Design Tools Canvas Session Agenda Design Tools Overview




































- Slides: 36

Design Tools & Canvas

Session Agenda • Design Tools Overview • Importance of Accessibility • Using the Design Tools Starter Course • Setting up a home page • Applying changes to pages using Design Tools • Updating the syllabus • Creating template content • Using the Module builder to structure and create content • Using Due Date modifier to change assignment dates • Adjusting Announcement Dates • Check content for accessibility

What is Design. PLUS? Kenneth Larson, an instructional designer at Utah State University, found the process of developing a Canvas course tedious. In 2014 he developed Design Tools (aka Kennethware) to quickly develop a Canvas course using the Canvas open API (Application programming interface). His tool was featured at Instructure. Con and became wildly popular with other institutions. To meet the demand for Design Tools CIDI Labs was created in 2016 by Utah State University’s Center for Innovative Design & Instruction as a way to help other institutions use Design Tools is seamless integrated with Canvas to provide instructors with additional tools for creating the design and structure of Canvas course. Design Tools for Canvas is designed to streamline course development and help you to make sure content is accessible.

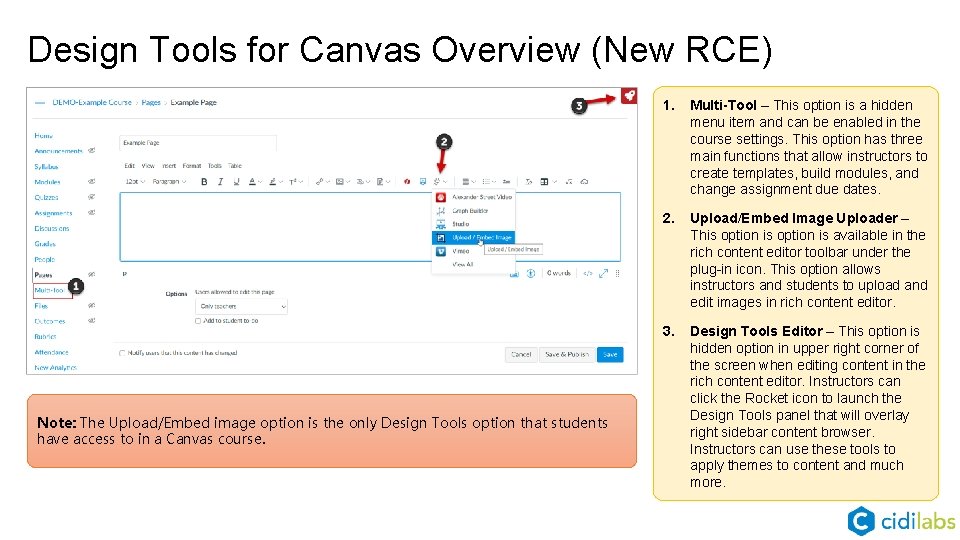
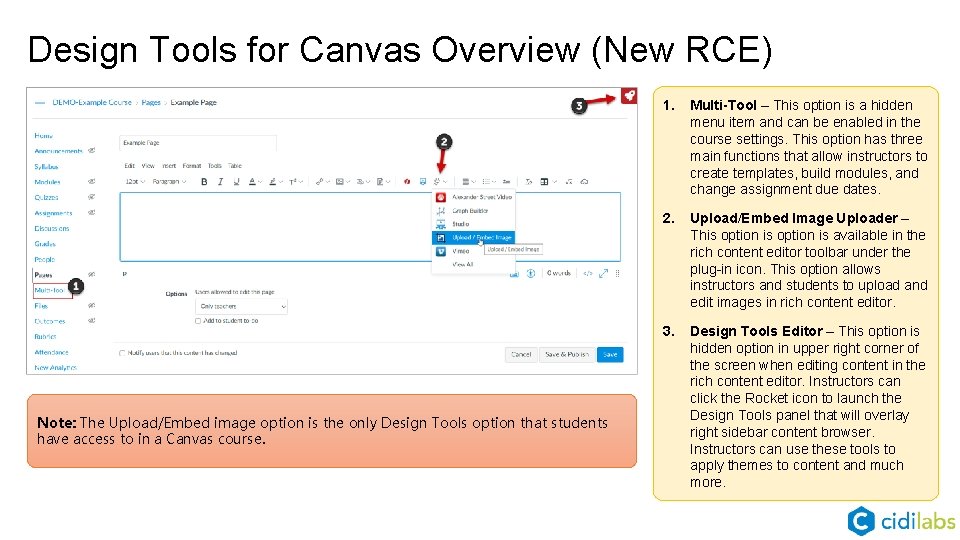
Design Tools for Canvas Overview (New RCE) Note: The Upload/Embed image option is the only Design Tools option that students have access to in a Canvas course. 1. Multi-Tool – This option is a hidden menu item and can be enabled in the course settings. This option has three main functions that allow instructors to create templates, build modules, and change assignment due dates. 2. Upload/Embed Image Uploader – This option is available in the rich content editor toolbar under the plug-in icon. This option allows instructors and students to upload and edit images in rich content editor. 3. Design Tools Editor – This option is hidden option in upper right corner of the screen when editing content in the rich content editor. Instructors can click the Rocket icon to launch the Design Tools panel that will overlay right sidebar content browser. Instructors can use these tools to Jonathan Cohen - Flickr. CC apply themes to content and much more.

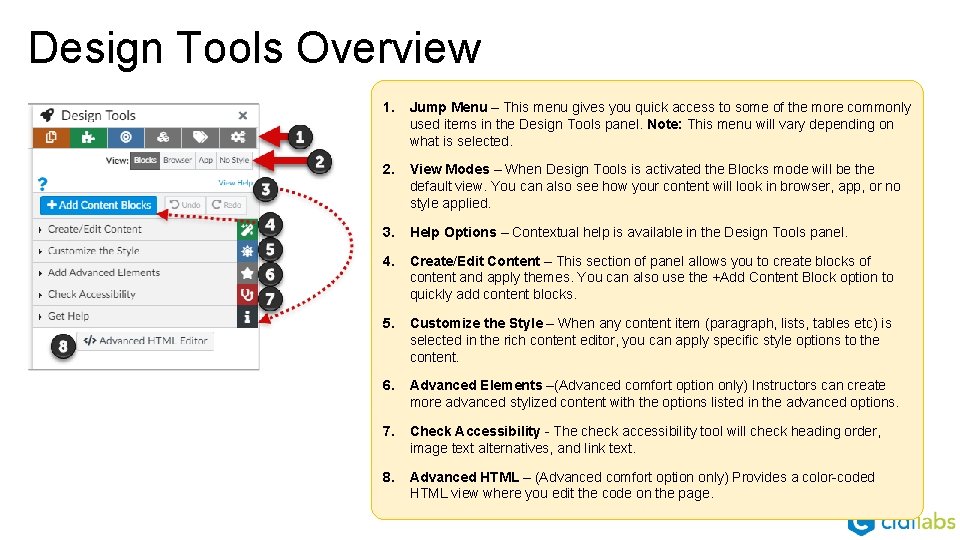
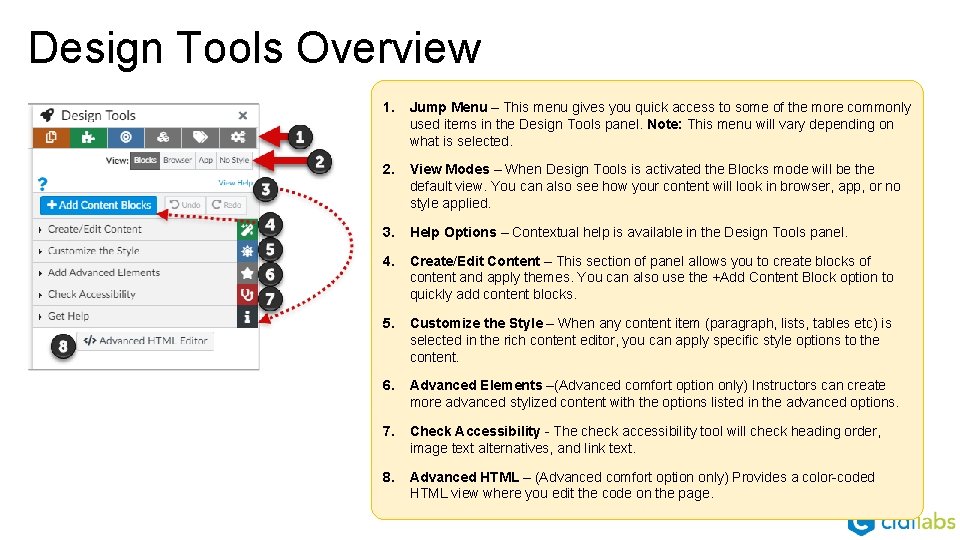
Design Tools Overview 1. Jump Menu – This menu gives you quick access to some of the more commonly used items in the Design Tools panel. Note: This menu will vary depending on what is selected. 2. View Modes – When Design Tools is activated the Blocks mode will be the default view. You can also see how your content will look in browser, app, or no style applied. 3. Help Options – Contextual help is available in the Design Tools panel. 4. Create/Edit Content – This section of panel allows you to create blocks of content and apply themes. You can also use the +Add Content Block option to quickly add content blocks. 5. Customize the Style – When any content item (paragraph, lists, tables etc) is selected in the rich content editor, you can apply specific style options to the content. 6. Advanced Elements –(Advanced comfort option only) Instructors can create more advanced stylized content with the options listed in the advanced options. 7. Check Accessibility - The check accessibility tool will check heading order, image text alternatives, and link text. 8. Advanced HTML – (Advanced comfort option only) Provides a color-coded HTML view where you edit the code on the page.

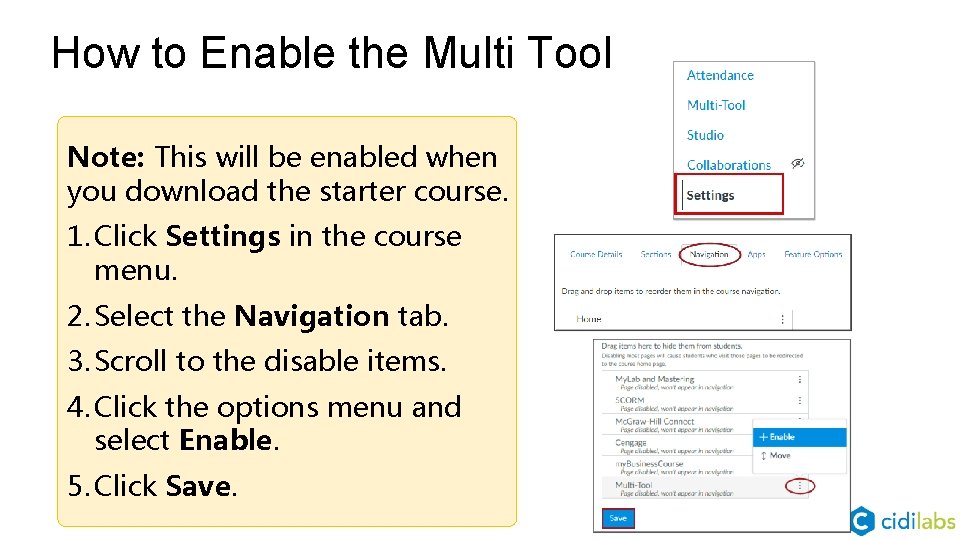
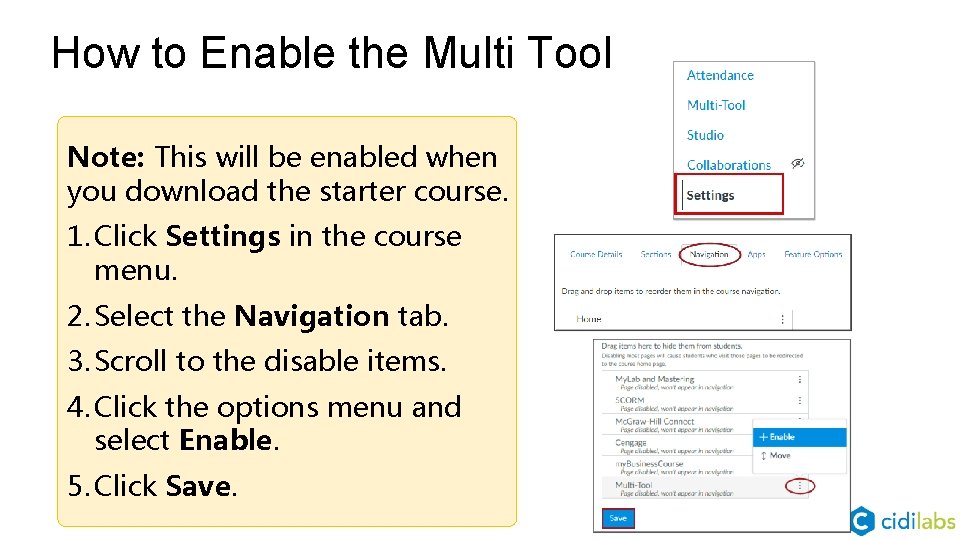
How to Enable the Multi Tool Note: This will be enabled when you download the starter course. 1. Click Settings in the course menu. 2. Select the Navigation tab. 3. Scroll to the disable items. 4. Click the options menu and select Enable. 5. Click Save.

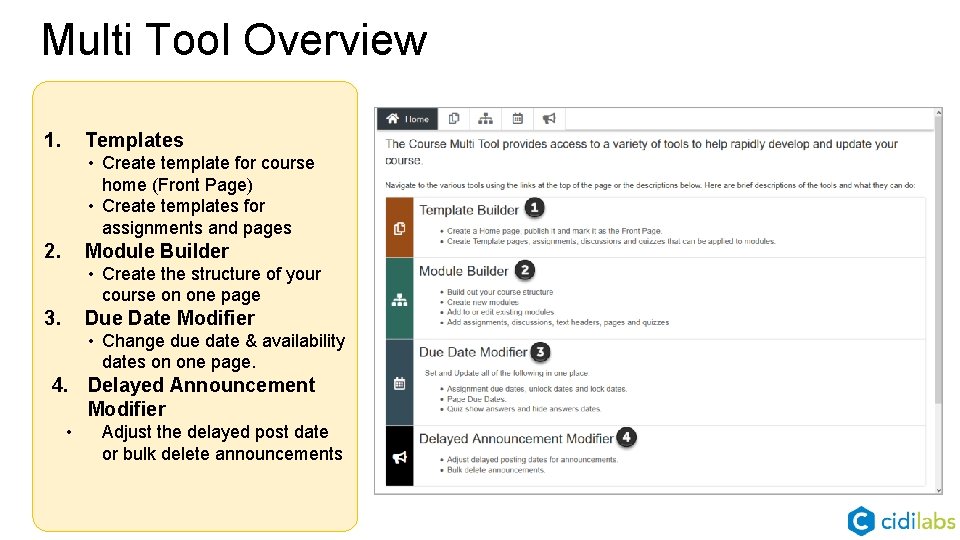
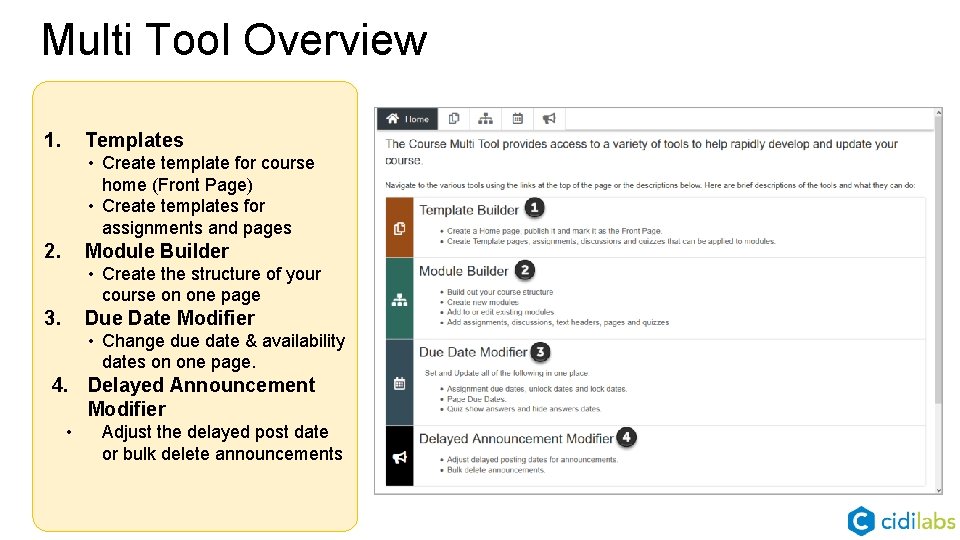
Multi Tool Overview 1. Templates • Create template for course home (Front Page) • Create templates for assignments and pages 2. Module Builder • Create the structure of your course on one page 3. Due Date Modifier • Change due date & availability dates on one page. 4. Delayed Announcement Modifier • Adjust the delayed post date or bulk delete announcements

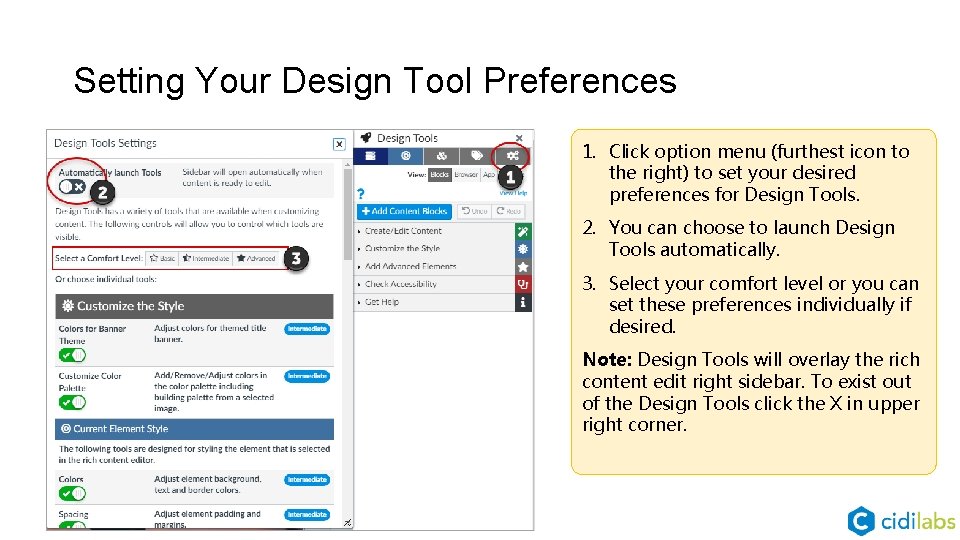
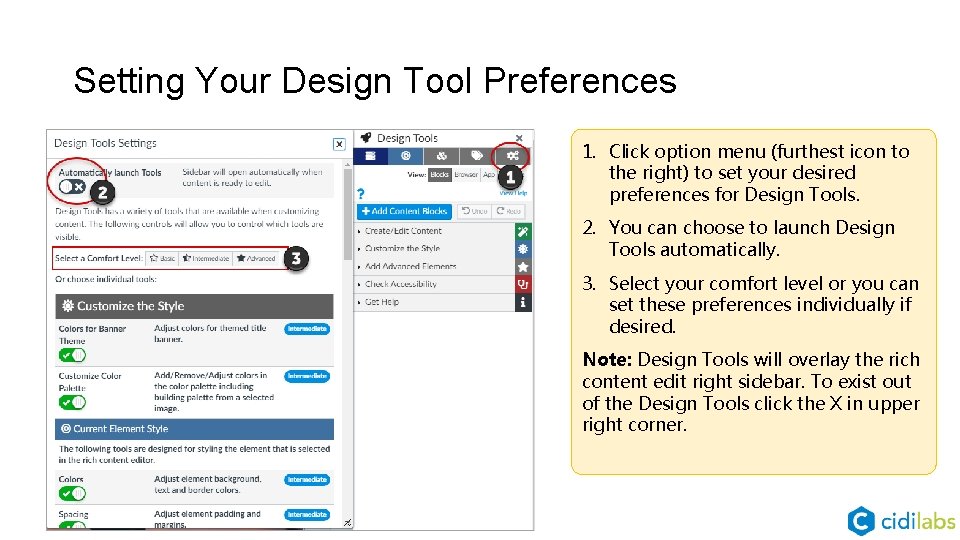
Setting Your Design Tool Preferences 1. Click option menu (furthest icon to the right) to set your desired preferences for Design Tools. 2. You can choose to launch Design Tools automatically. 3. Select your comfort level or you can set these preferences individually if desired. Note: Design Tools will overlay the rich content edit right sidebar. To exist out of the Design Tools click the X in upper right corner.

Why Accessibility is Important • Accessibility and the Law • Section 508 – 2000 amendment to Rehabilitation Act • 2010 Census • 56. 7 million (19%) of the population have at least one disability • Nearly 1 in 5 People Have a Disability in the U. S. , Census Bureau Reports - via www. census. gov • Failure to comply has consequences for the college • College websites must accommodate disabled students, lawsuit says by Vivian Wang via New York Times

Web Content Accessibility Guidelines (WCAG) Perceivable • Information and user interface components must be presentable to users in ways they can perceive. This means that users must be able to perceive the information being presented (it can't be invisible to all of their senses) Operable • User interface components and navigation must be operable. This means that users must be able to operate the interface (the interface cannot require interaction that a user cannot perform) Understandable • Information and the operation of user interface must be understandable. This means that users must be able to understand the information as well as the operation of the user interface (the content or operation cannot be beyond their understanding) Robust • Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies. This means that users must be able to access the content as technologies advance (as technologies and user agents evolve, the content should remain accessible) https: //www. w 3. org/WAI/WCAG 21/quickref/? versions=2. 0

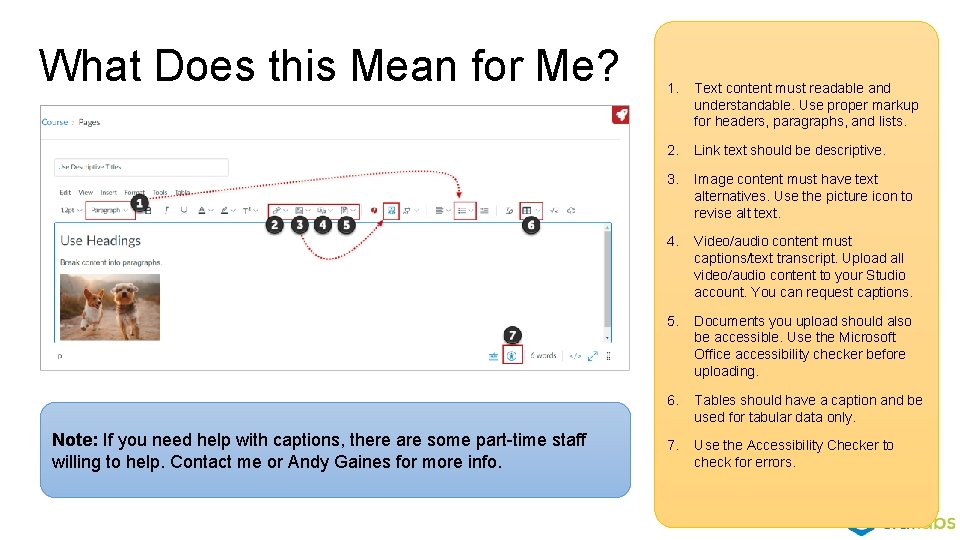
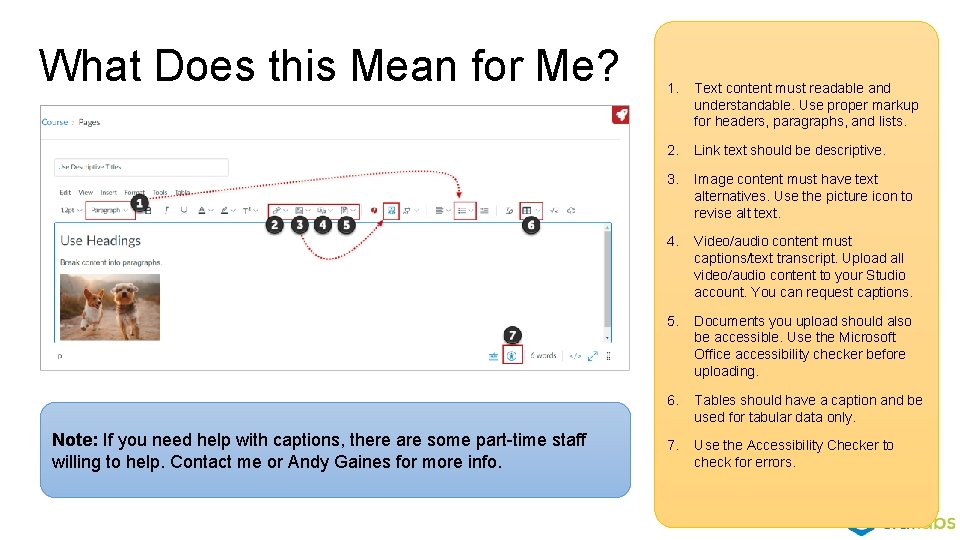
What Does this Mean for Me? Note: If you need help with captions, there are some part-time staff willing to help. Contact me or Andy Gaines for more info. 1. Text content must readable and understandable. Use proper markup for headers, paragraphs, and lists. 2. Link text should be descriptive. 3. Image content must have text alternatives. Use the picture icon to revise alt text. 4. Video/audio content must captions/text transcript. Upload all video/audio content to your Studio account. You can request captions. 5. Documents you upload should also be accessible. Use the Microsoft Office accessibility checker before uploading. 6. Tables should have a caption and be used for tabular data only. 7. Use the Accessibility Checker to check for errors.

Using the Starter Course • In the demo you will learn how to setup a course using the starter course and Design Tools. The steps will include the following: • Download the starter course from the Canvas Commons • Customize the home page • Customize the Templates • Customize the Syllabus page • Customize the Getting Started module content • Use Module Builder to create modules and content • Use the Assignment Due Date Modifier to adjust assignment dates • Check content for accessibility https: //lakeland. instructure. com/courses/1455362/pages/using-the-design-tools-canvas-starter-course-template

Important Notes • Canvas Commons imports will add new content to any existing content already in a course with the exception of the syllabus page. • You can also download the course package from the Canvas Commons and do a selective import from the import screen • How do I import and view a Commons resource in Canvas? • How do I import a Canvas course export package? • Recommended to request a template course so you can import & redesign content selective • Request a template course from Information Systems & Services at 234 -5261.

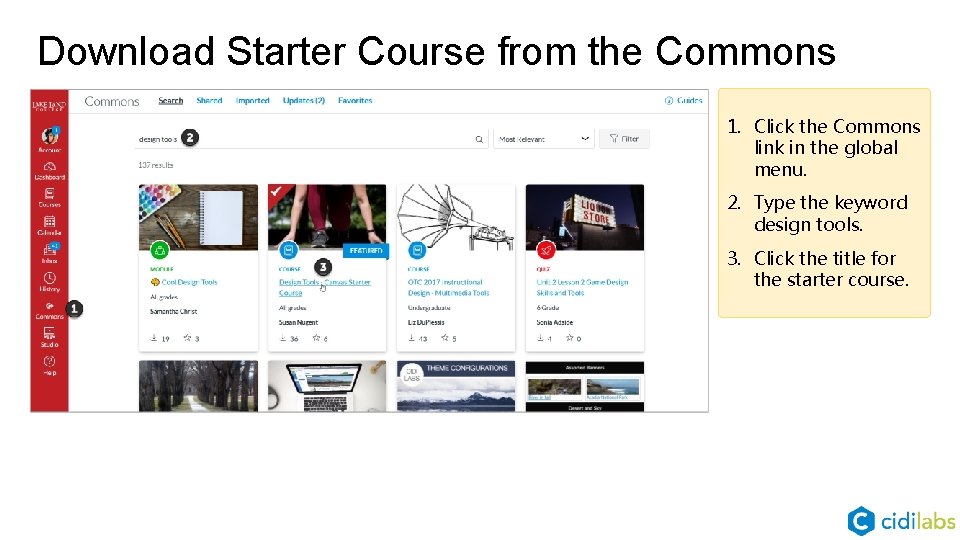
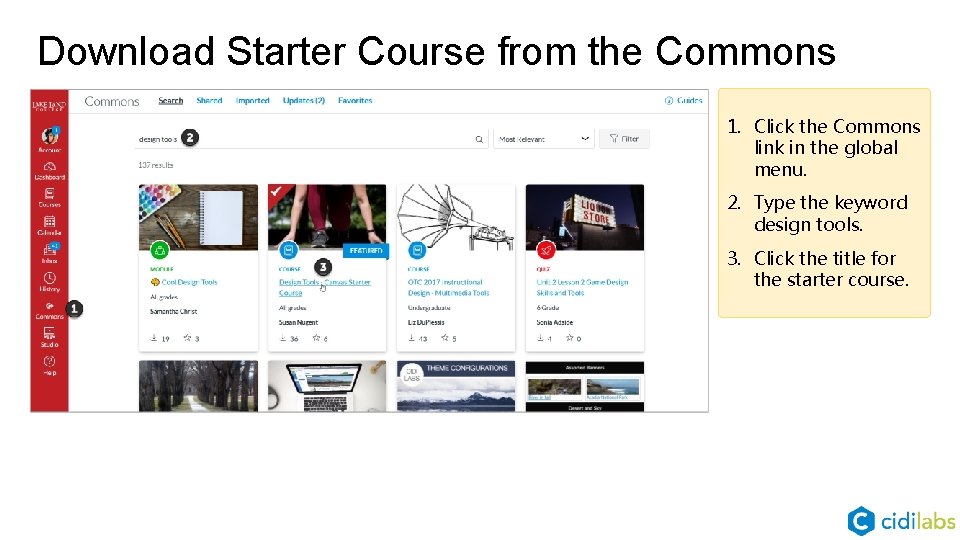
Download Starter Course from the Commons 1. Click the Commons link in the global menu. 2. Type the keyword design tools. 3. Click the title for the starter course.

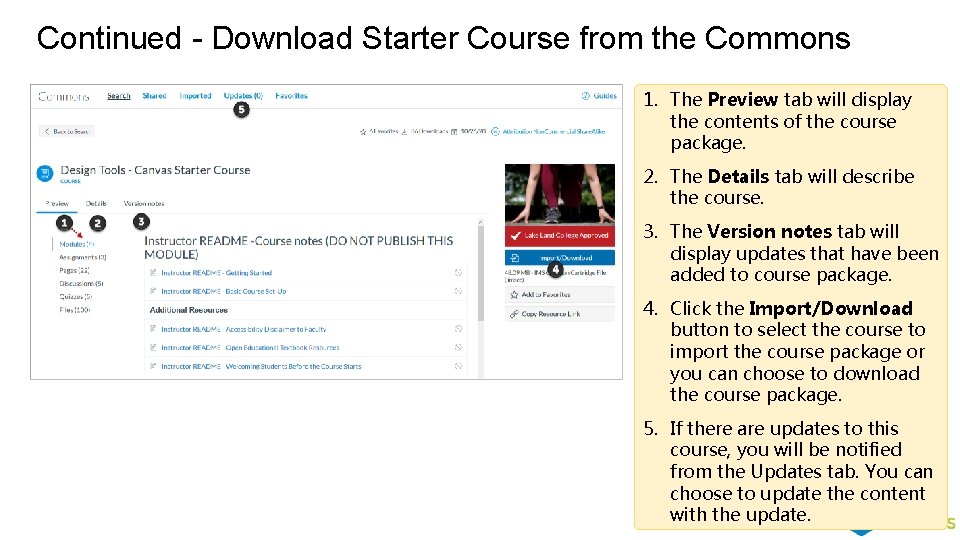
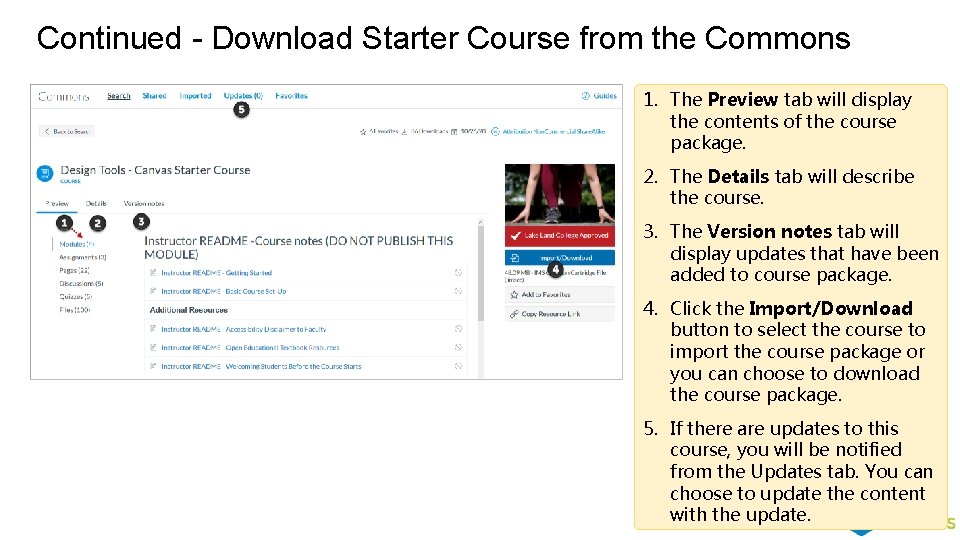
Continued - Download Starter Course from the Commons 1. The Preview tab will display the contents of the course package. 2. The Details tab will describe the course. 3. The Version notes tab will display updates that have been added to course package. 4. Click the Import/Download button to select the course to import the course package or you can choose to download the course package. 5. If there are updates to this course, you will be notified from the Updates tab. You can choose to update the content with the update.

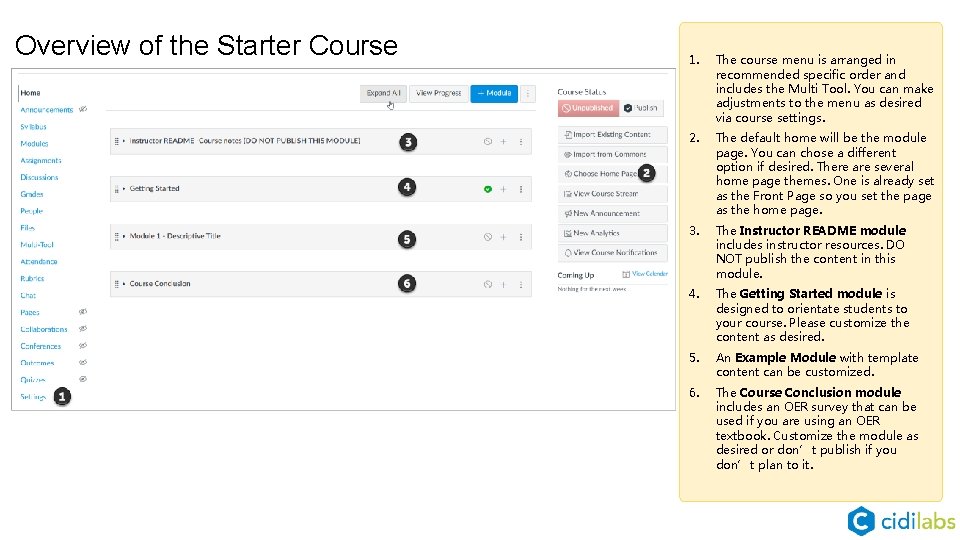
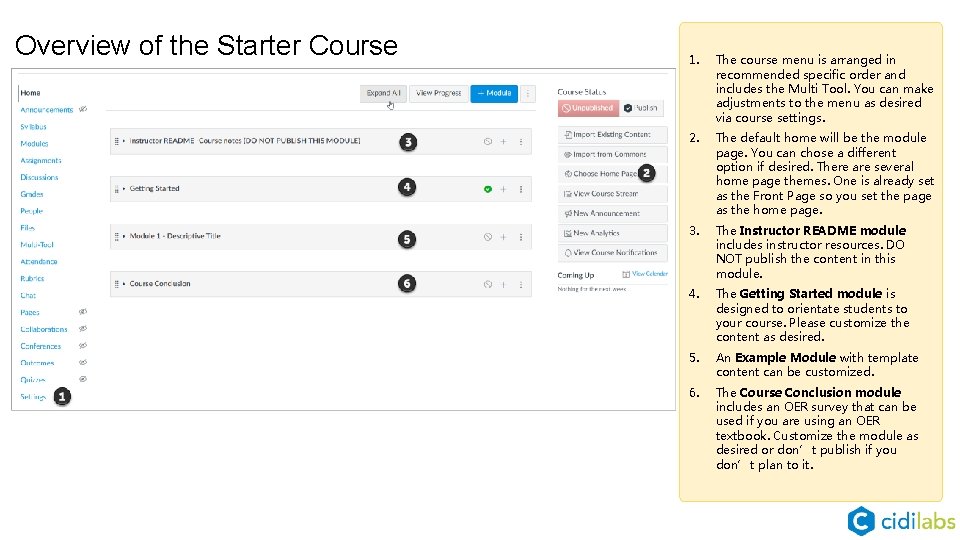
Overview of the Starter Course 1. The course menu is arranged in recommended specific order and includes the Multi Tool. You can make adjustments to the menu as desired via course settings. 2. The default home will be the module page. You can chose a different option if desired. There are several home page themes. One is already set as the Front Page so you set the page as the home page. 3. The Instructor README module includes instructor resources. DO NOT publish the content in this module. 4. The Getting Started module is designed to orientate students to your course. Please customize the content as desired. 5. An Example Module with template content can be customized. 6. The Course Conclusion module includes an OER survey that can be used if you are using an OER textbook. Customize the module as desired or don’t publish if you don’t plan to it.

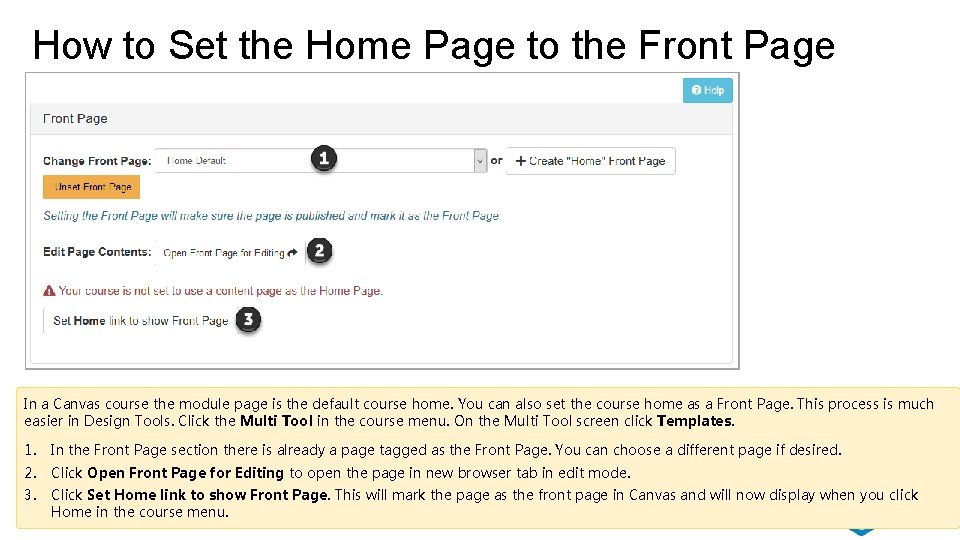
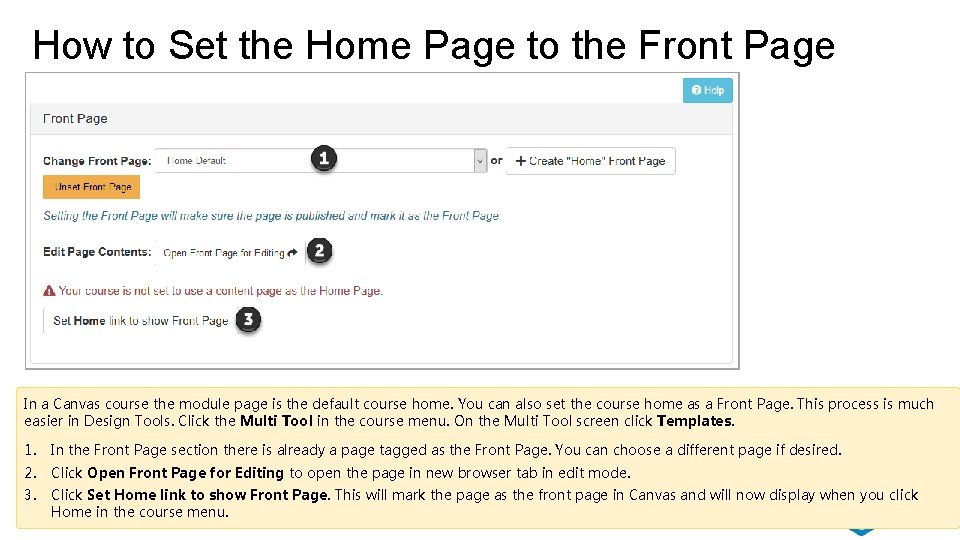
How to Set the Home Page to the Front Page In a Canvas course the module page is the default course home. You can also set the course home as a Front Page. This process is much easier in Design Tools. Click the Multi Tool in the course menu. On the Multi Tool screen click Templates. 1. In the Front Page section there is already a page tagged as the Front Page. You can choose a different page if desired. 2. Click Open Front Page for Editing to open the page in new browser tab in edit mode. 3. Click Set Home link to show Front Page. This will mark the page as the front page in Canvas and will now display when you click Home in the course menu.

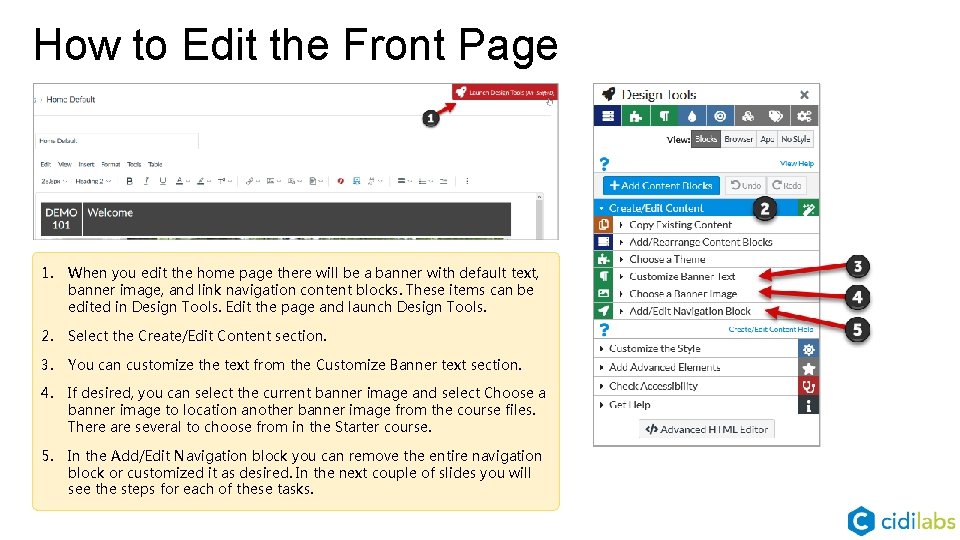
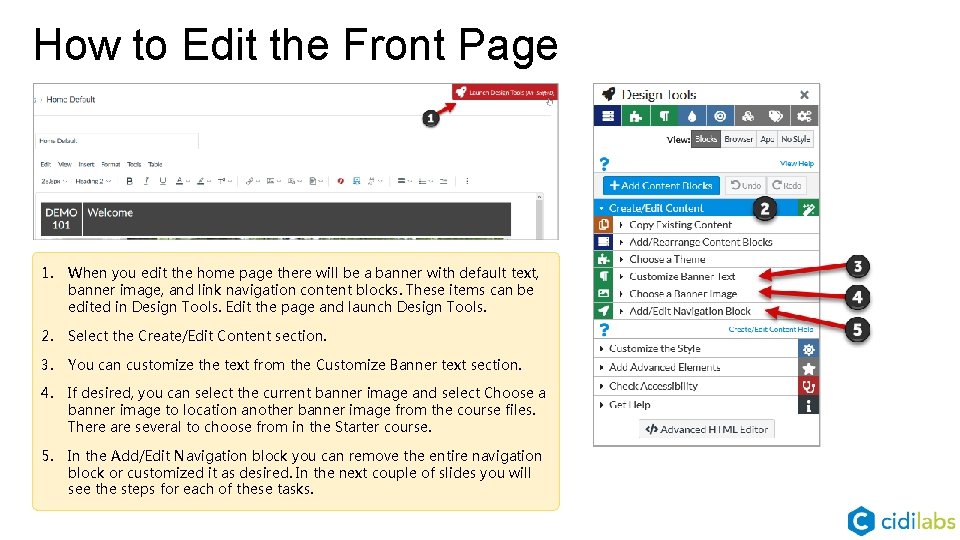
How to Edit the Front Page 1. When you edit the home page there will be a banner with default text, banner image, and link navigation content blocks. These items can be edited in Design Tools. Edit the page and launch Design Tools. 2. Select the Create/Edit Content section. 3. You can customize the text from the Customize Banner text section. 4. If desired, you can select the current banner image and select Choose a banner image to location another banner image from the course files. There are several to choose from in the Starter course. 5. In the Add/Edit Navigation block you can remove the entire navigation block or customized it as desired. In the next couple of slides you will see the steps for each of these tasks.

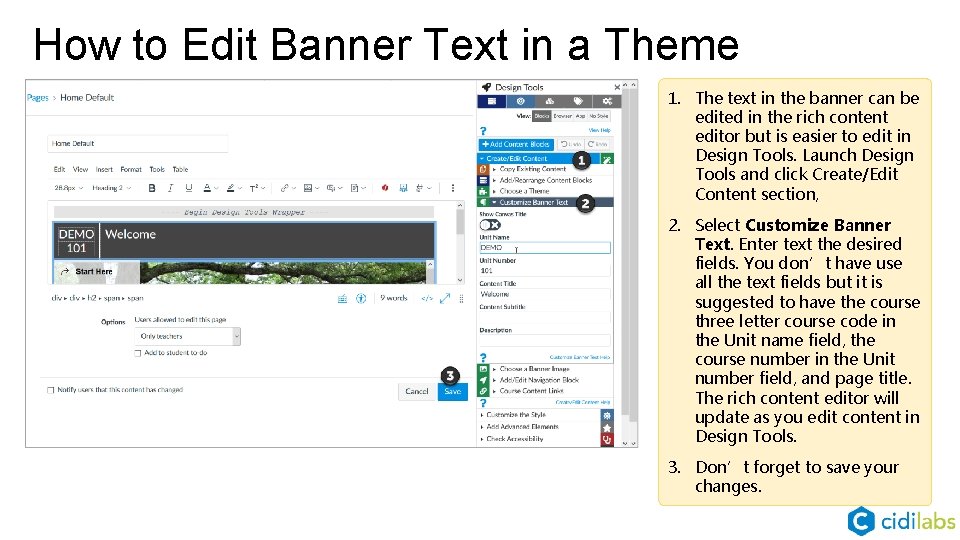
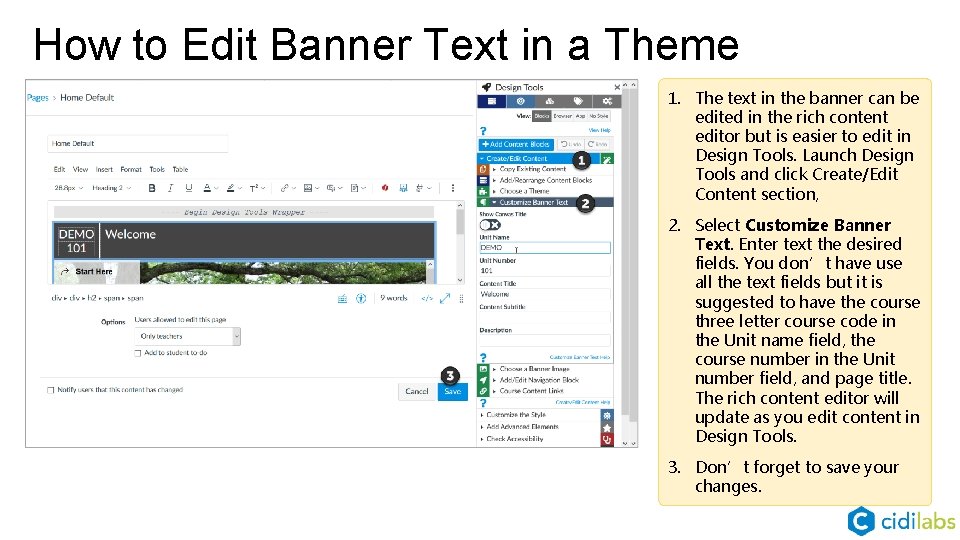
How to Edit Banner Text in a Theme 1. The text in the banner can be edited in the rich content editor but is easier to edit in Design Tools. Launch Design Tools and click Create/Edit Content section, 2. Select Customize Banner Text. Enter text the desired fields. You don’t have use all the text fields but it is suggested to have the course three letter course code in the Unit name field, the course number in the Unit number field, and page title. The rich content editor will update as you edit content in Design Tools. 3. Don’t forget to save your changes.

Uploading Banner Images Important Considerations General Image Tips Choose images that are meaningful to the subject of your course. Avoid excessive use of clip art and decorative images in course. Avoid using poor quality images that are blurry and have jagged bitmapped edges. Make sure images have meaningful alternative text www. pixelbay. com https: //unsplash. com Banner Image Tips • The image you choose should have minimum size of 1100 x 300 pixels. Larger images will be resized or cropped. Note: If the image is excessive large, resize in Microsoft Photo before loading into Design Tools. • Choose images that can be cropped without losing the intended visual meaning. • Use aspect ratio feature in the image uploader to be sure your image will not distort. • Banner images are typically decorative images and in Design Tools you can mark them as decorative.

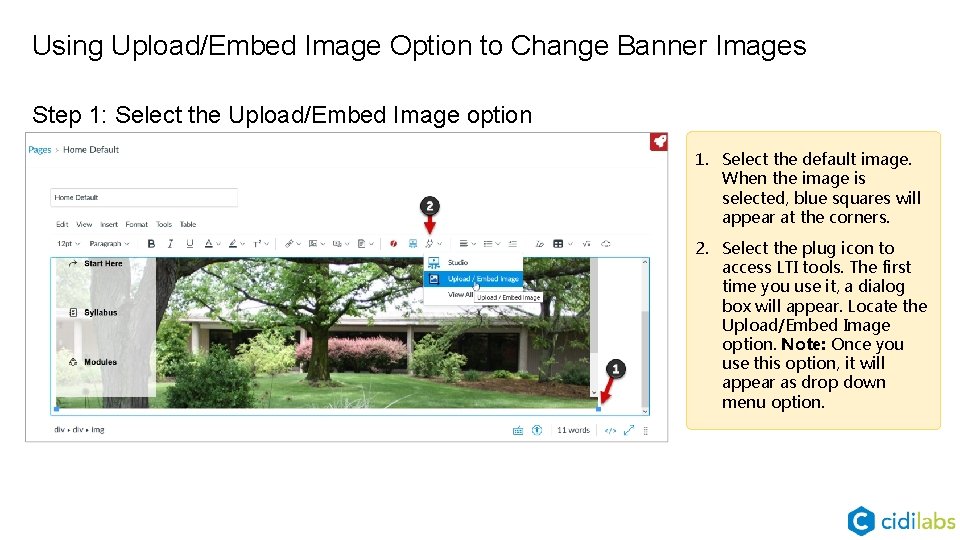
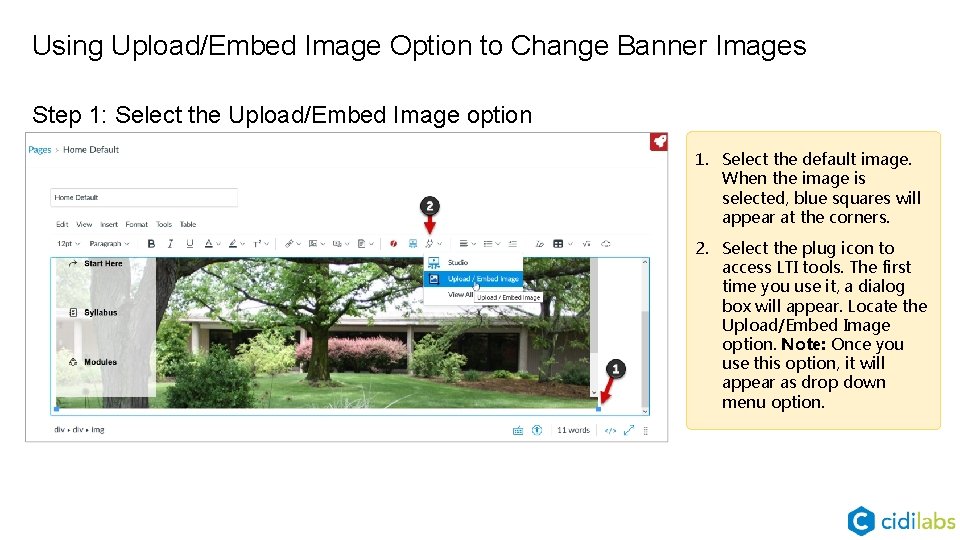
Using Upload/Embed Image Option to Change Banner Images Step 1: Select the Upload/Embed Image option 1. Select the default image. When the image is selected, blue squares will appear at the corners. 2. Select the plug icon to access LTI tools. The first time you use it, a dialog box will appear. Locate the Upload/Embed Image option. Note: Once you use this option, it will appear as drop down menu option.

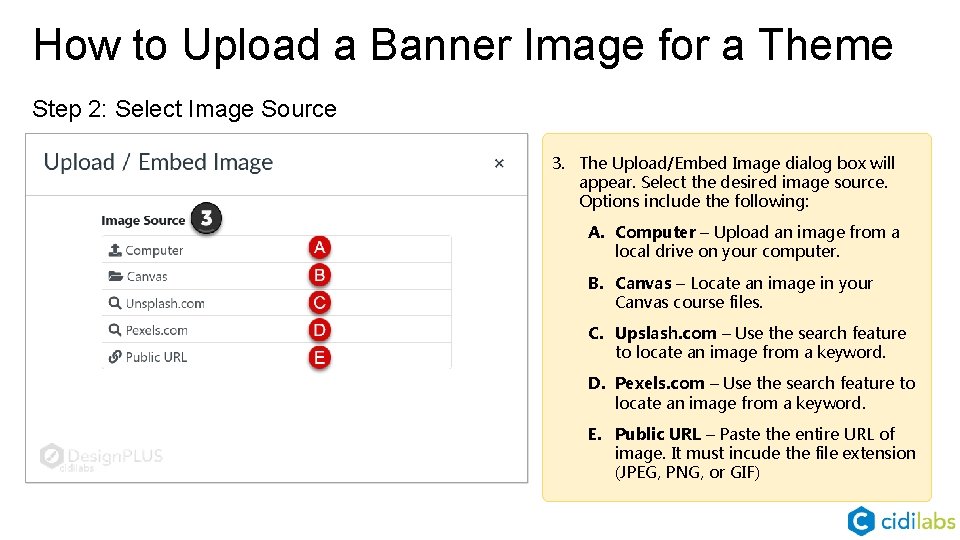
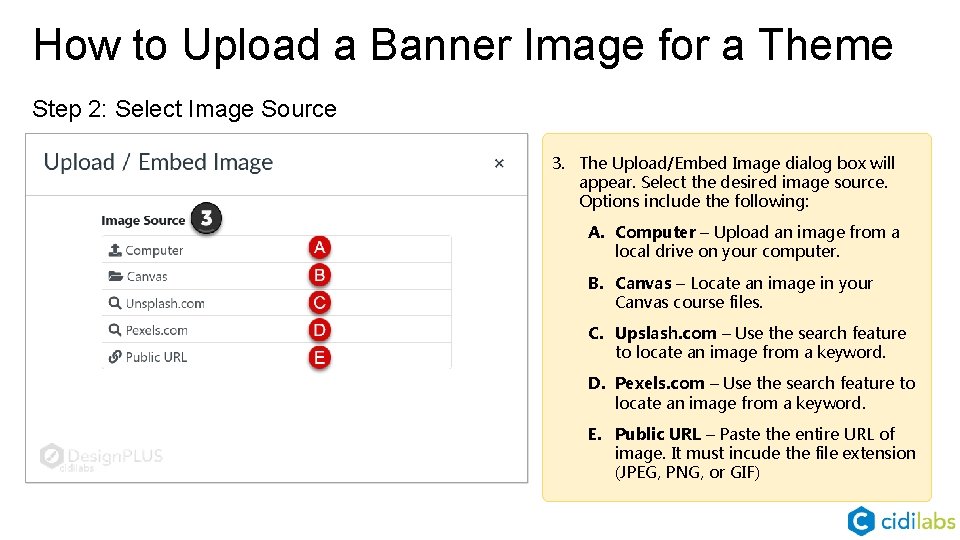
How to Upload a Banner Image for a Theme Step 2: Select Image Source 3. The Upload/Embed Image dialog box will appear. Select the desired image source. Options include the following: A. Computer – Upload an image from a local drive on your computer. B. Canvas – Locate an image in your Canvas course files. C. Upslash. com – Use the search feature to locate an image from a keyword. D. Pexels. com – Use the search feature to locate an image from a keyword. E. Public URL – Paste the entire URL of image. It must incude the file extension (JPEG, PNG, or GIF)

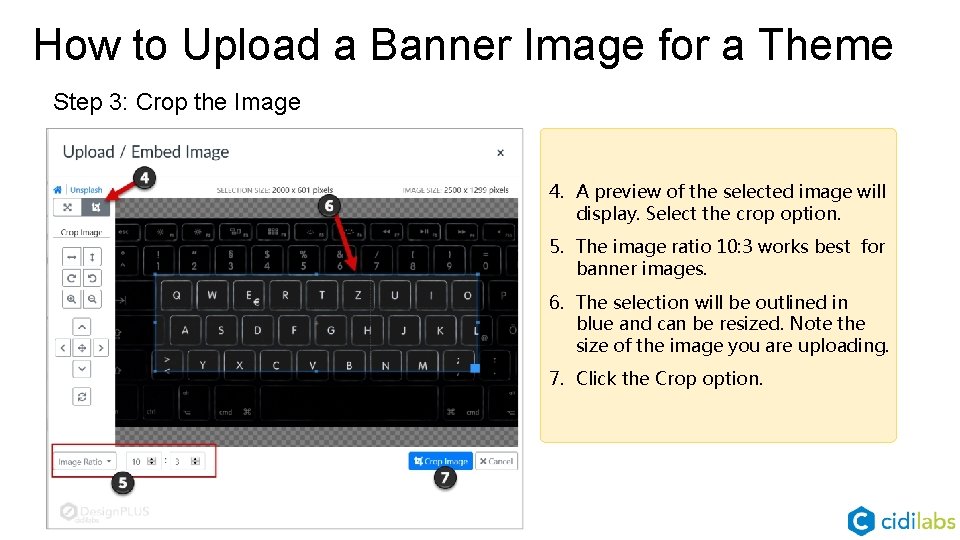
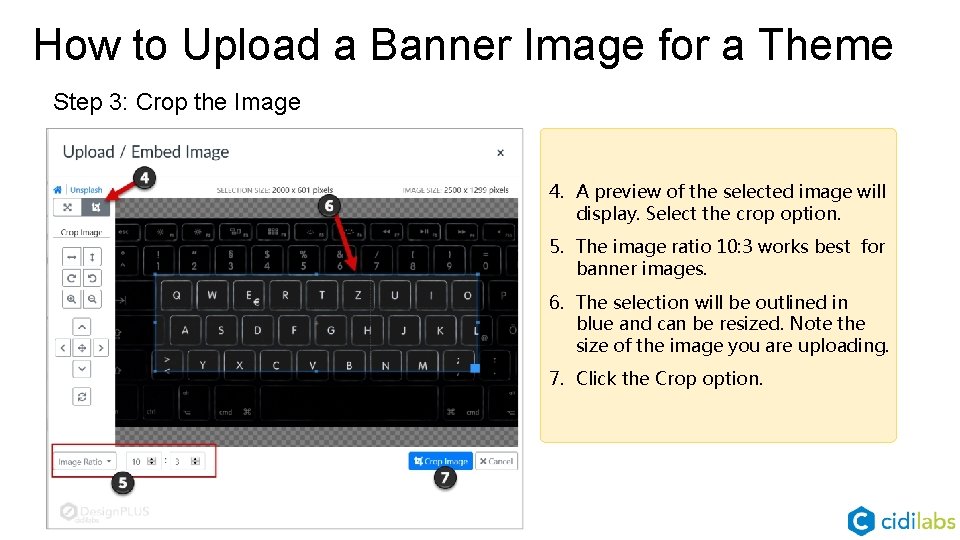
How to Upload a Banner Image for a Theme Step 3: Crop the Image 4. A preview of the selected image will display. Select the crop option. 5. The image ratio 10: 3 works best for banner images. 6. The selection will be outlined in blue and can be resized. Note the size of the image you are uploading. 7. Click the Crop option.

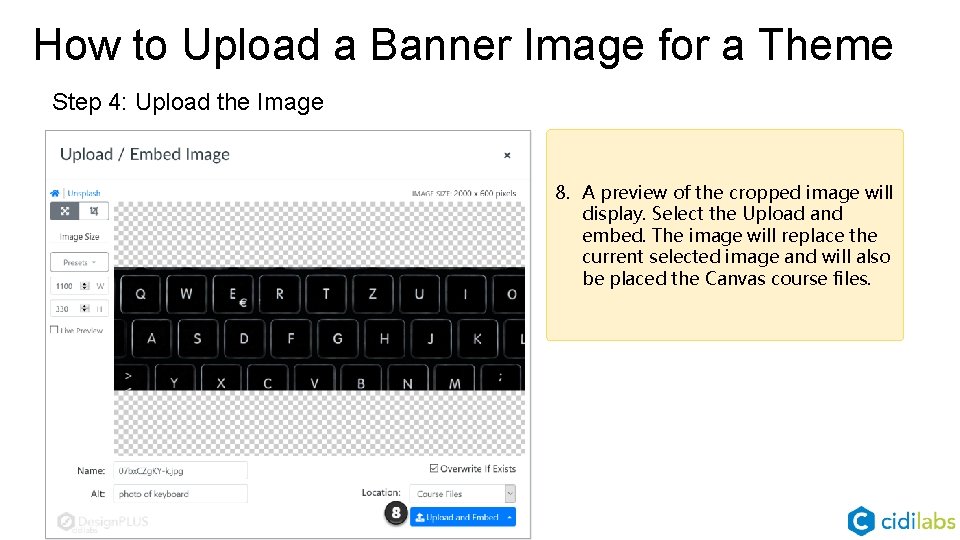
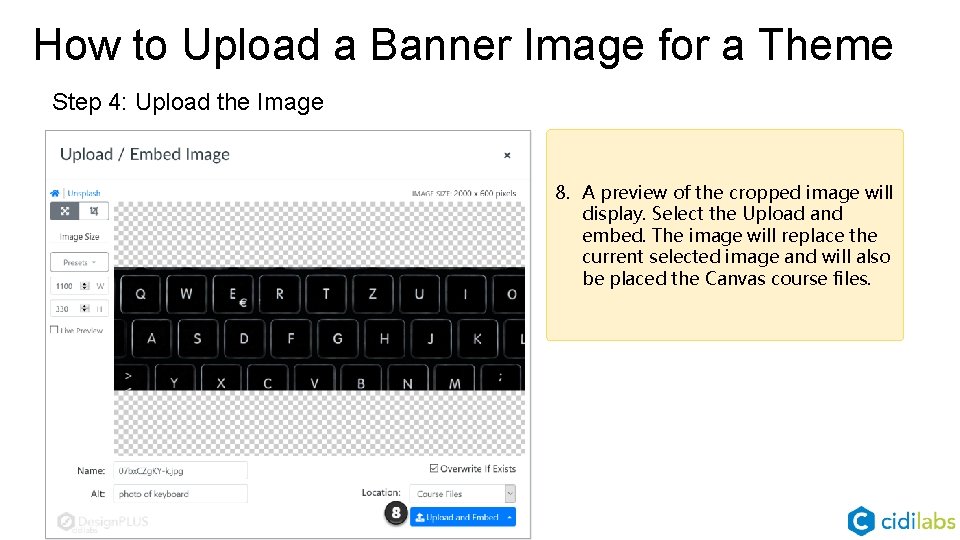
How to Upload a Banner Image for a Theme Step 4: Upload the Image 8. A preview of the cropped image will display. Select the Upload and embed. The image will replace the current selected image and will also be placed the Canvas course files.

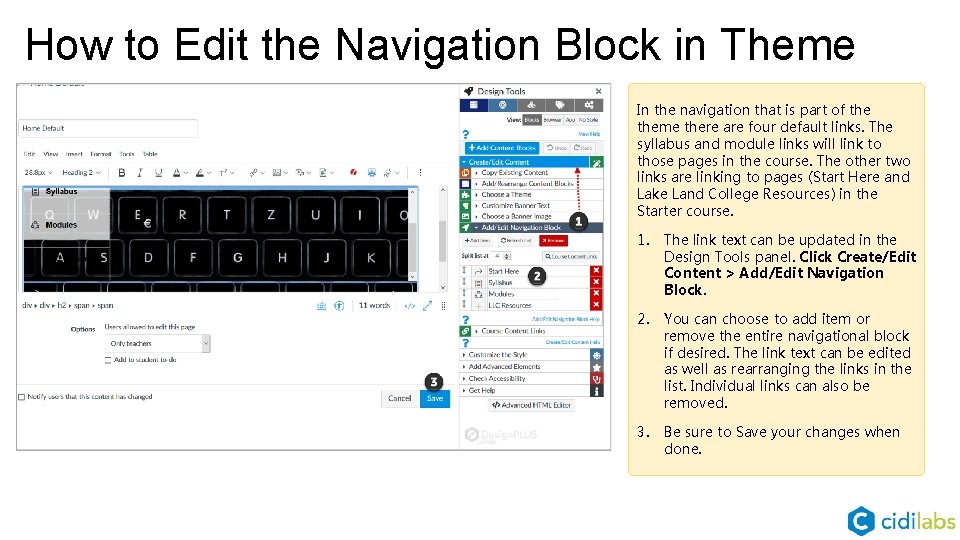
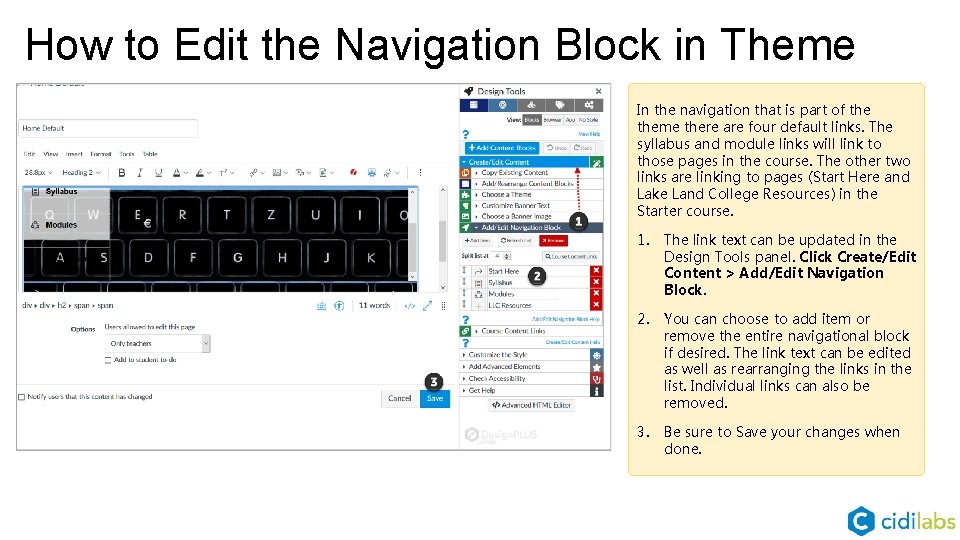
How to Edit the Navigation Block in Theme In the navigation that is part of theme there are four default links. The syllabus and module links will link to those pages in the course. The other two links are linking to pages (Start Here and Lake Land College Resources) in the Starter course. 1. The link text can be updated in the Design Tools panel. Click Create/Edit Content > Add/Edit Navigation Block. 2. You can choose to add item or remove the entire navigational block if desired. The link text can be edited as well as rearranging the links in the list. Individual links can also be removed. 3. Be sure to Save your changes when done.

Important Notes about Templates • The word Template will display in brackets. Do not edit this portion of the title. • In Assignments the Turn. It. In settings will not apply when using the Module builder. • The questions in the Survey will not copy over from the template when using the Module Builder. There is question bank of questions already setup. The questions will need to added using the Find Questions option when editing the survey. • The Design Tools multi tool doesn’t recognize new quiz tool quizzes so you can’t setup templates for quizzes created in the new quiz tool. • Only use the Copy Existing Content option in Create/Edit section of Design with blank content. This option will overwrite an existing content. • With the exception of quizzes from the current quiz tool, you can duplicate any assignment or page from the respective index pages or the module page in Canvas.

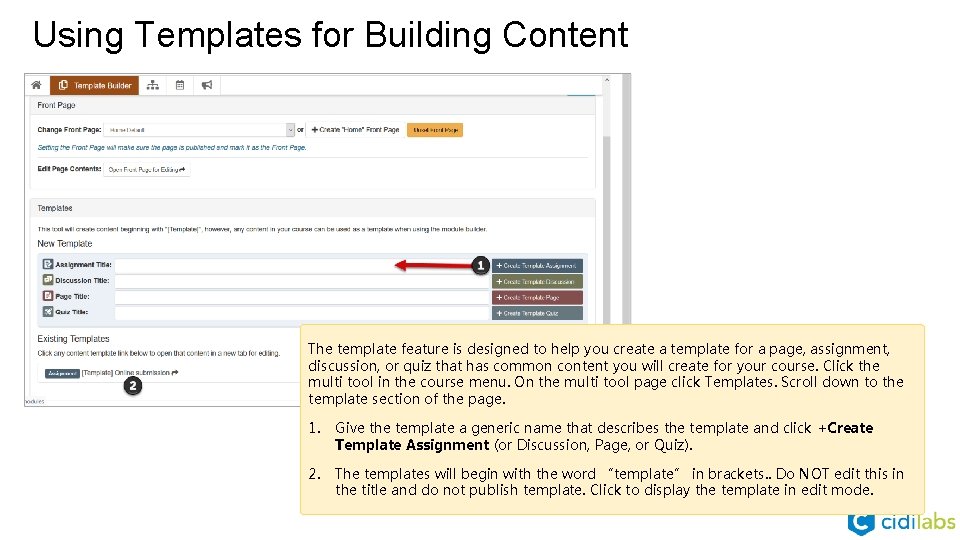
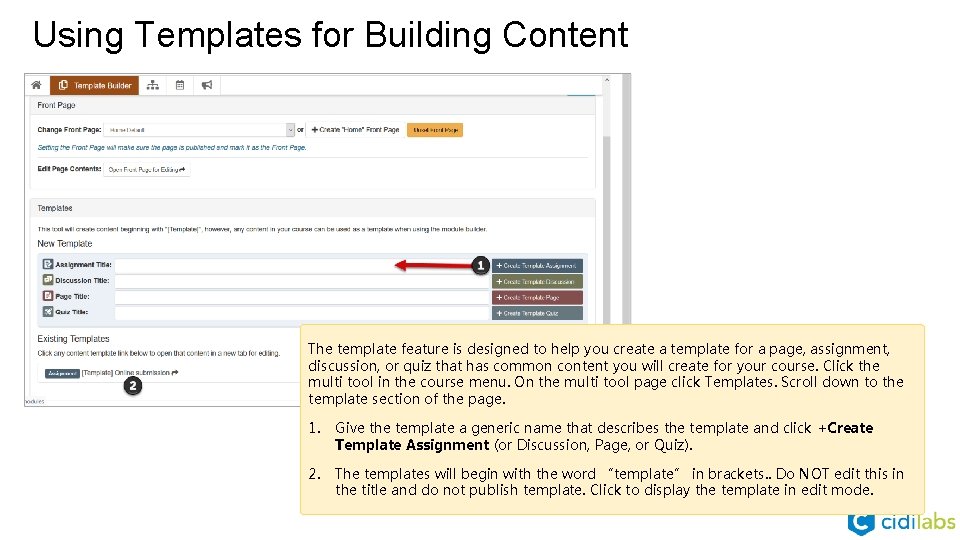
Using Templates for Building Content The template feature is designed to help you create a template for a page, assignment, discussion, or quiz that has common content you will create for your course. Click the multi tool in the course menu. On the multi tool page click Templates. Scroll down to the template section of the page. 1. Give the template a generic name that describes the template and click +Create Template Assignment (or Discussion, Page, or Quiz). 2. The templates will begin with the word “template” in brackets. . Do NOT edit this in the title and do not publish template. Click to display the template in edit mode.

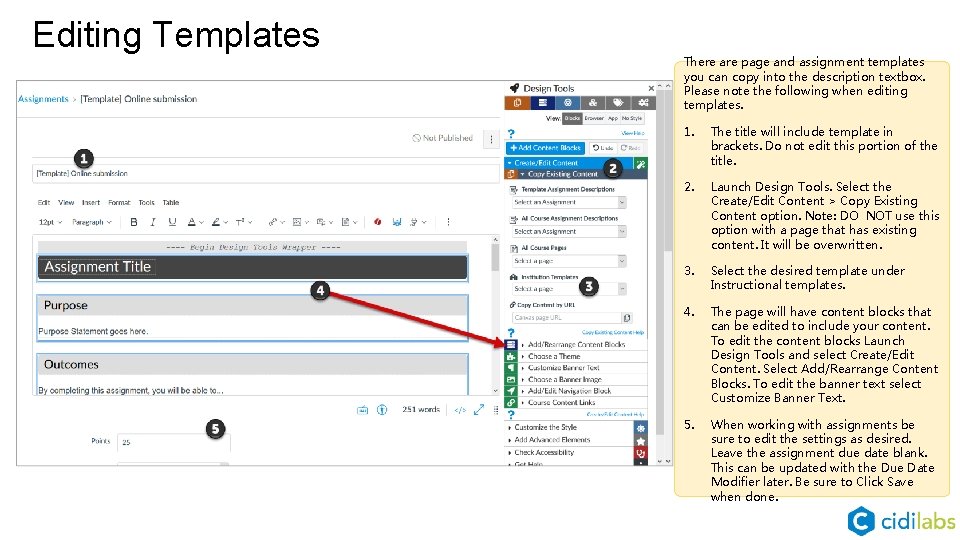
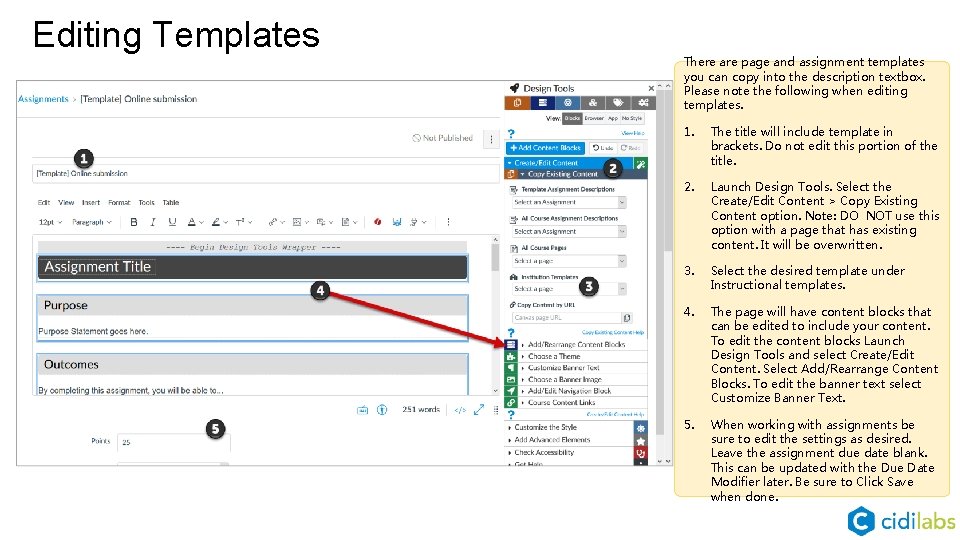
Editing Templates There are page and assignment templates you can copy into the description textbox. Please note the following when editing templates. 1. The title will include template in brackets. Do not edit this portion of the title. 2. Launch Design Tools. Select the Create/Edit Content > Copy Existing Content option. Note: DO NOT use this option with a page that has existing content. It will be overwritten. 3. Select the desired template under Instructional templates. 4. The page will have content blocks that can be edited to include your content. To edit the content blocks Launch Design Tools and select Create/Edit Content. Select Add/Rearrange Content Blocks. To edit the banner text select Customize Banner Text. 5. When working with assignments be sure to edit the settings as desired. Leave the assignment due date blank. This can be updated with the Due Date Modifier later. Be sure to Click Save when done.

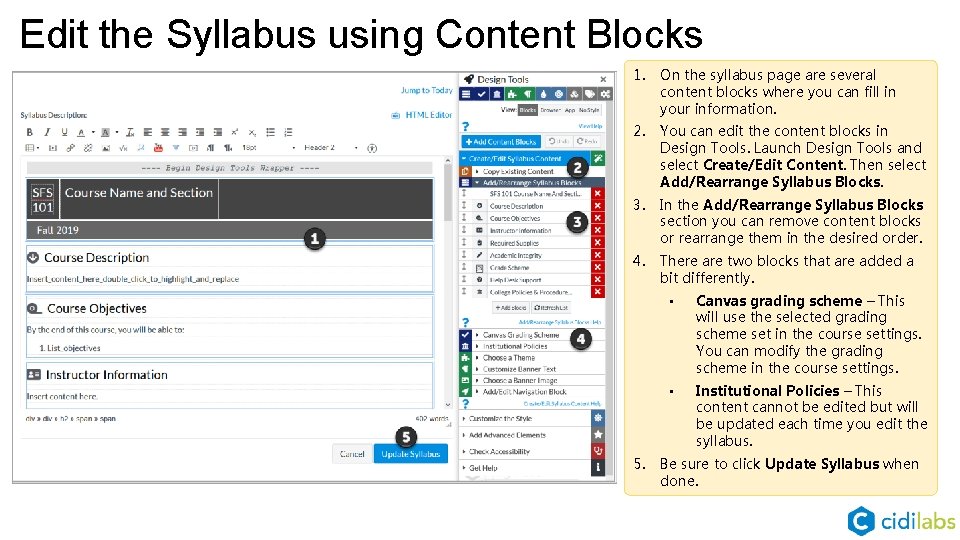
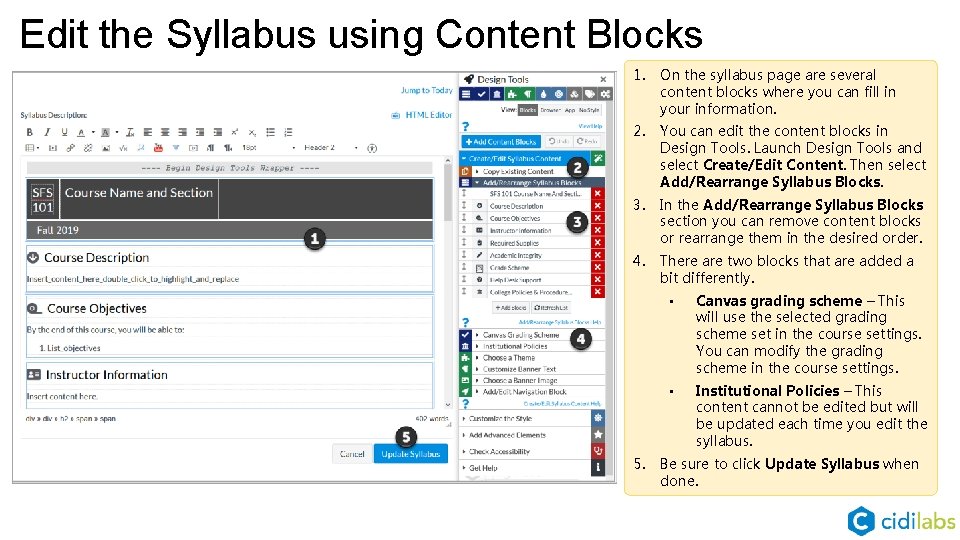
Edit the Syllabus using Content Blocks 1. On the syllabus page are several content blocks where you can fill in your information. 2. You can edit the content blocks in Design Tools. Launch Design Tools and select Create/Edit Content. Then select Add/Rearrange Syllabus Blocks. 3. In the Add/Rearrange Syllabus Blocks section you can remove content blocks or rearrange them in the desired order. 4. There are two blocks that are added a bit differently. 5. • Canvas grading scheme – This will use the selected grading scheme set in the course settings. You can modify the grading scheme in the course settings. • Institutional Policies – This content cannot be edited but will be updated each time you edit the syllabus. Be sure to click Update Syllabus when done.

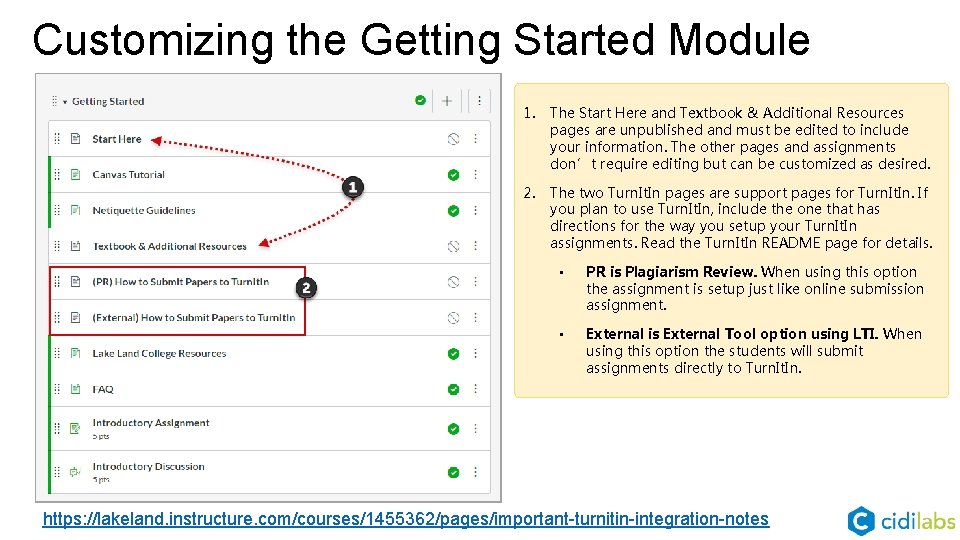
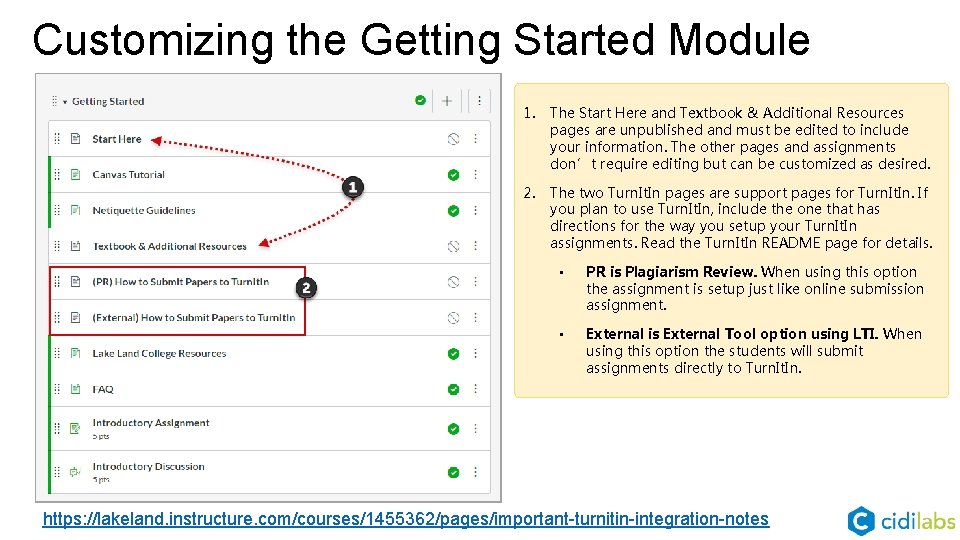
Customizing the Getting Started Module 1. The Start Here and Textbook & Additional Resources pages are unpublished and must be edited to include your information. The other pages and assignments don’t require editing but can be customized as desired. 2. The two Turn. It. In pages are support pages for Turn. It. In. If you plan to use Turn. It. In, include the one that has directions for the way you setup your Turn. It. In assignments. Read the Turn. It. In README page for details. • PR is Plagiarism Review. When using this option the assignment is setup just like online submission assignment. • External is External Tool option using LTI. When using this option the students will submit assignments directly to Turn. It. In. https: //lakeland. instructure. com/courses/1455362/pages/important-turnitin-integration-notes

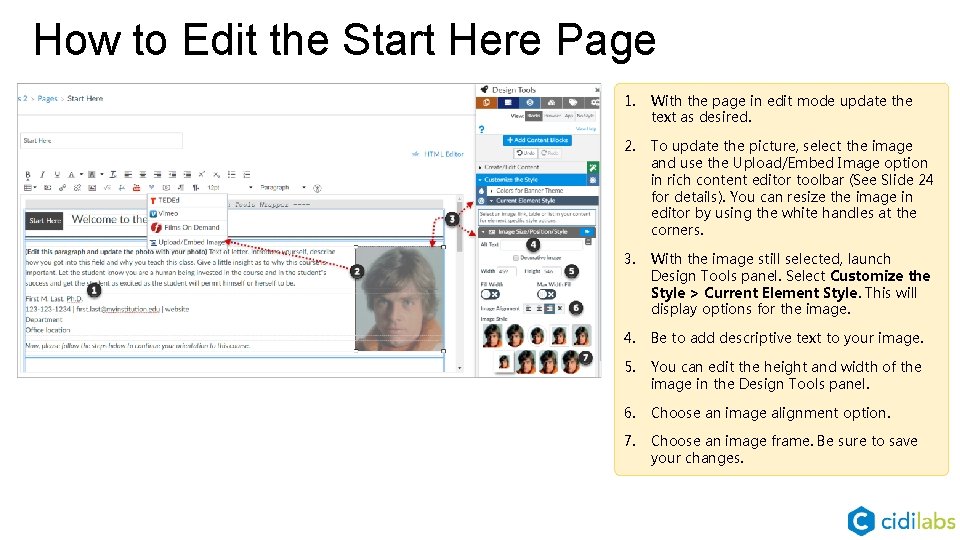
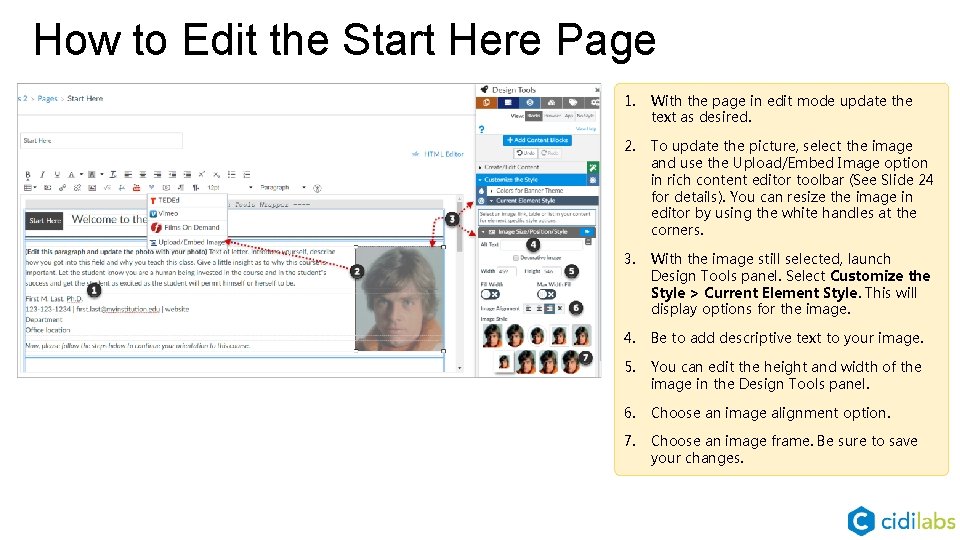
How to Edit the Start Here Page 1. With the page in edit mode update the text as desired. 2. To update the picture, select the image and use the Upload/Embed Image option in rich content editor toolbar (See Slide 24 for details). You can resize the image in editor by using the white handles at the corners. 3. With the image still selected, launch Design Tools panel. Select Customize the Style > Current Element Style. This will display options for the image. 4. Be to add descriptive text to your image. 5. You can edit the height and width of the image in the Design Tools panel. 6. Choose an image alignment option. 7. Choose an image frame. Be sure to save your changes.

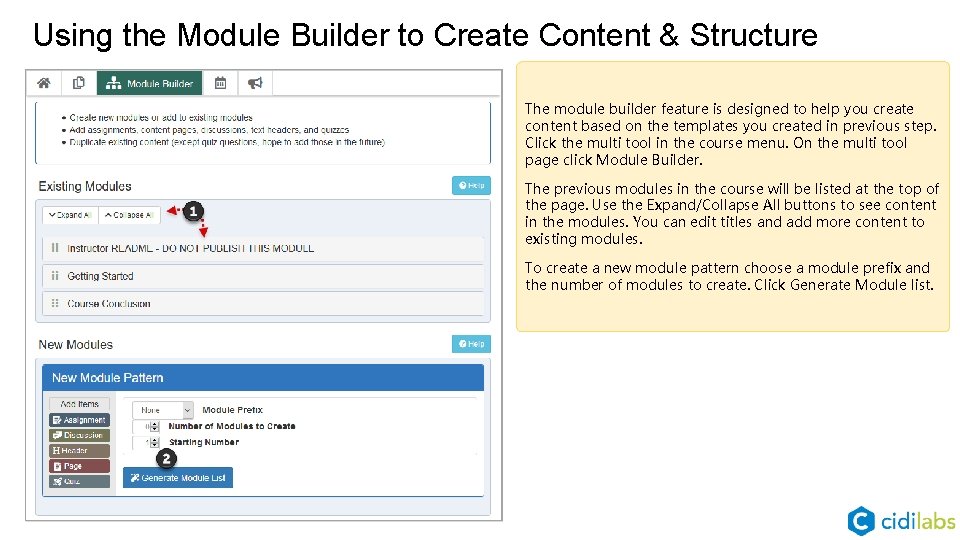
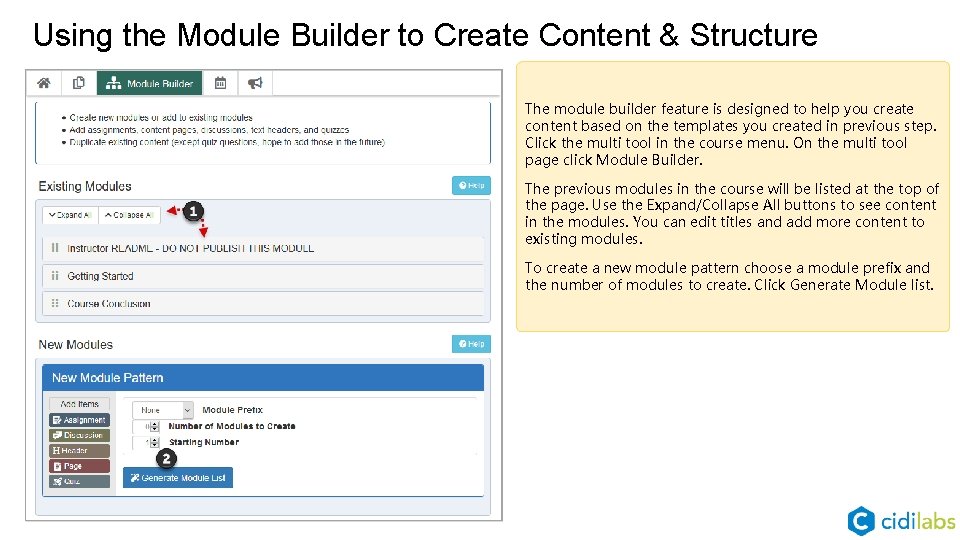
Using the Module Builder to Create Content & Structure The module builder feature is designed to help you create content based on the templates you created in previous step. Click the multi tool in the course menu. On the multi tool page click Module Builder. The previous modules in the course will be listed at the top of the page. Use the Expand/Collapse All buttons to see content in the modules. You can edit titles and add more content to existing modules. To create a new module pattern choose a module prefix and the number of modules to create. Click Generate Module list.

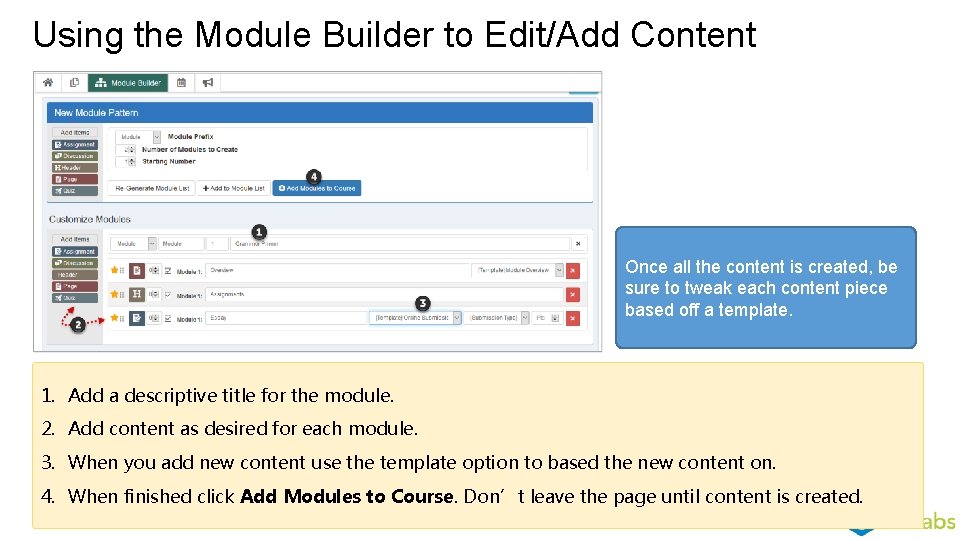
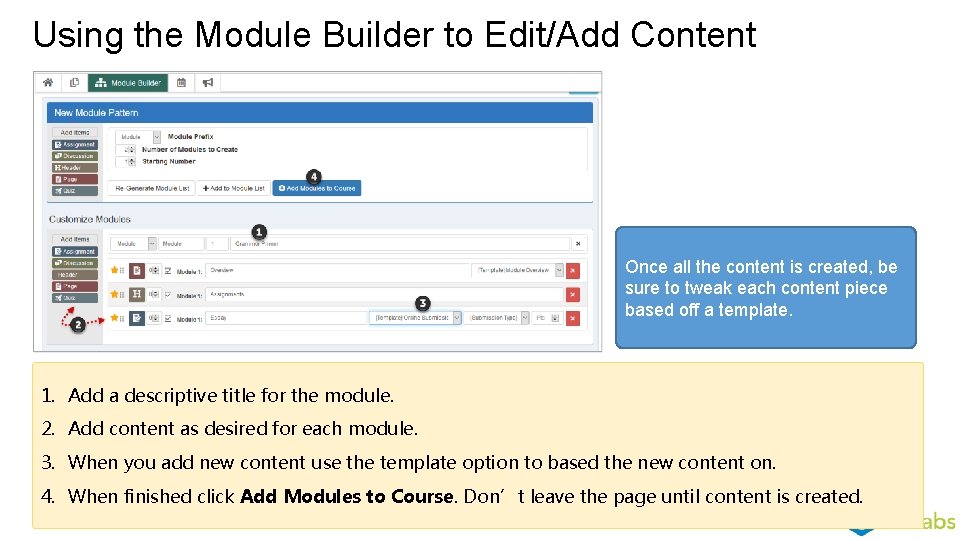
Using the Module Builder to Edit/Add Content Once all the content is created, be sure to tweak each content piece based off a template. 1. Add a descriptive title for the module. 2. Add content as desired for each module. 3. When you add new content use the template option to based the new content on. 4. When finished click Add Modules to Course. Don’t leave the page until content is created.

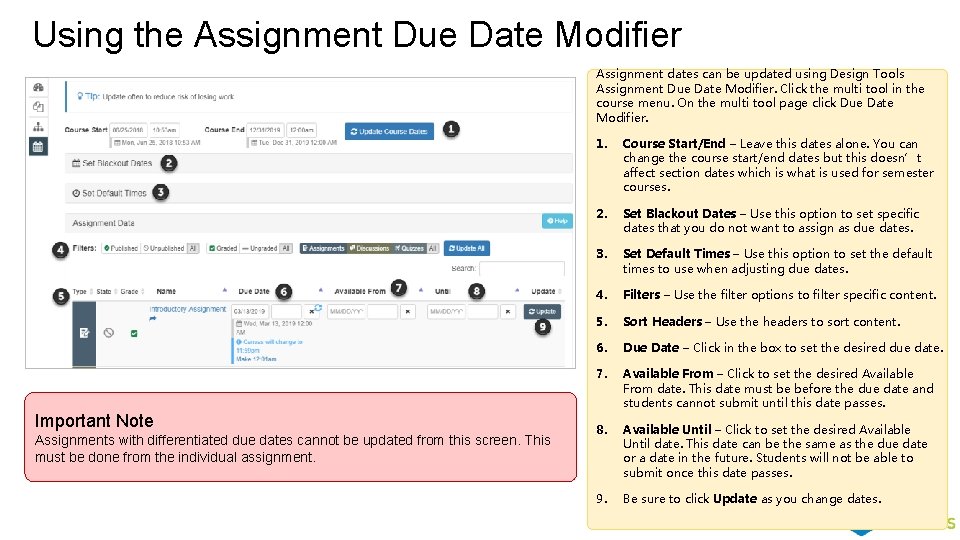
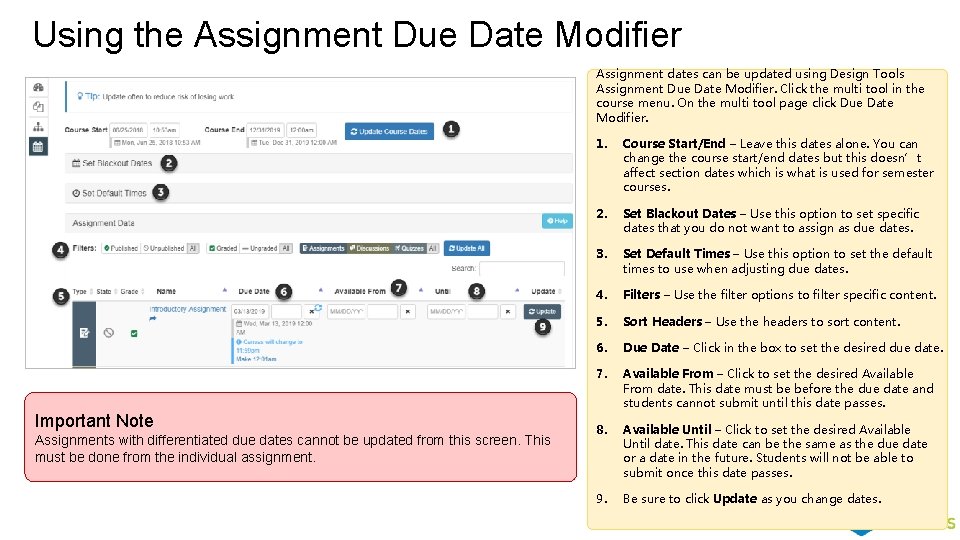
Using the Assignment Due Date Modifier Assignment dates can be updated using Design Tools Assignment Due Date Modifier. Click the multi tool in the course menu. On the multi tool page click Due Date Modifier. Important Note Assignments with differentiated due dates cannot be updated from this screen. This must be done from the individual assignment. 1. Course Start/End – Leave this dates alone. You can change the course start/end dates but this doesn’t affect section dates which is what is used for semester courses. 2. Set Blackout Dates – Use this option to set specific dates that you do not want to assign as due dates. 3. Set Default Times – Use this option to set the default times to use when adjusting due dates. 4. Filters – Use the filter options to filter specific content. 5. Sort Headers – Use the headers to sort content. 6. Due Date – Click in the box to set the desired due date. 7. Available From – Click to set the desired Available From date. This date must be before the due date and students cannot submit until this date passes. 8. Available Until – Click to set the desired Available Until date. This date can be the same as the due date or a date in the future. Students will not be able to submit once this date passes. 9. Be sure to click Update as you change dates.

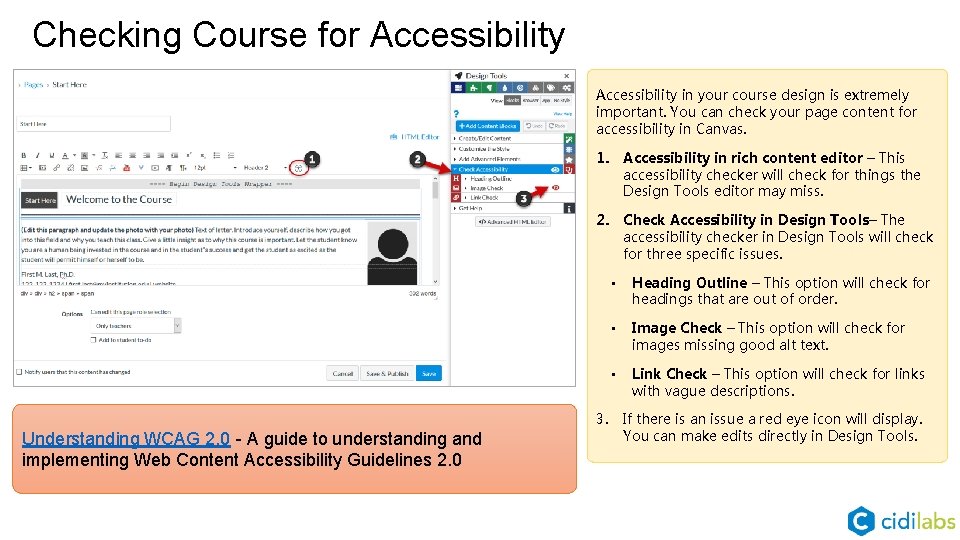
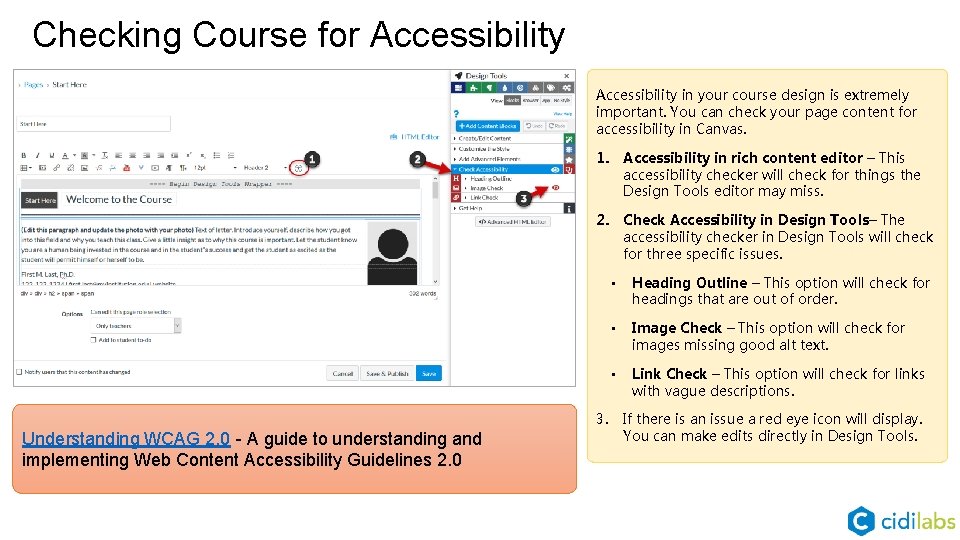
Checking Course for Accessibility in your course design is extremely important. You can check your page content for accessibility in Canvas. 1. Accessibility in rich content editor – This accessibility checker will check for things the Design Tools editor may miss. 2. Check Accessibility in Design Tools– The accessibility checker in Design Tools will check for three specific issues. 3. Understanding WCAG 2. 0 - A guide to understanding and implementing Web Content Accessibility Guidelines 2. 0 • Heading Outline – This option will check for headings that are out of order. • Image Check – This option will check for images missing good alt text. • Link Check – This option will check for links with vague descriptions. If there is an issue a red eye icon will display. You can make edits directly in Design Tools.

Any Questions? Please contact me with any questions you may have. Susan Nugent Online Support & Instructional Technology Specialist 217 -234 -5571 snugent@lakelandcollege. edu