Les formulaires permettent lutilisateur dentrer des donnes sur





















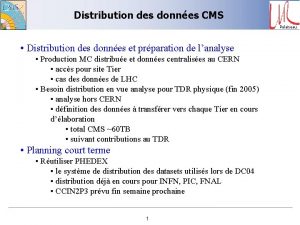
- Slides: 21

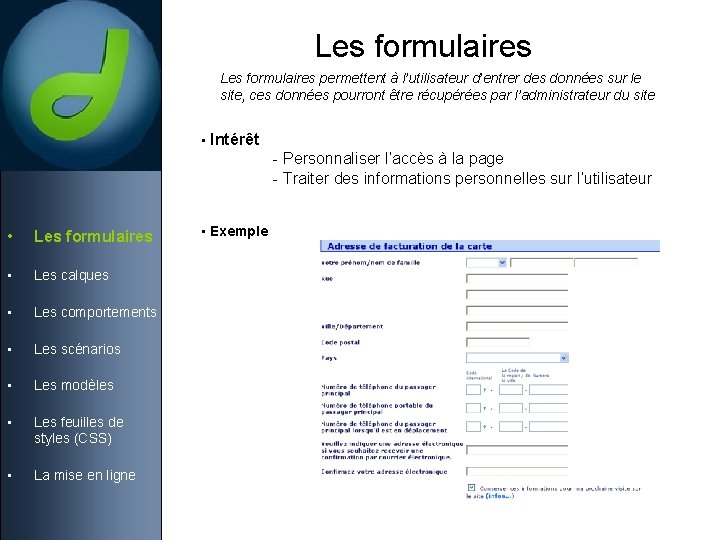
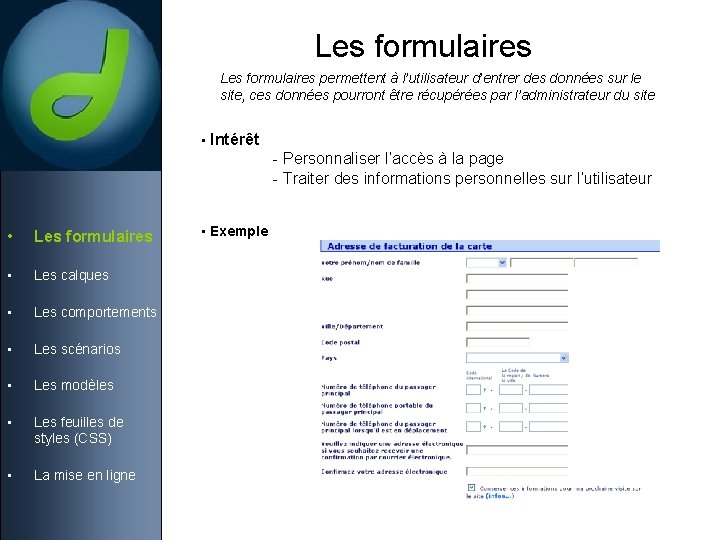
Les formulaires permettent à l’utilisateur d’entrer des données sur le site, ces données pourront être récupérées par l’administrateur du site • Intérêt - Personnaliser l’accès à la page - Traiter des informations personnelles sur l’utilisateur • Les formulaires • Les calques • Les comportements • Les scénarios • Les modèles • Les feuilles de styles (CSS) • La mise en ligne • Exemple

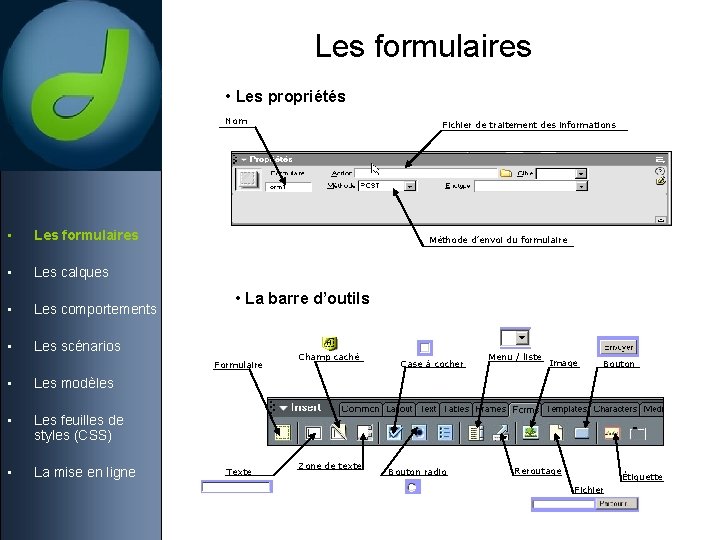
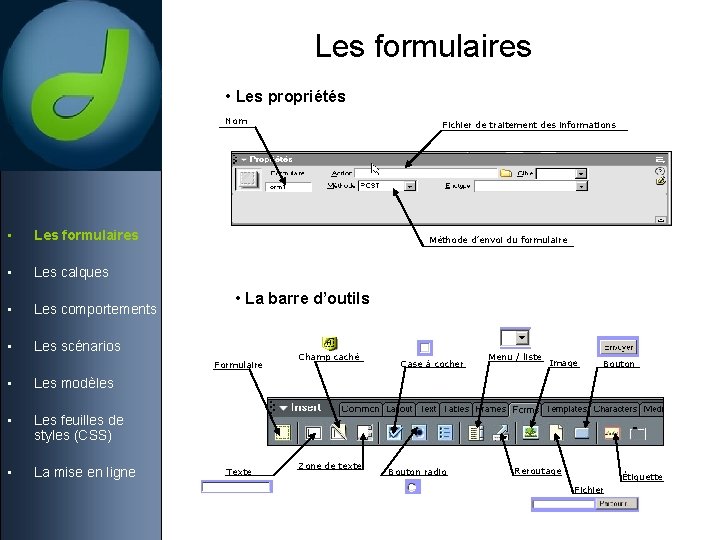
Les formulaires • Les propriétés Nom • Les formulaires • Les calques • Les comportements • Les scénarios Méthode d’envoi du formulaire • La barre d’outils Formulaire • Les modèles • Les feuilles de styles (CSS) • La mise en ligne Fichier de traitement des informations Texte Champ caché Zone de texte Case à cocher Bouton radio Menu / liste Image Bouton Reroutage Étiquette Fichier

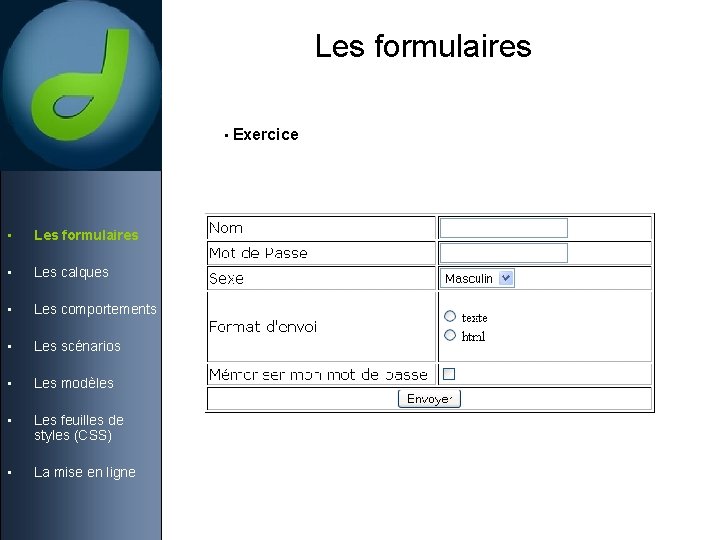
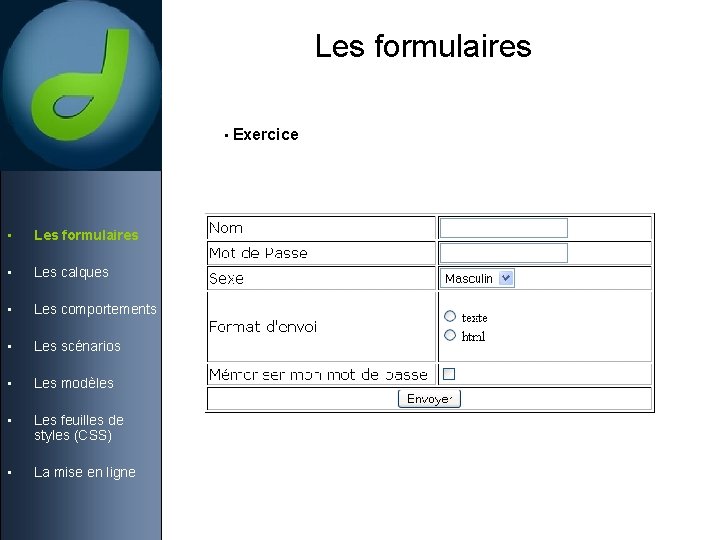
Les formulaires • Exercice • Les formulaires • Les calques • Les comportements • Les scénarios • Les modèles • Les feuilles de styles (CSS) • La mise en ligne

Les formulaires • Exercice Créer un site pour l’ensemble des exercices • Les formulaires • Les calques • Les comportements • Les scénarios • Les modèles • Les feuilles de styles (CSS) • La mise en ligne 1/ Insérer un formulaire Insertion/Formulaire 2/ Insérer un tableau Insertion/Tableau (6 lignes; 2 colonnes) 3/ Créer le formulaire en insérant des objets de formulaire

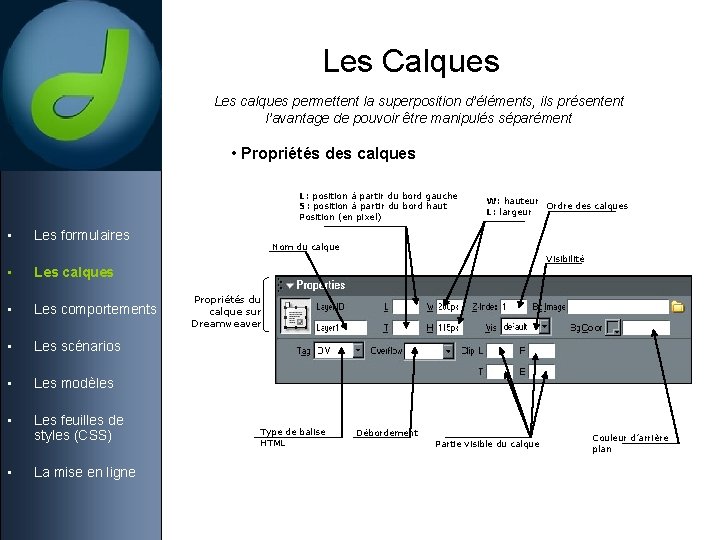
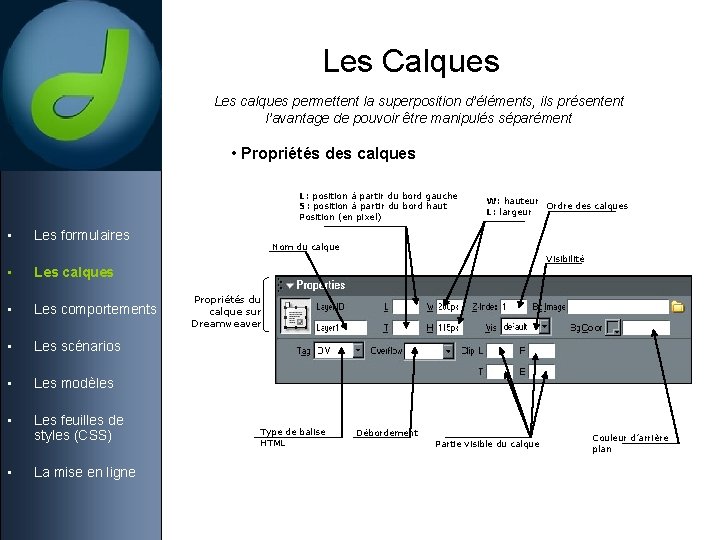
Les Calques Les calques permettent la superposition d’éléments, ils présentent l’avantage de pouvoir être manipulés séparément • Propriétés des calques L: position à partir du bord gauche S: position à partir du bord haut Position (en pixel) • Les formulaires W: hauteur Ordre des calques L: largeur Nom du calque Visibilité • Les calques • Les comportements • Les scénarios • Les modèles • Les feuilles de styles (CSS) • La mise en ligne Propriétés du calque sur Dreamweaver Type de balise HTML Débordement Partie visible du calque Couleur d’arrière plan

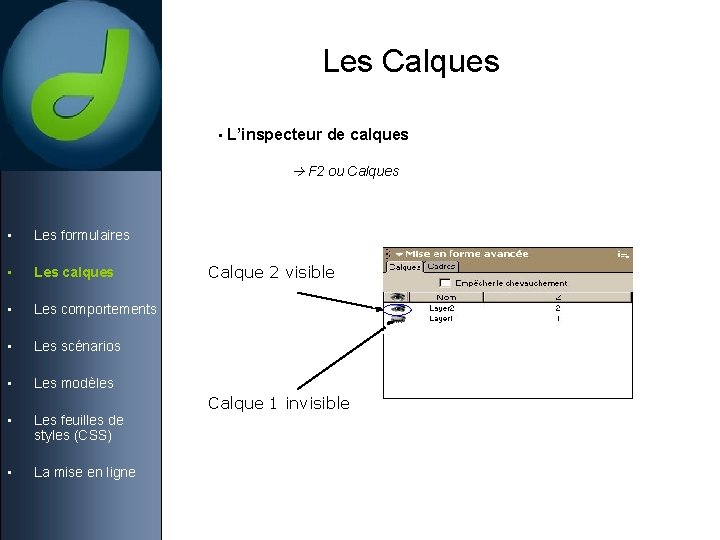
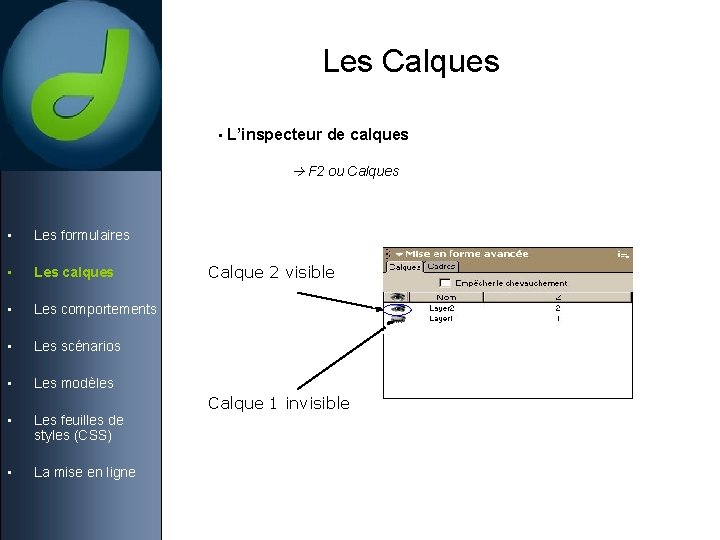
Les Calques • L’inspecteur de calques F 2 ou Calques • Les formulaires • Les calques • Les comportements • Les scénarios • Les modèles Calque 2 visible Calque 1 invisible • Les feuilles de styles (CSS) • La mise en ligne

Les Calques • Exercice 1/ Créer 2 claques et les nommer • Les formulaires • Les calques • Les comportements • Les scénarios • Les modèles • Les feuilles de styles (CSS) • La mise en ligne Insertion/Objet de mise en forme/calque 2/ Afficher l’inspecteur de calques 3/ Jouer avec la visibilité puis l’indice Z, empêcher le chevauchement 4/ Jouer avec les alignements Modifier/Réorganiser/…

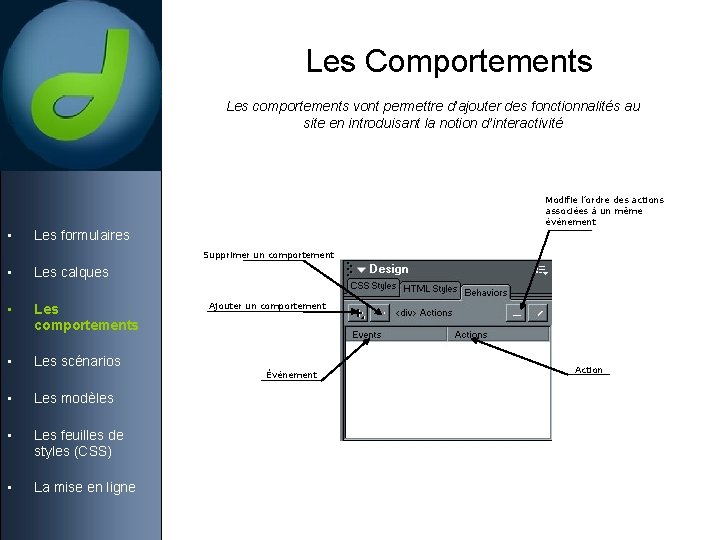
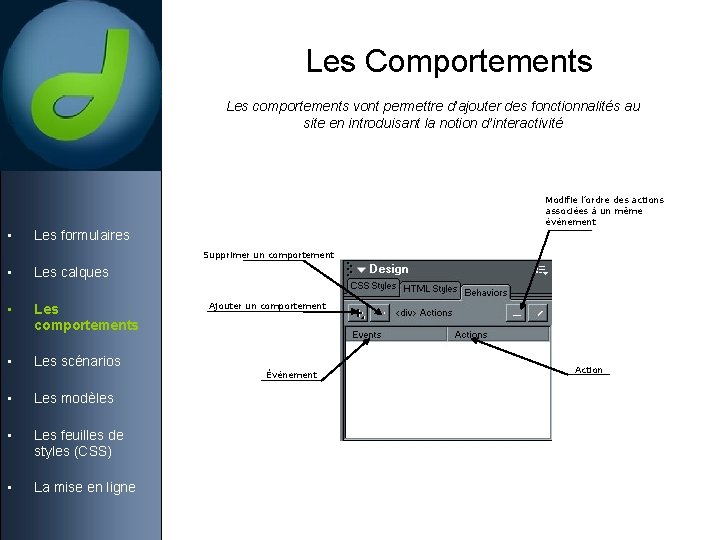
Les Comportements Les comportements vont permettre d’ajouter des fonctionnalités au site en introduisant la notion d’interactivité Modifie l’ordre des actions associées à un même événement • Les formulaires Supprimer un comportement • Les calques • Les comportements • Les scénarios • Les modèles • Les feuilles de styles (CSS) • La mise en ligne Ajouter un comportement Événement Action

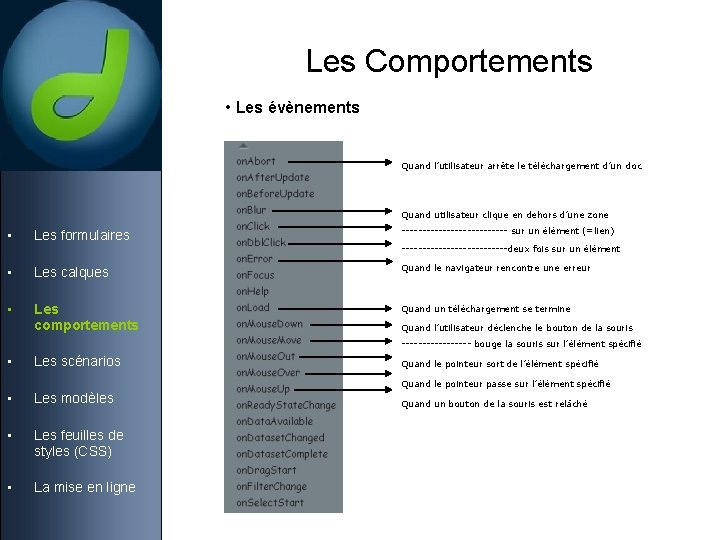
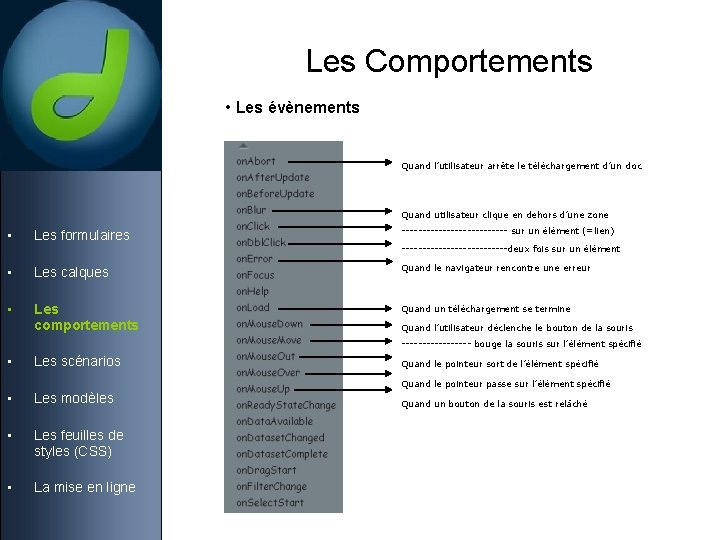
Les Comportements • Les évènements Quand l’utilisateur arrête le téléchargement d’un doc Quand utilisateur clique en dehors d’une zone • Les formulaires ------------- sur un élément (=lien) • Les calques Quand le navigateur rencontre une erreur • Les comportements Quand un téléchargement se termine -------------deux fois sur un élément Quand l’utilisateur déclenche le bouton de la souris --------- bouge la souris sur l’élément spécifié • Les scénarios Quand le pointeur sort de l’élément spécifié Quand le pointeur passe sur l’élément spécifié • Les modèles • Les feuilles de styles (CSS) • La mise en ligne Quand un bouton de la souris est relâché

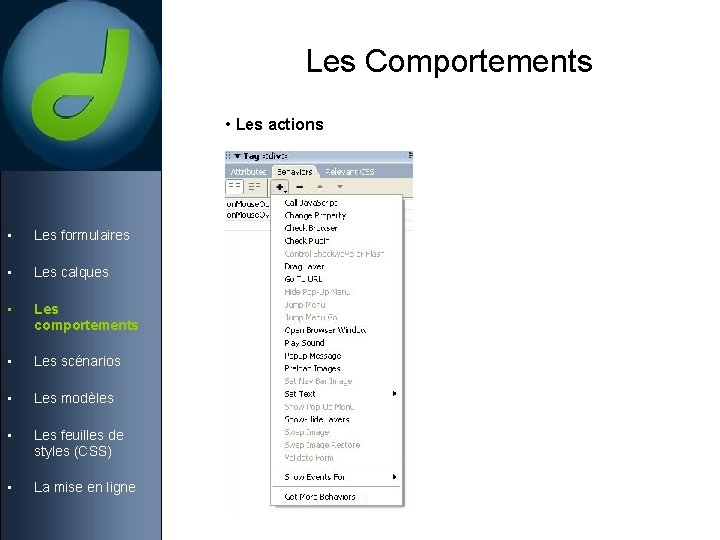
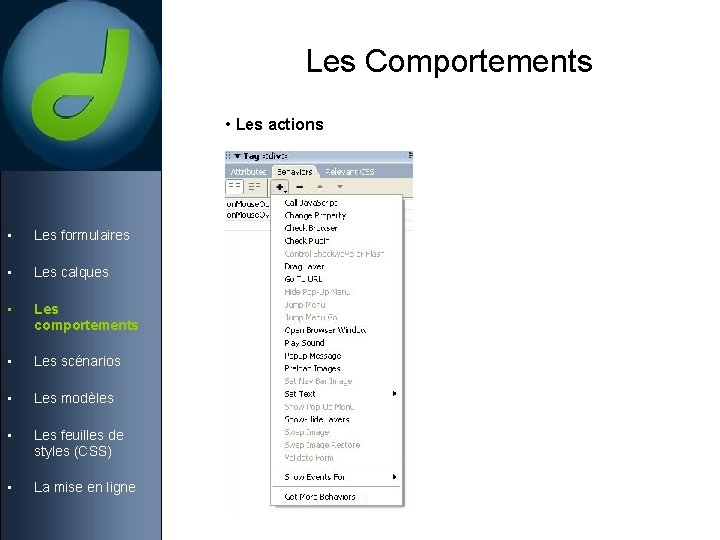
Les Comportements • Les actions • Les formulaires • Les calques • Les comportements • Les scénarios • Les modèles • Les feuilles de styles (CSS) • La mise en ligne

Les Comportements • Exercice 1/ Importer la photo « front » Insertion/Image ou glisser déposer • Les formulaires • Les calques • Les comportements 2/ Ajouter un comportement 3/ Définir un événement On. Mouse. Out et On. Mouse. Over • Les scénarios • Les modèles • Les feuilles de styles (CSS) • La mise en ligne 4/ Définir une action relative à cet évènement Permuter une image ( « back » ) Restaurer une image ( « front » )

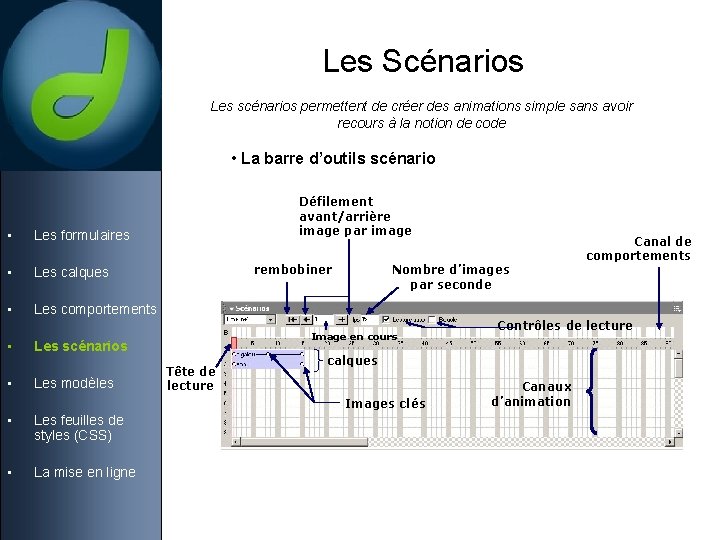
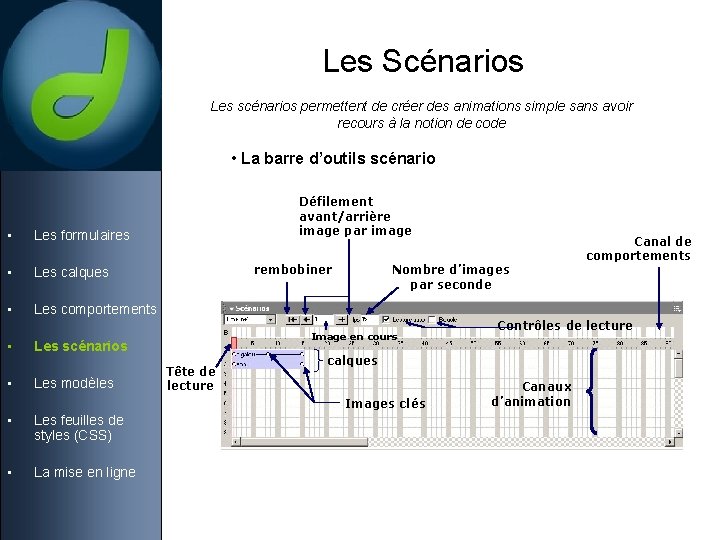
Les Scénarios Les scénarios permettent de créer des animations simple sans avoir recours à la notion de code • La barre d’outils scénario • Les formulaires • Les calques • Les comportements • • Défilement avant/arrière image par image rembobiner Image en cours Les scénarios Les modèles Nombre d’images par seconde Tête de lecture • Les feuilles de styles (CSS) • La mise en ligne Contrôles de lecture calques Images clés Canal de comportements Canaux d’animation

Les Scénarios • Exercice • Les formulaires 1/ Créer 2 claques Insertion/Objet de mise en forme/calque • Les calques 2/ Sélectionner le calque supérieur puis Modifier/Scénario/Enregistrer le chemin du calque • Les comportements 3/ Tracer le chemin désiré clic gauche maintenu enfoncé • Les scénarios 4/ Sélectionner une image-clé sur laquelle les deux calques ne sont pas superposés • Les modèles • Les feuilles de styles (CSS) • La mise en ligne 5/ Permuter l’ordre des calques dans l’inspecteur de calques 6/ Jouer la séquence dans le navigateur

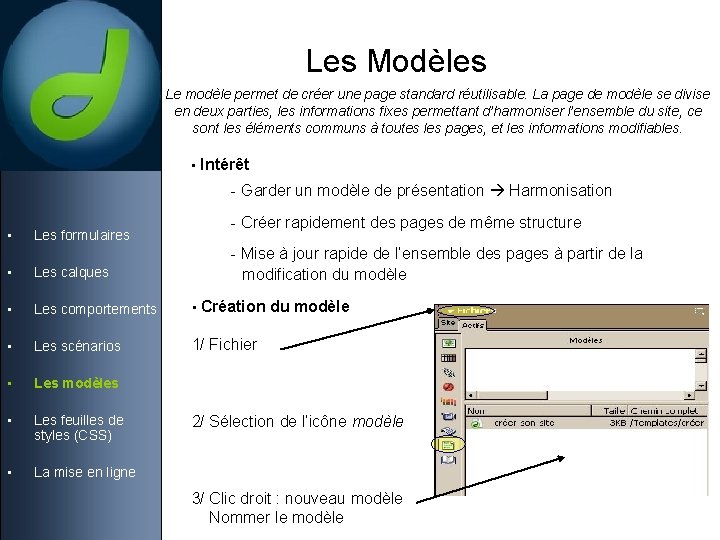
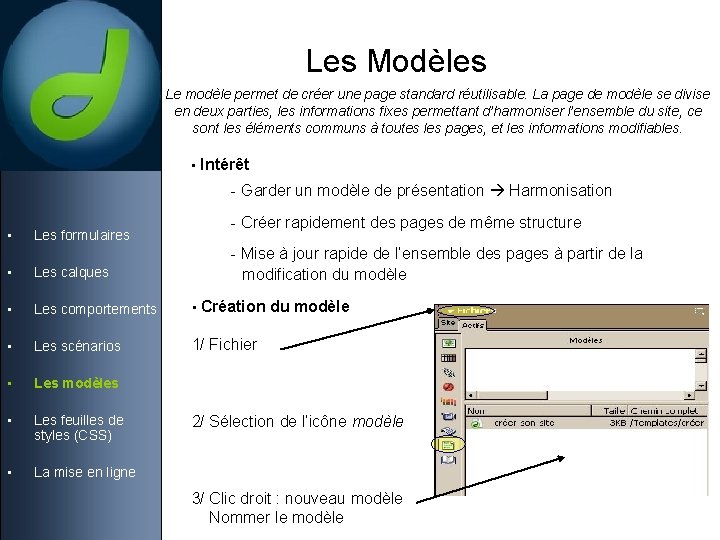
Les Modèles Le modèle permet de créer une page standard réutilisable. La page de modèle se divise en deux parties, les informations fixes permettant d’harmoniser l’ensemble du site, ce sont les éléments communs à toutes les pages, et les informations modifiables. • Intérêt - Garder un modèle de présentation Harmonisation • Les formulaires - Créer rapidement des pages de même structure - Mise à jour rapide de l’ensemble des pages à partir de la modification du modèle • Les calques • Les comportements • Création du modèle • Les scénarios 1/ Fichier • Les modèles • Les feuilles de styles (CSS) • La mise en ligne 2/ Sélection de l’icône modèle 3/ Clic droit : nouveau modèle Nommer le modèle

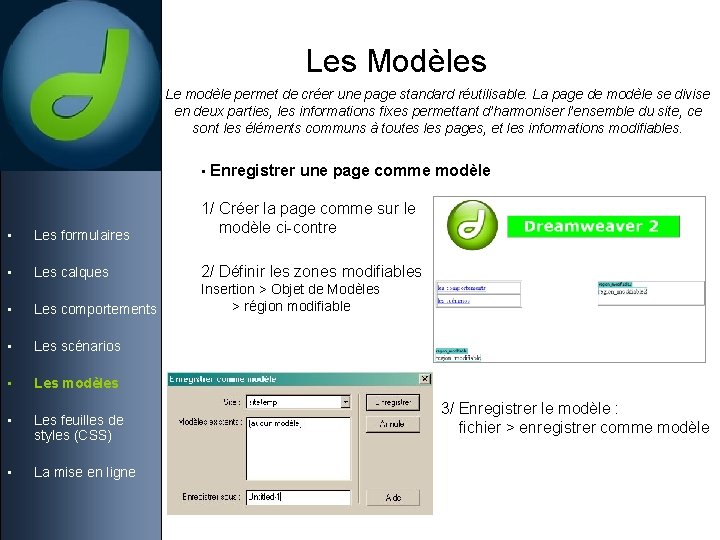
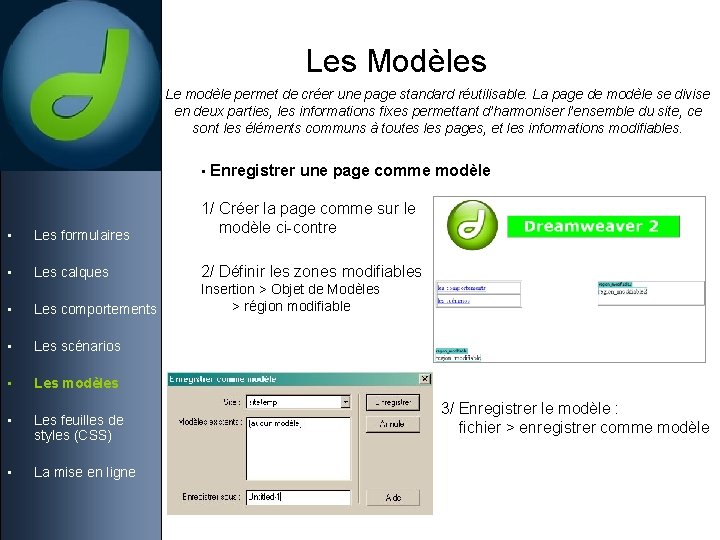
Les Modèles Le modèle permet de créer une page standard réutilisable. La page de modèle se divise en deux parties, les informations fixes permettant d’harmoniser l’ensemble du site, ce sont les éléments communs à toutes les pages, et les informations modifiables. • Enregistrer une page comme modèle • Les formulaires 1/ Créer la page comme sur le modèle ci-contre • Les calques 2/ Définir les zones modifiables • Les comportements Insertion > Objet de Modèles > région modifiable • Les scénarios • Les modèles • Les feuilles de styles (CSS) • La mise en ligne 3/ Enregistrer le modèle : fichier > enregistrer comme modèle

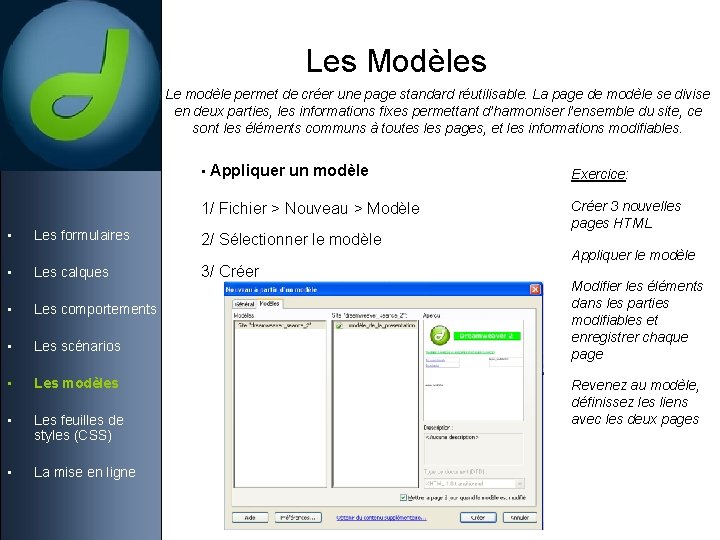
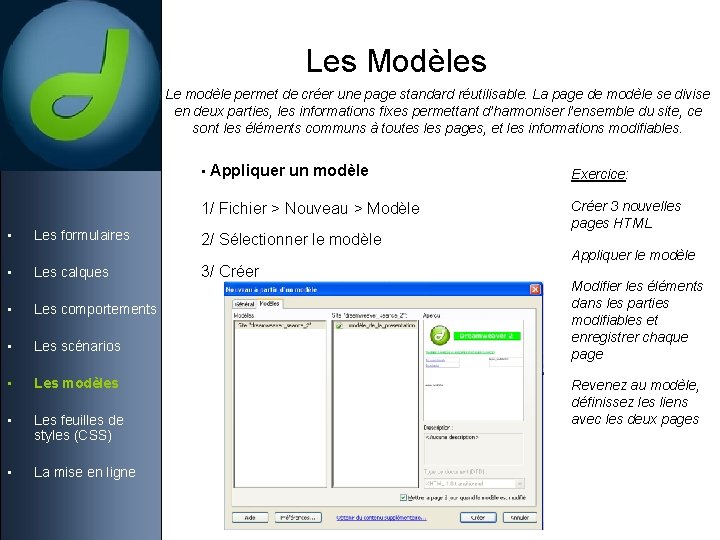
Les Modèles Le modèle permet de créer une page standard réutilisable. La page de modèle se divise en deux parties, les informations fixes permettant d’harmoniser l’ensemble du site, ce sont les éléments communs à toutes les pages, et les informations modifiables. • Les formulaires • Les calques • Les comportements • Les scénarios • Les modèles • Les feuilles de styles (CSS) • La mise en ligne • Appliquer un modèle Exercice: 1/ Fichier > Nouveau > Modèle Créer 3 nouvelles pages HTML 2/ Sélectionner le modèle 3/ Créer Appliquer le modèle Modifier les éléments dans les parties modifiables et enregistrer chaque page Revenez au modèle, définissez les liens avec les deux pages

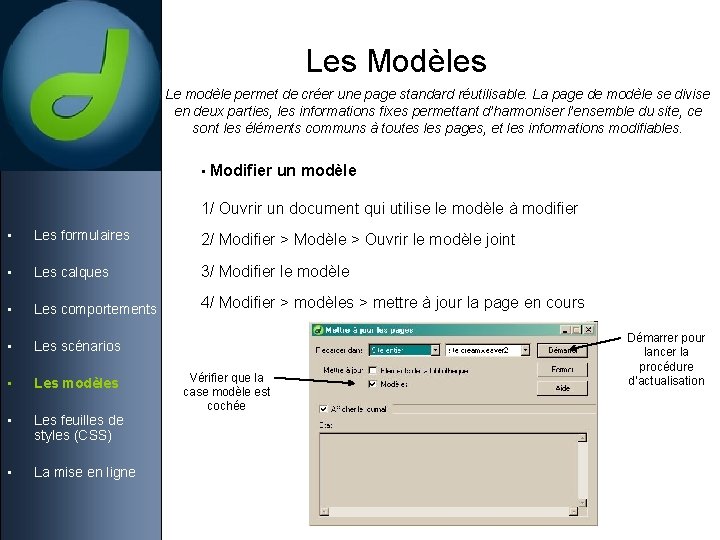
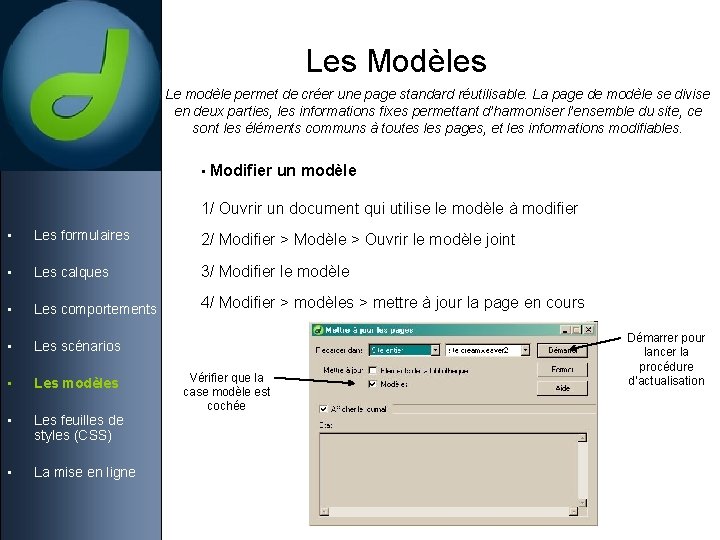
Les Modèles Le modèle permet de créer une page standard réutilisable. La page de modèle se divise en deux parties, les informations fixes permettant d’harmoniser l’ensemble du site, ce sont les éléments communs à toutes les pages, et les informations modifiables. • Modifier un modèle 1/ Ouvrir un document qui utilise le modèle à modifier • Les formulaires 2/ Modifier > Modèle > Ouvrir le modèle joint • Les calques 3/ Modifier le modèle • Les comportements 4/ Modifier > modèles > mettre à jour la page en cours • Les scénarios • Les modèles • Les feuilles de styles (CSS) • La mise en ligne Vérifier que la case modèle est cochée Démarrer pour lancer la procédure d’actualisation

Les feuilles de styles (CSS) C’est l’outil de présentation d’une page Web standard. La présentation est alors applicable au site tout entier. • Intérêt - Permet d’avoir une seule feuille de style pour toutes les pages - Gain de temps : la feuille de style externe est chargée une seule fois • Les formulaires • Les calques • Différence avec le Modèle • Les comportements La CSS permet de modifier facilement une mise en page, le modèle intervient dans la phase de conception. • Les scénarios • Les modèles • les 2 types de feuilles de style • Les feuilles de styles (CSS) • La mise en ligne - Interne : le style n’est appliqué qu’à une page particulière - Externe : le style est appliqué à l’ensemble du site ou sur les pages ayant un lien avec le fichier source

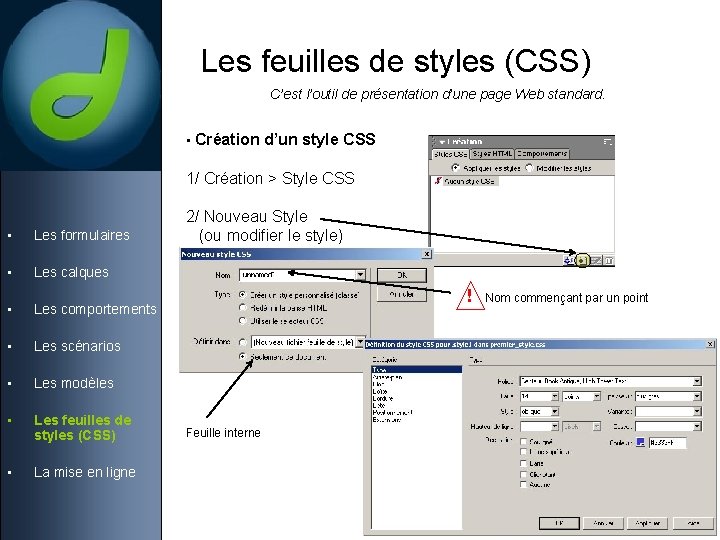
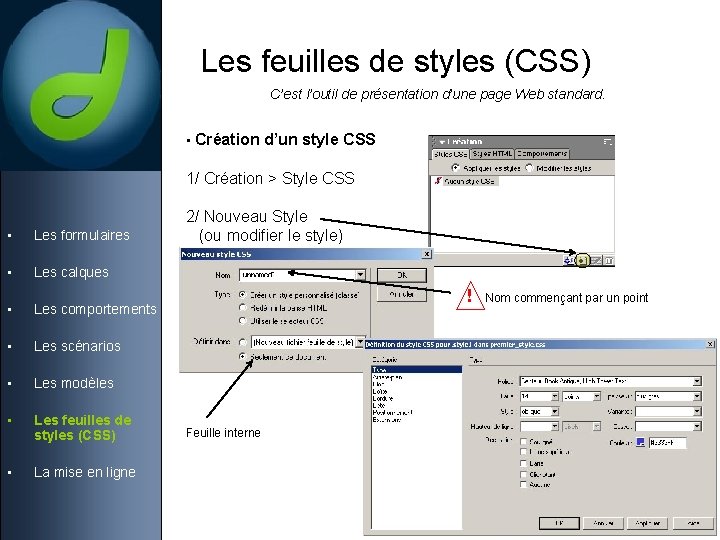
Les feuilles de styles (CSS) C’est l’outil de présentation d’une page Web standard. • Création d’un style CSS 1/ Création > Style CSS • Les formulaires • Les calques • Les comportements • Les scénarios • Les modèles • Les feuilles de styles (CSS) • La mise en ligne 2/ Nouveau Style (ou modifier le style) ! Feuille interne Nom commençant par un point

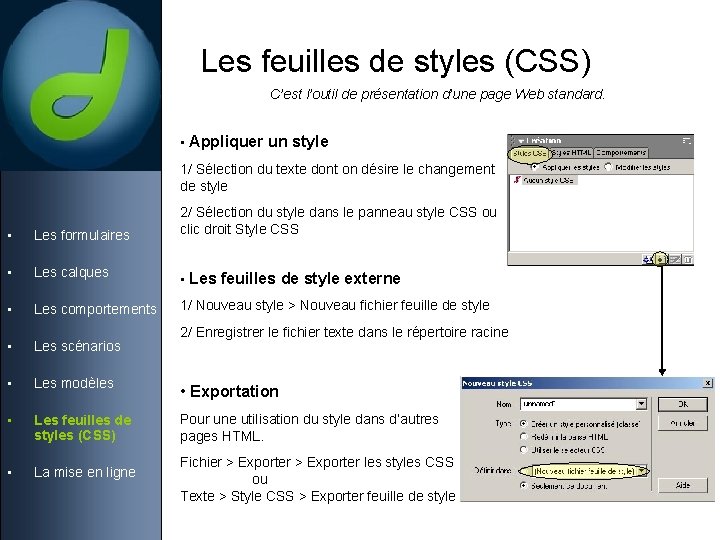
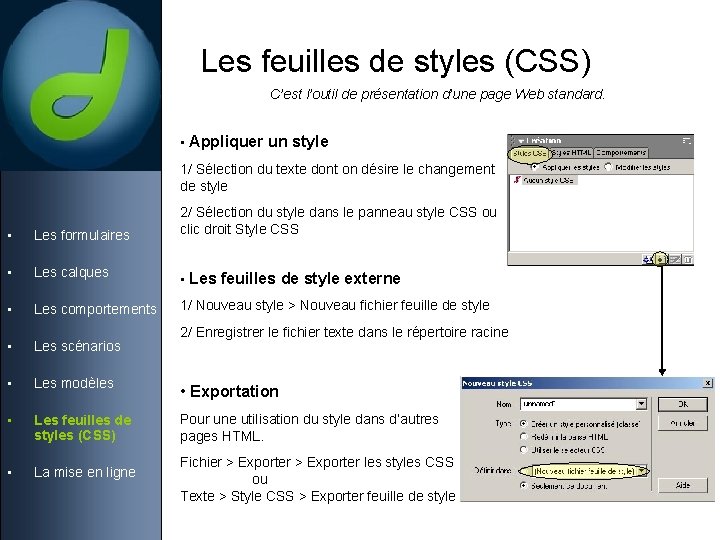
Les feuilles de styles (CSS) C’est l’outil de présentation d’une page Web standard. • Appliquer un style 1/ Sélection du texte dont on désire le changement de style • Les formulaires 2/ Sélection du style dans le panneau style CSS ou clic droit Style CSS • Les calques • Les feuilles de style externe • Les comportements 1/ Nouveau style > Nouveau fichier feuille de style • Les scénarios • Les modèles • Exportation • Les feuilles de styles (CSS) Pour une utilisation du style dans d’autres pages HTML. • La mise en ligne Fichier > Exporter les styles CSS ou Texte > Style CSS > Exporter feuille de style 2/ Enregistrer le fichier texte dans le répertoire racine

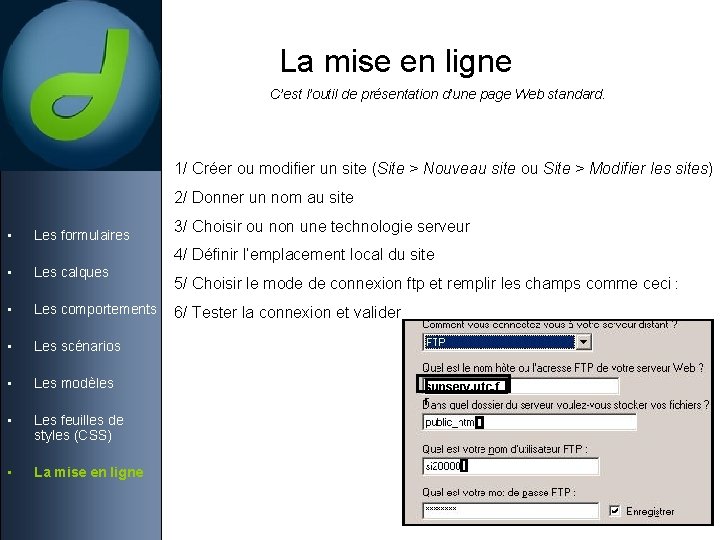
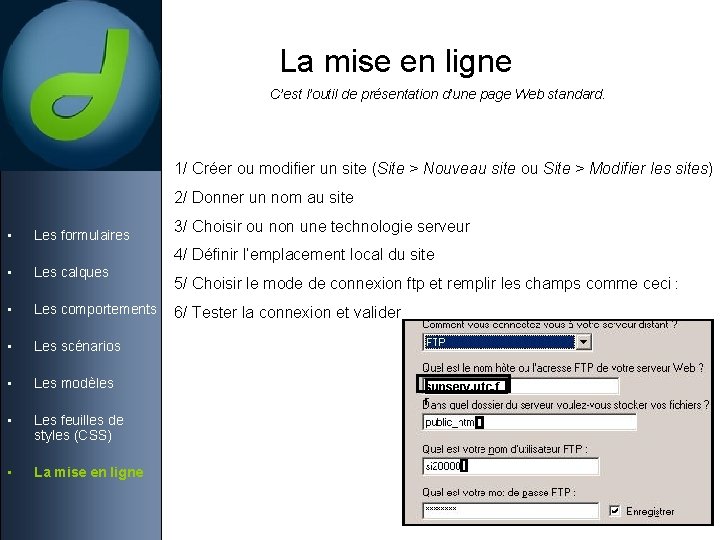
La mise en ligne C’est l’outil de présentation d’une page Web standard. 1/ Créer ou modifier un site (Site > Nouveau site ou Site > Modifier les sites) 2/ Donner un nom au site • Les formulaires 3/ Choisir ou non une technologie serveur 4/ Définir l’emplacement local du site • Les calques • Les comportements • Les scénarios • Les modèles • Les feuilles de styles (CSS) • La mise en ligne 5/ Choisir le mode de connexion ftp et remplir les champs comme ceci : 6/ Tester la connexion et valider sunserv. utc. f r
 Allez vous en sur les places
Allez vous en sur les places Lad lecture automatique de document
Lad lecture automatique de document Kofc formulaires
Kofc formulaires Approche gar
Approche gar Par ton corps tu nous donnes la vie
Par ton corps tu nous donnes la vie Jsus
Jsus Des des des
Des des des Valeur de mode
Valeur de mode Elle a des cerises sur son chapeau la vieille
Elle a des cerises sur son chapeau la vieille Vendre ses photos sur internet
Vendre ses photos sur internet Introduction sur la gestion des stocks
Introduction sur la gestion des stocks Les femmes sont sur la terre
Les femmes sont sur la terre Victor hugo les femmes sont sur la terre
Victor hugo les femmes sont sur la terre Victor hugo léopoldine poème
Victor hugo léopoldine poème Oral brevet pompier
Oral brevet pompier Texte argumentatif sur les accidents de la route
Texte argumentatif sur les accidents de la route Déficit imputable sur les revenus fonciers 4bb
Déficit imputable sur les revenus fonciers 4bb Exposé pompier
Exposé pompier Predateur dauphin
Predateur dauphin Exercices sur les maximes de grice
Exercices sur les maximes de grice Le panda exposé
Le panda exposé Volcan de boue de sidoarjo
Volcan de boue de sidoarjo