HTML Pagina HTML Struttura html head titleTitolotitle meta














- Slides: 14

HTML

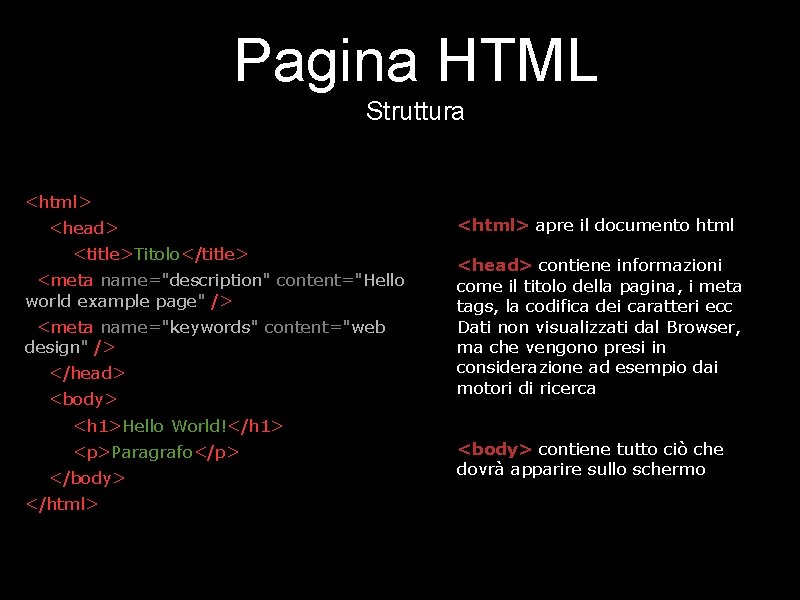
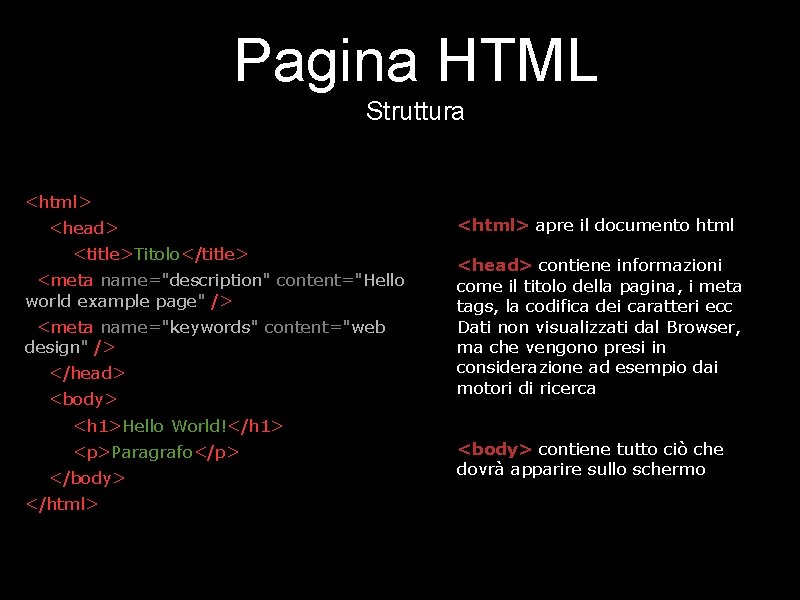
Pagina HTML Struttura <html> <head> <title>Titolo</title> <meta name="description" content="Hello world example page" /> <meta name="keywords" content="web design" /> </head> <body> <html> apre il documento html <head> contiene informazioni come il titolo della pagina, i meta tags, la codifica dei caratteri ecc Dati non visualizzati dal Browser, ma che vengono presi in considerazione ad esempio dai motori di ricerca <h 1>Hello World!</h 1> <p>Paragrafo</p> </body> </html> <body> contiene tutto ciò che dovrà apparire sullo schermo

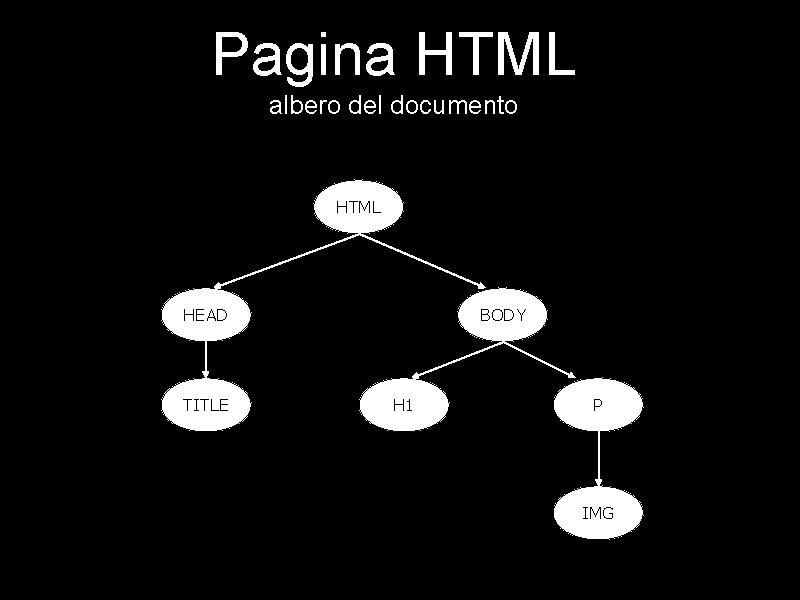
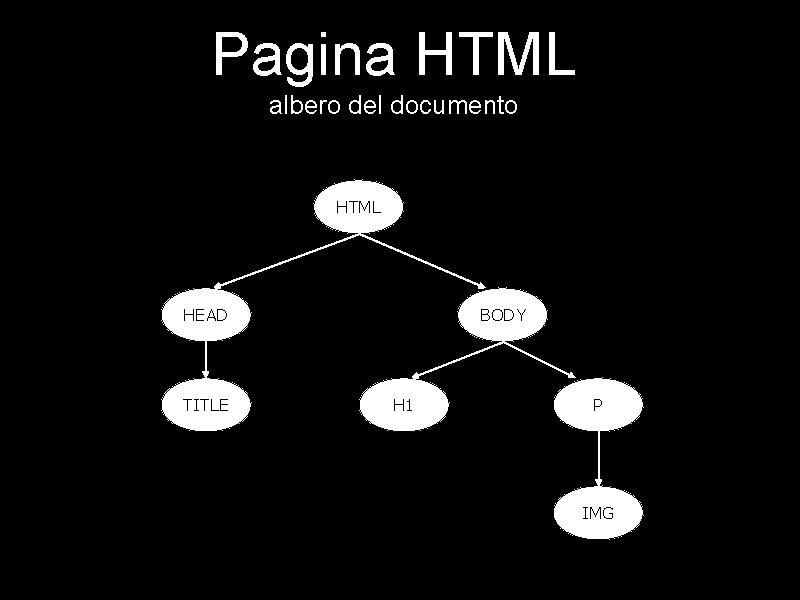
Pagina HTML albero del documento HTML HEAD TITLE BODY H 1 P IMG

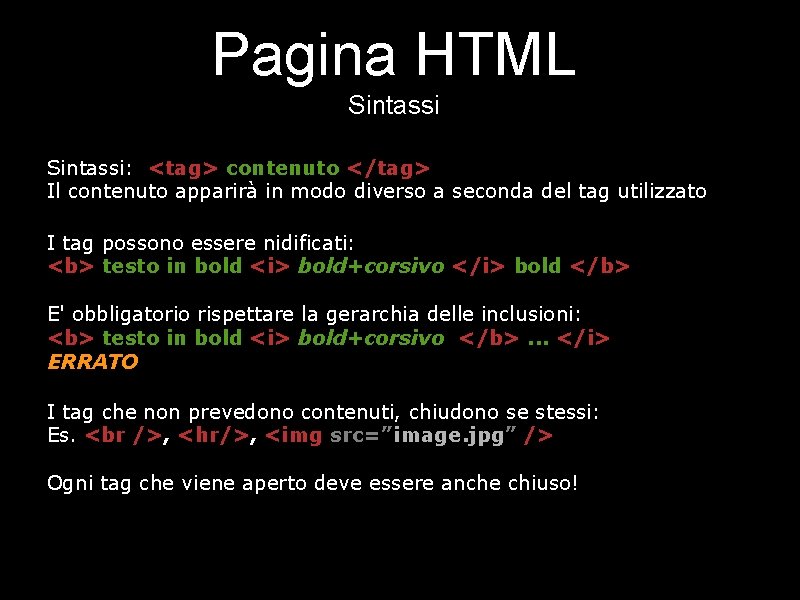
Pagina HTML Sintassi: <tag> contenuto </tag> Il contenuto apparirà in modo diverso a seconda del tag utilizzato I tag possono essere nidificati: <b> testo in bold <i> bold+corsivo </i> bold </b> E' obbligatorio rispettare la gerarchia delle inclusioni: <b> testo in bold <i> bold+corsivo </b>. . . </i> ERRATO I tag che non prevedono contenuti, chiudono se stessi: Es. , <hr/>, <img src=”image. jpg” /> Ogni tag che viene aperto deve essere anche chiuso!

Pagina HTML Sintassi E' buona norma scrivere i tag sempre in minuscolo <html> e non <HTML> I tag possono contenere attributi: <table width=” 300 px”>, <p align=”right”> I valori degli attributi vanno sempre racchiusi tra apici “ ” <table border=1> ERRATO

HTML Formattazione standard Intestazioni/titoli: <h 1>titolo 1</h 1> <h 2>titolo 2</h 2> <h 3>titolo 3</h 3> <h 4>titolo 4</h 4> <h 5>titolo 5</h 5> <h 6>titolo 6</h 6> Dall'<h 1>, che è il più importante, si va via degradando fino all' <h 6>

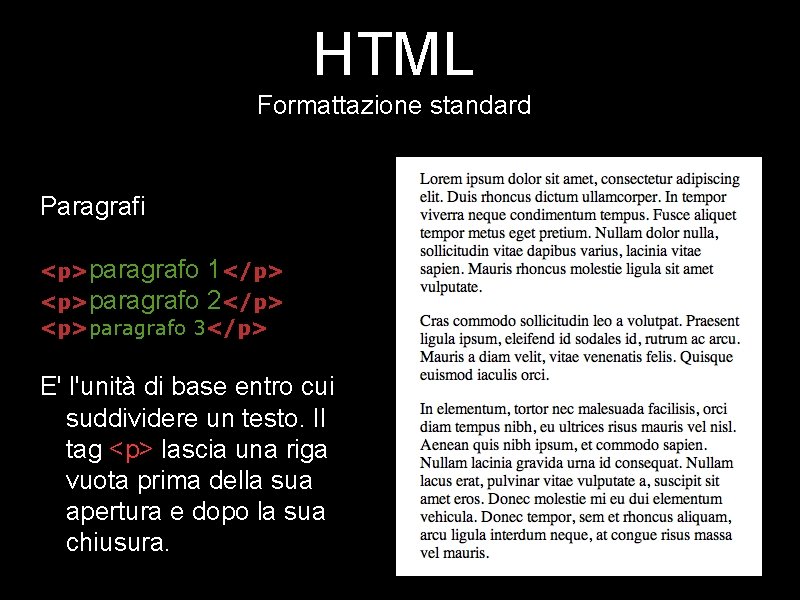
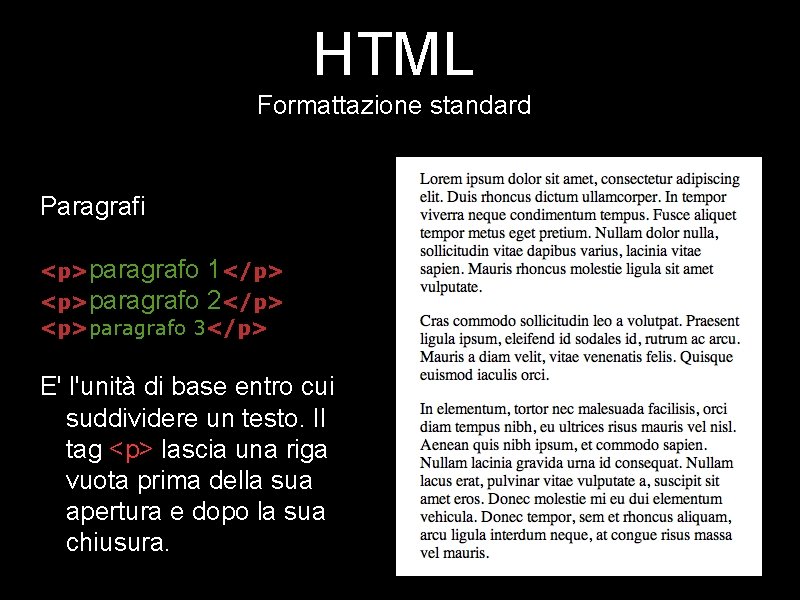
HTML Formattazione standard Paragrafi <p>paragrafo 1</p> <p>paragrafo 2</p> <p>paragrafo 3</p> E' l'unità di base entro cui suddividere un testo. Il tag <p> lascia una riga vuota prima della sua apertura e dopo la sua chiusura.

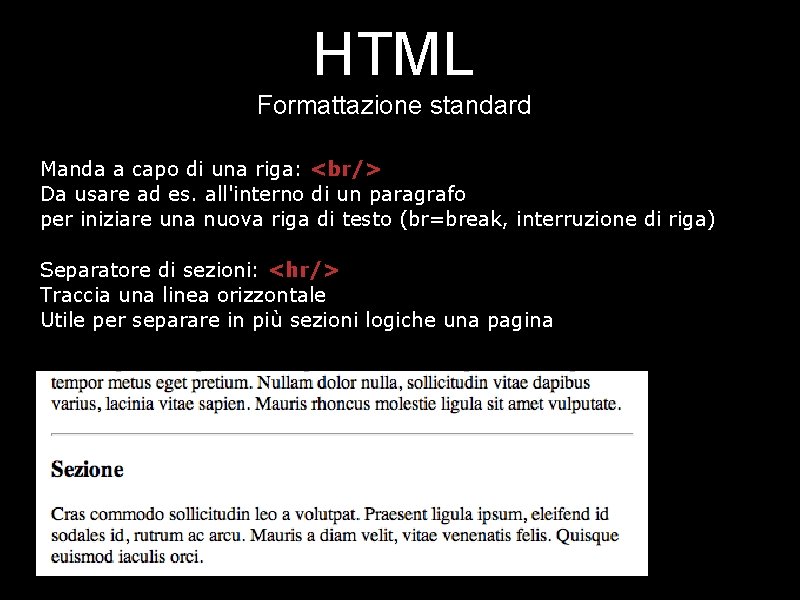
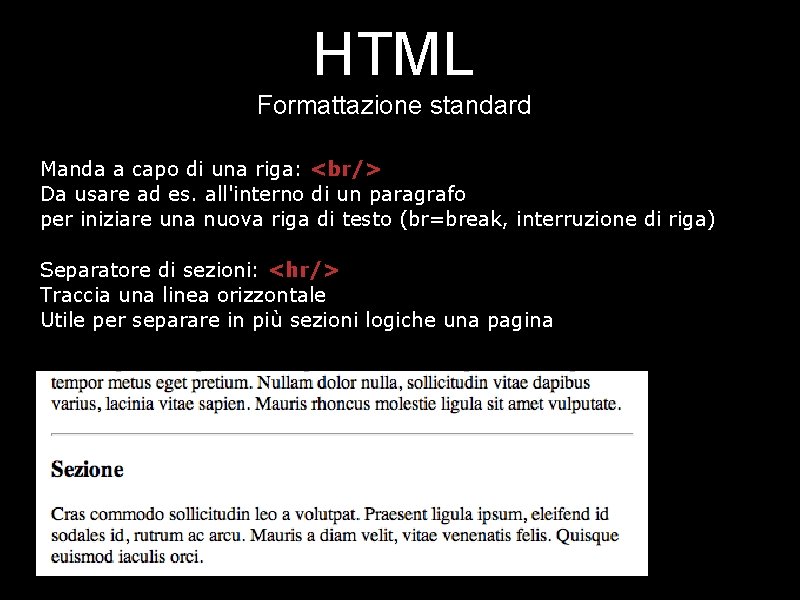
HTML Formattazione standard Manda a capo di una riga: <br/> Da usare ad es. all'interno di un paragrafo per iniziare una nuova riga di testo (br=break, interruzione di riga) Separatore di sezioni: <hr/> Traccia una linea orizzontale Utile per separare in più sezioni logiche una pagina

HTML Formattazione standard Stili del testo: <b>testo in grassetto</b> oppure <strong>grassetto</strong> <i>testo in corsivo</i> oppure <em>corsivo/enfatizzato</em> <u>testo sottolineato</u> <strike>testo barrato</strike> <sup>testo in apice</sup> Esempio: E=mc<sup>2</sup> <sub>testo in pedice</sub> Esempio: H<sub>2</sub>O <address>Laba - via Don Vender, 66 – 25127 Brescia</address> <cite>blocco di citazione</cite> <acronym title=”Hypertext markup language”>HTML</acronym>

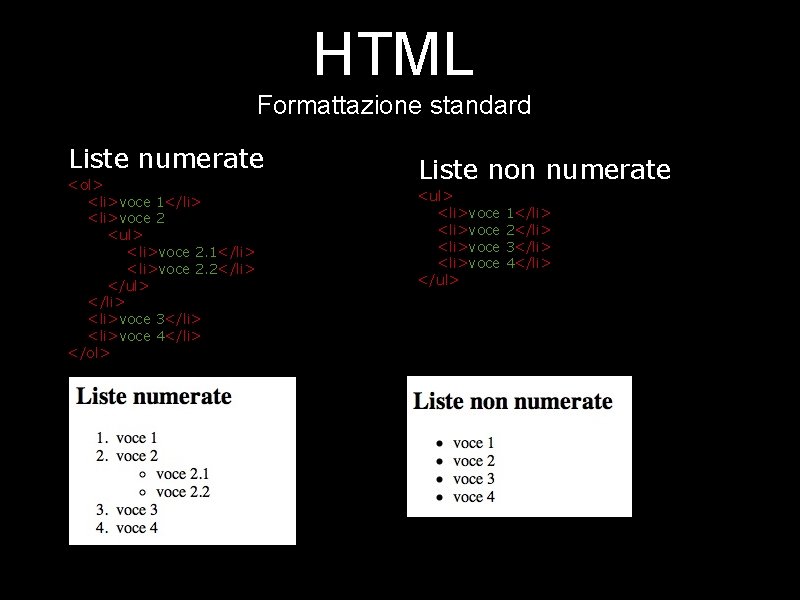
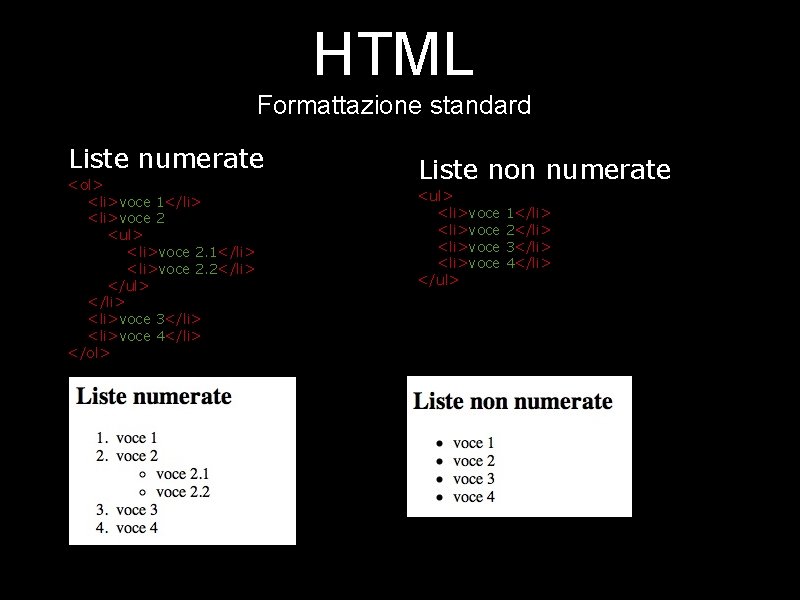
HTML Formattazione standard Liste numerate <ol> <li>voce 1</li> <li>voce 2 <ul> <li>voce 2. 1</li> <li>voce 2. 2</li> </ul> </li> <li>voce 3</li> <li>voce 4</li> </ol> Liste non numerate <ul> <li>voce </ul> 1</li> 2</li> 3</li> 4</li>

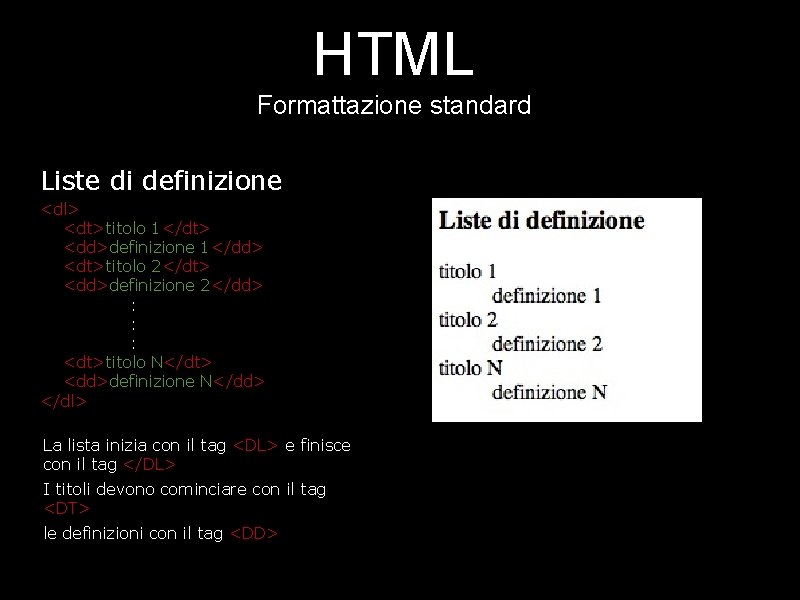
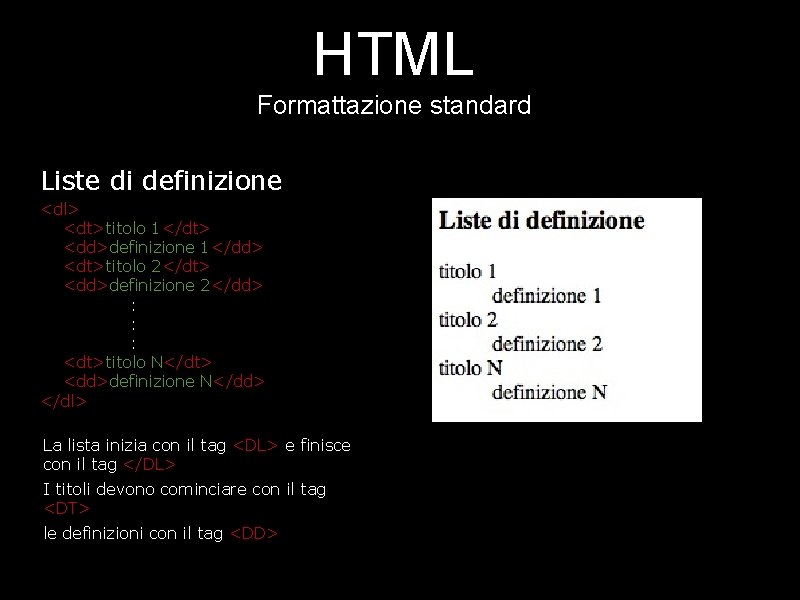
HTML Formattazione standard Liste di definizione <dl> <dt>titolo 1</dt> <dd>definizione 1</dd> <dt>titolo 2</dt> <dd>definizione 2</dd> : : : <dt>titolo N</dt> <dd>definizione N</dd> </dl> La lista inizia con il tag <DL> e finisce con il tag </DL> I titoli devono cominciare con il tag <DT> le definizioni con il tag <DD>

HTML Formattazione standard Immagini: <img src=”. . /immagini/nome. jpg” width=” 300 px” alt=”testo alternativo” /> Attributi: src: url dell'immagine, il percorso può essere sia assoluto che relativo, oppure un URI alt: testo alternativo che descrive l'immagine (letto dagli screen-reader) width - height: modificano le dimensioni a video dell'immagine

HTML Formattazione standard I Link (ancore): <a href=”www. google. com” title=”vai alla home di google”> testo del link </a> Attributi: href: url da linkare, può essere una pagina internet, un immagine, un file ecc title: testo descrittivo del link che appare al passaggio del mouse Può contenere immagini: <a href=”www. google. com” title=”vai alla home di google”> <img src=”google_logo. jpg” alt=”google logo” /> </a>

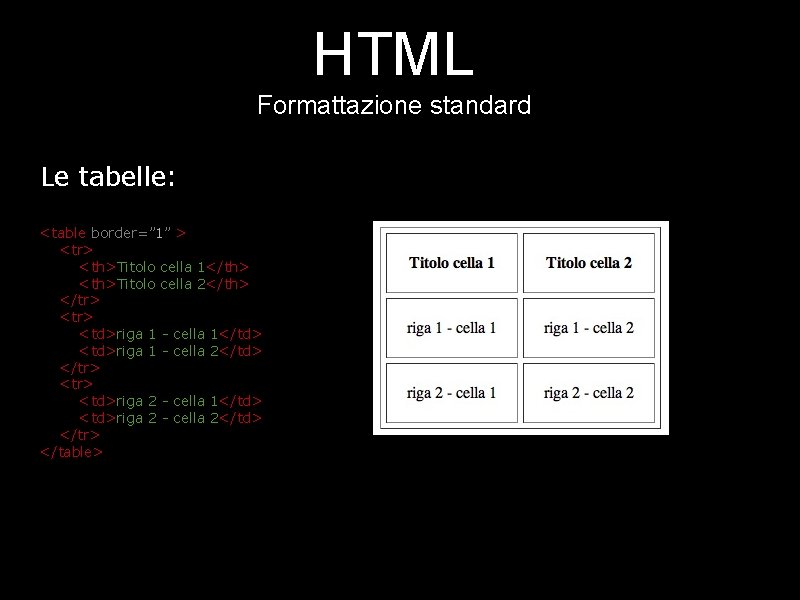
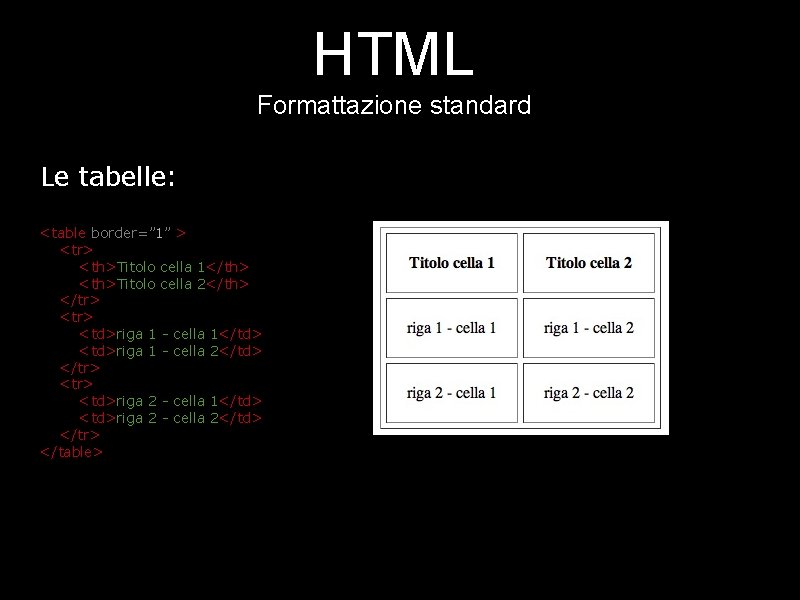
HTML Formattazione standard Le tabelle: <table border=” 1” > <tr> <th>Titolo cella 1</th> <th>Titolo cella 2</th> </tr> <td>riga 1 - cella 1</td> <td>riga 1 - cella 2</td> </tr> <td>riga 2 - cella 1</td> <td>riga 2 - cella 2</td> </tr> </table>