Potaov grafika pre manarov Ciele prednky o Potaov
















- Slides: 16

Počítačová grafika pre manažérov

Ciele prednášky o Počítačová grafika o Formáty súborov o Dva dôležité pojmy

Počítačová grafika o Reprezentácia reálneho sveta n Problém uloženia n Problém spracovania n Problém zobrazenia o Spôsob riešenia n Rastrová grafika n Vektorová grafika

Rastrová grafika o Postupnosť farebných bodov (pixlov) o Počet bodov na palec = rozlíšenie

Rastrová grafika o Príklad n Rozmery obrázka 200 x 300 px n Rozlíšenie 72 dpi n Aké sú rozmery v cm? o Riešenie n (200/72)*2, 54 n (300/72)*2, 54 o Výsledok 7, 06*10, 59 cm

Rastrové formáty o BMP n 16 777 216 farieb n Bežne nepoužíva kompresiu o GIF n Maximálne 256 farieb n Podporuje animácie n Podporuje priehľadnosť

Rastrové formáty o JPG, JPE, JFIF n Stratová kompresia n Miera kompresie sa nastavuje pri ukladaní n 16 777 216 farieb o PNG n Snaha nahradiť GIF – 65 536 farieb n Nepodporuje animácie n Bezstratová kompresia

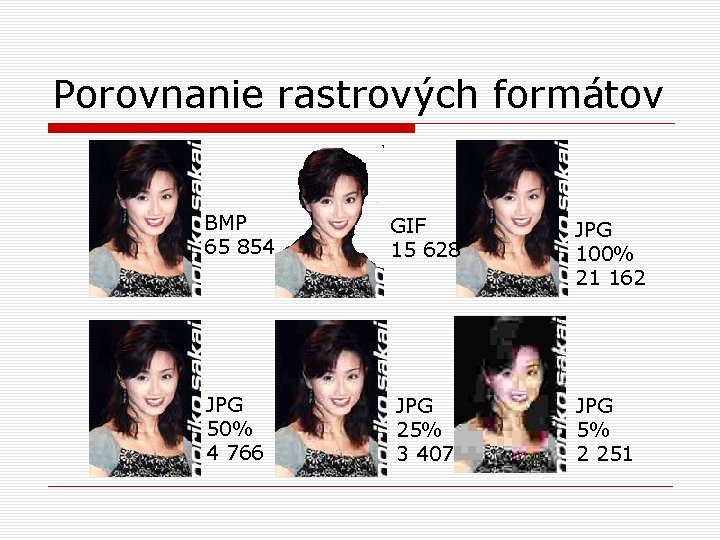
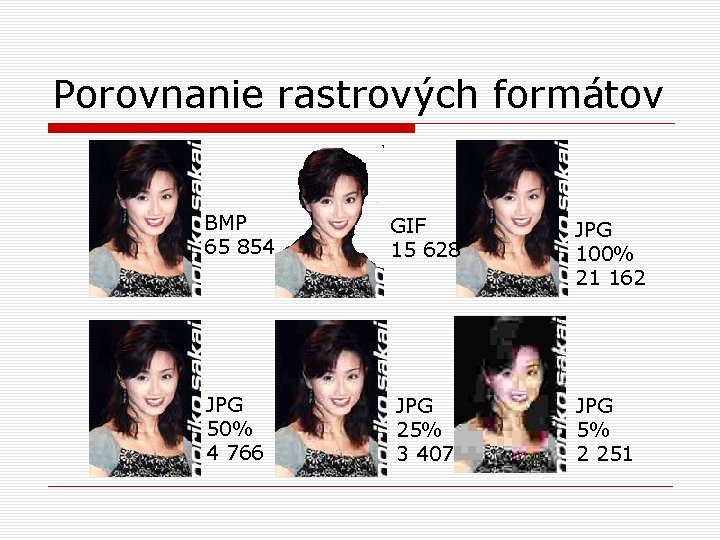
Porovnanie rastrových formátov BMP 65 854 GIF 15 628 JPG 100% 21 162 JPG 50% 4 766 JPG 25% 3 407 JPG 5% 2 251

Vektorová grafika Obrázok je kolekcia objektov o o o Úsečky Krivky Jednoduché mnohouholníky Kružnice, elipsy Textu ich farieb a výplní

Vektorová grafika <v: oval style="position: absolute; left: 0; top: 0; width: 100 pt; height: 50 pt" fillcolor="red"> </v: oval> <ellipse cx="50" cy="25" rx="50" ry="25" style="fill: red; "/>

Raster vs vektor o Výhody vektorovej grafiky n Zachovanie kvality pri zmene veľkosti n Menší súbor - väčšinou n Možnosť pracovať s každým objektom zvlášť o Nevýhody vektorovej grafiky n Obmedzená oblasť použitia n Často je nutné previesť na raster

Raster vs vektor o Výhody rastrovej grafiky n Jednoduchosť n Monitor je rastrovo orientovaný o Nevýhody rastrovej grafiky n Pomerne veľké súbory n Nie vždy možné previesť na vektor

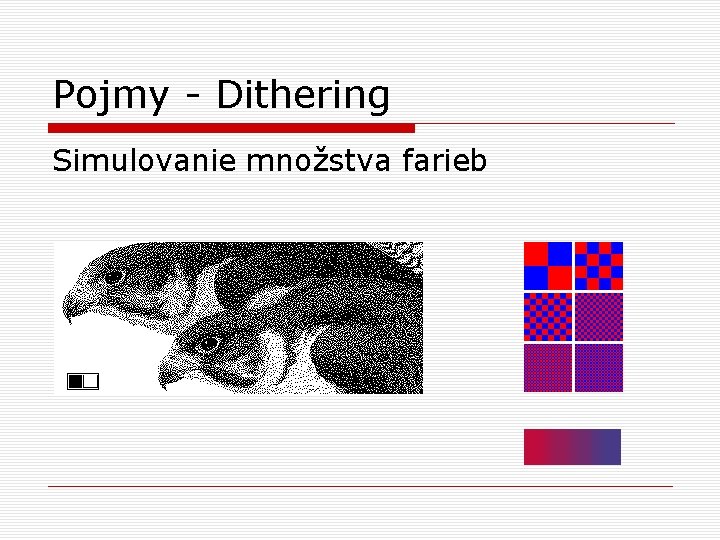
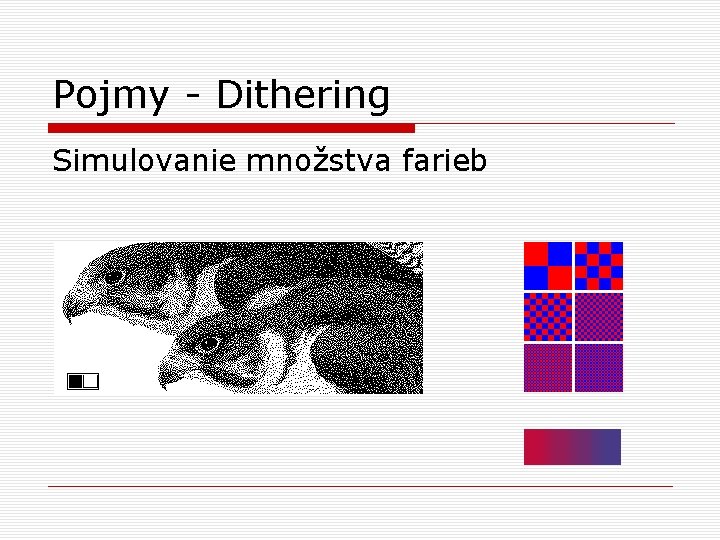
Pojmy - Dithering Simulovanie množstva farieb

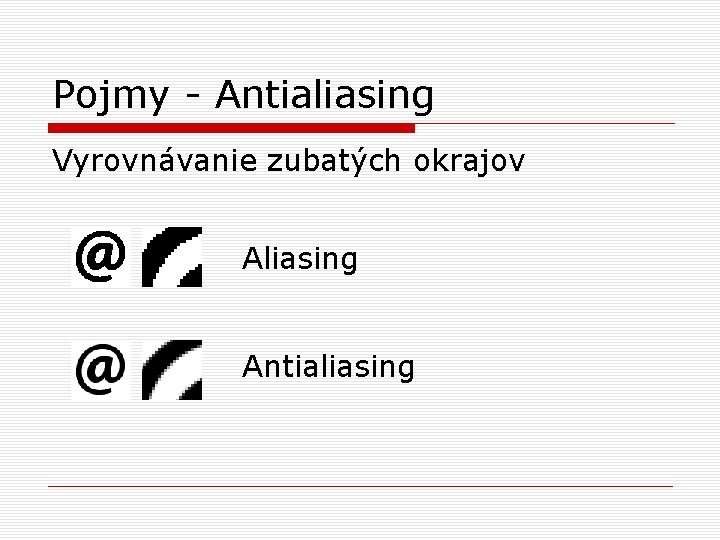
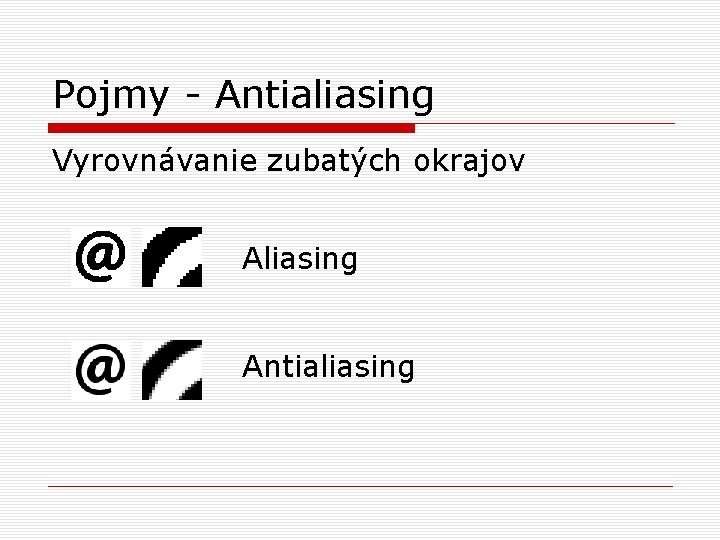
Pojmy - Antialiasing Vyrovnávanie zubatých okrajov Aliasing Antialiasing

Opakovanie o o Rastrová a vektorová grafika Formáty súborov Stratová a nestratová kompresia Antialiasing, Dithering

Ďakujem za pozornosť o o Otázky k téme? Otázky k predmetu? Otázky k mojej prezentácii? Iné otázky?
 Diagnostika potaov toshiba
Diagnostika potaov toshiba Diagnostika potaov hp
Diagnostika potaov hp W zdrowym ciele zdrowy duch wikipedia
W zdrowym ciele zdrowy duch wikipedia Ciele marketingu
Ciele marketingu Ciele kognitívne afektívne psychomotorické
Ciele kognitívne afektívne psychomotorické Magický štvoruholník
Magický štvoruholník Krátkodobé ciele podniku
Krátkodobé ciele podniku Obrączka okołogardzielowa
Obrączka okołogardzielowa Afektívne ciele príklady
Afektívne ciele príklady Znacznik pre /pre jest stosowany w celu wyświetlenia
Znacznik pre /pre jest stosowany w celu wyświetlenia Grafika prezentace
Grafika prezentace Grafik muharririda matn bilan ishlash
Grafik muharririda matn bilan ishlash Algoritma pembentukan garis pada grafika komputer
Algoritma pembentukan garis pada grafika komputer Czcionka majuskuła
Czcionka majuskuła Grafick
Grafick Edytory grafiki
Edytory grafiki Latex wstawianie obrazka
Latex wstawianie obrazka