Touch Tap and Swipe Your Way to Delightful





































- Slides: 37

Touch, Tap and Swipe Your Way to Delightful i. Pad Apps Micro. Strategy World, 2012 Miami, Florida Rohit Bhayana, Managing Partner Info. Cepts

Brief Overview of Info. Cepts

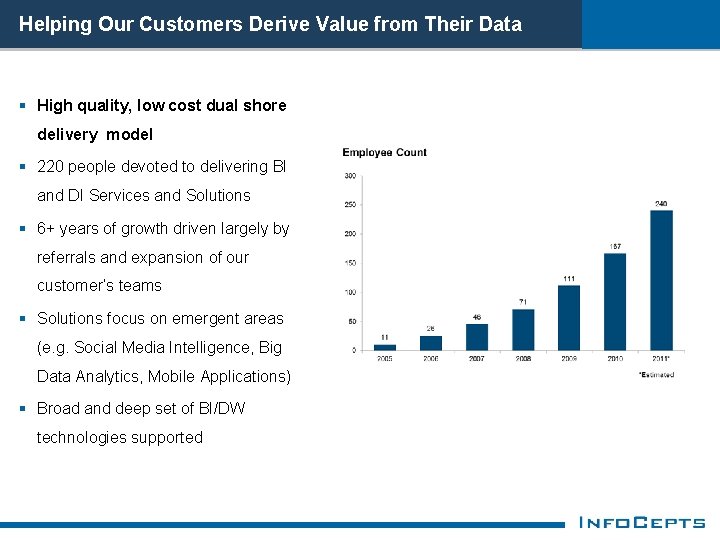
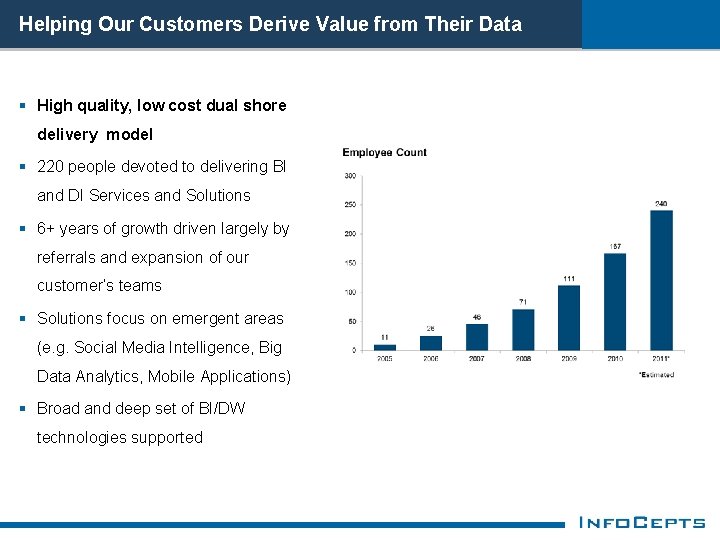
Helping Our Customers Derive Value from Their Data § High quality, low cost dual shore delivery model § 220 people devoted to delivering BI and DI Services and Solutions § 6+ years of growth driven largely by referrals and expansion of our customer’s teams § Solutions focus on emergent areas (e. g. Social Media Intelligence, Big Data Analytics, Mobile Applications) § Broad and deep set of BI/DW technologies supported

Some of Our Customers Across Industries

Our Services Data Management § Data Governance & BI Strategic Services § Stewardship Enterprise Information § Business Analytics Strategy and Planning § Text Analytics BI Metrics Management § Predictive Analytics § Data Quality § Data Integration § BI Application Customization § Unstructured Data § Administration and § Integration Technology – Managed § Metadata Management Services § Master Data Management 5 BI Application Development & Management § Data Analysis § Data Design § Program/Project Management

Industries and Technologies BI: Micro. Strategy, Microsoft SSRS/SSAS, Cognos, Pentaho, BO DB: Oracle, SQL Server, Teradata, My. SQL, Netezza, Postgress, Greenplum Custom: Custom Web and Mobile user interfaces for BI applications ETL: Informatica, SQL Scripts, Microsoft SSIS, Talend, ODI, Composite Specialized: Clarabridge CMP, Tibco, SPSS/SAS, i. Macros, QL 2, Web. QL Tools: Bugzilla, Load Runner, Badboy, Testlink, QTP, HP Quality Center Industries Retail, Online Media, Telecom, Pharmaceuticals, Hospitality, Healthcare, Mortgage, Insurance, Higher Education, Financial Services

Focus on Solutions § Highly Specific to the Technology § Best Practices, Processes & Templates § Guides and Checklists for each Phase of the Development Lifecycle § Reference Architecture § Project Management Tools § Technical Widgets § Test Cases § Reference Materials

Our Micro. Strategy Dashboard Solution § Designed for Micro. Strategy § Data Visualization Best Practices § 150 page Design Guide § Design Catalog § Re-usable Templates § Requirements questionnaire, sample project plan, test case format, design template and design checklist

Our Micro. Strategy Credentials § Both Founders ex-Micro. Strategy § Strategic Micro. Strategy Partner and Reseller § 200+ Micro. Strategy Projects § Micro. Strategy Customizations, SDK Experts § Award-winning Dashboard Design & Development Methodology § Dedicated Data Visualization Experts § One of the First to Market with Mobile Applications § Only Micro. Strategy Partner to Participate in all Micro. Strategy beta releases

Steve Jobs Lore #1 According to his friends, what color did Steve Jobs’ skin appear to have at times and why?

Designing & Developing Micro. Strategy i. Pad Apps

From Grids, Graphs and SQL

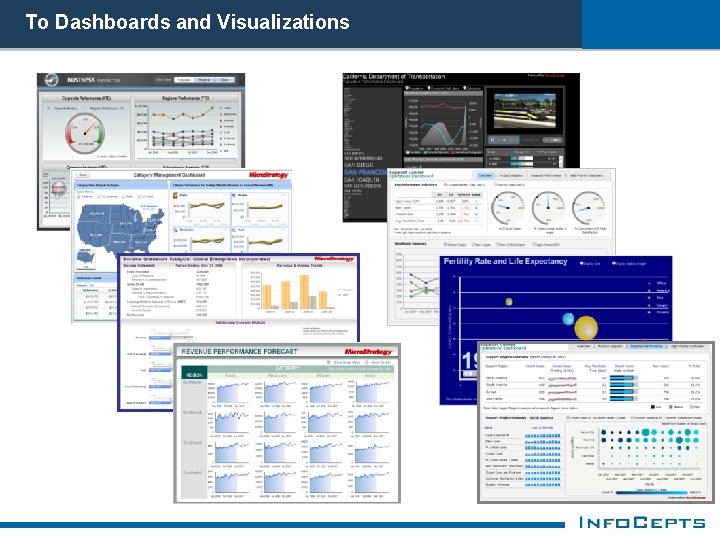
To Dashboards and Visualizations

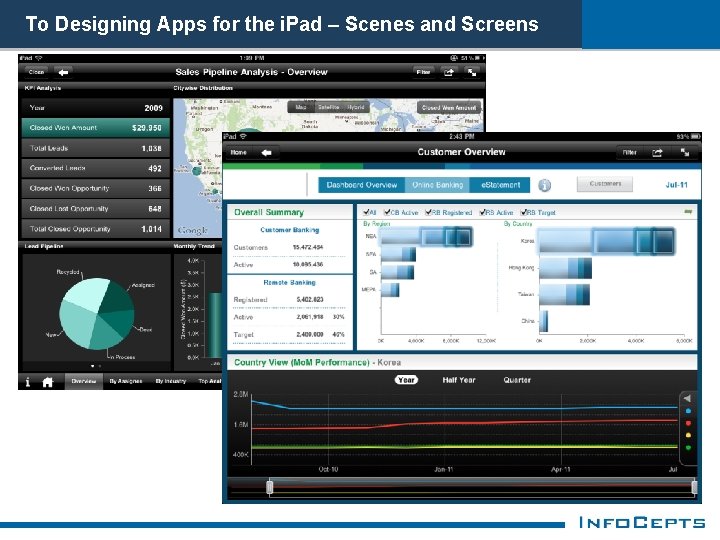
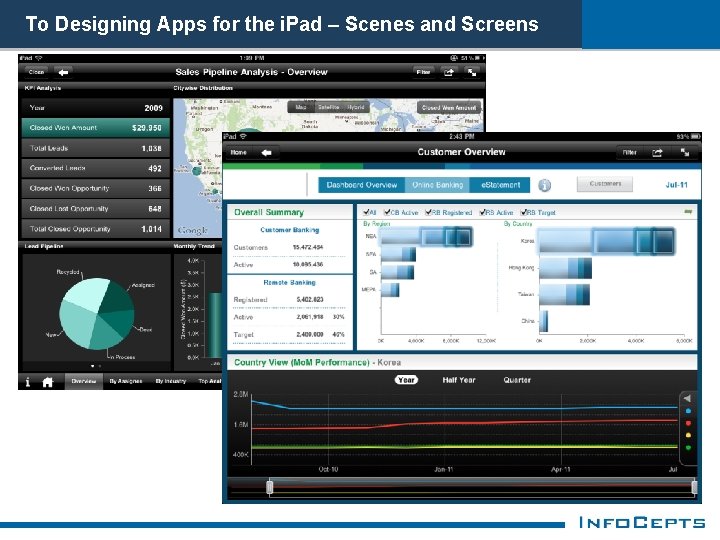
To Designing Apps for the i. Pad – Scenes and Screens

The Corner of Technology Street and Liberal Arts Street § Competing against Angry Birds, Tinytower and other well designed Apps § Storyline § User input - tactile, gestures § Device specific constraints § Mobility § Security § Apple Human Interface Design and Data Visualization Principles § Executive Driven Projects

i. Pad Design Guidelines (1 of 4) Keeping the background and frame in a graph transparent should be avoided since it appears black on i. Phone due to the default black background § The following graph types are not supported in i. Pad – Gantt Chart, Funnel, Graph, Pareto Chart, Histogram, Hi-Lo Stock Chart § Pie Graph should be used at the place of comparisons where number of elements is less than or equal to five for more than that horizontal sorted bar graphs can be used § Grids can be used in situations where number of elements is less than 10 so that all the data can be see on the screen at a time and, for more than that, line graphs can be useful om Fr e e id pl u m G Sa The §

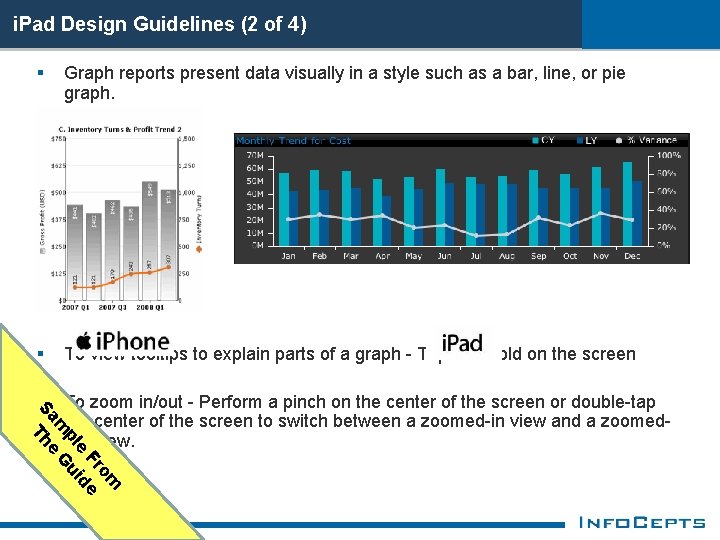
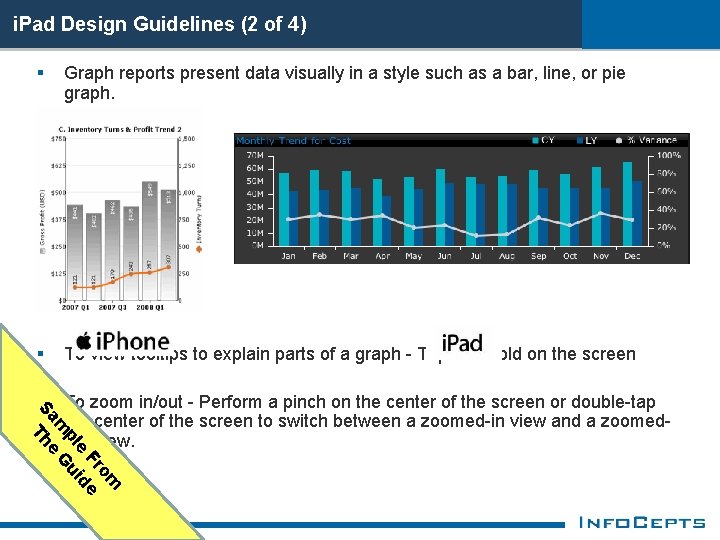
i. Pad Design Guidelines (2 of 4) Graph reports present data visually in a style such as a bar, line, or pie graph. § To view tooltips to explain parts of a graph - Tap and hold on the screen § To zoom in/out - Perform a pinch on the center of the screen or double-tap the center of the screen to switch between a zoomed-in view and a zoomedout view. om Fr e e id pl u m G Sa The §

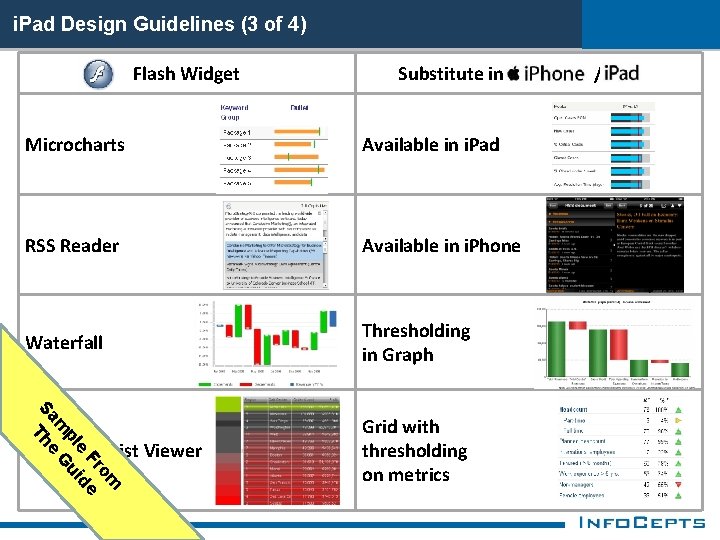
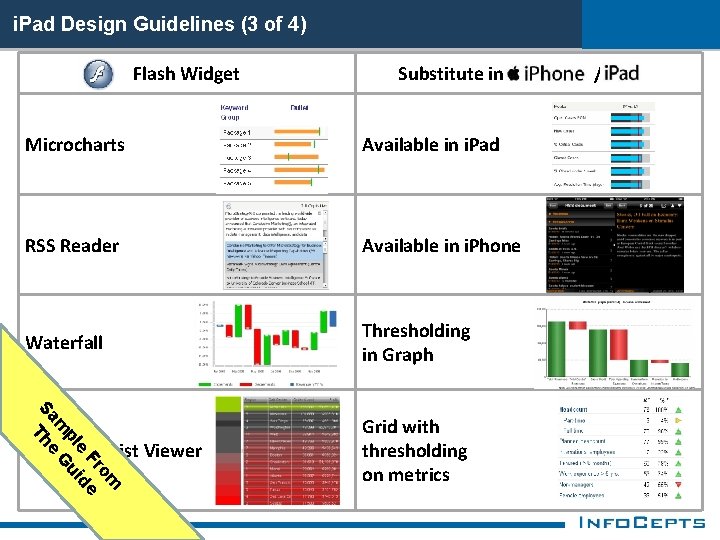
i. Pad Design Guidelines (3 of 4) Flash Widget Substitute in Microcharts Available in i. Pad RSS Reader Available in i. Phone Waterfall Thresholding in Graph om Fr e e id pl u m G Sa The Grid with thresholding on metrics Weighted List Viewer /

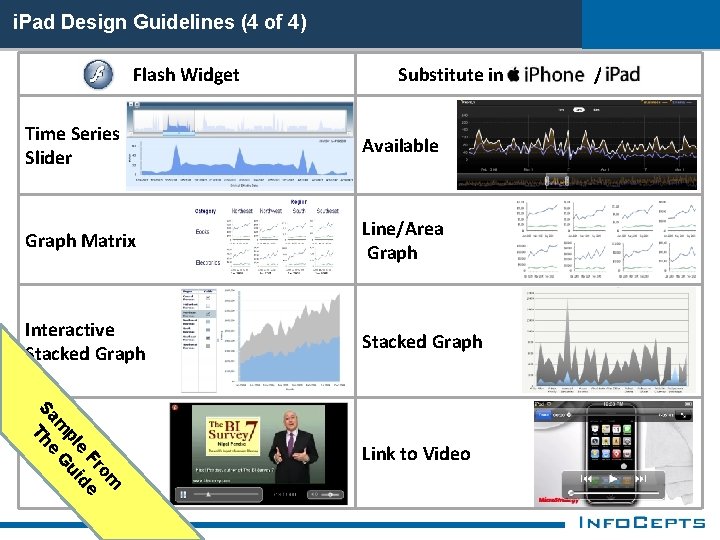
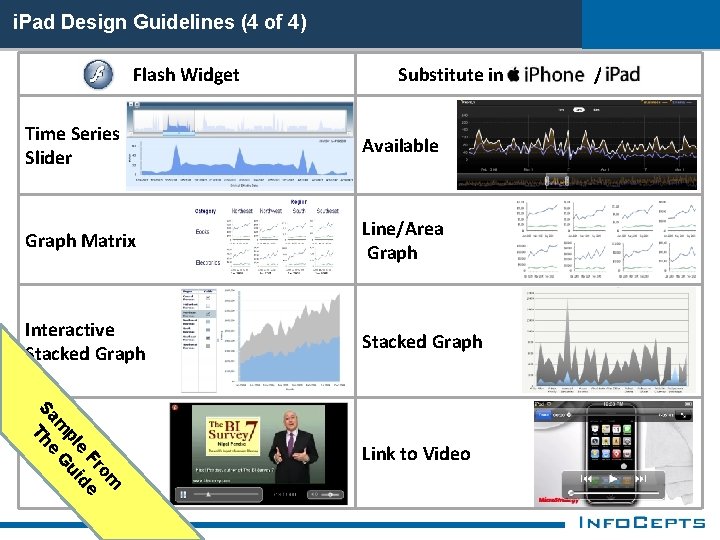
i. Pad Design Guidelines (4 of 4) Flash Widget Substitute in Time Series Slider Available Graph Matrix Line/Area Graph Interactive Stacked Graph om Fr e e id pl u m G Sa The Link to Video Media /

Key Considerations when Designing i. Pad Apps

Steve Jobs Lore #2 Why didn’t Steve Jobs and his wife, Laurene have a sofa in their home after eight years of living in their home?

#1 - Use a Data Visualization Expert § Expert on Data Visualization Best Practices and Apple Human Interface Design Guidelines § Mobile and Micro. Strategy Experience § Guide selection of appropriate controls/widgets during the design phase § Create any new images/icons needed for the App § Create the App Color Palette § Create Mobile “Refined” App Mockup which defines the final look and feel

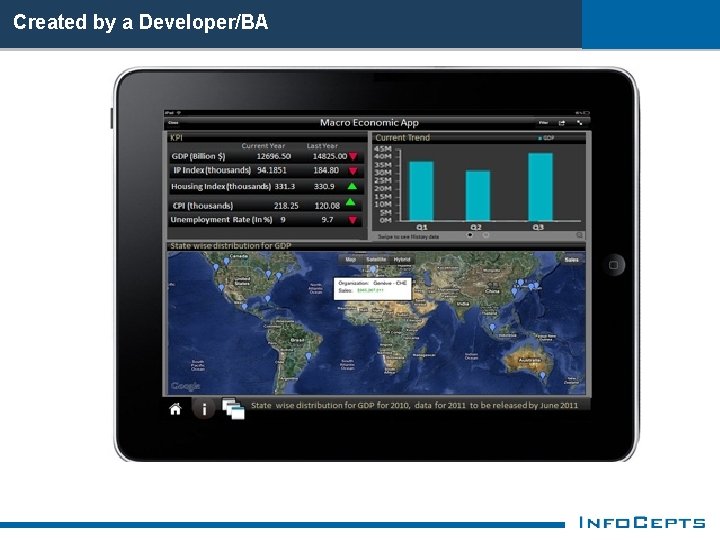
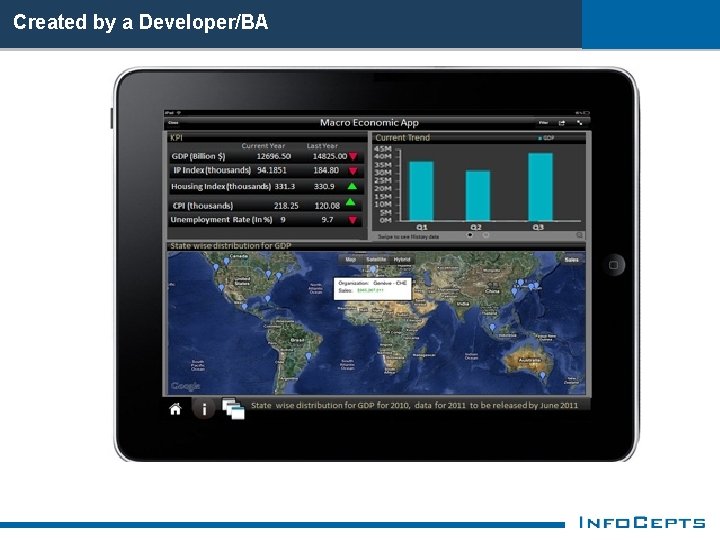
Created by a Developer/BA

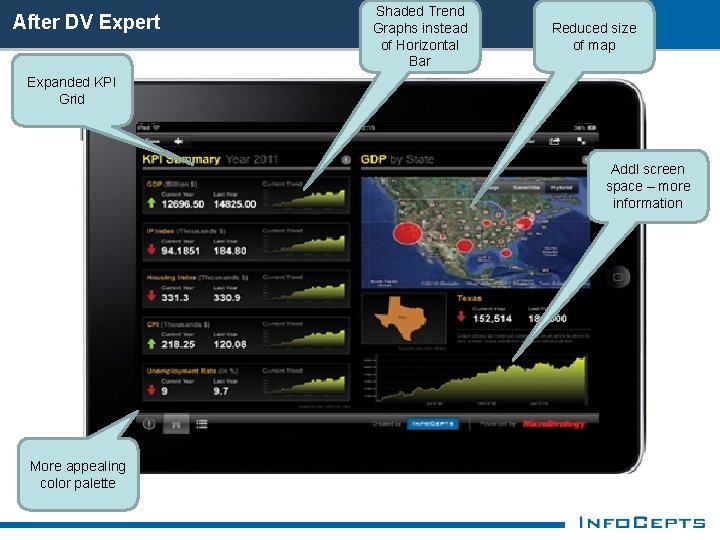
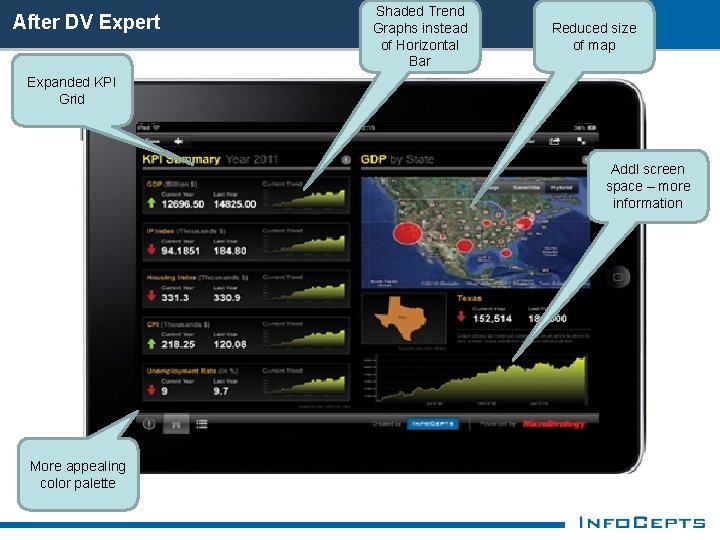
After DV Expert Shaded Trend Graphs instead of Horizontal Bar Reduced size of map Expanded KPI Grid Addl screen space – more information More appealing color palette

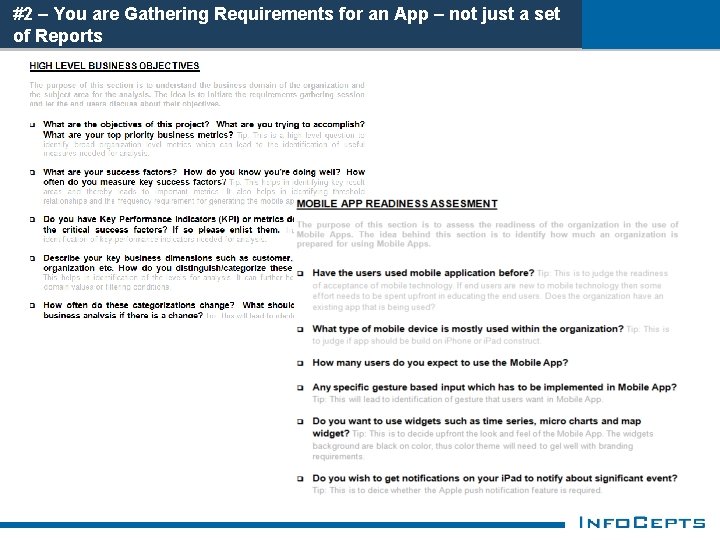
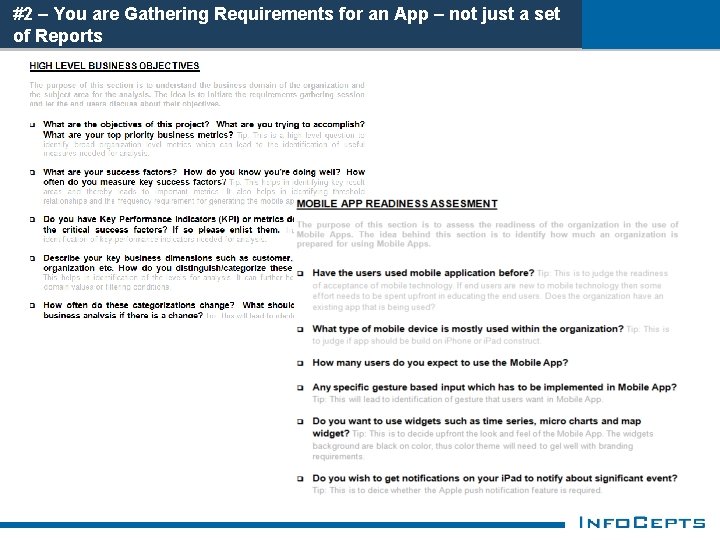
#2 – You are Gathering Requirements for an App – not just a set of Reports

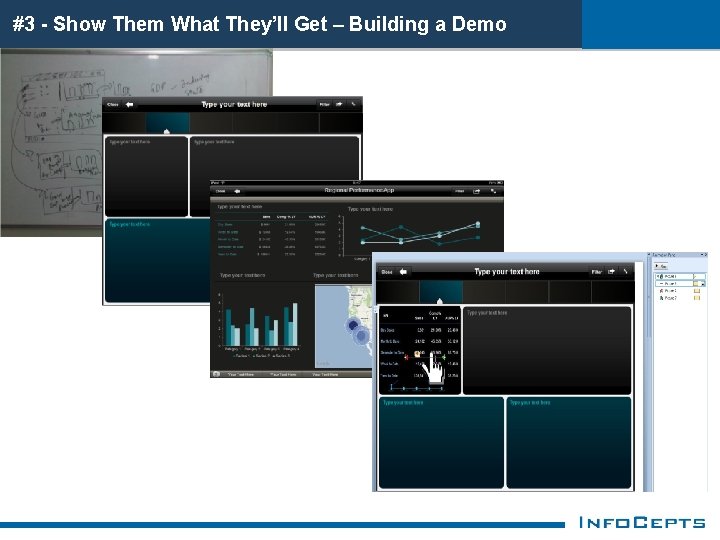
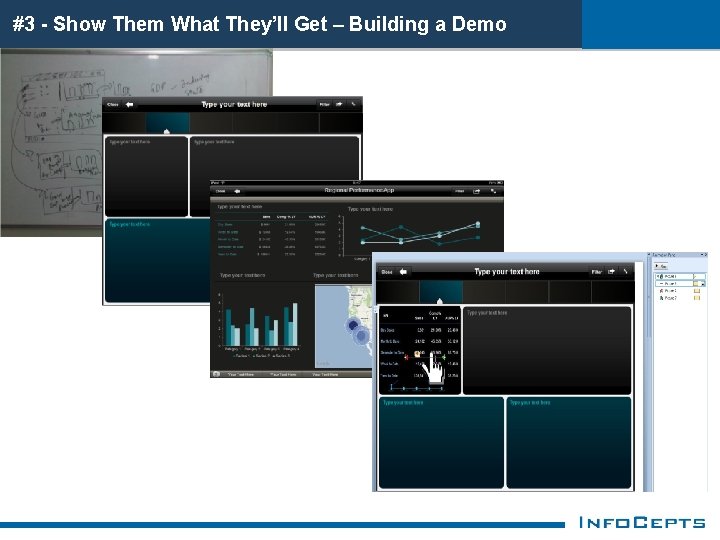
#3 - Show Them What They’ll Get – Building a Demo

Building the Demo § Ingredients § Knowledge of your business and application § Some Power. Point skills § Micro. Strategy Web § Screen capture tools § Video tools like Captivate § Templates § A Sample Video

Steve Jobs Lore #3 What employee number was Steve Jobs at Apple?

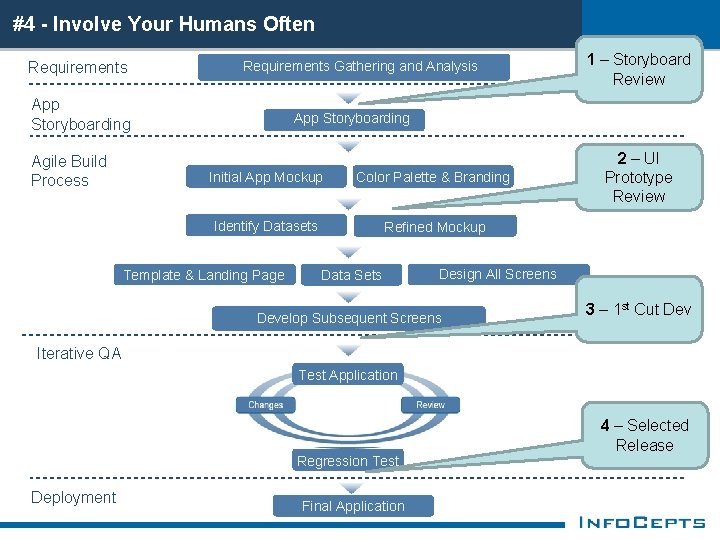
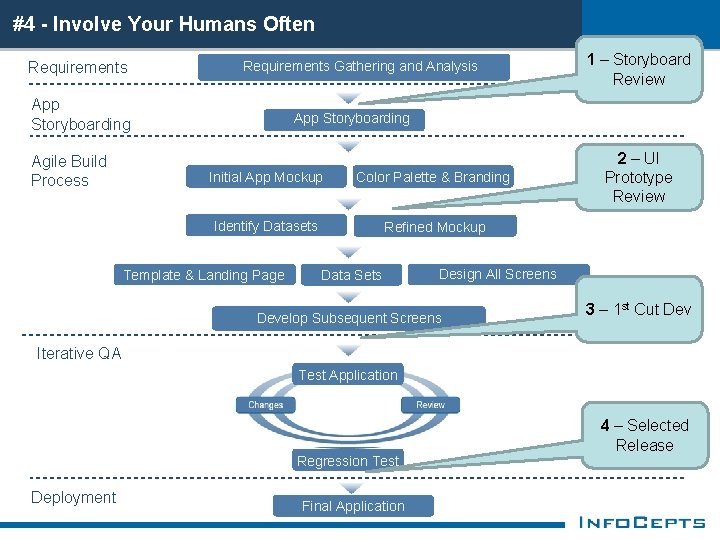
#4 - Involve Your Humans Often Requirements Gathering and Analysis App Storyboarding Agile Build Process 1 – Storyboard Review App Storyboarding Initial App Mockup Color Palette & Branding Identify Datasets Refined Mockup Template & Landing Page Data Sets 2 – UI Prototype Review Design All Screens Develop Subsequent Screens 3 – 1 st Cut Dev Iterative QA Test Application Regression Test Deployment Final Application 4 – Selected Release

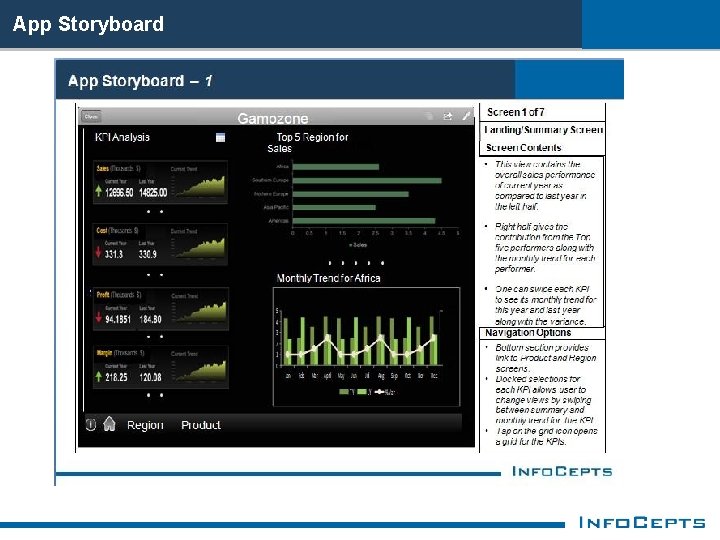
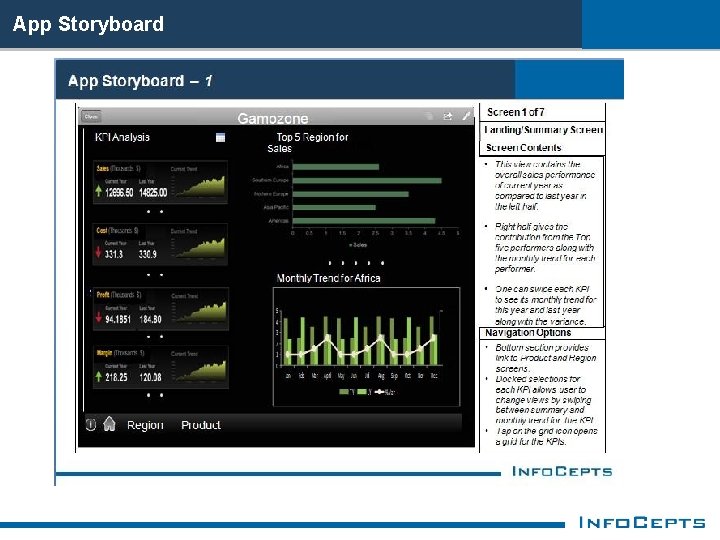
App Storyboard

#5 - Think about Your Test Strategy Upfront § Need to address many new variables specific to Mobile Development § User interface is no longer a GUI. It is a NUI (Natural User Interface) with tactile features that need to be tested – “finger” testing § Navigation – A lot of navigation enabled on a smaller screen § Mobile Apps are prone to interruptions, such as incoming calls, or switching to other applications. All such use cases need to be thoroughly tested. § The mobile environment offers less memory and processing power § Network performance § Security

Our Approach for Test Cases § Usability Test Cases § i. Pad Gesture Testing § Interruption Handling § Network § Restore Sessions

Our Program

Key Attributes § The importance of a Data Visualization Expert § Key considerations when gathering requirements § Show your users how the app will look before doing any development – use our Guide § Involve humans often § Think about your testing strategy up front

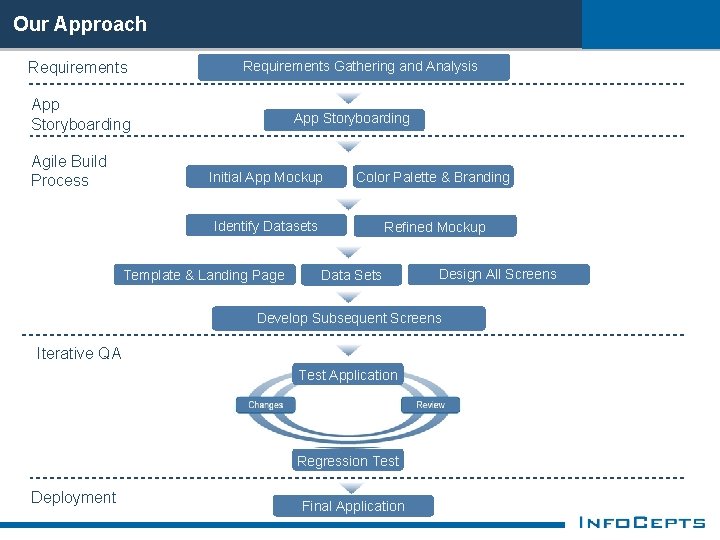
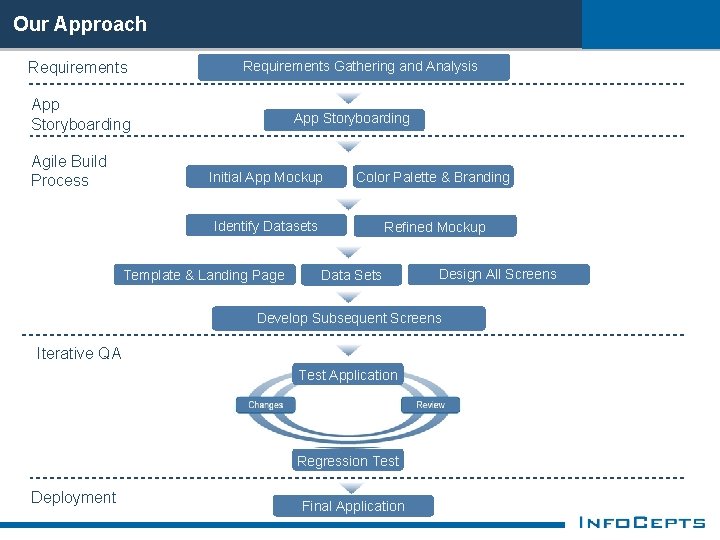
Our Approach Requirements Gathering and Analysis App Storyboarding Agile Build Process App Storyboarding Initial App Mockup Color Palette & Branding Identify Datasets Refined Mockup Template & Landing Page Data Sets Design All Screens Develop Subsequent Screens Iterative QA Test Application Regression Test Deployment Final Application

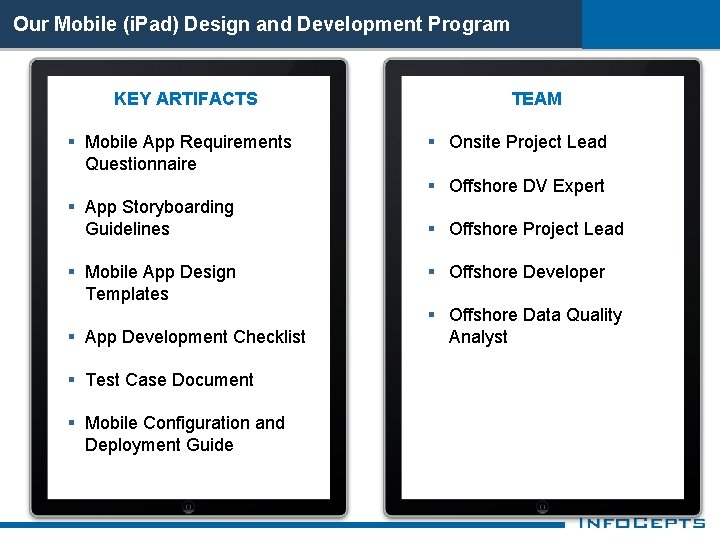
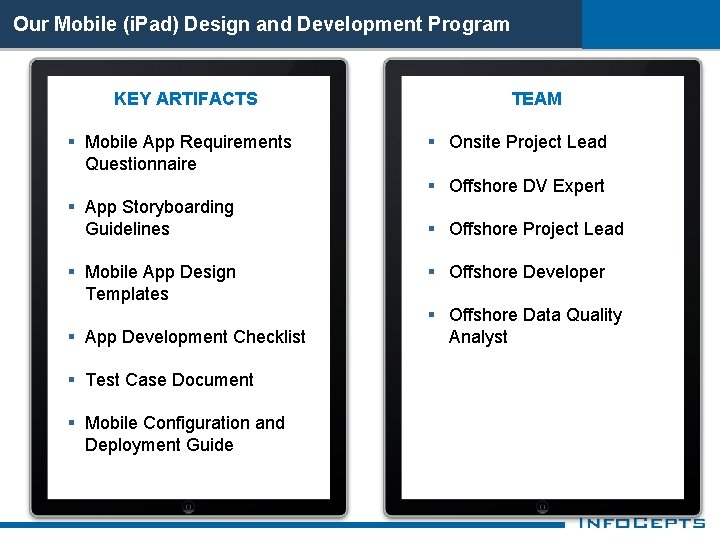
Our Mobile (i. Pad) Design and Development Program KEY ARTIFACTS § Mobile App Requirements Questionnaire TEAM § Onsite Project Lead § Offshore DV Expert § App Storyboarding Guidelines § Mobile App Design Templates § App Development Checklist § Test Case Document § Mobile Configuration and Deployment Guide § Offshore Project Lead § Offshore Developer § Offshore Data Quality Analyst

THANK YOU
 Two little hands two little feet poem
Two little hands two little feet poem Swipe touch
Swipe touch Touch receptor in skin
Touch receptor in skin Crude touch
Crude touch Touchbad
Touchbad Swipe vs wipe pattern
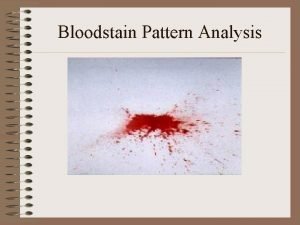
Swipe vs wipe pattern Medium velocity blood spatter examples
Medium velocity blood spatter examples Mini swipe machine
Mini swipe machine Back spatter
Back spatter Swipe blood spatter
Swipe blood spatter Qqqq swipe left or right to delete
Qqqq swipe left or right to delete Buff one card
Buff one card Qqqq swipe left or right to delete
Qqqq swipe left or right to delete Swipe refresh layout
Swipe refresh layout Every human has an anger trigger tap on your balloon
Every human has an anger trigger tap on your balloon The way you see your body is your
The way you see your body is your Marginal frequency
Marginal frequency Advantage of threaded binary tree
Advantage of threaded binary tree Perbedaan anova one way and two way
Perbedaan anova one way and two way Principles of conventional software engineering
Principles of conventional software engineering Oh my life my darling
Oh my life my darling Touch your mind
Touch your mind Get in touch with god turn your radio on
Get in touch with god turn your radio on Lose your touch
Lose your touch Siop and tap have similar descriptors and indicators
Siop and tap have similar descriptors and indicators Two way anova
Two way anova One-way anova hypothesis testing
One-way anova hypothesis testing One way anova vs two way anova
One way anova vs two way anova Contoh soal anova two way
Contoh soal anova two way Bottle of rum to fill my tum
Bottle of rum to fill my tum Walk this way talk this way
Walk this way talk this way Give us your hungry your tired your poor
Give us your hungry your tired your poor Monocot vs dicot vascular tissue
Monocot vs dicot vascular tissue Explain the ideal self
Explain the ideal self Dissecting the prompt
Dissecting the prompt Bieu do hasse
Bieu do hasse The old soft shoe tap dance
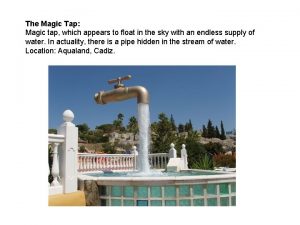
The old soft shoe tap dance Magic tap aqualand
Magic tap aqualand