HTML HTML Tutorial HTML Basic HTML Advanced HTML

HTML

HTML Tutorial HTML Basic HTML Advanced HTML Media

Chapt er 1 HTML Basic

HTML Basic • • • HTML Introduction Getting Started HTML Basic HTML Elements HTML Attributes HTML Headings HTML Paragraphs HTML Text Formatting HTML Fonts HTML Styles - CSS § § § § § HTML Links HTML Images HTML Tables HTML Lists HTML Forms and Input HTML Frames HTML Iframes HTML Color Names HTML Color Values

HTML Introduction • • What is HTML? HTML Tags HTML Documents = Web Pages Example Explained

What is HTML? • HTML is a language for describing web pages. • HTML stands for Hyper Text Markup Language • HTML is not a programming language, it is a markup language • A markup language is a set of markup tags • HTML uses markup tags to describe web pages

HTML Tags • HTML markup tags are usually called HTML tags • HTML tags are keywords surrounded by angle brackets like <html> • HTML tags normally come in pairs like <b> and </b> • The first tag in a pair is the start tag, the second tag is the end tag • Start and end tags are also called opening tags and closing tags

HTML Documents = Web Pages • HTML documents describe web pages • HTML documents contain HTML tags and plain text • HTML documents are also called web pages

Example Explained

Example Explained • The text between <html> and </html> describes the web page • The text between <body> and </body> is the visible page content • The text between <h 1> and </h 1> is displayed as a heading • The text between <p> and </p> is displayed as a paragraph

Getting Started • What You Need? • Editing HTML • . HTM or. HTML File Extension?

What You Need • You don't need an HTML editor • You don't need a web server • You don't need a web site

Editing HTML • HTML can be written and edited using many different editors like Dreamweaver and Visual Studio. • However, in this tutorial we will use Notepad++ software to edit HTML.

. HTM or. HTML File Extension? • When you save an HTML file, you can use either the. htm or the. html file extension. There is no difference, it is entirely up to you.

HTML Basic - 4 Examples • • HTML Headings HTML Paragraphs HTML Links HTML Images

HTML Headings • HTML headings are defined with the <h 1> to <h 6> tags. <h 1>This is a heading</h 1> < h 2>This is a heading</h 2> < h 3>This is a heading</h 3>

HTML Paragraphs HTML paragraphs are defined with the <p> tag. <p>This is a paragraph. </p> < p>This is another paragraph. </p>

HTML links are defined with the <a> tag. <a href="http: //www. w 3 schools. com">This is a link</a>

HTML Images HTML images are defined with the <img> tag. <img src="w 3 schools. jpg" width="104" height="142" />

HTML Elements • • HTML Elements HTML Element Syntax Nested HTML Elements HTML Document Example HTML Example Explained Don't Forget the End Tag Empty HTML Elements HTML Tip: Use Lowercase Tags

HTML Element Syntax • An HTML element starts with a start tag / opening tag • An HTML element ends with an end tag / closing tag • The element content is everything between the start and the end tag • Some HTML elements have empty content • Empty elements are closed in the start tag • Most HTML elements can have attributes

Nested HTML Elements • Most HTML elements can be nested (can contain other HTML elements). • HTML documents consist of nested HTML elements.

HTML Tip: Use Lowercase Tags • HTML tags are not case sensitive: <P> means the same as <p>. Many web sites use uppercase HTML tags. • W 3 Schools use lowercase tags because the World Wide Web Consortium (W 3 C) recommends lowercase in HTML 4, and demands lowercase tags in XHTML.

HTML Attributes • • HTML Attributes Attribute Example Always Quote Attribute Values HTML Tip: Use Lowercase Attributes

HTML Attributes • • HTML elements can have attributes Attributes provide additional information about an element Attributes are always specified in the start tag Attributes come in name/value pairs like: name="value"

Attribute Example • HTML links are defined with the <a> tag. The link address is specified in the href attribute: • <a href="http: //www. w 3 schools. com">This is a link</a>

Always Quote Attribute Values • Attribute values should always be enclosed in quotes. • Double style quotes are the most common, but single style quotes are also allowed. • Tip: In some rare situations, when the attribute value itself contains quotes, it is necessary to use single quotes: name='John "Shot. Gun" Nelson'

HTML Tip: Use Lowercase Attributes • Attribute names and attribute values are case-insensitive. • However, the World Wide Web Consortium (W 3 C) recommends lowercase attributes/attribute values in their HTML 4 recommendation. • Newer versions of (X)HTML will demand lowercase attributes.

HTML Headings • • • HTML Headings Are Important HTML Lines HTML Comments HTML Tip - How to View HTML Source

HTML Headings • Headings are defined with the <h 1> to <h 6> tags. • <h 1> defines the most important heading. • <h 6> defines the least important heading.

Headings Are Important • Use HTML headings for headings only. Don't use headings to make text BIG or bold. • Search engines use your headings to index the structure and content of your web pages.

HTML Lines The <hr /> tag creates a horizontal line in an HTML page.

HTML Comments • Comments can be inserted into the HTML code to make it more readable and understandable. • Comments are ignored by the browser and are not displayed. <!-- This is a comment -->

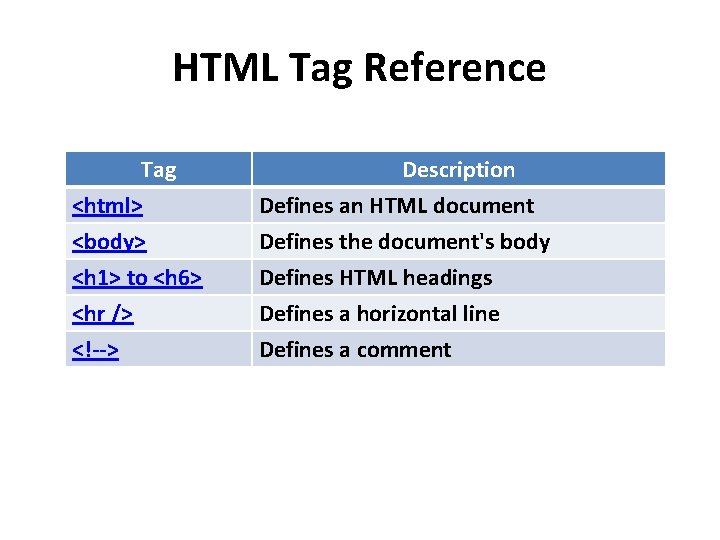
HTML Tag Reference Tag <html> <body> <h 1> to <h 6> Description Defines an HTML document Defines the document's body Defines HTML headings <hr /> <!--> Defines a horizontal line Defines a comment

HTML Paragraphs • • HTML Paragraphs Don't Forget the End Tag HTML Line Breaks or

HTML Paragraphs • HTML documents are divided into paragraphs. • Paragraphs are defined with the <p> tag.

Don't Forget the End Tag Most browsers will display HTML correctly even if you forget the end tag: <p>This is a paragraph.

HTML Line Breaks • Use the tag if you want a line break (a new line) without starting a new paragraph. <p>This is a para graph with line breaks</p>

or • In XHTML, XML, elements with no end tag (closing tag) are not allowed. • Even if works in all browsers, writing <br /> instead works better in XHTML and XML applications.

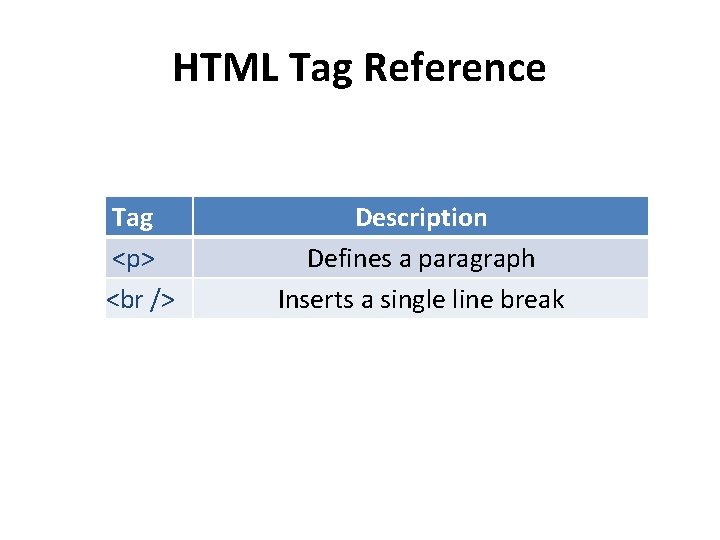
HTML Tag Reference Tag <p> Description Defines a paragraph Inserts a single line break

HTML Formatting • • HTML Text Formatting HTML Formatting Tags HTML "Computer Output" Tags HTML Citations, Quotations, and Definition Tags

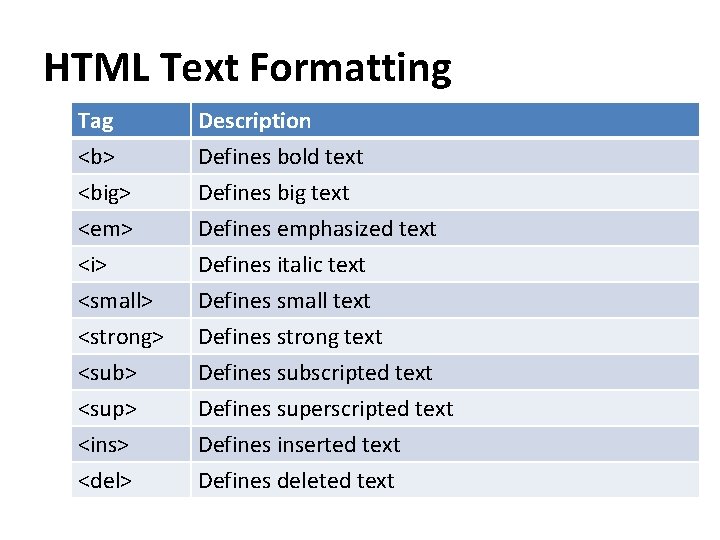
HTML Text Formatting Tag <b> <big> <em> Description Defines bold text Defines big text Defines emphasized text <i> <small> <strong> <sub> <sup> <ins> <del> Defines italic text Defines small text Defines strong text Defines subscripted text Defines superscripted text Defines inserted text Defines deleted text

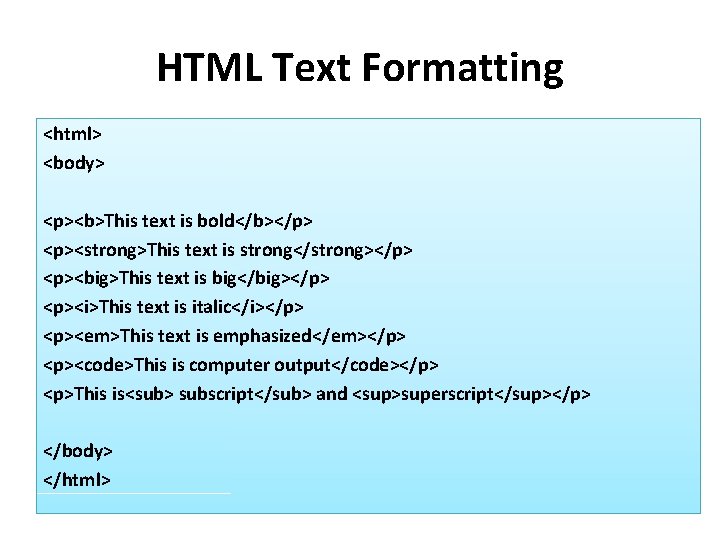
HTML Text Formatting <html> <body> <p><b>This text is bold</b></p> <p><strong>This text is strong</strong></p> <p><big>This text is big</big></p> <p><i>This text is italic</i></p> <p><em>This text is emphasized</em></p> <p><code>This is computer output</code></p> <p>This is<sub> subscript</sub> and <sup>superscript</sup></p> </body> </html>

HTML Fonts

HTML Styles - CSS • • • Styling HTML with CSS Using the HTML Style Attribute HTML Style Example - Background Color HTML Style Example - Font, Color and Size HTML Style Example - Text Alignment Deprecated Tags and Attributes

Styling HTML with CSS • CSS was introduced together with HTML 4, to provide a better way to style HTML elements. • CSS can be added to HTML in the following ways: • in separate style sheet files (CSS files) • in the style element in the HTML head section • in the style attribute in single HTML elements

Using the HTML Style Attribute • It is time consuming and not very practical to style HTML elements using the style attribute. • The preferred way to add CSS to HTML, is to put CSS syntax in separate CSS files. • However, in this HTML tutorial we will introduce you to CSS using the style attribute. This is done to simplify the examples. It also makes it easier for you to edit the code and try it yourself.

HTML Style Example - Background Color • The background-color property defines the background color for an element: < html> < body style="background-color: yellow; "> < h 2 style="background-color: red; ">This is a heading</h 2> < p style="background-color: green; ">This is a paragraph. </p> < /body> < /html>

HTML Style Example - Font, Color and Size <html> < body> < h 1 style="font-family: verdana; ">A heading</h 1> < p style="font-family: arial; color: red; font-size: 20 px; "> A paragraph. </p> < /body> < /html>

HTML Style Example - Text Alignment <html> < body> < h 1 style="text-align: center; "> Center-aligned heading </h 1> < p>This is a paragraph. </p> < /body> < /html>

• HTML Hyperlinks (Links) • HTML Link Syntax • HTML Links - The target Attribute

HTML Hyperlinks (Links) • Links are specified in HTML using the <a> tag. • The <a> tag can be used in two ways: 1. To create a link to another document, by using the href attribute 2. To create a bookmark inside a document, by using the name attribute

HTML Link Syntax • The HTML code for a link is simple. It looks like this: < a href="url">Link text</a>

Example <a href="http: //www. w 3 schools. com/">Visit W 3 Schools</a>

HTML Links - The target Attribute The example below will open the linked document in a new browser window or a new tab: < a href="http: //www. w 3 schools. com/" target="_blank">Visit W 3 Schools!</a>

HTML Images • The <img> Tag and the Src Attribute • HTML Images - The Alt Attribute • HTML Images - Set Height and Width of an Image • HTML <map> Tag

HTML Images The height and width attributes are used to specify the height and width of an image. The attribute values are specified in pixels by default: <img src="pulpit. jpg" width="304" height="228" />

HTML Images - The Alt Attribute The required alt attribute specifies an alternate text for an image, if the image cannot be displayed. The value of the alt attribute is an author-defined text: <img src="boat. gif" alt="Big Boat" />

HTML Images - The Alt Attribute • The alt attribute provides alternative information for an image if a user for some reason cannot view it, because of slow connection or an error in the src attribute.

Image Align • • <html> <body> • • <h 4>Image with default alignment (align="bottom"): </h 4> <p>This is some text. <img src="smiley. gif" alt="Smiley face" width="32" height="32"> This is some text. </p> • • <h 4>Image with align="middle": </h 4> <p>This is some text. <img src="smiley. gif" alt="Smiley face" align="middle" width="32" height="32"> This is some text. </p> • • <h 4>Image with align="top": </h 4> <p>This is some text. <img src="smiley. gif" alt="Smiley face" align="top" width="32" height="32"> This is some text. </p> • <p><b>Note: </b> The align attribute is deprecated in HTML 4, and is not supported in HTML 5. Use CSS instead. </p> </body> </html> • •

Image Float • • <html> <body> • • <p> <img src="smiley. gif" alt="Smiley face" style="float: left" width="32" height="32"> A paragraph with an image. The image will float to the left of this text. </p> • • <p> <img src="smiley. gif" alt="Smiley face" style="float: right" width="32" height="32"> A paragraph with an image. The image will float to the right of this text. </p> • <p><b>Note: </b> Here we have used the CSS "float" property to align the image; as the align attribute is deprecated in HTML 4, and is not supported in HTML 5. </p> • • </body> </html>

Make image as a link • <html> • <body> • <p>Create a link of an image: • <a href="default. asp"> • <img src="smiley. gif" alt="HTML tutorial" width="32" height="32"></a></p> • </body> • </html>

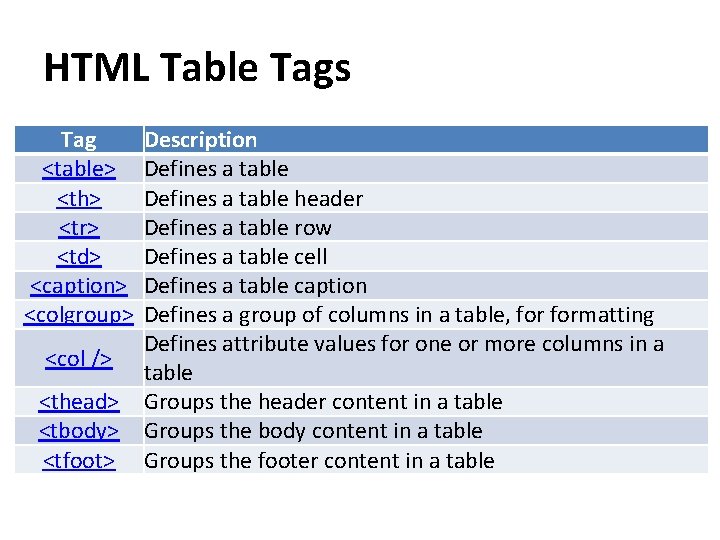
HTML Tables • • HTML Tables Table Example HTML Tables and the Border Attribute HTML Table Headers

HTML Tables • Tables are defined with the <table> tag. • A table is divided into rows (with the <tr> tag), and each row is divided into data cells (with the <td> tag). td stands for "table data, " and holds the content of a data cell. A <td> tag can contain text, links, images, lists, forms, other tables, etc.

Table Example • <table border="1"> < tr> < td>row 1, cell 1</td> < td>row 1, cell 2</td> < /tr> < td>row 2, cell 1</td> < td>row 2, cell 2</td> < /tr> < /table>

HTML Tables and the Border Attribute <table border="1"> < tr> < td>Row 1, cell 1</td> < td>Row 1, cell 2</td> < /tr> < /table>

HTML Table Headers <table border="1"> < tr> < th>Header 1</th> < th>Header 2</th> < /tr> < td>row 1, cell 1</td> < td>row 1, cell 2</td> < /tr> < /table>

HTML Table Tags Tag <table> <th> <tr> <td> <caption> <colgroup> <col /> <thead> <tbody> <tfoot> Description Defines a table header Defines a table row Defines a table cell Defines a table caption Defines a group of columns in a table, formatting Defines attribute values for one or more columns in a table Groups the header content in a table Groups the body content in a table Groups the footer content in a table

EX 1

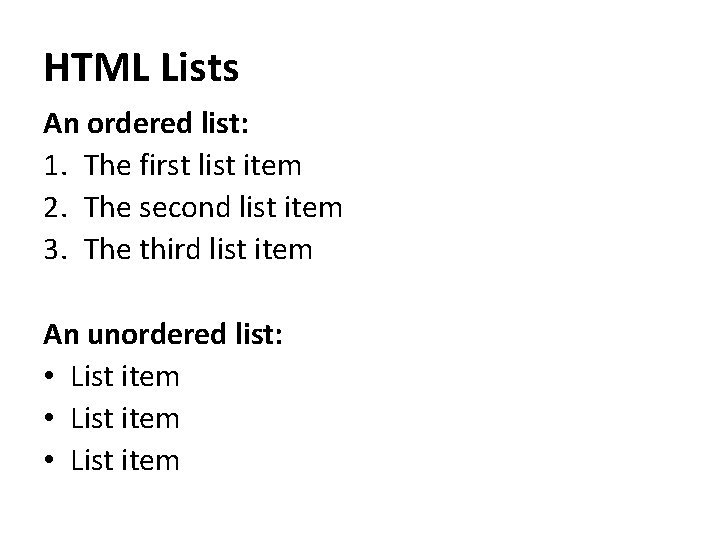
HTML Lists An ordered list: 1. The first list item 2. The second list item 3. The third list item An unordered list: • List item

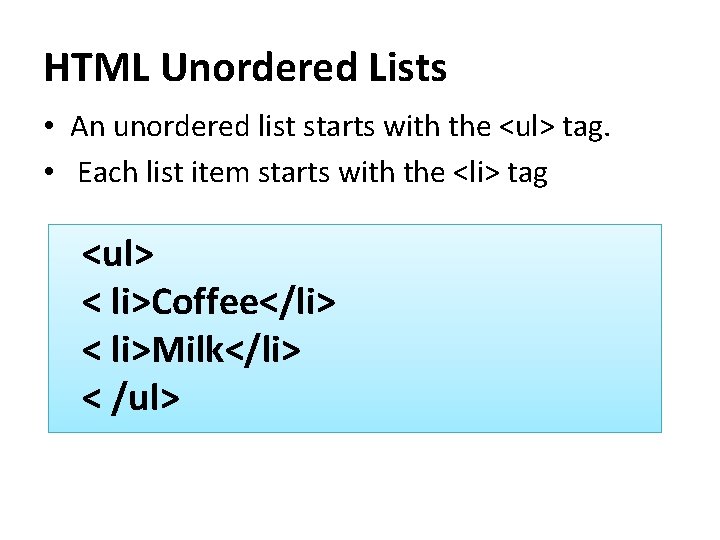
HTML Unordered Lists • An unordered list starts with the <ul> tag. • Each list item starts with the <li> tag <ul> < li>Coffee</li> < li>Milk</li> < /ul>

HTML Ordered Lists §An ordered list starts with the <ol> tag. § Each list item starts with the <li> tag. §The list items are marked with numbers. <ol> < li>Coffee</li> < li>Milk</li> < /ol>

HTML Definition Lists §The <dl> tag is used in conjunction with §<dt> (defines the item in the list) §<dd> (describes the item in the list) <dl> < dt>Coffee</dt> < dd>- black hot drink</dd> < dt>Milk</dt> < dd>- white cold drink</dd> < /dl>

HTML List Tags Tag <ol> <ul> <li> <dl> <dt> <dd> Description Defines an ordered list Defines an unordered list Defines a list item Defines a definition list Defines an item in a definition list Defines a description of an item in a definition list

HTML Forms and Input • HTML Forms - The Input Element – Text Fields – Password Field – Textarea – Radio Buttons – Checkboxes – Create Button – Submit Button

HTML Forms HTML forms are used to pass data to a server. • The <form> tag is used to create an HTML form: • < form>. input elements. < /form>

HTML Forms - The Input Element • The most important form element is the input element. • The input element is used to select user information. • An input element can vary in many ways, depending on the type attribute. An input element can be of type text field, checkbox, password, radio button, submit button, and more. • The most used input types are described below.

Text Fields <input type="text" /> defines a one-line input field that a user can enter text into: < form> First name: < input type="text" name="firstname" /> Last name: < input type="text" name="lastname" /> < /form>

Password Field <form> Password: < input type="password" name="pwd" /> < /form>

Text area <textarea rows="10" cols="30"> The cat was playing in the garden. </textarea>

Radio Buttons <form> < input type="radio" name=“Type" value="male" /> Male<br < input type="radio" name=“Type" value="female" /> Female < /form>

Checkboxes <form> < input type="checkbox" name="vehicle" value="Bike" /> I have a bike < input type="checkbox" name="vehicle" value="Car" /> I have a car < /form>

Create Button <form action=""> <input type="button" value="Hello world!"></form>

Submit Button <form name="input" action="html_form_action. asp" method="get"> Username: < input type="text" name="user" /> < input type="submit" value="Submit" /> < /form>

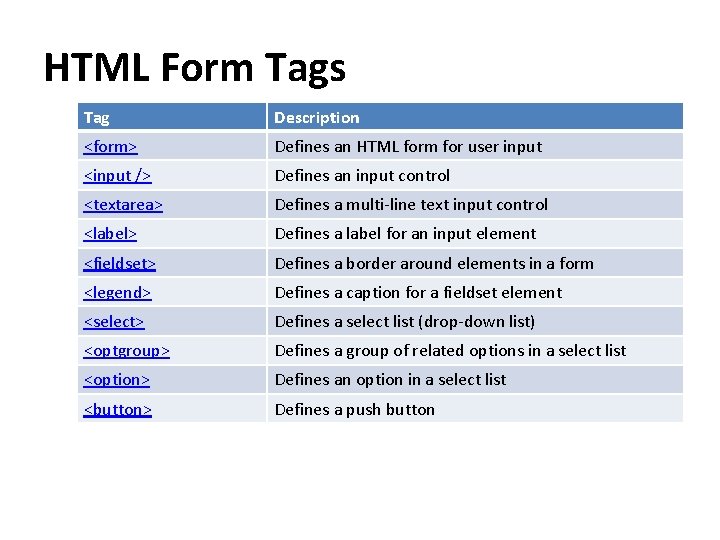
HTML Form Tags Tag Description <form> Defines an HTML form for user input <input /> Defines an input control <textarea> Defines a multi-line text input control <label> Defines a label for an input element <fieldset> Defines a border around elements in a form <legend> Defines a caption for a fieldset element <select> Defines a select list (drop-down list) <optgroup> Defines a group of related options in a select list <option> Defines an option in a select list <button> Defines a push button

HTML Frames • Vertical frameset • Horizontal frameset

Vertical frameset <frameset cols="25%, 50%, 25%"> <frame src="frame_a. htm" /> <frame src="frame_b. htm" /> <frame src="frame_c. htm" /> </frameset>

Horizontal frameset <frameset rows="25%, 50%, 25%"> <frame src="frame_a. htm" /> <frame src="frame_b. htm" /> <frame src="frame_c. htm" /> </frameset>

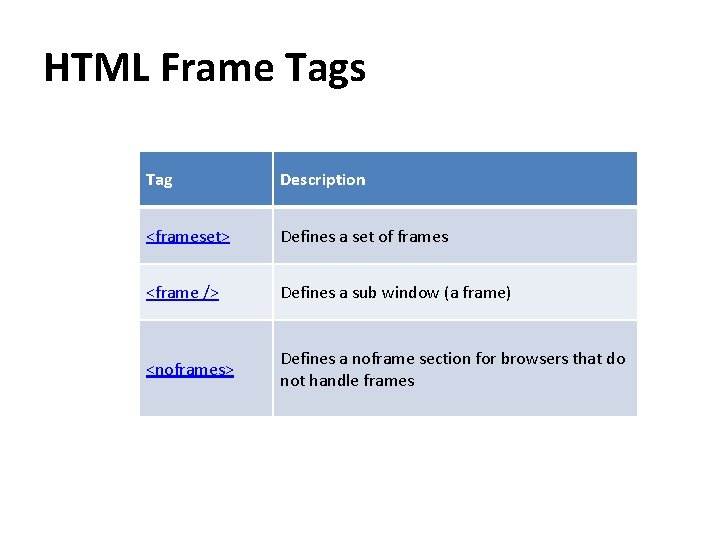
HTML Frame Tags Tag Description <frameset> Defines a set of frames <frame /> Defines a sub window (a frame) <noframes> Defines a noframe section for browsers that do not handle frames

HTML Iframes <iframe src="demo_iframe. htm" width="200" height="200"></iframe>

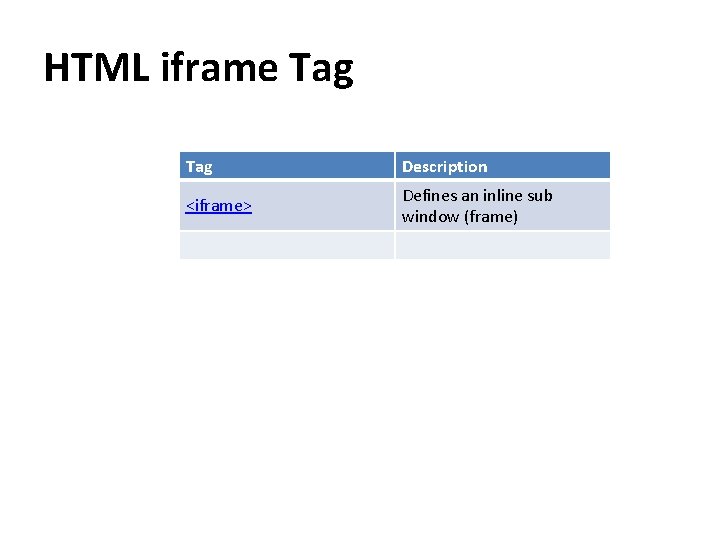
HTML iframe Tag Description <iframe> Defines an inline sub window (frame)

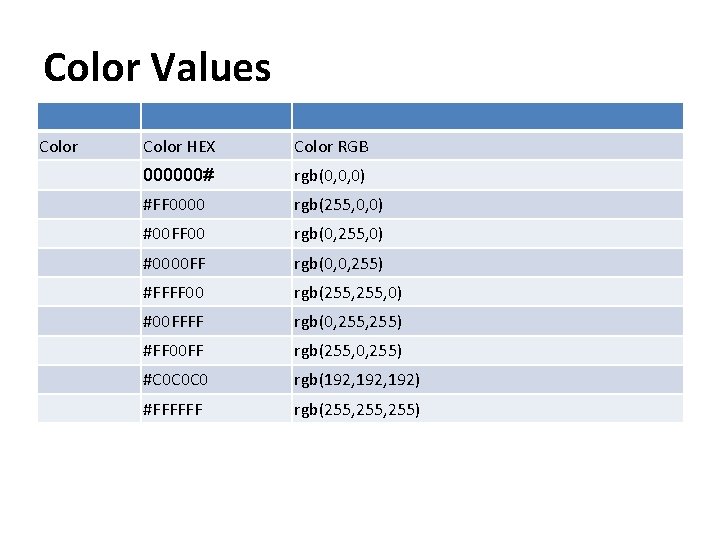
Color Values Color HEX Color RGB 000000# rgb(0, 0, 0) #FF 0000 rgb(255, 0, 0) #00 FF 00 rgb(0, 255, 0) #0000 FF rgb(0, 0, 255) #FFFF 00 rgb(255, 0) #00 FFFF rgb(0, 255) #FF 00 FF rgb(255, 0, 255) #C 0 C 0 C 0 rgb(192, 192) #FFFFFF rgb(255, 255)

• 16 Million Different Colors • The combination of Red, Green, and Blue values from 0 to 255, gives more than 16 million different colors (256 x 256). • If you look at the color table below, you will see the result of varying the red light from 0 to 255, while keeping the green and blue light at zero. • To see the full list of color mixes when RED varies from 0 to 255, click on one of the HEX or RGB values below.
- Slides: 93