HTML CSS CSS Cascading Style Sheets CSS kaskadne
















![Definisanje stila za elemente sa određenom vrednošću atributa – input[type="text"] {background-color: blue} Definisanje stila za elemente sa određenom vrednošću atributa – input[type="text"] {background-color: blue}](https://slidetodoc.com/presentation_image_h/8132c72b2ff4a95a0cfc9f7070ca1e62/image-17.jpg)


































































































































































- Slides: 179

HTML CSS

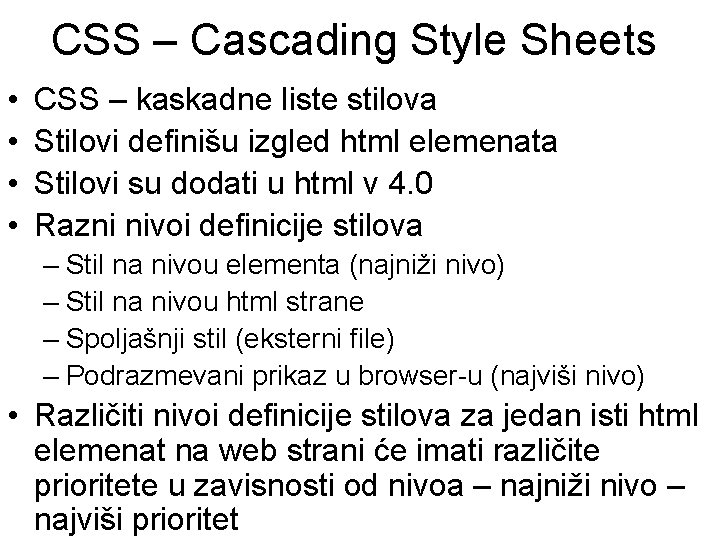
CSS – Cascading Style Sheets • • CSS – kaskadne liste stilova Stilovi definišu izgled html elemenata Stilovi su dodati u html v 4. 0 Razni nivoi definicije stilova – Stil na nivou elementa (najniži nivo) – Stil na nivou html strane – Spoljašnji stil (eksterni file) – Podrazmevani prikaz u browser-u (najviši nivo) • Različiti nivoi definicije stilova za jedan isti html elemenat na web strani će imati različite prioritete u zavisnosti od nivoa – najniži nivo – najviši prioritet

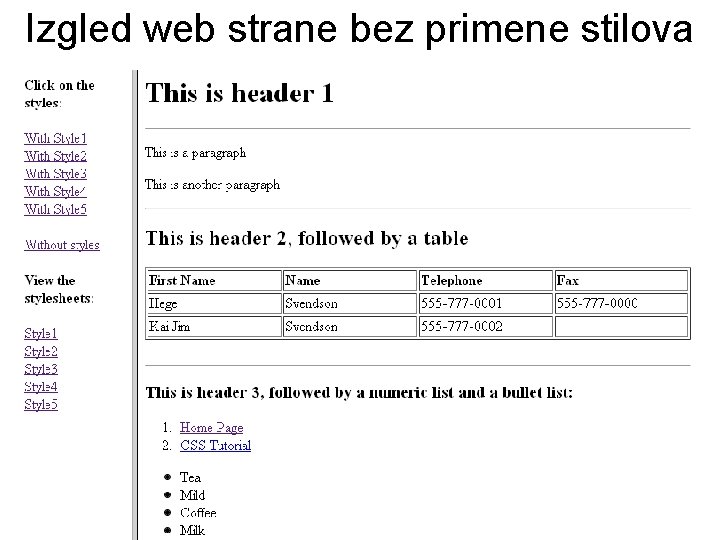
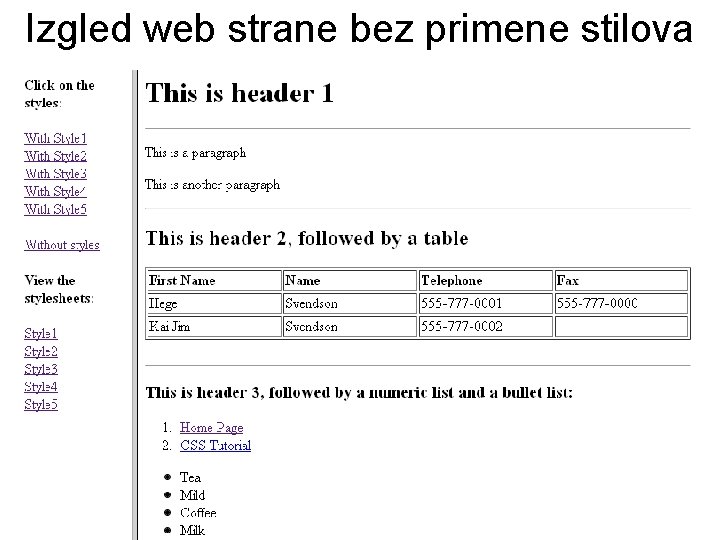
Izgled web strane bez primene stilova

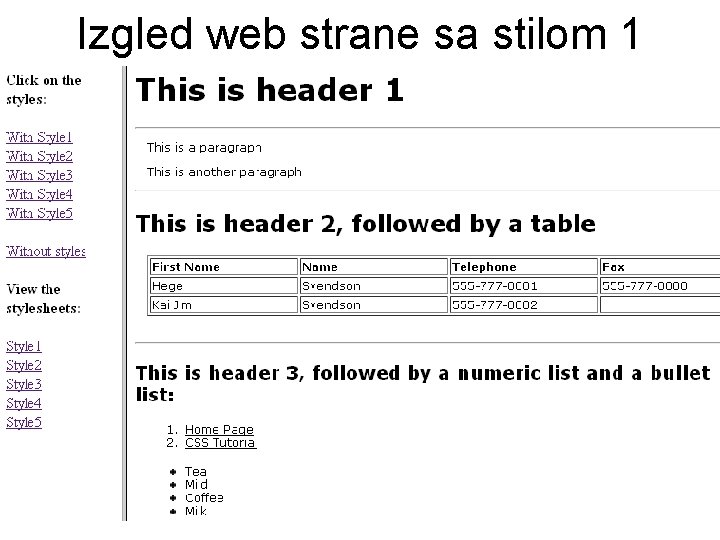
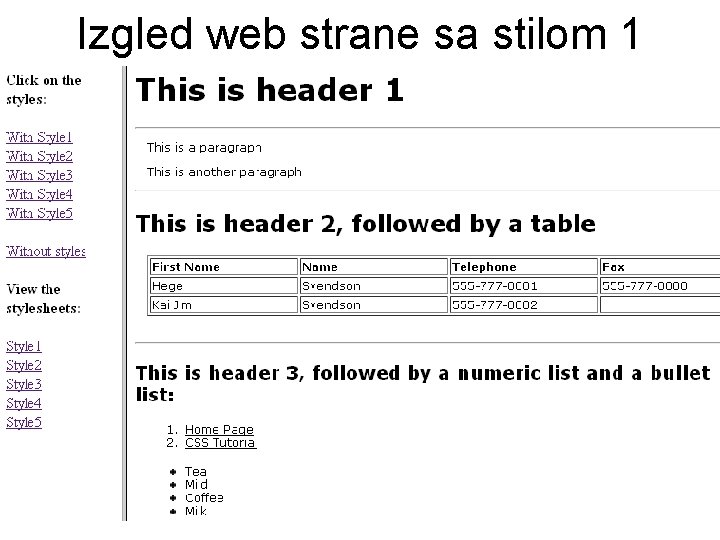
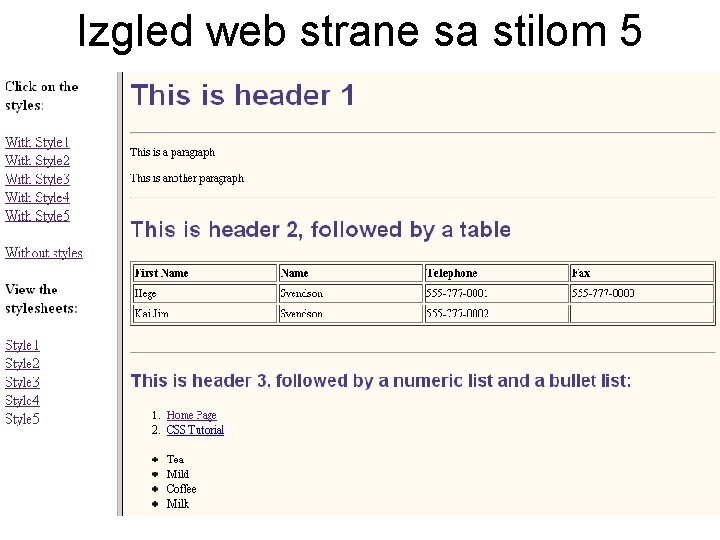
Izgled web strane sa stilom 1

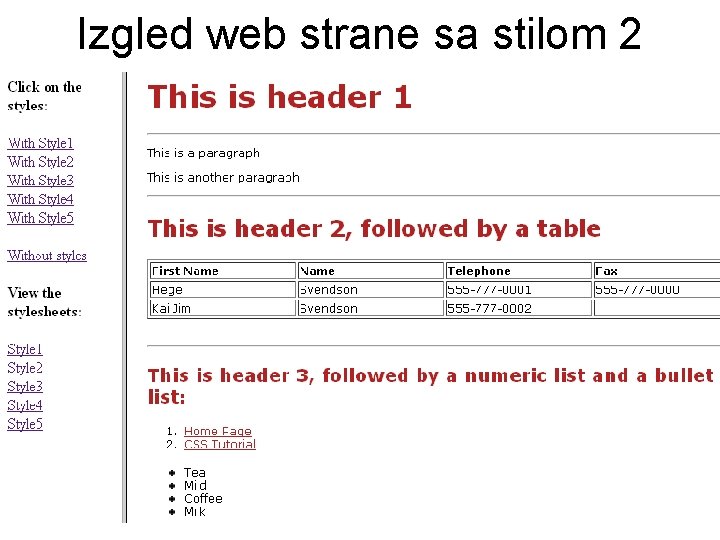
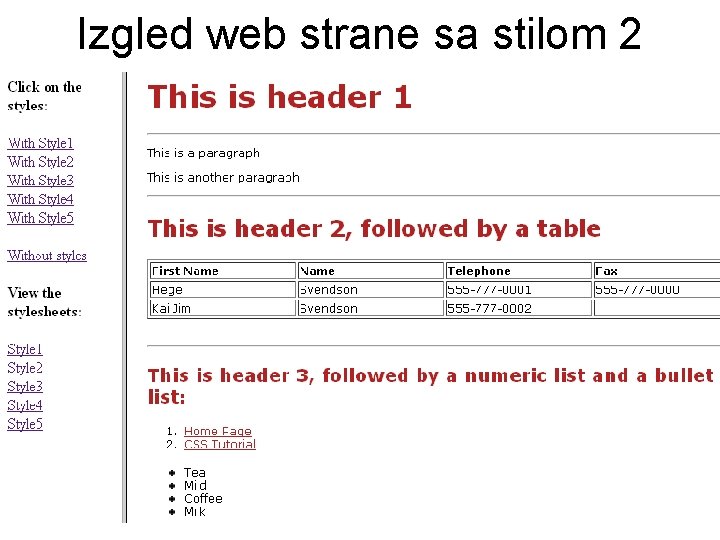
Izgled web strane sa stilom 2

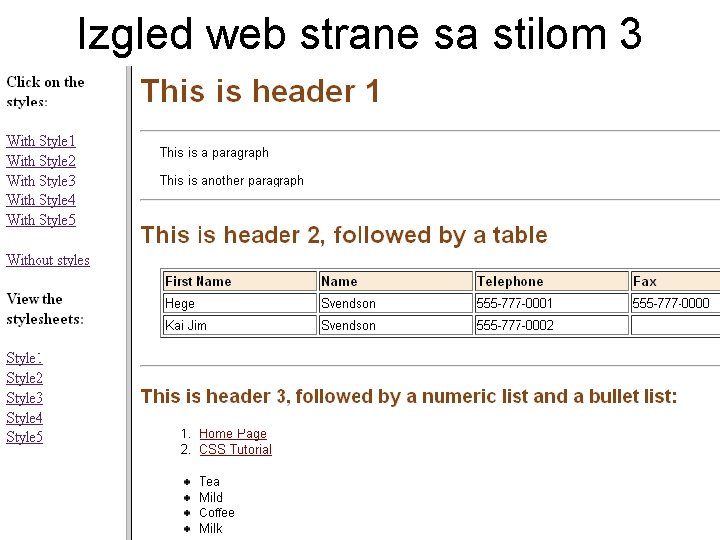
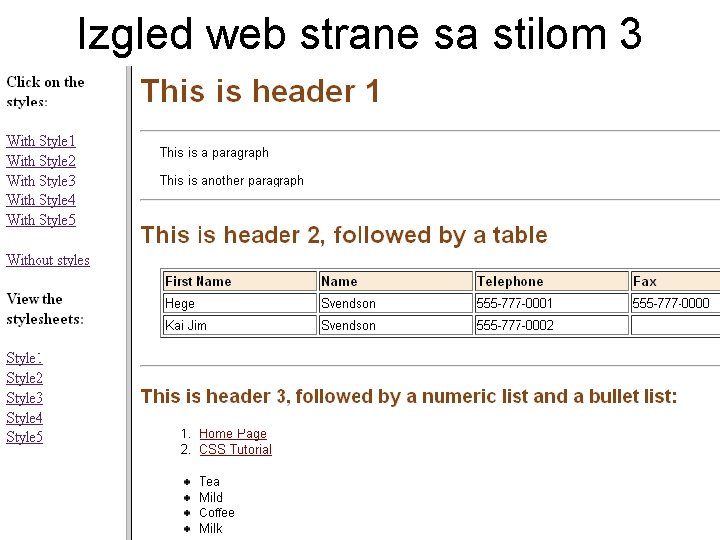
Izgled web strane sa stilom 3

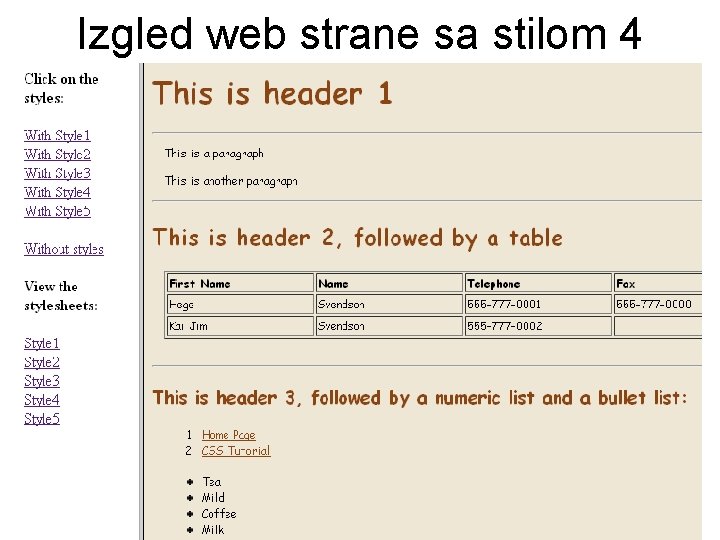
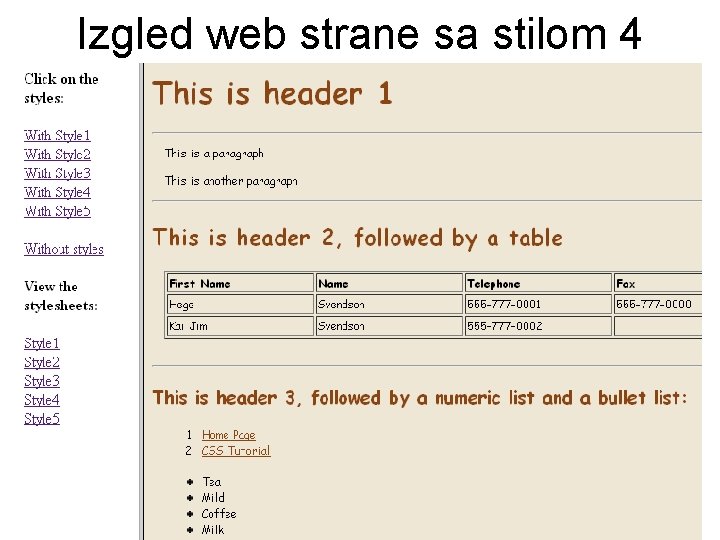
Izgled web strane sa stilom 4

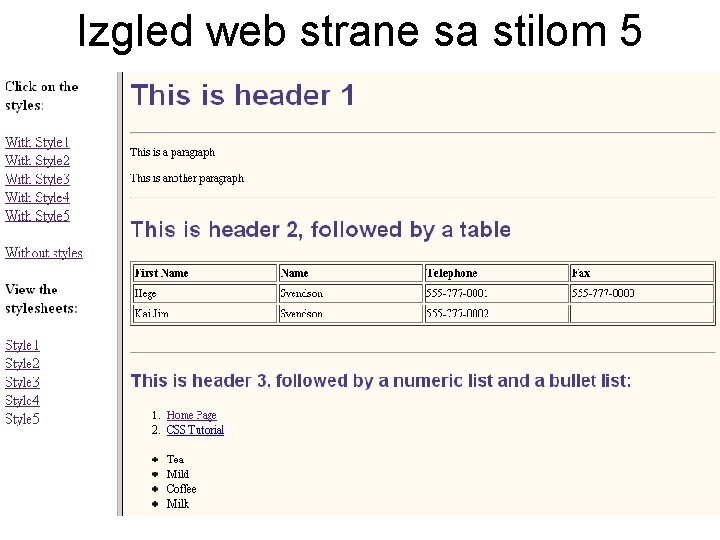
Izgled web strane sa stilom 5

Problematika html-a • Html tag-ovi su prvobitno zamišljeni da definišu sadržaj web strane • Prikaz dokumenta je trebalo da bude zadatak browser-a • Dva sukobljena browser-a - IE i Netscape su dodavala nove html tag-ove i atribute originalnoj specifikaciji html-a, što je bitno otežalo striktno razdvajanje sadržaja i načina prikazivanja – na pr. <font> tag i color atribut • Kao odgovor na takvo stanje, W 3 C – neprofitna organizacija za standardizaciju web-a je kreirala stilove – styles u html-u V 4. 0

Prikaz preko CSS-a • CSS određuju način prikaza html elemenata • Stilovi su najčešće smešteni u posebnim file - ovima sa ekstenzijom CSS, mada mogu biti i na web strani • CSS u posebnim file-ovima omogućavaju da se veoma lako centralizovano može definisati i po potrebi menjati način prikaza html elemenata na čitavom web site-u koji može imati veliki broj strana • CSS omogućavaju da se jednom definisani izgled web strane koristi na velikom broju drugih web strana što doprinosi ujednačenom vizuelnom izgledu i prikazu web strana na site-u

CSS syntacs - sintaksa • Osnovna sintaksa definicije stila se sastoji od tri osnovna elementa: – Selector – Property – Value • selector {property: value} • Selector je html element / tag za koji se definiše stil • Property je svojstvo / atribut koje se stilom podešava • Value je vrednost atributa

Primeri stilova • body {color: black} (<body>) • p {font-family: "sans serif"} (<p> navodnici ako se vrednost atributa sastoji iz više odvojenih reči) • p {text-align: center; color: red} (podešavanje više svojstava jednog elementa) • Pregledan način pisanja: p { text-align: center; color: black; font-family: arial }

Grupisanje selektora Definisanje stila za više selektora – elemenata h 1, h 2, h 3, h 4, h 5, h 6 { color: green }

Class selector / atribut • Podešavanje različitih stilova za isti elemenat – p. right {text-align: right} – p. center {text-align: center} • Html kod: – <p class="right"> – This paragraph will be right-aligned. – </p> – <p class="center"> This paragraph will be centeraligned. – </p>

Class selektor 2 • Istovremena primena više stilova: – <p class="center bold"> – This is a paragraph. – </p> • Definisanje klase za bilo koji html elemenat –. center {text-align: center} • Centiranje različitih html elemenata – <h 1 class="center"> This heading will be centeraligned </h 1> – <p class="center"> This paragraph will also be center-aligned. </p>

Stilovi sa ID selektorom • #green {color: green} • Stil #green se može primeniti na bilo koji html element sa vrednošću atributa ID = “green” – p#para 1 – { • text-align: center; color: red – } • Stil p#para 1 se može primeniti na element <p> sa vrednošću atributa ID = “para 1”
![Definisanje stila za elemente sa određenom vrednošću atributa inputtypetext backgroundcolor blue Definisanje stila za elemente sa određenom vrednošću atributa – input[type="text"] {background-color: blue}](https://slidetodoc.com/presentation_image_h/8132c72b2ff4a95a0cfc9f7070ca1e62/image-17.jpg)
Definisanje stila za elemente sa određenom vrednošću atributa – input[type="text"] {background-color: blue}

CSS komentari • /* This is a comment */ • p • { – text-align: center; – /* This is another comment */ – color: black; font-family: arial • }

Kako se primenjuju stilovi? • Primena stila na jedan html elemenat • <p style="color: sienna; margin-left: 20 px"> – This is a paragraph • </p> • Stil se primenjuje samo na jedan html element izuzetno, jer to na neki način negira čitavu ideju kaskadnih lista stilova • Ideja je da se jednom definisani stil primenjuje na više html elemenata i da se promenom stila odjednom menja izgled više html elemenata

Primena stila na nivou web strane • <html> – <head> • <style type="text/css"> – hr {color: sienna} – p {margin-left: 20 px} – body {background-image: url("images/back 40. gif")} • </style> – </head> – <body> • <hr/> • <p>Paragraf</> – </body> • </html>

Za stare web browser-e • <head> – <style type="text/css"> • <!– – hr {color: sienna} – p {margin-left: 20 px} – body {background-image: url("images/back 40. gif")} • --> – </style> • </head> • Html komentar ne važi za stilove, tako da novi web browser-i mogu da čitaju stilove unutar html komentara, dok su istovremeno skriveni od starih browser-a koji bi ispisali tekst definicije stila da nije sakriven unutar html komentara

Eksterni stilovi • Eksterni stilovi se i najčešće primenjuju jer pružaju mogućnost moćne centralizovane kontrole prikaza velikog broja web strana, pa i čitavog web site-a • Da bi se eksterni stil mogao koristiti na web strani, potrebno je da se eksterni css file sa definicijom stila poveže sa web stranom preko <link> elementa unutar <head> elementa • <head> – <link rel="stylesheet" type="text/css" href="mystyle. css" /> • </head>

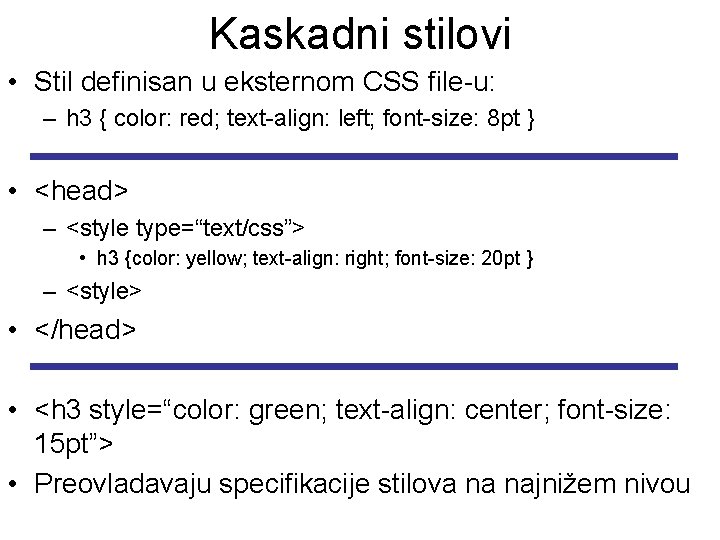
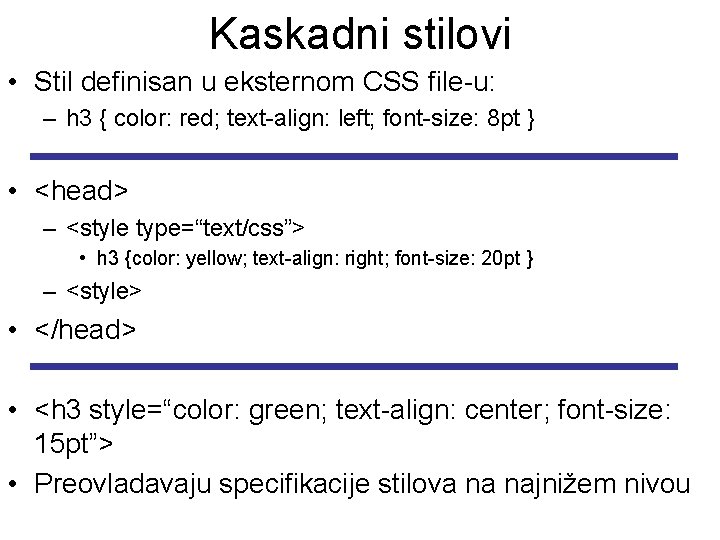
Kaskadni stilovi • Stil definisan u eksternom CSS file-u: – h 3 { color: red; text-align: left; font-size: 8 pt } • <head> – <style type=“text/css”> • h 3 {color: yellow; text-align: right; font-size: 20 pt } – <style> • </head> • <h 3 style=“color: green; text-align: center; font-size: 15 pt”> • Preovladavaju specifikacije stilova na najnižem nivou

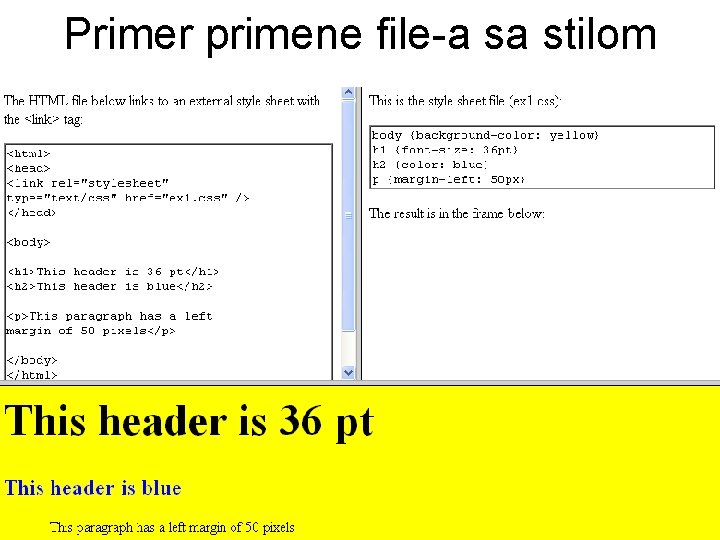
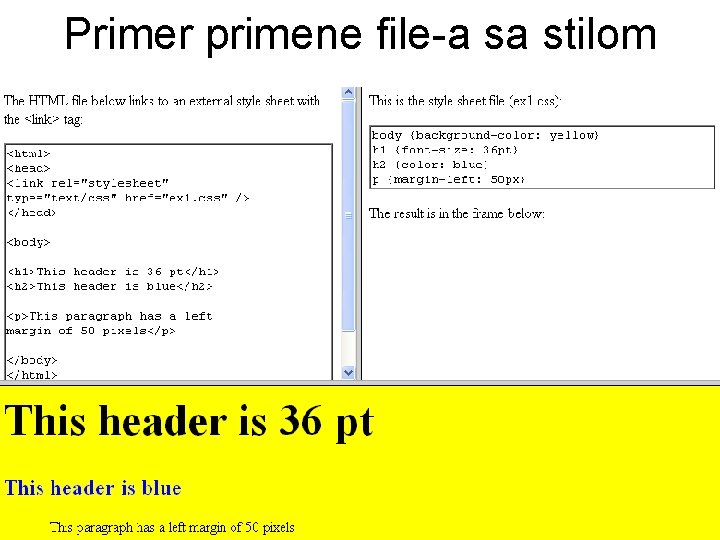
Primer primene file-a sa stilom

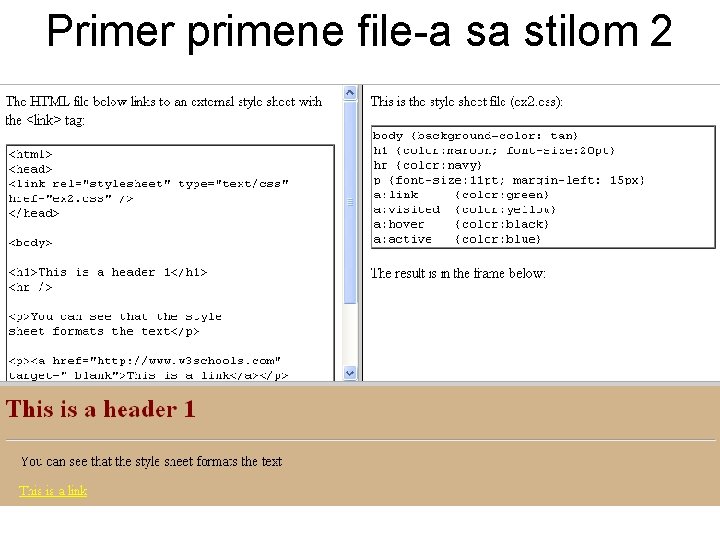
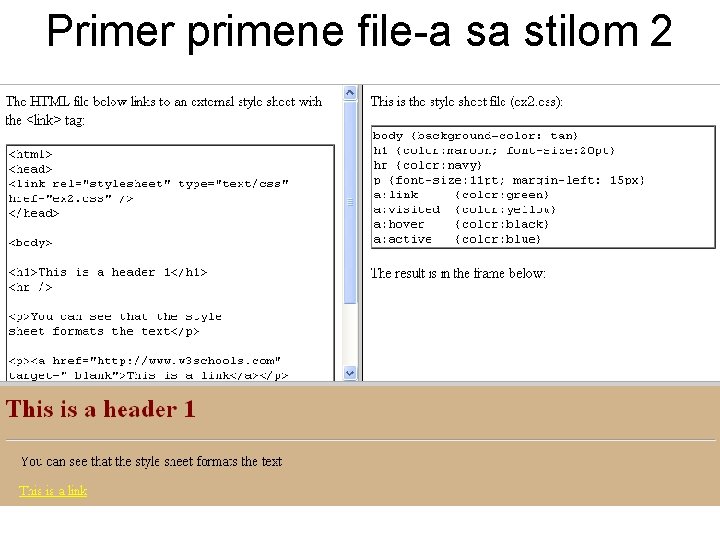
Primer primene file-a sa stilom 2

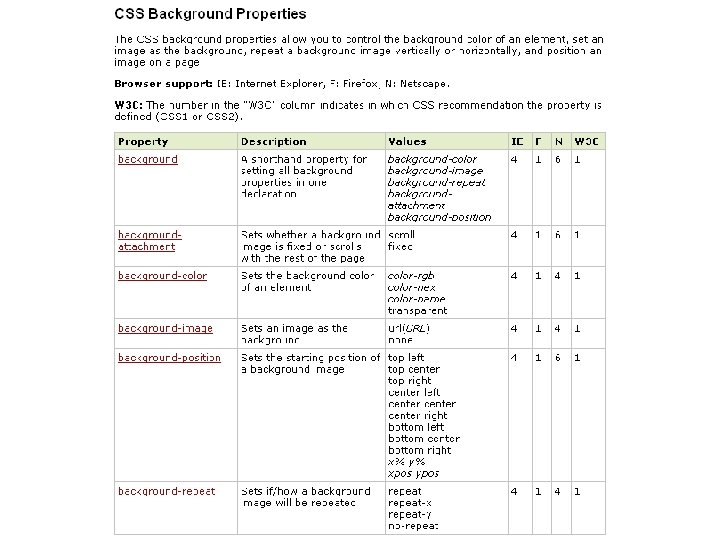
CSS background Postavljanje pozadine raznih html elemenata

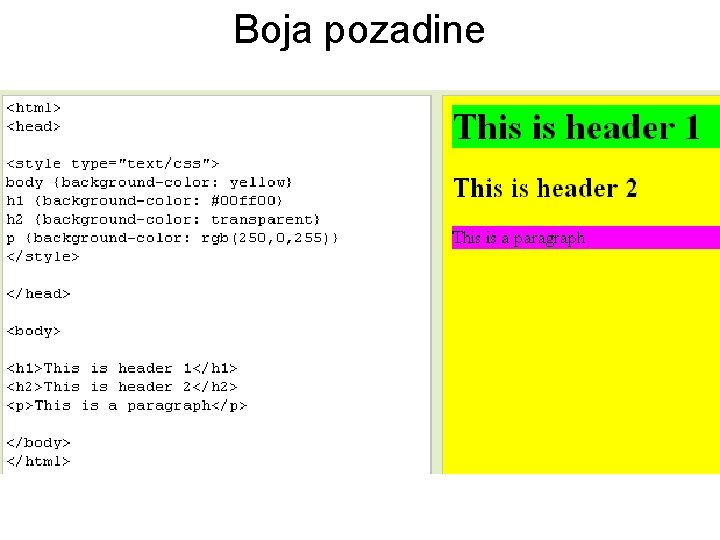
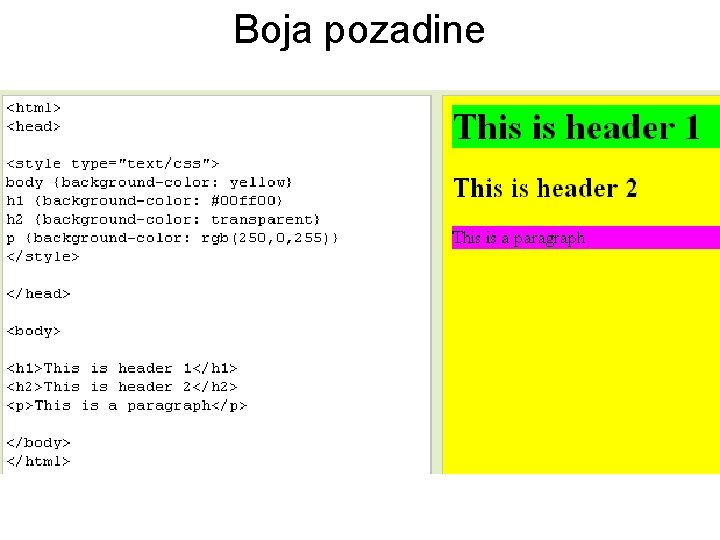
Boja pozadine

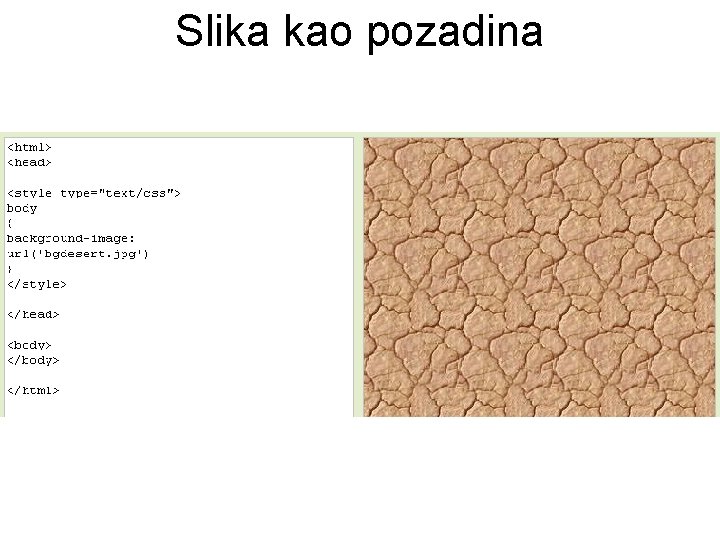
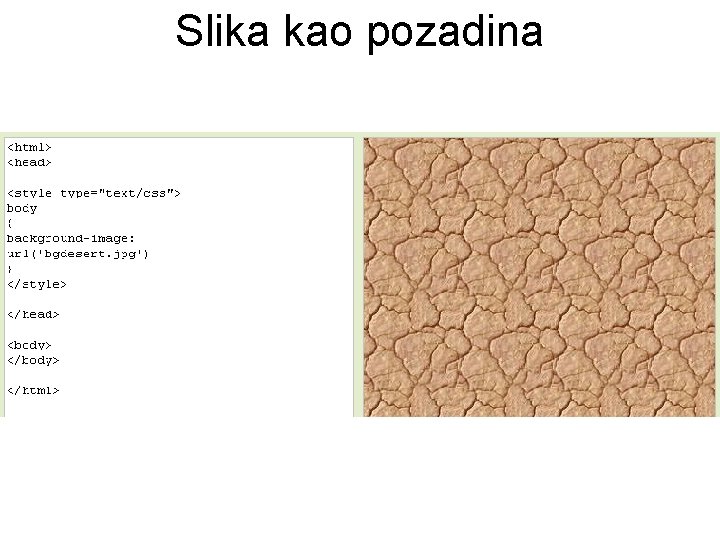
Slika kao pozadina

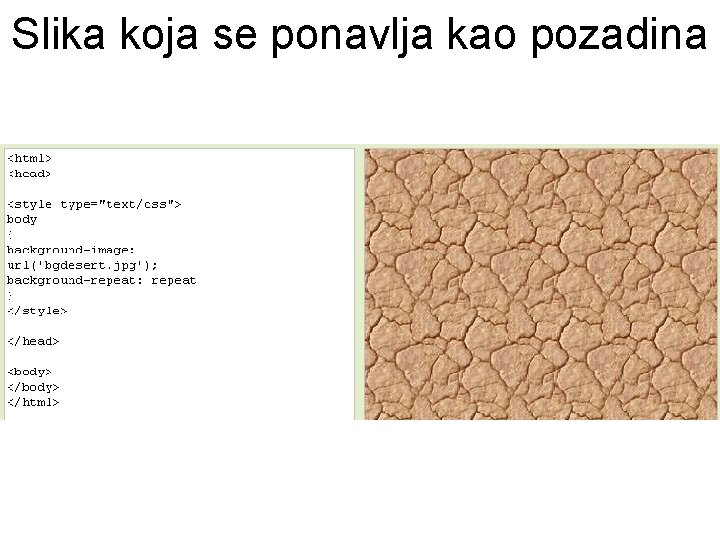
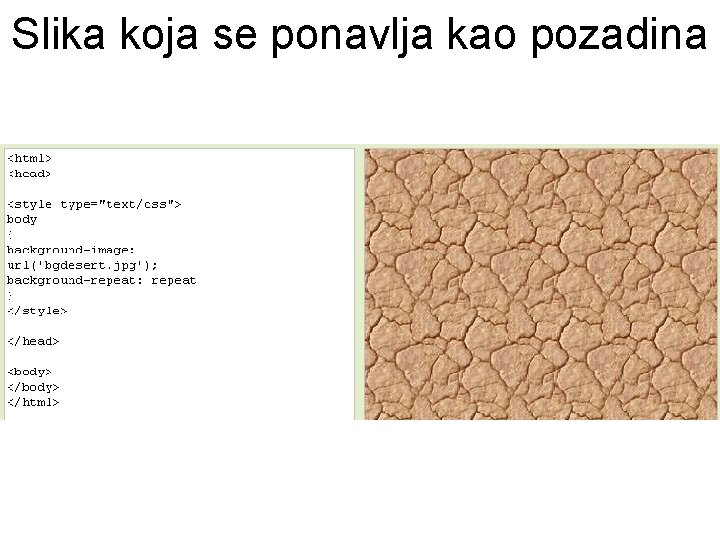
Slika koja se ponavlja kao pozadina

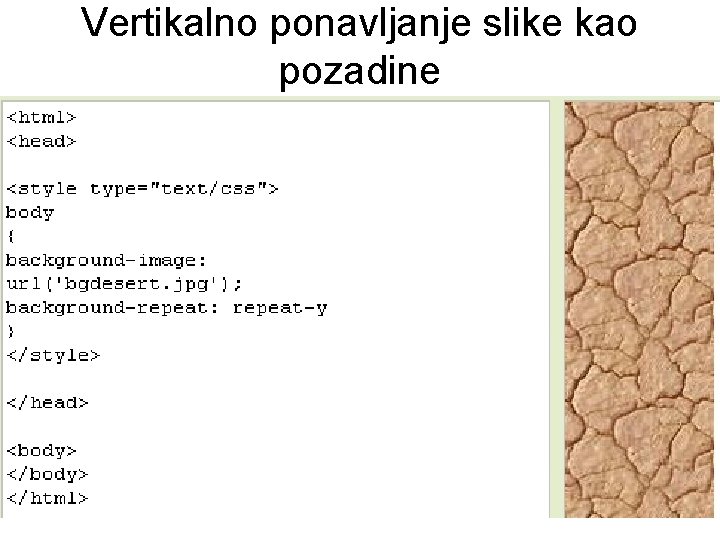
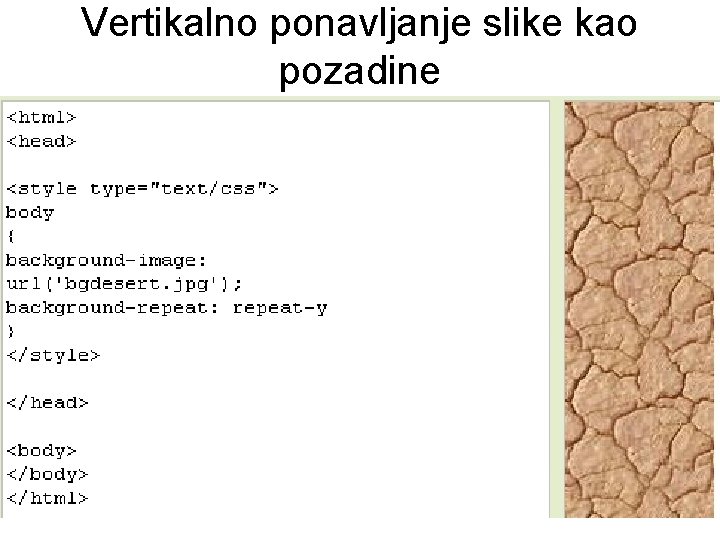
Vertikalno ponavljanje slike kao pozadine

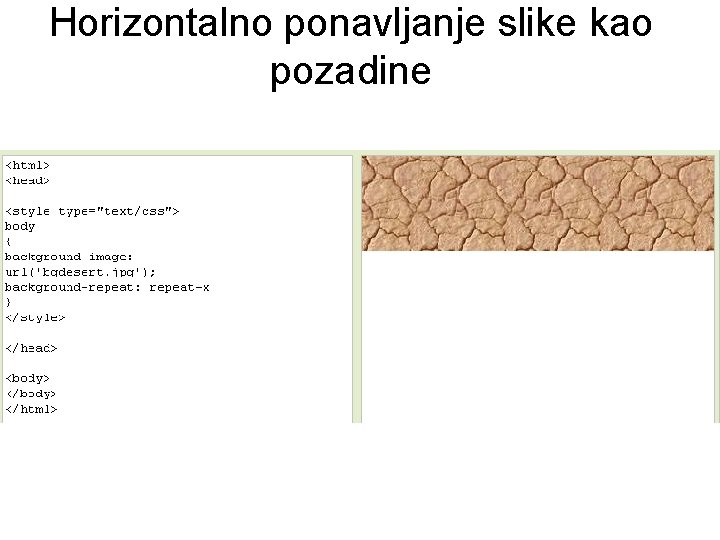
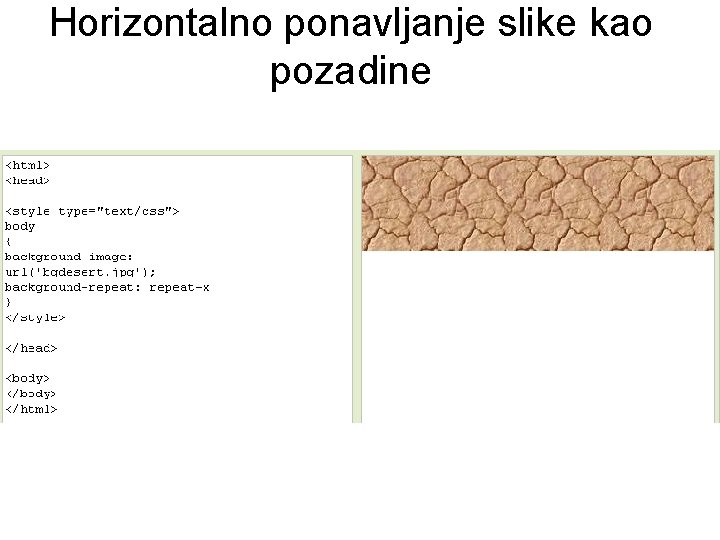
Horizontalno ponavljanje slike kao pozadine

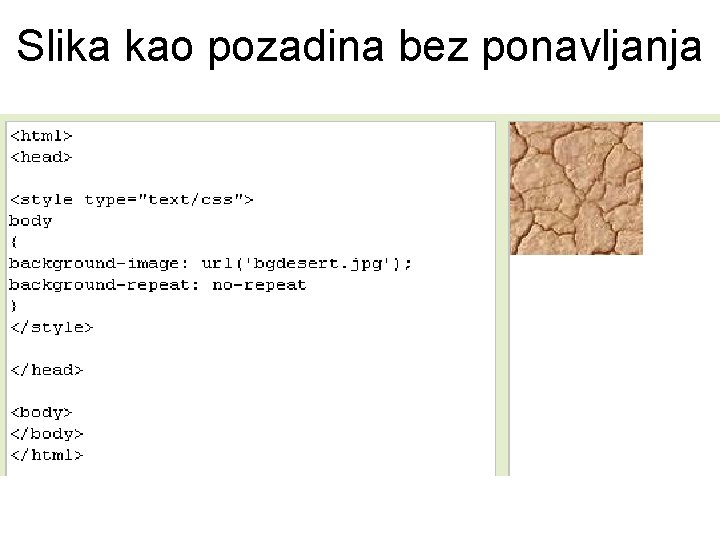
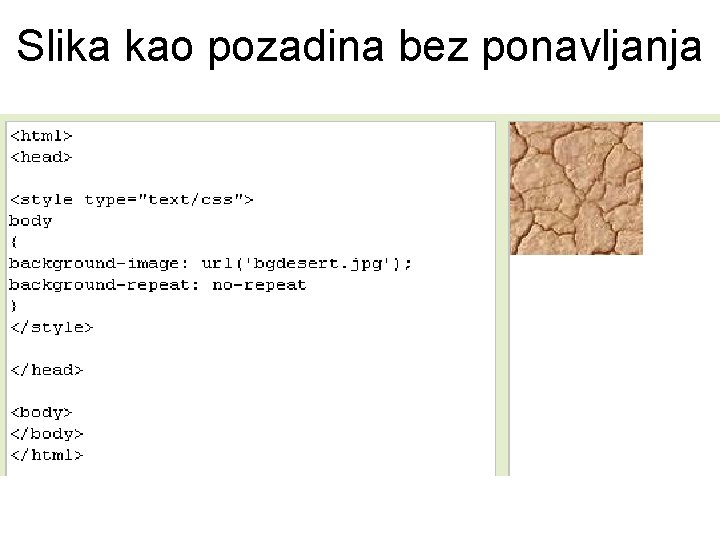
Slika kao pozadina bez ponavljanja

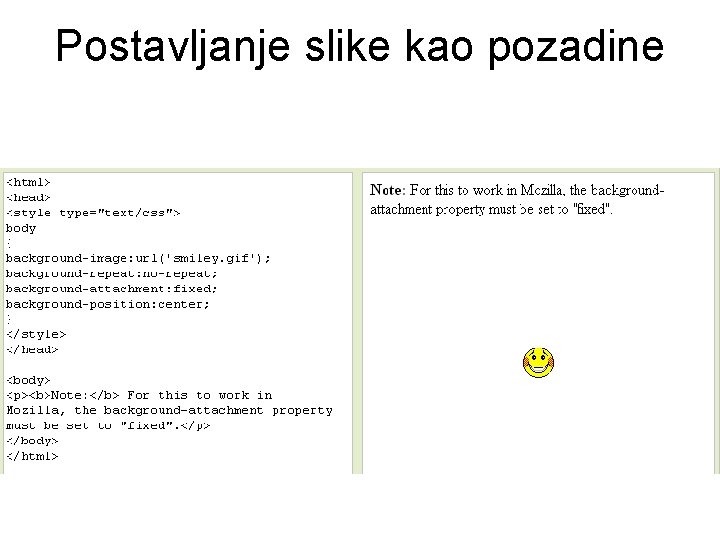
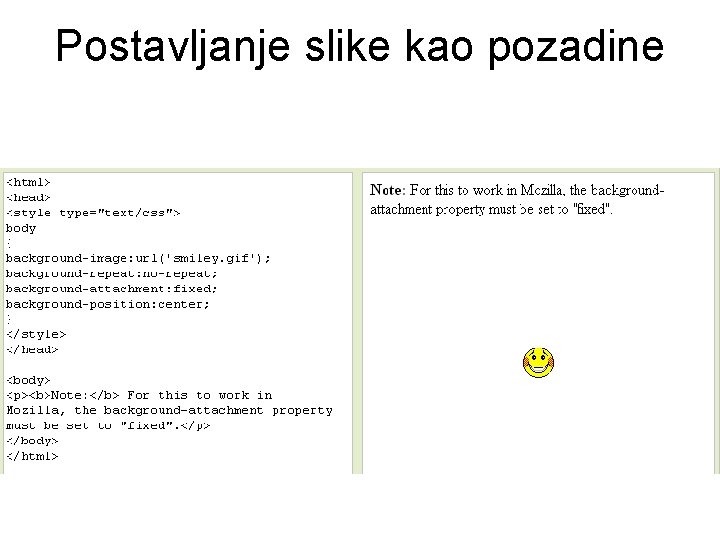
Postavljanje slike kao pozadine

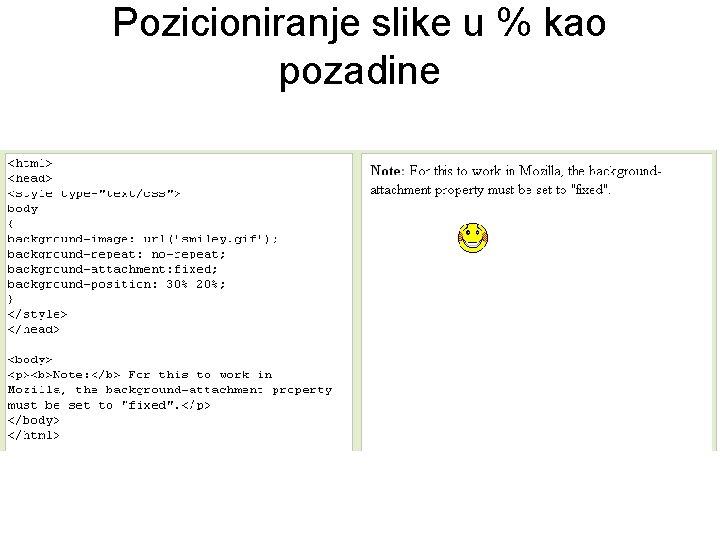
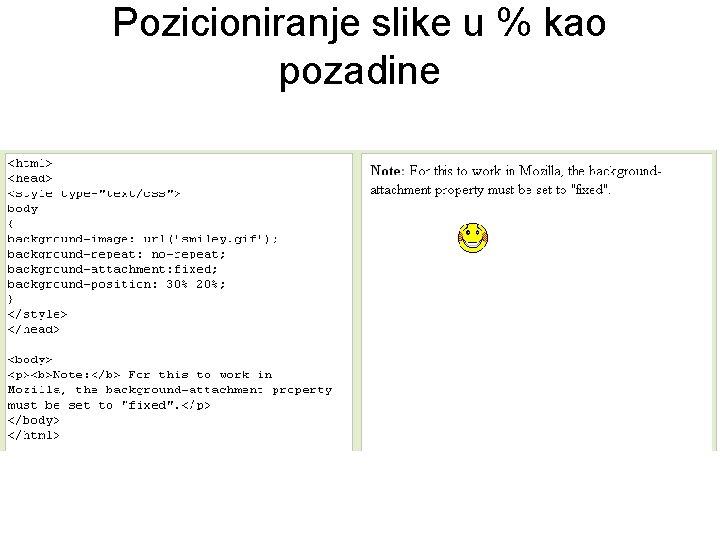
Pozicioniranje slike u % kao pozadine

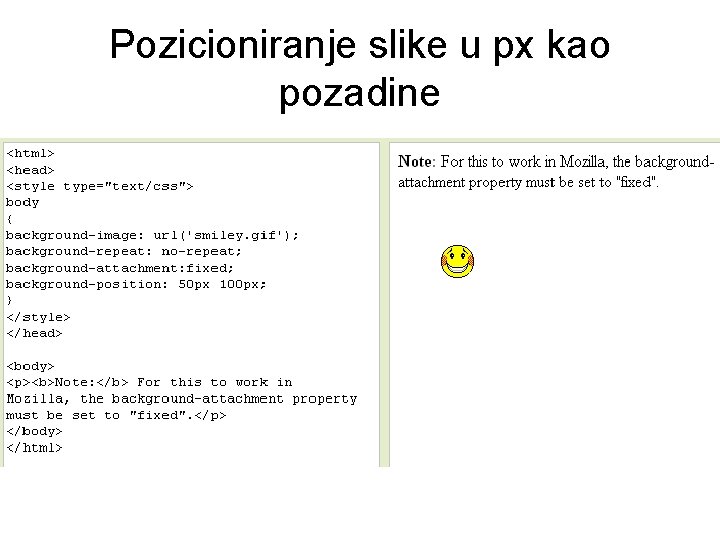
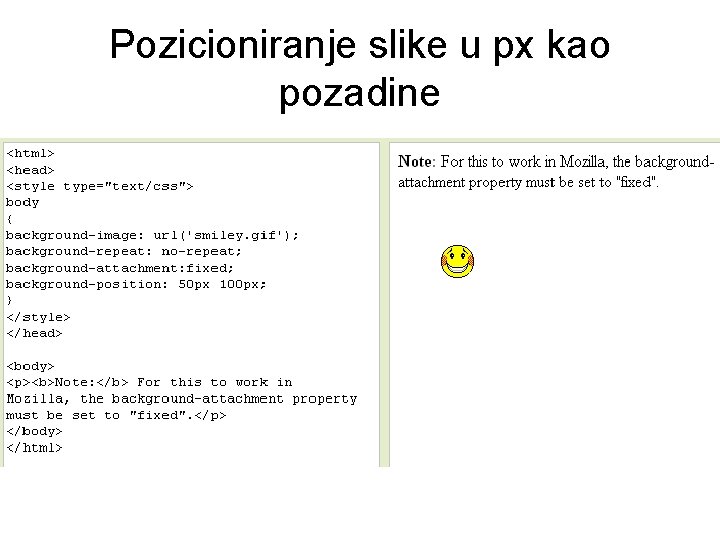
Pozicioniranje slike u px kao pozadine

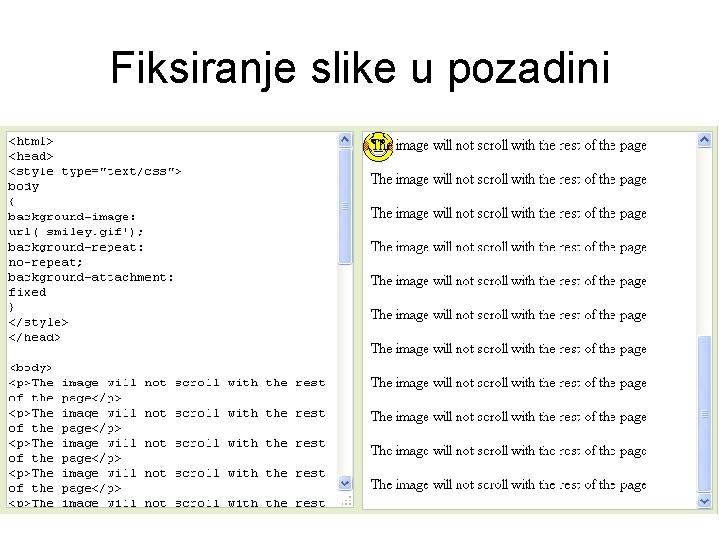
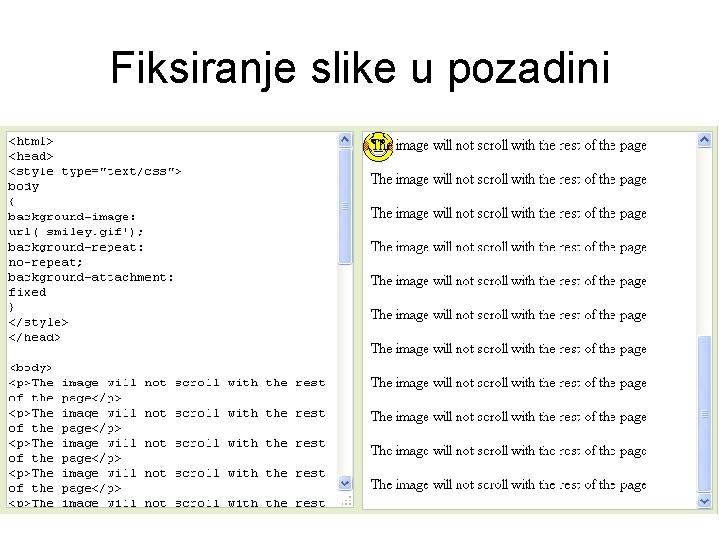
Fiksiranje slike u pozadini

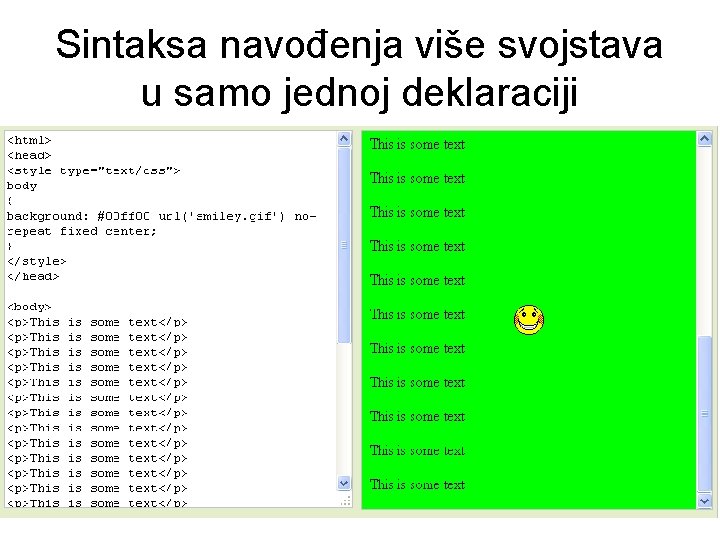
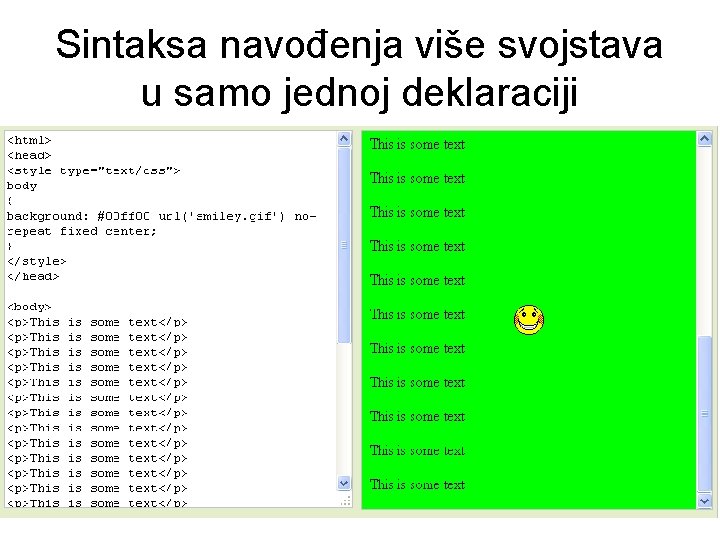
Sintaksa navođenja više svojstava u samo jednoj deklaraciji


CSS text Svojstva za prikazivanje teksta

Postavljanje boje teksta

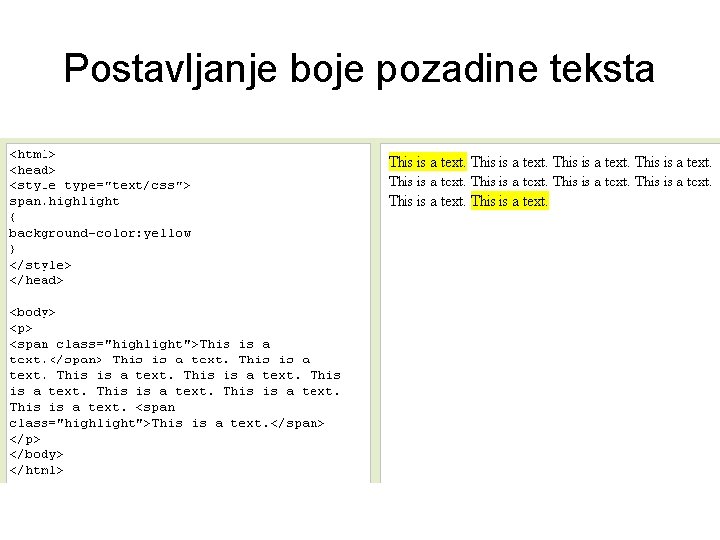
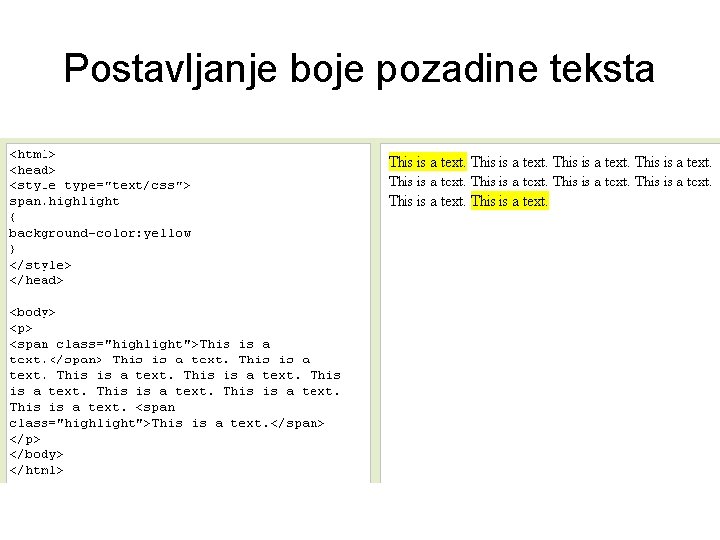
Postavljanje boje pozadine teksta

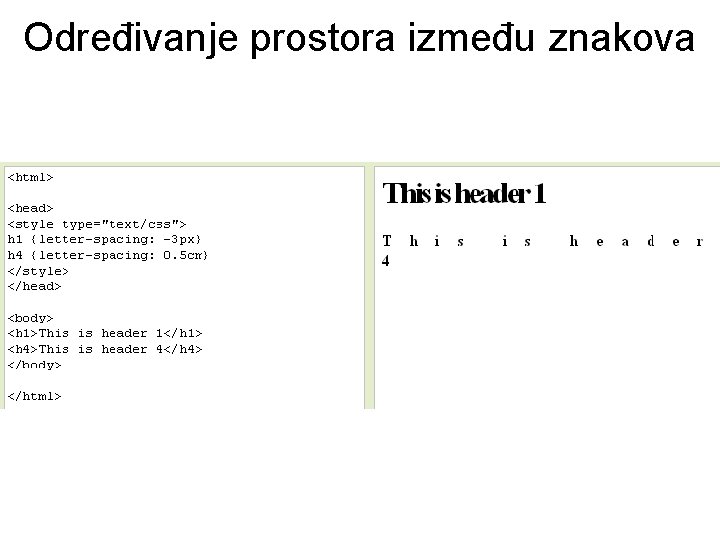
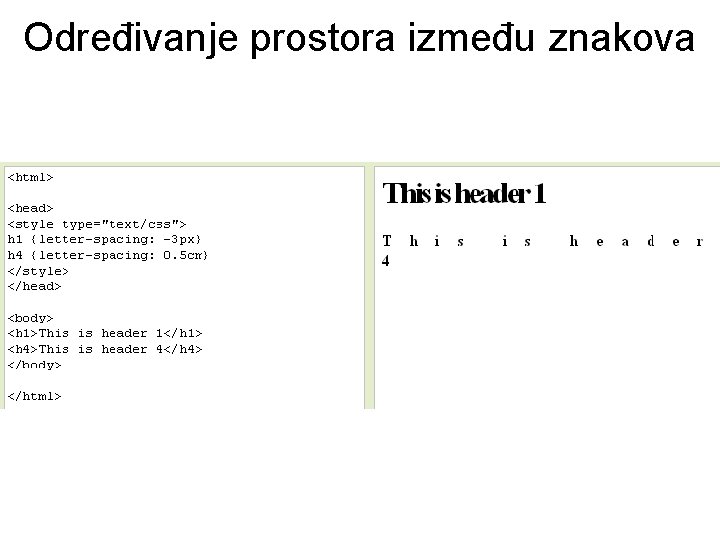
Određivanje prostora između znakova

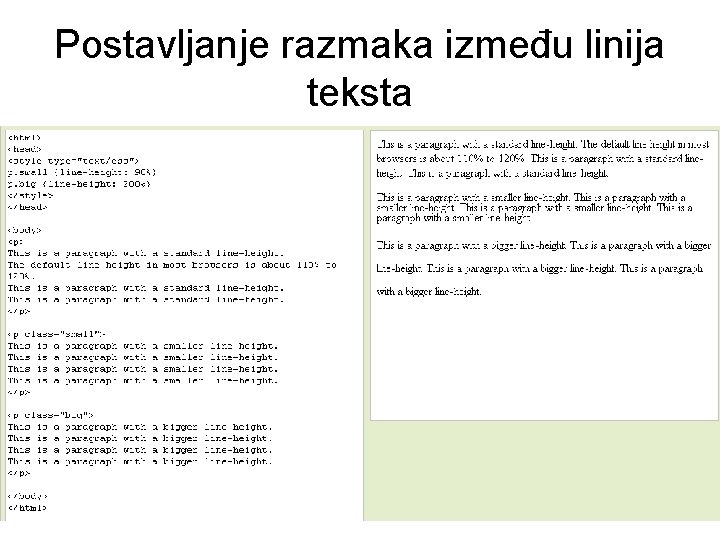
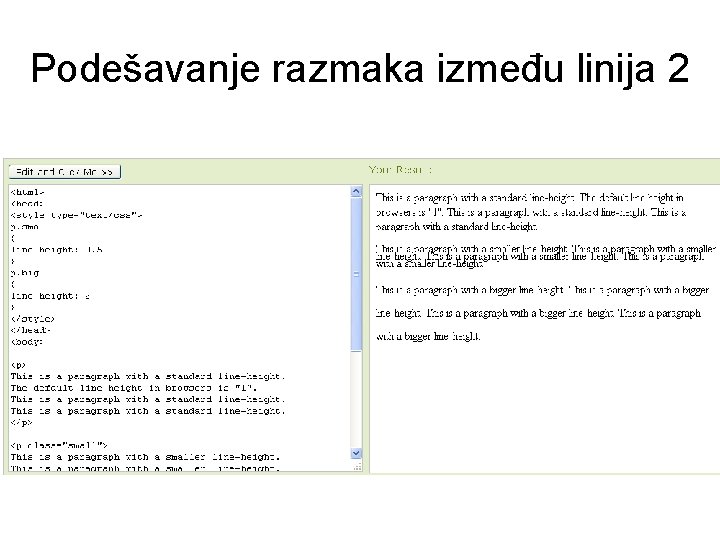
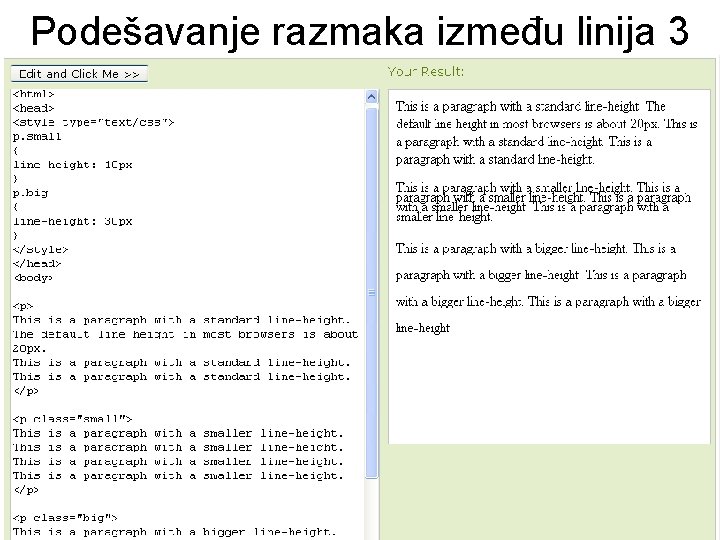
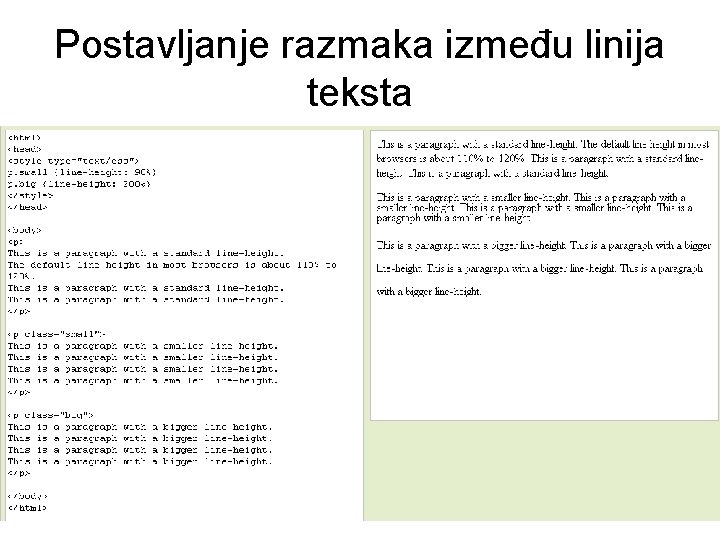
Postavljanje razmaka između linija teksta

Poravnavanje teksta

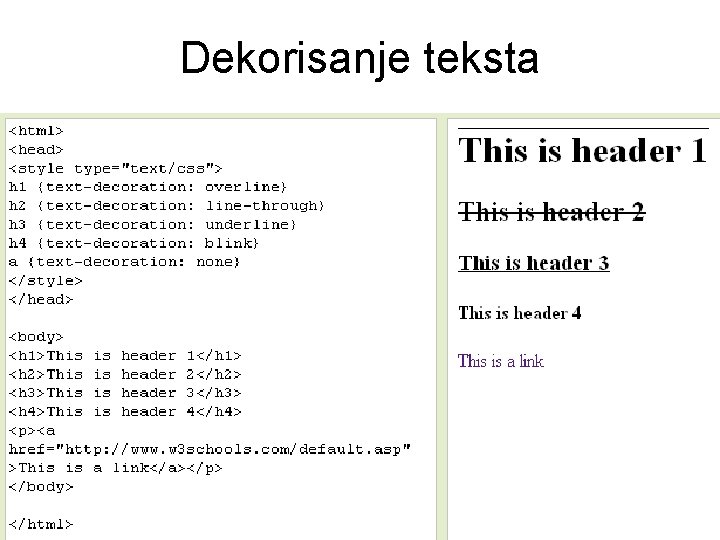
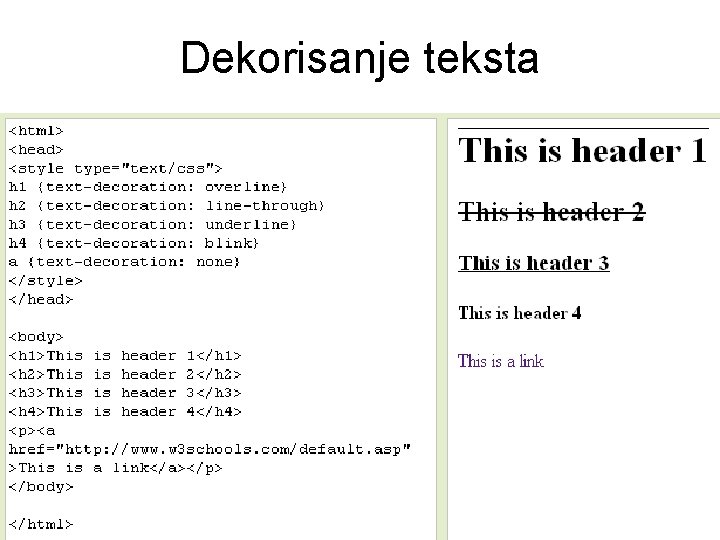
Dekorisanje teksta

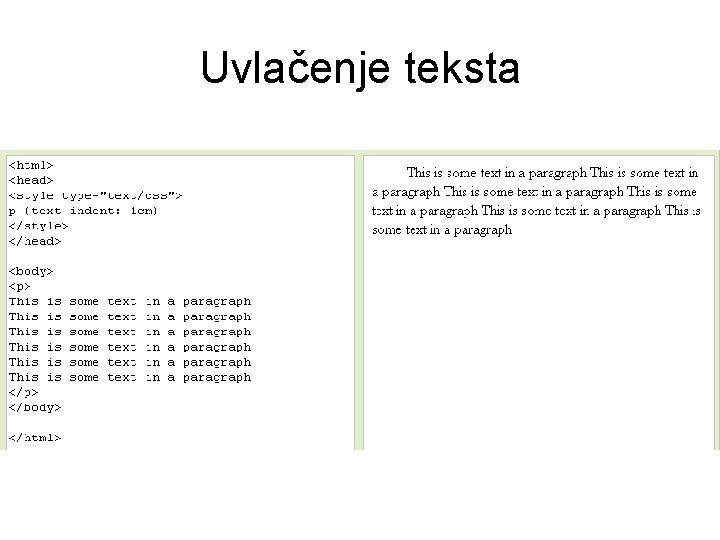
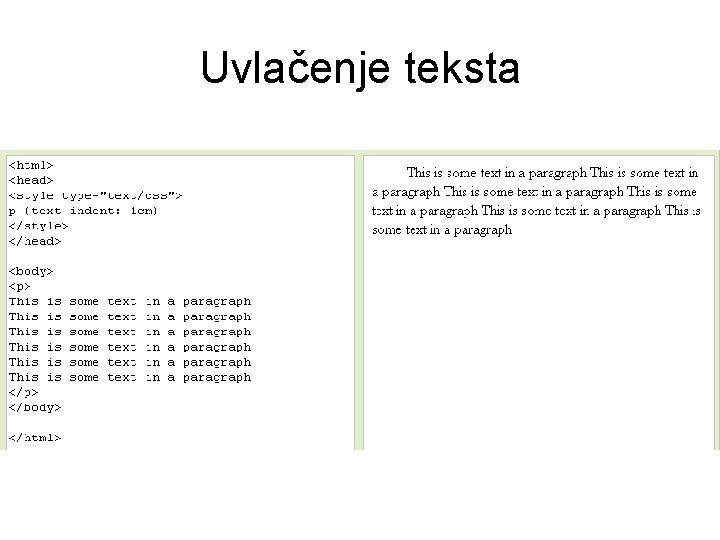
Uvlačenje teksta

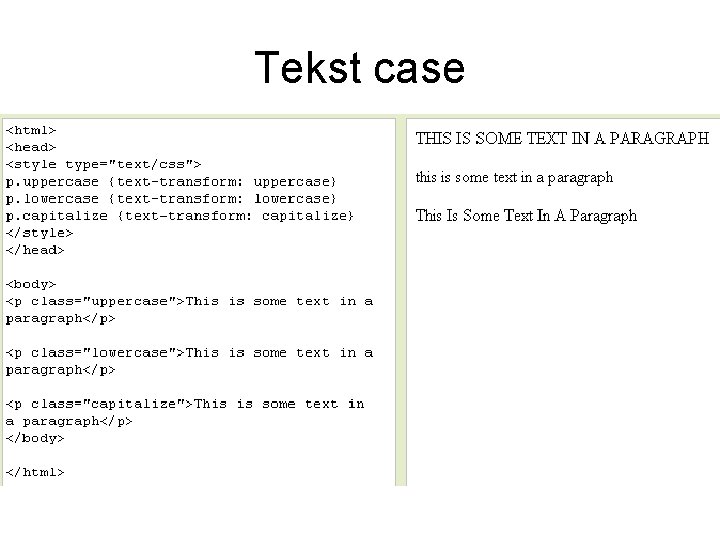
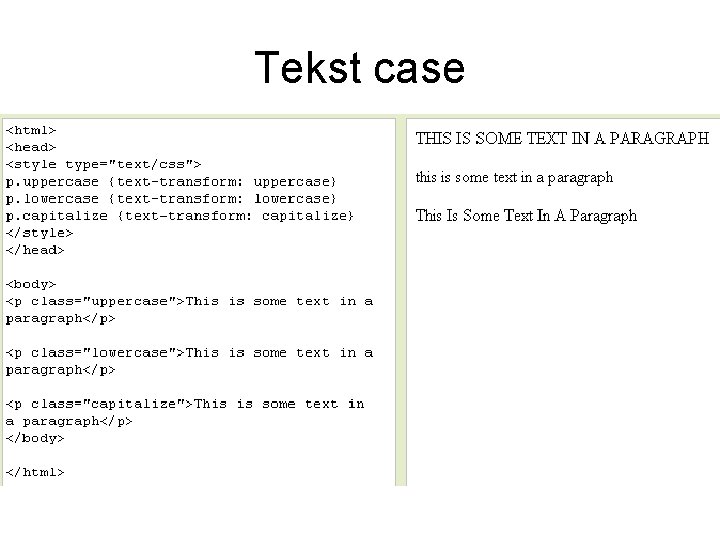
Tekst case

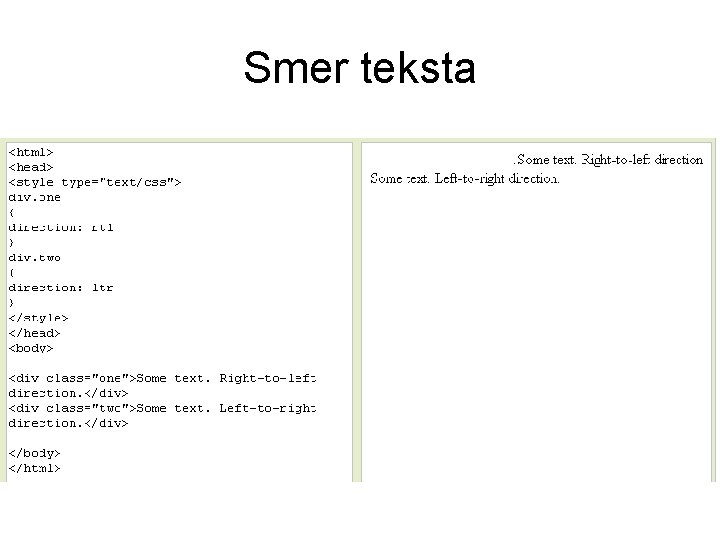
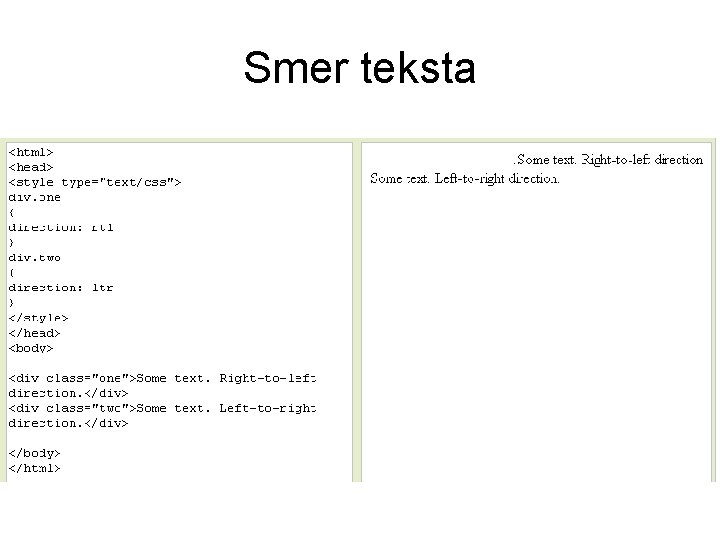
Smer teksta

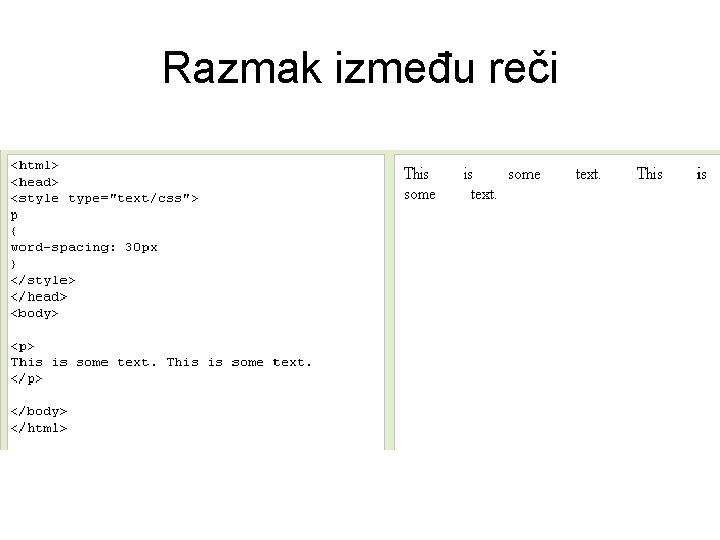
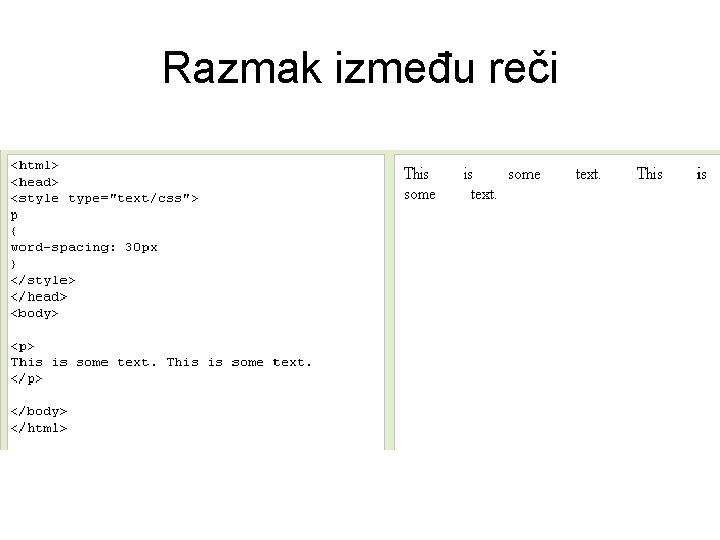
Razmak između reči

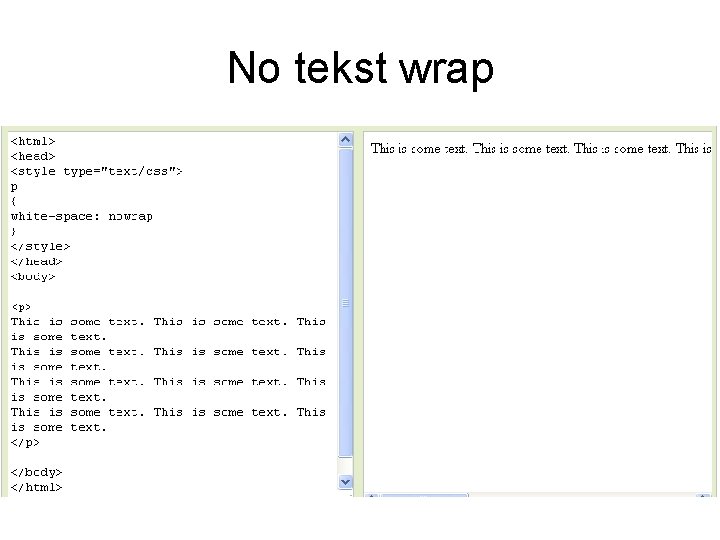
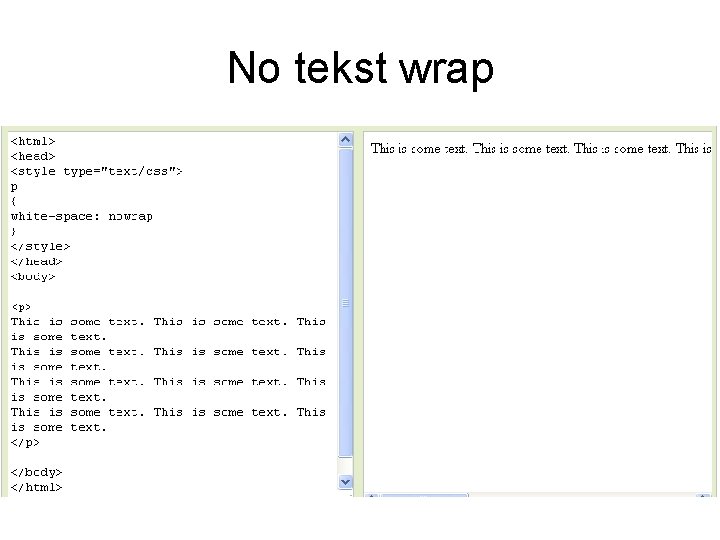
No tekst wrap


CSS Font Definisanje fonta u tekstu

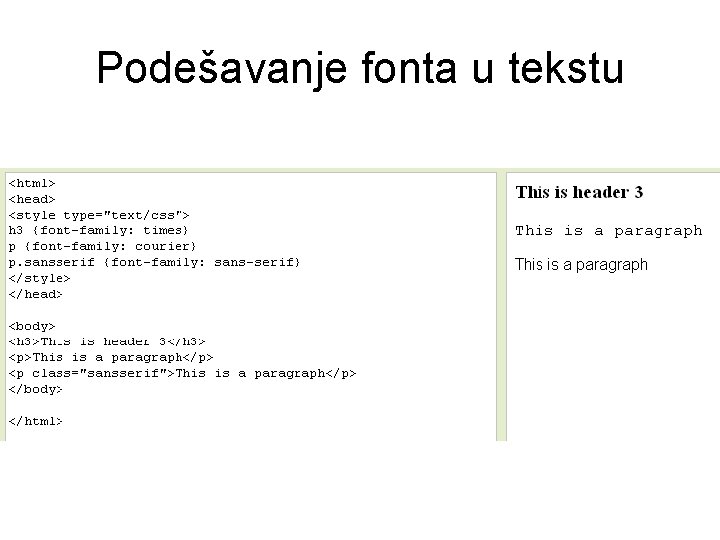
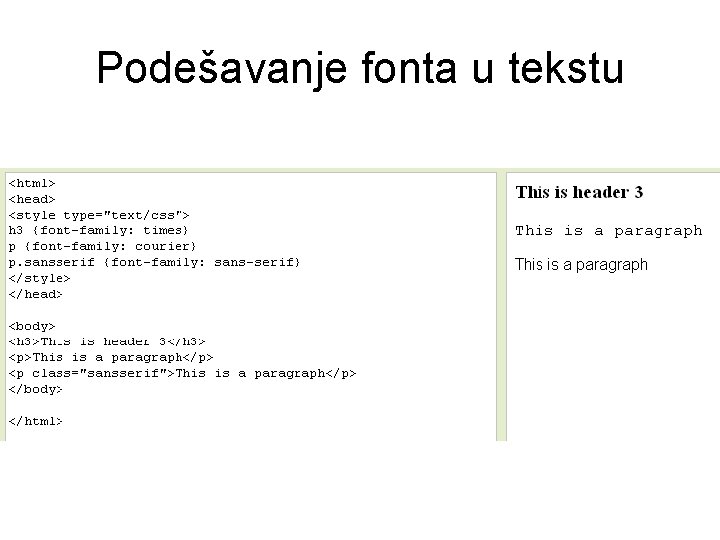
Podešavanje fonta u tekstu

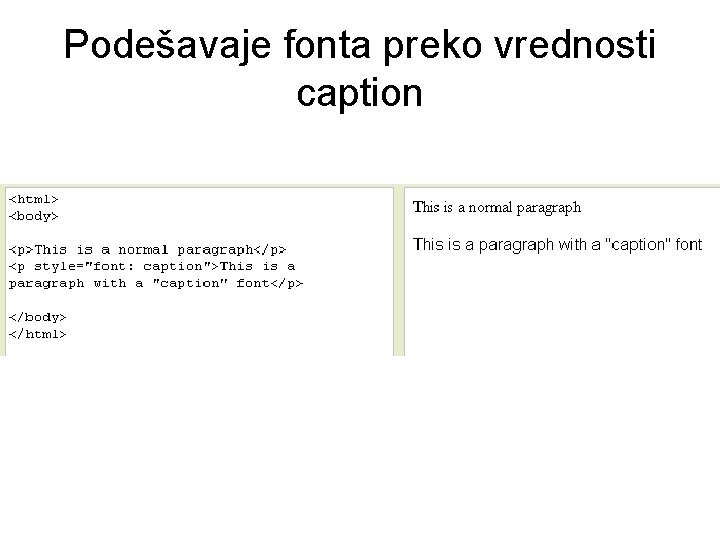
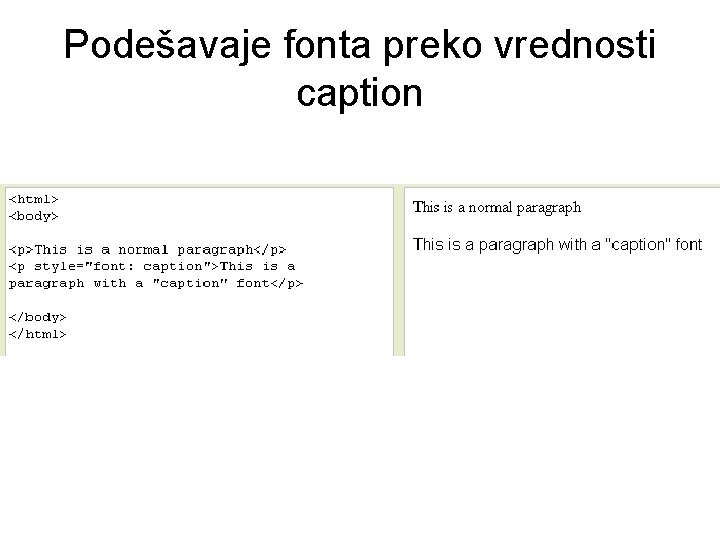
Podešavaje fonta preko vrednosti caption

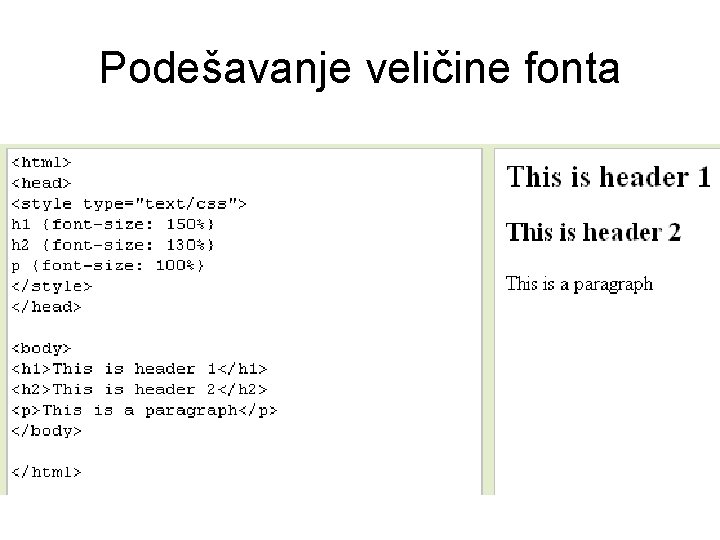
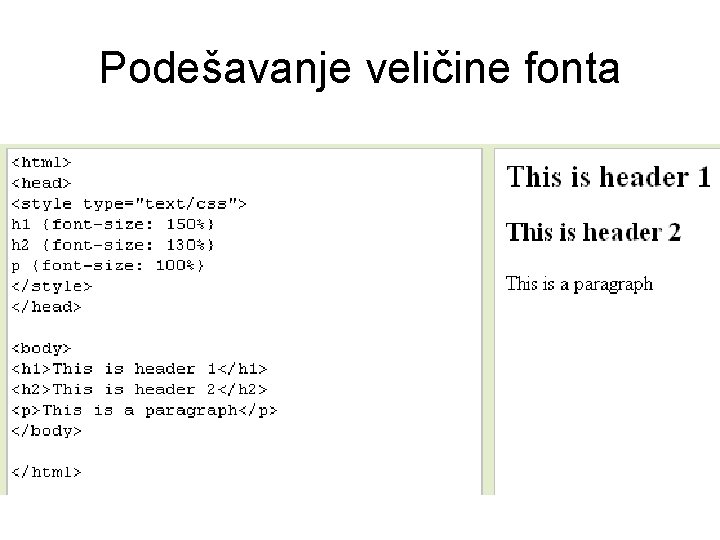
Podešavanje veličine fonta

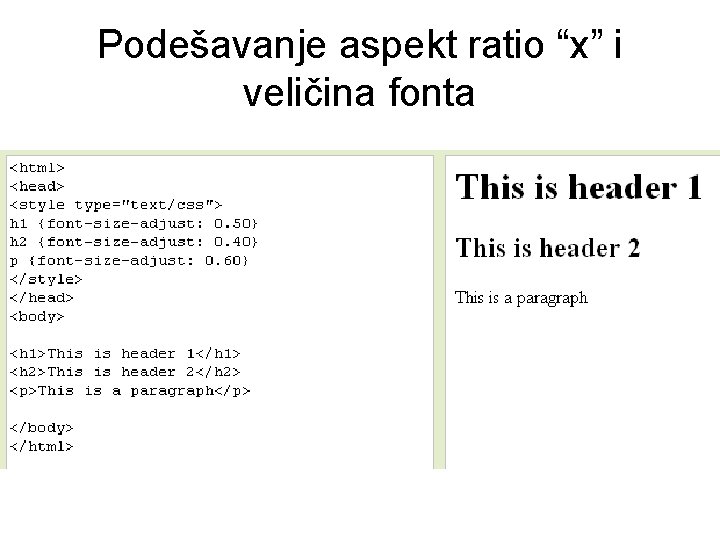
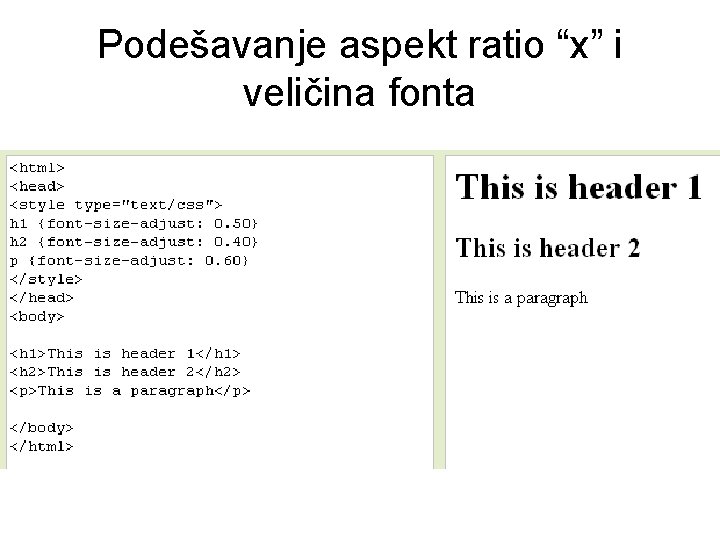
Podešavanje aspekt ratio “x” i veličina fonta

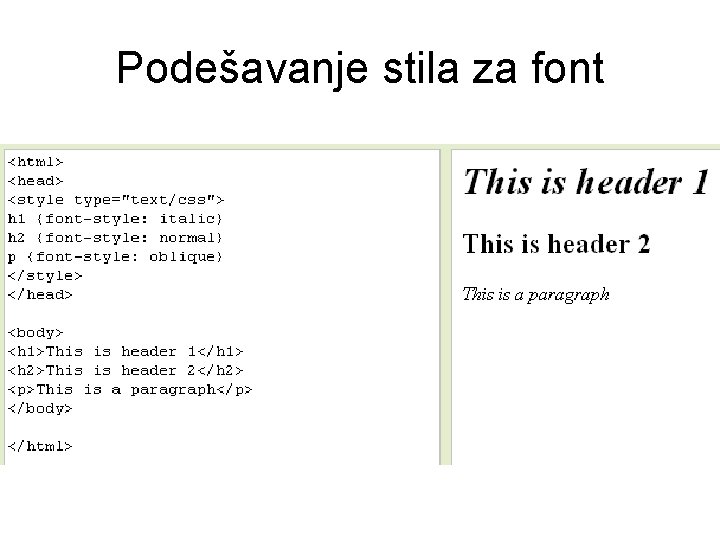
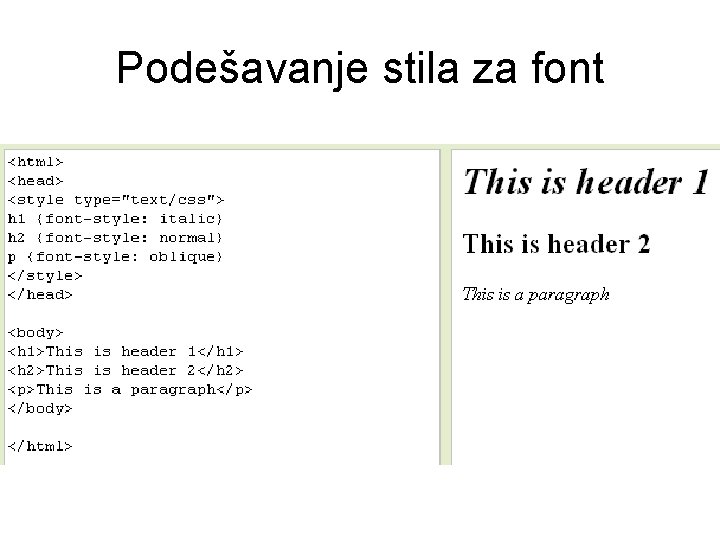
Podešavanje stila za font

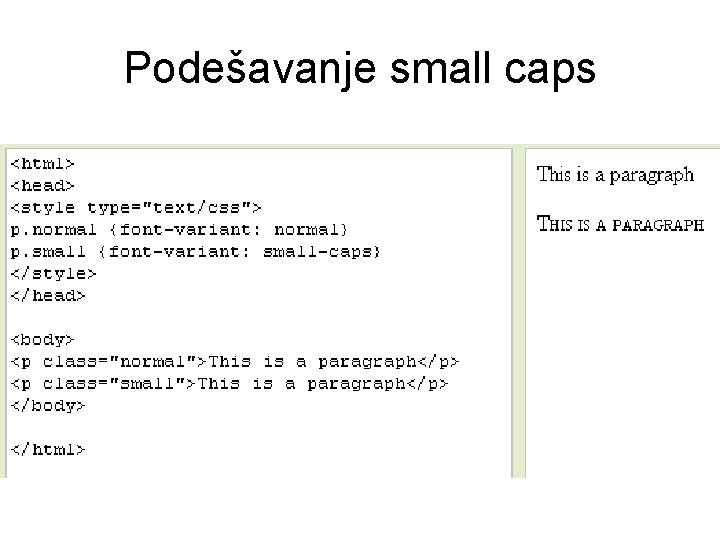
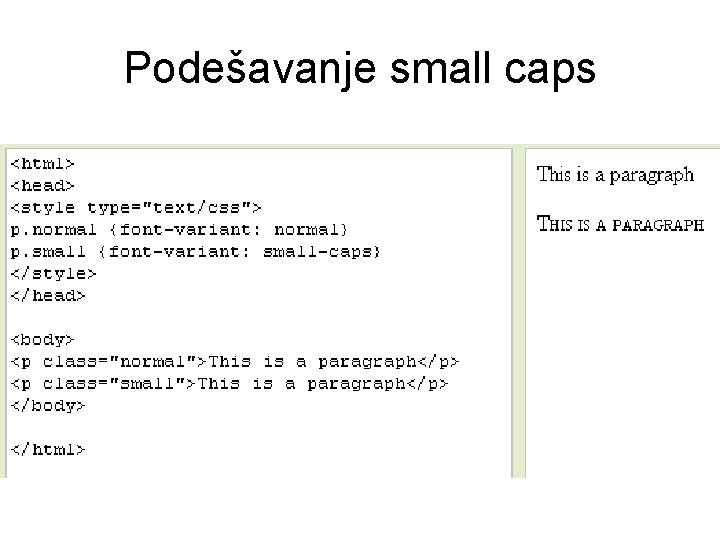
Podešavanje small caps

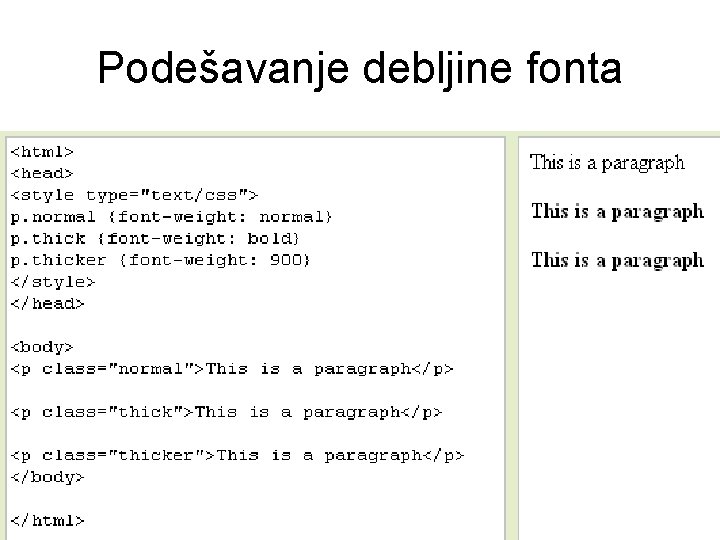
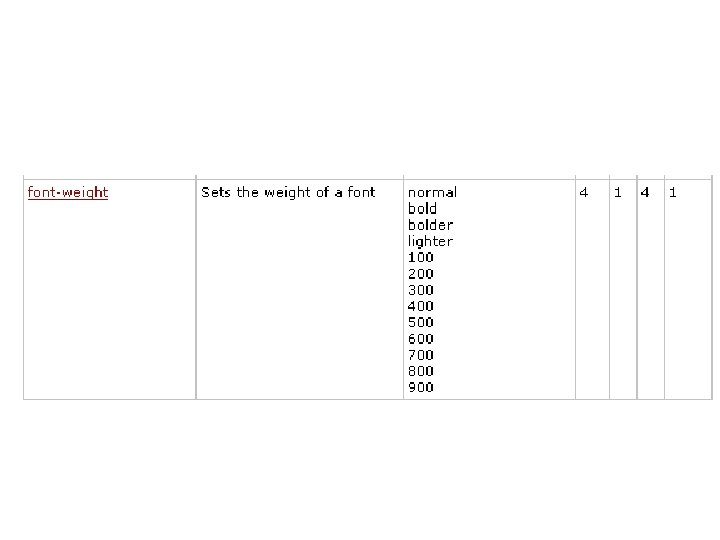
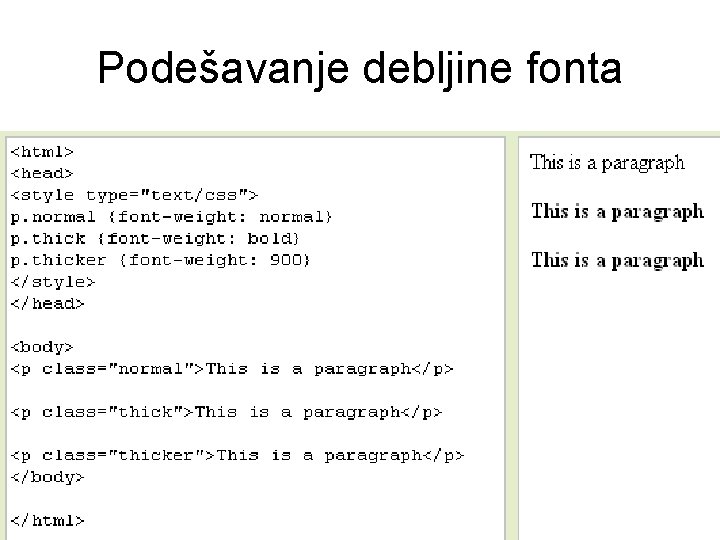
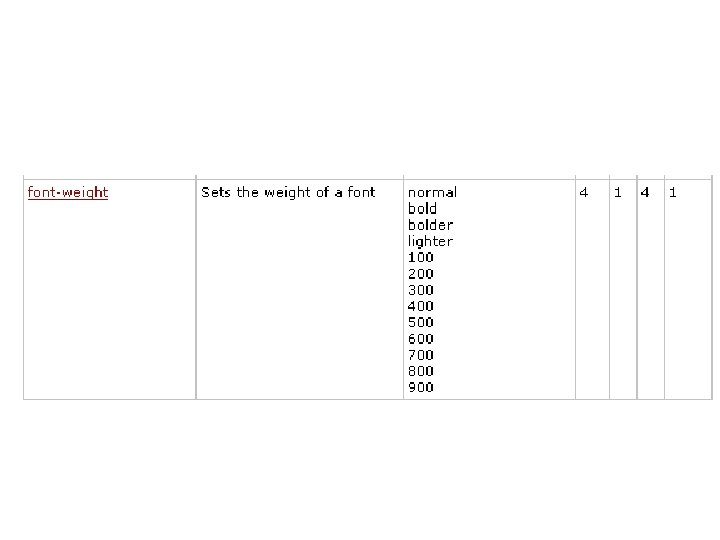
Podešavanje debljine fonta

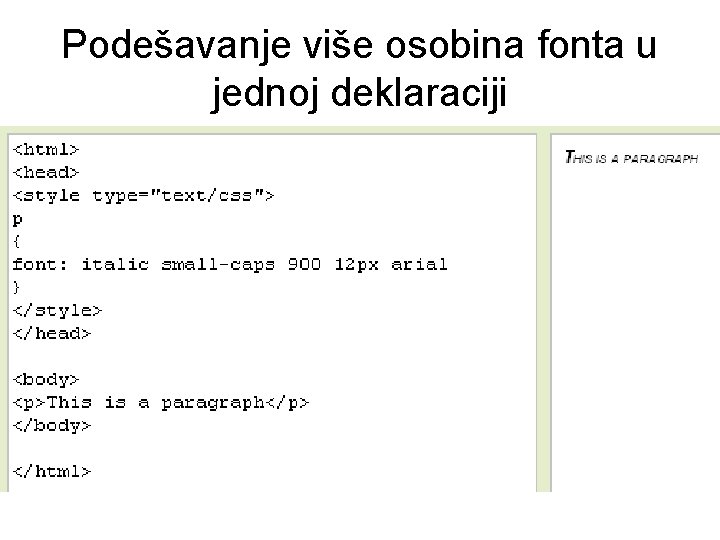
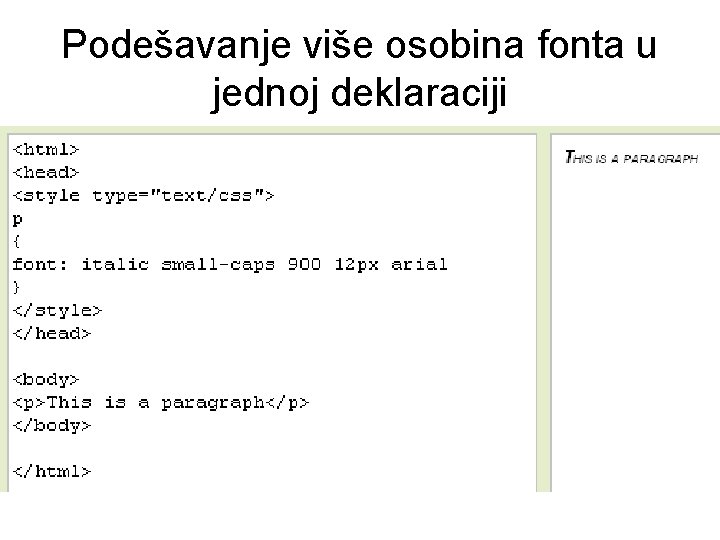
Podešavanje više osobina fonta u jednoj deklaraciji



CSS border Podešavanje okvira

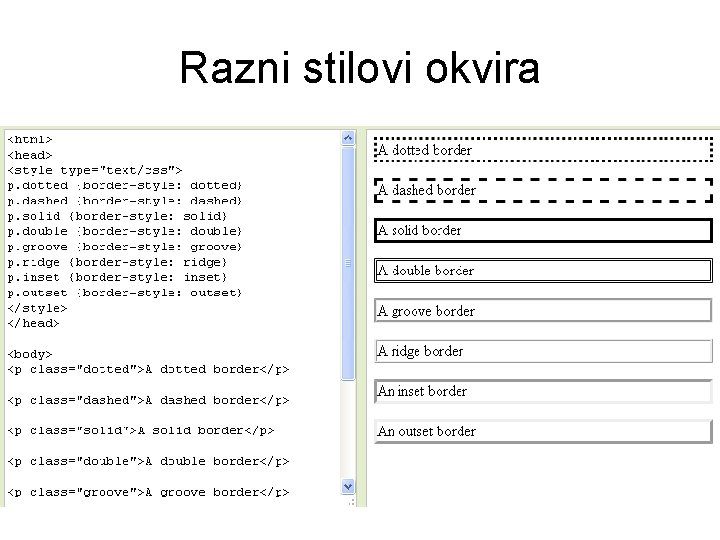
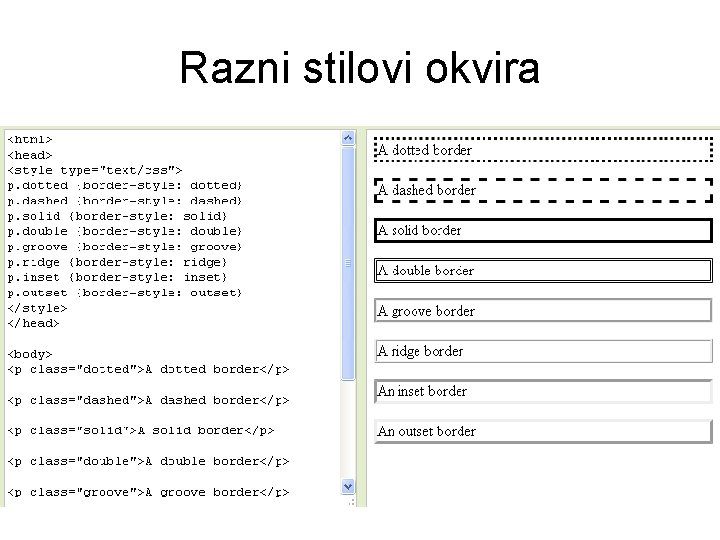
Razni stilovi okvira

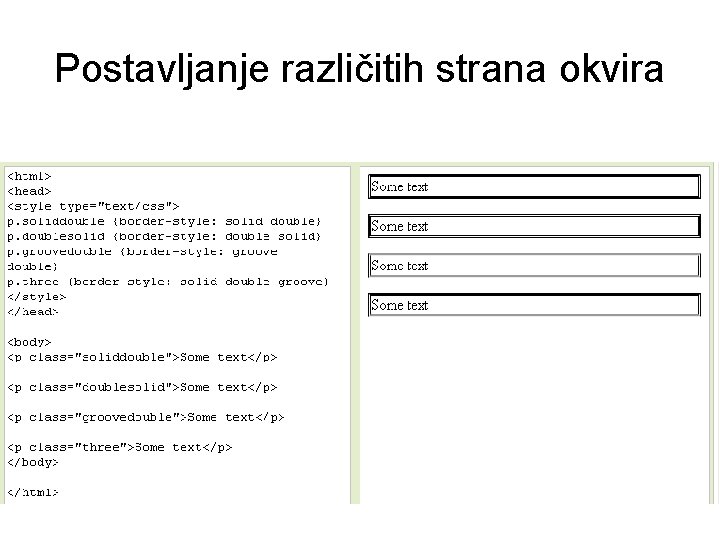
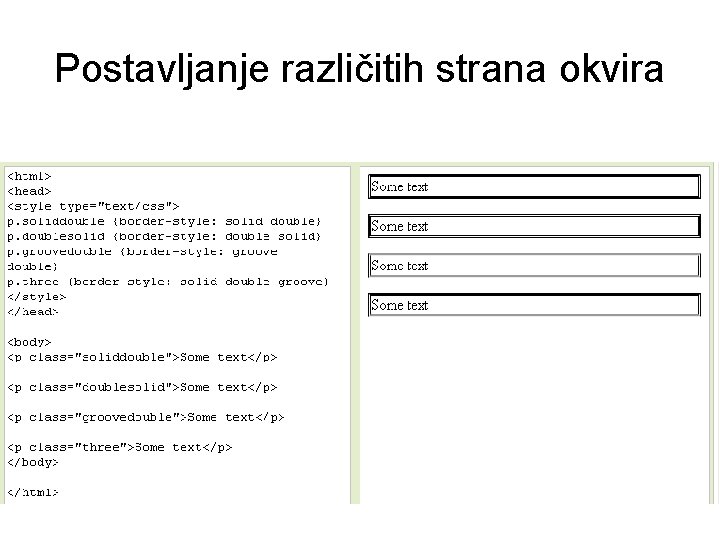
Postavljanje različitih strana okvira

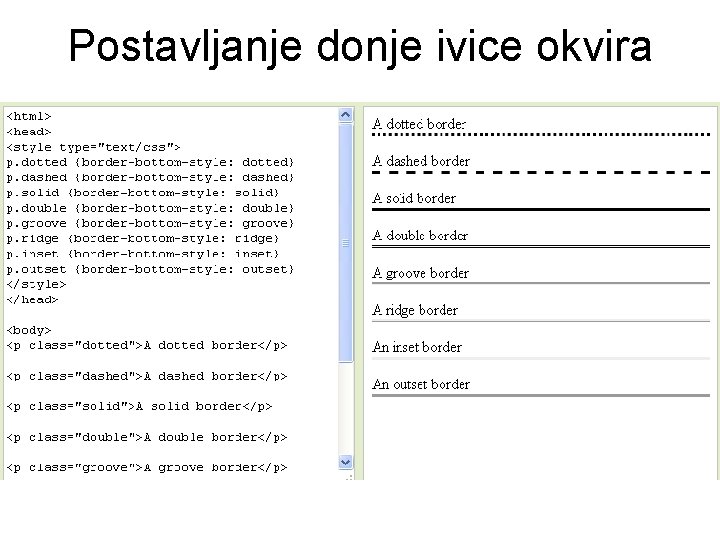
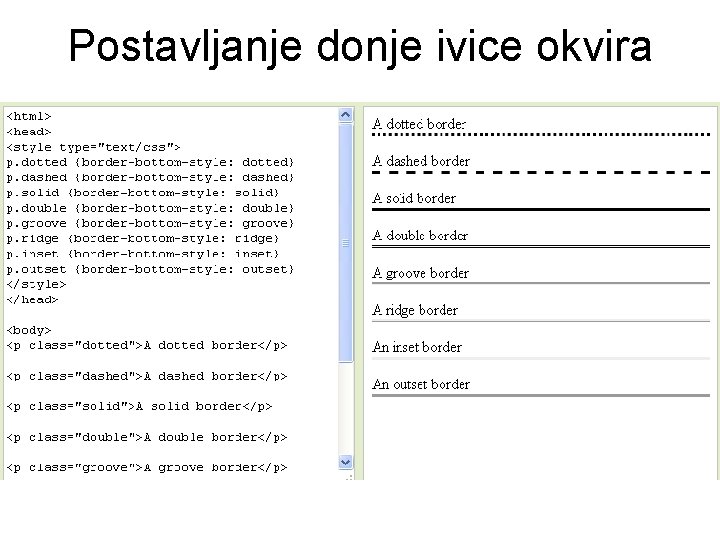
Postavljanje donje ivice okvira

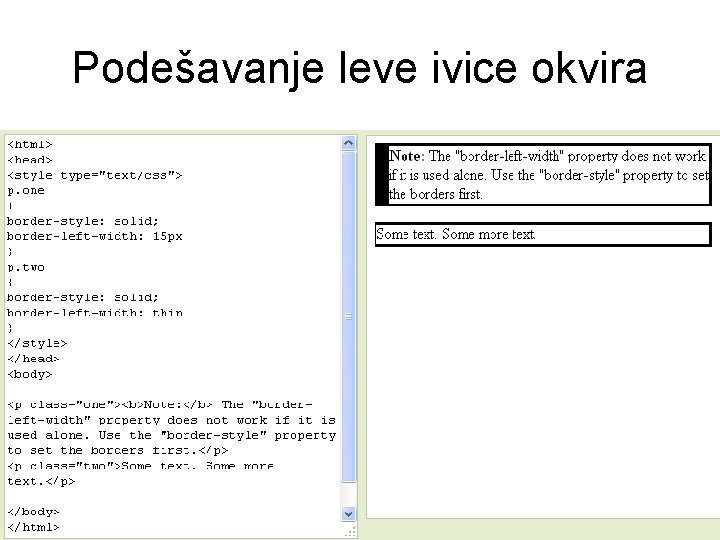
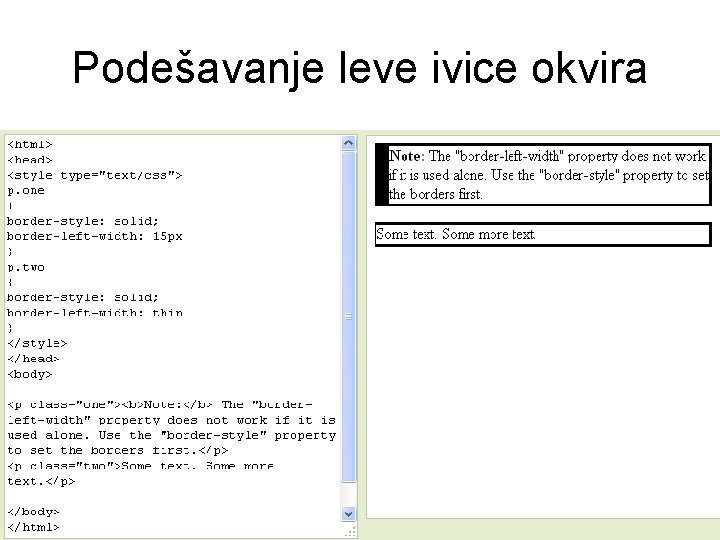
Podešavanje leve ivice okvira

Podešavanje boje okvira


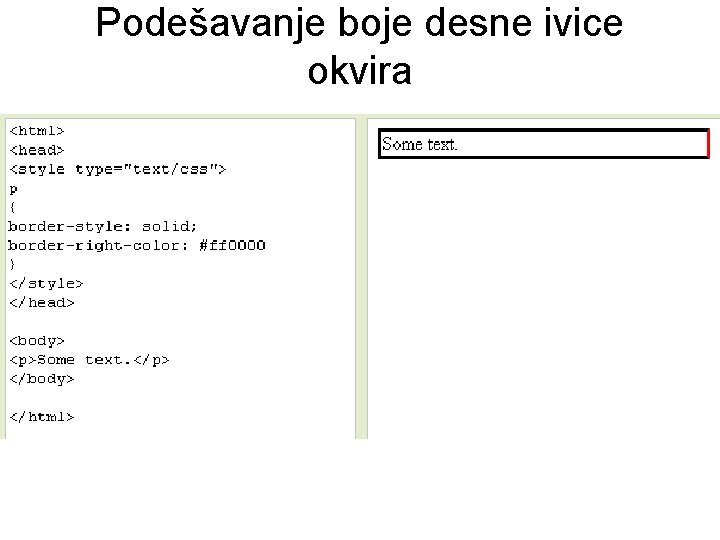
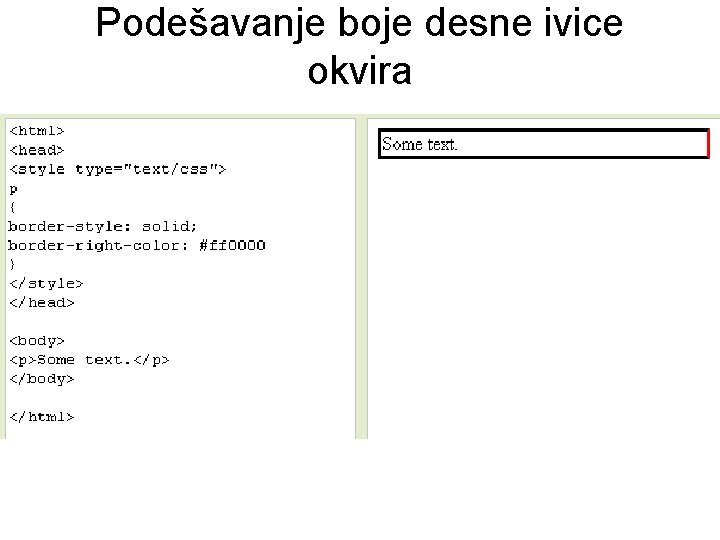
Podešavanje boje desne ivice okvira

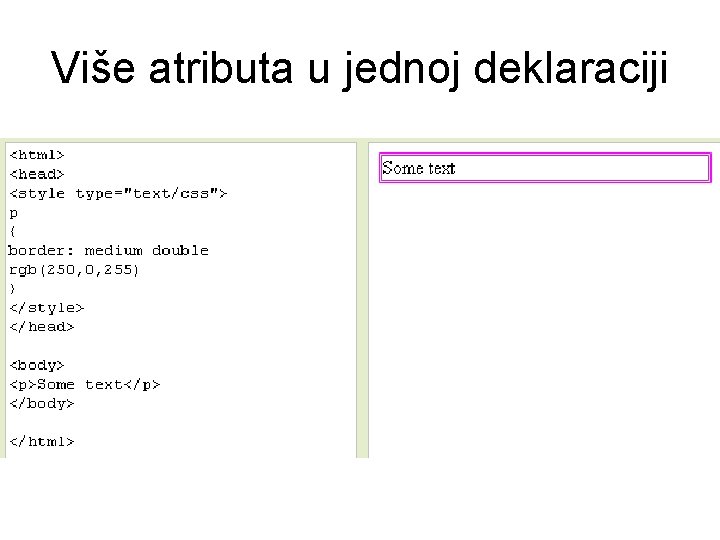
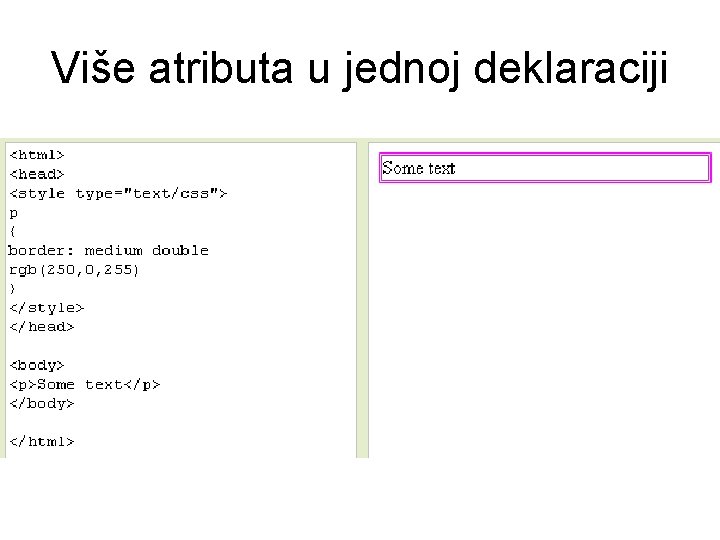
Više atributa u jednoj deklaraciji

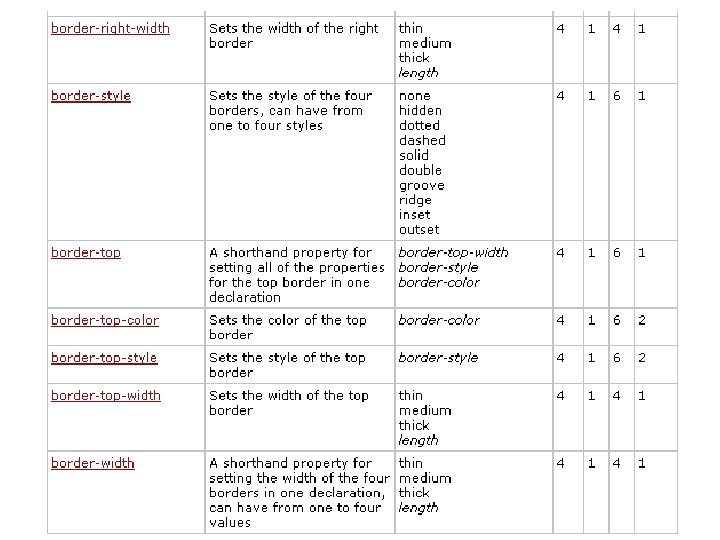
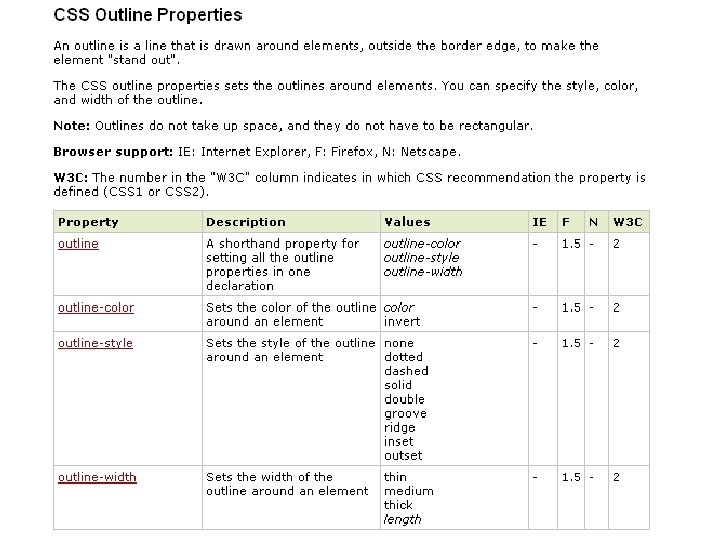
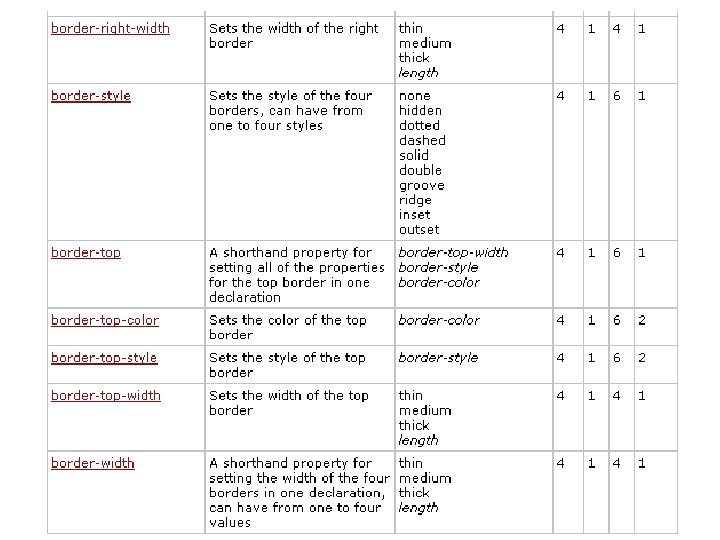
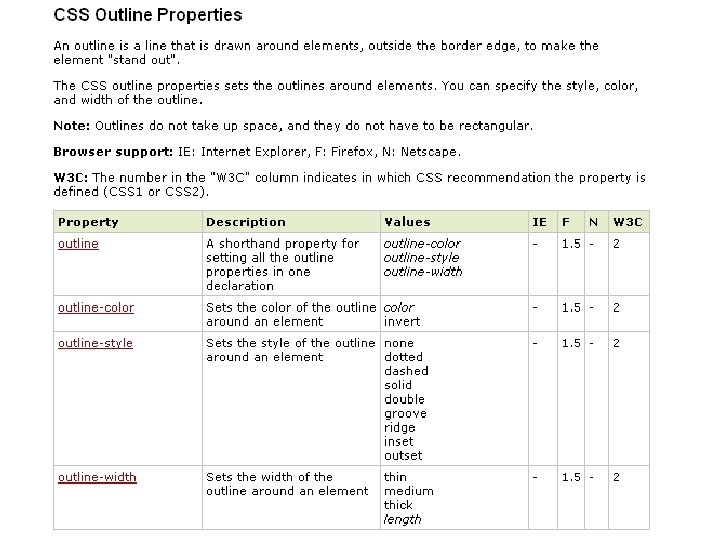
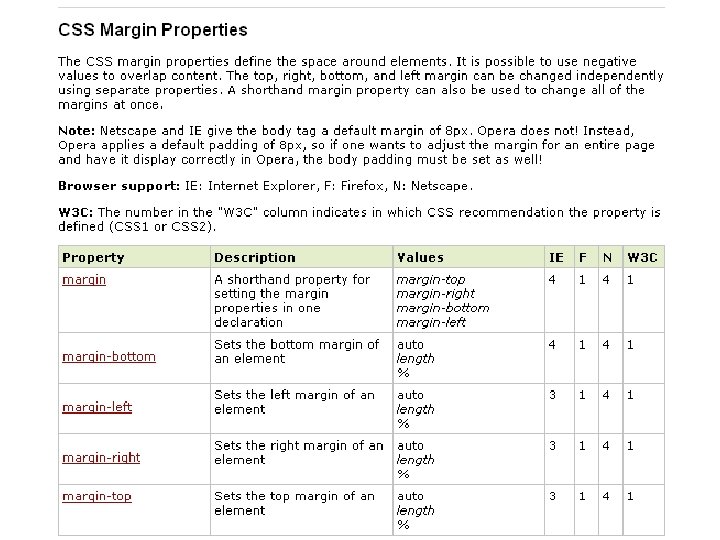
Border svojstva



CSS Outlines Linija oko elementa van granice okvira

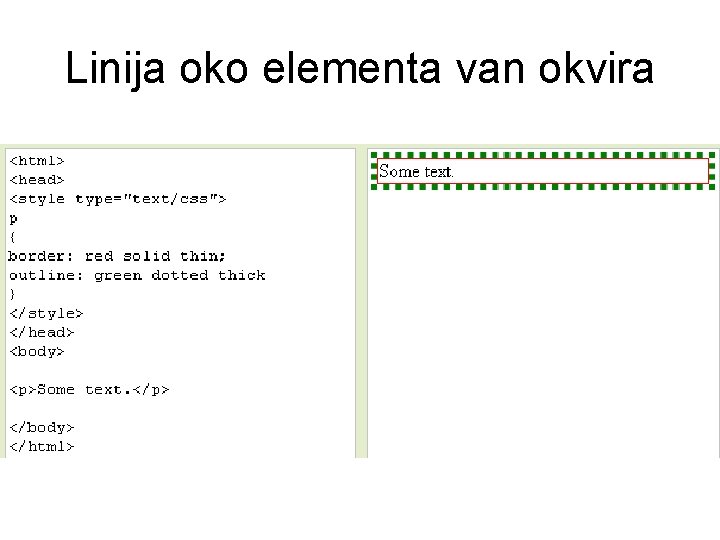
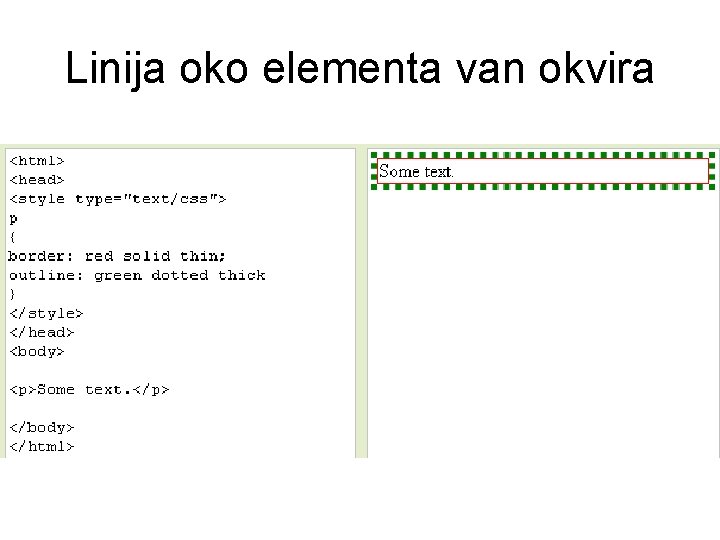
Linija oko elementa van okvira

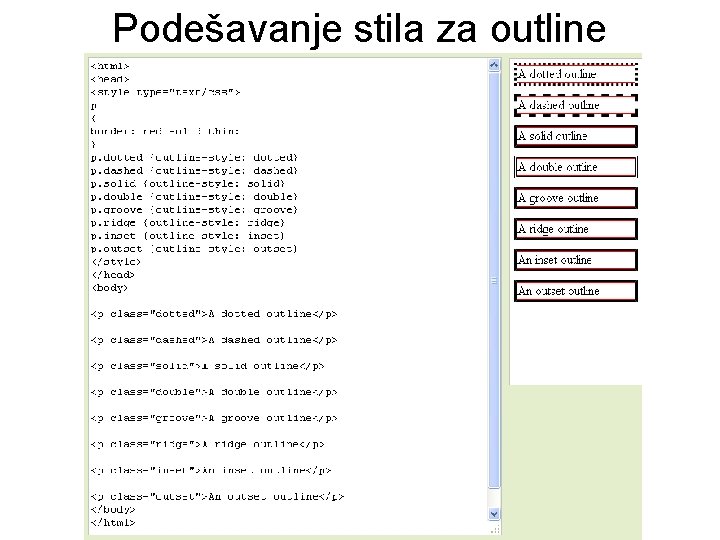
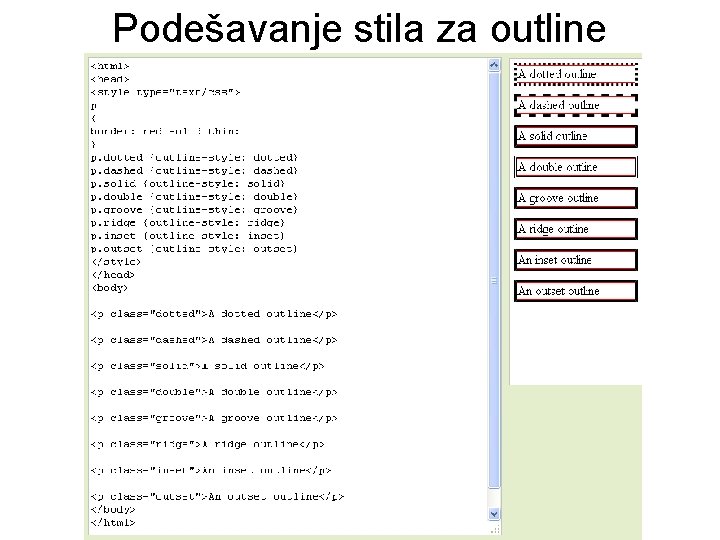
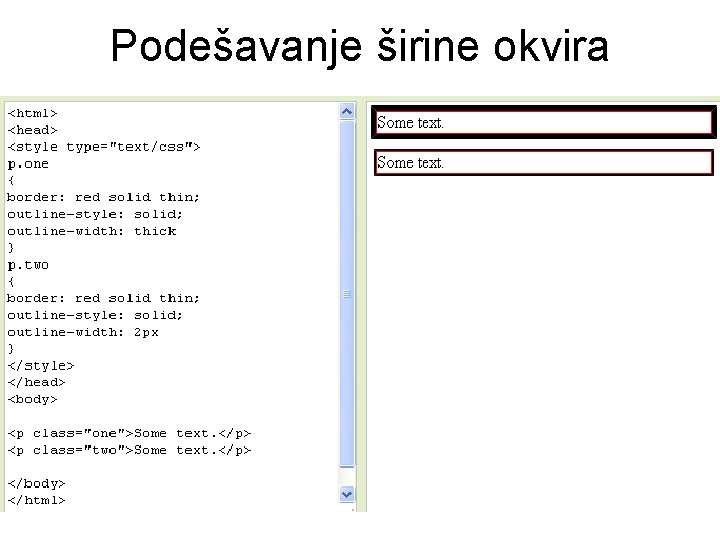
Podešavanje stila za outline

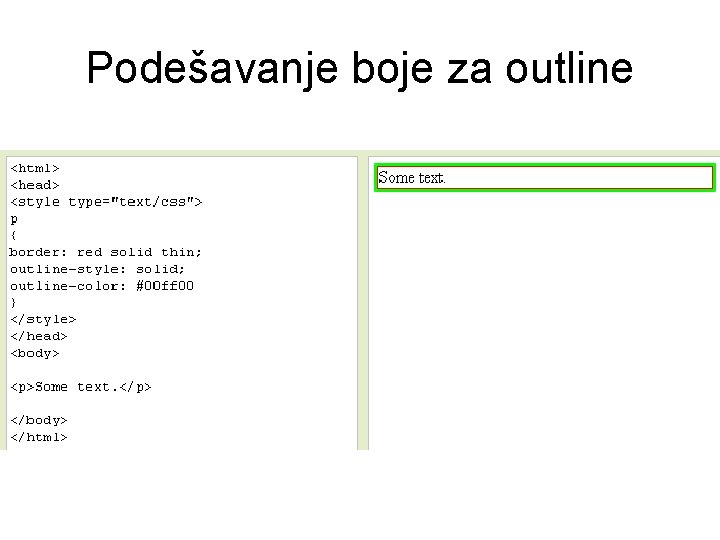
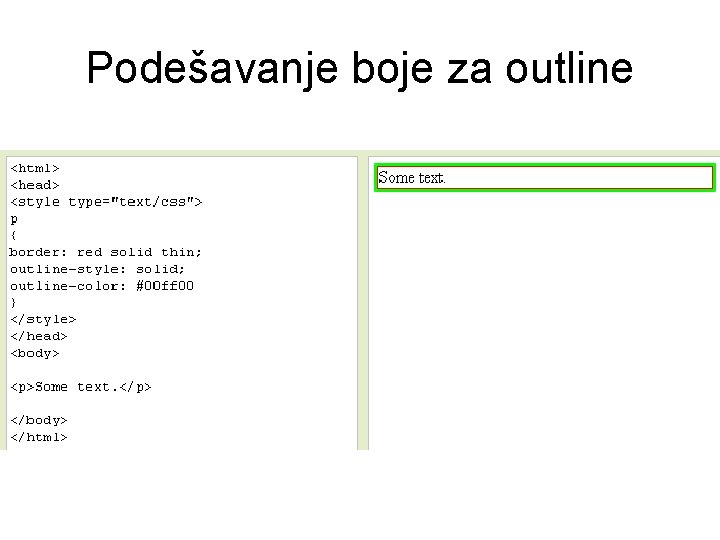
Podešavanje boje za outline

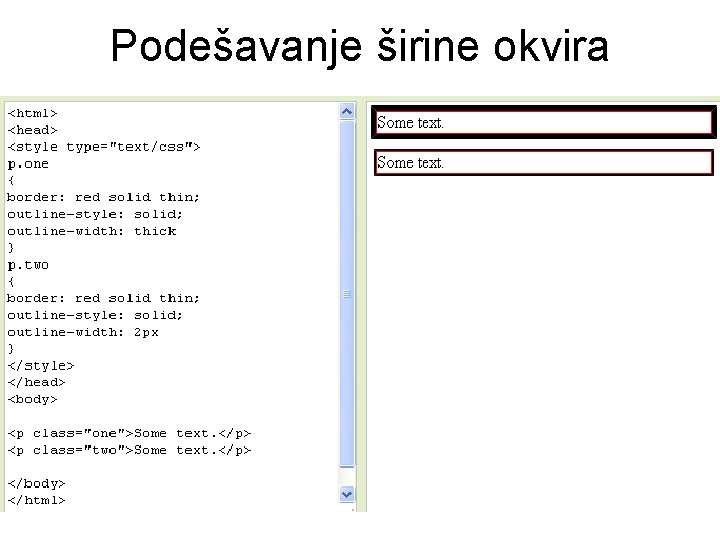
Podešavanje širine okvira


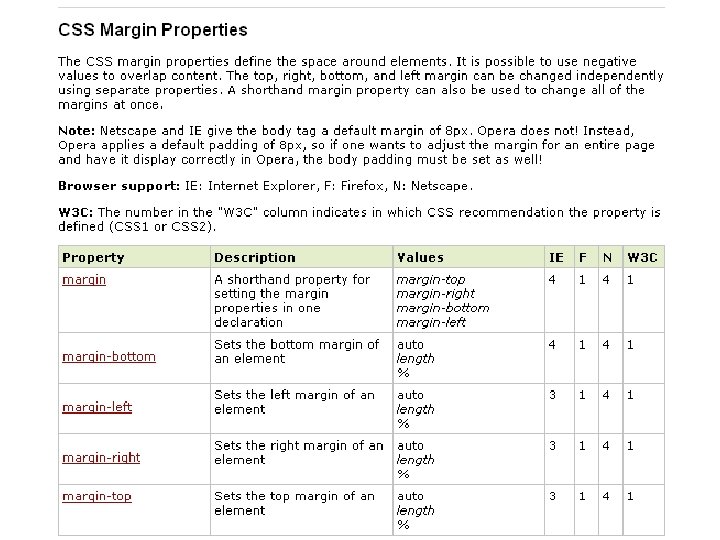
CSS margin Definiše prostor oko elemenata

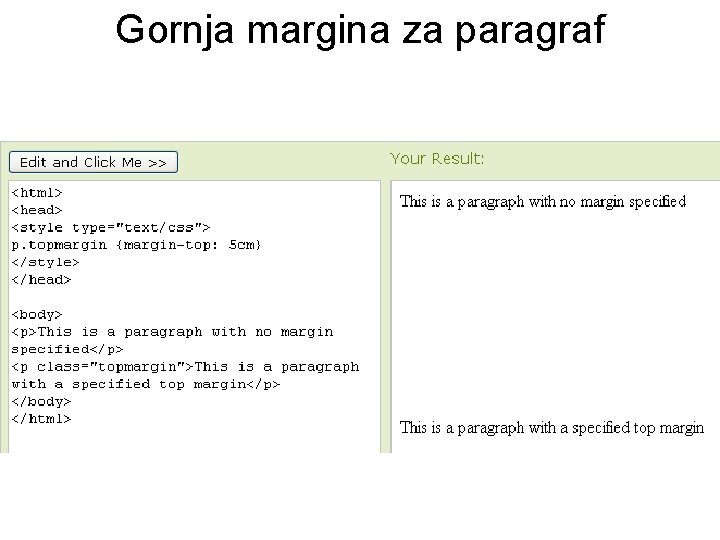
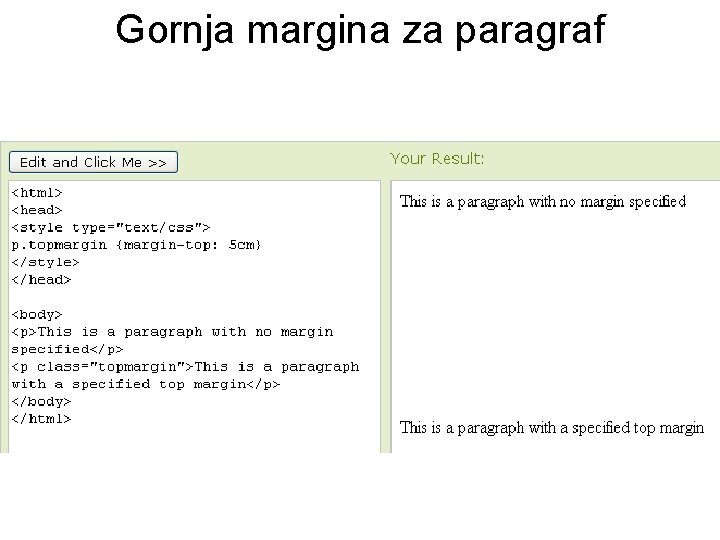
Gornja margina za paragraf

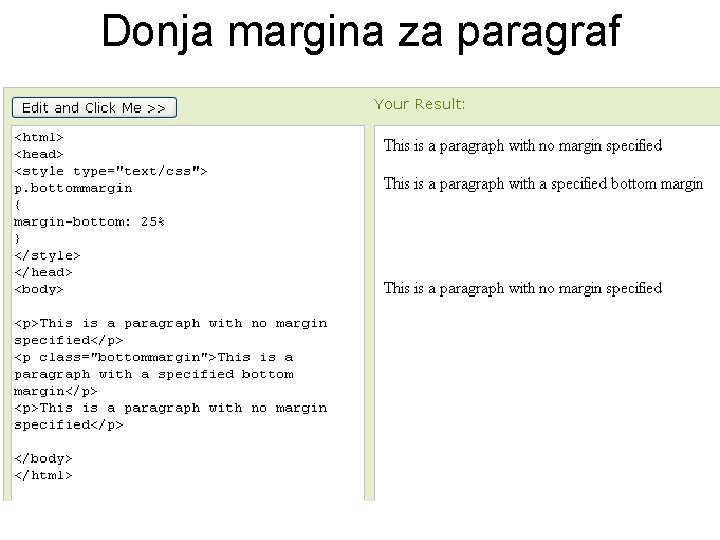
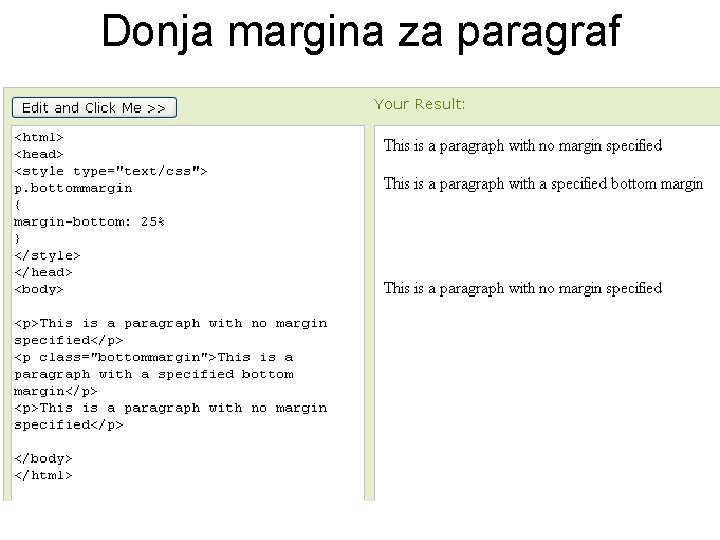
Donja margina za paragraf

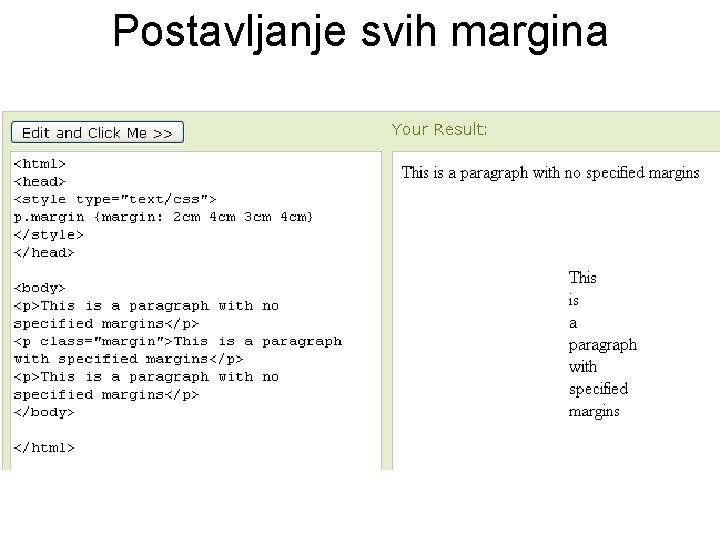
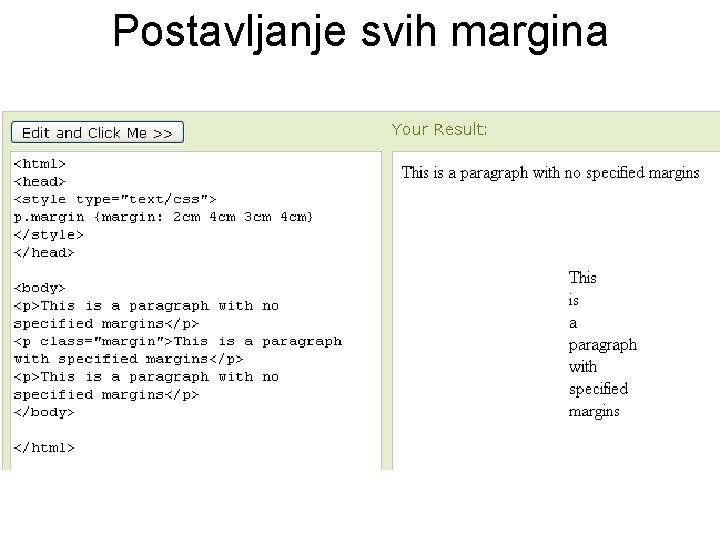
Postavljanje svih margina


CSS padding Definiše rastojanje između granice elementa i sadržaja elementa

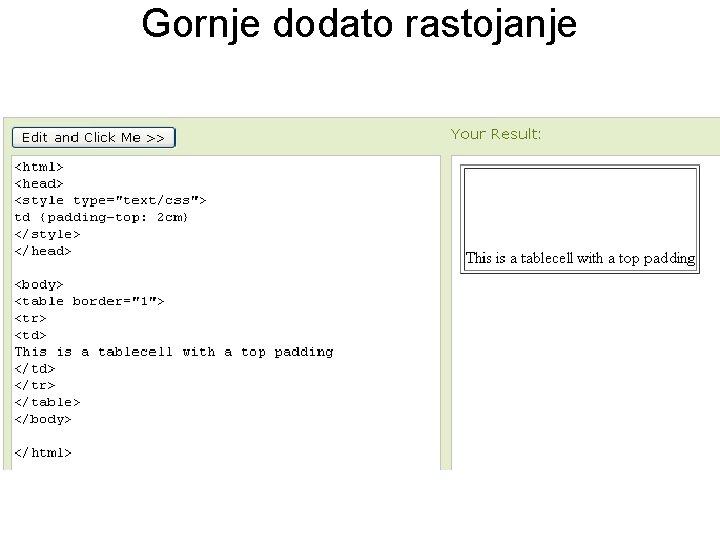
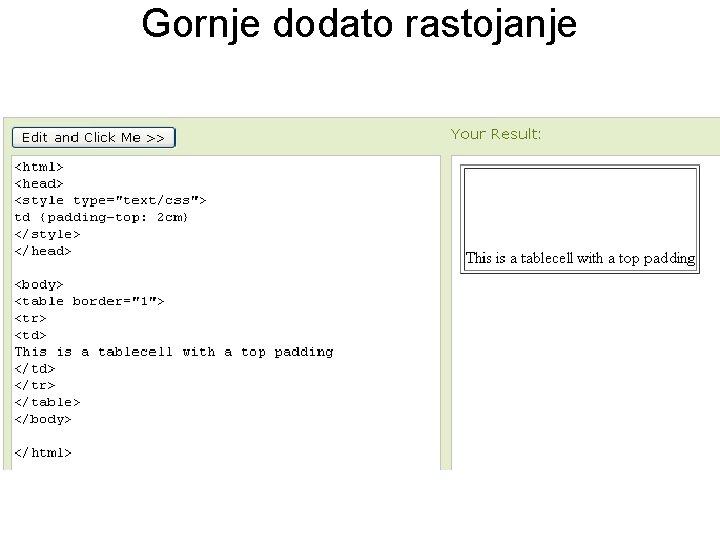
Gornje dodato rastojanje

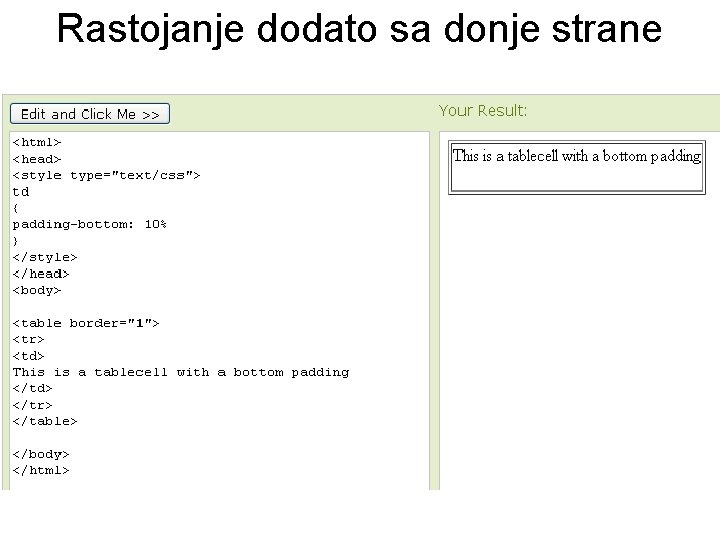
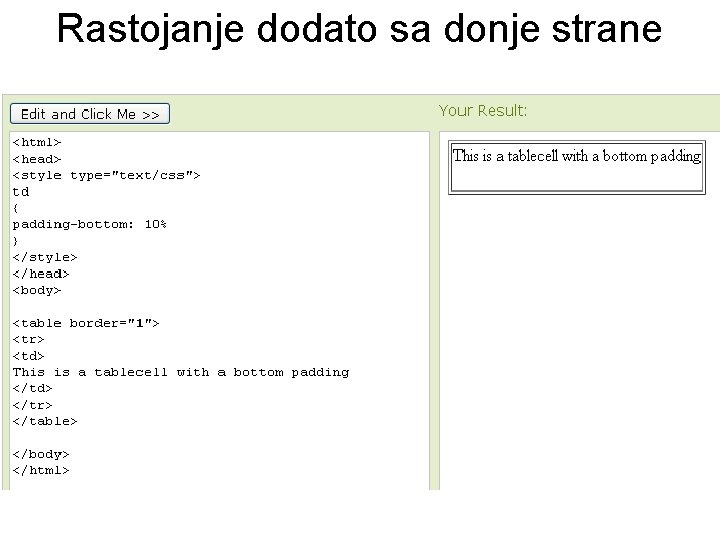
Rastojanje dodato sa donje strane

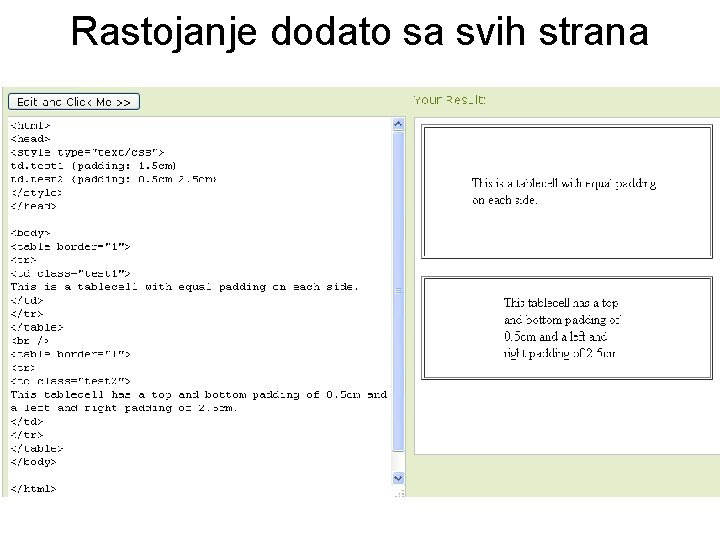
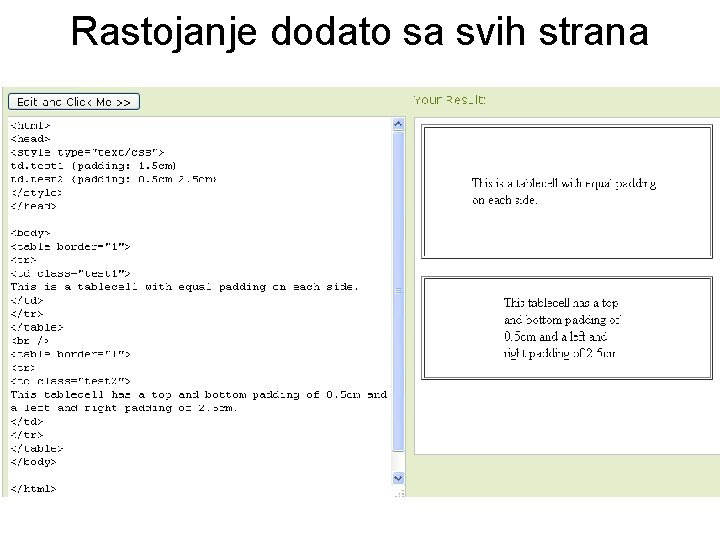
Rastojanje dodato sa svih strana


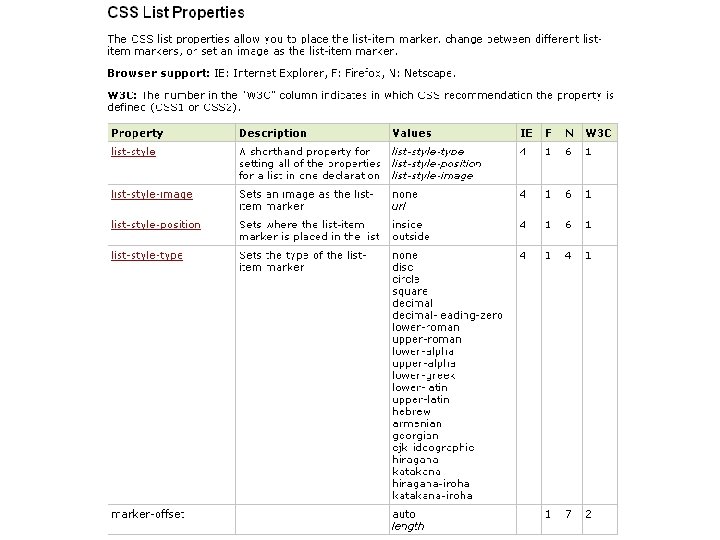
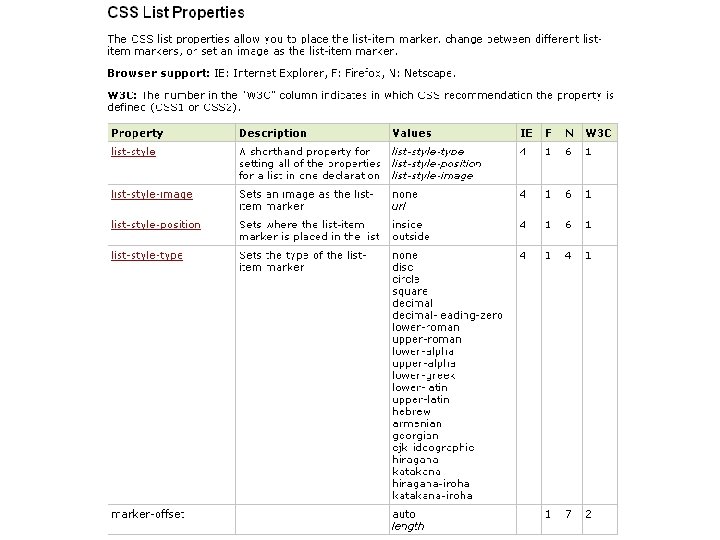
CSS list Definisanje izgleda markera - bullet-a stavki sa liste


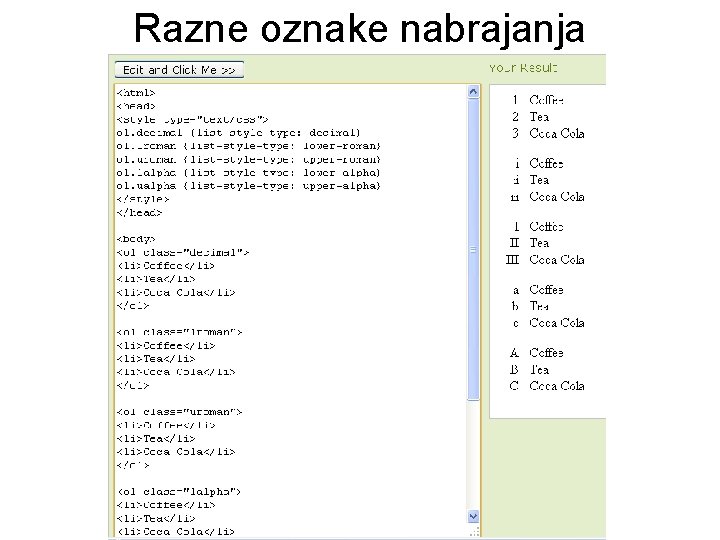
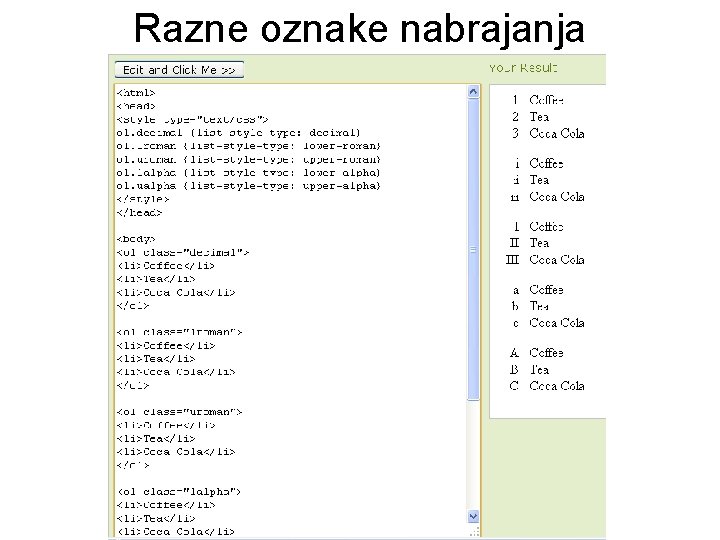
Razne oznake nabrajanja

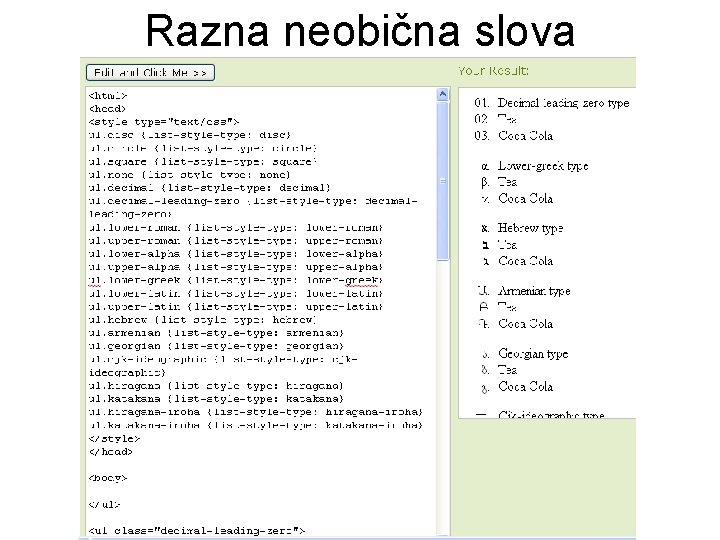
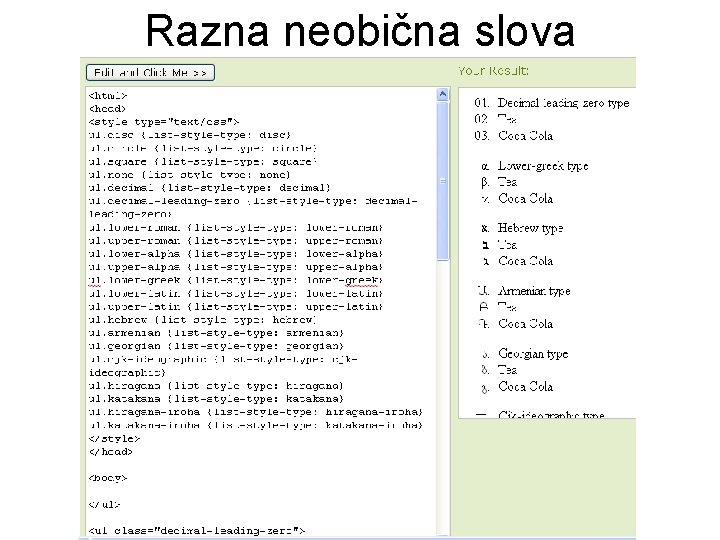
Razna neobična slova

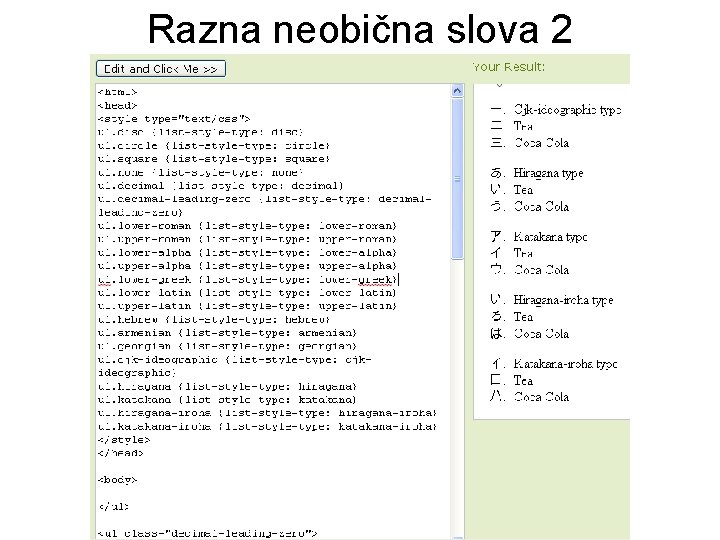
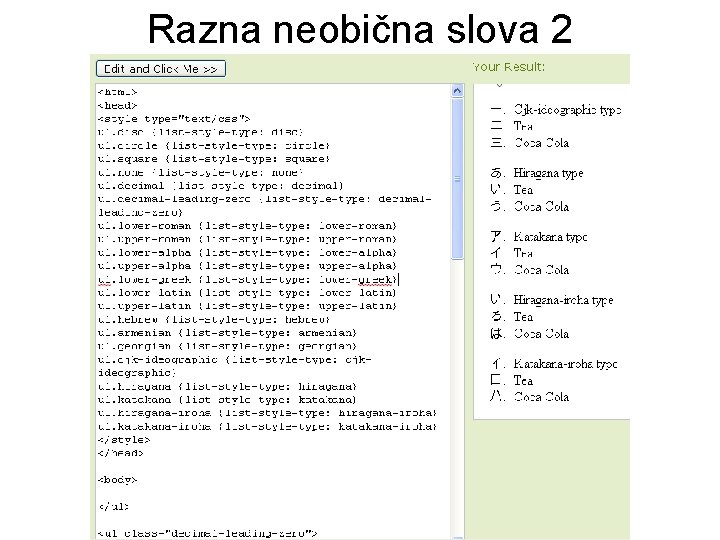
Razna neobična slova 2

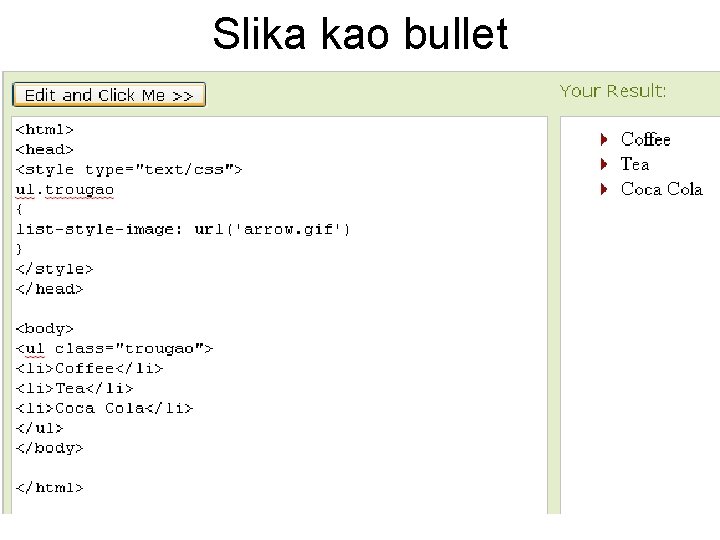
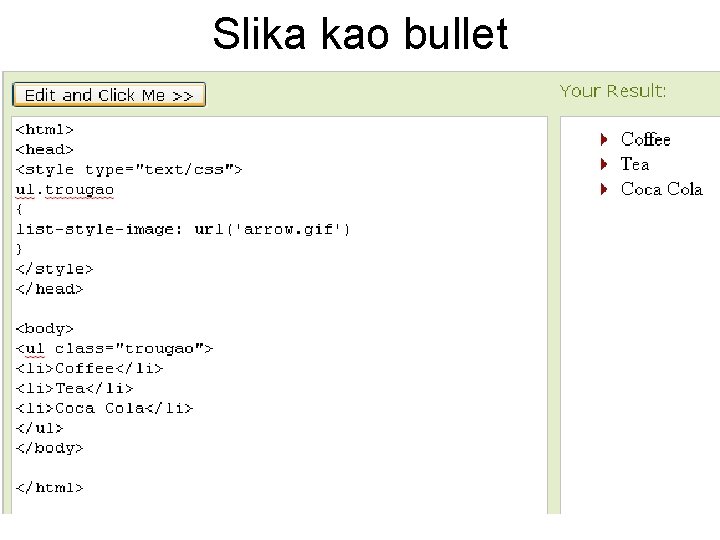
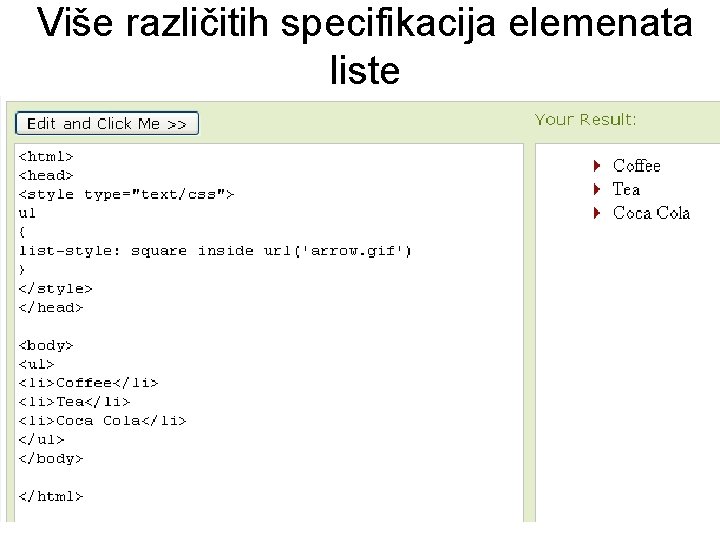
Slika kao bullet

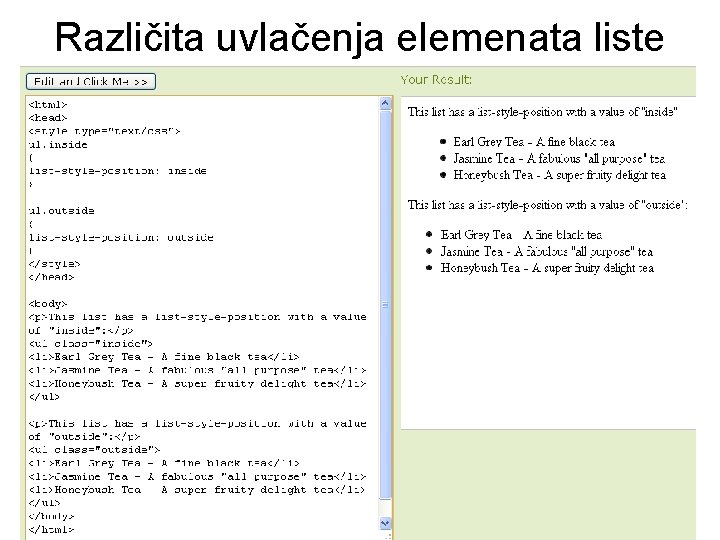
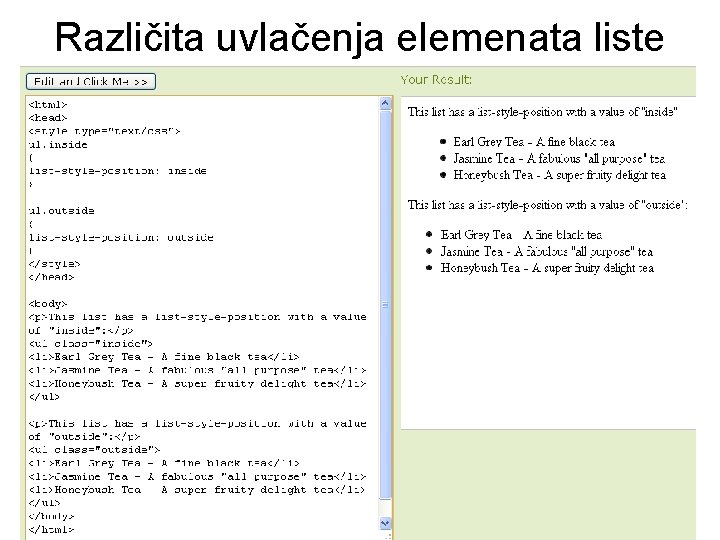
Različita uvlačenja elemenata liste

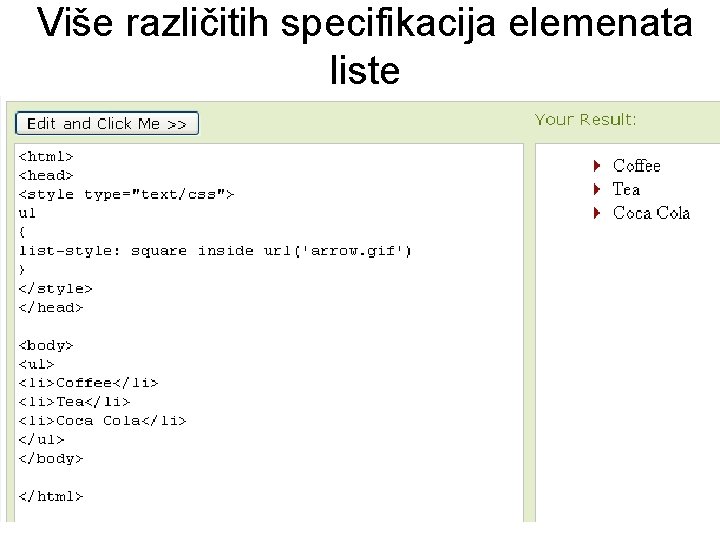
Više različitih specifikacija elemenata liste


CSS table Podešavanje izgleda tabele

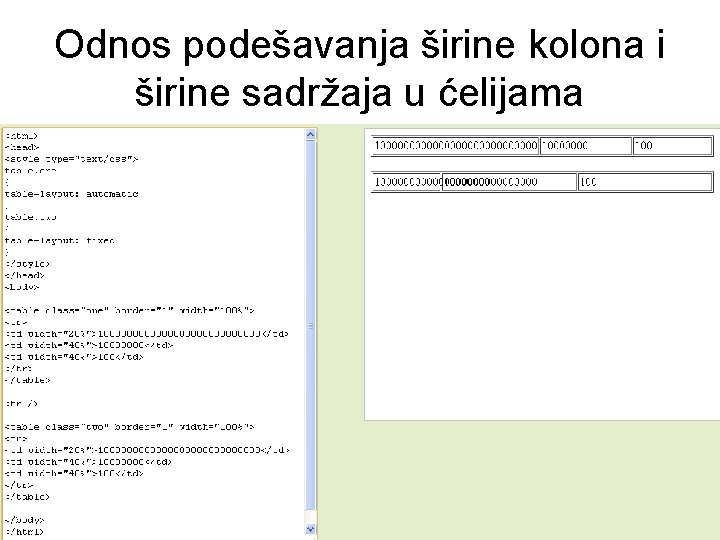
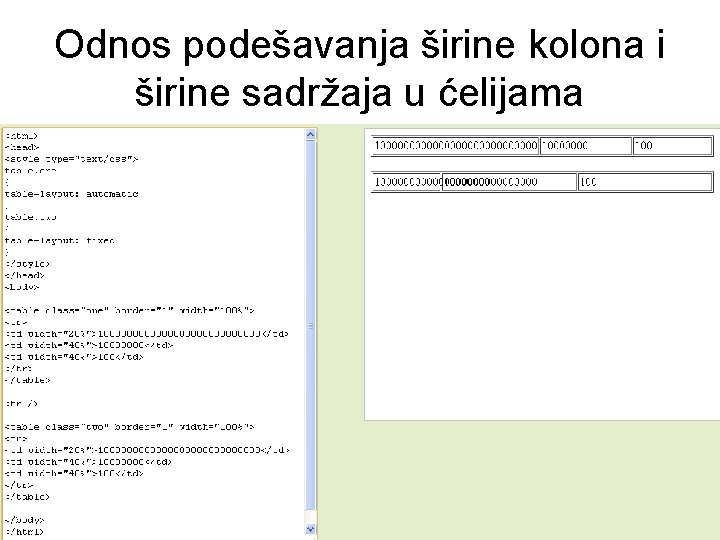
Odnos podešavanja širine kolona i širine sadržaja u ćelijama

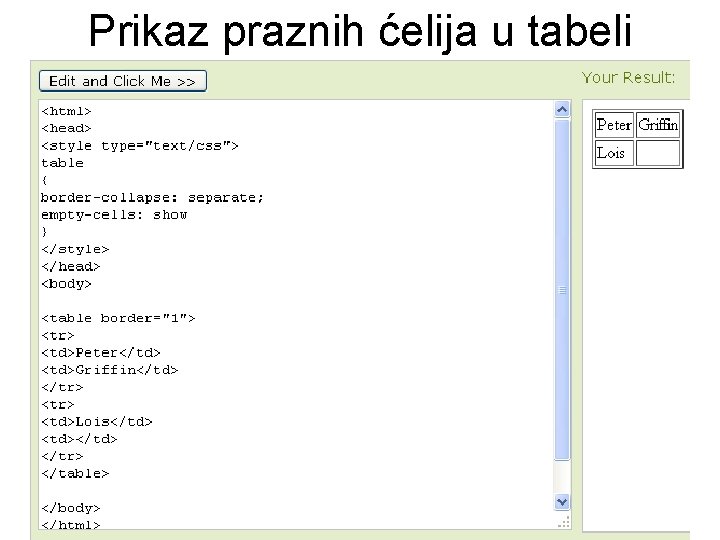
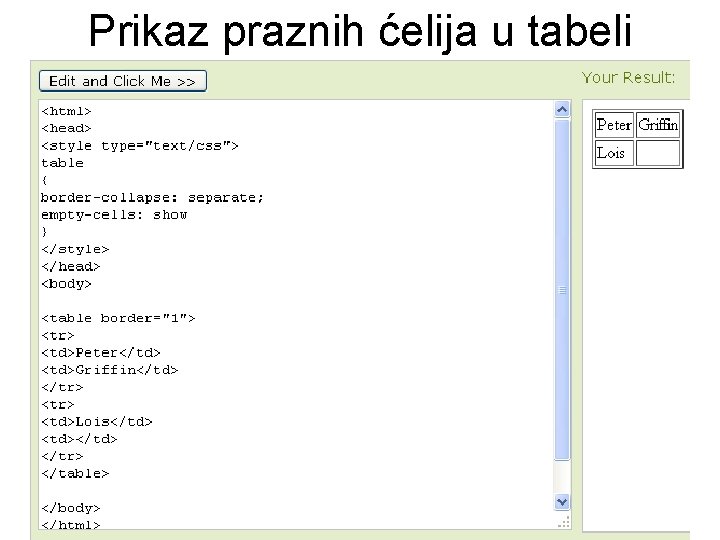
Prikaz praznih ćelija u tabeli

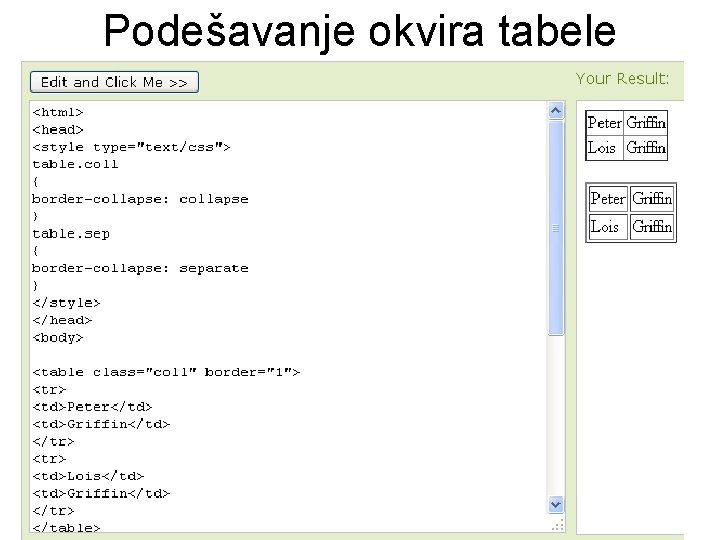
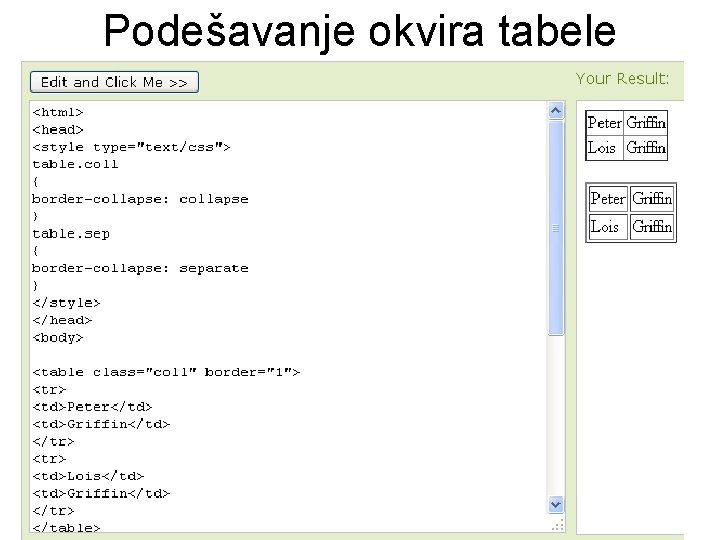
Podešavanje okvira tabele

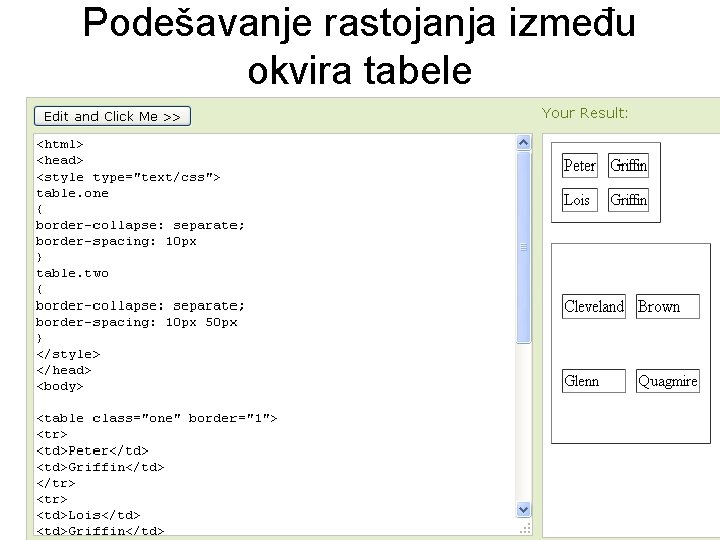
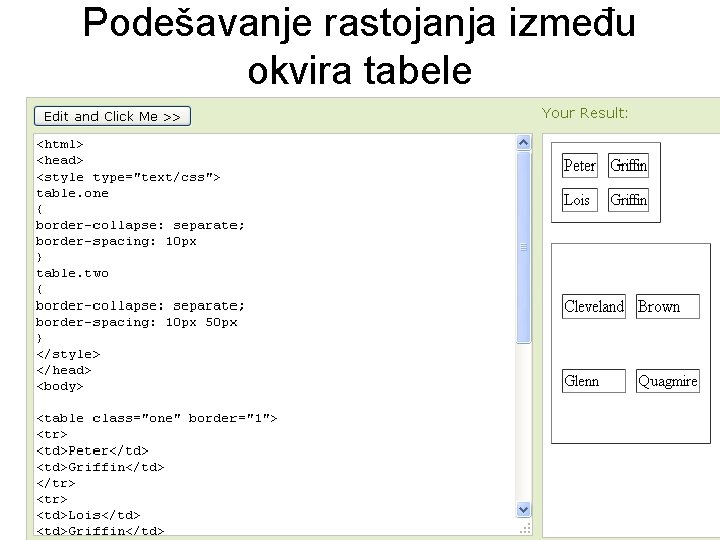
Podešavanje rastojanja između okvira tabele

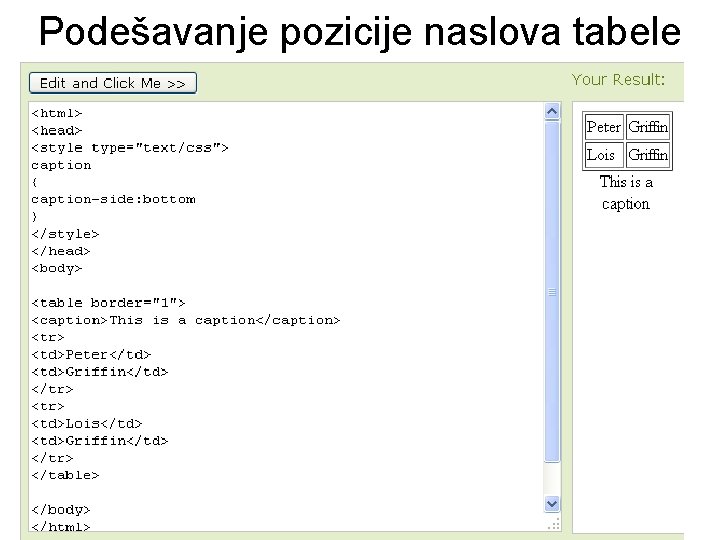
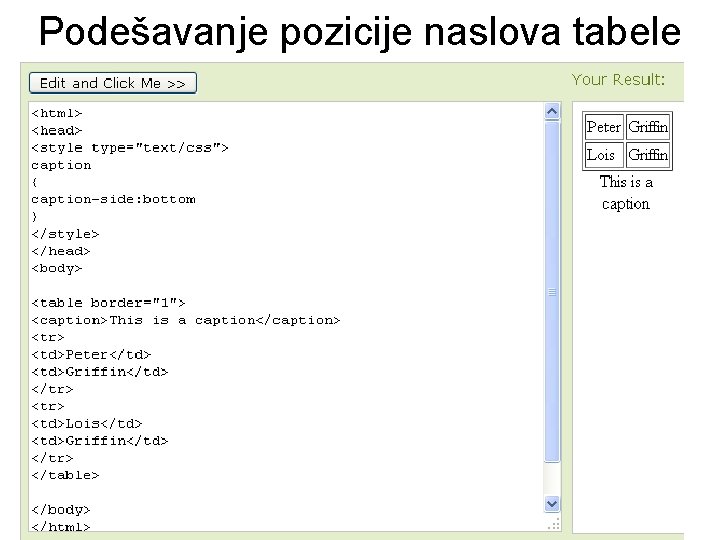
Podešavanje pozicije naslova tabele


CSS dimension Podešavanje dimenzije elemenata

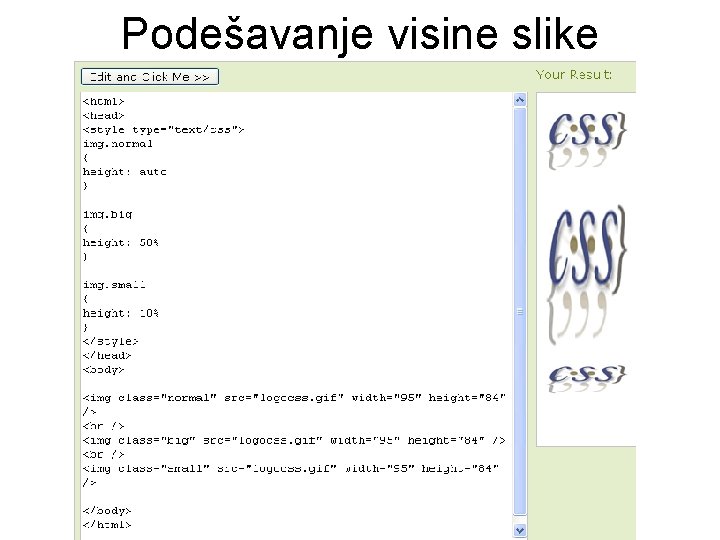
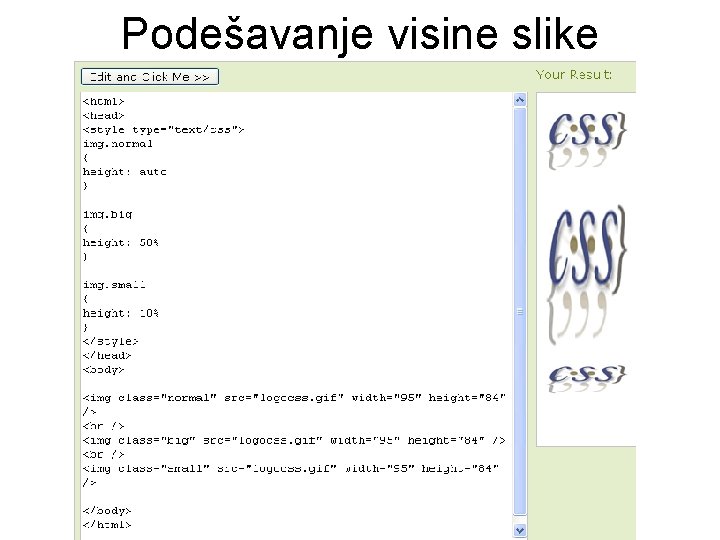
Podešavanje visine slike

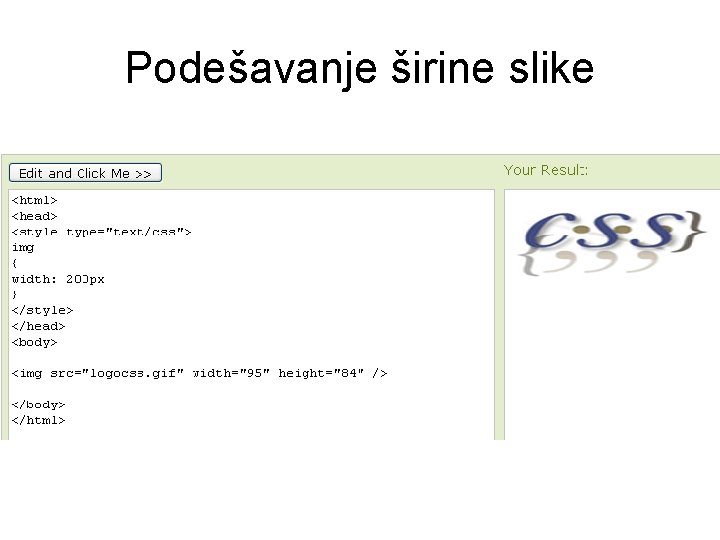
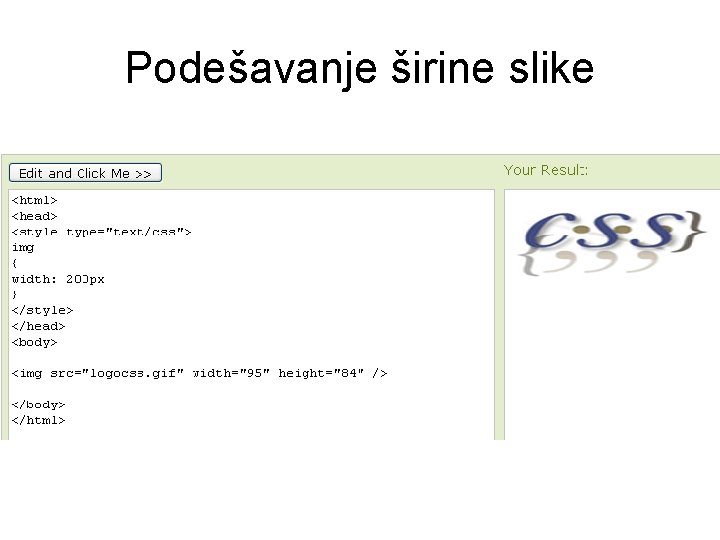
Podešavanje širine slike

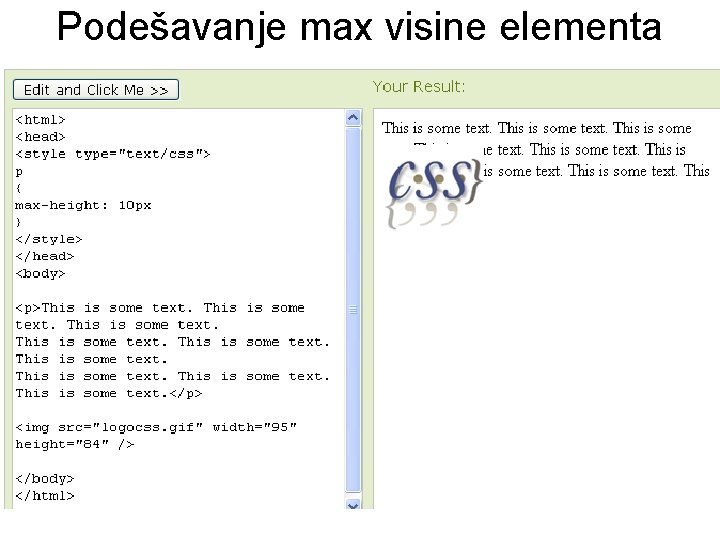
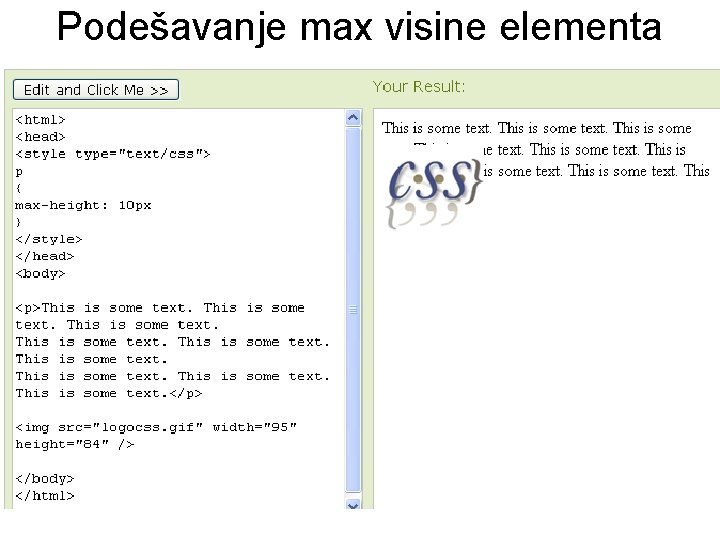
Podešavanje max visine elementa

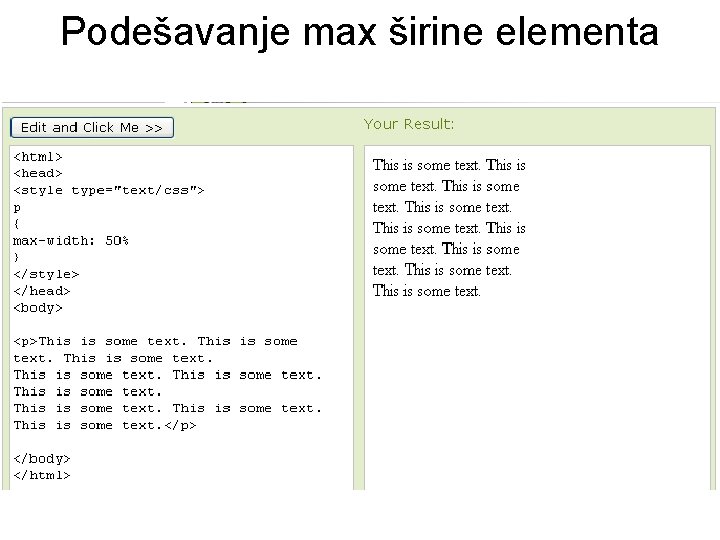
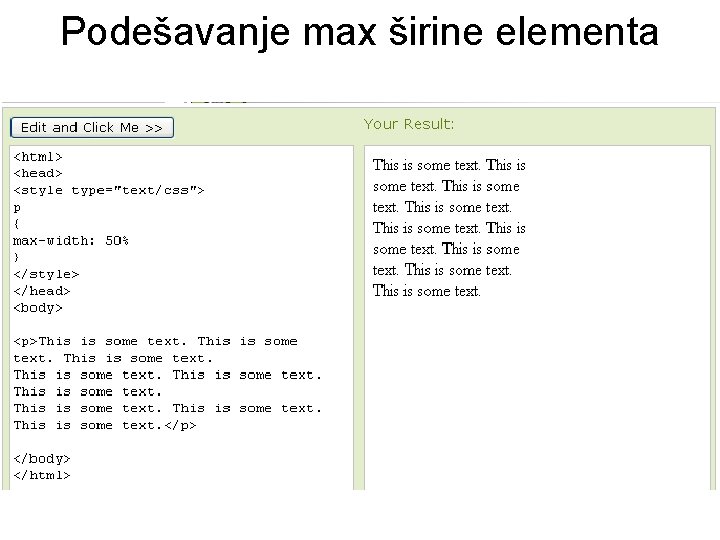
Podešavanje max širine elementa

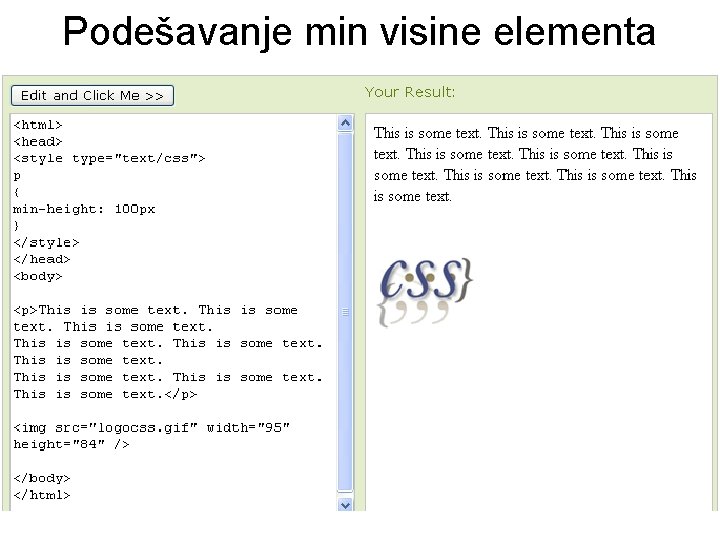
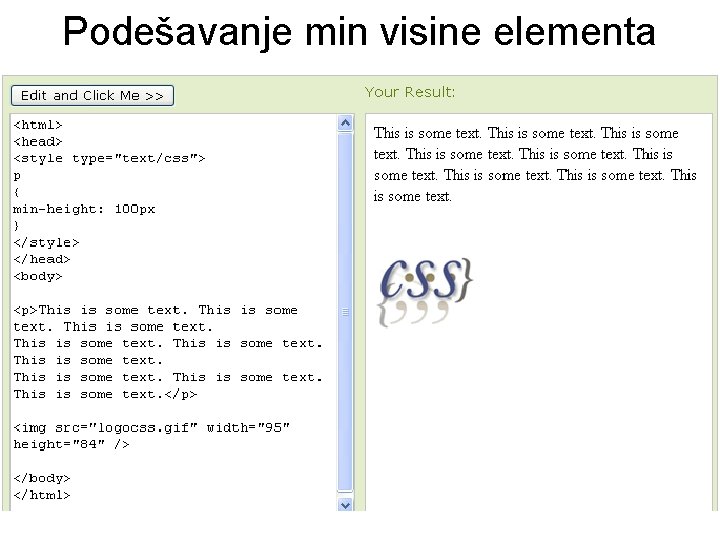
Podešavanje min visine elementa

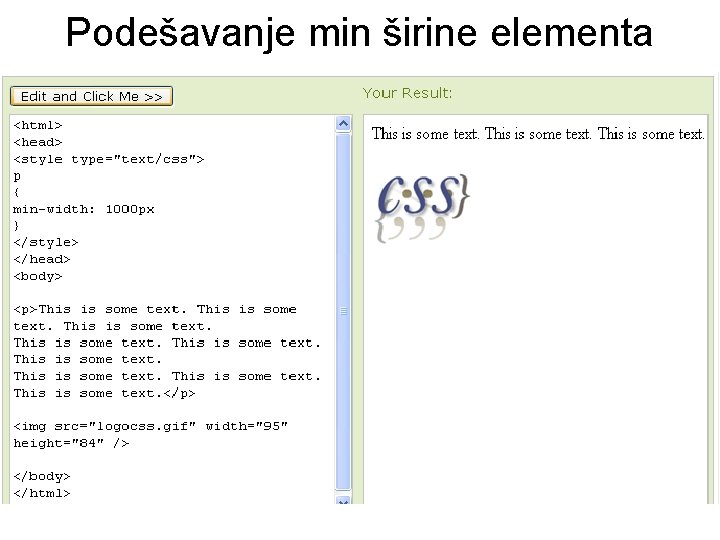
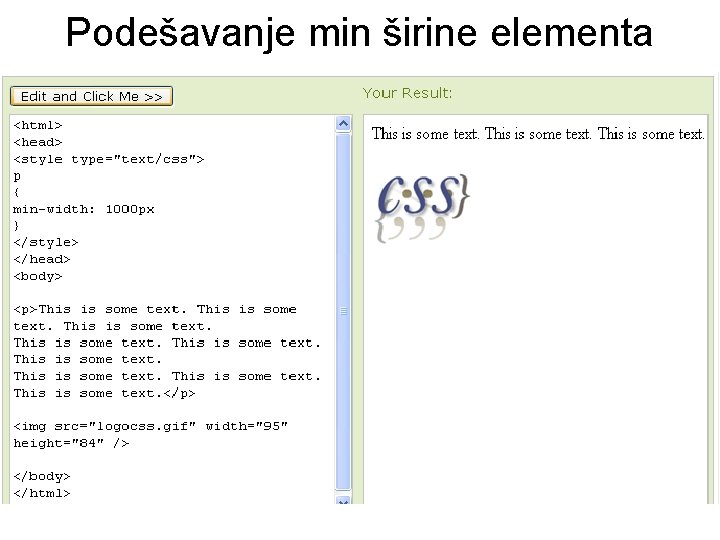
Podešavanje min širine elementa

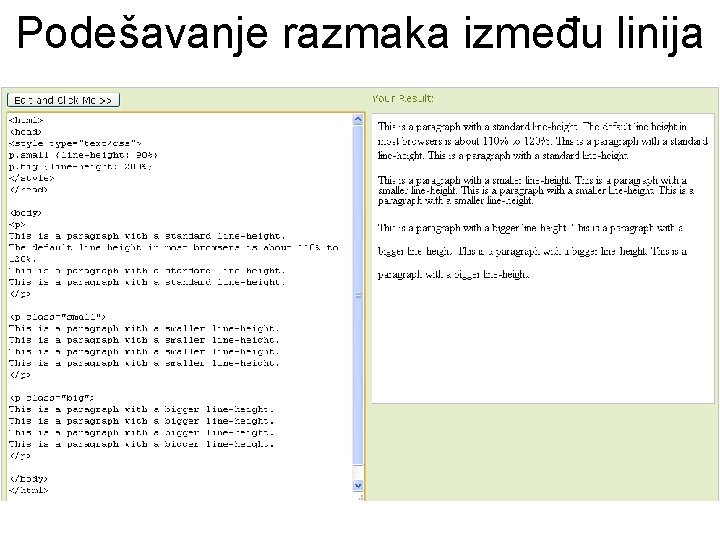
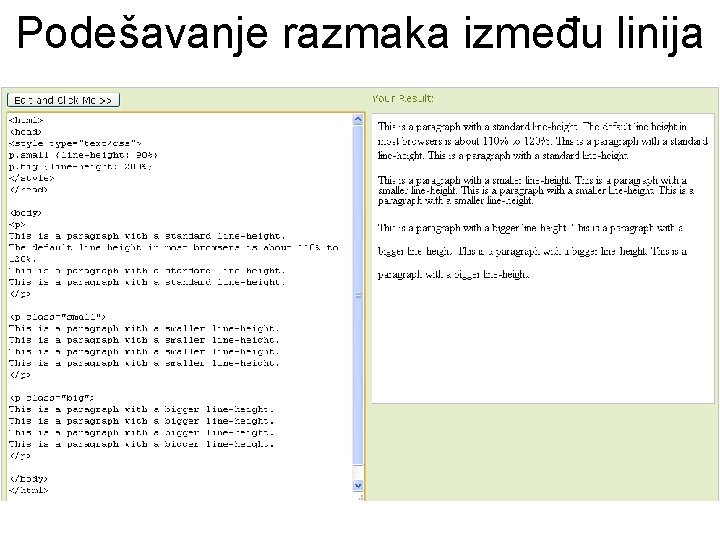
Podešavanje razmaka između linija

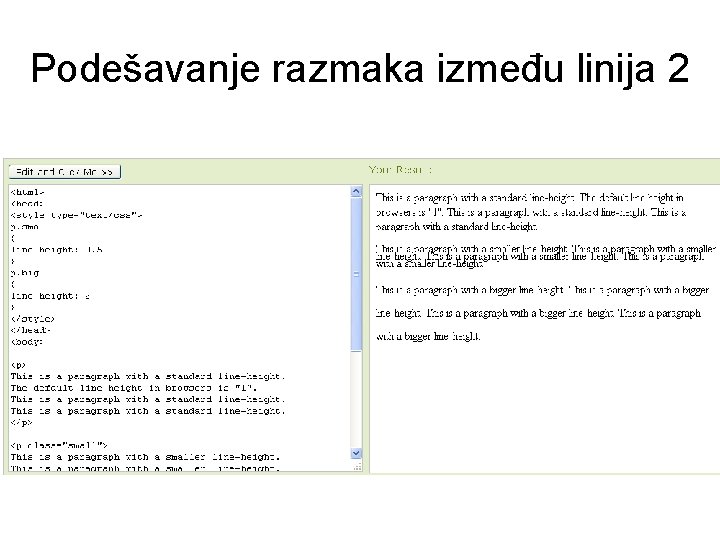
Podešavanje razmaka između linija 2

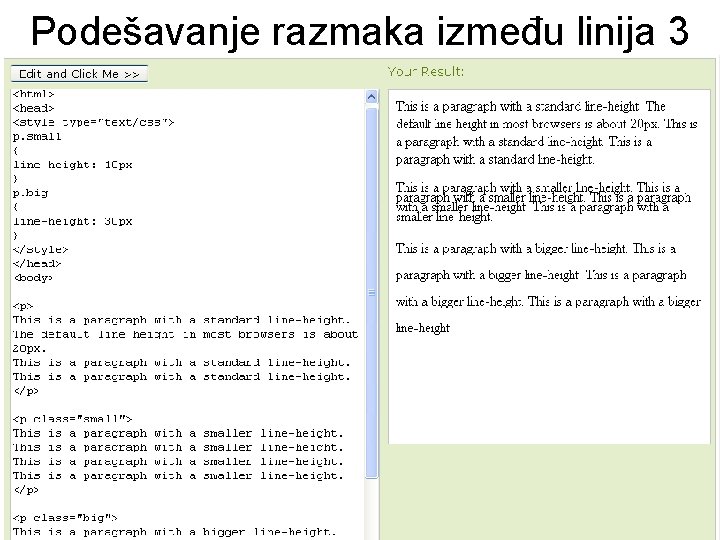
Podešavanje razmaka između linija 3


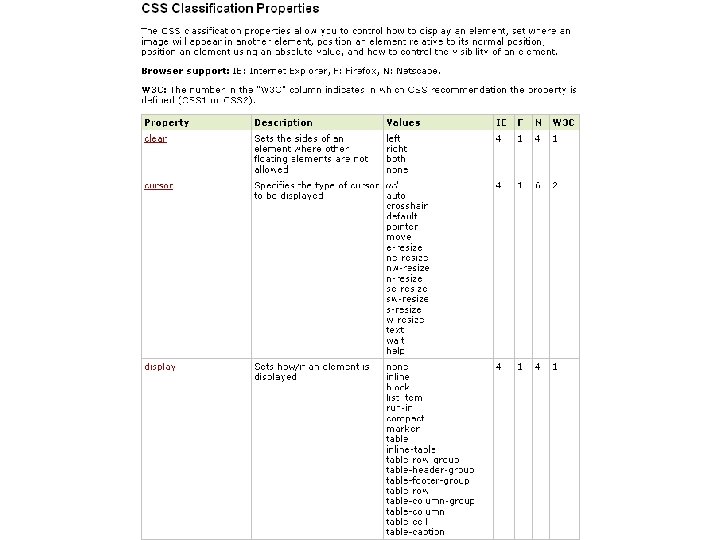
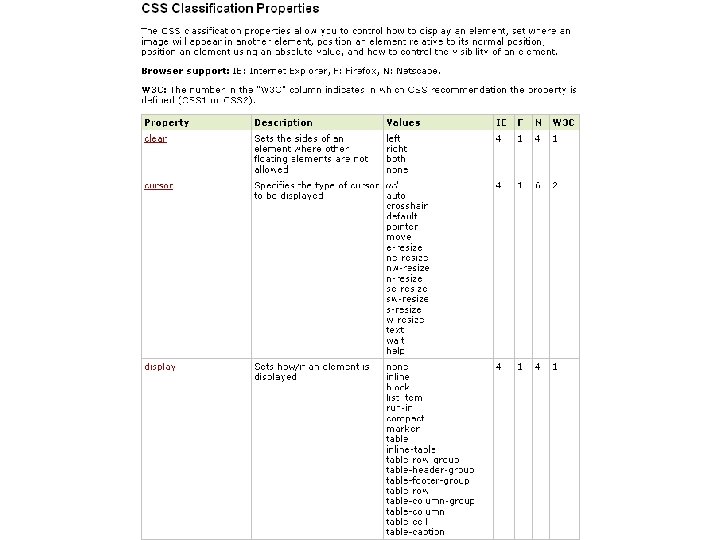
CSS classification Određuje gde i kako se prikazuju elementi

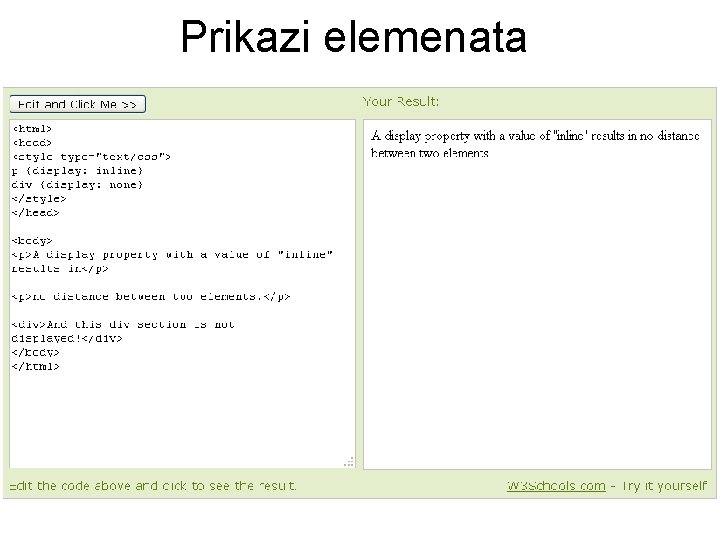
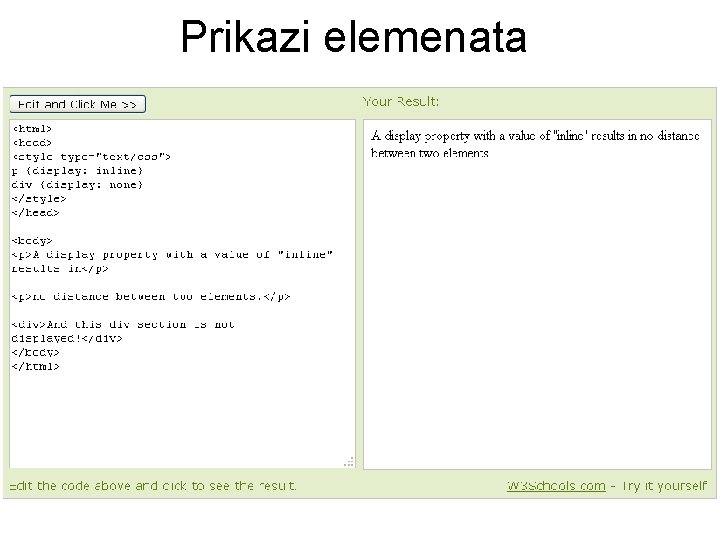
Prikazi elemenata

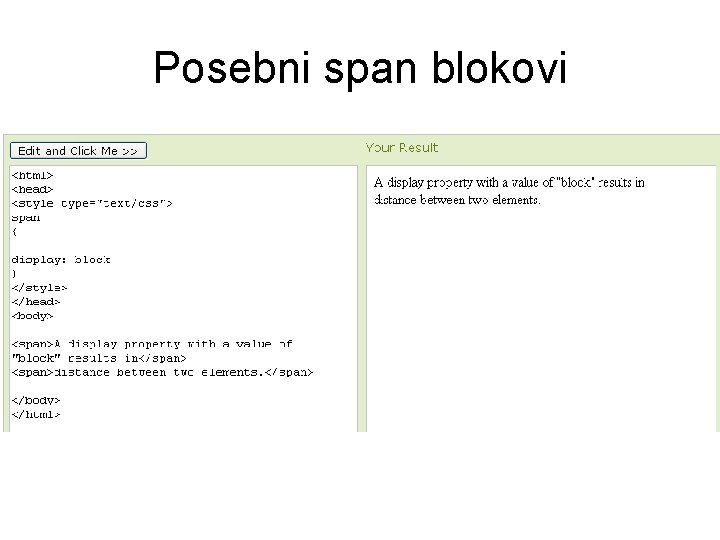
Posebni span blokovi

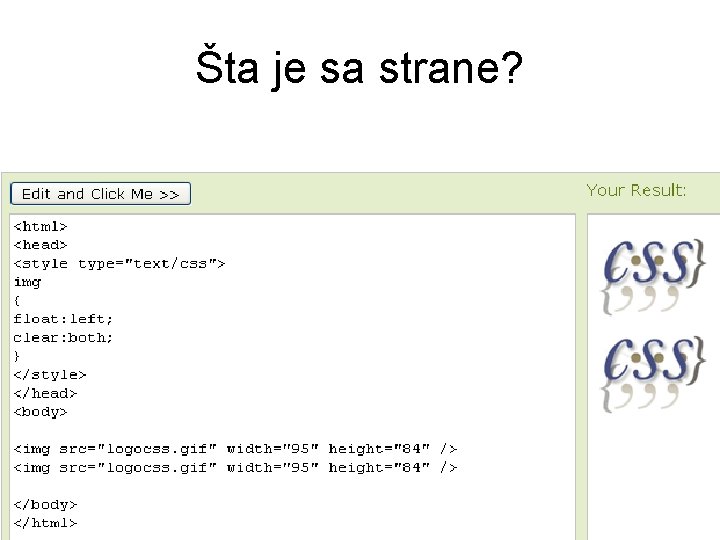
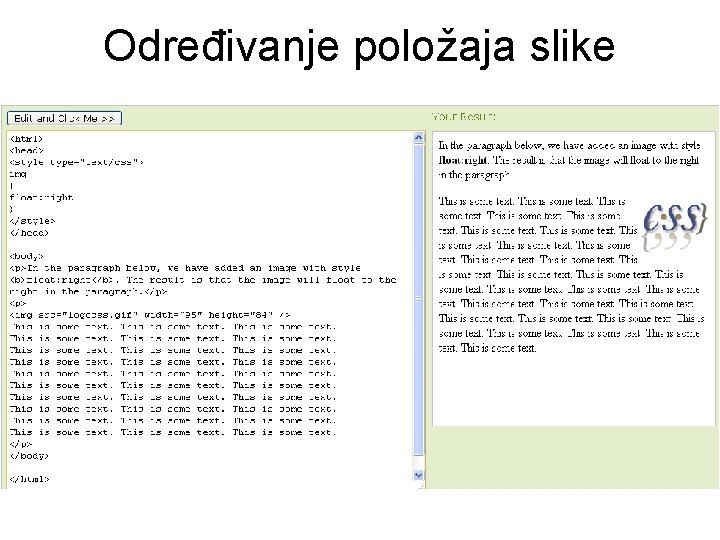
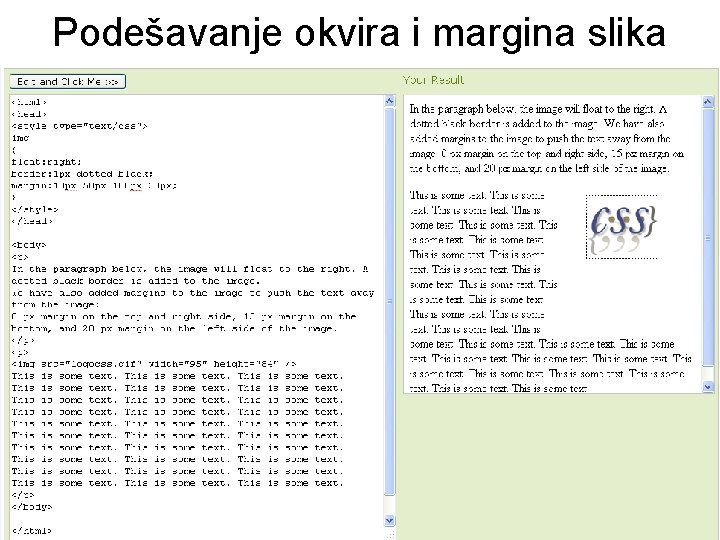
Određivanje položaja slike

Podešavanje okvira i margina slika

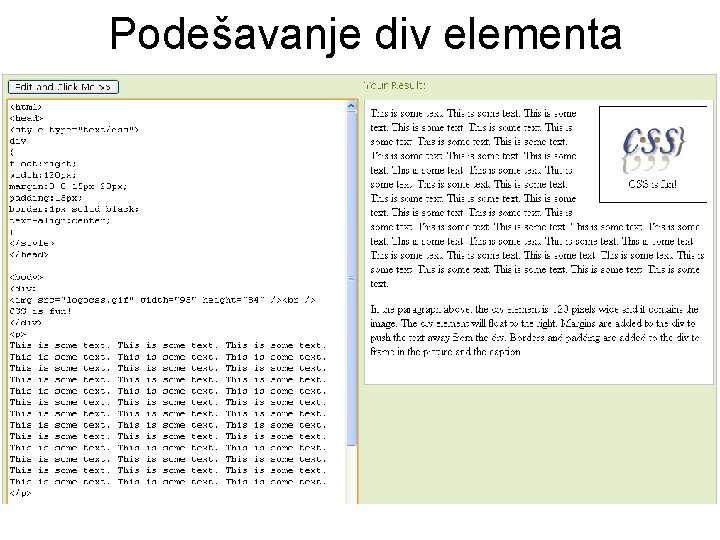
Podešavanje div elementa

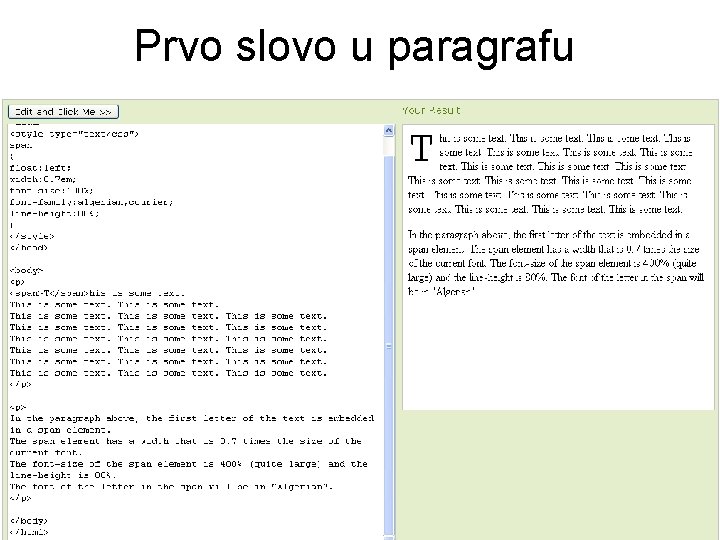
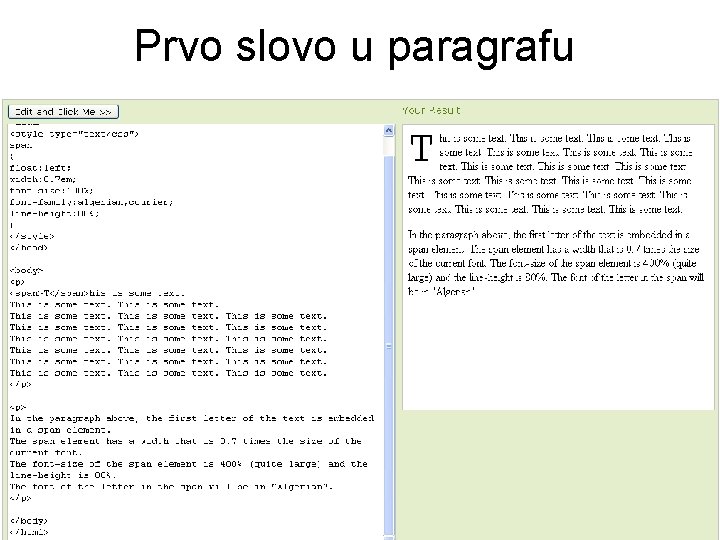
Prvo slovo u paragrafu


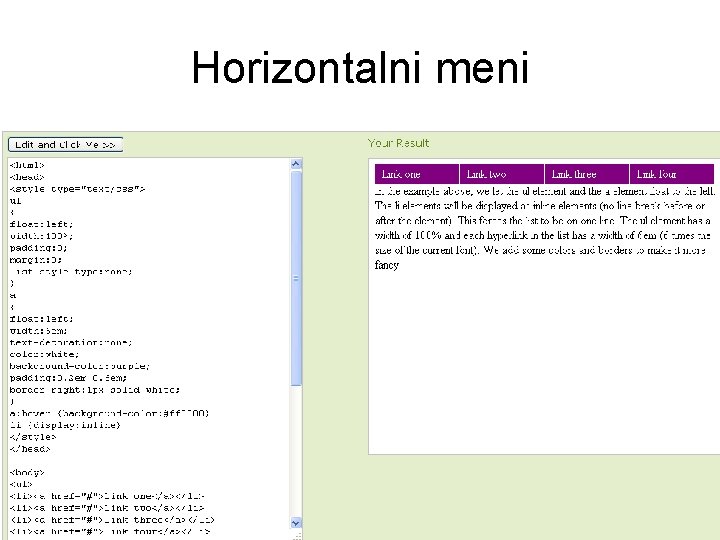
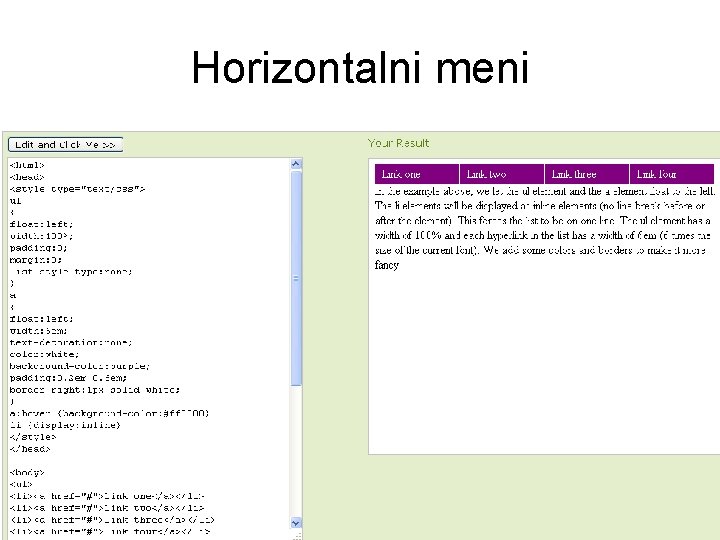
Horizontalni meni

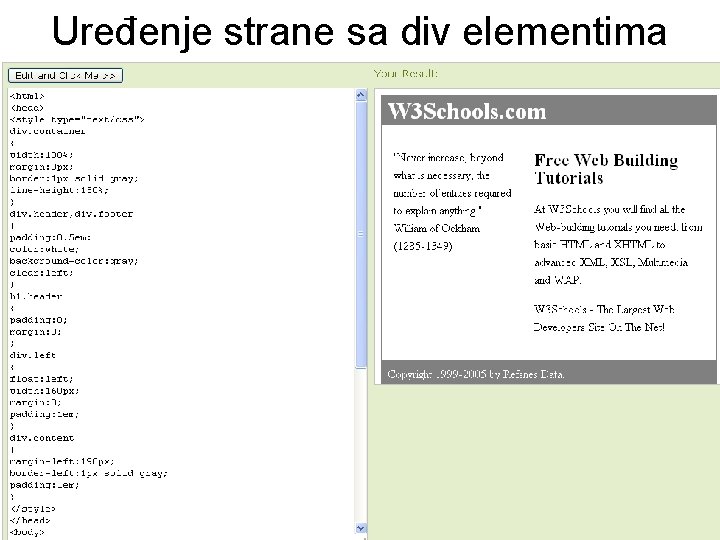
Uređenje strane sa div elementima

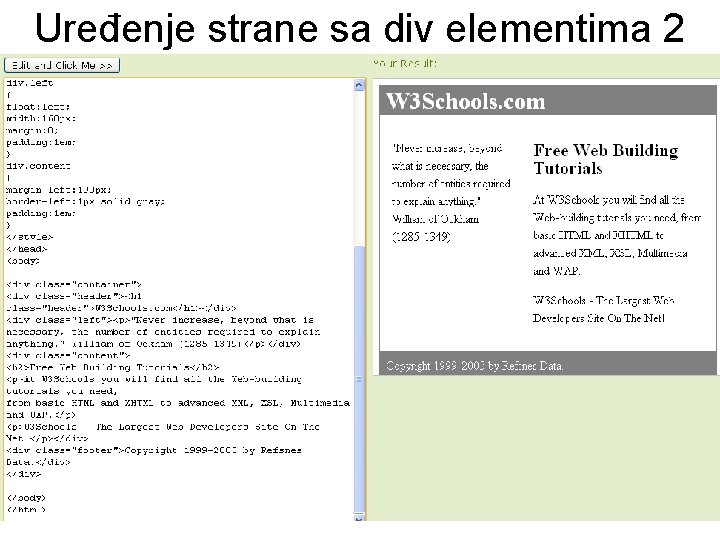
Uređenje strane sa div elementima 2

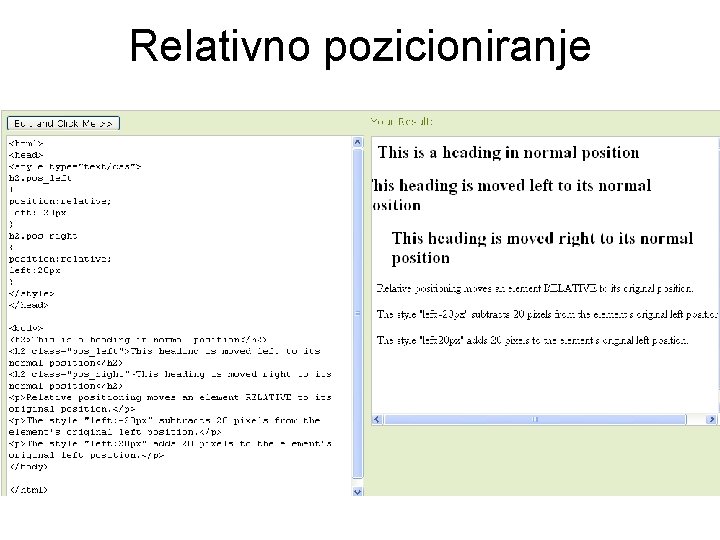
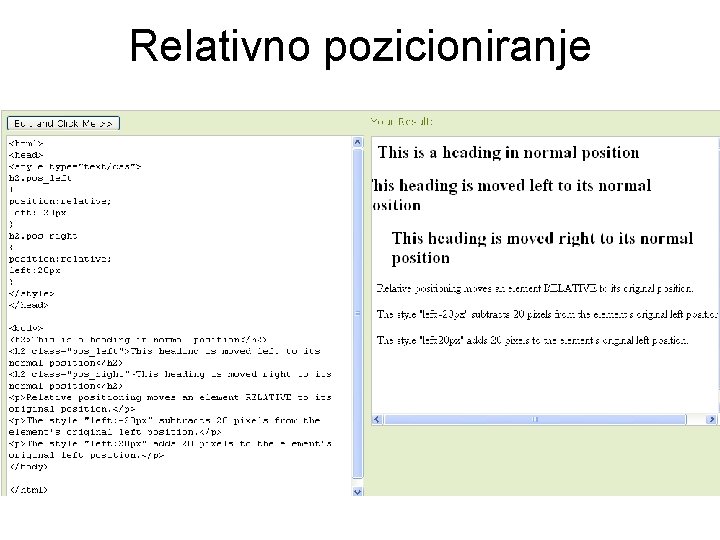
Relativno pozicioniranje

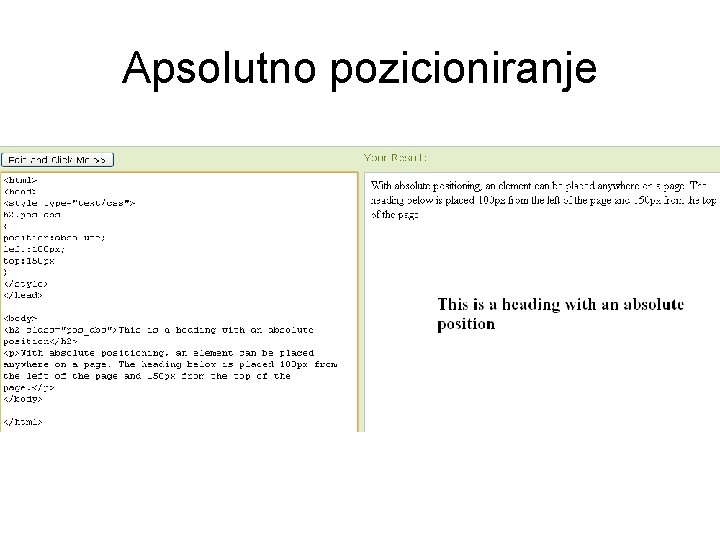
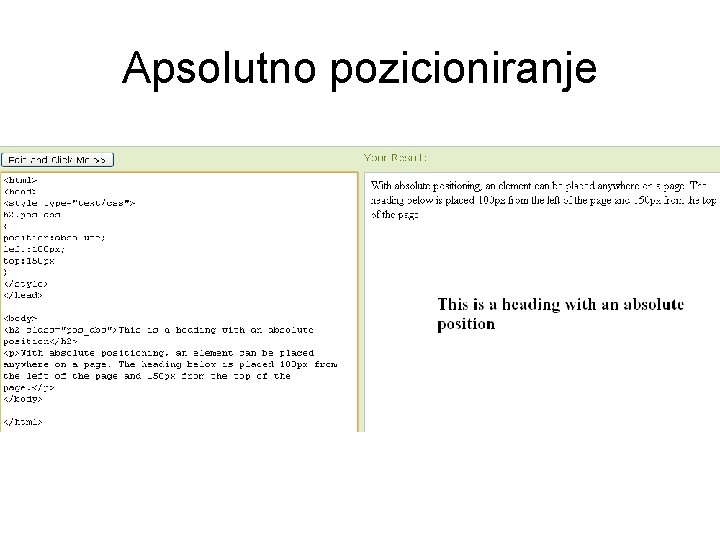
Apsolutno pozicioniranje

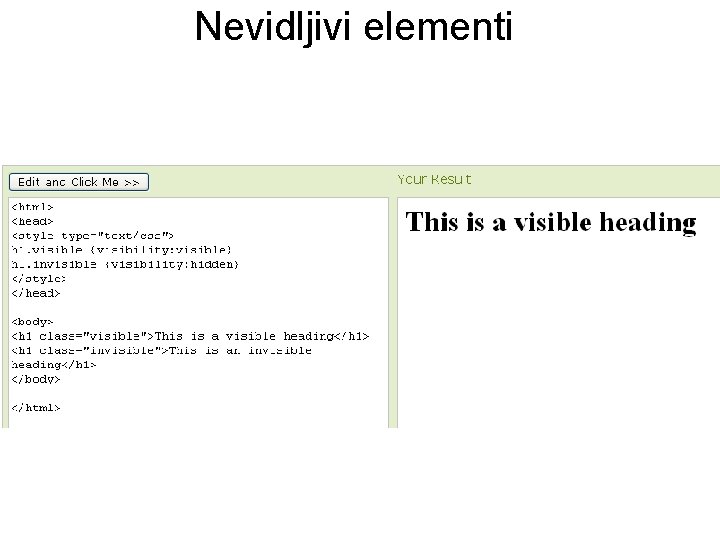
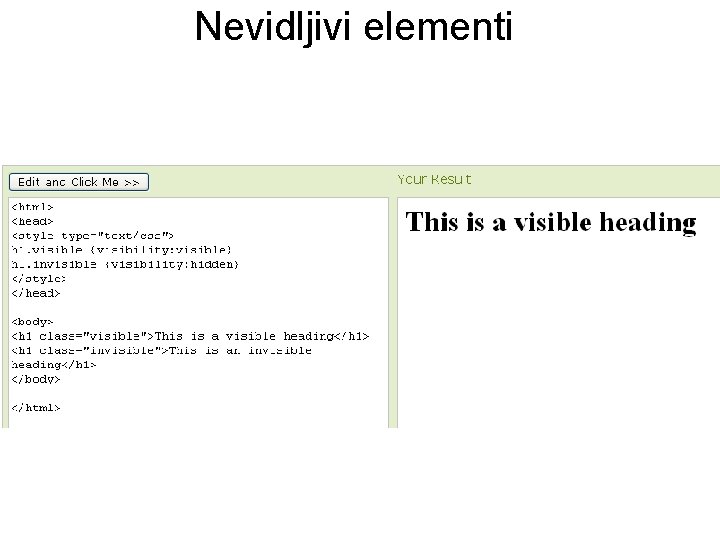
Nevidljivi elementi

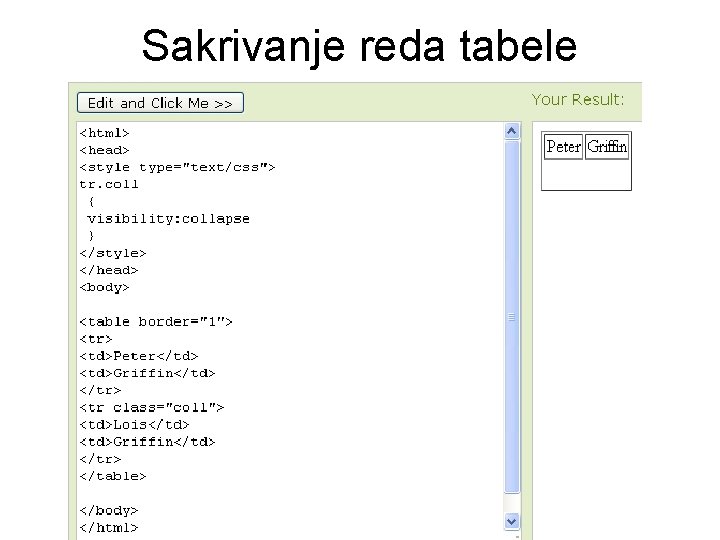
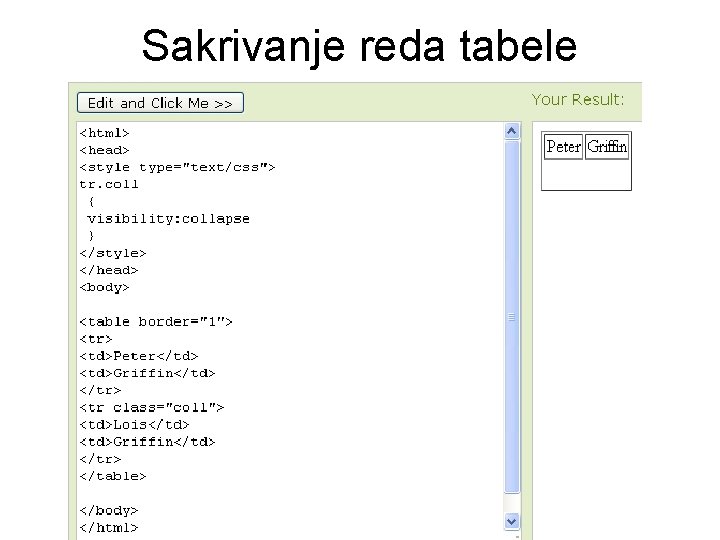
Sakrivanje reda tabele

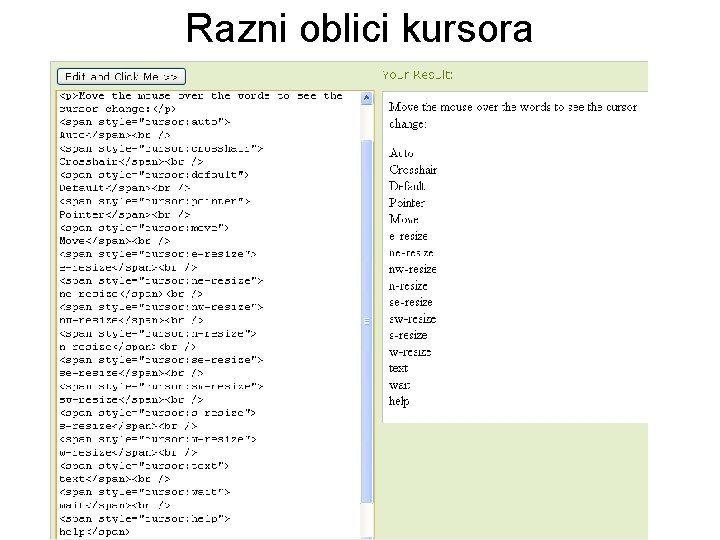
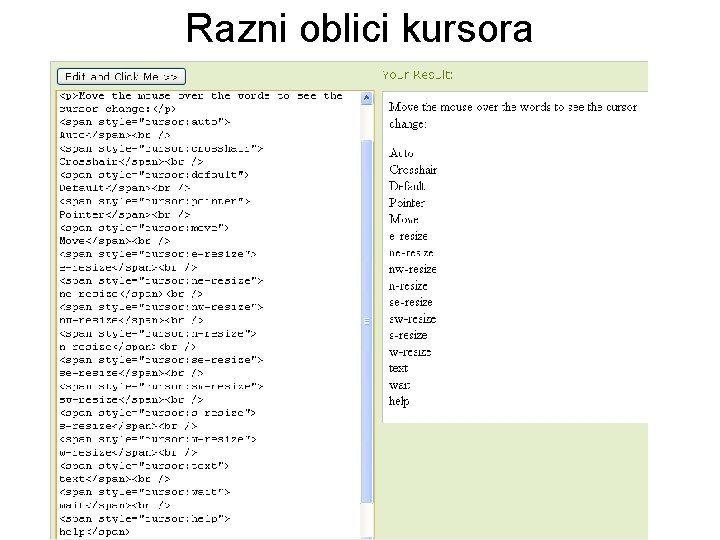
Razni oblici kursora

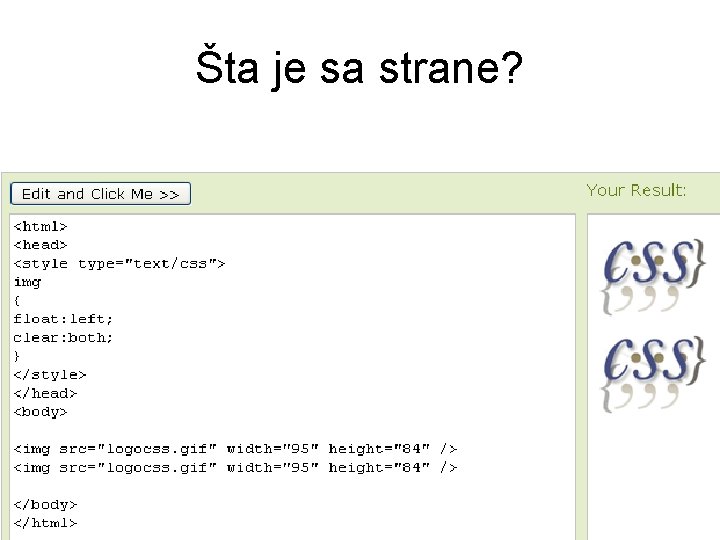
Šta je sa strane?



CSS positioning

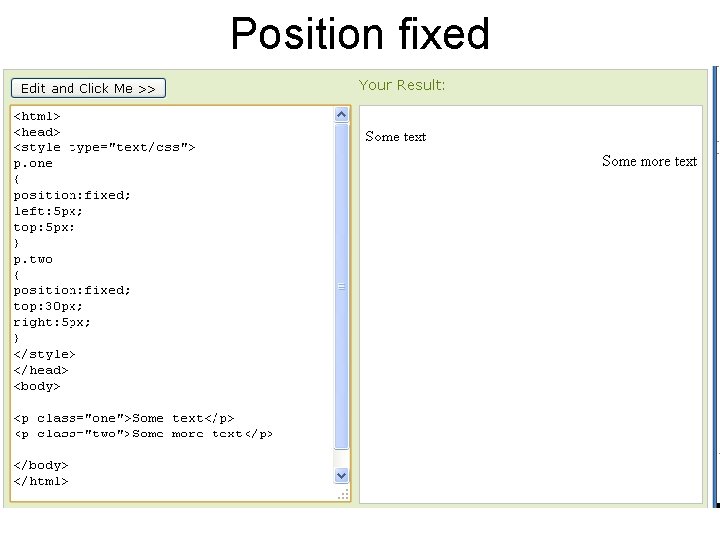
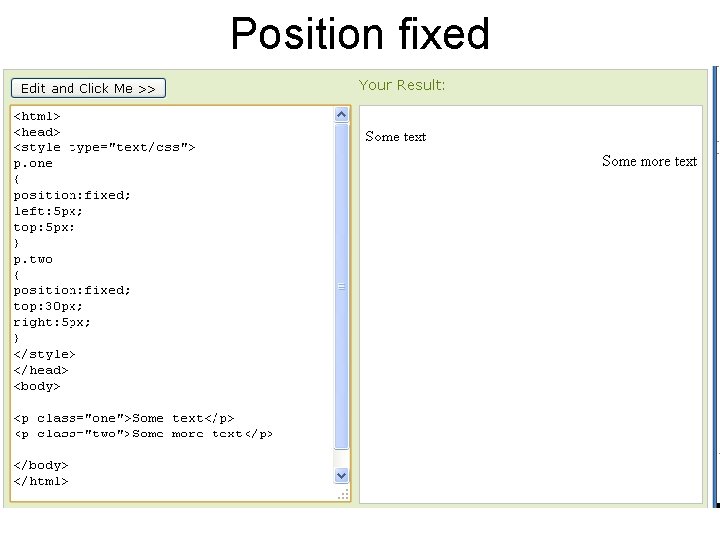
Position fixed

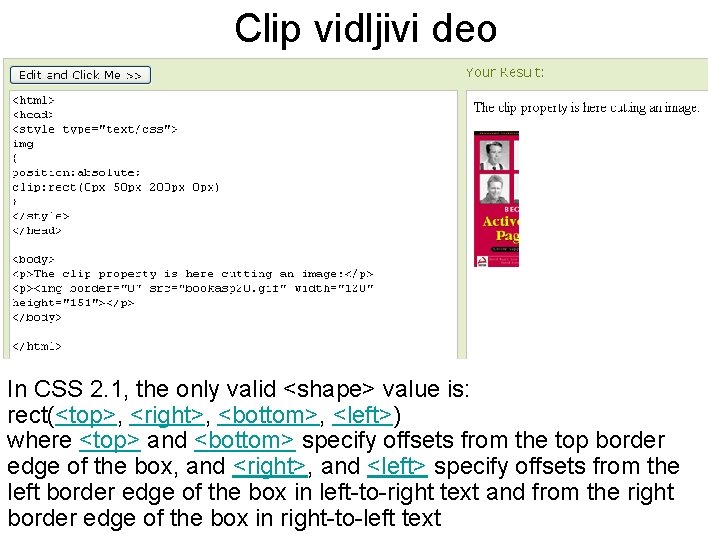
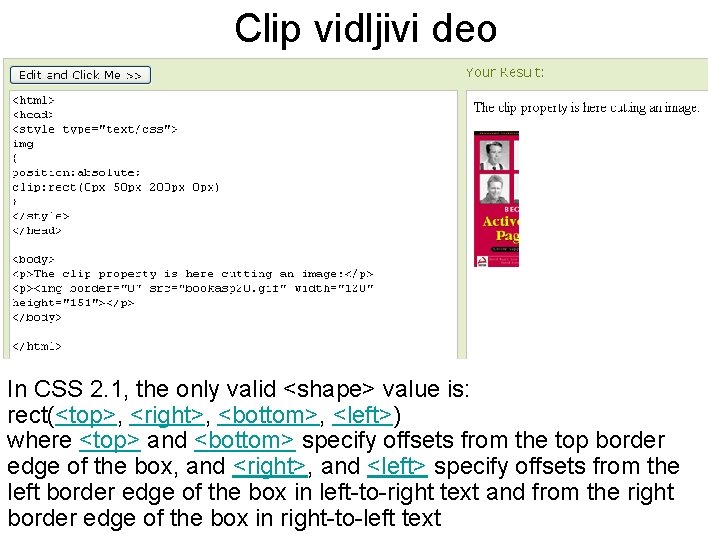
Clip vidljivi deo In CSS 2. 1, the only valid <shape> value is: rect(<top>, <right>, <bottom>, <left>) where <top> and <bottom> specify offsets from the top border edge of the box, and <right>, and <left> specify offsets from the left border edge of the box in left-to-right text and from the right border edge of the box in right-to-left text

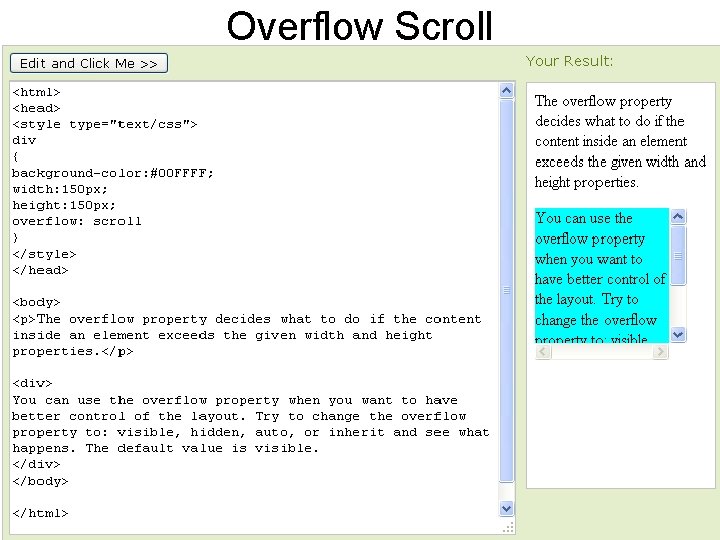
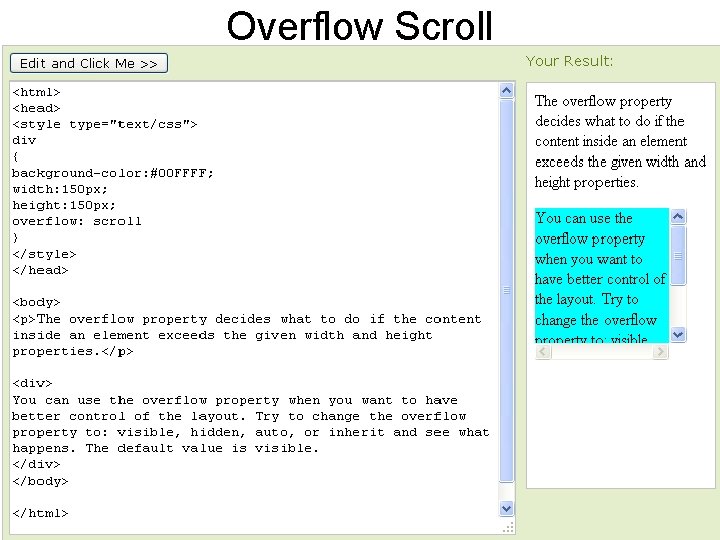
Overflow Scroll

Overflow hidden

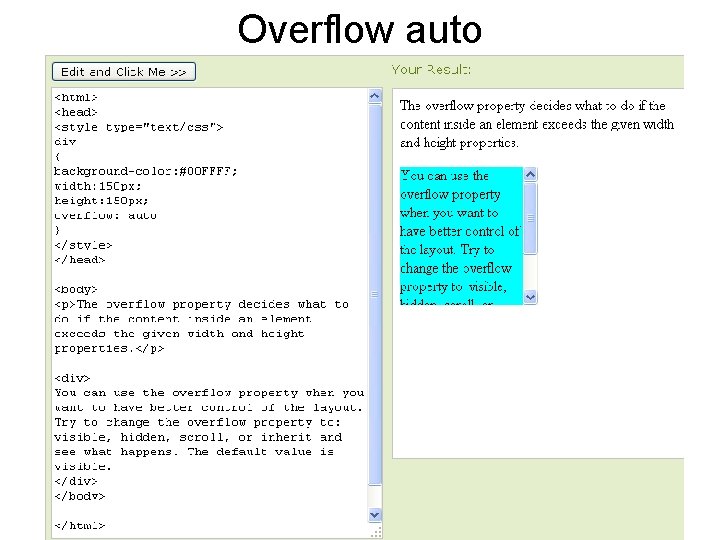
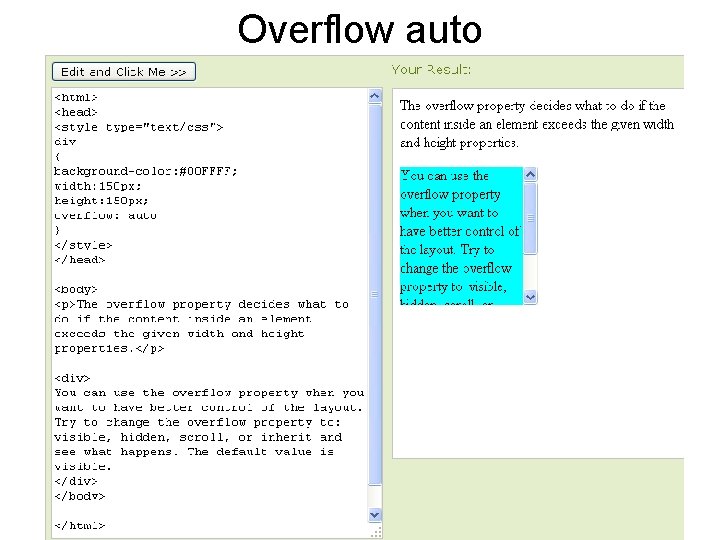
Overflow auto

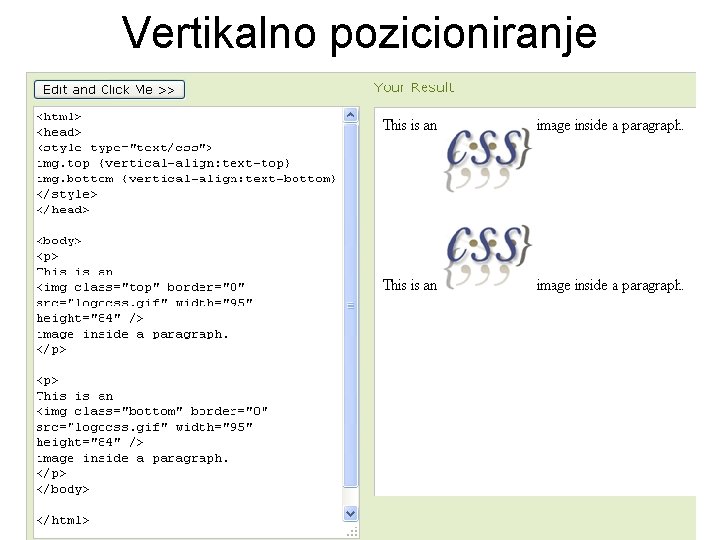
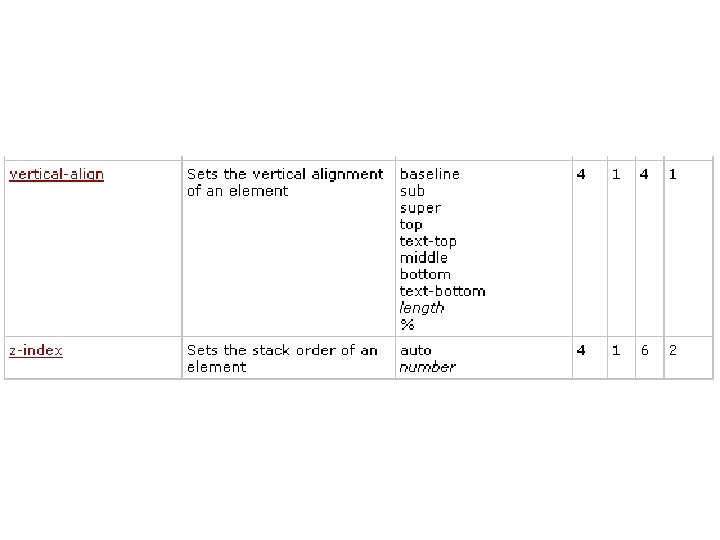
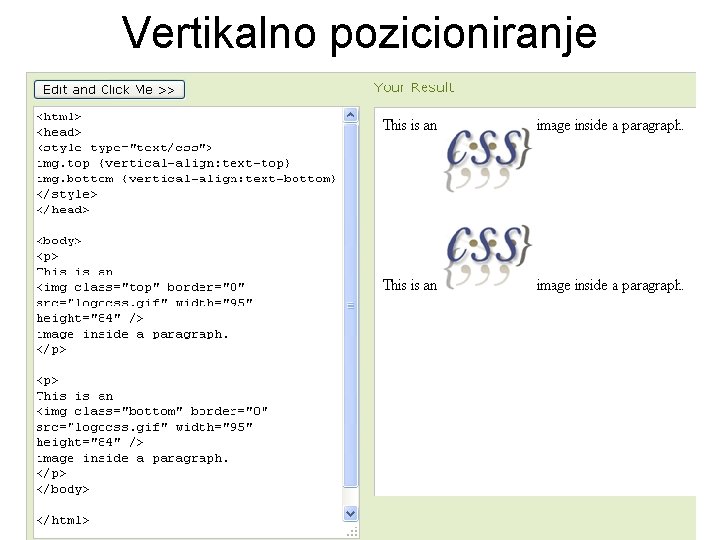
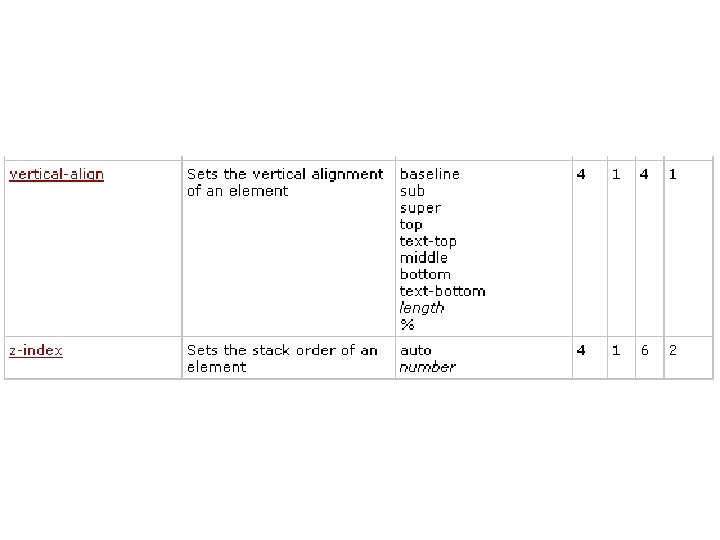
Vertikalno pozicioniranje

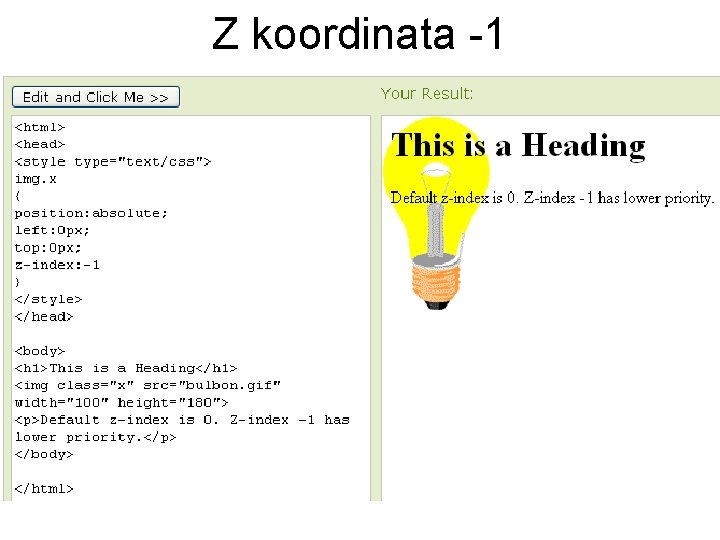
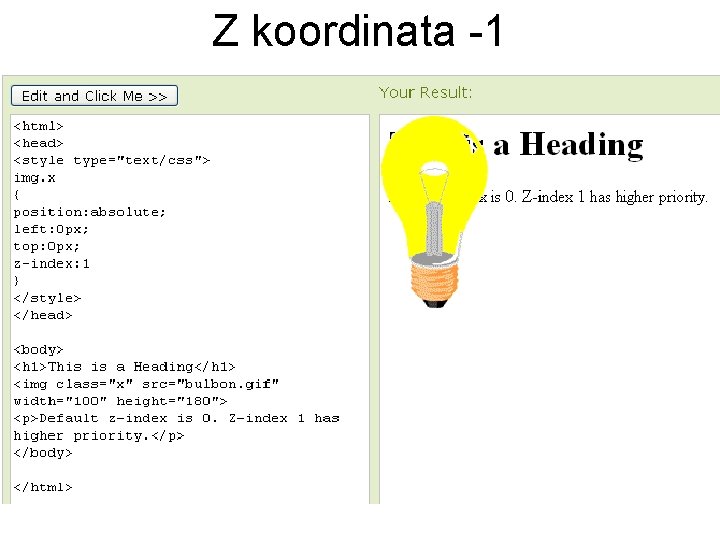
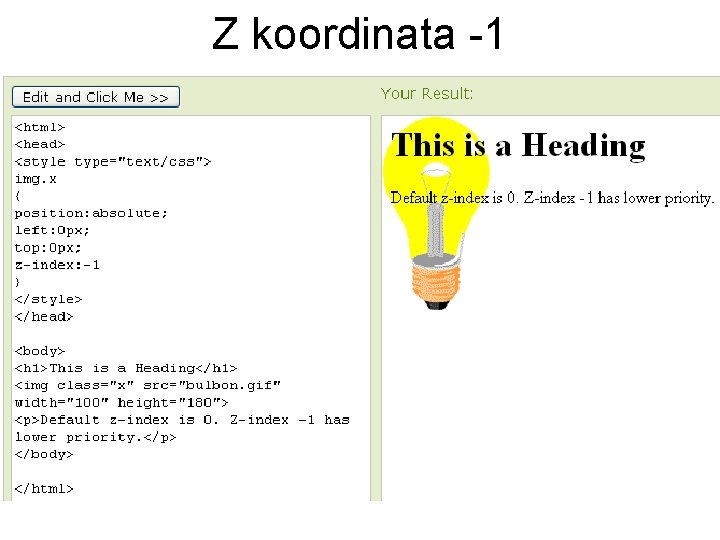
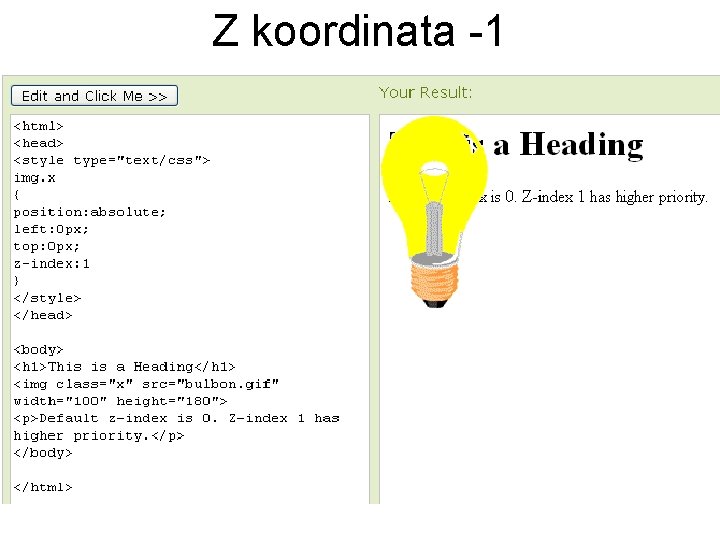
Z koordinata -1

Z koordinata -1

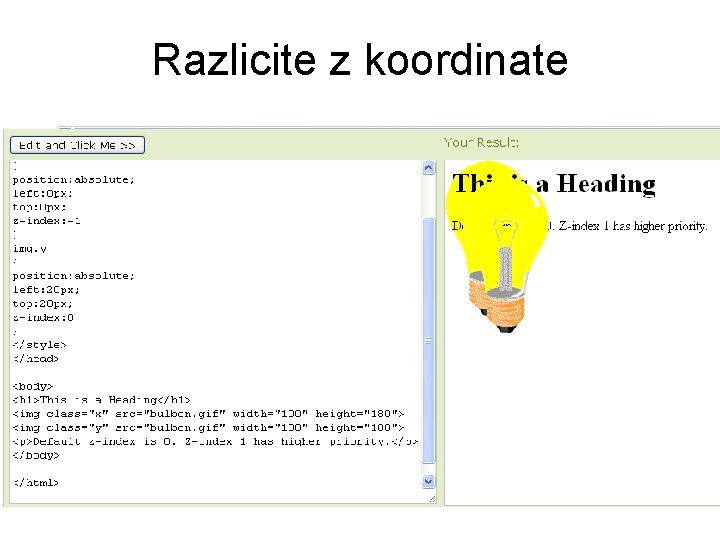
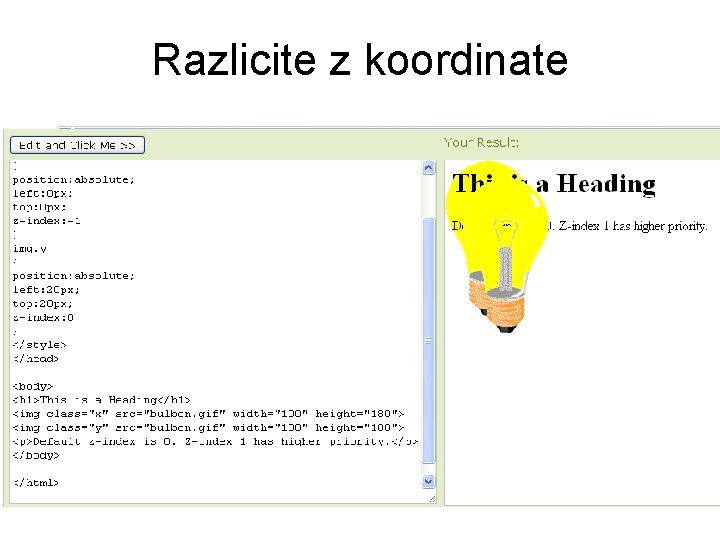
Razlicite z koordinate

Iste z koordinate

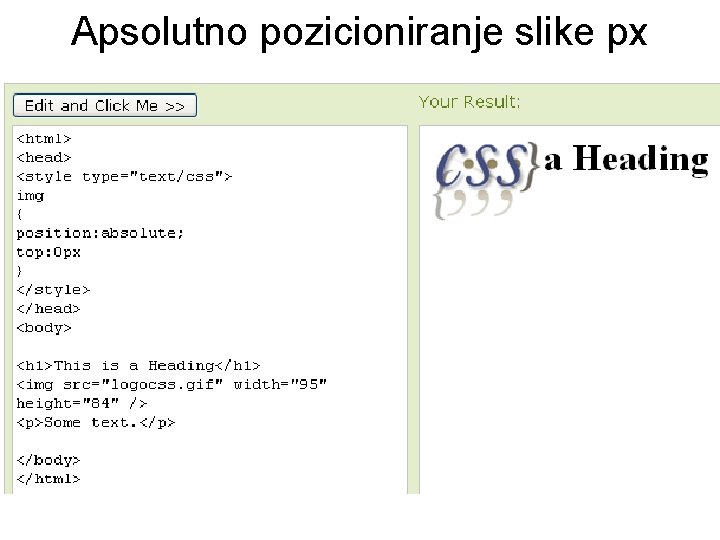
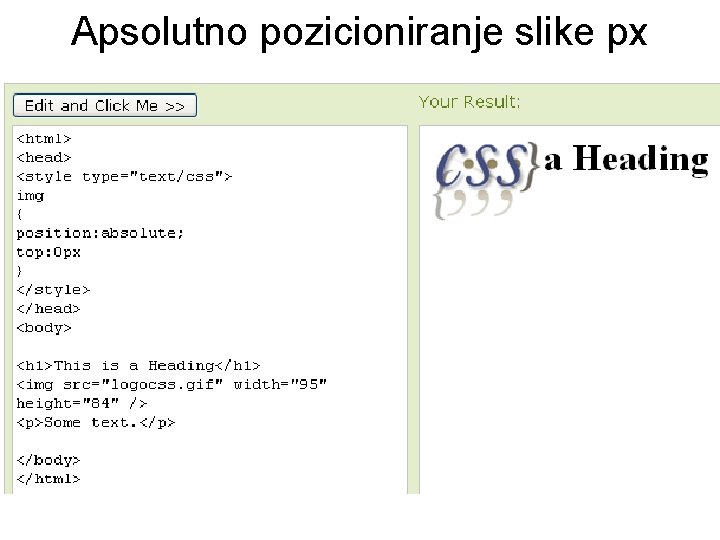
Apsolutno pozicioniranje slike px

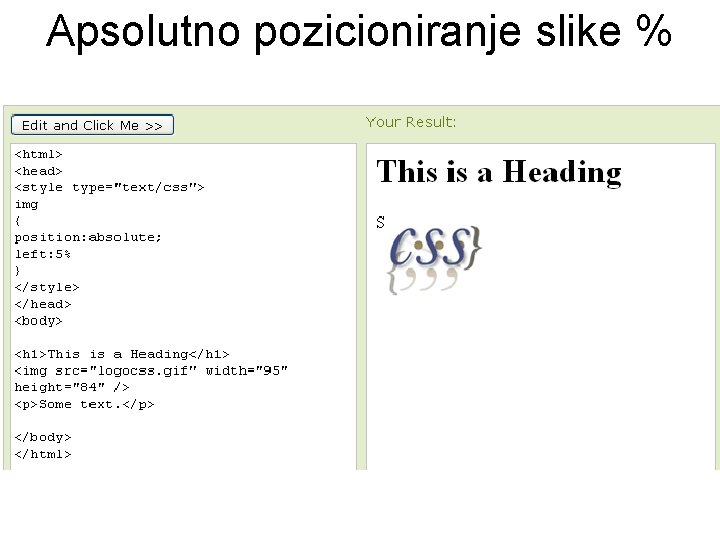
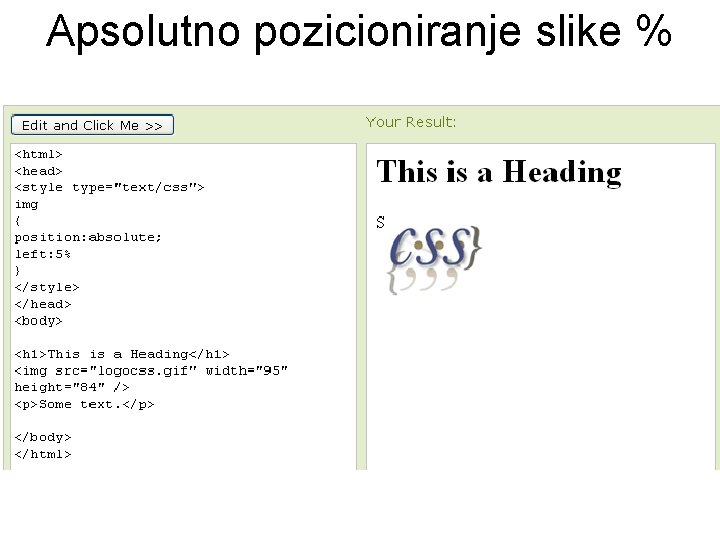
Apsolutno pozicioniranje slike %



CSS pseudo classes

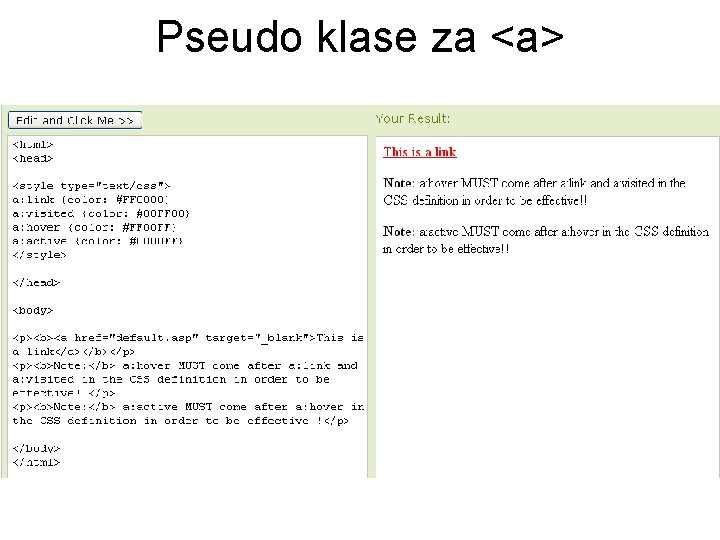
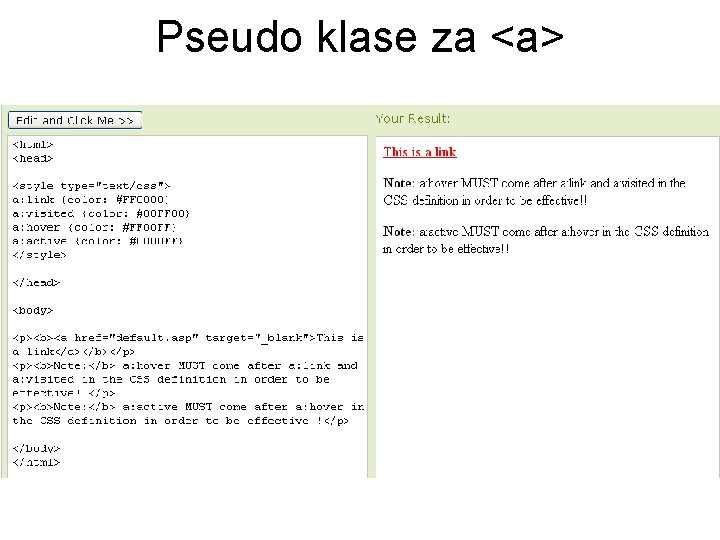
Pseudo klase za <a>

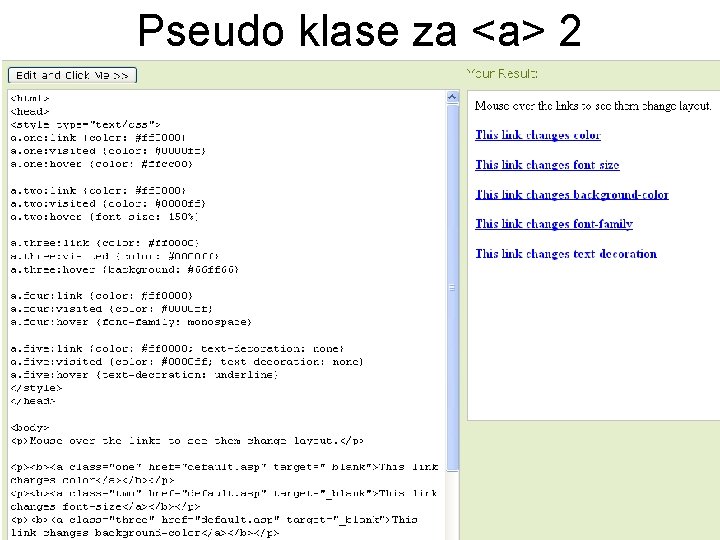
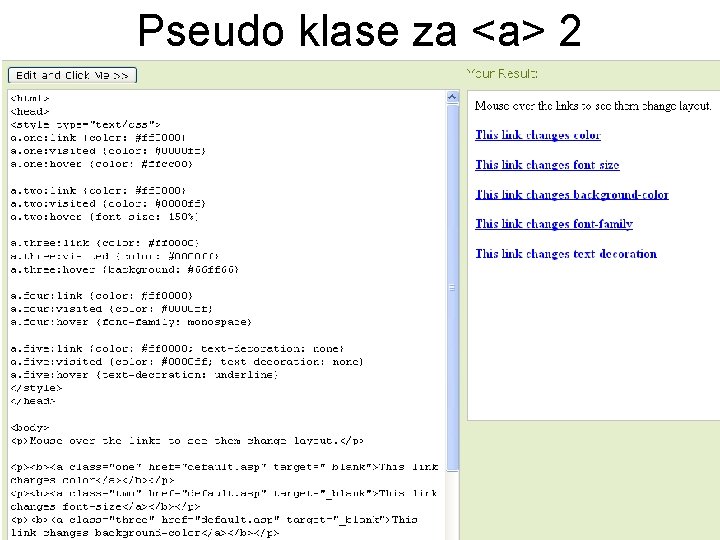
Pseudo klase za <a> 2


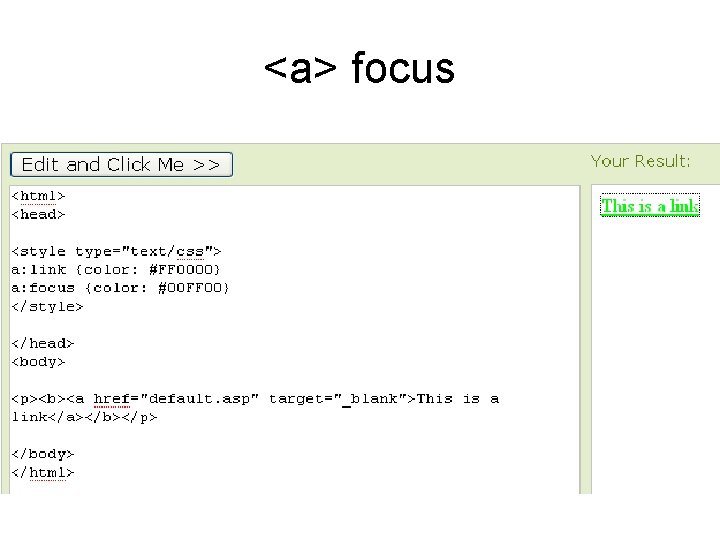
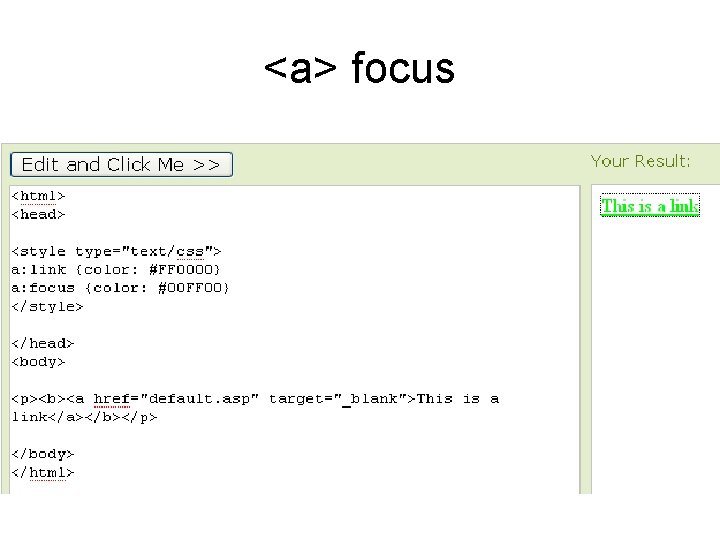
<a> focus

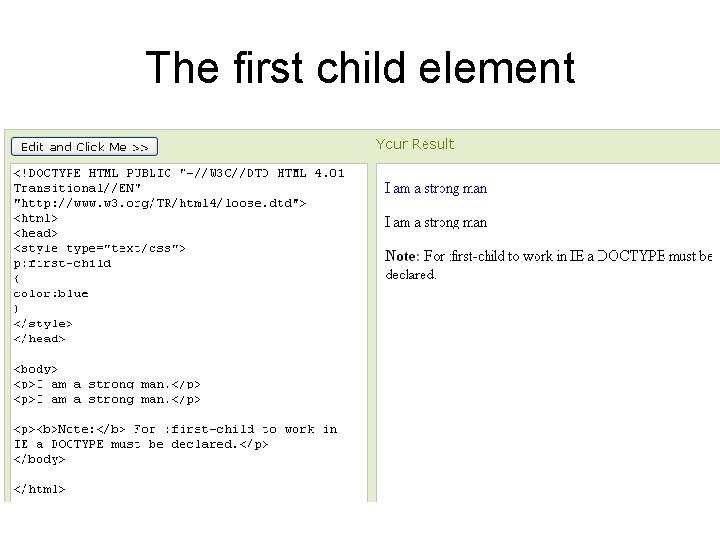
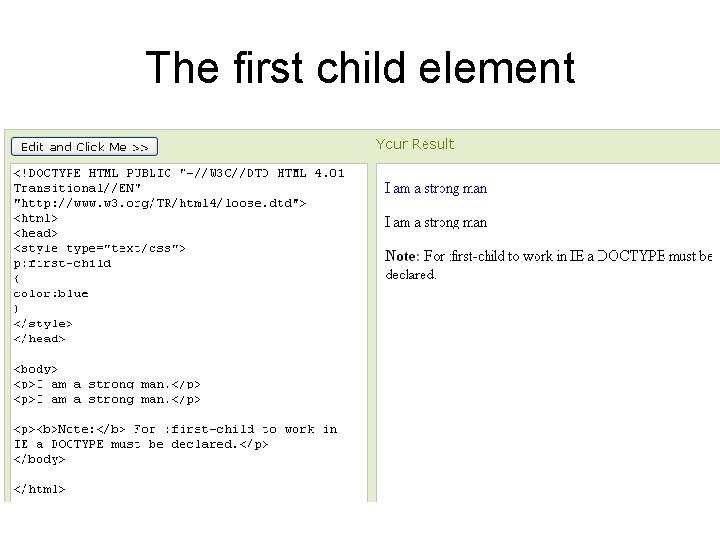
The first child element

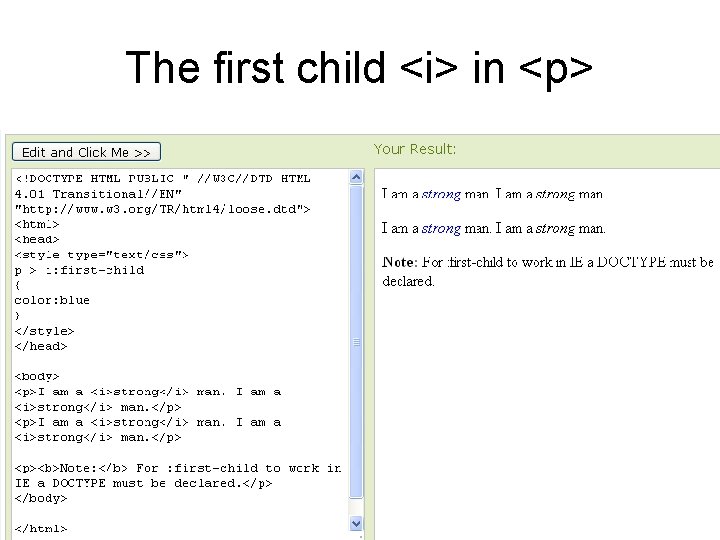
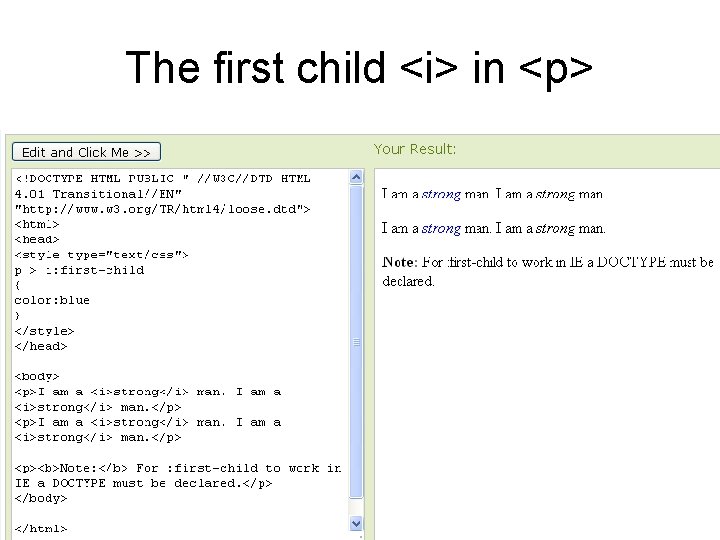
The first child <i> in <p>

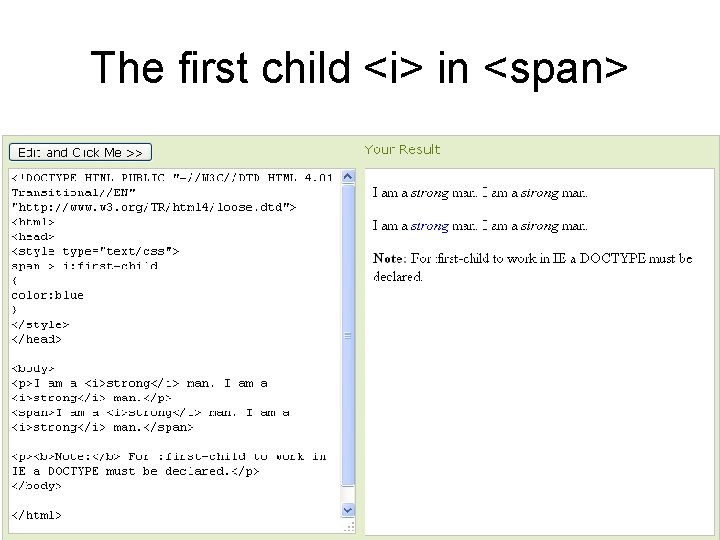
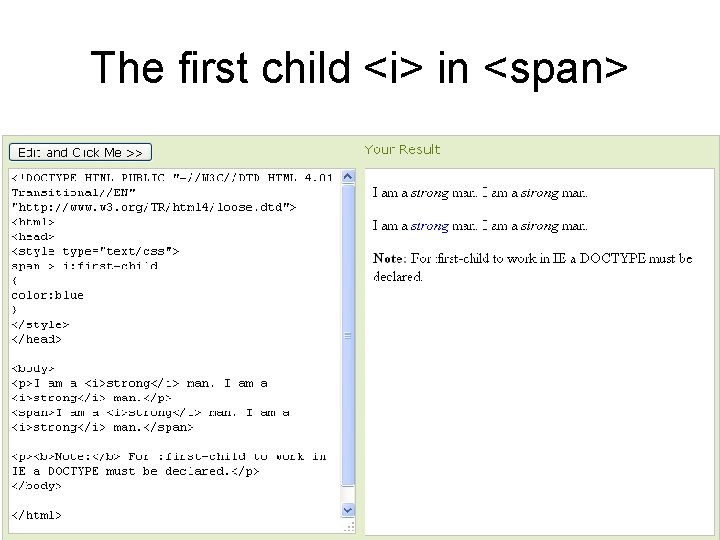
The first child <i> in <span>

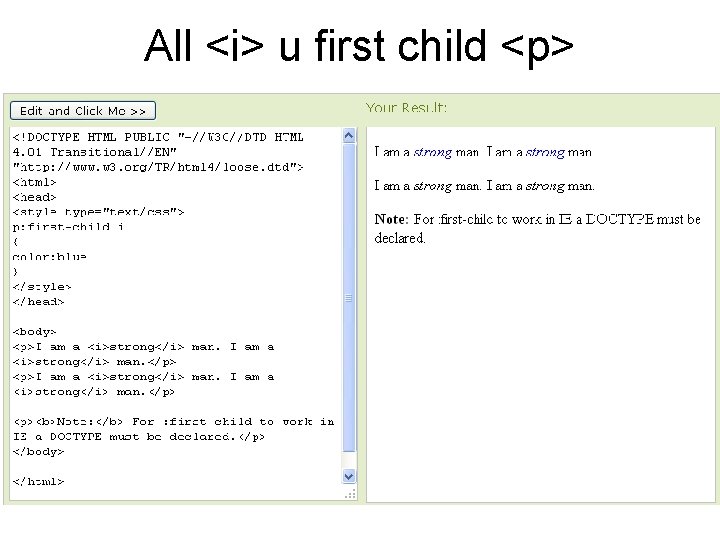
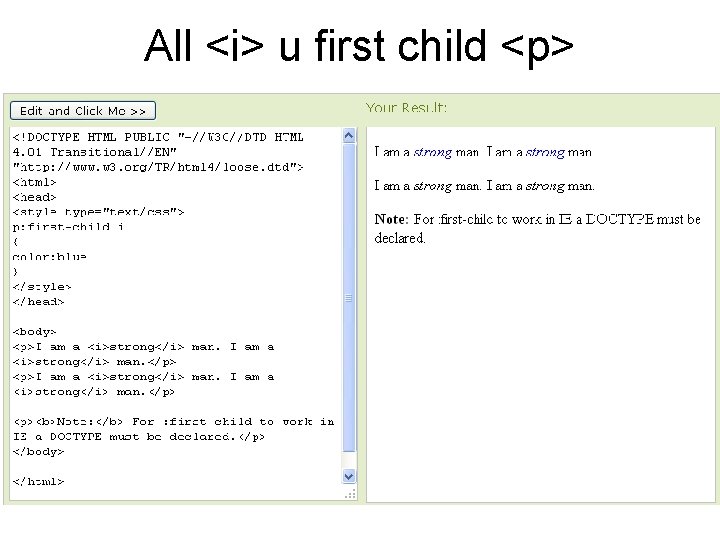
All <i> u first child <p>

<q> lang pseudo class Google chrome

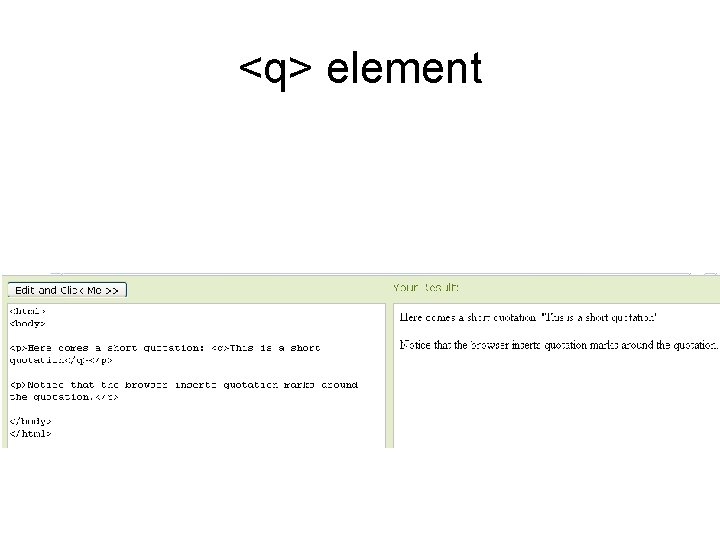
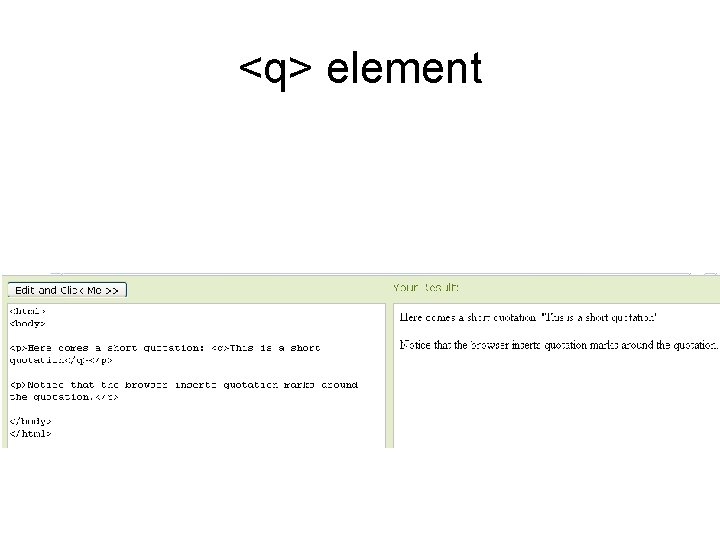
<q> element

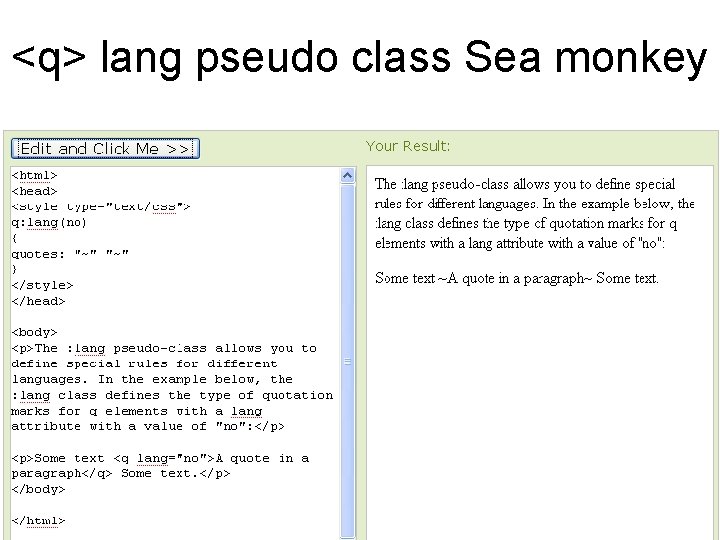
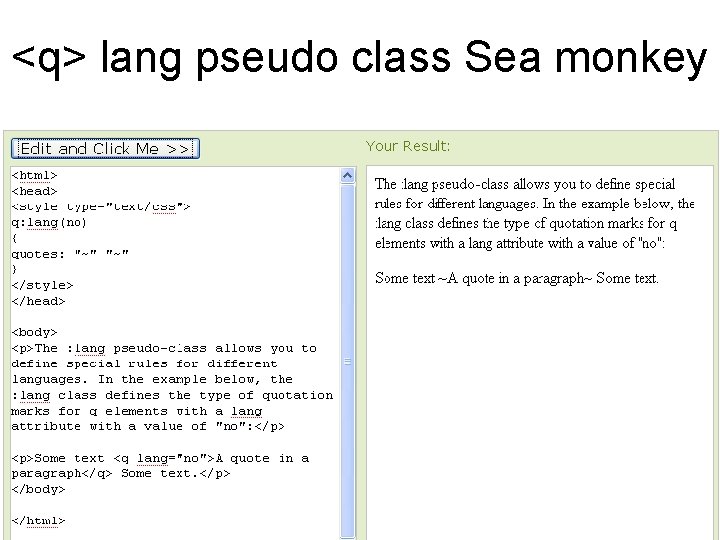
<q> lang pseudo class Sea monkey

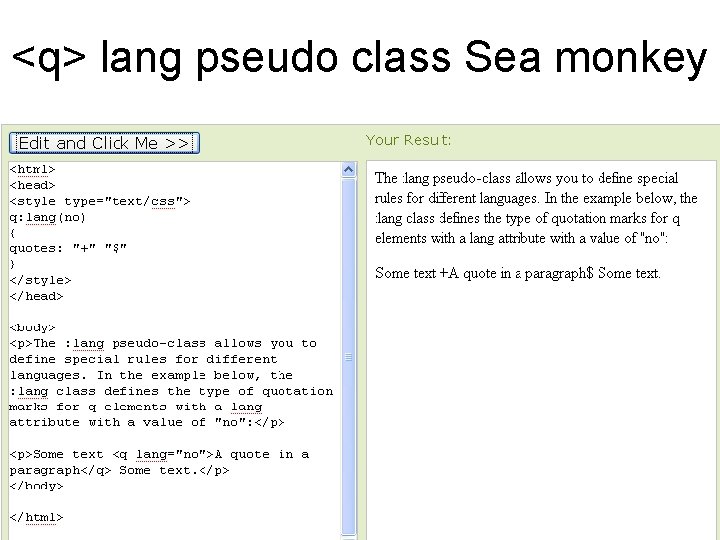
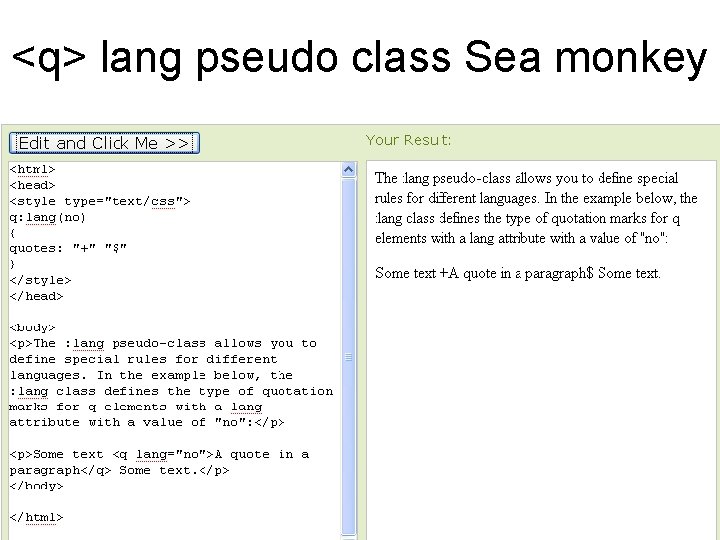
<q> lang pseudo class Sea monkey


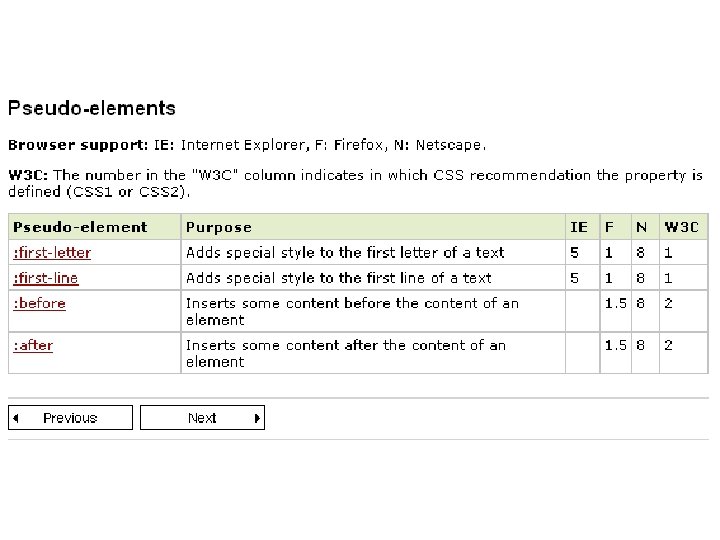
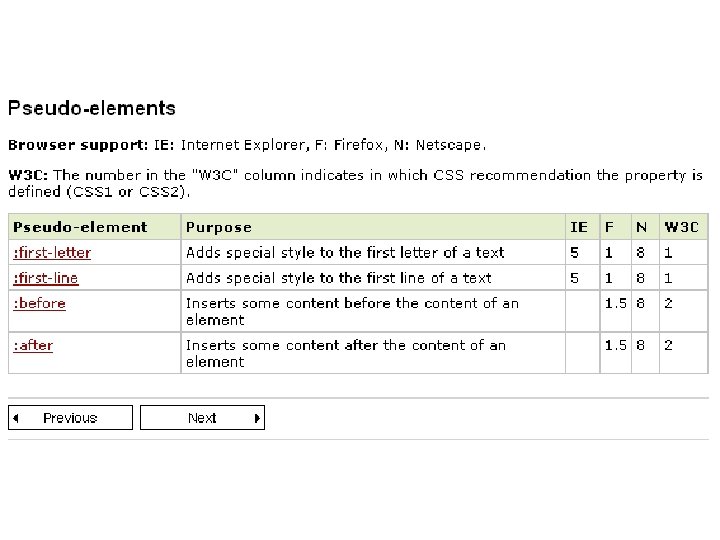
CSS Pseudo elements

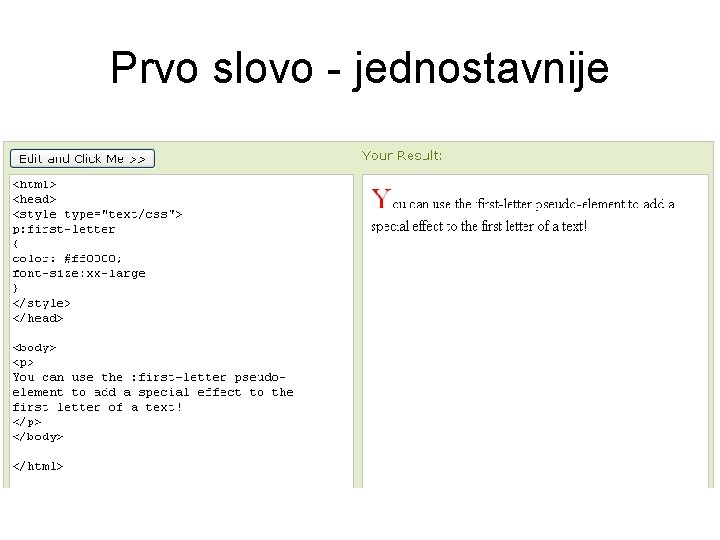
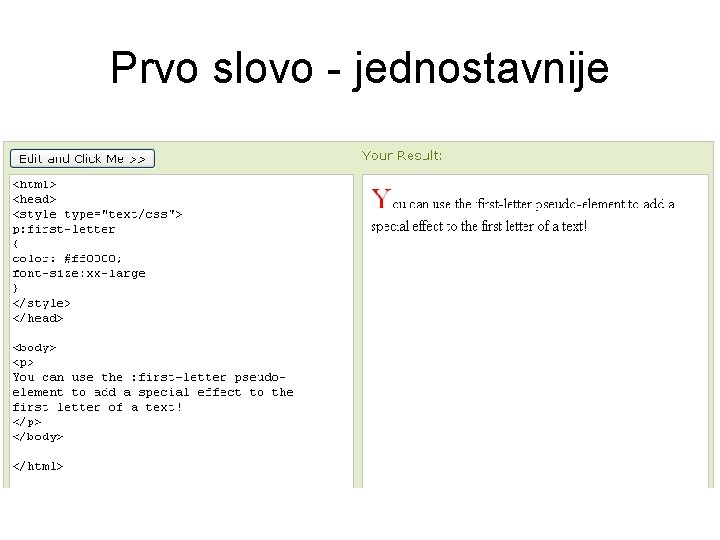
Prvo slovo - jednostavnije

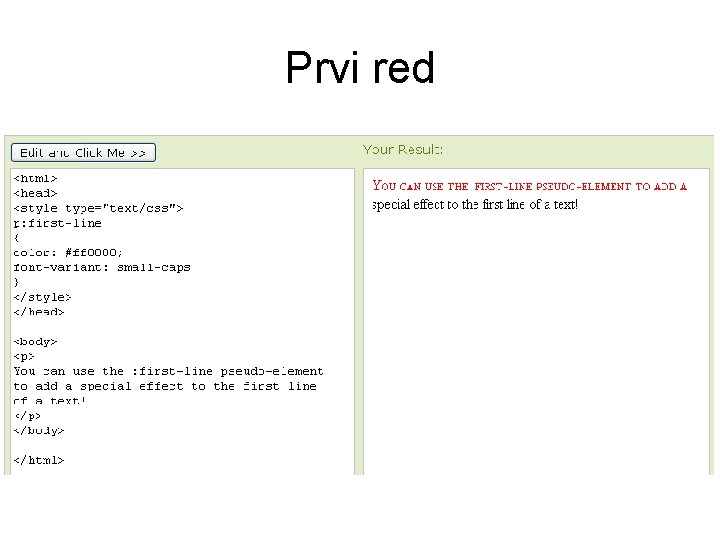
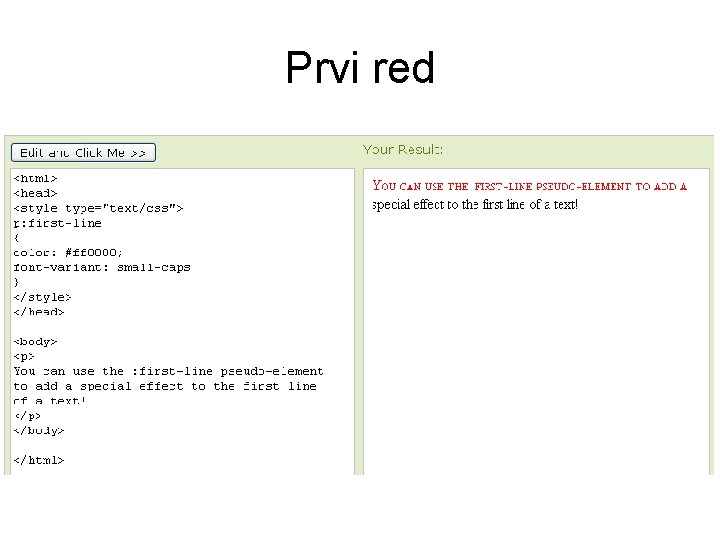
Prvi red

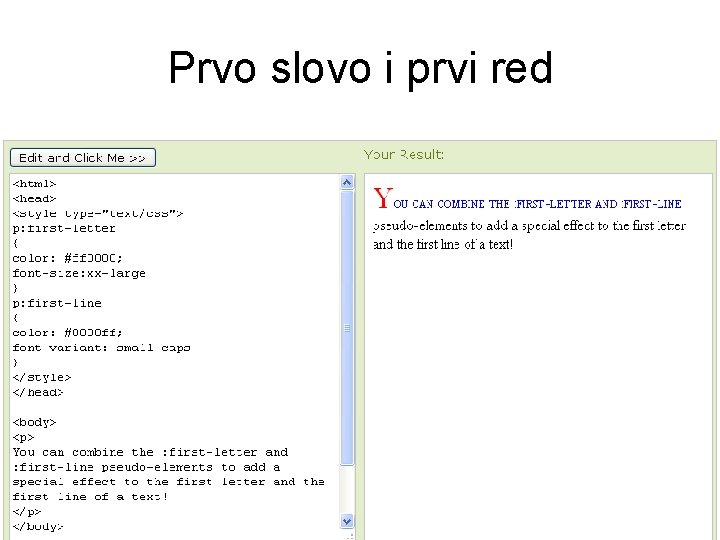
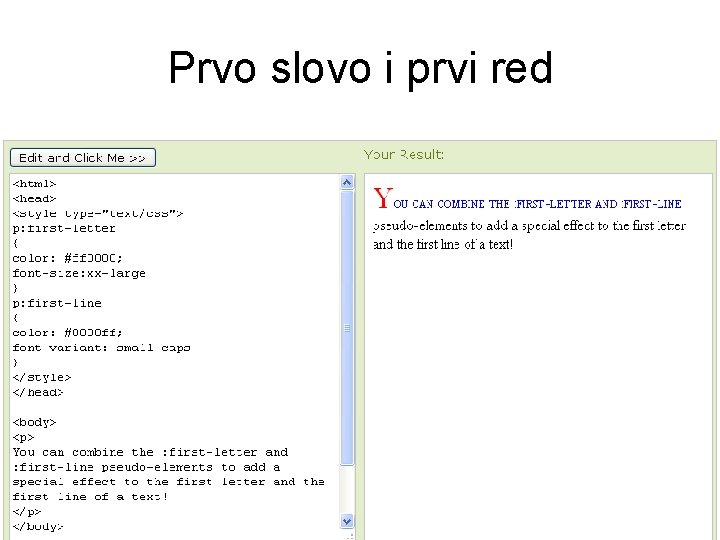
Prvo slovo i prvi red

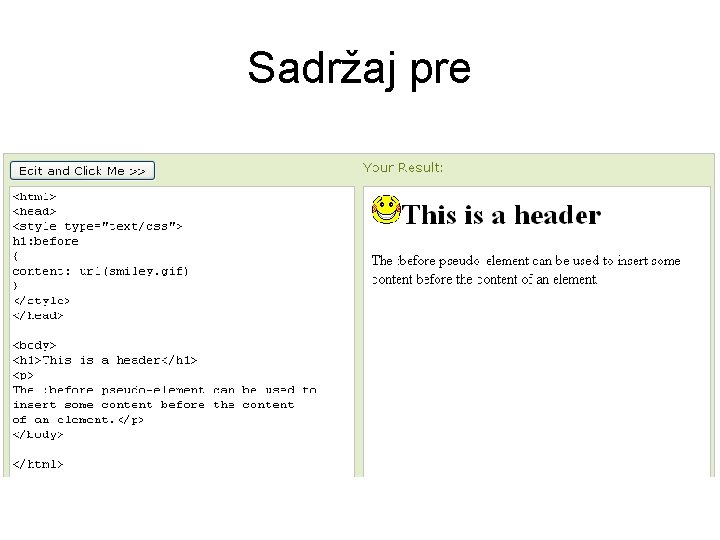
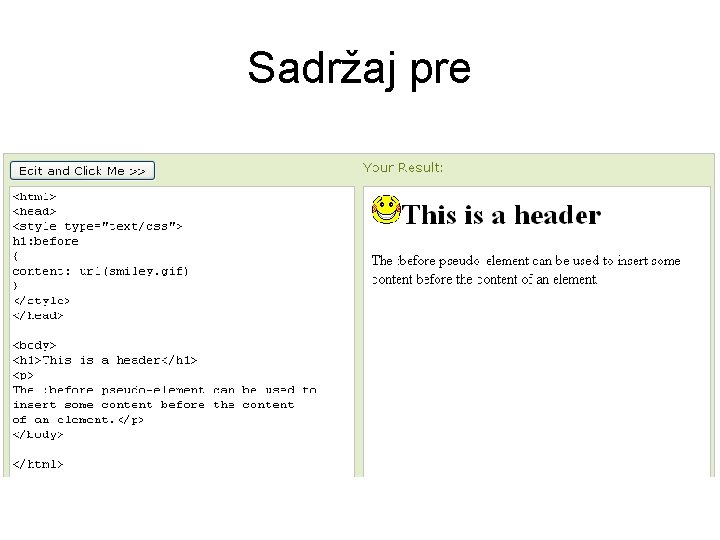
Sadržaj pre

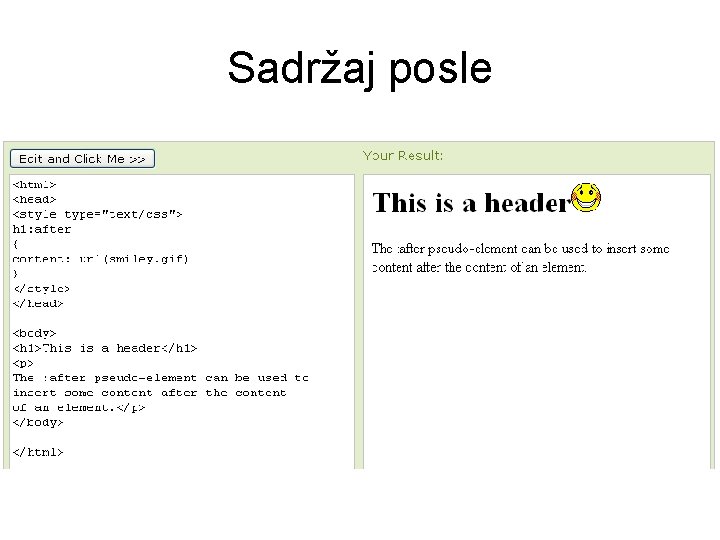
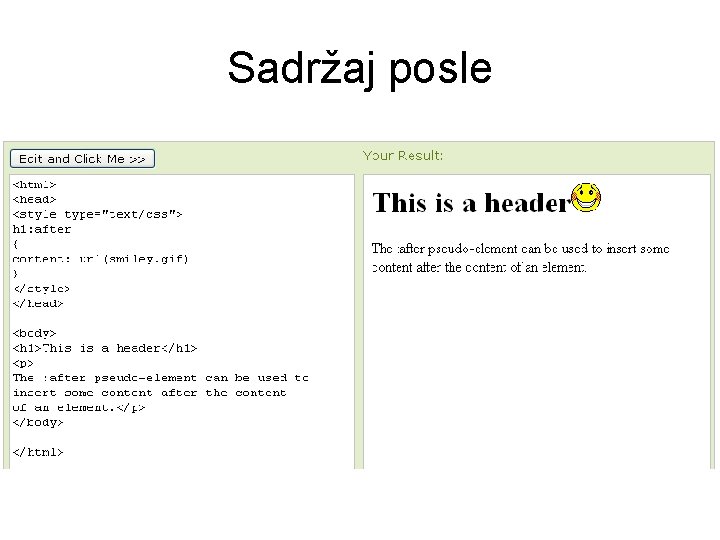
Sadržaj posle


Image galery

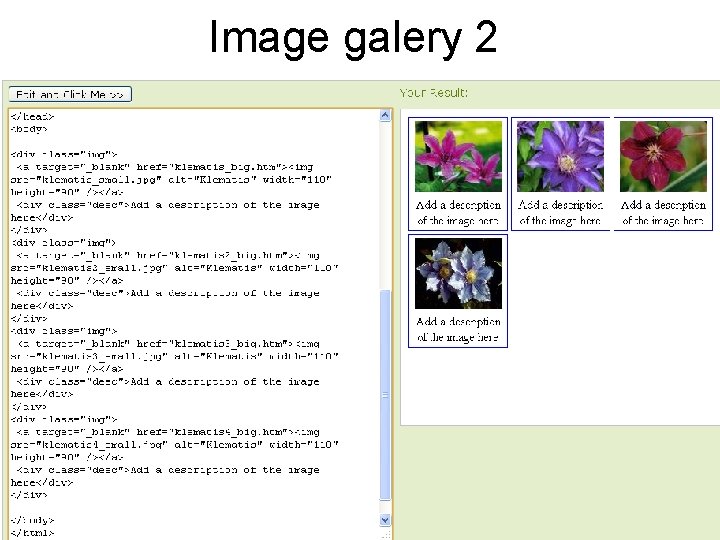
Image galery 2

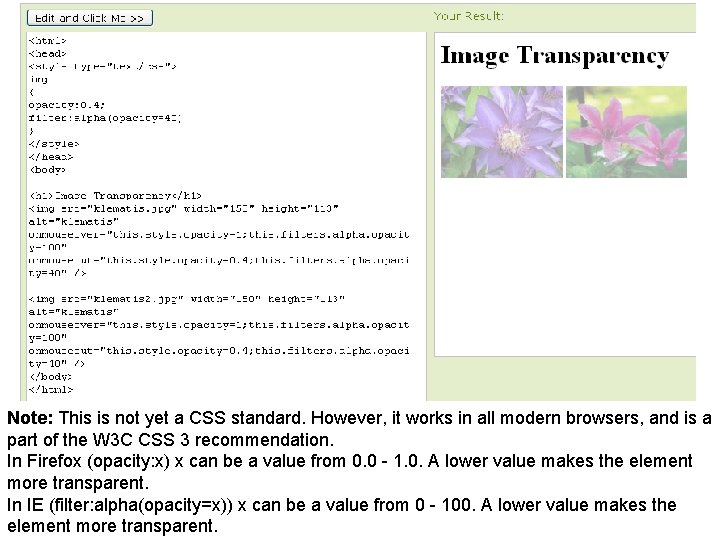
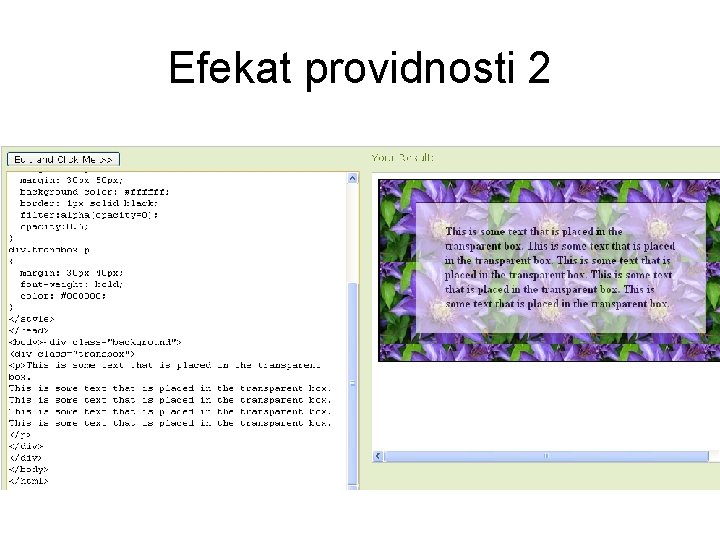
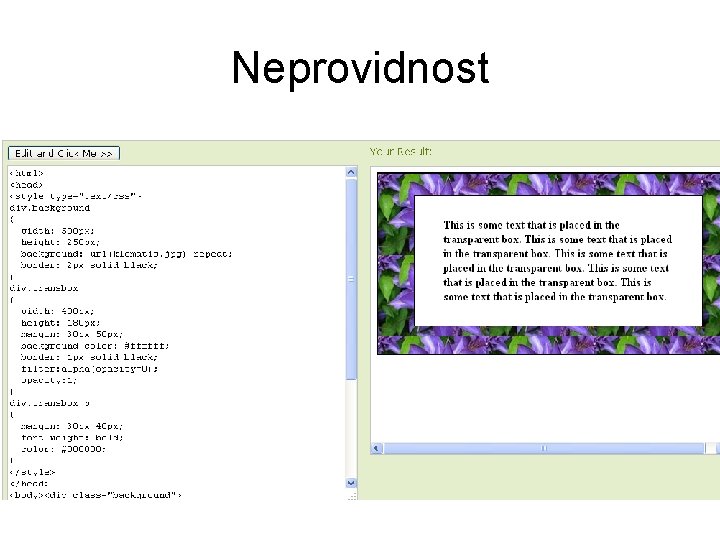
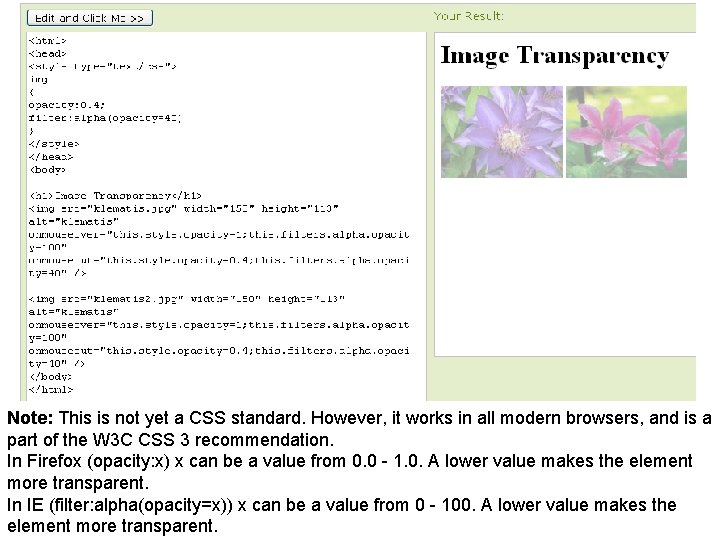
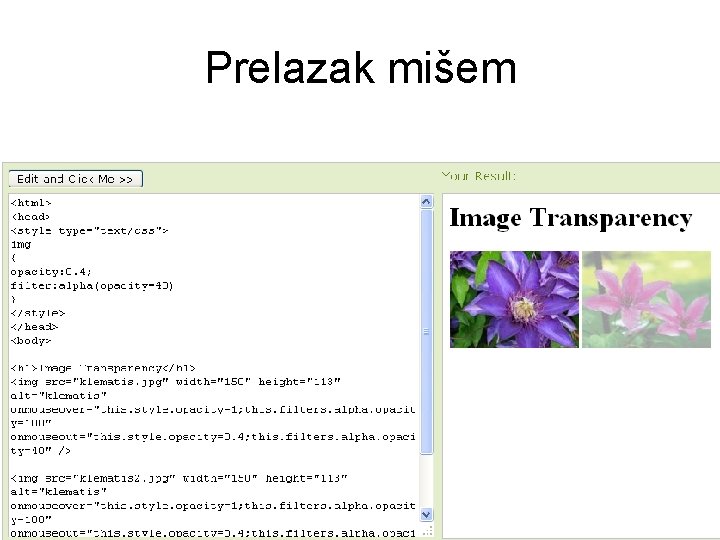
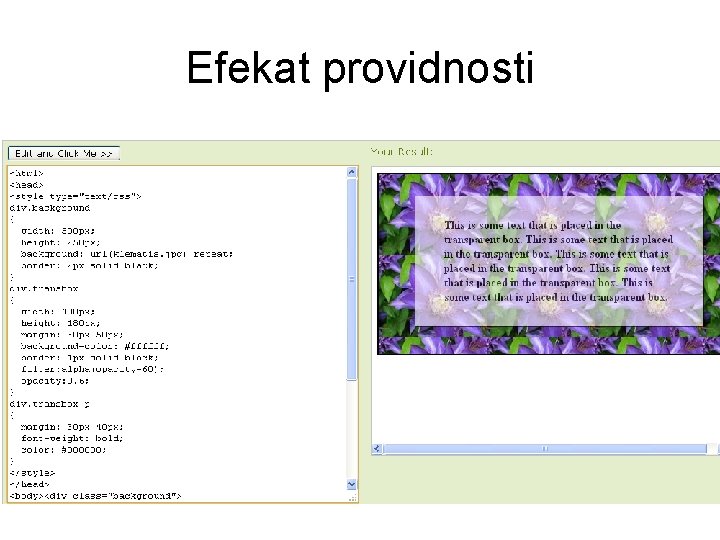
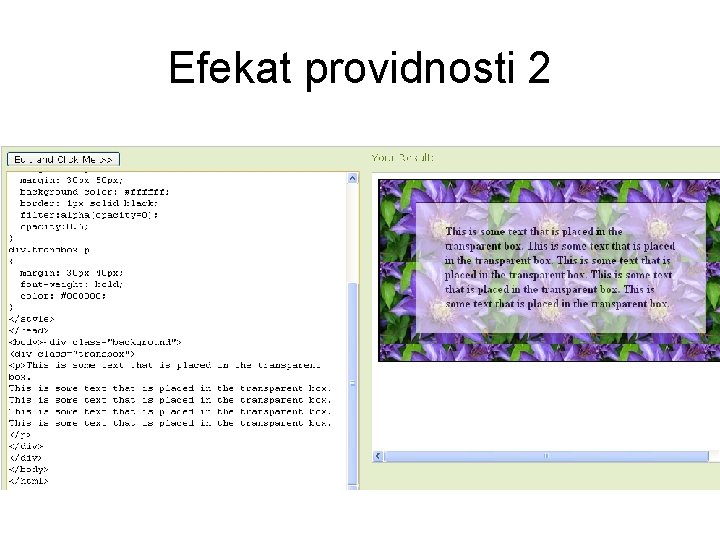
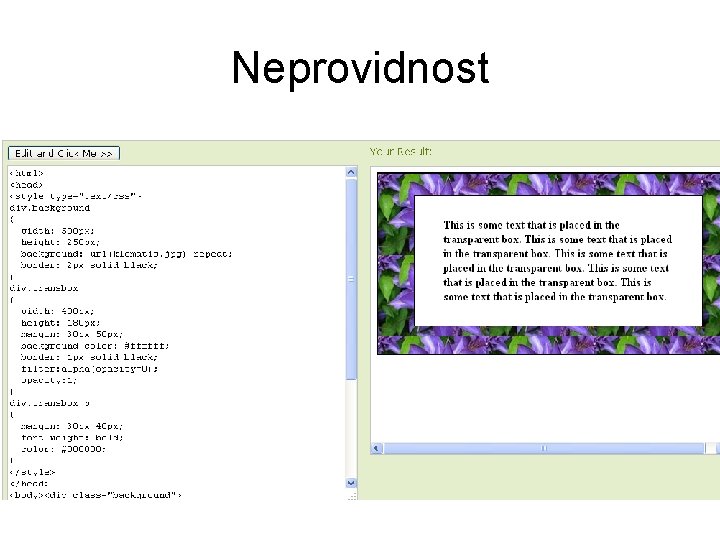
Note: This is not yet a CSS standard. However, it works in all modern browsers, and is a part of the W 3 C CSS 3 recommendation. In Firefox (opacity: x) x can be a value from 0. 0 - 1. 0. A lower value makes the element more transparent. In IE (filter: alpha(opacity=x)) x can be a value from 0 - 100. A lower value makes the element more transparent.

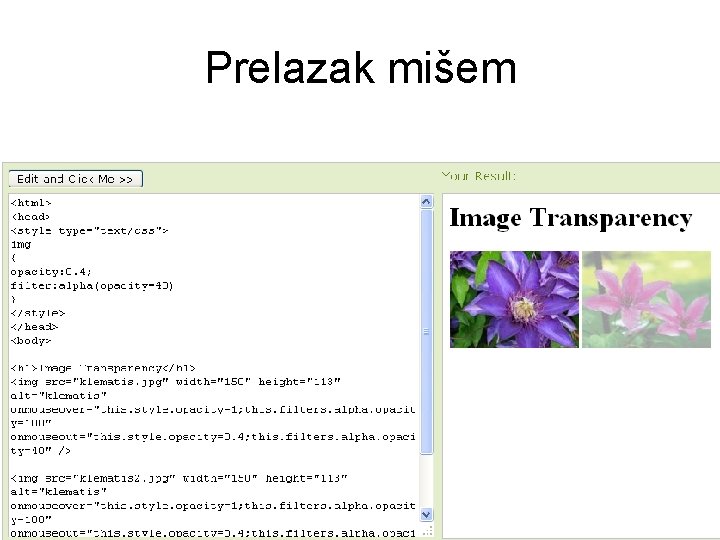
Prelazak mišem

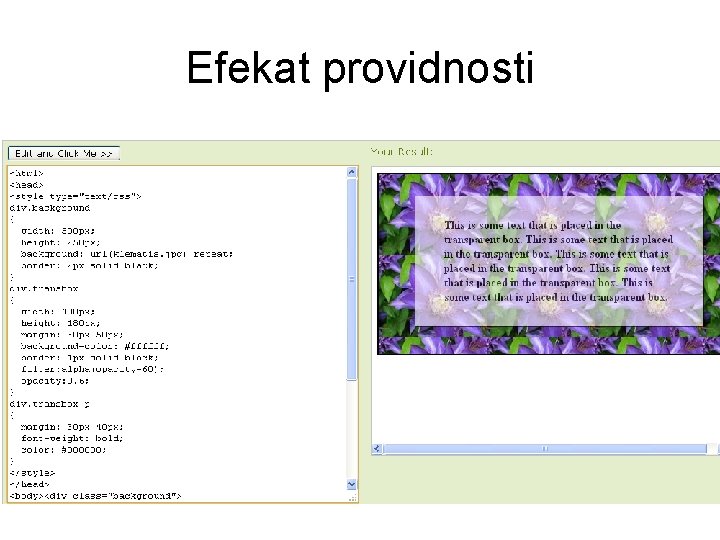
Efekat providnosti

Efekat providnosti 2

Neprovidnost