JAVASCRIPT O que Javascript uma linguagem clientside ou




























- Slides: 28

JAVASCRIPT

O que é Javascript? É uma linguagem client-side, ou seja, ela “roda” do lado do cliente, o que significa dizer que ela não é executada no servidor e sim no browser. O cliente tem total controle sobre o suporte a essa linguagem no browser utilizado, podendo desabilitar o funcionamento desse recurso. Sua união com o CSS é conhecida como DHTML, sendo possível modificar dinamicamente os estilos dos elementos da página em HTML.

História do Javascript Criado em 1995 por Brendan Eich da Netscape como uma extensão do HTML. O Javascript é uma linguagem de roteiro (script) baseado em objetos e permite que sejam manipulados através de eventos dinâmicos.

Introdução Os principais browsers no mercado, Firefox, Opera, Netscape, Safari, IE e outros, suportam a linguagem Javascript. Ela é utilizada para validação de formulários, ler e inserir conteúdo em uma página, criar cookies, menus dinâmicos e diversos outros recursos.

Javascript não é o mesmo que Java? Java é uma linguagem compilada, a qual produz um executável, um arquivo com extensão. EXE. Exemplo de linguagens compiladas: - Delphi - Visual Basic - C++

O Javascript é uma linguagem interpretada. As linguagens interpretadas foram criadas para simplificar o ciclo tradicional de programação (edição, compilação, ligação e execução). Entre as linguagens interpretadas mais populares estão: - Perl - Python - PHP e o Javascript

Sintaxe básica Para inserirmos o JS em uma página HTML, fazemos uso da tag <script> e o atributo type com valor: text/javascript. Assim: <script type=“text/javascript”> … </script>

Inserindo JS nas páginas Existem 3 formas: - Arquivo externo (. js) Entre as tags head Entre as tags body Ou as 3 formas de uma só vez

Arquivo externo <!DOCTYPE html PUBLIC “-//W 3 C//DTD XHTML 1. 0 transitional//EN” http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -transitional. dtd> <html> <head> <script type=“text/javascript” SRC=“arquivo. js”> </script> <title> </head> <body> </html>

Através do atributo SRC, indicamos a localização do arquivo externo, para que assim o browser possa localizá-lo e executá-lo. Obs. : em um arquivo externo não utilizamos a tag <script>, somente os códigos.

Vantagens de usar o arquivo externo • Facilidade na manutenção: uma vez que o script está localizado em apenas um arquivo, facilita a edição ou correção dos códigos. • Carregamento mais rápido: o arquivo externo é armazenado no cache do navegador. Assim, evita-se carregá-lo toda vez que a página for chamada. • Semântico: o arquivo externo separa a camada de comportamento (JS) da camada de conteúdo (HTML).

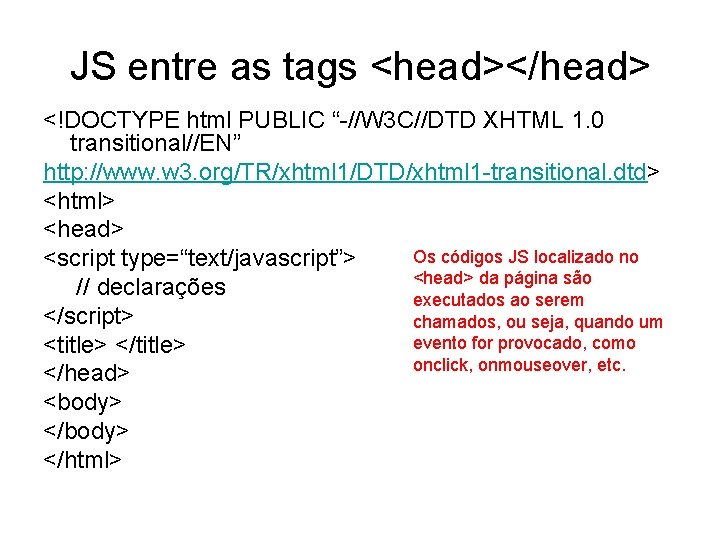
JS entre as tags <head></head> <!DOCTYPE html PUBLIC “-//W 3 C//DTD XHTML 1. 0 transitional//EN” http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -transitional. dtd> <html> <head> Os códigos JS localizado no <script type=“text/javascript”> <head> da página são // declarações executados ao serem </script> chamados, ou seja, quando um evento for provocado, como <title> </title> onclick, onmouseover, etc. </head> <body> </html>

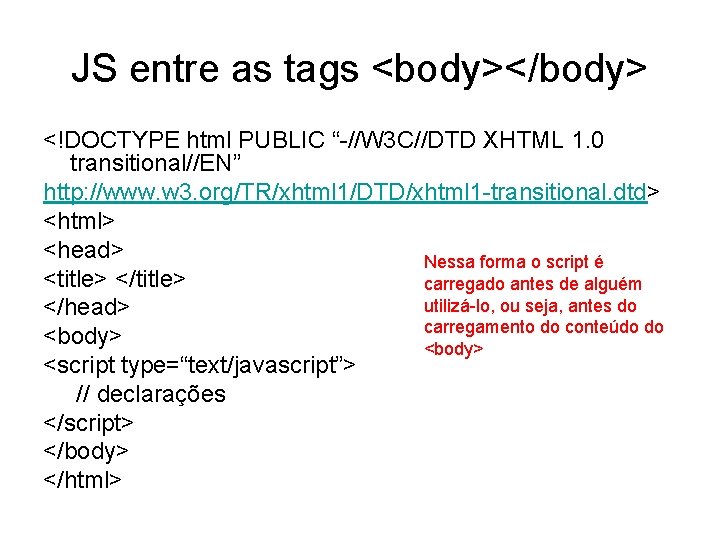
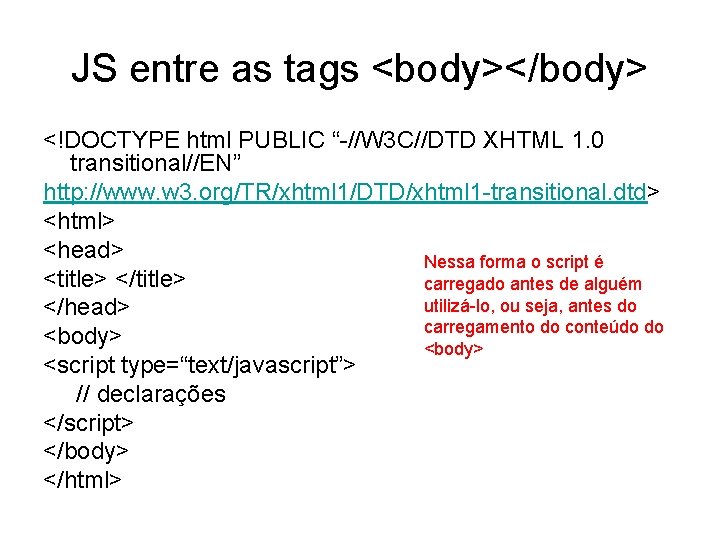
JS entre as tags <body></body> <!DOCTYPE html PUBLIC “-//W 3 C//DTD XHTML 1. 0 transitional//EN” http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -transitional. dtd> <html> <head> Nessa forma o script é <title> </title> carregado antes de alguém utilizá-lo, ou seja, antes do </head> carregamento do conteúdo do <body> <script type=“text/javascript”> // declarações </script> </body> </html>

A tag <noscript> nos permite disponibilizar um conteúdo alternativo. Isso significa dizer que, se o usuário não tiver suporte ao JS em seu browser, ele verá o conteúdo inserido dentro dela e caso tenha suporte, o seu conteúdo será omitido.

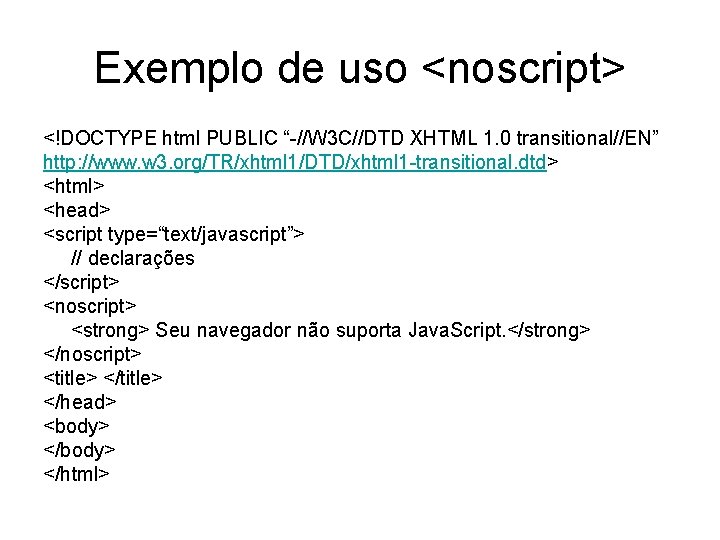
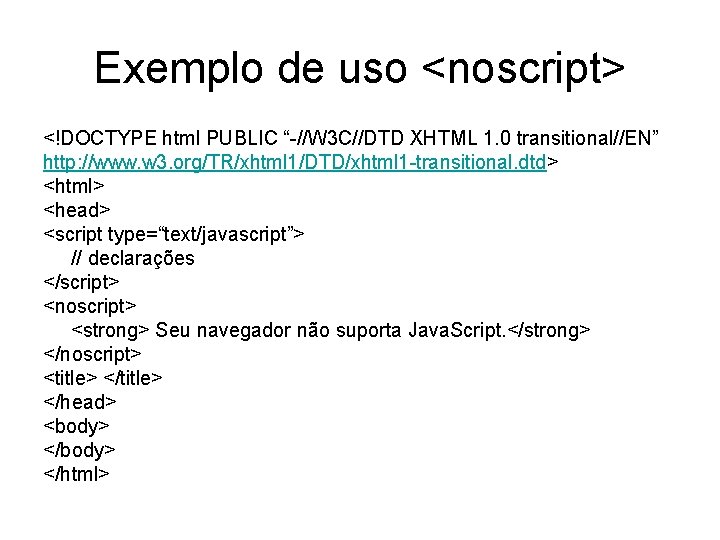
Exemplo de uso <noscript> <!DOCTYPE html PUBLIC “-//W 3 C//DTD XHTML 1. 0 transitional//EN” http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -transitional. dtd> <html> <head> <script type=“text/javascript”> // declarações </script> <noscript> <strong> Seu navegador não suporta Java. Script. </strong> </noscript> <title> </head> <body> </html>

Comentários em JS Os comentários em JS têm função similar às demais linguagens, ou seja, de explicar o que determinado comando faz, lembretes entre outros. - Comentários de uma linha: rápido, simples e direto. Exemplo: // comentário 1 Comando //comentário 2 …

- Comentário em bloco: São empregados quando queremos inserir um comentário mais detalhado sobre uma função ou mesmo sobre o arquivo JS com um todo. Exemplo: /* comentários…… ……… */

Detalhes da linguagem • Case sensitive: significa que o interpretador diferencia minúsculas de maiúsculas. RESULTADO é diferente de resultado ou Resultado • Ponto e vírgula: no JS o (; ) é quase opcional, porém recomendo que utilize no final das declarações.

Declarando variáveis <script type=“text/javascript”> var nomedavariavel = “valor da variável”; // podemos declarar assim também: nomedavariavel = “valor da variável”; </script>

O nome de uma variável deve-se iniciar com uma letra ou com um sublinhado (_). -variáveis válidas: var casal 20 = “valor”; variavel = “valor”; var _variavel = “valor”; - Variáveis inválidas: var 20 teconhecer = “valor”; var 13 zentos = “valor”;

Variáveis globais e locais - Global: ficam acessíveis a toda e qualquer função na página em que a variável esteja. - Local: ficam acessíveis somente dentro da função que foi criada. Podemos até criar outras funcões com mesmo nome, porém elas terão validade somente dentro da função que foi declarada.

Operadores - Operadores aritméticos: operador descrição exemplo resultado Adição X=5 Y=5 X+y 10 - Subtração X=8 Y=3 X-y 5 * Multiplicação X=2 X*5 10 / Divisão X=20 x/4 5 % Módulo 5%2 1 ++ Incremento X=5 X++ 6 -- decremento X=5 X-- 4 +

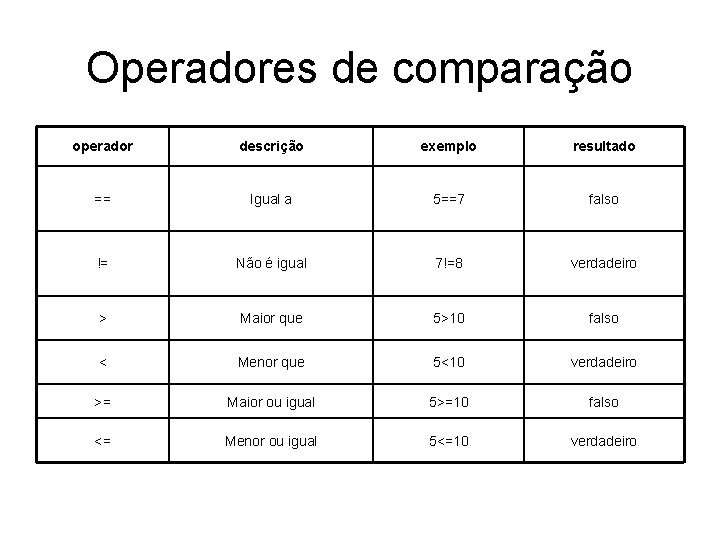
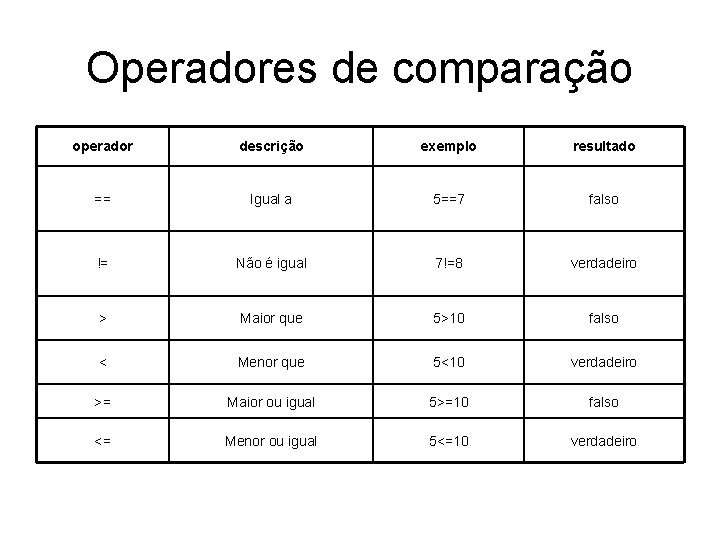
Operadores de comparação operador descrição exemplo resultado == Igual a 5==7 falso != Não é igual 7!=8 verdadeiro > Maior que 5>10 falso < Menor que 5<10 verdadeiro >= Maior ou igual 5>=10 falso <= Menor ou igual 5<=10 verdadeiro

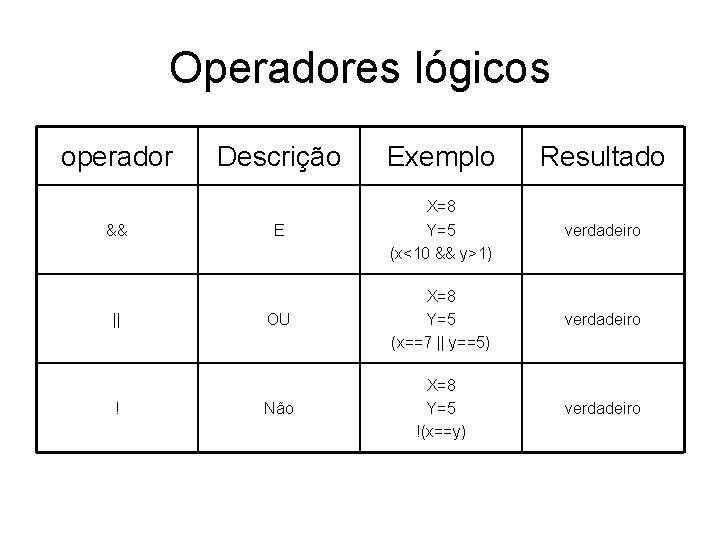
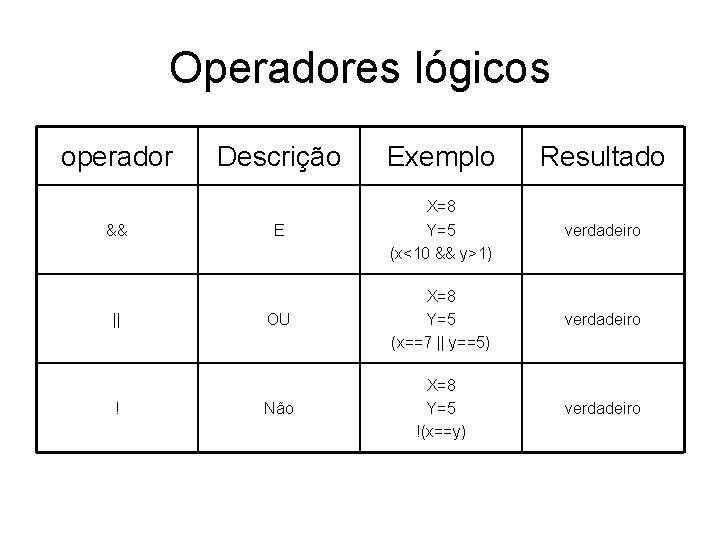
Operadores lógicos operador && || ! Descrição Exemplo Resultado E X=8 Y=5 (x<10 && y>1) verdadeiro OU X=8 Y=5 (x==7 || y==5) verdadeiro Não X=8 Y=5 !(x==y) verdadeiro

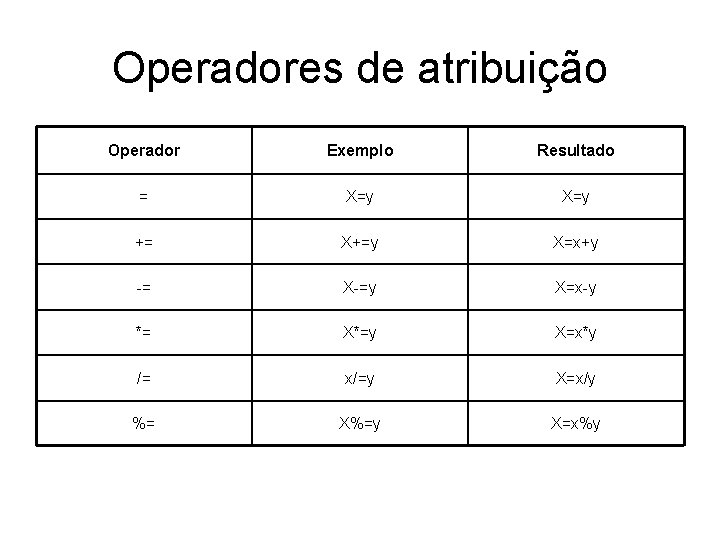
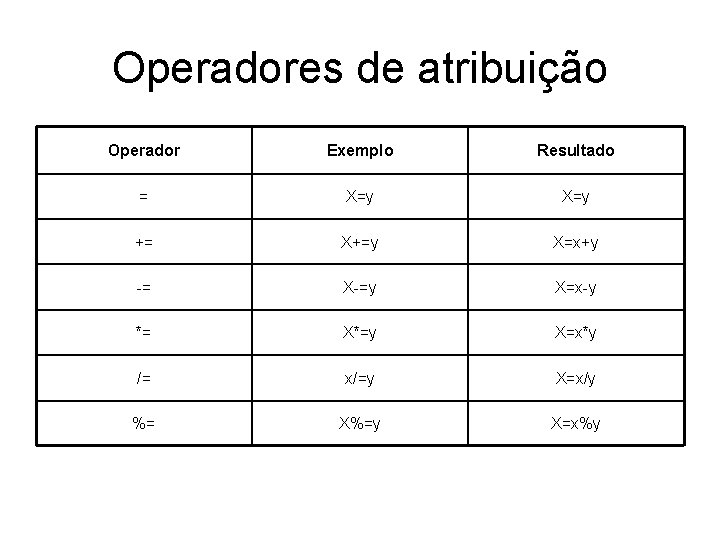
Operadores de atribuição Operador Exemplo Resultado = X=y += X+=y X=x+y -= X-=y X=x-y *= X*=y X=x*y /= x/=y X=x/y %= X%=y X=x%y

Exemplos • Incremento • Decremento

Exercícios 1) Criar uma página para desejar um bom dia, para isso usar o comando alert. 2) Escreva um código em JS para permitir um nome de entrada em uma variável e depois exibí-lo em uma caixa de diálogo. Utilize o comando prompt na entrada da variável.

3) Faça um código para mostrar as operações básicas da matemática. O nome da(s) variável (eis) e os valores ficam a seu critério.