Les calques Les comportements Les scnarios Les formulaires















- Slides: 15

Les calques Les comportements Les scénarios Les formulaires Les feuilles de style Les modèles DREAMWEAVER MX 2 - Séance 2 Jérôme BOGGETTO Les cadres Mise en ligne

Les calques Définition: Les calques ou «Layers» sont utilisés pour positionner les éléments avec précision dans la fenêtre du navigateur. Ils peuvent contenir du texte, des images, des tableaux et même d’autres calques, en fait tout ce que l’on peut mettre dans le corps d’un document HTML. La balise <div> introduit les calques. Exercice: 1) Faire un calque: « Mise en forme » , « calque » 2) Nommer le calque (ex « question » ) et écrire une question 3) Faire un 2 e calque nommé (ex réponse » )et écrire une réponse 4) Enregistrer la feuille

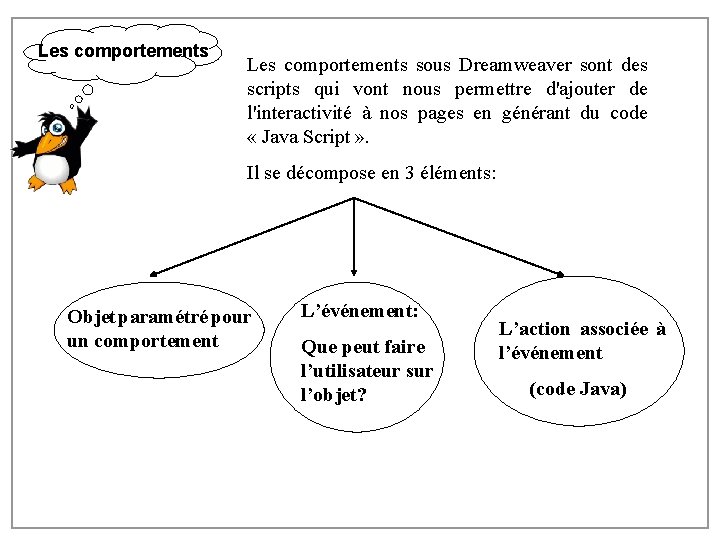
Les comportements sous Dreamweaver sont des scripts qui vont nous permettre d'ajouter de l'interactivité à nos pages en générant du code « Java Script » . Il se décompose en 3 éléments: Objet paramétré pour un comportement L’événement: Que peut faire l’utilisateur sur l’objet? L’action associée à l’événement (code Java)

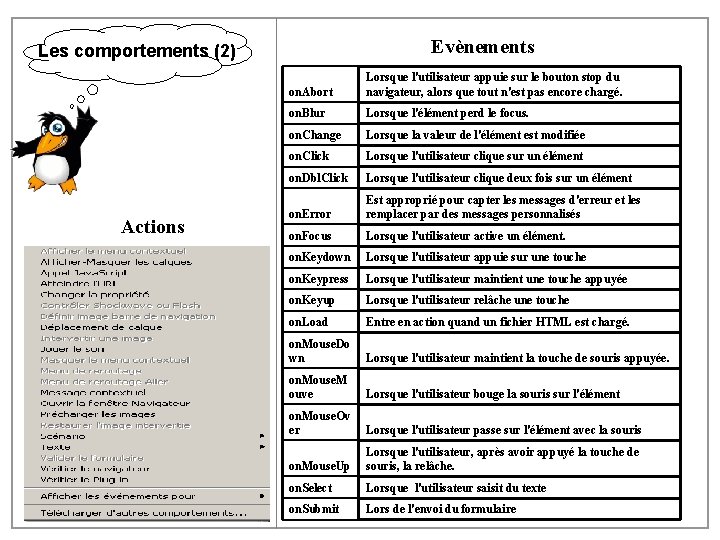
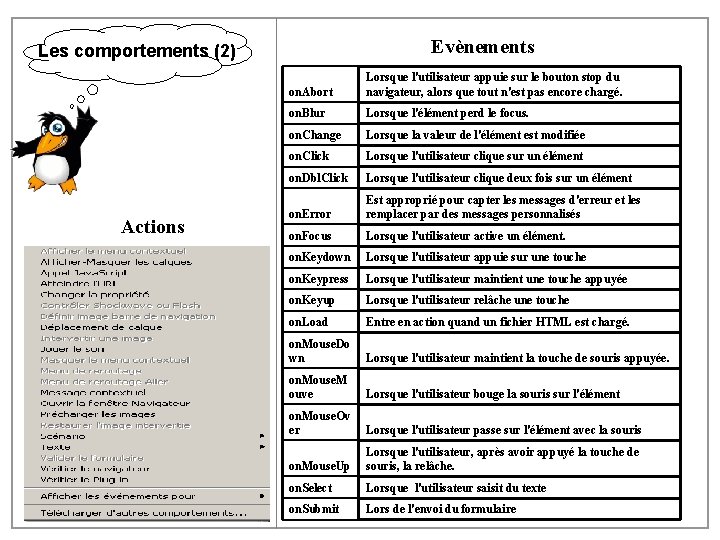
Evènements Les comportements (2) Actions on. Abort Lorsque l'utilisateur appuie sur le bouton stop du navigateur, alors que tout n'est pas encore chargé. on. Blur Lorsque l'élément perd le focus. on. Change Lorsque la valeur de l'élément est modifiée on. Click Lorsque l'utilisateur clique sur un élément on. Dbl. Click Lorsque l'utilisateur clique deux fois sur un élément on. Error Est approprié pour capter les messages d'erreur et les remplacer par des messages personnalisés on. Focus Lorsque l'utilisateur active un élément. on. Keydown Lorsque l'utilisateur appuie sur une touche on. Keypress Lorsque l'utilisateur maintient une touche appuyée on. Keyup Lorsque l'utilisateur relâche une touche on. Load Entre en action quand un fichier HTML est chargé. on. Mouse. Do wn Lorsque l'utilisateur maintient la touche de souris appuyée. on. Mouse. M ouve Lorsque l'utilisateur bouge la souris sur l'élément on. Mouse. Ov er Lorsque l'utilisateur passe sur l'élément avec la souris on. Mouse. Up Lorsque l'utilisateur, après avoir appuyé la touche de souris, la relâche. on. Select Lorsque l'utilisateur saisit du texte on. Submit Lors de l'envoi du formulaire

Les comportements (3) Exercice: 1) Mettre en vue « inspecteur de balises » , « comportement » . 2) De même sur « CSS » , « calques » 3) Pour chaque zone cliquable 4) Choisir « + » et « afficher-masquer les calques » 5) Afficher le texte question quand « On. Mouse. Over » 6) Masquer le calque question quand « On. Mouse. Out » 7) De même pour l’autre calque 8) Ne pas oublier de mettre les calques en « hidden » Nota: Grâce aux comportements, on peut tout à fait lancer un morceau de musique grâce à l’action « jouer le son »

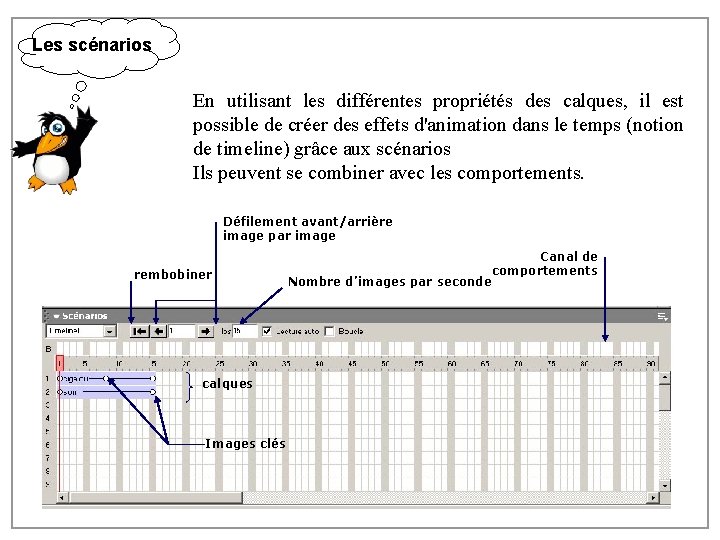
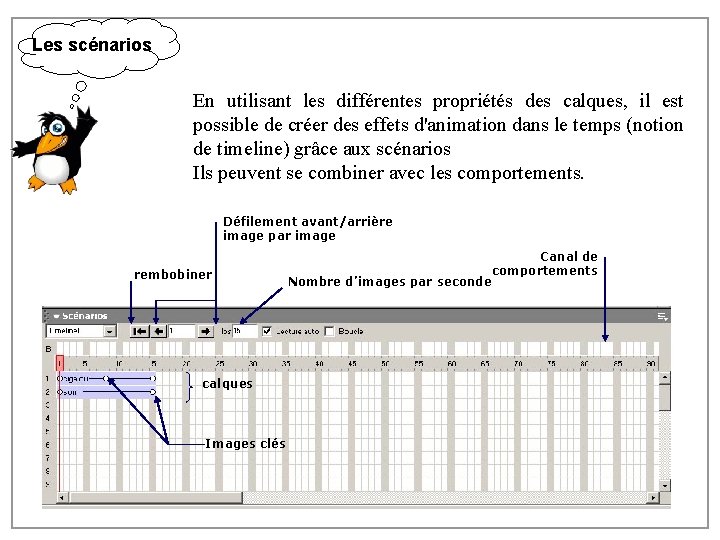
Les scénarios En utilisant les différentes propriétés des calques, il est possible de créer des effets d'animation dans le temps (notion de timeline) grâce aux scénarios Ils peuvent se combiner avec les comportements. Défilement avant/arrière image par image rembobiner calques Images clés Nombre d’images par seconde Canal de comportements

Les scénarios(2) Exercice: 1) Faire un calque ( à nommer) et insérer l’image « bonhomme » 2) Choisir « Modifier» , «Scénario » , «Ajouter un objet au scénario » (ou faite le glisser dans le panneau Scénarios) 3) Choisir « Modifier » , «Scénario» , «Enregistrer le chemin du calque» puis dessiner le chemin.

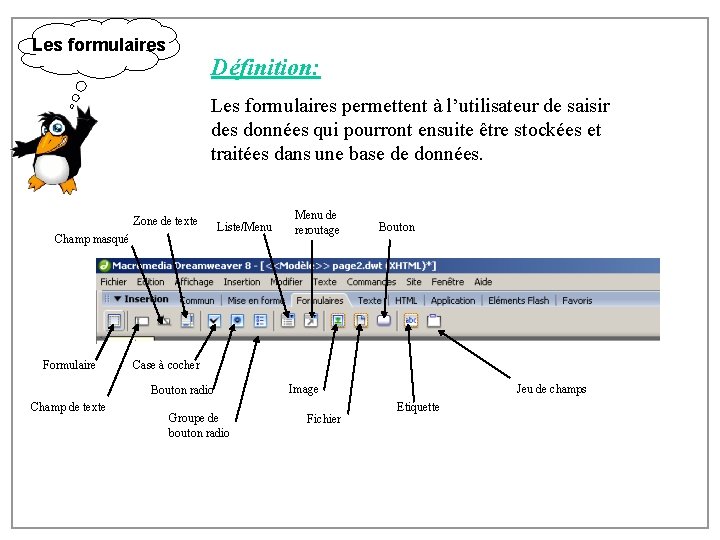
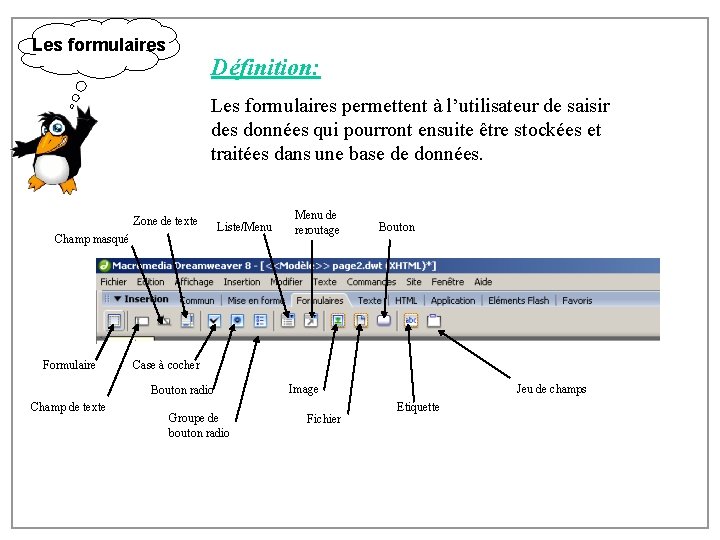
Les formulaires Définition: Les formulaires permettent à l’utilisateur de saisir des données qui pourront ensuite être stockées et traitées dans une base de données. Zone de texte Champ masqué Formulaire Liste/Menu Bouton Case à cocher Bouton radio Champ de texte Menu de reroutage Groupe de bouton radio Image Fichier Jeu de champs Etiquette

Les formulaires(2) Exercice: 1) Créer un formulaire 2) Créer un bouton « envoyer » afin de valider les données inscrites

Les feuilles de style Définition: Un feuille de style permet de définir la police, la couleur de fond du texte, l’alignement du texte, l’image de fond. . . A peu près tous ce qui concerne la présentation de notre page. Elle permet de faire une bonne fois pour toute les paramétrages de présentation sans avoir à s’en soucier lors de la rédaction En cas de modification, la feuille de style permet de générer automatiquement ce changement sur toutes les pages. (CSS=Cascading Style. Sheets)

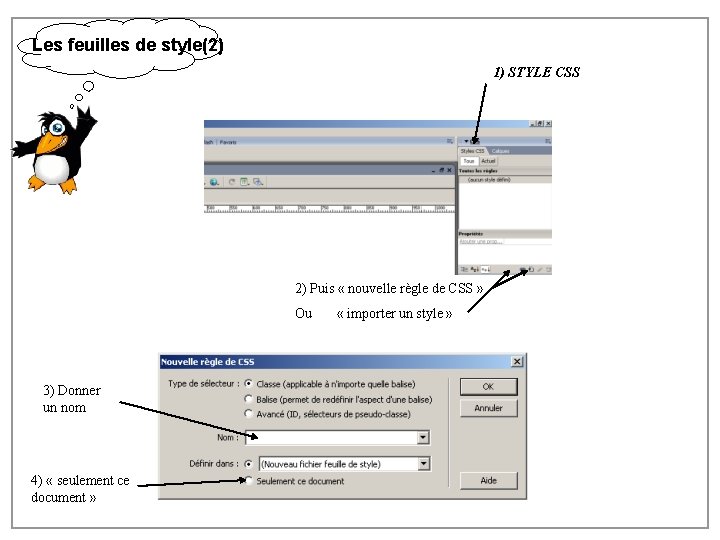
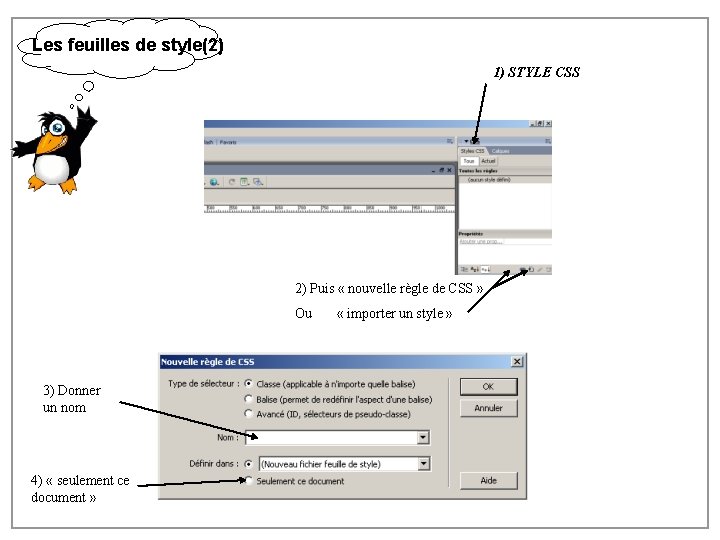
Les feuilles de style(2) 1) STYLE CSS 2) Puis « nouvelle règle de CSS » Ou « importer un style » 3) Donner un nom 4) « seulement ce document »

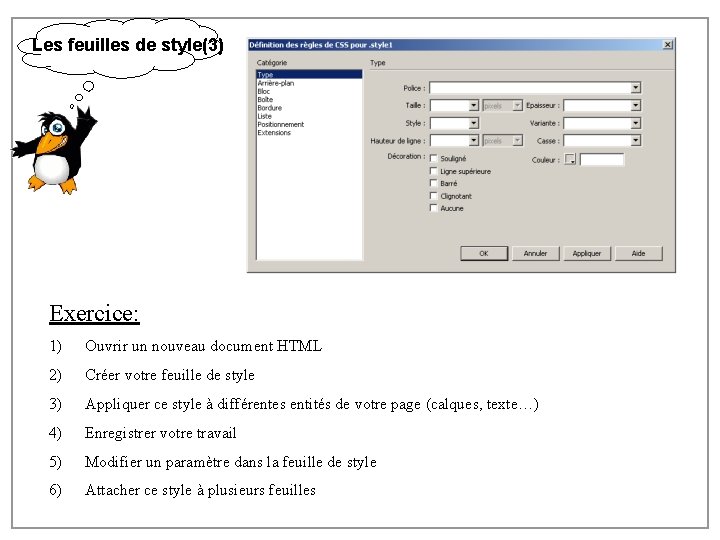
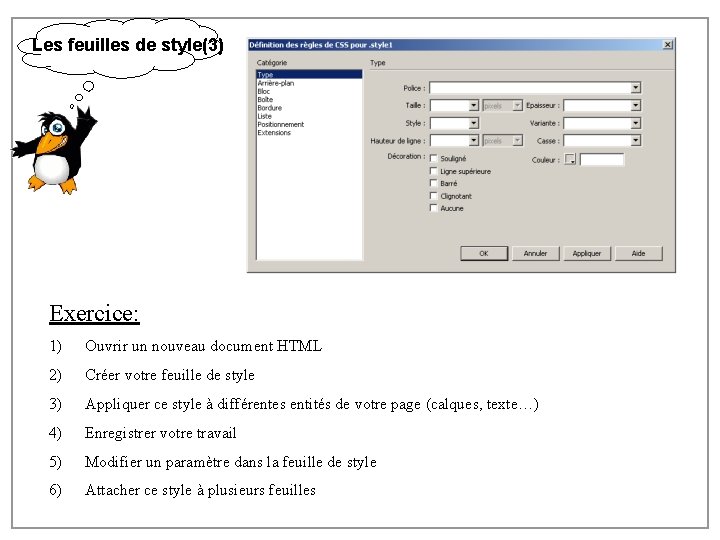
Les feuilles de style(3) Exercice: 1) Ouvrir un nouveau document HTML 2) Créer votre feuille de style 3) Appliquer ce style à différentes entités de votre page (calques, texte…) 4) Enregistrer votre travail 5) Modifier un paramètre dans la feuille de style 6) Attacher ce style à plusieurs feuilles

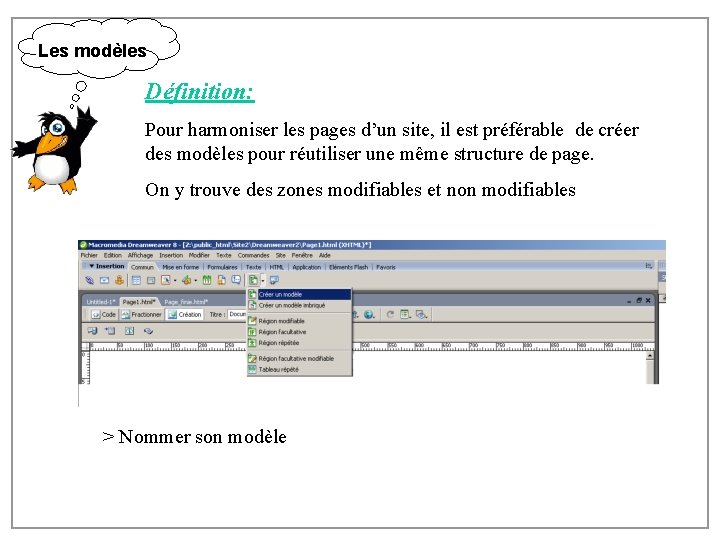
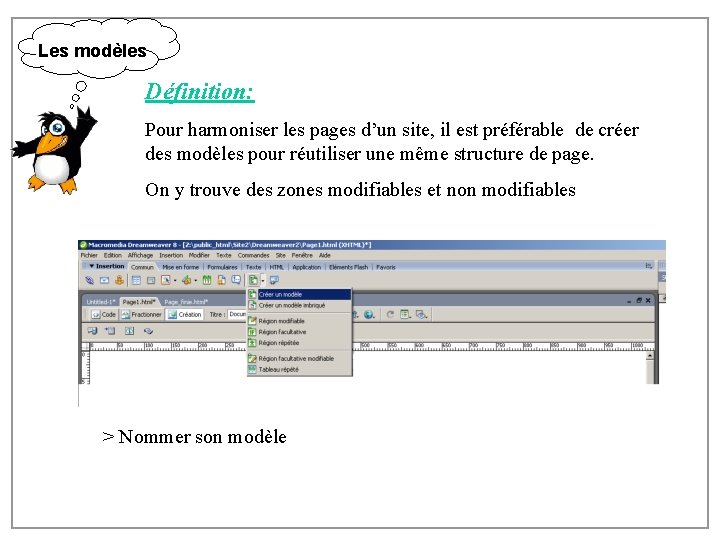
Les modèles Définition: Pour harmoniser les pages d’un site, il est préférable de créer des modèles pour réutiliser une même structure de page. On y trouve des zones modifiables et non modifiables > Nommer son modèle

Les modèles(2) Exercice: 1) Dans une nouvelle page créer un nouveau modèle avec des zones modifiables et non modifiables. 2) Enregistrer cette page avec « enregistrer » 3) Fermer le modèle puis ouvrir une page HTML 4) Appliquer le modèle précédemment crée avec « Modifier » , «Modèle » , « Appliquer le modèle à la page » 5) La mise à jour des pages liées au modèles peut être effectuée

La gestion du site Comment mettre en ligne votre site? 1) « Site » , « gérer les sites » , « modifier » 2) À l’étape « comment vous connectez vous à votre serveur distant? » choisir: 1. FTP si serveur externe 2. Local/Réseau si serveur UTC (mettre Z: /Public_html) 3) Cette 2 e étape permet dans le cas du serveur Local/réseau de rendre votre site visible par tous sur à l’adresse wwwetu. utc. fr/~login