HTML JEZIK Ponavljanje to je HTML HTML ili





























- Slides: 29

HTML JEZIK

Ponavljanje Što je HTML? • HTML ili (Hyper Text Markup Language) je jezik kojim opisujemo izgled web stranice.

PONAVLJANJE • Što je web stranica? • pojedinačni HTML dokument • Zašto se web stranice različito prikazuju u različitim web preglednicima? • jer svaki drugačije tumači HTML jezik

HTML oznake (tagovi) • “riječi” HTML jezika • < ime_oznake > - otvorena oznaka • </ ime_oznake > - zatvorena oznaka • < ime_oznake /> - otvorena i zatvorena

Građa HTML dokumenta Dva dijela: 1. Zaglavlja (head) 2. Tijela (body)

Građa HTML dokumenta • ZAGLAVLJE - informacije o naslovu stranice te o osnovnim obilježjima stranice • jezik stranice • ključne riječi • ime autora… • TIJELO - sadržaj stranice prikazan u web pregledniku

OSNOVNE OZNAKE • <HTML> - početna oznaka dokumenta • </HTML> - završna oznaka dokumenta Sve ostale oznake u HTML dokumentu pišu se unutar te dvije oznake!

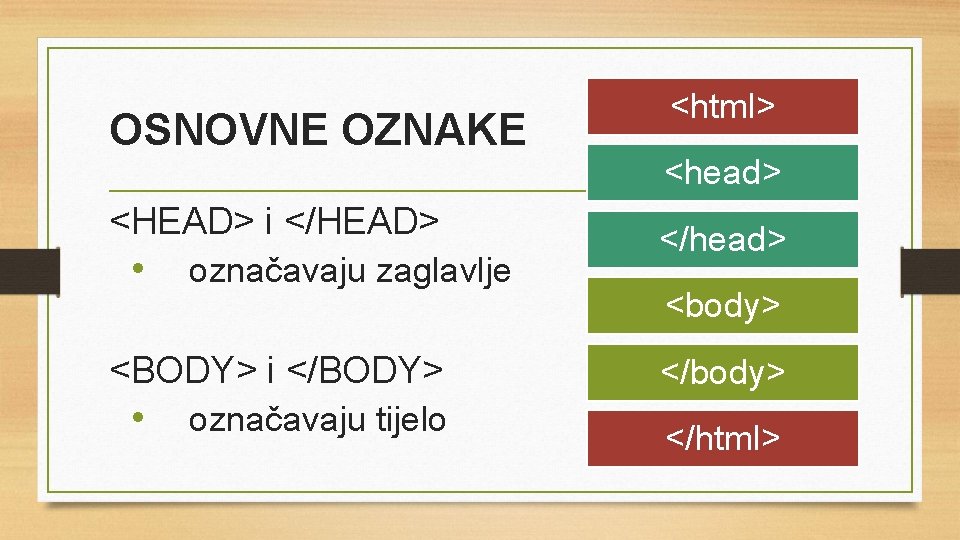
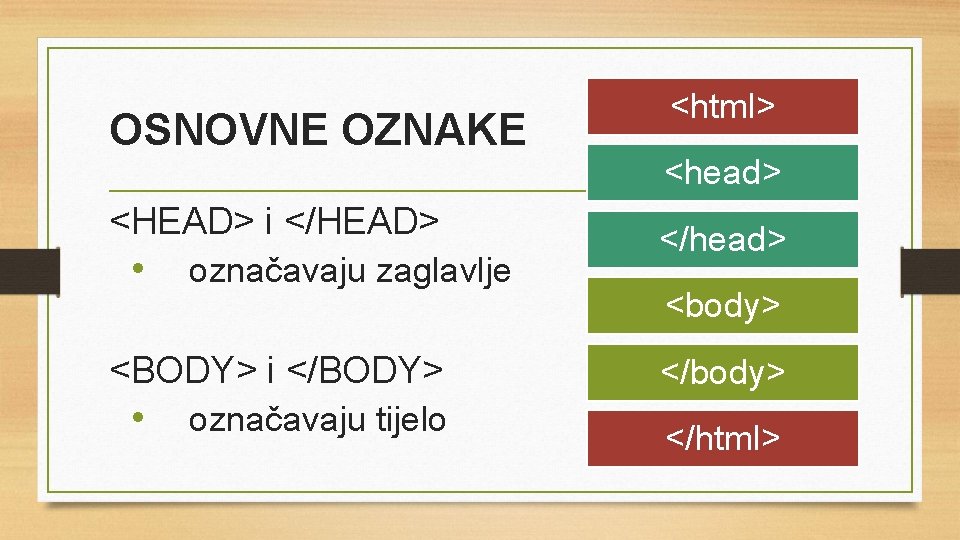
OSNOVNE OZNAKE <HEAD> i </HEAD> • označavaju zaglavlje <BODY> i </BODY> • označavaju tijelo <html> <head> </head> <body> </html>

OSNOVNE OZNAKE u HEAD tagu <META> (ne mora se zatvoriti) • definira obilježja stranice <TITLE> i </TITLE> • naslov stranice

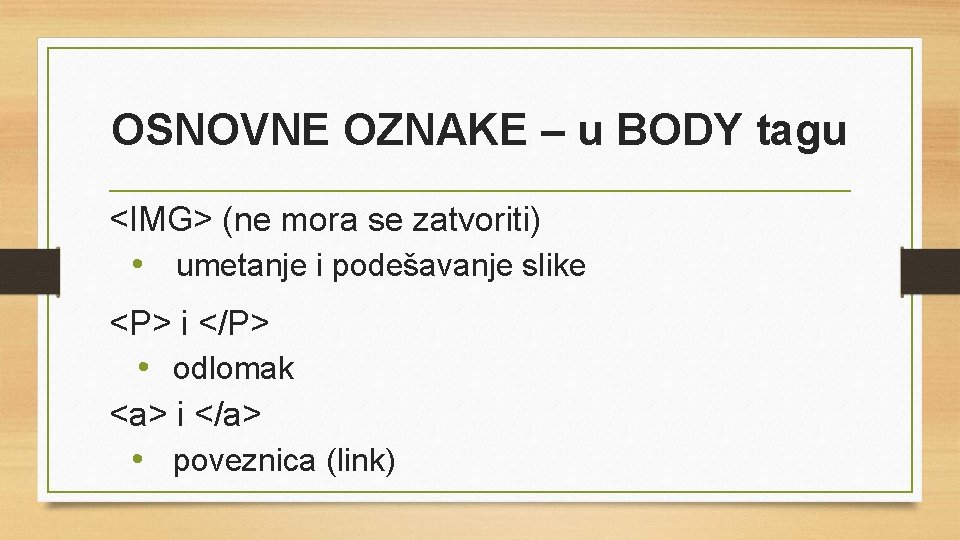
OSNOVNE OZNAKE – u BODY tagu <IMG> (ne mora se zatvoriti) • umetanje i podešavanje slike <P> i </P> • odlomak <a> i </a> • poveznica (link)

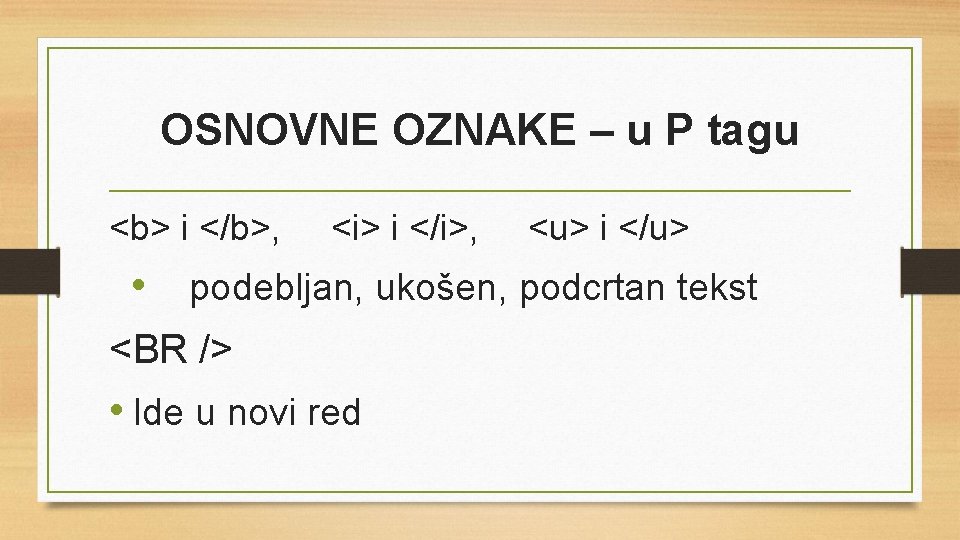
OSNOVNE OZNAKE – u P tagu <b> i </b>, <i> i </i>, <u> i </u> • podebljan, ukošen, podcrtan tekst <BR /> • Ide u novi red

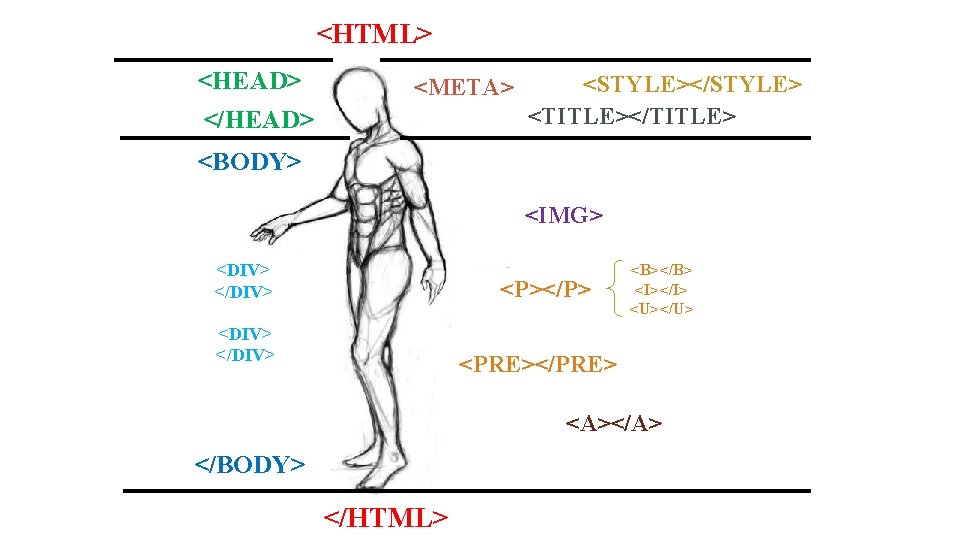
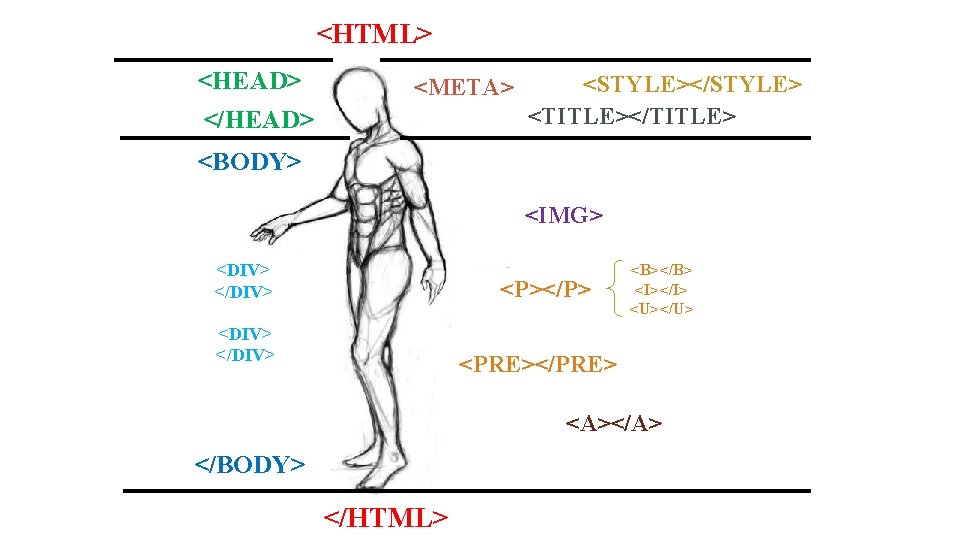
<HTML> <HEAD> <META> </HEAD> <STYLE></STYLE> <TITLE></TITLE> <BODY> <IMG> <DIV> </DIV> <P></P> <DIV> </DIV> <B></B> <I></I> <U></U> <PRE></PRE> <A></A> </BODY> </HTML>

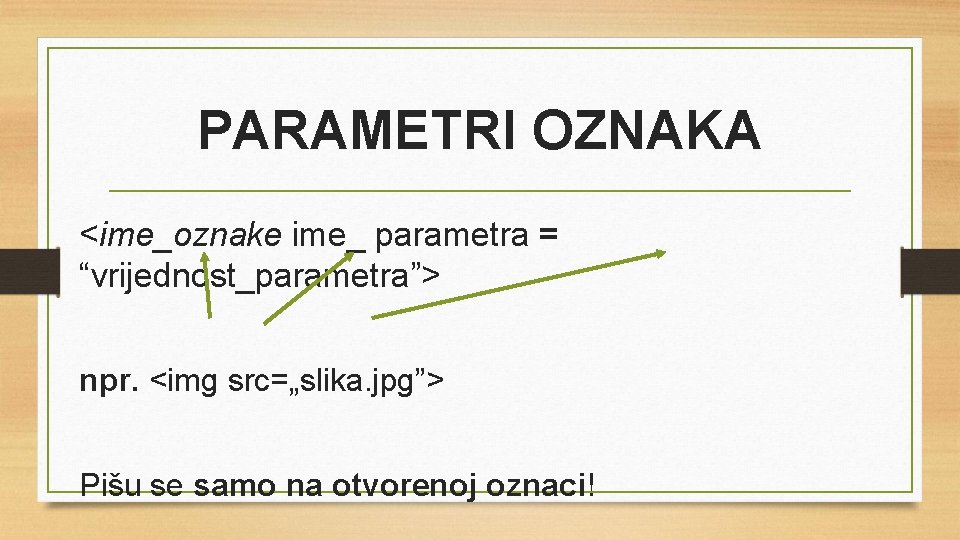
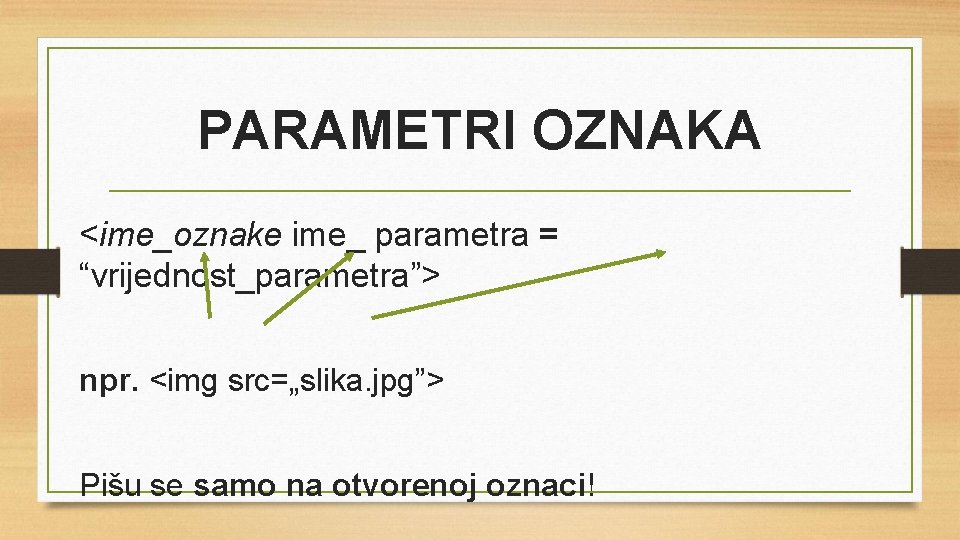
PARAMETRI OZNAKA <ime_oznake ime_ parametra = “vrijednost_parametra”> npr. <img src=„slika. jpg”> Pišu se samo na otvorenoj oznaci!

Zadatak. . . sredi svoju mapu • U svojoj mapi izradi podmape PYTHON, EXCEL, WEB, POWERPOINT… • Sortiraj dosadašnje datoteke u te mape. • Unutar mape WEB izradi podmapu 00_PROBA.

Vježba Otvori Notepad. . .

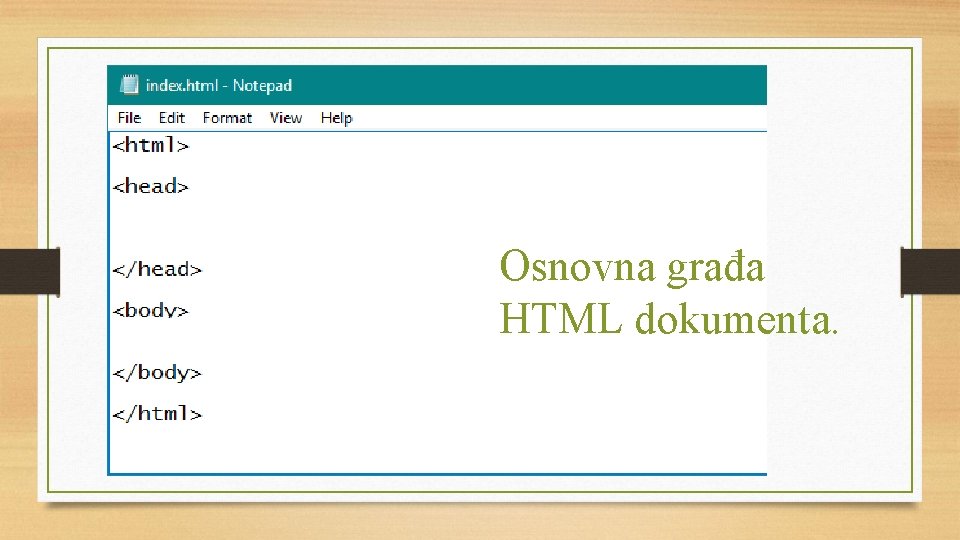
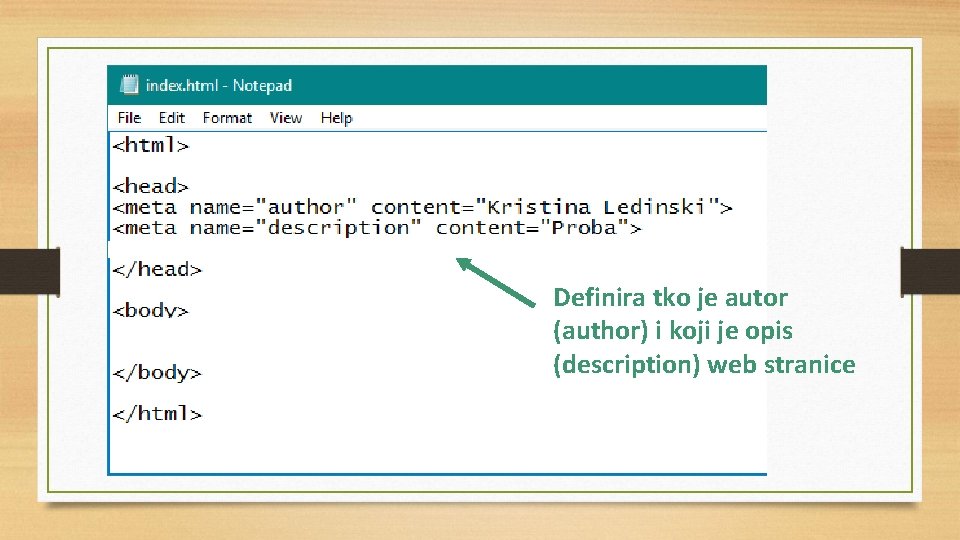
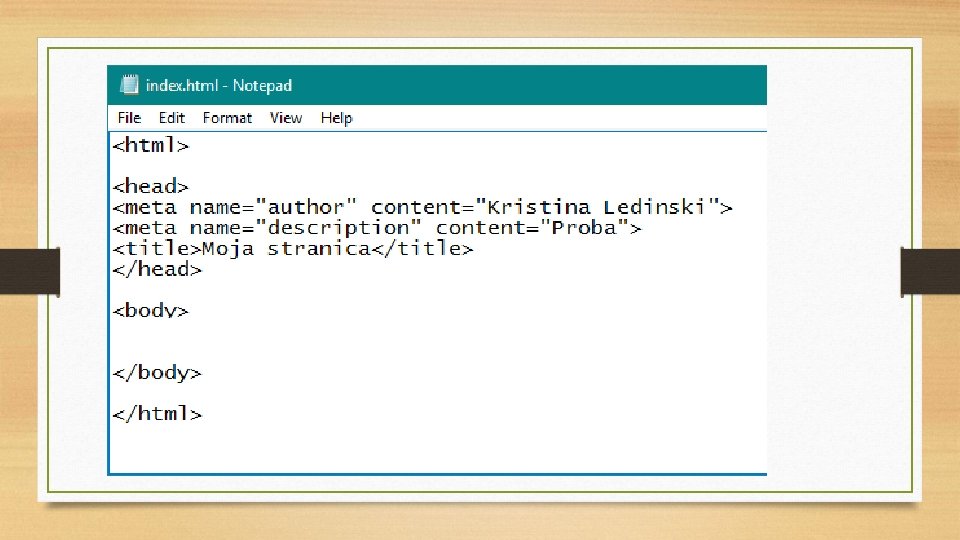
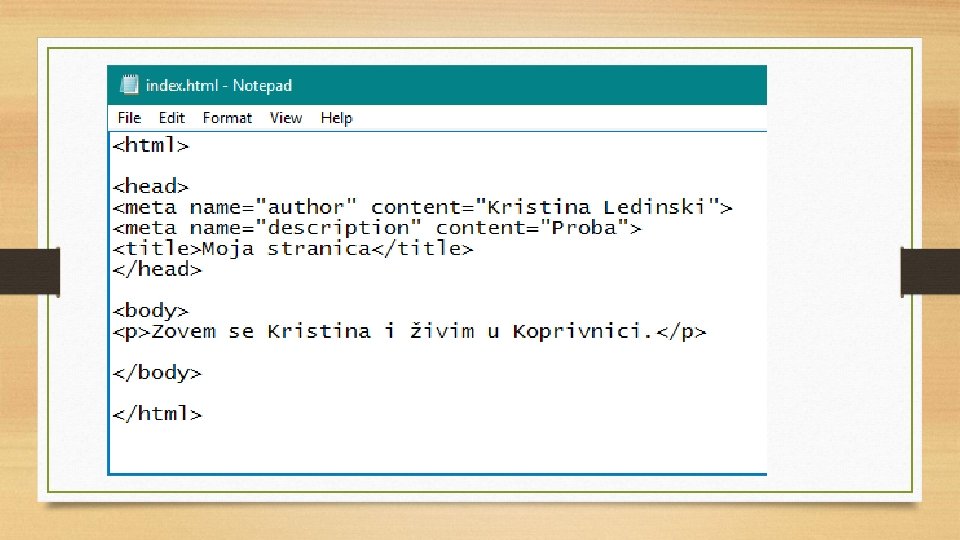
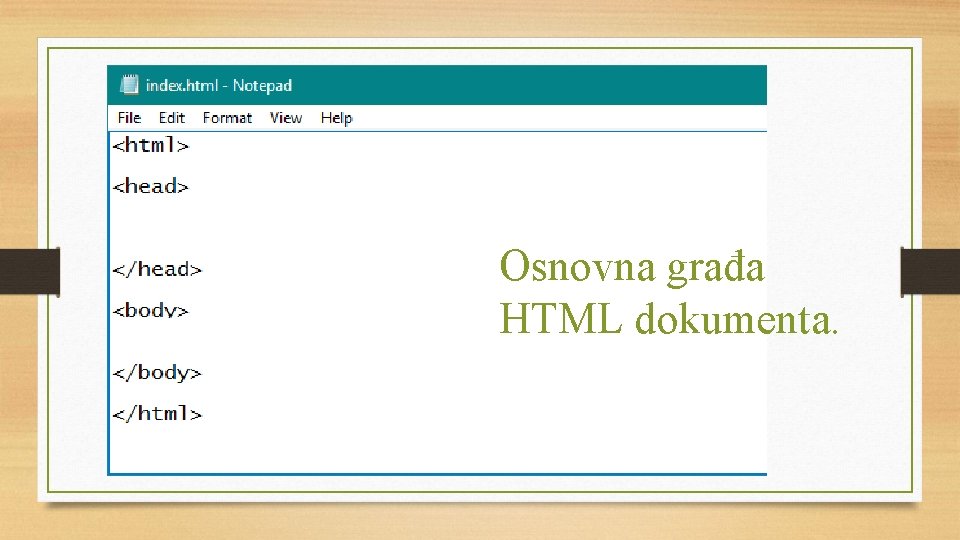
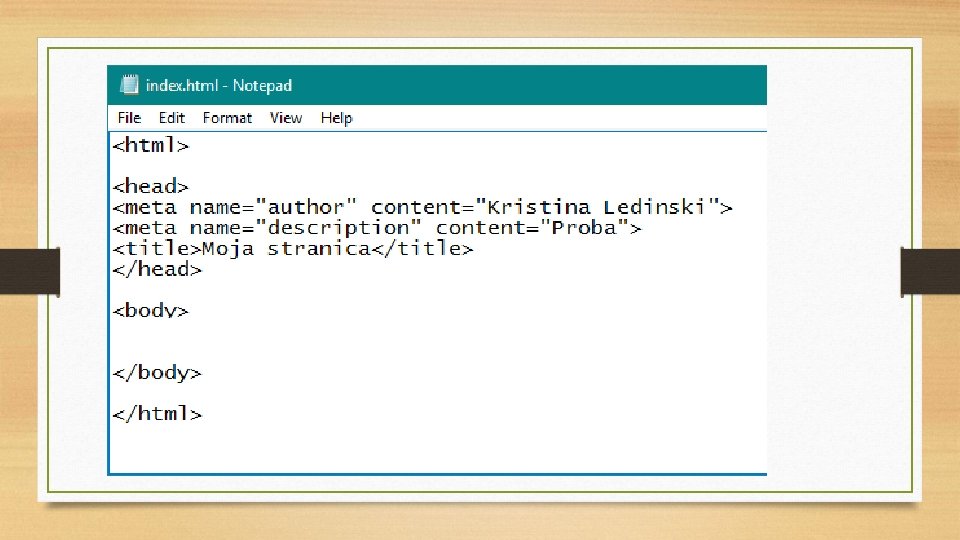
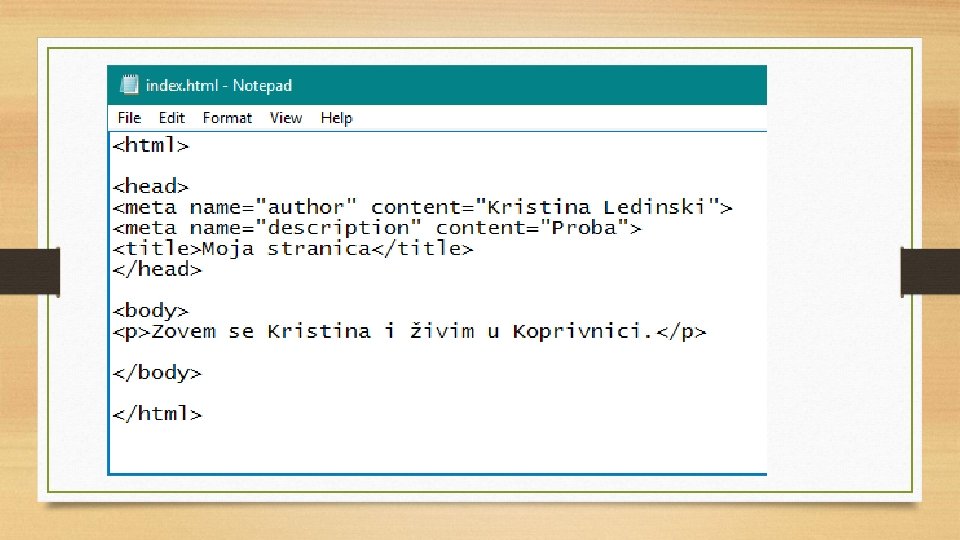
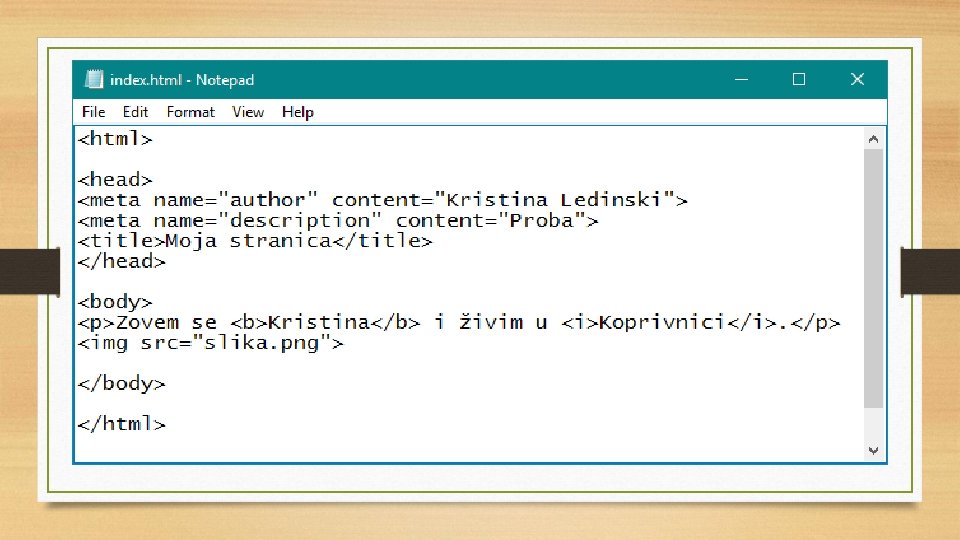
Osnovna građa HTML dokumenta.

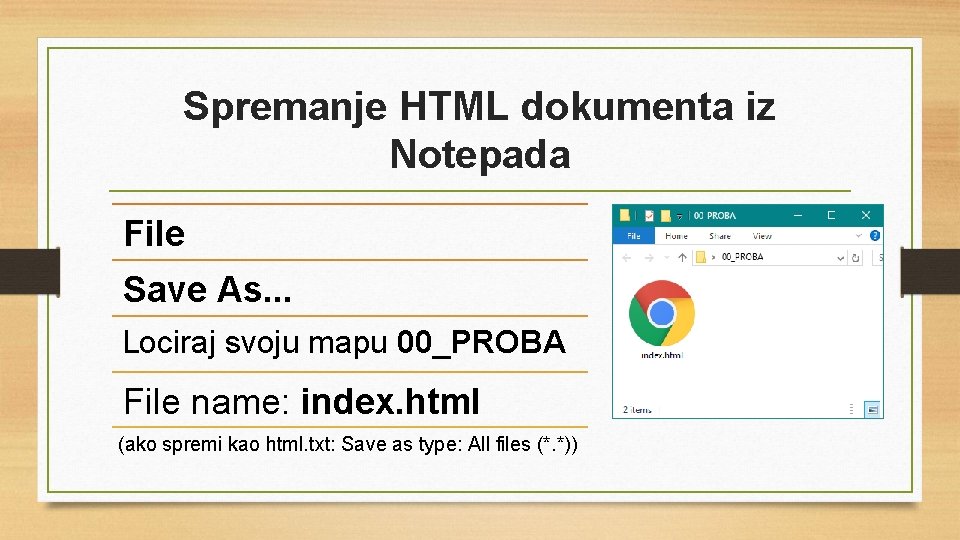
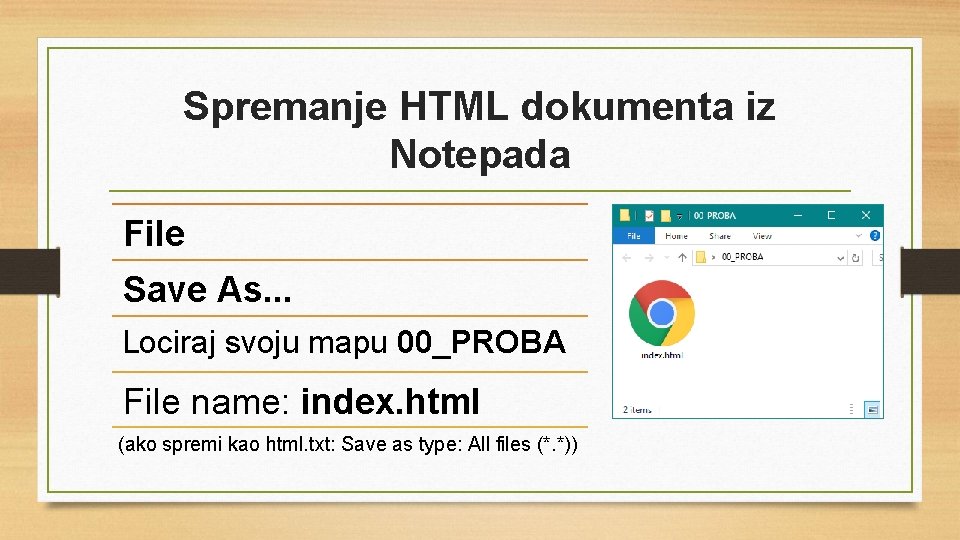
Spremanje HTML dokumenta iz Notepada File Save As. . . Lociraj svoju mapu 00_PROBA File name: index. html (ako spremi kao html. txt: Save as type: All files (*. *))

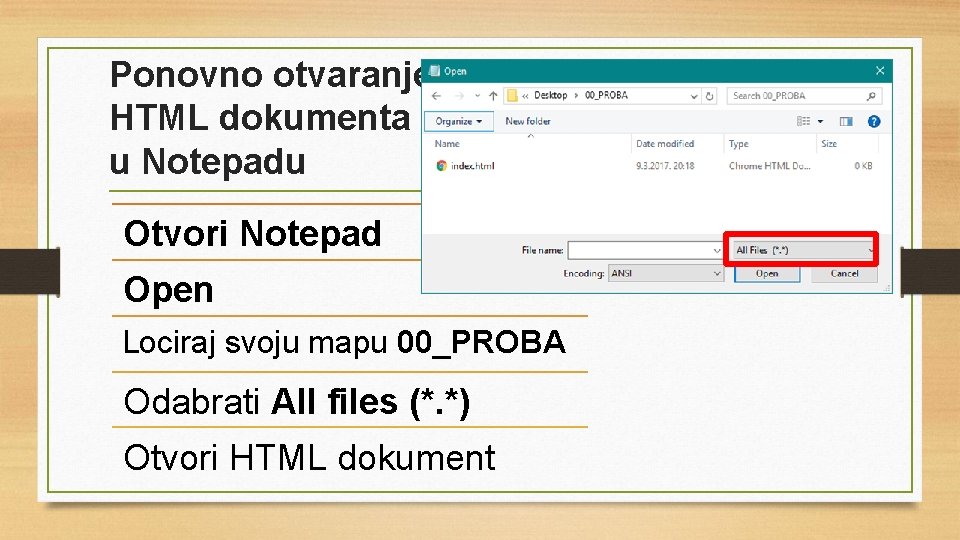
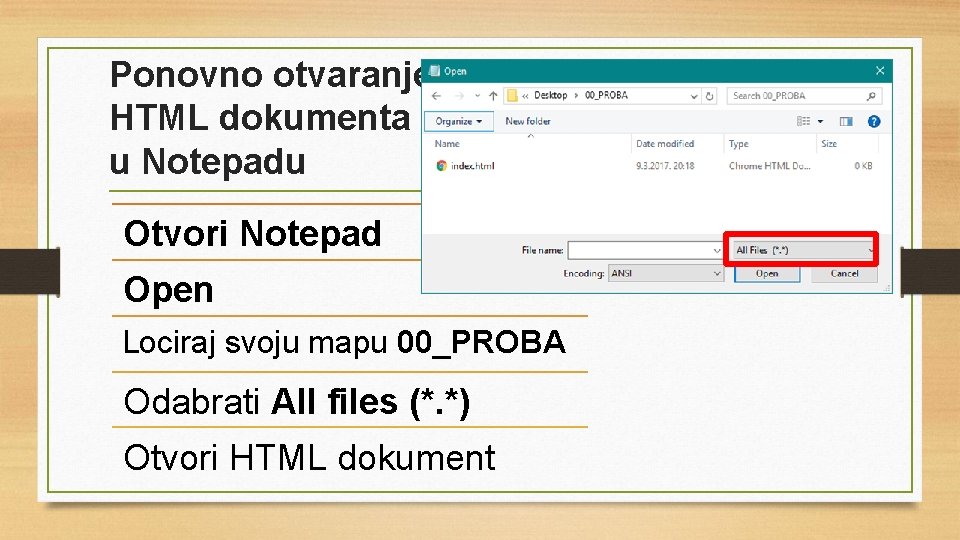
Ponovno otvaranje HTML dokumenta u Notepadu Otvori Notepad Open Lociraj svoju mapu 00_PROBA Odabrati All files (*. *) Otvori HTML dokument

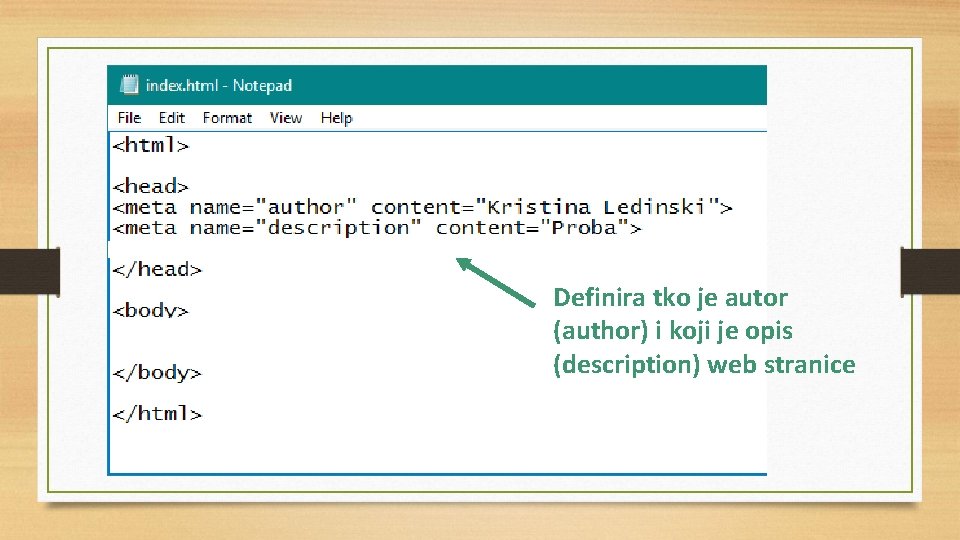
Definira tko je autor (author) i koji je opis (description) web stranice



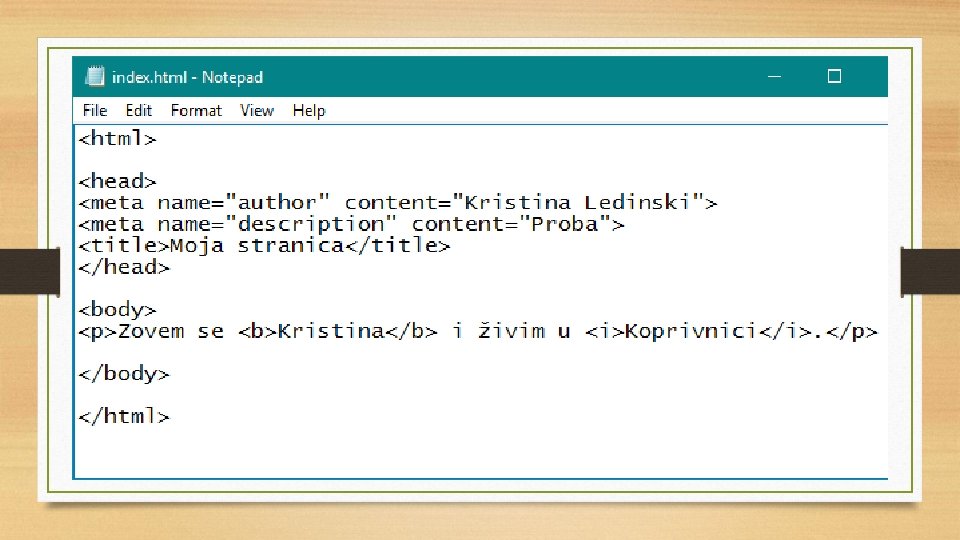
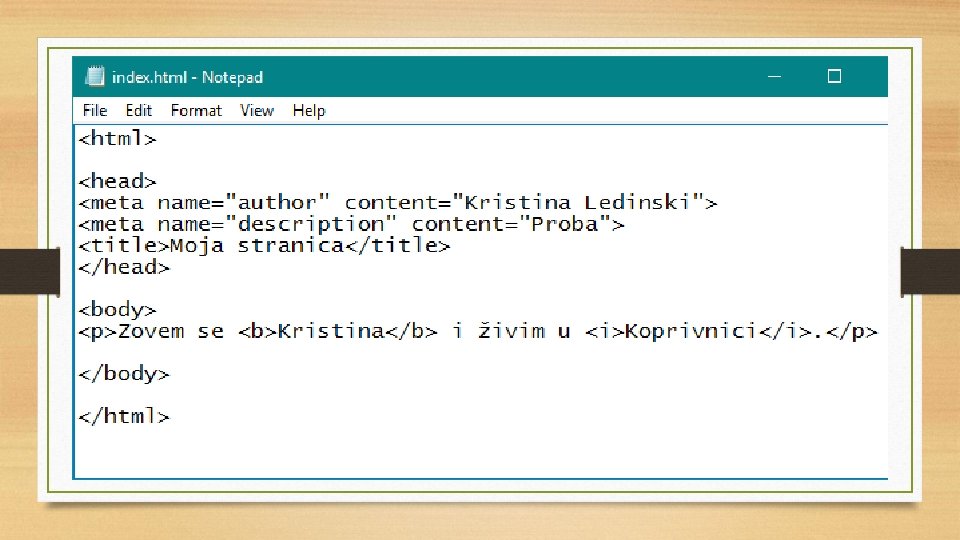
Samostalno. . . • Podebljaj svoje ime. • Ukosi naziv mjesta.


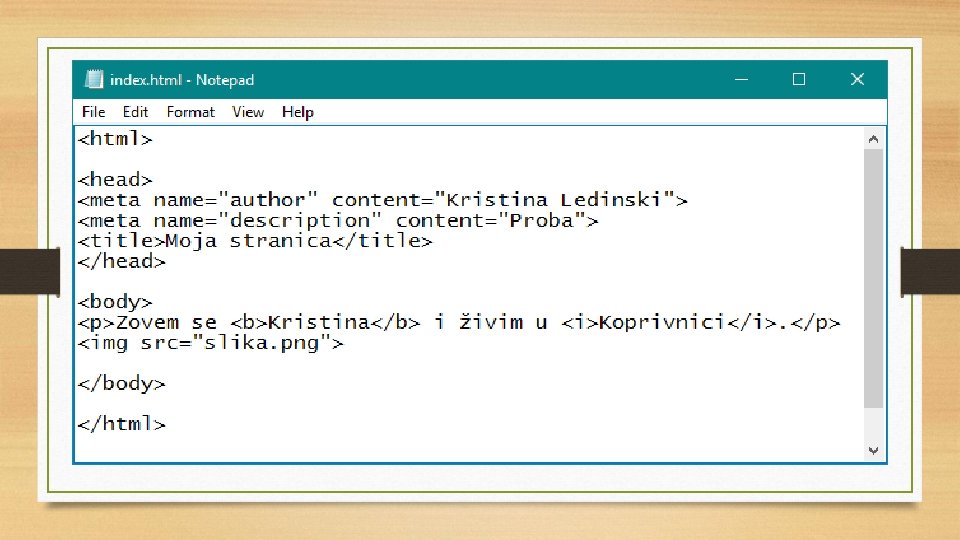
Samostalno. . . • Preuzmi neku svoju osobnu sliku u mapu 00_PROBA. • Nazovi je slika (puni naziv datoteke tada je npr. slika. jpg). • Guglaj kako se u HTML dokument ugrađuje slika (img tag). • Umetni svoju sliku ispod rečenice.


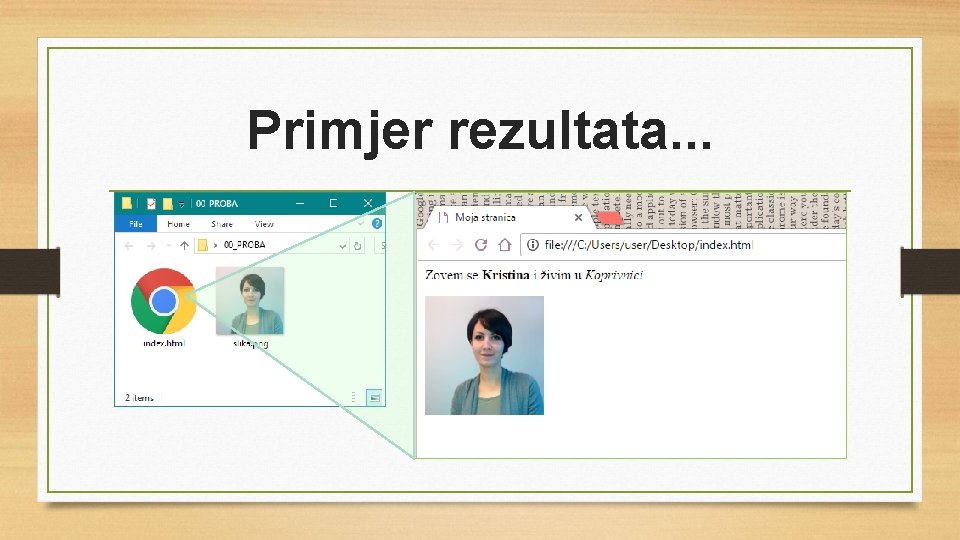
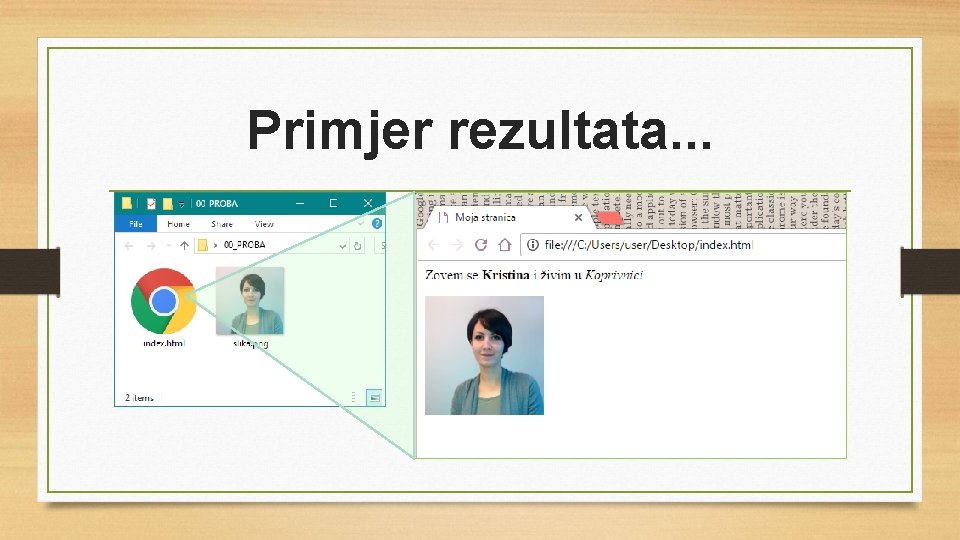
Primjer rezultata. . .

PONAVLJANJE • Što je web preglednik ili browser? • program za dohvaćanje web stranica • Što je HTML? • prezentacijski jezik u kojem su napisane web stranice

PONAVLJANE • Od koja se dva dijela sastoji svaki HTML dokument? • Od zaglavlja (head) i tijela (body). • Čemu služi <img> oznaka? • Za umetanje slika.

PONAVLJANE • Čemu služi <a> oznaka? • Za umetanje poveznice. • Čemu služi <p> oznaka? • Za umetanje odlomka.
 Slavko kolar breza analiza
Slavko kolar breza analiza Izrada html stranica
Izrada html stranica Html jezik
Html jezik Lirika 8 razred
Lirika 8 razred Zarez iza a
Zarez iza a Cijeli brojevi ponavljanje
Cijeli brojevi ponavljanje Poezija 6 razred
Poezija 6 razred Kristina ledinski
Kristina ledinski Drugi svjetski rat ispit
Drugi svjetski rat ispit Ponavljanje besed
Ponavljanje besed Književnost 5 razred ispit
Književnost 5 razred ispit Stilsko sredstvo
Stilsko sredstvo Kemija 7 razred testovi smjese tvari
Kemija 7 razred testovi smjese tvari Punoznačne riječi
Punoznačne riječi Padeži ponavljanje
Padeži ponavljanje Simboli domovine 4 razred
Simboli domovine 4 razred Bijeli jelen pitanja za ponavljanje
Bijeli jelen pitanja za ponavljanje Zapadna europa ponavljanje
Zapadna europa ponavljanje Razlomci 5 razred prezentacije
Razlomci 5 razred prezentacije Zima ponavljanje
Zima ponavljanje Valovi ponavljanje
Valovi ponavljanje Upravni i neupravni govor zadaci
Upravni i neupravni govor zadaci Antonija horvatek 7 razred
Antonija horvatek 7 razred Stilska sredstva
Stilska sredstva Družba pere kvržice kviz
Družba pere kvržice kviz Koko u parizu pitanja za ponavljanje
Koko u parizu pitanja za ponavljanje Bijeli jelen pitanja
Bijeli jelen pitanja Ponavljanje gradiva 2. razreda vjeronauk
Ponavljanje gradiva 2. razreda vjeronauk Pisanje razlomaka
Pisanje razlomaka Onomatopeja stilska figura
Onomatopeja stilska figura