Teoria del colore Andrea Torsello Dipartimento di informatica







































- Slides: 39

Teoria del colore Andrea Torsello Dipartimento di informatica Università Ca’ Foscari via Torino 155, 30172 Mestre (VE)

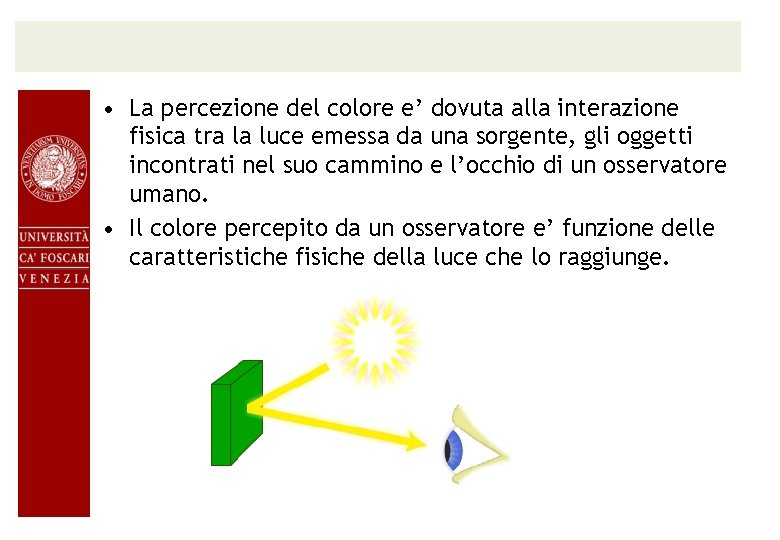
• La percezione del colore e’ dovuta alla interazione fisica tra la luce emessa da una sorgente, gli oggetti incontrati nel suo cammino e l’occhio di un osservatore umano. • Il colore percepito da un osservatore e’ funzione delle caratteristiche fisiche della luce che lo raggiunge.

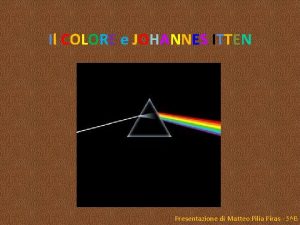
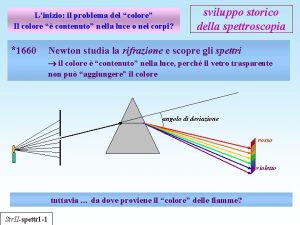
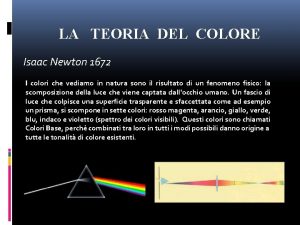
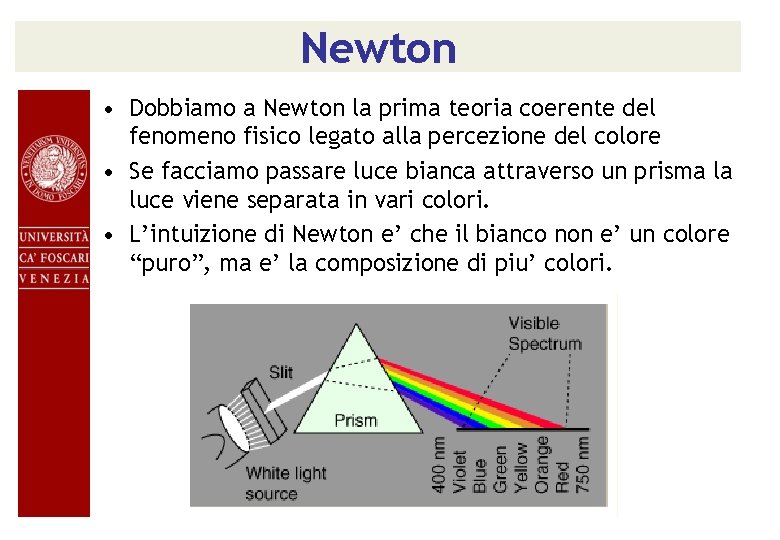
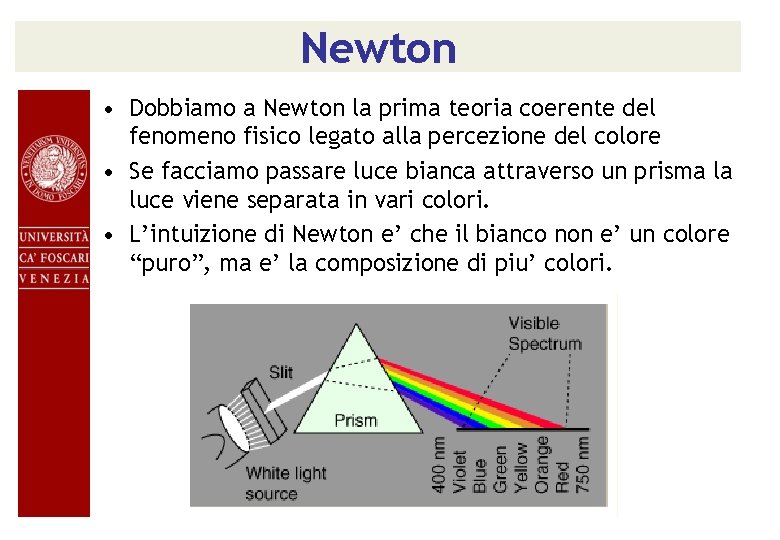
Newton • Dobbiamo a Newton la prima teoria coerente del fenomeno fisico legato alla percezione del colore • Se facciamo passare luce bianca attraverso un prisma la luce viene separata in vari colori. • L’intuizione di Newton e’ che il bianco non e’ un colore “puro”, ma e’ la composizione di piu’ colori.

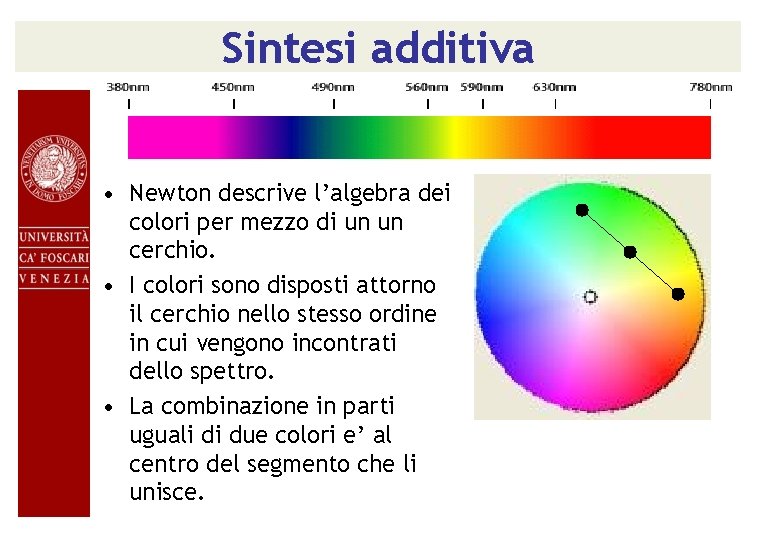
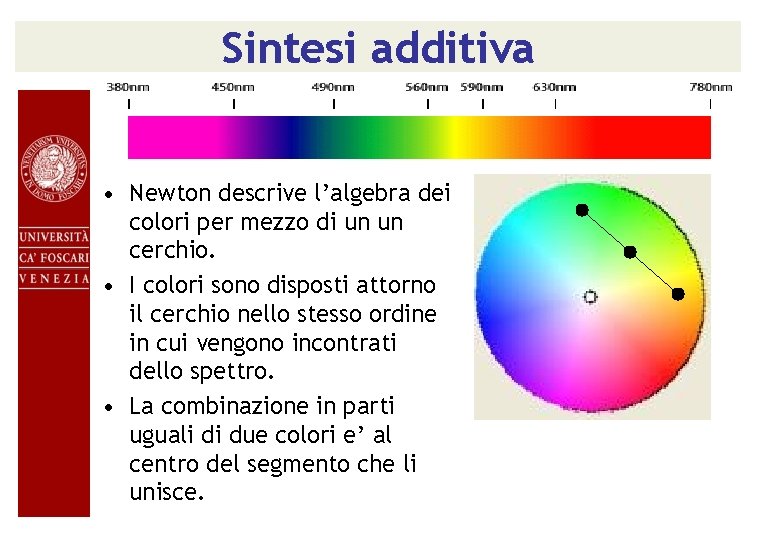
Sintesi additiva • Newton descrive l’algebra dei colori per mezzo di un un cerchio. • I colori sono disposti attorno il cerchio nello stesso ordine in cui vengono incontrati dello spettro. • La combinazione in parti uguali di due colori e’ al centro del segmento che li unisce.

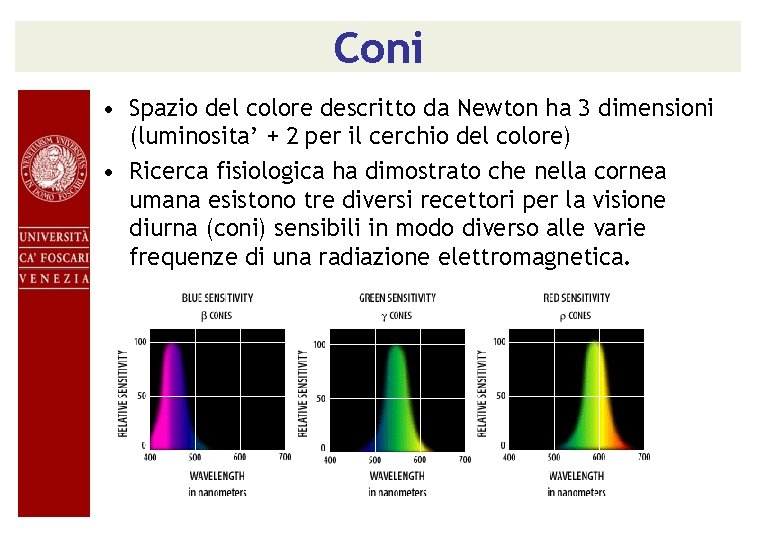
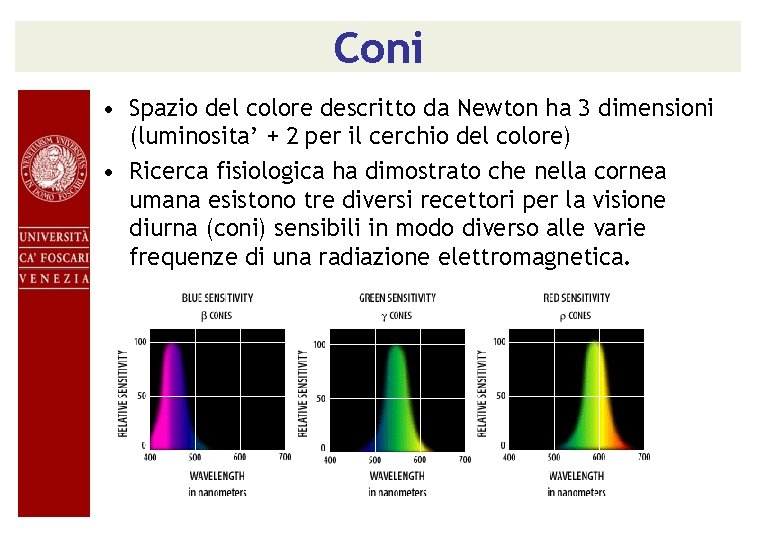
Coni • Spazio del colore descritto da Newton ha 3 dimensioni (luminosita’ + 2 per il cerchio del colore) • Ricerca fisiologica ha dimostrato che nella cornea umana esistono tre diversi recettori per la visione diurna (coni) sensibili in modo diverso alle varie frequenze di una radiazione elettromagnetica.

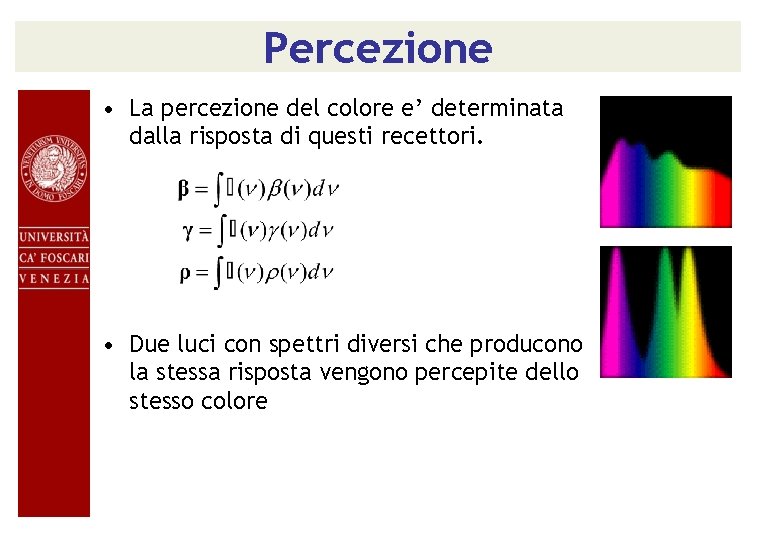
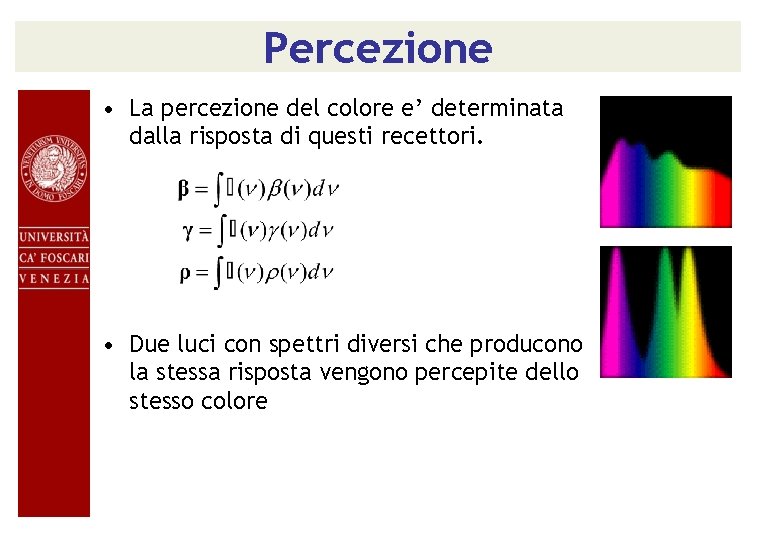
Percezione • La percezione del colore e’ determinata dalla risposta di questi recettori. • Due luci con spettri diversi che producono la stessa risposta vengono percepite dello stesso colore

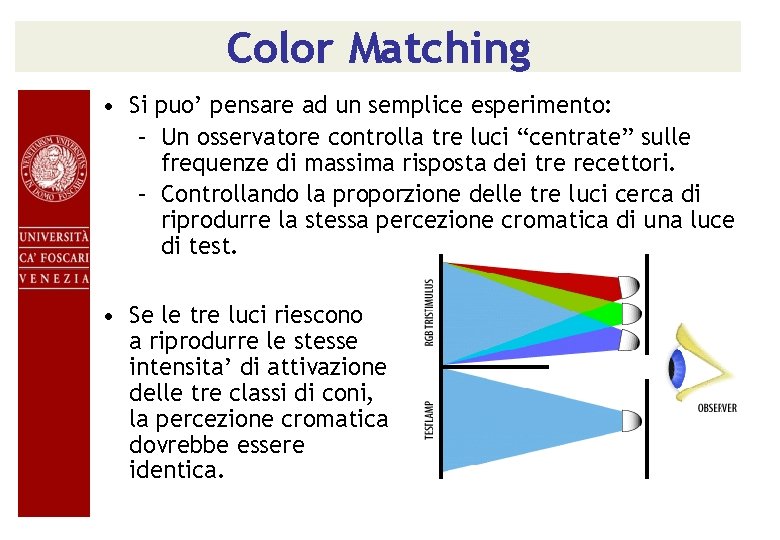
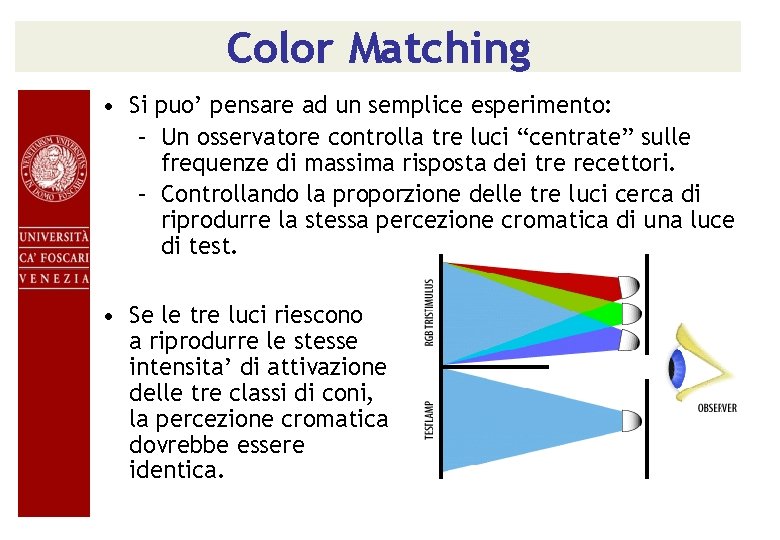
Color Matching • Si puo’ pensare ad un semplice esperimento: – Un osservatore controlla tre luci “centrate” sulle frequenze di massima risposta dei tre recettori. – Controllando la proporzione delle tre luci cerca di riprodurre la stessa percezione cromatica di una luce di test. • Se le tre luci riescono a riprodurre le stesse intensita’ di attivazione delle tre classi di coni, la percezione cromatica dovrebbe essere identica.

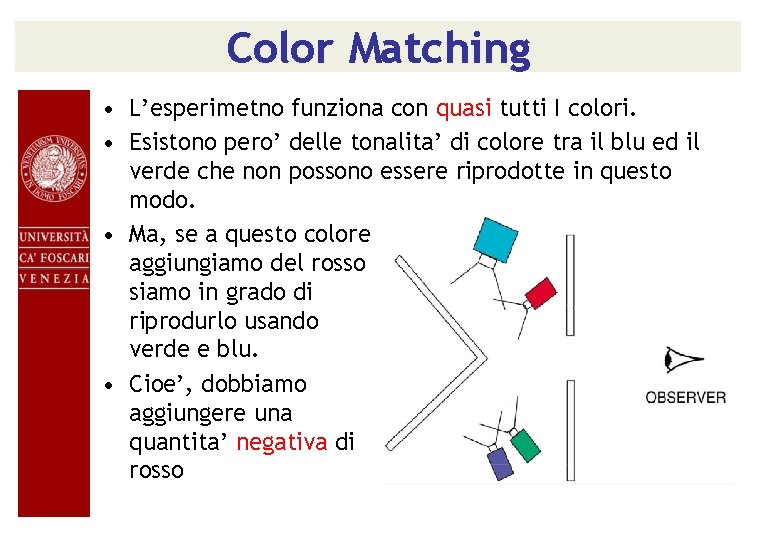
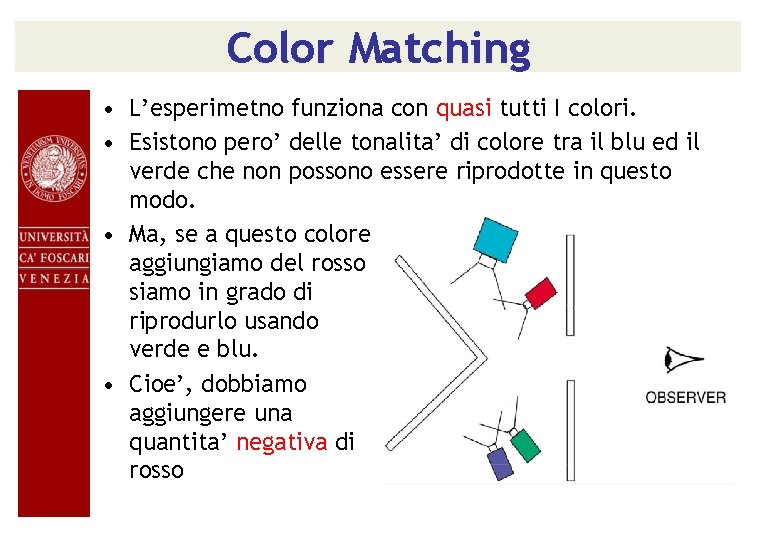
Color Matching • L’esperimetno funziona con quasi tutti I colori. • Esistono pero’ delle tonalita’ di colore tra il blu ed il verde che non possono essere riprodotte in questo modo. • Ma, se a questo colore aggiungiamo del rosso siamo in grado di riprodurlo usando verde e blu. • Cioe’, dobbiamo aggiungere una quantita’ negativa di rosso

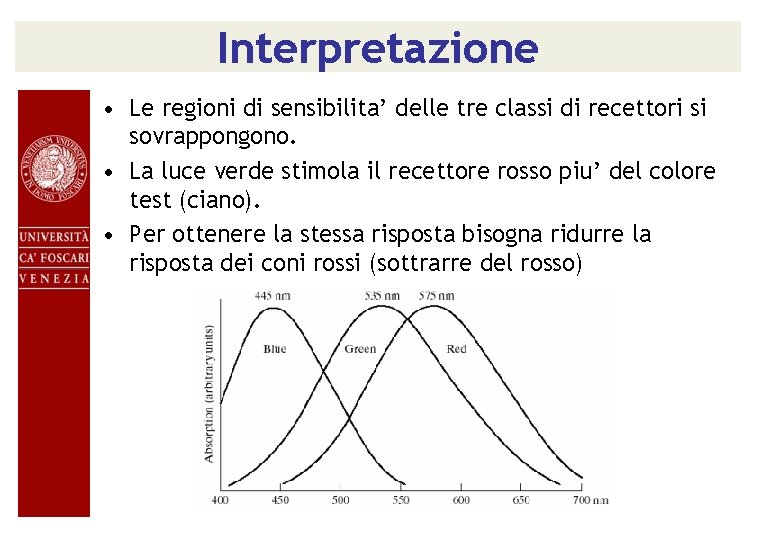
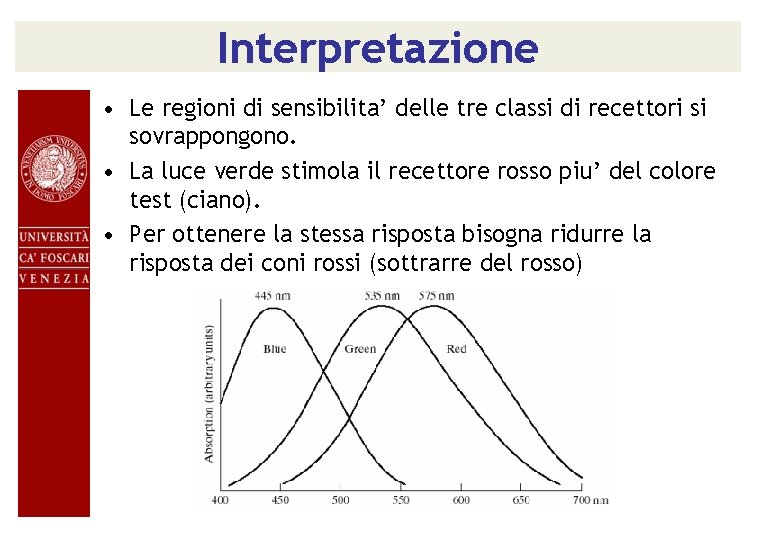
Interpretazione • Le regioni di sensibilita’ delle tre classi di recettori si sovrappongono. • La luce verde stimola il recettore rosso piu’ del colore test (ciano). • Per ottenere la stessa risposta bisogna ridurre la risposta dei coni rossi (sottrarre del rosso)

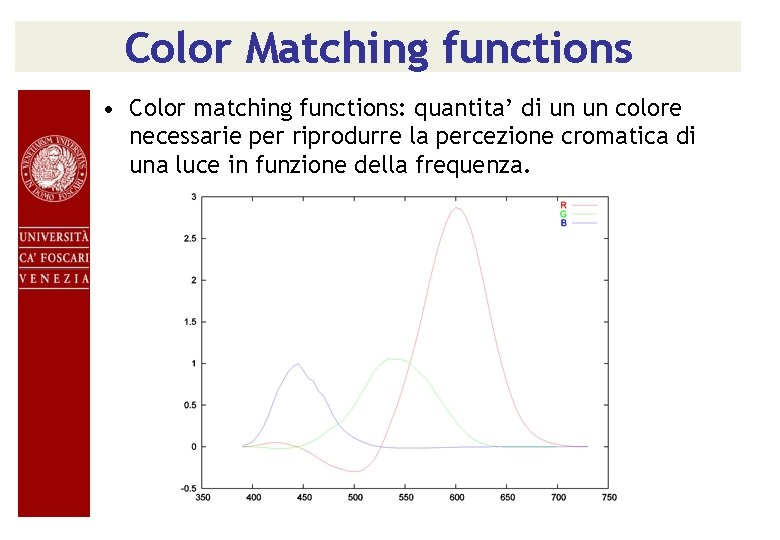
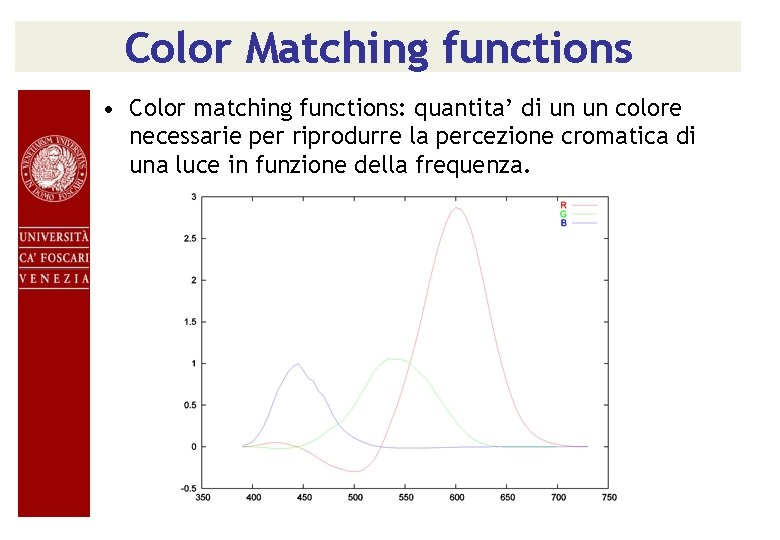
Color Matching functions • Color matching functions: quantita’ di un un colore necessarie per riprodurre la percezione cromatica di una luce in funzione della frequenza.

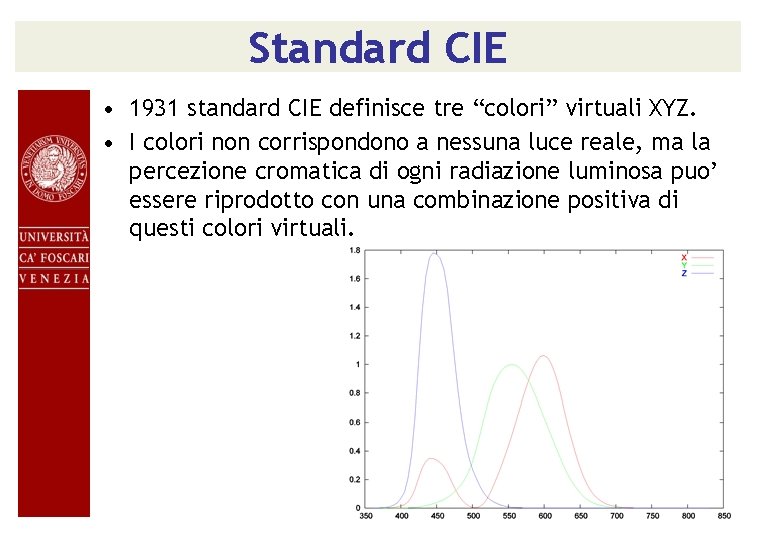
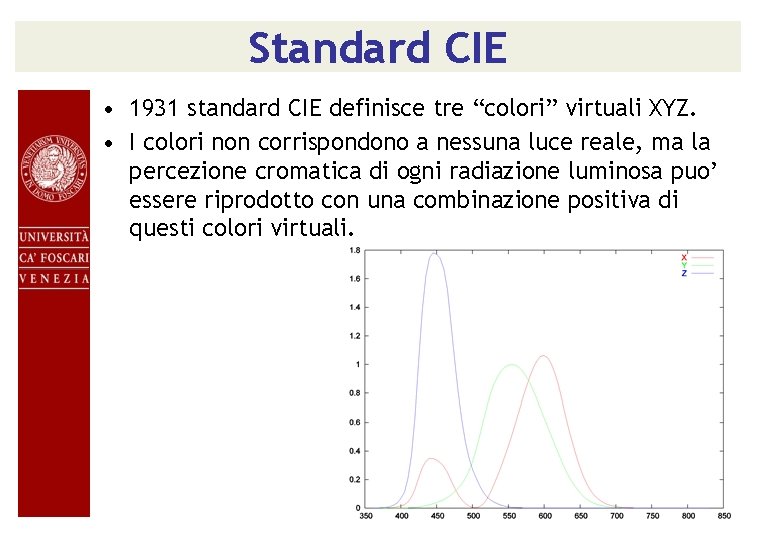
Standard CIE • 1931 standard CIE definisce tre “colori” virtuali XYZ. • I colori non corrispondono a nessuna luce reale, ma la percezione cromatica di ogni radiazione luminosa puo’ essere riprodotto con una combinazione positiva di questi colori virtuali.

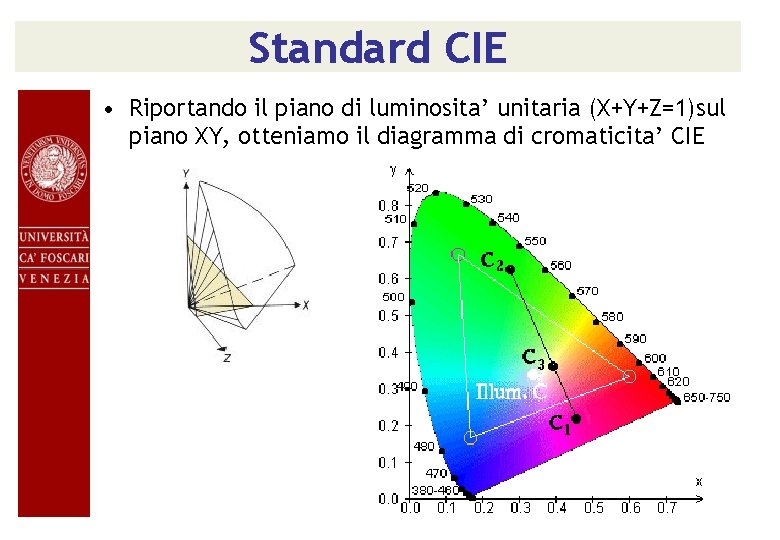
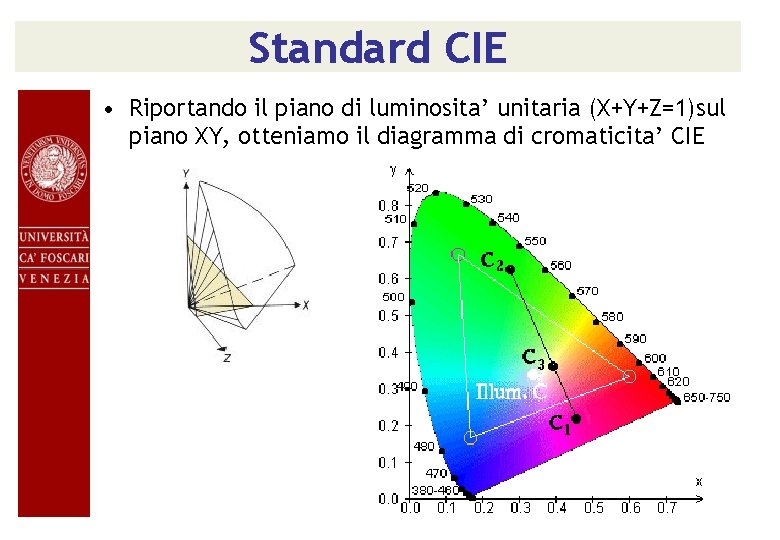
Standard CIE • Riportando il piano di luminosita’ unitaria (X+Y+Z=1)sul piano XY, otteniamo il diagramma di cromaticita’ CIE

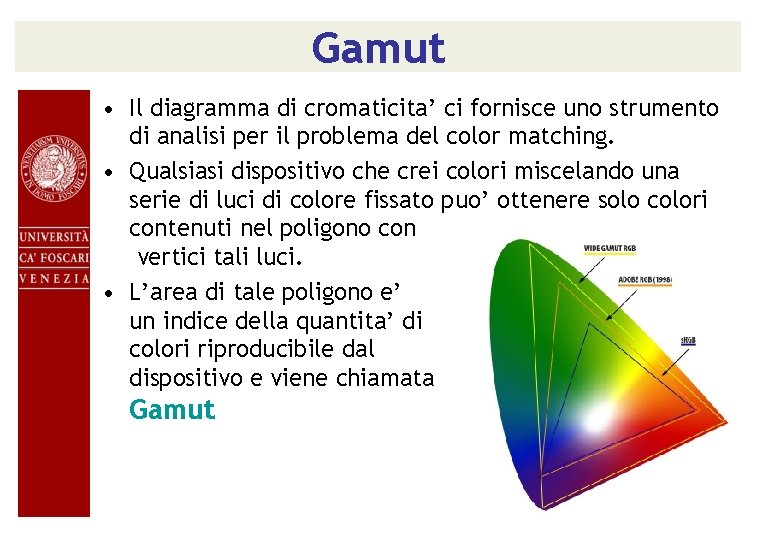
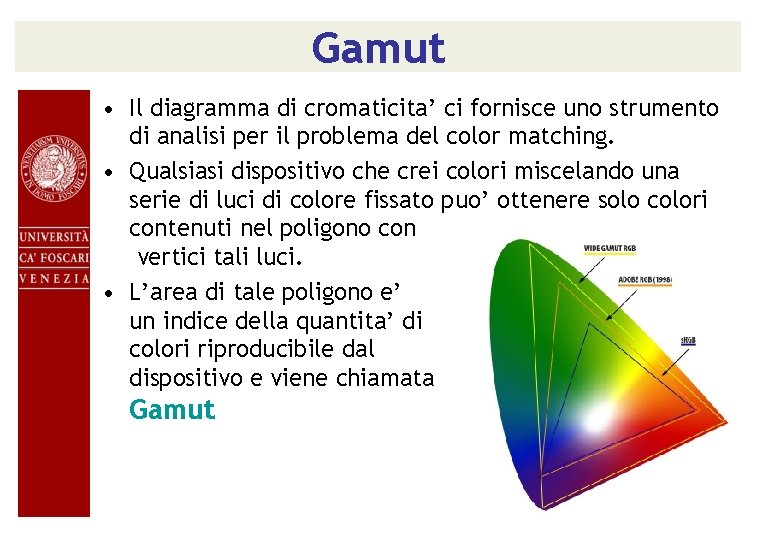
Gamut • Il diagramma di cromaticita’ ci fornisce uno strumento di analisi per il problema del color matching. • Qualsiasi dispositivo che crei colori miscelando una serie di luci di colore fissato puo’ ottenere solo colori contenuti nel poligono con vertici tali luci. • L’area di tale poligono e’ un indice della quantita’ di colori riproducibile dal dispositivo e viene chiamata Gamut

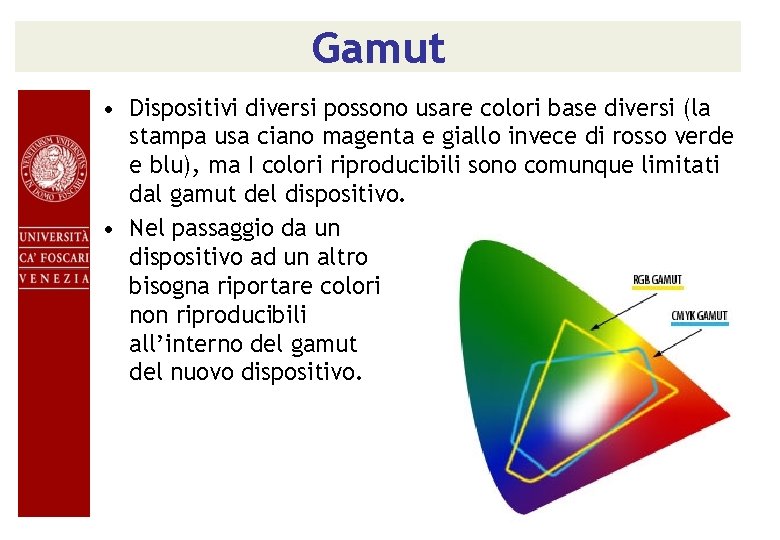
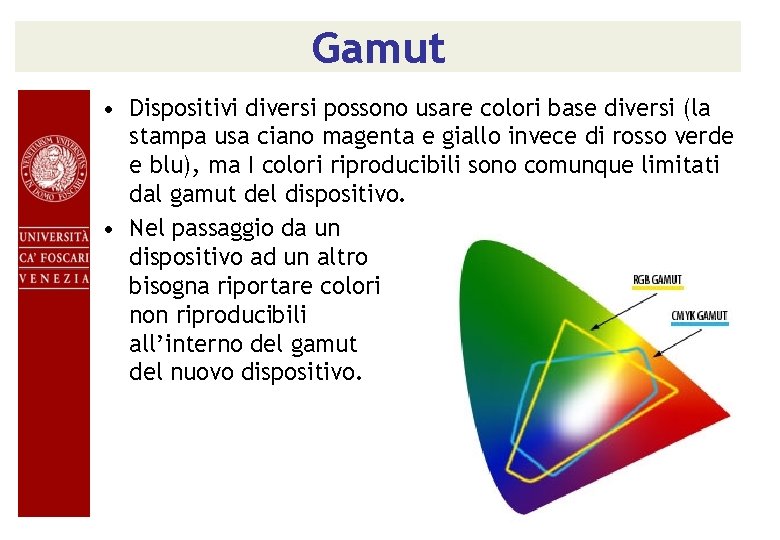
Gamut • Dispositivi diversi possono usare colori base diversi (la stampa usa ciano magenta e giallo invece di rosso verde e blu), ma I colori riproducibili sono comunque limitati dal gamut del dispositivo. • Nel passaggio da un dispositivo ad un altro bisogna riportare colori non riproducibili all’interno del gamut del nuovo dispositivo.

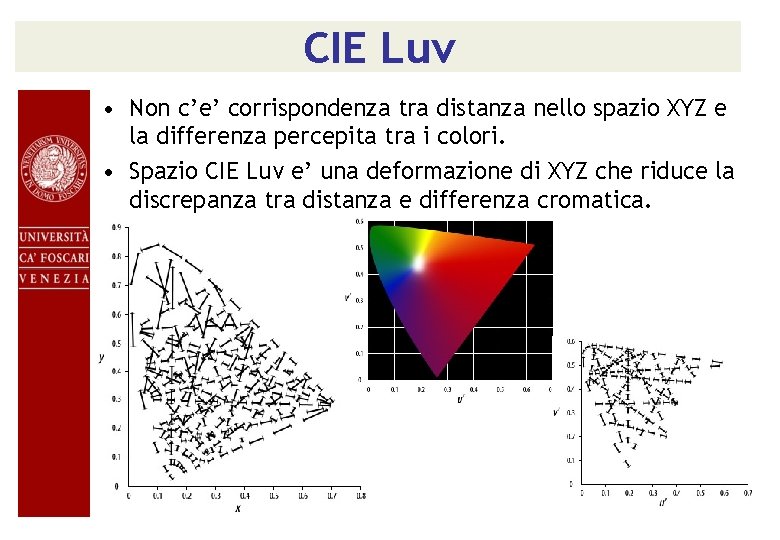
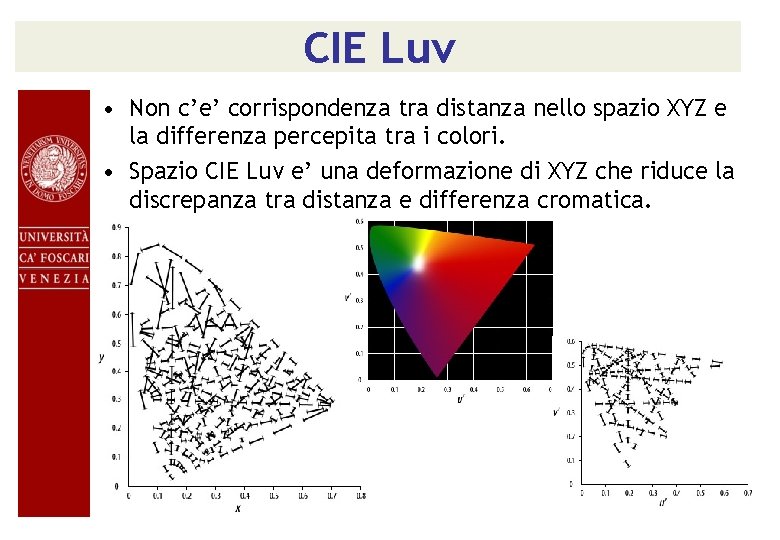
CIE Luv • Non c’e’ corrispondenza tra distanza nello spazio XYZ e la differenza percepita tra i colori. • Spazio CIE Luv e’ una deformazione di XYZ che riduce la discrepanza tra distanza e differenza cromatica.

Sintesi additiva-sottrattiva

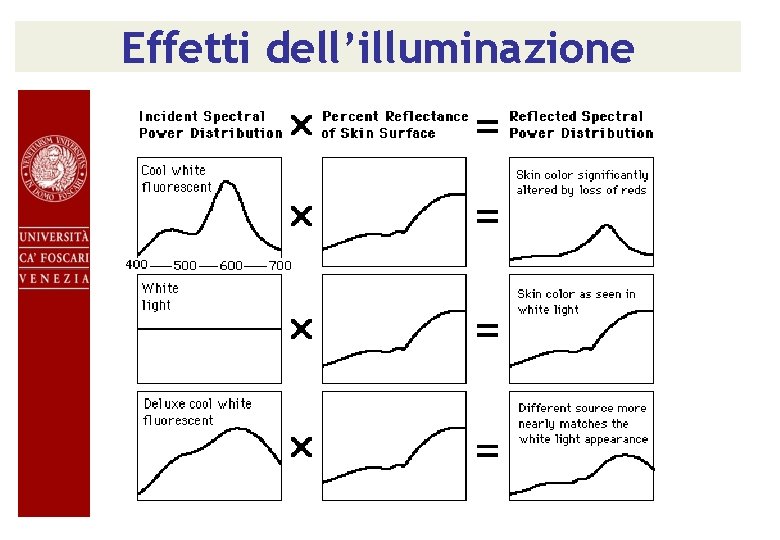
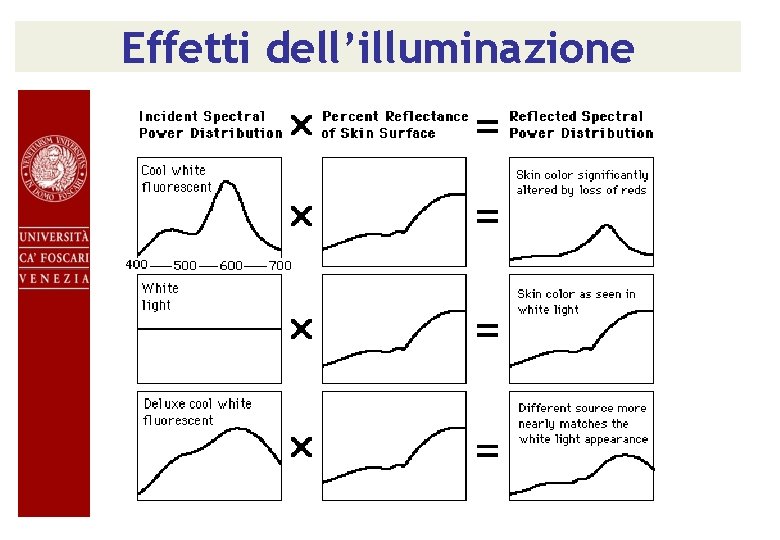
Effetti dell’illuminazione

Percezione oltre la retina

Percezione

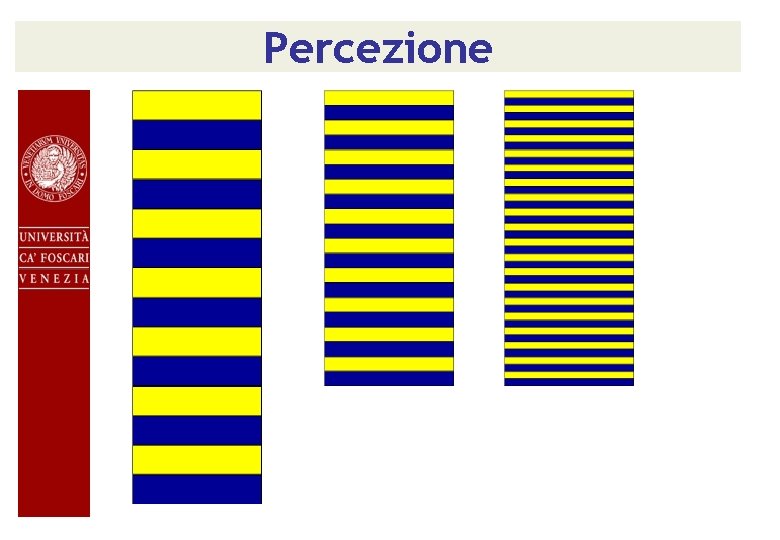
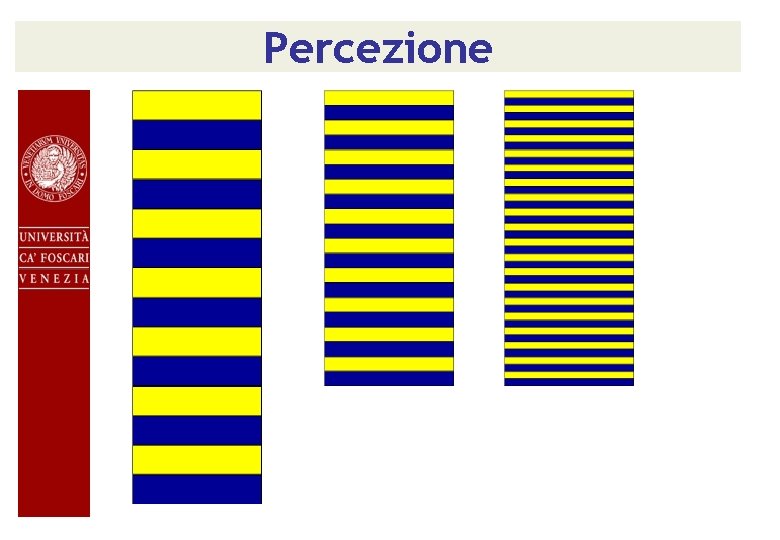
Percezione

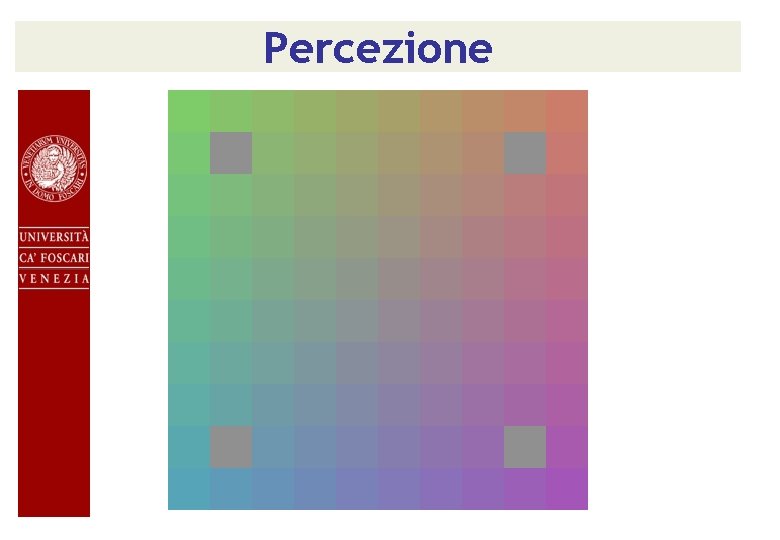
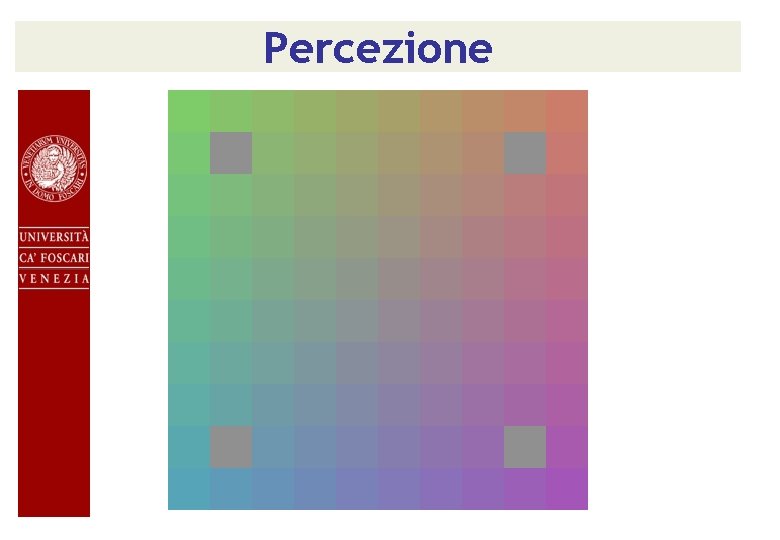
Percezione

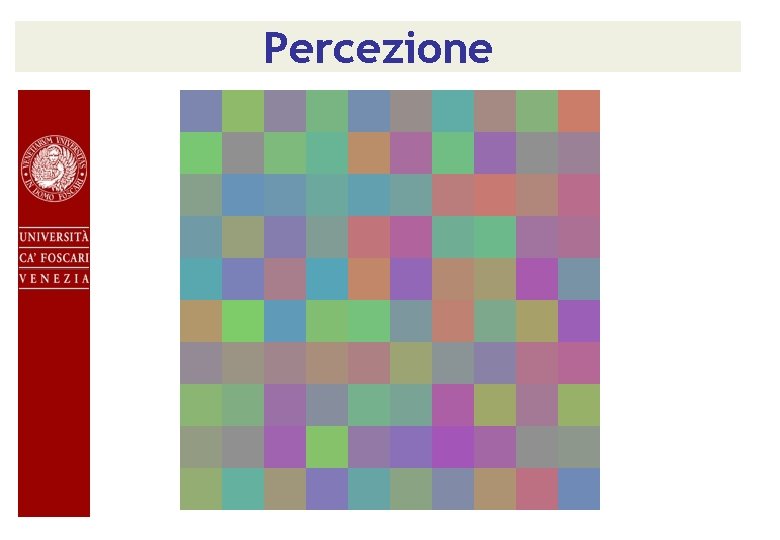
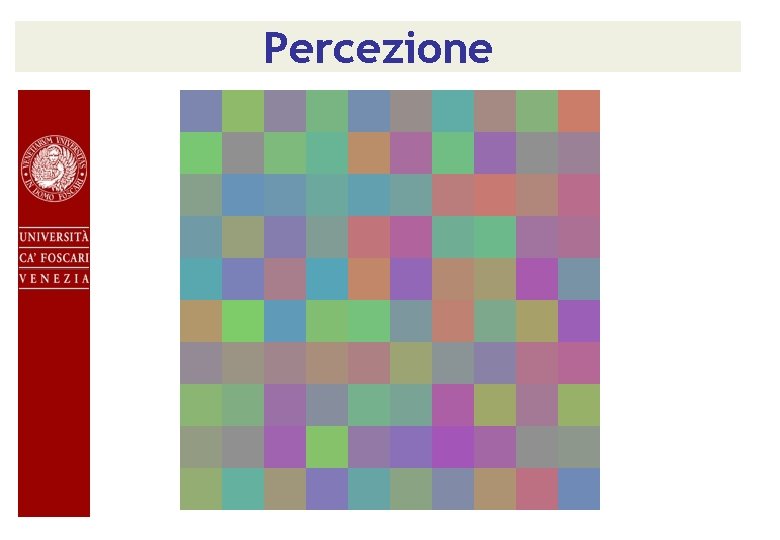
Percezione

Percezione

Percezione

Bilanciamento

Bilanciamento

Spazi di colore

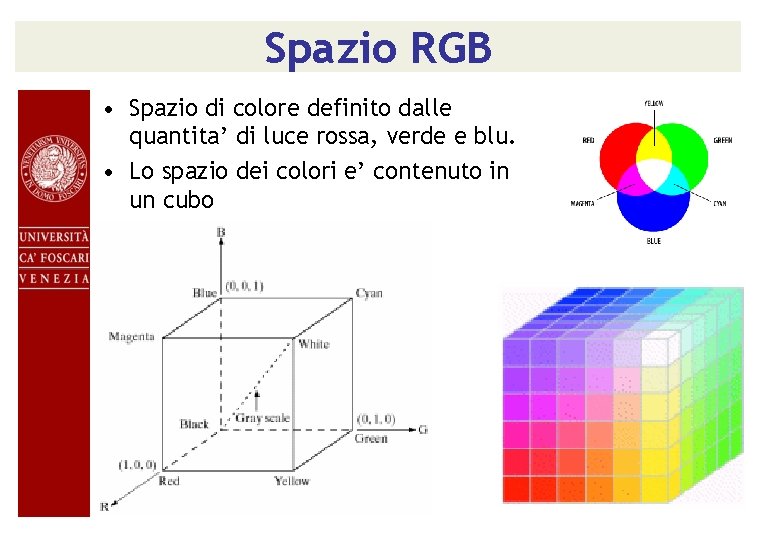
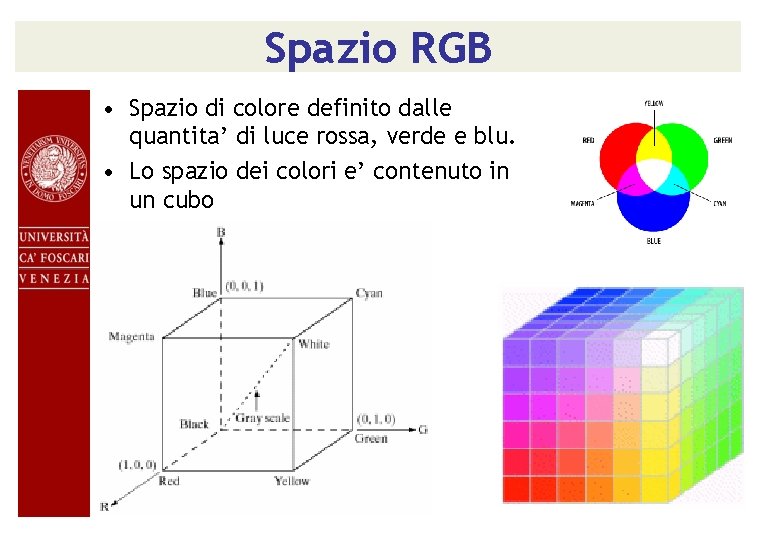
Spazio RGB • Spazio di colore definito dalle quantita’ di luce rossa, verde e blu. • Lo spazio dei colori e’ contenuto in un cubo

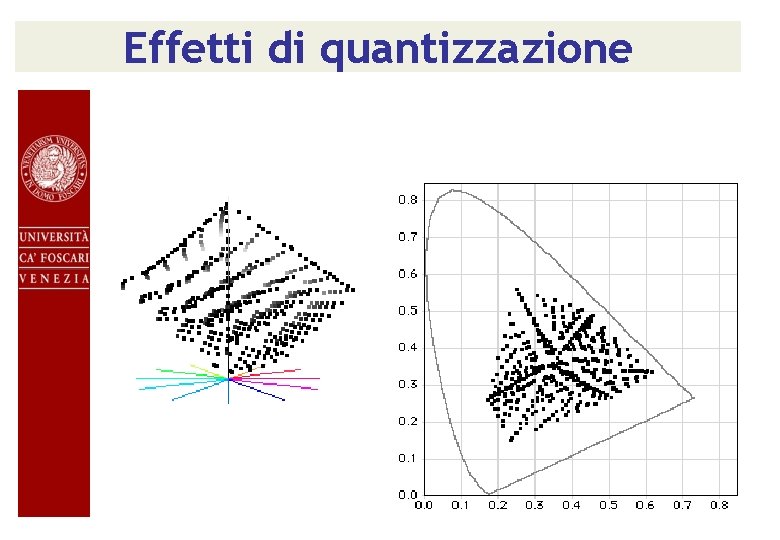
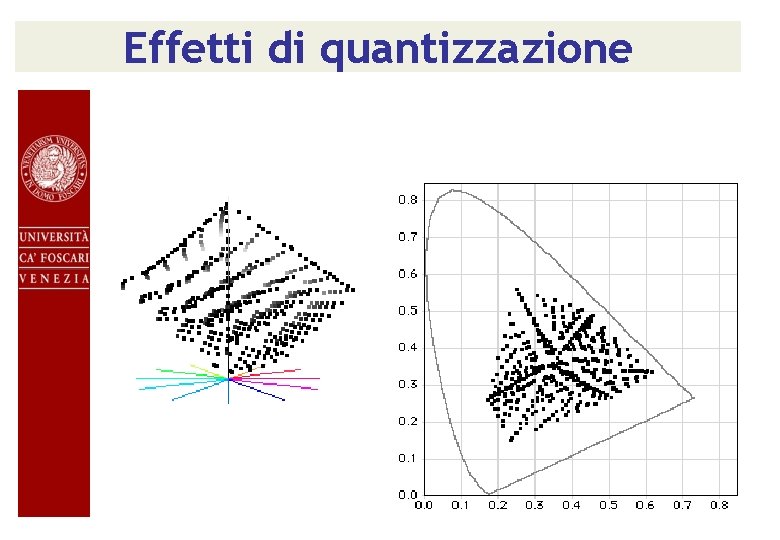
Effetti di quantizzazione

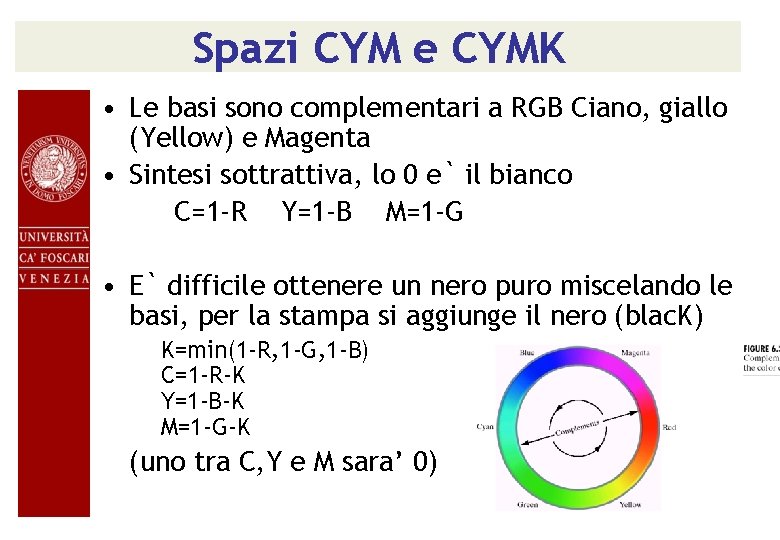
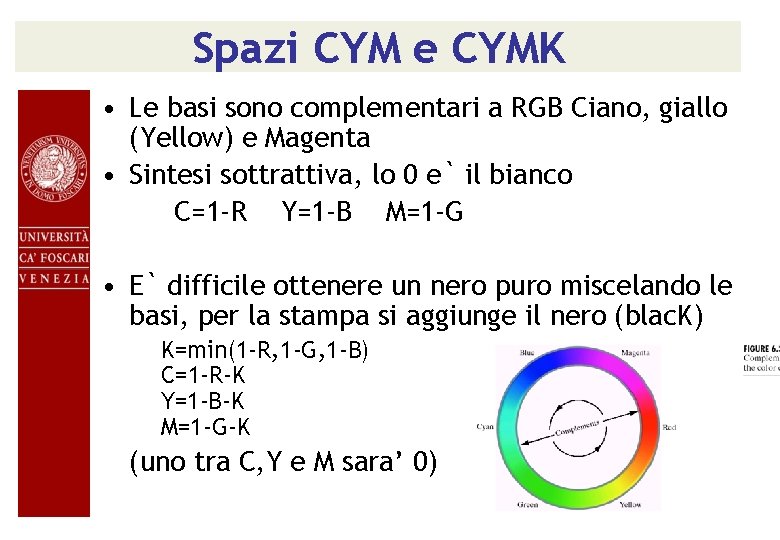
Spazi CYM e CYMK • Le basi sono complementari a RGB Ciano, giallo (Yellow) e Magenta • Sintesi sottrattiva, lo 0 e` il bianco C=1 -R Y=1 -B M=1 -G • E` difficile ottenere un nero puro miscelando le basi, per la stampa si aggiunge il nero (blac. K) K=min(1 -R, 1 -G, 1 -B) C=1 -R-K Y=1 -B-K M=1 -G-K (uno tra C, Y e M sara’ 0)

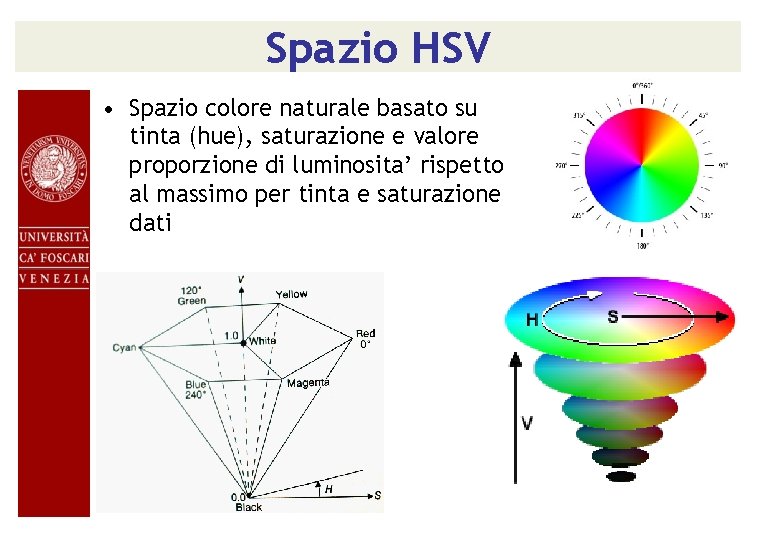
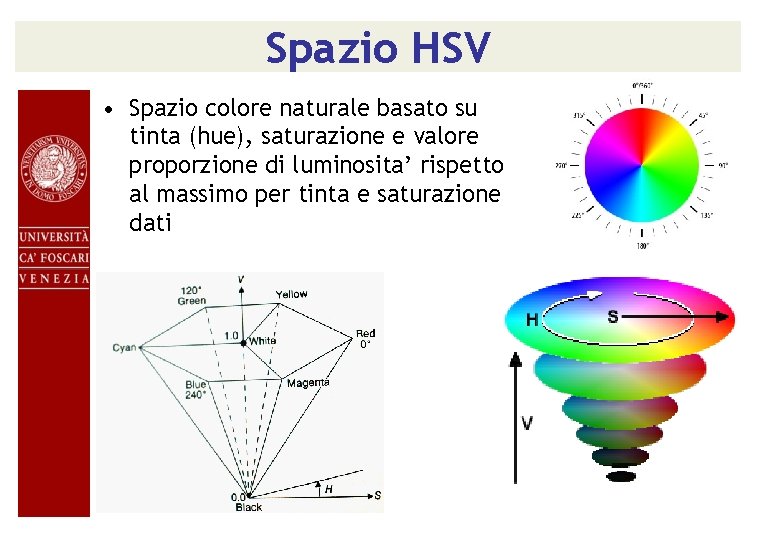
Spazio HSV • Spazio colore naturale basato su tinta (hue), saturazione e valore proporzione di luminosita’ rispetto al massimo per tinta e saturazione dati

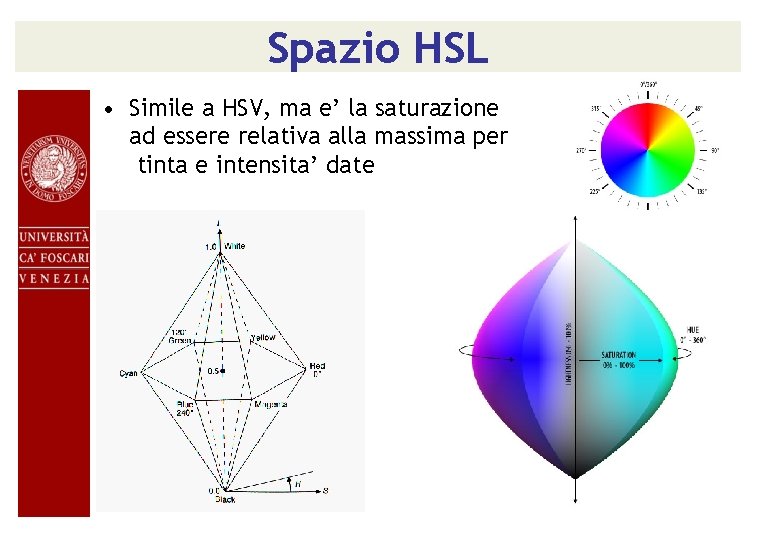
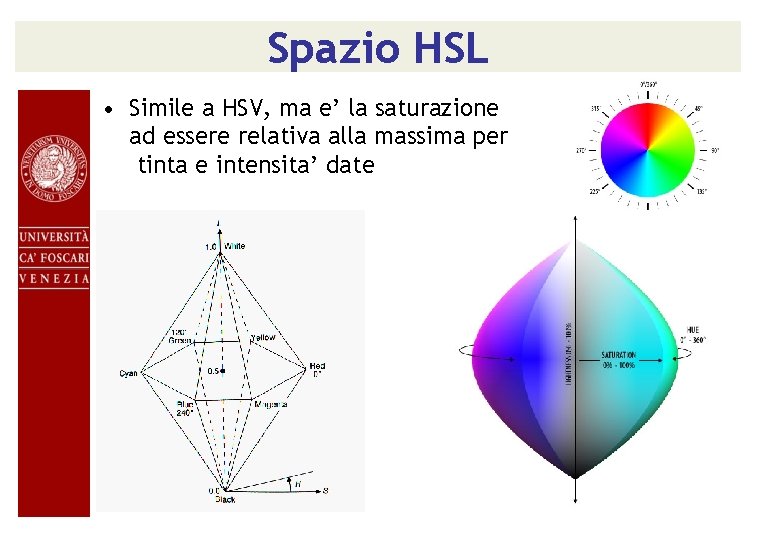
Spazio HSL • Simile a HSV, ma e’ la saturazione ad essere relativa alla massima per tinta e intensita’ date

Spazio YCb. Cr • YCb. Cr (YUV) (usato per TV e JPEG) Y = Kr R + Kb B +(1 -Kr-Kb) G Cb = 0. 5(B-Y)/(1 -Kb) Cr = 0. 5(R-Y)/(1 -Kr) Kr = 0. 114 Kb= 0. 299

Scomposizione dei canali

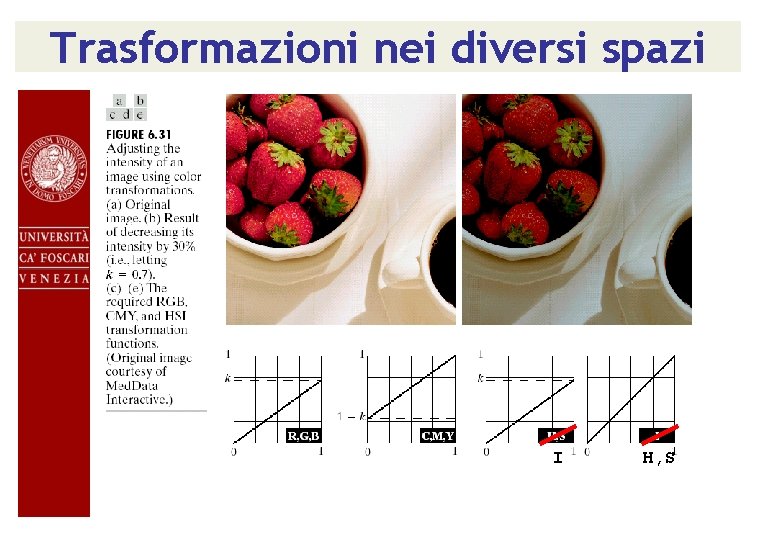
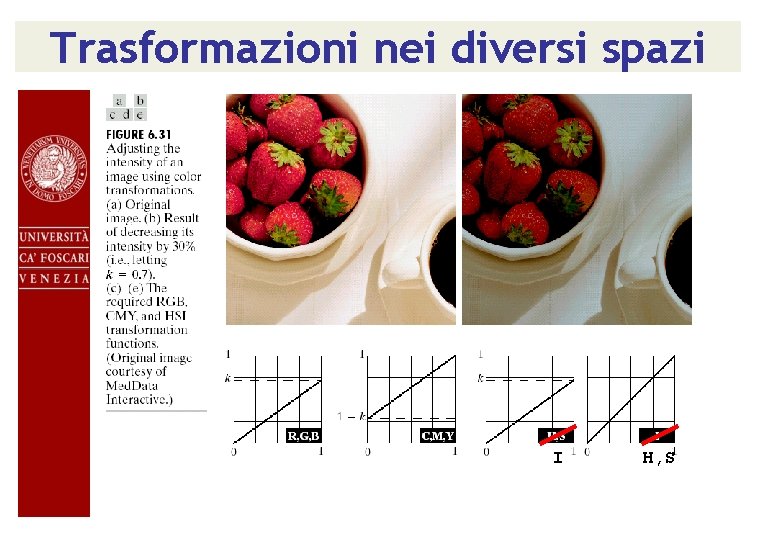
Trasformazioni nei diversi spazi I H, S

Trasformazioni nei diversi spazi

Luminosita` e/o contrasto Operando allo stesso modo su tutte le componenti RGB non si hanno variazioni tonali, ma solo variazioni di luminosita` e/o contrasto.

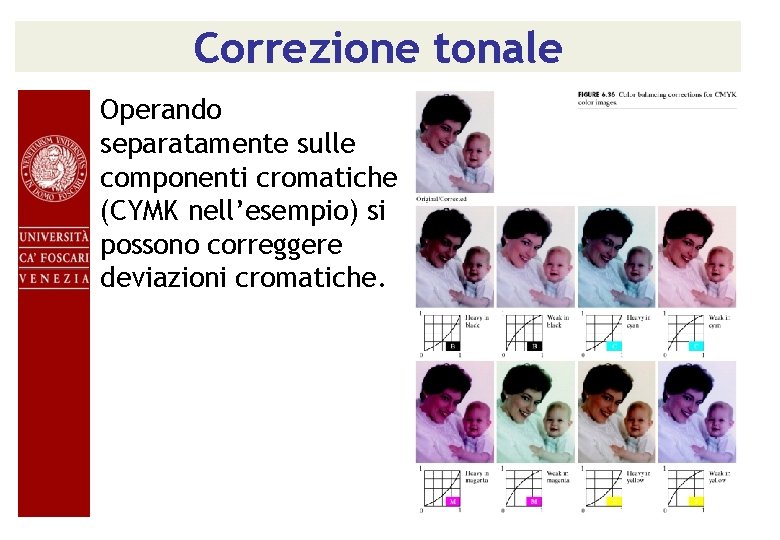
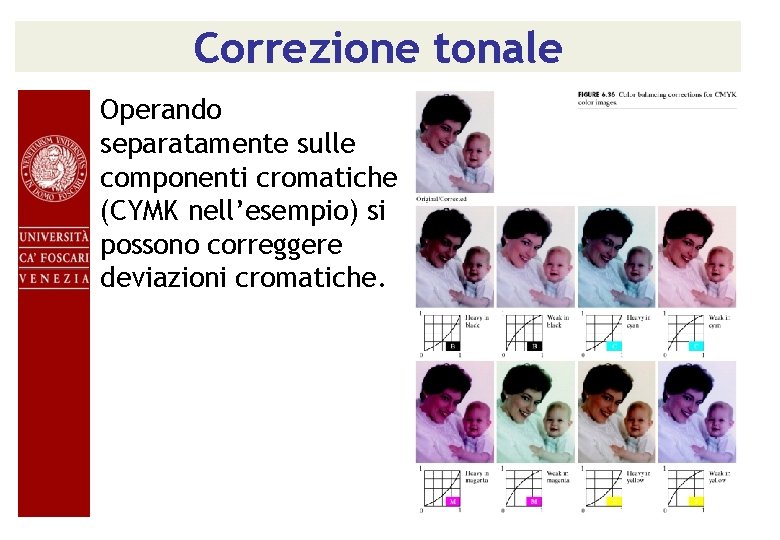
Correzione tonale Operando separatamente sulle componenti cromatiche (CYMK nell’esempio) si possono correggere deviazioni cromatiche.

Saturazione percepita Equalizzazione dell’intensita` altera la percezione della saturazione. aumentando la saturazione si ottiene l’immagine finale.
 Test trasferimento del colore
Test trasferimento del colore Biureto proteine esperimento
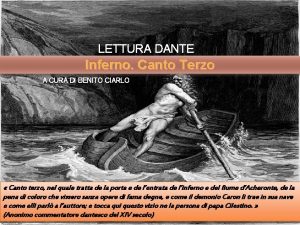
Biureto proteine esperimento Ed ecco verso noi venir per nave
Ed ecco verso noi venir per nave Saggio di lugol
Saggio di lugol Colore di matteo
Colore di matteo Dov'è più azzurro il fiume prova mt
Dov'è più azzurro il fiume prova mt Misure tecniche, organizzative e procedurali
Misure tecniche, organizzative e procedurali Come descrivere un colore
Come descrivere un colore Le donne nella divina commedia
Le donne nella divina commedia Colore
Colore Somma per colore excel
Somma per colore excel Armocromia
Armocromia L'indicatore violetto di metile assume
L'indicatore violetto di metile assume Dipartimento del tesoro
Dipartimento del tesoro Dipartimento del tesoro
Dipartimento del tesoro Dipartimento di diritto privato e critica del diritto
Dipartimento di diritto privato e critica del diritto Origen del termino informatica
Origen del termino informatica Teoría del cargo y del abono
Teoría del cargo y del abono Instepetroleo
Instepetroleo Dipartimento di chimica pavia
Dipartimento di chimica pavia Relazione finale dipartimento lettere
Relazione finale dipartimento lettere Salute mentale arezzo
Salute mentale arezzo Dipartimento casa italia
Dipartimento casa italia La scuola di chicago
La scuola di chicago Nord (dipartimento)
Nord (dipartimento) Inail civita castellana
Inail civita castellana Unipr dipartimento economia
Unipr dipartimento economia Dipartimento ingegneria ferrara
Dipartimento ingegneria ferrara Totalmente compensatorio
Totalmente compensatorio Dipartimento di matematica firenze
Dipartimento di matematica firenze Dipartimento di fisica ferrara
Dipartimento di fisica ferrara Dipartimento cure primarie bologna
Dipartimento cure primarie bologna Biblioteca farmacia unipr
Biblioteca farmacia unipr Dipartimento lingue unige
Dipartimento lingue unige Ingegneria civile unical
Ingegneria civile unical Esercizi vestibolo oculari
Esercizi vestibolo oculari Dipartimento di matematica genova
Dipartimento di matematica genova Dipartimento di scienze mediche
Dipartimento di scienze mediche Alessandro cicognani ospedale bologna
Alessandro cicognani ospedale bologna Test psicologico militare
Test psicologico militare