Implementasi CSS Ada 4 cara memasang kode CSS











- Slides: 11

Implementasi CSS • • Ada 4 cara memasang kode CSS ke dalam halaman situs, yaitu: Inline CSS Embedded (memasang kode ke dalam bagian <head></head> External (link ke file CSS) Import CSS file

Inline CSS • Kode CSS dituliskan langsung ke dalam tag HTML yang ingin di format. Penulisan cara ini tidak memerlukan penulisan selector dalam kode CSS. Cara ini sebaiknya hanya digunakan jika ingin memformat suatu elemen satu kali saja. Contoh: <p style="color: blue"> Isi paragraf. </p> • Pada contoh di atas, elemen paragraf <p> di format agar tulisannya menggunakan warna biru. Elemen paragraf lain, tidak akan menggunakan warna biru, karena format ini hanya berlaku pada elemen paragraf yang ditentukan kode CSS nya. • Penulisan CSS dengan cara ini di mulai dengan kata style: lalu di ikuti dengan syntax property: value.

Embedded CSS • Kode CSS dapat ditempelkan di antara tag <head> dan </head>. Penulisan CSS dengan cara ini diawali dengan tag <style> dan diakhiri dengan tag </style>. Contoh: <head> <style type="text/css" media=“screen”> p {color: #0000 ff; } </style> </head> • Dalam contoh di atas semua elemen <p> dalam halaman web tersebut akan diformat menggunakan font berwarna biru.

External CSS • • • Kode CSS external di tulis dalam satu file terpisah yang disimpan dengan akhiran. css. Panggil file CSS tersebut ke dalam semua halaman web yang dibuat. Dengan cara ini, kita hanya perlu memiliki satu set kode CSS yang digunakan untuk semua halaman web yang dibangun. Jadi ada dua langkah dalam pengimplementasian CSS dengan cara ini: 1. Buat satu file dengan notepad atau teks editor lain dengan nama, misalkan: ptikubh. css, lalu tuliskan kode-kode css di dalam file tersebut. p {font-family: arial; font-size: small; color: #0000 ff} h 1 {color: red; } 2. Panggil file ptikubh. css dari semua halaman web dengan cara memasukkan kode di bawah ini, di antara tag <head> dan </head> <link rel="stylesheet" href=“ptikubh. css" type="text/css"> </head>

Import CSS • Kita juga bisa meng-import CSS ke dalam suatu halaman website menggunakan tag import. Contoh: @import “ptikubh. css"; atau @import url(“ptikubh. css");

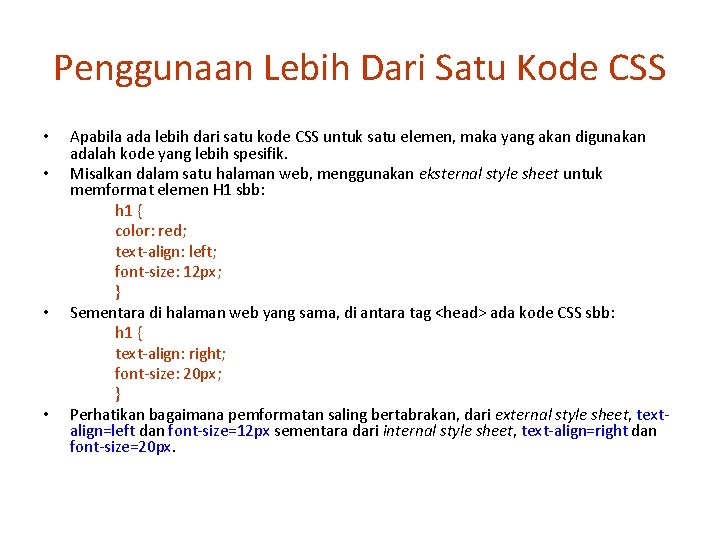
Penggunaan Lebih Dari Satu Kode CSS • • Apabila ada lebih dari satu kode CSS untuk satu elemen, maka yang akan digunakan adalah kode yang lebih spesifik. Misalkan dalam satu halaman web, menggunakan eksternal style sheet untuk memformat elemen H 1 sbb: h 1 { color: red; text-align: left; font-size: 12 px; } Sementara di halaman web yang sama, di antara tag <head> ada kode CSS sbb: h 1 { text-align: right; font-size: 20 px; } Perhatikan bagaimana pemformatan saling bertabrakan, dari external style sheet, textalign=left dan font-size=12 px sementara dari internal style sheet, text-align=right dan font-size=20 px.

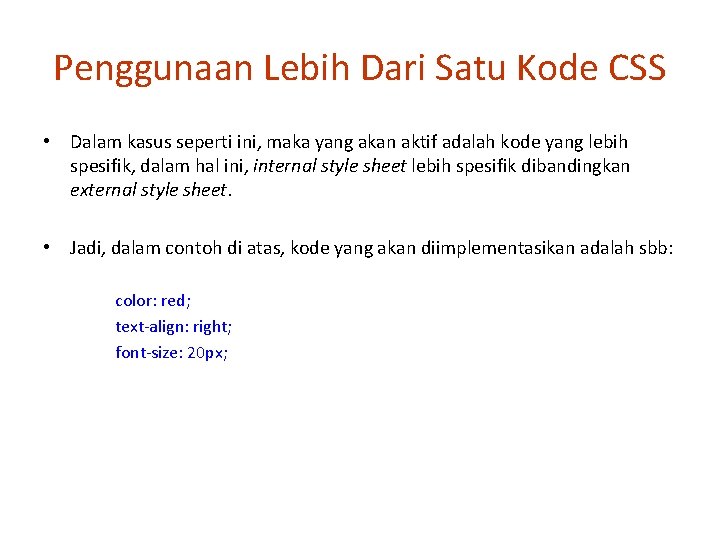
Penggunaan Lebih Dari Satu Kode CSS • Dalam kasus seperti ini, maka yang akan aktif adalah kode yang lebih spesifik, dalam hal ini, internal style sheet lebih spesifik dibandingkan external style sheet. • Jadi, dalam contoh di atas, kode yang akan diimplementasikan adalah sbb: color: red; text-align: right; font-size: 20 px;

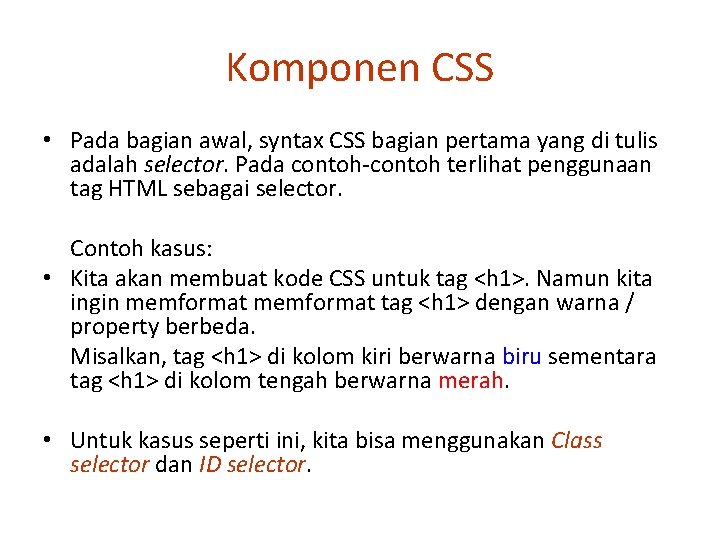
Komponen CSS • Pada bagian awal, syntax CSS bagian pertama yang di tulis adalah selector. Pada contoh-contoh terlihat penggunaan tag HTML sebagai selector. Contoh kasus: • Kita akan membuat kode CSS untuk tag <h 1>. Namun kita ingin memformat tag <h 1> dengan warna / property berbeda. Misalkan, tag <h 1> di kolom kiri berwarna biru sementara tag <h 1> di kolom tengah berwarna merah. • Untuk kasus seperti ini, kita bisa menggunakan Class selector dan ID selector.

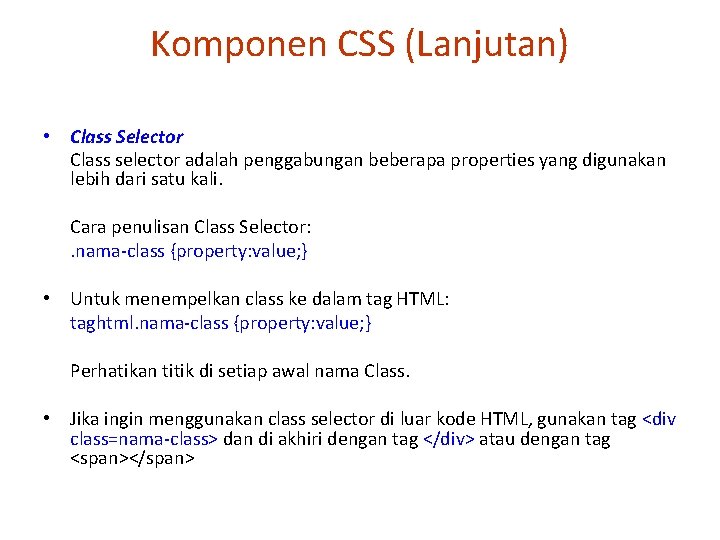
Komponen CSS (Lanjutan) • Class Selector Class selector adalah penggabungan beberapa properties yang digunakan lebih dari satu kali. Cara penulisan Class Selector: . nama-class {property: value; } • Untuk menempelkan class ke dalam tag HTML: taghtml. nama-class {property: value; } Perhatikan titik di setiap awal nama Class. • Jika ingin menggunakan class selector di luar kode HTML, gunakan tag <div class=nama-class> dan di akhiri dengan tag </div> atau dengan tag <span></span>

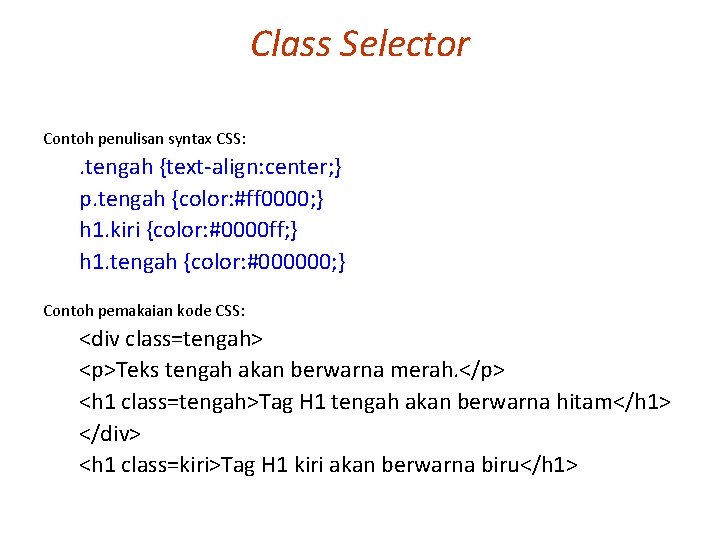
Class Selector Contoh penulisan syntax CSS: . tengah {text-align: center; } p. tengah {color: #ff 0000; } h 1. kiri {color: #0000 ff; } h 1. tengah {color: #000000; } Contoh pemakaian kode CSS: <div class=tengah> <p>Teks tengah akan berwarna merah. </p> <h 1 class=tengah>Tag H 1 tengah akan berwarna hitam</h 1> </div> <h 1 class=kiri>Tag H 1 kiri akan berwarna biru</h 1>

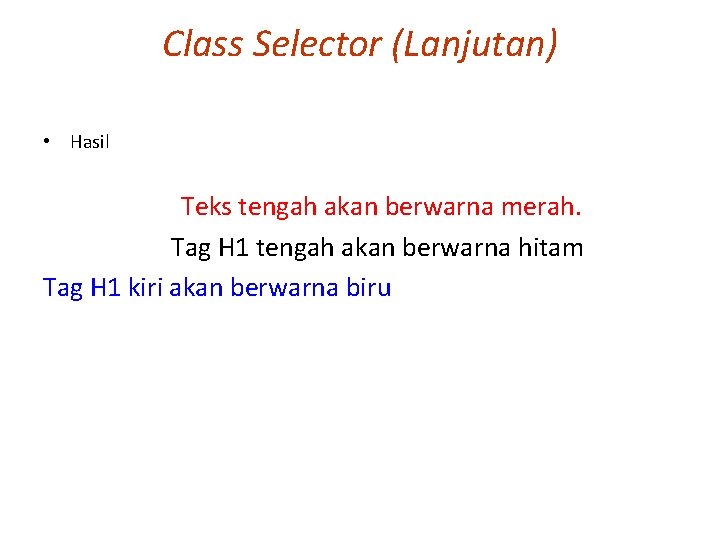
Class Selector (Lanjutan) • Hasil Teks tengah akan berwarna merah. Tag H 1 tengah akan berwarna hitam Tag H 1 kiri akan berwarna biru