Chapter 1 Getting Started with Dreamweaver Chapter 1





























- Slides: 29

Chapter 1 Getting Started with Dreamweaver

Chapter 1 Lessons 1. 2. 3. 4. Introduction Explore the Dreamweaver workspace View a web page and use Help Plan and set up a website Add a folder and pages

Introduction Getting Started with Dreamweaver • What is Dreamweaver? – Web design software for creating a web page or a complex website • What is a website? – A group of related web pages that are linked together and share a common interface and design

Introduction Using Dreamweaver Tools • What does Dreamweaver CS 6 offer? – Design tools that can create dynamic and interactive web page without writing HTML code – Organizational tools – Site management tools – Graphic site maps

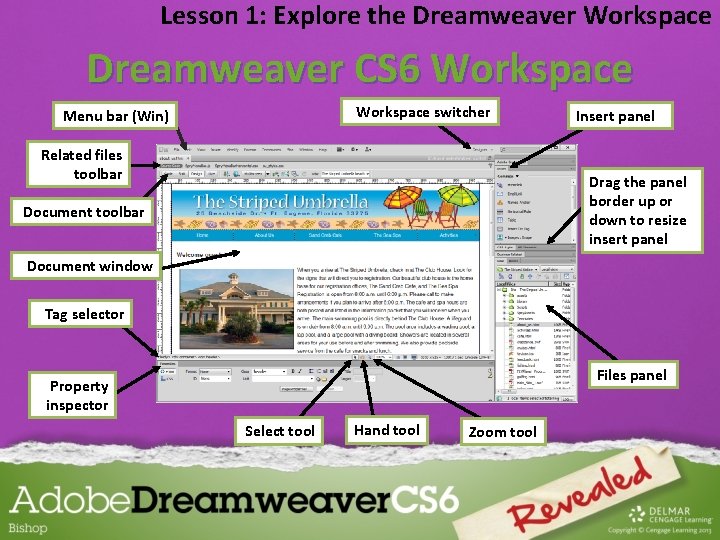
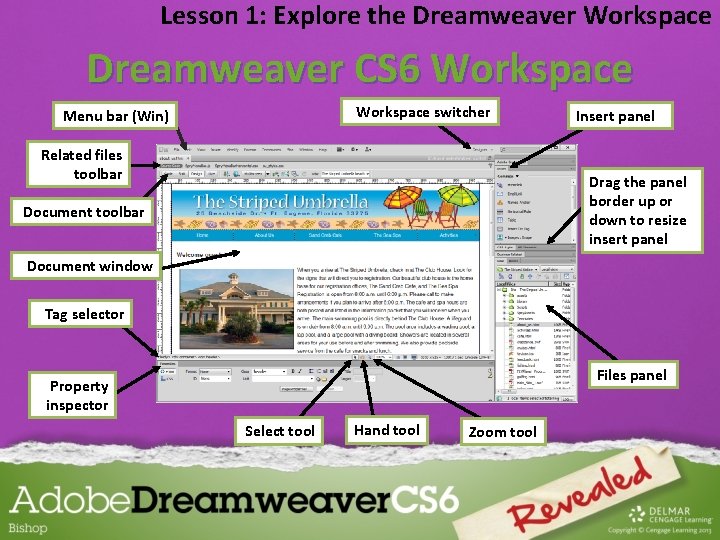
Lesson 1: Explore the Dreamweaver Workspace Dreamweaver CS 6 Workspace switcher Menu bar (Win) Related files toolbar Insert panel Drag the panel border up or down to resize insert panel Document toolbar Document window Tag selector Files panel Property inspector Select tool Hand tool Zoom tool

Lesson 1: Explore the Dreamweaver Workspace Dreamweaver CS 6 Workspace – cont. • Document Window – Area where you create and edit web pages • Menu (or Application) Bar • Panel – A window that displays information on a particular topic or contains related commands – Above Document Window, • Insert Panel includes menu names, a Workspace switcher, and – Categories of buttons that other application commands contain popular Dreamweaver Commands (Common, Layout, Forms, Data, Spry, etc. )

Lesson 1: Explore the Dreamweaver Workspace Dreamweaver CS 6 Workspace – cont. • Document Toolbar – Contains buttons and drop-down menus you can use to change the current work mode, preview web pages, view filemanagement option • Related Files Toolbar – Files that are linked to a document and are necessary for the document to display correctly (ex. External CSS style sheet) • Property Inspector – Located at the bottom of the Dreamweaver window, lets you view and change the properties of the selected object. – Context sensitive – will change based on you selection

Lesson 1: Explore the Dreamweaver Workspace Dreamweaver CS 6 Workspace – cont. • Live View – Displays an open document as if you were viewing it in a browser • Standard Toolbar – Contains buttons you can use to execute frequently used commands (also available in File and Edit Menus) • Style Rendering Toolbar – Contains buttons that you can use to display data for different platforms (ie telephones and televisions) • Tag Selector – Shows the HTML tag used at the Insertion Point location

Lesson 1: Explore the Dreamweaver Workspace Working with Dreamweaver Views • Design view – Shows a page as it would appear in a browser – Primarily used for designing and creating a web page • Code view – Shows HTML code for the page • Code and Design view (Split View) – Combination of Code and Design Views – Best view for correcting errors because you can see how code changes affect the appearance of pages

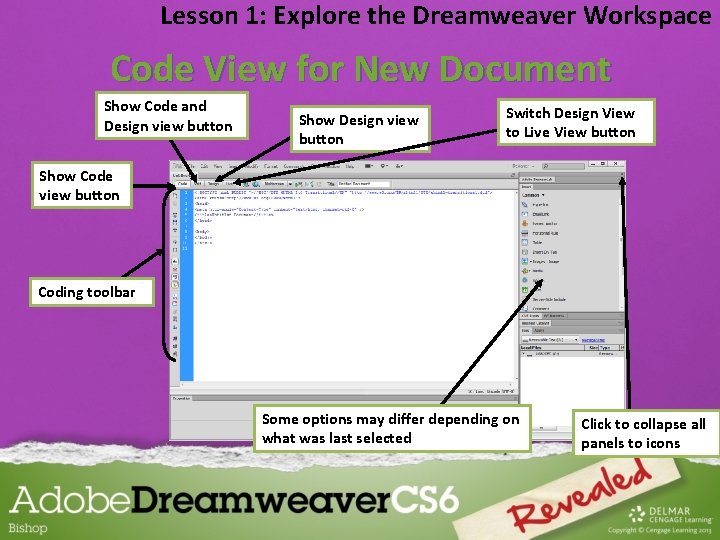
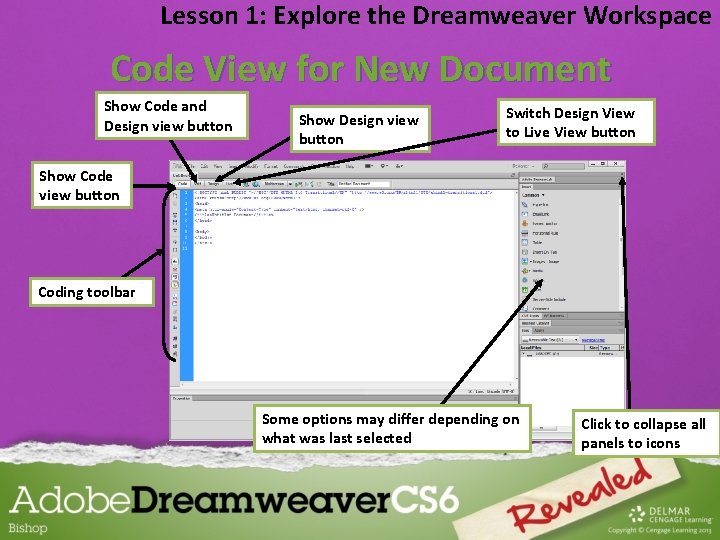
Lesson 1: Explore the Dreamweaver Workspace Code View for New Document Show Code and Design view button Show Design view button Switch Design View to Live View button Show Code view button Coding toolbar Some options may differ depending on what was last selected Click to collapse all panels to icons

Lesson 2: View a Web Page and Use Help Opening a Web Page • Create new or open existing – Website – Web page • Homepage – First web page that appears when viewers go to a website – Sets the look and feel of the website and directs viewers to the rest of the pages in the website

Lesson 2: View a Web Page and Use Help Basic Web Page Elements • Text • Hyperlinks (links) • Graphics (LESS IS MORE) – Banners – Images that display at the top of the screen • Navigation bars – Bars that contain multiple links that are usually organized in rows or columns – Image map – Image that has been divided into sections, each of which containing a link • Rich media content – Engaging images, interactive elements, video, or animations

Lesson 2: View a Web Page and Use Help Using Dreamweaver Help • Clicking the Dreamweaver Help command opens the Dreamweaver Help page that contains a list of topics and subtopics by category

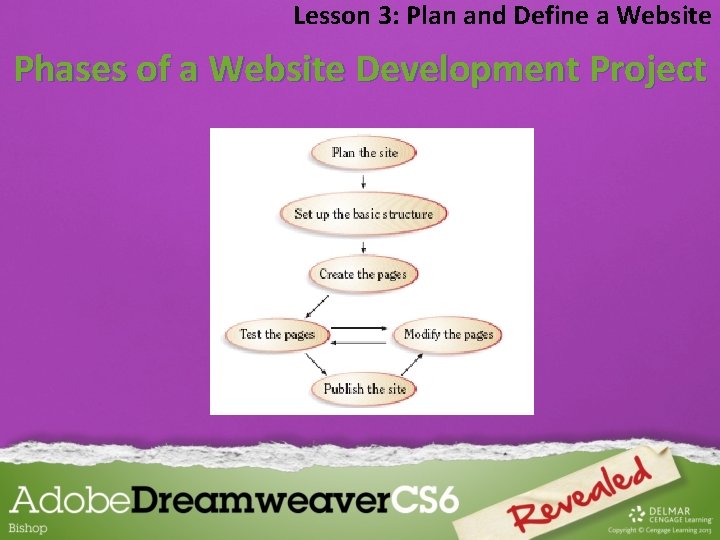
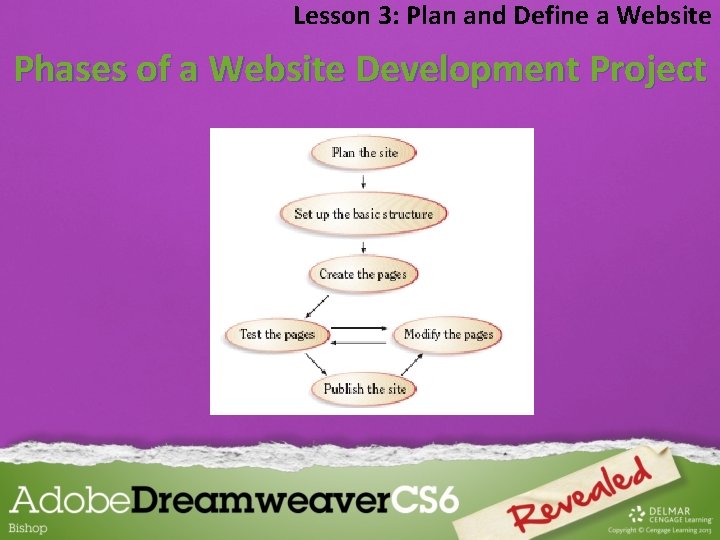
Lesson 3: Plan and Define a Website Phases of a Website Development Project

Lesson 3: Plan and Define a Website Planning a Website • Planning a website is a complex process that requires careful planning including: – – – Developing a plan Creating the basic structure Creating the content Testing Modifying (if necessary) Publishing

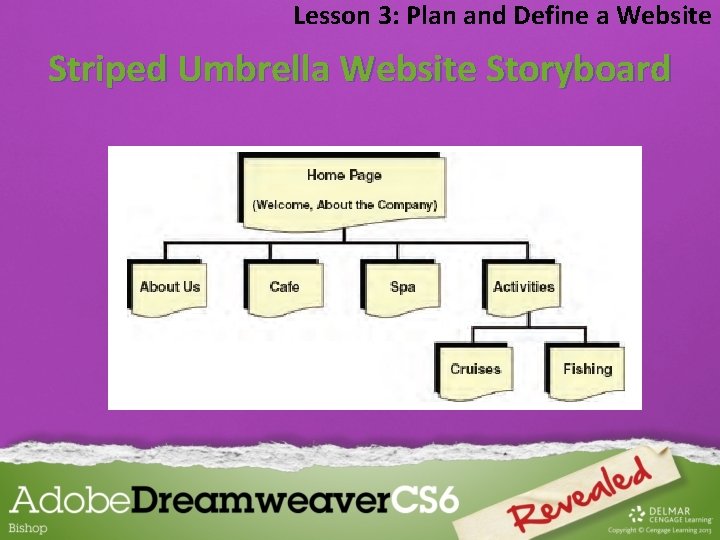
Lesson 3: Plan and Define a Website Setting Up the Basic Structure • Storyboard (or wireboard) is a small sketch that represents each page • Allow you to visualize how each page is linked to one another – Parent pages: home page – Child pages: pages linked below it • Contains root folders and assets – Root folder: stores all the pages or HTML files for the site – Assets: subfolder used to store all of the files that are not pages

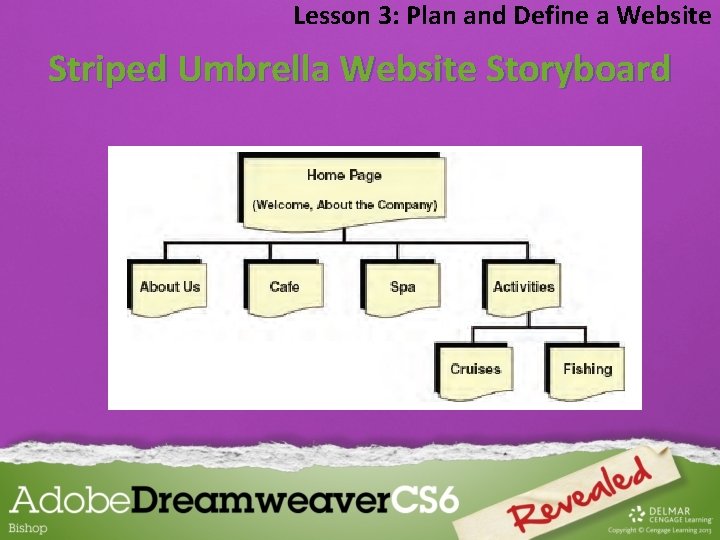
Lesson 3: Plan and Define a Website Striped Umbrella Website Storyboard

Lesson 3: Plan and Define a Website Creating and Collecting the Page Content • Gather the files that will be used • Some will come from other software • Some will be done in Dreamweaver

Lesson 3: Plan and Define a Website Testing the Pages • • Browsers and browser versions Screen sizes Connection download time Testing is a continuous process

Lesson 3: Plan and Define a Website Modifying the Pages • Changes are constantly needed • Test page after each change • Modifying and testing is an ongoing process

Lesson 3: Plan and Define a Website Publishing the Site • Transfer all the files to a web server – Web server: a computer that is connected to the Internet with an IP address (ie Go Daddy, Fat Cow, blue host) • A website must be published to the web server before it can be viewed by others

Lesson 3: Plan and Define a Website Publishing the Site • IP: Internet Protocol – IP address – Example: 207. 456. 123. 2 • ISP: Internet Service Provider – Hosts website • FTP: File Transfer Protocol – Host, host directory, login, password

Lesson 3: Plan and Define a Website Publishing the Site • Create a root folder • Define the website • Set up web server access

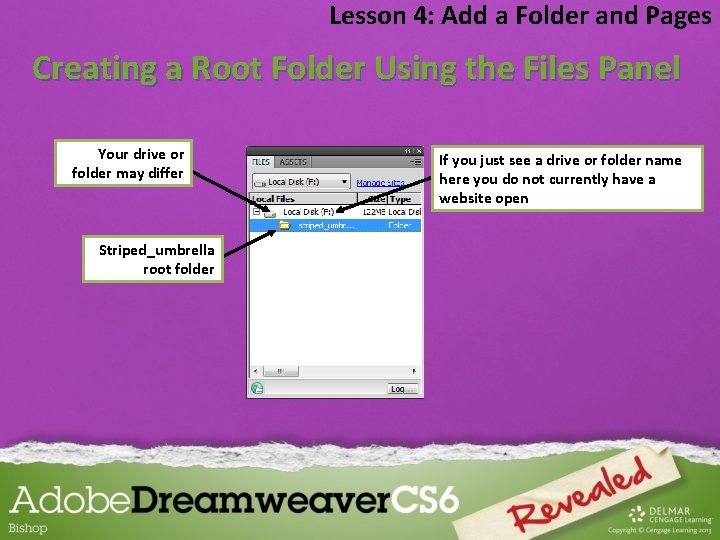
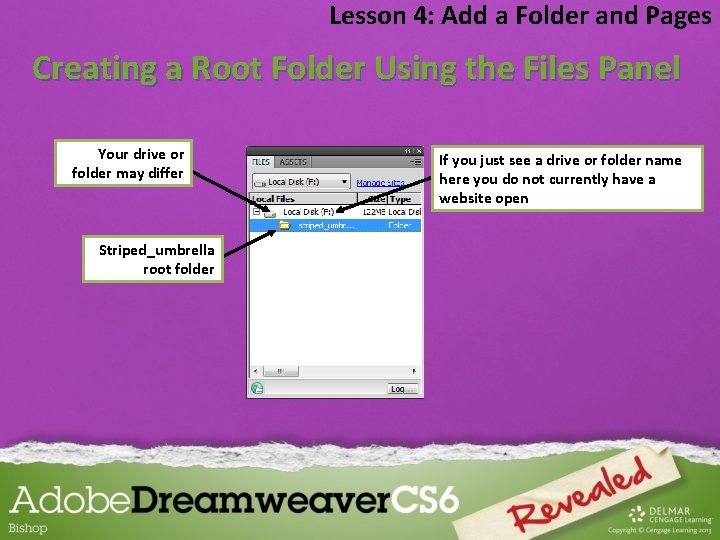
Lesson 4: Add a Folder and Pages Creating a Root Folder Using the Files Panel Your drive or folder may differ Striped_umbrella root folder If you just see a drive or folder name here you do not currently have a website open

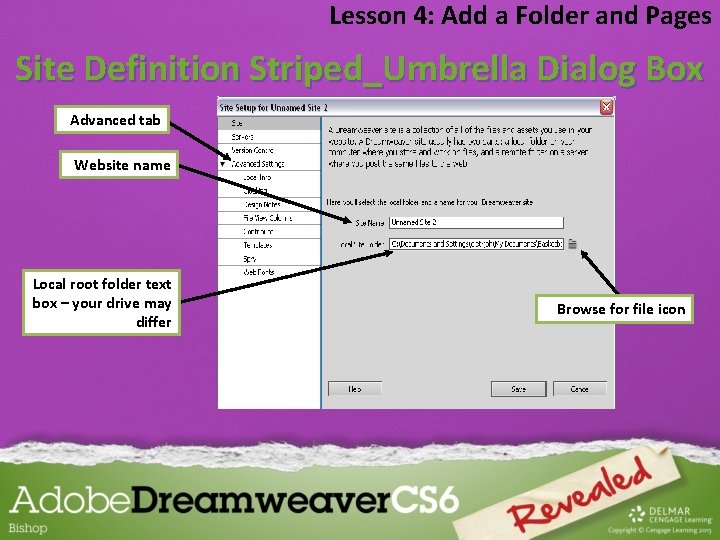
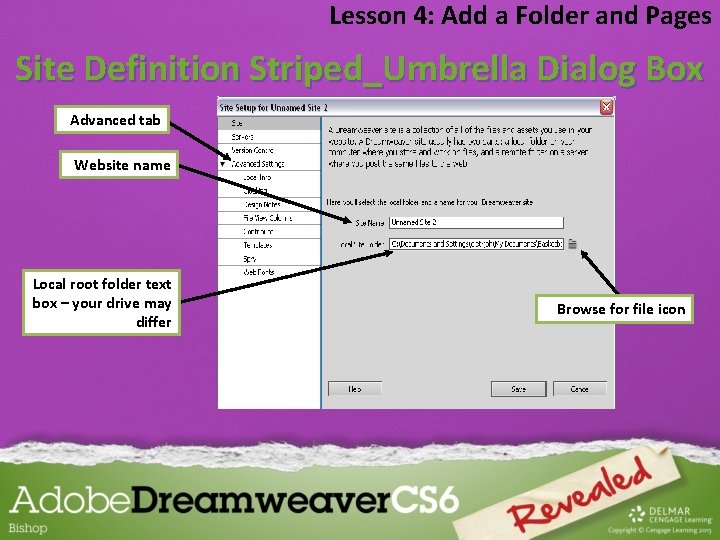
Lesson 4: Add a Folder and Pages Site Definition Striped_Umbrella Dialog Box Advanced tab Website name Local root folder text box – your drive may differ Browse for file icon

Lesson 4: Add a Folder and Pages Adding a Folder to a Website • After defining a website, you need to create folders to organize the files that will make up the site • You can use the assets folder to store all non-HTML files, such as images or sound files

Lesson 4: Add a Folder and Pages The Assets Folder • Stores all non-HTML (media) files: – Image files – Sound files – Video files • Set it as the default location to store the website images • You might want to create subfolders for each type of file

Lesson 4: Add a Folder and Pages Creating the Home Page • Starting point for a site map • Tells Dreamweaver which page you have designated to be your home page • Usually index. html (. htm), or default. html (. htm)

Lesson 4: Add a Folder and Pages Adding Pages to a Website • Once you add and name pages to your website, you can add content to each page (text and graphics) • You have a choice of several default document types you can generate when you create new HTML pages • XHTML 1. 0 Transitional is the default document type when you install Dreamweaver • The default document type is designated in the Preferences dialog box