COMPUTAO GRFICA 1 COMPUTAO GRFICA De acordo com



























- Slides: 27

COMPUTAÇÃO GRÁFICA 1

COMPUTAÇÃO GRÁFICA • De acordo com a ISO (“International Standard Organization”) Computação Gráfica é um conjunto de ferramentas e técnicas para converter dados para ou de um dispositivo gráfico através de computador. • A computação gráfica compreende três áreas: – Síntese de imagens, que transforma dados em imagens; – Processamento de imagens, que transforma imagens em outras imagens; – Análise de imagens, que transforma imagens em dados. 2

TIPOS DE COMPUTAÇÃO 3

GRÁFICOS EM COMPUTADORES • As imagens gráficas são vistas em telas ou em “hard copy” (papel ou películas). Existem dispositivos gráficos que criam as imagens. • Os dispositivos gráficos recebem a informação a exibir de uma área de memória intitulada “Framebuffer”, interface entre o software e o hardware. 4

ARMAZENAMENTO DE GRÁFICOS • Os gráficos ficam armazenados sob a forma de: – Pontos, definidos por três coordenadas geométricas e quatro coordenadas de cor. – Figuras planas ou sólidos definidos por suas propriedades, equações ou pontos característicos. – Mapas de bits representando imagens ou texturas. – Fontes de iluminação definidas por coordenadas e características próprias. 5

REALISMO • A informação armazenada é processada para a criação de cenas buscando a introdução de realismo, o que recebe o nome de renderização. • Uma vez criada a cena define-se como ela será observada e transmite-se a imagem obtida deste ponto de vista para uma área de memória. Este processo recebe o nome de rasterização e a área de memória é o “framebuffer”. 6

Definições e terminologia • • Frame buffer Renderização Rasterização Viewport 7

Frame buffer • “Frame buffer” é a memória do dispositivo gráfico, ou seja, a imagem que será exibida na tela 8

Renderização • Renderização é um processo de introdução de realismo nas cenas ou conversão de dados em uma imagem realista. O processo consiste de: – – construção do modelo aplicação de transformações para obter aparência 3 D eliminação de faces escondidas execução dos recortes no volume de visualização (“clipping”) – conversão da representação 3 D para pixels (“rasterização”) – tratamento de partes escondidas (vários objetos) – sombreamento 9

Rasterização • Rasterização pode ser definida como conversão da representação vetorial para matricial e é a operação que carrega o “frame buffer”. 10

JANELAS E VIEWPORTS • O dispositivo de saída, que vai exibir o gráfico, possui uma área de exibição. O aplicativo que vai exibir um gráfico especifica uma porção da área de exibição na qual vai operar – uma janela. Dentro dessa janela partes podem ser reservadas para finalidades de exibição de textos, logotipos, mensagens, etc. A parte da janela na qual se vai desenhar um gráfico recebe o nome de “viewport”. • O mapeamento do sistema de Coordenadas Lógicas Cartesianas em Coordenados de Pixels da tela é chamado de Viewport. • Viewport é a região dentro de uma janela na qual será desenhada a área cortada (a exibir). 11

JANELAS E VIEWPORTS 12

TIPOS DE PROJEÇÃO • Projeções paralelas • Projeções cônicas – (visão em perspectiva) 13

VOLUME DE VISUALIZAÇÃO • O volume de visualização é aquele dentro do qual os objetos são visíveis e manipuláveis. 14

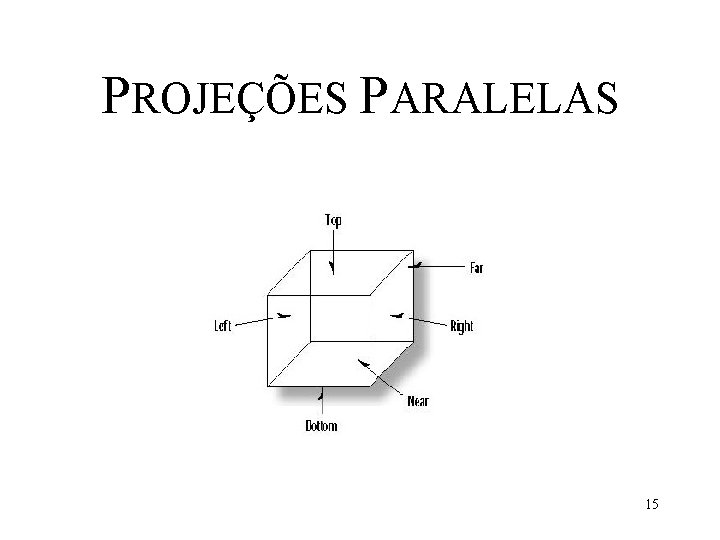
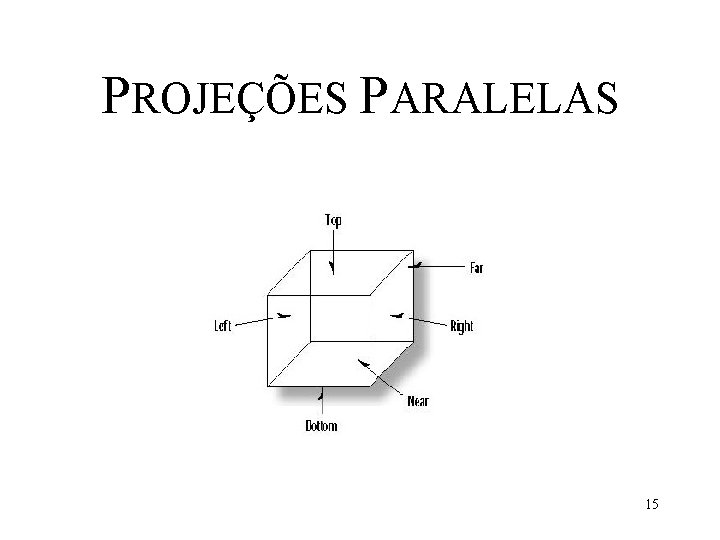
PROJEÇÕES PARALELAS 15

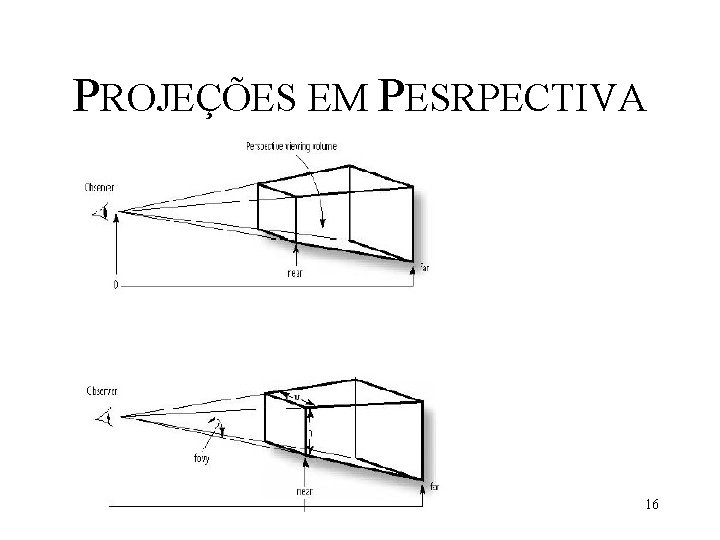
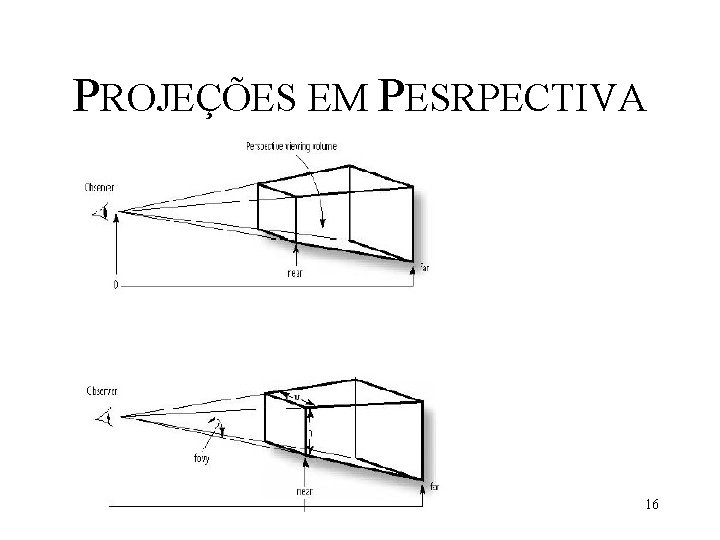
PROJEÇÕES EM PESRPECTIVA 16

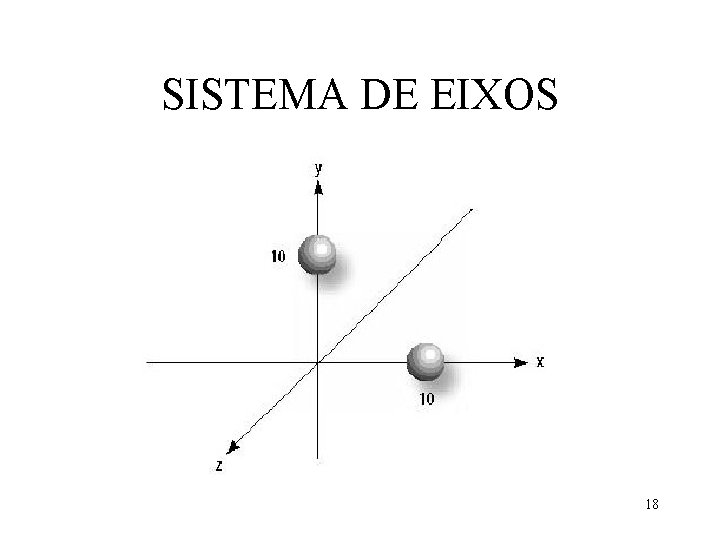
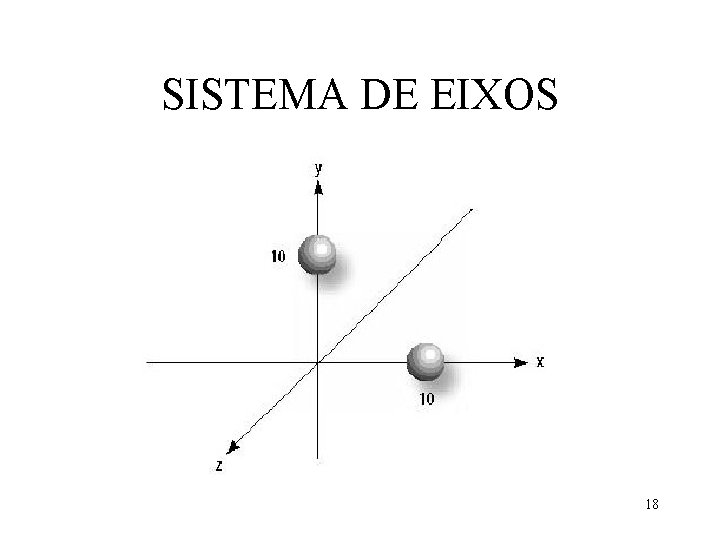
SISTEMA DE EIXOS • O Sistema de eixos é considerado como aquele que tem: – O eixo X na horizontal apontando para a direita do observador olhando a tela, – O eixo Y na vertical apontando para cima – O eixo Z normal ao plano XY apontando para o observador (para fora da tela) 17

SISTEMA DE EIXOS 18

Bibliotecas Gráficas • As bibliotecas gráficas destinam-se a facilitar a programação por parte de usuários finais. • Apresentam funções que integram as aplicações de maneira transparente. 19

Exemplos • Renderização • Robo 20

Exemplos • Rasterização/Renderização • Robo com perspectiva dimétrica • Cubo com rasterização variável • Jato com rasterização variável • Cubo com textura e rasterização variável 21

Bibliotecas Gráficas • Presentemente as bibliotecas gráficas de uso geral são: • Open. GL – Originada na SGI e hoje de código livre • Direct. X – Produto Microsoft 22

Bibliotecas Gráficas • Funções fornecidas – Primitivas gráficas – Funções auxiliares – Funções de integração 23

Primitivas gráficas • • Geração de pontos, linhas, polígonos, etc. Habilitação de propriedades Transformações geométricas Cores Texturas Modelos de iluminação Uso de pilhas 24

Funções auxiliares • Geração de sólidos • Posicionamento de observador • Tipo de projeção 25

Funções de integração • • Montagem do contexto Renderização ou desenho Rasterização ou redimensionamento Teclado Mouse Ociosidade (“Idle”) Ciclo (“Main loop”) 26

Notas de Aula de Open. GL • Apresentação Open. GL de Computação Gráfica, da Professora Aura Conci 27