02 Section HTML HTML HTML html head titletitle


![02 Section HTML 기본 구조와 태그 – HTML 기본 구조 [HTML 기본 구조] <html> 02 Section HTML 기본 구조와 태그 – HTML 기본 구조 [HTML 기본 구조] <html>](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-3.jpg)






















![02 Section HTML <IMG> 태그로 그림 삽입하기 – 홈페이지용 그림 파일 [이미지 모음 사이트] 02 Section HTML <IMG> 태그로 그림 삽입하기 – 홈페이지용 그림 파일 [이미지 모음 사이트]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-26.jpg)



![02 Section HTML <IMG> 태그로 그림 삽입하기 – 그림과 문자열의 어울 림 [양쪽 어울림] 02 Section HTML <IMG> 태그로 그림 삽입하기 – 그림과 문자열의 어울 림 [양쪽 어울림]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-30.jpg)


![02 Section HTML <A> 태그로 하이퍼링크 설정하기 – 하이퍼링크 설정 [사용 예] 1. 2. 02 Section HTML <A> 태그로 하이퍼링크 설정하기 – 하이퍼링크 설정 [사용 예] 1. 2.](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-33.jpg)






![02 Section HTML <A> 태그로 하이퍼링크 설정하기 – 이미지맵 [이미지맵 사용 예] <img src='data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20760%20570%22%3E%3C/svg%3E' data-src="map. 02 Section HTML <A> 태그로 하이퍼링크 설정하기 – 이미지맵 [이미지맵 사용 예] <img src='data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20760%20570%22%3E%3C/svg%3E' data-src="map.](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-40.jpg)



![02 Section HTML <TABLE> 태그로 표 디자인하기 – 기본 사용법 [2행 2열의 표 만들기] 02 Section HTML <TABLE> 태그로 표 디자인하기 – 기본 사용법 [2행 2열의 표 만들기]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-44.jpg)
![02 Section HTML <TABLE> 태그로 표 디자인하기 – 기본 태그 속성 [테이블 관련 속성] 02 Section HTML <TABLE> 태그로 표 디자인하기 – 기본 태그 속성 [테이블 관련 속성]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-45.jpg)

![02 Section HTML <TABLE> 태그로 표 디자인하기 – 기본 태그 속성 [테이블 관련 속성] 02 Section HTML <TABLE> 태그로 표 디자인하기 – 기본 태그 속성 [테이블 관련 속성]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-47.jpg)



![02 Section HTML <TABLE> 태그로 표 디자인하기 – 사용법 익히기 [선 그리기] n <hr> 02 Section HTML <TABLE> 태그로 표 디자인하기 – 사용법 익히기 [선 그리기] n <hr>](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-51.jpg)




![02 Section HTML 프레임 나누기 – 프레임 관련 태그 [프레임 관련 속성] n <frameset> 02 Section HTML 프레임 나누기 – 프레임 관련 태그 [프레임 관련 속성] n <frameset>](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-56.jpg)





![02 Section HTML 재미있게 활용할 수 있는 태그 – <EMBED> 태그 [멀티미디어 파일의 종류] 02 Section HTML 재미있게 활용할 수 있는 태그 – <EMBED> 태그 [멀티미디어 파일의 종류]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-62.jpg)

![02 Section HTML 재미있게 활용할 수 있는 태그 – <EMBED> 태그 [<embed> 태그의 속성] 02 Section HTML 재미있게 활용할 수 있는 태그 – <EMBED> 태그 [<embed> 태그의 속성]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-64.jpg)
![02 Section HTML 재미있게 활용할 수 있는 태그 – <MARQUEE> 태그 [<marquee> 태그의 속성] 02 Section HTML 재미있게 활용할 수 있는 태그 – <MARQUEE> 태그 [<marquee> 태그의 속성]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-65.jpg)


![02 Section HTML 재미있게 활용할 수 있는 태그 – <META> 태그 [화면 전환 효과] 02 Section HTML 재미있게 활용할 수 있는 태그 – <META> 태그 [화면 전환 효과]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-68.jpg)







![02 Section HTML 폼 양식으로 회원전용 공간 만들기 – 폼 관련 태그 [목록상자의 예] 02 Section HTML 폼 양식으로 회원전용 공간 만들기 – 폼 관련 태그 [목록상자의 예]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-76.jpg)
- Slides: 76


![02 Section HTML 기본 구조와 태그 HTML 기본 구조 HTML 기본 구조 html 02 Section HTML 기본 구조와 태그 – HTML 기본 구조 [HTML 기본 구조] <html>](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-3.jpg)
02 Section HTML 기본 구조와 태그 – HTML 기본 구조 [HTML 기본 구조] <html> <head> <title></title> </head> <body> </html>












02 Section HTML 문단, 컬러, 글꼴, 목록 태그 다루기 – <body> 태그 [RGB 컬러 값] 칼라 영문명 16진수 Black 칼라 영문명 16진수 #000000 Green #008000 Silver #C 0 C 0 C 0 Lime #00 FF 00 Gray #808080 Olive #808000 White #FFFFFF Yellow #FFFF 00 Maroon #800000 Navy #000080 Red #FF 0000 Blue #0000 FF Purple #800080 Teal #008080 Fuchsia #FF 00 FF Aqua #00 FFFF

02 Section HTML 문단, 컬러, 글꼴, 목록 태그 다루기 – <body> 태그 [<body> 태그의 속성] n n n bgcolor background text link vlink alink n n n leftmargin topmargin oncontextmenu onselectstart bgproperties scroll


02 Section HTML 문단, 컬러, 글꼴, 목록 태그 다루기 – 글꼴 관련 태 그 [물리적인 글꼴의 종류] 태그 설명 결과 <b> bold(굵은 글자) bold <i> italic(이탤릭체) italic <u> underline(밑줄) underline <strike> strike through(취소선을 표시) strike through <tt> typewriter text(타이핑체) typewriter text <sup> superscript(위첨자) superscript <sub> subscript(아래첨자) subscript <big> big(더 크게) big <small> small(더 작게) small







![02 Section HTML IMG 태그로 그림 삽입하기 홈페이지용 그림 파일 이미지 모음 사이트 02 Section HTML <IMG> 태그로 그림 삽입하기 – 홈페이지용 그림 파일 [이미지 모음 사이트]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-26.jpg)
02 Section HTML <IMG> 태그로 그림 삽입하기 – 홈페이지용 그림 파일 [이미지 모음 사이트] n 홈페이지 제작과 관련된 이미지 제공 n n 유료 사이트 n n http: //supericon. superboard. com http: //koreacartoon. hihome. com http: //cherrynara. dreamwiz. com http: //www. clipartkorea. co. kr http: //www. gettyimages. com http: //www. ipost. co. kr 검색엔진을 이용한 이미지 검색 사이트 n n n http: //imagebingo. naver. com http: //imagesearch. yahoo. co. kr http: //imagesearch. nate. com

02 Section HTML <IMG> 태그로 그림 삽입하기 – 그림 삽입 태그 <IMG> n <img> 태그의 속성 n n n n src alt width height align border hspace vspace n 배경 그림과 관련된 <body> 태그의 속성 n n background bgproperties


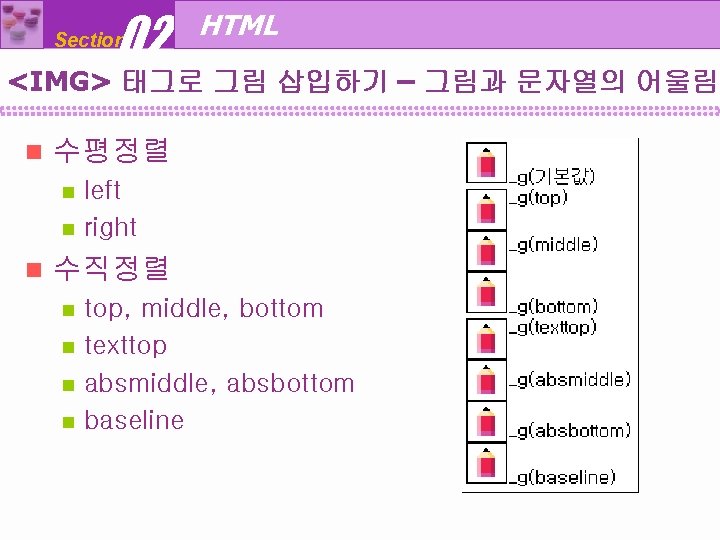
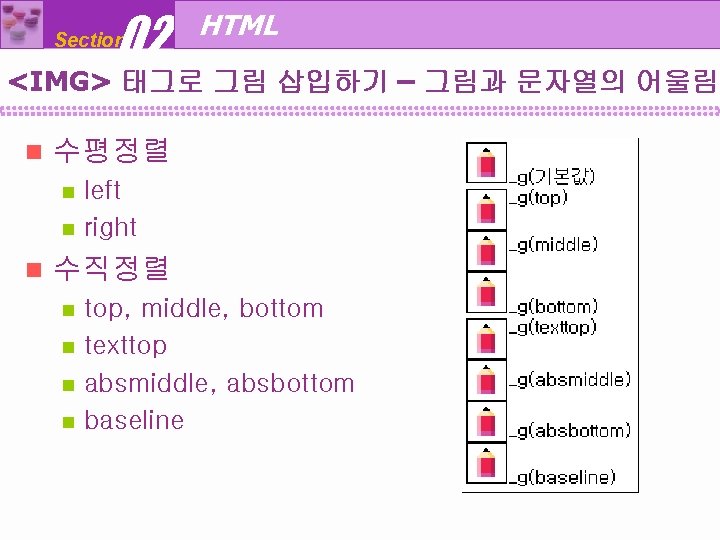
02 Section HTML <IMG> 태그로 그림 삽입하기 – 그림과 문자열의 어울림 n 수평정렬 n n n left right 수직정렬 n n top, middle, bottom texttop absmiddle, absbottom baseline
![02 Section HTML IMG 태그로 그림 삽입하기 그림과 문자열의 어울 림 양쪽 어울림 02 Section HTML <IMG> 태그로 그림 삽입하기 – 그림과 문자열의 어울 림 [양쪽 어울림]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-30.jpg)
02 Section HTML <IMG> 태그로 그림 삽입하기 – 그림과 문자열의 어울 림 [양쪽 어울림] <img src=" poster. jpg" align=left> <img src=" poster. jpg" align=right> 내용


![02 Section HTML A 태그로 하이퍼링크 설정하기 하이퍼링크 설정 사용 예 1 2 02 Section HTML <A> 태그로 하이퍼링크 설정하기 – 하이퍼링크 설정 [사용 예] 1. 2.](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-33.jpg)
02 Section HTML <A> 태그로 하이퍼링크 설정하기 – 하이퍼링크 설정 [사용 예] 1. 2. 3. 4. 5. 6. 7. <a href="http: //www. naver. com">네이버</a> <a href="photo. jpg"><img src=”photo. gif”></a> <a href="mailto: happylucy@naver. com"> E-mail</a> <a href="totoro. mp 3">영화 토토로 OST</a> <a href="totoro. avi">영화 토토로 예고편</a> <a href="alzip. exe">압축의 최강자 알집</a> <a href="samp. htm">예제</a> n n 8. <a href="samp/samp. htm">예제</a> <a href=". . /samp. htm">예제</a> <a href="#top">위로</a> n <a href="samp. htm#chap 1">예제 1</a>






![02 Section HTML A 태그로 하이퍼링크 설정하기 이미지맵 이미지맵 사용 예 img srcmap 02 Section HTML <A> 태그로 하이퍼링크 설정하기 – 이미지맵 [이미지맵 사용 예] <img src='data:image/svg+xml,%3Csvg%20xmlns=%22http://www.w3.org/2000/svg%22%20viewBox=%220%200%20415%20289%22%3E%3C/svg%3E' data-src="map.](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-40.jpg)
02 Section HTML <A> 태그로 하이퍼링크 설정하기 – 이미지맵 [이미지맵 사용 예] <img src="map. gif" width="540" height="336" border="0" usemap="#Image. Map 1"> <map name="Image. Map 1"> <area shape="poly" coords="384, 27, 367, 115, 408, 216, 466, 148, 490, 94, 454, 47, 413, 24" href="http: //www. jejutts. com/guid/land_04. h tml" target="_blank" alt="제주도 동부 여행 정 보"> <area shape="circle" coords="103, 158, 77" href="http: //www. jejutts. com/guid/land_03. h tml" target="_blank" alt="제주도 서부 여행 정 보"> <area shape="rect" coords="180, 189, 311, 268" href="http: //www. jejutts. com/guid/land_02. h tml" target="_blank" alt="서귀포시 여행 정보 ">



![02 Section HTML TABLE 태그로 표 디자인하기 기본 사용법 2행 2열의 표 만들기 02 Section HTML <TABLE> 태그로 표 디자인하기 – 기본 사용법 [2행 2열의 표 만들기]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-44.jpg)
02 Section HTML <TABLE> 태그로 표 디자인하기 – 기본 사용법 [2행 2열의 표 만들기] <table border=1 width=300> <caption>2*2표</caption> <tr> <td>셀1</td> <td>셀2</td> </tr> <td>셀3</td> <td>셀4</td> </tr> </table>
![02 Section HTML TABLE 태그로 표 디자인하기 기본 태그 속성 테이블 관련 속성 02 Section HTML <TABLE> 태그로 표 디자인하기 – 기본 태그 속성 [테이블 관련 속성]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-45.jpg)
02 Section HTML <TABLE> 태그로 표 디자인하기 – 기본 태그 속성 [테이블 관련 속성] n <table> <tr> <td> <th> 태그 모두에 적 용할 수 있는 속성들 n n n width height bgcolor background align n <table> 태그에서만 사용하는 속성들 n n n n border cellspacing cellpadding bordercolorlight bordercolordark frame rules

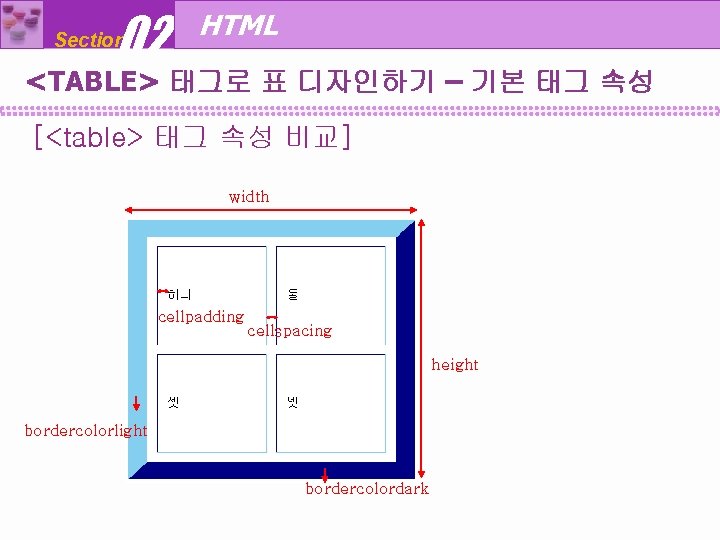
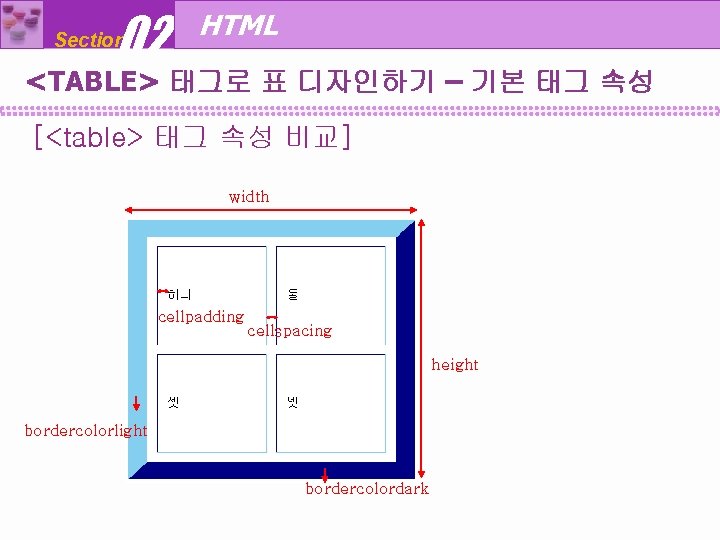
02 Section HTML <TABLE> 태그로 표 디자인하기 – 기본 태그 속성 [<table> 태그 속성 비교] width cellpadding cellspacing height bordercolorlight bordercolordark
![02 Section HTML TABLE 태그로 표 디자인하기 기본 태그 속성 테이블 관련 속성 02 Section HTML <TABLE> 태그로 표 디자인하기 – 기본 태그 속성 [테이블 관련 속성]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-47.jpg)
02 Section HTML <TABLE> 태그로 표 디자인하기 – 기본 태그 속성 [테이블 관련 속성] n <tr> <td> 태그에서 사용되는 속성들 n n colspan rowspan Valign <caption> 태그에서 사용하는 속성 n Align n 가운데 정렬 비교 n n n <table align=center> <tr align=center> <td align=center> <center>테이블소스 </center> <center>테이블제목 </center>


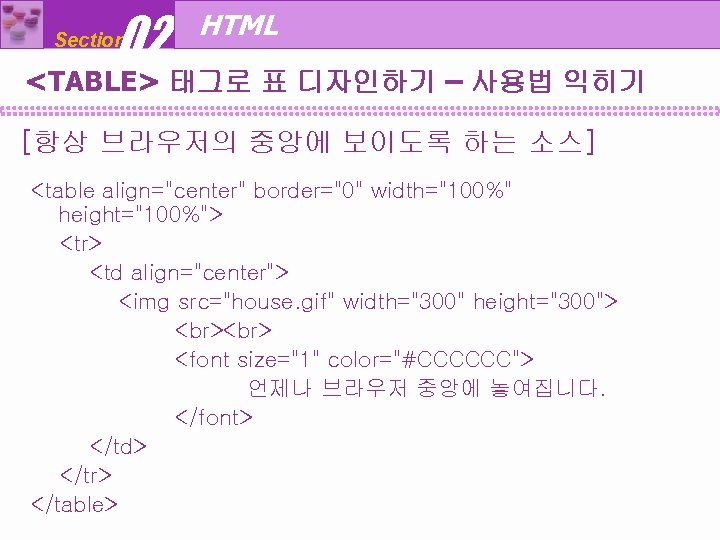
02 Section HTML <TABLE> 태그로 표 디자인하기 – 사용법 익히기 [항상 브라우저의 중앙에 보이도록 하는 소스] <table align="center" border="0" width="100%" height="100%"> <tr> <td align="center"> <img src="house. gif" width="300" height="300"> <font size="1" color="#CCCCCC"> 언제나 브라우저 중앙에 놓여집니다. </font> </td> </tr> </table>

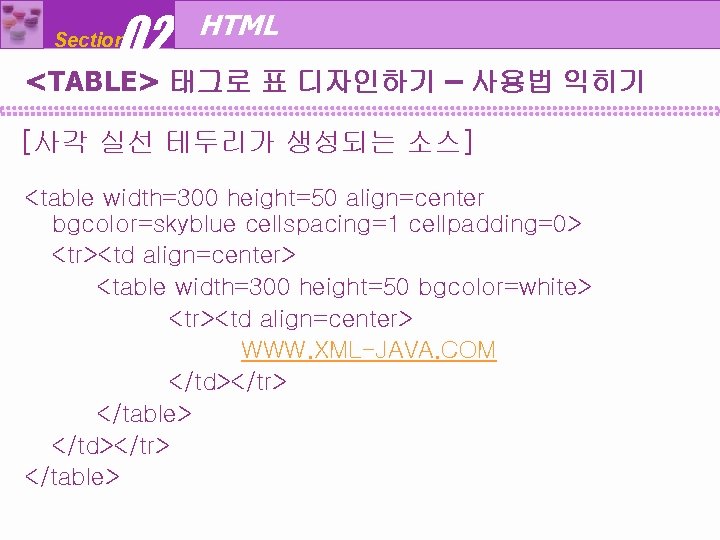
02 Section HTML <TABLE> 태그로 표 디자인하기 – 사용법 익히기 [사각 실선 테두리가 생성되는 소스] <table width=300 height=50 align=center bgcolor=skyblue cellspacing=1 cellpadding=0> <tr><td align=center> <table width=300 height=50 bgcolor=white> <tr><td align=center> WWW. XML-JAVA. COM </td></tr> </table>
![02 Section HTML TABLE 태그로 표 디자인하기 사용법 익히기 선 그리기 n hr 02 Section HTML <TABLE> 태그로 표 디자인하기 – 사용법 익히기 [선 그리기] n <hr>](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-51.jpg)
02 Section HTML <TABLE> 태그로 표 디자인하기 – 사용법 익히기 [선 그리기] n <hr> 태그의 속성 n n n size width align noshade color n 도트 이미지 활용법 <tr height=1><td background="dot. gif" ></td></tr>




![02 Section HTML 프레임 나누기 프레임 관련 태그 프레임 관련 속성 n frameset 02 Section HTML 프레임 나누기 – 프레임 관련 태그 [프레임 관련 속성] n <frameset>](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-56.jpg)
02 Section HTML 프레임 나누기 – 프레임 관련 태그 [프레임 관련 속성] n <frameset> 태그의 속성 n n n cols rows border n <frame> 태그의 속성 n n n src name scrolling marginwidth marginheight noresize




02 Section HTML 프레임 나누기 – <IFRAME> 태그 내부 프레임(inline frame)이 라는 의미. n 일반 프레임 문서와는 달리 HTML 문서 내에 창이 단독 으로 삽입된다. n 기본형식 n <iframe src="iframe안 에 보여줄 문서의 전 체경로" width="창의 너비" height="창의 높이"></iframe> n <iframe> 태그 속성 n n n n n src name width height frameborder scrolling marginwidth marginheight align

![02 Section HTML 재미있게 활용할 수 있는 태그 EMBED 태그 멀티미디어 파일의 종류 02 Section HTML 재미있게 활용할 수 있는 태그 – <EMBED> 태그 [멀티미디어 파일의 종류]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-62.jpg)
02 Section HTML 재미있게 활용할 수 있는 태그 – <EMBED> 태그 [멀티미디어 파일의 종류] n n n wav mid mp 3 wma asf avi n mov n mpegmpg n swf n

![02 Section HTML 재미있게 활용할 수 있는 태그 EMBED 태그 embed 태그의 속성 02 Section HTML 재미있게 활용할 수 있는 태그 – <EMBED> 태그 [<embed> 태그의 속성]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-64.jpg)
02 Section HTML 재미있게 활용할 수 있는 태그 – <EMBED> 태그 [<embed> 태그의 속성] n n n n src width height loop autostart hidden volume
![02 Section HTML 재미있게 활용할 수 있는 태그 MARQUEE 태그 marquee 태그의 속성 02 Section HTML 재미있게 활용할 수 있는 태그 – <MARQUEE> 태그 [<marquee> 태그의 속성]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-65.jpg)
02 Section HTML 재미있게 활용할 수 있는 태그 – <MARQUEE> 태그 [<marquee> 태그의 속성] n n n n n direction(진행방향) behavior(행동방식) scrollamount(스크롤 속도) scrolldelay(지연 시간) loop(반복 횟수) bgcolor(배경색) width(너비) height(높이) hspace(수평여백) vspace(수직여백)

02 Section HTML 재미있게 활용할 수 있는 태그 – <META> 태그 [<meta> 태그의 name 속성 값] n n n n author copyright keyword description generator pragma expires n n n n reply-to title subject publisher other agent date classification

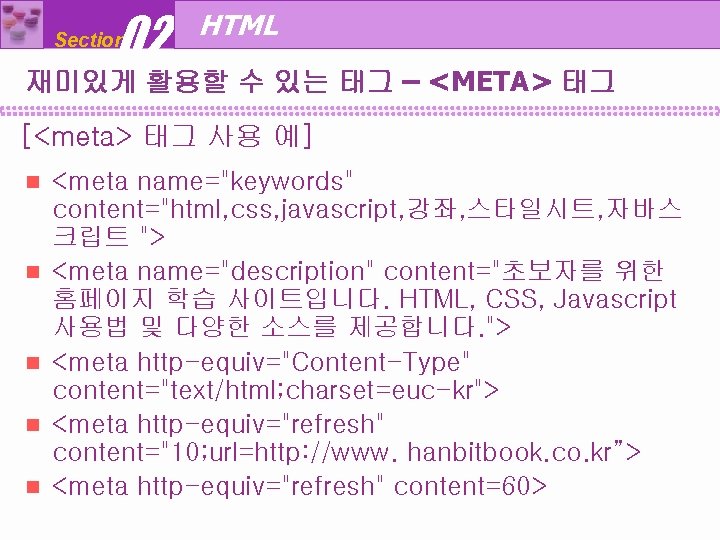
02 Section HTML 재미있게 활용할 수 있는 태그 – <META> 태그 [<meta> 태그 사용 예] n n n <meta name="keywords" content="html, css, javascript, 강좌, 스타일시트, 자바스 크립트 "> <meta name="description" content="초보자를 위한 홈페이지 학습 사이트입니다. HTML, CSS, Javascript 사용법 및 다양한 소스를 제공합니다. "> <meta http-equiv="Content-Type" content="text/html; charset=euc-kr"> <meta http-equiv="refresh" content="10; url=http: //www. hanbitbook. co. kr”> <meta http-equiv="refresh" content=60>
![02 Section HTML 재미있게 활용할 수 있는 태그 META 태그 화면 전환 효과 02 Section HTML 재미있게 활용할 수 있는 태그 – <META> 태그 [화면 전환 효과]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-68.jpg)
02 Section HTML 재미있게 활용할 수 있는 태그 – <META> 태그 [화면 전환 효과] <meta http-equiv="page-enter" content="revealtrans(duration=3, transition=5)"> n <meta http-equiv="page- exit " content="revealtrans(duration=3, transition=5)"> n <meta http-equiv="page-enter" content="blendtrans(duration=3)"> n





02 Section HTML 폼 양식으로 회원전용 공간 만들기 – 폼 관련 태그 [폼 관련 태그의 속성] n <form> 태그 관련 속성 n n name method action target n <input> 태그 관련 속성 n n n Size maxlength value readonly checked disabled


![02 Section HTML 폼 양식으로 회원전용 공간 만들기 폼 관련 태그 목록상자의 예 02 Section HTML 폼 양식으로 회원전용 공간 만들기 – 폼 관련 태그 [목록상자의 예]](https://slidetodoc.com/presentation_image_h2/5016e354e59519bba63d39493094209c/image-76.jpg)
02 Section HTML 폼 양식으로 회원전용 공간 만들기 – 폼 관련 태그 [목록상자의 예] <select name=phone 1> <option value=1 selected>011</option> <option value=2>016</option> <option value=3>017</option> <option value=4>018</option> <option value=5>019</option> </select>