HTML Tim BernersLeeCERNHTML HTML 11232020 HTML 1993 HTML



HTML 歷史 ◙ Tim Berners-Lee在CERN發展HTML以來, HTML歷經了多次革新。以下是其簡史: ü ü ü 11/23/2020 HTML+ (1993) HTML 2. 0 (Nov. 1994) HTML 3. 0 (1995) HTML 3. 2 (Jan. 1997) HTML 4. 0 (Dec. 1998) HTML 4. 01 國立清華大學資訊基礎教育教學改進計畫 3












常用標籤: 文字相關(6) ◙ < marquee > : 「跑馬燈」,僅限於IE使用,Netscape 不適用。 ◙ 屬性: ü ü ü ü Direction: left, right, up, down Bgcolor: #000000, 兩個兩個一組, 00~99, AA~FF Behavior: alternate (左右來回), slide (進入後停止), scroll (反覆) Scrollamount: 滑動步伐的寬 (速度) Scrolldelay: 捲軸捲動快慢 Height: 高度 Width: 寬度 ◙ 例子: <MARQUEE DIRECTION=LEFT BGCOLOR=“#ff 9999” BEHAVIOR=SCROLLAMOUNT=10 SCROLLDELAY=100> 測試 </MARQUEE> 11/23/2020 國立清華大學資訊基礎教育教學改進計畫 15

滑鼠移入就會停止的跑馬燈 ◙ <marquee on. Mouse. Over=“this. stop()” on. Mouse. Out=“this. start()” height=“ 50” direction=“up” scrolldelay=“ 4” scrollamount=“ 1”>測試的文字</marquee> ◙ on. Mouse. Over=“this. stop()”表示滑鼠移入就 停止 ◙ on. Mouse. Out="this. start()" 表示滑鼠離開便 跑動 11/23/2020 國立清華大學資訊基礎教育教學改進計畫 16





















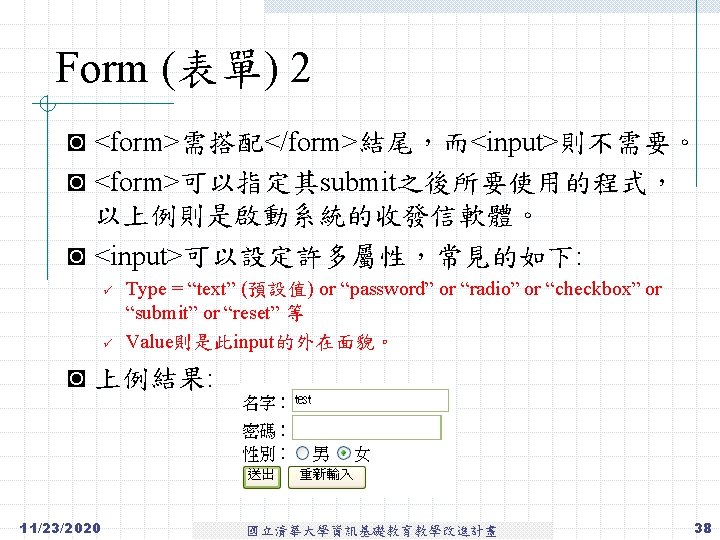
Form (表單) 1 ◙ Form (表單) 設計可以讓使用者進行資料填寫或 選取的功能,之後傳送至Server端處理,通常需 搭配ASP、PHP 或CGI方面的程式。 ◙ <form>通常搭配<input>標籤,如下例: <FORM action="mailto: test@yahoo. com. tw" method="post"> 名字:<INPUT type=text value="test"> 密碼:<INPUT type=password> 性別:<INPUT name="s" type=radio value="男">男 <INPUT name="s" type=radio value="女" checked>女 <INPUT type="submit" value="送出"> <INPUT type="reset" value="重新輸入"> </FORM> 11/23/2020 國立清華大學資訊基礎教育教學改進計畫 37

- Slides: 38