Pertemuan 1 Mengenal Javascript Javascript Javascript adalah bahasa

Pertemuan 1 Mengenal Javascript

Javascript § Javascript adalah bahasa pemrograman dikembangkan oleh Netscape yang bermula dari yang namanya Live. Script. § Javascript adalah bahasa pemrograman yang isinya suatu bahasa script yg diinterpreter oleh browser.

§ Komponen yang dibutuhkan dalam membuat web dengan javascript : 1. Teks Editor Tempat dimana kita menuliskan kode-kode javascript. Contoh teks Editor yang adalah Notepad, Ultra Edit, Macromedia Dream. Weaver. 2. Web Browser Tempat dimana hasil dari kode javascript tersebut ditampilkan. Browser yang digunakan adalah internet explorer, mozilla, Opera, Chroome.

§ Penulisan Javascript Penulisan dalam bahasa javascript ditandai dengan adanya tag <script>……. </script>. Untuk hasil javascript menampilkan ke dalam layar/web menggunakan document. write.

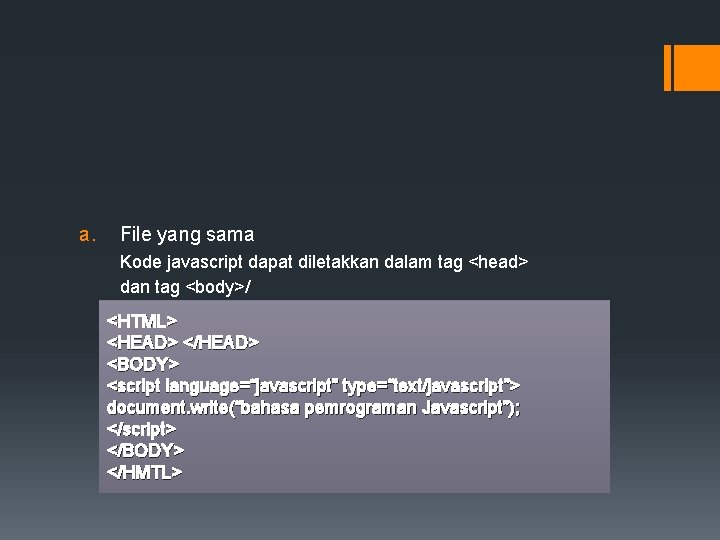
a. File yang sama Kode javascript dapat diletakkan dalam tag <head> dan tag <body>/ <HTML> <HEAD> </HEAD> <BODY> <script language=“javascript” type=“text/javascript”> document. write(“bahasa pemrograman Javascript”); </script> </BODY> </HMTL>

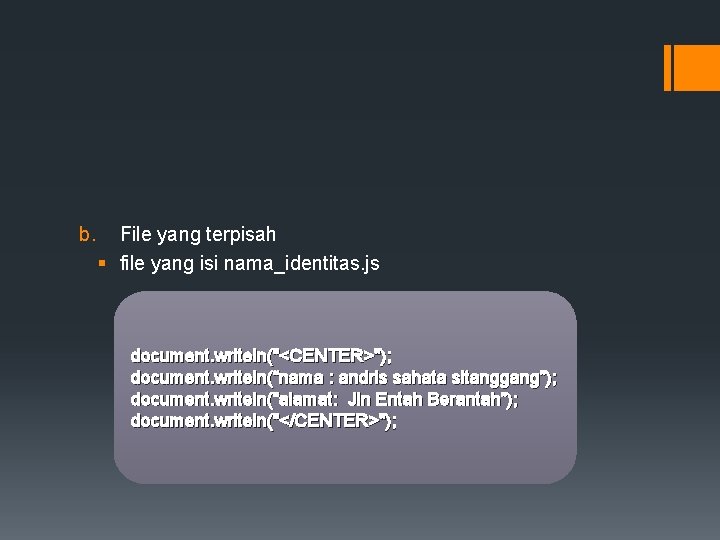
b. File yang terpisah § file yang isi nama_identitas. js document. writeln("<CENTER>"); document. writeln(“nama : andris sahata sitanggang”); document. writeln(“alamat: Jln Entah Berantah”); document. writeln("</CENTER>");

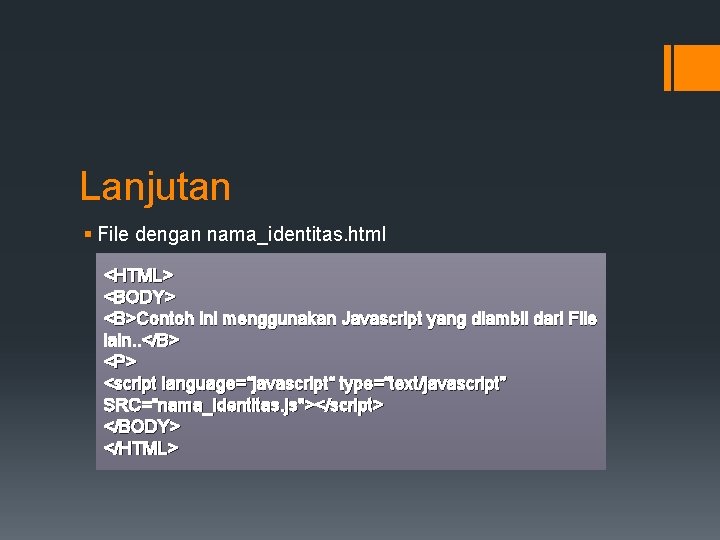
Lanjutan § File dengan nama_identitas. html <HTML> <BODY> <B>Contoh ini menggunakan Javascript yang diambil dari File lain. . </B> <P> <script language=“javascript“ type=“text/javascript” SRC=“nama_identitas. js"></script> </BODY> </HTML>

Komentar § Penulisan ini diberikan untuk menandai pembuatan web dengan memberiikan komentar ketika membacanya. § Bentuk penulisannya adalah sebagai berikut: 1. // penulisan komentar satu baris. 2. /*Penulisan komentar lebih dari satu baris */.
- Slides: 8