Prsentation Les calques Les Template modles Les Comportements


















- Slides: 18

Présentation Les calques Les Template (modèles) Les Comportements Les scénarios Les formulaires Les CSS Le serveur Web de l’UTC

Les calques • Définition : – Elément de mise en page HTML <div id="Layer 2"> … </div> – Sous forme de rectangle – Contient tous types de contenus (Vidéo, texte, image, …) – Alternative plus souple que les tableaux

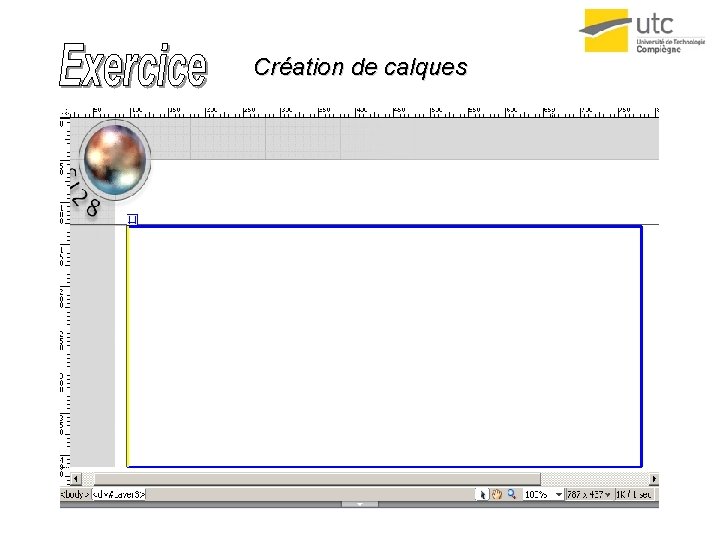
Exercice de création de calque • Création d’un site (Gérer les sites) • Créez une nouvelle page dans le site • Sélectionnez mise en forme en haut à gauche (à la place de Commun) • Apparition des icônes de mise en forme • Cliquez sur • Dessinez un calque sur la zone d’en-tête • Dessinez un calque sur le bord gauche • Vous pouvez maintenant insérer des images dans ces calques ( haut et gauche)

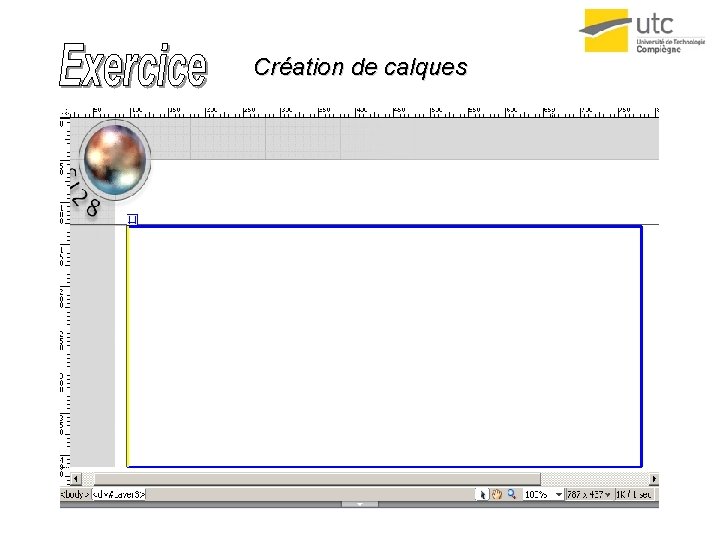
Création de calques

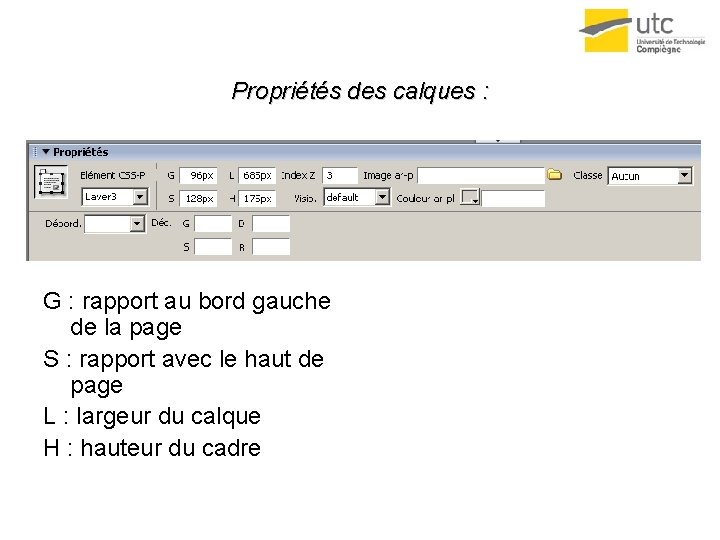
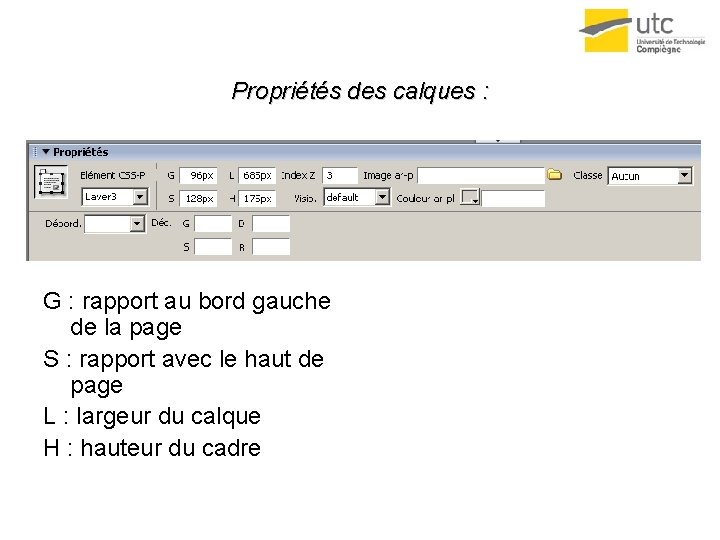
Propriétés des calques : G : rapport au bord gauche de la page S : rapport avec le haut de page L : largeur du calque H : hauteur du cadre

Les Modèles • • Permettent de définir un masque de page Constitués de calques Les cadres contiennent des zones éditables Enregistrement d’une page HTML au format dwt à l’intérieur du site

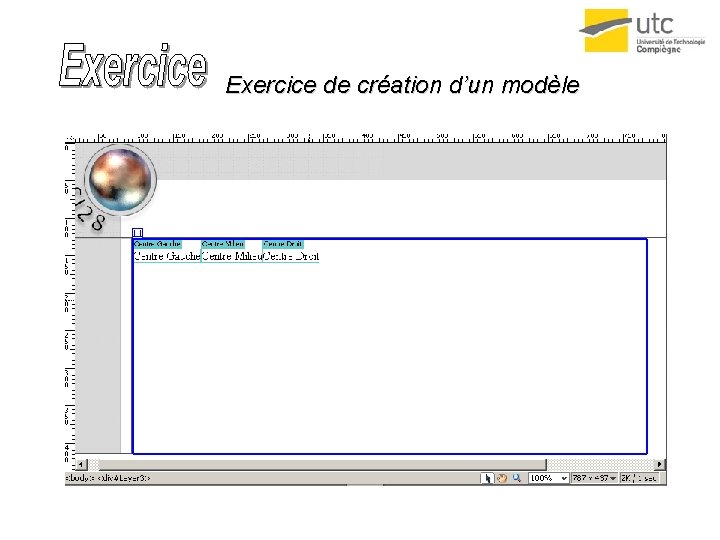
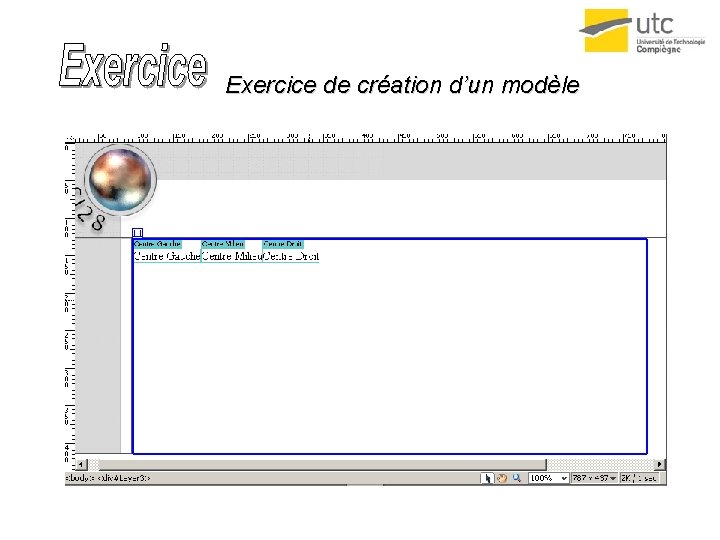
Exercice de création d’un modèle • Reprenez le fichier précédent • Créez 1 autre calque au centre de la page ( passez en mode mise en forme et cliquez sur l’icône ) • Dans le calque central insérez une ou plusieurs zones modifiables (menu Commun -> ) • Enregistrez la page dans le projet (vérifier l’extension dwt) • Le modèle est désormais créé

Exercice de création d’un modèle

Création d’une page à partir d’un modèle • Créez finalement une page grâce à ce modèle • Fichier -> Nouveau • Sélectionnez l’onglet modèle • Sélectionnez le fichier précédemment créé • Insérez un texte dans la région modifiable • Modifiez le modèle (double cliquer sur la page de modèle du site) • Enregistrez le modèle • Visualisez le comportement de la page nouvellement créée

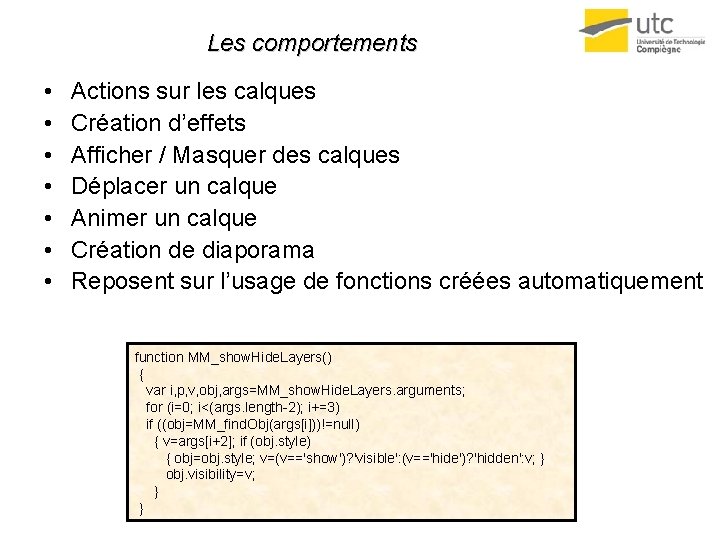
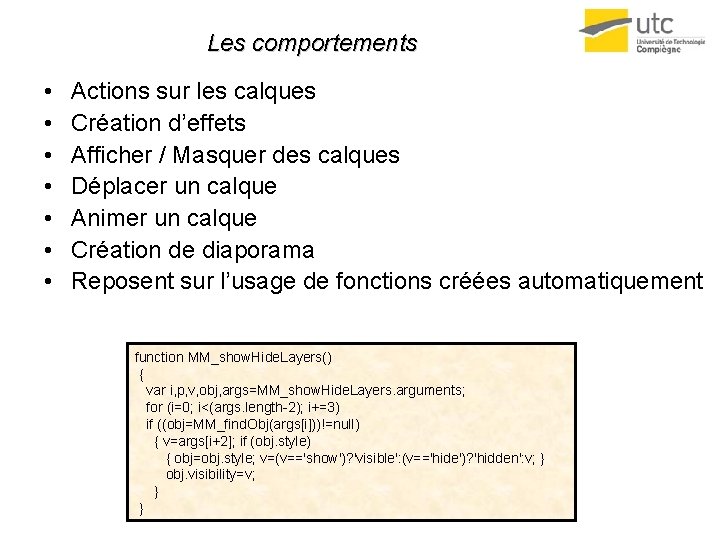
Les comportements • • Actions sur les calques Création d’effets Afficher / Masquer des calques Déplacer un calque Animer un calque Création de diaporama Reposent sur l’usage de fonctions créées automatiquement function MM_show. Hide. Layers() { var i, p, v, obj, args=MM_show. Hide. Layers. arguments; for (i=0; i<(args. length-2); i+=3) if ((obj=MM_find. Obj(args[i]))!=null) { v=args[i+2]; if (obj. style) { obj=obj. style; v=(v=='show')? 'visible': (v=='hide')? 'hidden': v; } obj. visibility=v; } }

Ajout d’un comportement • Dans la page nouvellement créée • Insérez une image (chat_dort. jpg) • Sélectionnez cette image • Dans la barre de comportement (barre d’outils à droite) sélectionnez Ajouter ( + ) intervertir une image • Dans la fenêtre de dialogue allez cher l’autre image (chat_debout. jpg) • Testez le comportement obtenu grâce à la touche F 12 • Possibilité d’ajouter d’autres comportements listés dans la barre de comportement

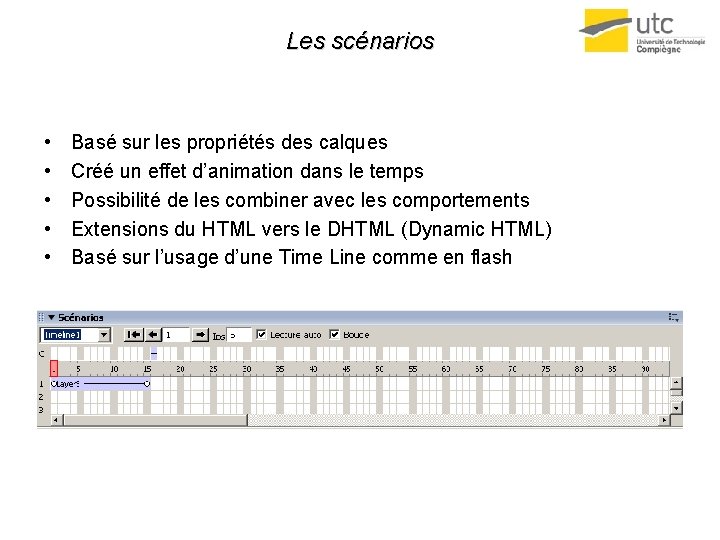
Les scénarios • • • Basé sur les propriétés des calques Créé un effet d’animation dans le temps Possibilité de les combiner avec les comportements Extensions du HTML vers le DHTML (Dynamic HTML) Basé sur l’usage d’une Time Line comme en flash

Création d’un scénario • Dans la page modèle • Créez un nouveau calque • Ajoutez une image dans ce nouveau calque • Cliquez sur : • Modifier => Scénario =>Ajouter un objet au scénario • Vous pouvez désormais travailler sur la Time Line comme sous flash (déplacer le calque au fil de la Time Line) • Enregistrez votre page sous un nouveau nom ex: « scenario. html »

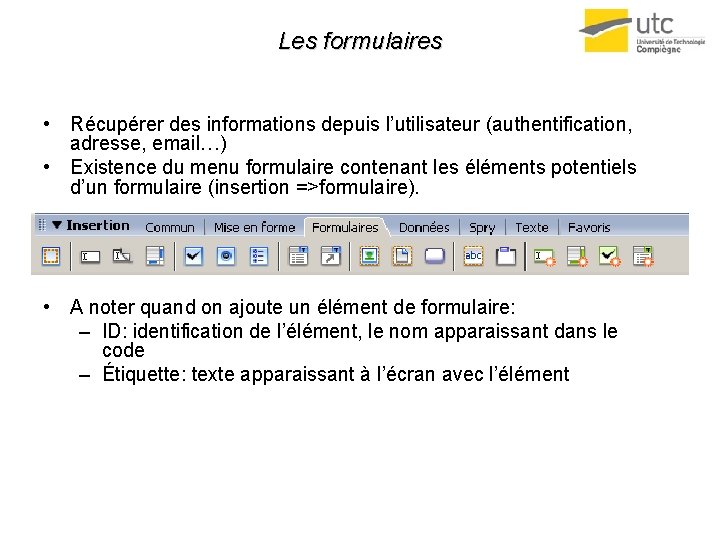
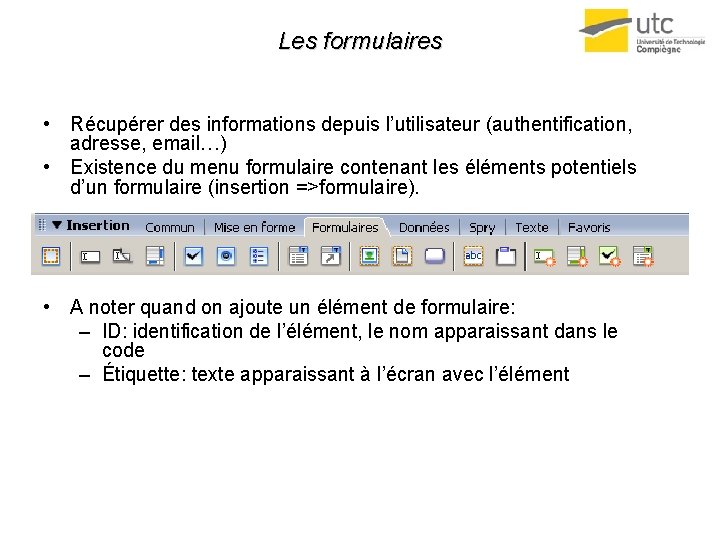
Les formulaires • Récupérer des informations depuis l’utilisateur (authentification, adresse, email…) • Existence du menu formulaire contenant les éléments potentiels d’un formulaire (insertion =>formulaire). • A noter quand on ajoute un élément de formulaire: – ID: identification de l’élément, le nom apparaissant dans le code – Étiquette: texte apparaissant à l’écran avec l’élément

Les CSS (feuilles de styles) • • • Permet de définir des groupes de présentation Définit la couleur, la taille, la position, etc Permet l’unique définition d’un style Permet de réutiliser un style sans le redéfinir Peut être exclus de la page HTML pour une meilleur lisibilité et maintenabilité du code (externe) • Peut être inséré directement dans le code de la page web (html)

Création d’une feuille de style • • • Dans le panneau de commande (onglet CSS) Clic droit nouveau Créez une classe de style Donnez un nom à la feuille de style Sélectionnez une feuille externe Validez Vous pouvez désormais créer des types de présentation prédéfinit Il sont applicable à des calques du texte ou directement une page Appliquez le style créé à une sélection (texte ; calque ; etc)

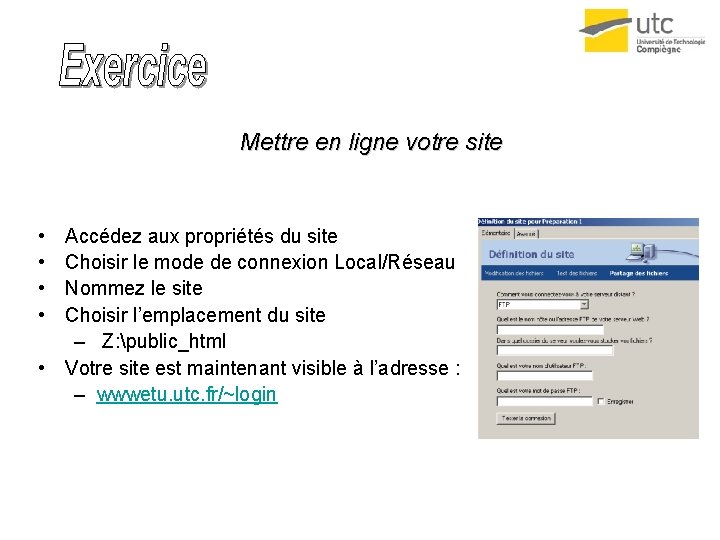
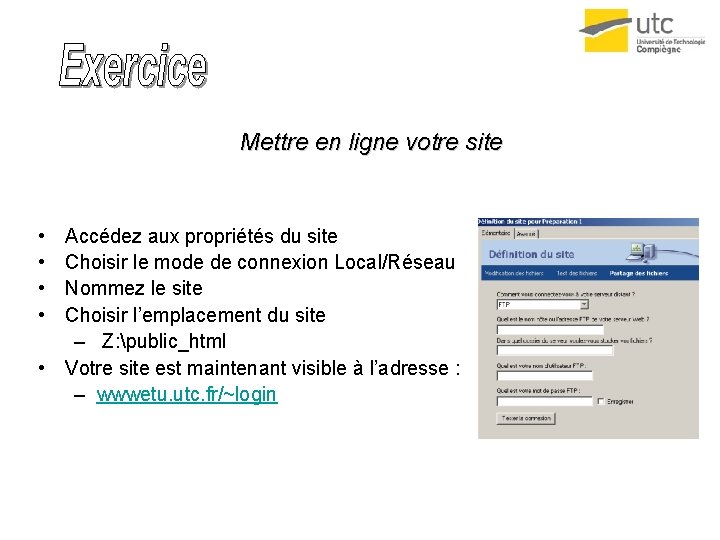
Mettre en ligne votre site • • Accédez aux propriétés du site Choisir le mode de connexion Local/Réseau Nommez le site Choisir l’emplacement du site – Z: public_html • Votre site est maintenant visible à l’adresse : – wwwetu. utc. fr/~login

Bibliographie • • • Base de connaissance de l’UV SI 28 http: //www. uhb. fr/urfist/Supports/siteweb 2/conception_scenarios. html http: //www. cyberformateur. com/support/dream http: //yeca. ultimteam. com/cv/ http: //perso. orange. fr/coin. des. experts/reponses/faq 9_49/dw 2. html
 échelle québécoise des comportements adaptatifs
échelle québécoise des comportements adaptatifs Prsentation powerpoint
Prsentation powerpoint Prsentation
Prsentation Guido richter
Guido richter D
D Lester milbrath
Lester milbrath Modles
Modles Agora modles
Agora modles Communication modles
Communication modles Communication ce
Communication ce Bagian bagian microsoft publisher
Bagian bagian microsoft publisher Parts de les flors
Parts de les flors Les lettres en français
Les lettres en français Les 10 volcans les plus dangereux du monde
Les 10 volcans les plus dangereux du monde Présentation de la nouvelle la ficelle
Présentation de la nouvelle la ficelle Les constellations les plus connues
Les constellations les plus connues Remplacer les mots soulignes par les pronoms convenables
Remplacer les mots soulignes par les pronoms convenables Parts d una planta
Parts d una planta Les mots variables et les mots invariables
Les mots variables et les mots invariables