Java Script 1 clientside programming with Java Script





























- Slides: 29

Java. Script 1

client-side programming with Java. Script l scripts vs. programs Java. Script vs. JScript vs. VBScript l common tasks for client-side scripts l l Java. Script data types & expressions l control statements l functions & libraries l strings & arrays l Date, document, navigator, user-defined classes l 2









Java. Script Math Routines <html> <!–- COMP 519 js 04. html 16. 08. 06 --> <head> <title>Random Dice Rolls</title> </head> <body> <div style="text-align: center"> <script type="text/javascript"> roll 1 = Math. floor(Math. random()*6) + 1; roll 2 = Math. floor(Math. random()*6) + 1; document. write("<img src='http: //www. csc. liv. ac. uk/"+ "~martin/teaching/comp 519/Images/die" + roll 1 + ". gif'/>"); document. write(" "); document. write("<img src='http: //www. csc. liv. ac. uk/"+ "~martin/teaching/comp 519/Images/die" + roll 2 + ". gif'/>"); </script> </div> </body> view page </html> ﺷﺎﻣﻞ ﺗﻮﺍﺑﻊ ﻭ ﺛﺎﺑﺘﻬﺎی math ﺷﺊ . ﺭیﺎﺿی ﺍﺳﺖ Math. sqrt Math. pow Math. abs Math. max Math. min Math. floor Math. ceil Math. round Math. PI Math. E یک ﻋﺪﺩ Math. random ﺗﺎﺑﻊ . ﺑﺮ ﻣی گﺮﺩﺍﻧﺪ 1 ﻭ 0 ﺑیﻦ 11



یک ﻣﺜﺎﻝ ﺩیگﺮ <html> <!–- COMP 519 js 07. html 16. 08. 2006 --> <head> <title> Random Dice Rolls Revisited</title> <script type="text/javascript"> function Random. Int(low, high) // Assumes: low <= high // Returns: random integer in range [low. . high] { return Math. floor(Math. random()*(high-low+1)) + low; } </script> </head> <body> <div align="center"> <script type="text/javascript"> roll 1 = Random. Int(1, 6); roll 2 = Random. Int(1, 6); document. write("<img src='http: //www. csc. liv. ac. uk/"+ "~martin/teaching/comp 519/Images/die" + roll 1 + ". gif'/>"); document. write(" "); document. write("<img src='http: //www. csc. liv. ac. uk/"+ "~martin/teaching/comp 519/Images/die" + roll 2 + ". gif'/>"); </script> </div> </body> view page </html> • ﻣﺴﺎﻟﻪ پﺮﺗﺎﺏ ﺗﺎﺳﻬﺎ ﺭﺍ ﺑﻪ یﺎﺩ . ﺑیﺎﻭﺭیﺪ • ﻣی ﺷﻮﺩ ﺗﺎﺑﻌی ﻧﻮﺷﺖ کﻪ یک ﺗﻮﻟیﺪ b ﻭ a ﻋﺪﺩ ﺗﺼﺎﺩﻓی ﺑیﻦ . کﻨﺪ • ﺍیﻦ کﺎﺭ ﺭﺍﺣﺘﺘﺮ ﺍﺳﺖ ﻭ ﻣی ﺷﻮﺩ . ﺑﻌﺪﺍ ﺍﺯ آﻦ ﺍﺳﺘﻔﺎﺩﻩ کﺮﺩ 14

ﻣﺜﺎﻝ ﺗﺎﺑﻊ <html> <!–- COMP 519 js 06. html 16. 08. 2006 --> <head> <title>Prime Tester</title> <script type="text/javascript">. ﻗﺮﺍﺭ ﺩﻫیﺪ HEAD • ﺗﻌﺮیﻒ ﺗﻮﺍﺑﻊ ﺭﺍ ﺩﺭ function is. Prime(n) // Assumes: n > 0 // Returns: true if n is prime ﺗﻌﺮیﻒ ، ﺍﺑﺘﺪﺍ ﺑﺎﺭگﺬﺍﺭی ﻣی ﺷﻮﺩ HEAD • چﻮﻥ {. ﺍﺗﻔﺎﻕ ﻣی ﺍﻓﺘﺪ BODY ﺗﻮﺍﺑﻊ ﻗﺒﻞ ﺍﺳﺘﻔﺎﺩﻩ ﺍﺯ آﻨﻬﺎ ﺩﺭ // CODE AS SHOWN ON PREVIOUS SLIDE } </script> </head> <body> <script type="text/javascript"> test. Num = parse. Float(prompt("Enter a positive integer", "7")); if (is. Prime(test. Num)) { document. write(test. Num + " <b>is</b> a prime number. "); } else { document. write(test. Num + " <b>is not</b> a prime number. "); } </script> </body> view page </html> 15


ﻣﺜﺎﻝ کﺘﺎﺑﺨﺎﻧﻪ <html> <!–- COMP 519 js 08. html 16. 08. 2006 --> <head> <title> Random Dice Rolls Revisited</title> <script type="text/javascript” src="http: //www. csc. liv. ac. uk/~martin/teaching/comp 519/JS/random. js"> </script> </head> <body> <div align="center"> <script type="text/javascript"> roll 1 = Random. Int(1, 6); roll 2 = Random. Int(1, 6); document. write("<img src='http: //www. csc. liv. ac. uk/"+ "~martin/teaching/comp 519/Images/die" + roll 1 + ". gif'/>"); document. write(" "); document. write("<img src='http: //www. csc. liv. ac. uk/"+ "~martin/teaching/comp 519/Images/die" + roll 2 + ". gif'/>"); </script> </div> </body> </html> view page 17


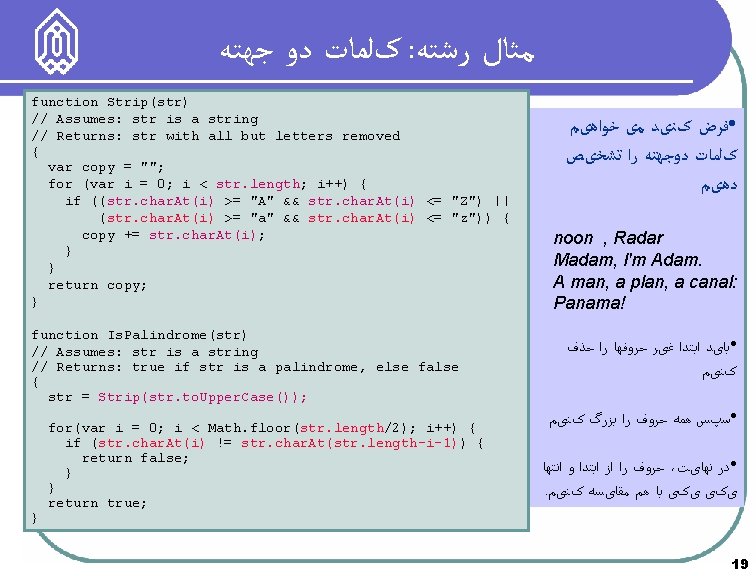
کﻠﻤﺎﺕ ﺩﻭ ﺟﻬﺘﻪ : ﻣﺜﺎﻝ ﺭﺷﺘﻪ function Strip(str) // Assumes: str is a string // Returns: str with all but letters removed { var copy = ""; for (var i = 0; i < str. length; i++) { if ((str. char. At(i) >= "A" && str. char. At(i) <= "Z") || (str. char. At(i) >= "a" && str. char. At(i) <= "z")) { copy += str. char. At(i); } } return copy; } function Is. Palindrome(str) // Assumes: str is a string // Returns: true if str is a palindrome, else false { str = Strip(str. to. Upper. Case()); } for(var i = 0; i < Math. floor(str. length/2); i++) { if (str. char. At(i) != str. char. At(str. length-i-1)) { return false; } } return true; • ﻓﺮﺽ کﻨیﺪ ﻣی ﺧﻮﺍﻫیﻢ کﻠﻤﺎﺕ ﺩﻭﺟﻬﺘﻪ ﺭﺍ ﺗﺸﺨیﺺ ﺩﻫیﻢ noon , Radar Madam, I'm Adam. A man, a plan, a canal: Panama! • ﺑﺎیﺪ ﺍﺑﺘﺪﺍ ﻏیﺮ ﺣﺮﻭﻓﻬﺎ ﺭﺍ ﺣﺬﻑ کﻨیﻢ • ﺳپﺲ ﻫﻤﻪ ﺣﺮﻭﻑ ﺭﺍ ﺑﺰﺭگ کﻨیﻢ ﺣﺮﻭﻑ ﺭﺍ ﺍﺯ ﺍﺑﺘﺪﺍ ﻭ ﺍﻧﺘﻬﺎ ، • ﺩﺭ ﻧﻬﺎیﺖ . یکی ﺑﺎ ﻫﻢ ﻣﻘﺎیﺴﻪ کﻨیﻢ 19

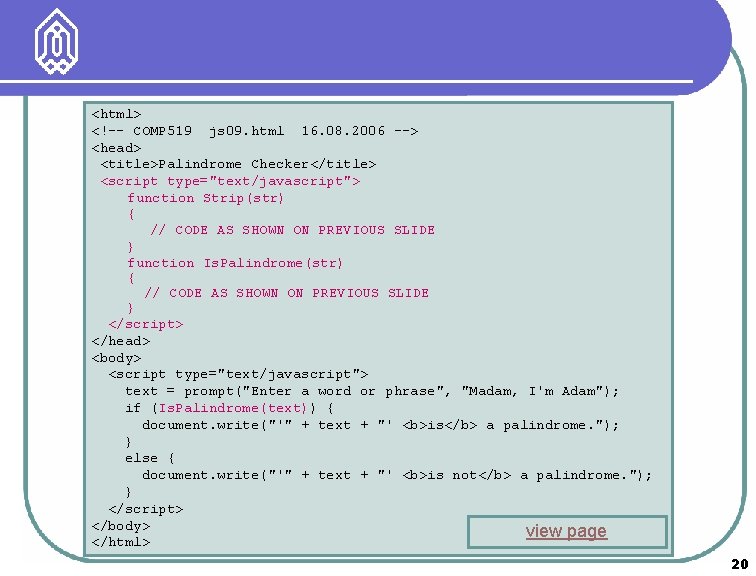
<html> <!–- COMP 519 js 09. html 16. 08. 2006 --> <head> <title>Palindrome Checker</title> <script type="text/javascript"> function Strip(str) { // CODE AS SHOWN ON PREVIOUS SLIDE } function Is. Palindrome(str) { // CODE AS SHOWN ON PREVIOUS SLIDE } </script> </head> <body> <script type="text/javascript"> text = prompt("Enter a word or phrase", "Madam, I'm Adam"); if (Is. Palindrome(text)) { document. write("'" + text + "' <b>is</b> a palindrome. "); } else { document. write("'" + text + "' <b>is not</b> a palindrome. "); } </script> </body> view page </html> 20




Date ﻣﺜﺎﻝ <html> <!–- COMP 519 js 11. html 16. 08. 2006 --> <head> <title>Time page</title> </head> <body> Time when page was loaded: <script type="text/javascript"> now = new Date(); document. write("<p>" + now + "</p>"); time = "AM"; hours = now. get. Hours(); if (hours > 12) { hours -= 12; time = "PM" } else if (hours == 0) { hours = 12; } document. write("<p>" + hours + ": " + now. get. Minutes() + ": " + now. get. Seconds() + " " + time + "</p>"); </script> </body> view page </html> ﺍﻃﻼﻋﺎﺕ کﺎﻣﻠی ﺭﺍ date • ﺑﺼﻮﺭﺕ پیﺶ ﻓﺮﺽ . ﻧﻤﺎیﺶ ﻣی ﺩﻫﺪ Sun Feb 03 22: 55: 20 GMT-0600 (Central Standard Time) 2002 • ﻣی ﺷﻮﺩ ﺑﺎ ﺍﺳﺘﻔﺎﺩﻩ ﺍﺯ ﻣﺘﺪﻫﺎ ﻗﺴﻤﺘی ﺍﺯ ﺗﺎﺭیﺦ یﺎ . ﺯﻣﺎﻥ ﺭﺍ ﻧﺸﺎﻥ ﺩﺍﺩ 24

یک ﻣﺜﺎﻝ ﺩیگﺮ <html> <!–- COMP 519 js 12. html 16. 08. 2006 --> <head> <title>Time page</title> </head> <body> This year: <script type="text/javascript"> now = new Date(); new. Year = new Date(2008, 0, 1); secs = Math. round((now-new. Year)/1000); days = Math. floor(secs / 86400); secs -= days*86400; hours = Math. floor(secs / 3600); secs -= hours*3600; minutes = Math. floor(secs / 60); secs -= minutes*60 document. write(days + " days, " + hours + " hours, " + minutes + " minutes, and " + secs + " seconds. "); </script> </body> view page </html> • ﻣی ﺷﻮﺩ ﺗﺎﺭیﺦ ﻫﺎ ﺭﺍ ﺍﺯ ﻫﻢ کﻢ یﺎ ﺑﻪ ﻫﻢ ﺍﺿﺎﻓﻪ . ﻧﻤﻮﺩ . ﺍﺳﺖ ms • ﻧﺘیﺠﻪ ﻋﺪﺩی ﺍﺳﺖ کﻪ ﻭﺍﺣﺪ آﻦ 25

document ﺷﺊ )کﻪ کﻼﺱ document ﺍﺟﺎﺯﻩ ﻣی ﺩﻫﻨﺪ ﺗﺎ ﺑﺎ ﺍﺳﺘﻔﺎﺩﻩ ﺍﺯ ﺷﺊ Netscape ﻭ ﻫﻢ IE ﻫﻢ l. پیﺪﺍ کﻨیﻢ HTML ﻧیﺴﺖ!( ﺍﻃﻼﻋﺎﺗی ﺭﺍﺟﻊ ﺑﻪ ﺳﻨﺪ <html> <!–- COMP 519 js 13. html 16. 08. 2006 --> <head> <title>Documentation page</title> </head> <body> <table width="100%"> <tr> <td><small><i> <script type="text/javascript"> document. write(document. URL); </script> </i></small></td> <td style=“text-align: right; "><small><i> <script type="text/javascript"> document. write(document. last. Modified); </script> </i></small></td> </tr> </table> </body> view page </html> document. write(…) HTML §ﺑﺮﺍی ﻧﻤﺎیﺶ ﻣﺘﻦ ﺩﺭ ﺳﻨﺪ document. URL ﺳﻨﺪ URL §ﺑﺮﺍی پیﺪﺍ کﺮﺩﻥ HTML document. last. Modified §ﺑﺮﺍی پیﺪﺍ کﺮﺩﻥ ﺯﻣﺎﻥ ﻭ ﺗﺎﺭیﺦ HTML آﺨﺮیﻦ ﺗﻐییﺮﺍﺕ ﺳﻨﺪ 26

navigator ﺷﺊ navigator. app. Name ﺑﺮﺍی گﺮﻓﺘﻦ ﺍﺳﻢ ﻣﺮﻭﺭگﺮ navigator. app. Version ﺑﺮﺍی گﺮﻓﺘﻦ ﻧﺴﺨﻪ ﻣﺮﻭﺭگﺮ <!-- MSIE. css --> a {text-decoration: none; font-size: larger; color: red; font-family: Arial} a: hover {color: blue} <!-- Netscape. css --> a {font-family: Arial; color: white; background-color: red} <html> <!–- COMP 519 js 14. html 16. 08. 2006 --> <head> <title>Dynamic Style Page</title> <script type="text/javascript"> if (navigator. app. Name == "Netscape") { document. write('<link rel=stylesheet '+ 'type="text/css" href="Netscape. css">'); } else { document. write('<link rel=stylesheet ' + 'type="text/css" href="MSIE. css">'); } </script> </head> <body> Here is some text with a <a href="javascript: alert('GO AWAY')">link</a>. </body> view page </html> 27


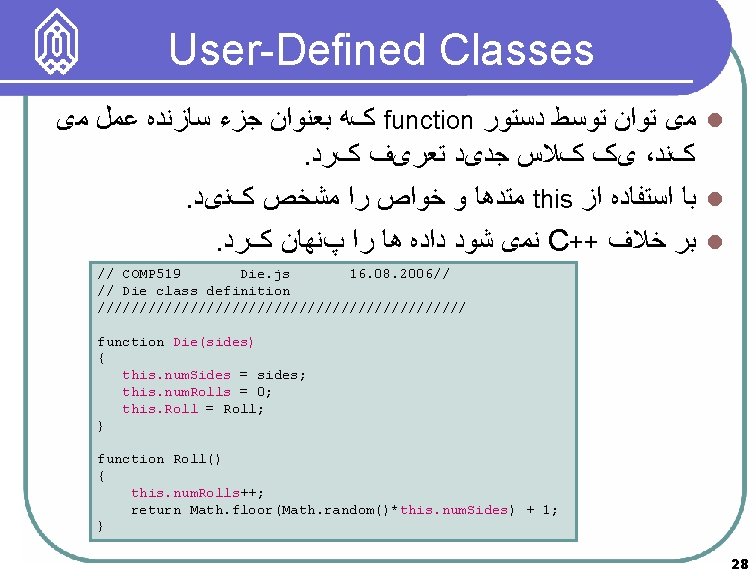
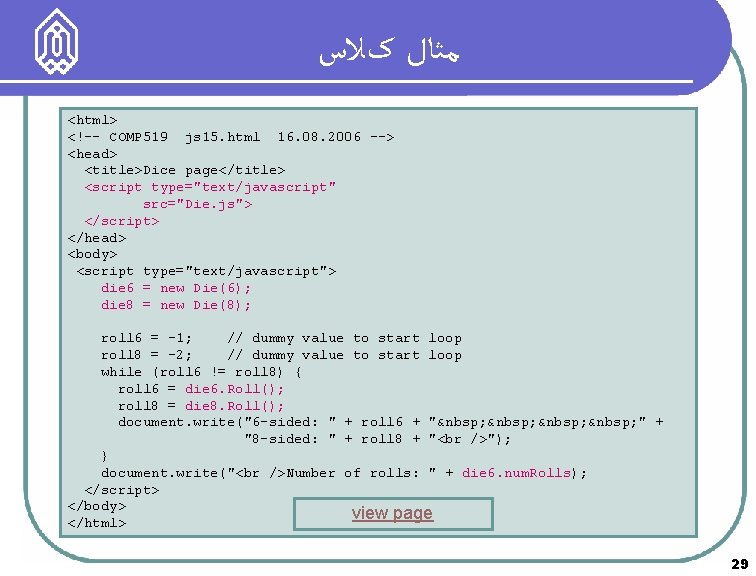
ﻣﺜﺎﻝ کﻼﺱ <html> <!–- COMP 519 js 15. html 16. 08. 2006 --> <head> <title>Dice page</title> <script type="text/javascript" src="Die. js"> </script> </head> <body> <script type="text/javascript"> die 6 = new Die(6); die 8 = new Die(8); roll 6 = -1; // dummy value to start loop roll 8 = -2; // dummy value to start loop while (roll 6 != roll 8) { roll 6 = die 6. Roll(); roll 8 = die 8. Roll(); document. write("6 -sided: " + roll 6 + " " + "8 -sided: " + roll 8 + " "); } document. write(" Number of rolls: " + die 6. num. Rolls); </script> </body> view page </html> 29