Mai 2013 Mars 2014 Lexique Sommaire CSS 3












































































- Slides: 76

. . . Mai 2013 / Mars 2014 Lexique Sommaire • CSS 3 resize box sizing • keyframes, animation Réfs • media queries • Positionnement Techs • Flex Box & Holly Grail & unités Langages & Documents Chap V - CSS "Cascading Style Sheets" CSS 2: Règles, Sélecteurs, Propriétes . CSS: Méthodologie . . CSS 2: Références LESS CSS 3: Survol, extensions Mozila Foundation CSS 3: @keyframes, animations JQuery UI CSS 3: Media Queries Responsive design Paul Franchi SI 4 2014 -15 CSS 3: Boites flexibles Mozilla 31/10/2020 Transparent - 1

Lexique Sommaire du Cours . . . n Chap I - Documents: Historique, Modèles, Standards et Références n Chap II - HTML: voir le cours CIP 1 -CMD & HTML 5 n Chap III - XML: "e. Xtensible Markup Language", les Bases n Chap IV - DTD: "Document Type Definition" n Chap V - CSS: Feuilles de Styles en Cascades& CSS 3 n Chap VI - DOM, DHTML: "Domain Object Model "& Programmation Dynamique en HTML & SPRY & JQuery n Chap VII - XSD: Schémas XML n Chap VIII - XML "Advanced" Processeurs et Dialectes: XPath, Xlink n Chap IX - XSLT: Transformations XML n Chap X - RDF: "Resource Description Framework" n Chap IX - AJAX: "Asynchronous Java. Script And XML" n Savoir-Faire: Know Hows HTML n . Réfs XHTML CSS JS+DOM Techs MATHML XPATH XLINK XSLT Etat de l'art: HTML 5 CSS 3 SPRY SVG RDF AJAX 31/10/2020 XUL Transparent 2

Lexique Sommaire Some Références. n . . Réfs Web = EPU courses (in French) w Création & Manipulltion de Document http: //www. polytech. unice. fr/~pfz/cmd. html w Introduction to Internet http: //rainbow. i 3 s. unice. fr/iai/ w Langages & Documents http: www. polytech. unice; fr/~pfz/document. html Techs = W 3 C tutorial : http: //www. w 3 schools. com/ = Mozilla Development Center http: //developer. mozilla. org/en/docs/Main_Page . = W 3 C, http: //www. w 3. org/ = Web Developer's Bookmarks http: //antriksh. com/resources/ . n Biblio: = many issues at EPU's lib . 31/10/2020 Transparent 3

Lexique Sommaire Documentation et Manuels . n Techs Documents du web = liste de balises HTML = code des couleurs RVB . n = code HTML des caractères ISO . = liste des extensions de fichiers (formats) = Expressions Rationnelles . n . Réfs Manuels. = Expressions régulières sous Emacs = Recherche et remplacement sous Emacs Tutoriaux du Web = W 3 C : http: //www. w 3 schools. com/ = CSS Play : http: //www. cssplay. co. uk/index = Zen Garden : http: //www. csszengarden. com/tr/francais/ = CSS in 10 steps : http: //www. barelyfitz. com/screencast/htmltraining/css/positioning/ = 10 steps to better CSS: http: //shapeshed. com/journal/10_steps_to_bette r_css/ = compléments Emacs . = grep sous Unix 31/10/2020 Transparent 4

Lexique Sommaire . Références Web Réfs Techs . . . 31/10/2020 Transparent 5

Lexique. . . = = = = = = = = = = API – Application Programming Interface ANSI – American National Standards Institute ASCII – American Standard Code for Information Interchange (128 car. ) AJAX – Asynchronous Java. Script & XML CSS – Cascading Style Sheets DHTML – Dynamic HTML DOM – Document Object Model DTD – Document Type Definition HTML – Hyper. Text Markup Language HTTP – Hyper. Text Transfer Protocol ISO - International Standards Organization Mozilla - Fondation (global community for free and open Internet software)) MVC - Model View Controler RDF - Resource Description Framework REST - Representational State Transfer RIA - Rich Internet Application RSS - Really Simple Syndication SGML - Standard Generalized Markup Language SOAP - Simple Access Object Protocol SPRY - Extensions JS pour HTML - Adobe Lab. SVG - Scalable Vector Graphics UNICODE – World wide Code (16 bits) UTF-8 – Unicode version 8 bits URL / URI – Uniform Resource Locator / Identifier XML – e. Xtensible Markup Language XBL – XML Binding Language (Mozilla) XForms – XML Forms XHTML – HTML 4 en XML XLink – XML Linking Language XPath – XML Path Language XPointer – XML Pointer Language XSL - e. Xtensible Stylesheet Language XSLT – XSL Transformations XSL-FO – XSL Formatting Objects XSD – XML Schémas Définition Language XUL – XML User Language (Mozilla) W 3 C – World Wide Web Consortium Web 2. 0 – Web dit "sémantique" WHATWG - Web Hypertext Application Technology Working Group WSDL - Web Service Description Language 31/10/2020 Lexique Sommaire Réfs Techs Transparent 6

Lexique Sommaire . Langages & Documents Réfs Techs Chap V - . CSS "Cascading Style Sheets" . CSS 2: Règles, Sélecteurs, Propriétes . La balise <style> en HTML . Feuilles de style séparées en HTML Paul Franchi SI 4 2014 -15 Feuilles de style en XML LESS. 31/10/2020 Transparent - 7

Lexique Sommaire CSS: les feuilles de style ØCascading Style Sheets Réfs Techs Ø Syntaxe Øles Sélecteurs Øclass vs #id ØMéthodologie Øle modèle de boites ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 8

Lexique Sommaire CSS: Cascading Style Sheets ØCascading Style Sheets n Ø Syntaxe Øles Sélecteurs Un langage pour définir les styles = de balises HTML ou XML = des éléments d’une DTD Réfs Techs Øclass vs #id ØMéthodologie n Øle modèle de boites n CSS -2 (1998) n CSS 3: ( >1999, en cours: www. css 3. info ) ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org CSS -1 (1996) n Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation Principes = Règles de style associées à la structure des documents = Feuilles multiples = Types de média = Attachements alternatifs aux documents ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 9

Lexique Sommaire ØCascading Style Sheets Ø Syntaxe n Øles Sélecteurs Øclass vs #id n ØMéthodologie Øle modèle de n boites Réfs CSS: Tutoriaux, Versions et Navigateurs Techs CSS -1 (1996) = supporté par Netscape et IE version 4. CSS -2 (1998) = supporté par FF 1. 5 (complet) et IE 6 (partiel) CSS -3 (>1999, http: //www. css 3. info/ ) = Opera, Safari, FF 3. 0 (partiel) et IE 9 ? ØXML et CSS sur le Web n W 3 Schools - CSS Tutorial Øimportation de styles W 3 C. org n http: //www. cssplay. co. uk/ Ø CSS 2 Références n http: //www. csszengarden. com/ des propriétés n compatibilité avec les Navigateurs Øles Styles Multiples n en XML ØCSS 3 norme ØCSS 3 implementation = Learn CSS on HTML. net = Learn CSS Tutorial = CSS Positionning in 10 steps = CSS in 10 sites = 10 top Tips in CSS ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 10

Lexique Sommaire CSS: les feuilles de style en cascade ØCascading Style Sheets n Ø Syntaxe Øles Sélecteurs Øclass vs #id Techs Feuille CSS = Collection de Règles n Une règle CSS = Sélecteur (balise HTML XML, , élément de DTD) = propriétés (paramètres de style) ØMéthodologie Øle modèle de boites ØXML et CSS Réfs n Ø Modularité Ø Importation Ø Héritage Ø Masquage Ø Cascade Ø Résolution des "surcharge" par la règle la plus spécifique Conception CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 11

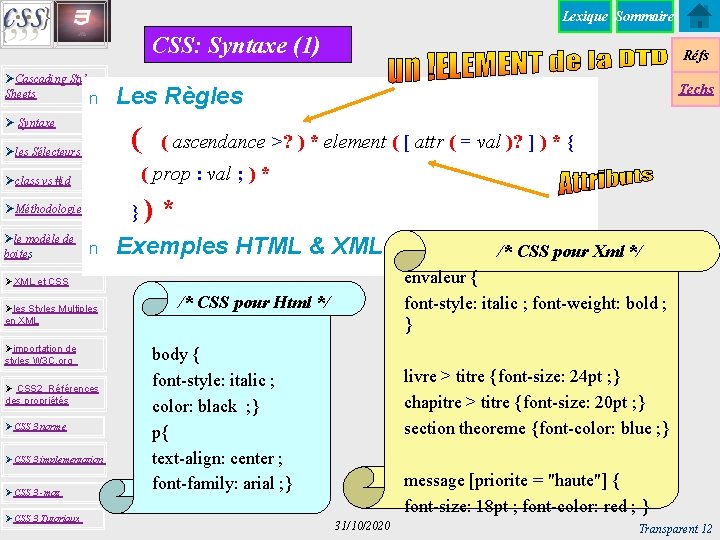
Lexique Sommaire CSS: Syntaxe (1) ØCascading Style Sheets n Ø Syntaxe Techs Les Règles Øles Sélecteurs ( Øclass vs #id ( prop : val ; ) * ( ascendance >? ) * element ( [ attr ( = val )? ] ) * { } ) * ØMéthodologie Øle modèle de boites Réfs n Exemples HTML & XML envaleur { font-style: italic ; font-weight: bold ; } ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux /* CSS pour Xml */ /* CSS pour Html */ body { font-style: italic ; color: black ; } p{ text-align: center ; font-family: arial ; } livre > titre {font-size: 24 pt ; } chapitre > titre {font-size: 20 pt ; } section theoreme {font-color: blue ; } message [priorite = "haute"] { font-size: 18 pt ; font-color: red ; } 31/10/2020 Transparent 12

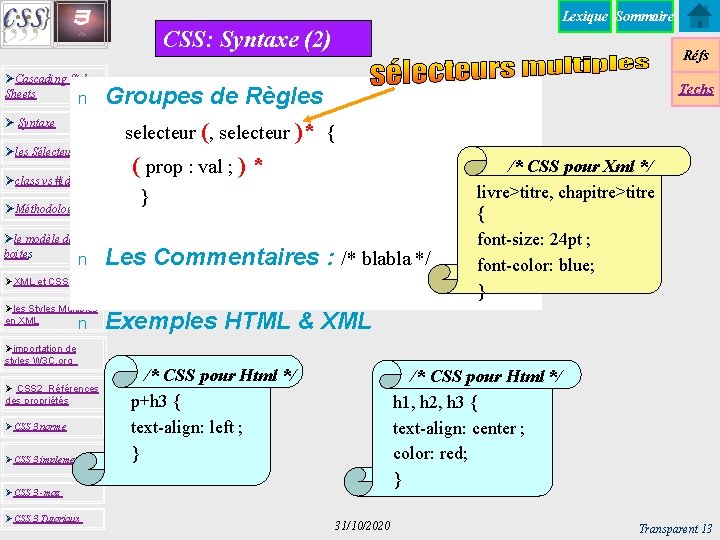
Lexique Sommaire CSS: Syntaxe (2) ØCascading Style Sheets n Ø Syntaxe Øles Sélecteurs Øclass vs #id ØMéthodologie Øle modèle de boites n Réfs } Les Commentaires : /* blabla */ ØXML et CSS Øles Styles Multiples en XML n Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation /* CSS pour Xml */ livre>titre, chapitre>titre { font-size: 24 pt ; font-color: blue; } Exemples HTML & XML /* CSS pour Html */ p+h 3 { text-align: left ; } /* CSS pour Html */ h 1, h 2, h 3 { text-align: center ; color: red; } ØCSS 3 -moz ØCSS 3 Tutoriaux Techs Groupes de Règles selecteur (, selecteur )* { ( prop : val ; ) * 31/10/2020 Transparent 13

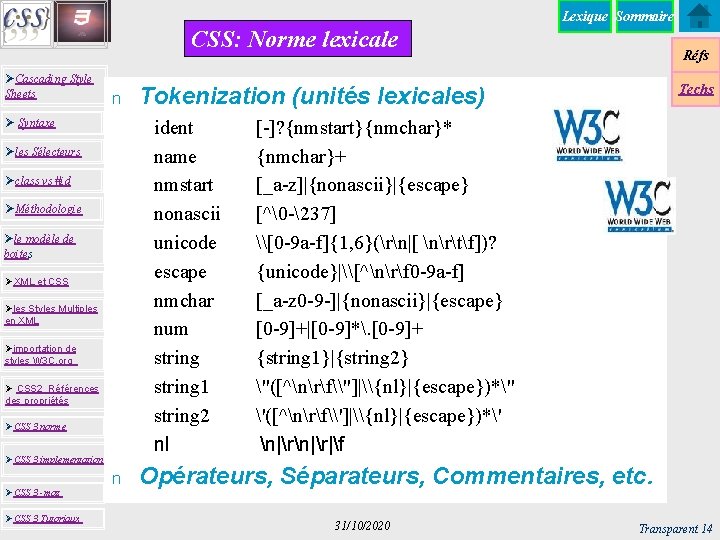
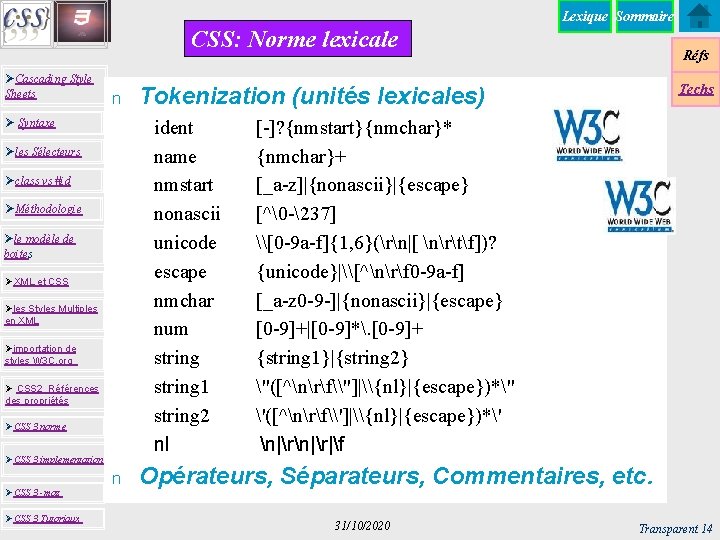
Lexique Sommaire CSS: Norme lexicale ØCascading Style Sheets n Øles Sélecteurs Øclass vs #id ØMéthodologie Øle modèle de boites ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation ØCSS 3 Tutoriaux Techs Tokenization (unités lexicales) ident [-]? {nmstart}{nmchar}* name {nmchar}+ nmstart [_a-z]|{nonascii}|{escape} nonascii [^� -237] unicode \[0 -9 a-f]{1, 6}(rn|[ nrtf])? escape {unicode}|\[^nrf 0 -9 a-f] nmchar [_a-z 0 -9 -]|{nonascii}|{escape} num [0 -9]+|[0 -9]*. [0 -9]+ string {string 1}|{string 2} string 1 "([^nrf\"]|\{nl}|{escape})*" string 2 '([^nrf\']|\{nl}|{escape})*' nl n|r|f Ø Syntaxe ØCSS 3 -moz Réfs n Opérateurs, Séparateurs, Commentaires, etc. 31/10/2020 Transparent 14

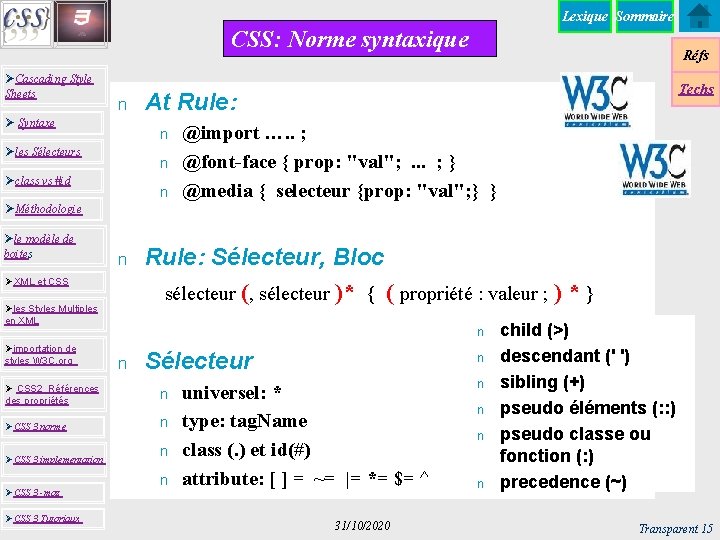
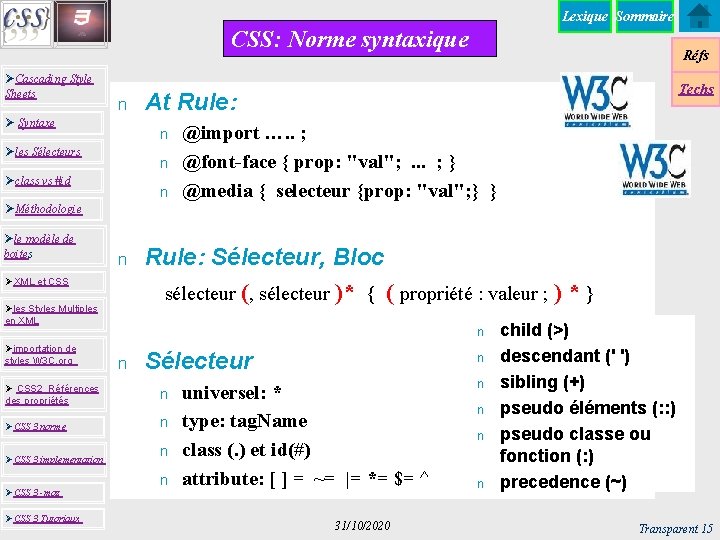
Lexique Sommaire CSS: Norme syntaxique ØCascading Style Sheets n Ø Syntaxe n Øclass vs #id Techs At Rule: n Øles Sélecteurs Réfs n @import …. . ; @font-face { prop: "val"; . . . ; } @media { selecteur {prop: "val"; } } ØMéthodologie Øle modèle de boites n ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Rule: Sélecteur, Bloc sélecteur (, sélecteur )* { ( propriété : valeur ; ) * } n n Sélecteur Ø CSS 2 Références des propriétés n ØCSS 3 norme n ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux n n n universel: * type: tag. Name class (. ) et id(#) attribute: [ ] = ~= |= *= $= ^= 31/10/2020 n n child (>) descendant (' ') sibling (+) pseudo éléments (: : ) pseudo classe ou fonction (: ) precedence (~) Transparent 15

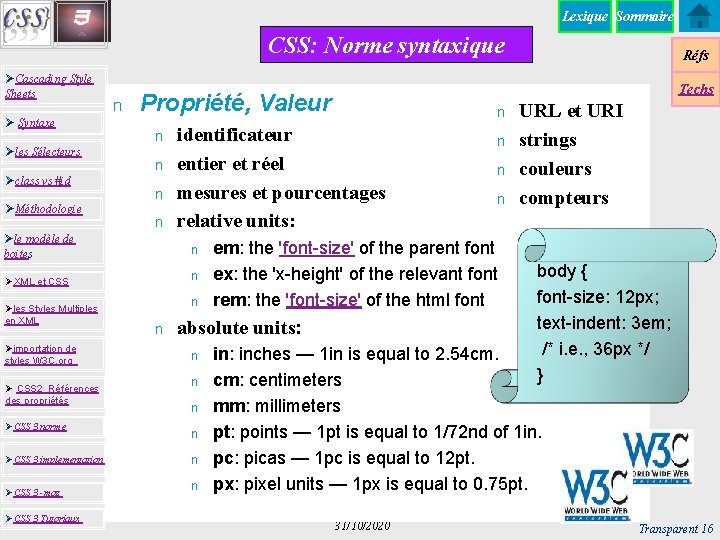
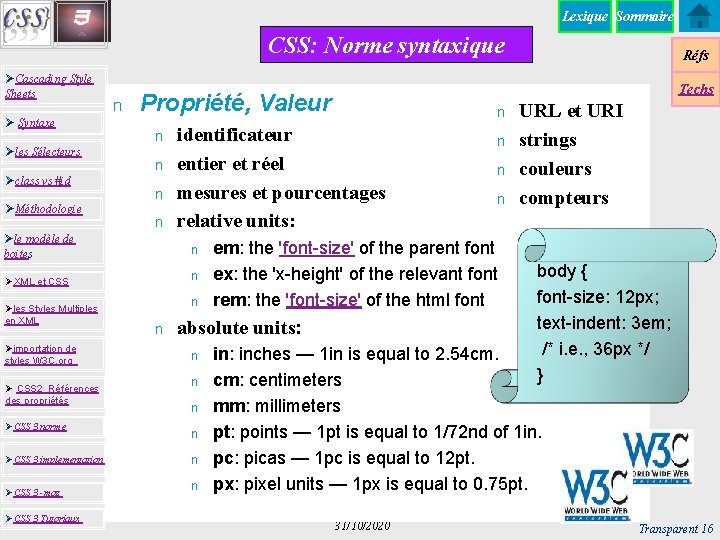
Lexique Sommaire CSS: Norme syntaxique ØCascading Style Sheets Ø Syntaxe Øles Sélecteurs Øclass vs #id ØMéthodologie n n n ØXML et CSS n Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux n n n identificateur entier et réel mesures et pourcentages relative units: Øle modèle de boites Øles Styles Multiples en XML Techs Propriété, Valeur n n n n n em: the 'font-size' of the parent font ex: the 'x-height' of the relevant font rem: the 'font-size' of the html font absolute units: n Réfs URL et URI strings couleurs compteurs body { font-size: 12 px; text-indent: 3 em; /* i. e. , 36 px */ } in: inches — 1 in is equal to 2. 54 cm. cm: centimeters mm: millimeters pt: points — 1 pt is equal to 1/72 nd of 1 in. pc: picas — 1 pc is equal to 12 pt. px: pixel units — 1 px is equal to 0. 75 pt. 31/10/2020 Transparent 16

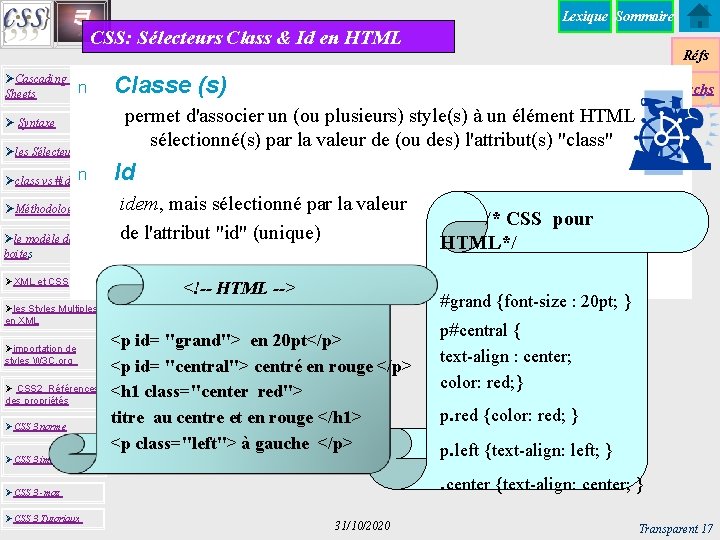
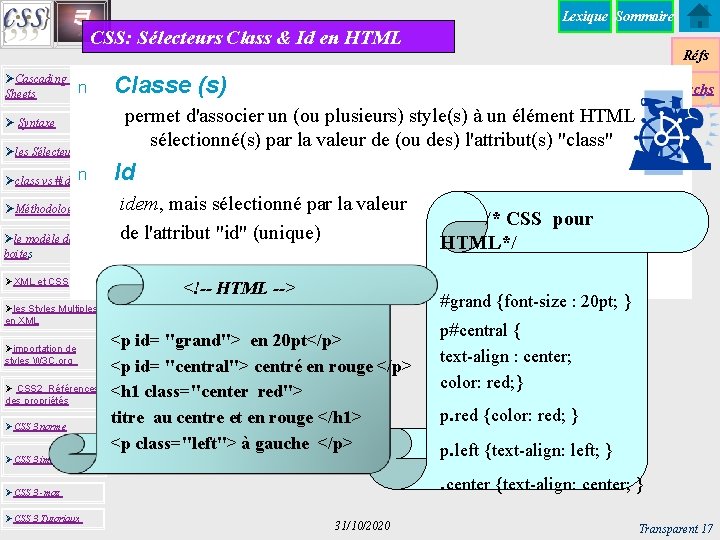
Lexique Sommaire CSS: Sélecteurs Class & Id en HTML ØCascading Style n Sheets Ø Syntaxe Øles Sélecteurs Øclass vs #id n ØMéthodologie Øle modèle de boites ØXML et CSS Classe (s) Techs permet d'associer un (ou plusieurs) style(s) à un élément HTML sélectionné(s) par la valeur de (ou des) l'attribut(s) "class" Id idem, mais sélectionné par la valeur de l'attribut "id" (unique) <!-- HTML --> Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme Réfs <p id= "grand"> en 20 pt</p> <p id= "central"> centré en rouge </p> <h 1 class="center red"> titre au centre et en rouge </h 1> <p class="left"> à gauche </p> /* CSS pour HTML*/ #grand {font-size : 20 pt; } p#central { text-align : center; color: red; } p. red {color: red; } ØCSS 3 implementation p. left {text-align: left; } ØCSS 3 -moz . center {text-align: center; } ØCSS 3 Tutoriaux 31/10/2020 Transparent 17

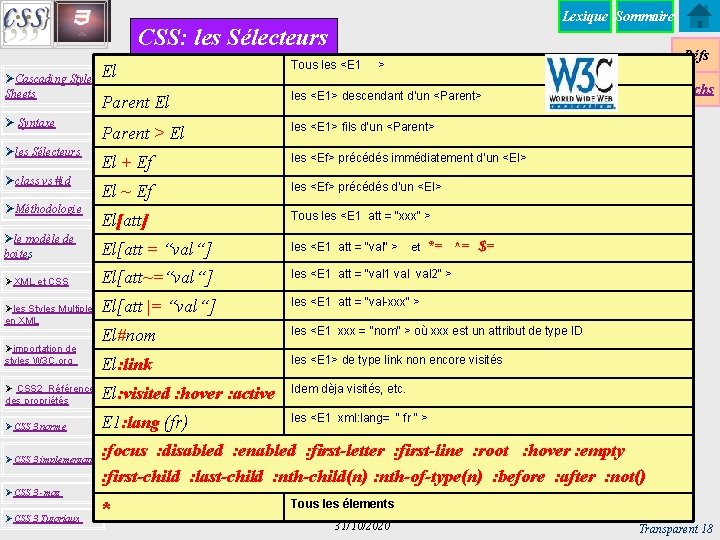
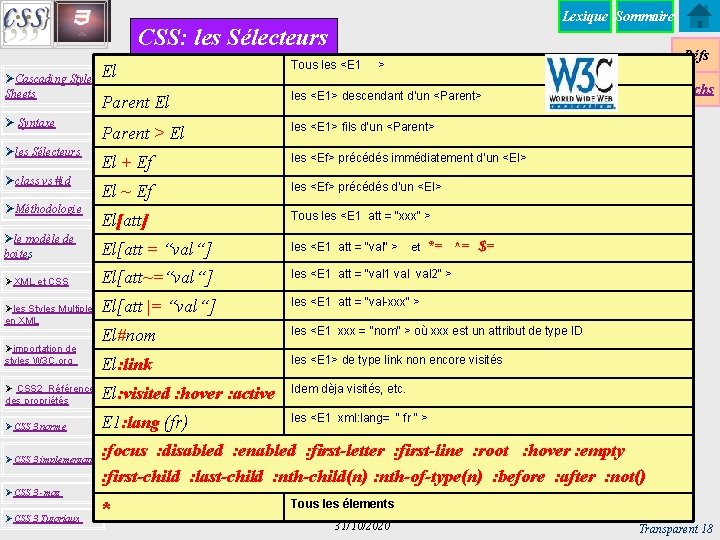
Lexique Sommaire CSS: les Sélecteurs El Tous les <E 1 > Parent El les <E 1> descendant d’un <Parent> Parent > El les <E 1> fils d’un <Parent> El + Ef les <Ef> précédés immédiatement d’un <El> El ~ Ef les <Ef> précédés d’un <El> El[att] Tous les <E 1 att = “xxx“ > Øle modèle de boites El[att = “val“] les <E 1 att = “val“ > et *= ^= $= ØXML et CSS El[att~=“val“] les <E 1 att = “val 1 val 2“ > El[att |= “val“] les <E 1 att = “val-xxx“ > El#nom les <E 1 xxx = “nom“ > où xxx est un attribut de type ID El: link les <E 1> de type link non encore visités ØCascading Style Sheets Ø Syntaxe Øles Sélecteurs Øclass vs #id ØMéthodologie Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme El: visited : hover : active Idem dèja visités, etc. E 1: lang (fr) les <E 1 xml: lang= “ fr “ > Réfs Techs : focus : disabled : enabled : first-letter : first-line : root : hover : empty : first-child : last-child : nth-child(n) : nth-of-type(n) : before : after : not() ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux * Tous les élements 31/10/2020 Transparent 18

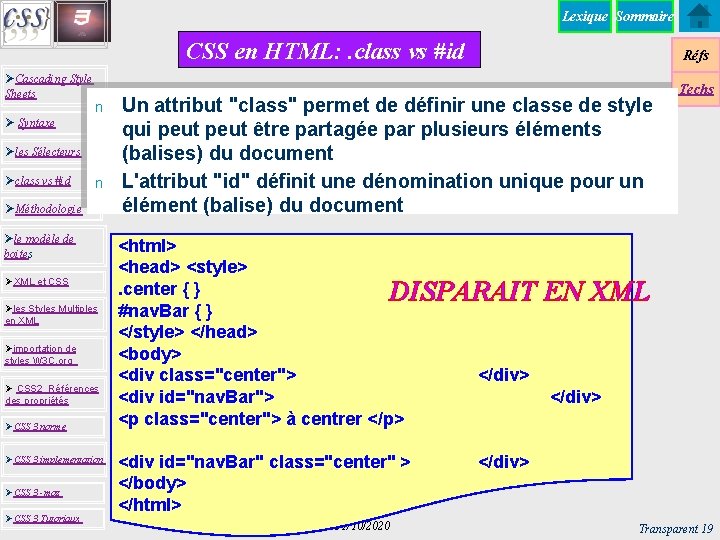
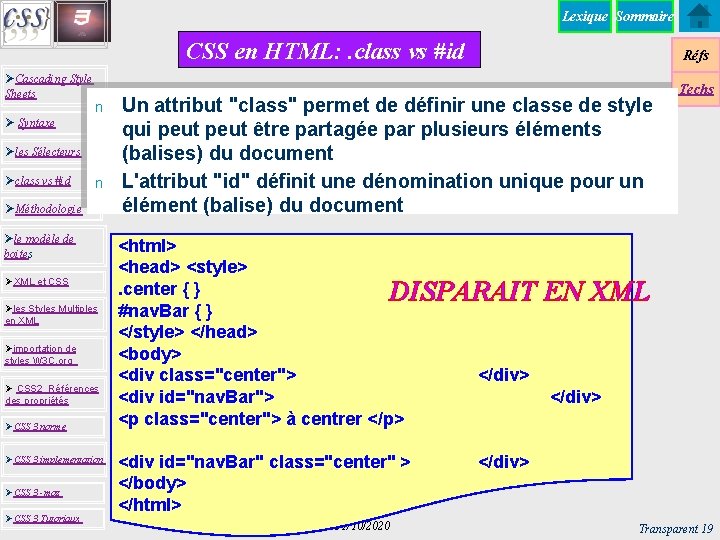
Lexique Sommaire CSS en HTML: . class vs #id ØCascading Style Sheets n Ø Syntaxe Øles Sélecteurs Øclass vs #id n ØMéthodologie Øle modèle de boites ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux Réfs Un attribut "class" permet de définir une classe de style qui peut être partagée par plusieurs éléments (balises) du document L'attribut "id" définit une dénomination unique pour un élément (balise) du document Techs <html> <head> <style>. center { } DISPARAIT EN XML #nav. Bar { } </style> </head> <body> <div class="center"> </div> <div id="nav. Bar"> </div> <p class="center"> à centrer </p> <div id="nav. Bar" class="center" > </body> </html> 31/10/2020 </div> Transparent 19

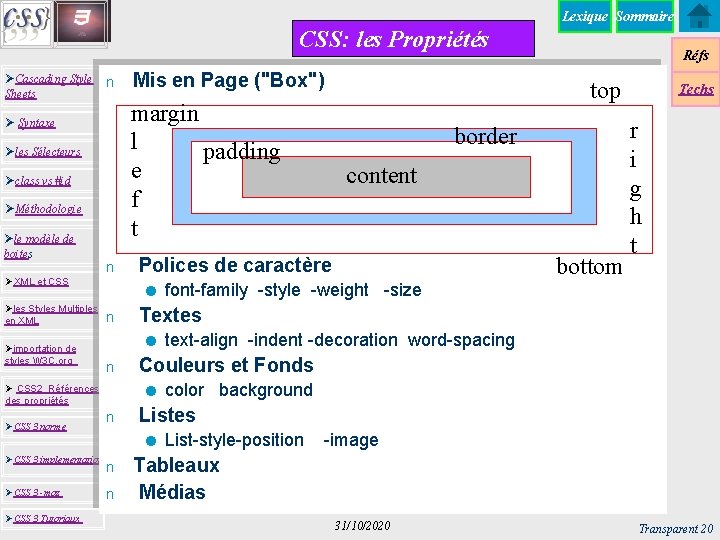
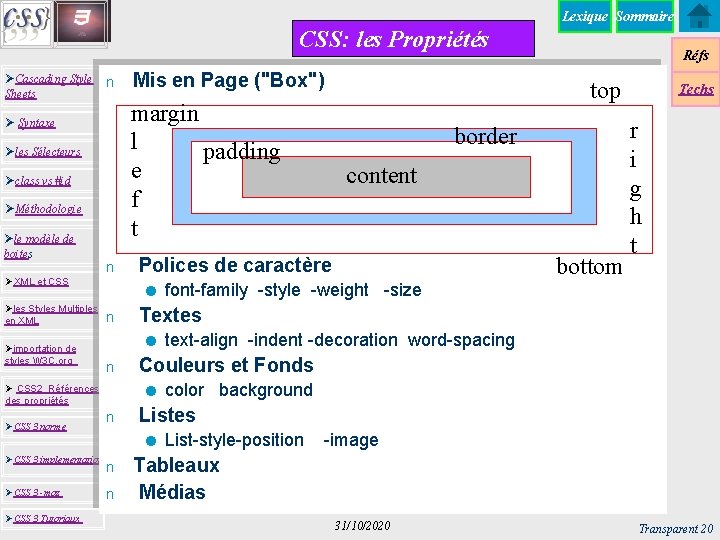
Lexique Sommaire CSS: les Propriétés ØCascading Style Sheets n margin l padding e f t Ø Syntaxe Øles Sélecteurs Øclass vs #id ØMéthodologie Øle modèle de boites n ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux top border content bottom Polices de caractère Techs r i g h t = font-family -style -weight -size n Textes = text-align -indent -decoration word-spacing n Couleurs et Fonds = color background Ø CSS 2 Références des propriétés ØCSS 3 norme Mis en Page ("Box") Réfs n Listes = List-style-position -image n n Tableaux Médias 31/10/2020 Transparent 20

Lexique Sommaire . Langages & Documents Réfs Techs Chap V - . CSS Méthodologie . . Style inline . Style interne (<style>) Style externe (séparé) Paul Franchi SI 4 2014 -15 Styles alternatifs Styles multiples. Importation de styles 31/10/2020 Transparent - 21

Lexique Sommaire ØCascading Style Sheets Ø Syntaxe Réfs Evolution 0: les attributs de style Html Techs <html> Øles Sélecteurs Øclass vs #id <body color: black ; font-family: arial > ØMéthodologie Øle modèle de boites ØXML et CSS <p text-align: center; color: red; > texte centré en arial (par héritage) en rouge (par masquage) Øles Styles Multiples en XML </p> Øimportation de styles W 3 C. org </body> Ø CSS 2 Références des propriétés ØCSS 3 norme HTML, comme il ne faut plus l'écrire ! car pas évolutif ! </html> ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 22

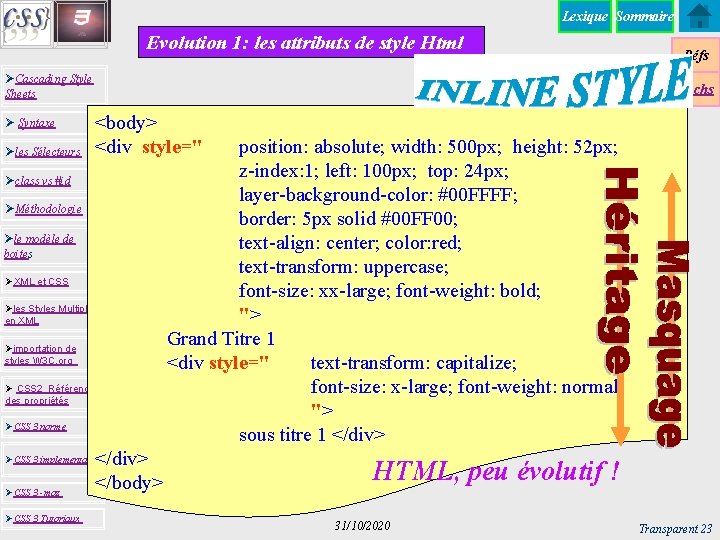
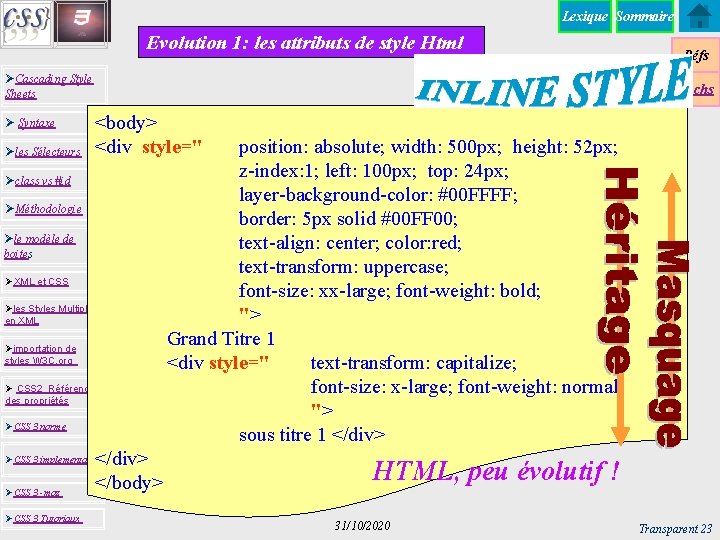
Lexique Sommaire Evolution 1: les attributs de style Html ØCascading Style Sheets Ø Syntaxe Øles Sélecteurs Techs <body> <div style=" Øclass vs #id ØMéthodologie Øle modèle de boites ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme </div> </body> ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux Réfs position: absolute; width: 500 px; height: 52 px; z-index: 1; left: 100 px; top: 24 px; layer-background-color: #00 FFFF; border: 5 px solid #00 FF 00; text-align: center; color: red; text-transform: uppercase; font-size: xx-large; font-weight: bold; "> Grand Titre 1 <div style=" text-transform: capitalize; font-size: x-large; font-weight: normal "> sous titre 1 </div> HTML, peu évolutif ! 31/10/2020 Transparent 23

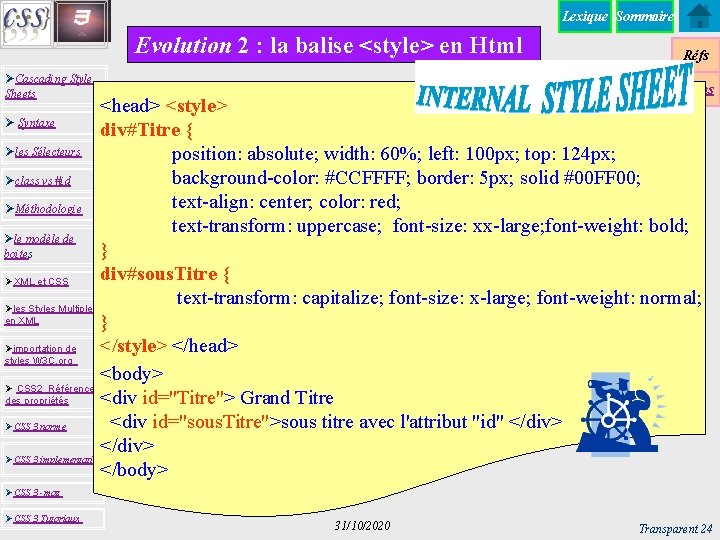
Lexique Sommaire Evolution 2 : la balise <style> en Html ØCascading Style Sheets Réfs Techs <head> <style> Ø Syntaxe div#Titre { Øles Sélecteurs position: absolute; width: 60%; left: 100 px; top: 124 px; background-color: #CCFFFF; border: 5 px; solid #00 FF 00; Øclass vs #id text-align: center; color: red; ØMéthodologie text-transform: uppercase; font-size: xx-large; font-weight: bold; Øle modèle de } boites div#sous. Titre { ØXML et CSS text-transform: capitalize; font-size: x-large; font-weight: normal; Øles Styles Multiples en XML } </style> </head> Øimportation de styles W 3 C. org <body> Ø CSS 2 Références des propriétés <div id="Titre"> Grand Titre <div id="sous. Titre">sous titre avec l'attribut "id" </div> ØCSS 3 norme </div> ØCSS 3 implementation </body> ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 24

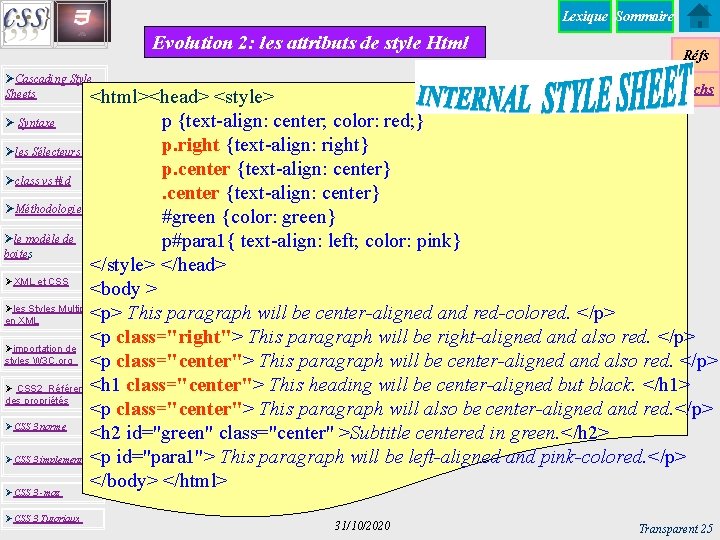
Lexique Sommaire Evolution 2: les attributs de style Html Réfs ØCascading Style Sheets Techs <html><head> <style> Ø Syntaxe p {text-align: center; color: red; } p. right {text-align: right} Øles Sélecteurs p. center {text-align: center} Øclass vs #id. center {text-align: center} ØMéthodologie #green {color: green} Øle modèle de p#para 1{ text-align: left; color: pink} boites </style> </head> ØXML et CSS <body > Øles Styles Multiples <p> This paragraph will be center-aligned and red-colored. </p> en XML <p class="right"> This paragraph will be right-aligned and also red. </p> Øimportation de styles W 3 C. org <p class="center"> This paragraph will be center-aligned and also red. </p> <h 1 class="center"> This heading will be center-aligned but black. </h 1> Ø CSS 2 Références des propriétés <p class="center"> This paragraph will also be center-aligned and red. </p> ØCSS 3 norme <h 2 id="green" class="center" >Subtitle centered in green. </h 2> <p id="para 1"> This paragraph will be left-aligned and pink-colored. </p> ØCSS 3 implementation </body> </html> ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 25

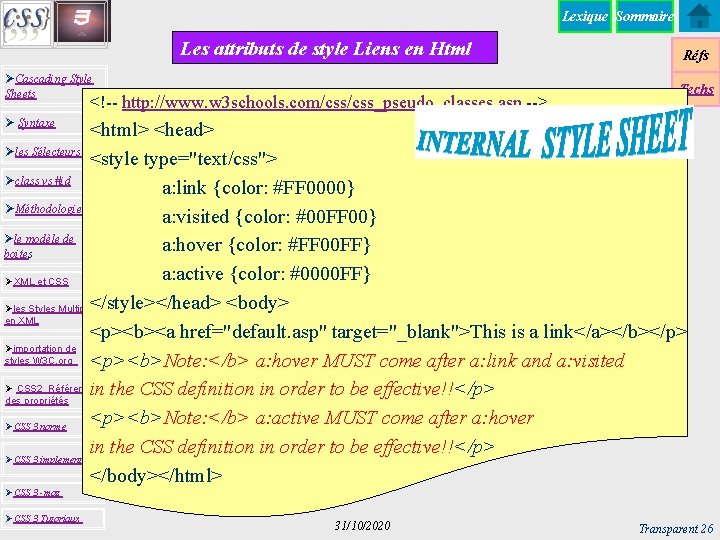
Lexique Sommaire Les attributs de style Liens en Html ØCascading Style Sheets <!-- http: //www. w 3 schools. com/css_pseudo_classes. asp --> Réfs Techs Ø Syntaxe <html> <head> Øles Sélecteurs <style type="text/css"> Øclass vs #id a: link {color: #FF 0000} ØMéthodologie a: visited {color: #00 FF 00} Øle modèle de a: hover {color: #FF 00 FF} boites a: active {color: #0000 FF} ØXML et CSS </style></head> <body> Øles Styles Multiples en XML <p><b><a href="default. asp" target="_blank">This is a link</a></b></p> Øimportation de styles W 3 C. org <p><b>Note: </b> a: hover MUST come after a: link and a: visited Ø CSS 2 Références in the CSS definition in order to be effective!!</p> des propriétés <p><b>Note: </b> a: active MUST come after a: hover ØCSS 3 norme in the CSS definition in order to be effective!!</p> ØCSS 3 implementation </body></html> ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 26

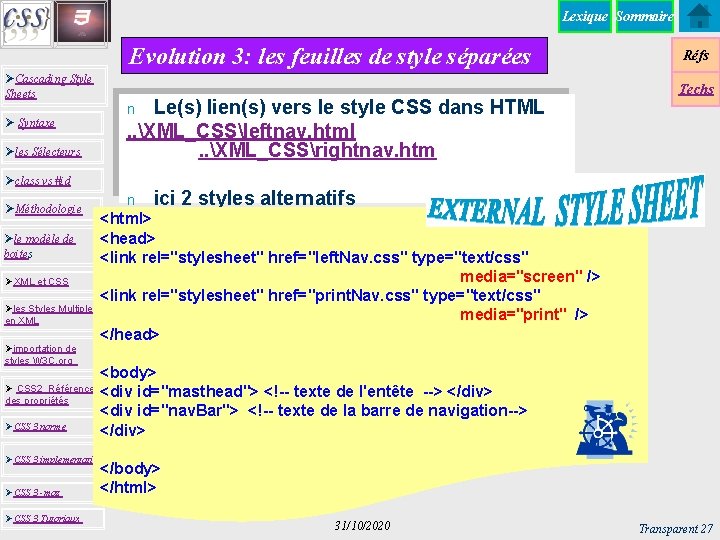
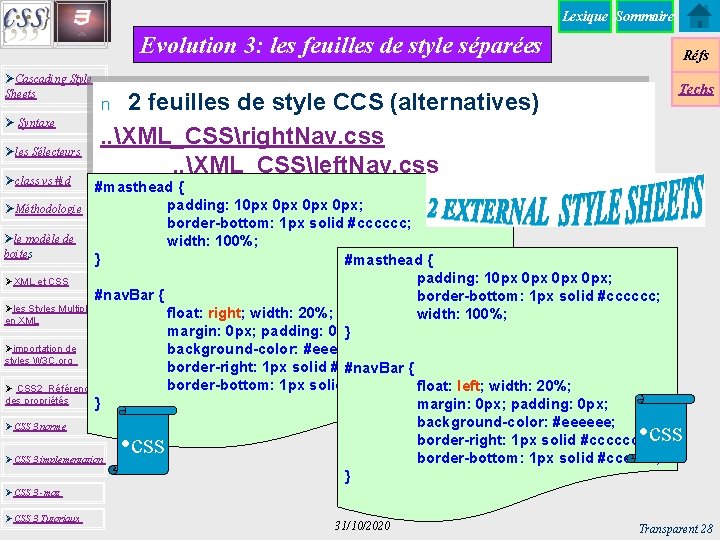
Lexique Sommaire Evolution 3: les feuilles de style séparées ØCascading Style Sheets Le(s) lien(s) vers le style CSS dans HTML. . XML_CSSleftnav. html. . XML_CSSrightnav. htm Réfs Techs n Ø Syntaxe Øles Sélecteurs Øclass vs #id n ØMéthodologie ici 2 styles alternatifs <html> Øle modèle de <head> boites <link rel="stylesheet" href="left. Nav. css" type="text/css" media="screen" /> ØXML et CSS <link rel="stylesheet" href="print. Nav. css" type="text/css" Øles Styles Multiples media="print" /> en XML </head> Øimportation de styles W 3 C. org <body> id="masthead"> <!-- texte de l'entête --> </div> <div id="nav. Bar"> <!-- texte de la barre de navigation--> </div> Ø CSS 2 Références <div des propriétés ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux </body> </html> 31/10/2020 Transparent 27

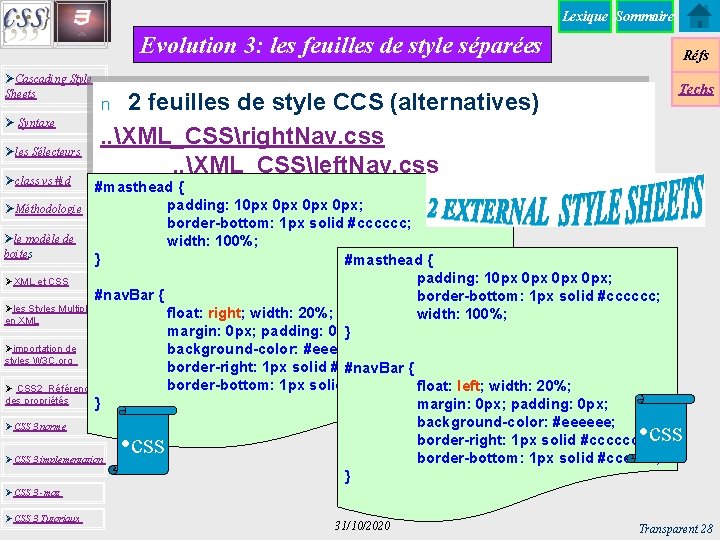
Lexique Sommaire Evolution 3: les feuilles de style séparées ØCascading Style Sheets Ø Syntaxe Øles Sélecteurs Øclass vs #id 2 feuilles de style CCS (alternatives). . XML_CSSright. Nav. css. . XML_CSSleft. Nav. css Réfs Techs n #masthead { padding: 10 px 0 px 0 px; ØMéthodologie border-bottom: 1 px solid #cccccc; Øle modèle de width: 100%; boites } #masthead { padding: 10 px 0 px 0 px; ØXML et CSS #nav. Bar { border-bottom: 1 px solid #cccccc; Øles Styles Multiples float: right; width: 20%; width: 100%; en XML margin: 0 px; padding: 0 px; } Øimportation de background-color: #eeeeee; styles W 3 C. org border-right: 1 px solid #cccccc; #nav. Bar { border-bottom: 1 px solid #cccccc; float: left; width: 20%; Ø CSS 2 Références des propriétés } margin: 0 px; padding: 0 px; background-color: #eeeeee; ØCSS 3 norme border-right: 1 px solid #cccccc; ØCSS 3 implementation border-bottom: 1 px solid #cccccc; } • css ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 28

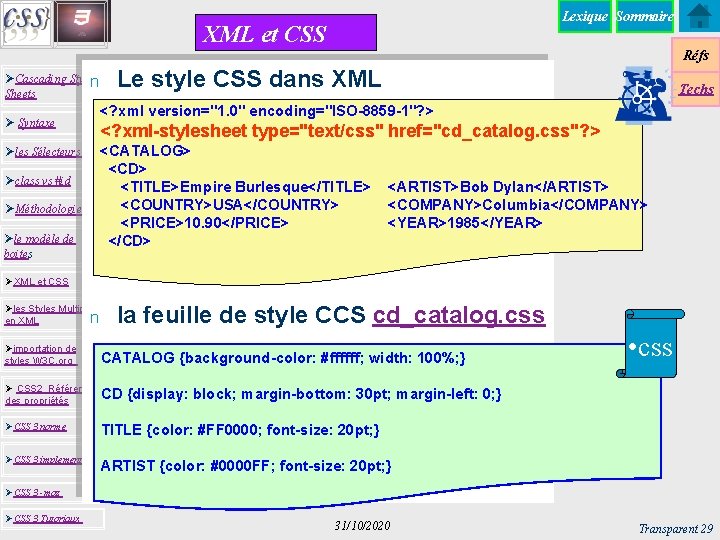
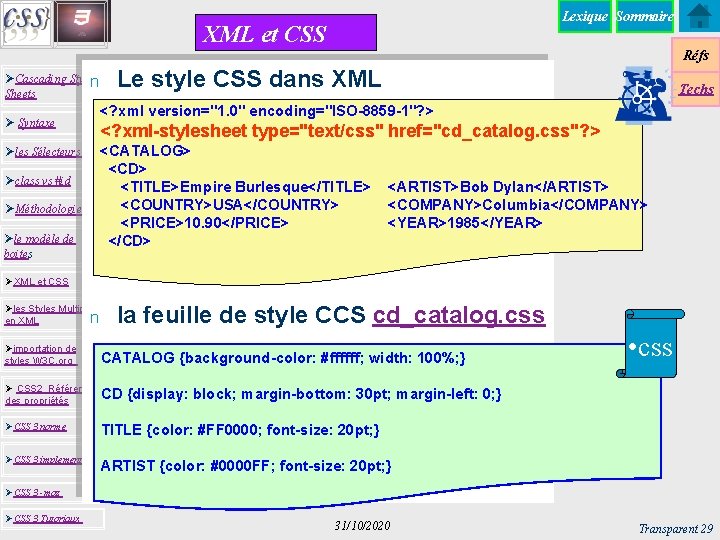
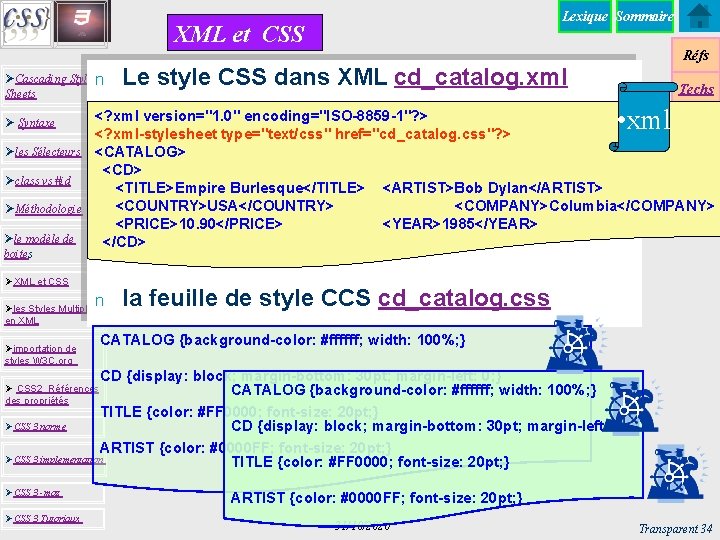
Lexique Sommaire XML et CSS Réfs ØCascading Stylen Sheets Ø Syntaxe Le style CSS dans XML cd_catalog. xml <? xml version="1. 0" encoding="ISO-8859 -1"? > Techs <? xml-stylesheet type="text/css" href="cd_catalog. css"? > <CATALOG> <CD> <TITLE>Empire Burlesque</TITLE> <COUNTRY>USA</COUNTRY> <PRICE>10. 90</PRICE> </CD> Øles Sélecteurs Øclass vs #id ØMéthodologie Øle modèle de boites <ARTIST>Bob Dylan</ARTIST> <COMPANY>Columbia</COMPANY> <YEAR>1985</YEAR> ØXML et CSS la feuille de style CCS cd_catalog. css Øles Styles Multiples en XML n Øimportation de styles W 3 C. org CATALOG {background-color: #ffffff; width: 100%; } Ø CSS 2 Références CD des propriétés ØCSS 3 norme • css {display: block; margin-bottom: 30 pt; margin-left: 0; } TITLE {color: #FF 0000; font-size: 20 pt; } ØCSS 3 implementation ARTIST {color: #0000 FF; font-size: 20 pt; } ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 29

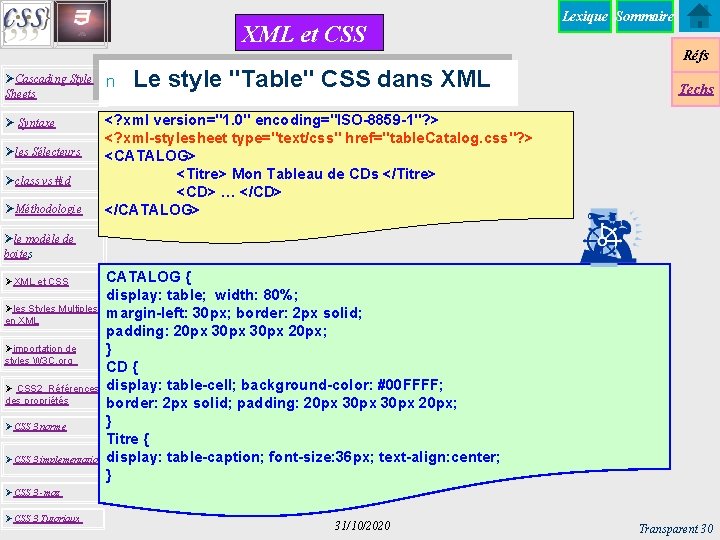
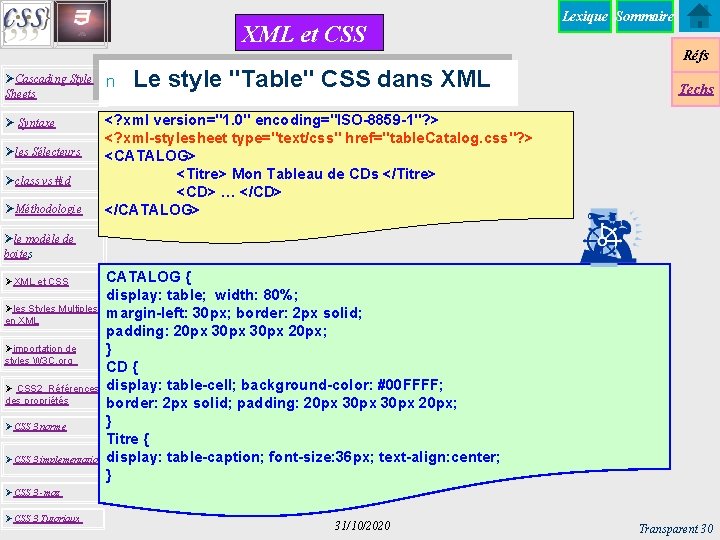
XML et CSS Lexique Sommaire Réfs Le style "Table" CSS dans XML ØCascading Style Sheets n Ø Syntaxe <? xml version="1. 0" encoding="ISO-8859 -1"? > <? xml-stylesheet type="text/css" href="table. Catalog. css"? > <CATALOG> <Titre> Mon Tableau de CDs </Titre> <CD> … </CD> </CATALOG> Øles Sélecteurs Øclass vs #id ØMéthodologie Techs Øle modèle de boites CATALOG { display: table; width: 80%; Øles Styles Multiples margin-left: 30 px; border: 2 px solid; en XML padding: 20 px 30 px 20 px; Øimportation de } styles W 3 C. org CD { Ø CSS 2 Références display: table-cell; background-color: #00 FFFF; des propriétés border: 2 px solid; padding: 20 px 30 px 20 px; } ØCSS 3 norme Titre { ØCSS 3 implementation display: table-caption; font-size: 36 px; text-align: center; } ØXML et CSS ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 30

CSS: les Styles Multiples en HTML n ØCascading Style Sheets Lexique Sommaire Résolution des styles multiples Réfs Techs <html> <head> Øles Sélecteurs <link rel="stylesheet" href="Style 1. css" /> <link rel="stylesheet" href="Style 2. css" /> Øclass vs #id <style> ØMéthodologie @import "Fontes. css" ; @import "Tables. css" ; Øle modèle de. centre{} boites n style des balises html. urgent {color: red !important } ØXML et CSS n attributs html #nav. Bar {color: blue } n ordre des styles Øles Styles Multiples </style> en XML </head> n CSS par @import Øimportation de <body style='color: black'> n CSS par "stylesheet", styles W 3 C. org <div class="urgent centre" balise <style> Ø CSS 2 Références id="nav. Bar"> des propriétés n ordre des propriétés. . . ØCSS 3 norme n sélecteur plus défini </div> (qualifications) ØCSS 3 implementation</body> n style par attribut style </html> ØCSS 3 -moz n sauf !important Ø Syntaxe ØCSS 3 Tutoriaux 31/10/2020 Transparent 31

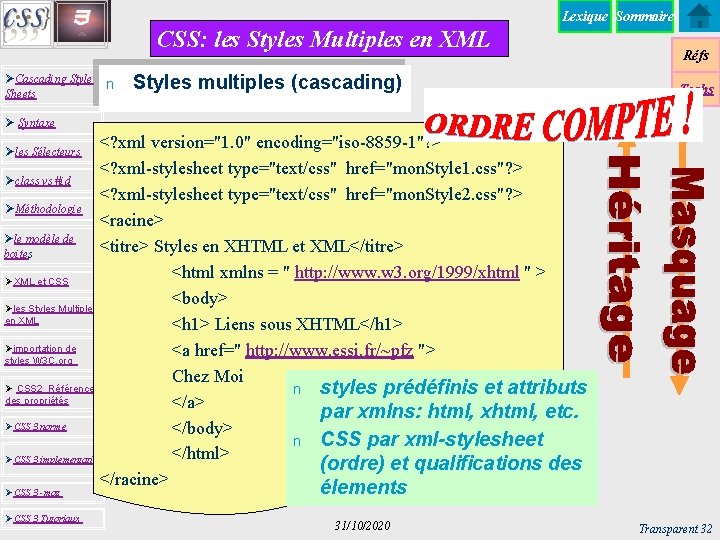
Lexique Sommaire CSS: les Styles Multiples en XML ØCascading Style Sheets n Styles multiples (cascading) Réfs Techs Ø Syntaxe <? xml version="1. 0" encoding="iso-8859 -1"? > <? xml-stylesheet type="text/css" href="mon. Style 1. css"? > Øclass vs #id <? xml-stylesheet type="text/css" href="mon. Style 2. css"? > ØMéthodologie <racine> Øle modèle de <titre> Styles en XHTML et XML</titre> boites <html xmlns = " http: //www. w 3. org/1999/xhtml " > ØXML et CSS <body> Øles Styles Multiples en XML <h 1> Liens sous XHTML</h 1> Øimportation de <a href=" http: //www. essi. fr/~pfz "> styles W 3 C. org Chez Moi Ø CSS 2 Références n styles prédéfinis et attributs des propriétés </a> par xmlns: html, xhtml, etc. ØCSS 3 norme </body> n CSS par xml-stylesheet </html> ØCSS 3 implementation (ordre) et qualifications des </racine> élements Øles Sélecteurs ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 32

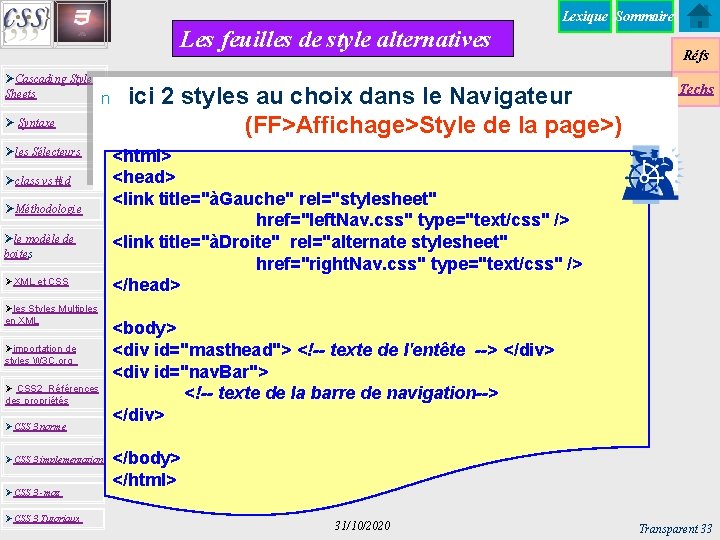
Lexique Sommaire Les feuilles de style alternatives ØCascading Style Sheets n Ø Syntaxe Øles Sélecteurs Øclass vs #id ØMéthodologie Øle modèle de boites ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux ici 2 styles au choix dans le Navigateur (FF>Affichage>Style de la page>) Réfs Techs <html> <head> <link title="àGauche" rel="stylesheet" href="left. Nav. css" type="text/css" /> <link title="àDroite" rel="alternate stylesheet" href="right. Nav. css" type="text/css" /> </head> <body> <div id="masthead"> <!-- texte de l'entête --> </div> <div id="nav. Bar"> <!-- texte de la barre de navigation--> </div> </body> </html> 31/10/2020 Transparent 33

Lexique Sommaire XML et CSS Réfs ØCascading Style n Sheets Ø Syntaxe Øles Sélecteurs Øclass vs #id ØMéthodologie Øle modèle de boites Techs • xml <? xml version="1. 0" encoding="ISO-8859 -1"? > <? xml-stylesheet type="text/css" href="cd_catalog. css"? > <CATALOG> <CD> <TITLE>Empire Burlesque</TITLE> <ARTIST>Bob Dylan</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Columbia</COMPANY> <PRICE>10. 90</PRICE> <YEAR>1985</YEAR> </CD> ØXML et CSS n Øles Styles Multiples en XML Øimportation de styles W 3 C. org Le style CSS dans XML cd_catalog. xml la feuille de style CCS cd_catalog. css CATALOG {background-color: #ffffff; width: 100%; } CD {display: block; margin-bottom: 30 pt; margin-left: 0; } CATALOG {background-color: #ffffff; width: 100%; } TITLE {color: #FF 0000; font-size: 20 pt; } ØCSS 3 norme CD {display: block; margin-bottom: 30 pt; margin-left: 0; } ARTIST {color: #0000 FF; font-size: 20 pt; } ØCSS 3 implementation TITLE {color: #FF 0000; font-size: 20 pt; } Ø CSS 2 Références des propriétés ØCSS 3 -moz ØCSS 3 Tutoriaux ARTIST {color: #0000 FF; font-size: 20 pt; } 31/10/2020 Transparent 34

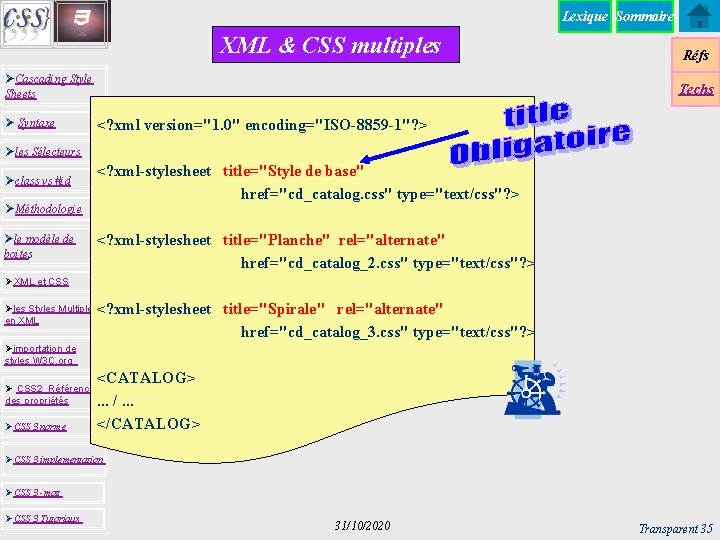
Lexique Sommaire XML & CSS multiples ØCascading Style Sheets Ø Syntaxe Réfs Techs <? xml version="1. 0" encoding="ISO-8859 -1"? > Øles Sélecteurs Øclass vs #id ØMéthodologie Øle modèle de boites <? xml-stylesheet title="Style de base" href="cd_catalog. css" type="text/css"? > <? xml-stylesheet title="Planche" rel="alternate" href="cd_catalog_2. css" type="text/css"? > ØXML et CSS Øles Styles Multiples <? xml-stylesheet title="Spirale" rel="alternate" en XML href="cd_catalog_3. css" type="text/css"? > Øimportation de styles W 3 C. org <CATALOG> Ø CSS 2 Références des propriétés. . . /. . . ØCSS 3 norme </CATALOG> ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 35

Lexique Sommaire . Langages & Documents Réfs Techs Chap V - . CSS 2 Références des propriétés . . Boites (Box) Textes Positionnement Tables Pseudo éléments Compléments . Paul Franchi SI 4 2014 -15 . 31/10/2020 Transparent - 36

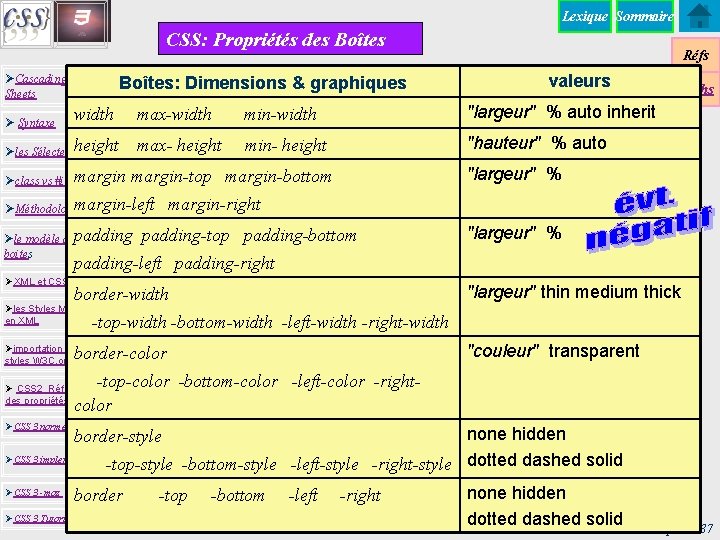
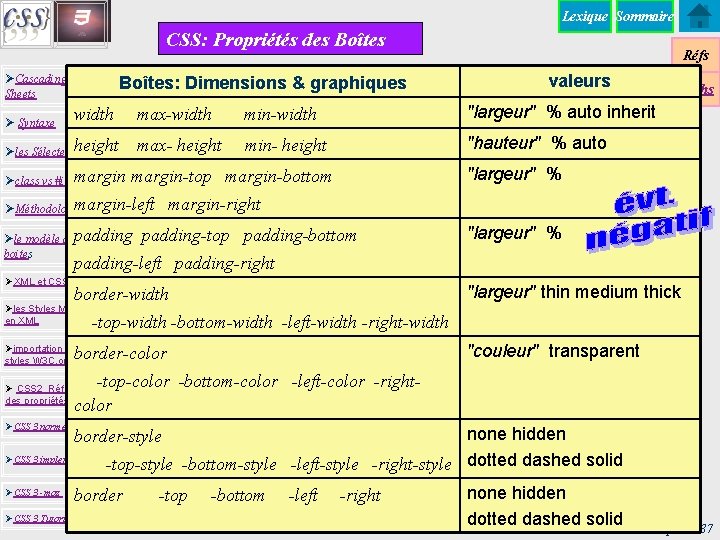
Lexique Sommaire CSS: Propriétés des Boîtes ØCascading Style Sheets Ø Syntaxe Boîtes: Dimensions & graphiques width height Øles Sélecteurs Øclass vs #id margin valeurs Techs max-width min-width "largeur" % auto inherit max- height min- height "hauteur" % auto "largeur" % margin-top margin-bottom margin-left ØMéthodologie Øle modèle depadding boites Réfs margin-right padding-top padding-bottom "largeur" % padding-left padding-right ØXML et CSS "largeur" thin medium thick border-width Øles Styles Multiples en XML -top-width -bottom-width -left-width -right-width "couleur" transparent Øimportation de styles W 3 C. org border-color -top-color -bottom-color -left-color -rightcolor Ø CSS 2 Références des propriétés ØCSS 3 norme border-style ØCSS 3 -moz border none hidden ØCSS 3 implementation -top-style -bottom-style -left-style -right-style dotted dashed solid ØCSS 3 Tutoriaux -top -bottom -left -right 31/10/2020 none hidden dotted dashed solid Transparent 37

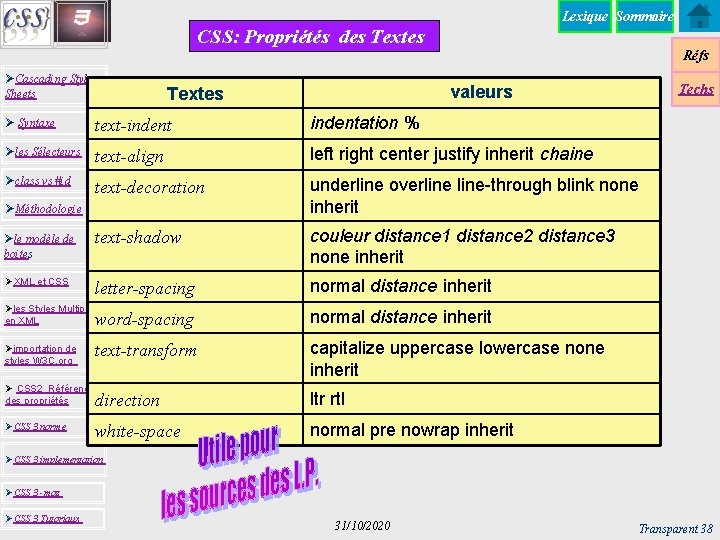
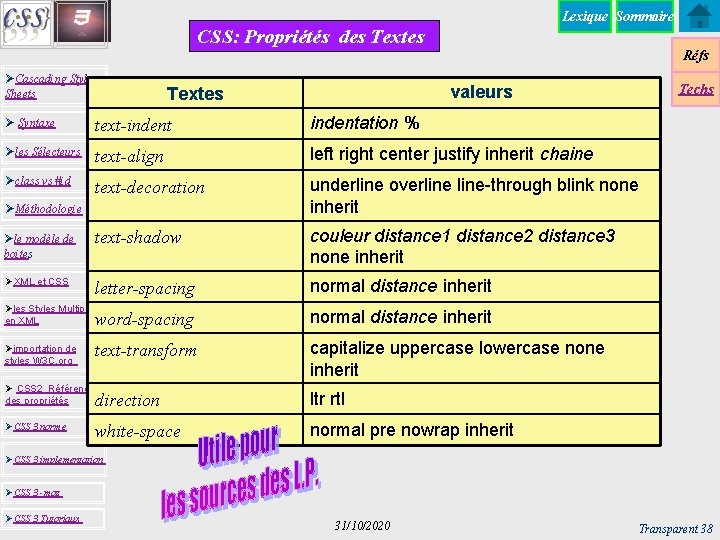
Lexique Sommaire CSS: Propriétés des Textes ØCascading Style Sheets Réfs Techs valeurs Textes Ø Syntaxe text-indentation % Øles Sélecteurs text-align left right center justify inherit chaine Øclass vs #id text-decoration underline overline-through blink none inherit Øle modèle de boites text-shadow couleur distance 1 distance 2 distance 3 none inherit ØXML et CSS letter-spacing normal distance inherit ØMéthodologie Øles Styles Multiples en XML Øimportation de styles W 3 C. org word-spacing normal distance inherit text-transform capitalize uppercase lowercase none inherit Ø CSS 2 Références des propriétés direction ltr rtl ØCSS 3 norme white-space normal pre nowrap inherit ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 38

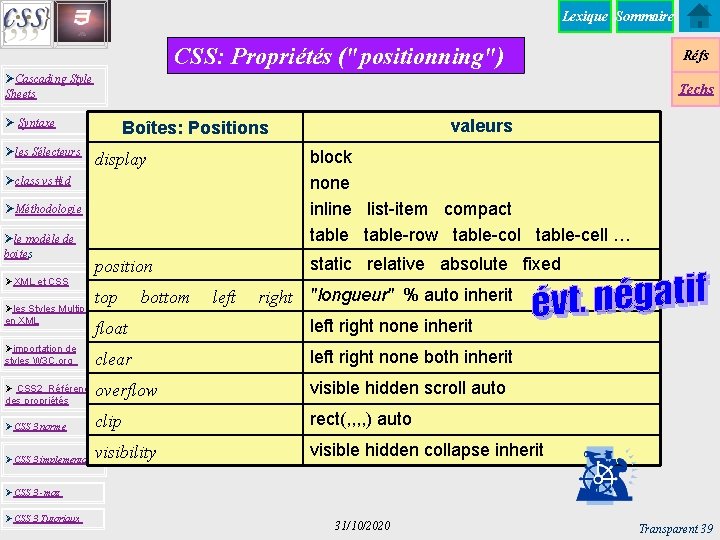
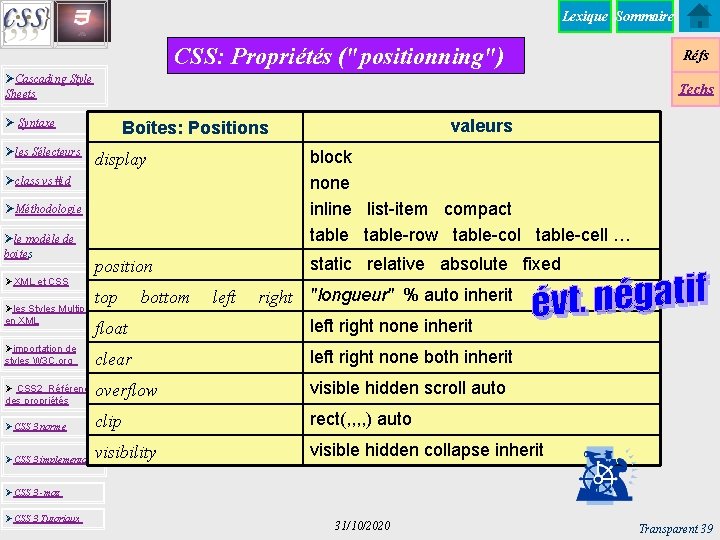
Lexique Sommaire CSS: Propriétés ("positionning") ØCascading Style Sheets Techs Ø Syntaxe Øles Sélecteurs display block none inline list-item compact table-row table-col table-cell … position static relative absolute fixed ØMéthodologie ØXML et CSS top Øles Styles Multiples en XML Øimportation de styles W 3 C. org bottom left right "longueur" % auto inherit float left right none inherit clear left right none both inherit overflow visible hidden scroll auto clip rect(, , ) auto visibility visible hidden collapse inherit Ø CSS 2 Références des propriétés ØCSS 3 norme valeurs Boîtes: Positions Øclass vs #id Øle modèle de boites Réfs ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 39

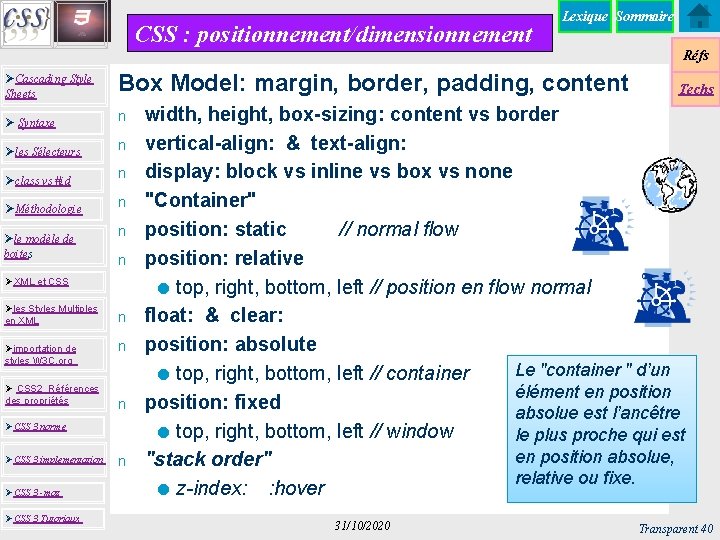
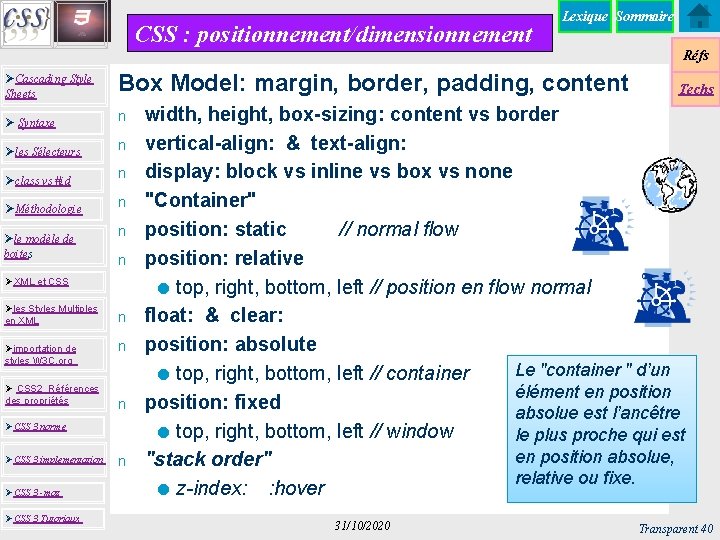
CSS : positionnement/dimensionnement Lexique Sommaire Réfs ØCascading Style Sheets Box Model: margin, border, padding, content Ø Syntaxe n Øles Sélecteurs n Øclass vs #id n ØMéthodologie n Øle modèle de boites n n ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés n n n ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux n Techs width, height, box-sizing: content vs border vertical-align: & text-align: display: block vs inline vs box vs none "Container" position: static // normal flow position: relative = top, right, bottom, left // position en flow normal float: & clear: position: absolute Le "container " d’un = top, right, bottom, left // container élément en position: fixed absolue est l’ancêtre = top, right, bottom, left // window le plus proche qui est en position absolue, "stack order" relative ou fixe. = z-index: : hover 31/10/2020 Transparent 40

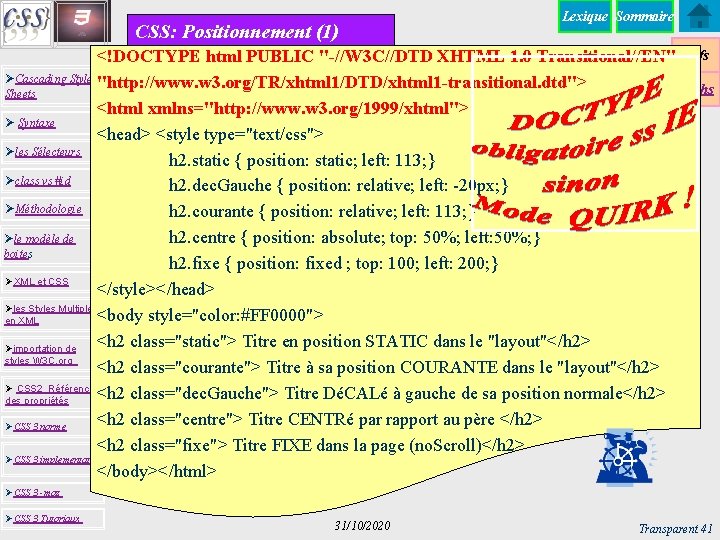
CSS: Positionnement (1) Lexique Sommaire <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN" Réfs ØCascading Style "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -transitional. dtd"> Techs Sheets <html xmlns="http: //www. w 3. org/1999/xhtml"> Ø Syntaxe <head> <style type="text/css"> Øles Sélecteurs h 2. static { position: static; left: 113; } Øclass vs #id h 2. dec. Gauche { position: relative; left: -20 px; } ØMéthodologie h 2. courante { position: relative; left: 113; } Øle modèle de h 2. centre { position: absolute; top: 50%; left: 50%; } boites h 2. fixe { position: fixed ; top: 100; left: 200; } ØXML et CSS </style></head> Øles Styles Multiples <body style="color: #FF 0000"> en XML <h 2 class="static"> Titre en position STATIC dans le "layout"</h 2> Øimportation de styles W 3 C. org <h 2 class="courante"> Titre à sa position COURANTE dans le "layout"</h 2> Ø CSS 2 Références <h 2 class="dec. Gauche"> Titre DéCALé à gauche de sa position normale</h 2> des propriétés <h 2 class="centre"> Titre CENTRé par rapport au père </h 2> ØCSS 3 norme <h 2 class="fixe"> Titre FIXE dans la page (no. Scroll)</h 2> ØCSS 3 implementation </body></html> ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 41

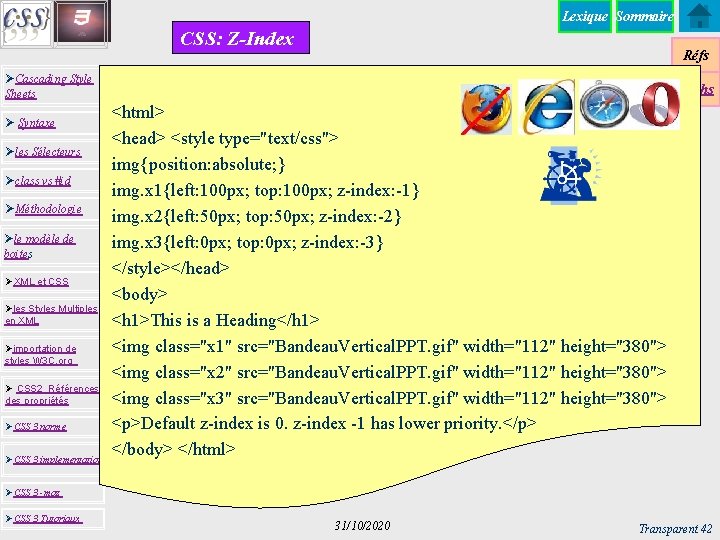
Lexique Sommaire CSS: Z-Index Réfs ØCascading Style Sheets Ø Syntaxe Øles Sélecteurs Øclass vs #id ØMéthodologie Øle modèle de boites ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation Techs <html> <head> <style type="text/css"> img{position: absolute; } img. x 1{left: 100 px; top: 100 px; z-index: -1} img. x 2{left: 50 px; top: 50 px; z-index: -2} img. x 3{left: 0 px; top: 0 px; z-index: -3} </style></head> <body> <h 1>This is a Heading</h 1> <img class="x 1" src="Bandeau. Vertical. PPT. gif" width="112" height="380"> <img class="x 2" src="Bandeau. Vertical. PPT. gif" width="112" height="380"> <img class="x 3" src="Bandeau. Vertical. PPT. gif" width="112" height="380"> <p>Default z-index is 0. z-index -1 has lower priority. </p> </body> </html> ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 42

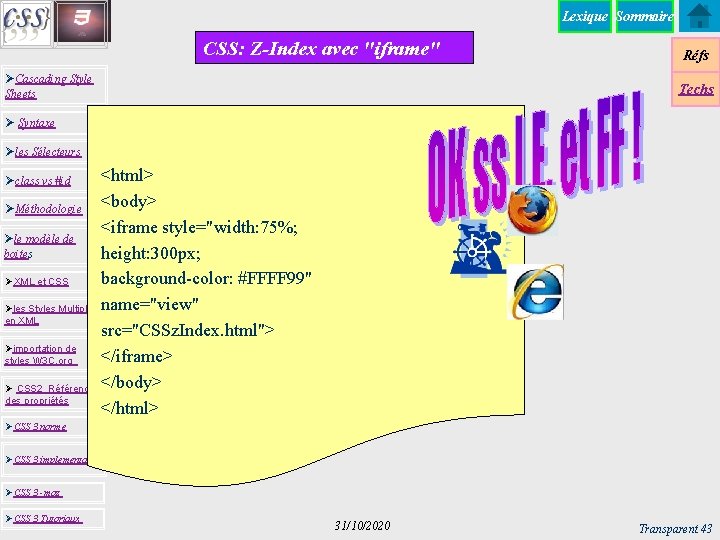
Lexique Sommaire CSS: Z-Index avec "iframe" ØCascading Style Sheets Réfs Techs Ø Syntaxe Øles Sélecteurs <html> <body> ØMéthodologie <iframe style="width: 75%; Øle modèle de boites height: 300 px; background-color: #FFFF 99" ØXML et CSS Øles Styles Multiples name="view" en XML src="CSSz. Index. html"> Øimportation de </iframe> styles W 3 C. org Ø CSS 2 Références </body> des propriétés </html> Øclass vs #id ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 43

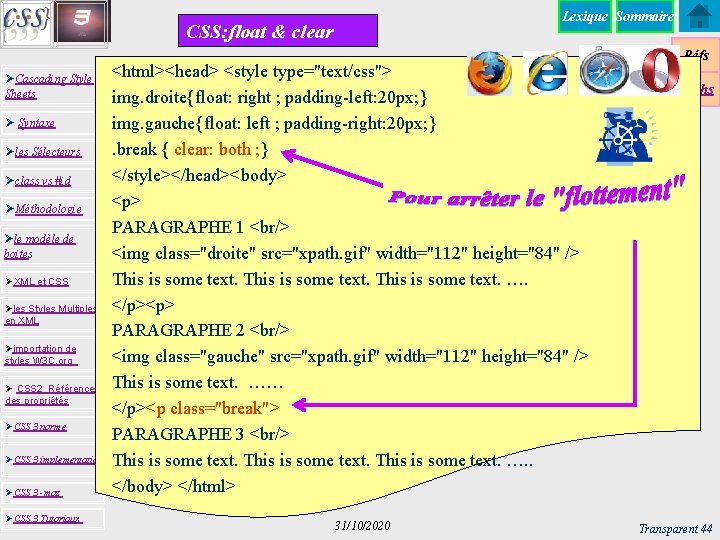
Lexique Sommaire CSS: float & clear ØCascading Style Sheets Ø Syntaxe Øles Sélecteurs Øclass vs #id ØMéthodologie Øle modèle de boites ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux <html><head> <style type="text/css"> img. droite{float: right ; padding-left: 20 px; } img. gauche{float: left ; padding-right: 20 px; }. break { clear: both ; } </style></head><body> <p> PARAGRAPHE 1 <br/> <img class="droite" src="xpath. gif" width="112" height="84" /> This is some text. …. </p><p> PARAGRAPHE 2 <br/> <img class="gauche" src="xpath. gif" width="112" height="84" /> This is some text. …… </p><p class="break"> PARAGRAPHE 3 <br/> This is some text. …. . </body> </html> 31/10/2020 Réfs Techs Transparent 44

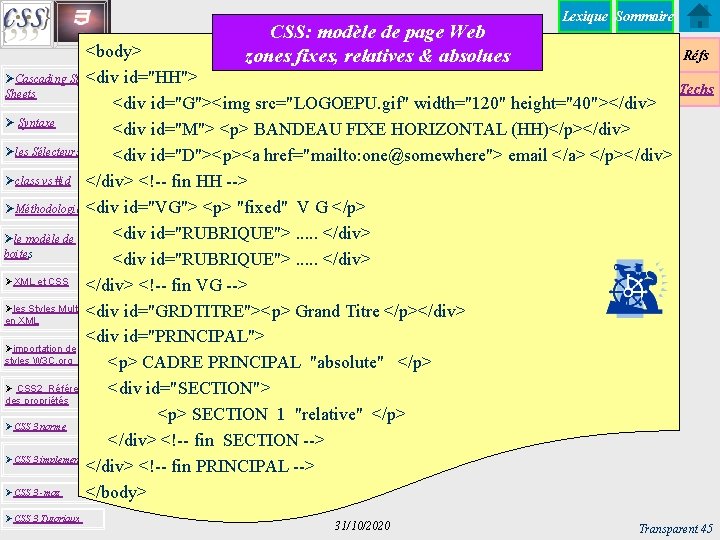
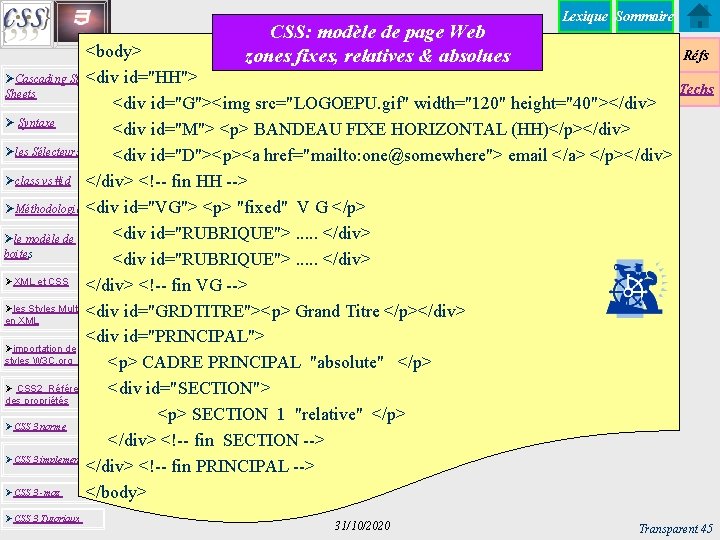
CSS: modèle de page Web zones fixes, relatives & absolues Lexique Sommaire <body> ØCascading Style <div id="HH"> Sheets <div id="G"><img src="LOGOEPU. gif" width="120" height="40"></div> Ø Syntaxe <div id="M"> <p> BANDEAU FIXE HORIZONTAL (HH)</p></div> Øles Sélecteurs <div id="D"><p><a href="mailto: one@somewhere"> email </a> </p></div> Øclass vs #id </div> <!-- fin HH --> ØMéthodologie <div id="VG"> <p> "fixed" V G </p> <div id="RUBRIQUE">. . . </div> Øle modèle de boites <div id="RUBRIQUE">. . . </div> ØXML et CSS </div> <!-- fin VG --> Øles Styles Multiples <div id="GRDTITRE"><p> Grand Titre </p></div> en XML <div id="PRINCIPAL"> Øimportation de styles W 3 C. org <p> CADRE PRINCIPAL "absolute" </p> Ø CSS 2 Références <div id="SECTION"> des propriétés <p> SECTION 1 "relative" </p> ØCSS 3 norme </div> <!-- fin SECTION --> ØCSS 3 implementation </div> <!-- fin PRINCIPAL --> ØCSS 3 -moz </body> ØCSS 3 Tutoriaux 31/10/2020 Réfs Techs Transparent 45

CSS: unités, pseudo-éléments opacité Lexique Sommaire Réfs CATALOG {display: block; background-color: #cccccc; width: 100%; } ØCascading Style Techs CATALOG: before { Sheets content: "Ma Liste de CDs"; font-size: 36 px; color: #0000 FF; text-align: center; } Ø Syntaxe CD { Øles Sélecteurs display: inline-block; background-image: url(. . /IMAGES/cd. gif); Øclass vs #id margin-bottom: 10 px; margin-left: 5 px; height: 130 px; width: 129 px; font-size: 6 pt; ØMéthodologie border: cyan 5 px ridge; -moz-border-radius: 50%; } Øle modèle de CD: hover { boites background-image: url(. . /IMAGES/cd. png); background-position: 0 px 4 px; ØXML et CSS height: 248 px; width: 246 px; font-size: 11 pt; } Øles Styles Multiples en XML CD>ARTIST, CD>TITLE { Øimportation de display: block ; margin-top: 1 em; margin-left: auto; margin-right: auto; styles W 3 C. org padding: 0. 5 em; background-color: #FFFFFF; font-weight: bold; font-size: 130%; } Ø CSS 2 Références des propriétés CD>TITLE { ØCSS 3 norme width: 50%; height: 2 em; overflow: auto ; -moz-border-radius: 30 px; color: #00 FFFF; font-style: italic; text-align: center ; ØCSS 3 implementation filter: alpha(opacity=80); opacity: 0. 8; } ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 46

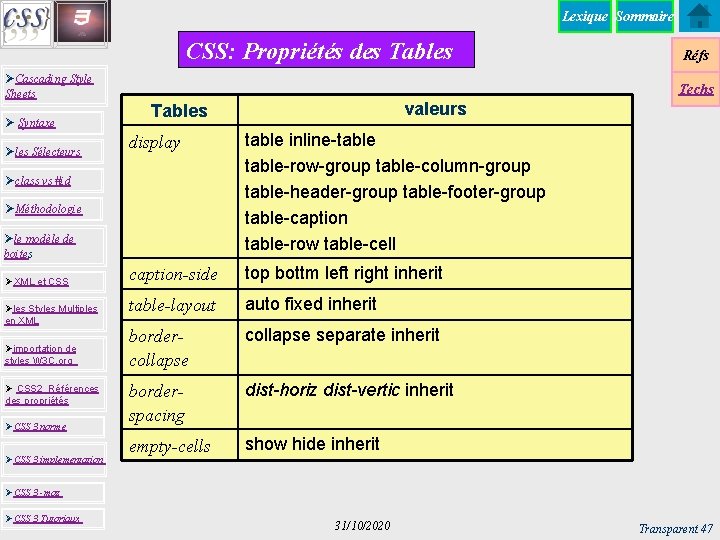
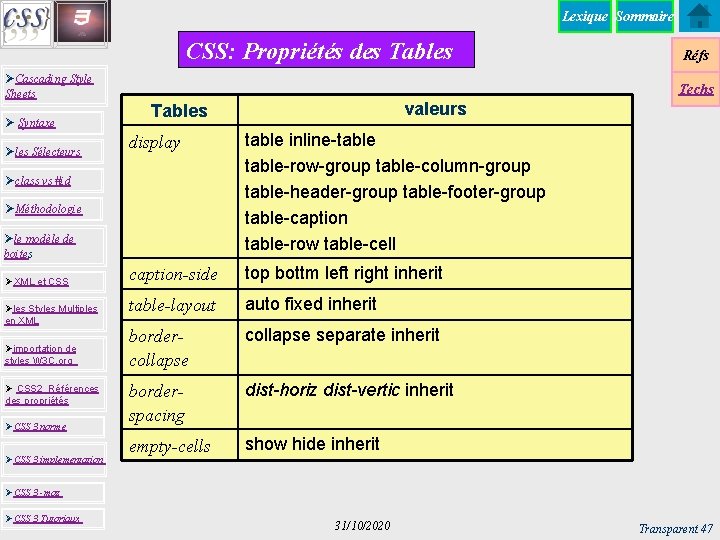
Lexique Sommaire CSS: Propriétés des Tables ØCascading Style Sheets Ø Syntaxe Øles Sélecteurs Techs display table inline-table-row-group table-column-group table-header-group table-footer-group table-caption table-row table-cell caption-side top bottm left right inherit table-layout auto fixed inherit bordercollapse separate inherit borderspacing dist-horiz dist-vertic inherit empty-cells show hide inherit ØMéthodologie Øle modèle de boites Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation valeurs Tables Øclass vs #id ØXML et CSS Réfs ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 47

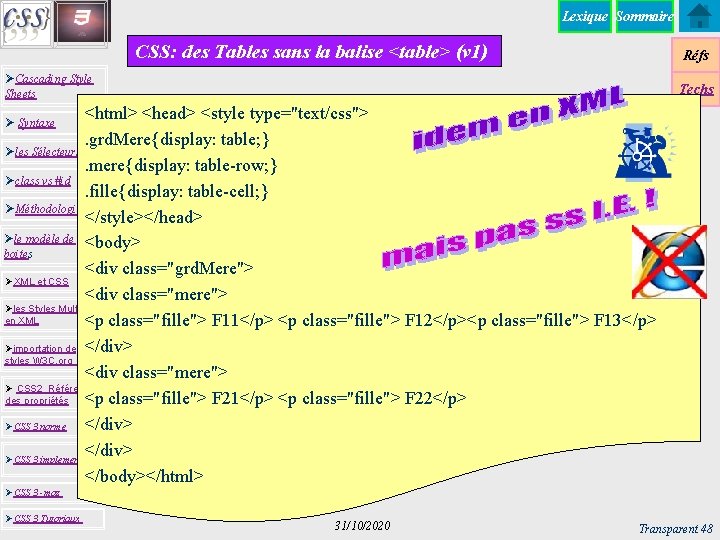
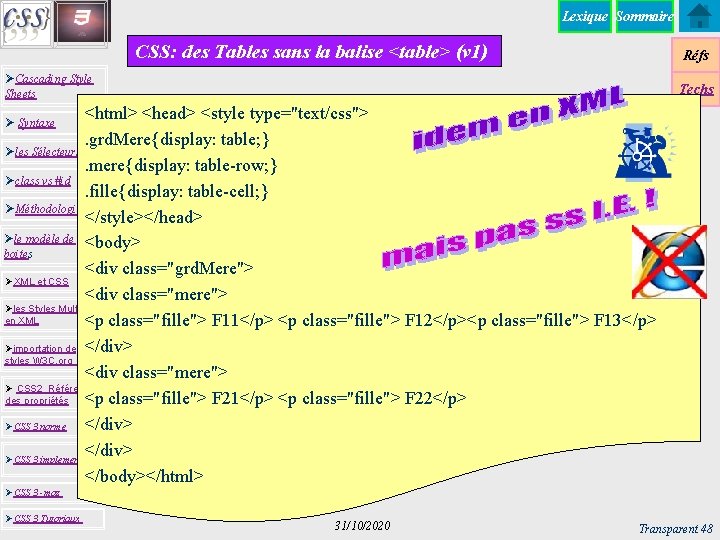
Lexique Sommaire CSS: des Tables sans la balise <table> (v 1) Réfs ØCascading Style Sheets Techs <html> <head> <style type="text/css">. grd. Mere{display: table; } Øles Sélecteurs. mere{display: table-row; } Øclass vs #id. fille{display: table-cell; } ØMéthodologie </style></head> Øle modèle de <body> boites <div class="grd. Mere"> ØXML et CSS <div class="mere"> Øles Styles Multiples en XML <p class="fille"> F 11</p> <p class="fille"> F 12</p><p class="fille"> F 13</p> Øimportation de </div> styles W 3 C. org <div class="mere"> Ø CSS 2 Références des propriétés <p class="fille"> F 21</p> <p class="fille"> F 22</p> </div> ØCSS 3 norme </div> ØCSS 3 implementation </body></html> Ø Syntaxe ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 48

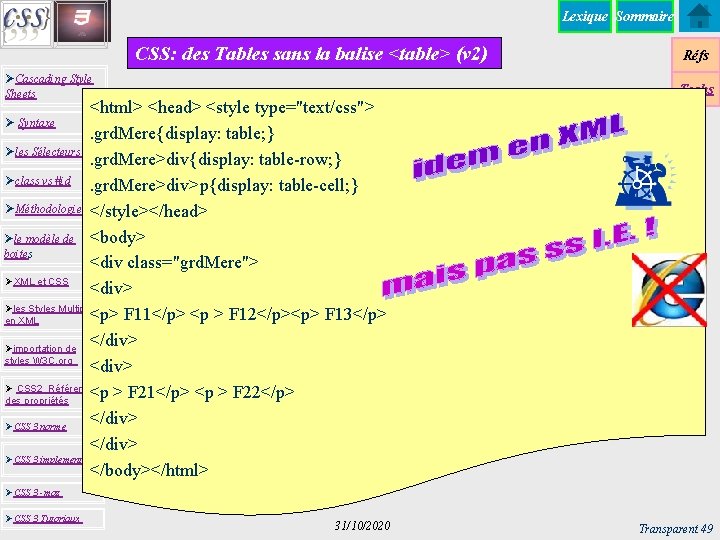
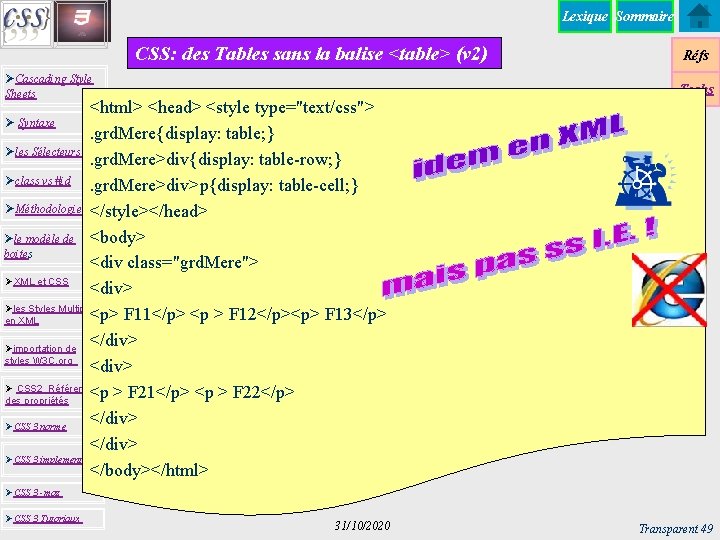
Lexique Sommaire CSS: des Tables sans la balise <table> (v 2) ØCascading Style Sheets Réfs Techs <html> <head> <style type="text/css">. grd. Mere{display: table; } Øles Sélecteurs. grd. Mere>div{display: table-row; } Øclass vs #id. grd. Mere>div>p{display: table-cell; } ØMéthodologie </style></head> Øle modèle de <body> boites <div class="grd. Mere"> ØXML et CSS <div> Øles Styles Multiples <p> F 11</p> <p > F 12</p><p> F 13</p> en XML </div> Øimportation de styles W 3 C. org <div> Ø CSS 2 Références <p > F 21</p> <p > F 22</p> des propriétés </div> ØCSS 3 norme </div> ØCSS 3 implementation </body></html> Ø Syntaxe ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 49

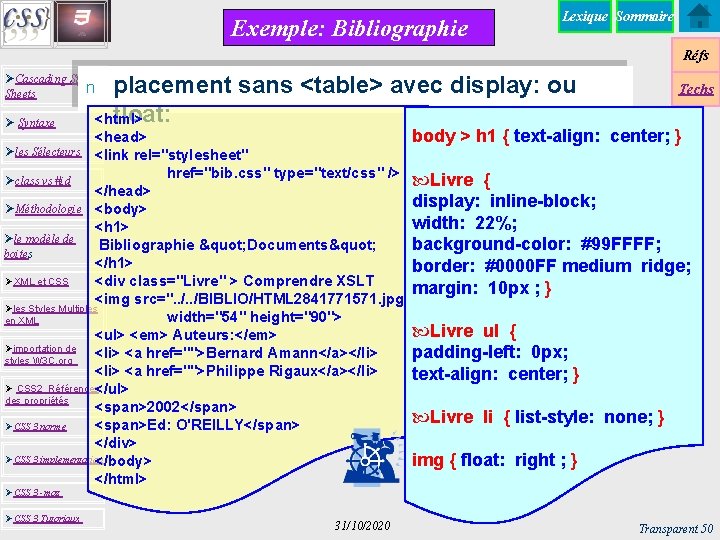
Exemple: Bibliographie Lexique Sommaire Réfs placement sans <table> avec display: ou float: <html> ØCascading Style n Sheets Ø Syntaxe Techs <head> body > h 1 { text-align: center; } <link rel="stylesheet" href="bib. css" type="text/css" /> Øclass vs #id Livre { </head> display: inline-block; ØMéthodologie <body> width: 22%; <h 1> Øle modèle de Bibliographie " Documents" background-color: #99 FFFF; boites </h 1> border: #0000 FF medium ridge; ØXML et CSS <div class="Livre" > Comprendre XSLT margin: 10 px ; } <img src=". . /BIBLIO/HTML 2841771571. jpg" Øles Styles Multiples width="54" height="90"> en XML Livre ul { <ul> <em> Auteurs: </em> Øimportation de <li> <a href="">Bernard Amann</a></li> padding-left: 0 px; styles W 3 C. org <li> <a href="">Philippe Rigaux</a></li> text-align: center; } Ø CSS 2 Références </ul> des propriétés <span>2002</span> Livre li { list-style: none; } <span>Ed: O'REILLY</span> ØCSS 3 norme </div> ØCSS 3 implementation </body> img { float: right ; } </html> Øles Sélecteurs ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 50

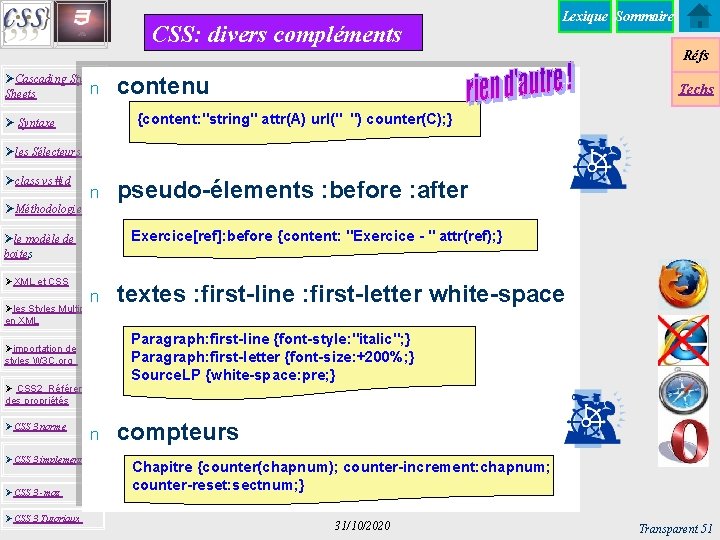
CSS: divers compléments Lexique Sommaire Réfs ØCascading Style n Sheets contenu Techs {content: "string" attr(A) url(" ") counter(C); } Ø Syntaxe Øles Sélecteurs Øclass vs #id n ØMéthodologie Exercice[ref]: before {content: "Exercice - " attr(ref); } Øle modèle de boites ØXML et CSS n Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme n ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux pseudo-élements : before : after textes : first-line : first-letter white-space Paragraph: first-line {font-style: "italic"; } Paragraph: first-letter {font-size: +200%; } Source. LP {white-space: pre; } compteurs Chapitre {counter(chapnum); counter-increment: chapnum; counter-reset: sectnum; } 31/10/2020 Transparent 51

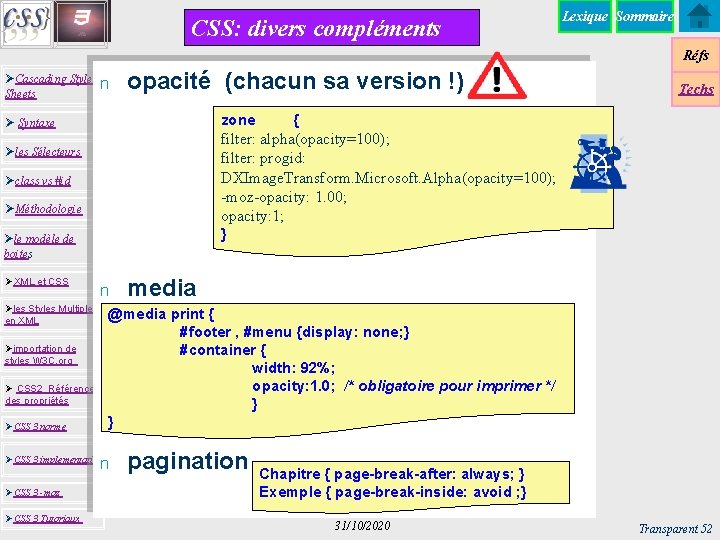
CSS: divers compléments Lexique Sommaire Réfs ØCascading Style Sheets n opacité (chacun sa version !) zone Ø Syntaxe Øclass vs #id ØMéthodologie } Øle modèle de boites n Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 Tutoriaux media @media print { #footer , #menu {display: none; } #container { width: 92%; opacity: 1. 0; /* obligatoire pour imprimer */ } } n ØCSS 3 implementation ØCSS 3 -moz { filter: alpha(opacity=100); filter: progid: DXImage. Transform. Microsoft. Alpha(opacity=100); -moz-opacity: 1. 00; opacity: 1; Øles Sélecteurs ØXML et CSS Techs pagination Chapitre { page-break-after: always; } Exemple { page-break-inside: avoid ; } 31/10/2020 Transparent 52

Lexique Sommaire CSS : importation de styles W 3 C. org ØCascading Style Sheets Réfs Techs <link rel="alternate stylesheet" title="Ultramarine" href="http: //www. w 3. org/Style. Sheets/Core/Ultramarine"> Ø Syntaxe <link rel="alternate stylesheet" title="Chocolate" Øles Sélecteurs href="http: //www. w 3. org/Style. Sheets/Core/Chocolate"> <link rel="alternate stylesheet" title="Midnight" Øclass vs #id href="http: //www. w 3. org/Style. Sheets/Core/Midnight"> ØMéthodologie <link rel="alternate stylesheet" title="Oldstyle" href="http: //www. w 3. org/Style. Sheets/Core/Oldstyle"> Øle modèle de boites <link rel="alternate stylesheet" title="Modernist" href="http: //www. w 3. org/Style. Sheets/Core/Modernist"> ØXML et CSS <link rel="alternate stylesheet" title="Swiss" Øles Styles Multiples href="http: //www. w 3. org/Style. Sheets/Core/Swiss"> en XML <link rel="alternate stylesheet" title="Traditional" Øimportation de href="http: //www. w 3. org/Style. Sheets/Core/Traditional"> styles W 3 C. org <link rel="alternate stylesheet" title="Steely" Ø CSS 2 Références href="http: //www. w 3. org/Style. Sheets/Core/Steely"> des propriétés <link rel="alternate stylesheet" title="Forest (by David Baron)" ØCSS 3 norme href="http: //dbaron. org/style/forest"> <link rel="stylesheet" title="Plain (by David Baron)" ØCSS 3 implementation href="http: //dbaron. org/style/plain"> ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 53

Lexique Sommaire Réfs CSS: Incompatibilités, Bugs & Hacks sous IE 6 & 7 ØCascading Style Sheets n = transitional < !DOCTYPE html PUBLIC = strict Ø Syntaxe Øles Sélecteurs Øclass vs #id "-//W 3 C//DTD XHTML 1. 0 Strict//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -strict. dtd" > n ØMéthodologie ØXML et CSS Øles Styles Multiples en XML margin: 9 px !important; n Ø CSS 2 Références des propriétés ØCSS 3 norme bugs récurrents = margin, padding = div float = border = background = etc… Øle modèle de boites Øimportation de styles W 3 C. org Techs doctype en 1ère ligne n non supportés /margin: 7 px; = : hover = display: table -margin: 5 px; /* FF only */ /* IE 7 only */ /* IE 6 only */ hacks CSS ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 54

Lexique Sommaire HTML - Commentaires Conditionnels IE Réfs ØCascading Style Sheets Ø Syntaxe Techs n Syntaxe d'un commentaire conditionnel positif: = <!--[if condition]> HTML, XHTML, CSS ou Script <![endif]--> n Syntaxe d'un commentaire conditionnel négatif: = <!--[if condition]><![IGNORE[--><![IGNORE[]]> HTML <!-<![endif]--> = version non valide pour XHTML et XML n Conditions: = IE : Toutes versions d'IE = lt IE version: Versions d'IE inférieures à version = lte IE version: Versions d'IE inférieures ou égales à version = IE version: La version d'IE = gte IE version: Versions d'IE supérieures ou égales à version = gt IE version: Versions d'IE supérieures à version = version: IE 5, 5. 5, 6 ou 7. n Utile pour adapter les styles CSS aux versions IE Øles Sélecteurs Øclass vs #id ØMéthodologie Øle modèle de boites ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 55

Lexique Sommaire Ilot XML dans HTML ØCascading Style Sheets Réfs Techs Ø Syntaxe Øles Sélecteurs Øclass vs #id ØMéthodologie <html> <body> <xml id="Mon. Ilot. XML" src="data. xml"></xml> Øle modèle de boites ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés <table border="1" datasrc="#Mon. Ilot. XML"> <tr> <td><span datafld="NOM"></span></td> <td><span datafld="PRENOM"></span></td> </tr> </table> </body> </html> ØCSS 3 implementation ØCSS 3 norme ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 56

Lexique Sommaire . Langages & Documents Réfs Techs Chap V - . CSS 3 . . Support des Navigateurs. Survol, extensions Mozila @keyframes, animations Paul Franchi SI 4 2014 -15 Media Queries Boites flexibles Mozilla. 31/10/2020 Transparent - 57

Lexique Sommaire CSS : Overview & Web support (2011) ØCascading Style Sheets Ø Syntaxe Øles Sélecteurs Øclass vs #id ØMéthodologie Øle modèle de boites ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés Réfs Techs n CSS 2. 1 features = Units = Importance = At-rules = Basic selectors = Pseudo-classes = Pseudo-elements = Basic properties = Print properties = Conformance n CSS 3 features = Units = At-rules = Basic selectors = Pseudo-classes = Pseudo-elements = Basic properties = Print properties ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 58

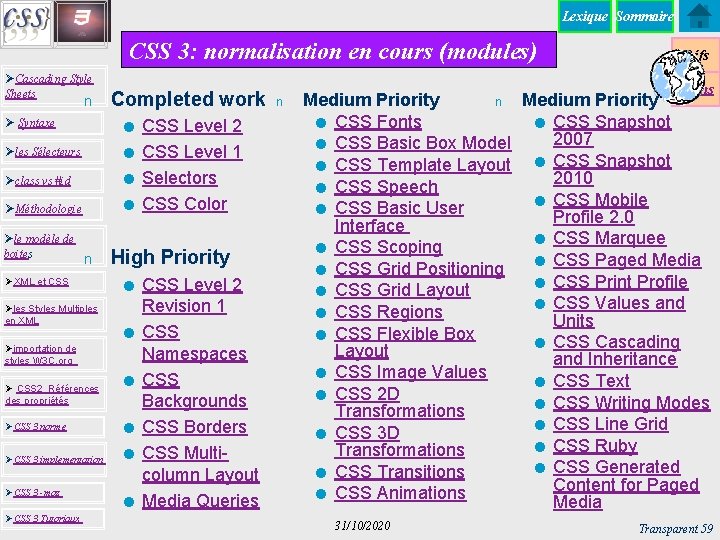
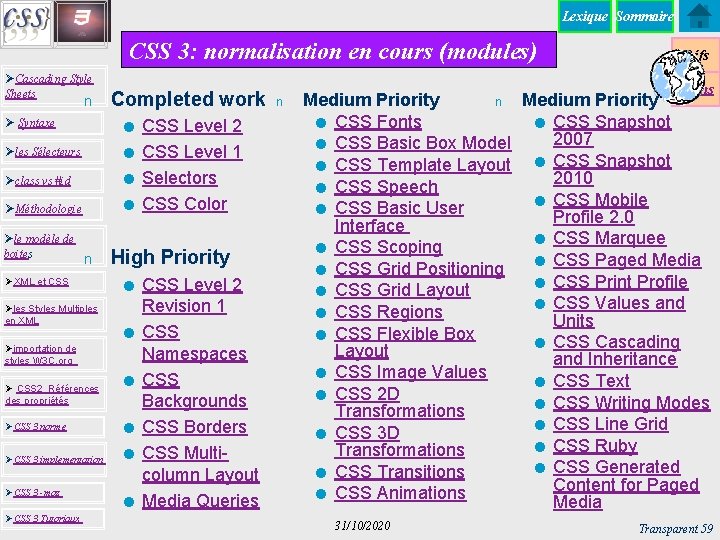
Lexique Sommaire CSS 3: normalisation en cours (modules) ØCascading Style Sheets n Ø Syntaxe = CSS Level 2 = CSS Level 1 = Selectors = CSS Color Øles Sélecteurs Øclass vs #id ØMéthodologie Øle modèle de boites n ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux Completed work High Priority = CSS Level 2 Revision 1 = CSS Namespaces = CSS Backgrounds = CSS Borders = CSS Multicolumn Layout = Media Queries n Réfs Techs Medium Priority n Medium Priority = CSS Fonts = CSS Snapshot 2007 = CSS Basic Box Model = CSS Template Layout = CSS Snapshot 2010 = CSS Speech = CSS Mobile = CSS Basic User Profile 2. 0 Interface = CSS Marquee = CSS Scoping = CSS Grid Positioning = CSS Paged Media = CSS Print Profile = CSS Grid Layout = CSS Values and = CSS Regions Units = CSS Flexible Box = CSS Cascading Layout and Inheritance = CSS Image Values = CSS Text = CSS 2 D = CSS Writing Modes Transformations = CSS Line Grid = CSS 3 D = CSS Ruby Transformations = CSS Generated = CSS Transitions Content for Paged = CSS Animations Media 31/10/2020 Transparent 59

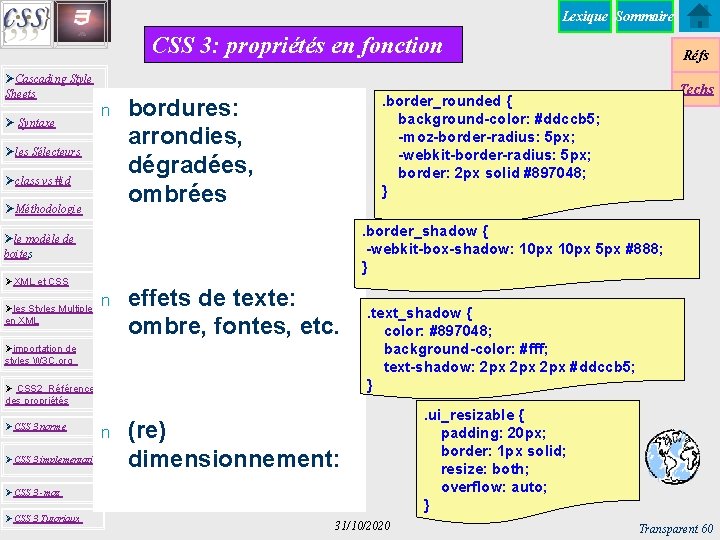
Lexique Sommaire CSS 3: propriétés en fonction ØCascading Style Sheets Ø Syntaxe n Øles Sélecteurs Øclass vs #id ØMéthodologie bordures: arrondies, dégradées, ombrées . border_shadow { -webkit-box-shadow: 10 px 5 px #888; } ØXML et CSS n effets de texte: ombre, fontes, etc. Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme n ØCSS 3 implementation . text_shadow { color: #897048; background-color: #fff; text-shadow: 2 px 2 px #ddccb 5; } (re) dimensionnement: ØCSS 3 -moz ØCSS 3 Tutoriaux Techs . border_rounded { background-color: #ddccb 5; -moz-border-radius: 5 px; -webkit-border-radius: 5 px; border: 2 px solid #897048; } Øle modèle de boites Øles Styles Multiples en XML Réfs 31/10/2020 . ui_resizable { padding: 20 px; border: 1 px solid; resize: both; overflow: auto; } Transparent 60

Lexique Sommaire CSS 3: propriétés en fonction ØCascading Style Sheets Ø Syntaxe Øles Sélecteurs n backgrounds: size, position, multiples n multi-colonnes: span, gap, rule Øclass vs #id ØMéthodologie . backgroundsize { background: url(logo. gif); -webkit-background-size: 137 px 50 px; -khtml-background-size: 137 px 50 px; -o-background-size: 137 px 50 px; background-repeat: no-repeat; } Réfs Techs Øle modèle de boites ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation . multiplecolumns { -moz-column-width: 130 px; -webkit-column-width: 130 px; -moz-column-gap: 20 px; -webkit-column-gap: 20 px; -moz-column-rule: 1 px solid #ddccb 5; -webkit-column-rule: 1 px solid #ddccb 5; } ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 61

Lexique Sommaire CSS 3: normalisation en cours ØCascading Style Sheets Ø Syntaxe n transform: rotate, translate, skew, scale n transition: Øles Sélecteurs Øclass vs #id ØMéthodologie Øle modèle de boites Réfs . top { Techs -moz-transform: rotate(-45 deg) skew(15 deg, 15 deg); } div. polaroid: hover { /* FF SAFARI OPERA CHROME */ -webkit-transform: rotate(0 deg) scale(1. 25) ; -moz-transform: rotate(0 deg) scale(1. 25); transform: rotate(0 deg) scale(1. 05); } ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation div. pub { /* OK ss SAFARI, mais en attente de FF 3. 7 */ -webkit-transition: -webkit-transform 3 s ease-in; -moz-transition: -moz-transform 3 s ease-in; -webkit-border-radius: 3 em; } ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 62

Lexique Sommaire CSS 3: normalisation en cours ØCascading Style Sheets Ø Syntaxe n n Øles Sélecteurs @keyframes animation= = = = Øclass vs #id ØMéthodologie Øle modèle de boites ØXML et CSS Øles Styles Multiples en XML delay direction duration iteration-count name play-state timing-function fill-mode h 1 { animation-duration: 3 s; animation-name: slidein; } @keyframes slidein { from { margin-left: 100%; width: 300% } to { margin-left: 0%; width: 100%; } } @-webkit-keyframes slidein { from { margin-left: 100%; width: 300% } to { margin-left: 0%; width: 100%; } } Réfs Techs Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux n n resize box-sizing = border= content= padding- /* support Firefox, Web. Kit, Opera and IE 8+ */. example { resize: both; -moz-box-sizing: border-box; box-sizing: border-box; } 31/10/2020 Transparent 63

Lexique Sommaire CSS 3: Media Queries ØCascading Style Sheets Ø Syntaxe Øles Sélecteurs Øclass vs #id n Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux @media = = = = ØXML et CSS ØCSS 3 norme Techs «A media query consists of a media type and at least one expression that limits the style sheets' scope by using media features, such as width, height, and color. Media queries, added in CSS 3, let the presentation of content be tailored to a specific range of output devices without having to change the content itself. » ØMéthodologie Øle modèle de boites Réfs n @media print { #menu, #footer, aside { display: none; } body { font-size: 120%; color: black; } } print screen projection tv braille aural all logical = and = not = only @media screen and (max-width: 640 px) { . bloc { display: block; clear: both; } } n media features min- maxwidth height color aspect-ratio resolution 31/10/2020 Transparent 64

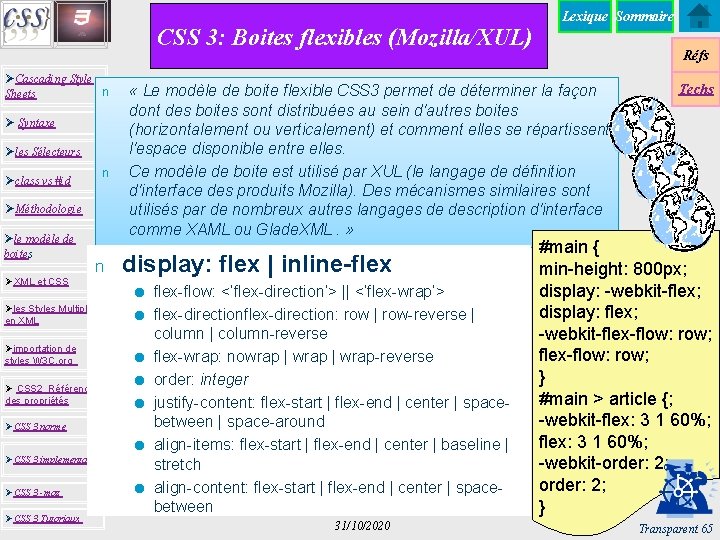
CSS 3: Boites flexibles (Mozilla/XUL) ØCascading Style n Sheets Ø Syntaxe Øles Sélecteurs n Øclass vs #id ØMéthodologie Øle modèle de boites n ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux Lexique Sommaire Réfs « Le modèle de boite flexible CSS 3 permet de déterminer la façon dont des boites sont distribuées au sein d'autres boites (horizontalement ou verticalement) et comment elles se répartissent l'espace disponible entre elles. Ce modèle de boite est utilisé par XUL (le langage de définition d'interface des produits Mozilla). Des mécanismes similaires sont utilisés par de nombreux autres langages de description d'interface comme XAML ou Glade. XML. » display: flex | inline-flex = flex-flow: <‘flex-direction’> || <‘flex-wrap’> = flex-direction: row | row-reverse | column-reverse = flex-wrap: nowrap | wrap-reverse = order: integer = justify-content: flex-start | flex-end | center | spacebetween | space-around = align-items: flex-start | flex-end | center | baseline | stretch = align-content: flex-start | flex-end | center | spacebetween 31/10/2020 Techs #main { min-height: 800 px; display: -webkit-flex; display: flex; -webkit-flex-flow: row; } #main > article {; -webkit-flex: 3 1 60%; -webkit-order: 2; } Transparent 65

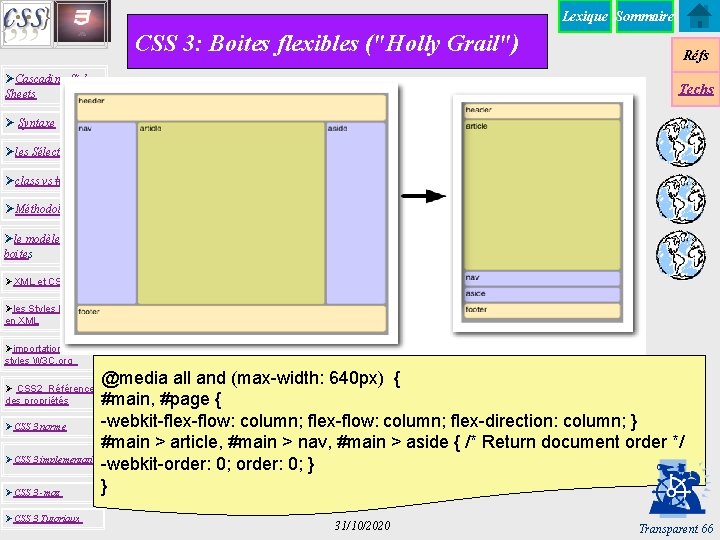
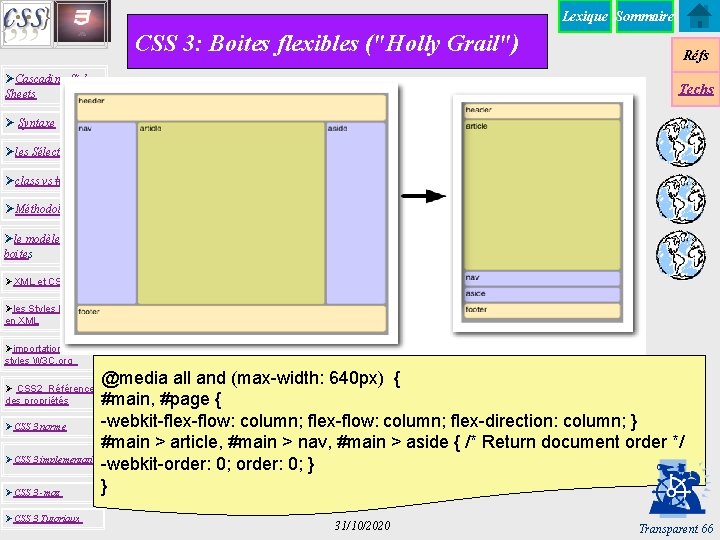
Lexique Sommaire CSS 3: Boites flexibles ("Holly Grail") ØCascading Style Sheets Réfs Techs Ø Syntaxe Øles Sélecteurs Øclass vs #id ØMéthodologie Øle modèle de boites ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org @media all and (max-width: 640 px) { #main, #page { -webkit-flex-flow: column; flex-direction: column; } ØCSS 3 norme #main > article, #main > nav, #main > aside { /* Return document order */ ØCSS 3 implementation -webkit-order: 0; } } ØCSS 3 -moz Ø CSS 2 Références des propriétés ØCSS 3 Tutoriaux 31/10/2020 Transparent 66

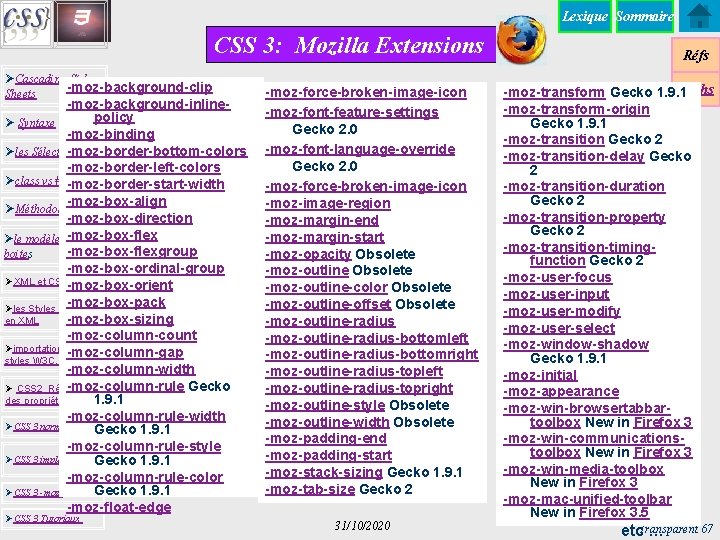
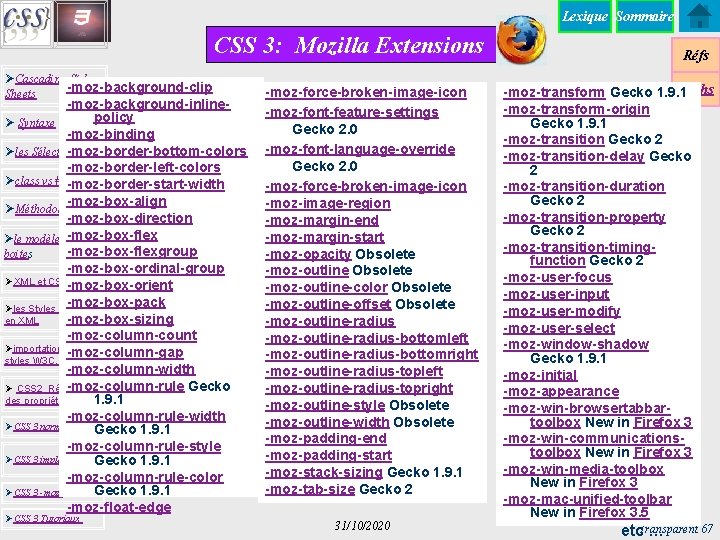
Lexique Sommaire CSS 3: Mozilla Extensions ØCascading Style -moz-background-clip Sheets -moz-background-inlinepolicy Ø Syntaxe -moz-binding -moz-border-bottom-colors Øles Sélecteurs -moz-border-left-colors Øclass vs #id-moz-border-start-width -moz-box-align ØMéthodologie -moz-box-direction -moz-box-flex Øle modèle de -moz-box-flexgroup boites -moz-box-ordinal-group ØXML et CSS -moz-box-orient -moz-box-pack Øles Styles Multiples -moz-box-sizing en XML -moz-column-count Øimportation de -moz-column-gap styles W 3 C. org -moz-column-width -moz-column-rule Gecko Ø CSS 2 Références des propriétés 1. 9. 1 -moz-column-rule-width ØCSS 3 norme Gecko 1. 9. 1 -moz-column-rule-style ØCSS 3 implementation Gecko 1. 9. 1 -moz-column-rule-color Gecko 1. 9. 1 ØCSS 3 -moz-float-edge ØCSS 3 Tutoriaux -moz-force-broken-image-icon -moz-font-feature-settings Gecko 2. 0 -moz-font-language-override Gecko 2. 0 -moz-force-broken-image-icon -moz-image-region -moz-margin-end -moz-margin-start -moz-opacity Obsolete -moz-outline-color Obsolete -moz-outline-offset Obsolete -moz-outline-radius-bottomleft -moz-outline-radius-bottomright -moz-outline-radius-topleft -moz-outline-radius-topright -moz-outline-style Obsolete -moz-outline-width Obsolete -moz-padding-end -moz-padding-start -moz-stack-sizing Gecko 1. 9. 1 -moz-tab-size Gecko 2 31/10/2020 Réfs Techs -moz-transform Gecko 1. 9. 1 -moz-transform-origin Gecko 1. 9. 1 -moz-transition Gecko 2 -moz-transition-delay Gecko 2 -moz-transition-duration Gecko 2 -moz-transition-property Gecko 2 -moz-transition-timingfunction Gecko 2 -moz-user-focus -moz-user-input -moz-user-modify -moz-user-select -moz-window-shadow Gecko 1. 9. 1 -moz-initial -moz-appearance -moz-win-browsertabbartoolbox New in Firefox 3 -moz-win-communicationstoolbox New in Firefox 3 -moz-win-media-toolbox New in Firefox 3 -moz-mac-unified-toolbar New in Firefox 3. 5 67 etc. Transparent …

CSS 3: spécial Mozilla Lexique Sommaire Réfs ØCascading Style Sheets n Ø Syntaxe opacité & coins arrondis Øles Sélecteurs Øclass vs #id ØMéthodologie Techs . joli. Bouton { background-image: url(sourire. png); border: #0000 FF thick ridge ; -moz-border-radius: 25 px ; -moz-opacity : 0. 85 ; } Øle modèle de boites ØXML et CSS n . col_3 multi-colonnes Øles Styles Multiples en XML } Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux { -moz-column-count: 3; -moz-column-gap: 10%; -moz-column-width: 25%; n bordures multiples Bouton: hover { -moz-border-bottom-colors: #FF 0000 #00 FF 00 #0000 FF ; -moz-border-right-colors: #FF 0000 #00 FF 00 #0000 FF ; } 31/10/2020 Transparent 68

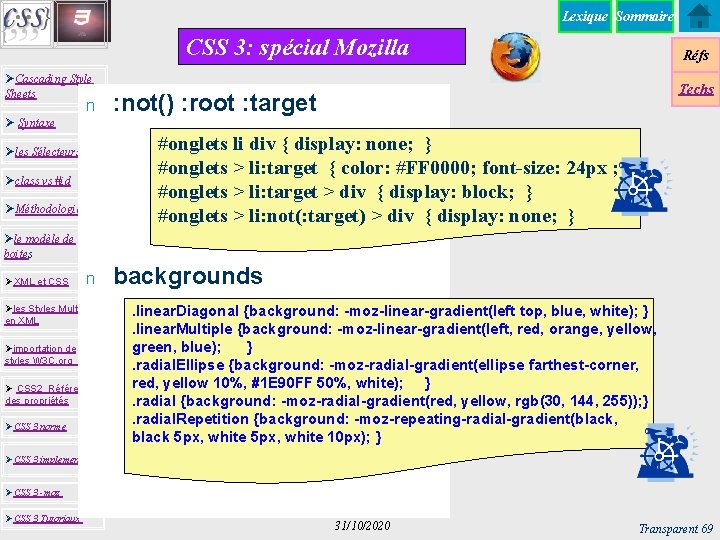
Lexique Sommaire CSS 3: spécial Mozilla ØCascading Style Sheets n Ø Syntaxe Réfs Techs : not() : root : target #onglets li div { display: none; } #onglets > li: target { color: #FF 0000; font-size: 24 px ; } #onglets > li: target > div { display: block; } #onglets > li: not(: target) > div { display: none; } Øles Sélecteurs Øclass vs #id ØMéthodologie Øle modèle de boites ØXML et CSS n Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme backgrounds. linear. Diagonal {background: -moz-linear-gradient(left top, blue, white); }. linear. Multiple {background: -moz-linear-gradient(left, red, orange, yellow, green, blue); }. radial. Ellipse {background: -moz-radial-gradient(ellipse farthest-corner, red, yellow 10%, #1 E 90 FF 50%, white); }. radial {background: -moz-radial-gradient(red, yellow, rgb(30, 144, 255)); }. radial. Repetition {background: -moz-repeating-radial-gradient(black, black 5 px, white 10 px); } ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 69

Lexique Sommaire CSS 3: Tutoriaux du Web ØCascading Style Sheets Techs n CSS 3 please! Øclass vs #id n ØMéthodologie n Animations avec CSS transform Transition Timing Function Ø Syntaxe Réfs Øles Sélecteurs Øle modèle de boites ØXML et CSS n Øles Styles Multiples en XML n Øimportation de styles W 3 C. org n Ø CSS 2 Références des propriétés ØCSS 3 norme n ØCSS 3 implementation n Sliding content 3 D Flipping Accordions (widgets) 50 animations with CSS 3 ( and Jquery ) CSS 3 Animation Browser supports ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 70

Lexique Sommaire Sur CSS ØCascading Style Sheets n Réfs Techs LESS = permet la réutilisation de régles CSS avec Ø Syntaxe Øles Sélecteurs w des variables w des mixins w des psudo_classes w par héritage Øclass vs #id ØMéthodologie Øle modèle de boites ØXML et CSS = comme processeur avec Øles Styles Multiples en XML w lessc styles. less > styles. css Øimportation de styles W 3 C. org = dans le navigateur avec w <script src="less. js" type="text/javascript"> </script> Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux n SASS 31/10/2020 Transparent 71

CSS : Méthodologie Lexique Sommaire Réfs ØCascading Style n Sheets Ø Syntaxe Øles Sélecteurs Øclass vs #id n n n ØMéthodologie "Diviser pour. . . " : plusieurs feuilles CSS pour séparer des niveaux ou domaines de style: appli 1 , . . . , applin, fontes, layout, media, etc. Réutiliser "autant que possible" vos CSS ou celles des autres (après "validation") Partir avec de bonnes fondations ("nettoyer le terrain") Utiliser des CSS Conditionnelles /* nettoyer le terrain*/ Øle modèle de * { boites margin: 0; padding: 0; ØXML et CSS border: 0; Øles Styles Multiples } en XML Øimportation de styles W 3 C. org n n Ø CSS 2 Références n des propriétés ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux Techs <!--[if lte IE 6]> <link rel="stylesheet" href="/css/ie 6_and_below. css" type="text/css" media="screen" /> <![endif]--> #left-content { float: left; margin-left: 10 px; } Coder "défensif" Eviter les "hacks" Les bonnes habitudes: = Formater et colorer votre source = Commenter souvent, commenter "intelligent" = Tester, tester, et re. Tester = Lire le Web, mais "défensivement" 31/10/2020 #left-content { float: left; } #left-content * { margin-left: 10 px; } Transparent 72

Lexique Sommaire CSS : savoir-faire (sans script) ØCascading Style Sheets n Ø Syntaxe n Øles Sélecteurs n ØMéthodologie n n Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation Zones dédiées = Barres de Navigation = "Sticker" ou "Post. It" ØXML et CSS Øles Styles Multiples en XML Techs Panneaux (fixes, relatifs, absolus) sans "table" Cadres sans "frame", ni "iframe" Widgets avec ": hover" = Menus (surgissants, déroulants, scrollants, arborescents, etc) = Boutons (pseudo-"radio") = Effets : "popup", loupe, zoom, etc. Øclass vs #id Øle modèle de boites Réfs n n n Texte en multicolonnes Génération de contenu et puces (numérotation) Opacité Onglets (avec CSS 3: target) Mode "Impression" Page Web dédiées (multi-panneaux): = Explorateur: accès par index, listes, aperçus, et visualisation = Atelier de Développement: code source, visualisation, documentation ØCSS 3 -moz ØCSS 3 Tutoriaux 31/10/2020 Transparent 73

Lexique Sommaire « Responsible » Web development ØCascading Style Sheets n Ø Syntaxe n n ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés n ØCSS 3 -moz ØCSS 3 Tutoriaux LESS = extends CSS with dynamic behavior. n selectivizr. js = CSS adaptation for IE n n n ØCSS 3 norme ØCSS 3 implementation normalize. css = CSS resets for modern standards (HTML 5) ØMéthodologie Øle modèle de boites Techs jquery. js modernizr. js = detects browser features Øles Sélecteurs Øclass vs #id Réfs n Yeoman, ANGULARJS, Bootstrap/, responsible. Slider. js Joomla, Wordpress Jquery UI j. Query UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the j. Query Java. Script Library. Foundation "The most advanced responsive front-end framework in the world. " 31/10/2020 Transparent 74

Lexique Sommaire « Responsible » Fluid Design ØCascading Style Sheets Ø Syntaxe Øles Sélecteurs Øclass vs #id Responsive web design (RWD) is a web design approach aimed at crafting sites to provide an optimal viewing experience - easy reading and navigation with a minimum of resizing, panning, and scrolling - across a wide range of devices (from desktop computer monitors to mobile phones). Réfs Techs ØMéthodologie Øle modèle de boites ØXML et CSS Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux Fixed websites have a set width, and resizing the browser or viewing it on different devices won’t affect on the way the website looks. This can require horizontal scrolling and a site that doesn’t look good on tablets or smartphones. Fluid websites are built using percentages for widths. As a result, columns are relative to one another and the browser, allowing it to scale up and down fluidly Adaptive websites introduce media queries to target specific device sizes, like smaller monitors, tablets, and mobile. Responsive websites are built on a fluid grid and use media queries to control the design and its content as it scales down or up with the browser or device. . 31/10/2020 Transparent 75

Lexique Sommaire CSS : Une galerie Photo sous DW ØCascading Style Sheets Ø Syntaxe Øles Sélecteurs Øclass vs #id n n ØMéthodologie Øle modèle de boites ØXML et CSS n Øles Styles Multiples en XML Øimportation de styles W 3 C. org Ø CSS 2 Références des propriétés ØCSS 3 norme n n Développement par étapes sous DW <div > <span> <table> #id et. classe en position absolue Areas = MAIN = HEAD = NAVIGATION Liens = internes (ancres) = externes (hyperliens) Menus & Boutons Images XSL Effets CSS version XML+XSL Réfs Techs CSS CSS ØCSS 3 implementation ØCSS 3 -moz ØCSS 3 Tutoriaux n version "Doc Exemples" 31/10/2020 Transparent 76