Dreamweaver le retour Avec Les Formulaires Les Calques





























- Slides: 29

Dreamweaver le retour Avec Les Formulaires Les Calques Les Feuilles de Style Les Comportements Le Scénario Les Modèles La Gestion De Site Produit et réalisé par Amir

Les formulaires A quoi ça sert? Récupérer des infos provenant de l’utilisateur afin de les utiliser dans différents traitements. Comment? L’utilisateur remplit des champs, coche des cases etc. et les valeurs sont envoyées à une page qui va s’en servir.

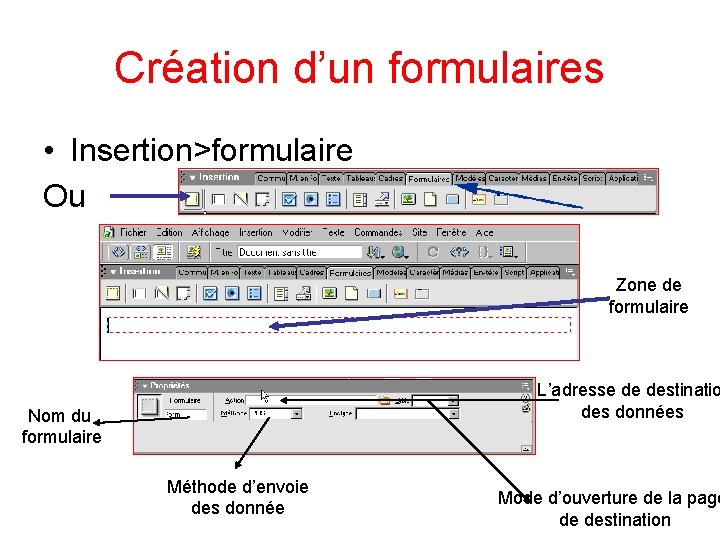
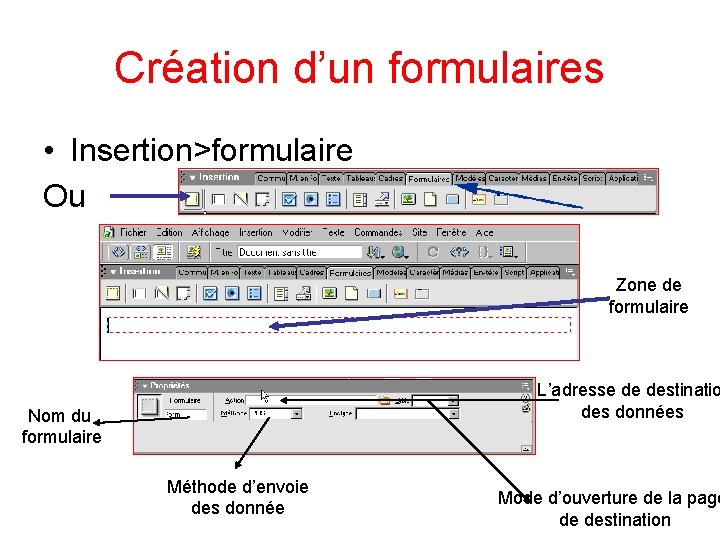
Création d’un formulaires • Insertion>formulaire Ou Zone de formulaire L’adresse de destinatio des données Nom du formulaire Méthode d’envoie des donnée Mode d’ouverture de la page de destination

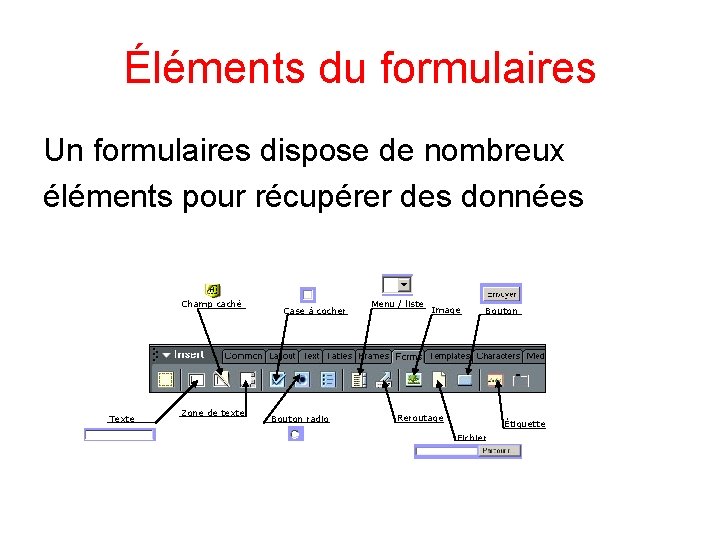
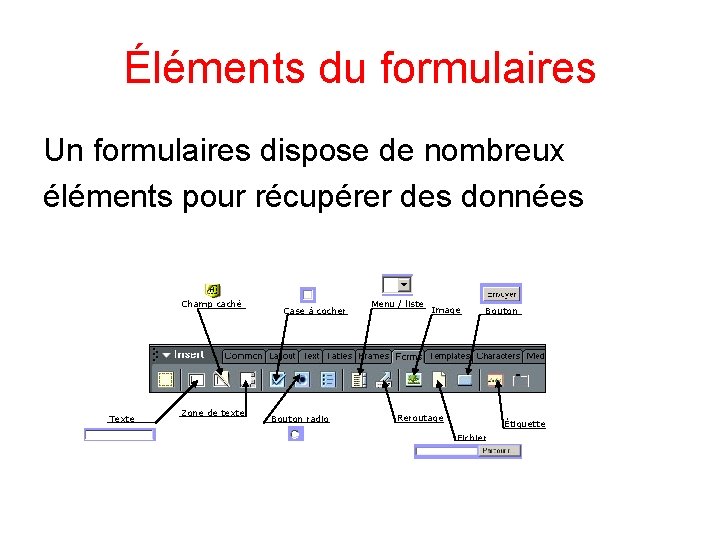
Éléments du formulaires Un formulaires dispose de nombreux éléments pour récupérer des données Champ caché Texte Zone de texte Case à cocher Bouton radio Menu / liste Image Bouton Reroutage Étiquette Fichier

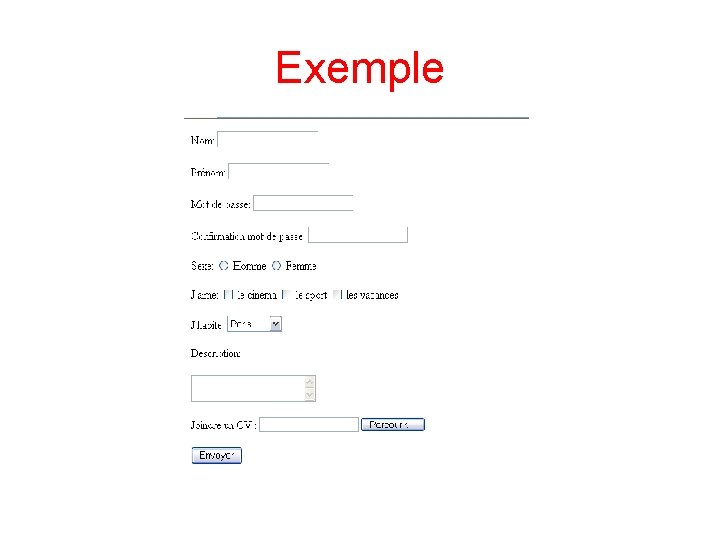
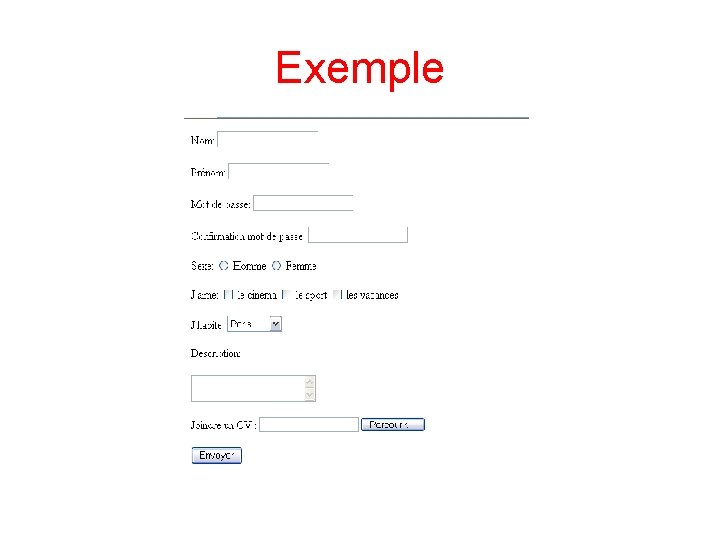
Exemple

Les Calques A quoi ça sert? Structurer la pages. Comment? Les Calques sont des zones dont on peut définir la taille et l’emplacement exacte sur la page, on y met ensuite ce qu’on veut.

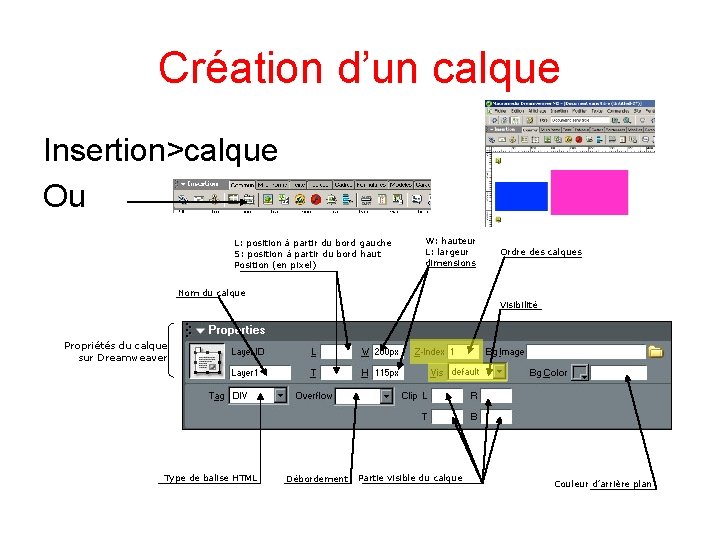
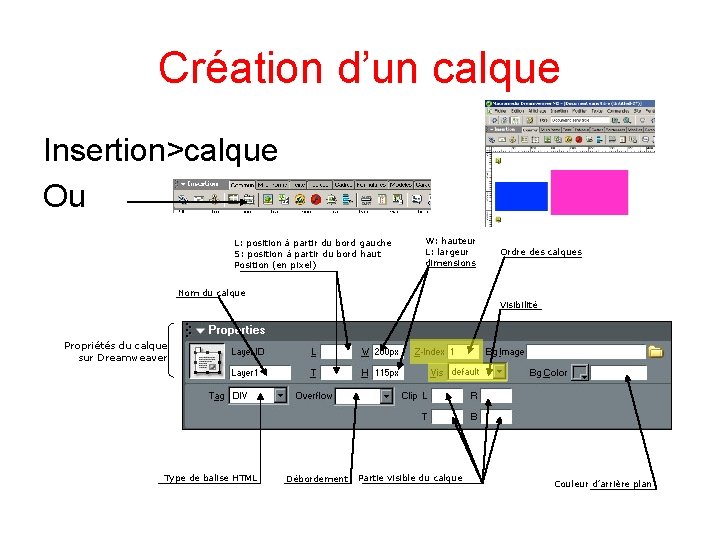
Création d’un calque Insertion>calque Ou L: position à partir du bord gauche S: position à partir du bord haut Position (en pixel) W: hauteur L: largeur dimensions Ordre des calques Nom du calque Visibilité Propriétés du calque sur Dreamweaver Type de balise HTML Débordement Partie visible du calque Couleur d’arrière plan

Manipulation des calques Les déplacements se font à l’aide des Propriétés, à l’aide des touches directionnelles du clavier ou directement avec la souris en déplaçant On peut superposer deux calques à l’aidede z-index dans les propriétés ou dans fenêtre>autres>calques ou F 2 On peut aligner des calques. On sélectionne les calques à aligner et le calque de reference en apuyant sur shift et on fait modifier>aligner> Z=1 Z=2

Utilisation des Calques On peut aussi mettre un calque dans un autre à l’aide de la fenêtre calque et cela est très utile. On peut définir un calque père avec ses dimensions, et définir tout les autres comme enfants et petits enfants et définir la taille en pourcentage par rapport à la taille du père, utile pour les mises à jour. Un calque peut aussi être visible ou caché.

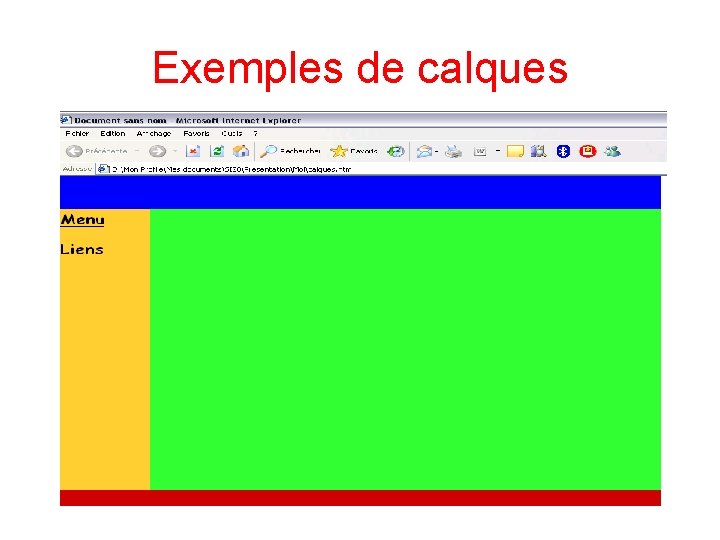
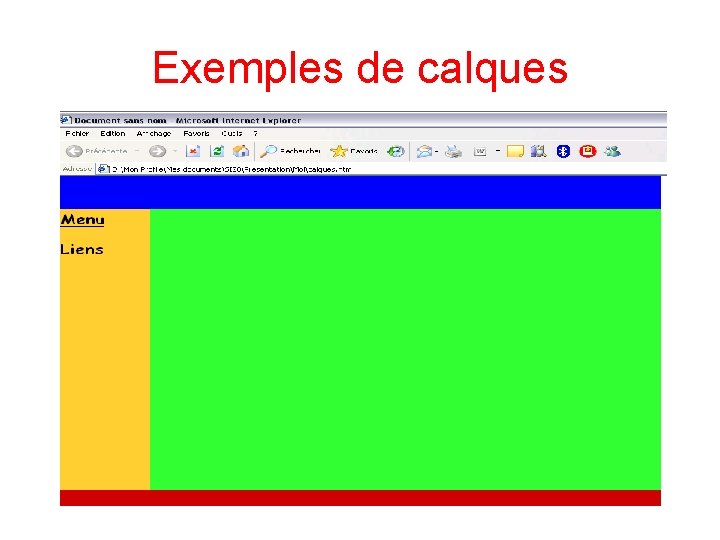
Exemples de calques

Les Feuilles de style CSS C koi? Comme vous le savez peut être tout le code HTML et formé de balises. Ces balises porte un nom <a>, <p> etc. , on peut aussi identifier une balise par sa classe en définissant un nom de classe pour une balise. Les feuilles de style permettent de définir tout les attributs d’une balise qu’on désigne par son nom ou sa classe, sur une autre page de type. css ou avant la balise <body>

Les feuilles de style A quoi ça sert? • Alléger le code HTML, le fichier CSS et charger une seule fois sur le PC et mis de coté pour une future utilisation. • Lisibilité du code. • Appliquer des styles différents à une même page en modifiant uniquement la feuille de style. • Définir un style pour plusieurs pages à l’aide d’un seule fichier CSS.

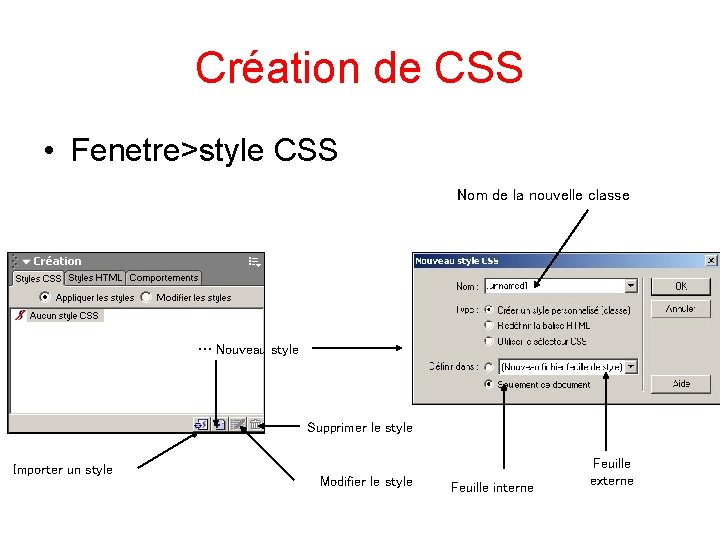
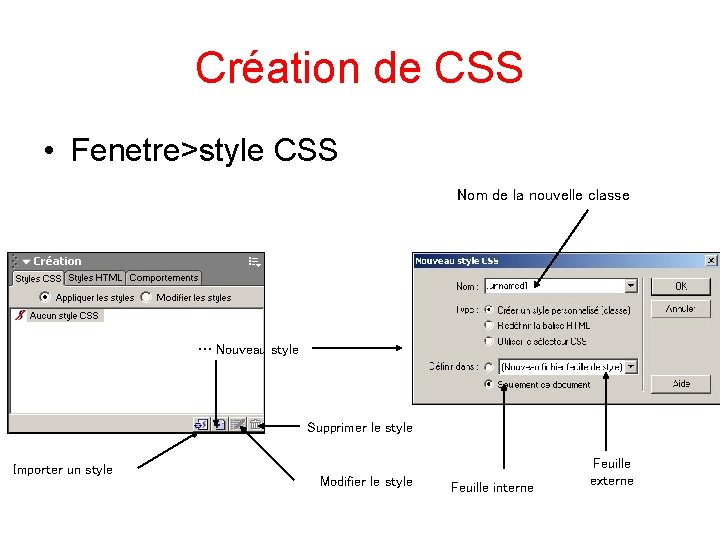
Création de CSS • Fenetre>style CSS Nom de la nouvelle classe … Nouveau style Supprimer le style Importer un style Modifier le style Feuille interne Feuille externe

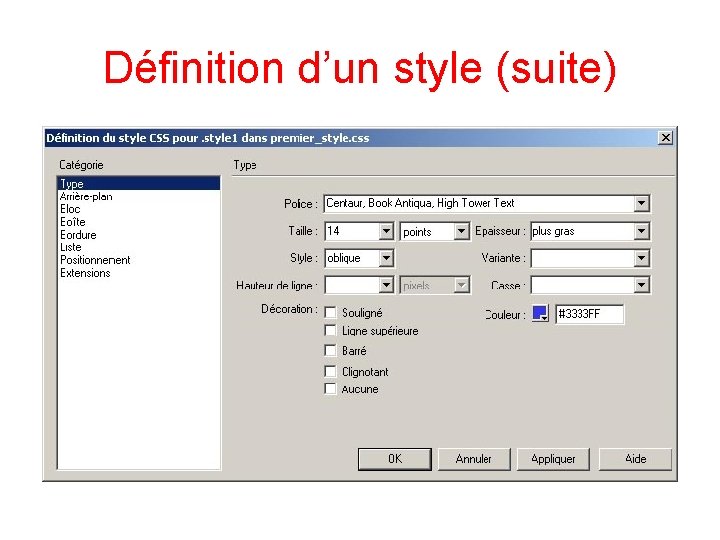
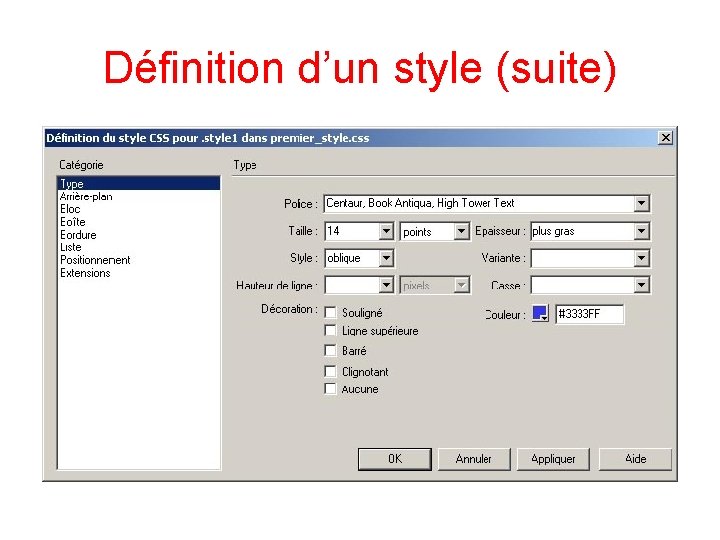
Définition d’un style (suite)

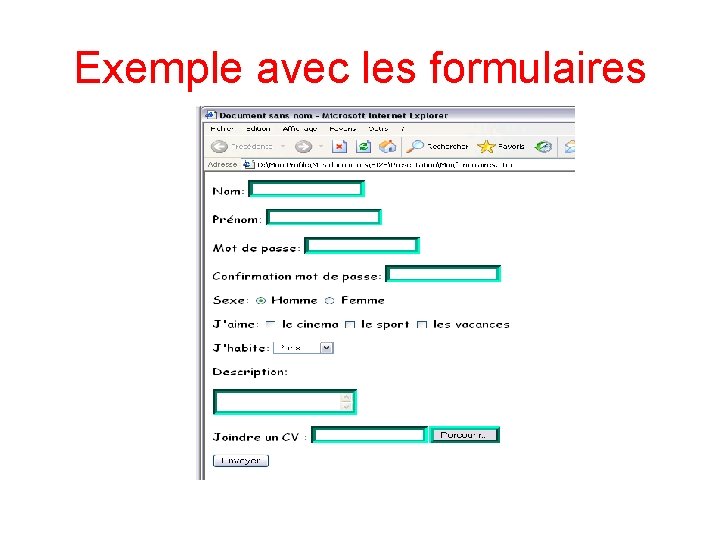
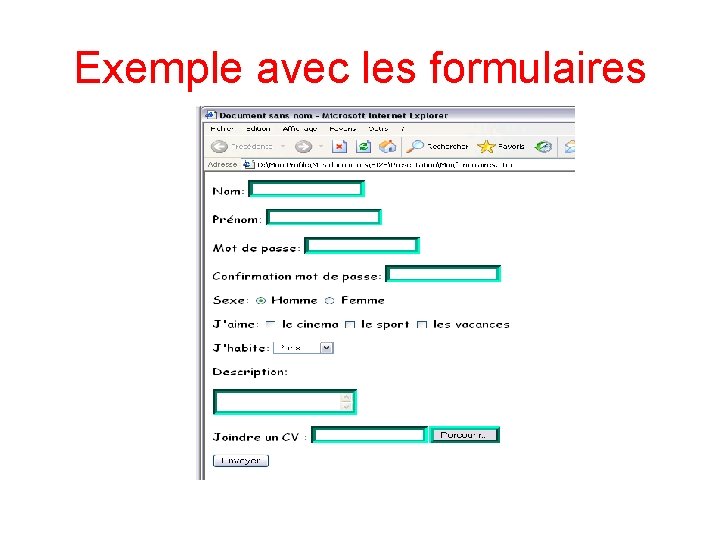
Exemple avec les formulaires

Les comportements A quoi ça sert? Donner de l’interactivité à la page en ajoutant des effets visuels enclenchés par l’utilisateur. Comment? Génère du code Javascript.

Définition d’un comportement Pour définir un comportement il faut: • Une balise (calques, image, …) • Un événement (clic, survol, …) • Une action (afficher ou masquer un élément, déplacer un élément).

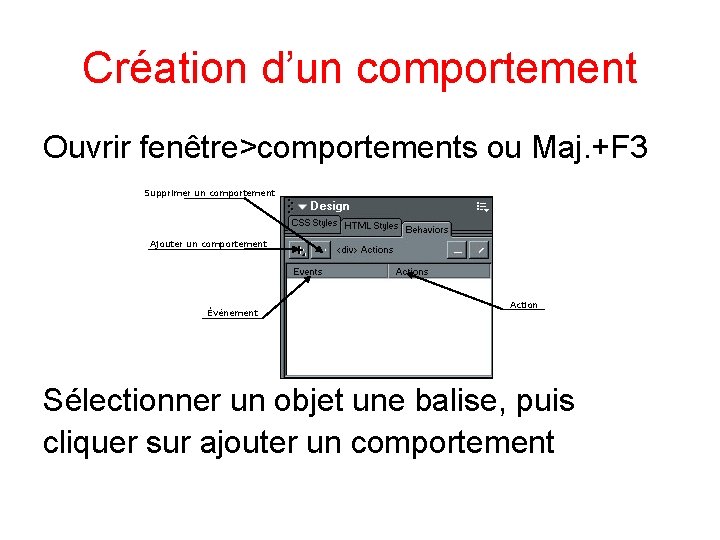
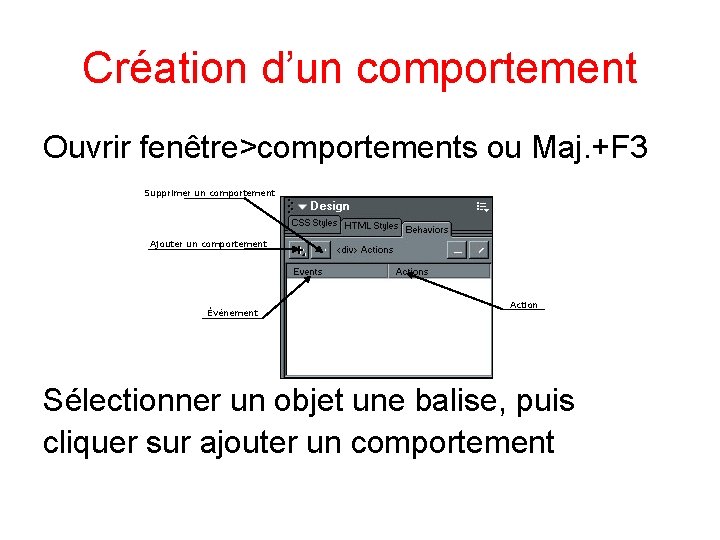
Création d’un comportement Ouvrir fenêtre>comportements ou Maj. +F 3 Supprimer un comportement Ajouter un comportement Événement Action Sélectionner un objet une balise, puis cliquer sur ajouter un comportement

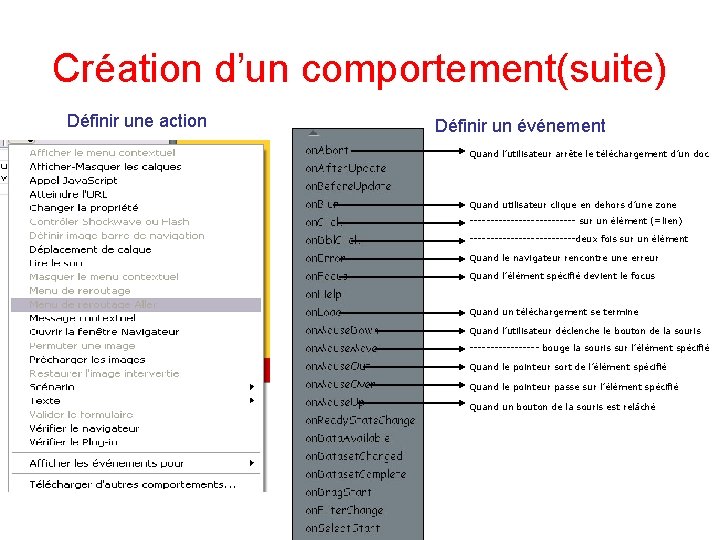
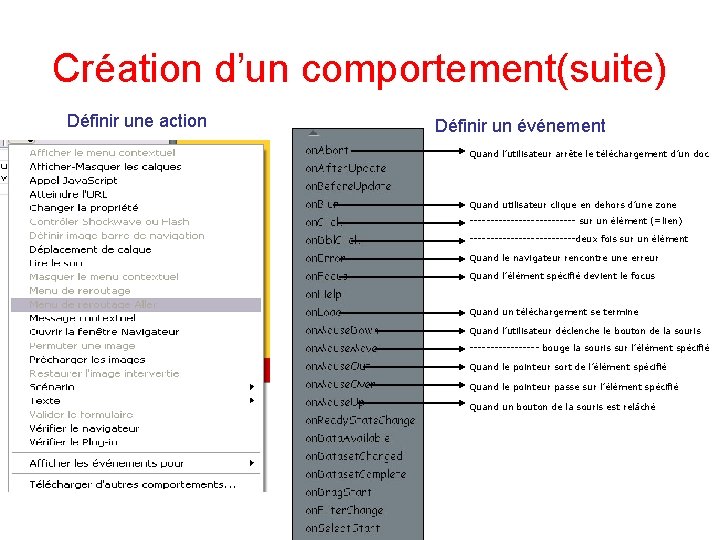
Création d’un comportement(suite) Définir une action Définir un événement Quand l’utilisateur arrête le téléchargement d’un doc Quand utilisateur clique en dehors d’une zone ------------- sur un élément (=lien) -------------deux fois sur un élément Quand le navigateur rencontre une erreur Quand l’élément spécifié devient le focus Quand un téléchargement se termine Quand l’utilisateur déclenche le bouton de la souris --------- bouge la souris sur l’élément spécifié Quand le pointeur sort de l’élément spécifié Quand le pointeur passe sur l’élément spécifié Quand un bouton de la souris est relâché

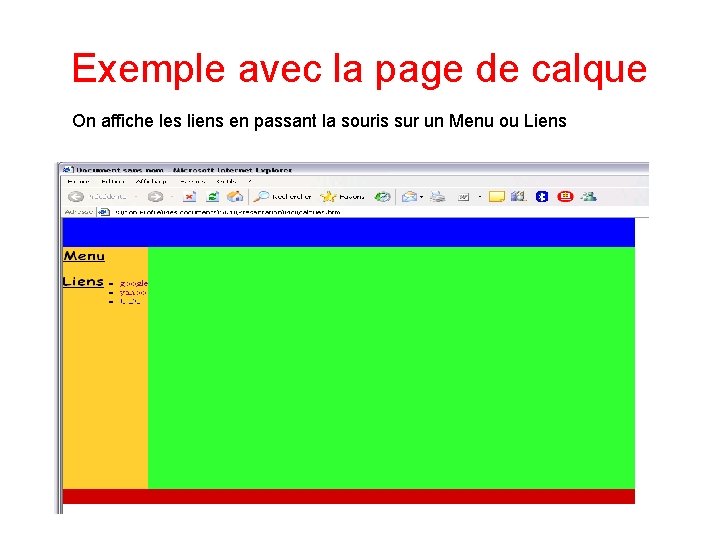
Exemple avec la page de calque On affiche les liens en passant la souris sur un Menu ou Liens

Les Scénarios A quoi ça sert? Créer des animations en modifiant la taille, la position, la superposition des calques sur une échelle temporelle à la manière de Flash. S’utilise aussi avec des sons et le comportement.

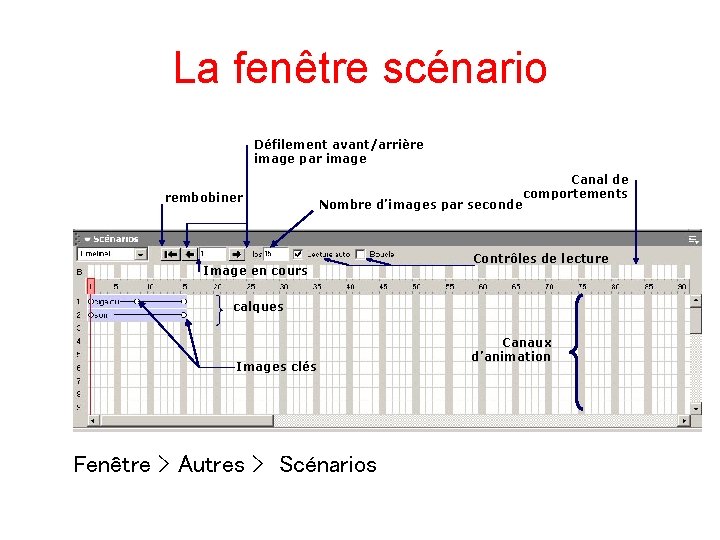
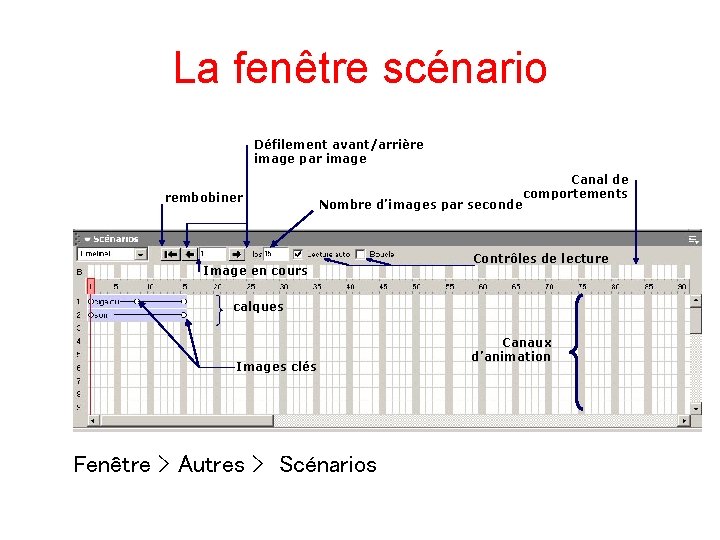
La fenêtre scénario Défilement avant/arrière image par image rembobiner Nombre d’images par seconde Image en cours Canal de comportements Contrôles de lecture calques Images clés Fenêtre > Autres > Scénarios Canaux d’animation

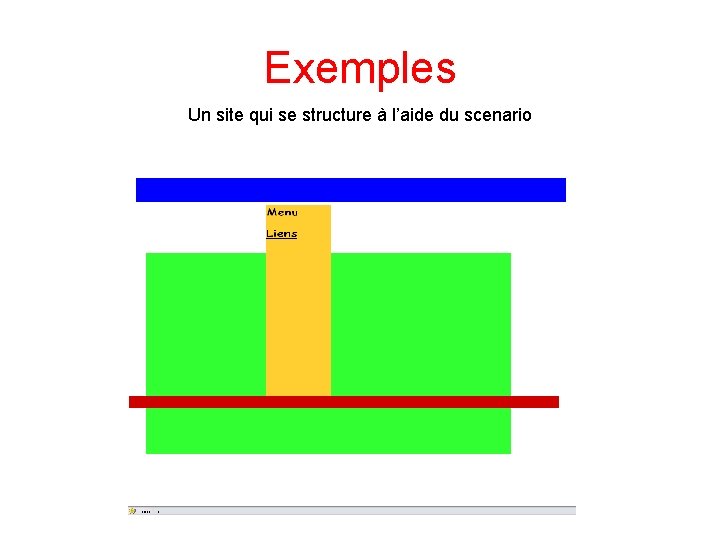
Exemples Un site qui se structure à l’aide du scenario

Mise en oeuvre • Sélectionner un calque. • Faire modifier>scénario>enregistrer le chemin du calque • Déplacer le calque à votre guise. • Vous pouvez ensuite choisir de démarrer l’animation automatiquement ou la lancer à l’aide d’un comportement ajouter>scénario>lire

Les modèles C koi? Un modèle est une page qui va servir de base. Cette page possède des zones modifiables et non modifiables. A quoi ça sert? Si on souhaite, avoir la même allure générale pour plusieurs pages. De plus, une modification du modèle entraîne la modification des pages qui l’utilisent

Création d’un modèle La manière la plus simple est de définir une page de base comme nous l’avons déjà fait puis de définir les zones que l’on aura le droit de modifier. Pour cela faite, insertion>objet modèle> région modifiable et cliquez sur le calque correspondant. Le fichier sera automatiquement transformé en modèle.

Mettre à jour des pages Ouvrez le modèle, modifiez le, enregistrez et vous devriez avoir une boite de dialogue vous invitant à mettre à jour les pages. Sinon faites, modifier>modèles>modifier les pages, sélectionnez le site entier et cochez modèles

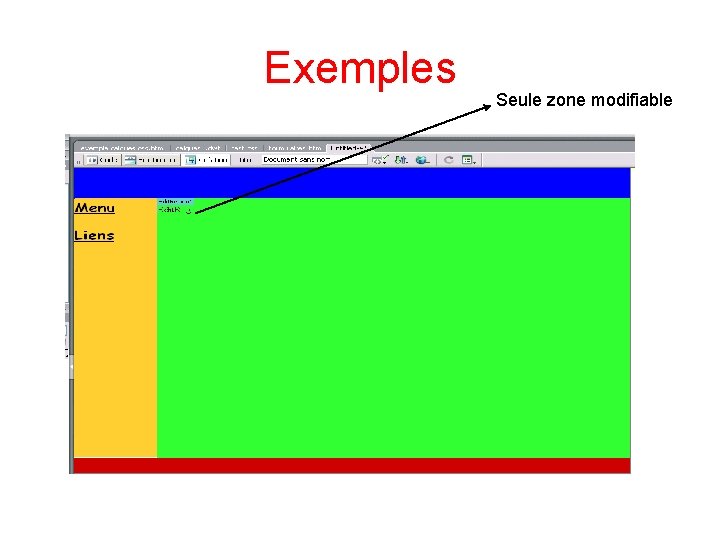
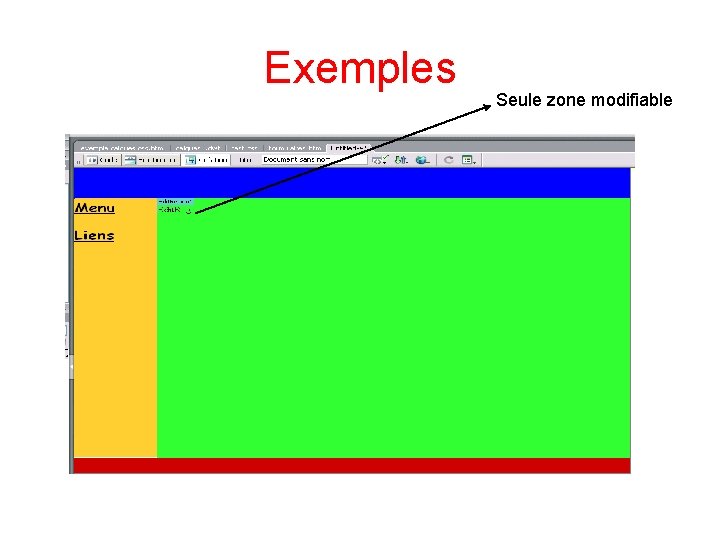
Exemples Seule zone modifiable

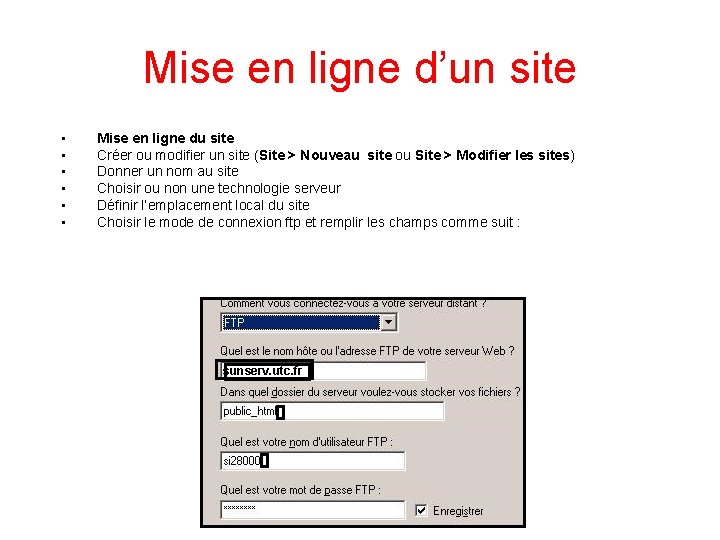
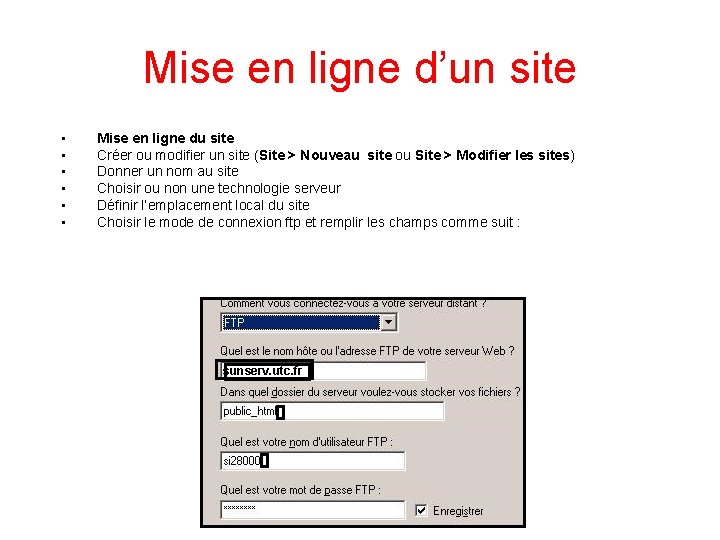
Mise en ligne d’un site • • • Mise en ligne du site Créer ou modifier un site (Site > Nouveau site ou Site > Modifier les sites) Donner un nom au site Choisir ou non une technologie serveur Définir l’emplacement local du site Choisir le mode de connexion ftp et remplir les champs comme suit : sunserv. utc. fr
 Relecture automatique de formulaires
Relecture automatique de formulaires Kofc formulaires
Kofc formulaires Jesus soit avec vous a jamais
Jesus soit avec vous a jamais La vie clairr
La vie clairr Expressions de doute
Expressions de doute Première prise de contact avec les élèves
Première prise de contact avec les élèves Le comparatif de bon
Le comparatif de bon Les parents avec l'institutrice parle sont ceux de marie
Les parents avec l'institutrice parle sont ceux de marie La negation avec les verbes pronominaux
La negation avec les verbes pronominaux Et moi je suis avec vous tous les jours
Et moi je suis avec vous tous les jours Le pronom personnel tonique
Le pronom personnel tonique Retour sommaire
Retour sommaire Ketel
Ketel Retour veineux
Retour veineux Titrage retour
Titrage retour Retour audace
Retour audace Dreamweaver cms
Dreamweaver cms Dreamweaver
Dreamweaver Dreamweaver php extensions
Dreamweaver php extensions Zona interactiva dreamweaver
Zona interactiva dreamweaver Components of dreamweaver
Components of dreamweaver Macromedia dreamweaver 8 tutorial
Macromedia dreamweaver 8 tutorial Sopies stands for
Sopies stands for Macromedia dreamweaver 8
Macromedia dreamweaver 8 Dreamweaver conference
Dreamweaver conference Striped umbrella dreamweaver
Striped umbrella dreamweaver Qué es dreamweaver
Qué es dreamweaver Adobe dreamweaver definition
Adobe dreamweaver definition Dreamweaver définition
Dreamweaver définition Học thiết kế web bằng dreamweaver 8
Học thiết kế web bằng dreamweaver 8