Computao Grfica Introduo ao Open GL Profa Mercedes


























































- Slides: 58

Computação Gráfica – Introdução ao Open. GL Profa. Mercedes Gonzales Márquez

Tópicos Open. GL Primeiro Programa Projeção Ortográfica, Volume de Visualização e Coordenadas do mundo. A janela Open. GL e coordenadas da tela. Recorte Cor, Máquina de estados Open. GL e Interpolação Primitivas Geométricas Open. GL Objetos curvados aproximados Três dimensões, buffer de profundidade e Projeção

Open. GL é API gráfica 3 D multiplataforma. Consiste de uma biblioteca de quase 300 chamadas para realizar tarefas 3 D, as quais podem ser acessadas de programas escritos em várias linguagens. Veja um simples programa que desenha 10 pontos vermelhos. gl. Color 3 f(1. 0, 0. 0) gl. Begin(GL_POINTS); for (int=0; i<10; i++) gl. Vertex 3 i(i, 2*i, 0); gl. End();

Open. GL A primeira função declara a cor vermelha para o desenho, enquanto o loop entre gl. Begin and gl. End desenha um ponto em (i, 2 i, 0) em cada uma das 10 iterações. Há outras chamadas na biblioteca Open. GL para desenhar linhas, triângulos, criar fontes de luz, aplicar texturas, movimentar e rotacionar objetos, manipular a câmera e outros coisas. De fato, muito mais do que é necessário para criar e animar uma detalhada e realística cena 3 D.

Open. GL Alguns programas executáveis em windows mostrando as potencialidades do Open. GL. Http: //www. sumantaguha. com/Code - Invitation/Ellipsoid - Invitation/Animated. Garden - Invitation/Dominos

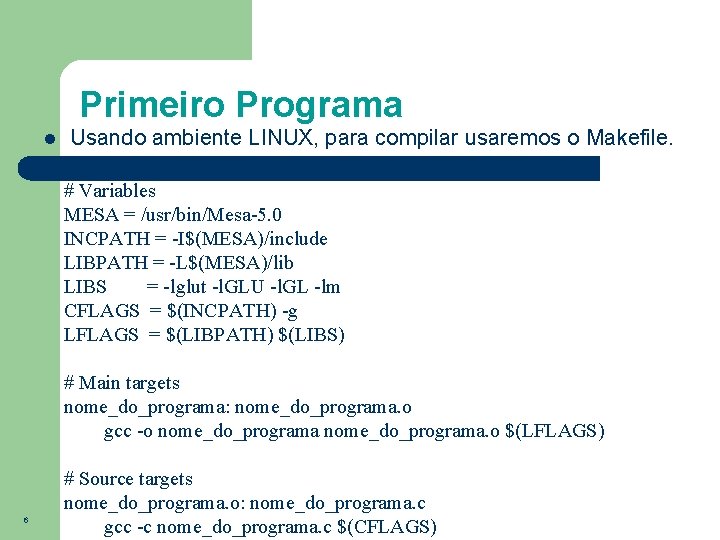
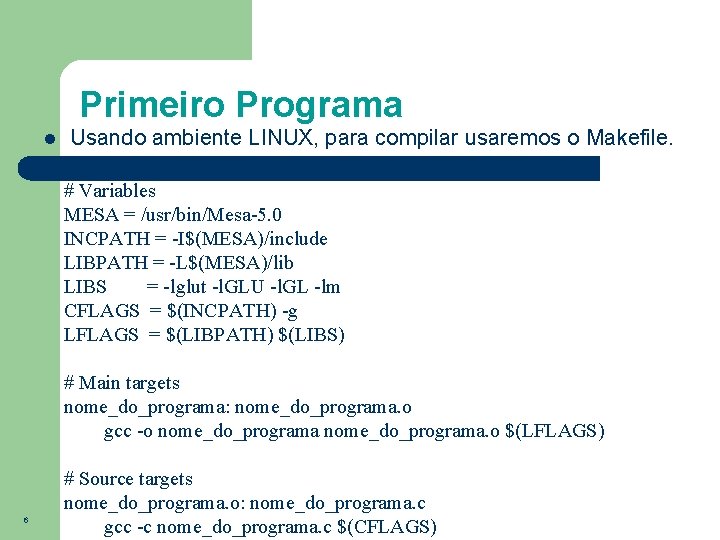
Primeiro Programa Usando ambiente LINUX, para compilar usaremos o Makefile. # Variables MESA = /usr/bin/Mesa-5. 0 INCPATH = -I$(MESA)/include LIBPATH = -L$(MESA)/lib LIBS = -lglut -l. GLU -l. GL -lm CFLAGS = $(INCPATH) -g LFLAGS = $(LIBPATH) $(LIBS) # Main targets nome_do_programa: nome_do_programa. o gcc -o nome_do_programa. o $(LFLAGS) 6 # Source targets nome_do_programa. o: nome_do_programa. c gcc -c nome_do_programa. c $(CFLAGS)

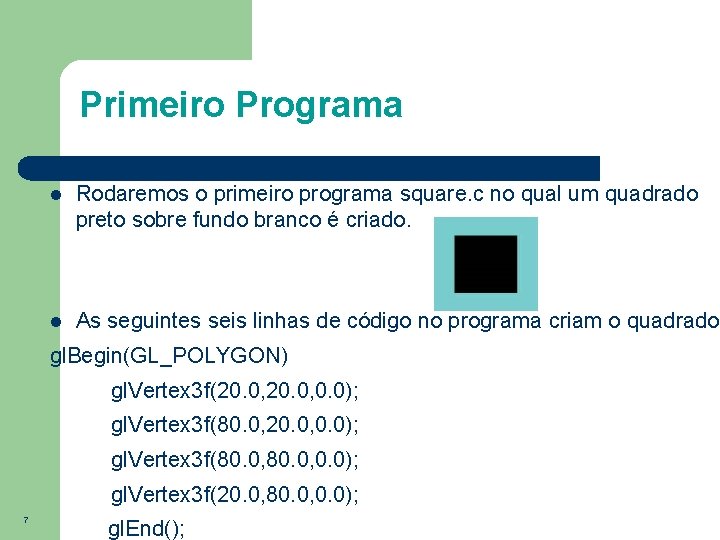
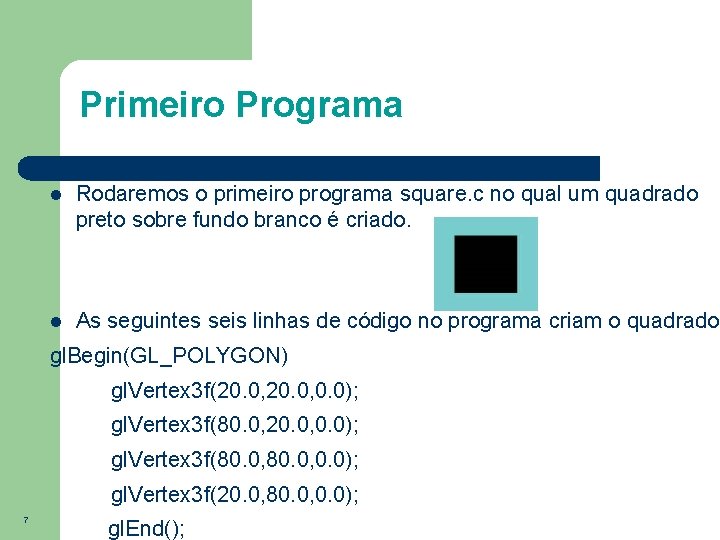
Primeiro Programa Rodaremos o primeiro programa square. c no qual um quadrado preto sobre fundo branco é criado. As seguintes seis linhas de código no programa criam o quadrado. gl. Begin(GL_POLYGON) gl. Vertex 3 f(20. 0, 0. 0); gl. Vertex 3 f(80. 0, 0. 0); gl. Vertex 3 f(20. 0, 80. 0, 0. 0); 7 gl. End();

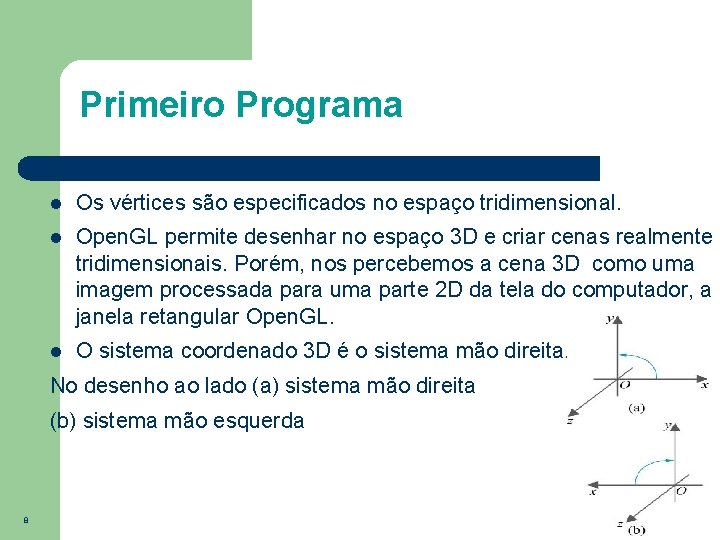
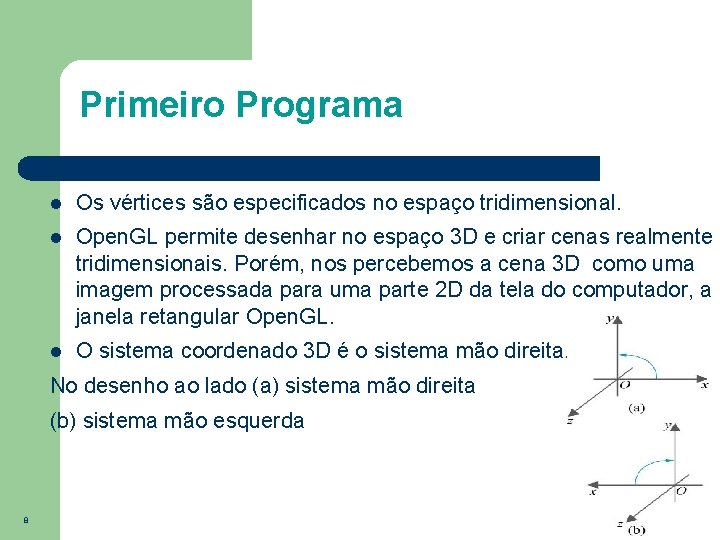
Primeiro Programa Os vértices são especificados no espaço tridimensional. Open. GL permite desenhar no espaço 3 D e criar cenas realmente tridimensionais. Porém, nos percebemos a cena 3 D como uma imagem processada para uma parte 2 D da tela do computador, a janela retangular Open. GL. O sistema coordenado 3 D é o sistema mão direita. No desenho ao lado (a) sistema mão direita (b) sistema mão esquerda 8

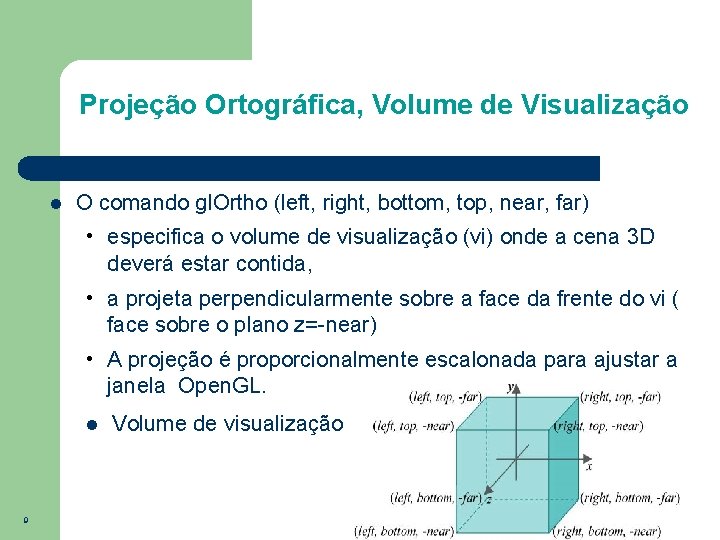
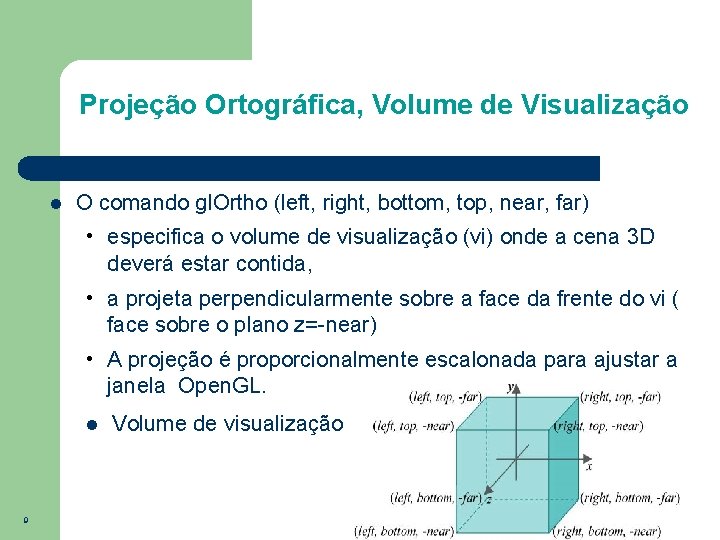
Projeção Ortográfica, Volume de Visualização O comando gl. Ortho (left, right, bottom, top, near, far) • especifica o volume de visualização (vi) onde a cena 3 D deverá estar contida, • a projeta perpendicularmente sobre a face da frente do vi ( face sobre o plano z=-near) • A projeção é proporcionalmente escalonada para ajustar a janela Open. GL. 9 Volume de visualização

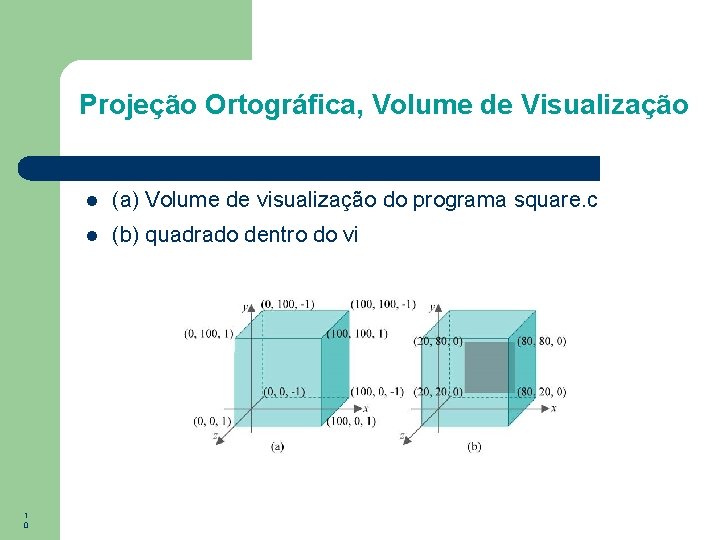
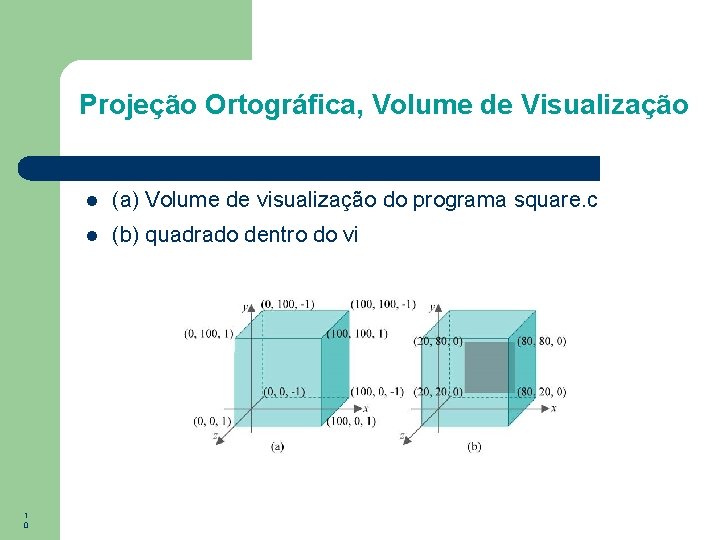
Projeção Ortográfica, Volume de Visualização 1 0 (a) Volume de visualização do programa square. c (b) quadrado dentro do vi

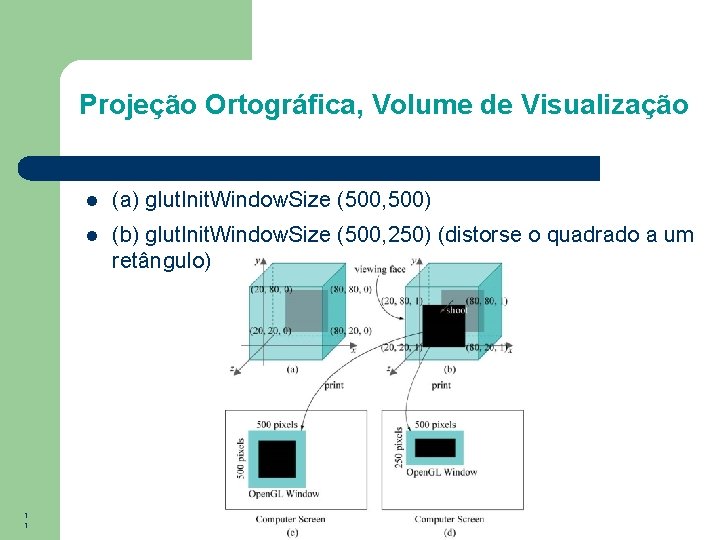
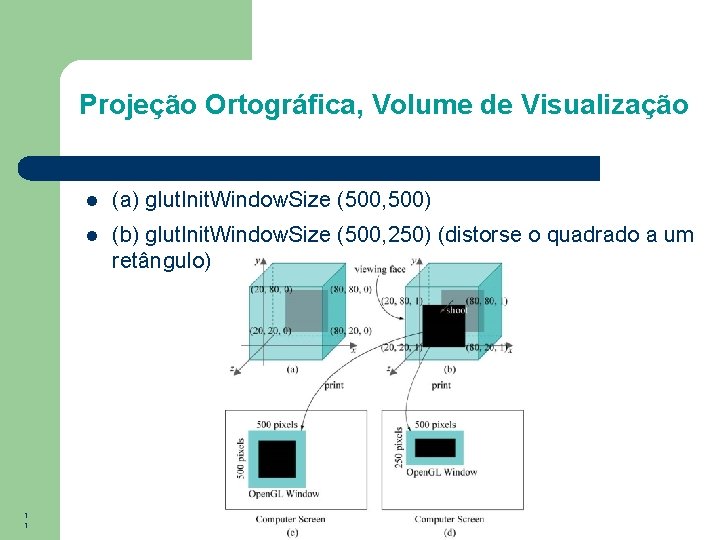
Projeção Ortográfica, Volume de Visualização 1 1 (a) glut. Init. Window. Size (500, 500) (b) glut. Init. Window. Size (500, 250) (distorse o quadrado a um retângulo)

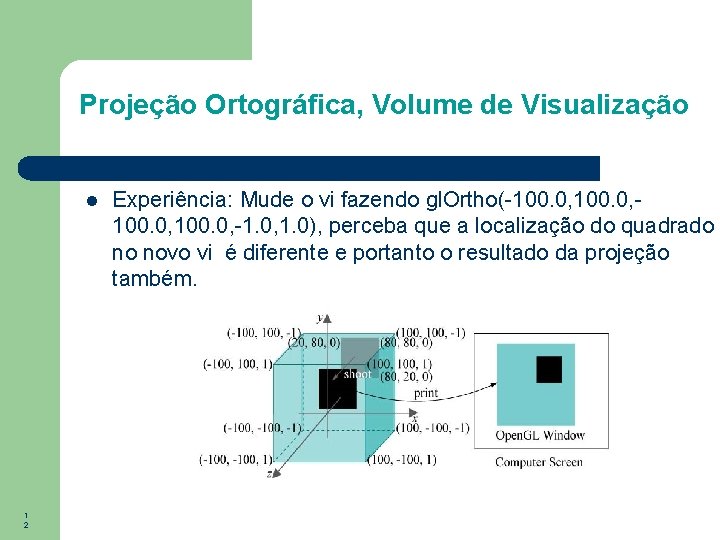
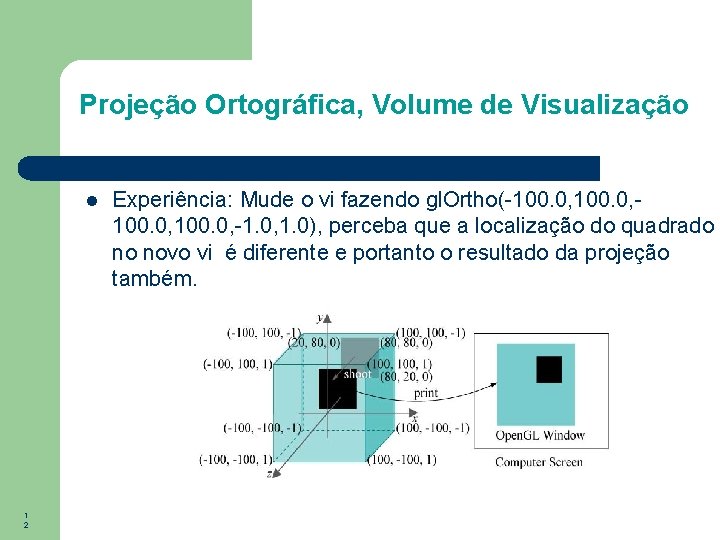
Projeção Ortográfica, Volume de Visualização 1 2 Experiência: Mude o vi fazendo gl. Ortho(-100. 0, -1. 0, 1. 0), perceba que a localização do quadrado no novo vi é diferente e portanto o resultado da projeção também.

Projeção Ortográfica, Volume de Visualização Mude para (a) gl. Ortho (0. 0, 200. 0, -1. 0, 1. 0) (b) gl. Ortho (20. 0, 80. 0, -1. 0, 1. 0) (c) gl. Ortho (0. 0, 100. 0, -2. 0, 5. 0), em todos os casos tente prever o resultado. Altere para gl. Begin(GL_POLYGON) gl. Vertex 3 f(20. 0, 0. 5); gl. Vertex 3 f(80. 0, 20. 0, -0. 5); gl. Vertex 3 f(80. 0, 0. 1); gl. Vertex 3 f(20. 0, 80. 0, 0. 2); 1 3 Gl. End(); o resultado muda?

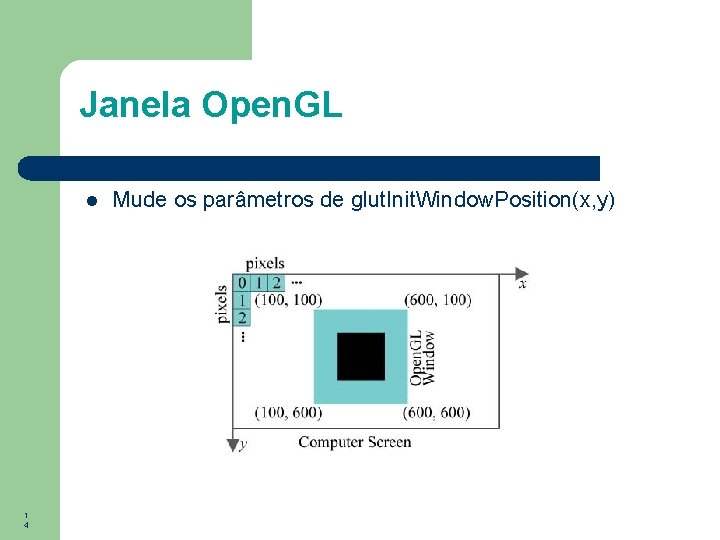
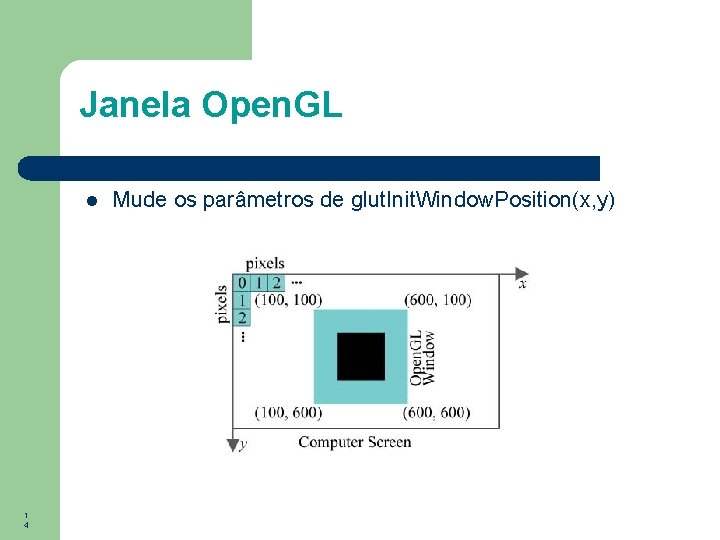
Janela Open. GL 1 4 Mude os parâmetros de glut. Init. Window. Position(x, y)

Recorte Adicione um outro quadrado gl. Begin(GL_POLYGON) gl. Vertex 3 f(120. 0, 0. 0); gl. Vertex 3 f(180. 0, 0. 0); gl. Vertex 3 f(120. 0, 180. 0, 0. 0); Gl. End(); Ele é visível ou não? Como pode você deixá-lo visível? 1 5

Recorte • Substitua agora o quadrado por um triângulo, assim: gl. Begin(GL_POLYGON) gl. Vertex 3 f(20. 0, 0. 0); gl. Vertex 3 f(80. 0, 0. 0); gl. End(); Então puxe a coordenada z do primeiro vértice mudando-a (a) gl. Vertex(20. 0, 0. 5) (b) gl. Vertex(20. 0, 1. 5) (c) gl. Vertex(20. 0, 2. 5) 1 6 (d) gl. Vertex(20. 0, 10. 0)

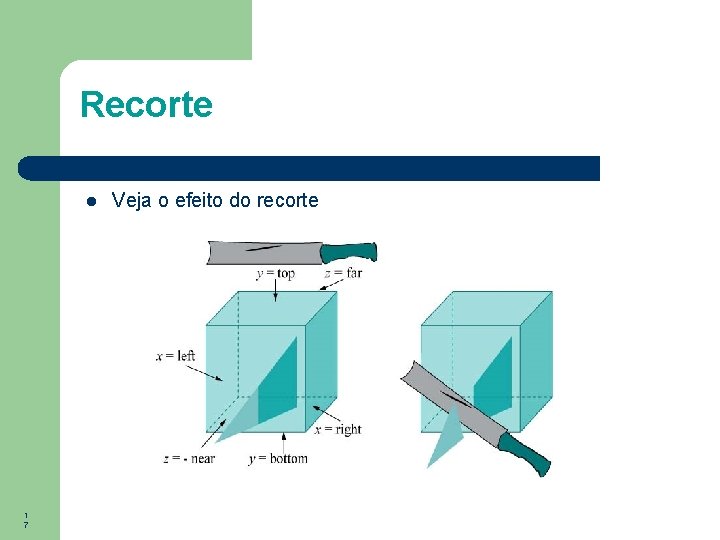
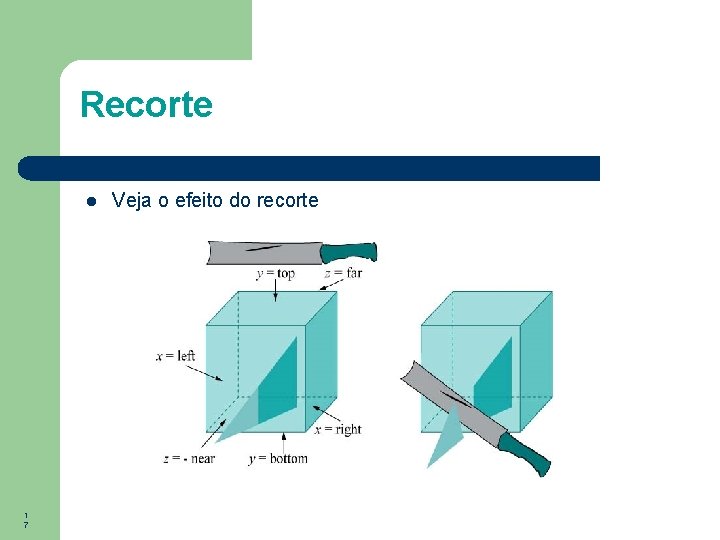
Recorte 1 7 Veja o efeito do recorte

Recorte Exercício: Use papel e lapis para deduzir a saída se o trecho de construção do polígono é substituído por gl. Begin(GL_POLYGON) gl. Vertex 3 f(-20. 0, 0. 0); gl. Vertex 3 f(80. 0, 20. 0, 0. 0); gl. Vertex 3 f(120. 0, 0. 0); gl. Vertex 3 f(20. 0, 80. 0, 0. 0); gl. End(); 1 8

Cor A cor é especificada pelos três parâmetros do comando gl. Color 3 f(0. 0, 0. 0) na rotina draw. Scene(). Cada um deles fornece o valor de uma das componentes primárias: azul, verde e vermelho. Veja a seguinte tabela: (0. 0, 0. 0) – Preto (1. 0, 0. 0) – Vermelho (0. 0, 1. 0, 0. 0) – Verde (0. 0, 1. 0) – Azul (1. 0, 0. 0) – Amarelo (1. 0, 0. 0, 1. 0) – Magenta (0. 0, 1. 0) – Ciano 1 9 (1. 0, 1. 0) - Branco

Cor 2 0 Geralmente, gl. Color 3 f(red, green, blue) especifica a cor do primeiro plano, o a cor do desenho. O valor de cada componente de cor (que deve estar entre 0 e 1) determinar sua intensidade. Por exemplo, gl. Color 3 f(1. 0, 0. 0) é um amarelo mais brilhante do que gl. Color 3 f(0. 5, 0. 0) que é um amarelo mais fraco. Exercício: Ambos gl. Color 3 f(0. 2, 0. 2) e gl. Color 3 f(0. 8, 0. 8) são cinzas, tendo intensidades iguais vermelho, verde e azul. Conjecture qual é o mais escuro dos dois. Verifique mudando a cor de primeiro plano de square. c. O comando gl. Clear. Color (1. 0, 0. 0) na rotina setup() especifica a cor do fundo, o cor de limpeza. No momento devemos ignorar o 4 o parâmetro. O comando gl. Clear(GL_COLOR_BUFFER_BIT) em draw. Scene() realmente limpa a janela com a cor de fundo especificada, ou seja cada pixel no buffer de cor é setado a aquela cor.

Máquina de estados Experimento: Adicione o comando gl. Color 3 f(1. 0, 0. 0) depois do já existente comando gl. Color 3 f(0. 0, 0. 0) na rotina de desenho de square. c tal que a cor do primeiro plano mude O quadrado é desenhado em vermelho pois o valor corrente da cor de primeiro plano (ou cor do desenho) é vermelha quando cada um dos seus vértices são especificados. 2 1 Cor de desenho pertence a uma coleção de variáveis, chamadas variáveis de estado, as quais determinam o estado de Open. GL. Outras variáveis de estado são: tamanho de punto, espessura da linha, pontilhado da linha, propriedades de material da superfície, etc. Open. GL permanece e funciona no seu estado corrente até que uma declaração é feita mudando a variável de estado.

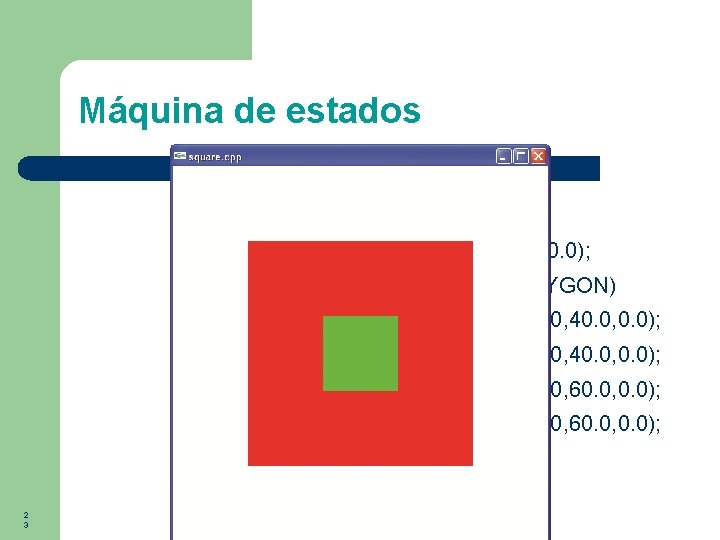
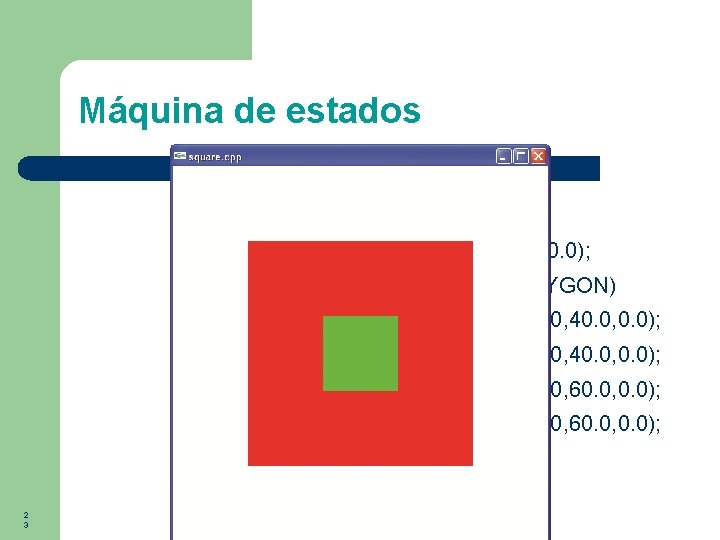
Máquina de estados Experimento: Substitua a parte de desenho do polígono de square. c com a seguinte que desenha dos quadrados. gl. Color 3 f(1. 0, 0. 0); gl. Begin(GL_POLYGON) gl. Vertex 3 f(20. 0, 0. 0); gl. Vertex 3 f(40. 0, 0. 0); gl. Vertex 3 f(80. 0, 20. 0, 0. 0); gl. Vertex 3 f(60. 0, 40. 0, 0. 0); gl. Vertex 3 f(80. 0, 0. 0); gl. Vertex 3 f(60. 0, 0. 0); gl. Vertex 3 f(20. 0, 80. 0, 0. 0); gl. Vertex 3 f(40. 0, 60. 0, 0. 0); gl. End(); 2 2 gl. Color 3 f(0. 0, 1. 0, 0. 0); gl. End();

Máquina de estados gl. Color 3 f(0. 0, 1. 0, 0. 0); gl. Begin(GL_POLYGON) gl. Vertex 3 f(40. 0, 0. 0); gl. Vertex 3 f(60. 0, 0. 0); gl. Vertex 3 f(40. 0, 60. 0, 0. 0); gl. End(); 2 3

Máquina de estados 2 4 Mude a ordem no qual os quadrados aparecem cortando os sete comandos que especificam o quadrado vermelho e colando-os depois dos que desenham o quadrado verde. O quadrado verde é sobrescrito pelo vermelho porque Open. GL desenha na ordem do código.

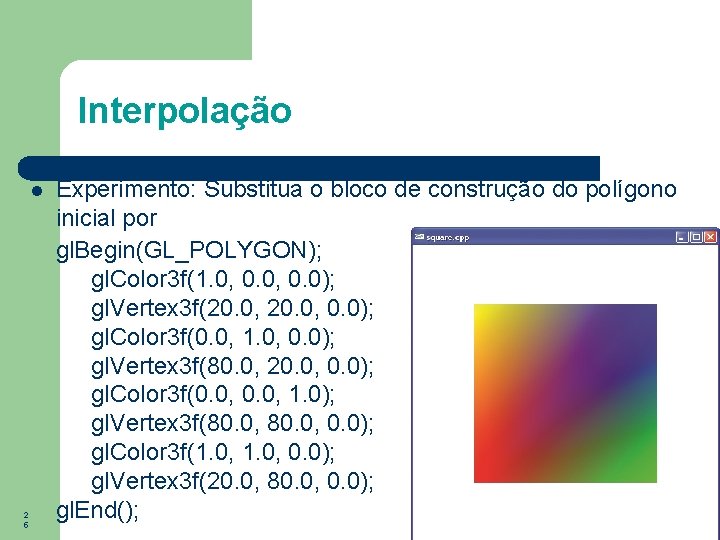
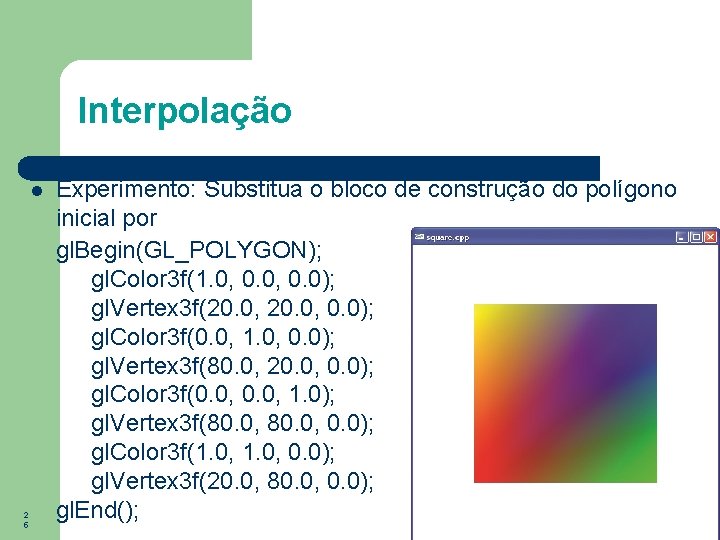
Interpolação 2 5 Experimento: Substitua o bloco de construção do polígono inicial por gl. Begin(GL_POLYGON); gl. Color 3 f(1. 0, 0. 0); gl. Vertex 3 f(20. 0, 0. 0); gl. Color 3 f(0. 0, 1. 0, 0. 0); gl. Vertex 3 f(80. 0, 20. 0, 0. 0); gl. Color 3 f(0. 0, 1. 0); gl. Vertex 3 f(80. 0, 0. 0); gl. Color 3 f(1. 0, 0. 0); gl. Vertex 3 f(20. 0, 80. 0, 0. 0); gl. End();

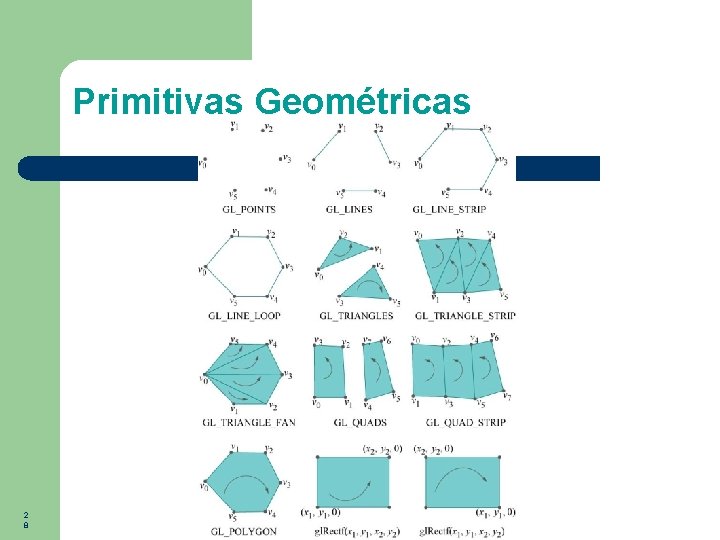
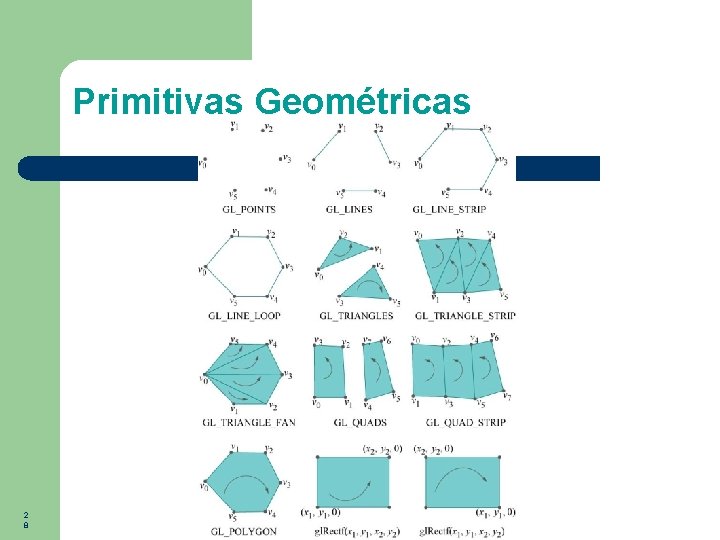
Primitivas Geométricas Experimento: Substitua gl. Begin(GL_POLYGON) por gl. Begin(GL_POINTS) em square. c e faça os pontos maiores com a chamada a gl. Point. Size(5. 0), assim: Gl. Point. Size(5. 0) gl. Begin(GL_POINTS) gl. Vertex 3 f(20. 0, 0. 0); gl. Vertex 3 f(80. 0, 0. 0); gl. Vertex 3 f(20. 0, 80. 0, 0. 0); gl. End(); 2 6

Primitivas Geométricas 2 7 Experimento: Continue substituindo GL_POINTS com GL_LINES, GL_LINE_STRIP e, finalmente, GL_LINE_LOOP.

Primitivas Geométricas 2 8

Primitivas Geométricas Exercício: Substitua o desenho do polígono por, gl. Line. Width(5. 0); gl. Begin(GL_LINES); gl. Color 3 f(1. 0, 0. 0); gl. Vertex 3 f(20. 0, 0. 0); gl. Color 3 f(0. 0, 1. 0, 0. 0); gl. Vertex 3 f(80. 0, 20. 0, 0. 0); gl. End(); Você pode dizer quais valores de cor devem estar no ponto médio (50. 0, 20. 0, 0. 0) do segmento desenhado? Cheque sua resposta desenhando um ponto com esses valores de cor acima do ponto médio, digamos (50. 0, 22. 0, 0. 0). ? 2 9

Primitivas Geométricas Experimento: Substitua a construção do polígono com o seguinte bloco: gl. Begin(GL_TRIANGLES); gl. Vertex 3 f(10. 0, 90. 0, 0. 0); gl. Vertex 3 f(10. 0, 0. 0); gl. Vertex 3 f(35. 0, 75. 0, 0. 0); gl. Vertex 3 f(30. 0, 20. 0, 0. 0); gl. Vertex 3 f(90. 0, 0. 0); gl. Vertex 3 f(80. 0, 40. 0, 0. 0); gl. End(); 3 0

Primitivas Geométricas 3 1 Triângulos são desenhados preenchidos. Porém, podemos escolher um modo diferente de desenho aplicando gl. Polygon. Mode(face, mode), onde face pode ser GL_FRONT, GL_BACK ou GL_FRONT_AND_BACK, e mode pode ser GL_FILL, GL_LINE ou GL_POINT. Devemos ter em conta que a primitiva estará de frente o ou não dependendo d sua orientação.

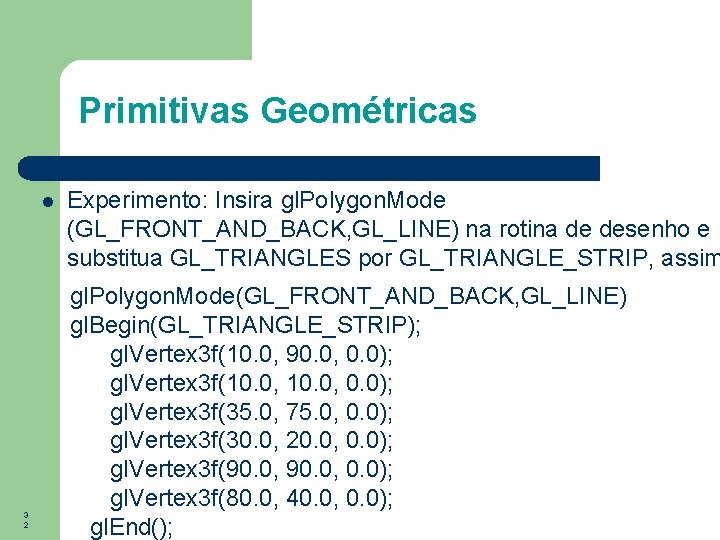
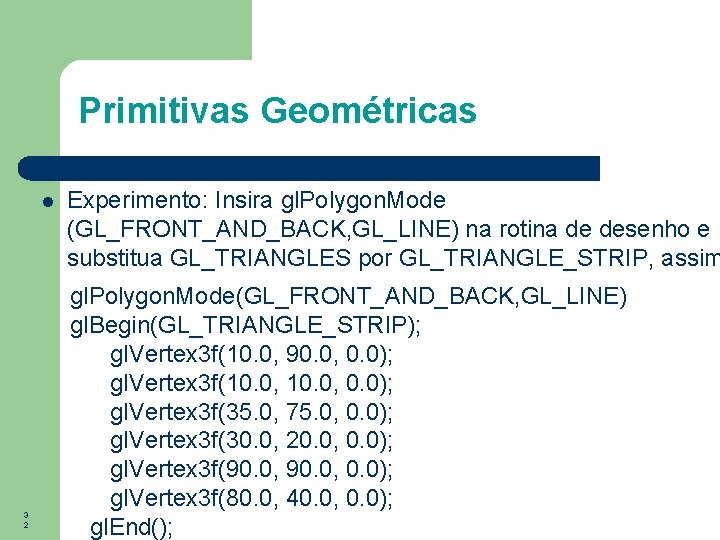
Primitivas Geométricas 3 2 Experimento: Insira gl. Polygon. Mode (GL_FRONT_AND_BACK, GL_LINE) na rotina de desenho e substitua GL_TRIANGLES por GL_TRIANGLE_STRIP, assim gl. Polygon. Mode(GL_FRONT_AND_BACK, GL_LINE) gl. Begin(GL_TRIANGLE_STRIP); gl. Vertex 3 f(10. 0, 90. 0, 0. 0); gl. Vertex 3 f(10. 0, 0. 0); gl. Vertex 3 f(35. 0, 75. 0, 0. 0); gl. Vertex 3 f(30. 0, 20. 0, 0. 0); gl. Vertex 3 f(90. 0, 0. 0); gl. Vertex 3 f(80. 0, 40. 0, 0. 0); gl. End();

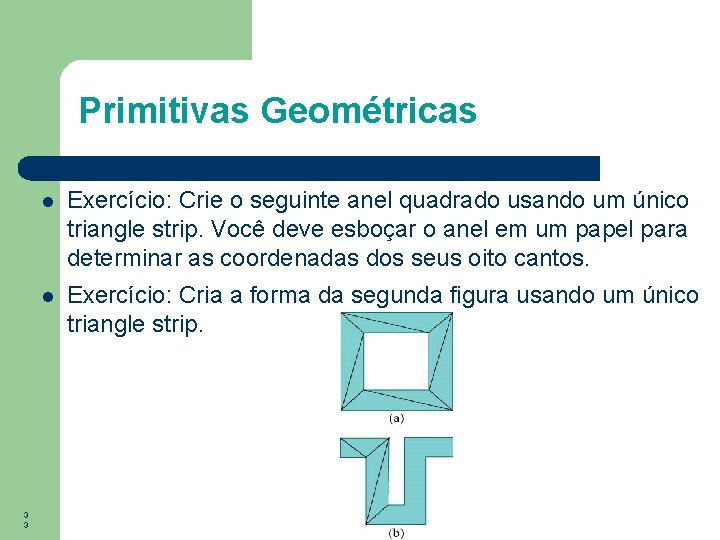
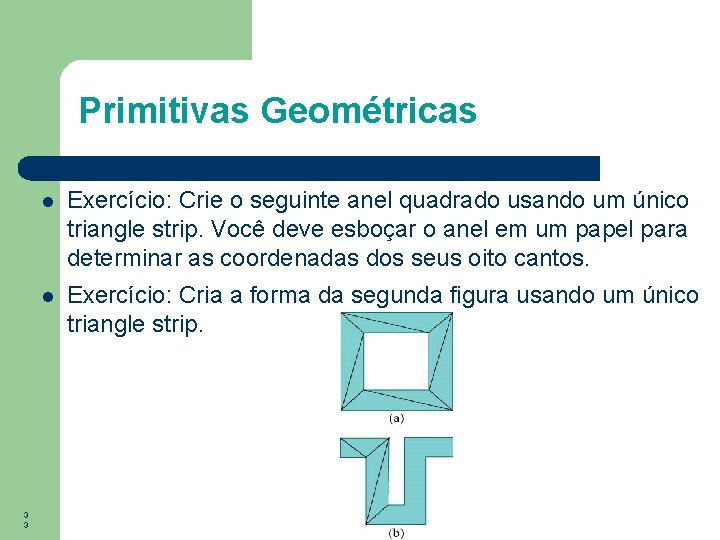
Primitivas Geométricas 3 3 Exercício: Crie o seguinte anel quadrado usando um único triangle strip. Você deve esboçar o anel em um papel para determinar as coordenadas dos seus oito cantos. Exercício: Cria a forma da segunda figura usando um único triangle strip.

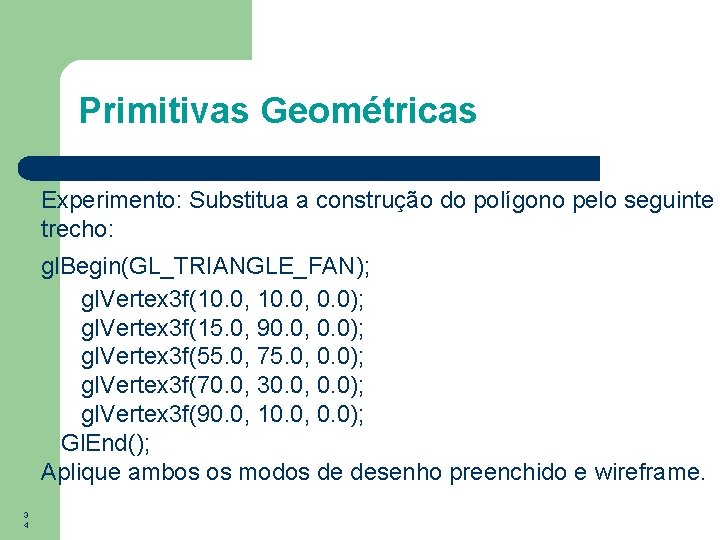
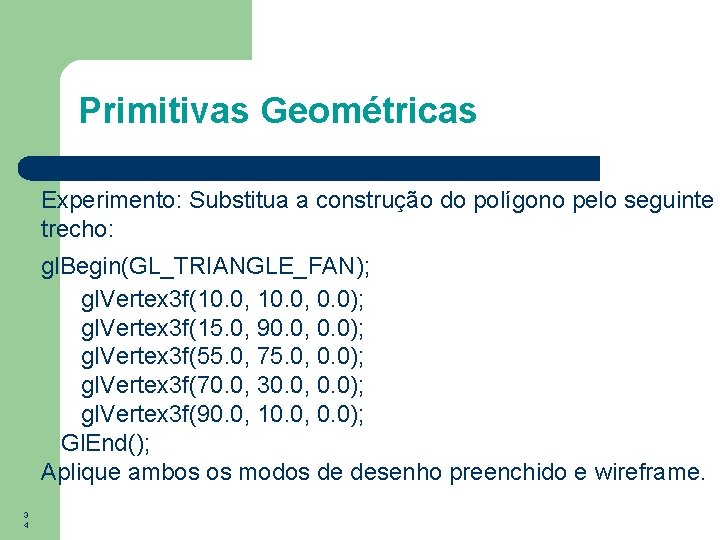
Primitivas Geométricas Experimento: Substitua a construção do polígono pelo seguinte trecho: gl. Begin(GL_TRIANGLE_FAN); gl. Vertex 3 f(10. 0, 0. 0); gl. Vertex 3 f(15. 0, 90. 0, 0. 0); gl. Vertex 3 f(55. 0, 75. 0, 0. 0); gl. Vertex 3 f(70. 0, 30. 0, 0. 0); gl. Vertex 3 f(90. 0, 10. 0, 0. 0); Gl. End(); Aplique ambos os modos de desenho preenchido e wireframe. 3 4

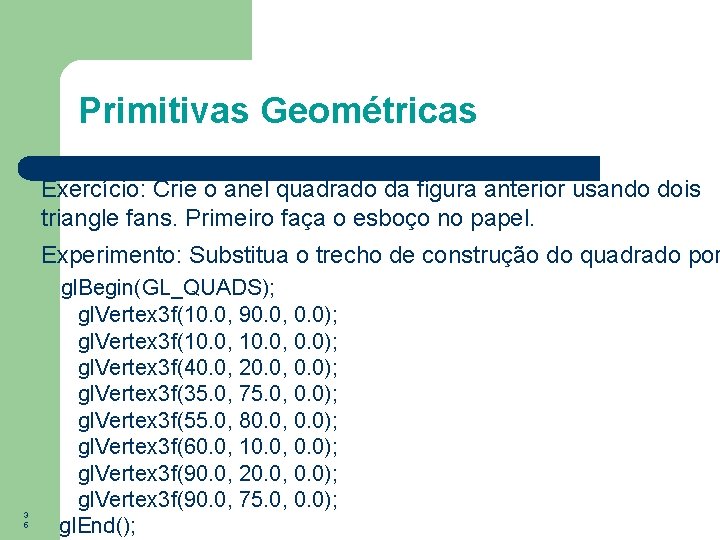
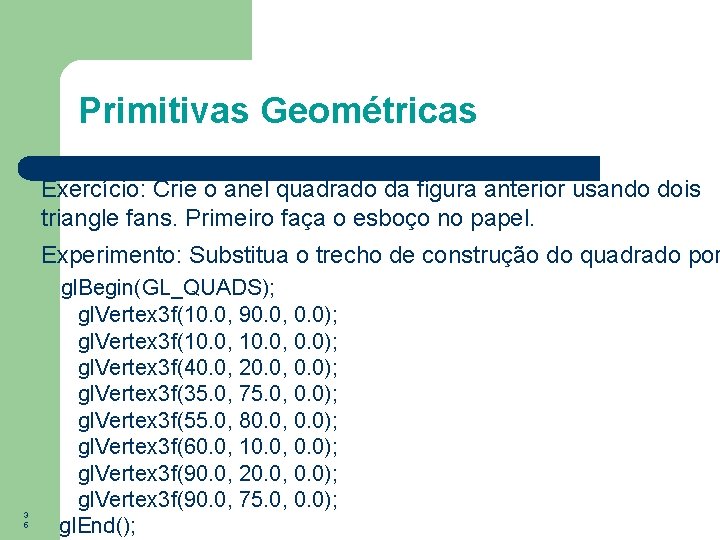
Primitivas Geométricas Exercício: Crie o anel quadrado da figura anterior usando dois triangle fans. Primeiro faça o esboço no papel. Experimento: Substitua o trecho de construção do quadrado por 3 5 gl. Begin(GL_QUADS); gl. Vertex 3 f(10. 0, 90. 0, 0. 0); gl. Vertex 3 f(10. 0, 0. 0); gl. Vertex 3 f(40. 0, 20. 0, 0. 0); gl. Vertex 3 f(35. 0, 75. 0, 0. 0); gl. Vertex 3 f(55. 0, 80. 0, 0. 0); gl. Vertex 3 f(60. 0, 10. 0, 0. 0); gl. Vertex 3 f(90. 0, 20. 0, 0. 0); gl. Vertex 3 f(90. 0, 75. 0, 0. 0); gl. End();

Primitivas Geométricas Aplique o modo de desenho preenchido e wireframe. Experimento: Substitua o trecho de construção do quadrado por gl. Begin(GL_QUAD_STRIP); gl. Vertex 3 f(10. 0, 90. 0, 0. 0); gl. Vertex 3 f(10. 0, 0. 0); gl. Vertex 3 f(30. 0, 80. 0, 0. 0); gl. Vertex 3 f(40. 0, 15. 0, 0. 0); gl. Vertex 3 f(60. 0, 75. 0, 0. 0); gl. Vertex 3 f(60. 0, 25. 0, 0. 0); gl. Vertex 3 f(90. 0, 0. 0); gl. Vertex 3 f(85. 0, 20. 0, 0. 0); gl. End(); 3 6 Aplique o modo de desenho preenchido e wireframe.

Objetos curvos aproximados Até aqui temos visto que as primitivas geométricas do Open. GL são pontos, segmentos de retas e figuras planas como triângulo quadriláteros e polígonos. Como, então, desenhar objetos como discos, elipses, espirais, etc. A resposta é, aproximando-os com primitivas retas e planas de forma tão suficiente que o observad não note a diferença. Experimento: Compile e rode o programa circle. cpp. Incremente número de vértices do “loop” pressionando “+” até que este se torne um circulo. Pressione “-” para decrementar o número de vértices. 3 7

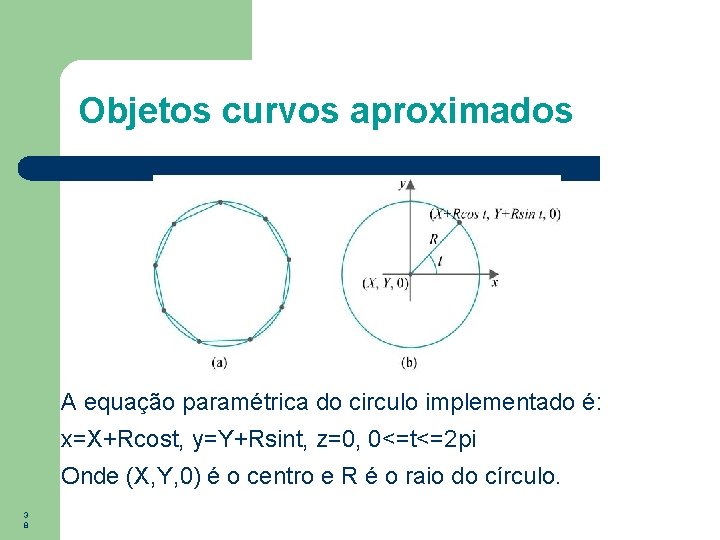
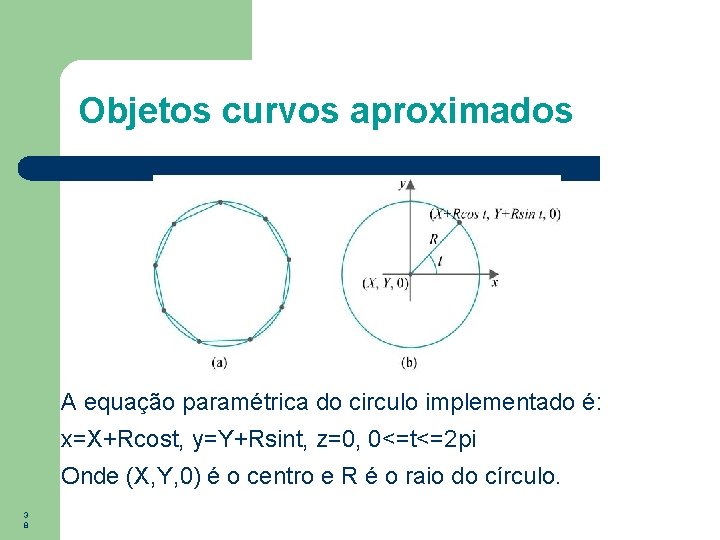
Objetos curvos aproximados A equação paramétrica do circulo implementado é: x=X+Rcost, y=Y+Rsint, z=0, 0<=t<=2 pi Onde (X, Y, 0) é o centro e R é o raio do círculo. 3 8

Objetos curvos aproximados O programa também mostra uma interação via teclado. A rotina key. Input() é registrada como uma rotina de tratamento de teclado em main() pelo comando glut. Keyboard. Func(key. Input). Perceba também as chamadas a glut. Post. Redisplay() em key. Input() pedindo que o display seja redesenhado depois de cada atualização de num. Vertices. 3 9

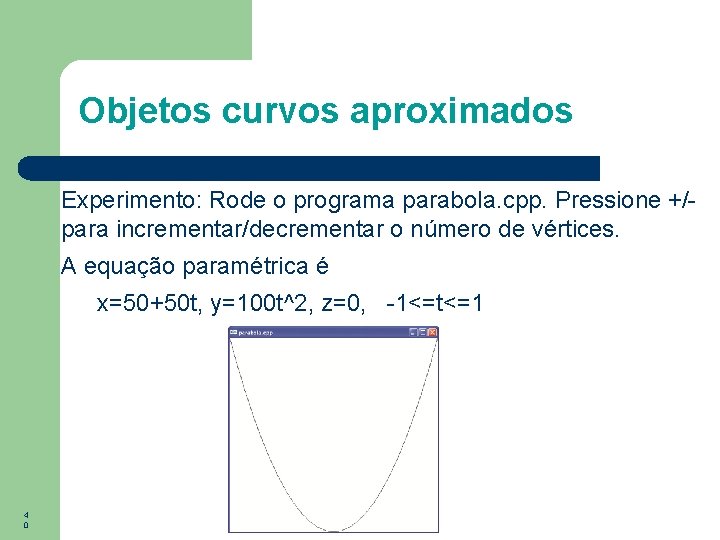
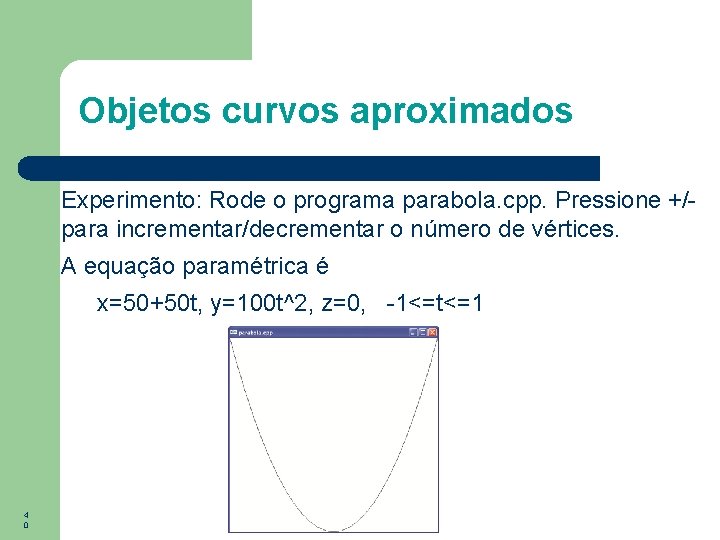
Objetos curvos aproximados Experimento: Rode o programa parabola. cpp. Pressione +/para incrementar/decrementar o número de vértices. A equação paramétrica é x=50+50 t, y=100 t^2, z=0, -1<=t<=1 4 0

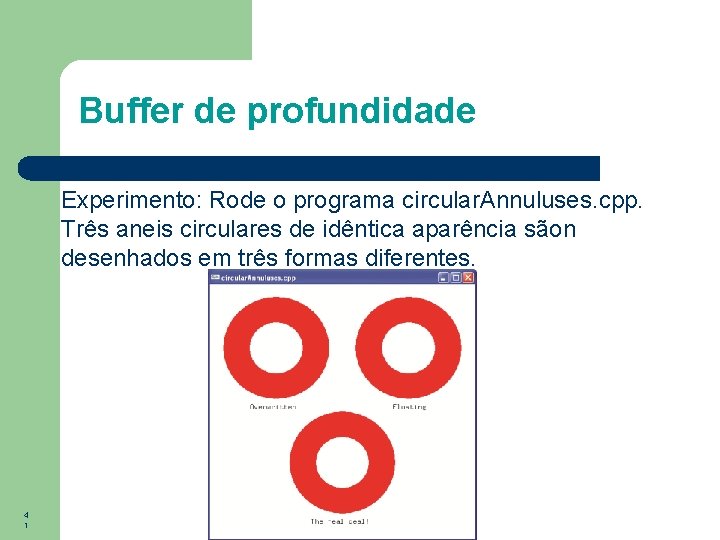
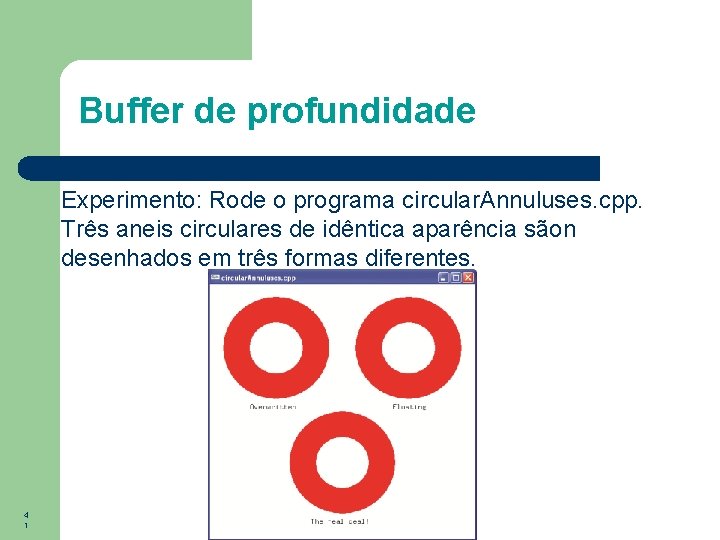
Buffer de profundidade Experimento: Rode o programa circular. Annuluses. cpp. Três aneis circulares de idêntica aparência sãon desenhados em três formas diferentes. 4 1

Buffer de profundidade (a) Superior esquerdo: Não há um furo real. O disco branco sobre escreve o disco vermelho em gl. Color 3 f (1. 0, 0. 0); draw. Disc(20. 0, 25. 0, 75. 0, 0. 0); gl. Color 3 f (1. 0, 1. 0); draw. Disc(10. 0, 25. 0, 75. 0, 0. 0); O primeiro parâmetro de draw. Disc() é o raio e os outros três, as coordenadas do centro. 4 2

Buffer de profundidade (b) Superior direito: Não há um furo real, também. O disco branco é desenhado mais perto ao observador do que o disco vermelho, bloqueando-o na região central. gl. Enable(GL_DEPTH_TEST); gl. Color 3 f (1. 0, 0. 0); draw. Disc(20. 0, 75. 0, 0. 0); gl. Color 3 f (1. 0, 1. 0); draw. Disc(10. 0, 75. 0, 0. 5); 4 3 gl. Disable(GL_DEPTH_TEST); Veja que o valor z do centro do disco branco é maior que o do disco vermelho.

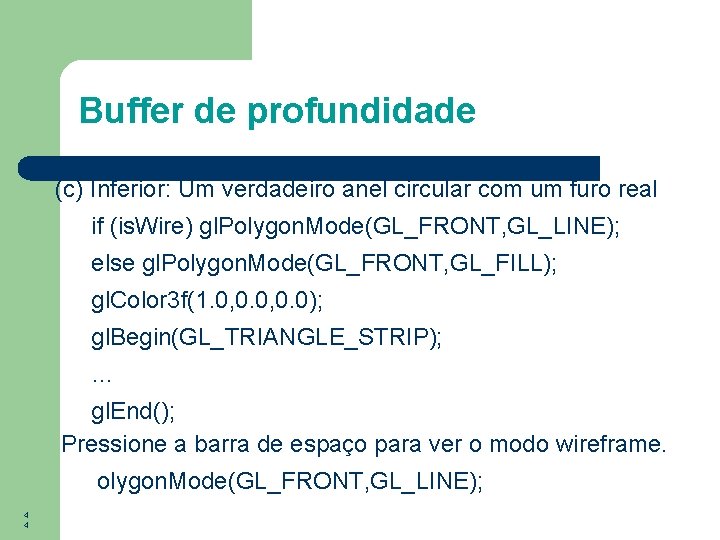
Buffer de profundidade (c) Inferior: Um verdadeiro anel circular com um furo real if (is. Wire) gl. Polygon. Mode(GL_FRONT, GL_LINE); else gl. Polygon. Mode(GL_FRONT, GL_FILL); gl. Color 3 f(1. 0, 0. 0); gl. Begin(GL_TRIANGLE_STRIP); … gl. End(); Pressione a barra de espaço para ver o modo wireframe. olygon. Mode(GL_FRONT, GL_LINE); 4 4

Buffer de profundidade Exercício: Troque a ordem de desenho dos discos vermelho e branco nos anéis da parte superior. Qual dos dois é afetado e por qué? O buffer de profundidade faz com que Open. GL elimine partes dos objetos que são ocluídos por outros. 4 5 Um ponto de um objeto não é desenhado se sua projeção na face de visualização é obstruída por outro objeto. Esse processo é chamado de remoção de superfícies escondidas ou teste de profundidade ou determinação de visibilidade.

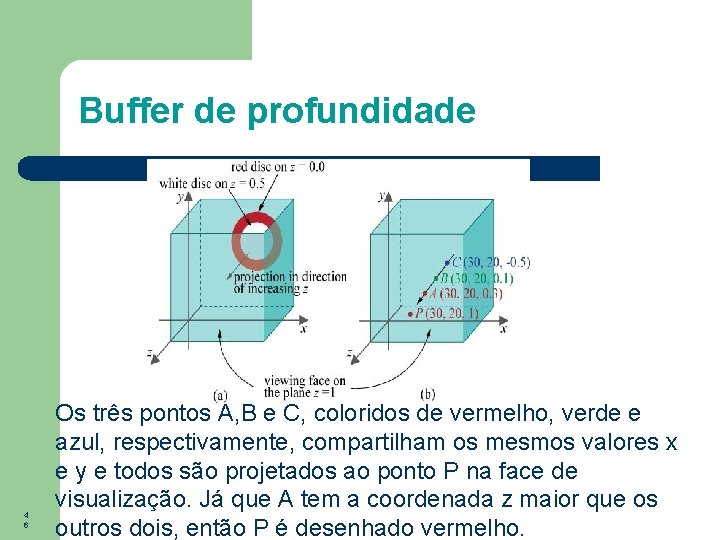
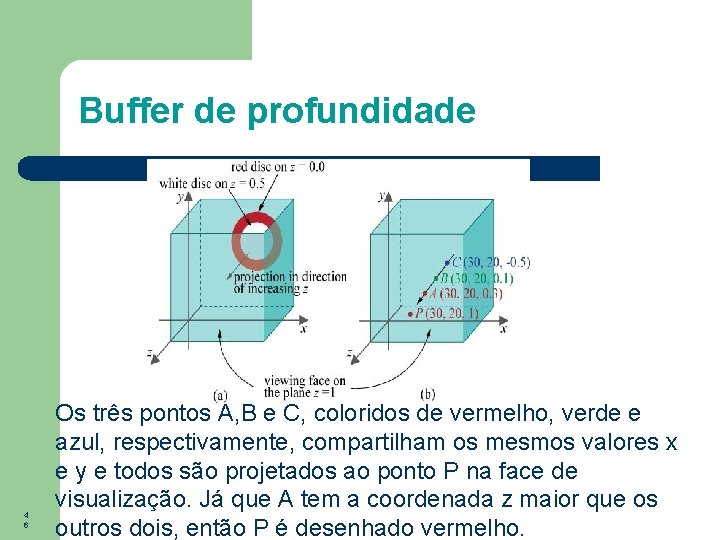
Buffer de profundidade 4 6 Os três pontos A, B e C, coloridos de vermelho, verde e azul, respectivamente, compartilham os mesmos valores x e y e todos são projetados ao ponto P na face de visualização. Já que A tem a coordenada z maior que os outros dois, então P é desenhado vermelho.

Buffer de profundidade Note o uso de três comandos: (a) O parâmetro GL_DEPTH_BUFFER_BIT do comando gl. Clear para limpar o buffer. (b)O comando gl. Enable(GL_DEPTH_TEST) para habilitar o buffer. (c) O parâmetro GL_DEPTH do comando glut. Init. Display. Mode, para inicializar o buffer. 4 7

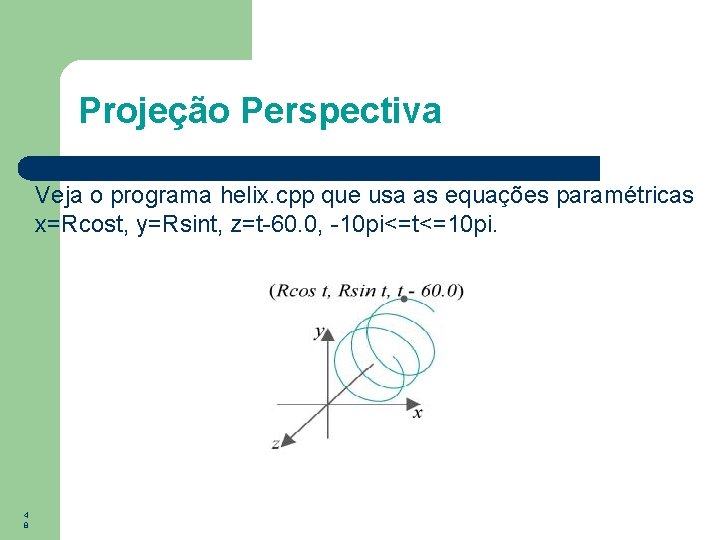
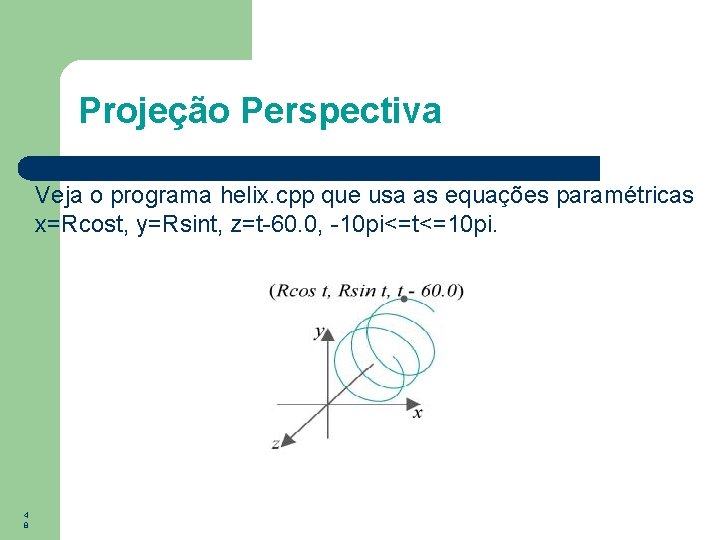
Projeção Perspectiva Veja o programa helix. cpp que usa as equações paramétricas x=Rcost, y=Rsint, z=t-60. 0, -10 pi<=t<=10 pi. 4 8

Projeção Perspectiva • Experimento: Rode o programa helix. cpp e veja que apenas um círculo é visualizado. A razão é que a projeção ortográfica sobre a face de visualização aplana a hélice e por essa característica, a projeção ortográfica muitas vezes não é adequada para cenas 3 D • Open. GL fornece outro tipo de projeção chamada projeção perspectiva, mais apropriada para aplicações 3 D. No lugar de uma caixa de visualização, gl. Frustum(left, right, bottom, top, near, far) configura uma pirâmide truncada cujo topo foi cortado por um plano paralelo a sua base. Right e top devem ser positivos, e left e bottom seus correspondentes negativos. Near e far devem ser positivos e near<far. 4 9

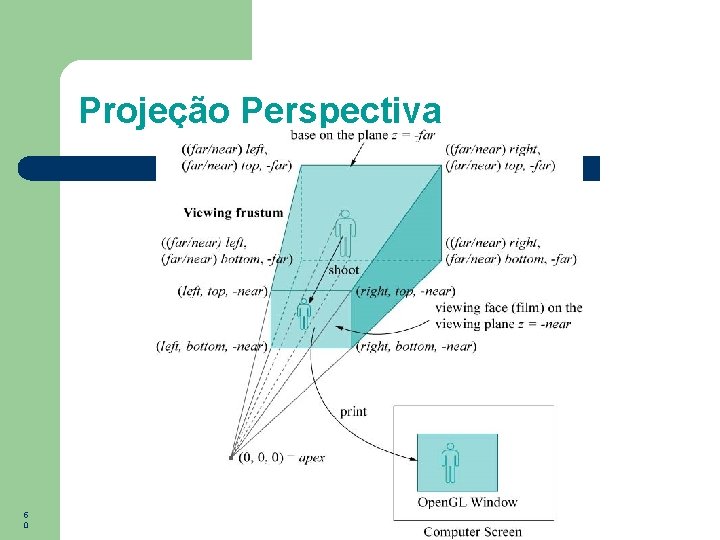
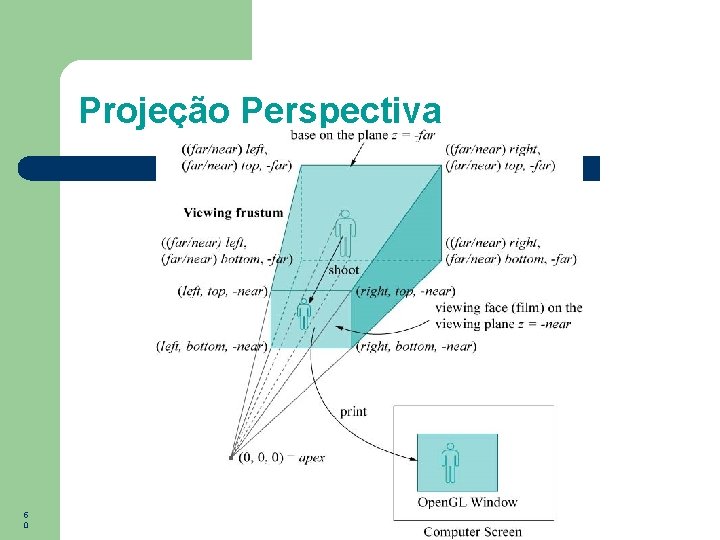
Projeção Perspectiva 5 0

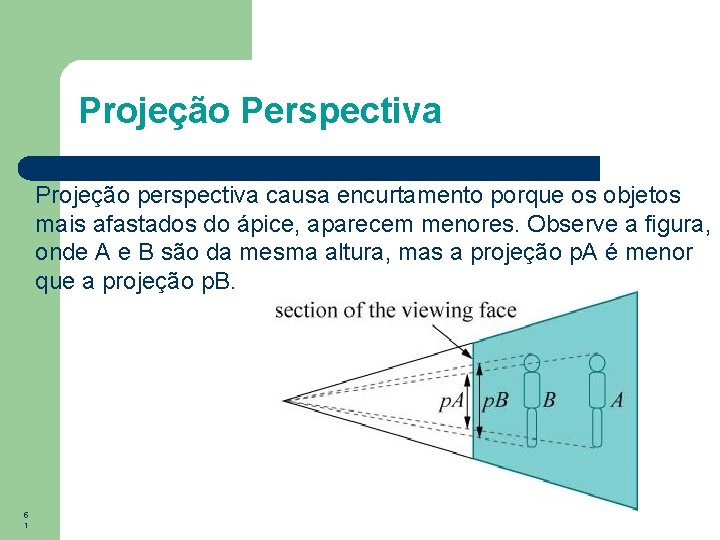
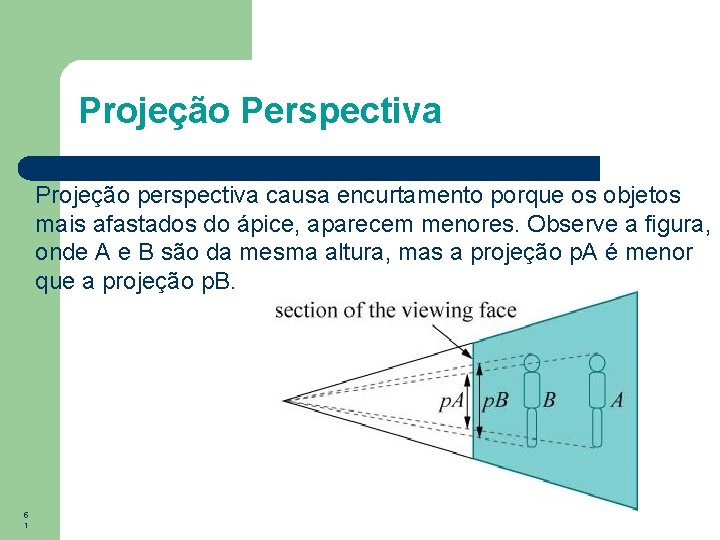
Projeção Perspectiva Projeção perspectiva causa encurtamento porque os objetos mais afastados do ápice, aparecem menores. Observe a figura, onde A e B são da mesma altura, mas a projeção p. A é menor que a projeção p. B. 5 1

Projeção Perspectiva Experimento: No programa helix. cpp, substitua a projeção ortográfica pela projeção perspectiva fazendo Gl. Frustum(-5. 0, 100. 0) Exercícios: Desenhe uma curva senoidal entre x=-pi e x=pi. S a estratégia do programa circle. cpp. 5 2

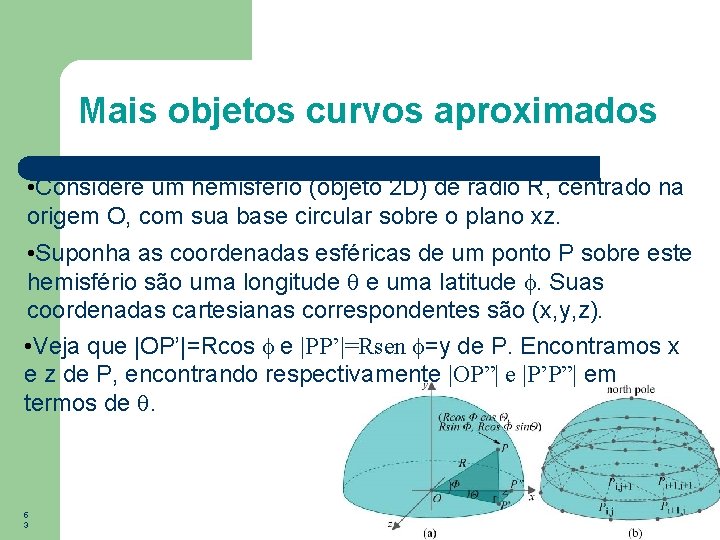
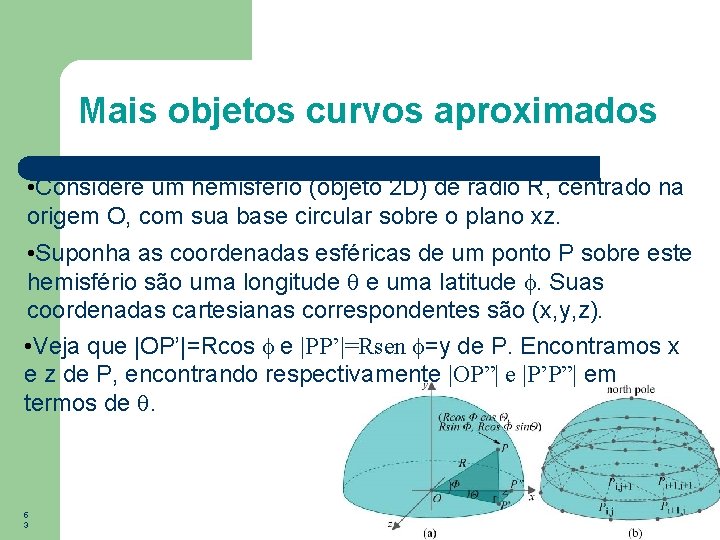
Mais objetos curvos aproximados • Considere um hemisfério (objeto 2 D) de radio R, centrado na origem O, com sua base circular sobre o plano xz. • Suponha as coordenadas esféricas de um ponto P sobre este hemisfério são uma longitude e uma latitude . Suas coordenadas cartesianas correspondentes são (x, y, z). • Veja que |OP’|=Rcos e |PP’|=Rsen =y de P. Encontramos x e z de P, encontrando respectivamente |OP”| e |P’P”| em termos de . 5 3

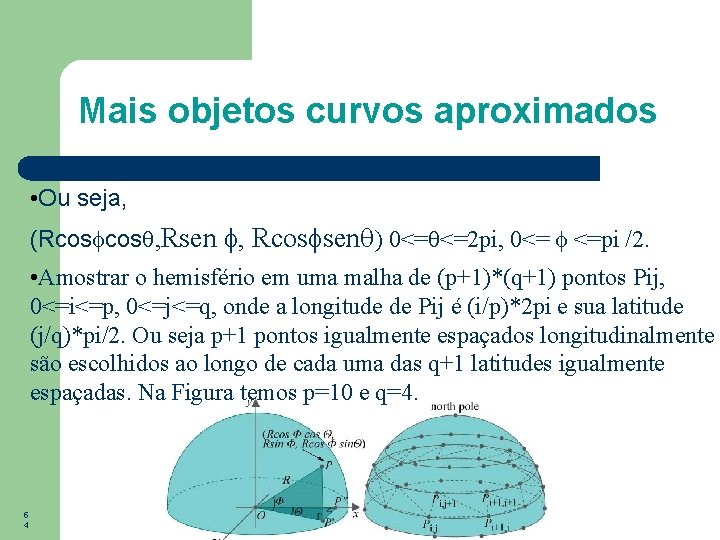
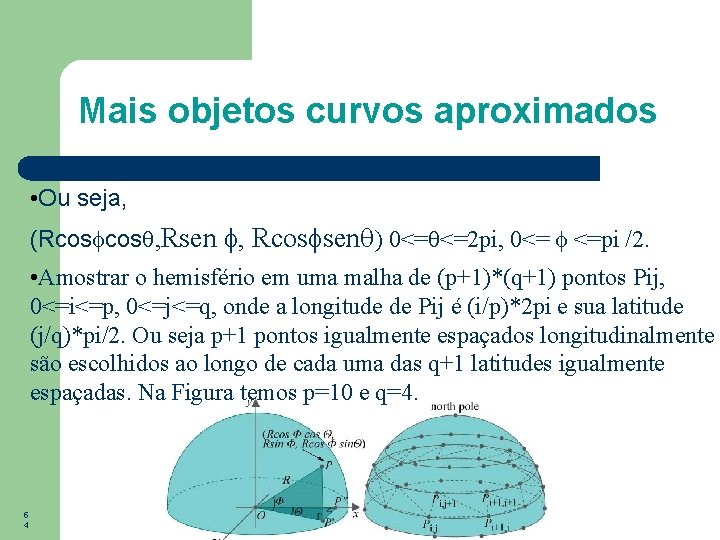
Mais objetos curvos aproximados • Ou seja, (Rcos , Rsen , Rcos sen ) 0<= <=2 pi, 0<= <=pi /2. • Amostrar o hemisfério em uma malha de (p+1)*(q+1) pontos Pij, 0<=i<=p, 0<=j<=q, onde a longitude de Pij é (i/p)*2 pi e sua latitude (j/q)*pi/2. Ou seja p+1 pontos igualmente espaçados longitudinalmente são escolhidos ao longo de cada uma das q+1 latitudes igualmente espaçadas. Na Figura temos p=10 e q=4. 5 4

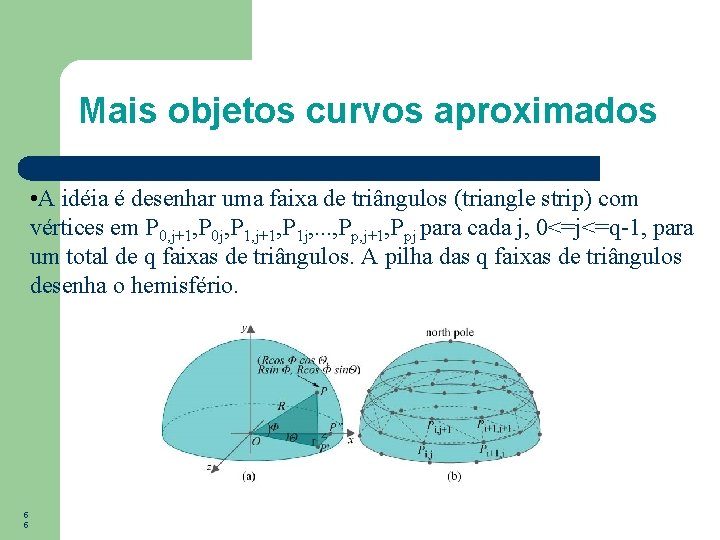
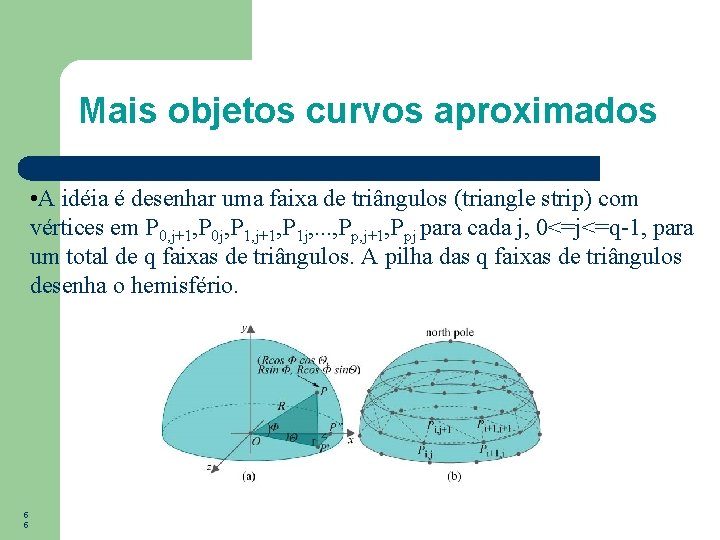
Mais objetos curvos aproximados • A idéia é desenhar uma faixa de triângulos (triangle strip) com vértices em P 0, j+1, P 0 j, P 1, j+1, P 1 j, . . . , Pp, j+1, Ppj para cada j, 0<=j<=q-1, para um total de q faixas de triângulos. A pilha das q faixas de triângulos desenha o hemisfério. 5 5

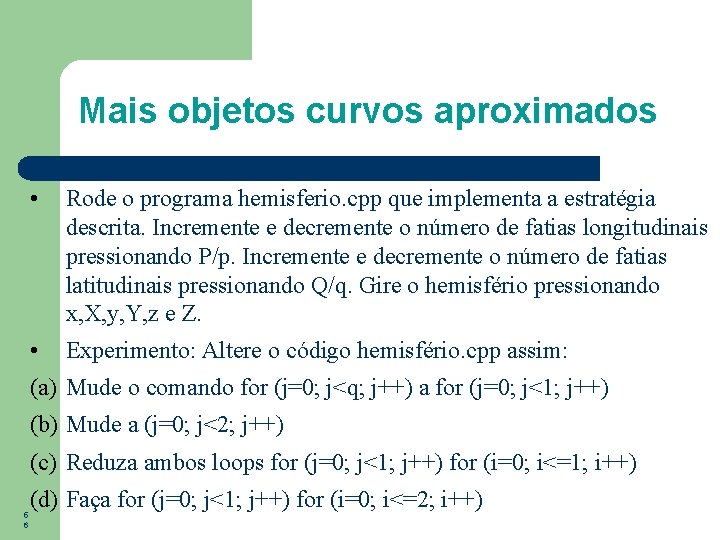
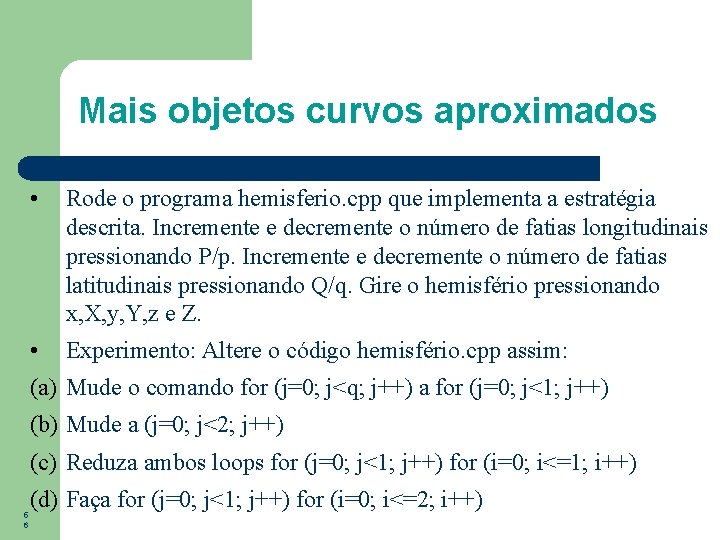
Mais objetos curvos aproximados • Rode o programa hemisferio. cpp que implementa a estratégia descrita. Incremente e decremente o número de fatias longitudinais pressionando P/p. Incremente e decremente o número de fatias latitudinais pressionando Q/q. Gire o hemisfério pressionando x, X, y, Y, z e Z. • Experimento: Altere o código hemisfério. cpp assim: (a) Mude o comando for (j=0; j<q; j++) a for (j=0; j<1; j++) (b) Mude a (j=0; j<2; j++) (c) Reduza ambos loops for (j=0; j<1; j++) for (i=0; i<=1; i++) 5 6 (d) Faça for (j=0; j<1; j++) for (i=0; i<=2; i++)

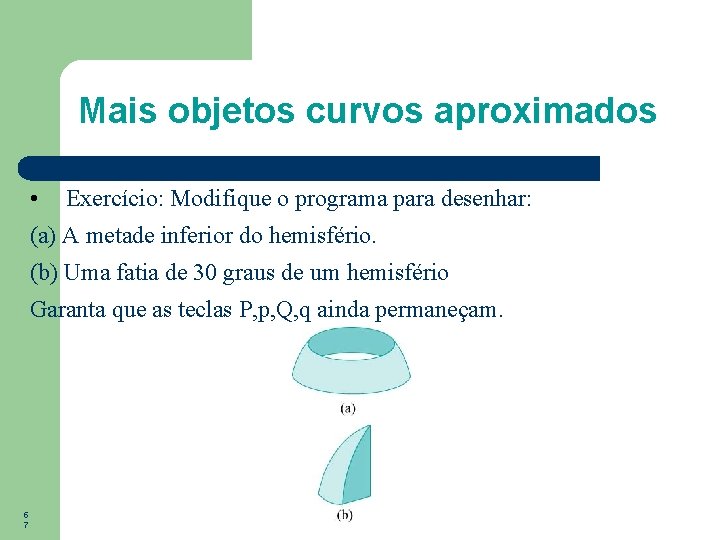
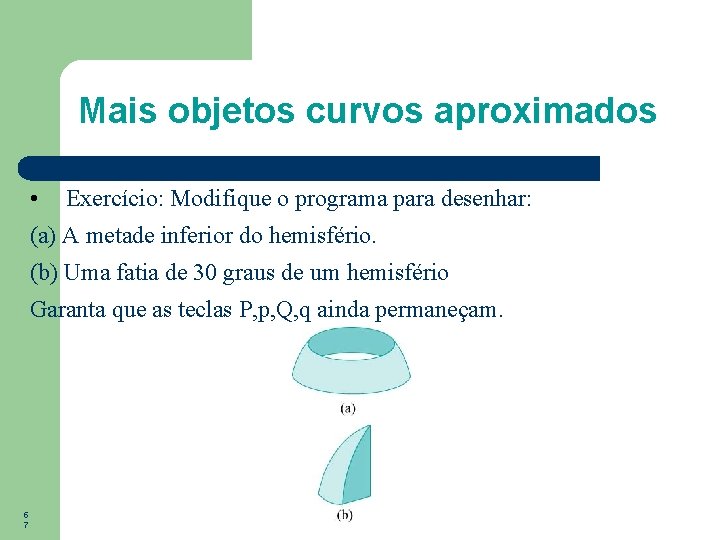
Mais objetos curvos aproximados • Exercício: Modifique o programa para desenhar: (a) A metade inferior do hemisfério. (b) Uma fatia de 30 graus de um hemisfério Garanta que as teclas P, p, Q, q ainda permaneçam. 5 7

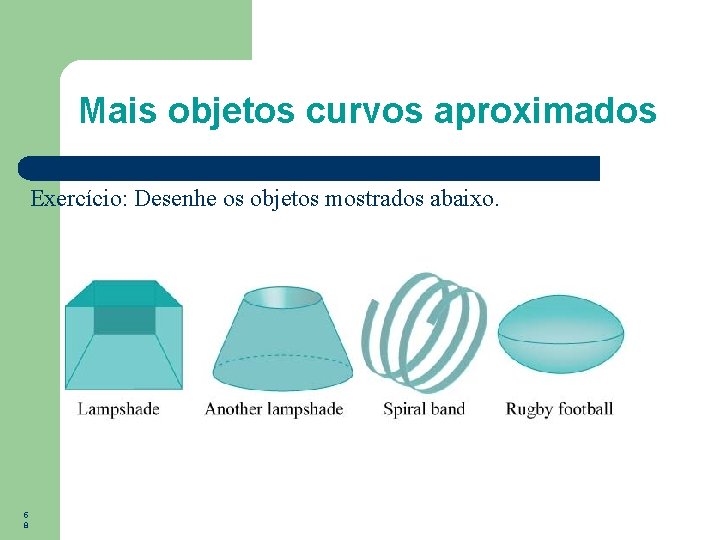
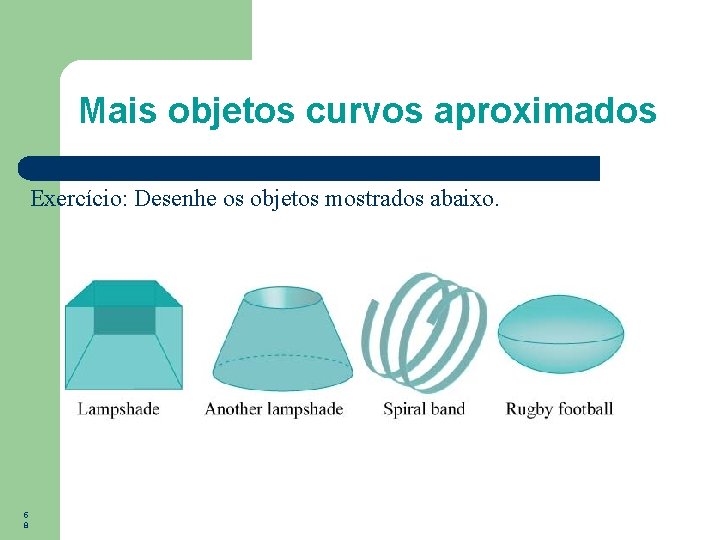
Mais objetos curvos aproximados Exercício: Desenhe os objetos mostrados abaixo. 5 8
 Funciones lineales
Funciones lineales Grfica
Grfica Grficas
Grficas Profa campis
Profa campis Internet profa
Internet profa Profa ma
Profa ma Internet profa
Internet profa Como colocar la coma en una multiplicacion
Como colocar la coma en una multiplicacion Www.profa
Www.profa Open innovation open science open to the world
Open innovation open science open to the world Mercedes coloso coppell isd
Mercedes coloso coppell isd Mercedes benz iso 14001
Mercedes benz iso 14001 Colegio integrado nuestra señora de las mercedes
Colegio integrado nuestra señora de las mercedes Colegio maria mercedes carranza
Colegio maria mercedes carranza Escudo de mercedes abrego
Escudo de mercedes abrego Mercedes.n
Mercedes.n Juana romero velarde
Juana romero velarde Glv mercedes
Glv mercedes Colegio integrado nuestra señora de las mercedes
Colegio integrado nuestra señora de las mercedes Mercedes arevalo
Mercedes arevalo Mercedes streeter
Mercedes streeter Mercedes cano herrera
Mercedes cano herrera Vuesas mercedes
Vuesas mercedes Mercedes benz lízingbiztosítás
Mercedes benz lízingbiztosítás Trocoide
Trocoide Las mercedes clinic
Las mercedes clinic Rastatt mercedes benz werk
Rastatt mercedes benz werk Mercedes streeter
Mercedes streeter Mercedes gonzales
Mercedes gonzales Mercedes perez gonzalez
Mercedes perez gonzalez Mercedes rueda lizana
Mercedes rueda lizana Busrit in die aand gedig
Busrit in die aand gedig Colegio maria mercedes carranza modulos
Colegio maria mercedes carranza modulos 21cfr312.23
21cfr312.23 üretici marka nedir
üretici marka nedir Mercedes quesada etxaide
Mercedes quesada etxaide Mercedes diez canseco y vargas
Mercedes diez canseco y vargas Revolución oriental resumen
Revolución oriental resumen How to program a mercedes benz smart key
How to program a mercedes benz smart key Mercedes kane
Mercedes kane Mercedes moll
Mercedes moll Elektronischer teilekatalog mercedes
Elektronischer teilekatalog mercedes Kocher incision cholecystectomy
Kocher incision cholecystectomy Open hearts open hands
Open hearts open hands Normally open timer symbol
Normally open timer symbol One compartment open model extravascular administration
One compartment open model extravascular administration Clz informatieavond
Clz informatieavond Open source cluster application resources
Open source cluster application resources The documents / print passive voice
The documents / print passive voice Gesloten verharding
Gesloten verharding Waters view
Waters view Open learning cyber security
Open learning cyber security Shenfield sixth form
Shenfield sixth form Open central system of training
Open central system of training Mynetwatchman
Mynetwatchman Closed pipe resonator example
Closed pipe resonator example Togaf history
Togaf history Elektrische stroomkring
Elektrische stroomkring Victor lempitsky
Victor lempitsky