XXIII LO w odzi Technologia informacyjna kl 1















![Znaki sterujące Przykład: <BODY> To jest tekst, który będzie wyświetlany w przeglądarce. [enter] To Znaki sterujące Przykład: <BODY> To jest tekst, który będzie wyświetlany w przeglądarce. [enter] To](https://slidetodoc.com/presentation_image_h/f46c46778a44ad3af30a659cccbd93f9/image-16.jpg)















- Slides: 31

XXIII LO w Łodzi Technologia informacyjna, kl. 1 C, 1 D Projektowanie stron www Spotkanie pierwsze Prowadzący: Arkadiusz Gawełek

Podstawowe zasady tworzenia stron ü przetestuj stronę w różnych przeglądarkach - bardzo często teoria rozmija się z praktyką ü przetestuj stronę w różnych rozdzielczościach - nie każdy pracuje w trybie 800 x 600 ü respektuj prawa autorskie - jeśli już musisz skopiować czyjś serwis podaj jego autora ü staraj się o poprawność językową - unikaj nie tylko błędów ortograficznych czy stylistycznych, ale również zwykłych literówek ü dbaj o częstą aktualizację swojego serwisu - nic tak nie denerwuje jak wiadomości sprzed 3 lat üpolskie znaki diakrytyczne koduj zgodnie ze standardem międzynarodowym (ISO-8859 -2) ünie przesadzaj z grafiką; tzw. wodotryski są ciekawe tylko za pierwszym razem, potem jedynie opóźniają otwieranie stron

Język opisu stron - HTML (ang. Hyper. Text Mark. Up Language) Język hipertekstowy używany do tworzenia dokumentów używanych przez WWW. Polecenia tekstowe pozwalają na realizację tzw. linków (odsyłaczy), wyświetlanie różnych fontów, grafiki itp. Dokument HTML jest zwykłym plikiem tekstowym, w którym znajdują się polecenia HTML. Dokument taki można utworzyć za pomocą najprostszego edytora tekstów, ręcznie dodając znaczniki.

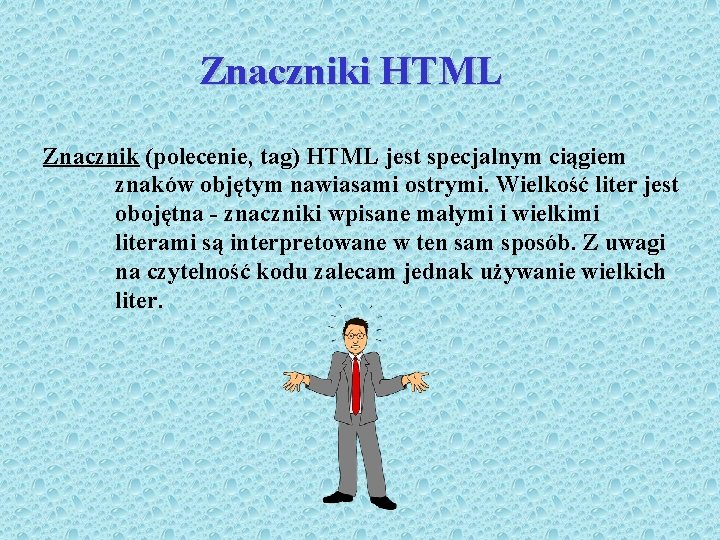
Znaczniki HTML Znacznik (polecenie, tag) HTML jest specjalnym ciągiem znaków objętym nawiasami ostrymi. Wielkość liter jest obojętna - znaczniki wpisane małymi i wielkimi literami są interpretowane w ten sam sposób. Z uwagi na czytelność kodu zalecam jednak używanie wielkich liter.

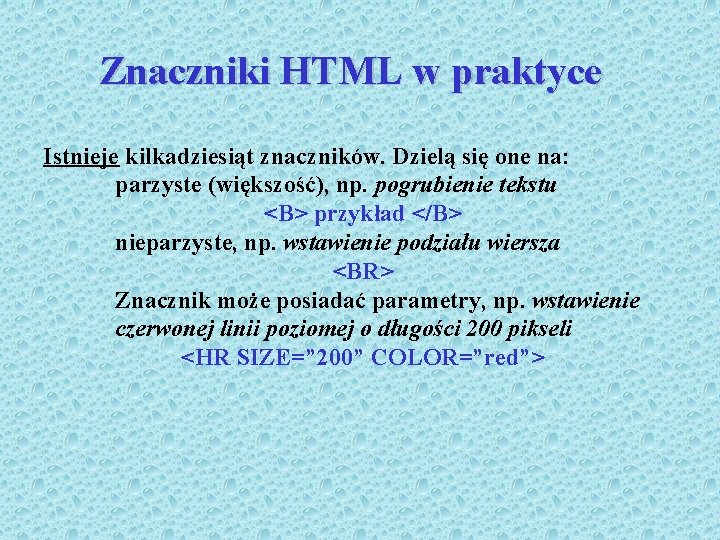
Znaczniki HTML w praktyce Istnieje kilkadziesiąt znaczników. Dzielą się one na: parzyste (większość), np. pogrubienie tekstu <B> przykład </B> nieparzyste, np. wstawienie podziału wiersza <BR> Znacznik może posiadać parametry, np. wstawienie czerwonej linii poziomej o długości 200 pikseli <HR SIZE=” 200” COLOR=”red”>

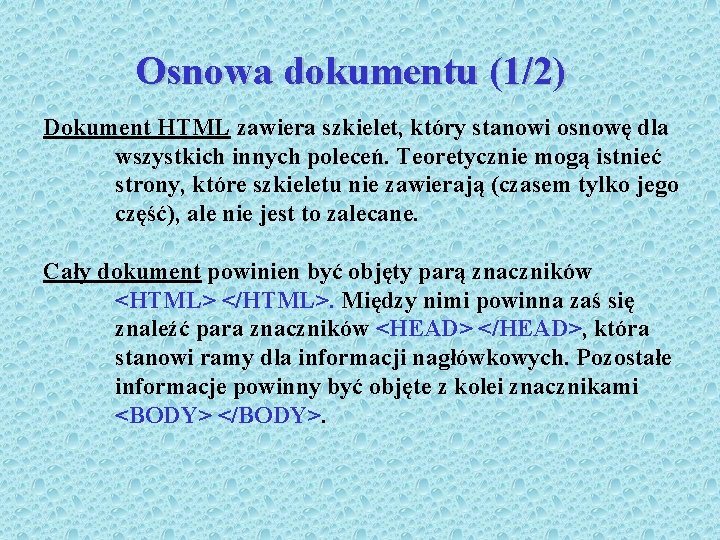
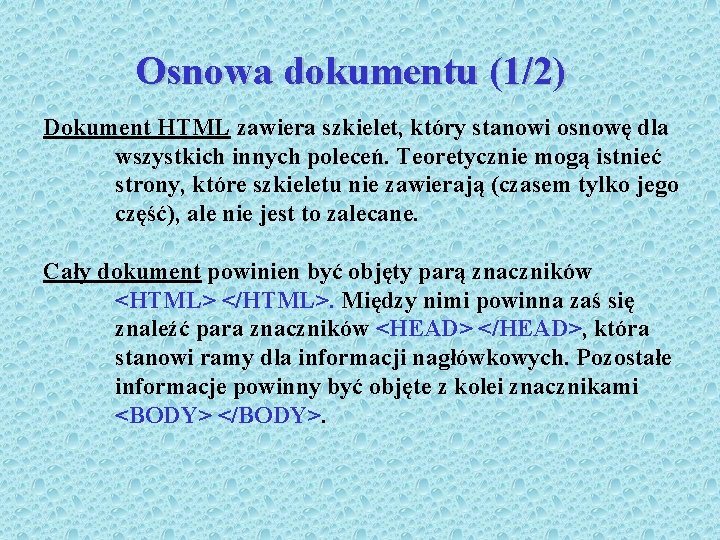
Osnowa dokumentu (1/2) Dokument HTML zawiera szkielet, który stanowi osnowę dla wszystkich innych poleceń. Teoretycznie mogą istnieć strony, które szkieletu nie zawierają (czasem tylko jego część), ale nie jest to zalecane. Cały dokument powinien być objęty parą znaczników <HTML> </HTML>. Między nimi powinna zaś się znaleźć para znaczników <HEAD> </HEAD>, która stanowi ramy dla informacji nagłówkowych. Pozostałe informacje powinny być objęte z kolei znacznikami <BODY> </BODY>.

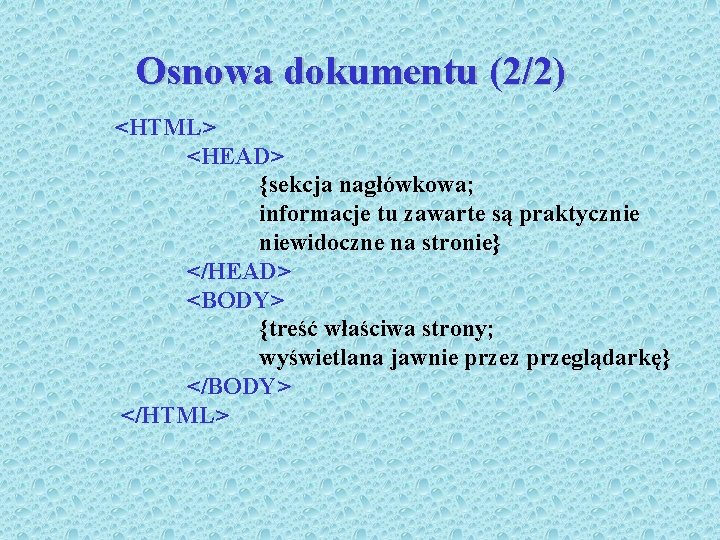
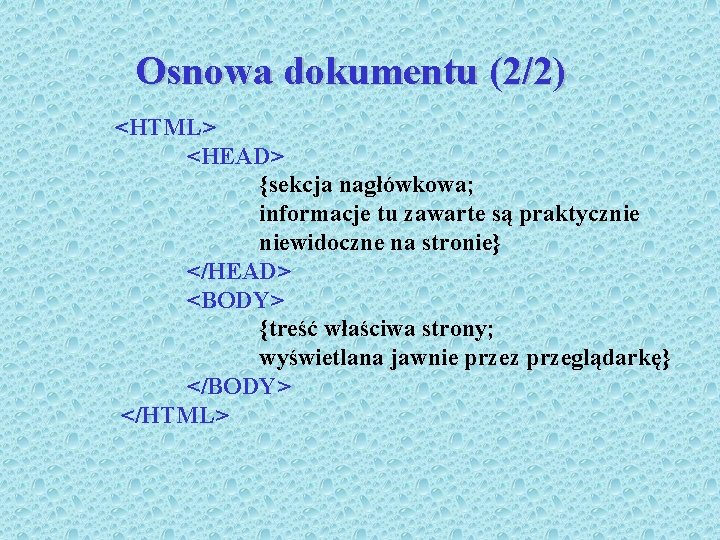
Osnowa dokumentu (2/2) <HTML> <HEAD> {sekcja nagłówkowa; informacje tu zawarte są praktycznie niewidoczne na stronie} </HEAD> <BODY> {treść właściwa strony; wyświetlana jawnie przez przeglądarkę} </BODY> </HTML>

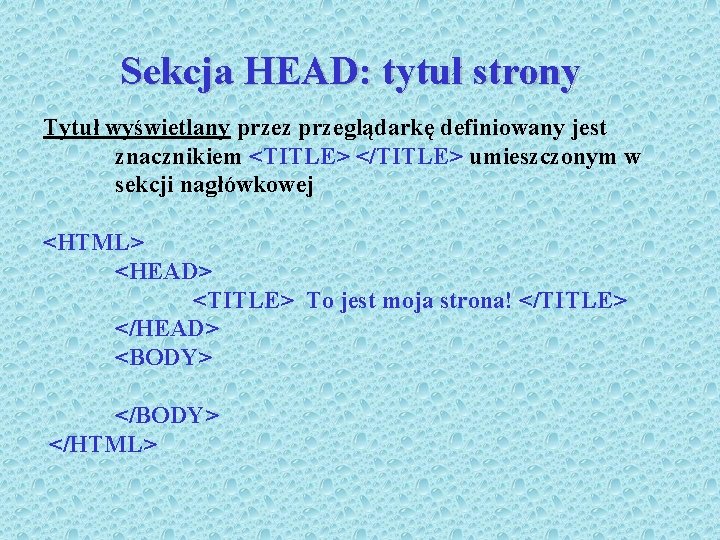
Sekcja HEAD: tytuł strony Tytuł wyświetlany przez przeglądarkę definiowany jest znacznikiem <TITLE> </TITLE> umieszczonym w sekcji nagłówkowej <HTML> <HEAD> <TITLE> To jest moja strona! </TITLE> </HEAD> <BODY> </HTML>

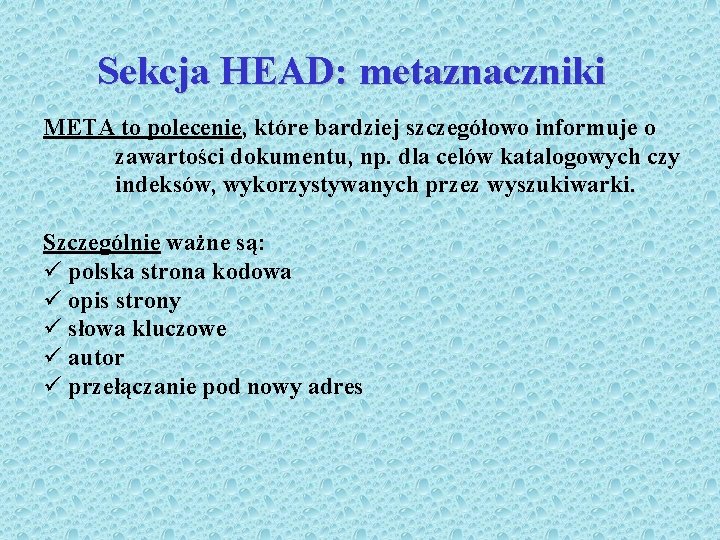
Sekcja HEAD: metaznaczniki META to polecenie, które bardziej szczegółowo informuje o zawartości dokumentu, np. dla celów katalogowych czy indeksów, wykorzystywanych przez wyszukiwarki. Szczególnie ważne są: ü polska strona kodowa ü opis strony ü słowa kluczowe ü autor ü przełączanie pod nowy adres

Znacznik META: znaki diakrytyczne Ć Polskie znaki narodowe na stronach internetowych kodowane są w standardzie ISO Latin 2 (ISO-8859 -2). Podstawowym problemem jest fakt, iż różni się on od standardu przyjętego w Windows (Windows-1250). Prawidłowa deklaracja dotycząca „ogonków” powinna zostać umieszczona w sekcji HEAD i wyglądać tak: ź <META HTTP-EQUIV="content-type" CONTENT="text/html; charset=iso-8859 -2"> ą Ś Polecenie to jest bezwzględnie zalecane przy tworzeniu stron www.

Znacznik META: opis strony Składnia: <META NAME ="Description" CONTENT=”Budowa komputera w szczegółach - materiały przydatne na urządzeniach techniki komputerowej. "> Polecenie to opisuje zawartość strony. Informacja z Description zostanie wyświetlona przez wyszukiwarkę poniżej tytułu, jako opis naszej strony. Gdy nie użyjemy Description, wyświetlone zostanie kilka pierwszych wierszy (mogą być zupełnie przypadkowe). Zaleca się nieprzekraczanie 150 -200 znaków.

Znacznik META: słowa kluczowe Składnia: <META NAME ="Keywords" CONTENT=”Cosinus, liceum, Łódź, szkoła, technikum, informatyka, ekonomia, kursy"> Polecenie informuje o wyrazach kluczowych dokumentu. Warto stosować wyrazy kluczowe, gdyż ułatwia to pracę sieciowym programom indeksującowyszukiwawczym i zwiększa szansę znalezienia strony przez innych użytkowników. Poszczególne wyrazy kluczowe są oddzielane przecinkami.

Znacznik META: autor Składnia: <META NAME =”Author" CONTENT=”Arkadiusz Gawełek"> Polecenie informuje o autorze strony.

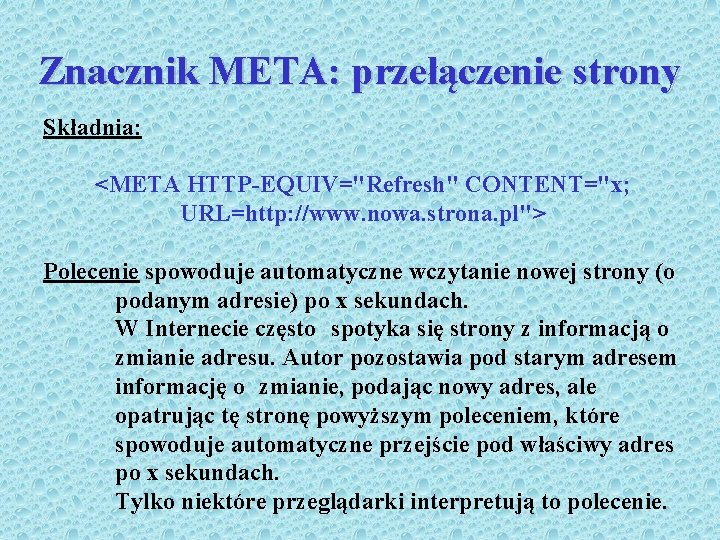
Znacznik META: przełączenie strony Składnia: <META HTTP-EQUIV="Refresh" CONTENT="x; URL=http: //www. nowa. strona. pl"> Polecenie spowoduje automatyczne wczytanie nowej strony (o podanym adresie) po x sekundach. W Internecie często spotyka się strony z informacją o zmianie adresu. Autor pozostawia pod starym adresem informację o zmianie, podając nowy adres, ale opatrując tę stronę powyższym poleceniem, które spowoduje automatyczne przejście pod właściwy adres po x sekundach. Tylko niektóre przeglądarki interpretują to polecenie.

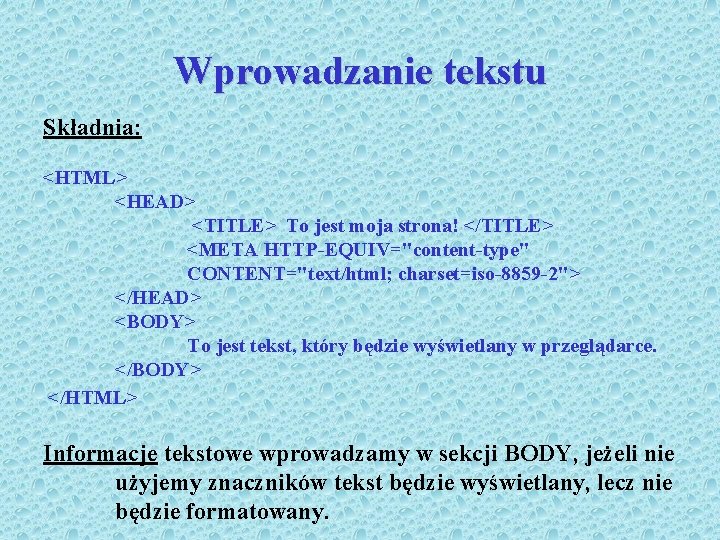
Wprowadzanie tekstu Składnia: <HTML> <HEAD> <TITLE> To jest moja strona! </TITLE> <META HTTP-EQUIV="content-type" CONTENT="text/html; charset=iso-8859 -2"> </HEAD> <BODY> To jest tekst, który będzie wyświetlany w przeglądarce. </BODY> </HTML> Informacje tekstowe wprowadzamy w sekcji BODY, jeżeli nie użyjemy znaczników tekst będzie wyświetlany, lecz nie będzie formatowany.
![Znaki sterujące Przykład BODY To jest tekst który będzie wyświetlany w przeglądarce enter To Znaki sterujące Przykład: <BODY> To jest tekst, który będzie wyświetlany w przeglądarce. [enter] To](https://slidetodoc.com/presentation_image_h/f46c46778a44ad3af30a659cccbd93f9/image-16.jpg)
Znaki sterujące Przykład: <BODY> To jest tekst, który będzie wyświetlany w przeglądarce. [enter] To jest inny akapit [Tab] - trochę dalej [enter] [10 spacji] środek kolumny </BODY> Znaki sterujące, takie jak znaki końca akapitu [Enter], tabulatory, wielokrotne spacje są przez przeglądarkę ignorowane - tekst jest wyświetlany w sposób ciągły. Zobacz efekt

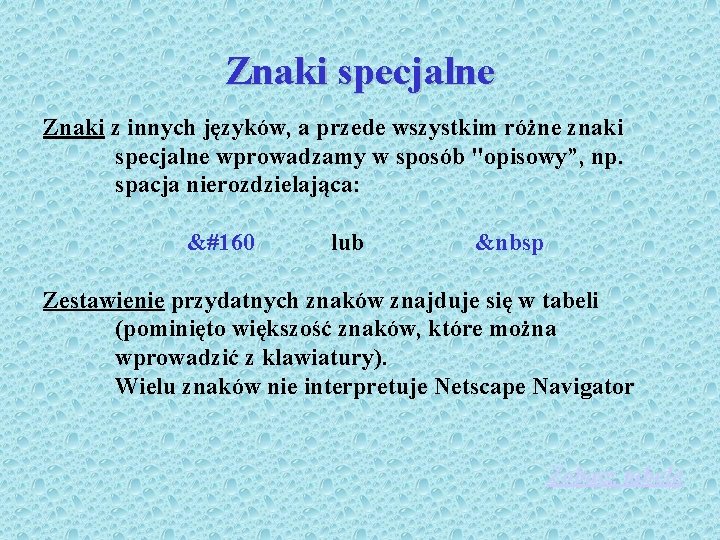
Znaki specjalne Znaki z innych języków, a przede wszystkim różne znaki specjalne wprowadzamy w sposób "opisowy”, np. spacja nierozdzielająca:   lub   Zestawienie przydatnych znaków znajduje się w tabeli (pominięto większość znaków, które można wprowadzić z klawiatury). Wielu znaków nie interpretuje Netscape Navigator Zobacz tabelę

Kodowanie kolorów Wszelkie kolory kodowane są w dwojaki sposób: üjako wartość zapisana w systemie szesnastkowym (16, 8 mln) #RRGGBB, gdzie R - składowa czerwona, G składowa zielona, B - składowa niebieska üjako nazwa koloru w języku angielskim, np. aqua

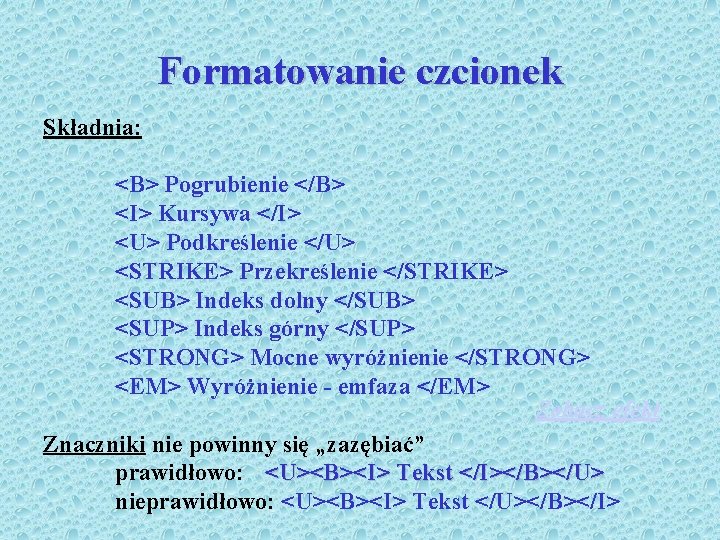
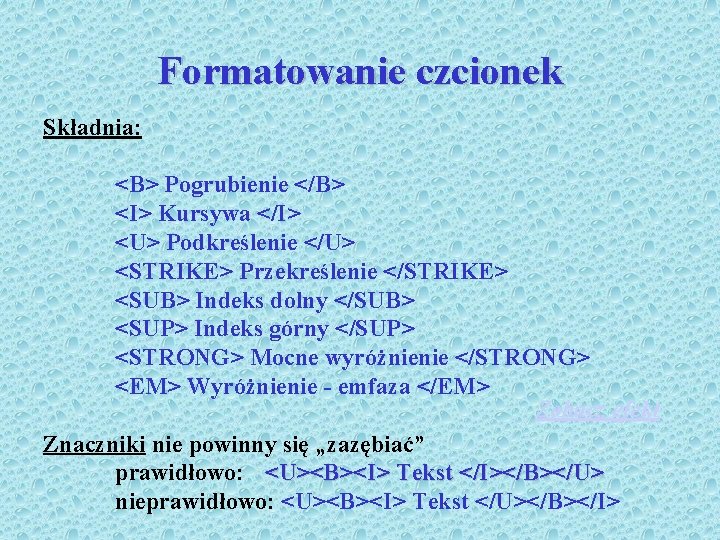
Formatowanie czcionek Składnia: <B> Pogrubienie </B> <I> Kursywa </I> <U> Podkreślenie </U> <STRIKE> Przekreślenie </STRIKE> <SUB> Indeks dolny </SUB> <SUP> Indeks górny </SUP> <STRONG> Mocne wyróżnienie </STRONG> <EM> Wyróżnienie - emfaza </EM> Zobacz efekt Znaczniki nie powinny się „zazębiać” prawidłowo: <U><B><I> Tekst </I></B></U> nieprawidłowo: <U><B><I> Tekst </U></B></I>

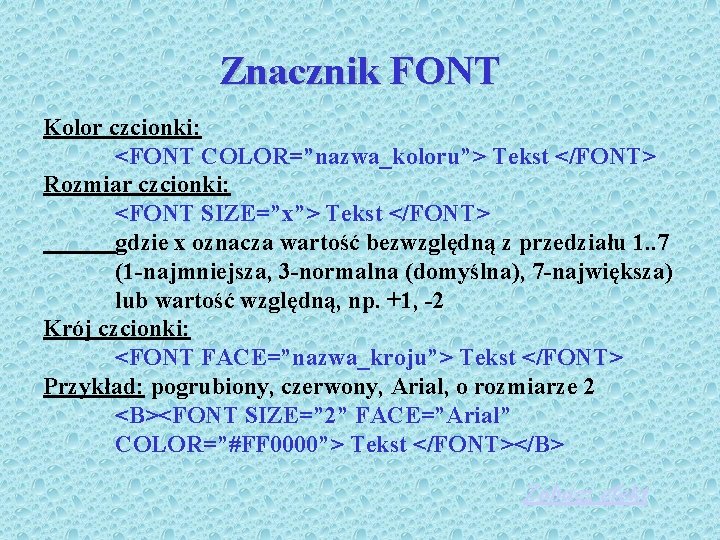
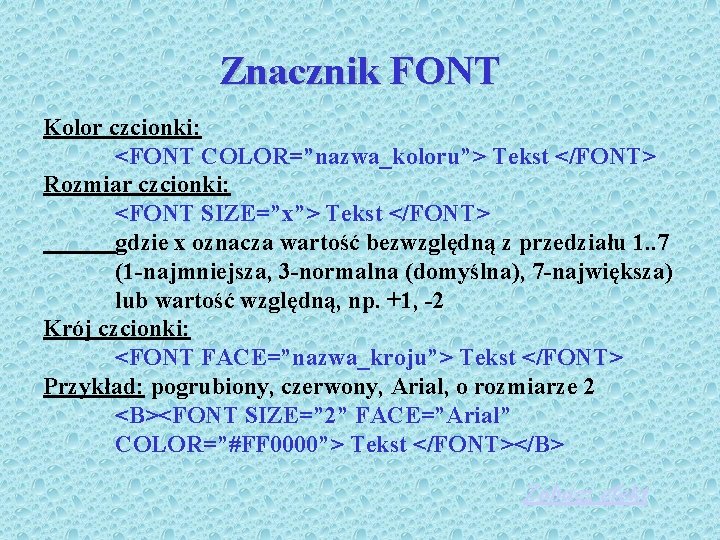
Znacznik FONT Kolor czcionki: <FONT COLOR=”nazwa_koloru”> Tekst </FONT> Rozmiar czcionki: <FONT SIZE=”x”> Tekst </FONT> gdzie x oznacza wartość bezwzględną z przedziału 1. . 7 (1 -najmniejsza, 3 -normalna (domyślna), 7 -największa) lub wartość względną, np. +1, -2 Krój czcionki: <FONT FACE=”nazwa_kroju”> Tekst </FONT> Przykład: pogrubiony, czerwony, Arial, o rozmiarze 2 <B><FONT SIZE=” 2” FACE=”Arial” COLOR=”#FF 0000”> Tekst </FONT></B> Zobacz efekt

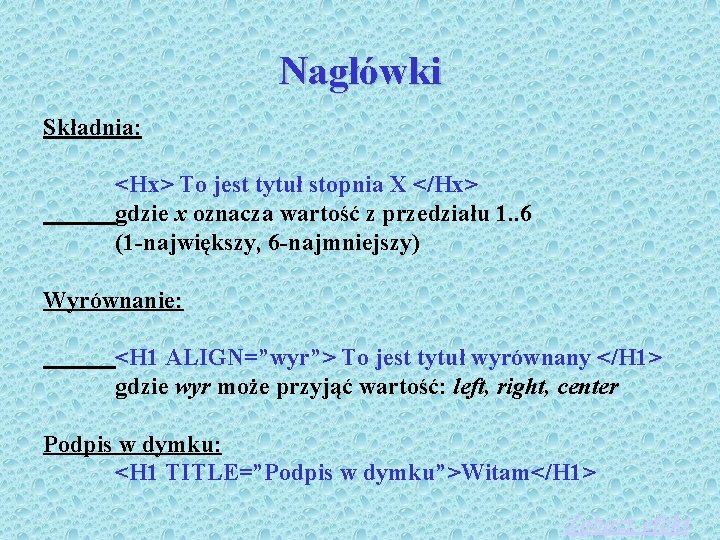
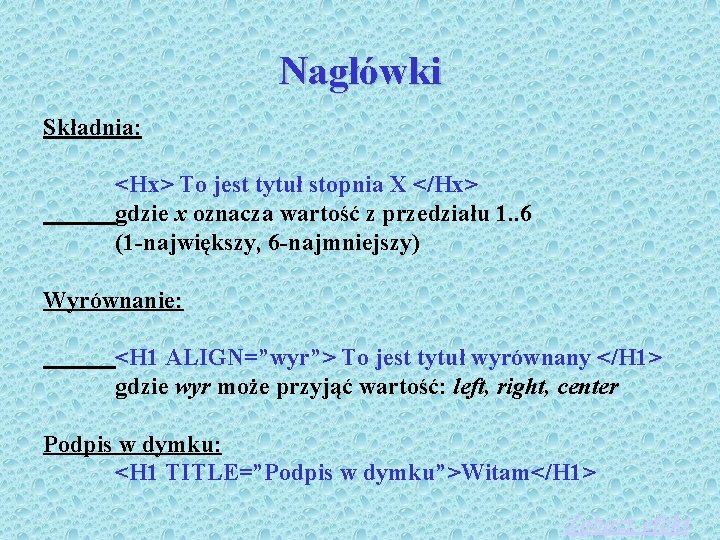
Nagłówki Składnia: <Hx> To jest tytuł stopnia X </Hx> gdzie x oznacza wartość z przedziału 1. . 6 (1 -największy, 6 -najmniejszy) Wyrównanie: <H 1 ALIGN=”wyr”> To jest tytuł wyrównany </H 1> gdzie wyr może przyjąć wartość: left, right, center Podpis w dymku: <H 1 TITLE=”Podpis w dymku”>Witam</H 1> Zobacz efekt

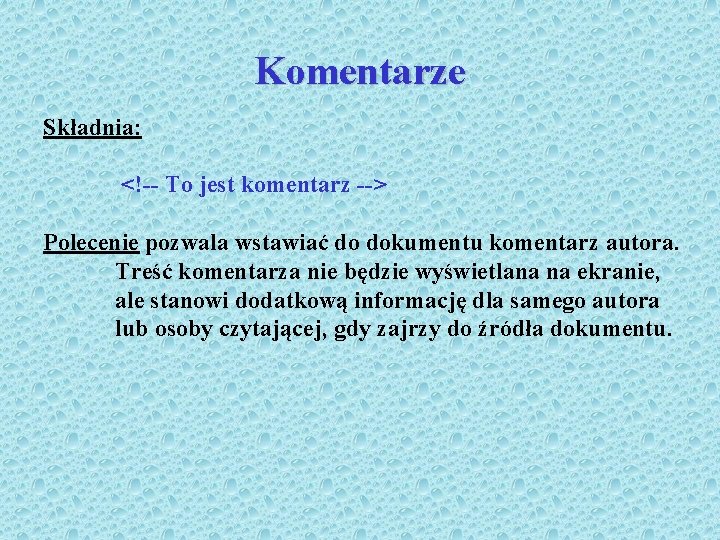
Komentarze Składnia: <!-- To jest komentarz --> Polecenie pozwala wstawiać do dokumentu komentarz autora. Treść komentarza nie będzie wyświetlana na ekranie, ale stanowi dodatkową informację dla samego autora lub osoby czytającej, gdy zajrzy do źródła dokumentu.

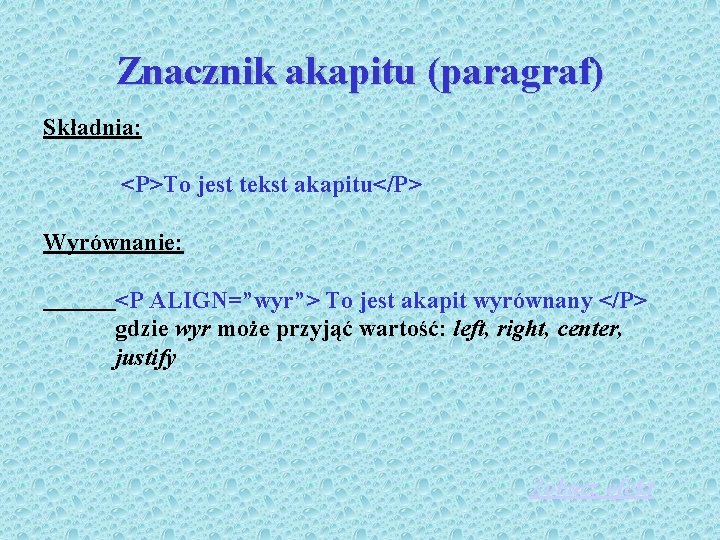
Znacznik akapitu (paragraf) Składnia: <P>To jest tekst akapitu</P> Wyrównanie: <P ALIGN=”wyr”> To jest akapit wyrównany </P> gdzie wyr może przyjąć wartość: left, right, center, justify Zobacz efekt

Wymuszanie nowego wiersza Twardy podział wiersza: <BR> Jest to znacznik nieparzysty

Pozioma linia rozdzielająca Składnia: <HR> Jest to znacznik nieparzysty i może posiadać parametry: Brak cienia: <HR NOSHADE> Grubość: <HR SIZE=”x”> gdzie x oznacza liczbę pikseli Długość: <HR WIDTH=”y”> gdzie y oznacza liczbę pikseli lub procent szerokości ekranu Kolor: <HR COLOR=”nazwa_koloru”> zapis koloru wg standardu Wyrównanie: <HR ALING=”wyr”> gdzie wyr może przyjąć wartości: left, center (domyślnie), right Zobacz efekt

Blok preformatowany Składnia: <PRE> tekst </PRE> Tekst preformatowany, wyświetlany czcionką monotypiczną (o stałej szerokości znaku) pozwala wprowadzać dodatkowe spacje, uwzględnia także punkty tabulacji i znaki końca akapitu. Przykład : <PRE> Tekst od nowej linii tab tab od nowej linii </PRE> a tu dużo spacji Zobacz efekt

Środkowanie Składnia: <CENTER> tekst grafika tekst </CENTER>

Wycinek dokumentu Składnia: <DIV> tekst grafika tekst </DIV> Polecenie pozwala wydzielić większy blok w dokumencie, np. fragment tekstu, grafikę czy wykaz (nawet kilka różnych elementów jednocześnie), a następnie nadać mu jakiś rodzaj formatowania - środkowanie lub dosunięcie do prawego marginesu <DIV ALIGN=”right”> tekst grafika tekst </DIV> DIV jest często stosowane przy definiowaniu stylów

Wykazy: wypunktowanie Składnia: <UL> <LI>Pierwszy punkt <LI>Drugi punkt <LI>Trzeci punkt </UL> Symbol graficzny: <UL TYPE=”symbol”> </UL> gdzie symbol może mieć wartość: disc, circle, square W rzeczywistości należy unikać parametru TYPE

Wykazy: numerowanie Składnia: <OL> <LI>Pierwszy punkt <LI>Drugi punkt </OL> Typ numerowania: <OL TYPE=”typ”> </OL> gdzie typ może mieć wartość: A (wielkie litery), a (małe litery), I (rzymskie duże), i (rzymskie małe), 1 (liczby arabskie). Początek numerowania od: <OL START=”x”> </OL> gdzie x oznacza liczbę, od której zacznie się numerowanie, np. 5 (numerowanie od E, e, V, v, 5)

Na razie. . . koniec Zapraszam na kolejne zajęcia