HTML Hoe maak je een pagina voor een





























- Slides: 29

HTML Hoe maak je een pagina voor een website?

programma Html wat en waarom? Belangrijkste Tags Schrijven de eersrte html code kruiswoordpuzzel afronding Opdracht Vragenlijst (feedback)


HTML Hypertext Markup Language Basis van webontwerp iedereen website kan bouwen zonder enige kennis van HTML. Don’t believe it.

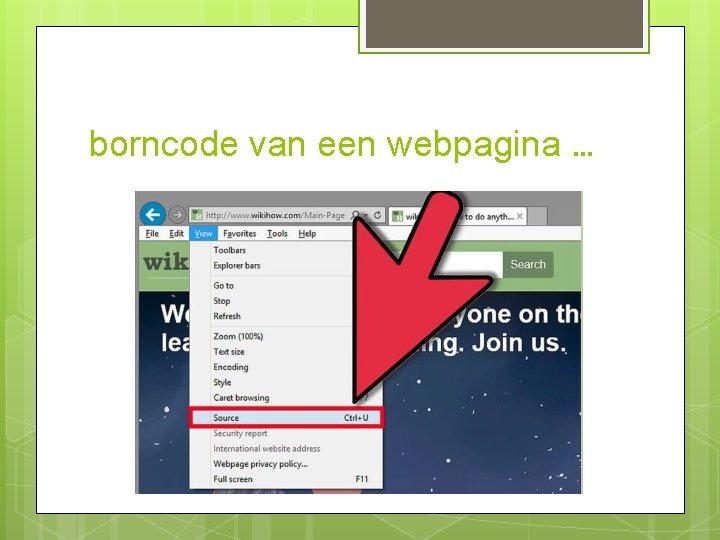
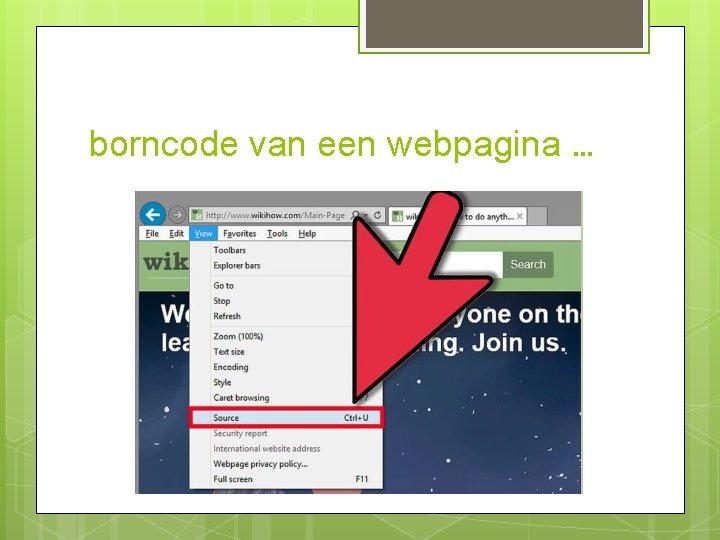
borncode van een webpagina …

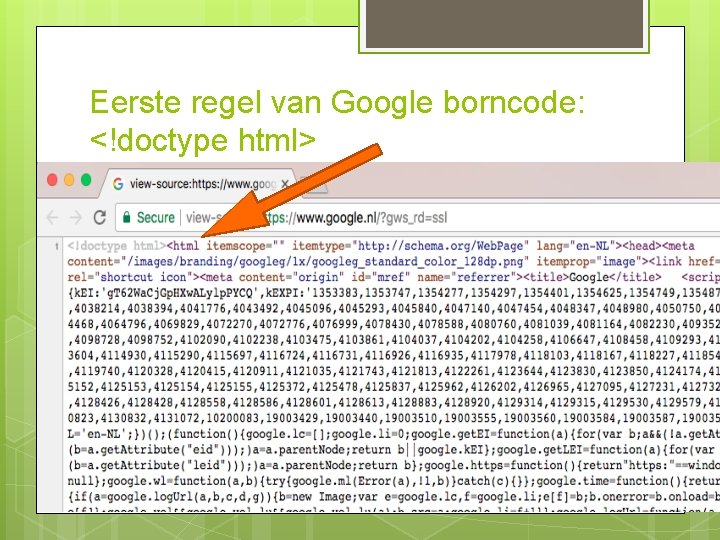
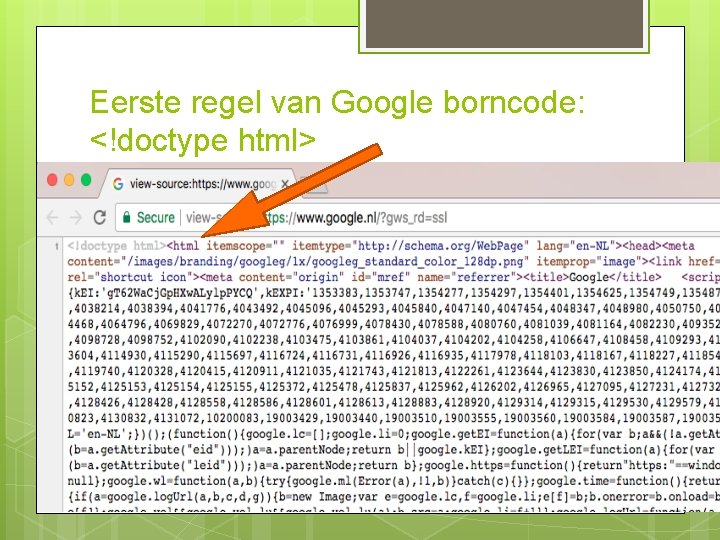
Eerste regel van Google borncode: <!doctype html>

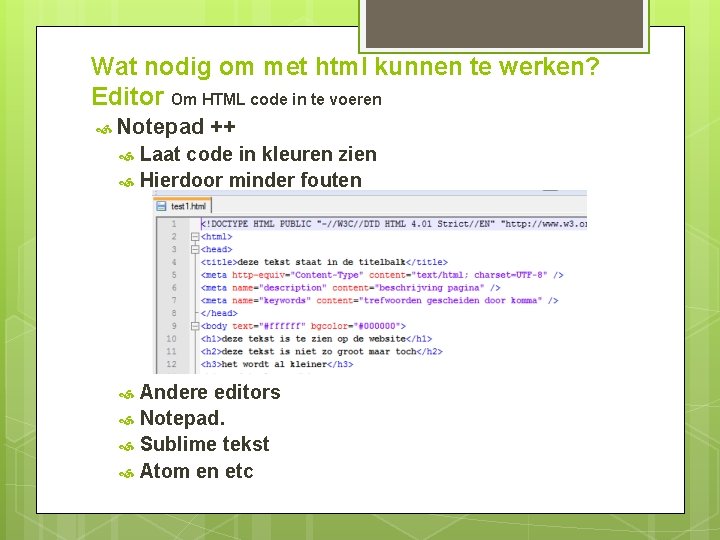
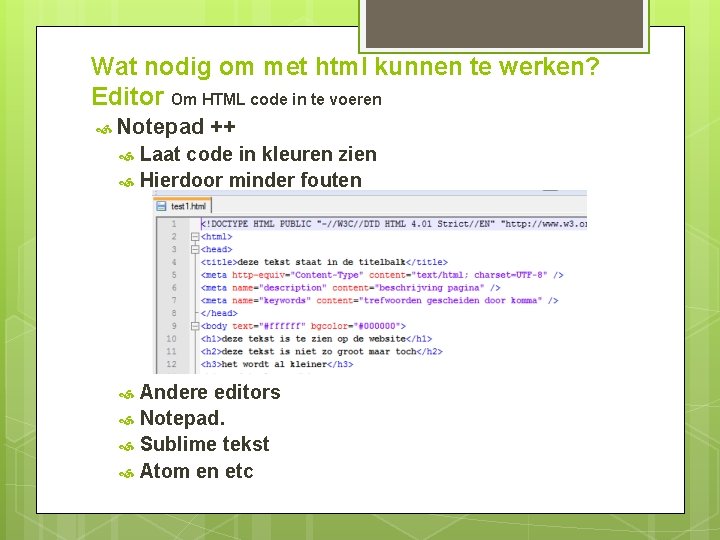
Wat nodig om met html kunnen te werken? Editor Om HTML code in te voeren Notepad ++ Laat code in kleuren zien Hierdoor minder fouten Andere editors Notepad. Sublime tekst Atom en etc

Browser Om webpagina’s te tonen (testen) Internet Explorer van Microsoft Andere browsers: Mozilla/Firefox, Opera, Google Chrome

Structuur van html Tag HTML-tag herkenen < en >. begintag <html> eindtag</html> Element <begintag> inhoud </eindtag>

Belangrijkste tags <!DOCTYPE html> standaard als html voor alle browsers.

<html> bevat alle andere elementen </html>

<!doctype html> <head> </head> <body> </html>

<head> Informatie over deze pagina Niet zichtbaar op de pagina Lezen door browsers </head>

Toelichting <title> naam van pagina </title> niet zichtbaar op je pagina wel herkenbaar voor de browser.

Belangrijkste tags <body> Inhoud van de pagina Zichtbaar in de browser </body>

Handige tags <P> wordt gebruikt voor een paragraaf >H 1> <H 2> <H 3> <H 4> <H 5> en <H 6< H 1 is de grootste, H 6 de kleinste font size <b> bold(vet) stijl

Bijzondere elementen Tags zonder eindtag Bv. <img> en <img src=“plaatje. jpg” />

voorbeeld <!doctype html> <head> <title> mijnpagina</title> </head> <body> <b> Welkom op mijn Homepage </b> </body> </html>

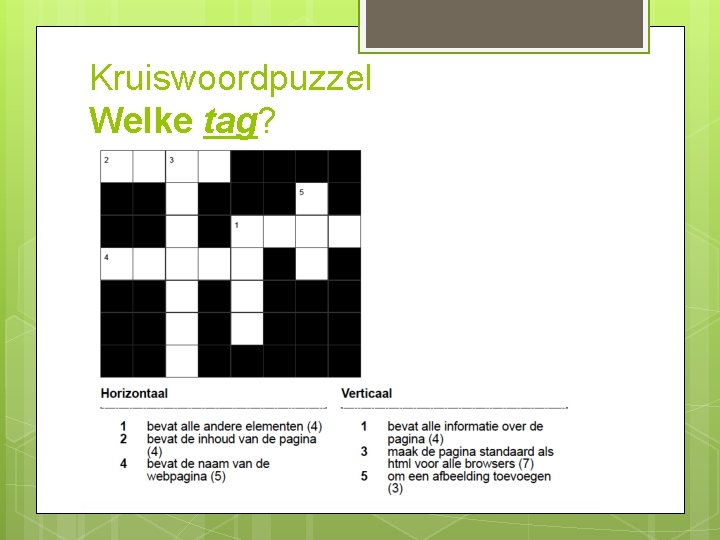
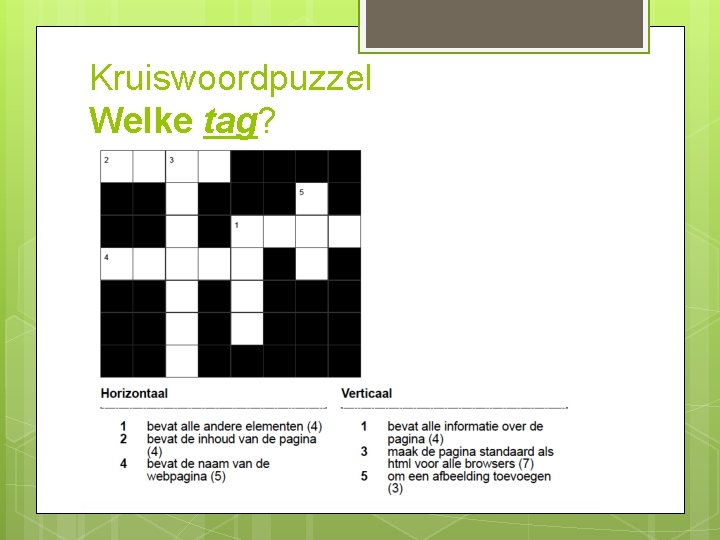
Kruiswoordpuzzel Welke tag?

HTML LINK Naar een andere document of pagina Tag <a> …. </a> <a href="url">link text</a> herf definieert het bestemmingsadres

voorbeeld <a href="https: //www. helenparkhurst. nl">Visit our school’s website</a> Target attribute Bestemmingsadres op een nieuw tabblad openen <a href=https: //www. elenparkhurst. nl target="_blank">Visit our school’s website</a>

Afbeelding als link <a href=”bestemmingurl"> <img src=”afbeelding adres" style="width: 10 px; height: 10 px; border: 10; "> </a>

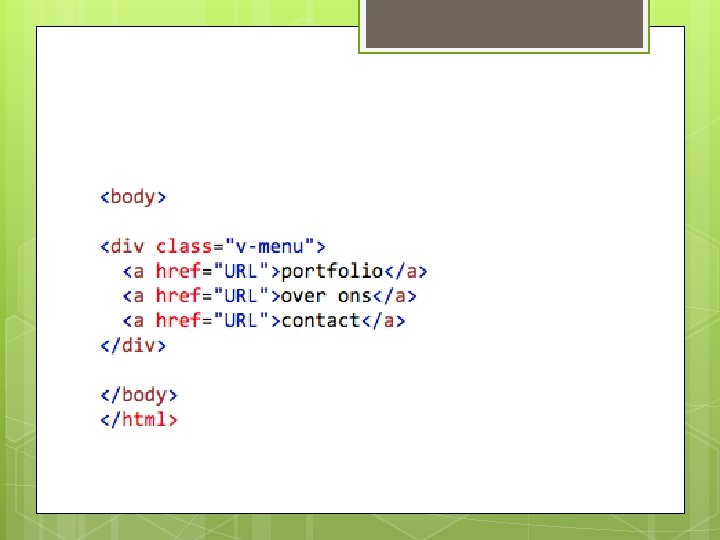
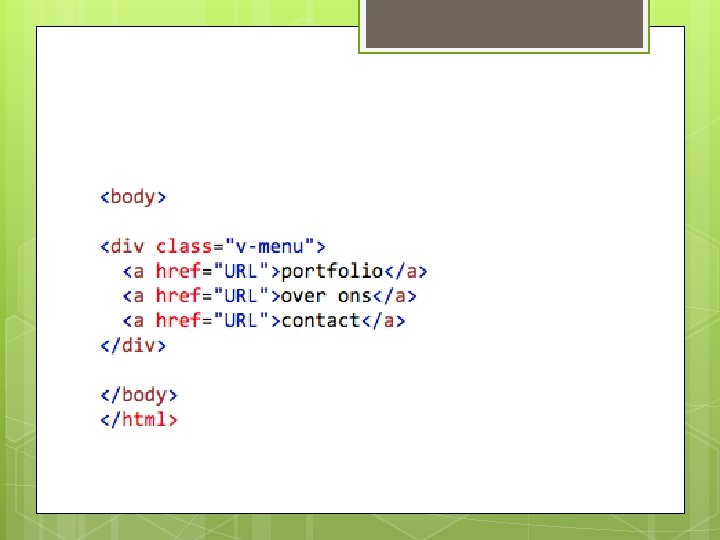
Menu Wat heb je nodig? division tag (div) scheiden het menu gedeelte van de pagina


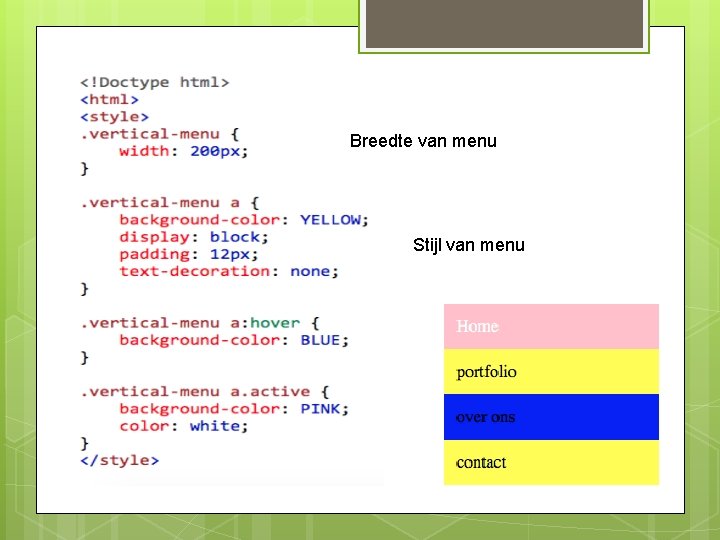
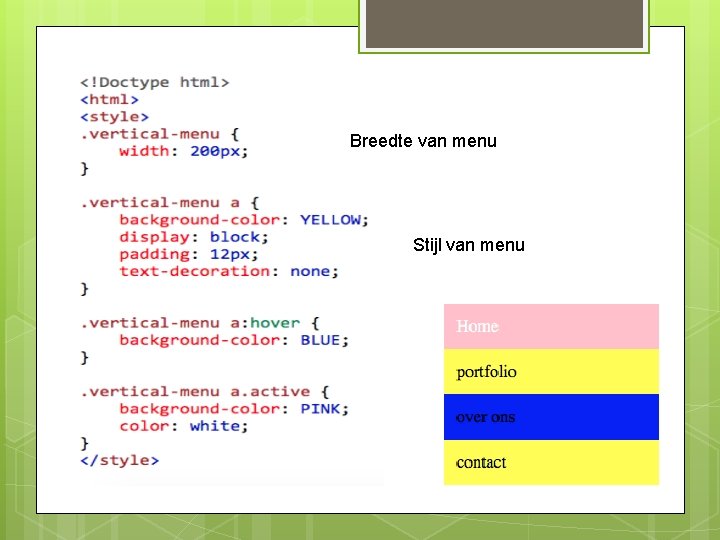
Breedte van menu Stijl van menu

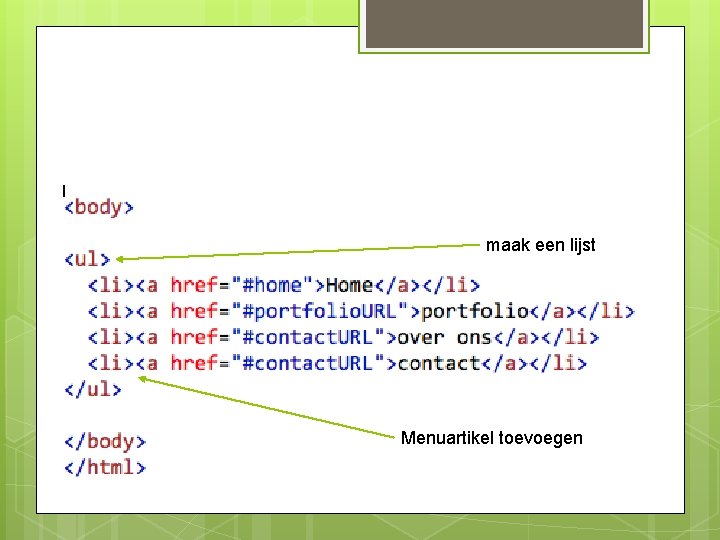
Lijst als menu unordered list (ul): <ul>……</ul> Maakt een lijst item in a list (il) <il>………. </il>

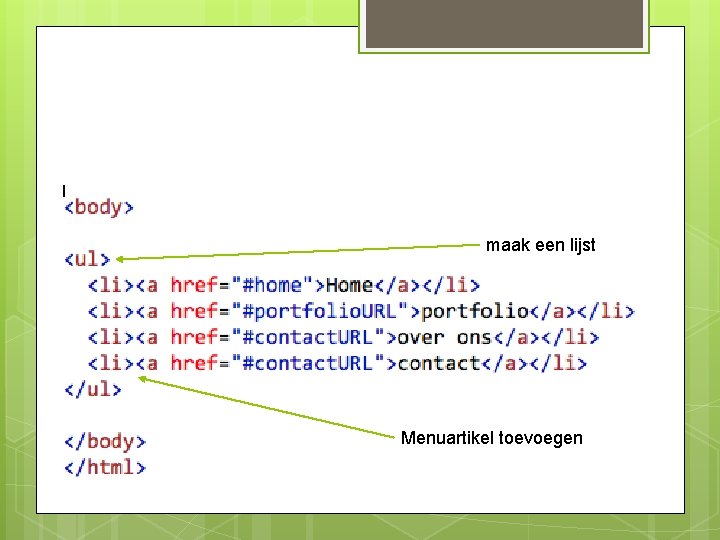
maak een lijst Menuartikel toevoegen

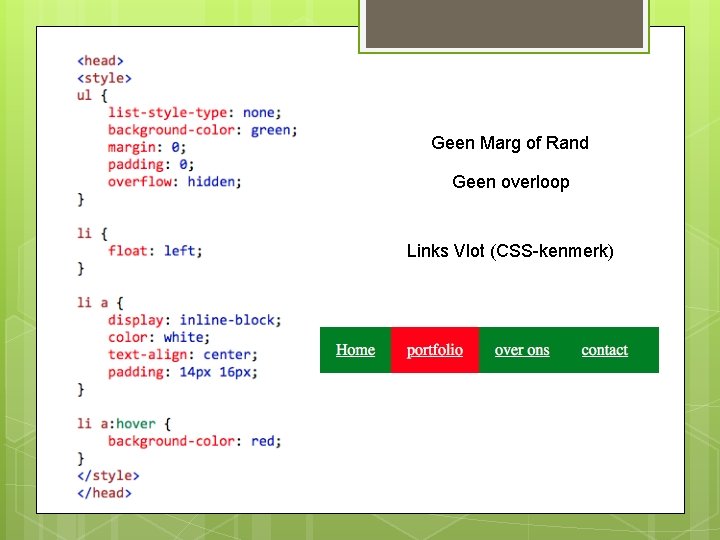
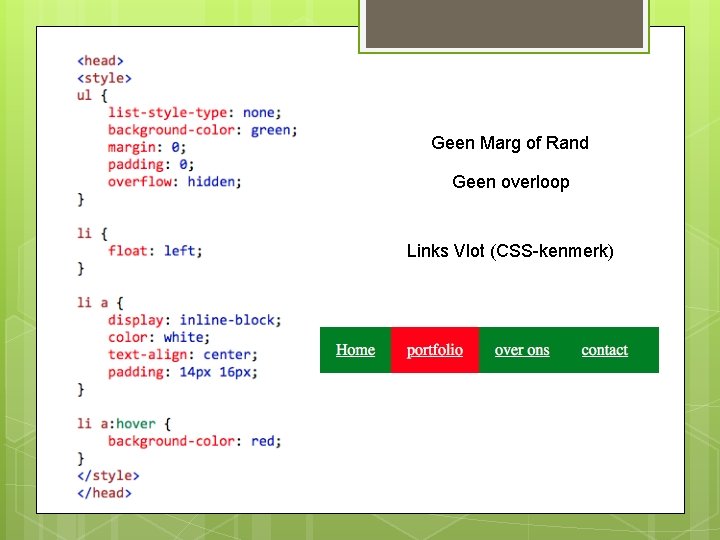
Geen Marg of Rand Geen overloop Links Vlot (CSS-kenmerk)

opdracht Voeg een links of boven menu toe index. html
 Hoe maak je een draaiboek
Hoe maak je een draaiboek Lijdende zin en bedrijvende zin
Lijdende zin en bedrijvende zin Hoe maak je een gedicht
Hoe maak je een gedicht Adjective and adverb
Adjective and adverb Wat is een instructieve tekst
Wat is een instructieve tekst Reactieschema maken
Reactieschema maken Celcius teken
Celcius teken Hoe maak je een staartdeling
Hoe maak je een staartdeling Gedicht vertrouwen
Gedicht vertrouwen Hoe maak je een handleiding
Hoe maak je een handleiding Strokenplanning project
Strokenplanning project Observatie verslag
Observatie verslag Hoe maak je een website
Hoe maak je een website Een notulen
Een notulen Wat is een beschouwing
Wat is een beschouwing Hoe maak je een lavalamp
Hoe maak je een lavalamp Strokenplanning voorbeeld
Strokenplanning voorbeeld Relatieve cumulatieve frequentiepolygoon
Relatieve cumulatieve frequentiepolygoon Zo maak je een risicoanalyse
Zo maak je een risicoanalyse Wat is de hoofdgedachte
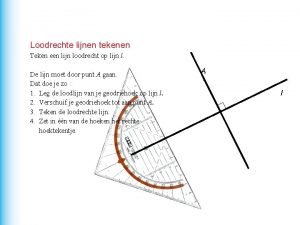
Wat is de hoofdgedachte Loodlijn geodriehoek
Loodlijn geodriehoek Wat is een betoog
Wat is een betoog Hoe maak ik een analyse
Hoe maak ik een analyse Structuren betoog
Structuren betoog Maak mij rein voor u tekst
Maak mij rein voor u tekst Kanarie eieren
Kanarie eieren Hoe maak mens
Hoe maak mens Verschil present simple en present continuous
Verschil present simple en present continuous Liriekeraai
Liriekeraai Buitenland aardrijkskunde samenvatting
Buitenland aardrijkskunde samenvatting