Visualizacin Computacional de Datos I Logstica o como











































- Slides: 43

Visualización Computacional de Datos I

Logística (o como va a ser la cosa…) Cinco días de clases teóricas Prácticas en Laboratorio (dos o tres alumnos por computadora) Forma de evaluación: Cursada: con un examen (hay recuperatorio) Materia: con un trabajo individual www. exa. unicen. edu. ar/catedras/viscomp

Quienes somos? Profesor: Dr. Marcelo Javier Vénere: venerem@exa. unicen. edu. ar Prácticas: Ing. Juan P. D’Amato: jpdamato@exa. unicen. edu. ar Ing. Cristian García Bauza: crgarcia@exa. unicen. edu. ar Edificio PLADEMA

Horarios y Lugares Teórica Lunes 14 Martes 15 Miercoles 16 18 hs Aulas Facultad Aula 3 20 hs Aulas Facultad Aula 1 RIP Práctica Teórica Practica Semana que viene Jueves 17 Viernes 18 18 hs Aulas Facultad Aula 3 19 hs Aulas Facultad Aula 3 Semana que viene Martes 22

Objetivo Idea: Entender los principios y metodologías para generar gráficos tridimensionales con computadoras

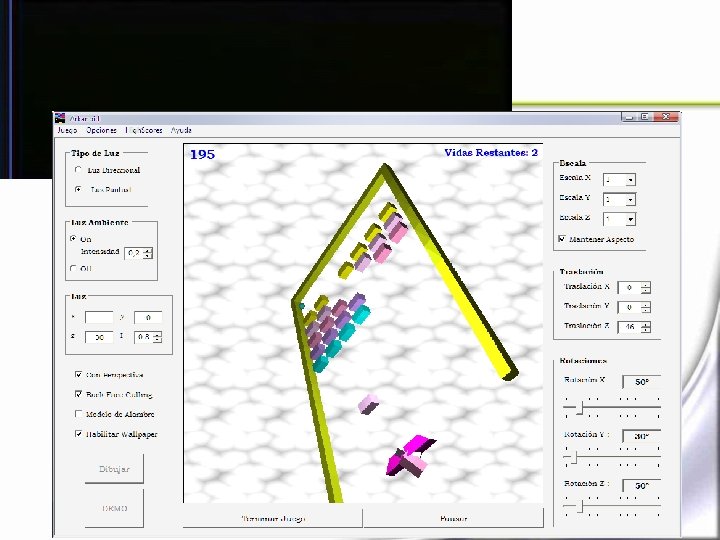
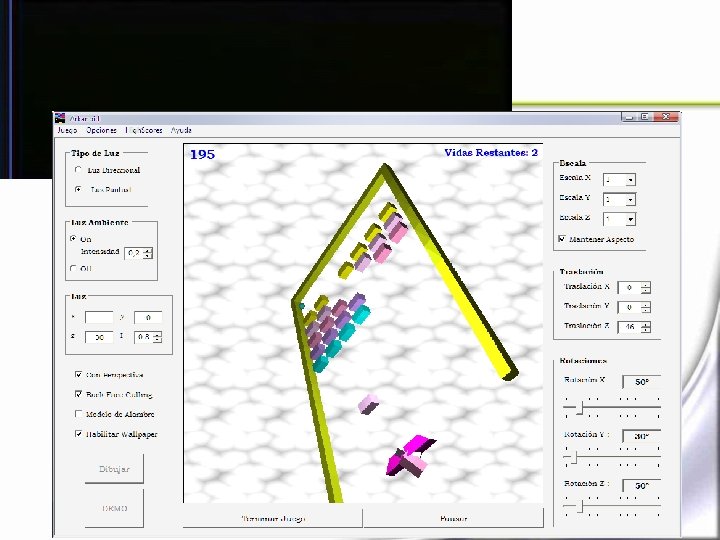
Objetivo

Objetivo

Contenidos Visualización I Un poco de historia Conceptos Básicos Elementos de geometría Representación de objetos en 3 D Visualización simple en 3 D Modelos de iluminación

Objetivos Visualización II Modelos de iluminación completos Programación con herramientas profesionales Texturas Efectos …

Objetivo Visualización II

Información Bibliografía: Foley, van Dam, Feiner, Hughes “Computer Graphics: Principles and Practice” Alan Watt “ 3 D Computer Graphics” IEEE Computer Graphics an applications.

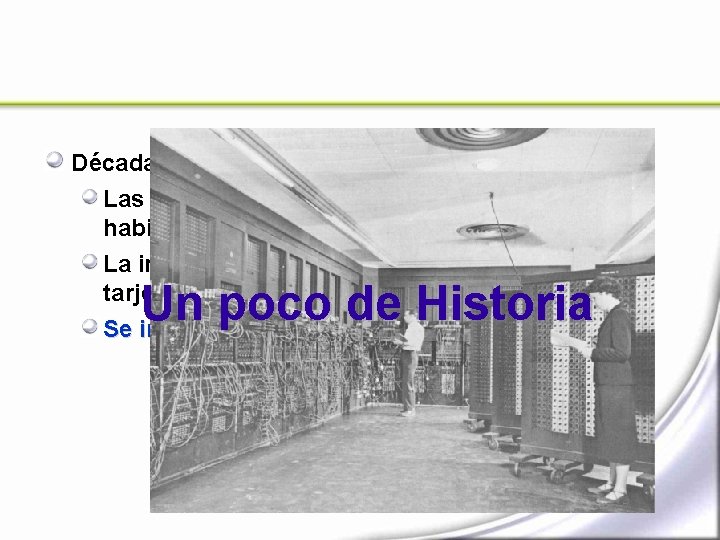
Década del `50: Las computadoras ocupaban habitaciones completas La interfaz con el usuario era mediante tarjetas o cintas perforadas Se inventó el tubo de rayos catódicos Un poco de Historia

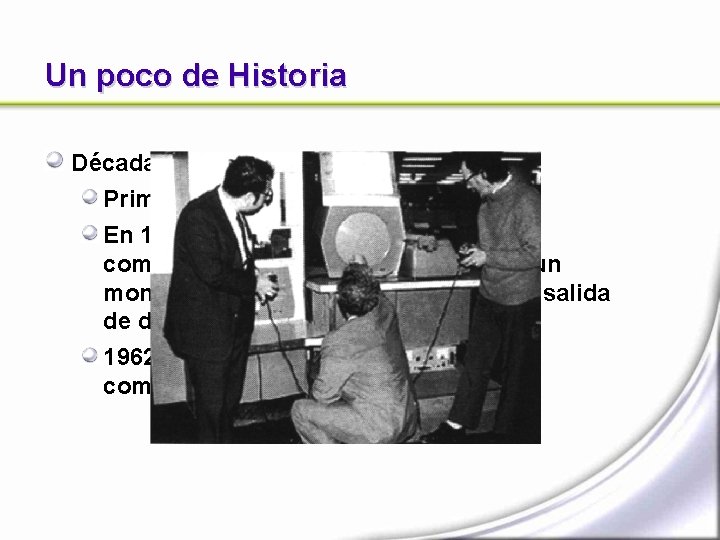
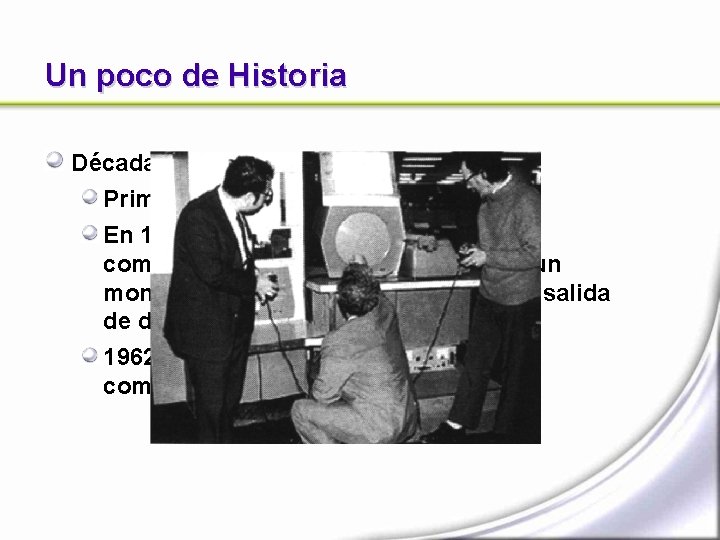
Un poco de Historia Década del `60: Primer sistema de CAD En 1960 aparece la PDP-1, primer computadora comercial que utilizaba un monitor y un teclado para el ingreso y salida de datos. 1962: Se crea el primer videojuego de computadora

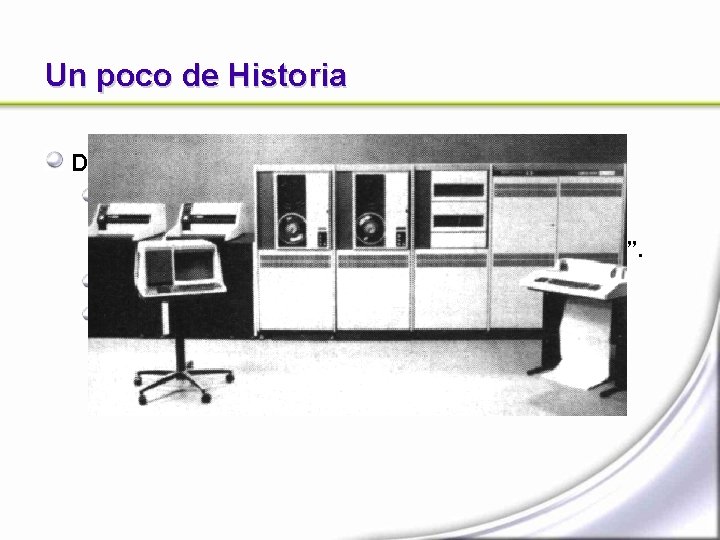
Un poco de Historia Década del `70: El trabajo con computadoras seguía siendo fundamentalmente en modo batch, en general utilizando tarjetas perforadas o terminales “bobas”. Se desarrollan los raster display En el año 1977 aparece la Apple II

Un poco de Historia Década del `80: En 1981 se lanza la IBM-PC con arquitectura abierta. Se expande el uso de computer-graphics a gran cantidad de áreas

Un poco de Historia Década del `90: Estaciones de trabajo (workstations) de alta performance. Instrucciones de graficación en hardware, 16 millones de colores, monitores de 21“ Modelos de iluminación completos

Un poco de Historia Hoy: Placas gráficas de menos de 600 u$s que pueden graficar cientos de millones de polígonos por segundo La potencia de procesamiento alcanzada permite realizar animaciones en escenarios tridimensionales en tiempo real Computadora – televisión - Internet

Aplicaciones actuales - Películas

Aplicaciones actuales - Juegos

Aplicaciones actuales - Simulación

Aplicaciones actuales - CAD-CAM y Diseño

Aplicaciones actuales - Arquitectura

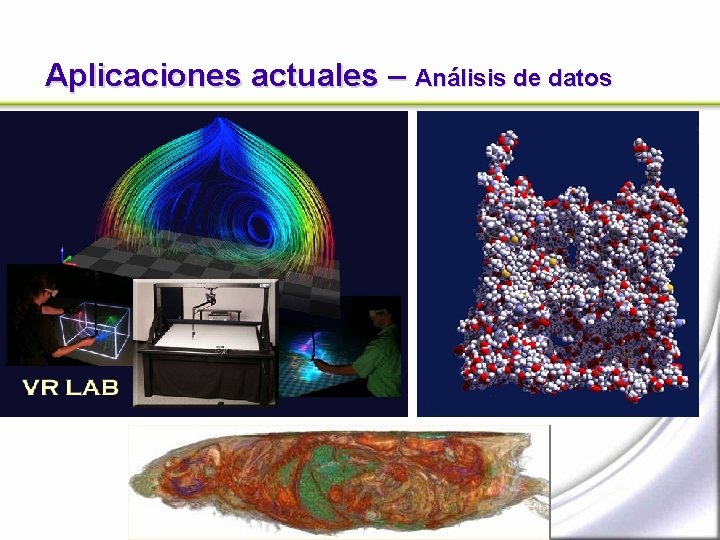
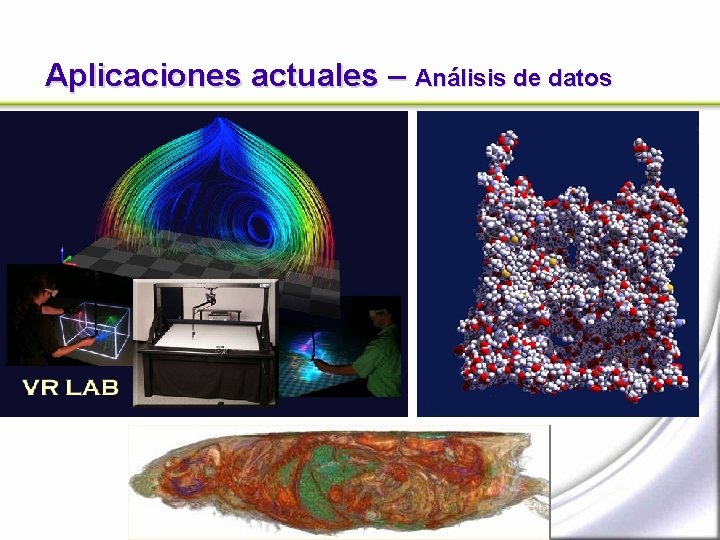
Aplicaciones actuales – Análisis de datos

Aplicaciones actuales– Imágenes médicas

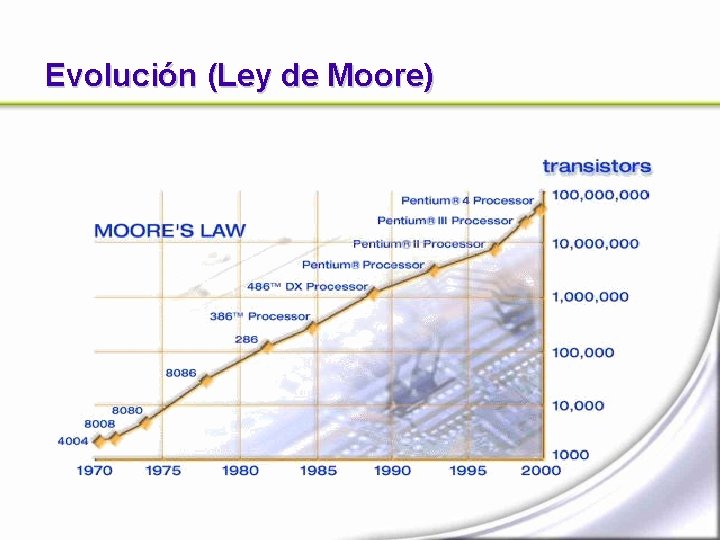
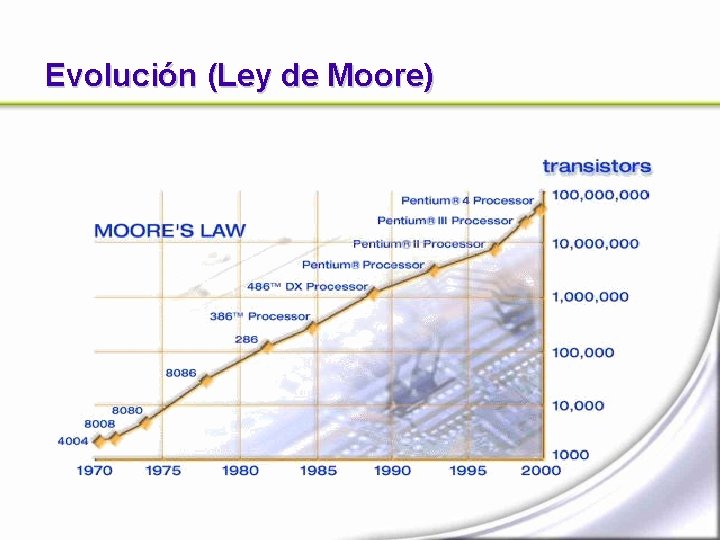
Evolución (Ley de Moore)

Evolución (Placas gráficas)

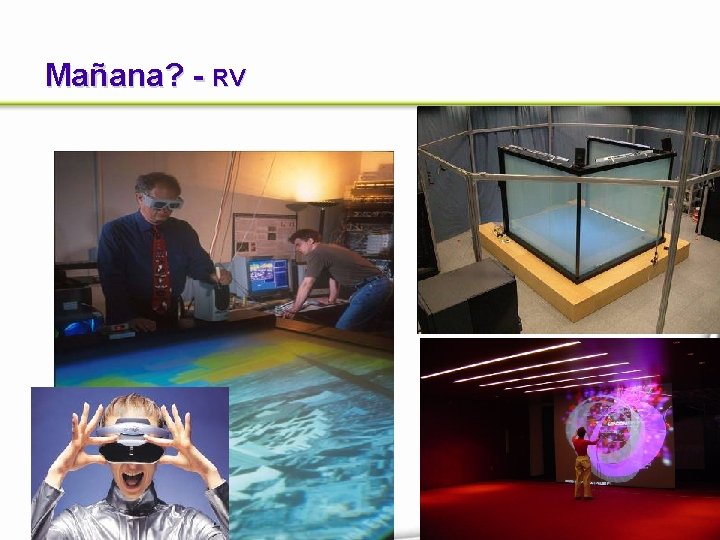
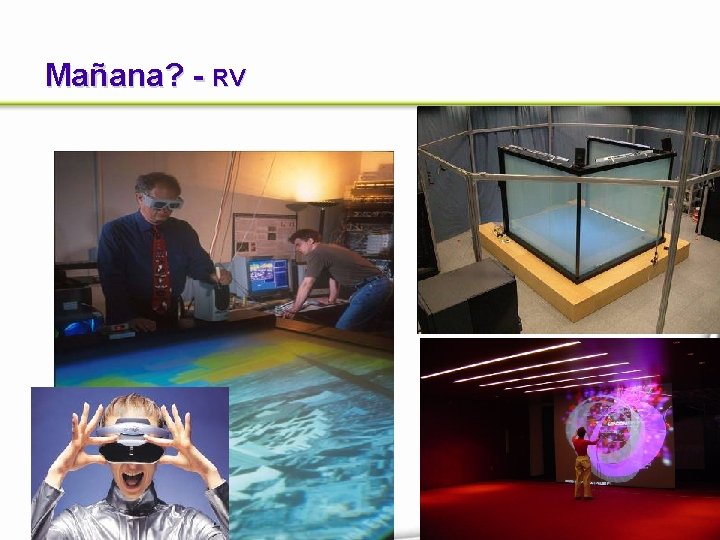
Mañana? - RV

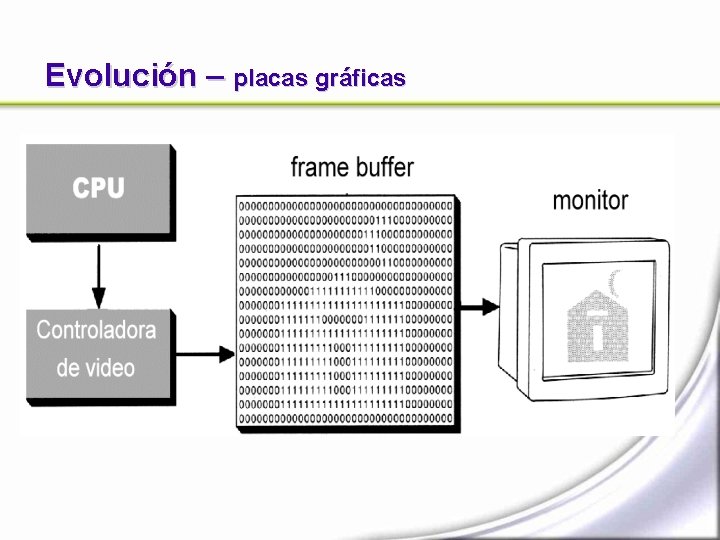
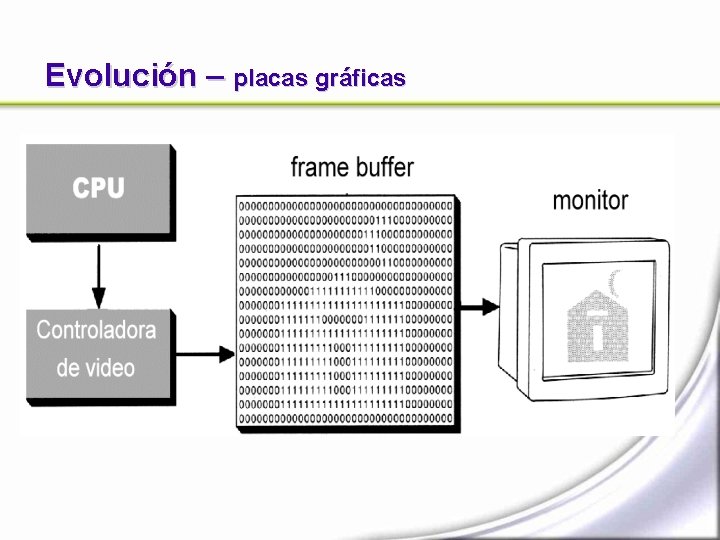
Evolución – placas gráficas

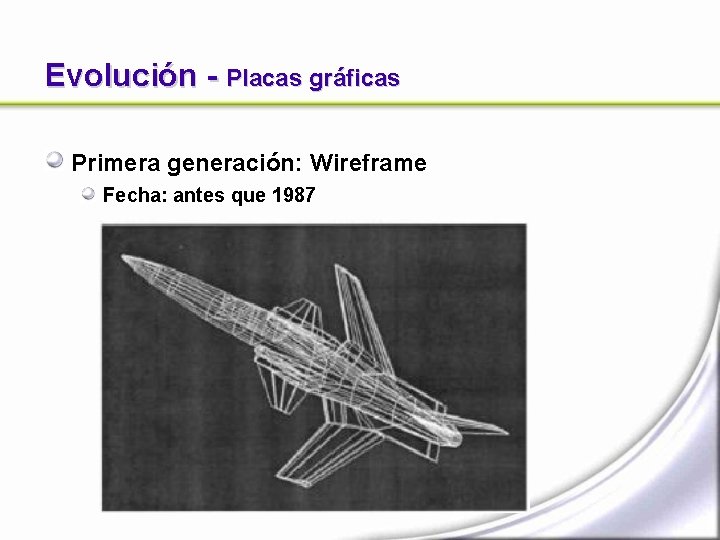
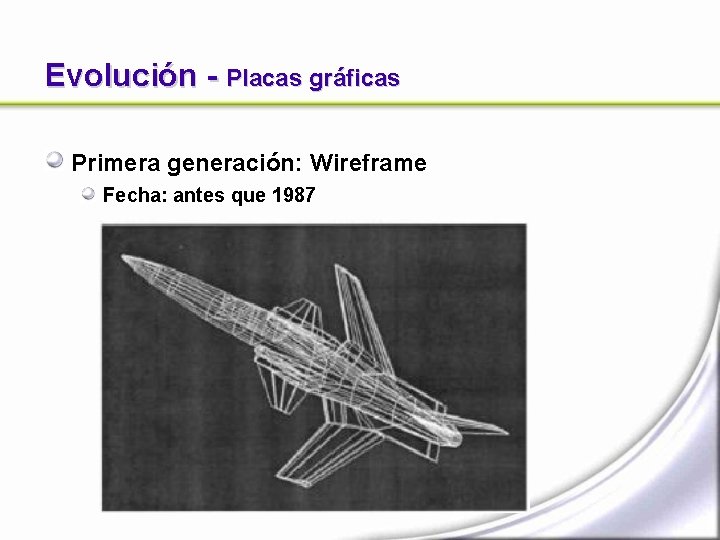
Evolución - Placas gráficas Primera generación: Wireframe Fecha: antes que 1987

Evolución - Placas gráficas Segunda generación: Shaded solids Fecha: 1987 -1992

Evolución – placas gráficas 640 x 480 y 16 colores 640 x 480 y 256 colores 150 Kbytes 300 Kbytes 800 x 600 y 256 colores 800 x 600 y 64 K colores 800 x 600 y 16 M colores 1024 x 768 y 64 K colores 1024 x 768 y 16 M colores 1280 x 1024 y 16 M colores <500 Kbytes <1 Mbytes <1. 4 Mbytes 1. 5 Mbytes 2. 25 Mbytes 3. 75 Mbytes

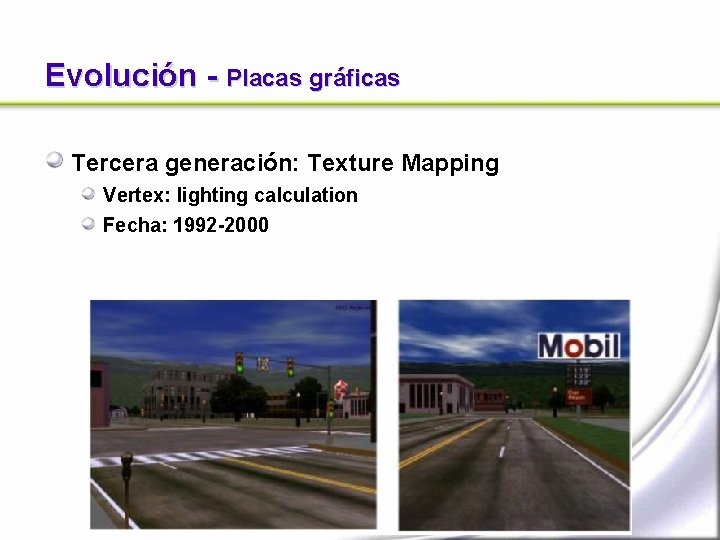
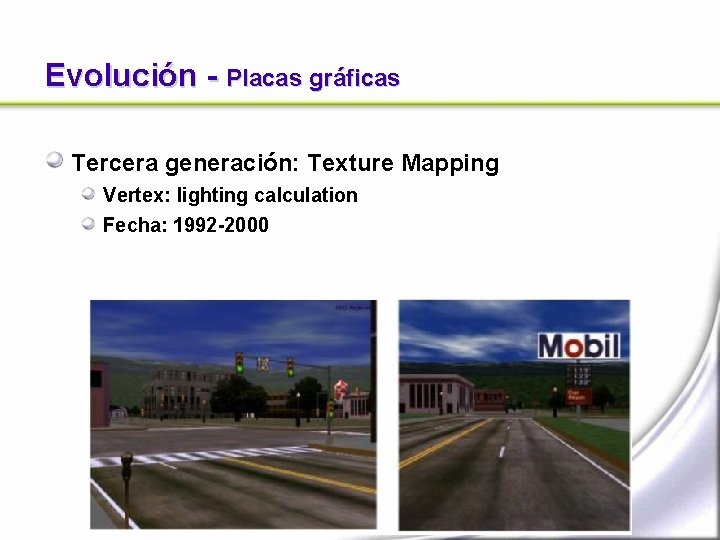
Evolución - Placas gráficas Tercera generación: Texture Mapping Vertex: lighting calculation Fecha: 1992 -2000

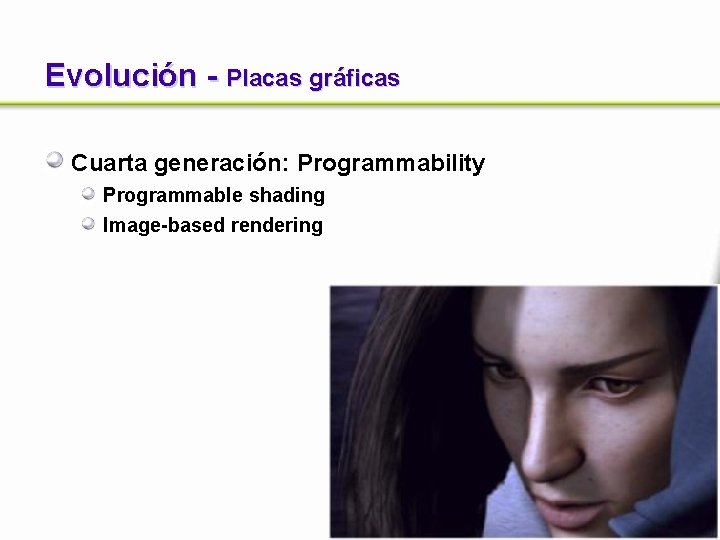
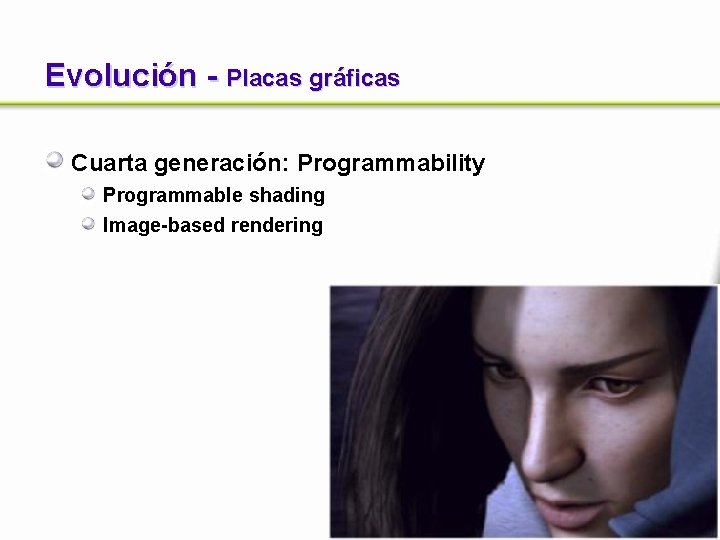
Evolución - Placas gráficas Cuarta generación: Programmability Programmable shading Image-based rendering

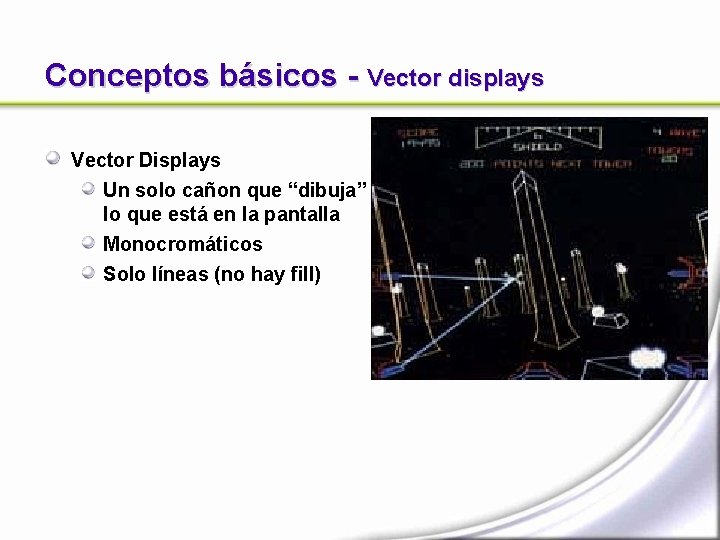
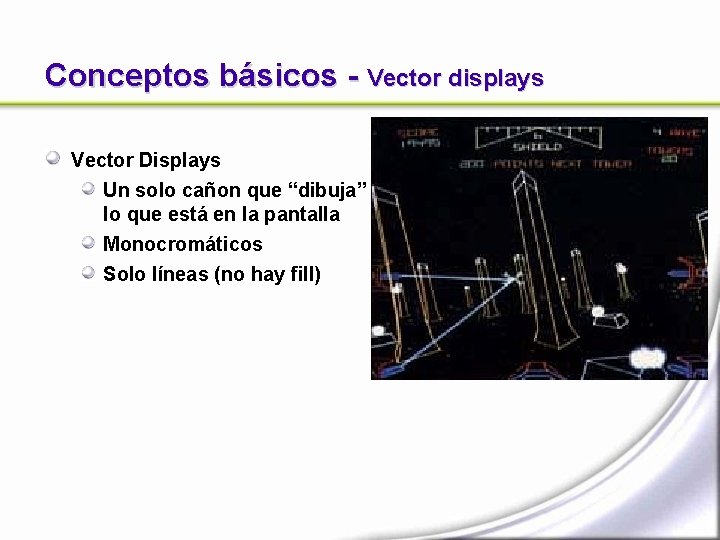
Conceptos básicos - Vector displays Vector Displays Un solo cañon que “dibuja” lo que está en la pantalla Monocromáticos Solo líneas (no hay fill)

Conceptos básicos – Rasters displays Raster Graphics: Tubos de rayos catódicos. Liquid Crystal Displays (LCDs) Transmisivos (laptops, pantalla plana) Reflectivos (Relojes).

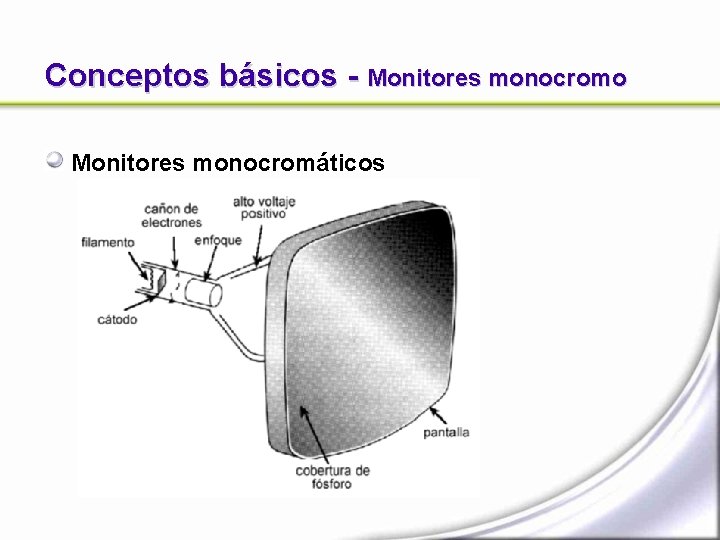
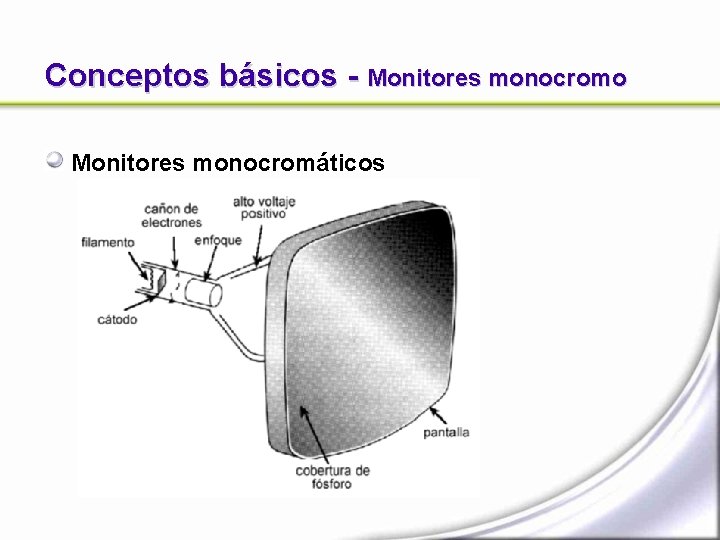
Conceptos básicos - Monitores monocromo Monitores monocromáticos

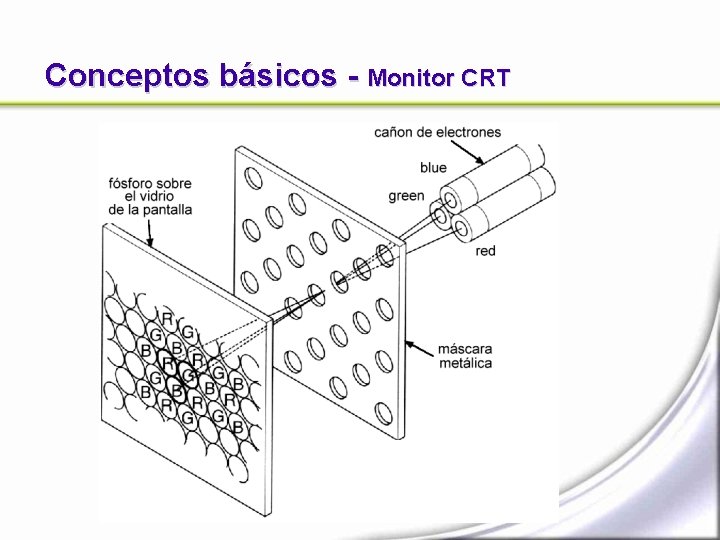
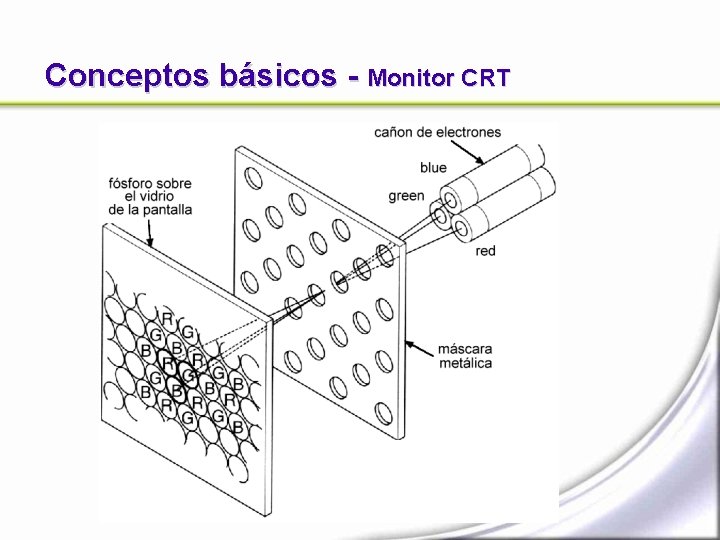
Conceptos básicos - Monitor CRT

Conceptos básicos - Beam movement interlace vs. non-interlace: non-interlace Cada frame es dibujado completamente, o en dos pasos alternando líneas horizontales. refresh rate: rate Cuantos frames se dibujan por segundo. El ojo puede ver 24 frames por segundo. TV tiene típicamente 30 Hz y los monitores no menos de 60 Hz.

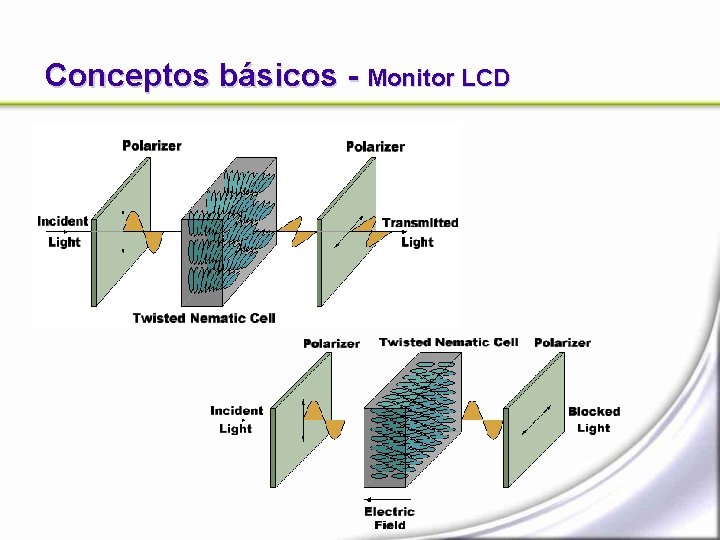
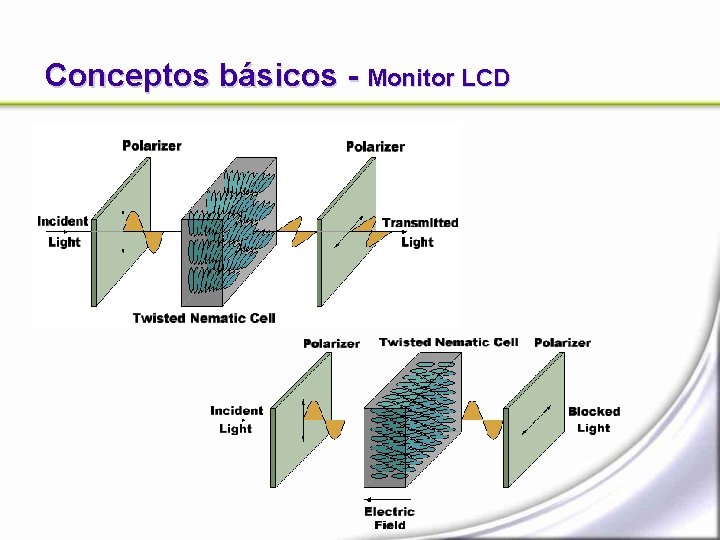
Conceptos básicos - Monitor LCD

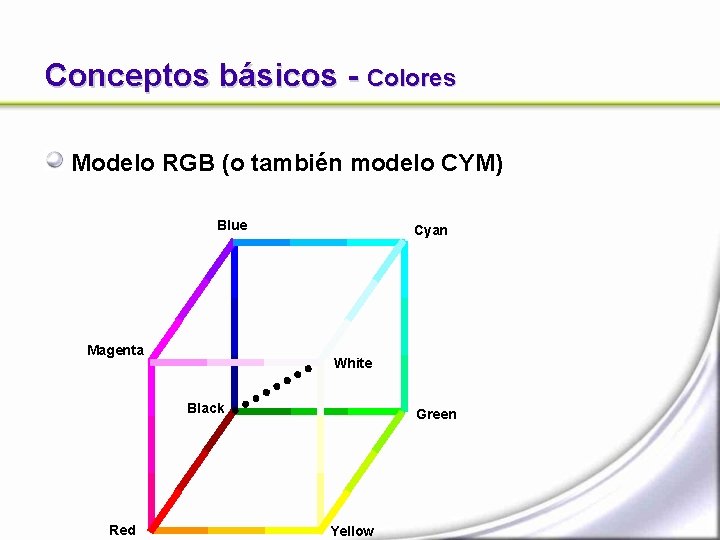
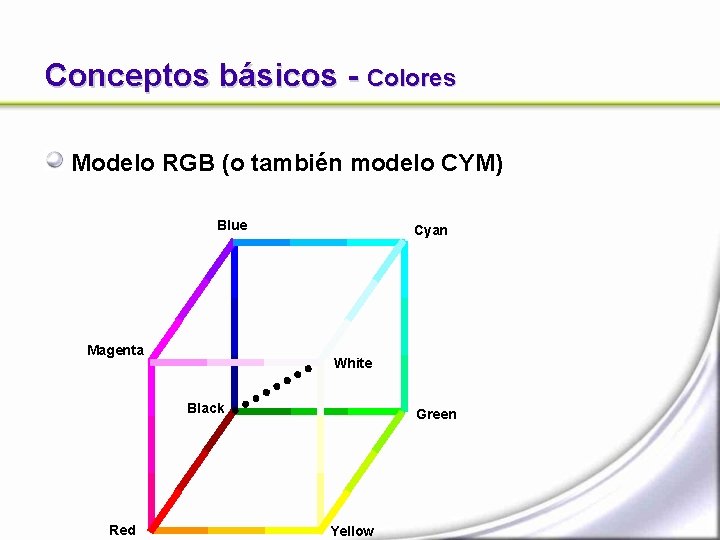
Conceptos básicos - Colores Modelo RGB (o también modelo CYM) Blue Magenta Cyan White Black Red Green Yellow

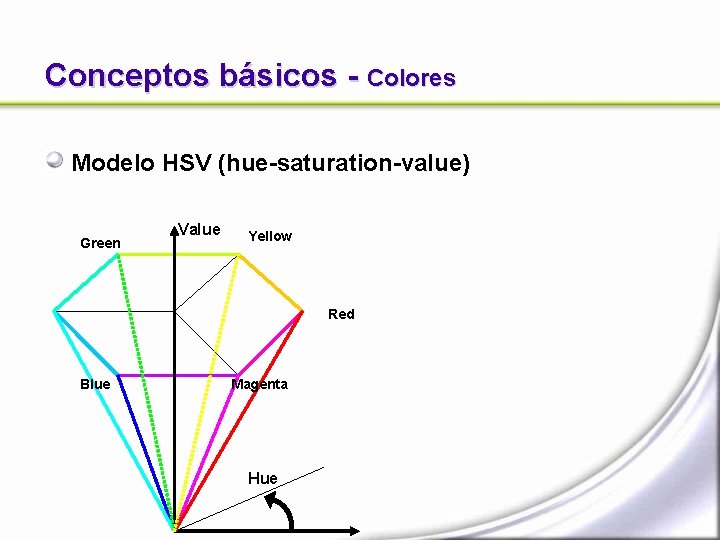
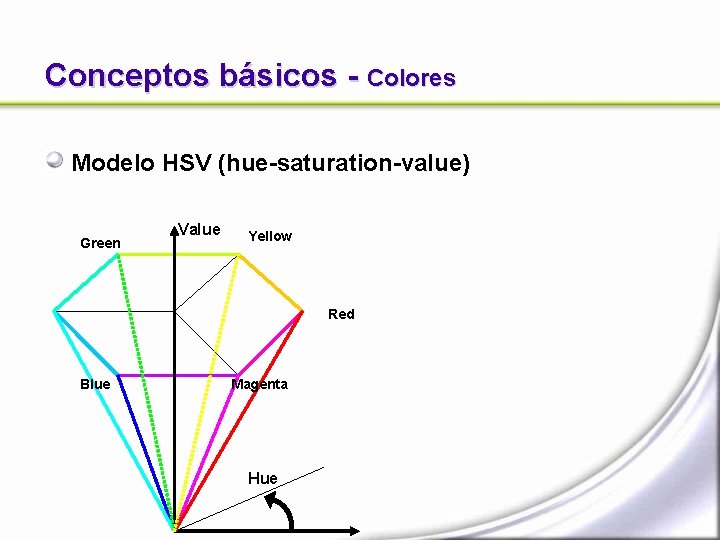
Conceptos básicos - Colores Modelo HSV (hue-saturation-value) Green Value Yellow Red Blue Magenta Hue

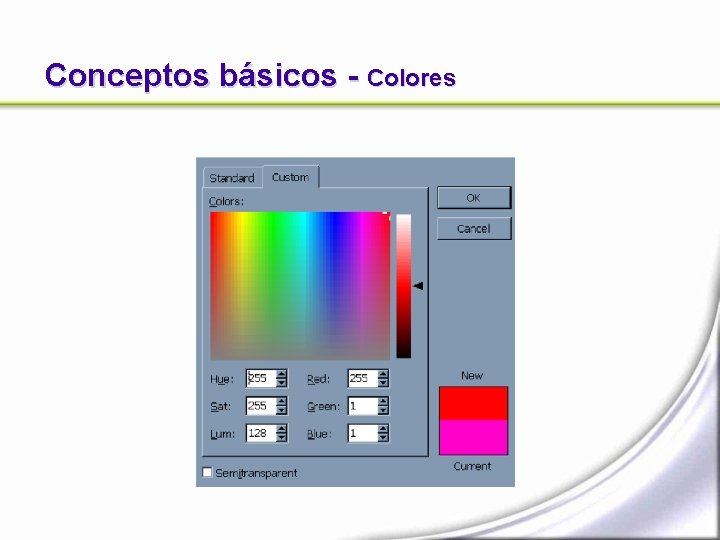
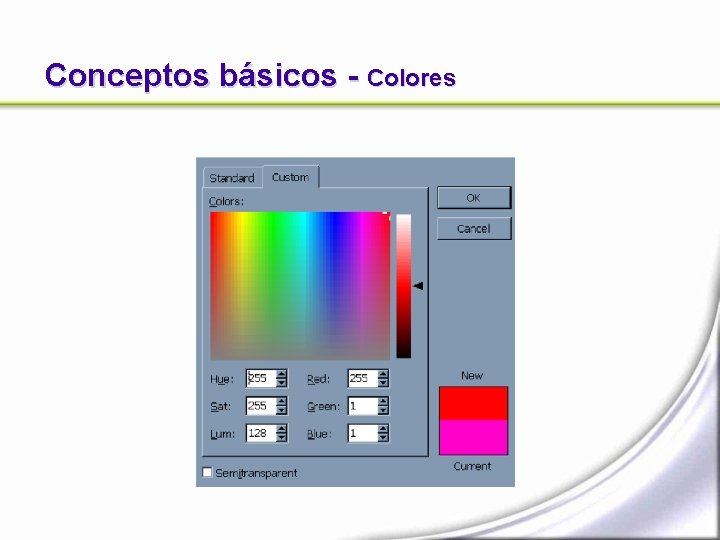
Conceptos básicos - Colores

Conceptos básicos