Canvas Design Tools Training What is Design PLUS
































- Slides: 32

Canvas & Design Tools Training

What is Design. PLUS? Kenneth Larson, an instructional designer at Utah State University, found the process of developing a Canvas course tedious. In 2014 he developed Design Tools (aka Kennethware) to quickly develop a Canvas course using the Canvas open API (Application programming interface). His tool was featured at Instructure. Con and became wildly popular with other institutions. To meet the demand for Design Tools CIDI Labs was created in 2016 by Utah State University’s Center for Innovative Design & Instruction as a way to help other institutions use Design Tools is seamless integrated with Canvas to provide instructors with additional tools for creating the design and structure of Canvas course. Design Tools for Canvas is designed to streamline course development and help you to make sure content is accessible.

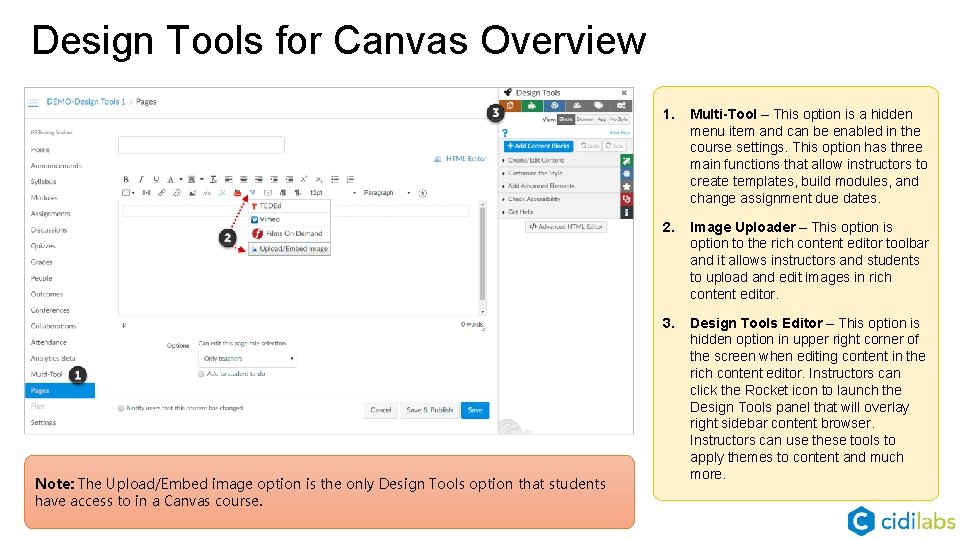
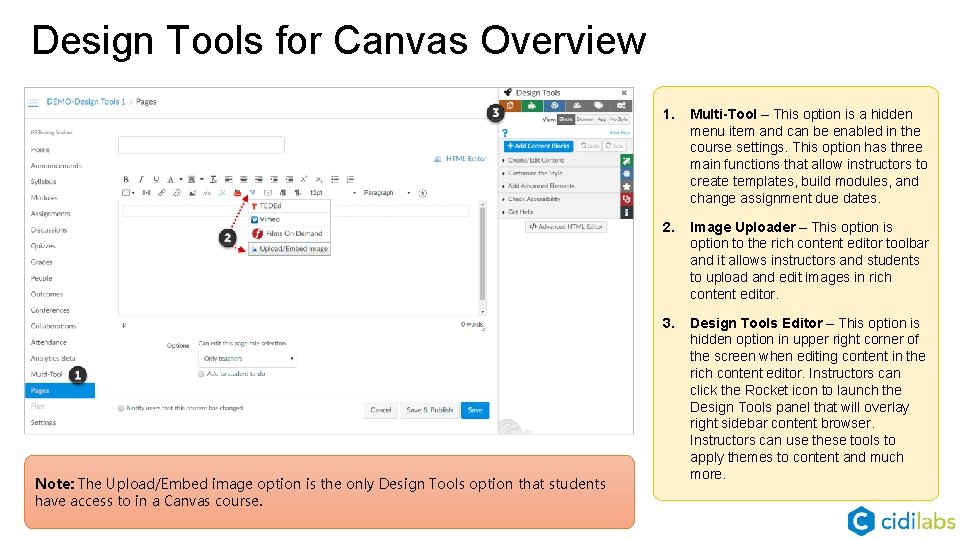
Design Tools for Canvas Overview Note: The Upload/Embed image option is the only Design Tools option that students have access to in a Canvas course. 1. Multi-Tool – This option is a hidden menu item and can be enabled in the course settings. This option has three main functions that allow instructors to create templates, build modules, and change assignment due dates. 2. Image Uploader – This option to the rich content editor toolbar and it allows instructors and students to upload and edit images in rich content editor. 3. Design Tools Editor – This option is hidden option in upper right corner of the screen when editing content in the rich content editor. Instructors can click the Rocket icon to launch the Design Tools panel that will overlay right sidebar content browser. Instructors can use these tools to Jonathan Cohen - Flickr. CC apply themes to content and much more.

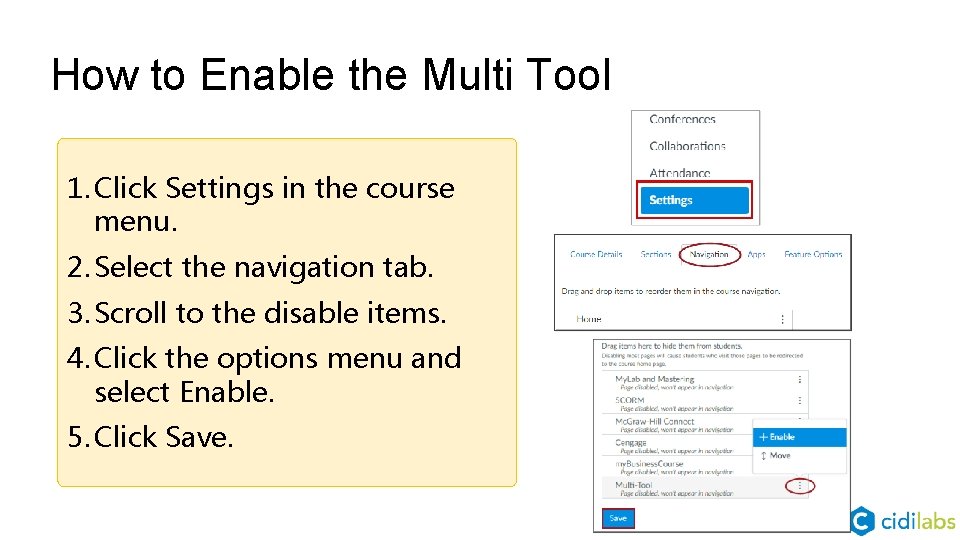
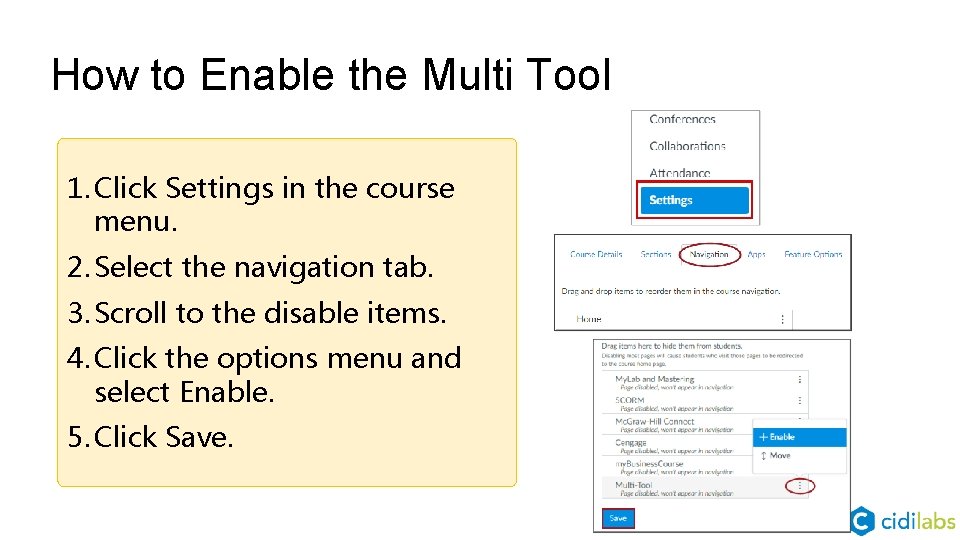
How to Enable the Multi Tool 1. Click Settings in the course menu. 2. Select the navigation tab. 3. Scroll to the disable items. 4. Click the options menu and select Enable. 5. Click Save.

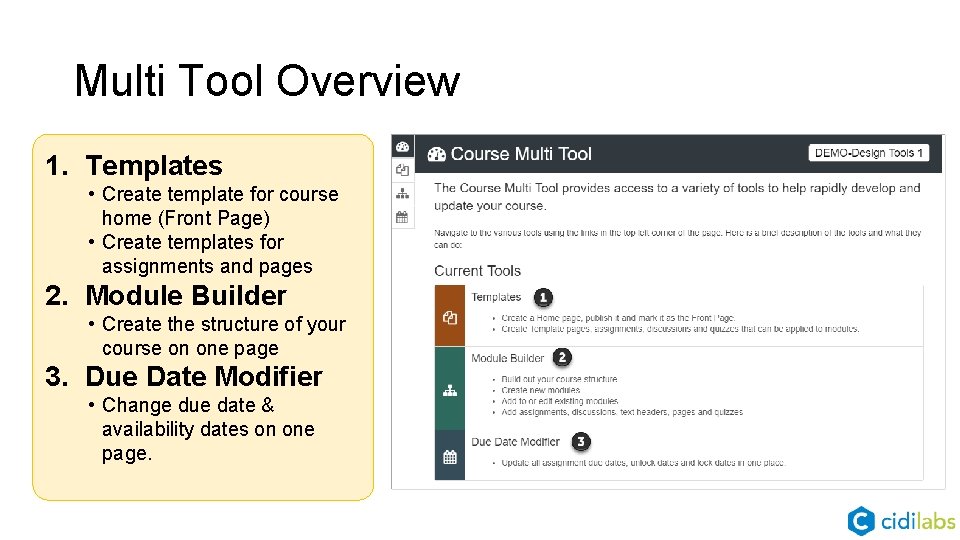
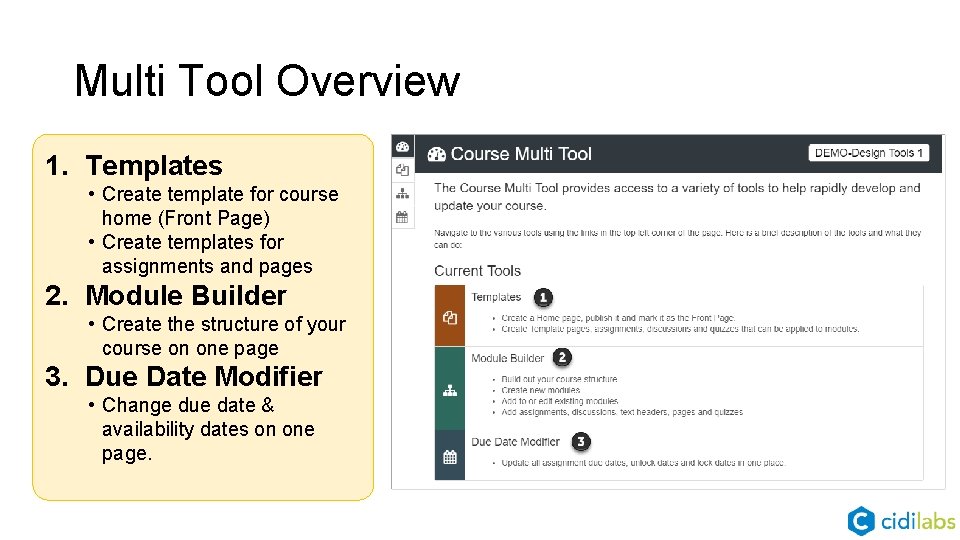
Multi Tool Overview 1. Templates • Create template for course home (Front Page) • Create templates for assignments and pages 2. Module Builder • Create the structure of your course on one page 3. Due Date Modifier • Change due date & availability dates on one page.

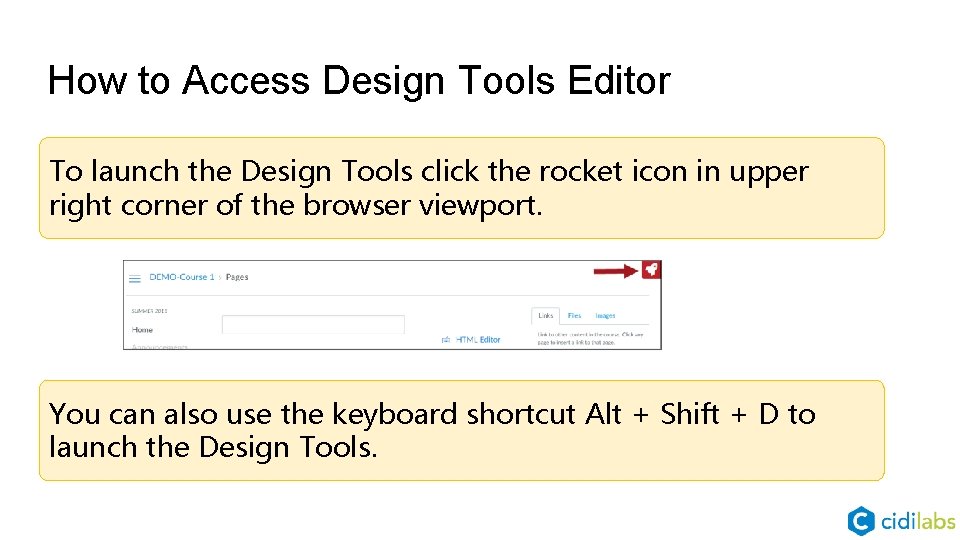
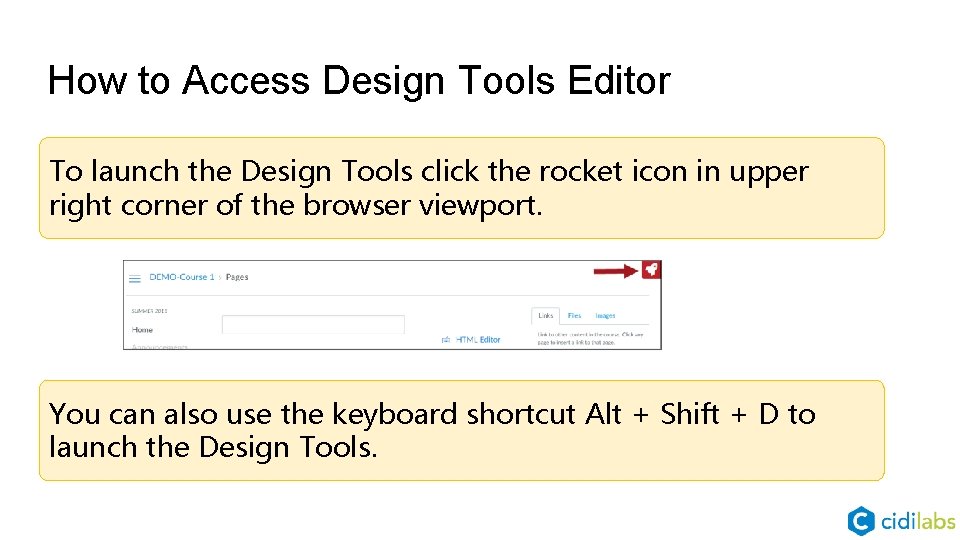
How to Access Design Tools Editor To launch the Design Tools click the rocket icon in upper right corner of the browser viewport. You can also use the keyboard shortcut Alt + Shift + D to launch the Design Tools.

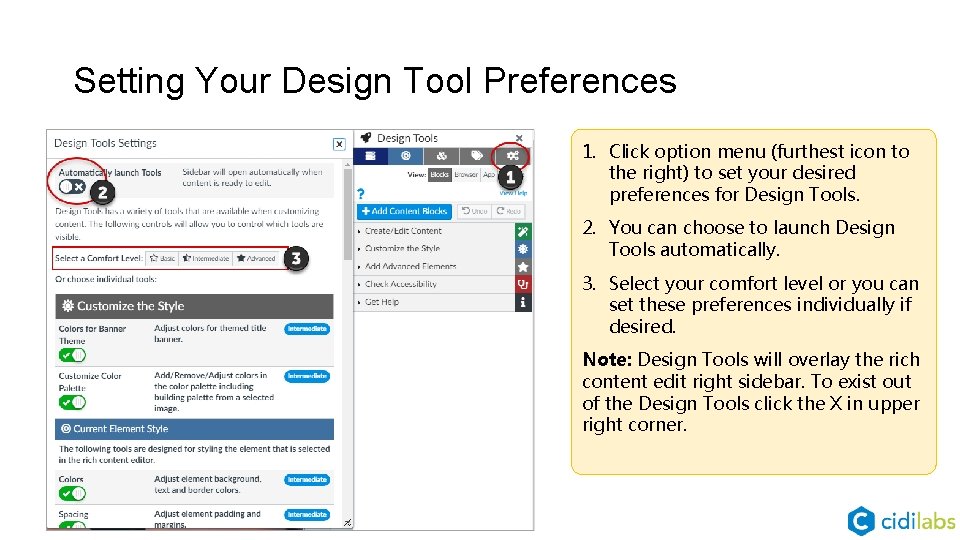
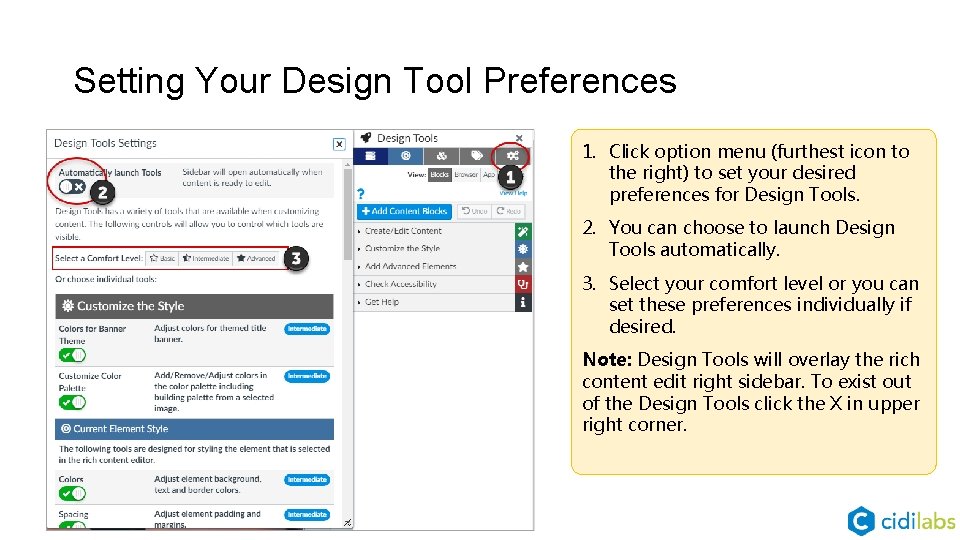
Setting Your Design Tool Preferences 1. Click option menu (furthest icon to the right) to set your desired preferences for Design Tools. 2. You can choose to launch Design Tools automatically. 3. Select your comfort level or you can set these preferences individually if desired. Note: Design Tools will overlay the rich content edit right sidebar. To exist out of the Design Tools click the X in upper right corner.

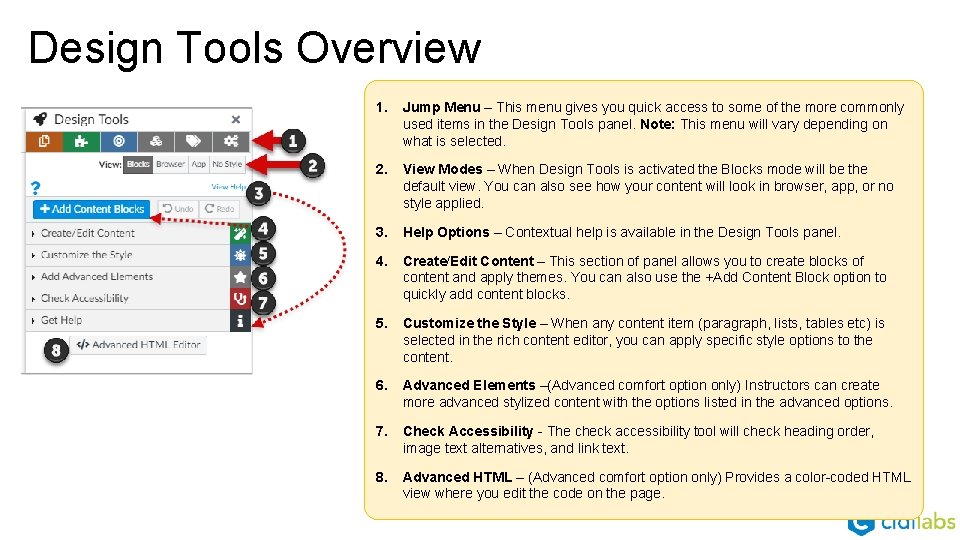
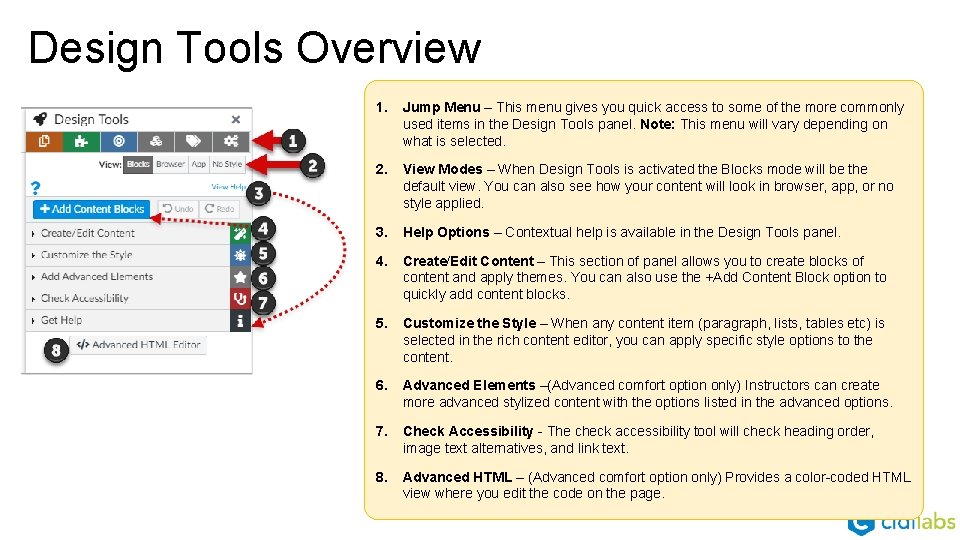
Design Tools Overview 1. Jump Menu – This menu gives you quick access to some of the more commonly used items in the Design Tools panel. Note: This menu will vary depending on what is selected. 2. View Modes – When Design Tools is activated the Blocks mode will be the default view. You can also see how your content will look in browser, app, or no style applied. 3. Help Options – Contextual help is available in the Design Tools panel. 4. Create/Edit Content – This section of panel allows you to create blocks of content and apply themes. You can also use the +Add Content Block option to quickly add content blocks. 5. Customize the Style – When any content item (paragraph, lists, tables etc) is selected in the rich content editor, you can apply specific style options to the content. 6. Advanced Elements –(Advanced comfort option only) Instructors can create more advanced stylized content with the options listed in the advanced options. 7. Check Accessibility - The check accessibility tool will check heading order, image text alternatives, and link text. 8. Advanced HTML – (Advanced comfort option only) Provides a color-coded HTML view where you edit the code on the page.

Before We Begin with the Design Tools Tutorial… • ALL Course content must be accessible to all students! • Design Tools can help you to make sure your content is accessible; however, it is important to review your content before working with Design Tools. • Please review the accessibility tips on the next few slides carefully

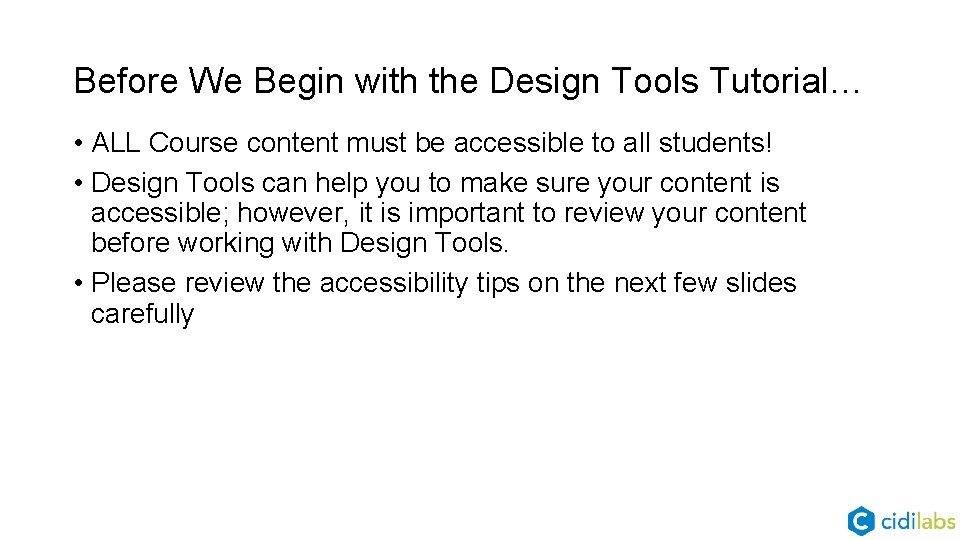
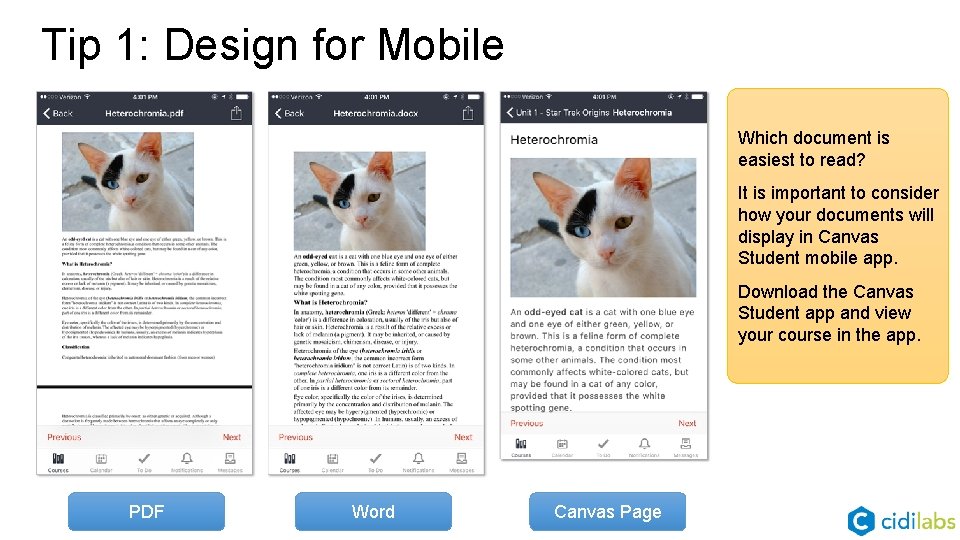
Tip 1: Design for Mobile Which document is easiest to read? It is important to consider how your documents will display in Canvas Student mobile app. Download the Canvas Student app and view your course in the app. PDF Word Canvas Page

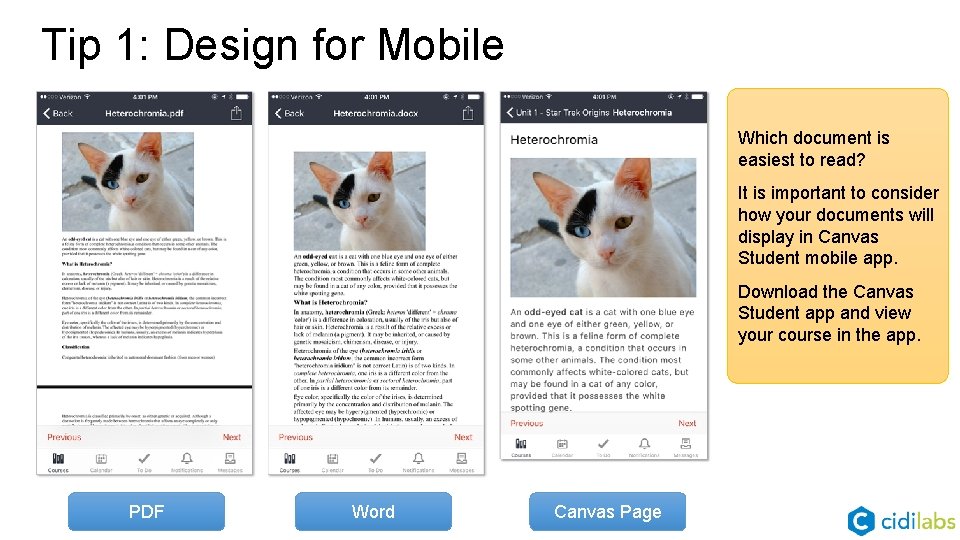
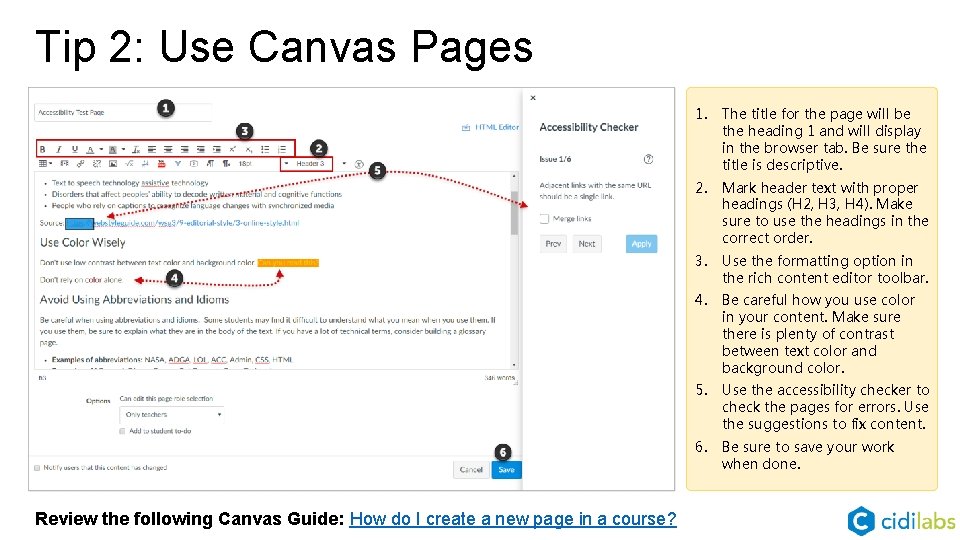
Tip 2: Use Canvas Pages Review the following Canvas Guide: How do I create a new page in a course? 1. The title for the page will be the heading 1 and will display in the browser tab. Be sure the title is descriptive. 2. Mark header text with proper headings (H 2, H 3, H 4). Make sure to use the headings in the correct order. 3. Use the formatting option in the rich content editor toolbar. 4. Be careful how you use color in your content. Make sure there is plenty of contrast between text color and background color. 5. Use the accessibility checker to check the pages for errors. Use the suggestions to fix content. 6. Be sure to save your work when done.

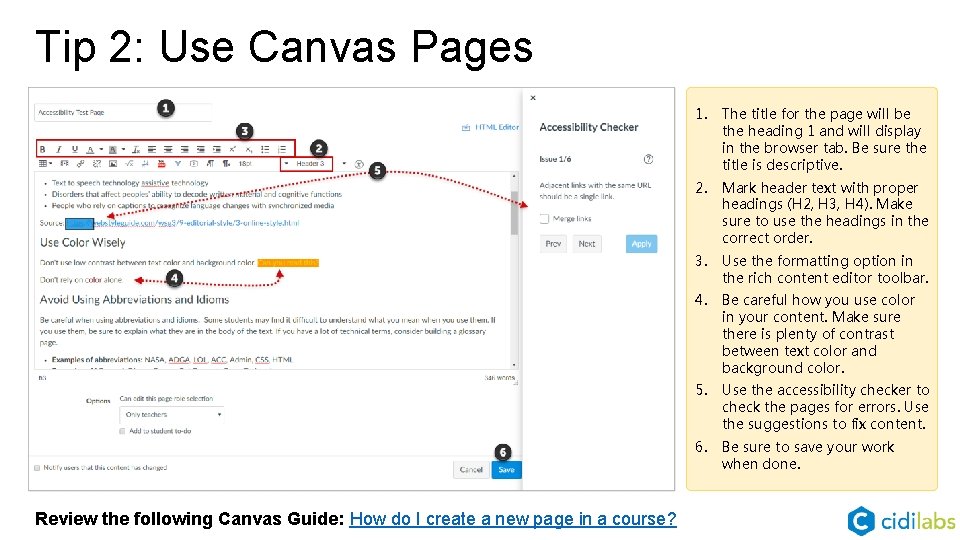
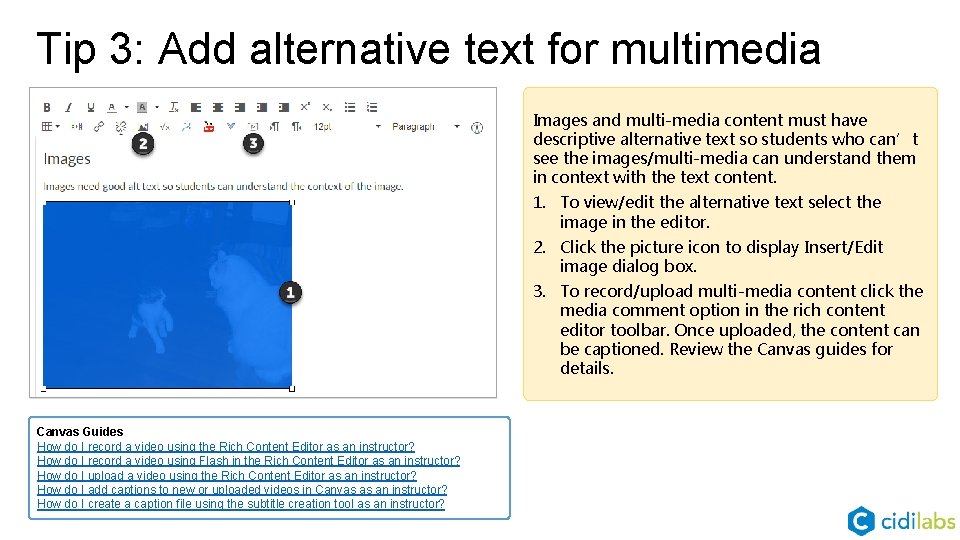
Tip 3: Add alternative text for multimedia Images and multi-media content must have descriptive alternative text so students who can’t see the images/multi-media can understand them in context with the text content. 1. To view/edit the alternative text select the image in the editor. 2. Click the picture icon to display Insert/Edit image dialog box. 3. To record/upload multi-media content click the media comment option in the rich content editor toolbar. Once uploaded, the content can be captioned. Review the Canvas guides for details. Canvas Guides How do I record a video using the Rich Content Editor as an instructor? How do I record a video using Flash in the Rich Content Editor as an instructor? How do I upload a video using the Rich Content Editor as an instructor? How do I add captions to new or uploaded videos in Canvas as an instructor? How do I create a caption file using the subtitle creation tool as an instructor?

Tip 3 Continued: Important Image Tips General Image Tips Choose images that are meaningful to the subject of your course. Avoid excessive use of clip art and decorative images in course. Avoid using poor quality images that are blurry and have jagged bitmapped edges. Make sure images have meaningful alternative text www. pixelbay. com Banner Image Tips • The image you choose should have minimum size of 1100 x 300 pixels. Larger images will be resized or cropped. • Choose images that can be cropped without losing the intended visual meaning. • Use aspect ratio feature in the image uploader to be sure your image will not distort. • Banner images are typically decorative images and Design Tools will mark them as decorative.

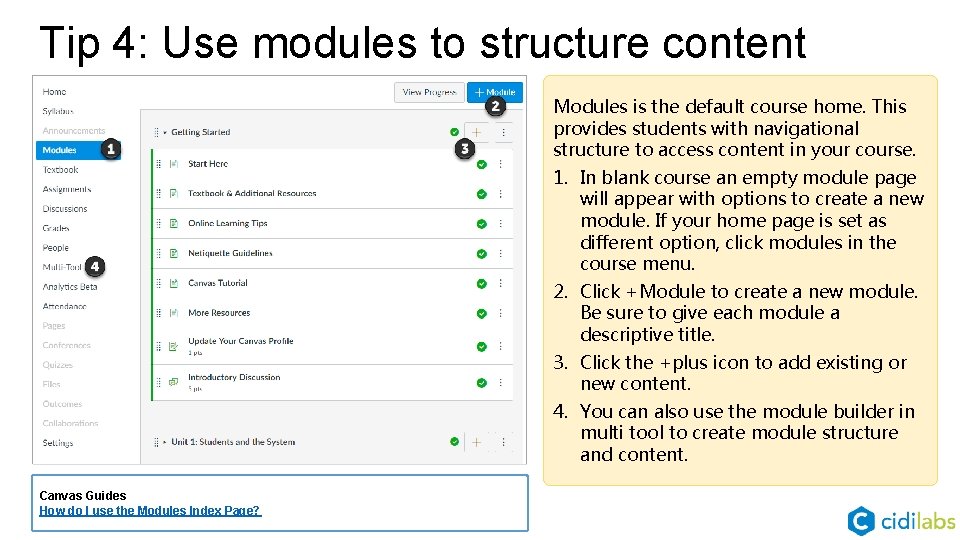
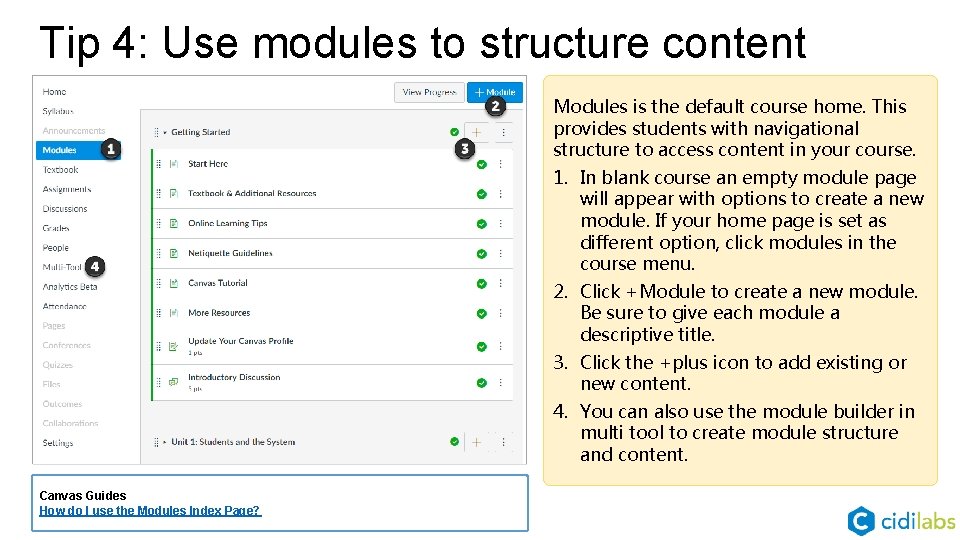
Tip 4: Use modules to structure content Modules is the default course home. This provides students with navigational structure to access content in your course. 1. In blank course an empty module page will appear with options to create a new module. If your home page is set as different option, click modules in the course menu. 2. Click +Module to create a new module. Be sure to give each module a descriptive title. 3. Click the +plus icon to add existing or new content. 4. You can also use the module builder in multi tool to create module structure and content. Canvas Guides How do I use the Modules Index Page?

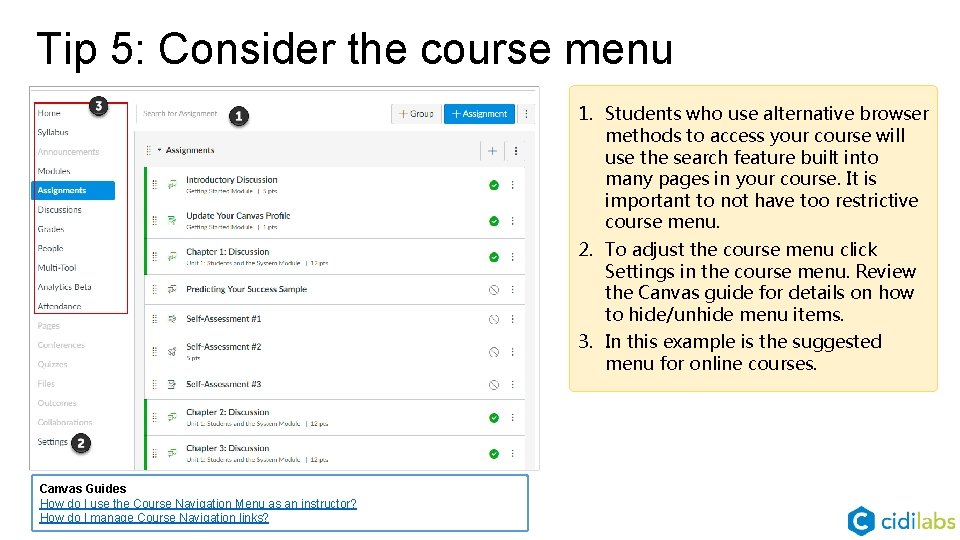
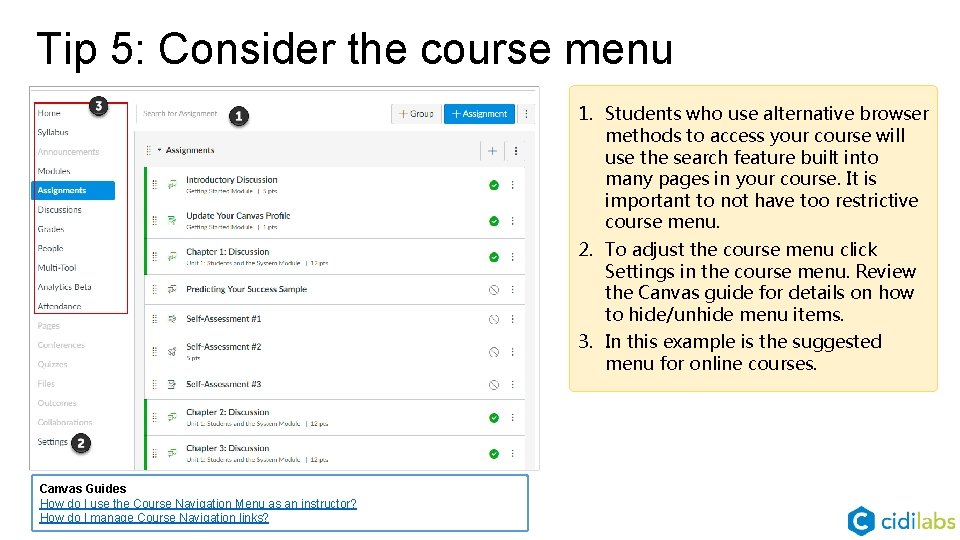
Tip 5: Consider the course menu 1. Students who use alternative browser methods to access your course will use the search feature built into many pages in your course. It is important to not have too restrictive course menu. 2. To adjust the course menu click Settings in the course menu. Review the Canvas guide for details on how to hide/unhide menu items. 3. In this example is the suggested menu for online courses. Canvas Guides How do I use the Course Navigation Menu as an instructor? How do I manage Course Navigation links?

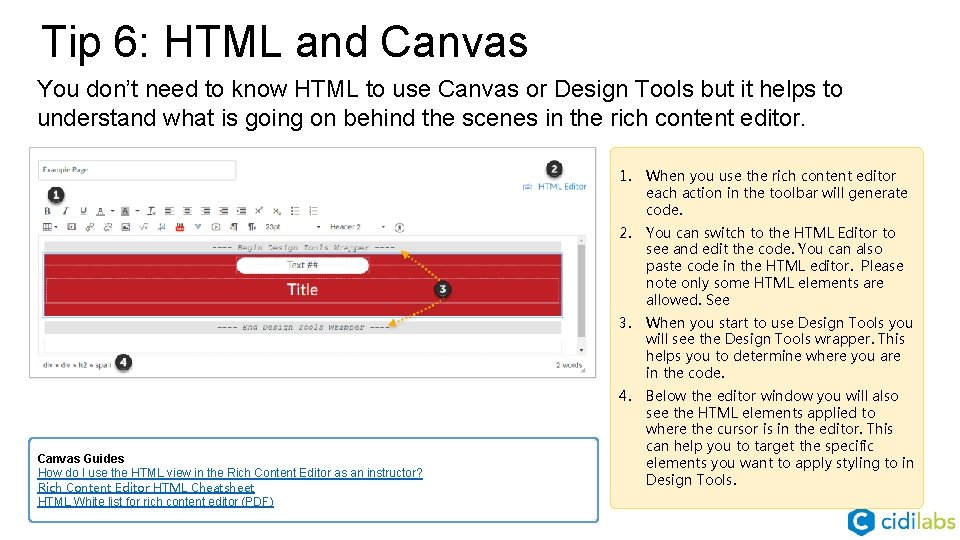
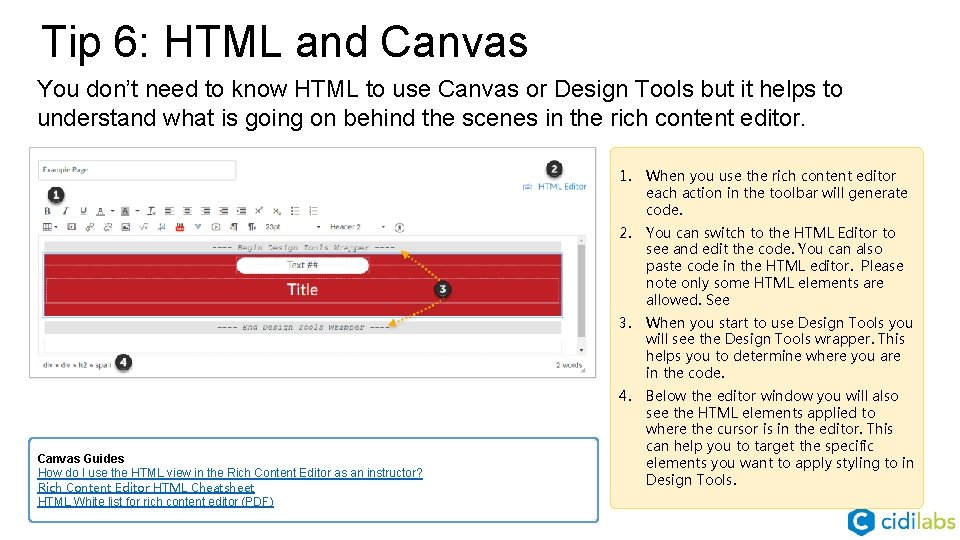
Tip 6: HTML and Canvas You don’t need to know HTML to use Canvas or Design Tools but it helps to understand what is going on behind the scenes in the rich content editor. Canvas Guides How do I use the HTML view in the Rich Content Editor as an instructor? Rich Content Editor HTML Cheatsheet HTML White list for rich content editor (PDF) 1. When you use the rich content editor each action in the toolbar will generate code. 2. You can switch to the HTML Editor to see and edit the code. You can also paste code in the HTML editor. Please note only some HTML elements are allowed. See 3. When you start to use Design Tools you will see the Design Tools wrapper. This helps you to determine where you are in the code. 4. Below the editor window you will also see the HTML elements applied to where the cursor is in the editor. This can help you to target the specific elements you want to apply styling to in Design Tools.

Important Accessibility Resources Accessibility Guidelines • Section 508 • WCAG Guidelines Canvas Accessibility Tips • Accessibility checklists • Design for Mobile • Use Canvas Pages • Format content correctly • Use color wisely • Add alternative text for multimedia • Use modules to structure content • Consider the course menu Review Canvas accessibility guidelines Accessibility within Canvas General Accessibility Design Guidelines

Example Case: How to Build a Course with Design Tools • In the demo you will learn how to build a course from scratch using Design Tools. The steps are the following: • Step 1: Create Syllabus using Content Blocks • Step 2: Use the Multi Tool and Design Tools to create home page • Step 3: Use the Copy Content option to create content • Step 4: Create template content • Step 5: Use the module builder to create content • Step 6: Use the Assignment Due Date Modifier to change assignment dates • Step 7: Learn how to use advanced options • Step 8: Check Accessibility https: //lakeland. instructure. com/courses/1457190/pages/design-tools-training

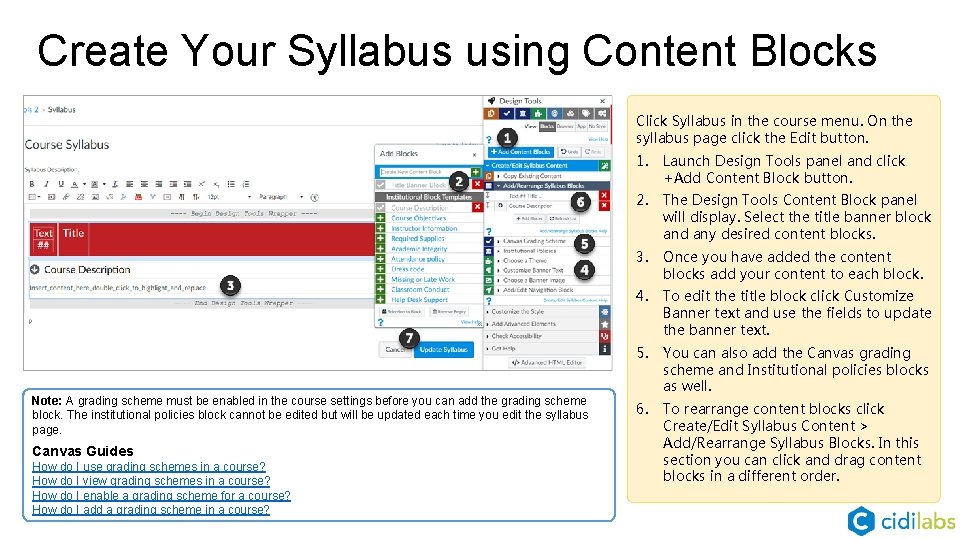
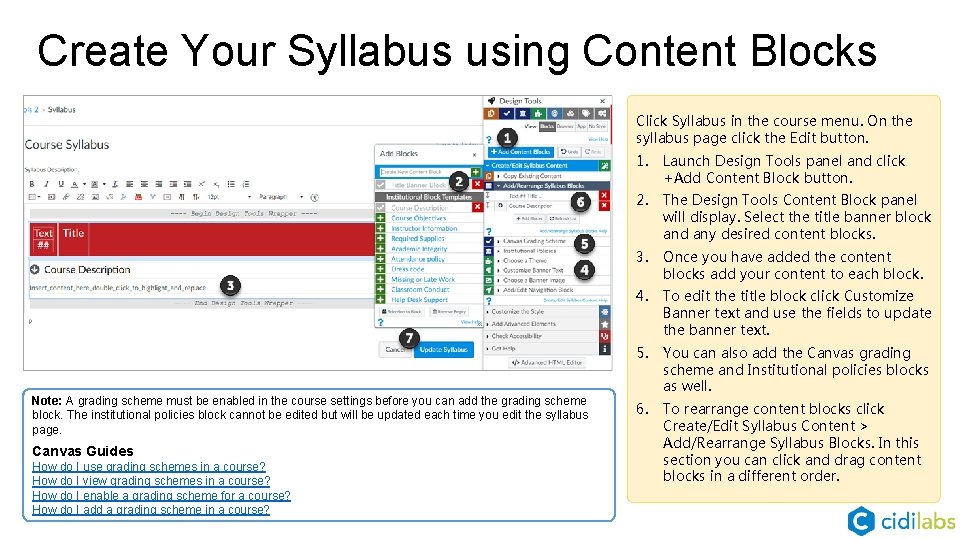
Create Your Syllabus using Content Blocks Click Syllabus in the course menu. On the syllabus page click the Edit button. Note: A grading scheme must be enabled in the course settings before you can add the grading scheme block. The institutional policies block cannot be edited but will be updated each time you edit the syllabus page. Canvas Guides How do I use grading schemes in a course? How do I view grading schemes in a course? How do I enable a grading scheme for a course? How do I add a grading scheme in a course? 1. Launch Design Tools panel and click +Add Content Block button. 2. The Design Tools Content Block panel will display. Select the title banner block and any desired content blocks. 3. Once you have added the content blocks add your content to each block. 4. To edit the title block click Customize Banner text and use the fields to update the banner text. 5. You can also add the Canvas grading scheme and Institutional policies blocks as well. 6. To rearrange content blocks click Create/Edit Syllabus Content > Add/Rearrange Syllabus Blocks. In this section you can click and drag content blocks in a different order.

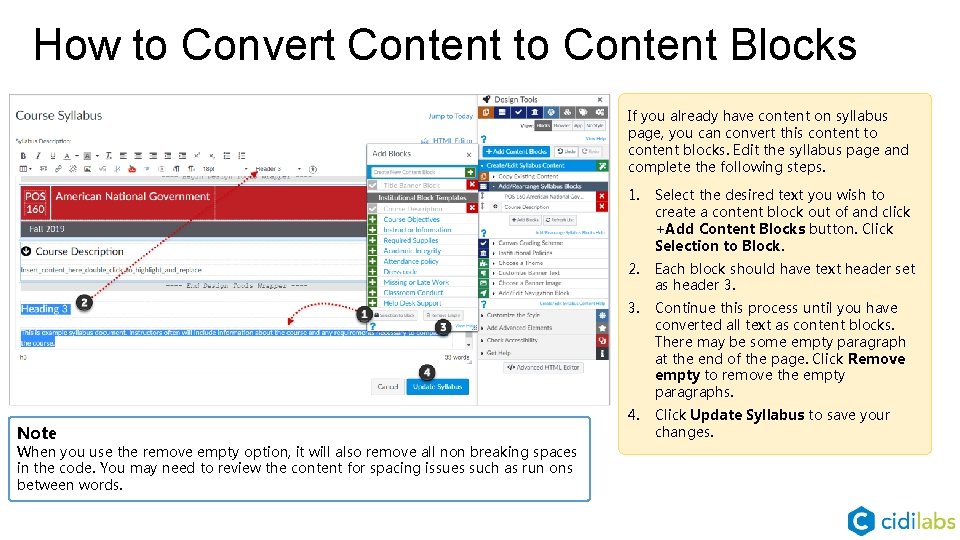
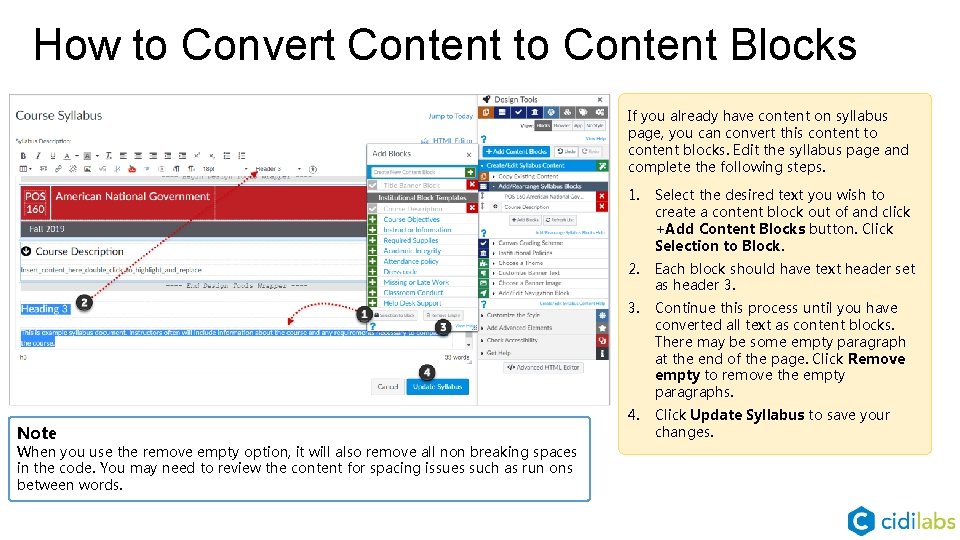
How to Convert Content to Content Blocks If you already have content on syllabus page, you can convert this content to content blocks. Edit the syllabus page and complete the following steps. Note When you use the remove empty option, it will also remove all non breaking spaces in the code. You may need to review the content for spacing issues such as run ons between words. 1. Select the desired text you wish to create a content block out of and click +Add Content Blocks button. Click Selection to Block. 2. Each block should have text header set as header 3. Continue this process until you have converted all text as content blocks. There may be some empty paragraph at the end of the page. Click Remove empty to remove the empty paragraphs. 4. Click Update Syllabus to save your changes.

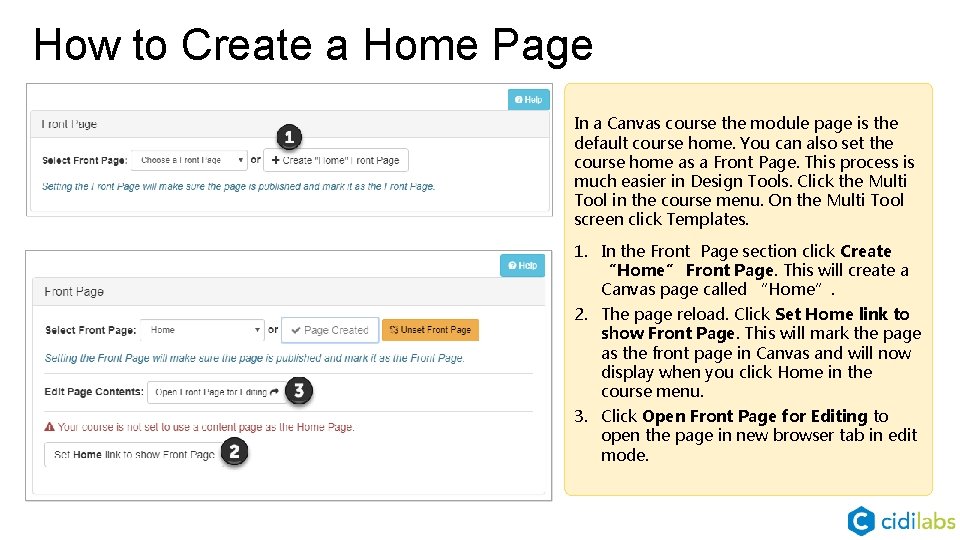
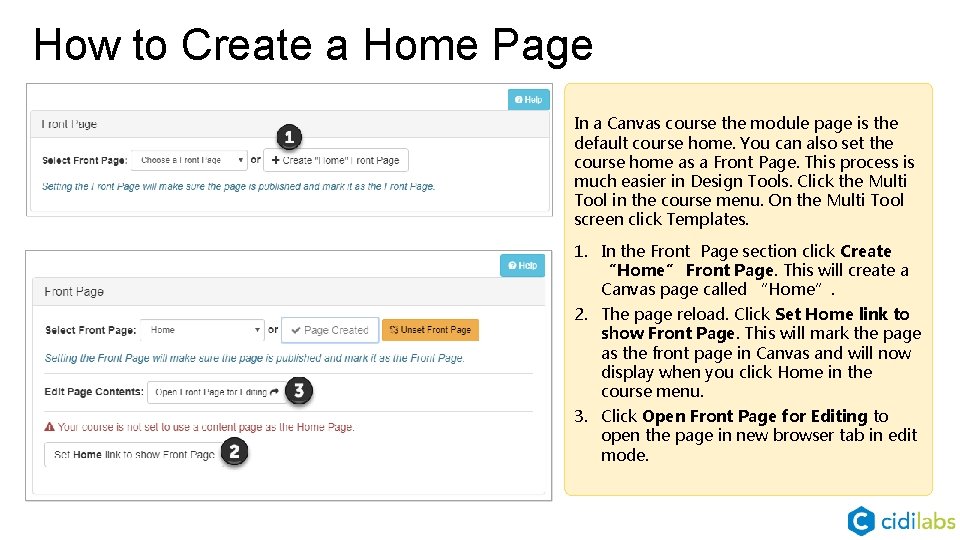
How to Create a Home Page In a Canvas course the module page is the default course home. You can also set the course home as a Front Page. This process is much easier in Design Tools. Click the Multi Tool in the course menu. On the Multi Tool screen click Templates. 1. In the Front Page section click Create “Home” Front Page. This will create a Canvas page called “Home”. 2. The page reload. Click Set Home link to show Front Page. This will mark the page as the front page in Canvas and will now display when you click Home in the course menu. 3. Click Open Front Page for Editing to open the page in new browser tab in edit mode.

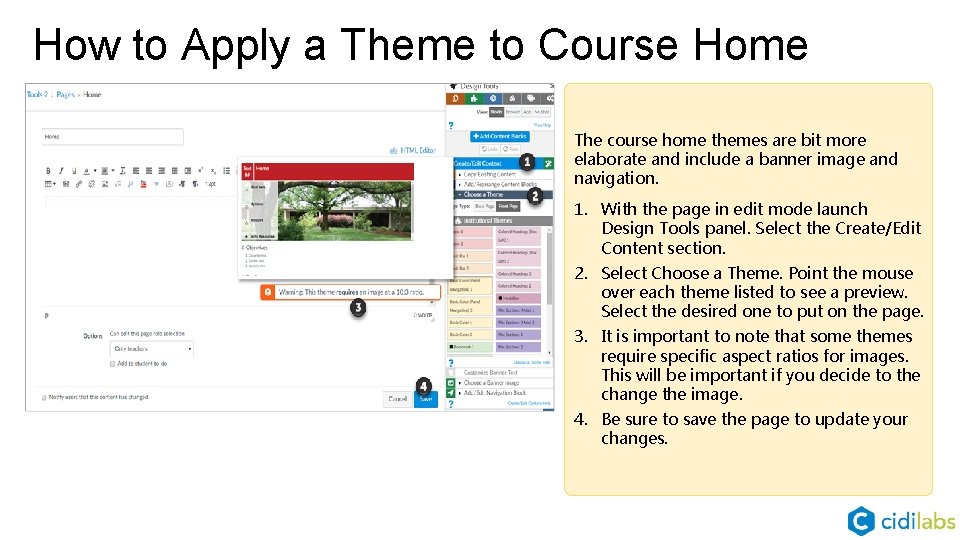
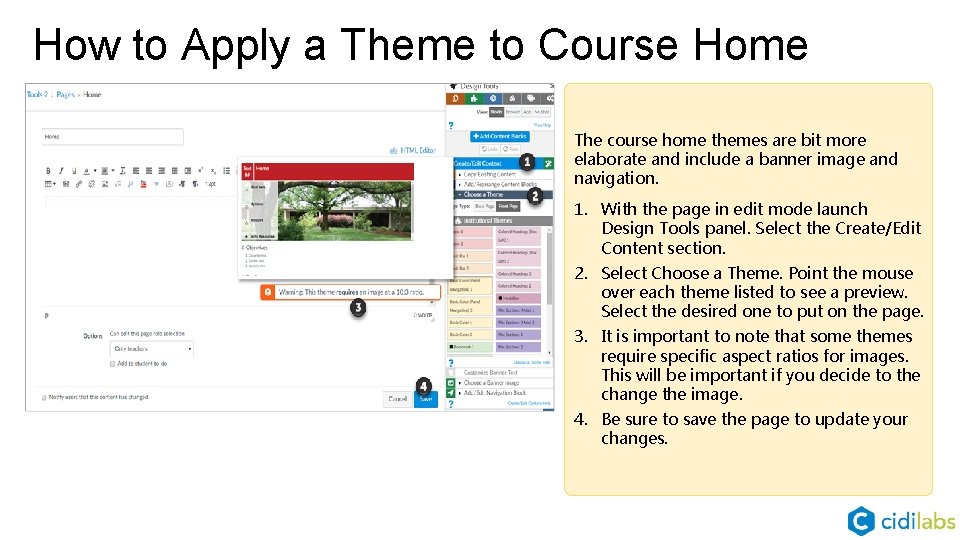
How to Apply a Theme to Course Home The course home themes are bit more elaborate and include a banner image and navigation. 1. With the page in edit mode launch Design Tools panel. Select the Create/Edit Content section. 2. Select Choose a Theme. Point the mouse over each theme listed to see a preview. Select the desired one to put on the page. 3. It is important to note that some themes require specific aspect ratios for images. This will be important if you decide to the change the image. 4. Be sure to save the page to update your changes.

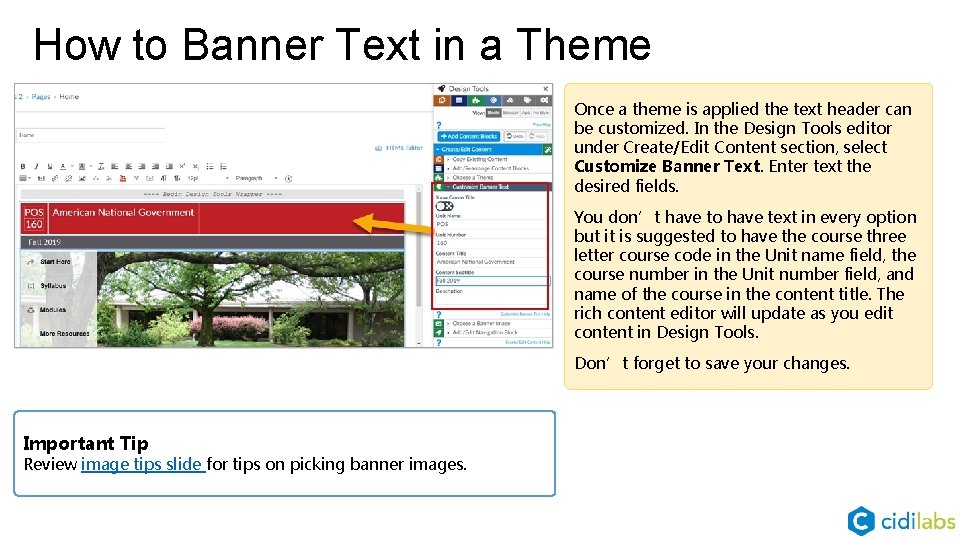
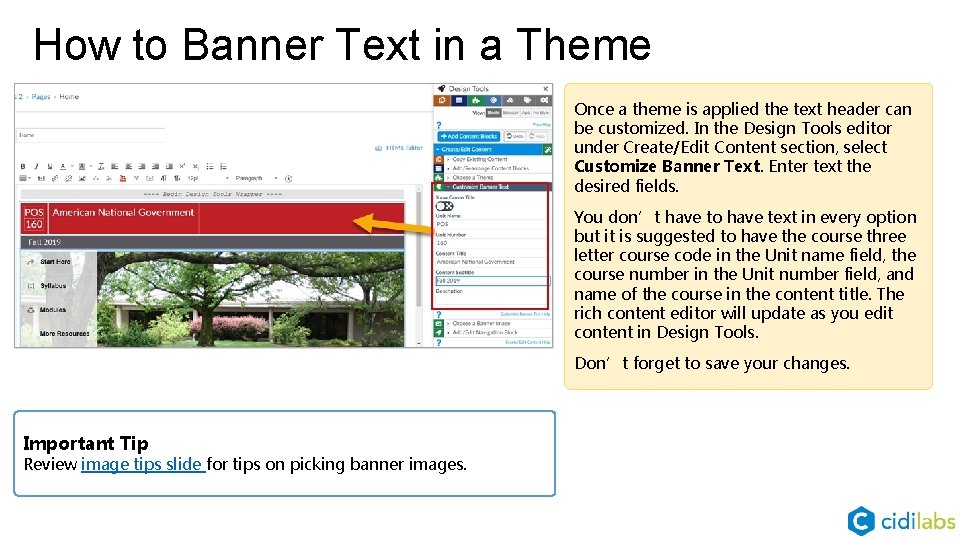
How to Banner Text in a Theme Once a theme is applied the text header can be customized. In the Design Tools editor under Create/Edit Content section, select Customize Banner Text. Enter text the desired fields. You don’t have to have text in every option but it is suggested to have the course three letter course code in the Unit name field, the course number in the Unit number field, and name of the course in the content title. The rich content editor will update as you edit content in Design Tools. Don’t forget to save your changes. Important Tip Review image tips slide for tips on picking banner images.

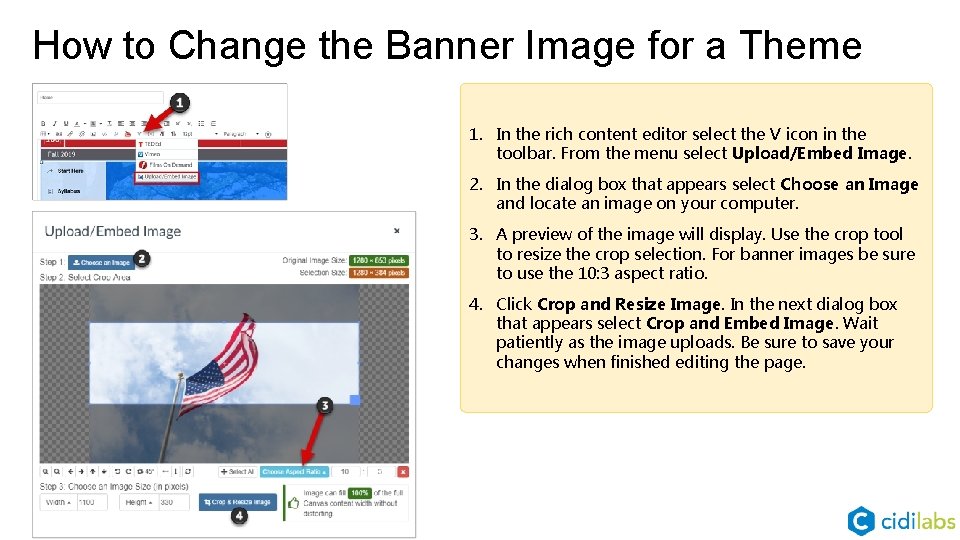
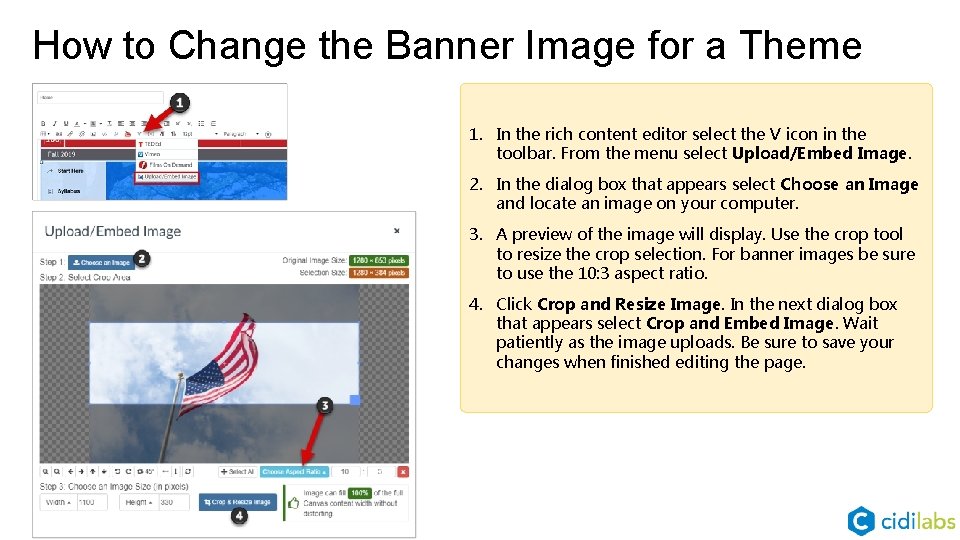
How to Change the Banner Image for a Theme 1. In the rich content editor select the V icon in the toolbar. From the menu select Upload/Embed Image. 2. In the dialog box that appears select Choose an Image and locate an image on your computer. 3. A preview of the image will display. Use the crop tool to resize the crop selection. For banner images be sure to use the 10: 3 aspect ratio. 4. Click Crop and Resize Image. In the next dialog box that appears select Crop and Embed Image. Wait patiently as the image uploads. Be sure to save your changes when finished editing the page.

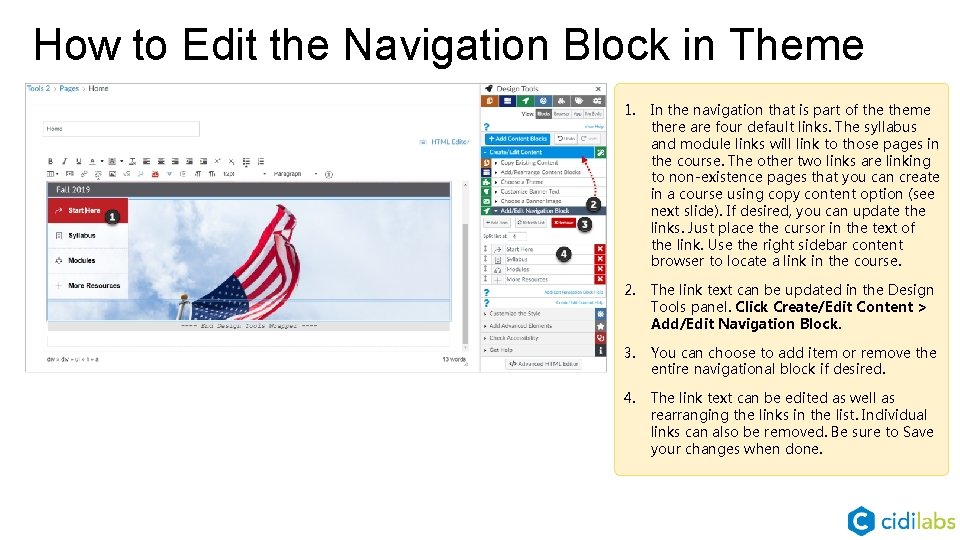
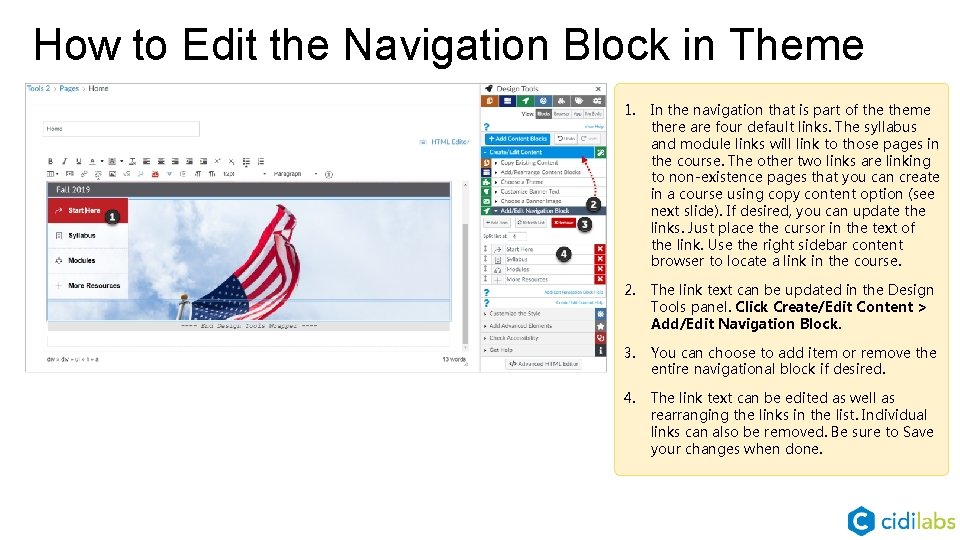
How to Edit the Navigation Block in Theme 1. In the navigation that is part of theme there are four default links. The syllabus and module links will link to those pages in the course. The other two links are linking to non-existence pages that you can create in a course using copy content option (see next slide). If desired, you can update the links. Just place the cursor in the text of the link. Use the right sidebar content browser to locate a link in the course. 2. The link text can be updated in the Design Tools panel. Click Create/Edit Content > Add/Edit Navigation Block. 3. You can choose to add item or remove the entire navigational block if desired. 4. The link text can be edited as well as rearranging the links in the list. Individual links can also be removed. Be sure to Save your changes when done.

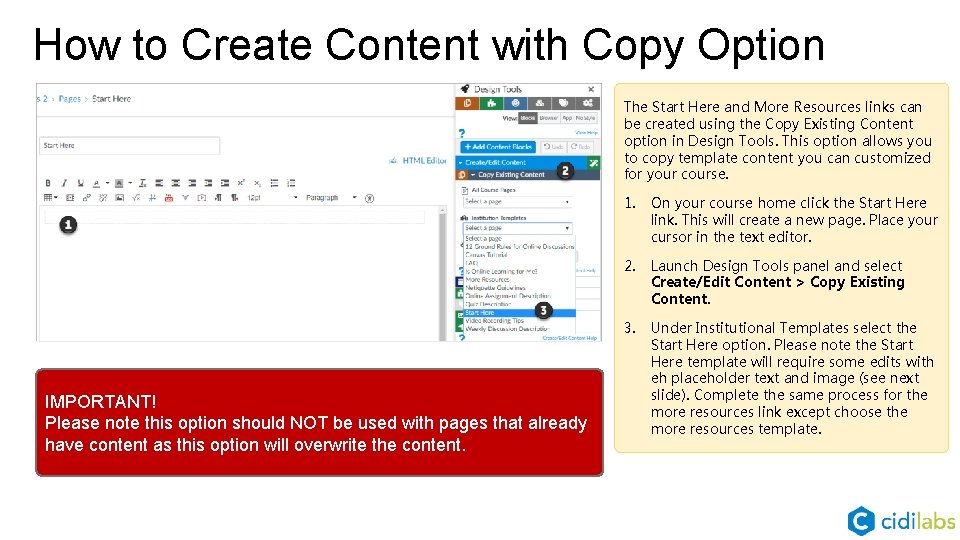
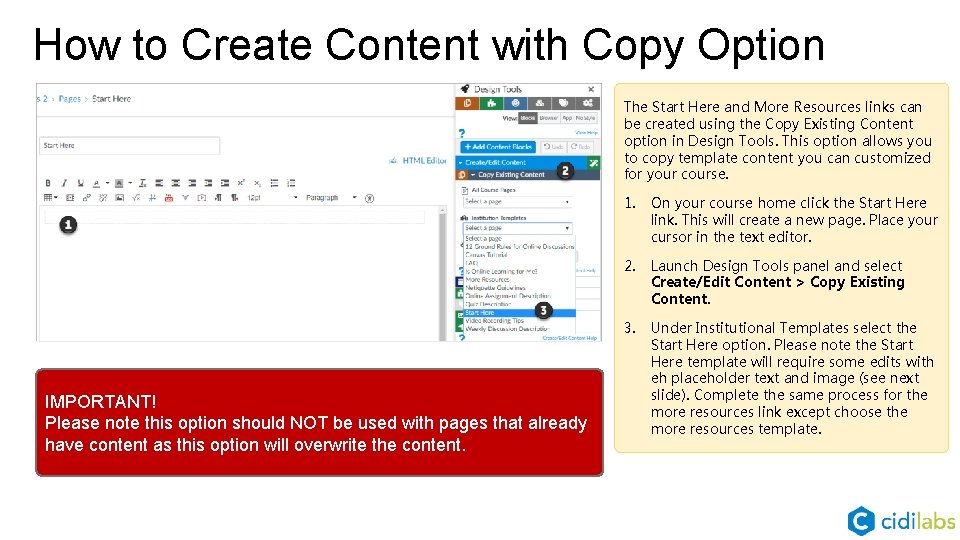
How to Create Content with Copy Option The Start Here and More Resources links can be created using the Copy Existing Content option in Design Tools. This option allows you to copy template content you can customized for your course. IMPORTANT! Please note this option should NOT be used with pages that already have content as this option will overwrite the content. 1. On your course home click the Start Here link. This will create a new page. Place your cursor in the text editor. 2. Launch Design Tools panel and select Create/Edit Content > Copy Existing Content. 3. Under Institutional Templates select the Start Here option. Please note the Start Here template will require some edits with eh placeholder text and image (see next slide). Complete the same process for the more resources link except choose the more resources template.

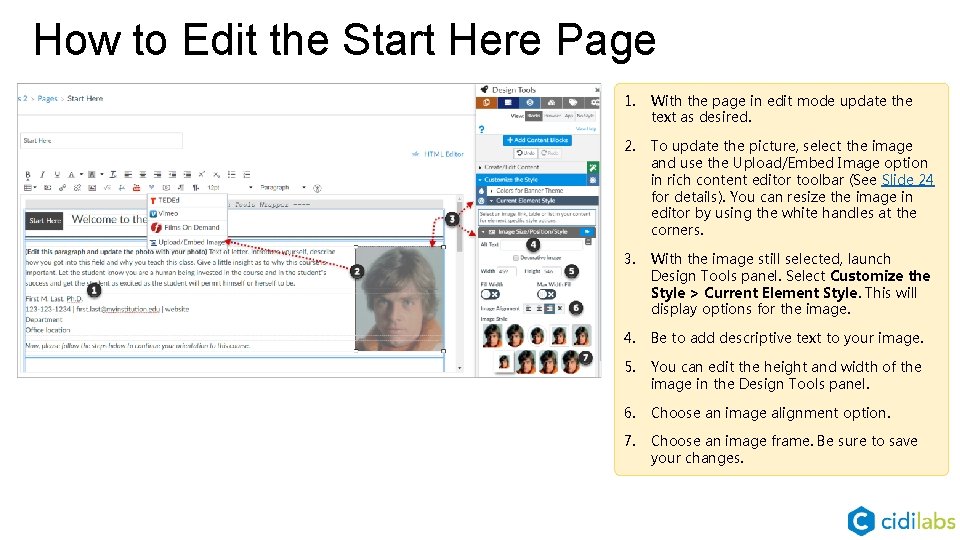
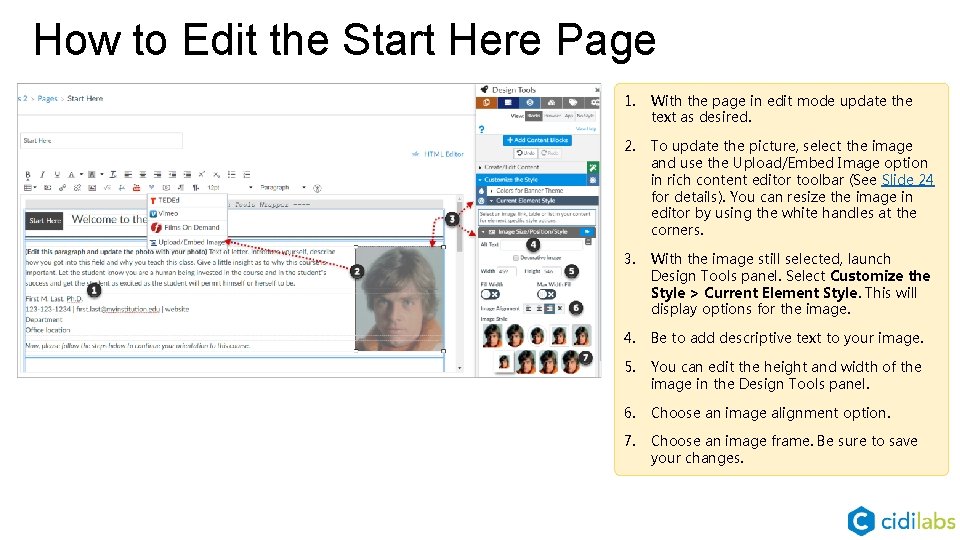
How to Edit the Start Here Page 1. With the page in edit mode update the text as desired. 2. To update the picture, select the image and use the Upload/Embed Image option in rich content editor toolbar (See Slide 24 for details). You can resize the image in editor by using the white handles at the corners. 3. With the image still selected, launch Design Tools panel. Select Customize the Style > Current Element Style. This will display options for the image. 4. Be to add descriptive text to your image. 5. You can edit the height and width of the image in the Design Tools panel. 6. Choose an image alignment option. 7. Choose an image frame. Be sure to save your changes.

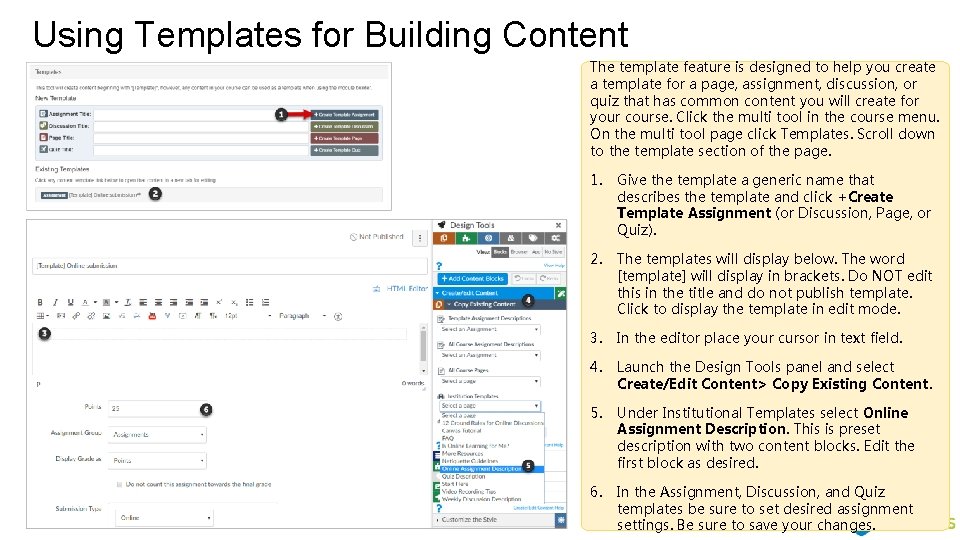
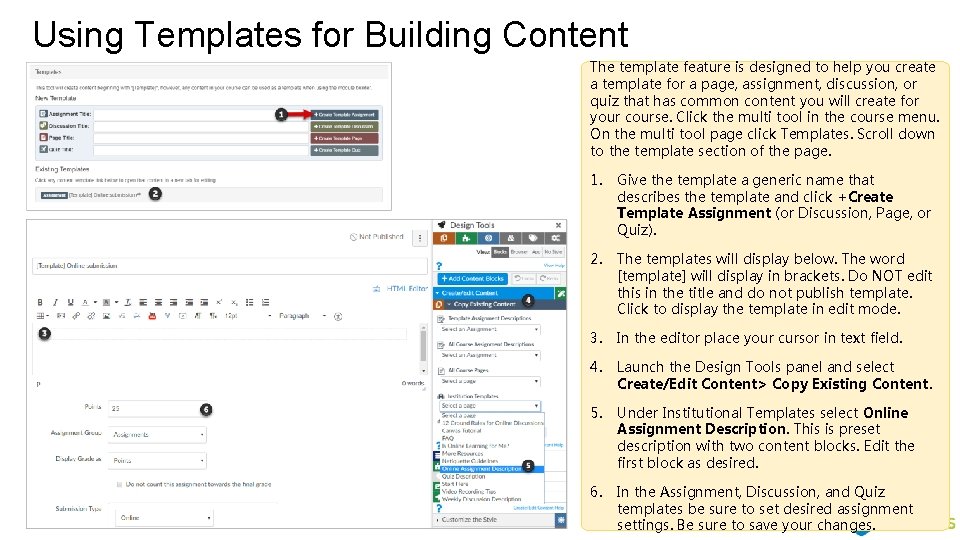
Using Templates for Building Content The template feature is designed to help you create a template for a page, assignment, discussion, or quiz that has common content you will create for your course. Click the multi tool in the course menu. On the multi tool page click Templates. Scroll down to the template section of the page. 1. Give the template a generic name that describes the template and click +Create Template Assignment (or Discussion, Page, or Quiz). 2. The templates will display below. The word [template] will display in brackets. Do NOT edit this in the title and do not publish template. Click to display the template in edit mode. 3. In the editor place your cursor in text field. 4. Launch the Design Tools panel and select Create/Edit Content> Copy Existing Content. 5. Under Institutional Templates select Online Assignment Description. This is preset description with two content blocks. Edit the first block as desired. 6. In the Assignment, Discussion, and Quiz templates be sure to set desired assignment settings. Be sure to save your changes.

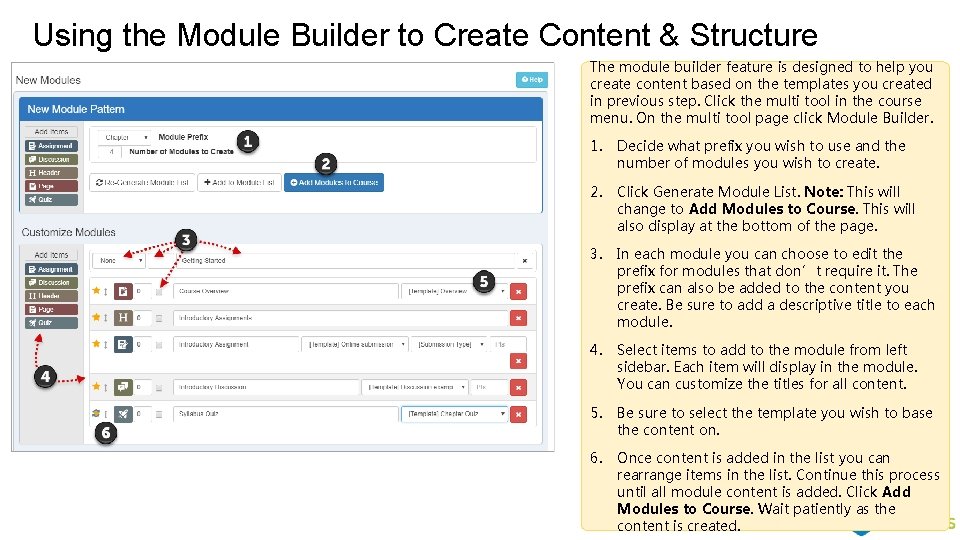
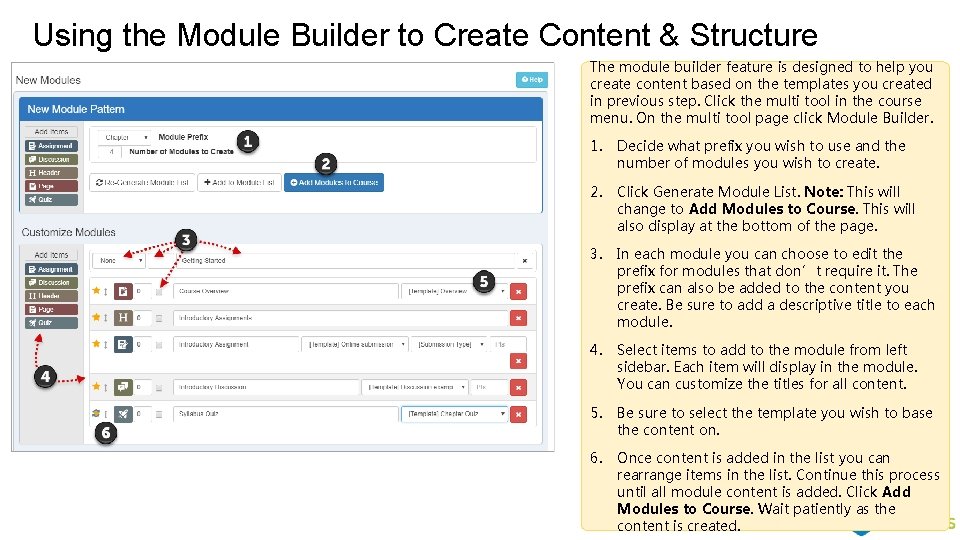
Using the Module Builder to Create Content & Structure The module builder feature is designed to help you create content based on the templates you created in previous step. Click the multi tool in the course menu. On the multi tool page click Module Builder. 1. Decide what prefix you wish to use and the number of modules you wish to create. 2. Click Generate Module List. Note: This will change to Add Modules to Course. This will also display at the bottom of the page. 3. In each module you can choose to edit the prefix for modules that don’t require it. The prefix can also be added to the content you create. Be sure to add a descriptive title to each module. 4. Select items to add to the module from left sidebar. Each item will display in the module. You can customize the titles for all content. 5. Be sure to select the template you wish to base the content on. 6. Once content is added in the list you can rearrange items in the list. Continue this process until all module content is added. Click Add Modules to Course. Wait patiently as the content is created.

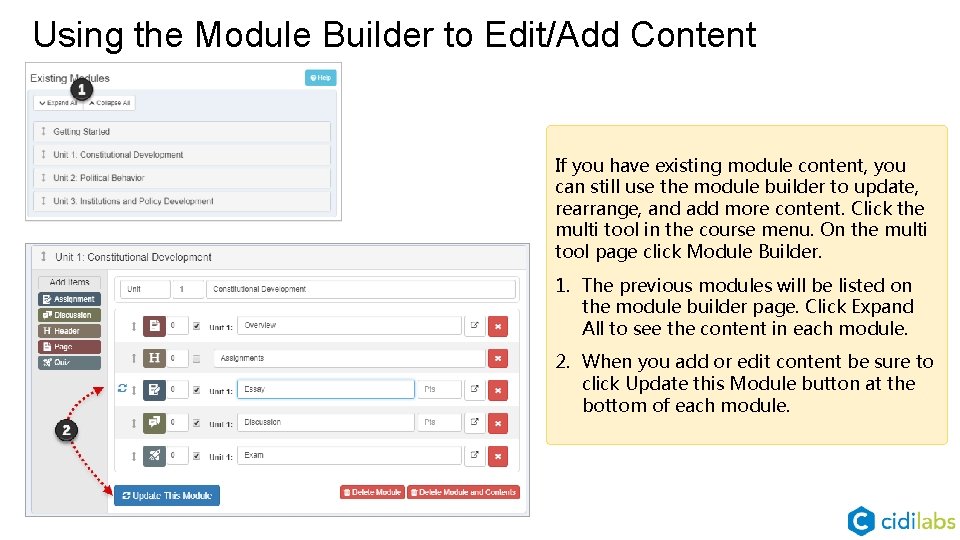
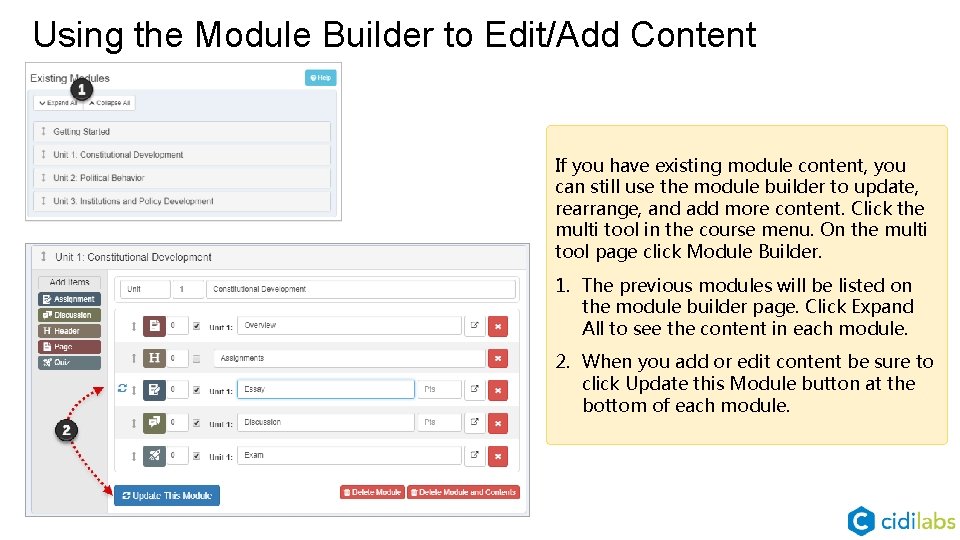
Using the Module Builder to Edit/Add Content If you have existing module content, you can still use the module builder to update, rearrange, and add more content. Click the multi tool in the course menu. On the multi tool page click Module Builder. 1. The previous modules will be listed on the module builder page. Click Expand All to see the content in each module. 2. When you add or edit content be sure to click Update this Module button at the bottom of each module.

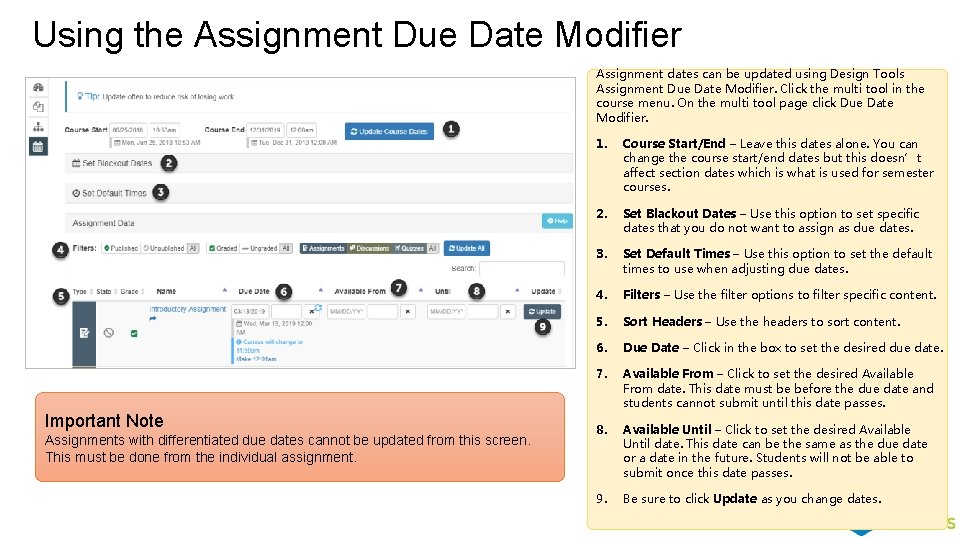
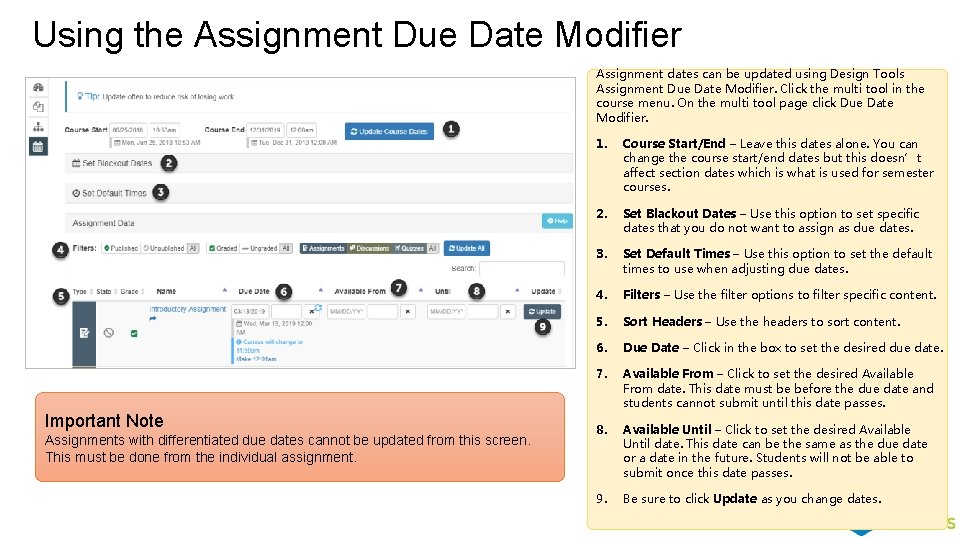
Using the Assignment Due Date Modifier Assignment dates can be updated using Design Tools Assignment Due Date Modifier. Click the multi tool in the course menu. On the multi tool page click Due Date Modifier. Important Note Assignments with differentiated due dates cannot be updated from this screen. This must be done from the individual assignment. 1. Course Start/End – Leave this dates alone. You can change the course start/end dates but this doesn’t affect section dates which is what is used for semester courses. 2. Set Blackout Dates – Use this option to set specific dates that you do not want to assign as due dates. 3. Set Default Times – Use this option to set the default times to use when adjusting due dates. 4. Filters – Use the filter options to filter specific content. 5. Sort Headers – Use the headers to sort content. 6. Due Date – Click in the box to set the desired due date. 7. Available From – Click to set the desired Available From date. This date must be before the due date and students cannot submit until this date passes. 8. Available Until – Click to set the desired Available Until date. This date can be the same as the due date or a date in the future. Students will not be able to submit once this date passes. 9. Be sure to click Update as you change dates.

Any Questions? Please contact me with any questions you may have. Susan Nugent Online Support & Instructional Technology Specialist 217 -234 -5571 snugent@lakelandcollege. edu