Dreamweaver Introduction and Site Maps Dreamweaver is a






- Slides: 6

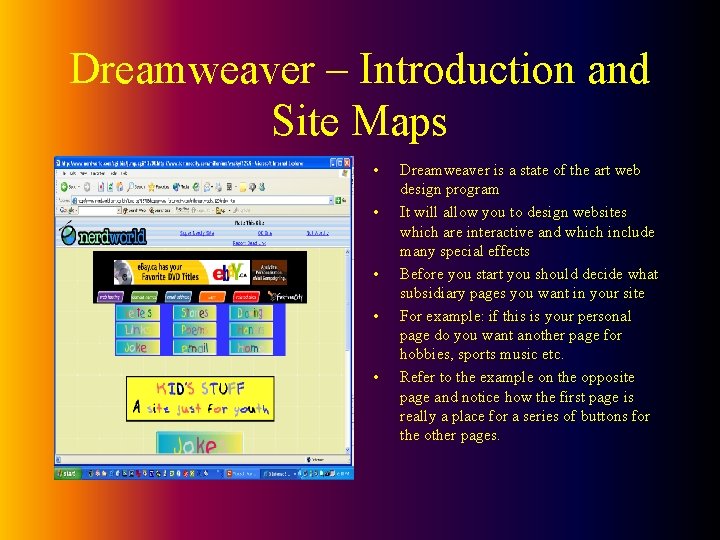
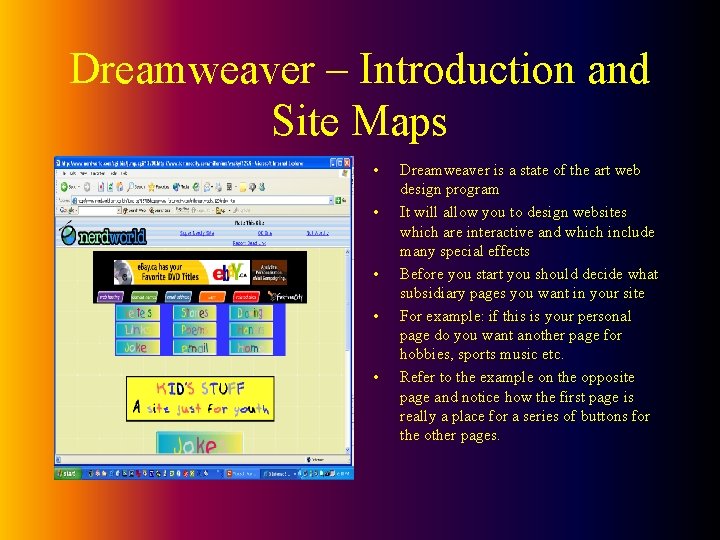
Dreamweaver – Introduction and Site Maps • • • Dreamweaver is a state of the art web design program It will allow you to design websites which are interactive and which include many special effects Before you start you should decide what subsidiary pages you want in your site For example: if this is your personal page do you want another page for hobbies, sports music etc. Refer to the example on the opposite page and notice how the first page is really a place for a series of buttons for the other pages.

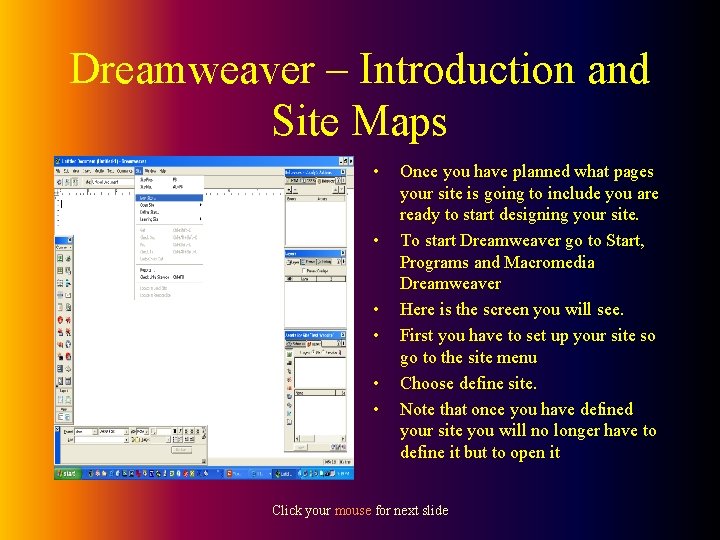
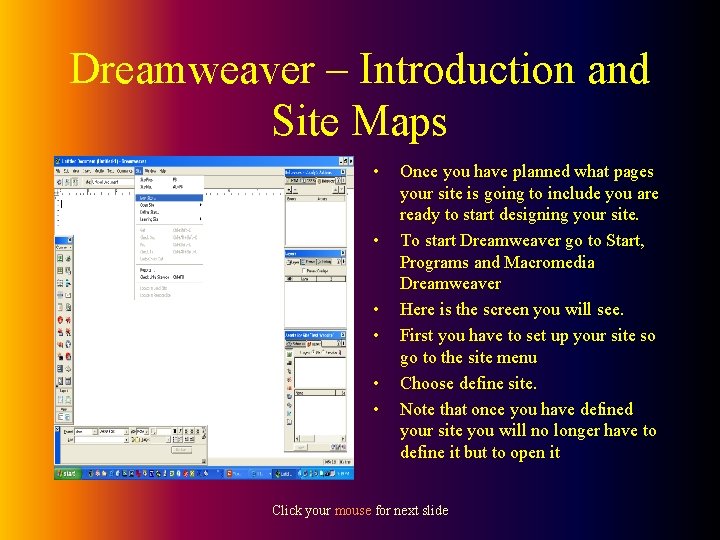
Dreamweaver – Introduction and Site Maps • • • Once you have planned what pages your site is going to include you are ready to start designing your site. To start Dreamweaver go to Start, Programs and Macromedia Dreamweaver Here is the screen you will see. First you have to set up your site so go to the site menu Choose define site. Note that once you have defined your site you will no longer have to define it but to open it Click your mouse for next slide

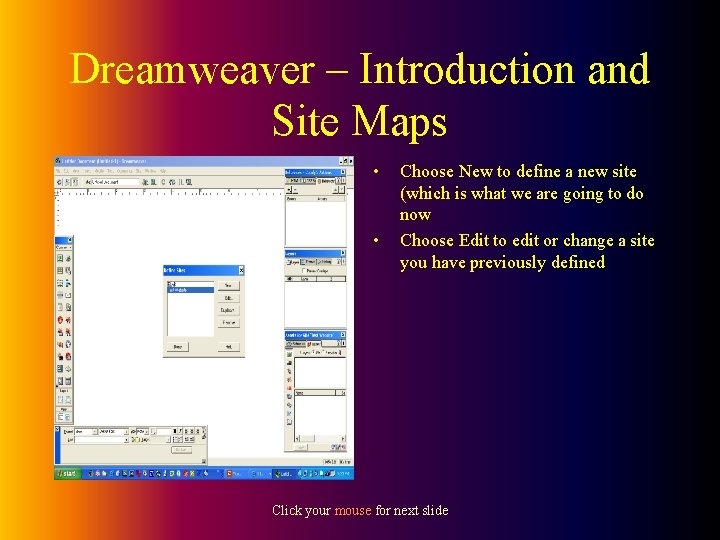
Dreamweaver – Introduction and Site Maps • • Choose New to define a new site (which is what we are going to do now Choose Edit to edit or change a site you have previously defined Click your mouse for next slide

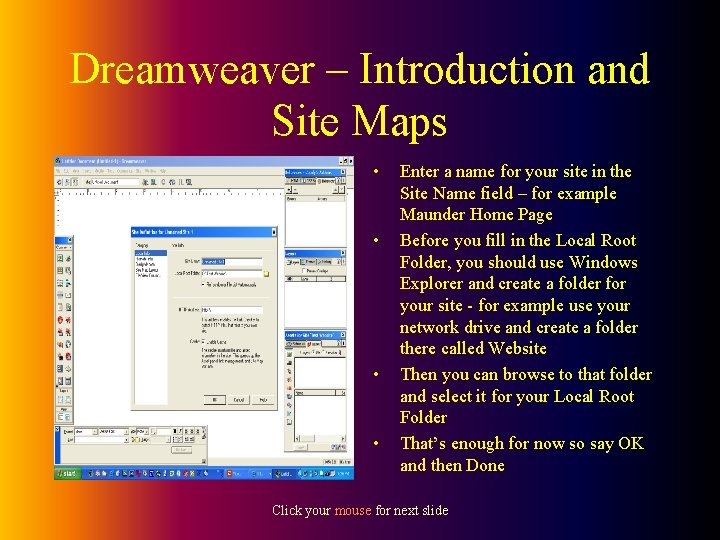
Dreamweaver – Introduction and Site Maps • • Enter a name for your site in the Site Name field – for example Maunder Home Page Before you fill in the Local Root Folder, you should use Windows Explorer and create a folder for your site - for example use your network drive and create a folder there called Website Then you can browse to that folder and select it for your Local Root Folder That’s enough for now so say OK and then Done Click your mouse for next slide

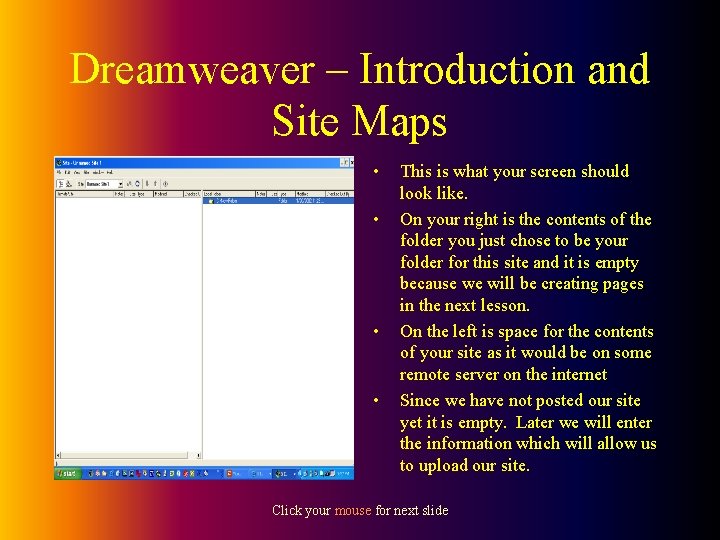
Dreamweaver – Introduction and Site Maps • • This is what your screen should look like. On your right is the contents of the folder you just chose to be your folder for this site and it is empty because we will be creating pages in the next lesson. On the left is space for the contents of your site as it would be on some remote server on the internet Since we have not posted our site yet it is empty. Later we will enter the information which will allow us to upload our site. Click your mouse for next slide

Super Giant Big Fun Assignment • • Start up Dreamweaver Define a new site Make sure that site has your name in it Make sure that the site uses a folder I created just especially for you in 10 info. Pro under the folder Websites • Proudly display your work to FST so he can TICK YOU OFF.