Macromedia Dreamweaver MX 2004 Tutorial Launch Dreamweaver Select



















































- Slides: 51

Macromedia Dreamweaver MX 2004 Tutorial

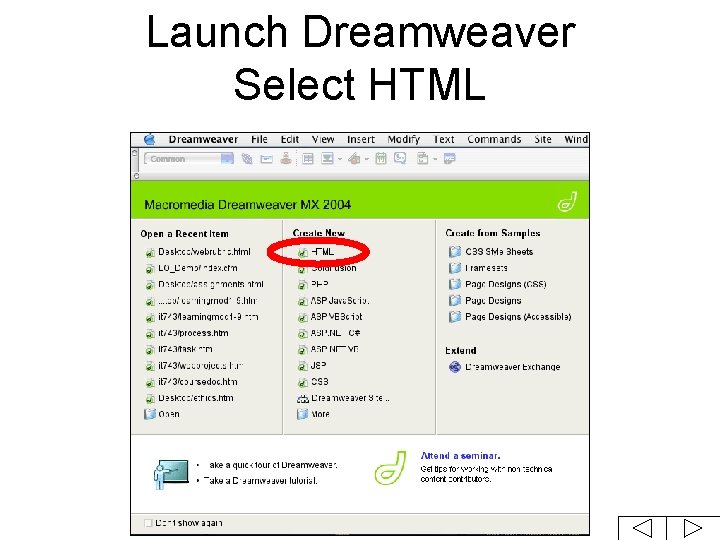
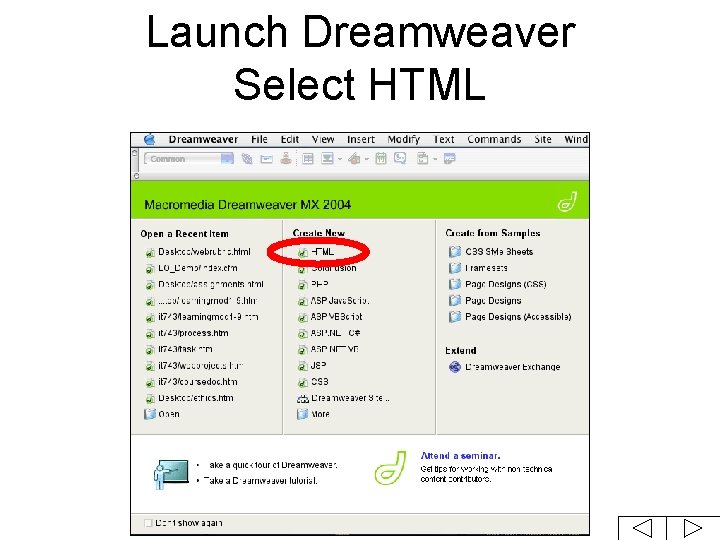
Launch Dreamweaver Select HTML

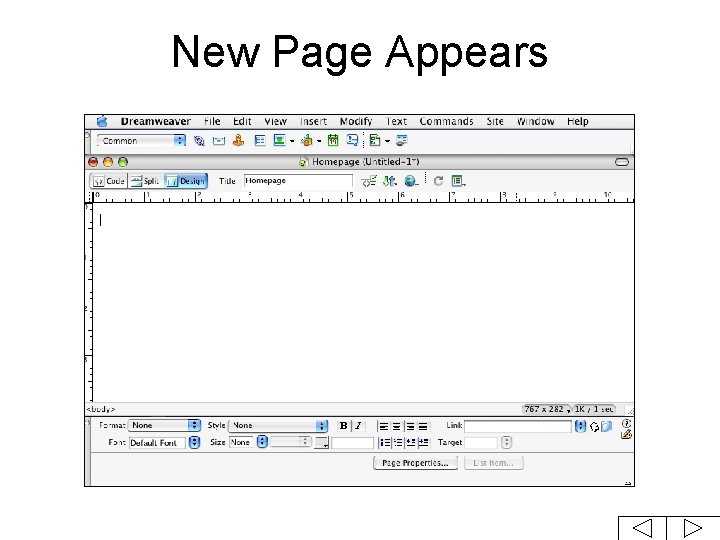
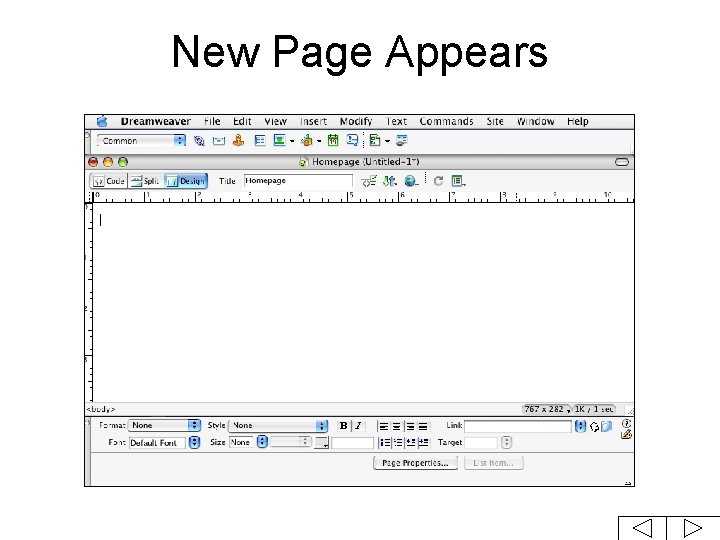
New Page Appears

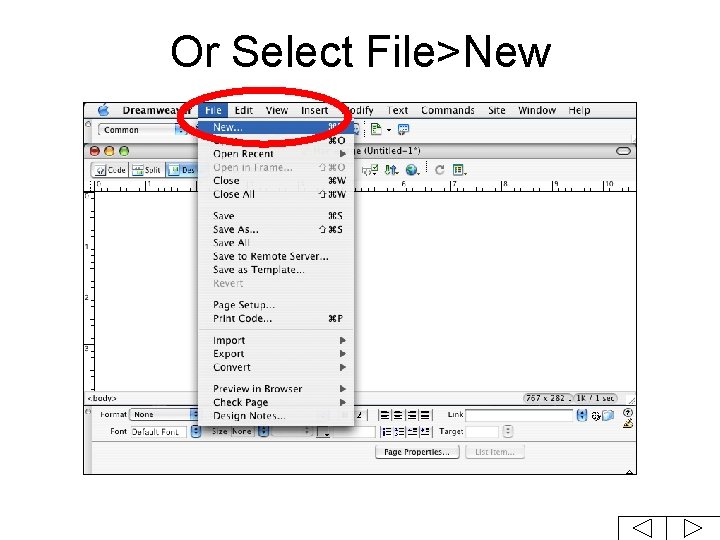
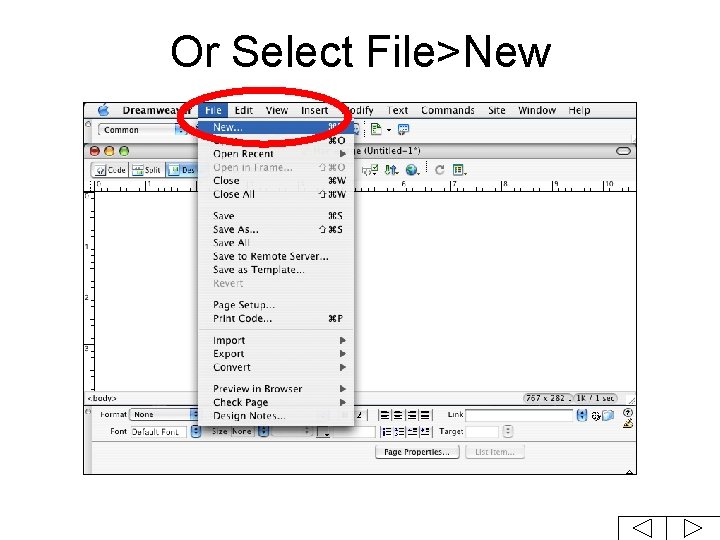
Or Select File>New

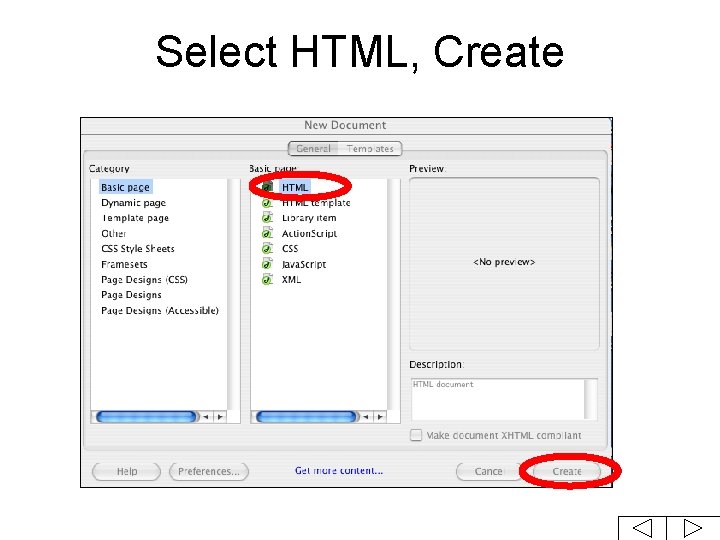
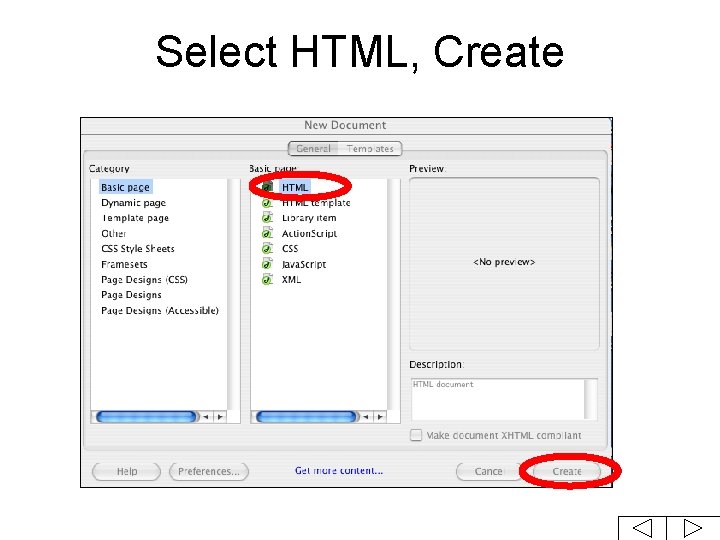
Select HTML, Create

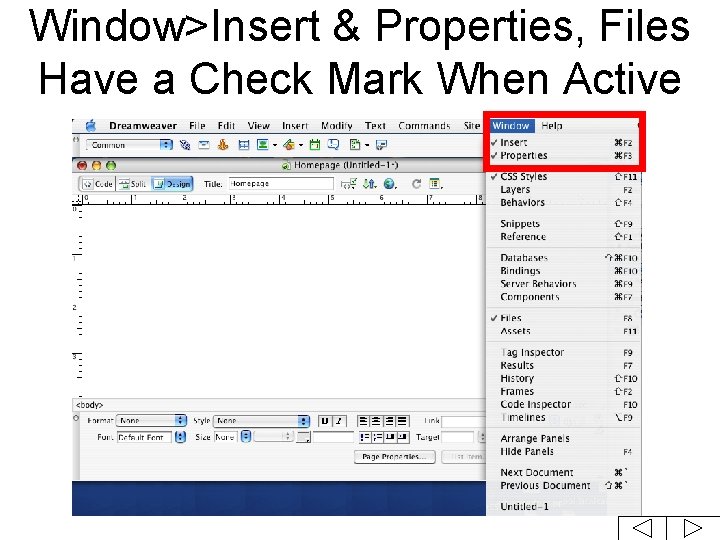
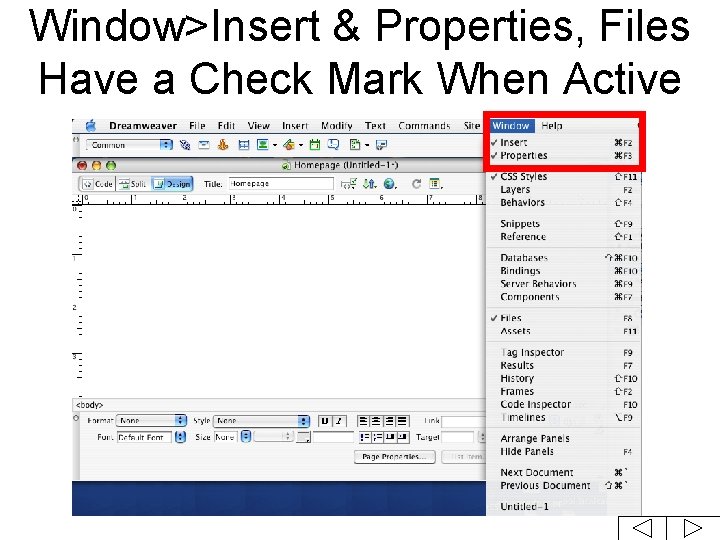
Window>Insert & Properties, Files Have a Check Mark When Active

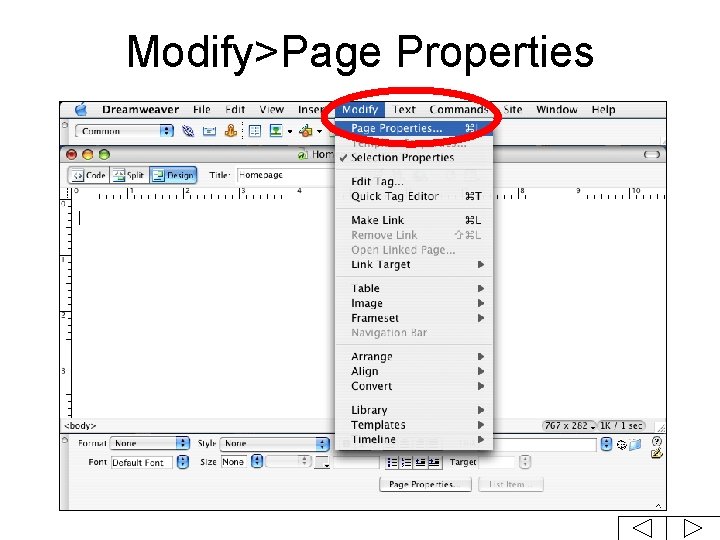
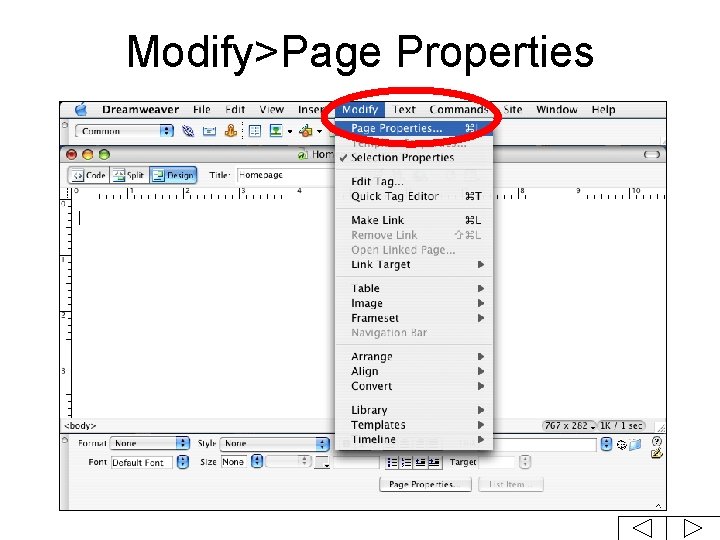
Modify>Page Properties

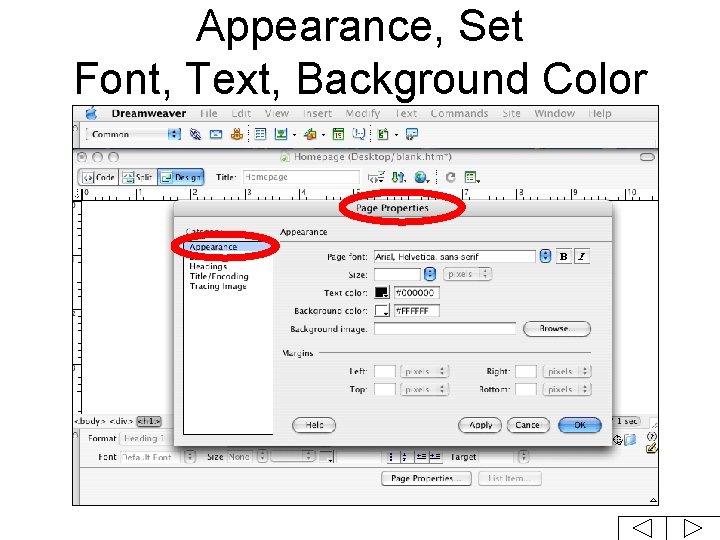
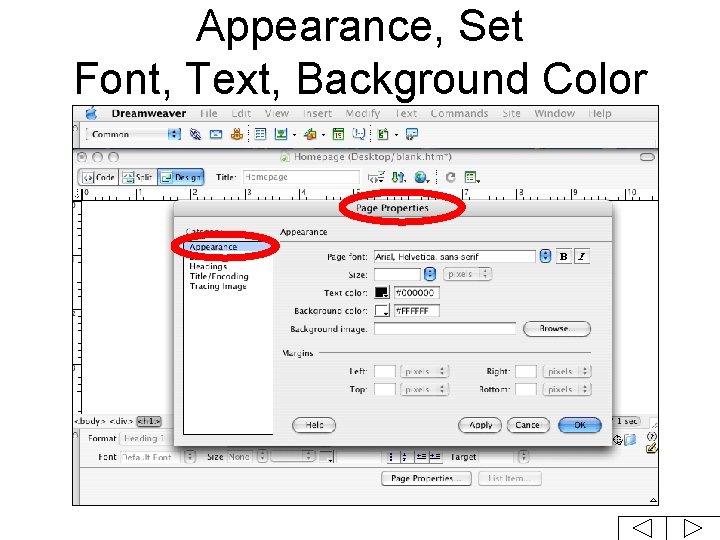
Appearance, Set Font, Text, Background Color

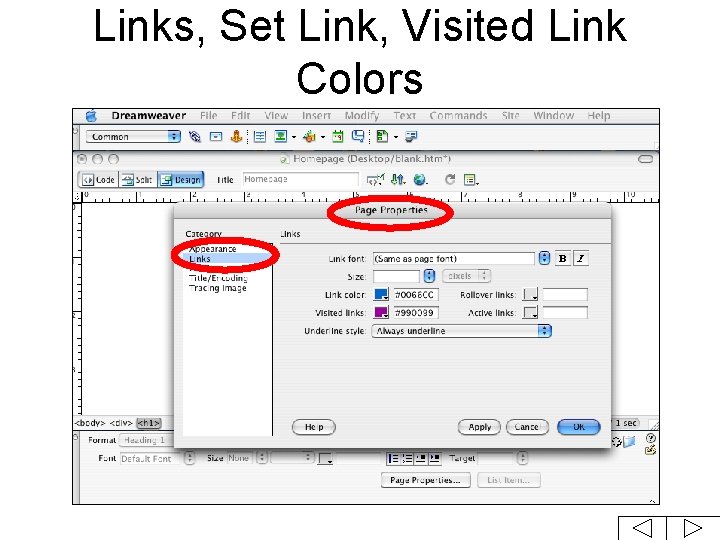
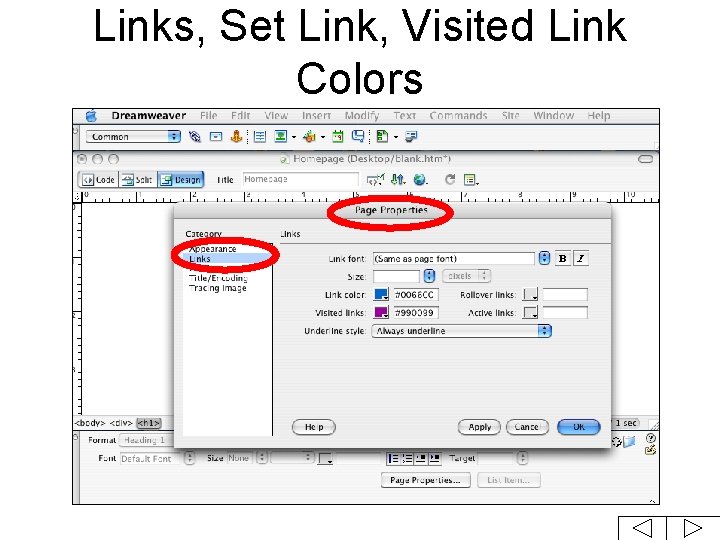
Links, Set Link, Visited Link Colors

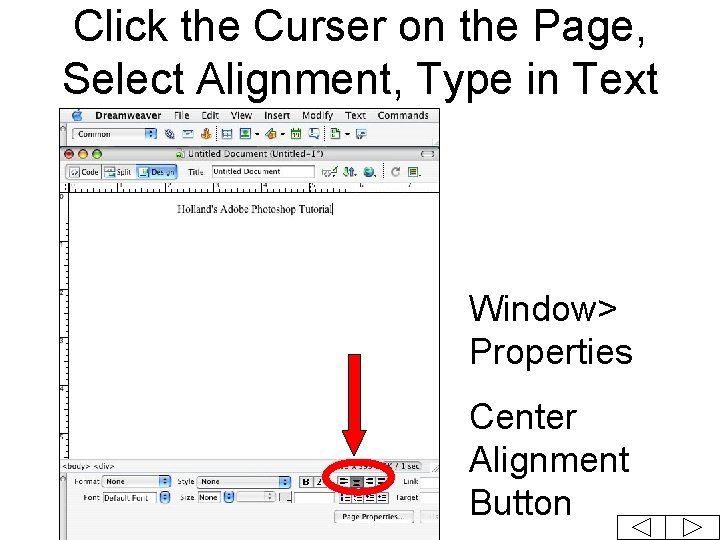
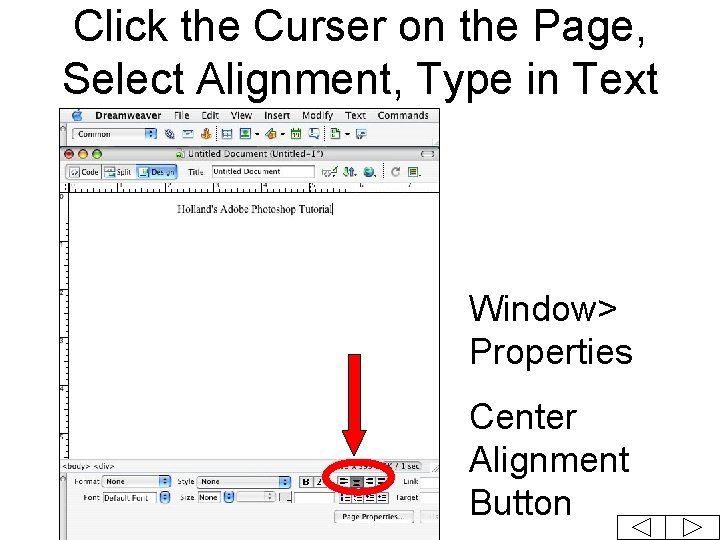
Click the Curser on the Page, Select Alignment, Type in Text Window> Properties Center Alignment Button

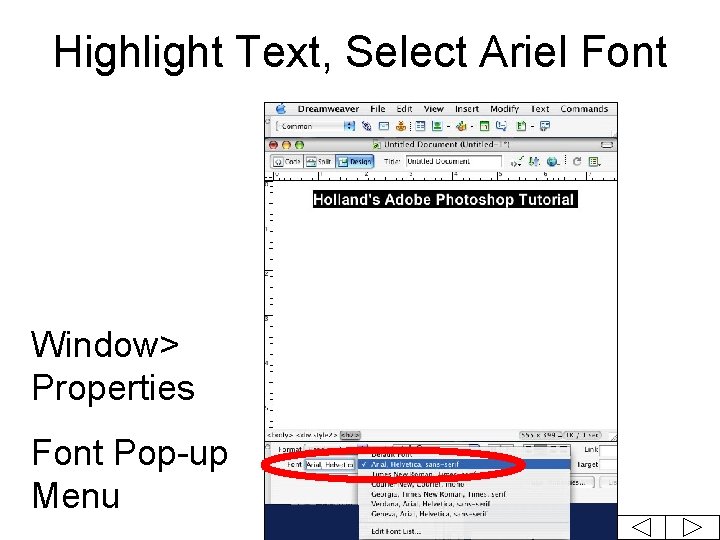
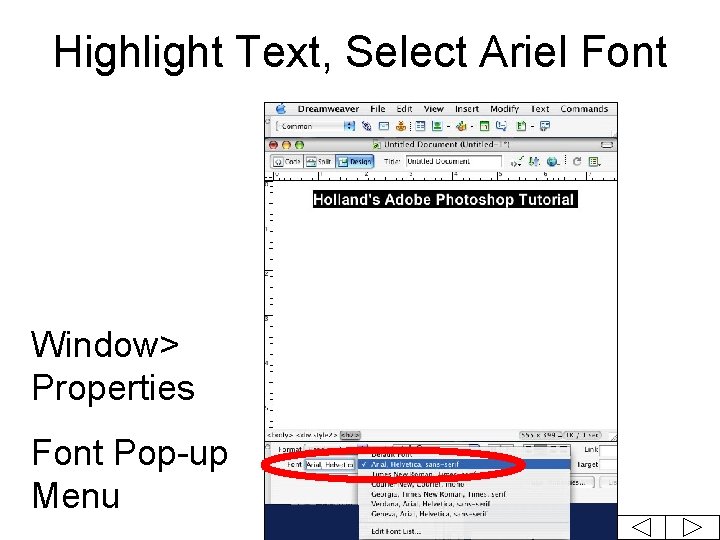
Highlight Text, Select Ariel Font Window> Properties Font Pop-up Menu

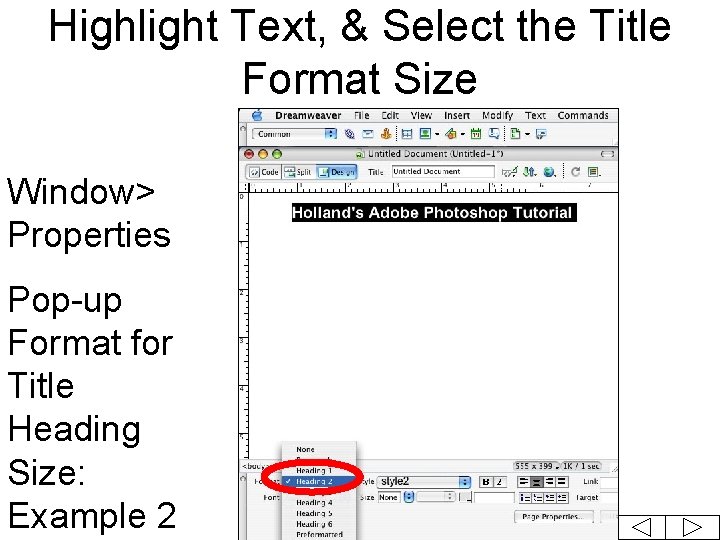
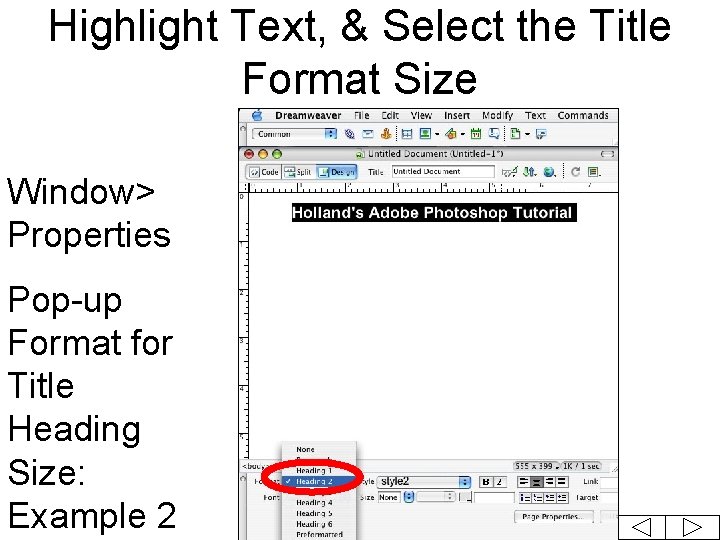
Highlight Text, & Select the Title Format Size Window> Properties Pop-up Format for Title Heading Size: Example 2

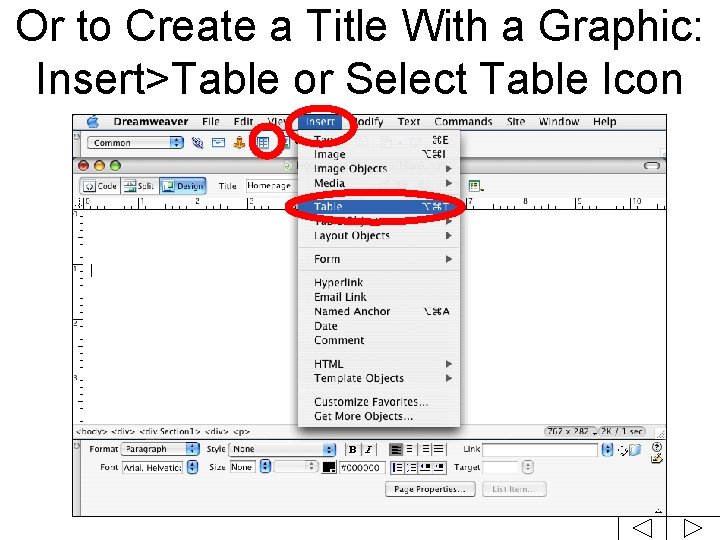
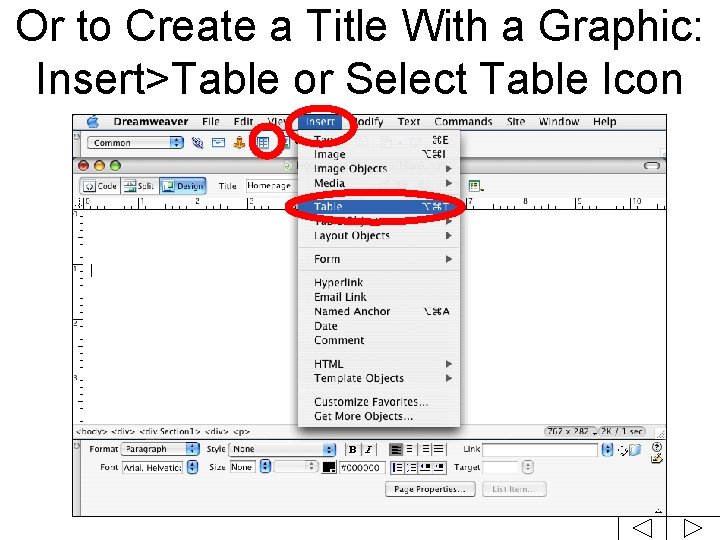
Or to Create a Title With a Graphic: Insert>Table or Select Table Icon

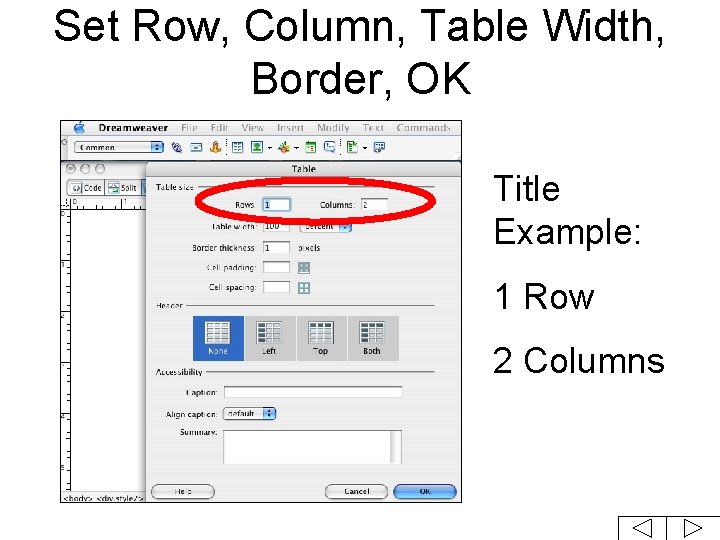
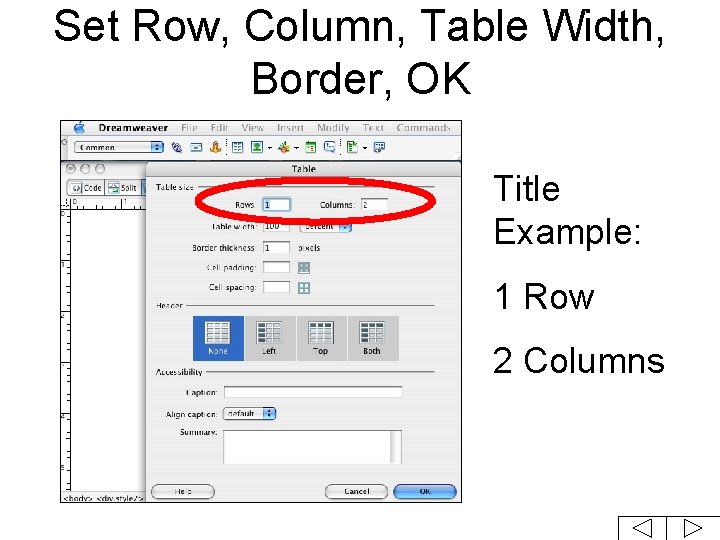
Set Row, Column, Table Width, Border, OK Title Example: 1 Row 2 Columns

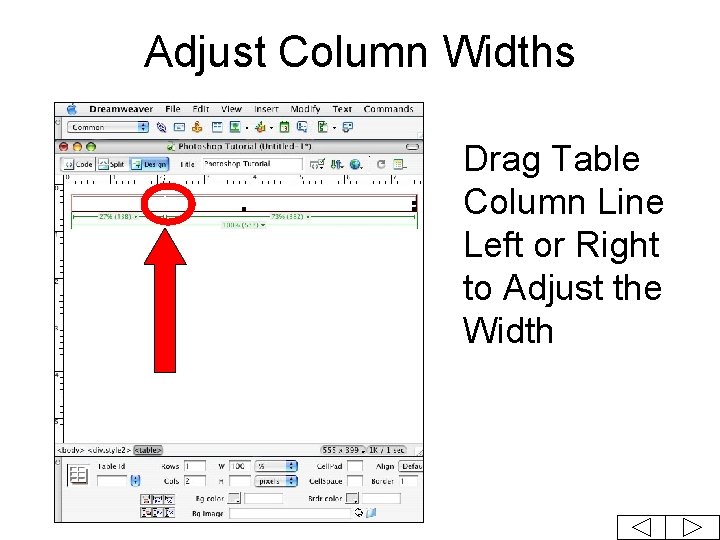
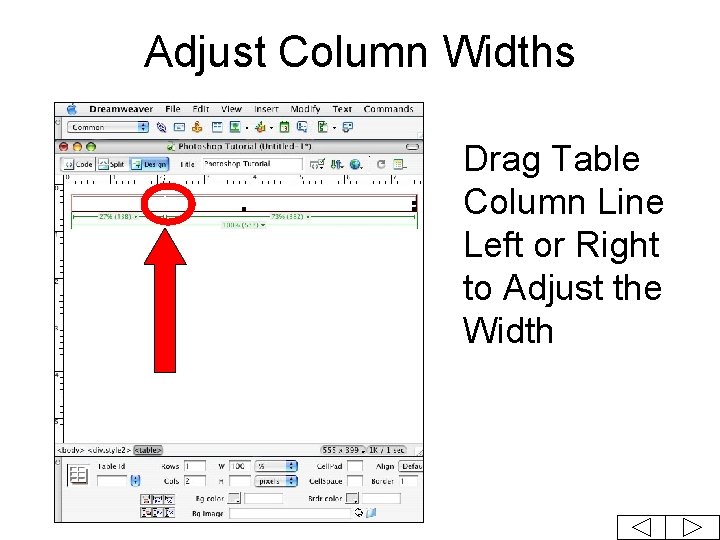
Adjust Column Widths Drag Table Column Line Left or Right to Adjust the Width

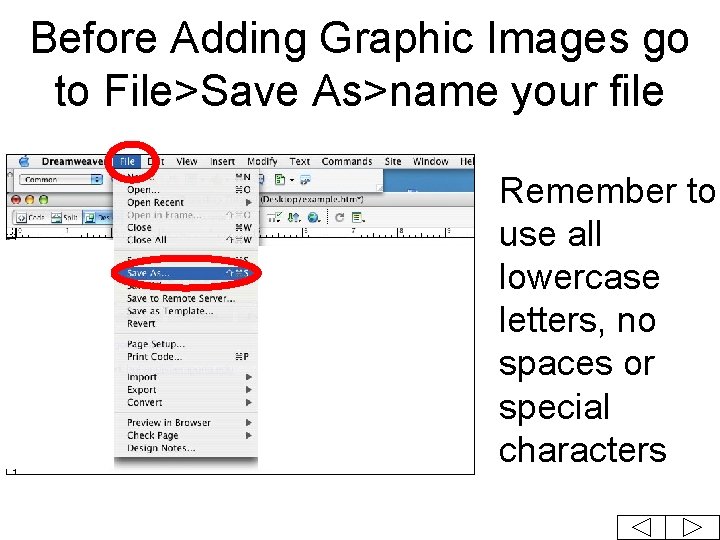
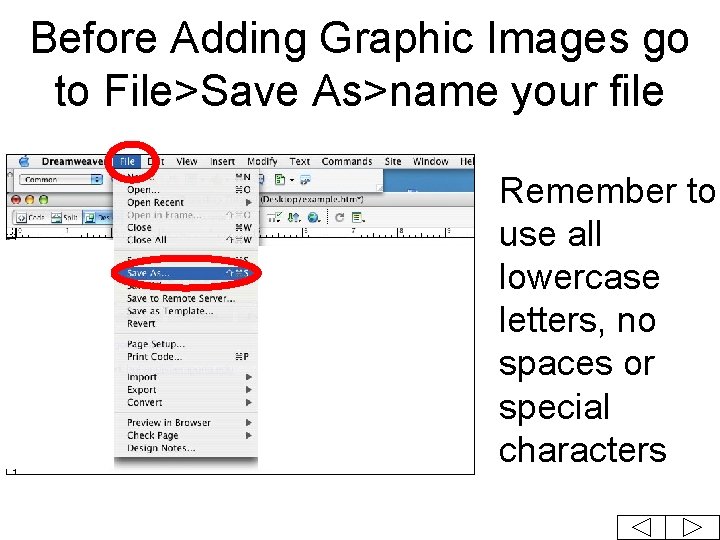
Before Adding Graphic Images go to File>Save As>name your file Remember to use all lowercase letters, no spaces or special characters

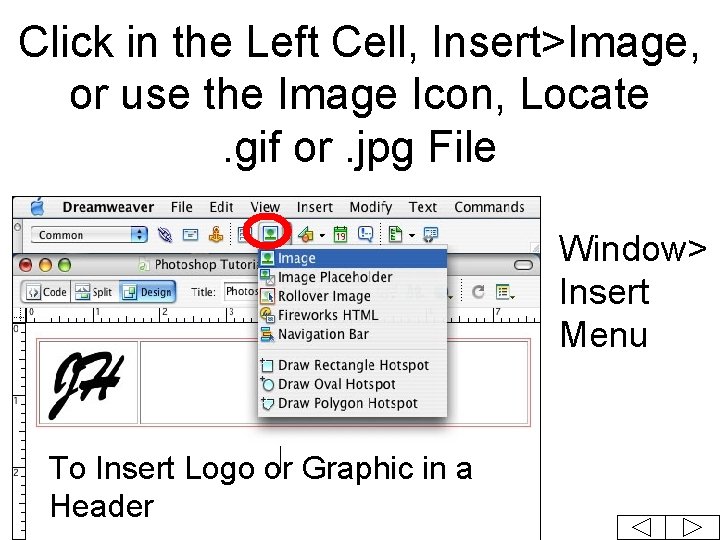
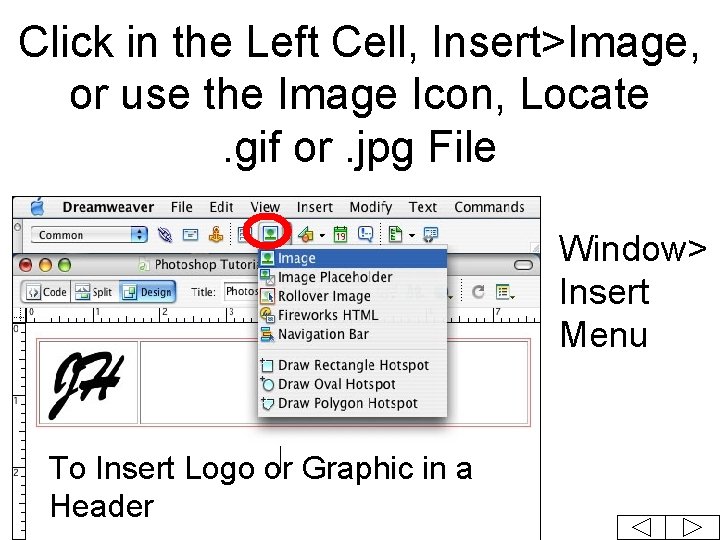
Click in the Left Cell, Insert>Image, or use the Image Icon, Locate. gif or. jpg File Window> Insert Menu To Insert Logo or Graphic in a Header

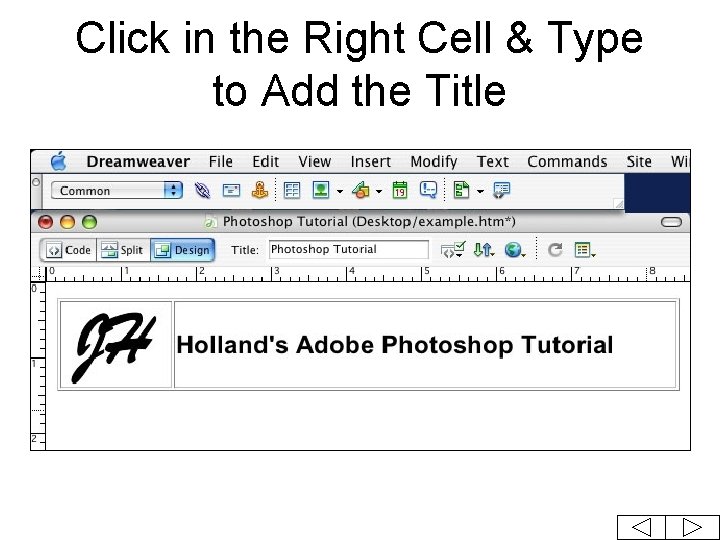
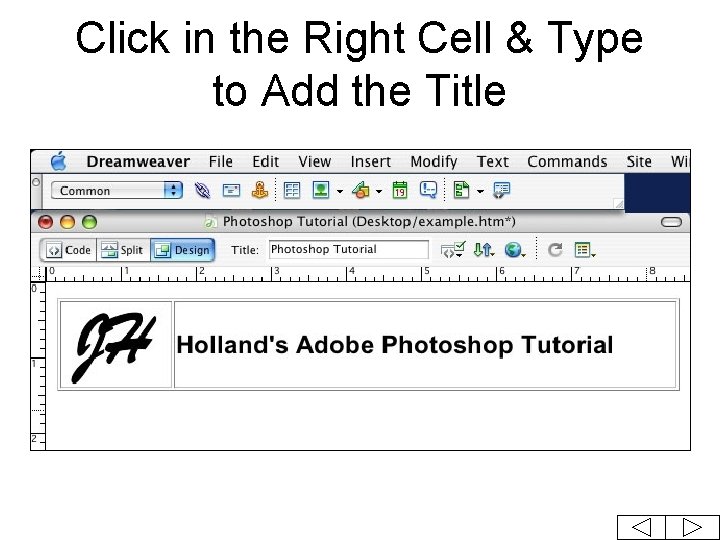
Click in the Right Cell & Type to Add the Title

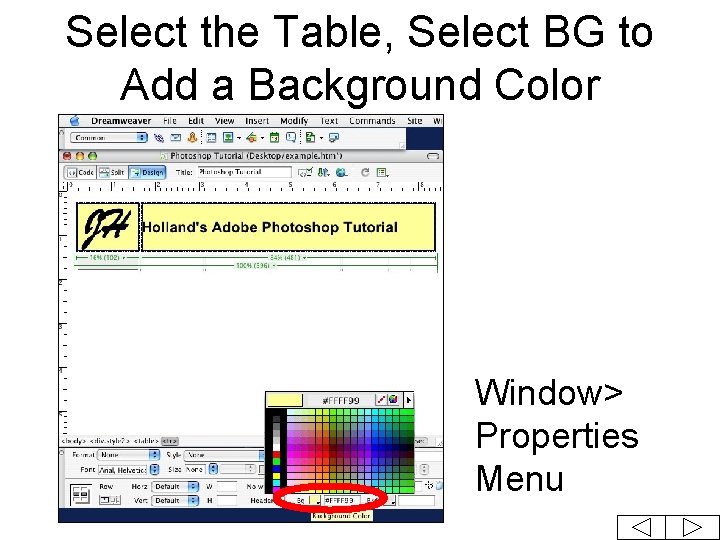
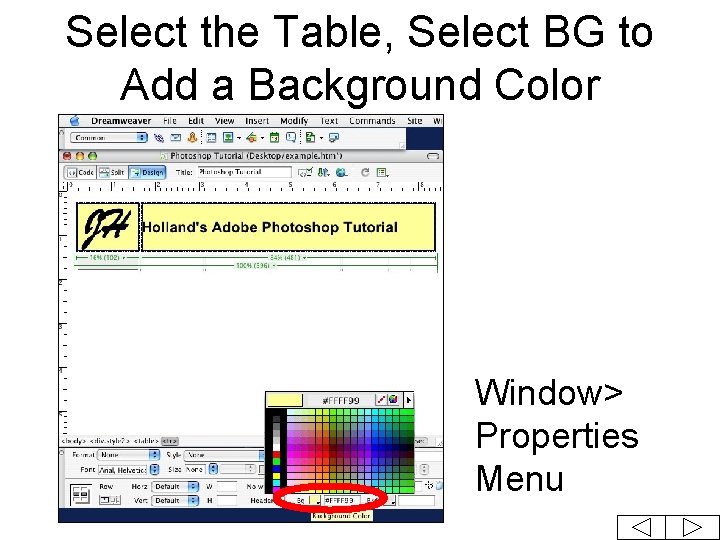
Select the Table, Select BG to Add a Background Color Window> Properties Menu

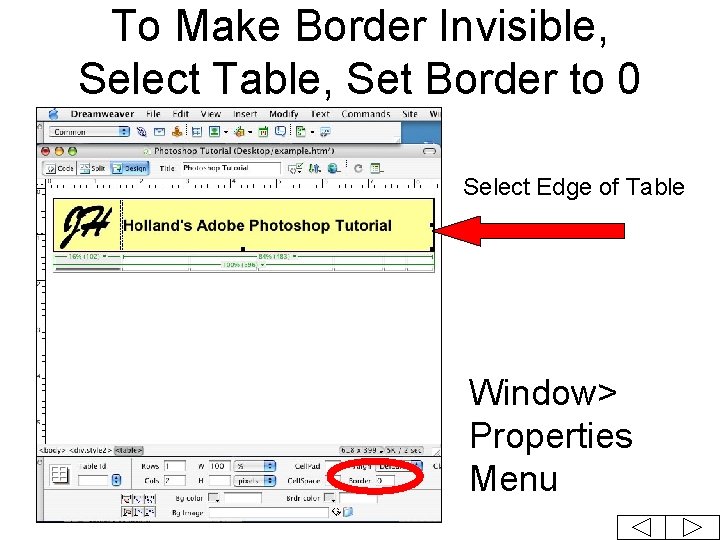
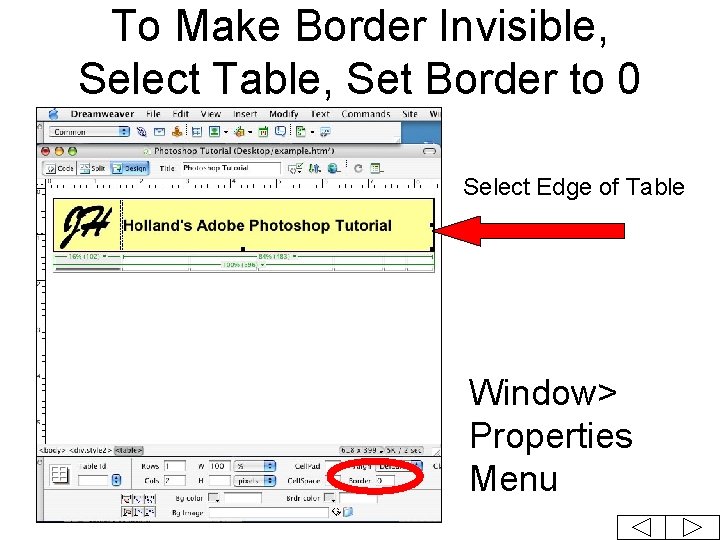
To Make Border Invisible, Select Table, Set Border to 0 Select Edge of Table Window> Properties Menu

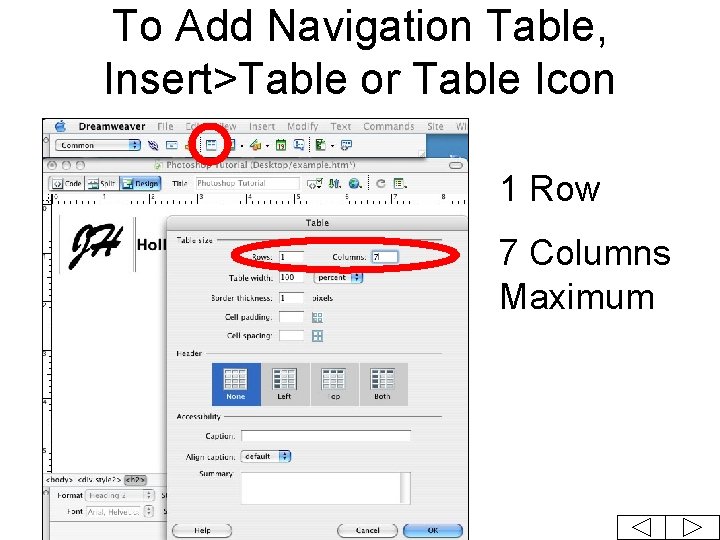
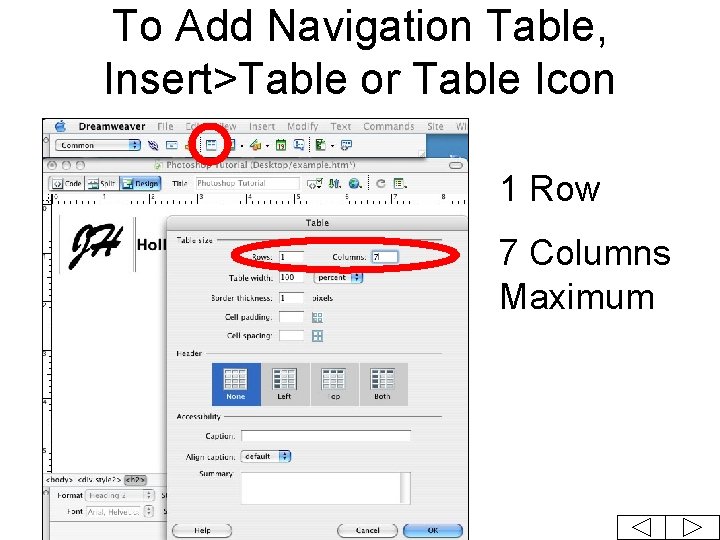
To Add Navigation Table, Insert>Table or Table Icon 1 Row 7 Columns Maximum

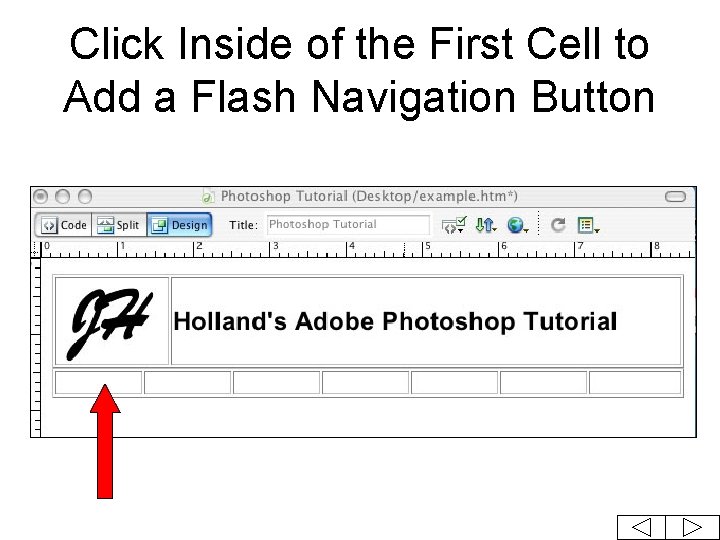
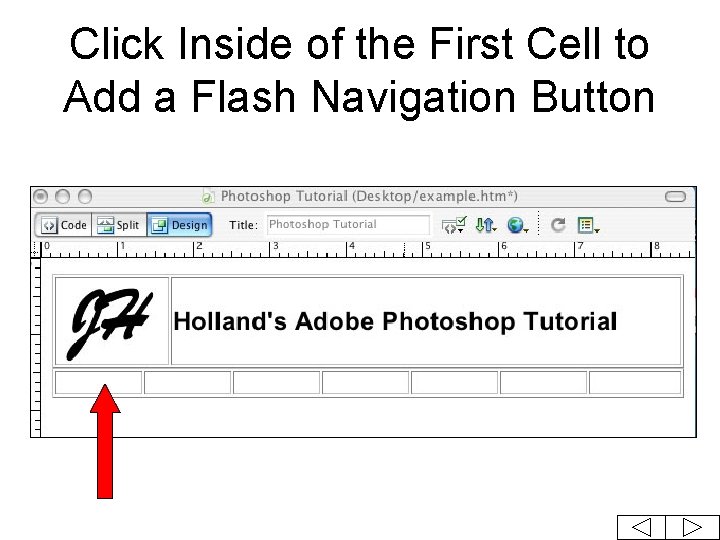
Click Inside of the First Cell to Add a Flash Navigation Button

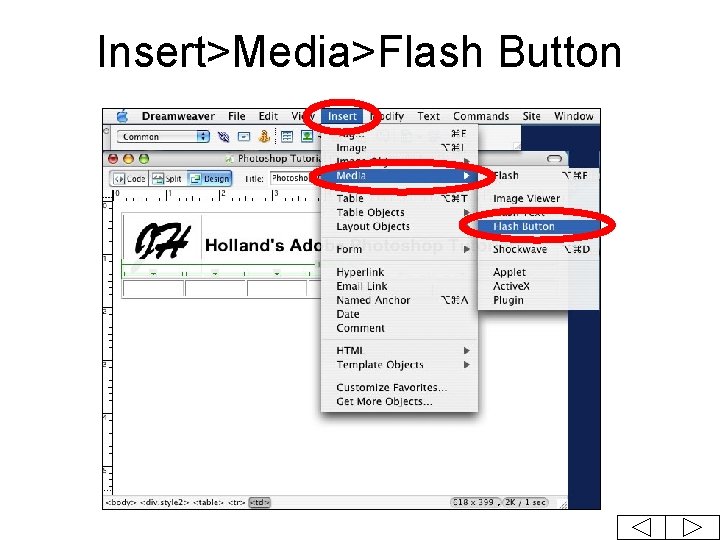
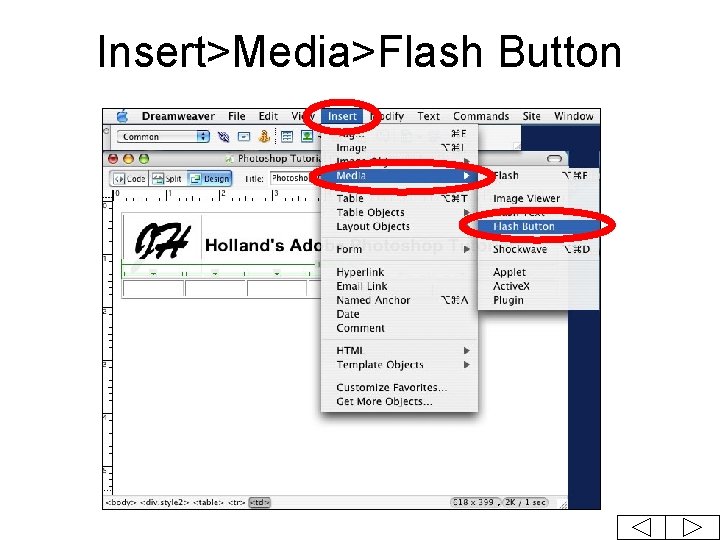
Insert>Media>Flash Button

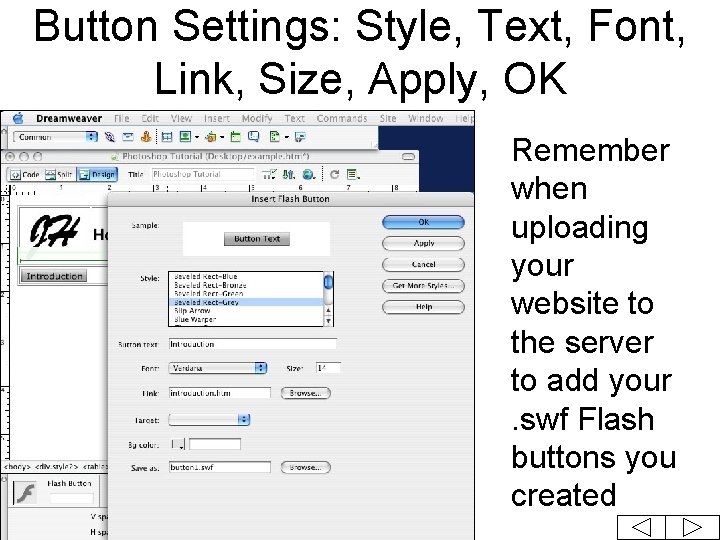
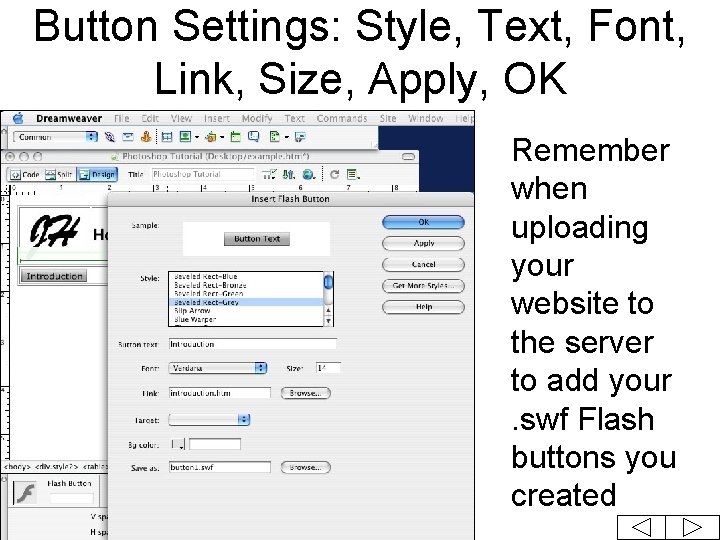
Button Settings: Style, Text, Font, Link, Size, Apply, OK Remember when uploading your website to the server to add your. swf Flash buttons you created

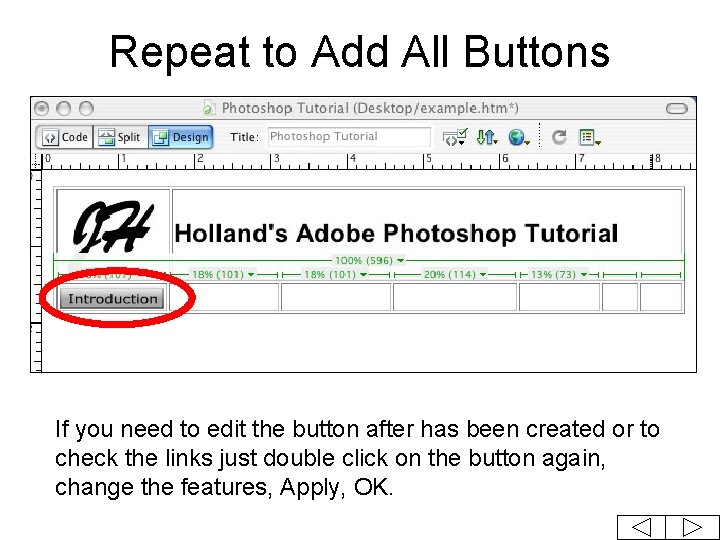
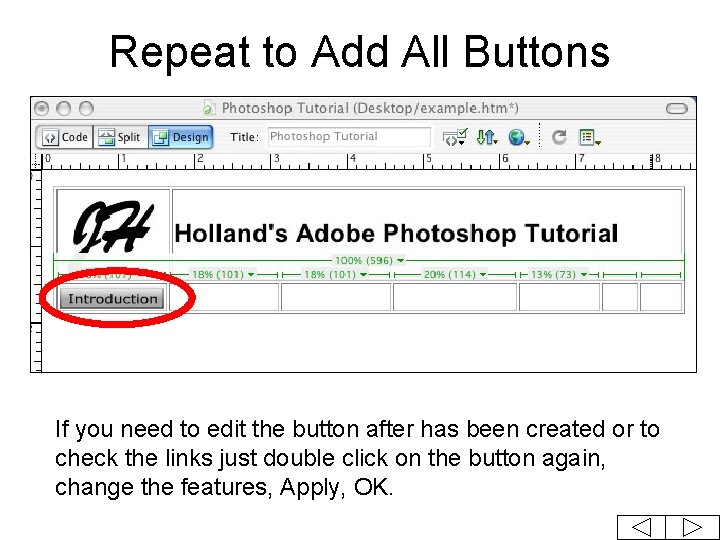
Repeat to Add All Buttons If you need to edit the button after has been created or to check the links just double click on the button again, change the features, Apply, OK.

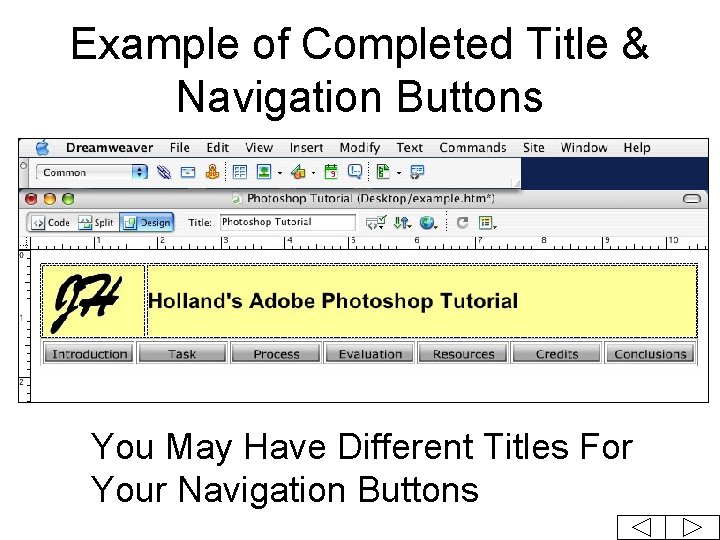
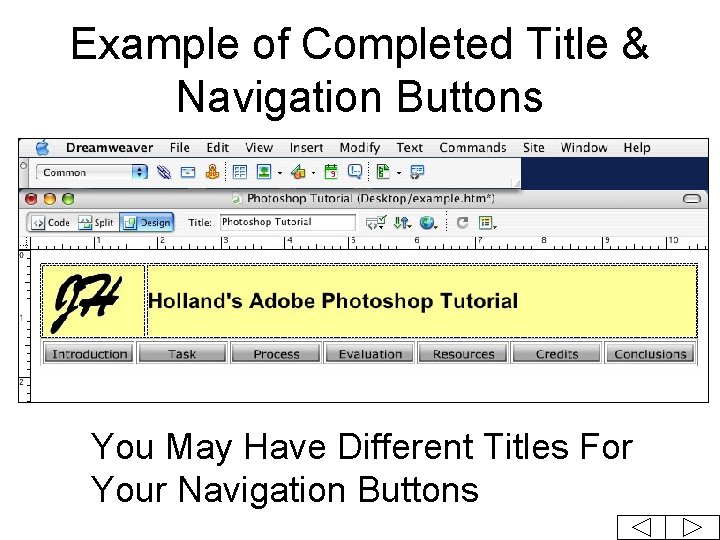
Example of Completed Title & Navigation Buttons You May Have Different Titles For Your Navigation Buttons

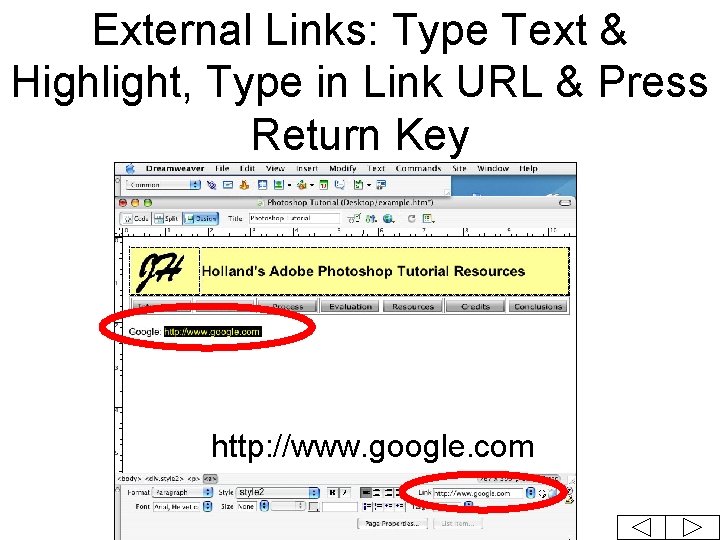
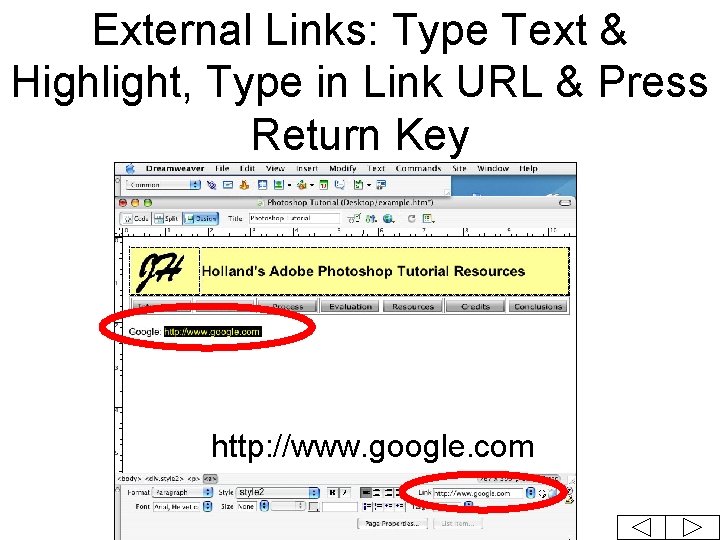
External Links: Type Text & Highlight, Type in Link URL & Press Return Key http: //www. google. com

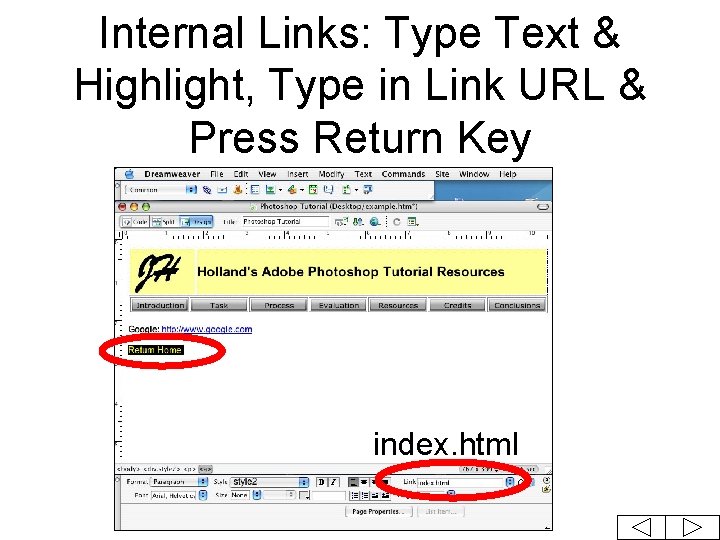
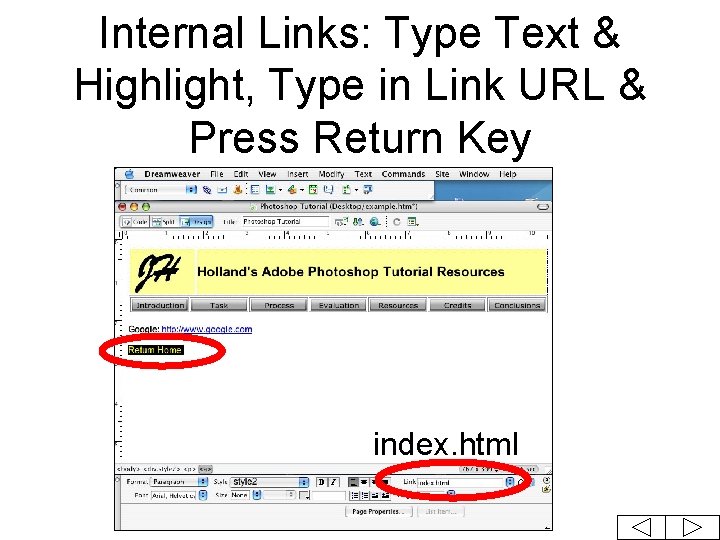
Internal Links: Type Text & Highlight, Type in Link URL & Press Return Key index. html

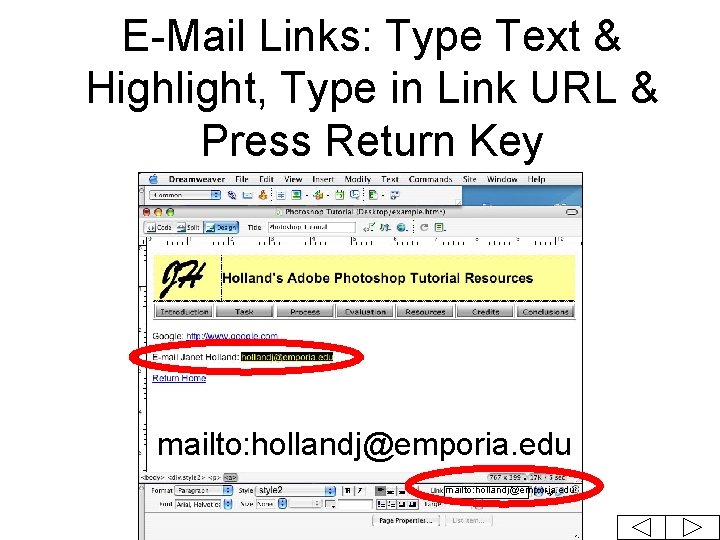
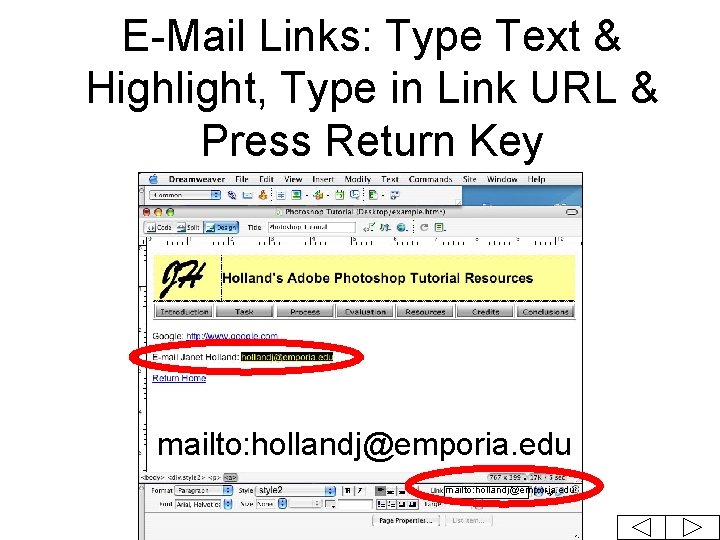
E-Mail Links: Type Text & Highlight, Type in Link URL & Press Return Key mailto: hollandj@emporia. edu

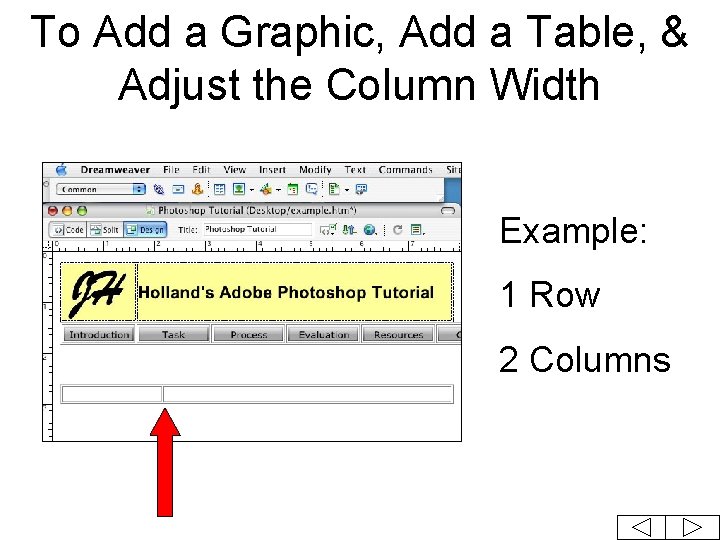
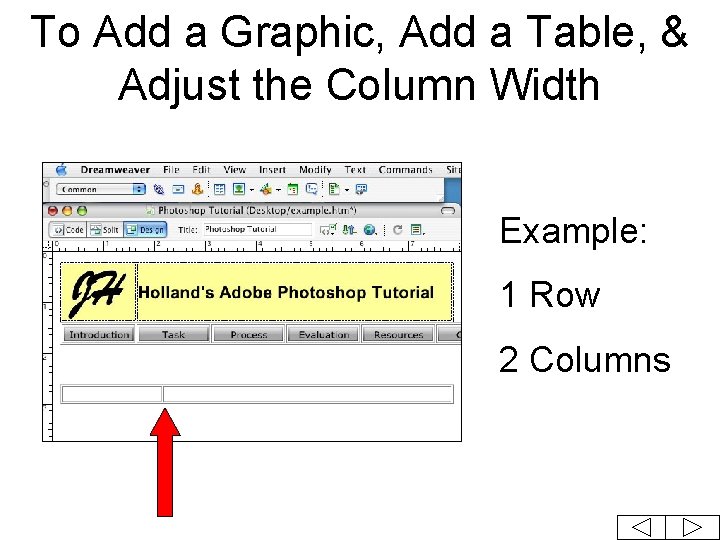
To Add a Graphic, Add a Table, & Adjust the Column Width Example: 1 Row 2 Columns

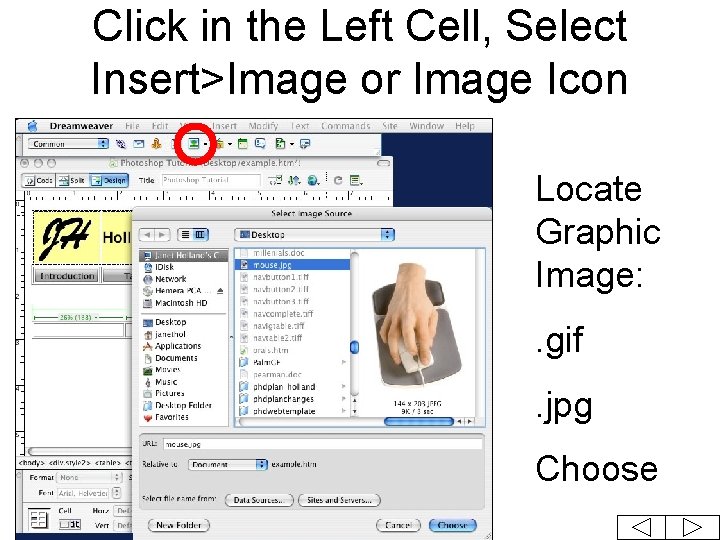
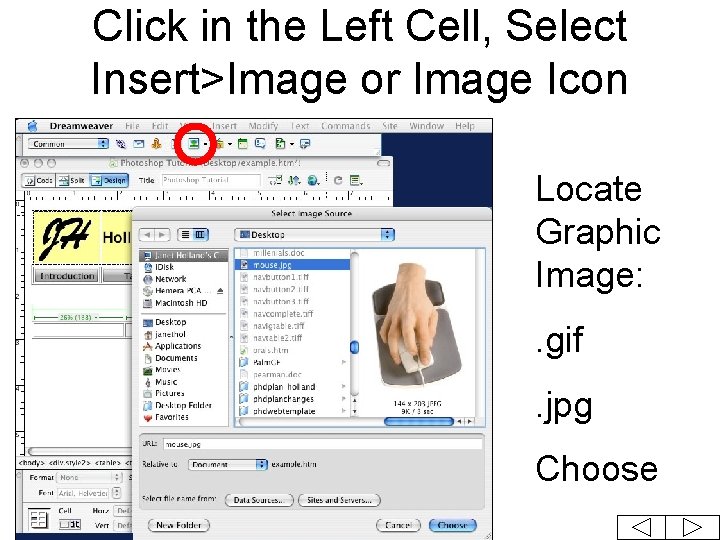
Click in the Left Cell, Select Insert>Image or Image Icon Locate Graphic Image: . gif. jpg Choose

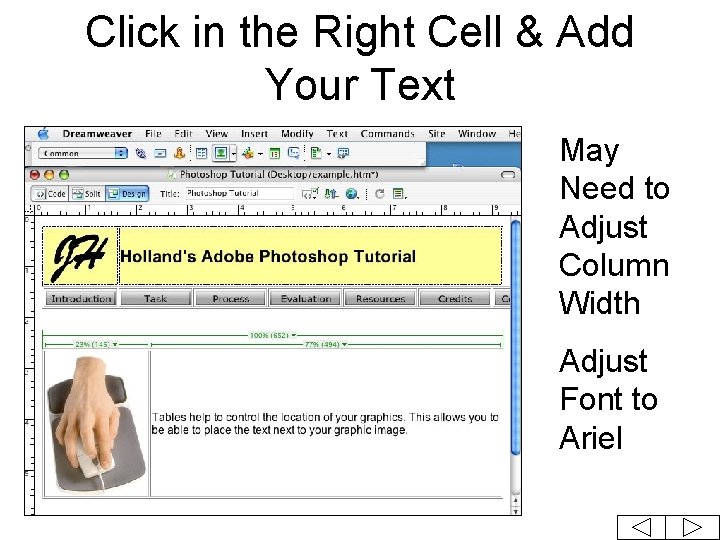
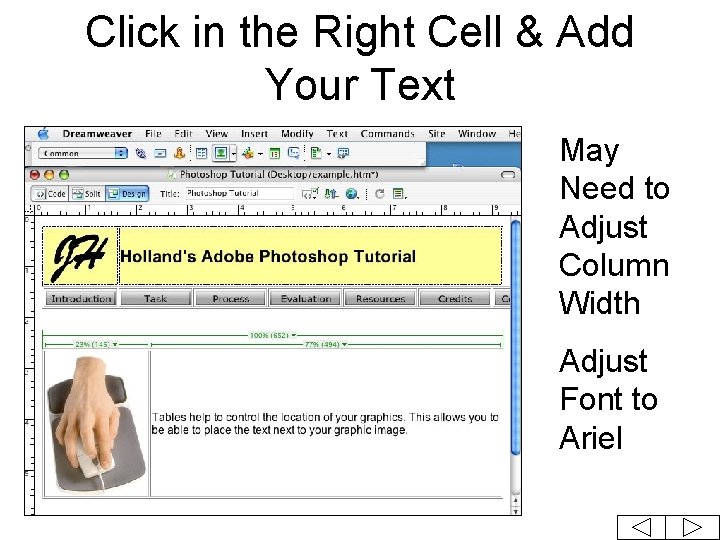
Click in the Right Cell & Add Your Text May Need to Adjust Column Width Adjust Font to Ariel

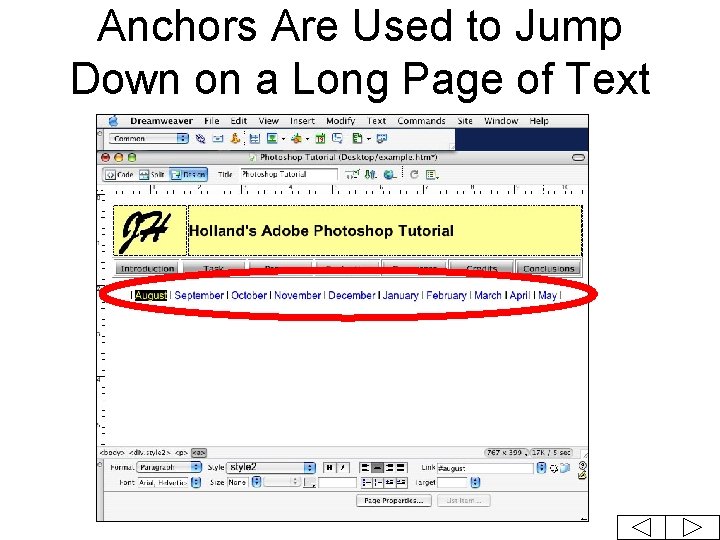
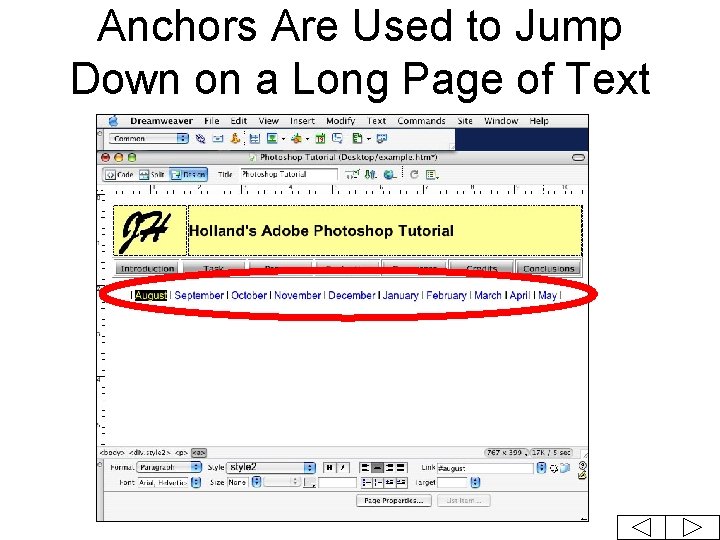
Anchors Are Used to Jump Down on a Long Page of Text

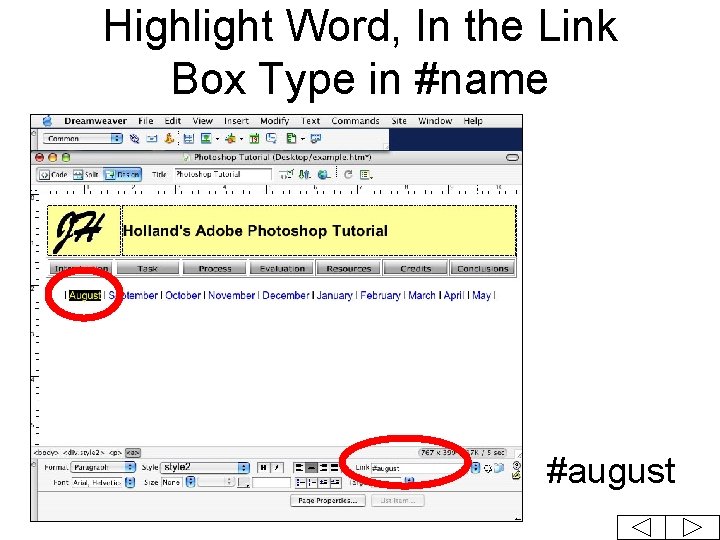
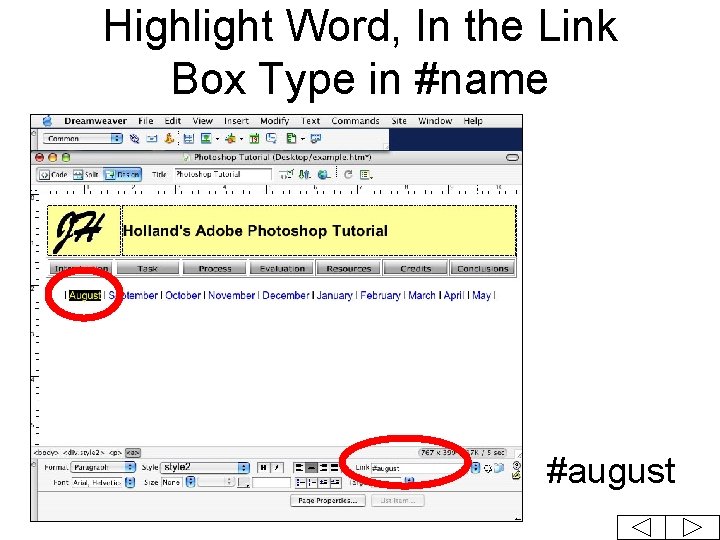
Highlight Word, In the Link Box Type in #name #august

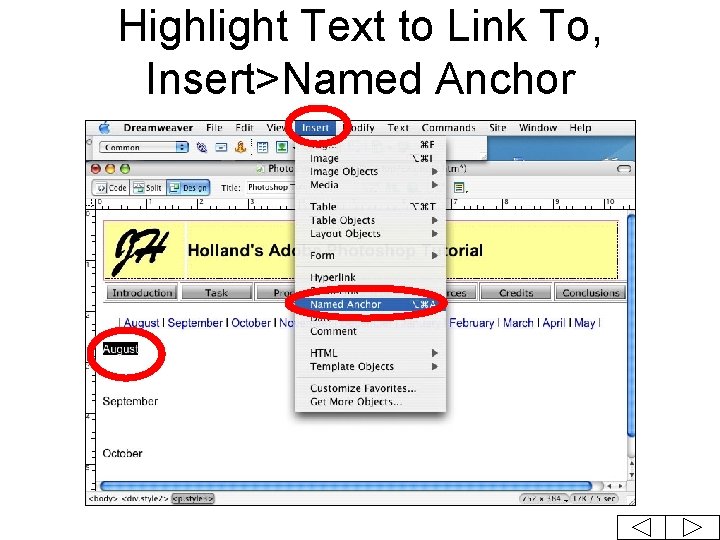
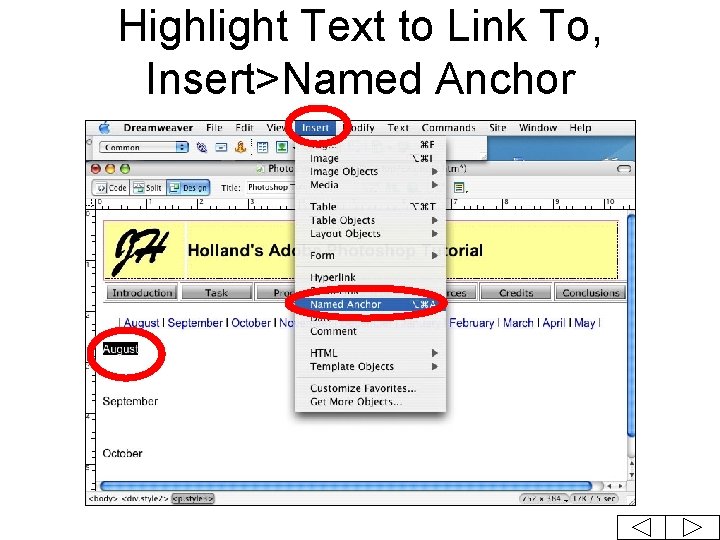
Highlight Text to Link To, Insert>Named Anchor

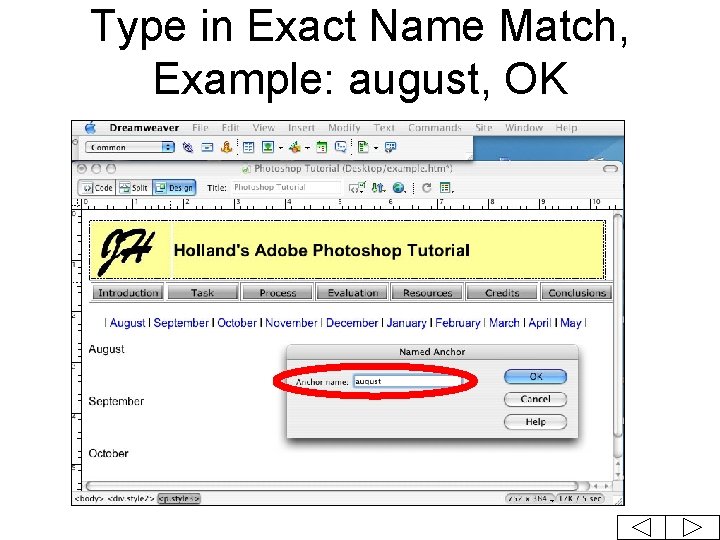
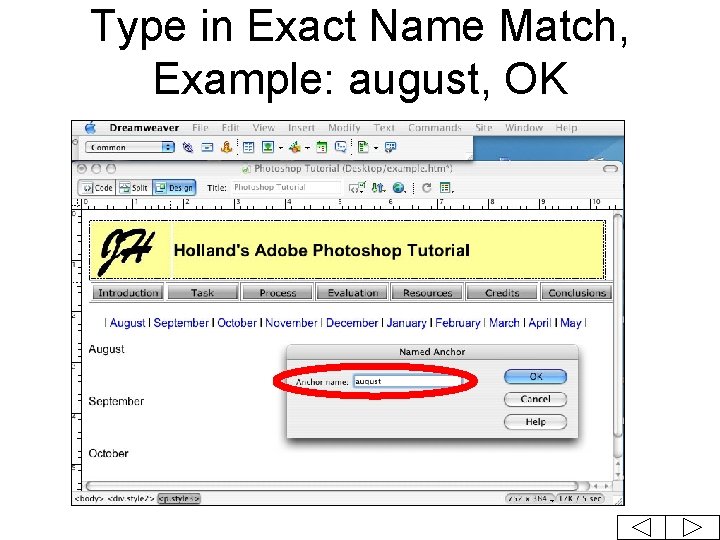
Type in Exact Name Match, Example: august, OK

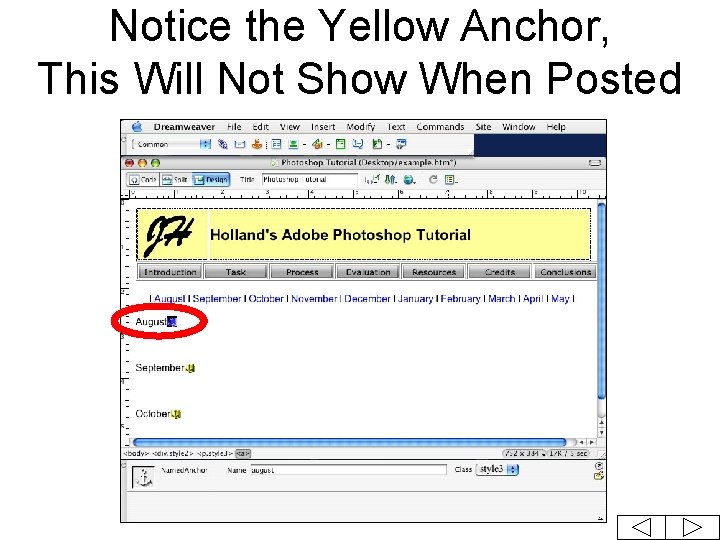
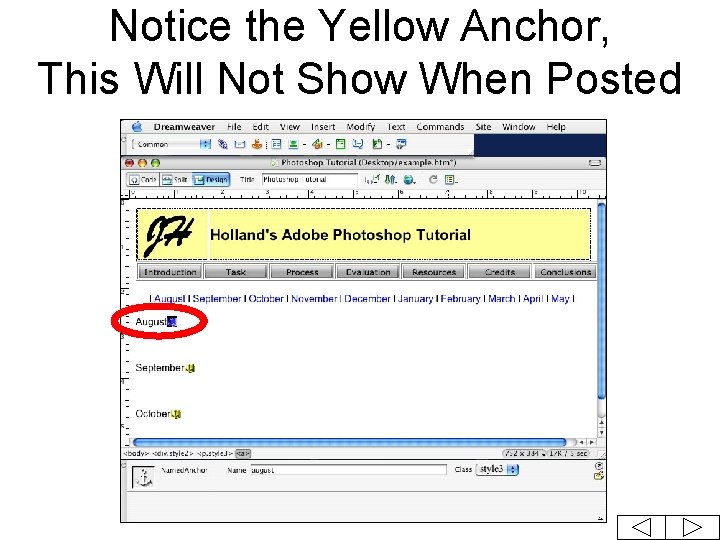
Notice the Yellow Anchor, This Will Not Show When Posted

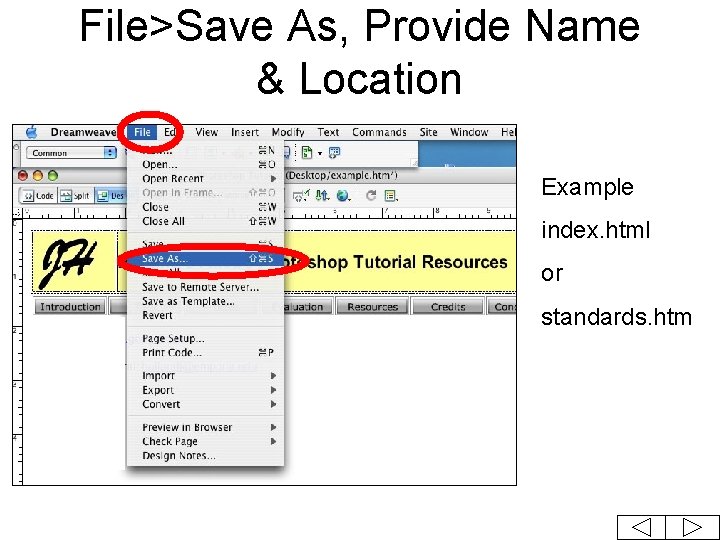
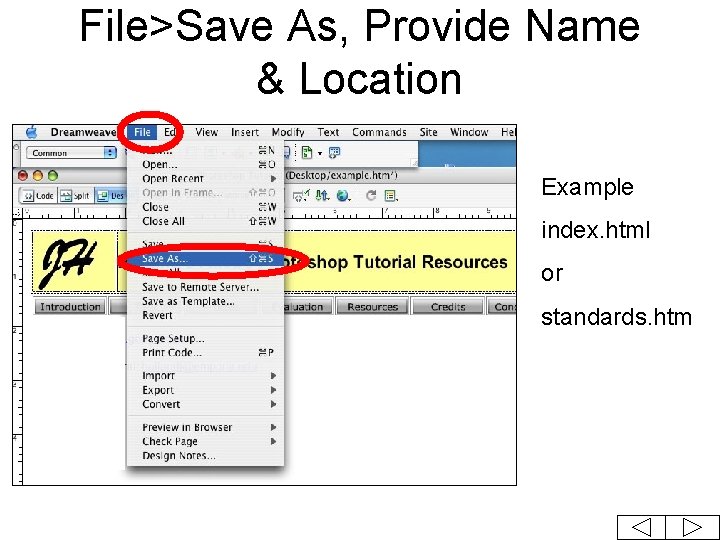
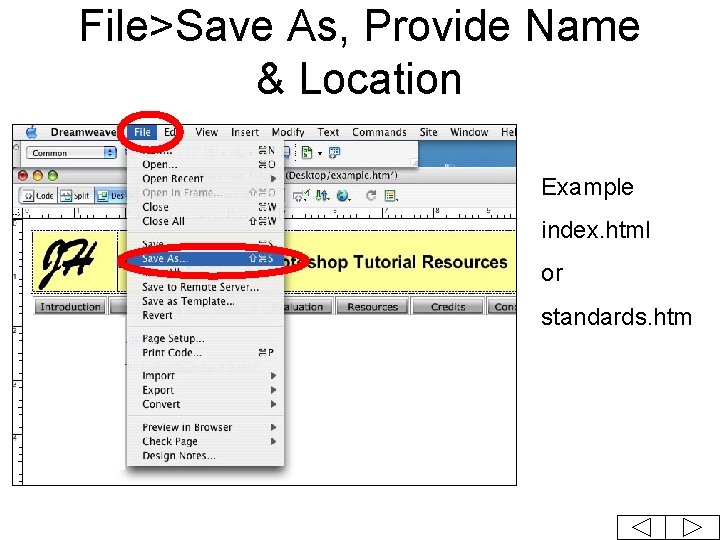
File>Save As, Provide Name & Location Example index. html or standards. htm

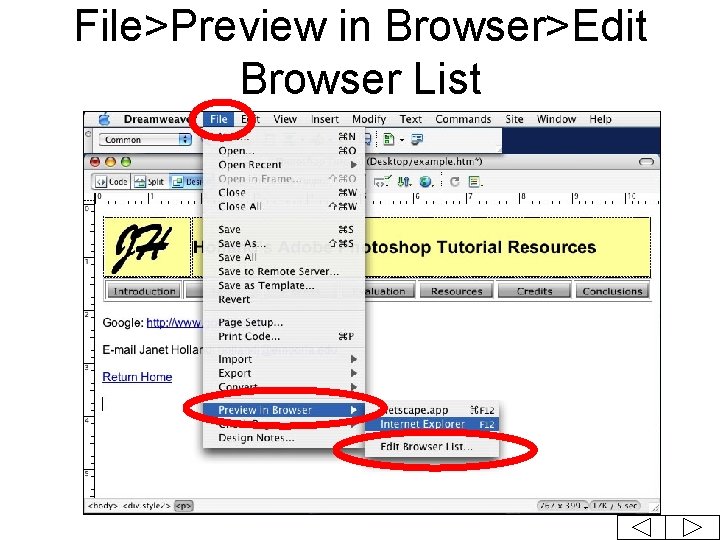
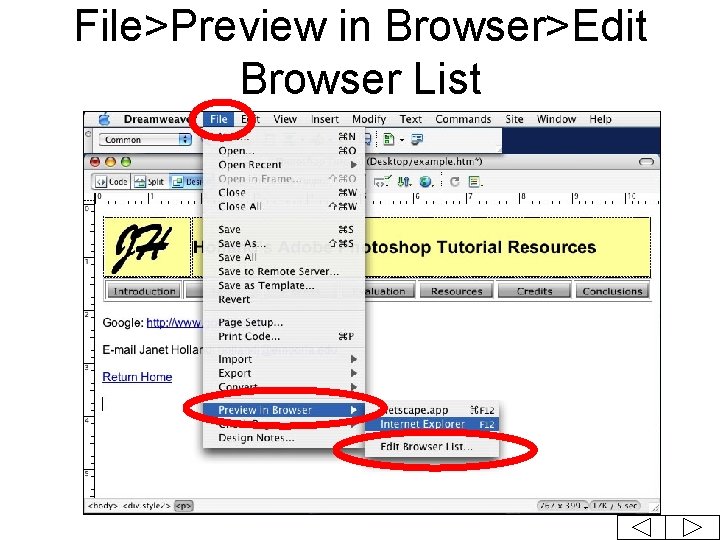
File>Preview in Browser>Edit Browser List

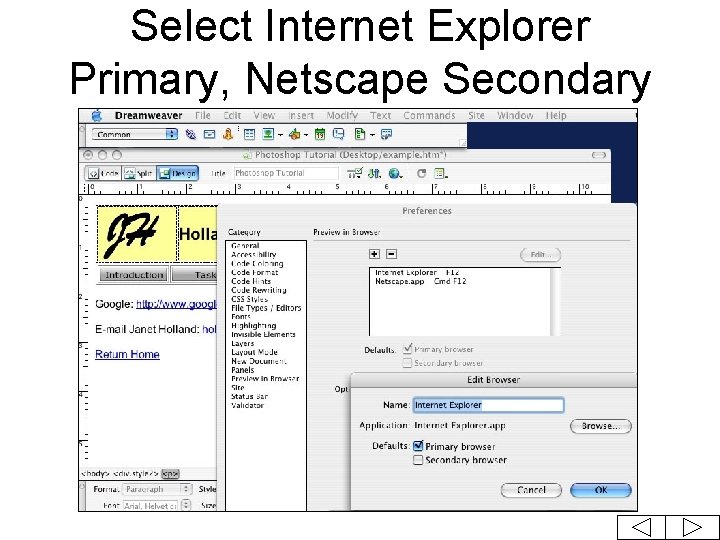
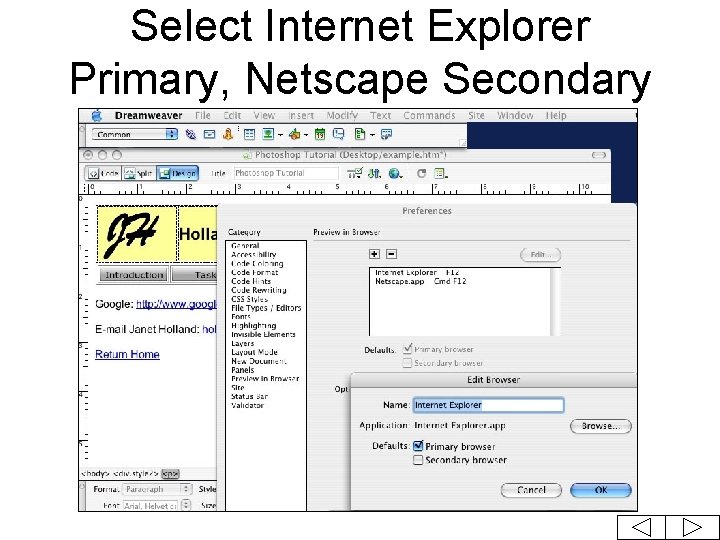
Select Internet Explorer Primary, Netscape Secondary

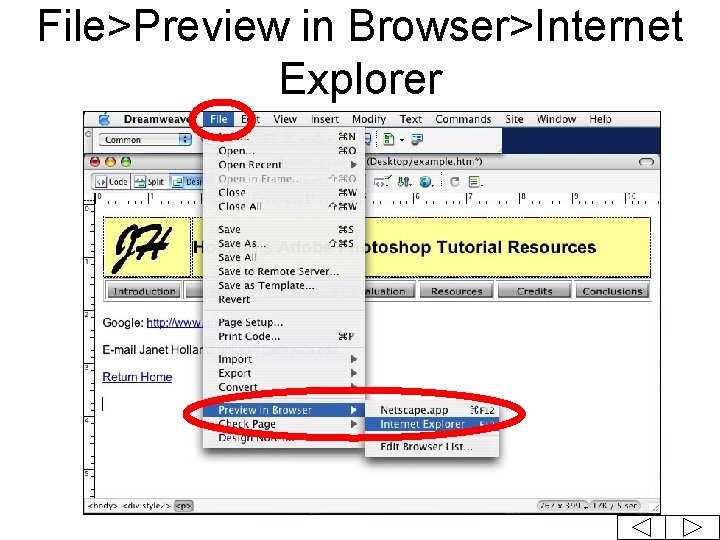
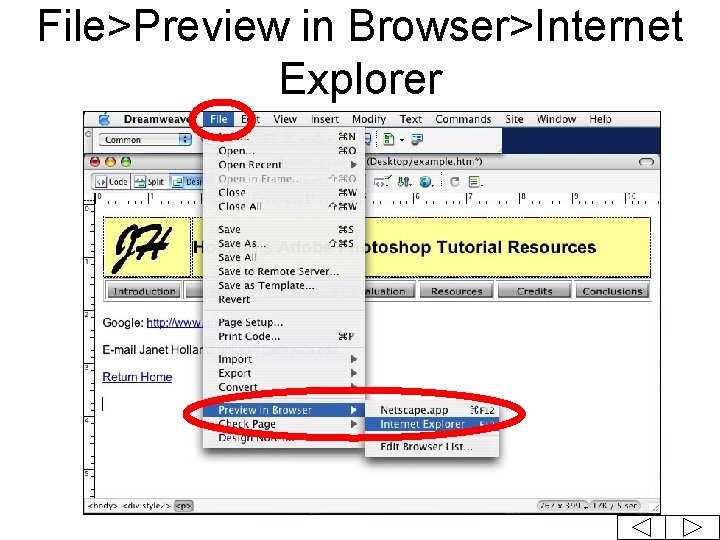
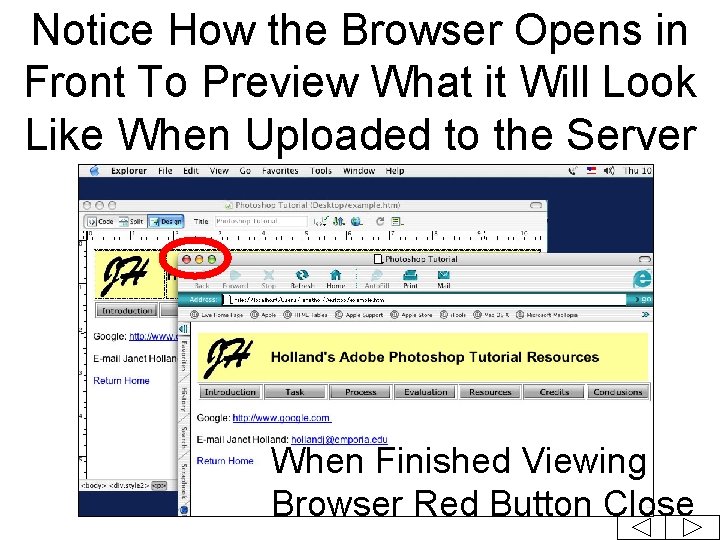
File>Preview in Browser>Internet Explorer

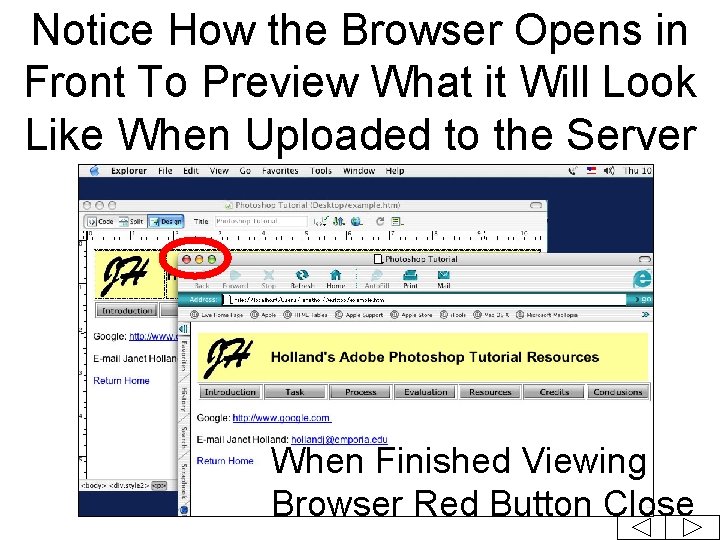
Notice How the Browser Opens in Front To Preview What it Will Look Like When Uploaded to the Server When Finished Viewing Browser Red Button Close

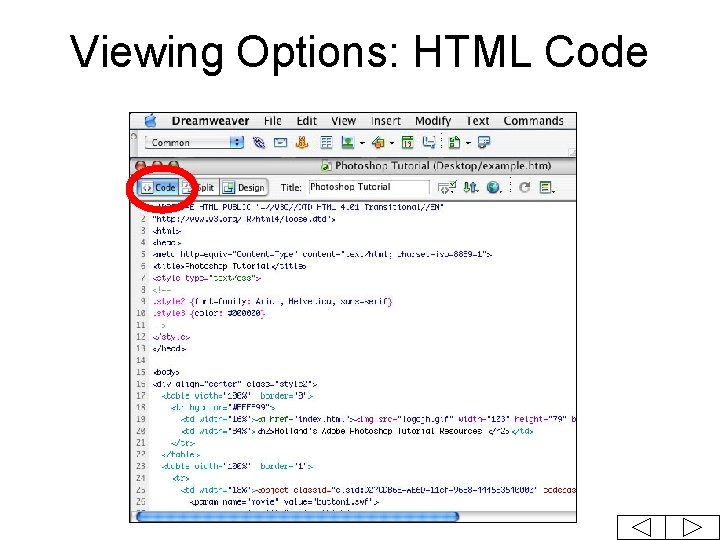
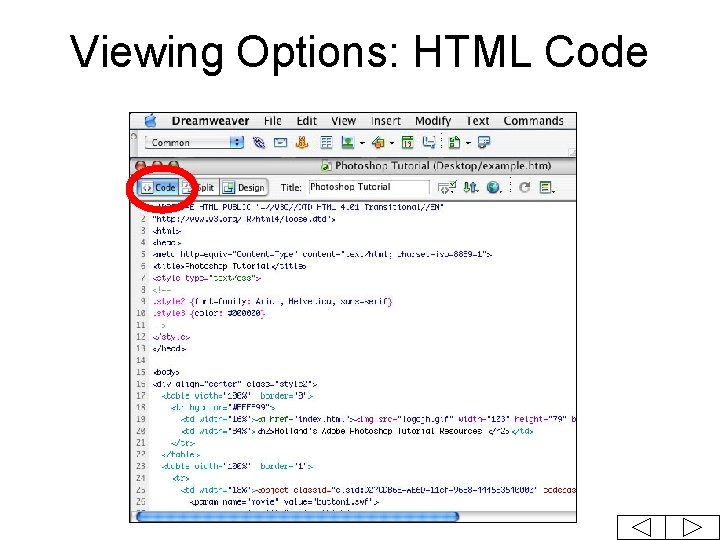
Viewing Options: HTML Code

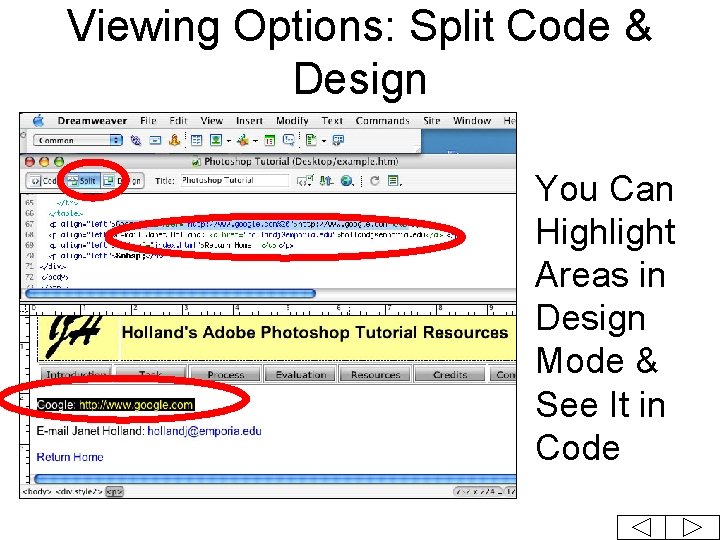
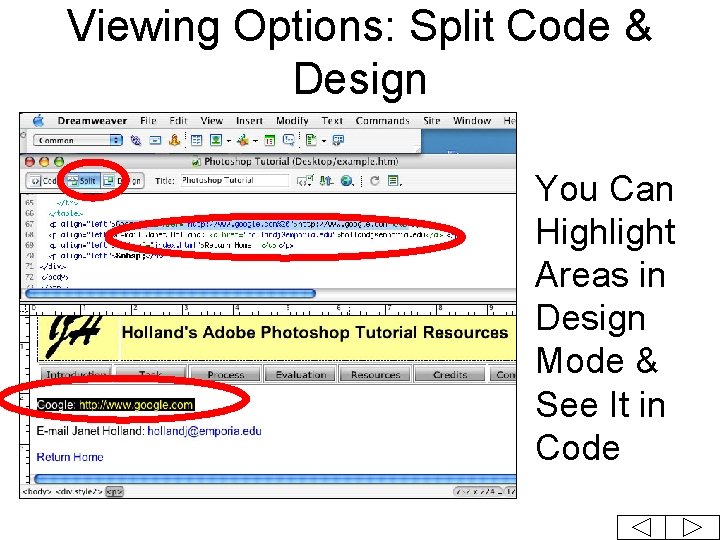
Viewing Options: Split Code & Design You Can Highlight Areas in Design Mode & See It in Code

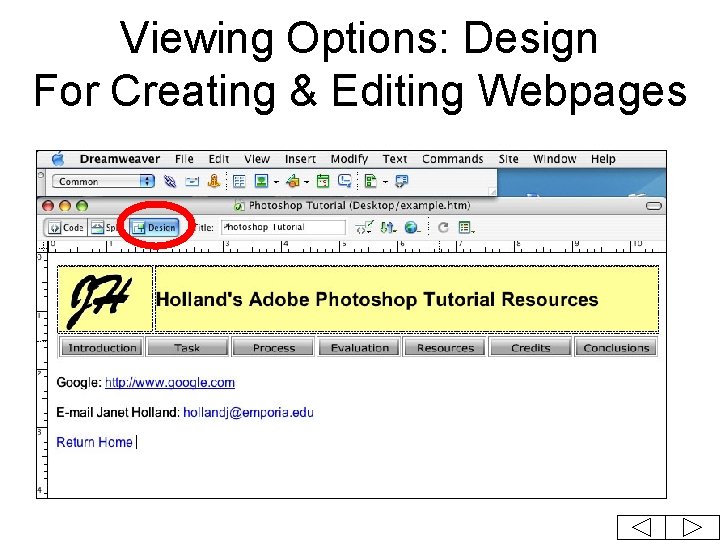
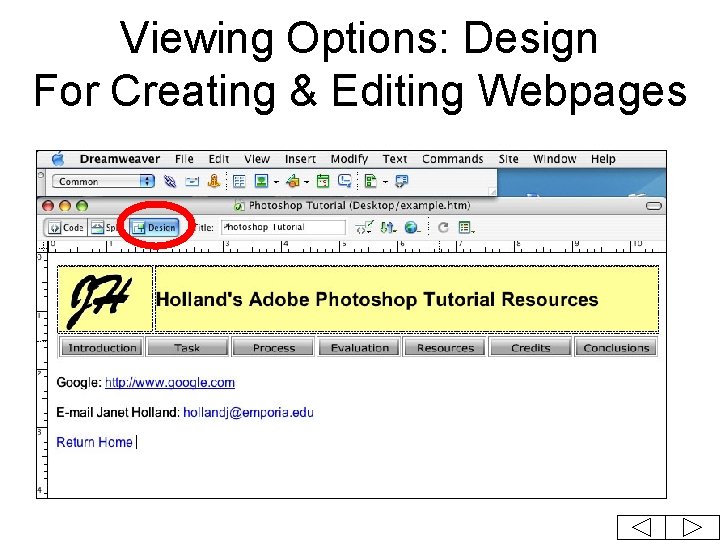
Viewing Options: Design For Creating & Editing Webpages

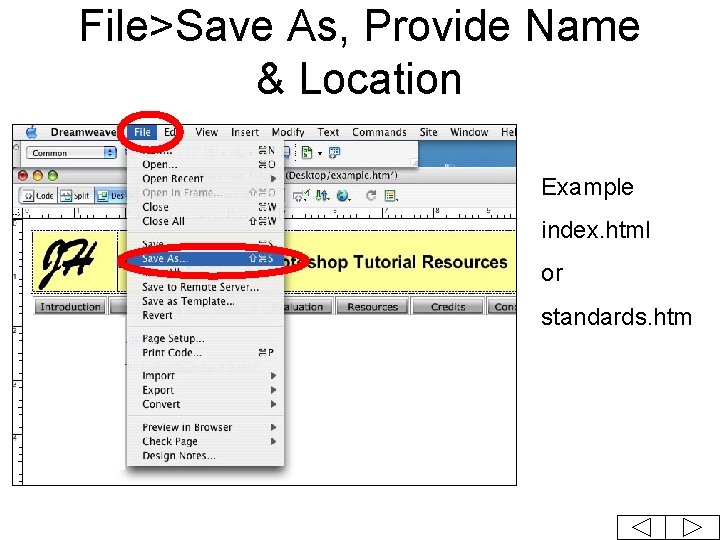
File>Save As, Provide Name & Location Example index. html or standards. htm

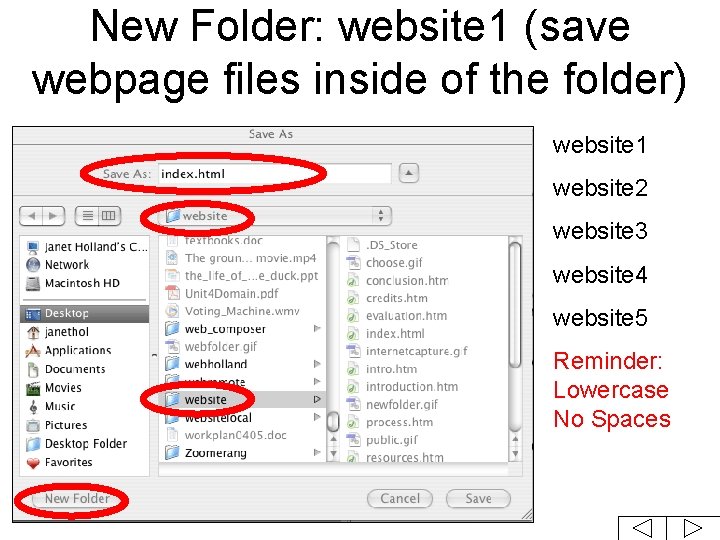
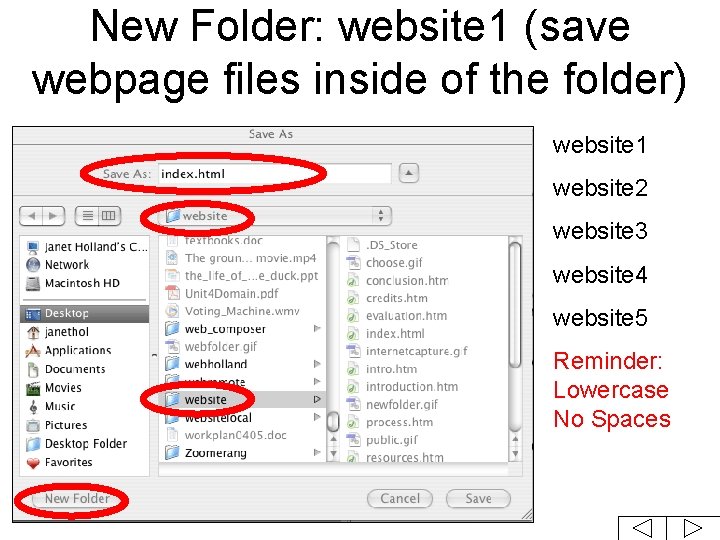
New Folder: website 1 (save webpage files inside of the folder) website 1 website 2 website 3 website 4 website 5 Reminder: Lowercase No Spaces

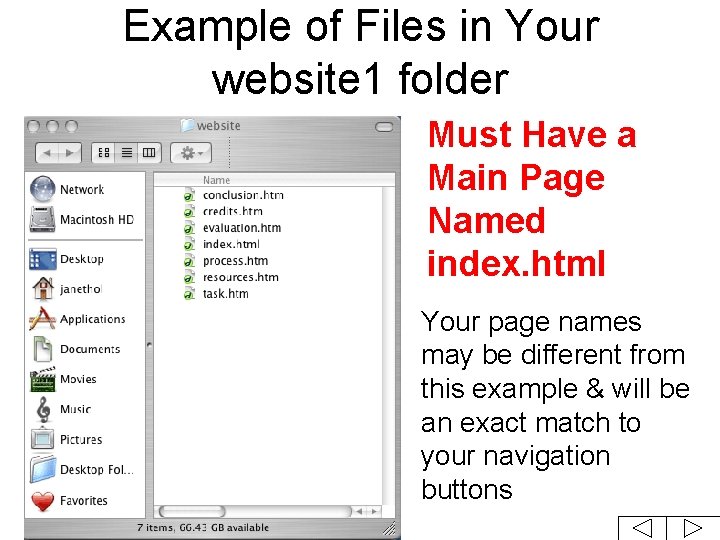
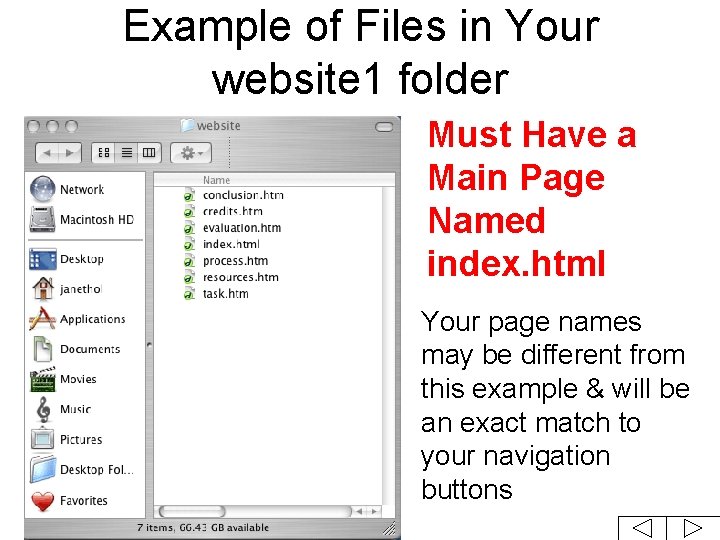
Example of Files in Your website 1 folder Must Have a Main Page Named index. html Your page names may be different from this example & will be an exact match to your navigation buttons

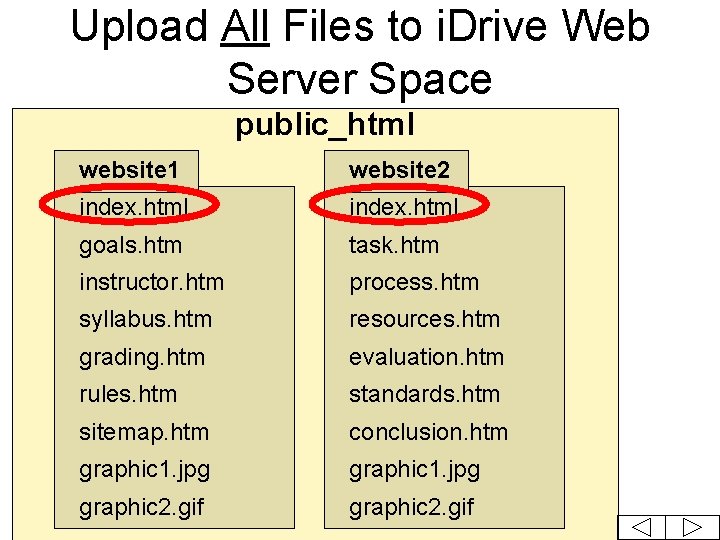
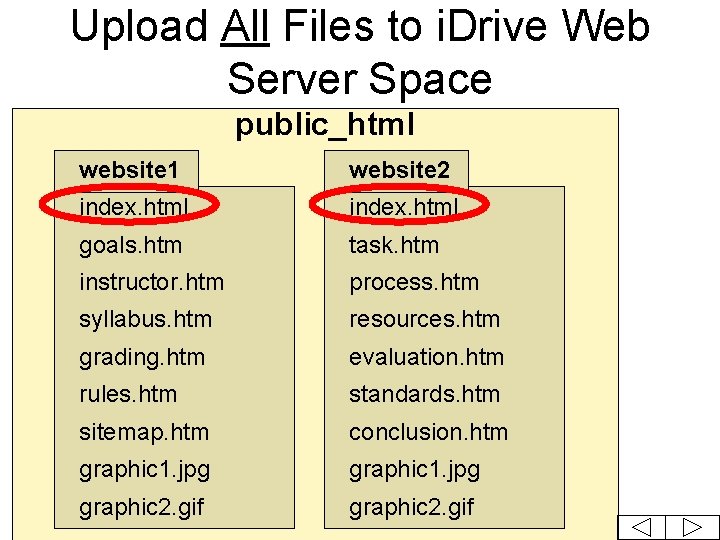
Upload All Files to i. Drive Web Server Space public_html website 1 website 2 index. html goals. htm task. htm instructor. htm process. htm syllabus. htm resources. htm grading. htm evaluation. htm rules. htm standards. htm sitemap. htm conclusion. htm graphic 1. jpg graphic 2. gif

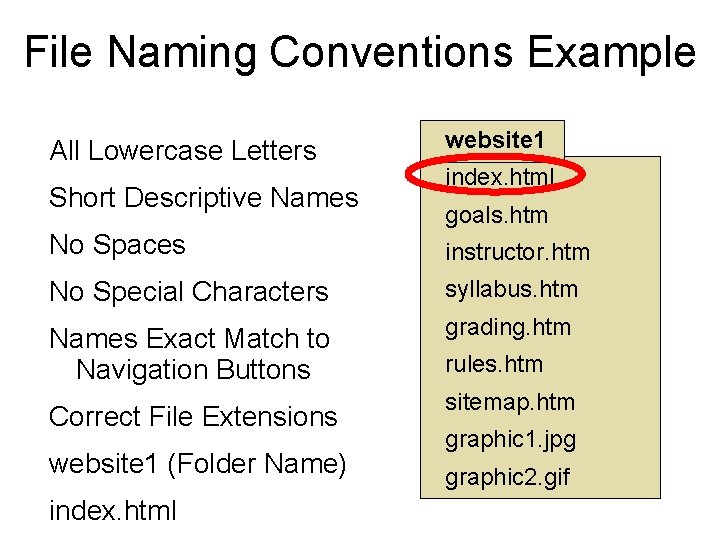
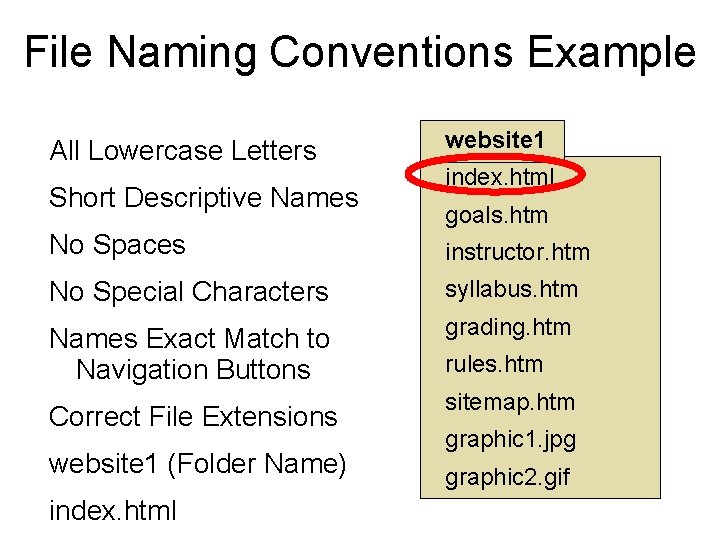
File Naming Conventions Example All Lowercase Letters Short Descriptive Names website 1 index. html goals. htm No Spaces instructor. htm No Special Characters syllabus. htm Names Exact Match to Navigation Buttons grading. htm Correct File Extensions website 1 (Folder Name) index. html rules. htm sitemap. htm graphic 1. jpg graphic 2. gif

Additional Resources Dreamweaver Tutorials: http: //www. macromedia. com/support/dreamweaver/tutor ial_index. html http: //www. macromedia. com/support/documentation/en/ dreamweaver/index. html#tutorials or you may be able to find other free online tutorials Great Resource Book: “Teach Yourself Visually The Fast and Easy Way to Learn Dreamweaver MX 2004”