Informatikunterricht HTML Informatikunterricht Inhalt HTML Grundlagen Live Demo





















- Slides: 21

Informatikunterricht HTML

Informatikunterricht Inhalt § HTML Grundlagen § Live Demo zur Erstellung von HTML Seiten § Praktische Beispiele § Ziel: Eigene Seite als HTML-Webpage DI(FH) Harald Hochl- Seite 2 HTML Grundlagen

Informatikunterricht HTML – Hyper Text Markup Language § Auszeichnungssprache § zur Strukturierung von Inhalten § Text § Bilder § Links §… § wird von Webbrowsern interpretiert DI(FH) Harald Hochl- Seite 3 HTML Grundlagen

Informatikunterricht Sprachen § Html /XHTML § CSS § Java. Script / Ajax § PHP / MYSQL § ASP / MSSQL DI(FH) Harald Hochl- Seite 4 HTML Grundlagen

Informatikunterricht Vorteile § Plattformübergreifend § Einfach zu erlernen § Texteditor notwendig § Quelltext lesbar und lernbar § Querverweise durch Hyperlinks § Auch für offline Daten oder CD verwendbar § Änderungen flexibel § Druckbar DI(FH) Harald Hochl- Seite 5 HTML Grundlagen

Informatikunterricht Nachteile § Offener Code § Probleme bei Darstellung bei unterschiedlicher Browser § Formeln darstellen § Zugriff auf Texte, Grafiken und Bilder -> Abhilfe PDF DI(FH) Harald Hochl- Seite 6 HTML Grundlagen

Informatikunterricht Editor § Phase 5 § Dreamwaver § Word § Frontpage § Editor z. B. Notepad++ § Publisher § CMS-Systeme DI(FH) Harald Hochl- Seite 7 HTML Grundlagen

Informatikunterricht Inhalt § Formate § Zeichensatz § Listen § Farben § Grafik § Hyperlink § Tabellen § Frames § Formulare DI(FH) Harald Hochl- Seite 8 HTML Grundlagen

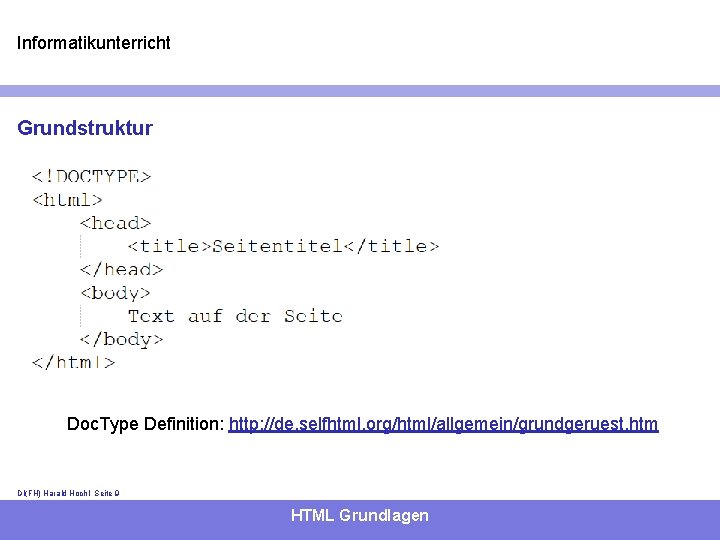
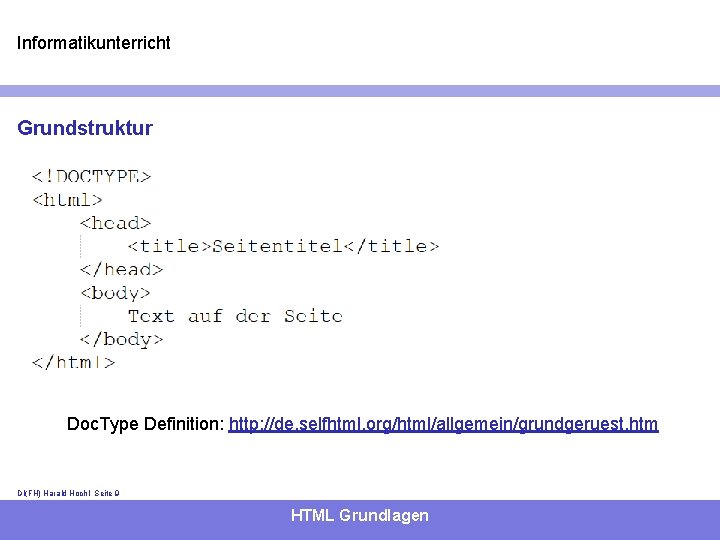
Informatikunterricht Grundstruktur Doc. Type Definition: http: //de. selfhtml. org/html/allgemein/grundgeruest. htm DI(FH) Harald Hochl- Seite 9 HTML Grundlagen

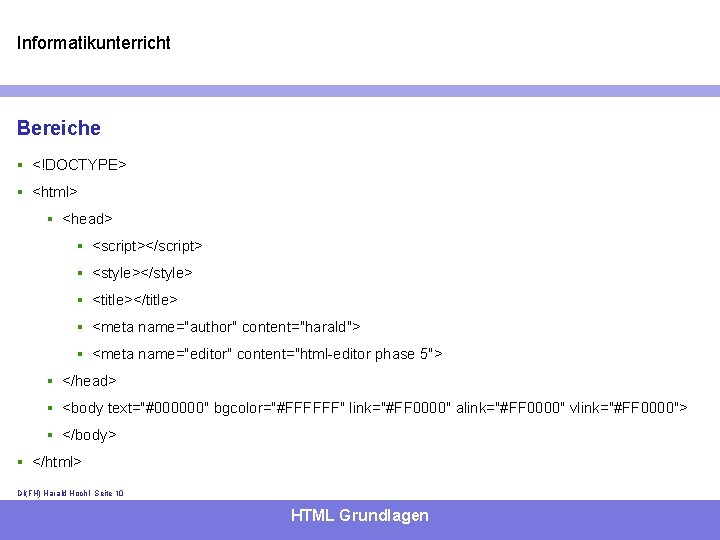
Informatikunterricht Bereiche § <!DOCTYPE> § <html> § <head> § <script></script> § <style></style> § <title></title> § <meta name="author" content="harald"> § <meta name="editor" content="html-editor phase 5"> § </head> § <body text="#000000" bgcolor="#FFFFFF" link="#FF 0000" alink="#FF 0000" vlink="#FF 0000"> § </body> § </html> DI(FH) Harald Hochl- Seite 10 HTML Grundlagen

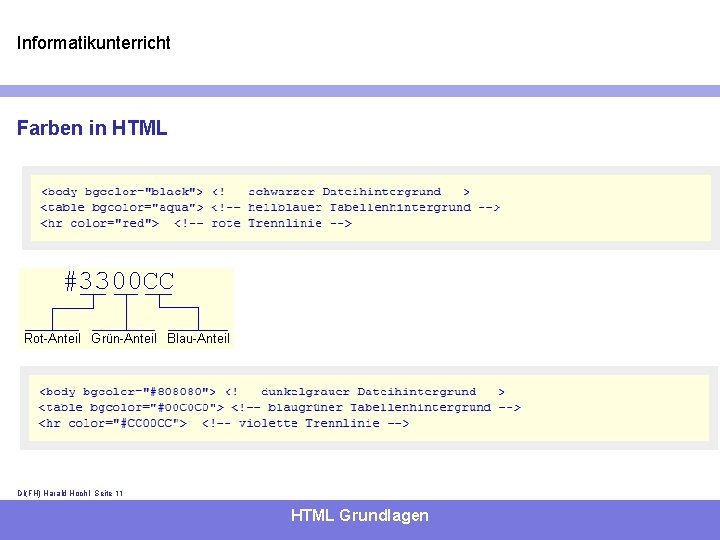
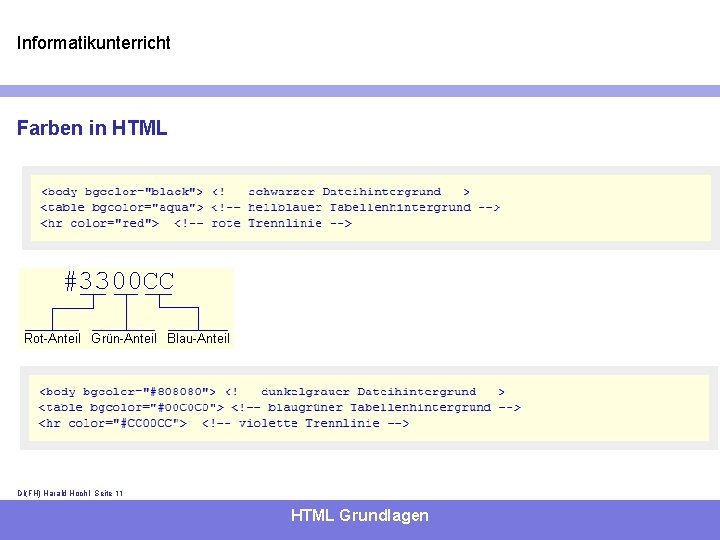
Informatikunterricht Farben in HTML DI(FH) Harald Hochl- Seite 11 HTML Grundlagen

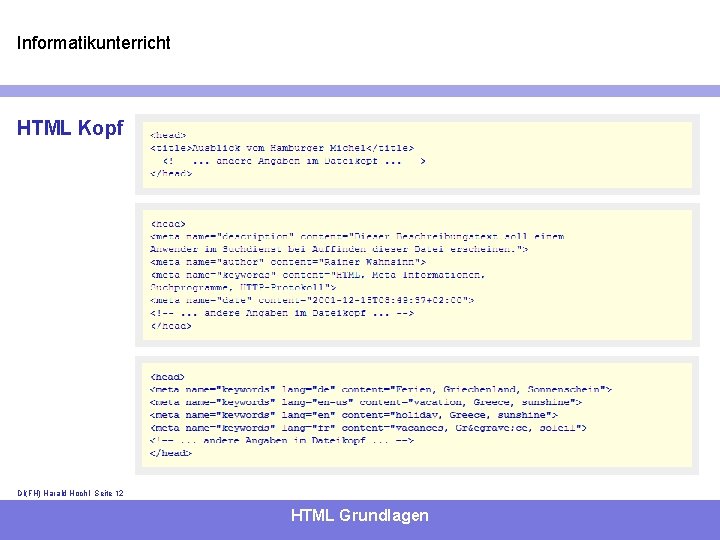
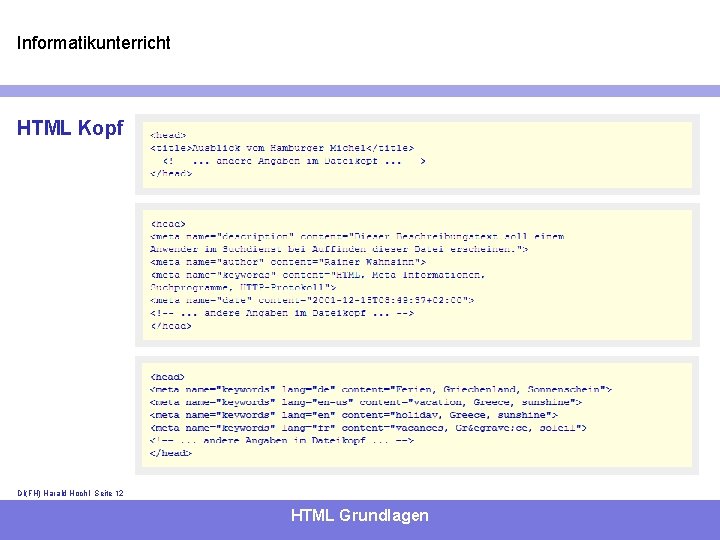
Informatikunterricht HTML Kopf DI(FH) Harald Hochl- Seite 12 HTML Grundlagen

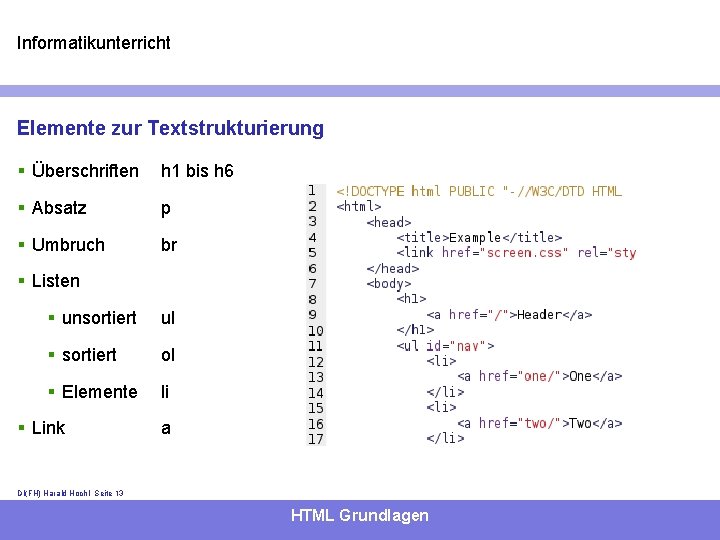
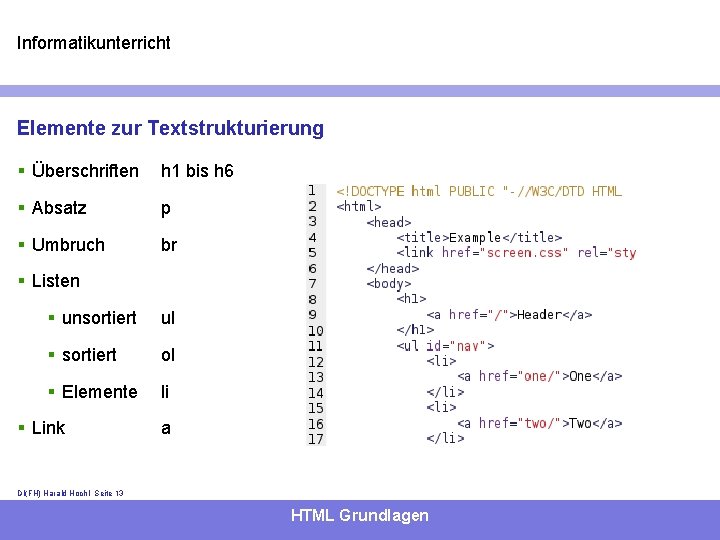
Informatikunterricht Elemente zur Textstrukturierung § Überschriften h 1 bis h 6 § Absatz p § Umbruch br § Listen § unsortiert ul § sortiert ol § Elemente li § Link a DI(FH) Harald Hochl- Seite 13 HTML Grundlagen

Informatikunterricht Bilder § Pixelgrafiken: § Jpg § Png § Gif (animierte Bilder) § Vektorgrafik § Svg DI(FH) Harald Hochl- Seite 14 HTML Grundlagen

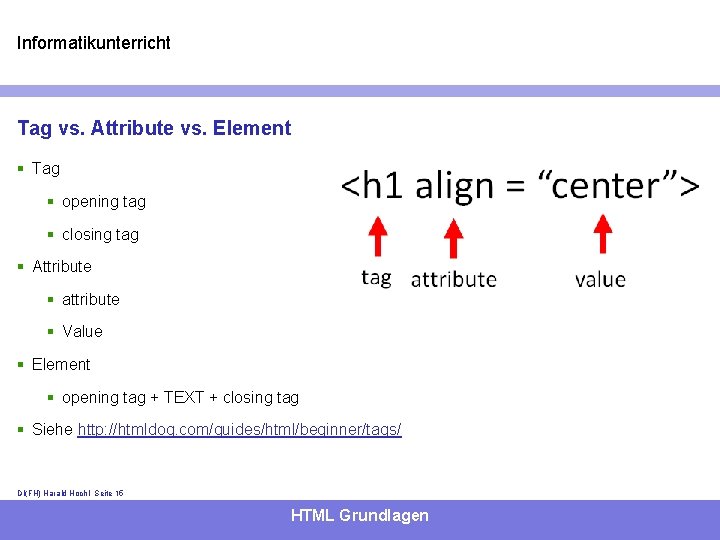
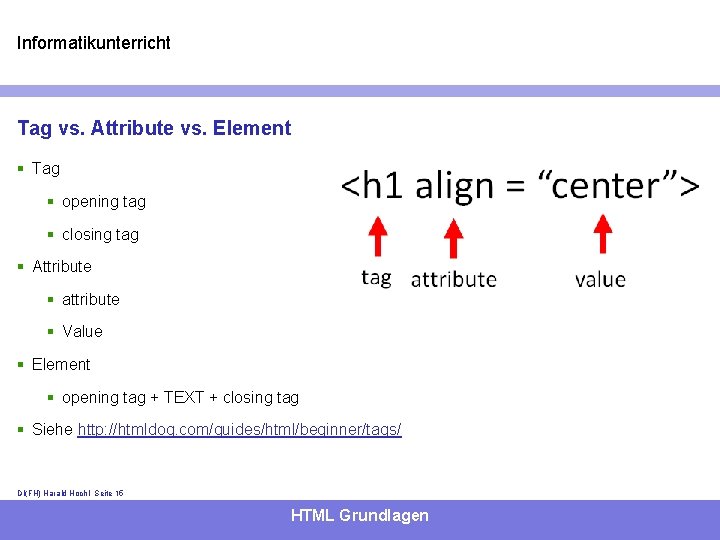
Informatikunterricht Tag vs. Attribute vs. Element § Tag § opening tag § closing tag § Attribute § attribute § Value § Element § opening tag + TEXT + closing tag § Siehe http: //htmldog. com/guides/html/beginner/tags/ DI(FH) Harald Hochl- Seite 15 HTML Grundlagen

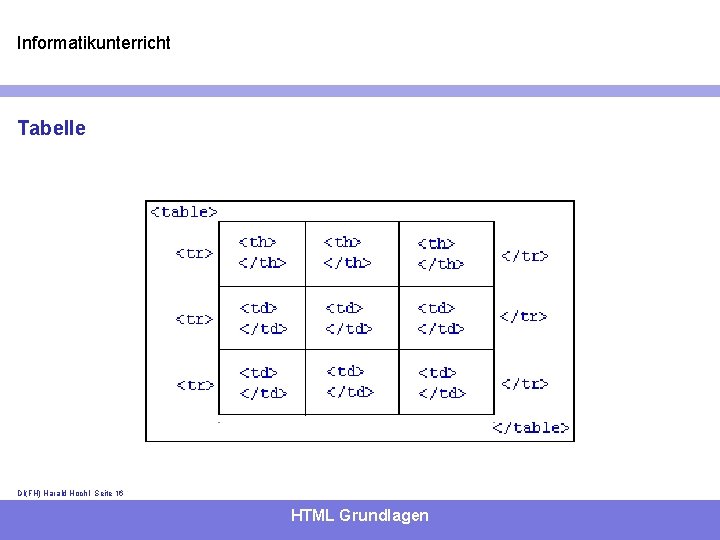
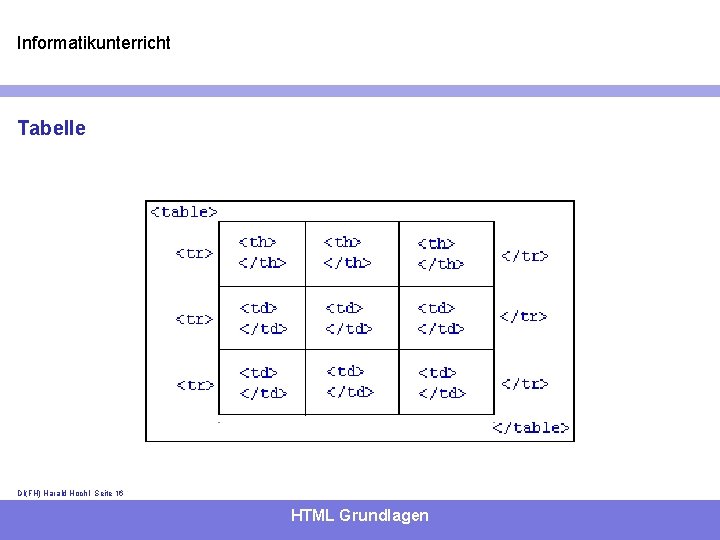
Informatikunterricht Tabelle DI(FH) Harald Hochl- Seite 16 HTML Grundlagen

Informatikunterricht Zusatz § html prüfen: http: //validator. w 3. org/ DI(FH) Harald Hochl- Seite 17 HTML Grundlagen

Informatikunterricht Erstelle eine Seite über deine Schule § Erstelle eine Seite deiner Schule § Strukturieren die Seite mit folgenden Inhalt: § Überschrift § Bild § Aufzählungen von Schüler, Lehrer, Räume § Schwerpunkte § Links zu externen Seiten u. s. w § Verwende einen einfachen Text-Editor § Sei kreativ und erfasse so viel wie möglich DI(FH) Harald Hochl- Seite 18 HTML Grundlagen

Informatikunterricht Übung der gelernten Inhalte § Wählen Sie eines Ihres Hobbys. § Erstellen Sie eine informative HTML-Seite über gewähltes Hobby. § Verwenden Sie die gelernten Inhalte: § Überschriften § Tabellen § Links § Bilder anzeigen DI(FH) Harald Hochl- Seite 19 HTML Grundlagen

Informatikunterricht Weiterer HTML Kurs § https: //www. codecademy. com/courses/web-beginner-en-HZA 3 b/0/2 DI(FH) Harald Hochl- Seite 20 HTML Grundlagen

Informatikunterricht Inhalte und Referenzen der Folien § Beispiele und Darstellungen entnommen von § http: //de. selfhtml. org/ § http: //www. simplehtmlguide. com § http: //www. w 3 schools. com/tags/tryit. asp? filename=tryhtml_doctype § http: //brauchbar. de/html-4 -referenz/tags-by-function#outline DI(FH) Harald Hochl- Seite 21 HTML Grundlagen
 Fisnik morina
Fisnik morina Krt chemnitz
Krt chemnitz Ronja räubertochter buch zusammenfassung
Ronja räubertochter buch zusammenfassung Inhalt tarifvertrag
Inhalt tarifvertrag Hollywood geschichte
Hollywood geschichte Gretchens stube analyse
Gretchens stube analyse Management summary inhalt
Management summary inhalt Projektstatusbericht kurz
Projektstatusbericht kurz Unendliche geschichte schauspieler
Unendliche geschichte schauspieler Einleitung der gute mensch von sezuan
Einleitung der gute mensch von sezuan Canalis ingunalis
Canalis ingunalis Papa hamlet sekundenstil beispiel
Papa hamlet sekundenstil beispiel Processus pterygoideus
Processus pterygoideus Hans fallada kleiner mann was nun inhalt
Hans fallada kleiner mann was nun inhalt Mario und der zauberer inhalt
Mario und der zauberer inhalt Projektstatusbericht inhalt
Projektstatusbericht inhalt What is cal saws
What is cal saws Quizlet ,live
Quizlet ,live Asus sop
Asus sop Live demo slide
Live demo slide Html 5 demo
Html 5 demo Magisches dreieck der preispolitik
Magisches dreieck der preispolitik