HTML HTML Hypertext Markup Language HTML HTML index















































- Slides: 47





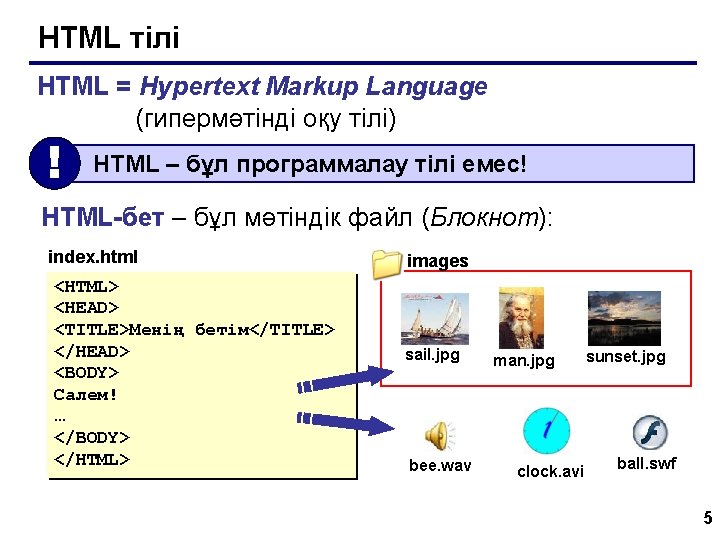
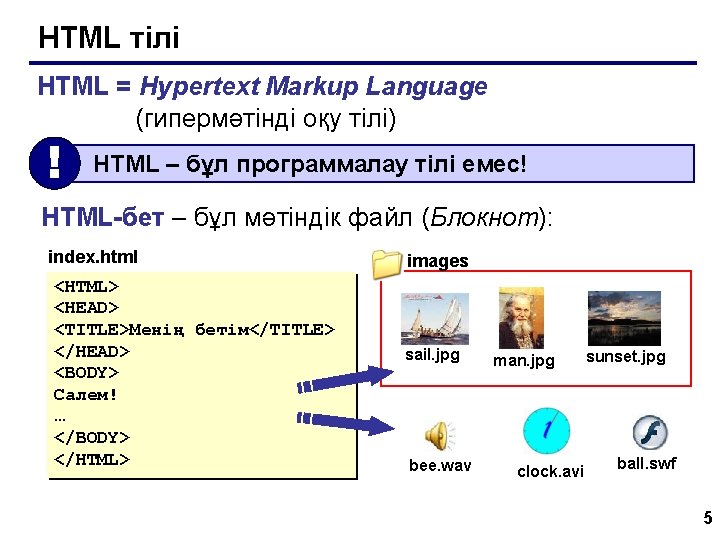
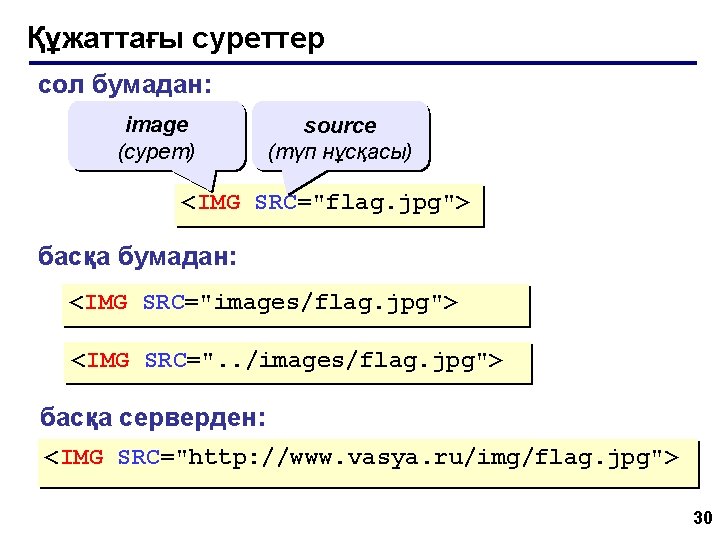
HTML тілі HTML = Hypertext Markup Language (гипермәтінді оқу тілі) ! HTML – бұл программалау тілі емес! HTML-бет – бұл мәтіндік файл (Блокнот): index. html <HTML> <HEAD> <TITLE>Менің бетім</TITLE> </HEAD> <BODY> Салем! … </BODY> </HTML> images sail. jpg bee. wav man. jpg clock. avi sunset. jpg ball. swf 5



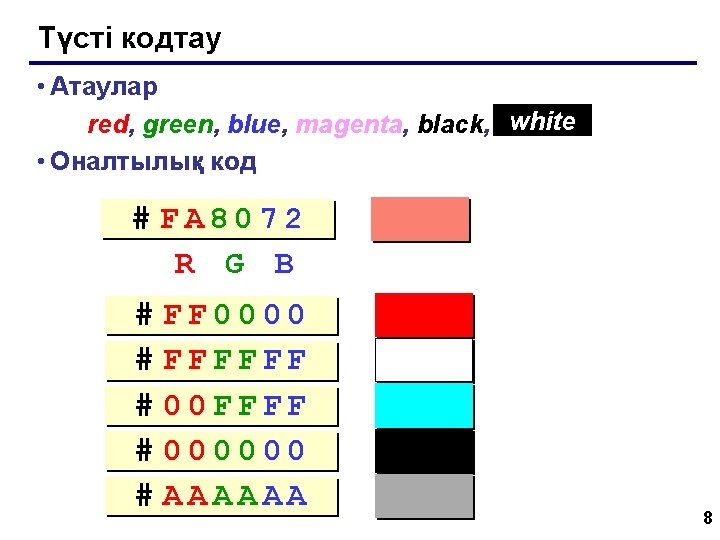
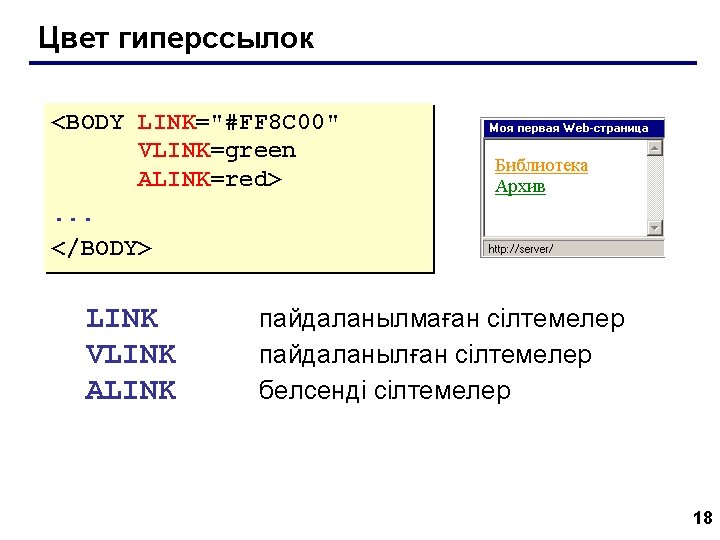
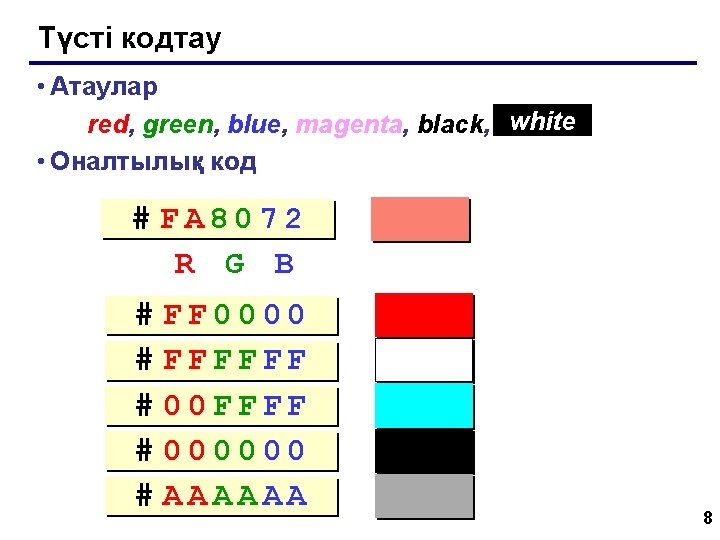
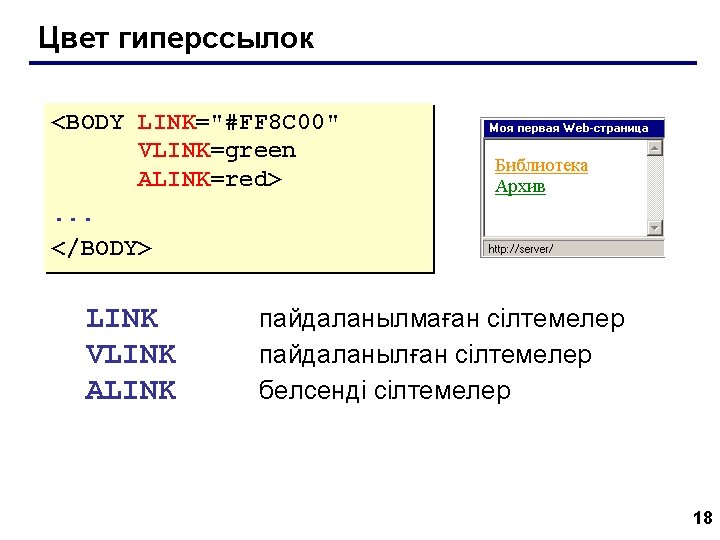
Түсті кодтау • Атаулар red, green, blue, magenta, black, white • Оналтылық код # FA 8072 R G B # FF 0000 # FFFFFF # 000000 # AAAAAA 8




















Суреттер форматы GIF (Graphic Interchange Format) • анимация • палитра (2… 256 түстер) JPEG (Joint Photographer Expert Group) • True Color (16, 7 млн. түстер) • анимация жоқ PNG (Portable Network Graphic) • палитра (PNG-8) және True Color (PNG-24) • анимация жоқ 28

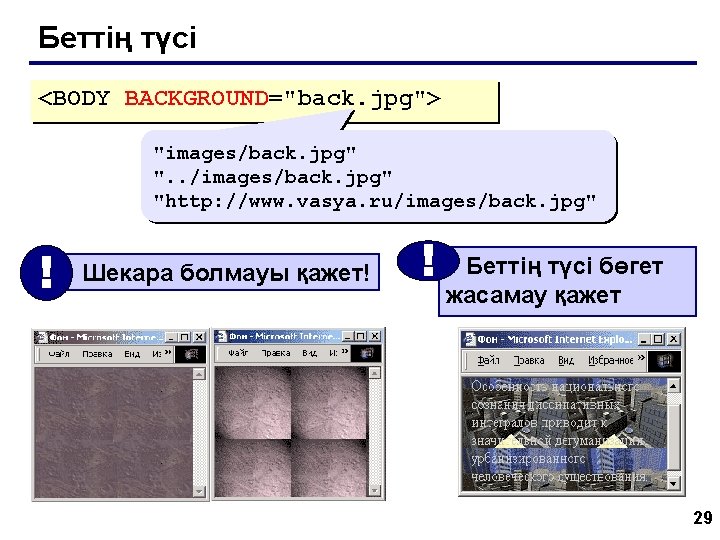
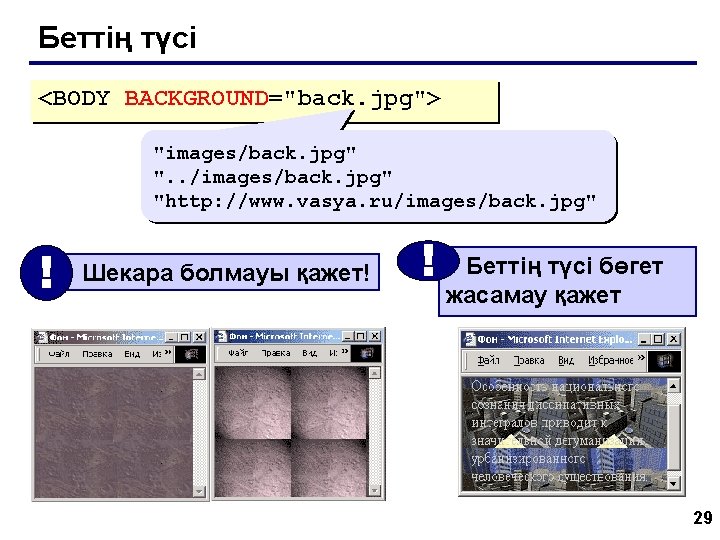
Беттің түсі <BODY BACKGROUND="back. jpg"> "images/back. jpg" ". . /images/back. jpg" "http: //www. vasya. ru/images/back. jpg" ! Шекара болмауы қажет! ! Беттің түсі бөгет жасамау қажет 29


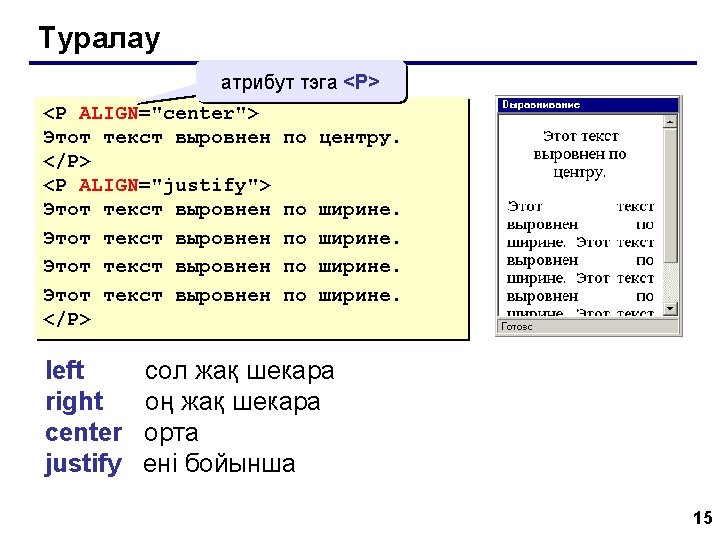
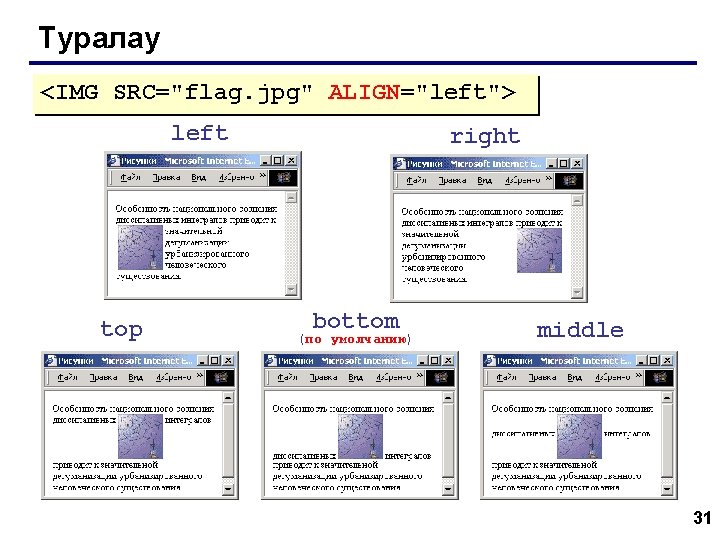
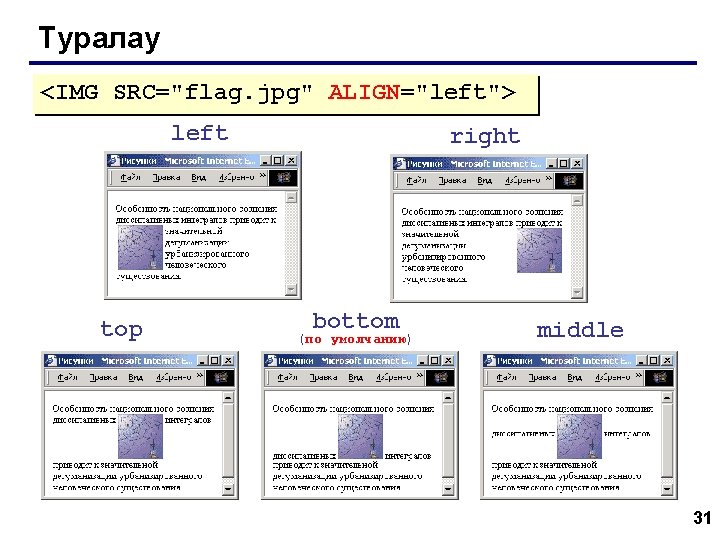
Туралау <IMG SRC="flag. jpg" ALIGN="left"> left top right bottom (по умолчанию) middle 31

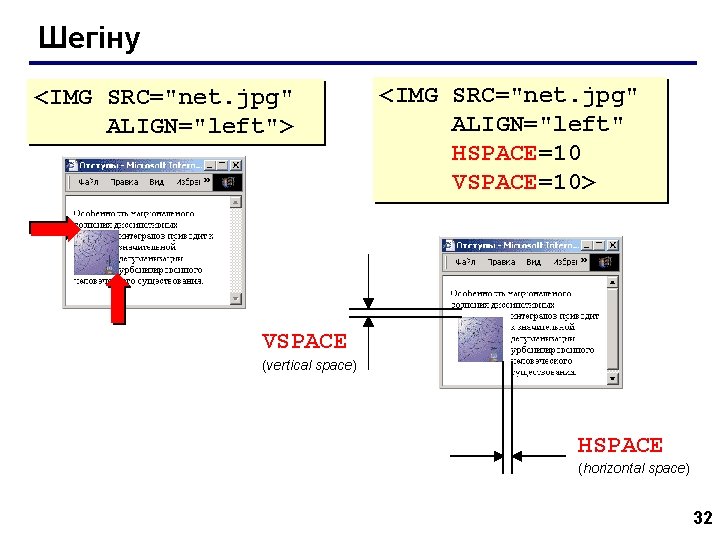
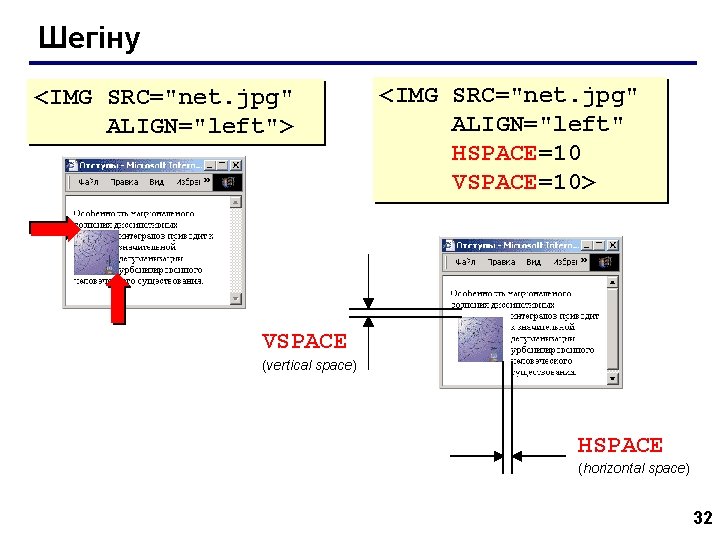
Шегіну <IMG SRC="net. jpg" ALIGN="left"> <IMG SRC="net. jpg" ALIGN="left" HSPACE=10 VSPACE=10> VSPACE (vertical space) HSPACE (horizontal space) 32






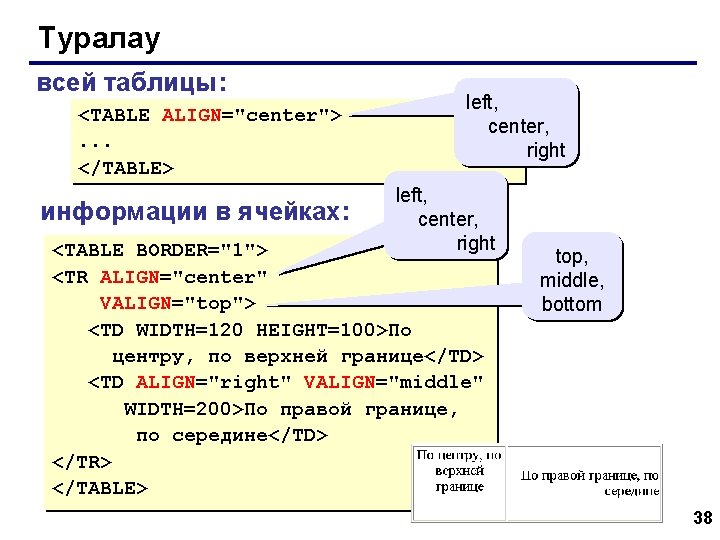
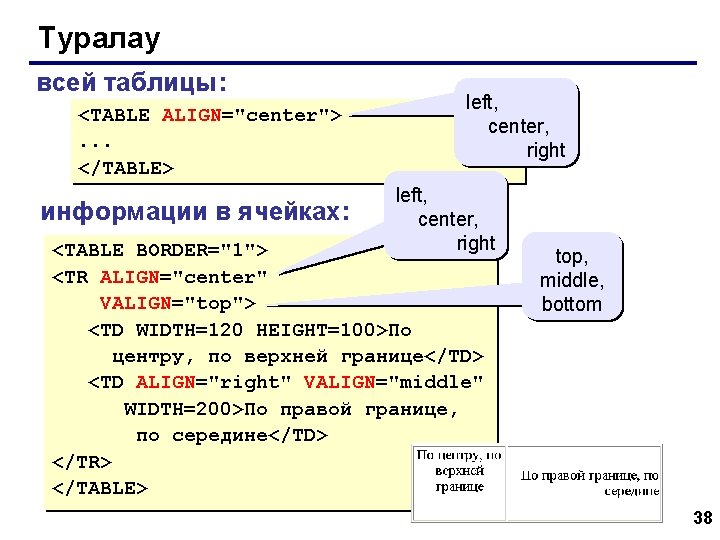
Туралау всей таблицы: <TABLE ALIGN="center">. . . </TABLE> информации в ячейках: left, center, right <TABLE BORDER="1"> <TR ALIGN="center" VALIGN="top"> <TD WIDTH=120 HEIGHT=100>По центру, по верхней границе</TD> <TD ALIGN="right" VALIGN="middle" WIDTH=200>По правой границе, по середине</TD> </TR> </TABLE> top, middle, bottom 38

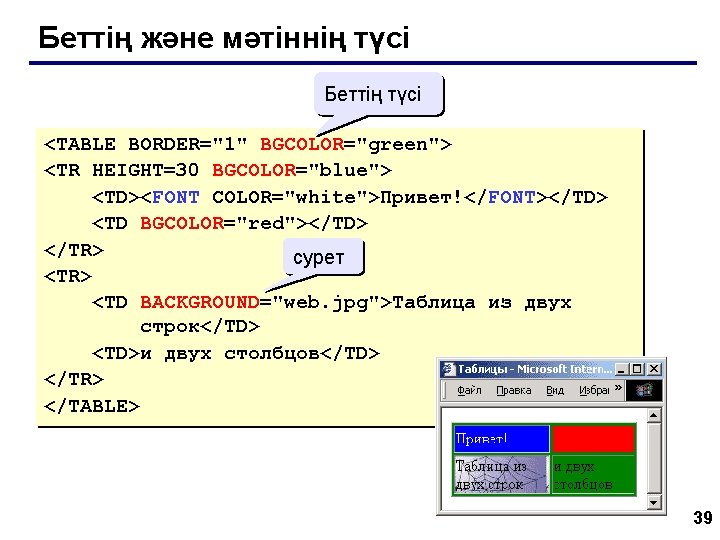
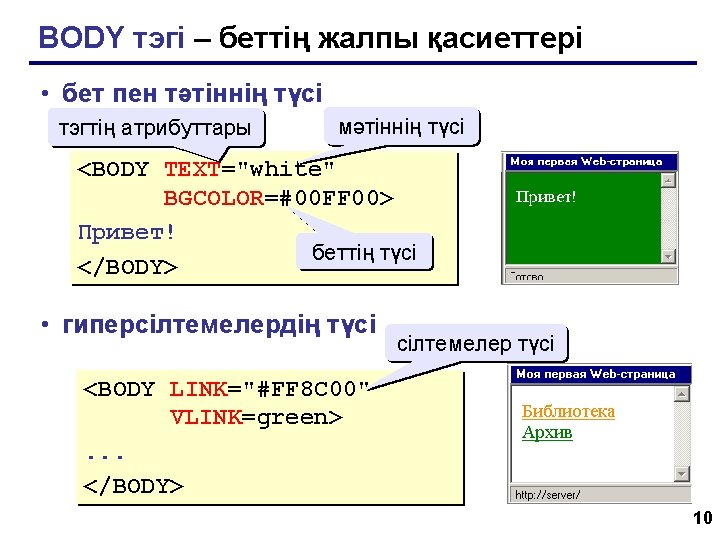
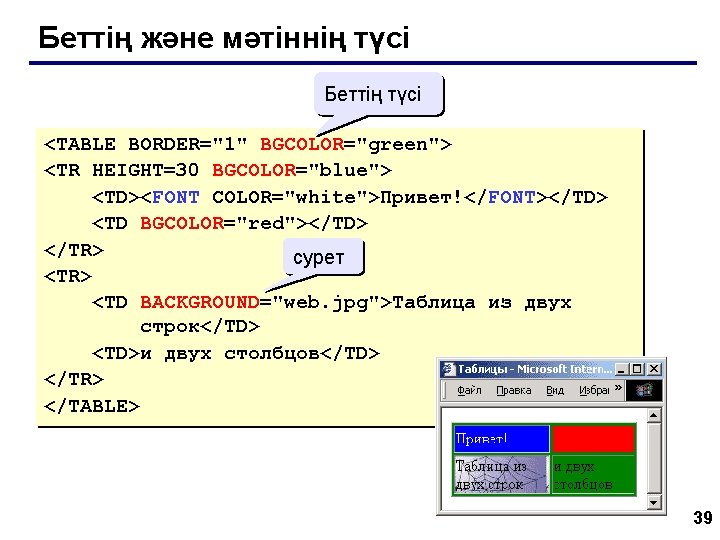
Беттің және мәтіннің түсі Беттің түсі <TABLE BORDER="1" BGCOLOR="green"> <TR HEIGHT=30 BGCOLOR="blue"> <TD><FONT COLOR="white">Привет!</FONT></TD> <TD BGCOLOR="red"></TD> </TR> сурет <TR> <TD BACKGROUND="web. jpg">Таблица из двух строк</TD> <TD>и двух столбцов</TD> </TR> </TABLE> 39

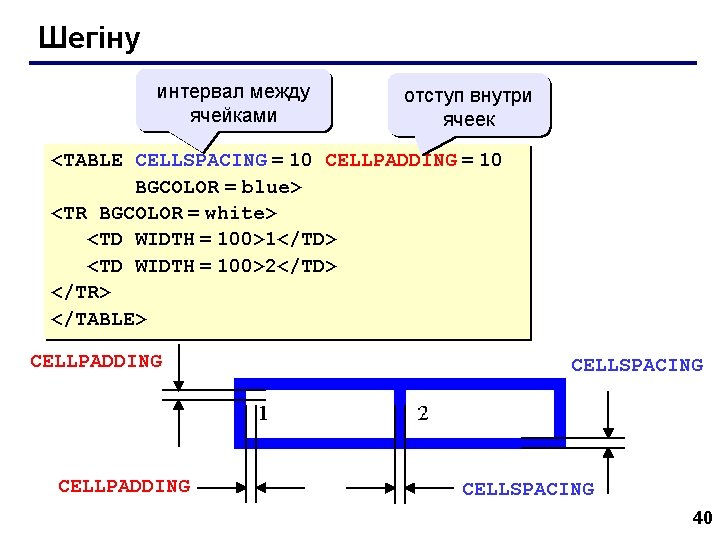
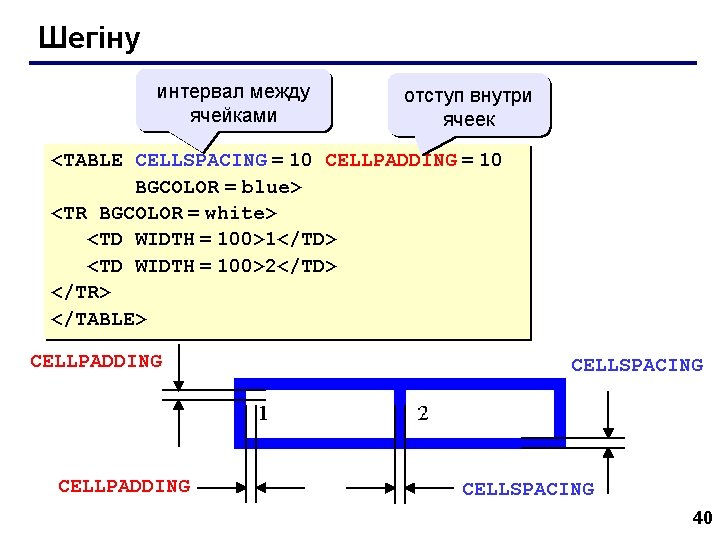
Шегіну интервал между ячейками отступ внутри ячеек <TABLE CELLSPACING = 10 CELLPADDING = 10 BGCOLOR = blue> <TR BGCOLOR = white> <TD WIDTH = 100>1</TD> <TD WIDTH = 100>2</TD> </TR> </TABLE> CELLPADDING CELLSPACING 40


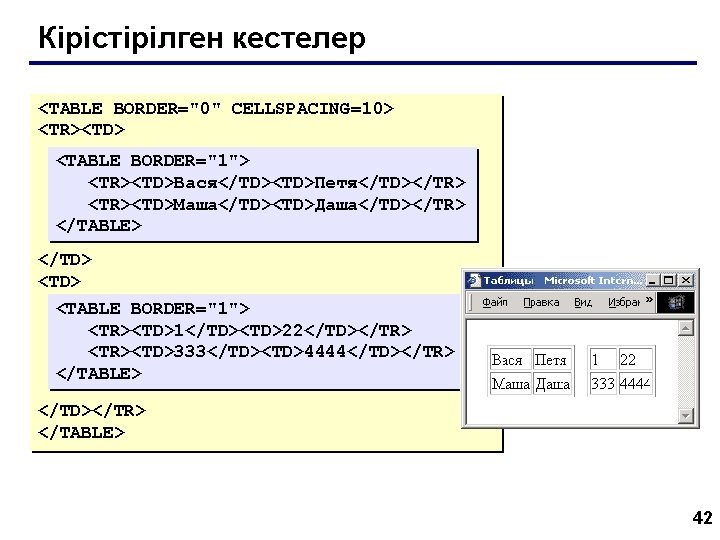
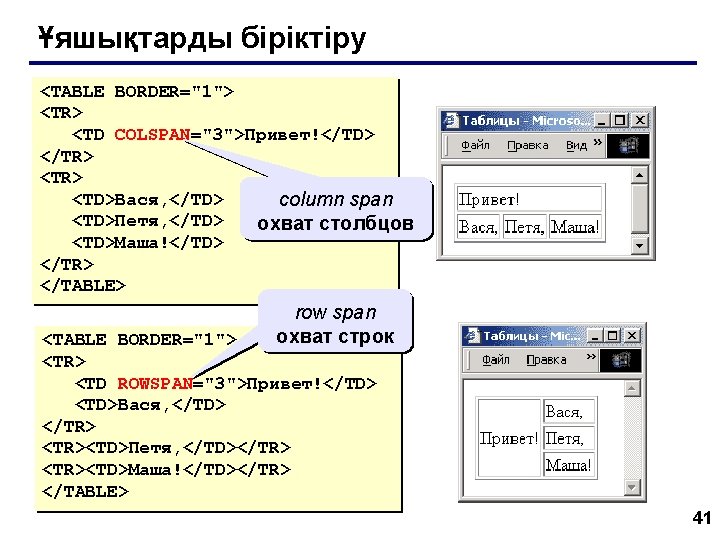
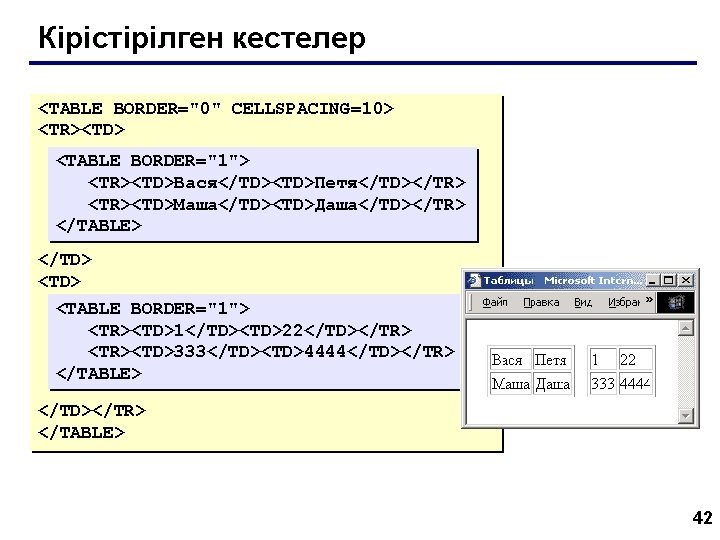
Кірістірілген кестелер <TABLE BORDER="0" CELLSPACING=10> <TR><TD> <TABLE BORDER="1"> <TR><TD>Вася</TD><TD>Петя</TD></TR> <TR><TD>Маша</TD><TD>Даша</TD></TR> </TABLE> </TD> <TABLE BORDER="1"> <TR><TD>1</TD><TD>22</TD></TR> <TR><TD>333</TD><TD>4444</TD></TR> </TABLE> 42





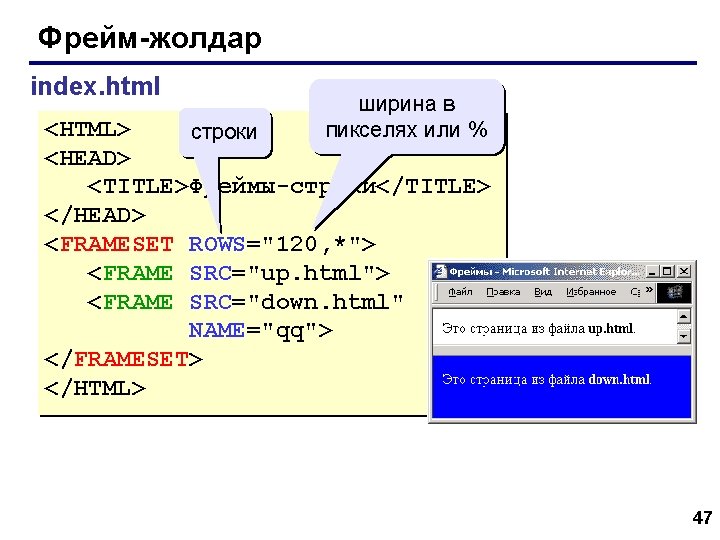
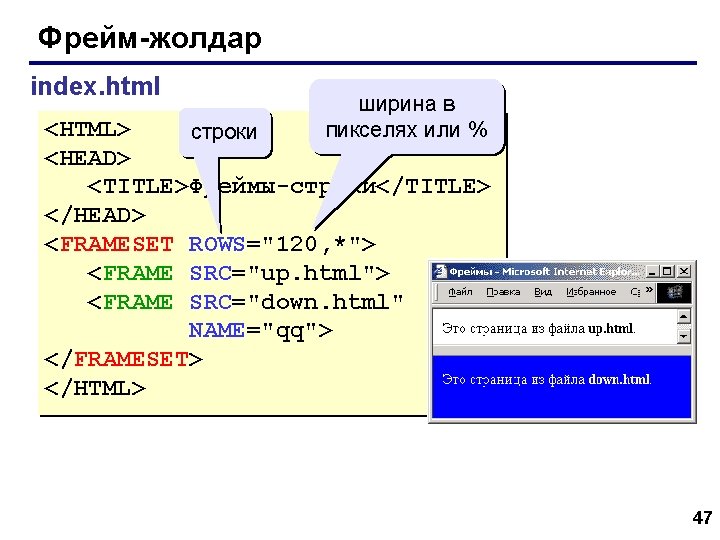
Фрейм-жолдар index. html ширина в пикселях или % <HTML> строки <HEAD> <TITLE>Фреймы-строки</TITLE> </HEAD> <FRAMESET ROWS="120, *"> <FRAME SRC="up. html"> <FRAME SRC="down. html" NAME="qq"> </FRAMESET> </HTML> 47