EEP Andy Kao www infolight com tw www



























![Validate元件處理 public bool Check. Phone(string value) { if (value[0] >= '0' && value[0] <= Validate元件處理 public bool Check. Phone(string value) { if (value[0] >= '0' && value[0] <=](https://slidetodoc.com/presentation_image_h2/045a8f35ef0b52926339ee14b75db043/image-28.jpg)








































- Slides: 68

EEP 雲與端 體驗課程 訊光科技 / Andy Kao www. infolight. com. tw


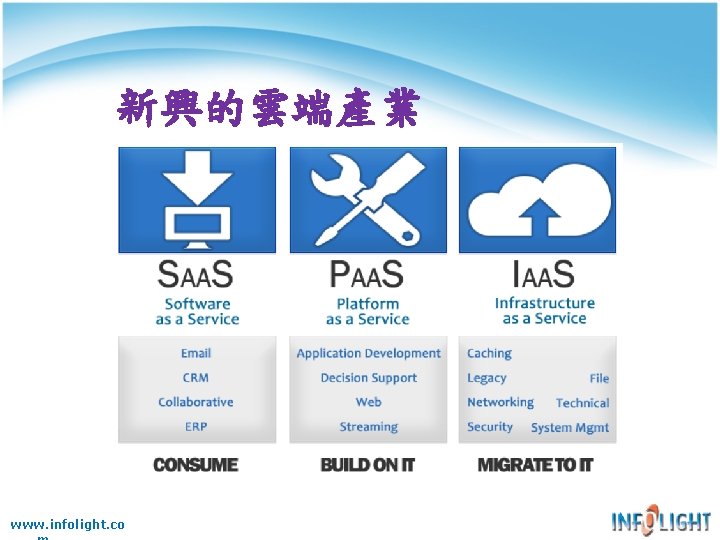
新興的雲端產業 www. infolight. co




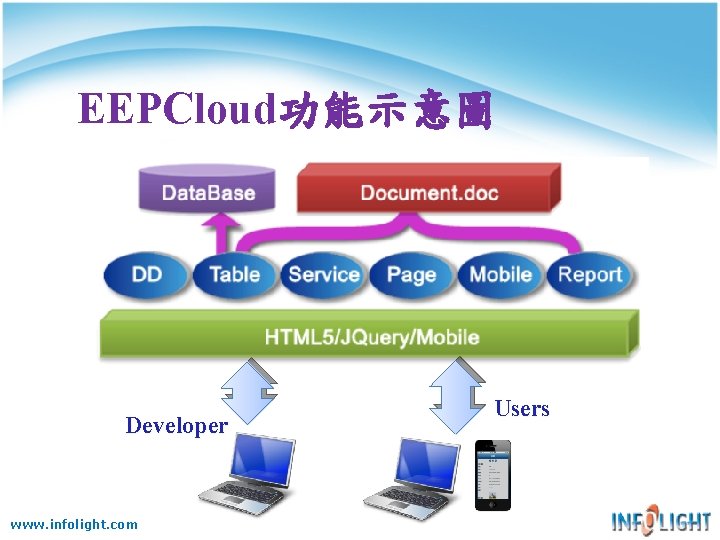
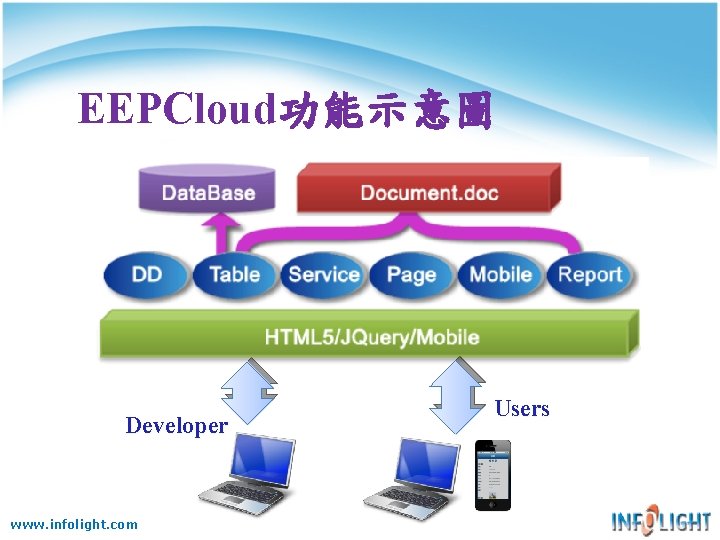
EEPCloud功能示意圖 Developer www. infolight. com Users

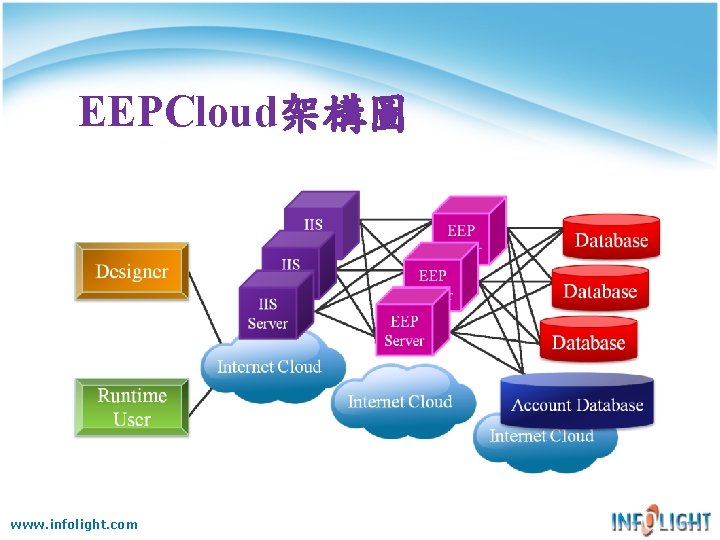
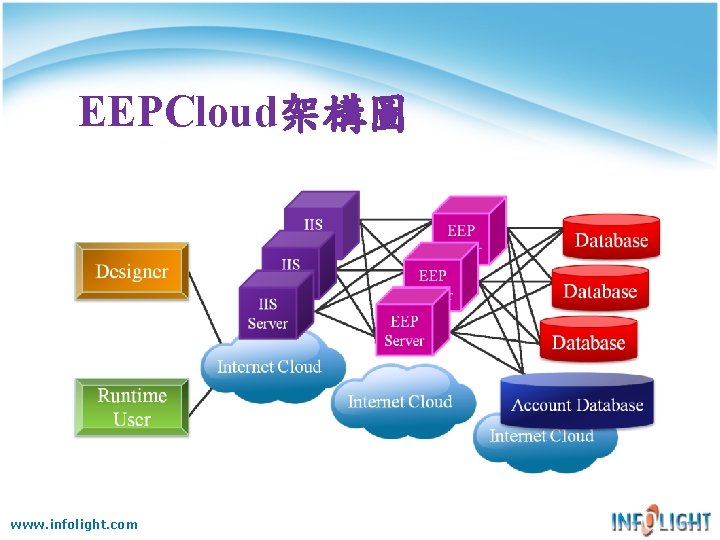
EEPCloud架構圖 www. infolight. com


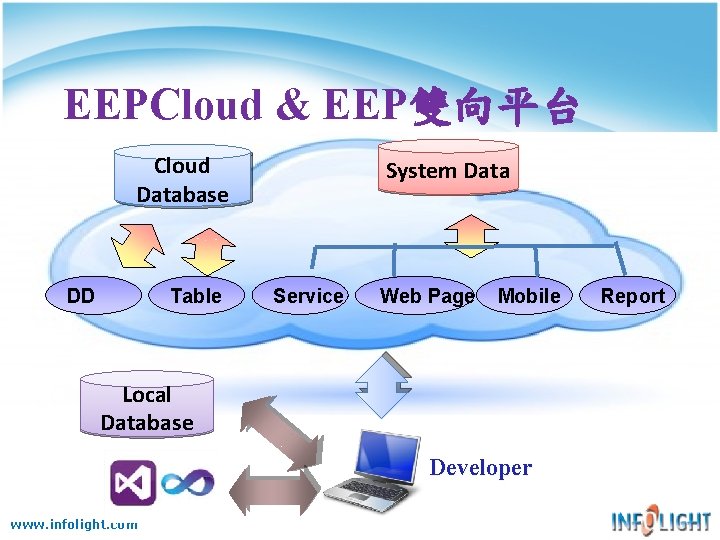
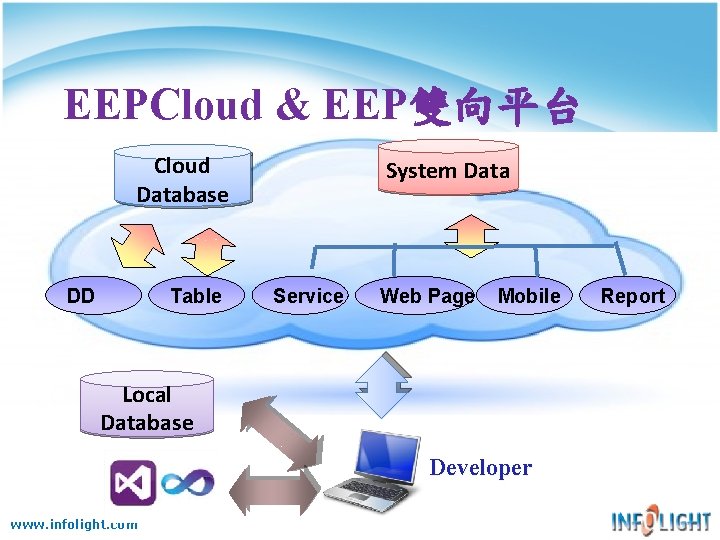
EEPCloud & EEP雙向平台 Cloud Database DD Table System Data Service Web Page Mobile Local Database Developer www. infolight. com Report

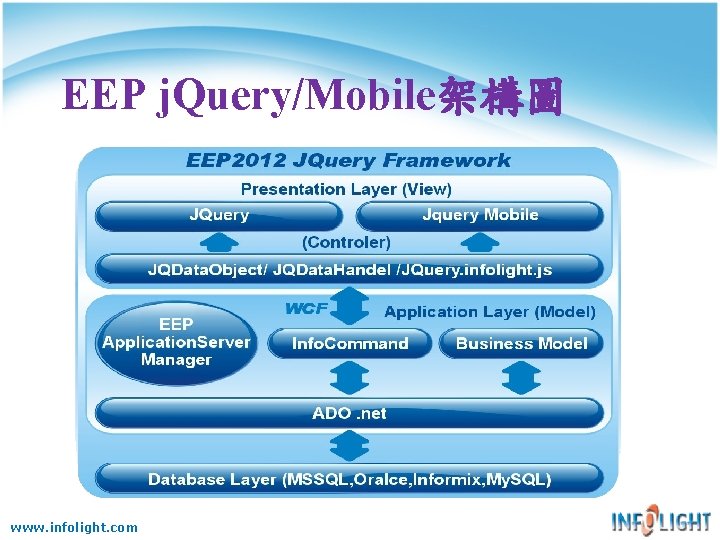
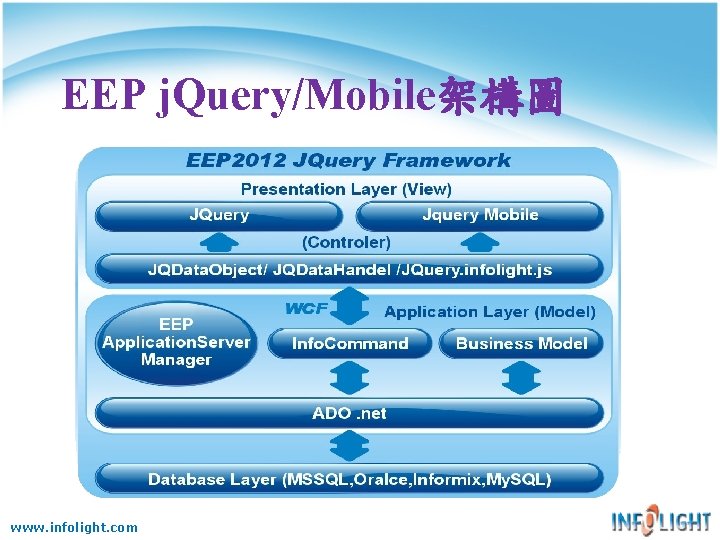
EEP j. Query/Mobile架構圖 www. infolight. com

EEPCloud 啟動帳號 www. infolight. com. tw

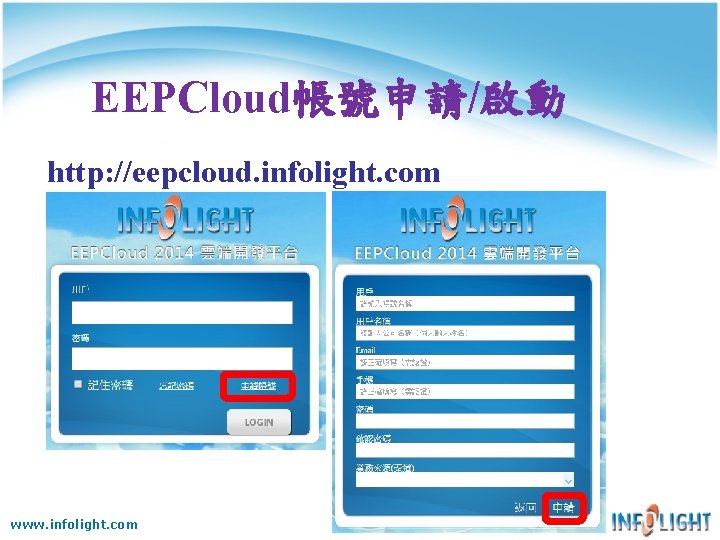
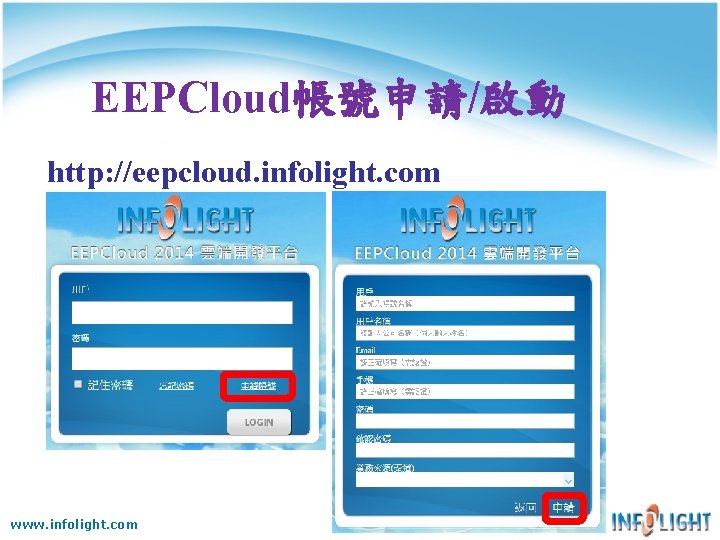
EEPCloud帳號申請/啟動 http: //eepcloud. infolight. com www. infolight. com


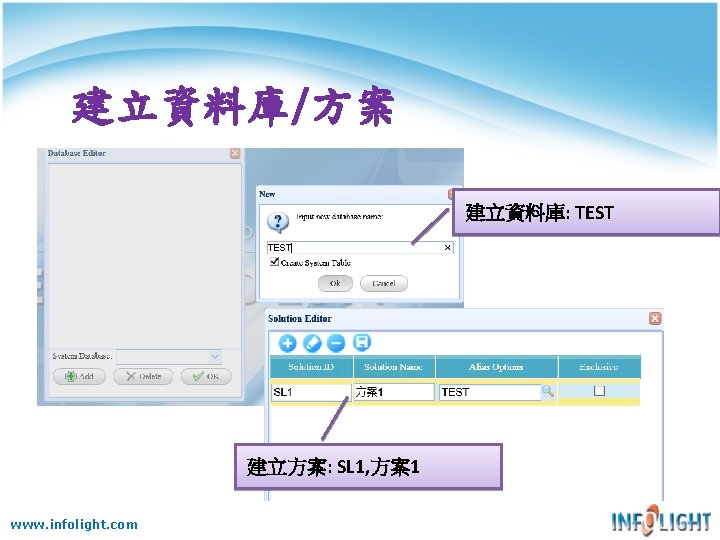
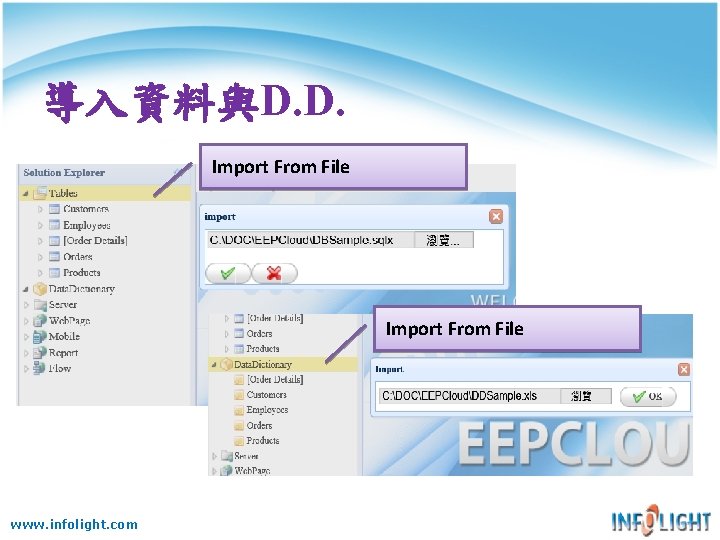
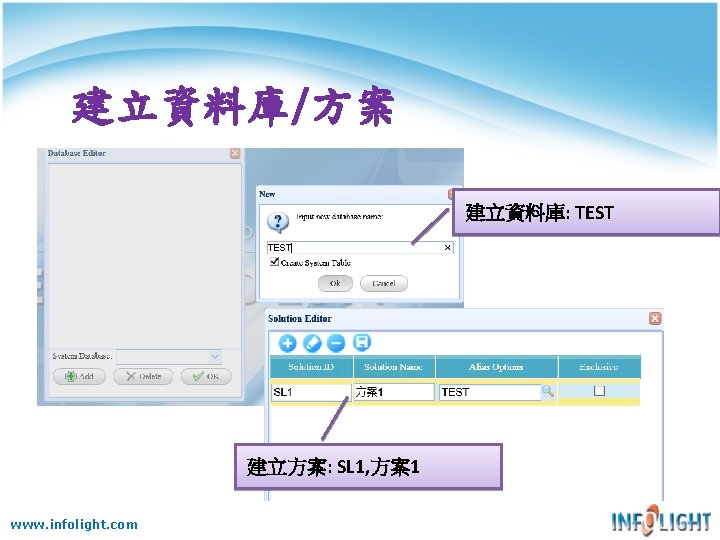
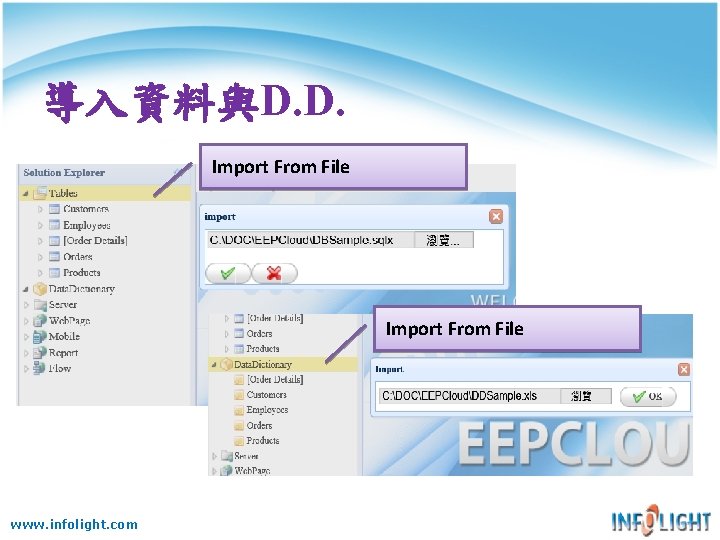
導入資料與D. D. Import From File www. infolight. com

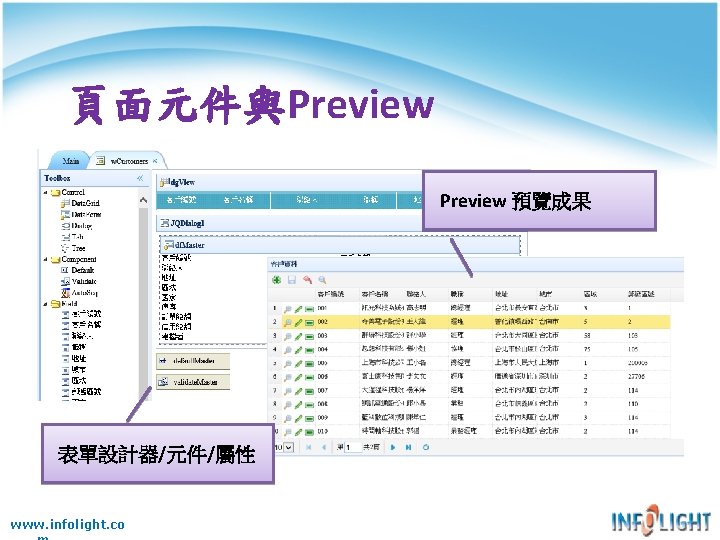
EEPCloud Web 頁面設計 www. infolight. com. tw

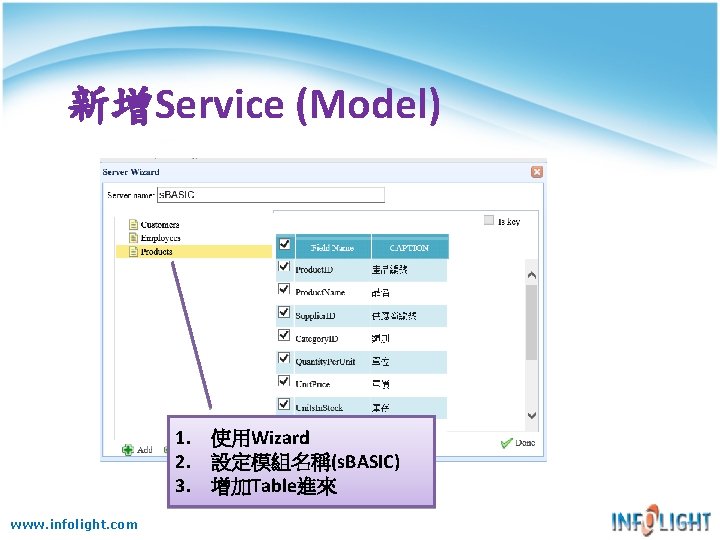
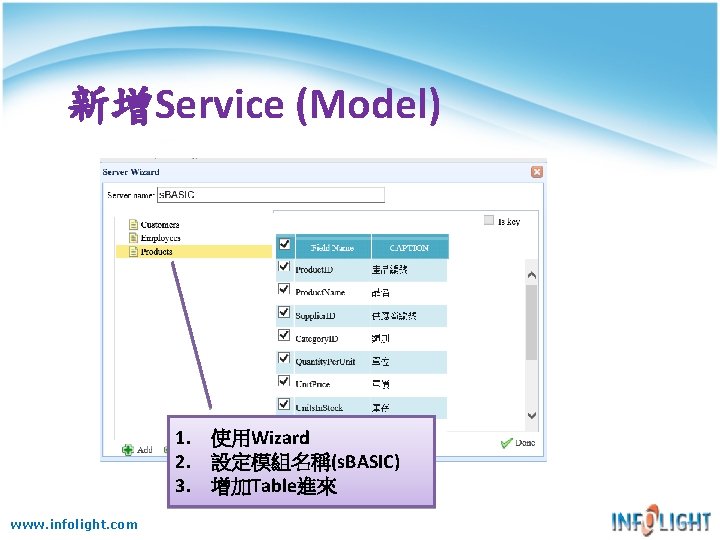
新增Service (Model) 1. 使用Wizard 2. 設定模組名稱(s. BASIC) 3. 增加Table進來 www. infolight. com

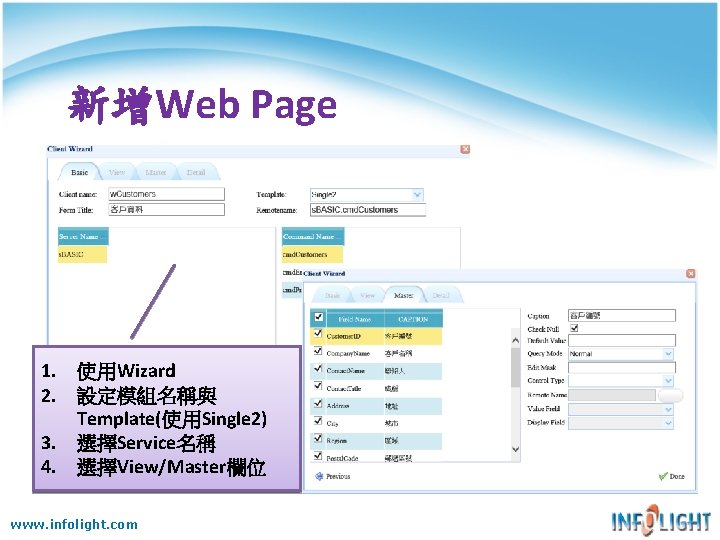
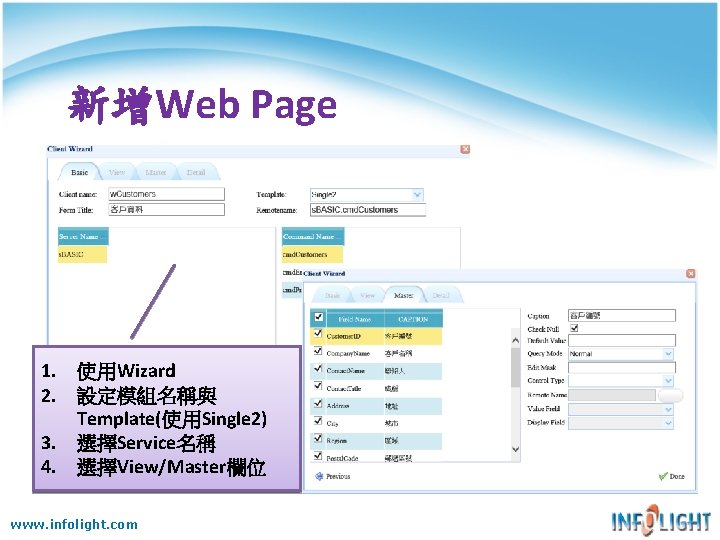
新增Web Page 1. 使用Wizard 2. 設定模組名稱與 Template(使用Single 2) 3. 選擇Service名稱 4. 選擇View/Master欄位 www. infolight. com


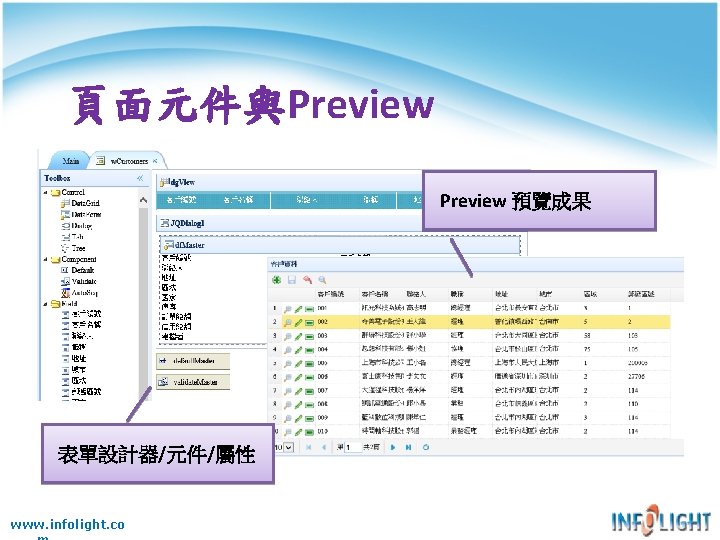
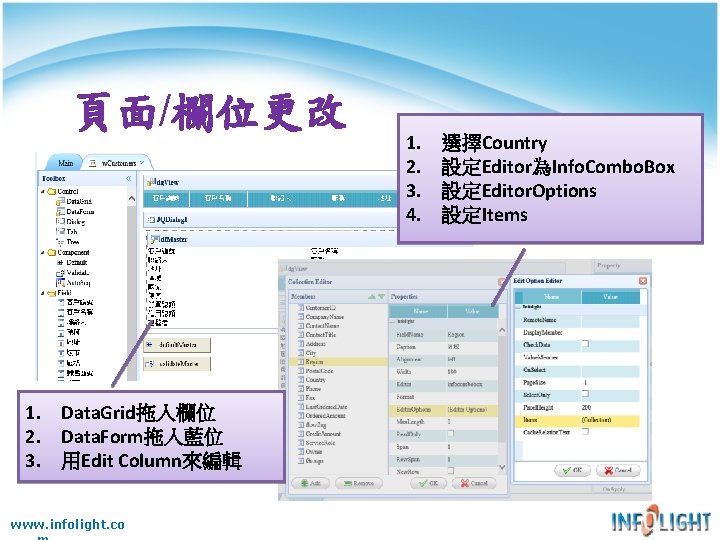
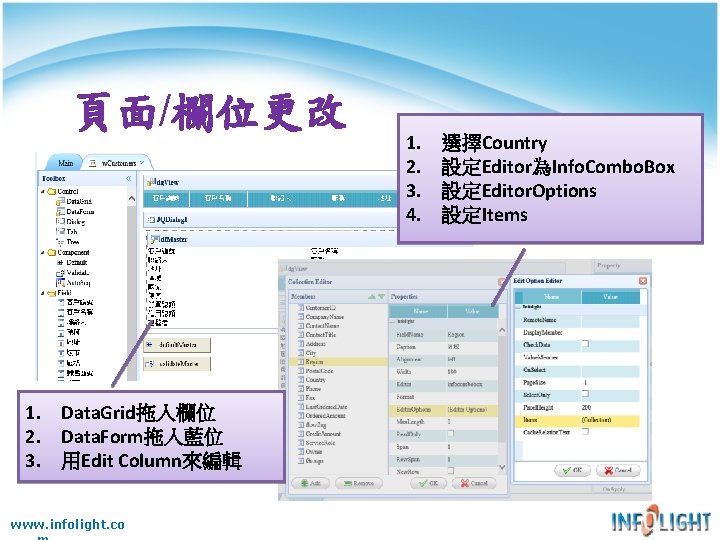
頁面/欄位更改 1. Data. Grid拖入欄位 2. Data. Form拖入藍位 3. 用Edit Column來編輯 www. infolight. co 1. 2. 3. 4. 選擇Country 設定Editor為Info. Combo. Box 設定Editor. Options 設定Items

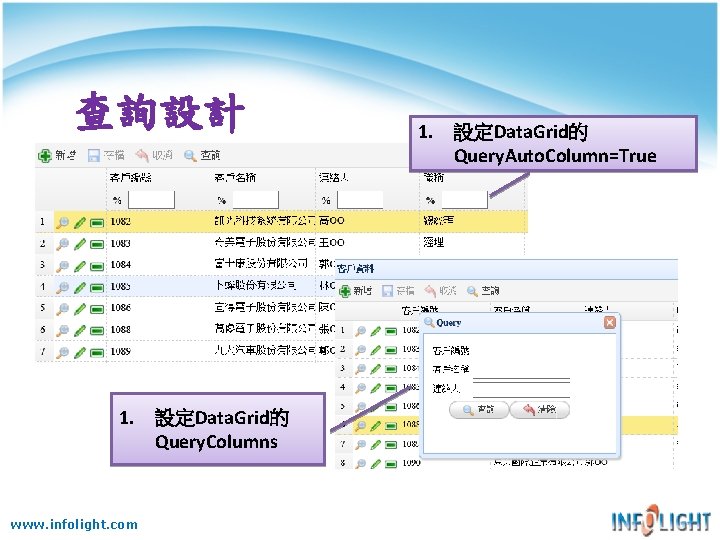
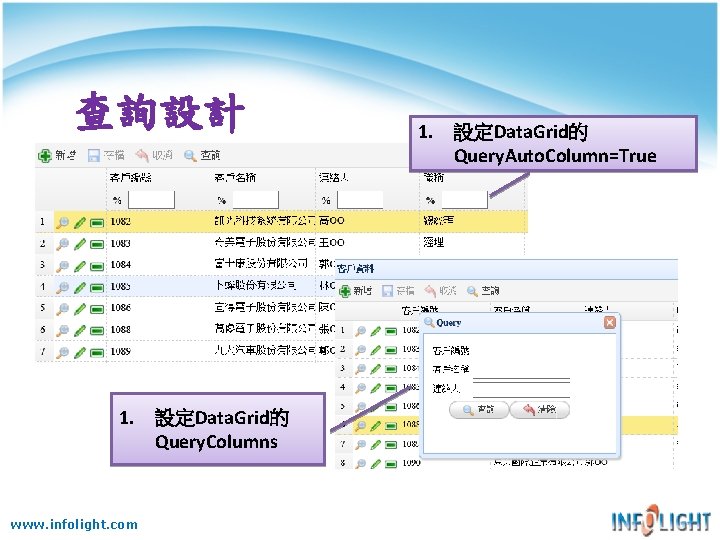
查詢設計 1. 設定Data. Grid的 Query. Columns www. infolight. com 1. 設定Data. Grid的 Query. Auto. Column=True

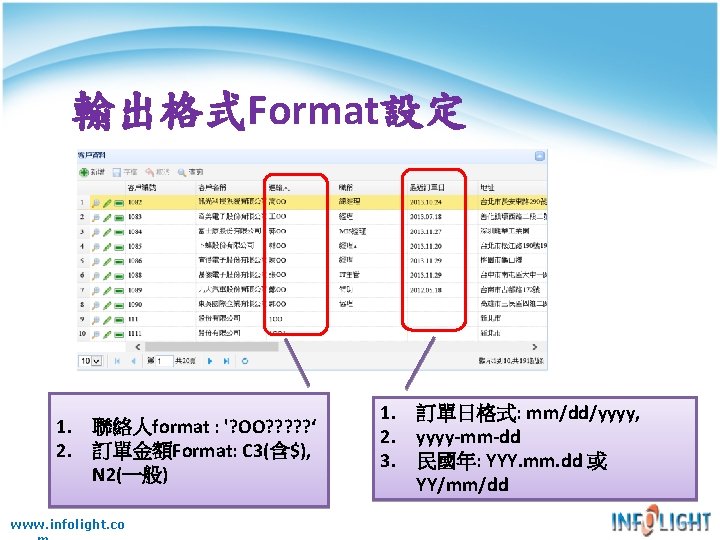
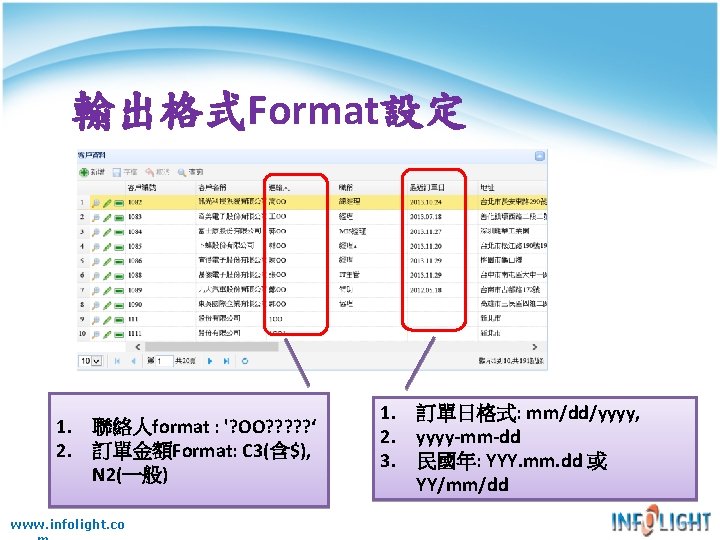
輸出格式Format設定 1. 聯絡人format : '? OO? ? ? ‘ 2. 訂單金額Format: C 3(含$), N 2(一般) www. infolight. co 1. 訂單日格式: mm/dd/yyyy, 2. yyyy-mm-dd 3. 民國年: YYY. mm. dd 或 YY/mm/dd

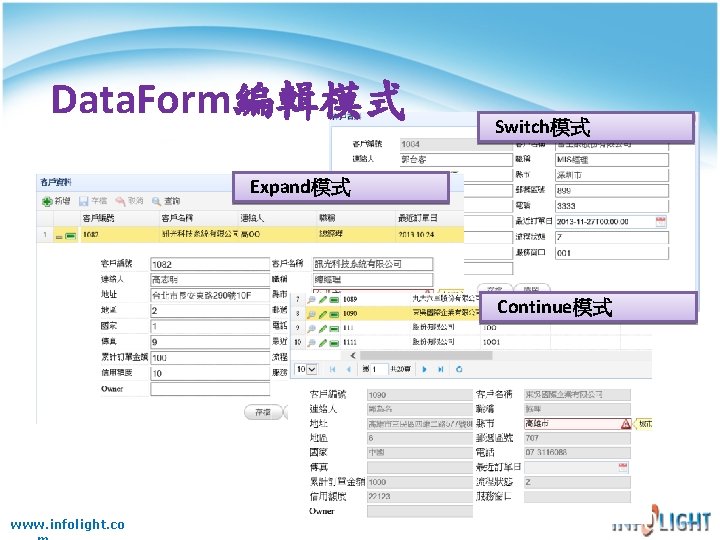
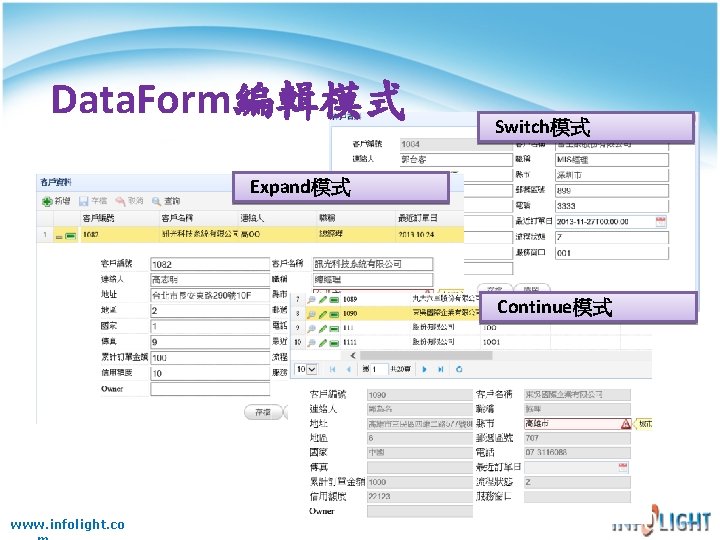
Data. Form編輯模式 Switch模式 Expand模式 Continue模式 www. infolight. co

EEPCloud Mobile 頁面設計 www. infolight. com. tw

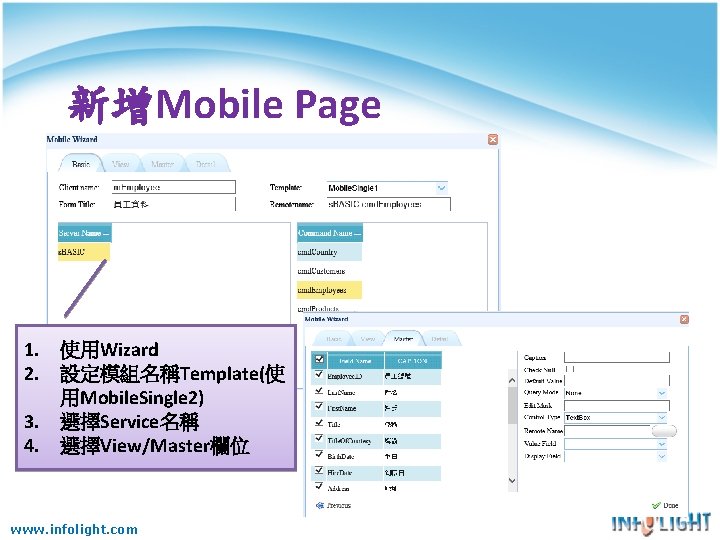
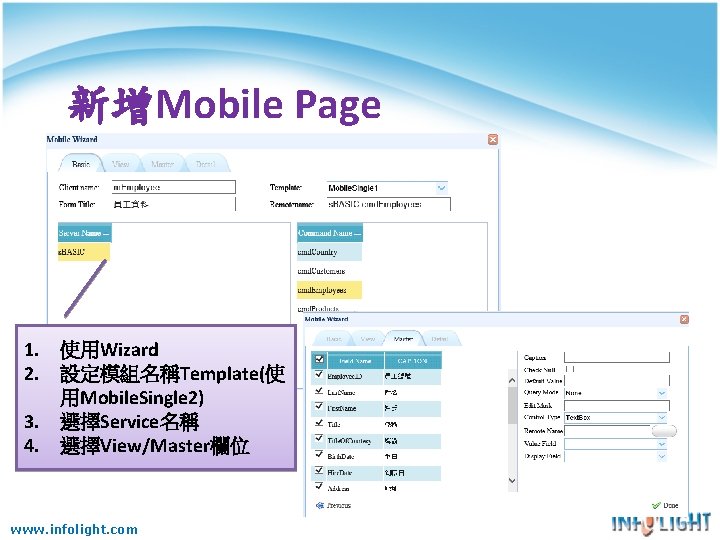
新增Mobile Page 1. 使用Wizard 2. 設定模組名稱Template(使 用Mobile. Single 2) 3. 選擇Service名稱 4. 選擇View/Master欄位 www. infolight. com

多螢與跨設備 PC & Note. Book & Pad & Phone Windows & i. OS & Andriod www. infolight. com

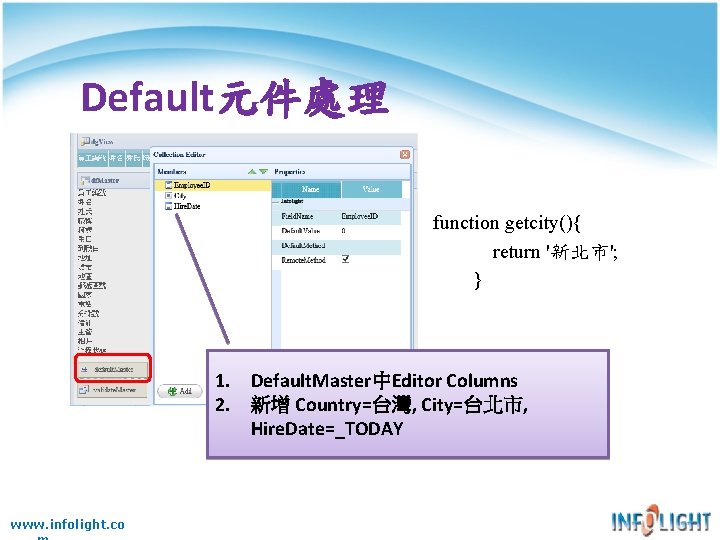
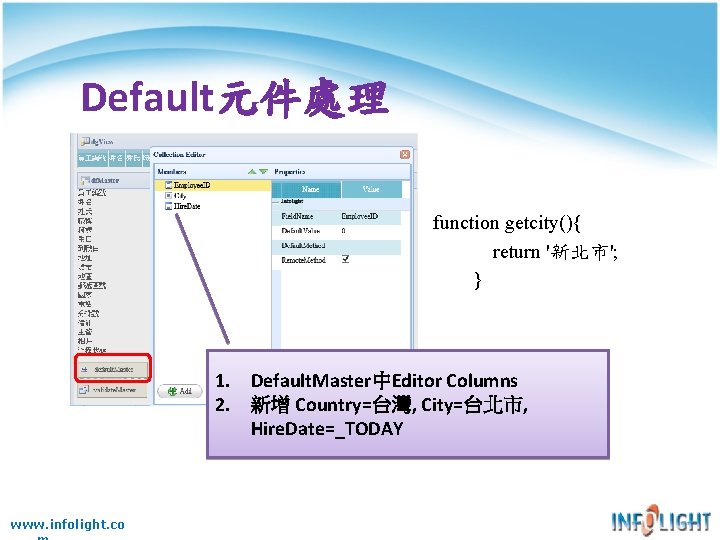
Default元件處理 function getcity(){ return '新北市'; } 1. Default. Master中Editor Columns 2. 新增 Country=台灣, City=台北市, Hire. Date=_TODAY www. infolight. co
![Validate元件處理 public bool Check Phonestring value if value0 0 value0 Validate元件處理 public bool Check. Phone(string value) { if (value[0] >= '0' && value[0] <=](https://slidetodoc.com/presentation_image_h2/045a8f35ef0b52926339ee14b75db043/image-28.jpg)
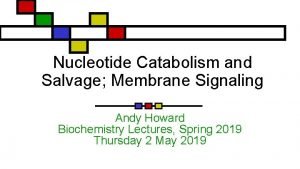
Validate元件處理 public bool Check. Phone(string value) { if (value[0] >= '0' && value[0] <= '9') return true; else return false; } 1. Validate. Master中Editor Columns 2. 新增 Employee. ID, First. Name, Last. Name, 設 定Check. Null=True 3. 新增 City, 設定Range: A~Z www. infolight. co

Mobile欄位元件 Select (Country) Date (Hire. Day) Flip. Switch (Flow. Flag) Refval (Country) Radio. Button (Region) Check. Box (Region) Slider (Post. Code) www. infolight. com

EEPCloud 多檔頁面設計 www. infolight. com. tw

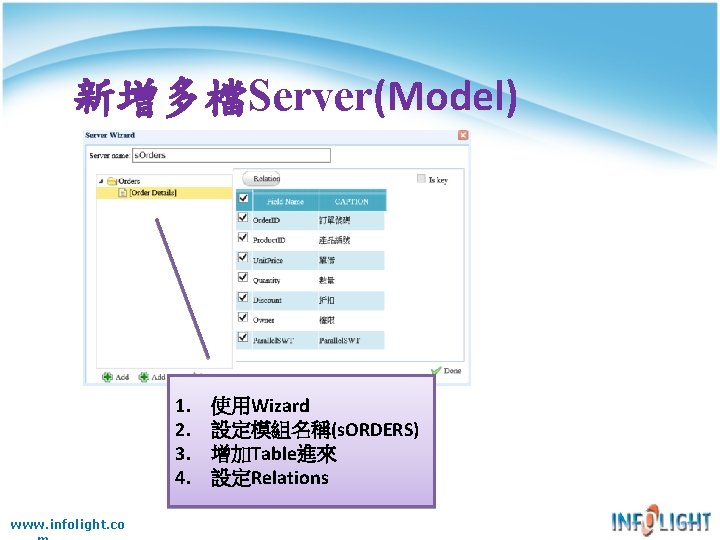
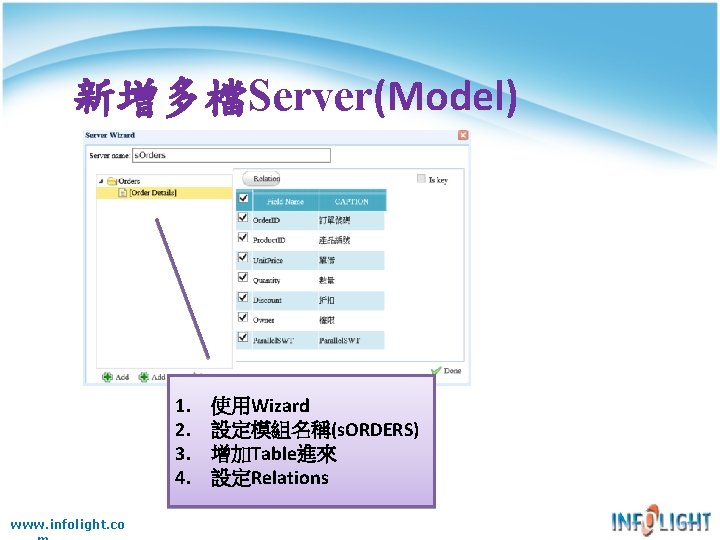
新增多檔Server(Model) 1. 2. 3. 4. www. infolight. co 使用Wizard 設定模組名稱(s. ORDERS) 增加Table進來 設定Relations

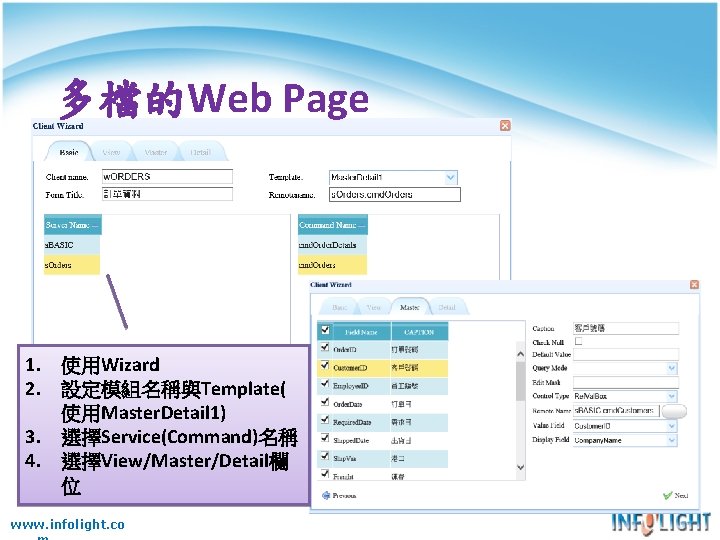
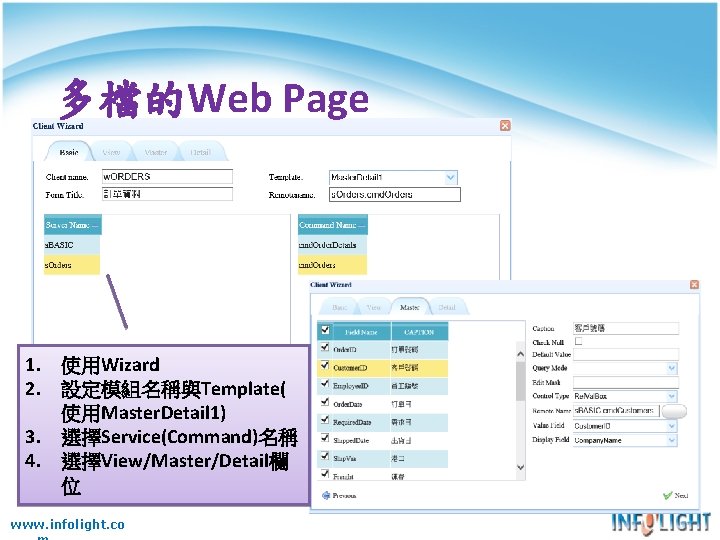
多檔的Web Page 1. 使用Wizard 2. 設定模組名稱與Template( 使用Master. Detail 1) 3. 選擇Service(Command)名稱 4. 選擇View/Master/Detail欄 位 www. infolight. co

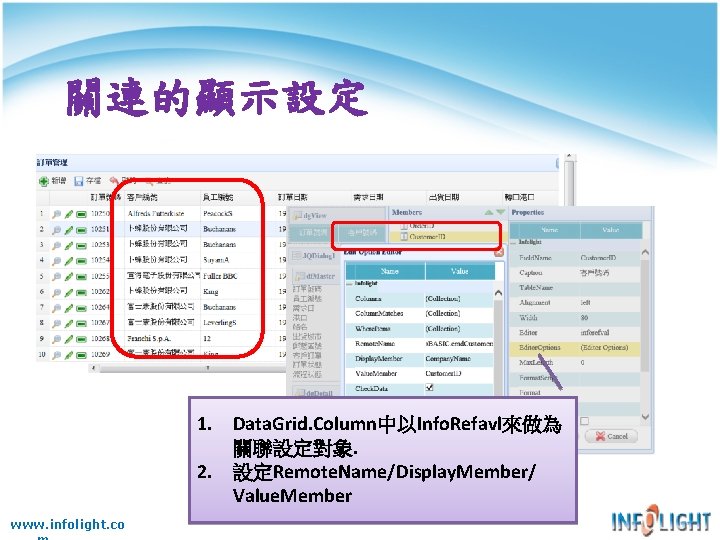
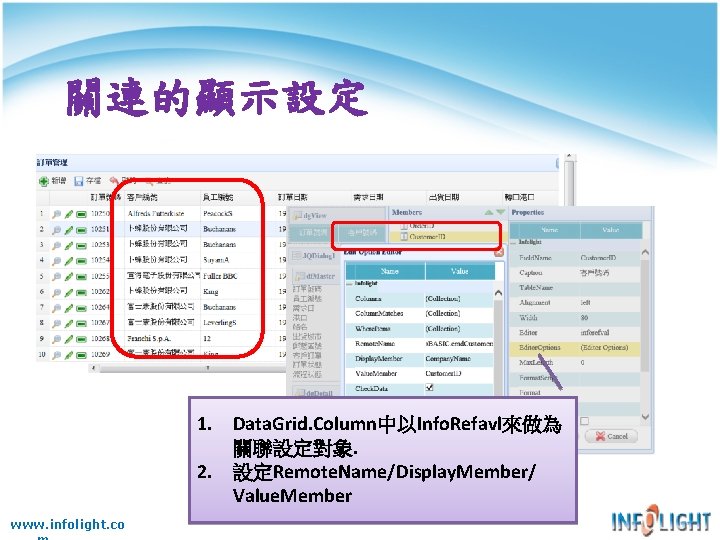
關連的顯示設定 1. Data. Grid. Column中以Info. Refavl來做為 關聯設定對象. 2. 設定Remote. Name/Display. Member/ Value. Member www. infolight. co

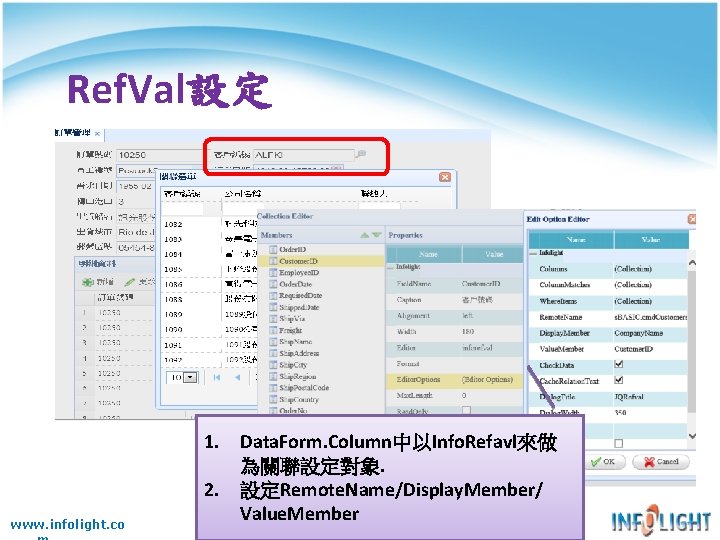
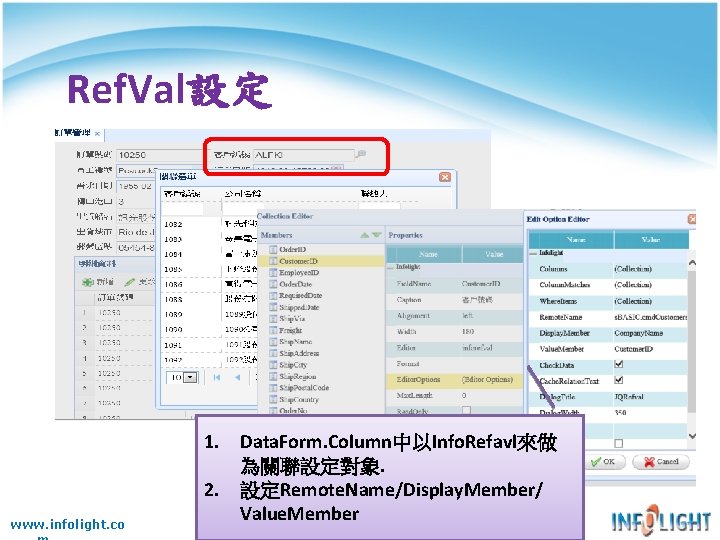
Ref. Val設定 www. infolight. co 1. Data. Form. Column中以Info. Refavl來做 為關聯設定對象. 2. 設定Remote. Name/Display. Member/ Value. Member

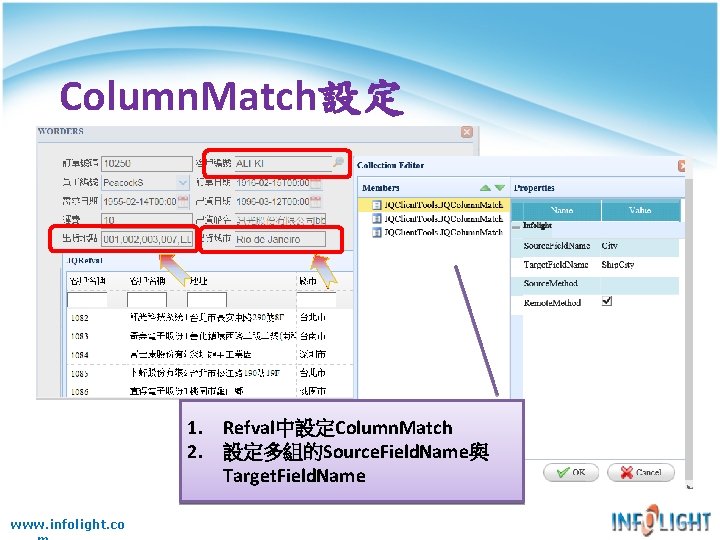
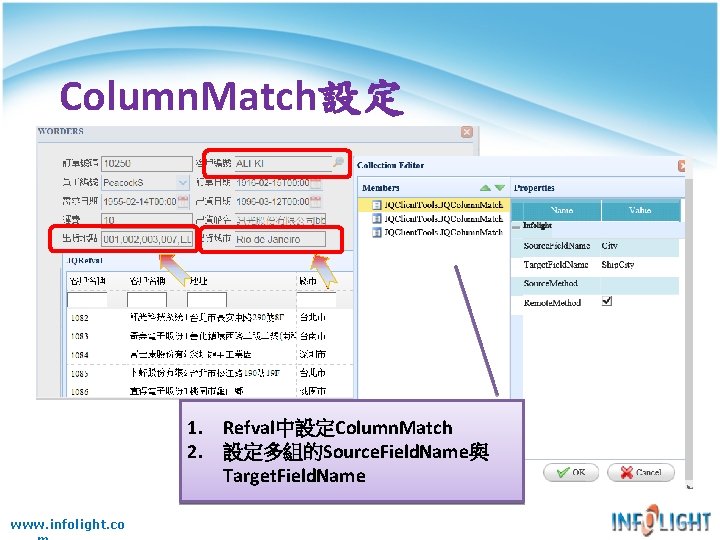
Column. Match設定 1. Refval中設定Column. Match 2. 設定多組的Source. Field. Name與 Target. Field. Name www. infolight. co

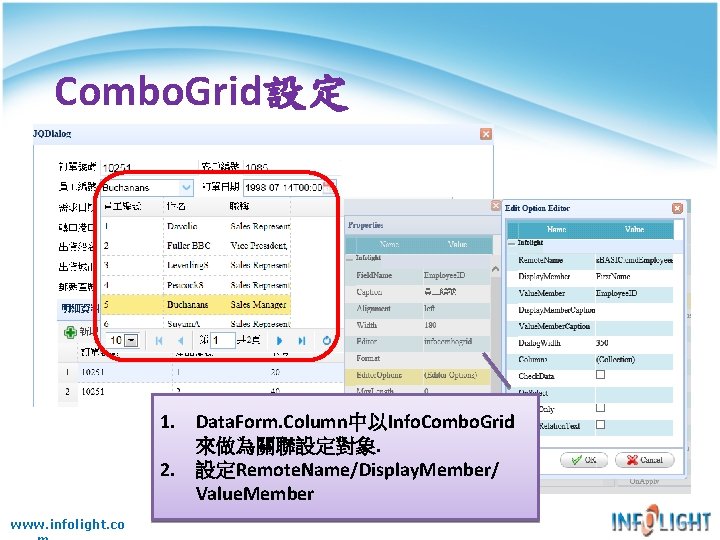
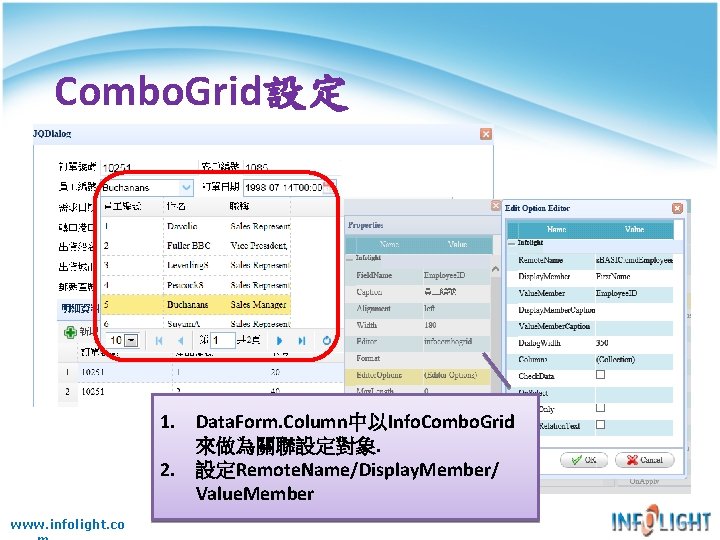
Combo. Grid設定 1. Data. Form. Column中以Info. Combo. Grid 來做為關聯設定對象. 2. 設定Remote. Name/Display. Member/ Value. Member www. infolight. co

EEPCloud Web/Mobile其他設計 www. infolight. com. tw

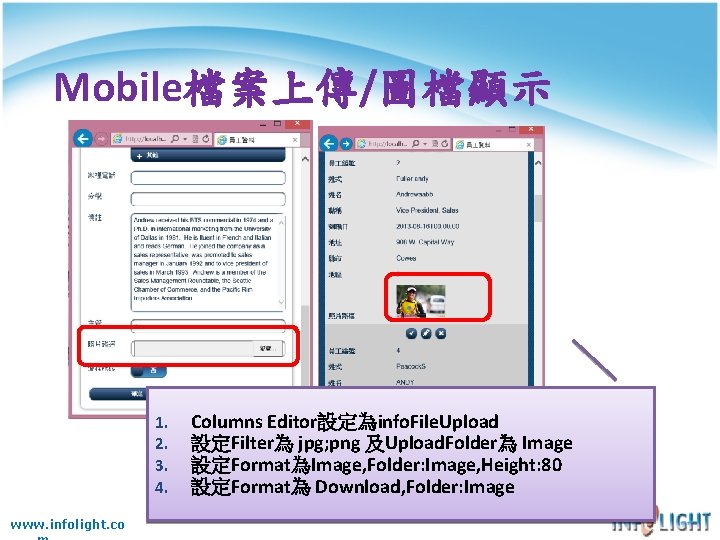
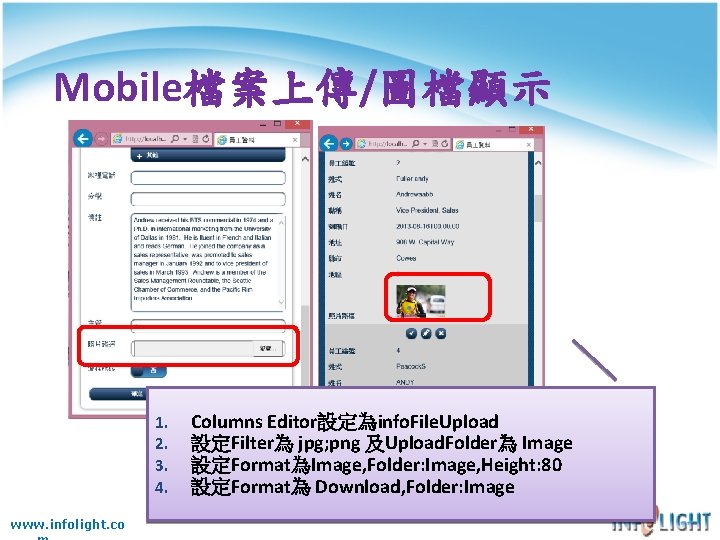
Mobile檔案上傳/圖檔顯示 1. 2. 3. 4. www. infolight. co Columns Editor設定為info. File. Upload 設定Filter為 jpg; png 及Upload. Folder為 Image 設定Format為Image, Folder: Image, Height: 80 設定Format為 Download, Folder: Image

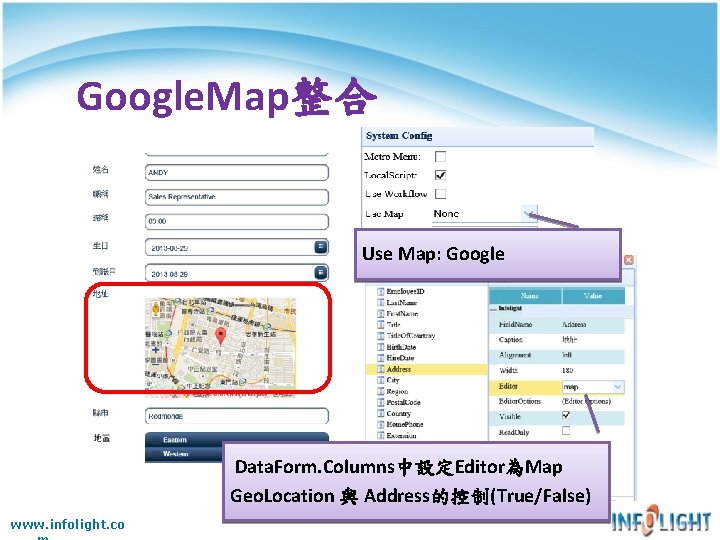
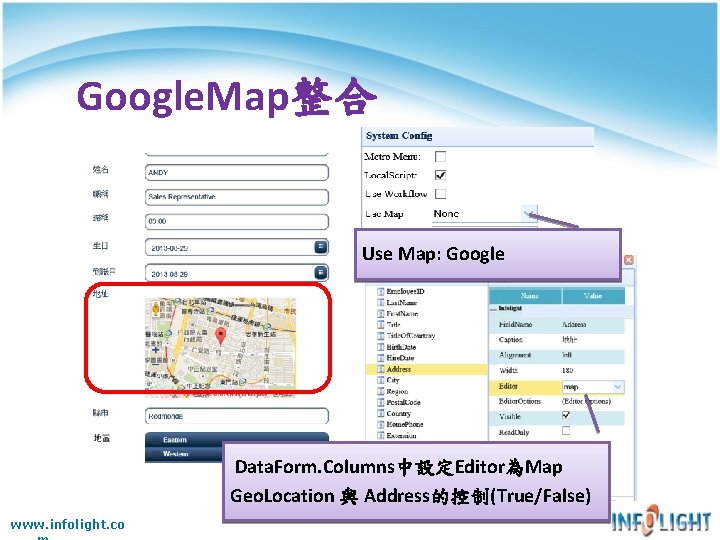
Google. Map整合 Use Map: Google Data. Form. Columns中設定Editor為Map Geo. Location 與 Address的控制(True/False) www. infolight. co

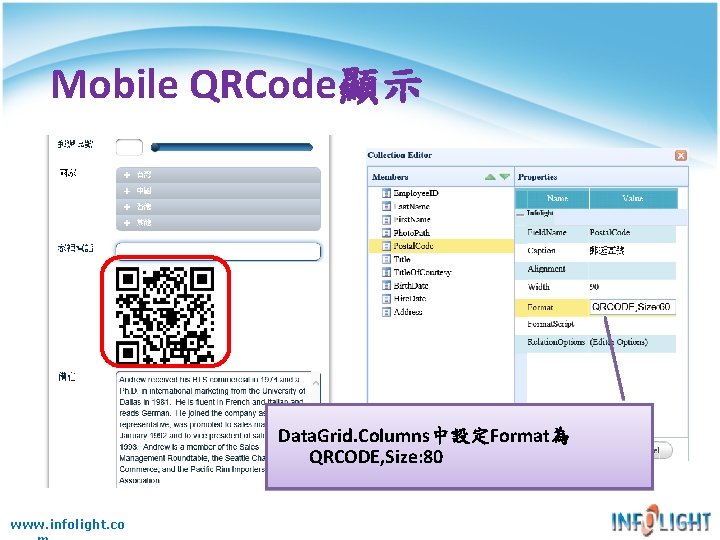
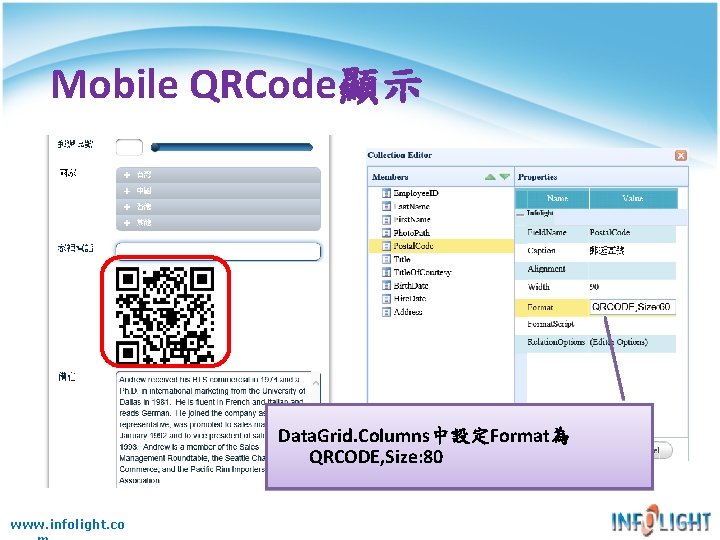
Mobile QRCode顯示 Data. Grid. Columns中設定Format為 QRCODE, Size: 80 www. infolight. co

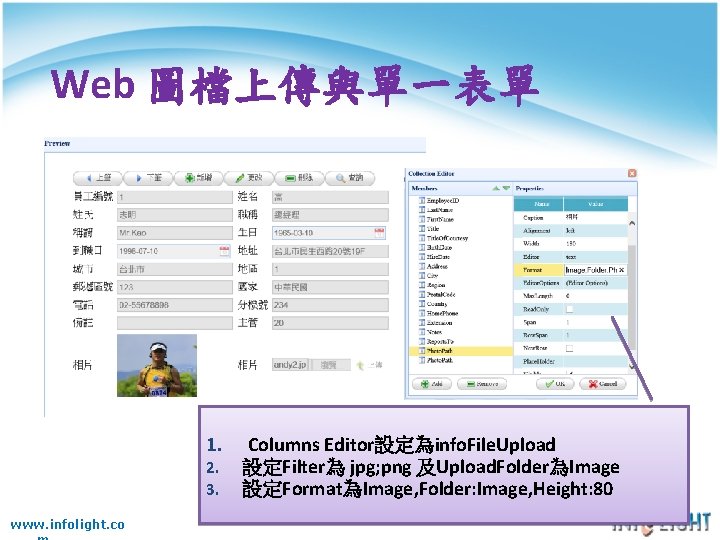
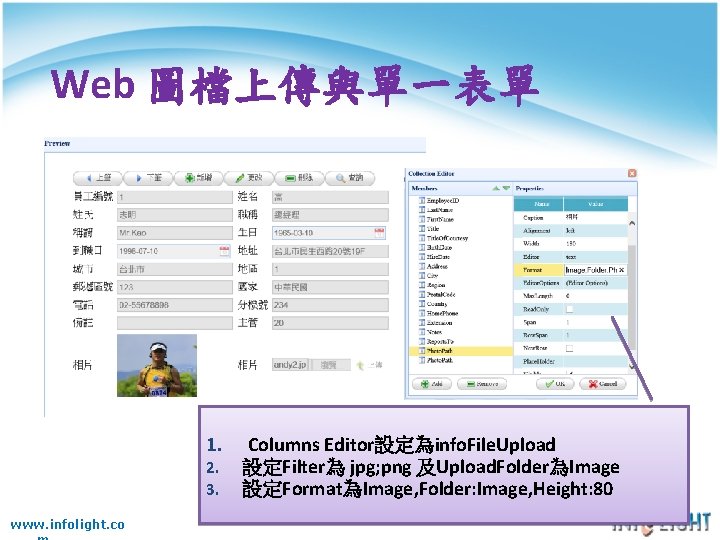
Web 圖檔上傳與單一表單 1. 2. 3. www. infolight. co Columns Editor設定為info. File. Upload 設定Filter為 jpg; png 及Upload. Folder為Image 設定Format為Image, Folder: Image, Height: 80

EEPCloud 查詢設計 www. infolight. com. tw

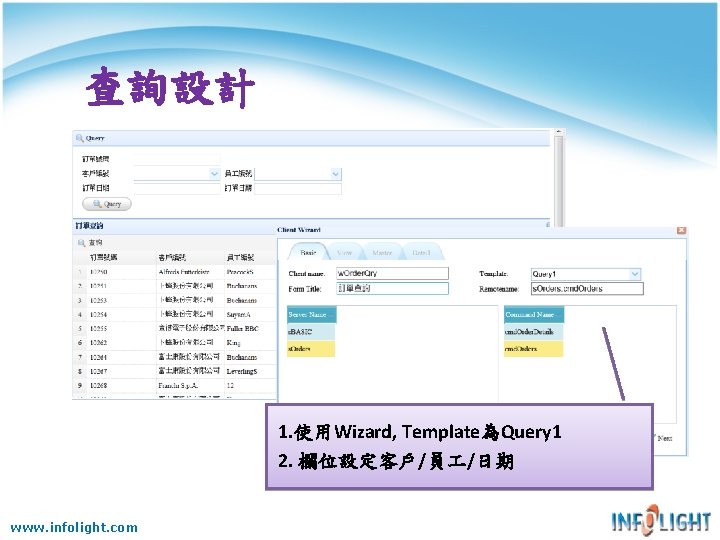
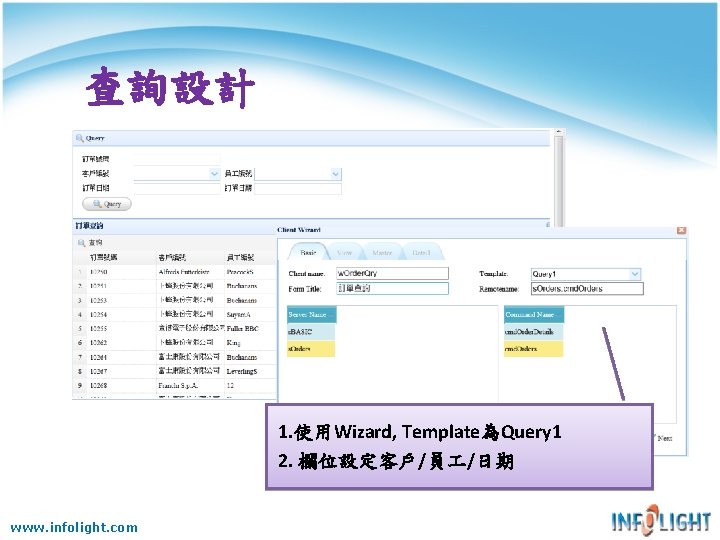
查詢設計 1. 使用Wizard, Template為Query 1 2. 欄位設定客戶/員 /日期 www. infolight. com

加總與其他功能 Total設定(sum/count/max/min/average) Format: N 2(小數兩位+’, ’) Frozen: True (凍結欄位) Sortable: True(排序) www. infolight. com

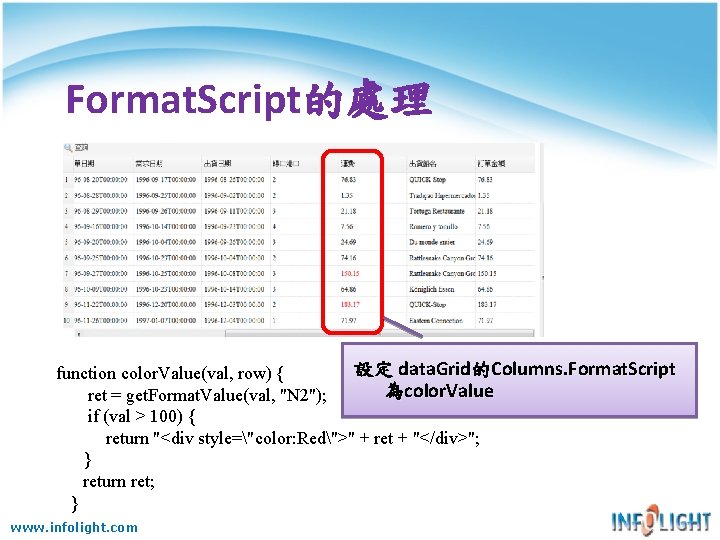
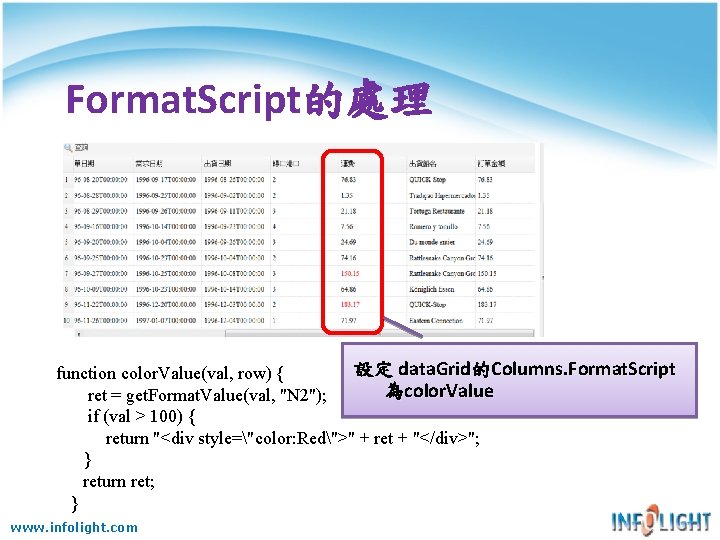
Format. Script的處理 設定 data. Grid的Columns. Format. Script function color. Value(val, row) { 為color. Value ret = get. Format. Value(val, "N 2"); if (val > 100) { return "<div style="color: Red">" + ret + "</div>"; } return ret; } www. infolight. com

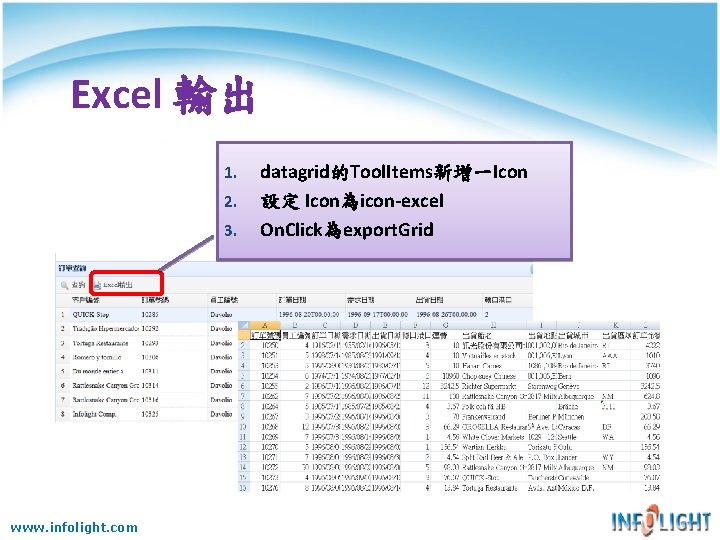
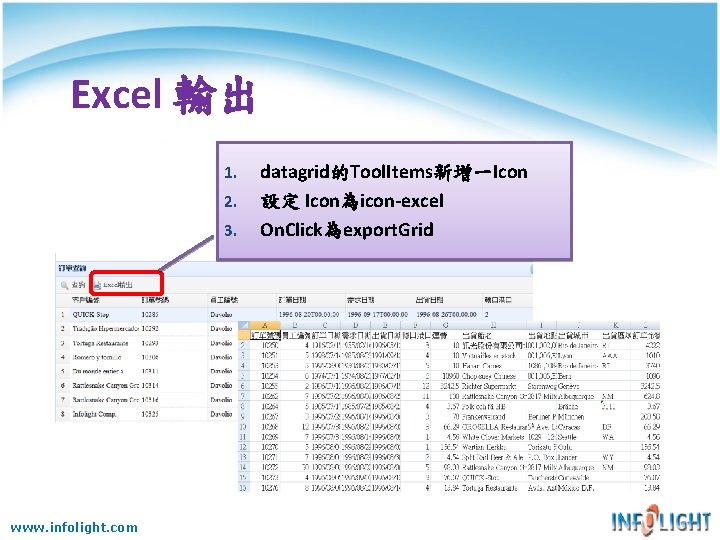
Excel 輸出 1. 2. 3. www. infolight. com datagrid的Tool. Items新增一Icon 設定 Icon為icon-excel On. Click為export. Grid

EEPCloud 報表設計 www. infolight. com. tw

Report Wizard 設定Report Name與Remote. Name 選擇所要印表的欄位 www. infolight. co

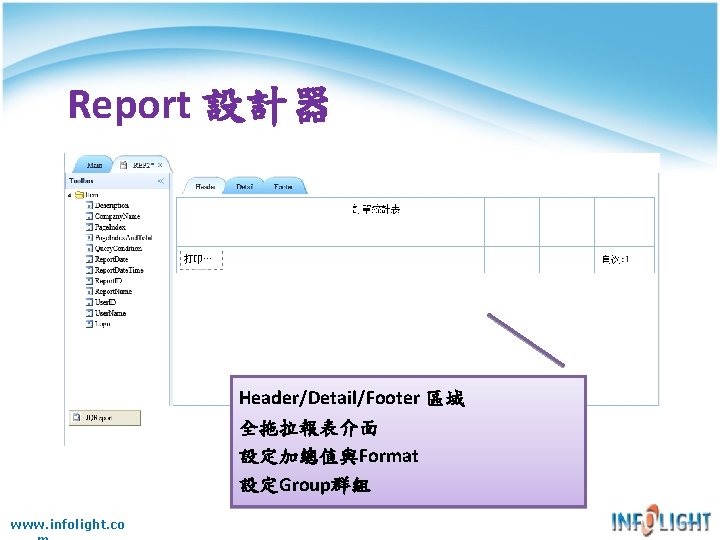
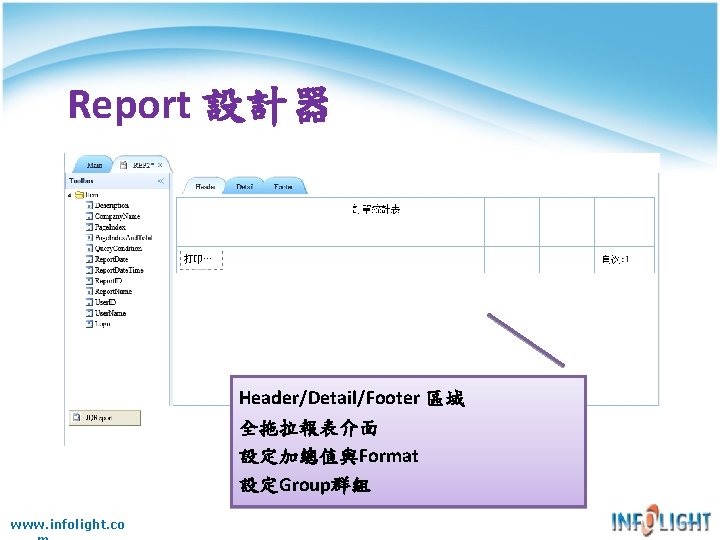
Report 設計器 Header/Detail/Footer 區域 全拖拉報表介面 設定加總值與Format 設定Group群組 www. infolight. co

RDLC 預覽 可輸出到 Excle/ PDF / Word DOC www. infolight. co

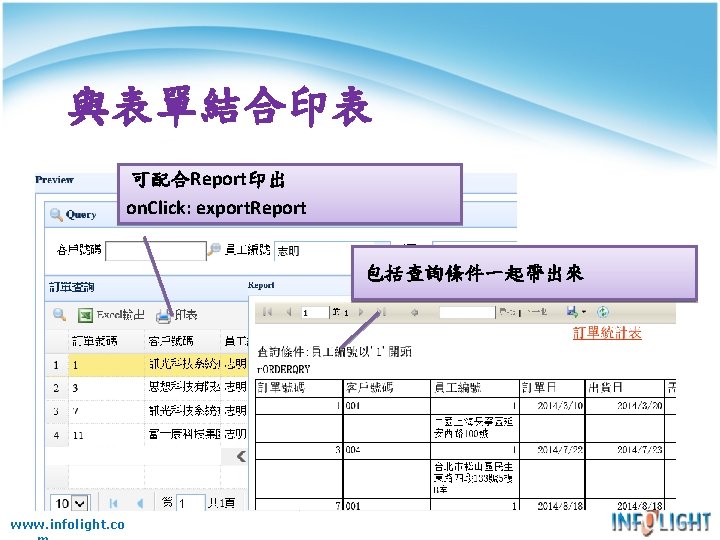
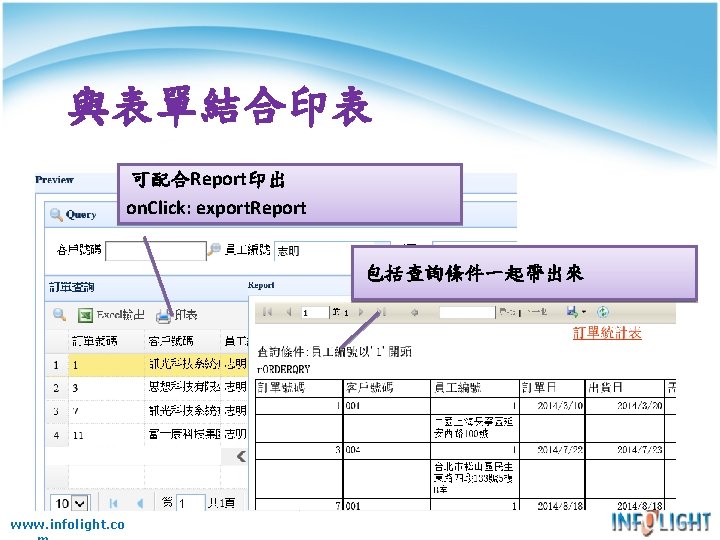
與表單結合印表 可配合Report印出 on. Click: export. Report 包括查詢條件一起帶出來 www. infolight. co

EEPCloud 系統發佈 www. infolight. com. tw

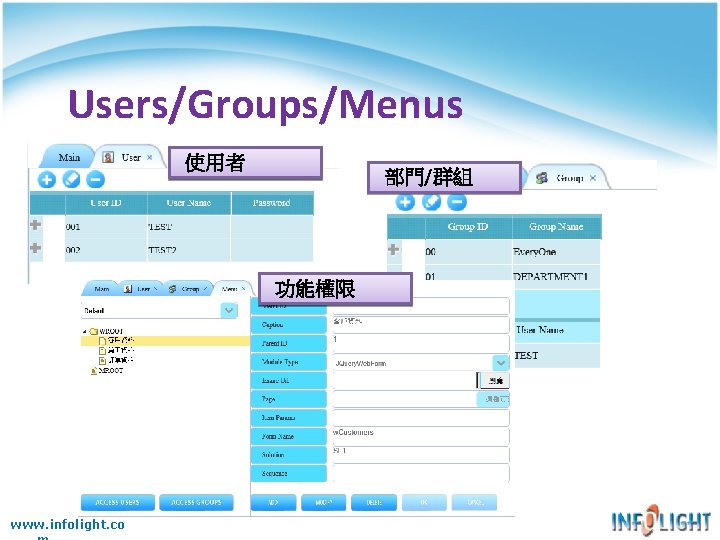
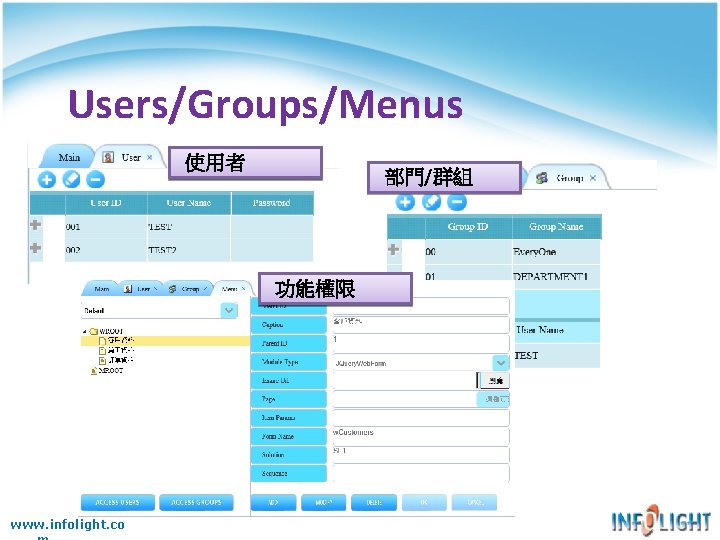
Users/Groups/Menus 使用者 部門/群組 功能權限 www. infolight. co

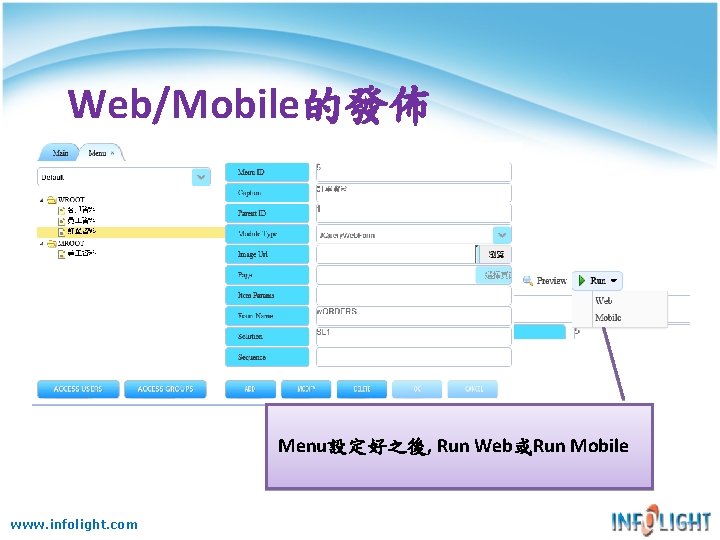
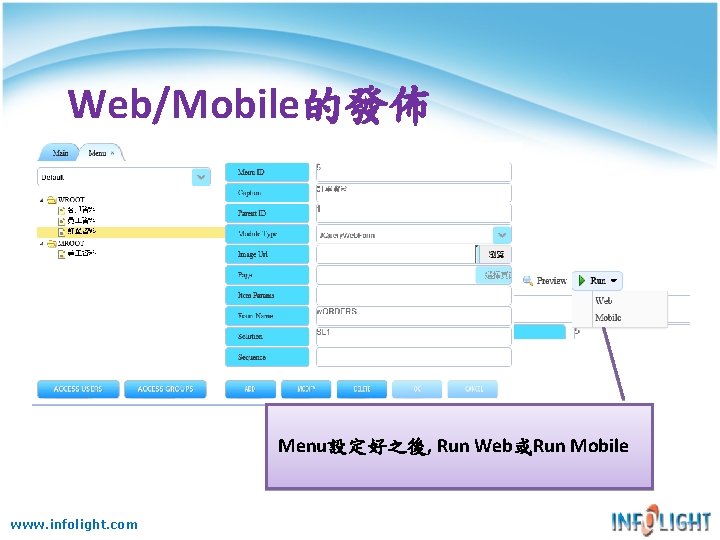
Web/Mobile的發佈 Menu設定好之後, Run Web或Run Mobile www. infolight. com


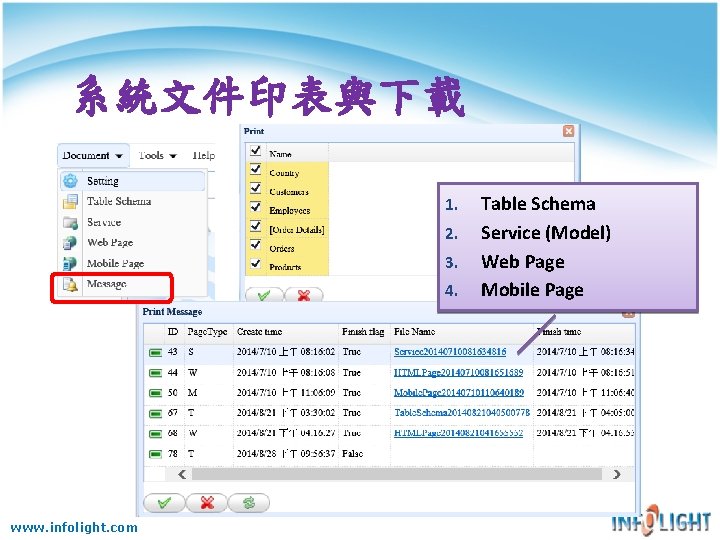
系統文件 印表與下載 www. infolight. com. tw

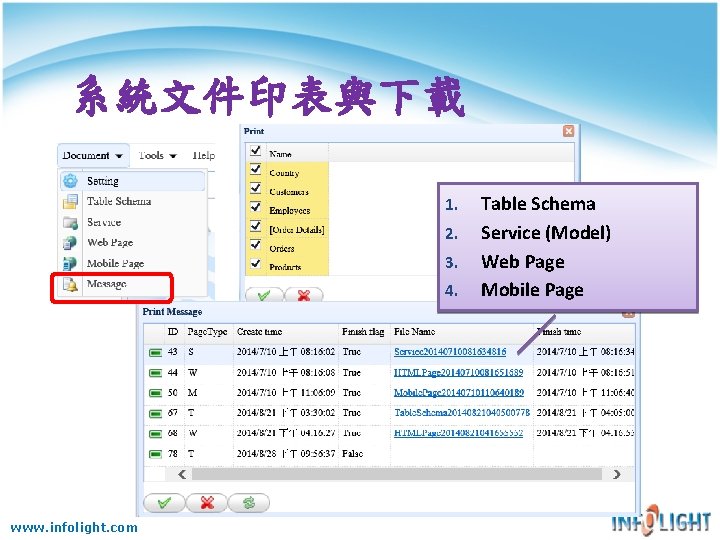
系統文件印表與下載 1. 2. 3. 4. www. infolight. com Table Schema Service (Model) Web Page Mobile Page

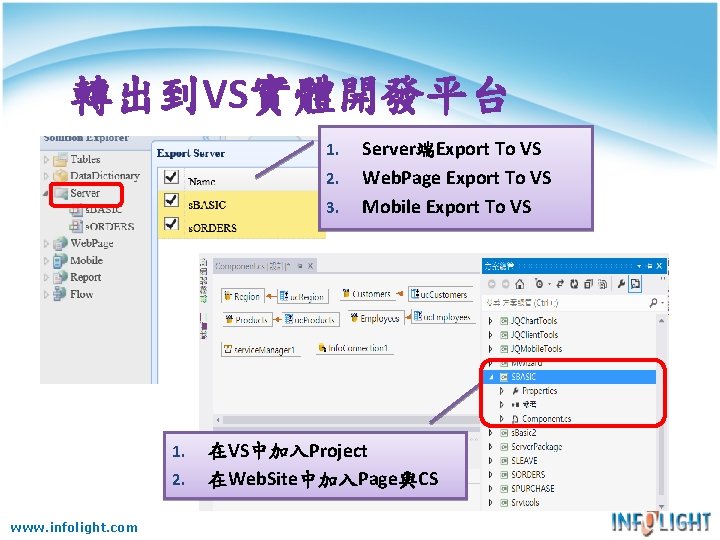
轉出到VS 實體開發平台 www. infolight. com. tw

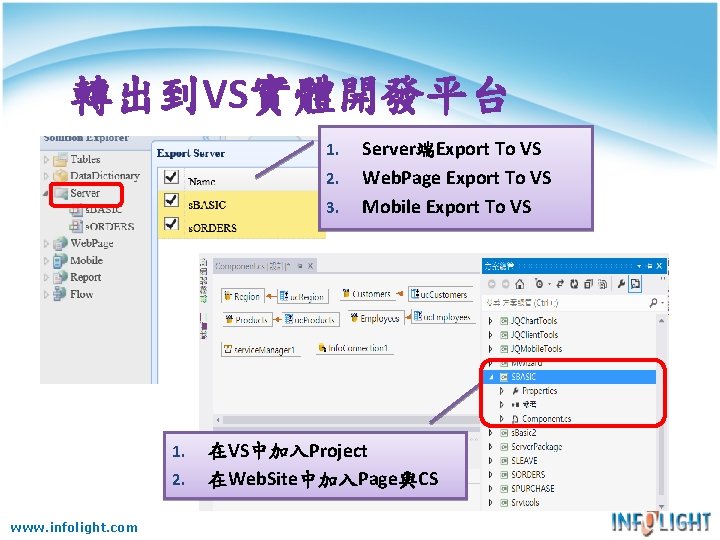
轉出到VS實體開發平台 1. 2. 3. 1. 2. www. infolight. com Server端Export To VS Web. Page Export To VS Mobile Export To VS 在VS中加入Project 在Web. Site中加入Page與CS

Workflow 應用設計 www. infolight. com. tw

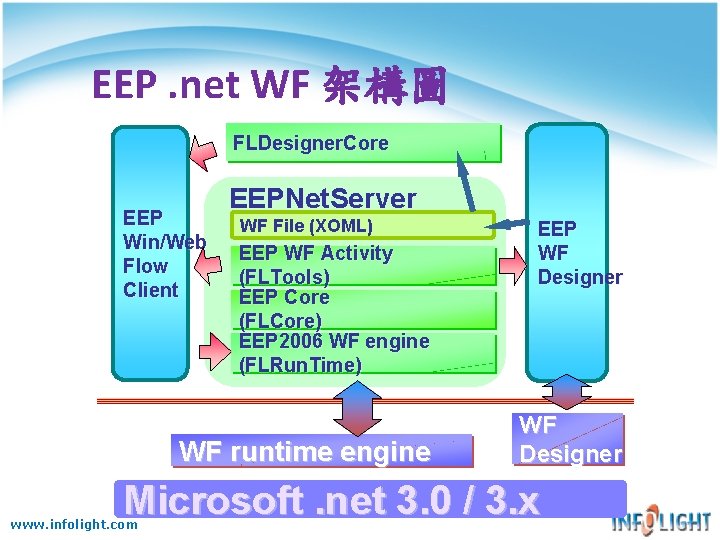
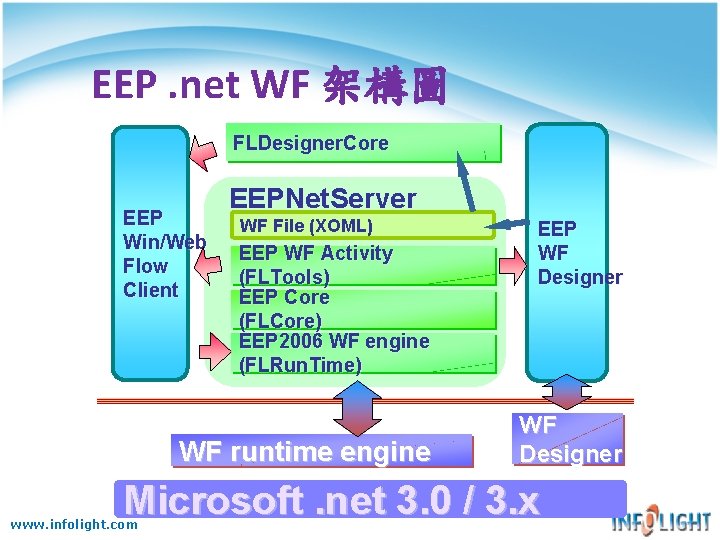
EEP. net WF 架構圖 FLDesigner. Core EEP Win/Web Flow Client EEPNet. Server WF File (XOML) EEP WF Activity (FLTools) EEP Core (FLCore) EEP 2006 WF engine (FLRun. Time) WF runtime engine EEP WF Designer Microsoft. net 3. 0 / 3. x www. infolight. com


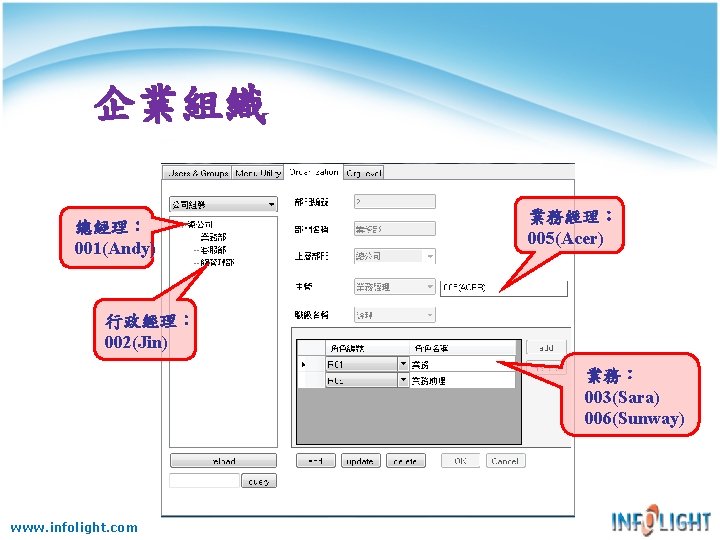
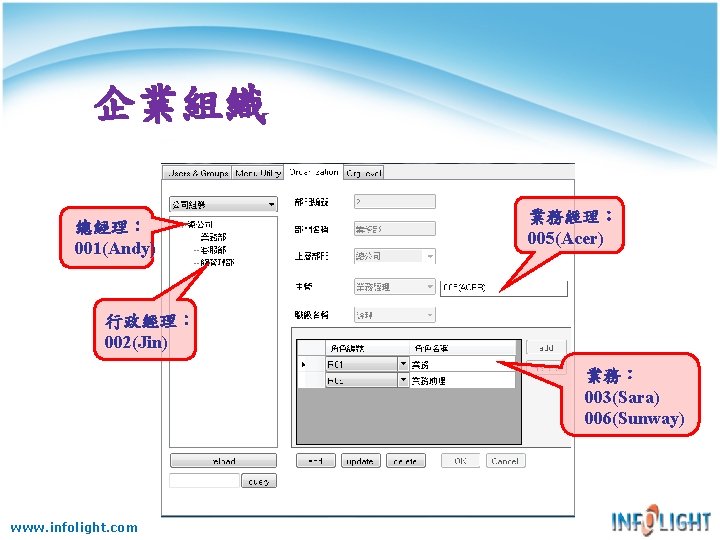
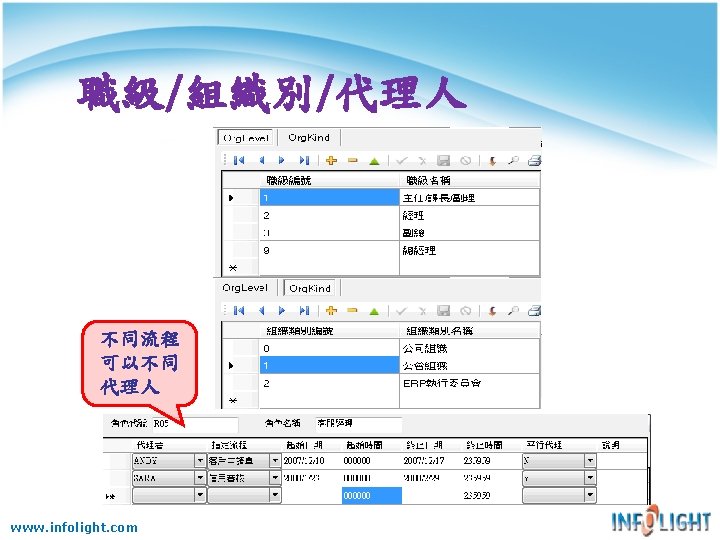
企業組織 總經理: 001(Andy) 業務經理: 005(Acer) 行政經理: 002(Jin) 業務: 003(Sara) 006(Sunway) www. infolight. com


設計一個WF表單 在Data. Form中設定: Is. Show. Flow. Icon(顯示流程按鈕) Is. Auto. Submit設為True: 存檔時自動上呈 www. infolight. com

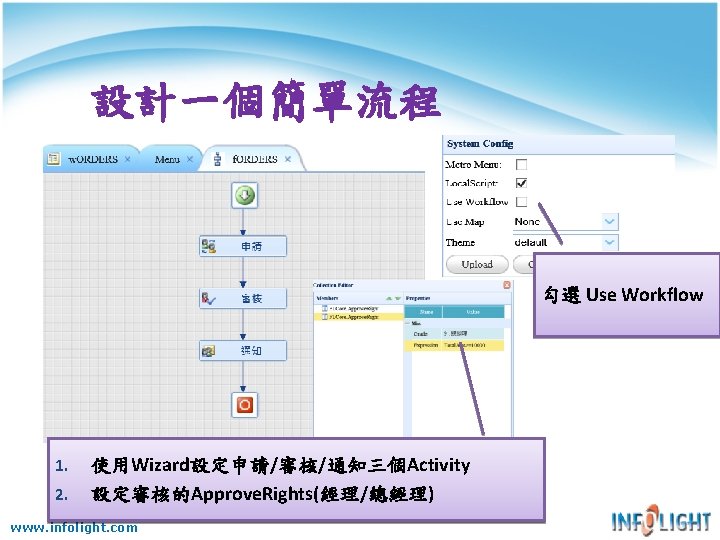
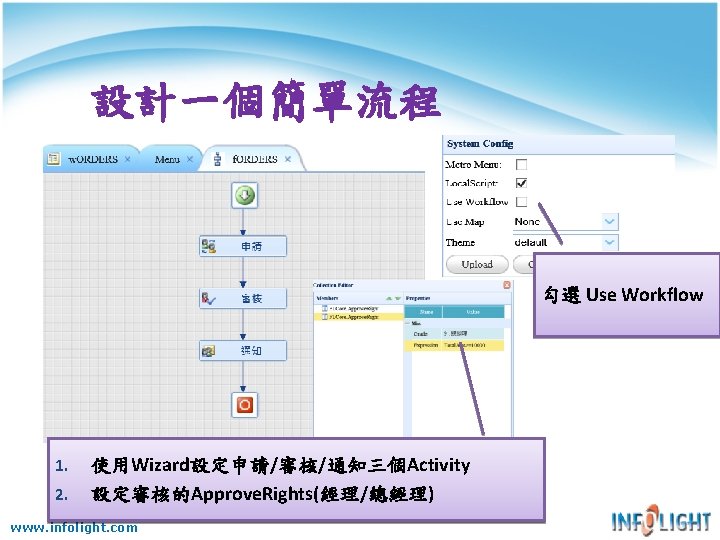
設計一個簡單流程 勾選 Use Workflow 1. 2. 使用Wizard設定申請/審核/通知三個Activity 設定審核的Approve. Rights(經理/總經理) www. infolight. com

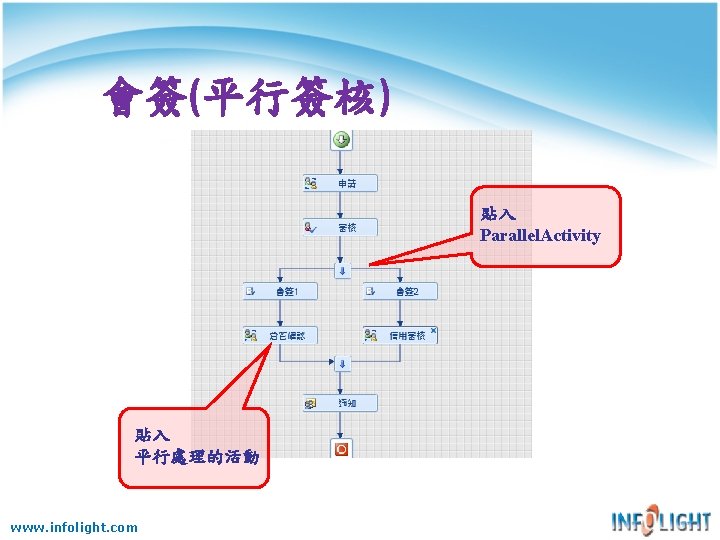
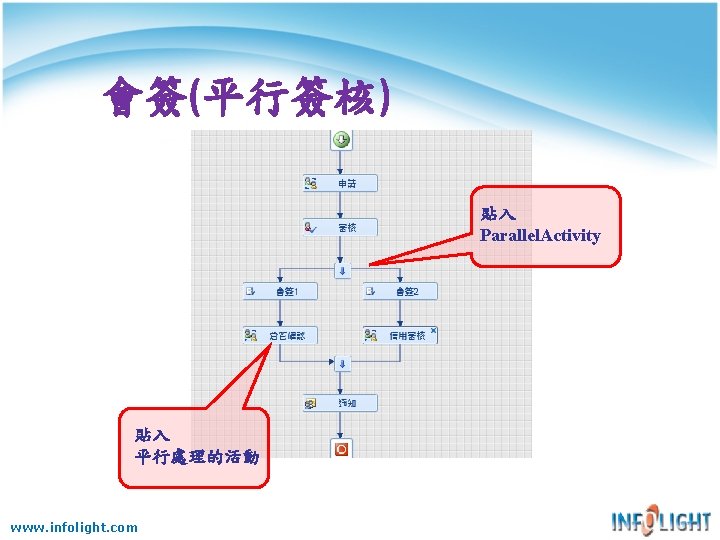
會簽(平行簽核) 貼入 Parallel. Activity 貼入 平行處理的活動 www. infolight. com

 Cơm
Cơm Dậy thổi cơm mua thịt cá
Dậy thổi cơm mua thịt cá Infolight
Infolight Infolight
Infolight Icoder
Icoder Eep cal state la
Eep cal state la Eep web
Eep web Workshop environmental management system
Workshop environmental management system Eep mobile al
Eep mobile al Andy woods daniel
Andy woods daniel Andy field factor analysis
Andy field factor analysis Andy martin fpl
Andy martin fpl Andy goldsworthy prints
Andy goldsworthy prints Andy willner
Andy willner Andy lloyd
Andy lloyd Andy puttock
Andy puttock Andy kendall
Andy kendall John 1:12 nasb
John 1:12 nasb Andy goldsworthy icicle star analysis
Andy goldsworthy icicle star analysis Andy mirzaian
Andy mirzaian Weekly world watch
Weekly world watch Postmodernism andy warhol
Postmodernism andy warhol Andy warhol self portrait 1986
Andy warhol self portrait 1986 Andy wallo
Andy wallo Andy hopping
Andy hopping Michiganské jazero
Michiganské jazero Rma debt collection
Rma debt collection Andy wu hbs
Andy wu hbs Andy woods the coming kingdom
Andy woods the coming kingdom Andy belfield
Andy belfield Iosh bristol
Iosh bristol Andy goldsworthy cairns
Andy goldsworthy cairns Andy cutko maine
Andy cutko maine Wake forest career services
Wake forest career services Andy woods the coming kingdom
Andy woods the coming kingdom Andy woods pastor
Andy woods pastor Andy wood pastor
Andy wood pastor Cmp
Cmp Andy warhol complementary colors
Andy warhol complementary colors Andy wick
Andy wick Andy warhol campbell soup
Andy warhol campbell soup Andy warhol was born in
Andy warhol was born in Andy rodriquez
Andy rodriquez Andy brazier
Andy brazier Sugarland bible church
Sugarland bible church Andy vail
Andy vail Pisteuōn
Pisteuōn Pablo picasso autoportrait
Pablo picasso autoportrait Faculty of engineering orientation
Faculty of engineering orientation Andy chandra s.psi m.psi
Andy chandra s.psi m.psi Cristina alvis wikipedia
Cristina alvis wikipedia Andy moir photonic
Andy moir photonic Andy strelcheck
Andy strelcheck Andy krajewski
Andy krajewski Shamshuritawati sharif
Shamshuritawati sharif Johns pop art
Johns pop art Andy woods angelology
Andy woods angelology Andy field
Andy field How to put off doing a job by andy rooney
How to put off doing a job by andy rooney Gotta keep your head up
Gotta keep your head up What tourist places does tamal tell andy about?
What tourist places does tamal tell andy about? Andy woods daniel
Andy woods daniel Rita hayworth and shawshank redemption summary
Rita hayworth and shawshank redemption summary Prescriptive grammar example
Prescriptive grammar example Andy field ancova
Andy field ancova Andy rootkit 47
Andy rootkit 47 Andy amerika
Andy amerika Andy garcia niece
Andy garcia niece Andy woods angelology
Andy woods angelology