Storia dei fogli di stile HTML non consentiva






































![ESEMPIO: oggetto che scompare <div id="timido"> <a on. Mouse. Over= "javascript: document. layers['timido']. visibility= ESEMPIO: oggetto che scompare <div id="timido"> <a on. Mouse. Over= "javascript: document. layers['timido']. visibility=](https://slidetodoc.com/presentation_image_h2/d3a0d5175ccb586f5cb89cc96c8aead6/image-39.jpg)


- Slides: 41

Storia dei fogli di stile HTML non consentiva di separare la formattazione dal contenuto. Codice HTML sempre più complesso e pasticciato <blockquote> <p align="center"><font color="#006600" size="5" face="Arial, Helvetica, sans-serif"><strong><em>paragrafo con formattazione all'interno dei tag </em></strong></font></p> </blockquote> Il W 3 C interviene per mettere un po’ di ordine Nel 1996 definizione dei fogli di stile (CSS Level 1 o CSS-1) Nel 1998 aggiorna le specifiche: CSS-2

CSS: Cascading Style Sheets 1. 2. 3. 4. Specifiche del formato del documento tramite un linguaggio Come modelli. dot di Word Separazione del formato dal contenuto Differenza con html: necessita di un tag iniziale e finale per delimitare box dove agisce lo stile

Vantaggi dei CSS Separazione stile-contenuto Contenuto con il minimo di struttura necessario Stili specificati a parte Possibilità di applicare lo stesso stile a più contenuti Possibilità di riutilizzo di uno stesso contenuto con stili diversi Aderenza agli standard Maggiore durata nel tempo del progetto Maggiore compatibilità Facilità di manutenzione Maggiore controllo stilistico

Facilità di manutenzione - I fogli di stile possono essere globali per il sito Le regole stilistiche stanno in un posto solo e sono utlizzate da tutte le pagine del sito - Facilità di sviluppo e gestione Più facile sviluppate siti consistenti dal punto di vista visuale Facilità nella manutenzione del sito: se si vuole cambiare uno stile si cambia in un posto solo - Codice HTML semplificato e pulito Eliminando tag e rientri forzati con decine di Maggiore chiarezza sull’interpretazione da parte dei browser - Visualizzazione delle pagine più rapida Evitando tabelle annidate Riducendo il peso dei file

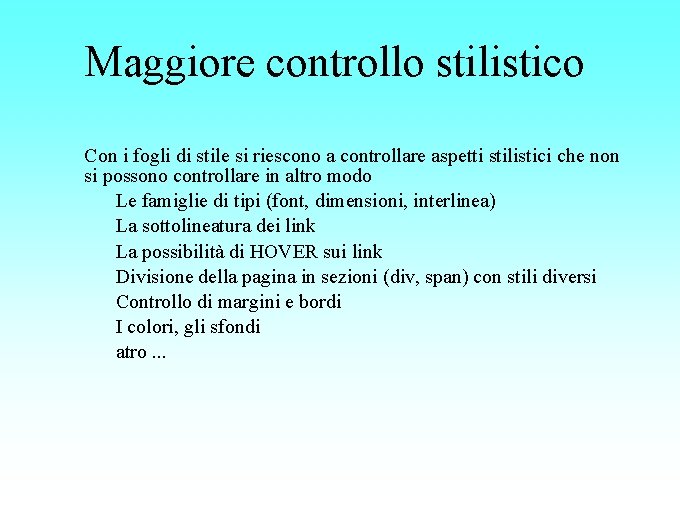
Maggiore controllo stilistico Con i fogli di stile si riescono a controllare aspetti stilistici che non si possono controllare in altro modo Le famiglie di tipi (font, dimensioni, interlinea) La sottolineatura dei link La possibilità di HOVER sui link Divisione della pagina in sezioni (div, span) con stili diversi Controllo di margini e bordi I colori, gli sfondi atro. . .

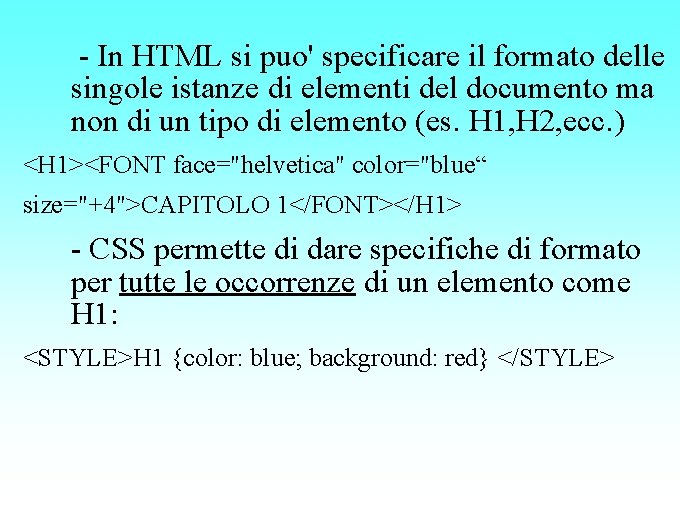
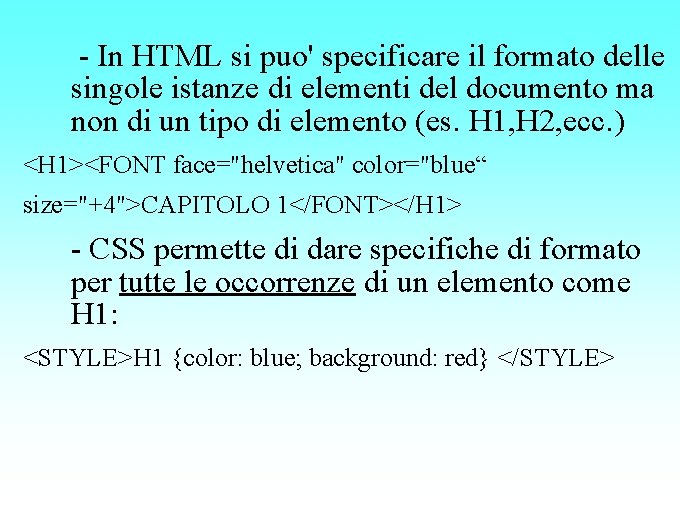
- In HTML si puo' specificare il formato delle singole istanze di elementi del documento ma non di un tipo di elemento (es. H 1, H 2, ecc. ) <H 1><FONT face="helvetica" color="blue“ size="+4">CAPITOLO 1</FONT></H 1> - CSS permette di dare specifiche di formato per tutte le occorrenze di un elemento come H 1: <STYLE>H 1 {color: blue; background: red} </STYLE>

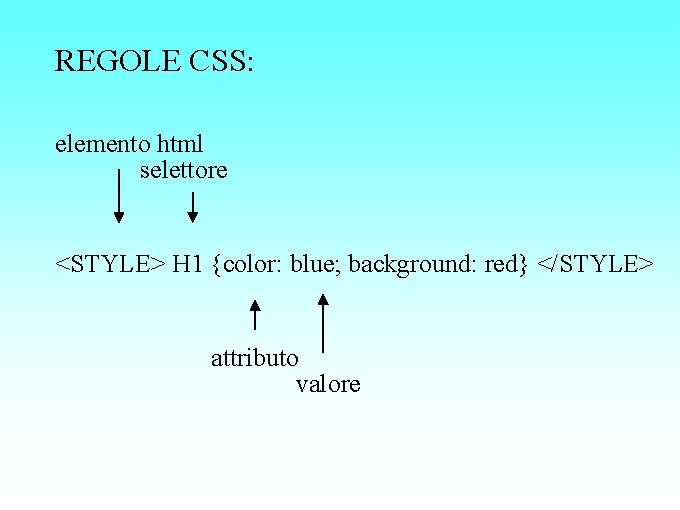
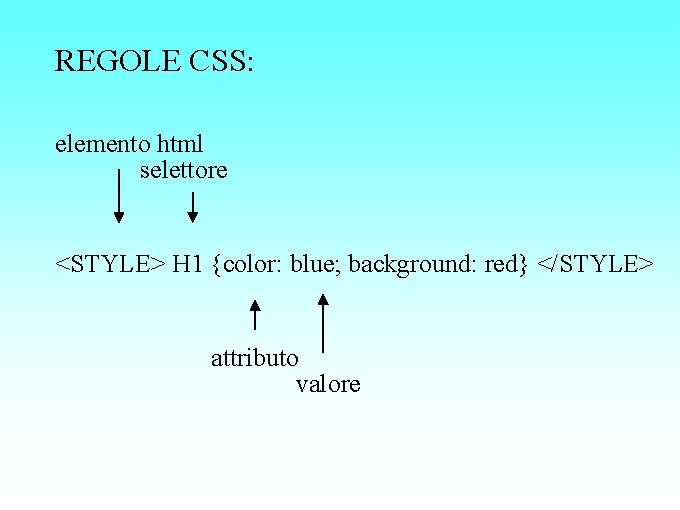
REGOLE CSS: elemento html selettore <STYLE> H 1 {color: blue; background: red} </STYLE> attributo valore

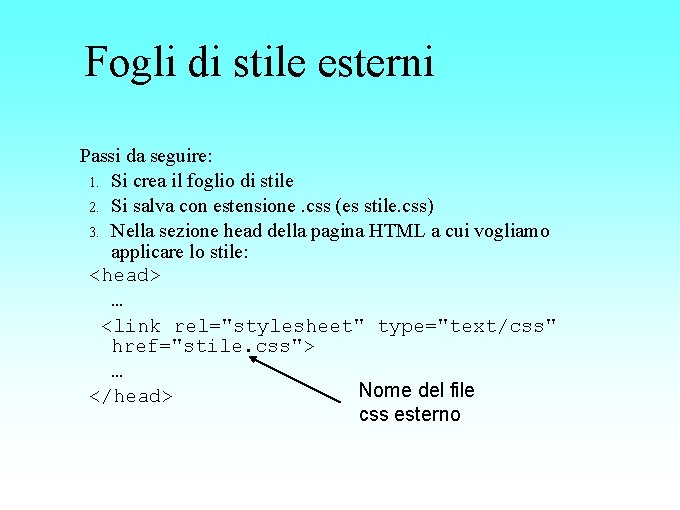
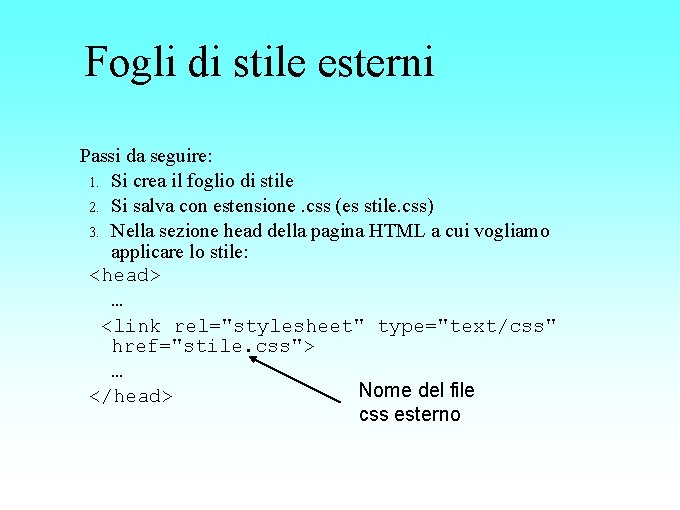
Fogli di stile esterni Passi da seguire: 1. Si crea il foglio di stile 2. Si salva con estensione. css (es stile. css) 3. Nella sezione head della pagina HTML a cui vogliamo applicare lo stile: <head> … <link rel="stylesheet" type="text/css" href="stile. css"> … Nome del file </head> css esterno

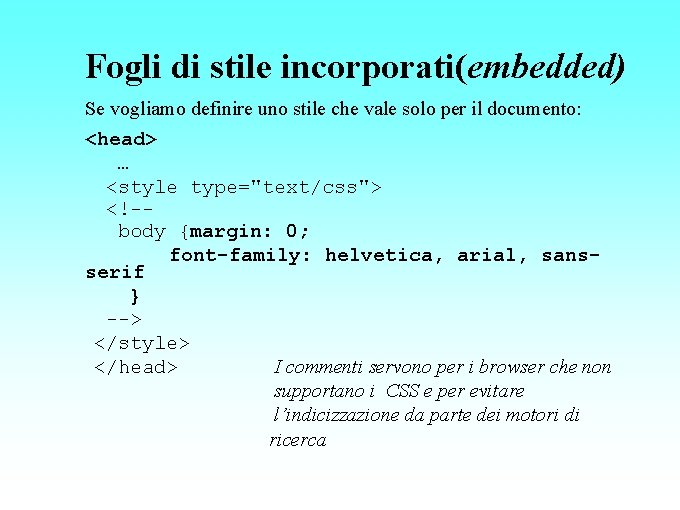
Fogli di stile incorporati(embedded) Se vogliamo definire uno stile che vale solo per il documento: <head> … <style type="text/css"> <!-body {margin: 0; font-family: helvetica, arial, sansserif } --> </style> </head> I commenti servono per i browser che non supportano i CSS e per evitare l’indicizzazione da parte dei motori di ricerca

Fogli di stile in linea (inline) Per cambiare gli stili localmente in una porzione di un documento Supponiamo che lo stile del documento preveda il tipo Arial, dimensione 12 px, di colore nero … <p style="color: red; font-style: italic"> Questo è importante e lo voglio mettere in rosso e in corsivo!! </p>

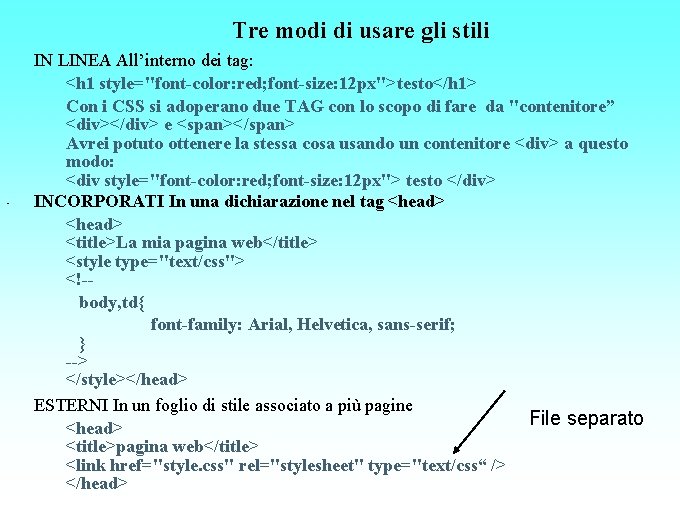
Tre modi di usare gli stili • IN LINEA All’interno dei tag: <h 1 style="font-color: red; font-size: 12 px">testo</h 1> Con i CSS si adoperano due TAG con lo scopo di fare da "contenitore” <div></div> e <span></span> Avrei potuto ottenere la stessa cosa usando un contenitore <div> a questo modo: <div style="font-color: red; font-size: 12 px"> testo </div> INCORPORATI In una dichiarazione nel tag <head> <title>La mia pagina web</title> <style type="text/css"> <!-body, td{ font-family: Arial, Helvetica, sans-serif; } --> </style></head> ESTERNI In un foglio di stile associato a più pagine File separato <head> <title>pagina web</title> <link href="style. css" rel="stylesheet" type="text/css“ /> </head>

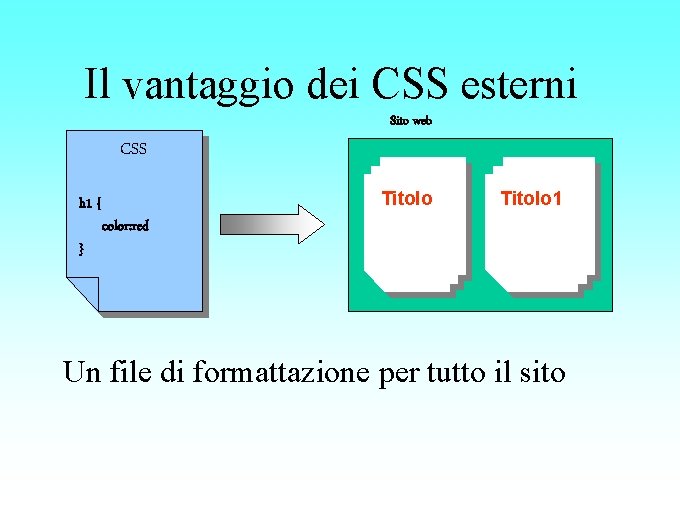
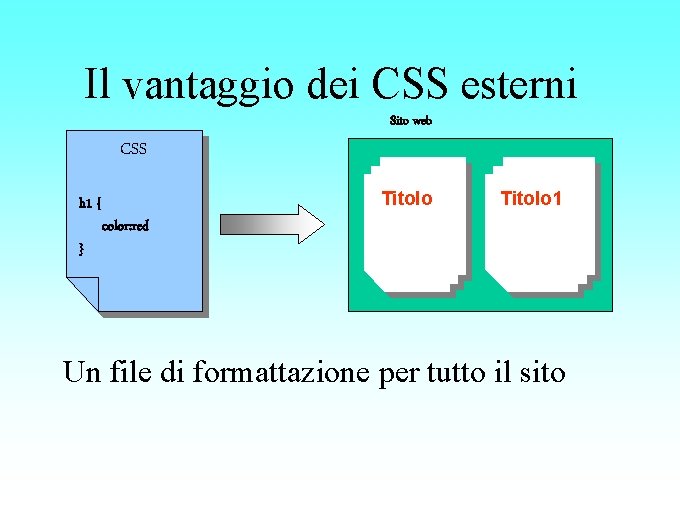
Il vantaggio dei CSS esterni Sito web CSS h 1 { } Titolo 1 color: red Un file di formattazione per tutto il sito

File con foglio di stile esterno: <HTML><HEAD> <LINK rel="stylesheet" type="text/css" href="stile. css"> <HEAD>. . . Lo stesso documento apparira' in formati diversi a seconda del foglio di stile collegato Utenti con esigenze diverse e mezzi diversi di visualizzazione Formato aziendale per un sito

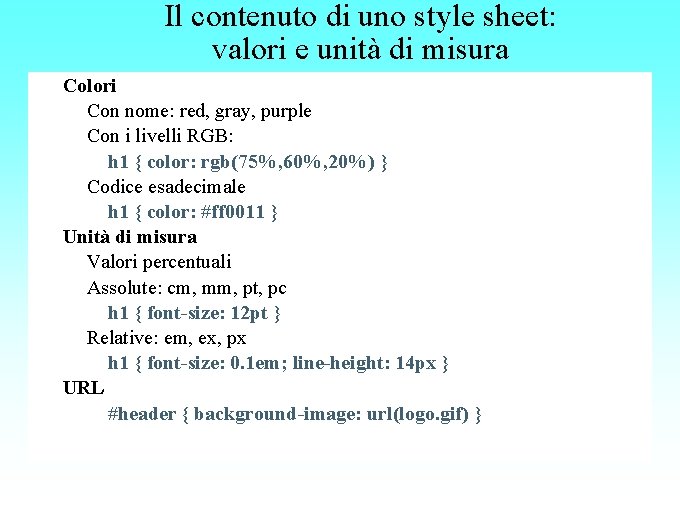
Il contenuto di uno style sheet: valori e unità di misura Colori Con nome: red, gray, purple Con i livelli RGB: h 1 { color: rgb(75%, 60%, 20%) } Codice esadecimale h 1 { color: #ff 0011 } Unità di misura Valori percentuali Assolute: cm, mm, pt, pc h 1 { font-size: 12 pt } Relative: em, ex, px h 1 { font-size: 0. 1 em; line-height: 14 px } URL #header { background-image: url(logo. gif) }

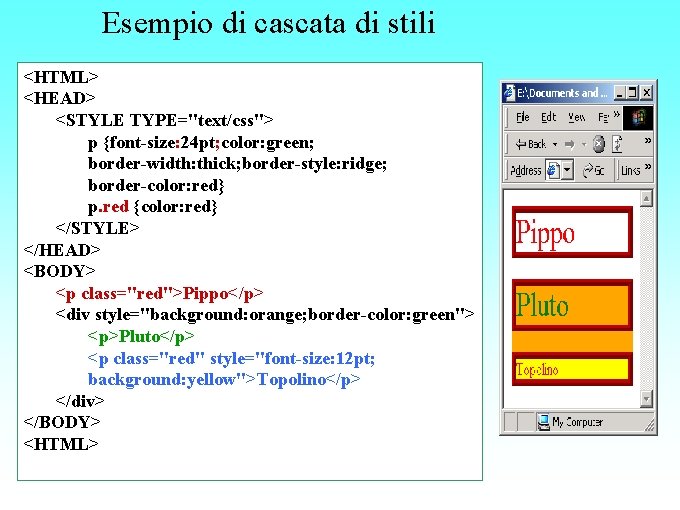
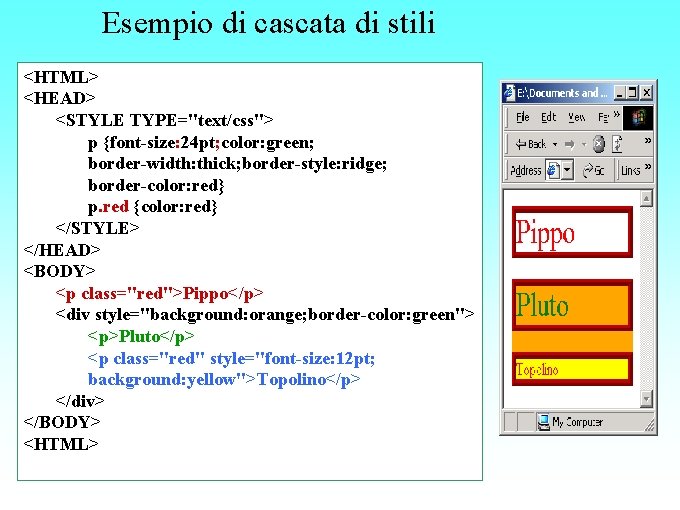
Esempio di cascata di stili <HTML> <HEAD> <STYLE TYPE="text/css"> p {font-size: 24 pt; color: green; border-width: thick; border-style: ridge; border-color: red} p. red {color: red} </STYLE> </HEAD> <BODY> <p class="red">Pippo</p> <div style="background: orange; border-color: green"> <p>Pluto</p> <p class="red" style="font-size: 12 pt; background: yellow">Topolino</p> </div> </BODY> <HTML>

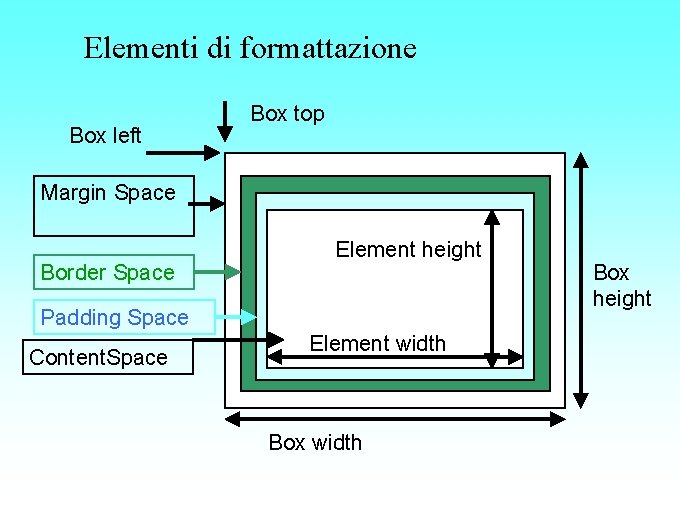
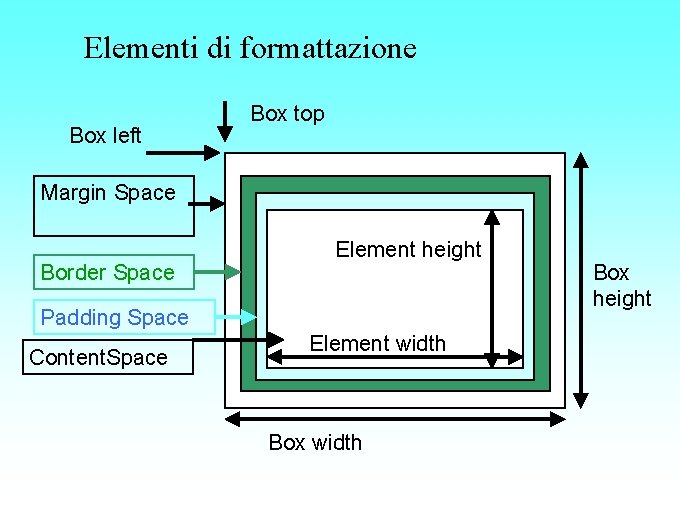
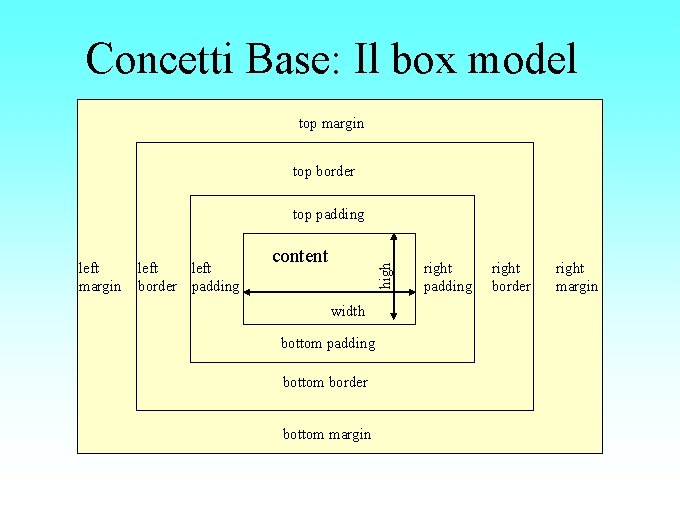
Elementi di formattazione Box left Box top Margin Space Border Space Element height Padding Space Content. Space Element width Box height

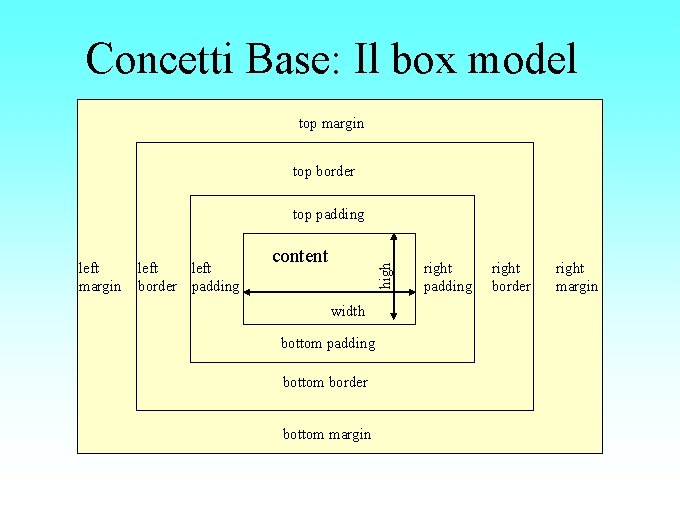
Concetti Base: Il box model top margin top border top padding left border padding content high left margin width bottom padding bottom border bottom margin right padding right border right margin

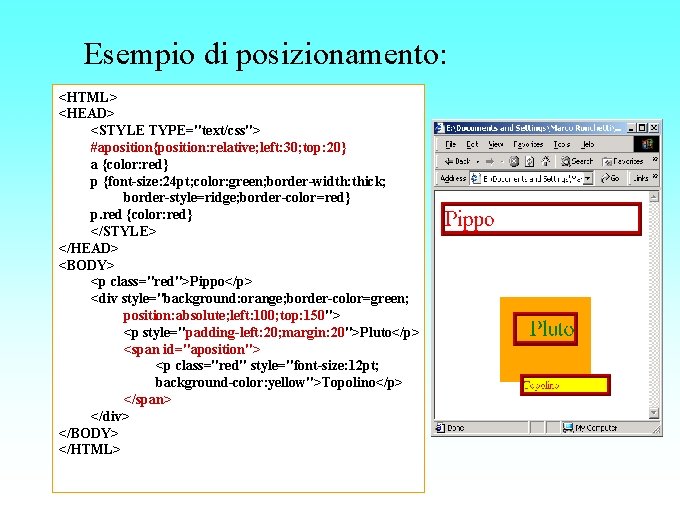
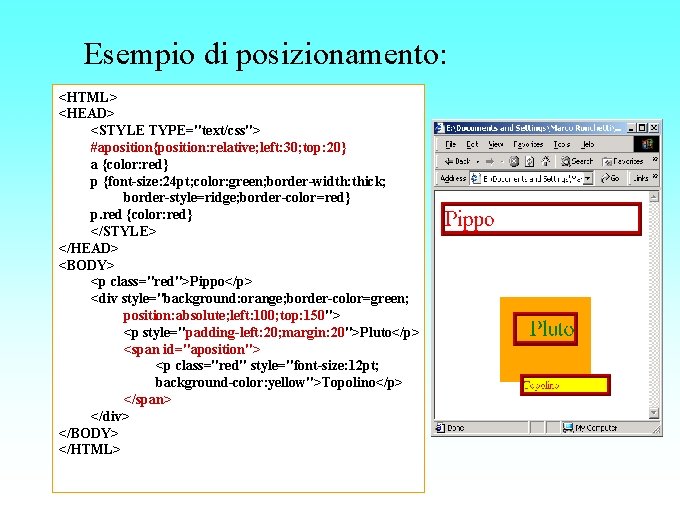
Esempio di posizionamento: <HTML> <HEAD> <STYLE TYPE="text/css"> #aposition{position: relative; left: 30; top: 20} a {color: red} p {font-size: 24 pt; color: green; border-width: thick; border-style=ridge; border-color=red} p. red {color: red} </STYLE> </HEAD> <BODY> <p class="red">Pippo</p> <div style="background: orange; border-color=green; position: absolute; left: 100; top: 150"> <p style="padding-left: 20; margin: 20">Pluto</p> <span id="aposition"> <p class="red" style="font-size: 12 pt; background-color: yellow">Topolino</p> </span> </div> </BODY> </HTML>

Elementi di formattazione color: color background-image: url font-family: name font-size: xx-small|small|medium|large|x-large|xx-large| larger|smaller|absolute. Size|relative. Size|percentage|lenght font-style: normal|italic font-weight: bold|bolder|lighter|normal|100|200|. . . |800|900

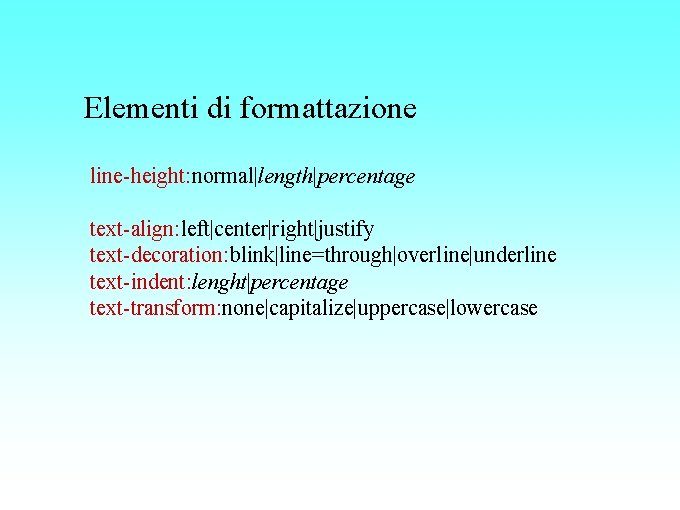
Elementi di formattazione line-height: normal|length|percentage text-align: left|center|right|justify text-decoration: blink|line=through|overline|underline text-indent: lenght|percentage text-transform: none|capitalize|uppercase|lowercase

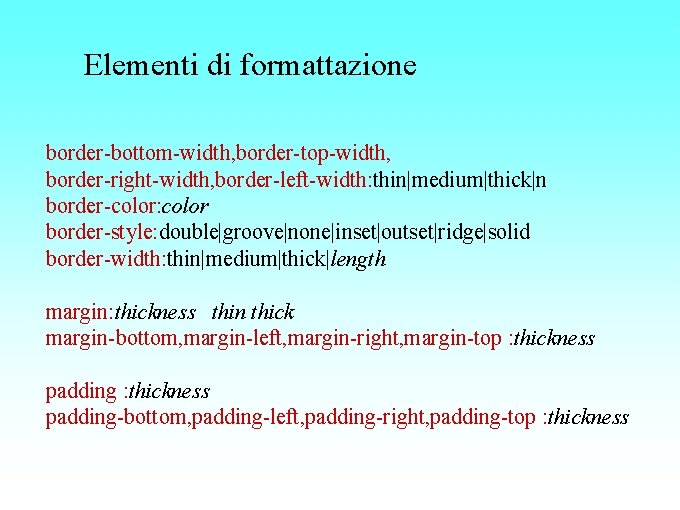
Elementi di formattazione border-bottom-width, border-top-width, border-right-width, border-left-width: thin|medium|thick|n border-color: color border-style: double|groove|none|inset|outset|ridge|solid border-width: thin|medium|thick|length margin: thickness thin thick margin-bottom, margin-left, margin-right, margin-top : thickness padding-bottom, padding-left, padding-right, padding-top : thickness

Posizionamento elementi HTML visualizza elementi uno di seguito all'altro in base a occorrenza nel documento DHTML permette di posizionare un elemento dove si vuole nel documento Posizionamento assoluto e relativo Primi e secondi piani Possibilita' di cambiare posizione agli oggetti

Proprieta' di posizionamento: top: y left: x width: ampiezza height: altezza z-index: profondita' posizion: tipo di riferimento x y clip: area visualizzata visibility: visualizzazione o meno float: posizionamento immagine slegata da testo

Esempi di posizionamento <div style="position: absolute; top: 100 px; left=10%; z-index: 0">sono qui <div> <style>. logo {position: absolute; top: 100 px; left=10%}</style> <div class="logo"><img src="file. gif"></div>

Assoluto e relativo hanno significato rispetto ad un contesto: <div>inizio contesto<span style="top: 50 px; left: 50 px; position: . . . ">span assoluto</span>fine contesto</div> inizio contesto fine contesto span assoluto inizio contesto fine contesto span relativo

Wrapping text on an element <P> Un testo molto molto molto lungo. <SPAN STYLE=“float: right; width: 120”> <IMG SRC=“Url. Of. My. Image. gif” height=“ 90” width=“ 120”> </SPAN> Un testo molto molto lungo </P>

Elementi di formattazione - liste <LI> <OL> line-style: decimal|lower-alpha|lower-roman|upper-alpha|upper-roman <UL> line-style: circle|disc|square

Fine

Come si applica uno stile CSS -1 - Si ridefinisce ogni singolo tag h 1 { color: red; } h 2, h 3, h 4 { color: green; font-family: serif; } p { color: black; } body { color: blue; } - Si assegna una “class”. contenuto { margin: 5 px; } h 1. pagina { padding: 6 px; } -----------<h 1 class="pagina">Titolo</h 1> <p class="contenuto">Mio contenuto</p> - Si ridefinisce un “id” #header { background-color: red; } -----------<div id=“header”><img src=“logo. gif” /></div>

EREDITARIETA': se un elemento non specifica una certa proprieta' del formato, questa viene ereditata dagli elementi sovrastanti <div style="color: blue; font-style: italics">Testo <span style="back: red">rosso</span> </div> Testo rosso (Attenzione a background)

EREDITARIETA': valori relativi a contesto <div style="font-size: 20 pt; font-weight: bold; color: red">Testo <span style="font-size: 80%; font-weight: lighter">piu' piccolo</span> </div> Testo piu' piccolo

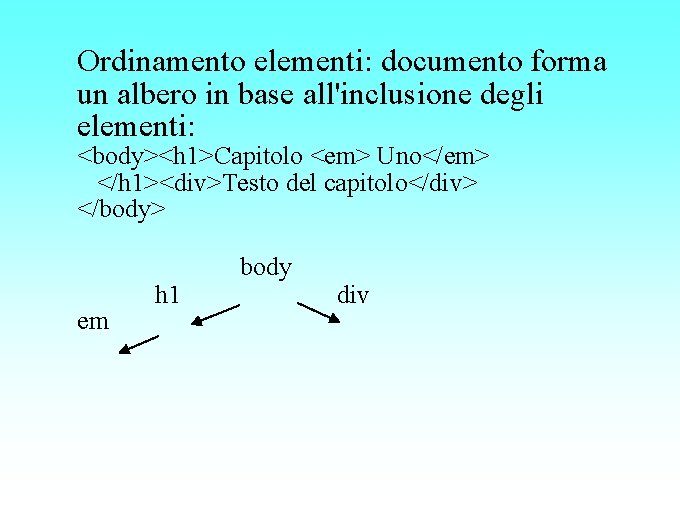
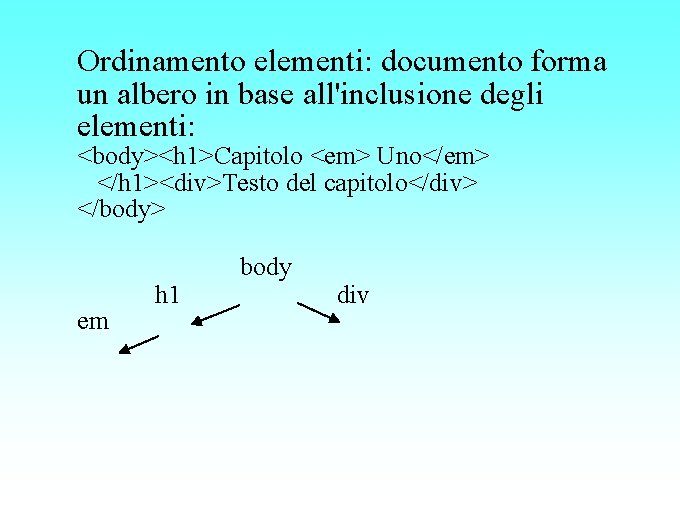
Ordinamento elementi: documento forma un albero in base all'inclusione degli elementi: <body><h 1>Capitolo <em> Uno</em> </h 1><div>Testo del capitolo</div> </body> em h 1 body div

Descrittori elemento HTML: H 1 {color: blue} classe: si specifica le proprieta' di una classe a cui possono appartenere le occorrenze dei diversi elementi: . italico {font-style: italic} <div class="italico">Testo italico</div>

Combinazione di descrittori: elementi annidati: LI LI {font-size: smaller} H 1 DIV {font-size: smaller} (Attenzione! L 1, H 1 {color: blue} e' un grouping) classi limitate ad elementi: h 1. italico {font-style: italic} <h 1 class="italico">Capitolo italico</h 1> <h 1>Capitolo normale</h 1>

Identificatore unico: #nome #qui {color: red} <div id="qui">Testo identificato</div> Permette di riferirsi ad una istanza tramite Javascript: crea un oggetto nel DOM Attenzione: se non e' unico si genera errore: "oggetto non esistente"

Pseudoclassi: p: first-letter {fontsize: 150%} a: link {color: red} a: visited {color: blue}

Javascript e Cascading Style Sheets Controllo proprieta' di stile per mezzo di javscript Creazione di effetti di movimento, apparizione, visualizzazione parziale, scrittura testo Leggere differenze fra Netscape 4. 0 x e Internet Explorer 4

ESTENSIONE MODELLO OGGETTI Javascript si riferisce alle occorrenze di elementi tramite gli identificatori unici: <div id="io">testo</div> In Netscape: document. layers["qui"]. color='blue'; in Explorer: document. all. qui. style. color='blue';
![ESEMPIO oggetto che scompare div idtimido a on Mouse Over javascript document layerstimido visibility ESEMPIO: oggetto che scompare <div id="timido"> <a on. Mouse. Over= "javascript: document. layers['timido']. visibility=](https://slidetodoc.com/presentation_image_h2/d3a0d5175ccb586f5cb89cc96c8aead6/image-39.jpg)
ESEMPIO: oggetto che scompare <div id="timido"> <a on. Mouse. Over= "javascript: document. layers['timido']. visibility= 'hidden'; ">Non avvicinarti</a><div> <script language="javascript"> function movedown(layername){ document. layers[layername]. top+=10; } </script> N. B. : codice per Netscape 4

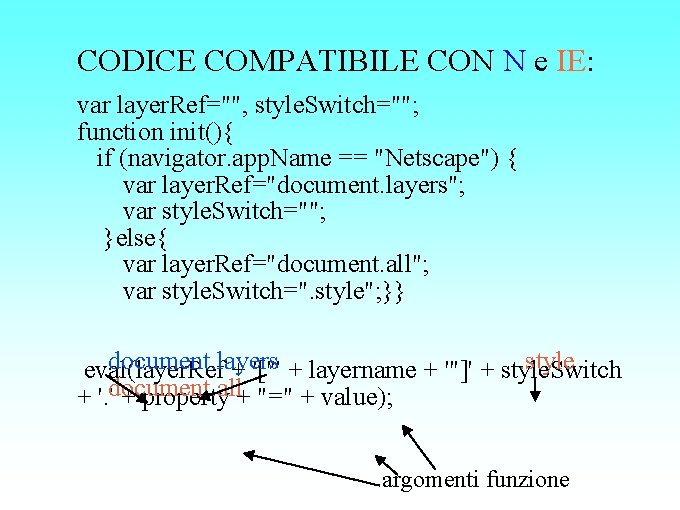
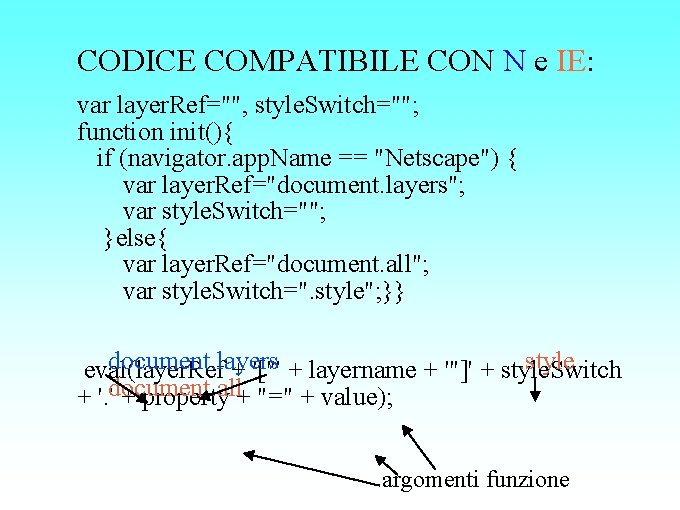
CODICE COMPATIBILE CON N e IE: var layer. Ref="", style. Switch=""; function init(){ if (navigator. app. Name == "Netscape") { var layer. Ref="document. layers"; var style. Switch=""; }else{ var layer. Ref="document. all"; var style. Switch=". style"; }}. style document. layers eval(layer. Ref + '["' + layername + '"]' + style. Switch + '. 'document. all + property + "=" + value); argomenti funzione

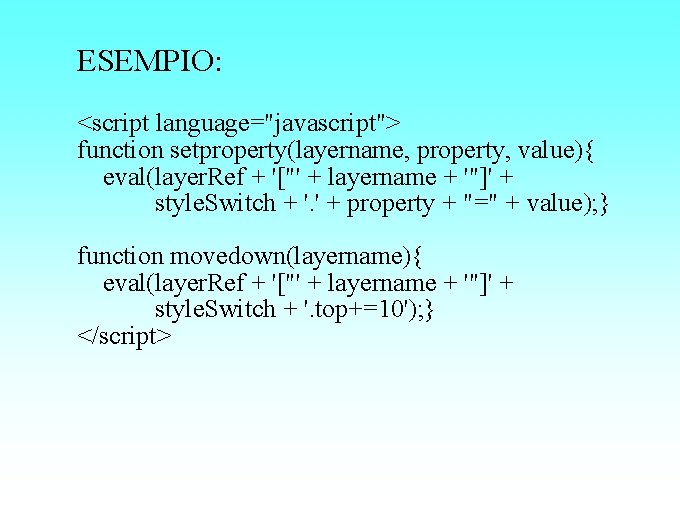
ESEMPIO: <script language="javascript"> function setproperty(layername, property, value){ eval(layer. Ref + '["' + layername + '"]' + style. Switch + '. ' + property + "=" + value); } function movedown(layername){ eval(layer. Ref + '["' + layername + '"]' + style. Switch + '. top+=10'); } </script>
 Stili cognitivi schema
Stili cognitivi schema Referto di gara pallavolo pdf
Referto di gara pallavolo pdf Norma numero complesso
Norma numero complesso La storia dei due vasi cinesi
La storia dei due vasi cinesi Storia dei numeri arabi
Storia dei numeri arabi La storia dei numeri
La storia dei numeri Colori anno liturgico
Colori anno liturgico Doctype html html head
Doctype html html head Html
Html Head body html
Head body html Bhtml?title=
Bhtml?title= 12.html?title=
12.html?title= Dieu cherche encore des hommes forts lyrics
Dieu cherche encore des hommes forts lyrics La canzone dei diritti dei bambini
La canzone dei diritti dei bambini Poligono
Poligono Agnus dei agnus dei qui tollis peccata peccata mundi
Agnus dei agnus dei qui tollis peccata peccata mundi Le odi di foscolo
Le odi di foscolo Stile analitico
Stile analitico Stile di cesare
Stile di cesare Etopea lisia
Etopea lisia Questione omerica
Questione omerica Differenze elettra eschilo sofocle euripide
Differenze elettra eschilo sofocle euripide Struttura di un tema argomentativo
Struttura di un tema argomentativo Lo stile di quintiliano
Lo stile di quintiliano Testo argomentativo caratteristiche
Testo argomentativo caratteristiche Indice delle figure word
Indice delle figure word Sternberg stile legislativo
Sternberg stile legislativo Stile cognitivo globale analitico
Stile cognitivo globale analitico Elegiaci significato
Elegiaci significato Federigo degli alberighi messaggio
Federigo degli alberighi messaggio Stile commatico
Stile commatico Che cos'è lo stile cognitivo
Che cos'è lo stile cognitivo Stile asiano e attico
Stile asiano e attico Mla works cited page book
Mla works cited page book What is mla
What is mla Mla stile
Mla stile Poemi famosi
Poemi famosi Cos'è lo stile formulare
Cos'è lo stile formulare Spazio testo narrativo
Spazio testo narrativo Confronto crin d'oro crespo e chiome d'argento fine
Confronto crin d'oro crespo e chiome d'argento fine Stile di calvino
Stile di calvino Esempio di discorso diretto
Esempio di discorso diretto