Pertemuan 2 Area Kerja Dreamweaver Pendahuluan Dreamweaver adl



















- Slides: 19

Pertemuan 2 Area Kerja Dreamweaver

Pendahuluan �Dreamweaver adl salah satu program pembuatan website yang mempunyai banyak sekali menu-menu dan tool-tool yang dapat dipergunakan untuk mendesain website yang lebih kreatif dan interaktif. �Sebelum mendesain sebuah halaman web harus direncanakan lebih dahulu tiap-tiap halaman site yang ada, agar sesuai dengan tujuan pembuatan website dan hasilnya lebih bagus

Kelebihan �Kemampuannya membuat halaman web yang terlihat konsisten. Dreamweaver menyediakan template, sehingga desain memiliki gaya halaman web yang sama dan terlihat konsisten

Kelebihan �Kemudahan dan efisiensi dalam penggunaan. Bagi yang belum mengerti bahasa pemrograman, anda bisa membuat halaman web dengan cara mengklik atau drag and drop menggunakan mouse atau yang lebih dikenal dengan sebutan WYSIWYG (What You See Is What You Get).

Kelebihan �Dapat dikustom. Menu, tab, perintah, font dan warna semua kode dapat disesuaikan dengan preferensi pribadi.

Tampilan �Code View hanya menampilkan script html saja. �Desain View menampilkan kode-kode html menjadi sebuah design/template yang nantinya akan ditampilkan di browser. �Split View : Berfungsi menampilkan gabungan antara Code View dan Desain View pada saat bersamaan.

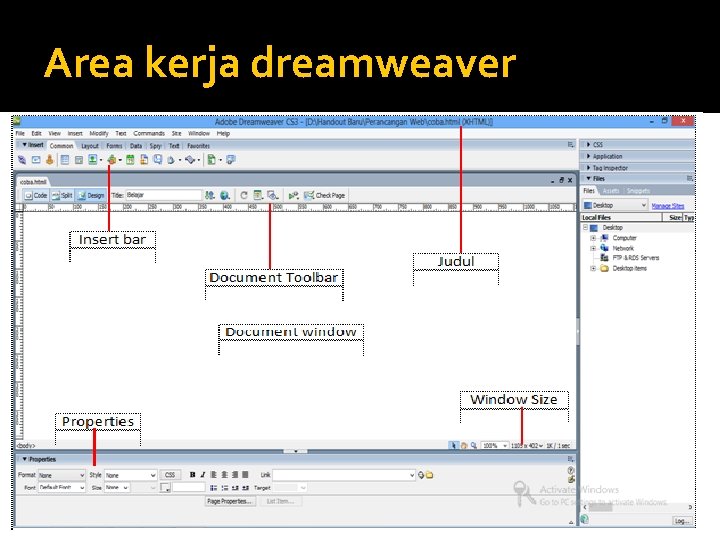
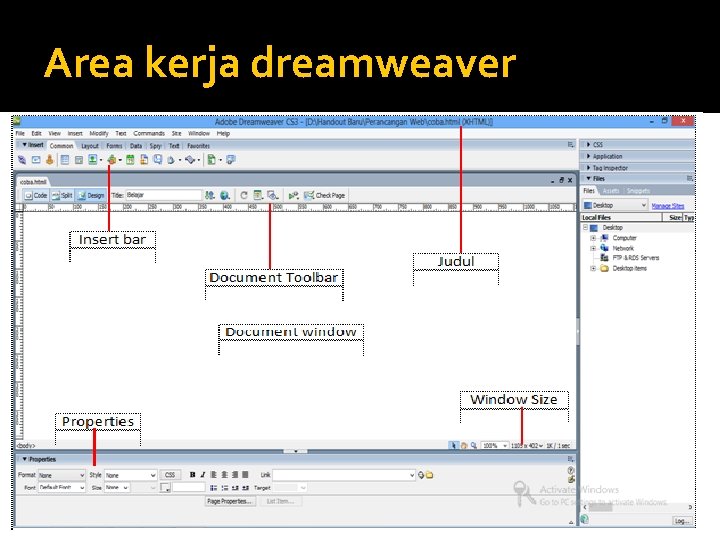
Area kerja dreamweaver

Area kerja. . . �Insert bar berfungsi untuk memasukkan berbagai macam gambar, teks, layer, dsb. �Properties berfungsi untuk menampilkan properti-properti dari object atau text yang dipilih dan dapat dimodifikasi contoh : jenis text, ukuran text, dsb. �Pada Judul pada tampilan document window menunjukkan judul halaman, nama folder dan nama file yang ada dalam tanda kurung.

Area kerja �Tag selector menampilkan tag HTML yang dipilih, contoh: jika diklik pada dokumen window, pada tag selector akan tampak tulisan <body>. �Window size pop-up menu dapat dilihat dan mengedit ukuran window yang ditampilkan.

Membuat site �Site berfungsi untuk memudahkan dalam mengatur file-file dalam halaman web. �Langkah – langkah : • pilih Site > new site • masukkan nama site • pilihan utk menggunakan teknologi server atau tidak, pilihan “no. . . ” jika membuat web statis • . .

Sehingga. . .

Membuat, Membuka, Dan Menyimpan Dok. Html �Membuat baru, dokumen HTML yang kosong; pilih menu File > New �membuka dokumen HTML yang sudah ada Pilih menu File > Open �Menyimpan dokumen : Pilih menu File > Save.

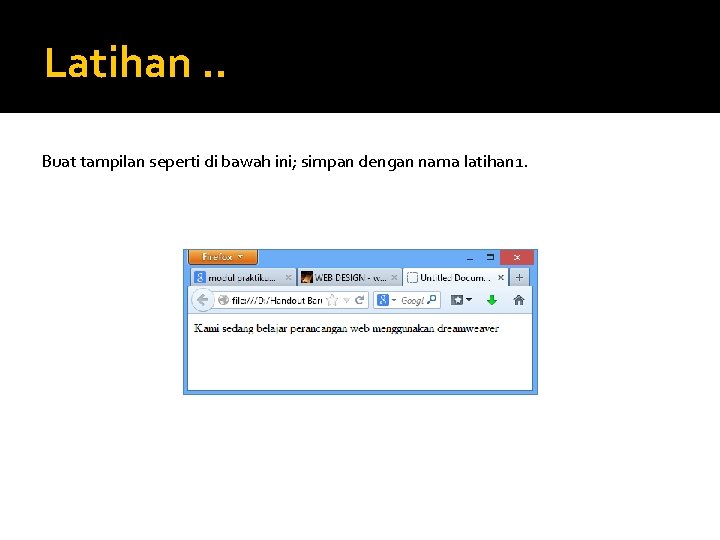
Latihan. . Buat tampilan seperti di bawah ini; simpan dengan nama latihan 1.

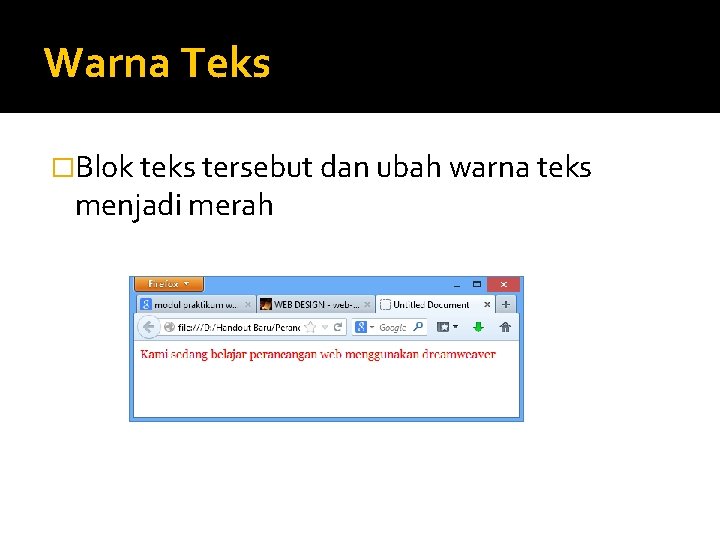
Warna Teks �Blok teks tersebut dan ubah warna teks menjadi merah

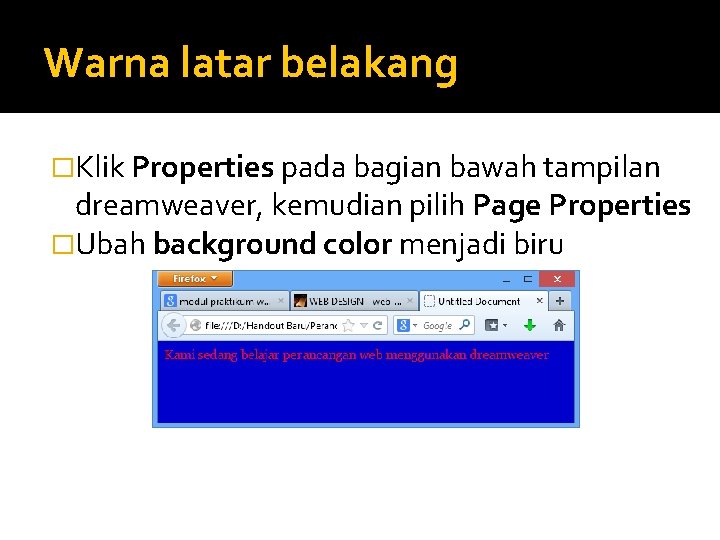
Warna latar belakang �Klik Properties pada bagian bawah tampilan dreamweaver, kemudian pilih Page Properties �Ubah background color menjadi biru

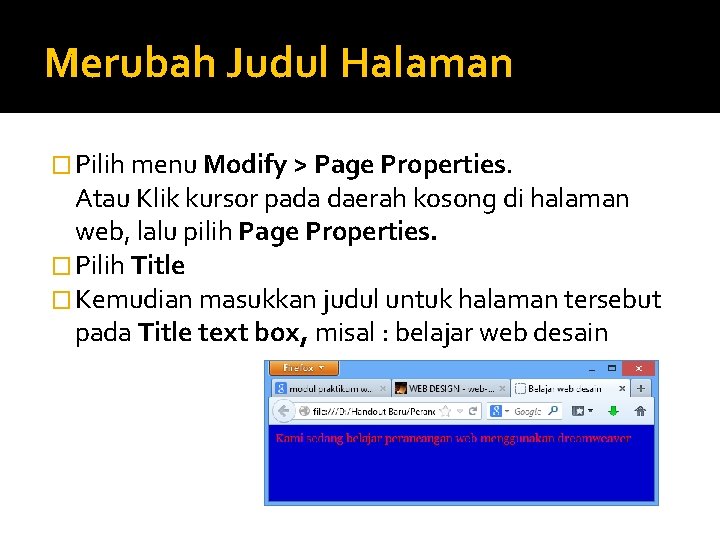
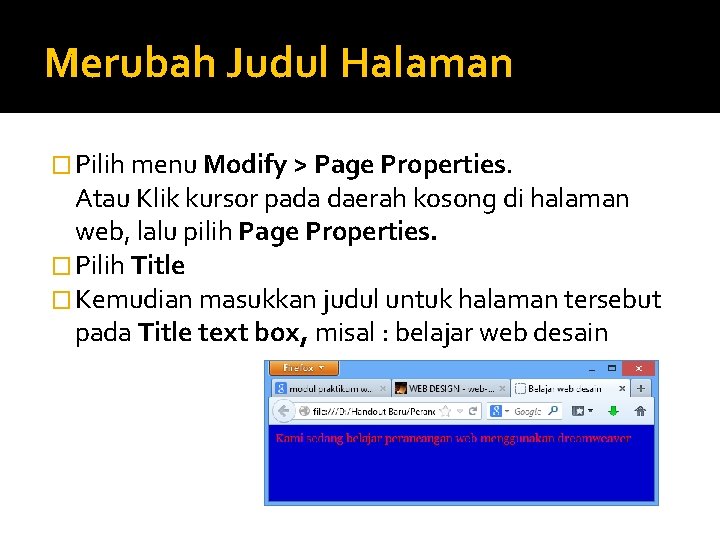
Merubah Judul Halaman � Pilih menu Modify > Page Properties. Atau Klik kursor pada daerah kosong di halaman web, lalu pilih Page Properties. � Pilih Title � Kemudian masukkan judul untuk halaman tersebut pada Title text box, misal : belajar web desain

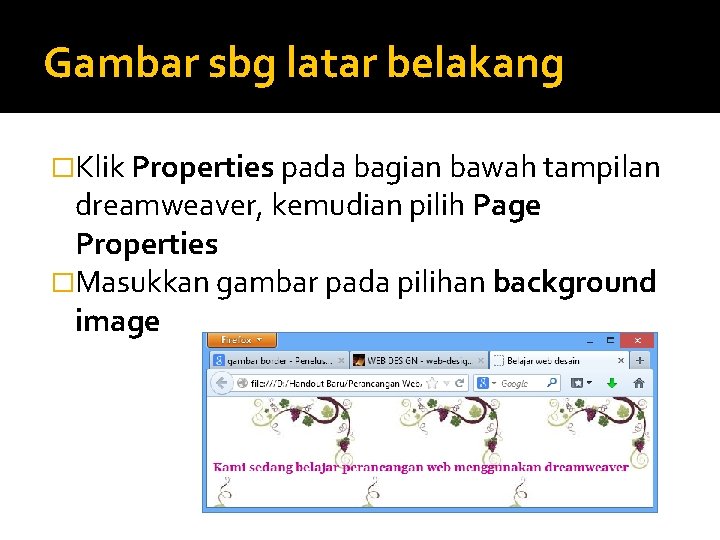
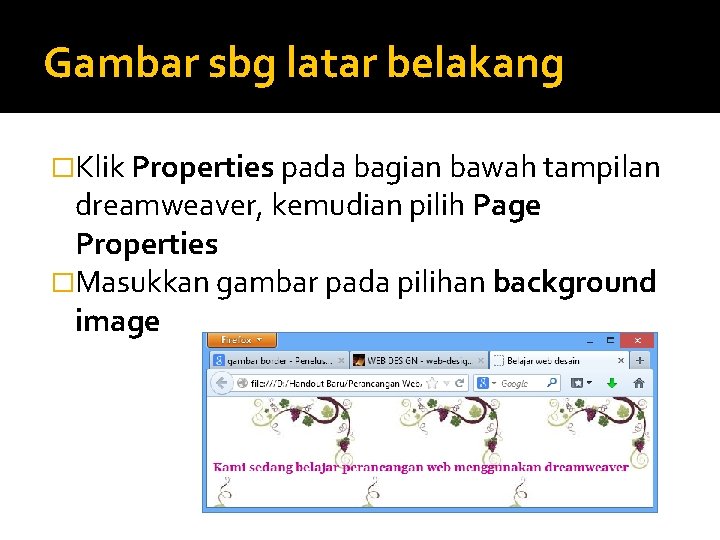
Gambar sbg latar belakang �Klik Properties pada bagian bawah tampilan dreamweaver, kemudian pilih Page Properties �Masukkan gambar pada pilihan background image

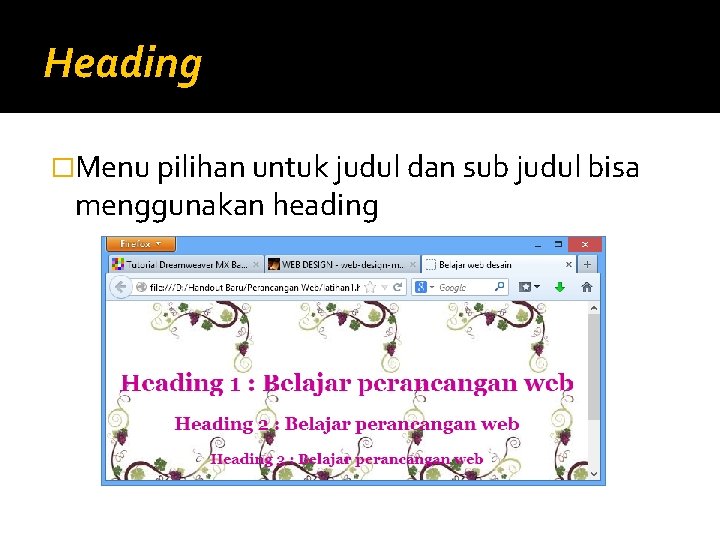
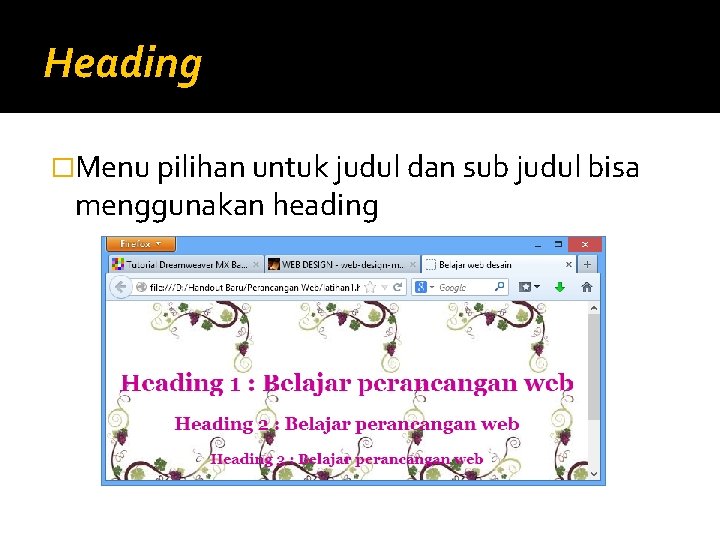
Heading �Menu pilihan untuk judul dan sub judul bisa menggunakan heading

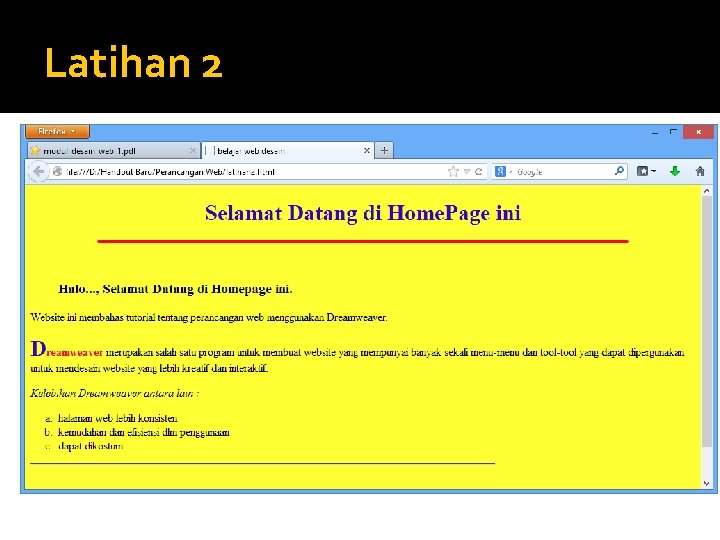
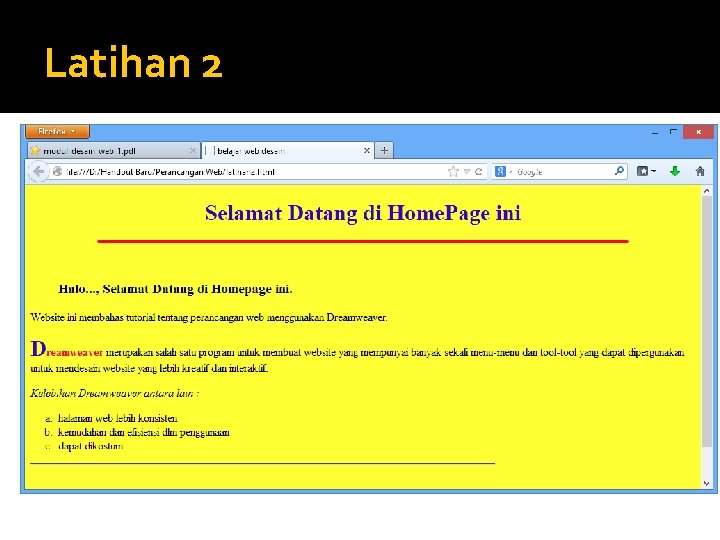
Latihan 2
 Pertemuan ini
Pertemuan ini Apa itu etiket
Apa itu etiket Sumbu datar pada diagram batang menyatakan
Sumbu datar pada diagram batang menyatakan Spk latihan pertemuan 6
Spk latihan pertemuan 6 Hiperbola majas
Hiperbola majas Filosofi pertemuan
Filosofi pertemuan Pertemuan 9
Pertemuan 9 Pendekatan aksi sosial
Pendekatan aksi sosial Sel adalah pertemuan antara titik-titik dan titik-titik
Sel adalah pertemuan antara titik-titik dan titik-titik Creat by
Creat by Logo pertemuan
Logo pertemuan Pertemuan awal pkh adalah
Pertemuan awal pkh adalah Pertemuan multikultural
Pertemuan multikultural Array struktur data
Array struktur data Array yang memiliki sangat banyak nilai nol nya disebut
Array yang memiliki sangat banyak nilai nol nya disebut Pada pertemuan kali ini kita
Pada pertemuan kali ini kita Pertemuan permintaan barang dan jasa
Pertemuan permintaan barang dan jasa Tugas pertemuan 9 metode perancangan program
Tugas pertemuan 9 metode perancangan program Dari gambar ini maka notasi infix yang dihasilkan adalah
Dari gambar ini maka notasi infix yang dihasilkan adalah Denah ruang pertemuan
Denah ruang pertemuan