KASKDOV TLY CSS Alexander Dirner Rastislav Admek o



























- Slides: 27

KASKÁDOVÉ ŠTÝLY – CSS Alexander Dirner Rastislav Adámek

Čo predstavujú kaskádové štýly CSS – Cascading Style Sheets poskytujú pre tvorbu webových stránok modernejšie prostriedky CSS – definujú celkovú i jednotlivú, predovšetkým grafickú podobu samotného HTML dokumentu CSS – umožňujú nadefinovať všetkým značkám vlastnosti, ktoré požadujeme, a vytvárať tak vlastný vzhľad a definovať chovanie všetkých elementov HTML Každému elementu HTML môžeme priraďovať neobmedzené množstvo štýlov. Preto ich nazývame kaskádové štýly. CSS – umožňujú tvorcom webových stránok definovať vlastnú podobu a vlastnosti všetkých značiek a častí HTML kódu. CSS – umožňujú nám ľahšie implementovať konečný design webu.

Kaskádové štýly – CSS Zhrnutie: Ø Ø Ø Kaskádovými štýlmi môžeme definovať vzhľad a vlastnosti všetkých HTML elementov Používanie štýlov znamená efektné oddelenie obsahu HTML dokumentu a jeho vzhľadu Štýly umožňujú ľahko zmeniť vzhľad internetových stránok CSS dovoľujú lepšie grafické spracovanie webu Použitie kaskádových štýlov znamená zmenšenie datového objemu zdrojového kódu.

Výhody použitia CSS ¡ ¡ ¡ Realizovať odsadenie prvého riadku odstavca, zväčšiť riadkovanie Zrušiť alebo zväčšiť prázdny priestor po odstavci Automaticky formátovať nadpisy (napríklad, aby všetky boli zelené) Zvýrazňovať odkazy po prechode kurzoru Realizovať automaticky grafické odrážky Určité části textu zneviditeľniť, spriehľadniť alebo nezobraziť Predefinovať grafický význam bežných tagov (napríklad všetko, čo je kurzívou, alebo aj tučným písmom) Nastaviť pozadie hocičoho, stránky, tabuľky ale napr. aj odstavce; pozadie sa nemusí opakovať a môže mať presnú pozíciu! Umiestiť hocijaký objekt (napr. kúsok textu) hocikam do stránky, môže sa to aj prekrývať Pridať k čomukoľvek rolovacie lišty, odrezať ho, orámovať, nastaviť okraje V kombinácii so skriptami je dnes CSS najmocnejšia zbraň pre "rozhýbanie" stránok. Hlavný význam CSS spočíva v tom, že fungujú takmer automaticky, pričom sa vzhľad celého webu deklaruje jedným súborom.

ŠTANDARDY, VÝVOJ KASKÁDOVÝCH ŠTÝLOV W 3 C konzorcium – World Web Consortium Definuje všetky oficiálne špecifikácie jazyka CSS level 1 – sa objavila na svete v r. 1996 základňa celých kaskádových štýlov CSS level 2. 1 – CSS level 1 + nové progresívne prvky a možnosti (absolútne poziciovanie elementov HTML, automatické číslovanie, stránkovanie, možnosť zobrazenia textu idúceho zľava doprava, atď. ) Pripravuje sa verzia nasledujúca – (nové selektory, efektné rámčeky, a pozadia, vertikálny text, možnosti interaktivity s užívateľom, hovorené slovo, atď. ) Jazyk HTML bude v najbližších rokoch definitívne nahradený: Ø Ø kaskádovými štýlmi CSS resp. XML (Extensible Markup Language) rozšírený značkovací jazyk

CSS a WEBOVÉ PREHLIADAČE CSS level 1 – Internet Explorer, Mozilla Firefox, Opera CSS level 2 – rôzne problémy, nedostatky Preto došlo k vytvoreniu špecifikácie CSS level 2. 1 Mozilla, Mozilla Firefox, Opera – Internet Explorer má isté problémy Doporučenie: Pri tvorbe webu pomocou CSS nezabúdajte používať na kontrolu výsledkov práce všetky tri doporučené prehliadače!

Formátovanie HTML Každý text má obsah a formu. Keď hovoríme o formáte (forme) webových stránok, myslíme tým napr. farbu a veľkosť písma, pozadia, zarovnanie atď. , (vlastne všetko, čo nepatrí do obsahu) To je formátovanie. Pretože se jazyk HTML vyvíjal, vznikali časom rôzne spôsoby, ako formátovať text. Preto dnes existujú dva odlišné spôsoby, ako v HTML napr. zafarbiť písmo alebo ztučniť text. Starší spôsob používá priamo HTML tagy. (Napríklad kurzíva sa robí pomocou tagov <i> a </i>: <i>kurzíva</i>). Pomocou tagov sa však niektoré veci nedajú urobiť. Novší spôsob -- CSS štýl -- používá tagy <style> a obecný atribut "style", ktorému se priraďuje určitá definícia. Je to zložitejšie, ale užitočnejšie a hlavne všeobecnejšie.

Trojaké použitie CSS Štýl se môže deklarovať troma spôsobmi. Stačí, keď sa pre začiatok naučíte jeden z troch spôsobov: 1. / Priamo v texte zdroja u formátovaného elementu pomocou atribútu style=". . . ". Tomu hovoríme priamy štýl. Je to nešikovné, ale občas sa to používa. 2. / Pomocou „štýlopisu" (angl. "stylesheet") v hlavičke stránky. Štýlopis je akýsi zoznam štýlov. Všeobecne je v ňom spísané, čo má byť a ako naformátované, (napríklad že nadpisy majú byť zelené). Do stránky sa štýlopis píše mezi tagmi <style> a </style>. 3. / Použitím externého štýlopisu -- to je súbor *. css, na ktorý se stránka odkazuje tagom <link>. V súbore je umiestnený štýlopis. Hlavná výhoda je v tom, že na jeden takýto súbor sa dá nalinkovať mnoho stránok, takže potom všetky vyzerajú podobne.

Príklad č. 1 Chcem urobiť odstavec červeným písmom pomocou CSS. Priamy zápis Do zdroja napíšem takúto deklaráciu odstavca: <p style="color: red">Tento odstavec bude červený. </p> Vysvetlenie: <p> je značka vymedzujúca odstavec; z anglického paragraph. Atribút "style" je všeobecný atribút použiteľný pri každom prvku. Color znamená farba a red je červená.

Príklad č. 2 Štýlopisom Do hlavičky dokumentu se napíše štýlopis uzavretý medzi tagmi <style></style>: <style> p {color: red} </style> a do tela stránky se môžu písať odstavce: <p>Tento odstavec bude červený. </p> <p>Tento mimochodom taktiež, pretože červené budú všetky. </p> To, ako zariadiť, aby neboli červené všetky, ale iba niektoré odstavce, sa dá pomocou "tried" a "identifikátorov".

Príklad č. 3 Externým CSS súborom Vytvorí sa súbor, ktorý sa nazve napr. : styly. css. V ňom bude iba nasledujúci text: p {color: red} Do hlavičky html dokumentu, ktorý chcem štýlom ovplyvniť, musím napísať nasledujúci odkaz na tento súbor: <link rel="stylesheet" type="text/css" href="styly. css"> V tele dokumentu potom budú opäť všetky odstavce červené.

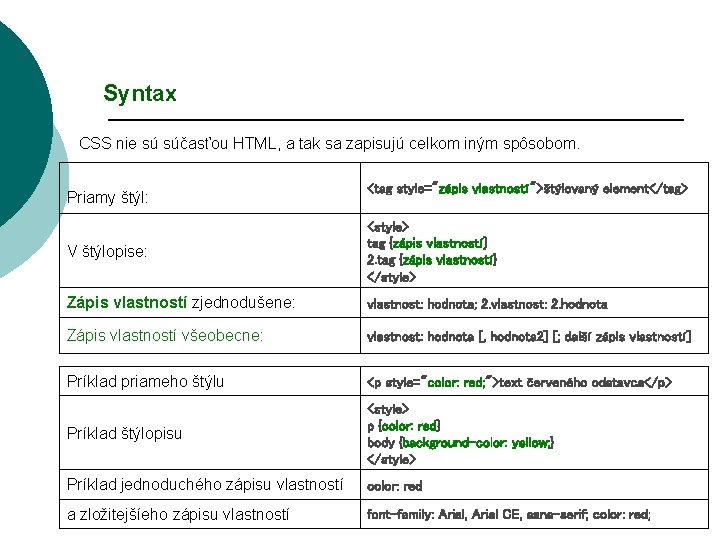
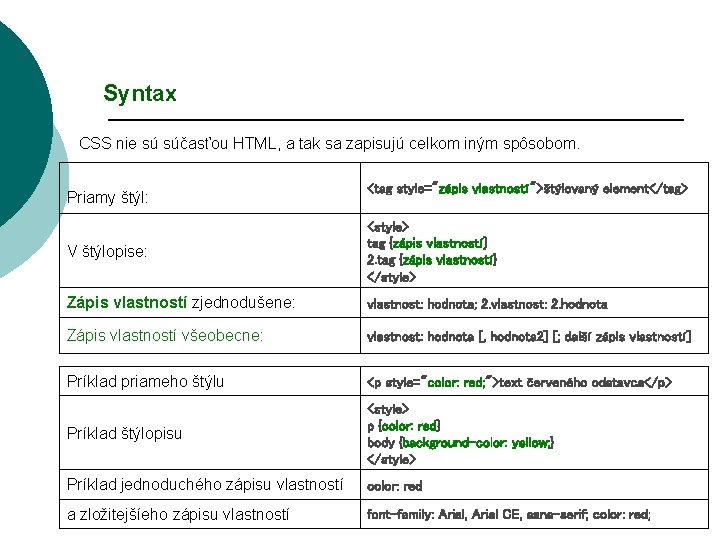
Syntax CSS nie sú súčasťou HTML, a tak sa zapisujú celkom iným spôsobom. Priamy štýl: <tag style="zápis vlastností">štýlovaný element</tag> V štýlopise: <style> tag {zápis vlastností} 2. tag {zápis vlastností} </style> Zápis vlastností zjednodušene: vlastnost: hodnota; 2. vlastnost: 2. hodnota Zápis vlastností všeobecne: vlastnost: hodnota [, hodnota 2] [; další zápis vlastností] Príklad priameho štýlu <p style="color: red; ">text červeného odstavca</p> Príklad štýlopisu <style> p {color: red} body {background-color: yellow; } </style> Príklad jednoduchého zápisu vlastností color: red a zložitejšíeho zápisu vlastností font-family: Arial, Arial CE, sans-serif; color: red;

Pojem štýlu Definícia štýlu textu: Texty majú rôzny štýl, pokiaľ sa logicky líšia svojím významom. Dva rôzne štýly se obvykle líšia formátovaním. Príklady štýlov textu Štýly nie sú len nadpisy a normálny text, uvedieme si dalšie náhodné príklady: - Chcem v texte niečo zvýrazniť, použijem tučné písmo. Zvýraznený text je potom vlastne v inom štýle, - Poznámka pod čiarou nepatrí do bežného textu, má doplňujúci význam. - Popis obrázku nepatrí priamo do textu, jeho význam je uvádzať obrázok. Má menšie písmo a je umiestnený pod obrázkom. - Záhlavie tabuľky je nejakým spôsobom zvýraznené, - Hypertextové odkazy sa zobrazujú podčiarknutím alebo inou farbou, aby bylo zrejmé, že sa na ne môže klikať. - Odrážky v texte sa použijú, keď má byť jasné, že nasledujú rôzne možnosti alebo príklady.

K čomu je to dobré? Jednotný vzhľad textov Je dobré, keď napríklad všetky nadpisy podobnej úrovne vyzerajú rovnako, písmo má vždy rovnaký font a podobne. 1. Je to pekné. Preplnené alebo príliš chudobné dokumenty pôsobia amatérsky. 2. Čitateľ sa môže ľahšie orientovať, pokiaľ pochopí formátovacie konvencie, ľahko rozozná, čo je podnadpis alebo poznámka atď. 3. Rýchla identifikácia textu podľa jednotného vzhľadu všetkých súvisiacich textov. Rozoznáme druh novín už podľa použitého písma a papieru. Takéto rozpoznanie je obzvlášť dôležité na Internete, kde často nie je poznať, aké stránky práve prehliadam. Ľahko sa to píše Autor nemusí pri tvorbe vôbec premýšlať nad tým, aký font alebo veľkosť použije -- stačí, keď textom priradí nejaký štýl. Napríklad si povie "toto bude nadpis". Ako bude štýl vyzerať, môže rozhodnúť neskôr (môže to rozhodnúť až sádzač / grafik), alebo môže použiť staršiu šablónu. Celkový vzhľad textov sa neskôr môže ľahko zmeniť predefinovaním štýlu. Ale hlavne: Všetky moderné textové editory podporujú definície a užívanie jednotných štýlov.

Príklad s nadpismi <html> <head> <title>Prvý príklad so štýlopisom</title> <style type="text/css"> h 2 {color: blue; font-style: italic} </style> </head> <body> <h 1>Hlavný nadpis</h 1> <h 2>Nadpis druhej úrovne</h 2> <p>Odstavec s normálnym textom</p> <h 2>Ďalší nadpis druhej úrovne</h 2> <p>Odstavec s ďalším textom, ktorý by se mal formátovať normálne. </p> </body> </html>

Príklad s odkazmi : pseudotriedy <html> <head> <title>Druhý príklad so štýlopisom, farba odkazov</title> <style type="text/css"> A {text-decoration: none; } a: link {color: green; } a: visited {color: navy; } a: active {color: black; } a: hover {color: red; text-decoration: underline; } </style> </head> <body> <h 1>Farby odkazov</h 1> <p>Normálny text <a href="príklad 1. html">Odkaz na predchádzajúci príklad</a> <a href="príklad 2. html">Odkaz na tento súbor</a>, takže vlastne už navštívený. <a href="http: //www. pc-slany. cz">Odkaz na môjho milého poskytovateľa emailu. </a> </p> <p>Skúste si po odkazoch prechádzať tabulátorom (to je a: active), budú čierne. </p> <p>Príklad sa vzťahuje k textu <a href=„http: //www. jakpsatweb. cz/css-prakticky. html">CSS prakticky. </a></p> </body> </html>

Príklad s odsadením <style type="text/css"> p {text-indent: 30 px; margin: 0 px; } </style>

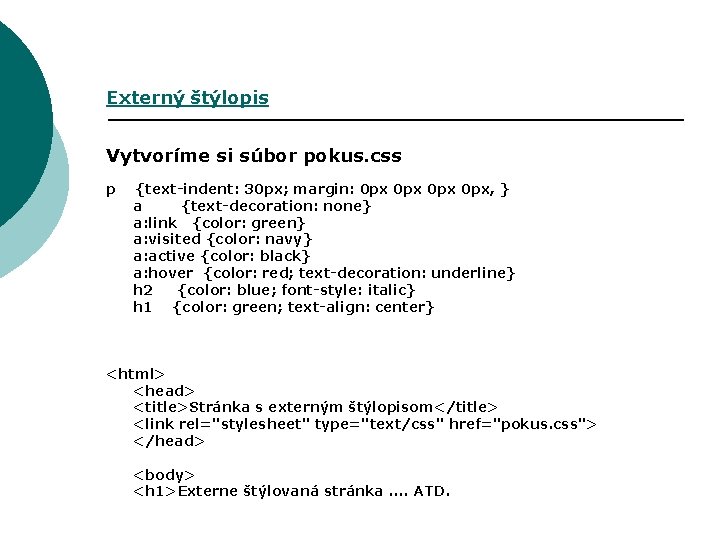
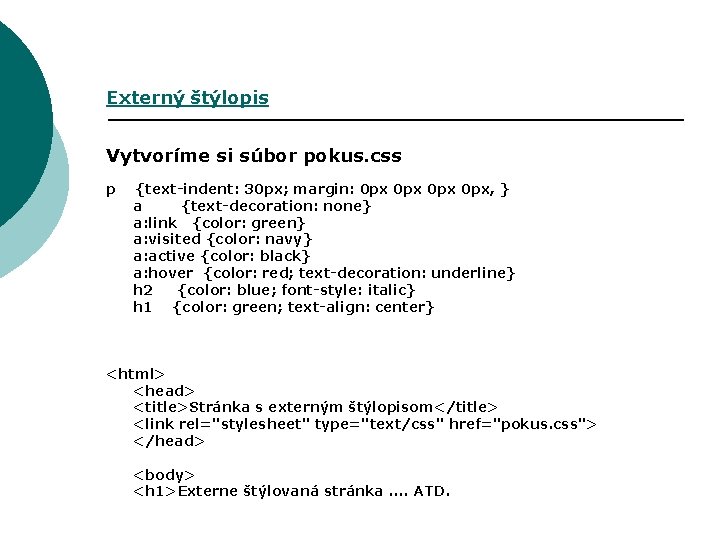
Externý štýlopis Vytvoríme si súbor pokus. css p {text-indent: 30 px; margin: 0 px 0 px, } a {text-decoration: none} a: link {color: green} a: visited {color: navy} a: active {color: black} a: hover {color: red; text-decoration: underline} h 2 {color: blue; font-style: italic} h 1 {color: green; text-align: center} <html> <head> <title>Stránka s externým štýlopisom</title> <link rel="stylesheet" type="text/css" href="pokus. css"> </head> <body> <h 1>Externe štýlovaná stránka. . ATD.

Import Namiesto tagu <link rel="stylesheet" href="pokus. css"> môžeme použiť zápis <style type="text/css"> @import url('pokus. css'); </style>

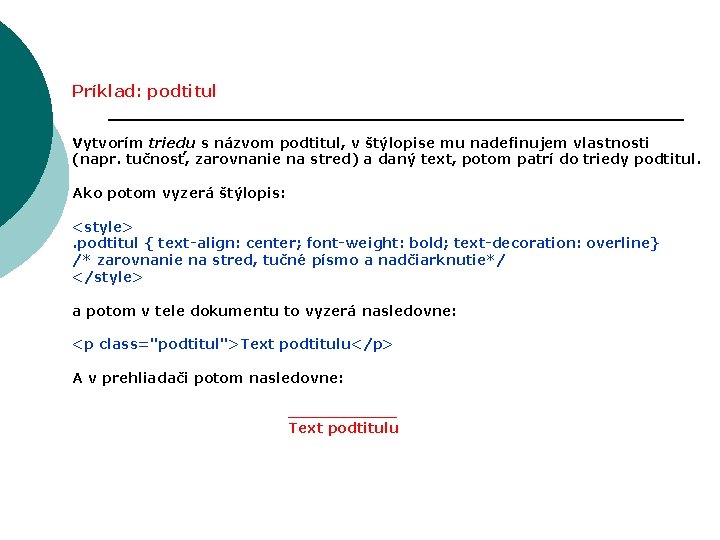
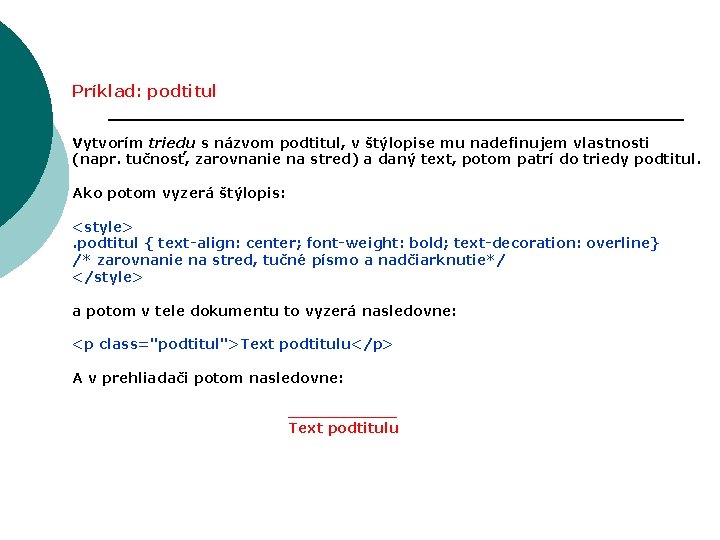
Príklad: podtitul Vytvorím triedu s názvom podtitul, v štýlopise mu nadefinujem vlastnosti (napr. tučnosť, zarovnanie na stred) a daný text, potom patrí do triedy podtitul. Ako potom vyzerá štýlopis: <style>. podtitul { text-align: center; font-weight: bold; text-decoration: overline} /* zarovnanie na stred, tučné písmo a nadčiarknutie*/ </style> a potom v tele dokumentu to vyzerá nasledovne: <p class="podtitul">Text podtitulu</p> A v prehliadači potom nasledovne: ______ Text podtitulu

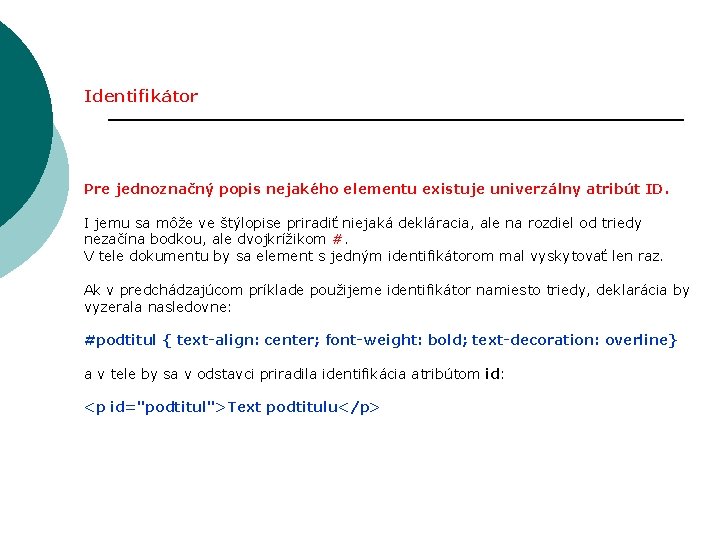
Identifikátor Pre jednoznačný popis nejakého elementu existuje univerzálny atribút ID. I jemu sa môže ve štýlopise priradiť niejaká dekláracia, ale na rozdiel od triedy nezačína bodkou, ale dvojkrížikom #. V tele dokumentu by sa element s jedným identifikátorom mal vyskytovať len raz. Ak v predchádzajúcom príklade použijeme identifikátor namiesto triedy, deklarácia by vyzerala nasledovne: #podtitul { text-align: center; font-weight: bold; text-decoration: overline} a v tele by sa v odstavci priradila identifikácia atribútom id: <p id="podtitul">Text podtitulu</p>

Zložené deklarácie Hromadná deklarácia Štýlopisy umožňujú deklarovať vlastnosti pre viac elementov naraz. Napríklad deklarácia H 1, H 2, H 3 {color: green} zafarbí všetky nadpisy prvej, druhej a tretej úrovne na zeleno. Hromadnú deklaráciu používam, pokiaľ zadávam mnoho rovnakých vlastností pre mnoho elementov. Dôležitá je čiarka medzi selektormi! Keby tam nebola, išlo by o niečo iné, išlo by o kontextový selektor. Kontextová deklarácia H 3 A {font-style: italic} Táto deklarácia by zabezpečila kurzívou všetky odkazy vo vnútri nadpisov tretej úrovne (elementy A vo vnútri elementu H 3). <h 3>Obyčajný text nadpisu s <a>odkazom kurzívou</a></h 3> <p>Obyčajný odstavec s <a>obyčajným odkazom</a></p>

Pseudoelementy V špecifikácii CSS 1 sa vyskytujú pseudoelementy : first-line a : first-letter. Predstavujú prvý riadok a prvé písmeno. Napríklad zápis: p: first-line {color: blue} p: first-letter {font-size: 200%} by mal zabezpečiť, že odstavce budú mať prvý riadok modrý a prvé písmeno dvakrát väčšie.

Blokové a riadkové elementy Blokový element: <body>. . . <!--normální odstavce --> <div style="color: maroon">. . . <!-- mnoho různých odstavců, všechny budou hnědé --> </div>. . . <!-- a už je to zase normál --> Riadkový element: p>Normální text a <span style="font-style: italic">text kurzívou</span> a zase normální text. </p> Zobrazme si nasledujúci príklad: Príklad

Viac tried pre jeden prvok Keď potrebujem, aby nejaký prvok stránky prevzal formátovanie z dvoch tried, potom stačí uviesť obe v atribúte class a oddeliť ich medzerou. Štýl môže napríklad vyzerať takto: <style>. zltepozadie {background-color: yellow; }. vlavo {float: left; width: 150 px; } </style> Prvok dostane obe triedy: <div class="zltepozadie vlavo"> obsah prvku </div> Obsah prvku sa posunie doľava, bude mať žlté pozadie a text ho bude obtekať.

Dĺžkové jednotky v CSS Jednotky rozdeľujeme do dvoch skupín: relatívne absolútne Relatívne jednotky: EM – veľkosť veľkého písmena M (deklarovaného fontu) EX – veľkosť malého písmena x PX – pixel, obrazovkový bod (podľa rozlíšenia obrazovky) Absolútne jednotky: IN – palec, (2, 54 cm) CM – centimetre MM – milimetre PT – bod (1/72 palca) PC – pica (12 bodov)

Zdroje CSS kurz, prehľad vlastností a hodnôt, príklady http: //www. jakpsatweb. cz THE LARGEST WEB DEVELOPER'S SITE ON THE NET HTML Tutorials, XML Tutorials, Browser scripting, Server scripting, Multimedia, Server buliding, References, Examples, Validation http: //www. w 3 schools. com My. First CCS page http: //www. w 3 schools. com/ A teraz poďme na príklady: http: //www. adamekrasto. sk