Podstawy i rozszerzenia jzyka HTML style kaskadowe CSS

















































- Slides: 49

Podstawy i rozszerzenia języka HTML + style kaskadowe (CSS) i ich zastosowania oprac. mgr inż. Łukasz Sułkowski

Osnowa dokumentu <HTML> <HEAD>Informacje nagłówkowe</HEAD> <BODY> Właściwa treść (ciało) dokumentu </BODY> </HTML>

Tytuł dokumentu <HEAD> <TITLE>Tytuł własny strony</TITLE> </HEAD> TITLE - nie oznacza wcale tytułu na stronie. Zawarta między tymi znacznikami treść ukaże się w pasku tytułowym przeglądarki, a nie w dokumencie. Na przykład:

Strona kodowa <meta http-equiv="content-type" content="text/html; charset=iso-8859 -2"> lub <meta http-equiv="Content-Type" content="text/html; charset=windows-1250">

Podsumowując <HTML> <HEAD> <meta http-equiv="content-type" content="text/html; charset=iso-8859 -2"> <TITLE>Tytuł strony</TITLE> </HEAD> <BODY> właściwa treść (ciało) dokumentu </BODY> </HTML>

Kolor tła dokumentu <BODY BGCOLOR="kolor"> "kolor" może być podany imiennie (np. red, green, black, white) lub za pomocą wartości szesnastkowych - #FF 0000, #008000, #000000, #FFFFFF

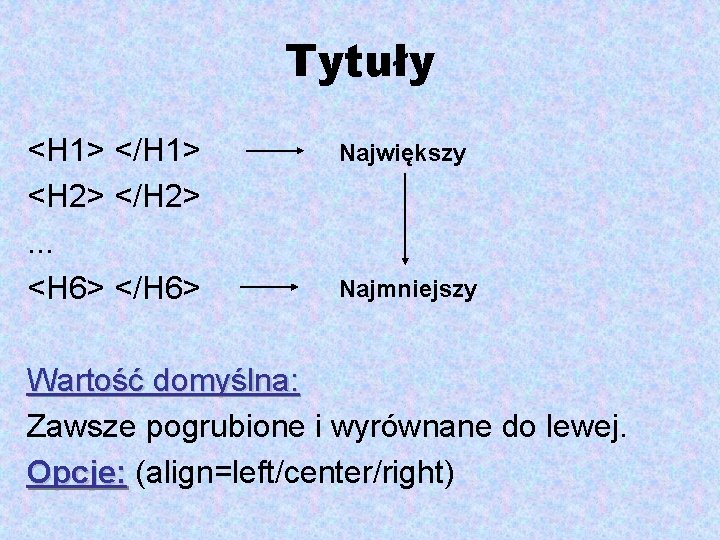
Tytuły <H 1> </H 1> <H 2> </H 2>. . . <H 6> </H 6> Największy Najmniejszy Wartość domyślna: Zawsze pogrubione i wyrównane do lewej. Opcje: (align=left/center/right)

Akapity i wiersze <P>To jest treść pierwszego akapitu</P> <P>To jest treść drugiego akapitu</P> To jest pierwszy wiersz<BR> To jest drugi wiersz<BR> To jest trzeci wiersz<BR> To jest czwarty wiersz<BR>

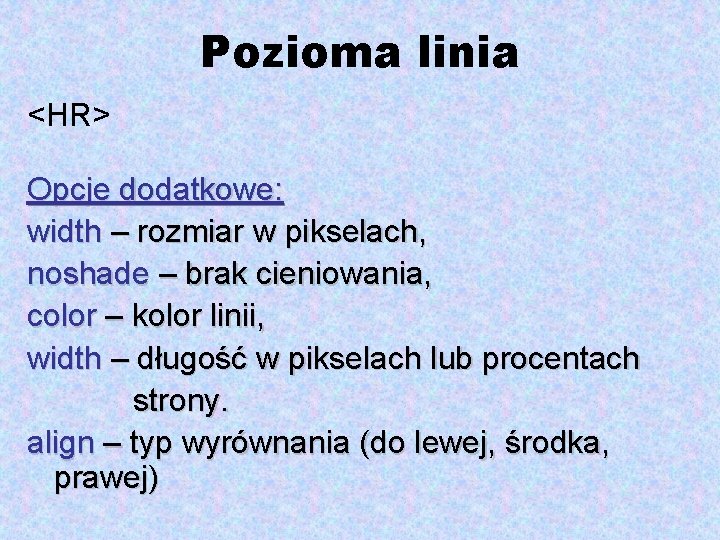
Pozioma linia <HR> Opcje dodatkowe: width – rozmiar w pikselach, noshade – brak cieniowania, color – kolor linii, width – długość w pikselach lub procentach strony. align – typ wyrównania (do lewej, środka, prawej)

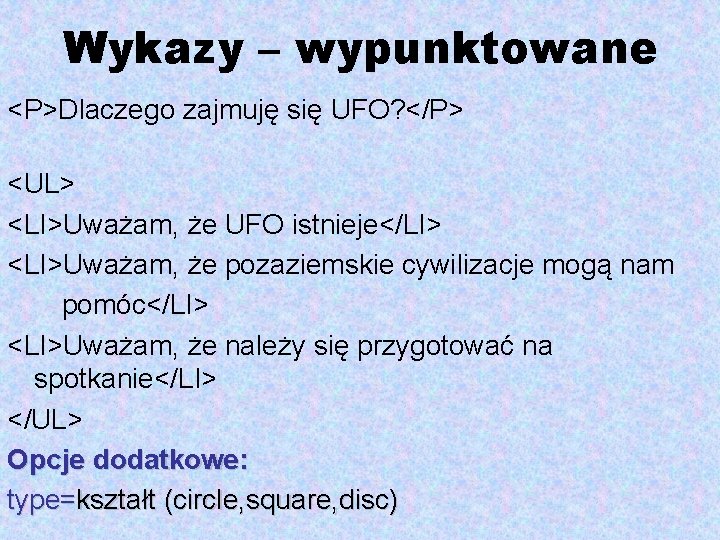
Wykazy – wypunktowane <P>Dlaczego zajmuję się UFO? </P> <UL> <LI>Uważam, że UFO istnieje</LI> <LI>Uważam, że pozaziemskie cywilizacje mogą nam pomóc</LI> <LI>Uważam, że należy się przygotować na spotkanie</LI> </UL> Opcje dodatkowe: type=kształt (circle, square, disc)

Wykazy – numerowane <P>Dlaczego zajmuję się UFO? </P> <OL> <LI>Uważam, że UFO istnieje</LI> <LI>Uważam, że pozaziemskie cywilizacje mogą nam pomóc</LI> <LI>Uważam, że należy się przygotować na spotkanie</LI> </OL> Opcje dodatkowe: type=typ (A, a, I, i, 1) start=x (początek numeracji

Atrybuty czcionek To jest tekst normalny <B>To jest tekst pogrubiony (bold)</B> <I>To jest tekst pochylony (italic, kursywa)</I> <U>To jest tekst podkreślony (underlined)</U> <S>To jest tekst przekreślony (strike)</S> <TT>Czcionka o stałej szerokości</TT> <CITE>Tekst cytatu książkowego</CITE>

Odsyłacze (linki, hiperłącza) <A HREF="http: //www. dobreprogramy. pl"> Portal darmowego oprogramowania</A> <A HREF="mailto: bolkow@op. pl"> Napisz do Bolka</A> (Kolory <BODY HCOLOR="kolor" ACOLOR="kolor" VCOLOR="kolor">) vlink=„kolor” (kolor łącza odwiedzonego) vlink alink =„kolor” (kolor łącza podczas kliknięcia)

Wielkość czcionki Wielkość bezwzględna <FONT SIZE="x">Tekst objęty definicją</FONT> x = 1. . . 7 Wielkość względna <FONT SIZE="+x">Tekst objęty definicją </FONT> <FONT SIZE="-x">Tekst objęty definicją</FONT> x = 1. . . 6

Kolor czcionki <FONT COLOR="kolor">Tekst objęty poleceniem</FONT> Szesnaście podstawowych barw: black silver gray white maroon red purple fuchsia green lime olive yellow navy blue teal aqua Kolor może być podany kodem hexadecymalnym w postaci: #CCF 78 A

Grafika na stronie <IMG SRC="nazwa_pliku"> lub <EMBED SRC=„nazwa_pliku> Ważne!!! Konieczna ścieżka dostępu, jeśli plik znajduje się w innym katalogu.

Muzyka na stronie <BGSOUND SRC=„nazwa_pliku_muzycznego> lub <EMBED SRC=„nazwa_pliku_muzycznego> Ważne!!! Konieczna ścieżka dostępu, jeśli plik znajduje się w innym katalogu.

Ogólne ramy tabel <TABLE> </TABLE>

Wiersz tabeli <TABLE> <TR> </TR> <TR> </TABLE>

Komórka w wierszu <TABLE> <TR> <TD> </TD><TD> </TD></TR> <TR> <TD> </TD><TD> </TD></TR> </TABLE> Przykład:

Obramowanie tabeli <TABLE BORDER=„ 1”> </TABLE>

Obramowanie komórek <TABLE BORDER=„ 1” CELLSPACING=8> </TABLE>

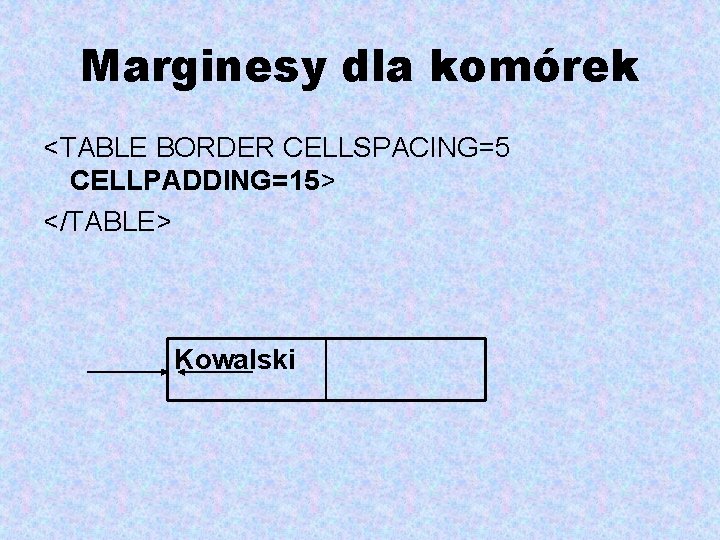
Marginesy dla komórek <TABLE BORDER CELLSPACING=5 CELLPADDING=15> </TABLE> Kowalski

Szerokość tabeli, komórki <TABLE BORDER WIDTH=„ 600”> </TABLE> <TD WIDTH=100> </TD> Możemy podać w procentach szerokości strony, np. „ 45%”

Wysokość tabeli <TABLE BORDER=„ 2” WIDTH="50%" HEIGHT="30%"> </TABLE> Lub podajemy zamiast w procentach w pikselach np. „ 50”

Wyrównanie tabeli <TABLE BORDER=„ 1” ALIGN=„right”> </TABLE> <TABLE BORDER=„ 1” ALIGN=„left”> </TABLE> <TABLE BORDER=„ 1” ALIGN=„center”> </TABLE>

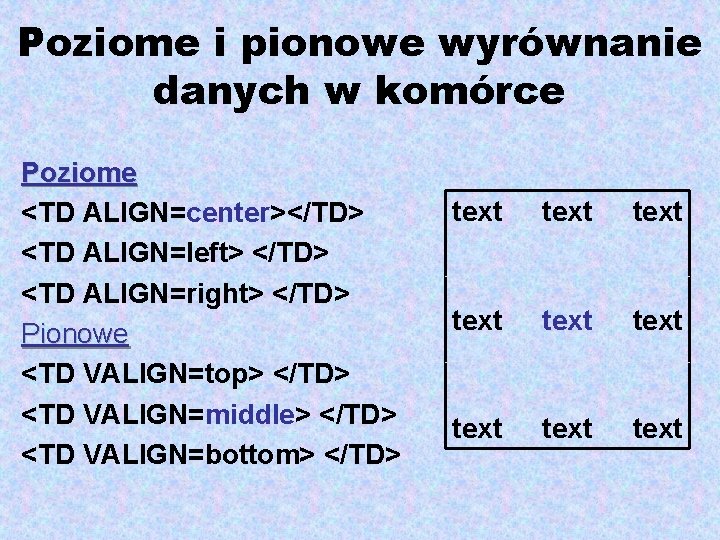
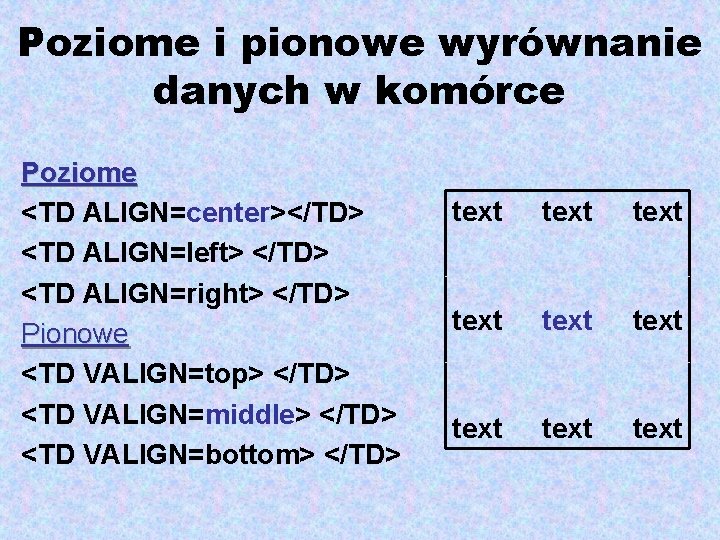
Poziome i pionowe wyrównanie danych w komórce Poziome <TD ALIGN=center></TD> <TD ALIGN=left> </TD> <TD ALIGN=right> </TD> Pionowe <TD VALIGN=top> </TD> <TD VALIGN=middle> </TD> <TD VALIGN=bottom> </TD> text text text

Kolor tła tabeli i komórki <TABLE BORDER HEIGHT=200 BGCOLOR=yellow> <TD BGCOLOR="barwa"> Obrazek w tle: <table background="nazwa_obrazka"> !!! Można użyć dla oznaczenia koloru kodu hexadecymalnego

Kolor obramowania <TABLE BORDER=5 BORDERCOLOR=„red”> </TABLE> <TABLE BORDER=„ 5” BORDERCOLORDARK=black BORDERCOLORLIGHT=white> </TABLE> <TR BORDERCOLORDARK=red BORDERCOLORLIGHT=yellow> …</TR>

Tytuł tabeli (podpis tabeli) <TABLE BORDER=1 WIDTH=300> <CAPTION ALIGN=top>Tytuł tabeli umieszczony u góry</CAPTION> </TABLE> <TABLE BORDER WIDTH=300> <CAPTION VALIGN=top ALIGN=left>Tytuł tabeli umieszczony u góry i z lewej strony</CAPTION> </TABLE>

Dalsze kroki: http: //webmaster. helion. pl/kurshtml/ http: //www. ygreg. com/pokaz. php/html-podstawy http: //www. diversity. pl/index. php? option=com_ content&task=view&id=112&Itemid=160 STYLE http: //ultra. ap. krakow. pl/~mzajac/podstawy. htm http: //www. data 2 town. com/www/darek/html_sty le. htm

Kaskadowe Arkusze Stylów Cascading Style Sheet Podstawy CSS

Atrybuty arkuszy stylów • Atrybutu kaskadowych arkuszy stylów można pogrupować w kilka szerokich kategoriach: • Wygląd czcionki i jej styl. • Tło - kolor i obrazy. • Wyrównywanie tekstu. • Odstępy • Wygląd obramowań • Inne (w tym skalowanie, zawijanie tekstu i listy).

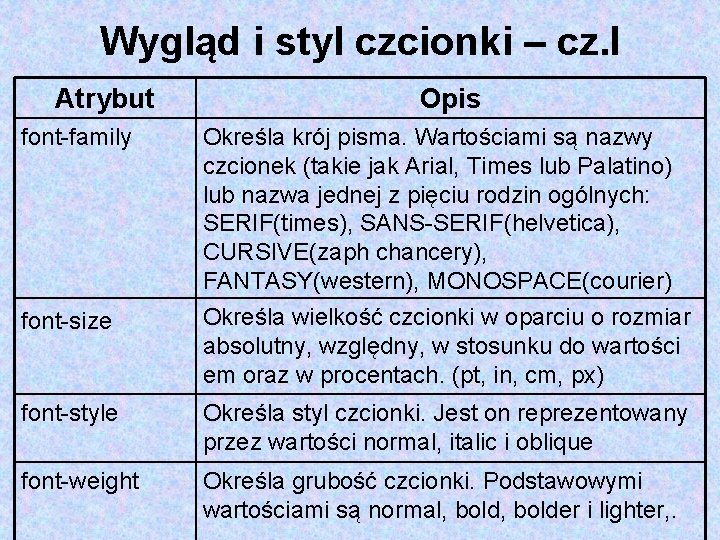
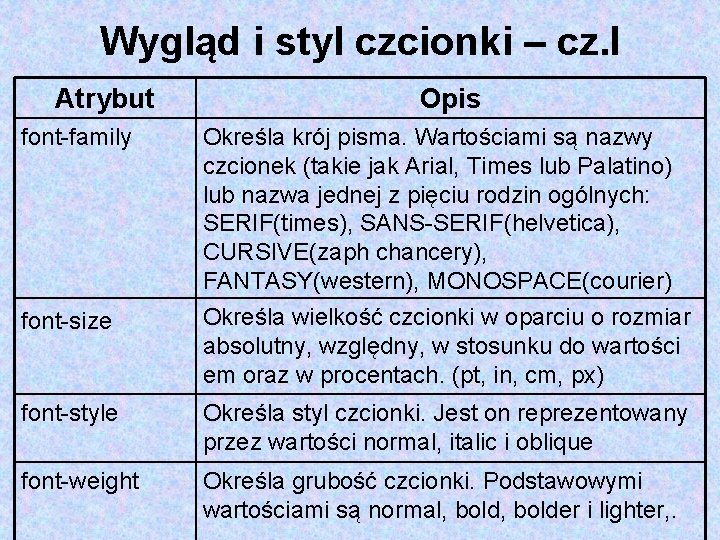
Wygląd i styl czcionki – cz. I Atrybut font-family font-size Opis Określa krój pisma. Wartościami są nazwy czcionek (takie jak Arial, Times lub Palatino) lub nazwa jednej z pięciu rodzin ogólnych: SERIF(times), SANS-SERIF(helvetica), CURSIVE(zaph chancery), FANTASY(western), MONOSPACE(courier) Określa wielkość czcionki w oparciu o rozmiar absolutny, względny, w stosunku do wartości em oraz w procentach. (pt, in, cm, px) font-style Określa styl czcionki. Jest on reprezentowany przez wartości normal, italic i oblique font-weight Określa grubość czcionki. Podstawowymi wartościami są normal, bolder i lighter, .

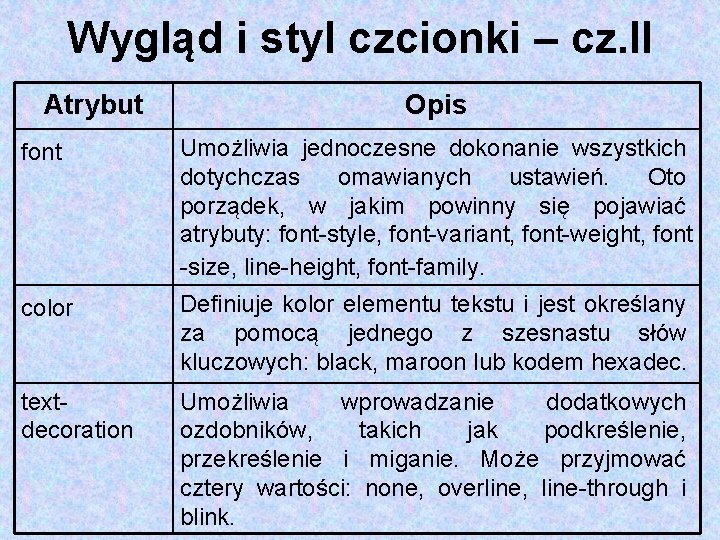
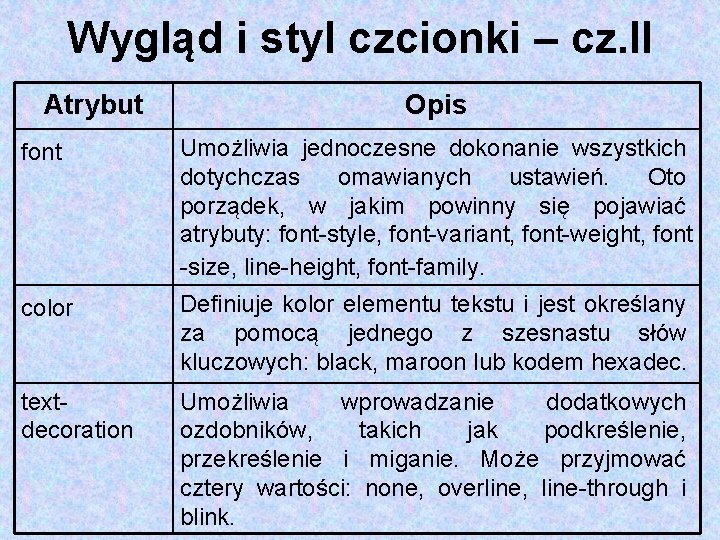
Wygląd i styl czcionki – cz. II Atrybut Opis font Umożliwia jednoczesne dokonanie wszystkich dotychczas omawianych ustawień. Oto porządek, w jakim powinny się pojawiać atrybuty: font-style, font-variant, font-weight, font -size, line-height, font-family. color Definiuje kolor elementu tekstu i jest określany za pomocą jednego z szesnastu słów kluczowych: black, maroon lub kodem hexadec. textdecoration Umożliwia wprowadzanie dodatkowych ozdobników, takich jak podkreślenie, przekreślenie i miganie. Może przyjmować cztery wartości: none, overline, line-through i blink.

Wygląd i styl czcionki – cz. III Atrybut Opis background Umożliwia jednoczesne definiowanie szeregu wartości atrybutów tła. Porządek jest następujący: backgroundcolor, background-image, background-position. background: gray line-height Ustawia odległość między liniami pisma (interlinia) - w (pt), (in), (cm), (px). margin-left margin-right margin-top margin-bottom Ustawia marginesy - w (pt), (in), (cm), (px). Przykład margin-left: 1. 5 cm text-align Ustawia justowanie (do lewej – left), do środka (center), do prawej (right). text-indent Ustawia odległość od lewego marginesu - w (pt), (in), (cm), (px).

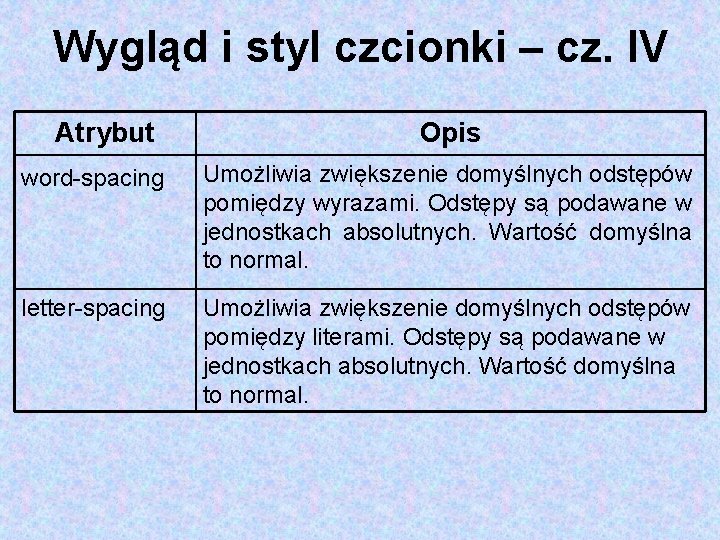
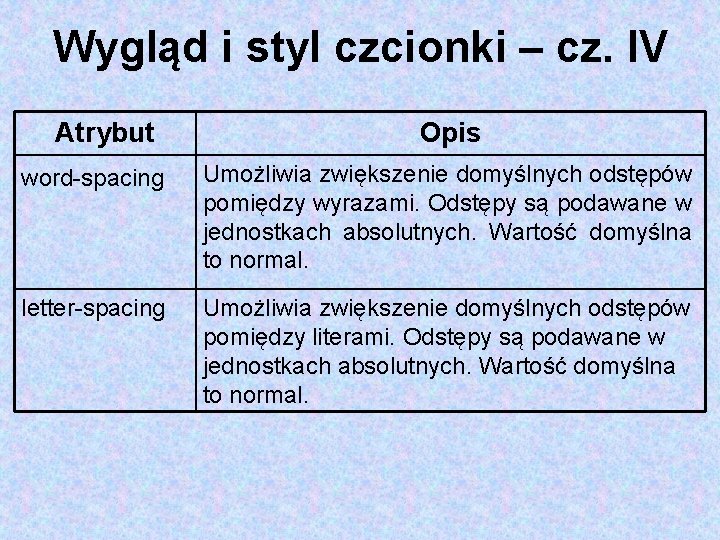
Wygląd i styl czcionki – cz. IV Atrybut Opis word-spacing Umożliwia zwiększenie domyślnych odstępów pomiędzy wyrazami. Odstępy są podawane w jednostkach absolutnych. Wartość domyślna to normal. letter-spacing Umożliwia zwiększenie domyślnych odstępów pomiędzy literami. Odstępy są podawane w jednostkach absolutnych. Wartość domyślna to normal.

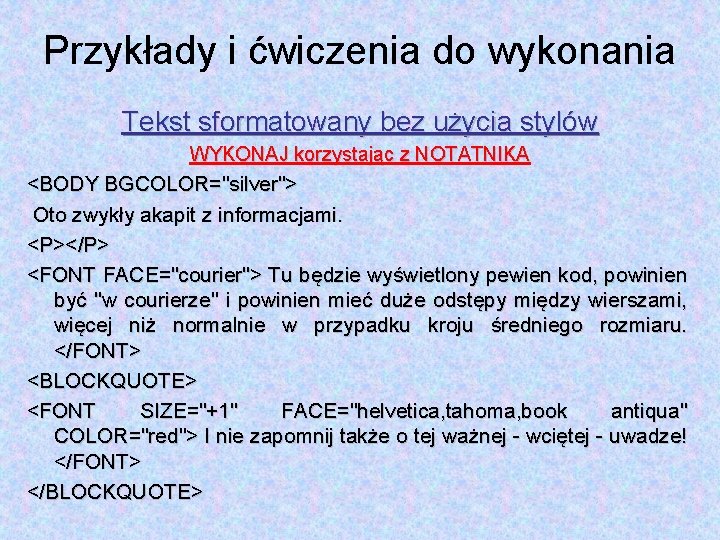
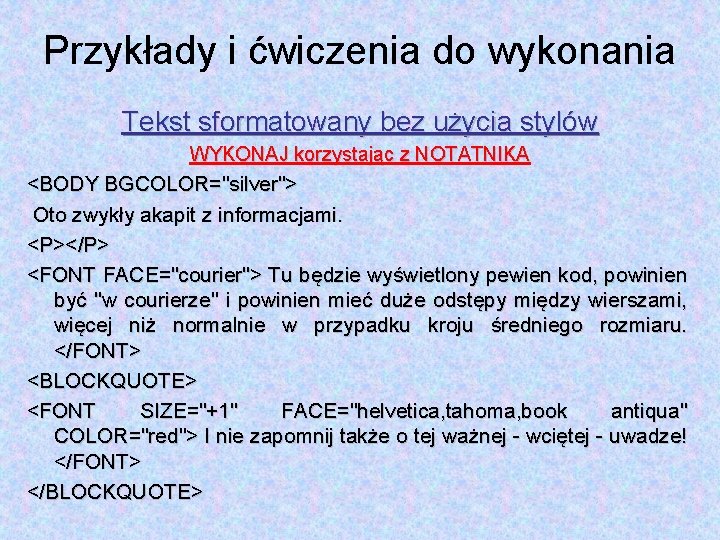
Przykłady i ćwiczenia do wykonania Tekst sformatowany bez użycia stylów WYKONAJ korzystając z NOTATNIKA <BODY BGCOLOR="silver"> Oto zwykły akapit z informacjami. <P></P> <FONT FACE="courier"> Tu będzie wyświetlony pewien kod, powinien być "w courierze" i powinien mieć duże odstępy między wierszami, więcej niż normalnie w przypadku kroju średniego rozmiaru. </FONT> <BLOCKQUOTE> <FONT SIZE="+1" FACE="helvetica, tahoma, book antiqua" COLOR="red"> I nie zapomnij także o tej ważnej - wciętej - uwadze! </FONT> </BLOCKQUOTE>

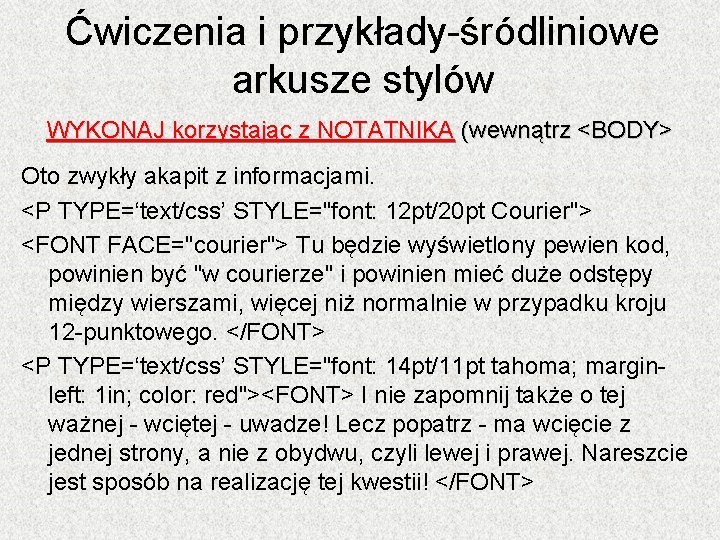
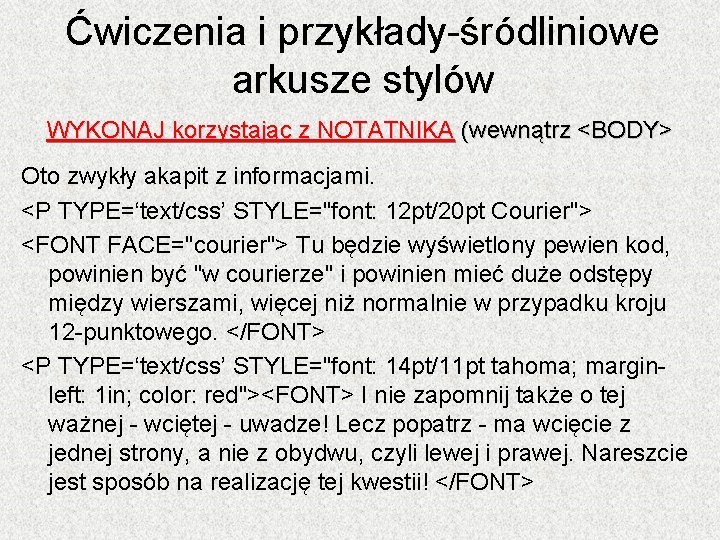
Ćwiczenia i przykłady-śródliniowe arkusze stylów WYKONAJ korzystając z NOTATNIKA (wewnątrz <BODY> Oto zwykły akapit z informacjami. <P TYPE=‘text/css’ STYLE="font: 12 pt/20 pt Courier"> <FONT FACE="courier"> Tu będzie wyświetlony pewien kod, powinien być "w courierze" i powinien mieć duże odstępy między wierszami, więcej niż normalnie w przypadku kroju 12 -punktowego. </FONT> <P TYPE=‘text/css’ STYLE="font: 14 pt/11 pt tahoma; marginleft: 1 in; color: red"><FONT> I nie zapomnij także o tej ważnej - wciętej - uwadze! Lecz popatrz - ma wcięcie z jednej strony, a nie z obydwu, czyli lewej i prawej. Nareszcie jest sposób na realizację tej kwestii! </FONT>

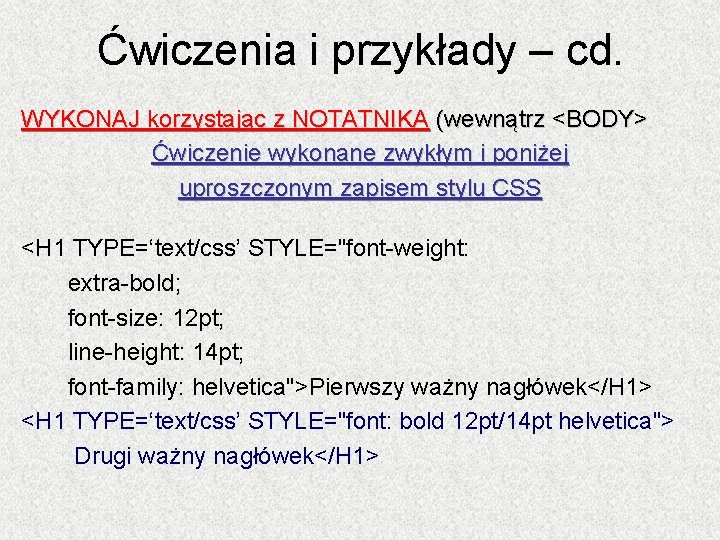
Ćwiczenia i przykłady – cd. WYKONAJ korzystając z NOTATNIKA (wewnątrz <BODY> Ćwiczenie wykonane zwykłym i poniżej uproszczonym zapisem stylu CSS <H 1 TYPE=‘text/css’ STYLE="font-weight: extra-bold; font-size: 12 pt; line-height: 14 pt; font-family: helvetica">Pierwszy ważny nagłówek</H 1> <H 1 TYPE=‘text/css’ STYLE="font: bold 12 pt/14 pt helvetica"> Drugi ważny nagłówek</H 1>

Ćwiczenia i przykłady – cd. WYKONAJ korzystając z NOTATNIKA (wewnątrz <BODY> <p style="background: #CCCC 99">Pierwszy akapit </p> <p style="background: #E 0 E 0 E 0">Drugi akapit </p> <p style="background: #9 DA 2 BF">Trzeci akapit </p>

Obramowanie wokół tekstu <H 1 TYPE=‘text/css’ STYLE="text-align: center; font: 0. 5 in helvetica; color: blue; border-width: 0. 15 in; border-color: red; border-style: groove"> Zespół Szkół Nr 1 w Mławie</H 1> kontra <H 1 TYPE=‘text/css’ STYLE="text-align: center; font: 0. 5 in; serif; color: blue; background-color: yellow; borderwidth: 0. 15 in; border-color: red; border-style: ridge"> Zespół Szkół Nr 1 w Mławie </H 1> Typy obramowania groove (wyżłobienie), none (brak), dotted (kropkowane) dashed (kreskowane), solid (ciągłe), double (podwójne), Ridge (grzbiet), inset (wklęsłe), outset (wypukłe).

Style nagłówkowe Definiowane na początku dokumentu. Zmiany będą dotyczyły przy każdym wystąpieniu zmodyfikowanego znacznika na danej stronie. Załóżmy, że chcesz by wszystkie nagłówki pierwszego poziomu miały 28 punktów, krój Arial, były niebieskie i wyśrodkowane. PRZYKŁAD: <STYLE TYPE=‘text/css’> <!-H 1 { font: 28 pt ‘Arial Black’; color: navy; text-align: center } --> </STYLE> Po utworzeniu tej definicji każde użycie w dokumencie znacznika <H 1> spowoduje zastosowanie stylu podanego w nagłówku.

Klasy wewnątrz arkuszy stylów <STYLE TYPE=‘text/css’> P. text 1 {font: 12 pt/20 pt „Courier”} P. text 2 {font: 14 pt/16 pt; margin-left: 1. 3 cm; color: red} </STYLE> <P> Oto tekst z informacjami. <P CLASS=text 1> To jest pierwszy text z własnymi predefiniowanymi stylem atrybutami. <P CLASS=text 2> A to jest text drugi z predefiniowanym wcięciem w stylu!!!

Dołączanie do zewnętrznego arkusza stylów Każdą stronę można dołączyć do zewnętrznego arkusza stylów, w którym są zdefiniowane własności różnych elementów. Na przykład, strony internetowe wykonane przez ciebie mogą być dołączane do stworzonego przez ciebie zewnętrznego arkusza o nazwie nazwa. css (rozszerzenie. css), umieszczonego na serwerze obok twoich plików. html. Wykonaj poniższy przykład wg wzorca: Verte

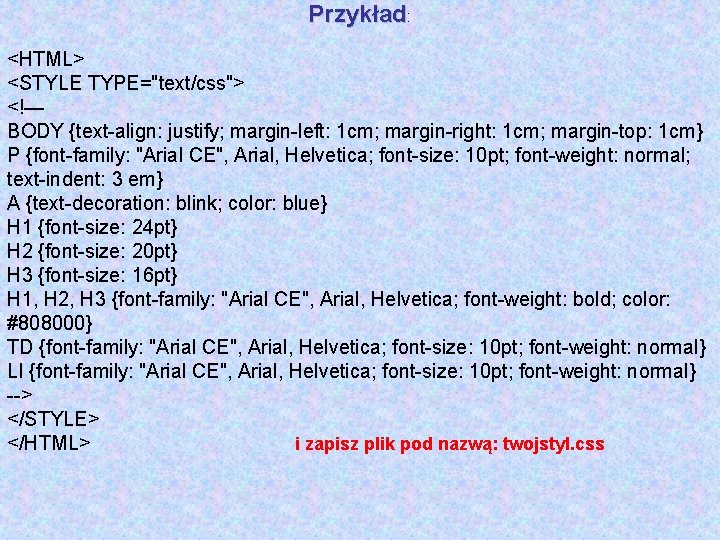
Przykład: <HTML> <STYLE TYPE="text/css"> <!— BODY {text-align: justify; margin-left: 1 cm; margin-right: 1 cm; margin-top: 1 cm} P {font-family: "Arial CE", Arial, Helvetica; font-size: 10 pt; font-weight: normal; text-indent: 3 em} A {text-decoration: blink; color: blue} H 1 {font-size: 24 pt} H 2 {font-size: 20 pt} H 3 {font-size: 16 pt} H 1, H 2, H 3 {font-family: "Arial CE", Arial, Helvetica; font-weight: bold; color: #808000} TD {font-family: "Arial CE", Arial, Helvetica; font-size: 10 pt; font-weight: normal} LI {font-family: "Arial CE", Arial, Helvetica; font-size: 10 pt; font-weight: normal} --> </STYLE> </HTML> i zapisz plik pod nazwą: twojstyl. css

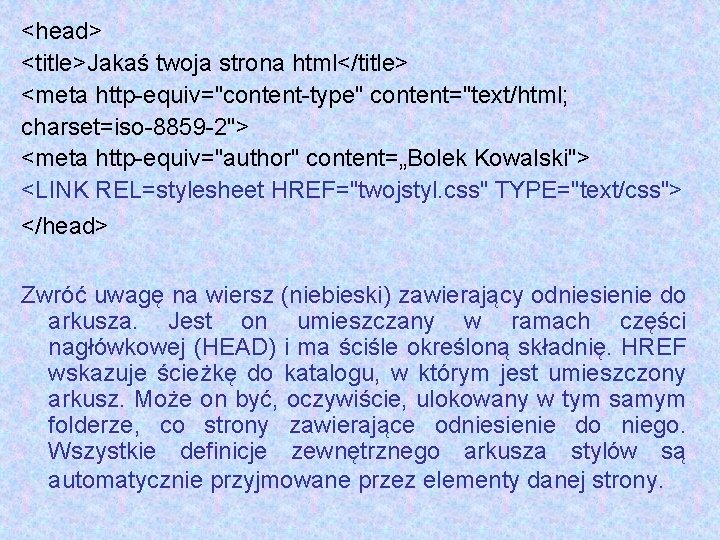
<head> <title>Jakaś twoja strona html</title> <meta http-equiv="content-type" content="text/html; charset=iso-8859 -2"> <meta http-equiv="author" content=„Bolek Kowalski"> <LINK REL=stylesheet HREF="twojstyl. css" TYPE="text/css"> </head> Zwróć uwagę na wiersz (niebieski) zawierający odniesienie do arkusza. Jest on umieszczany w ramach części nagłówkowej (HEAD) i ma ściśle określoną składnię. HREF wskazuje ścieżkę do katalogu, w którym jest umieszczony arkusz. Może on być, oczywiście, ulokowany w tym samym folderze, co strony zawierające odniesienie do niego. Wszystkie definicje zewnętrznego arkusza stylów są automatycznie przyjmowane przez elementy danej strony.

Stosowanie zewnętrznego arkusza ma tę zaletę, że nie jest konieczne wprowadzanie stylów na konkretnej stronie, zmniejszamy objętość plików, a także możemy za pomocą zmiany jednego parametru w arkuszu stylów zmienić wygląd wszystkich stron, które się odwołują do tego arkusza (np. kolor tytułu czy wielkość czcionki akapitów). Cdn…

Podświetlane linki w CSS W sekcji body wstaw: (dla TABELI) <td onmouseover="style. background. Color='#003366'; " onmouseout="style. background. Color='#006699'; "> <div align="center"><a href="twoj_link. htm"><img src="twoj_obrazek. jpg" width="75" height="150„ border="0"></a></div> </td>
 Virtualbox rozszerzenia
Virtualbox rozszerzenia Osnowa dokumentu
Osnowa dokumentu Slidetodoc
Slidetodoc Hr tag
Hr tag Lexique css
Lexique css Css html
Css html Language css
Language css Html feladatok
Html feladatok Html body css
Html body css Q.html
Q.html Html css
Html css Html css
Html css Html css
Html css Css boşluk bırakma
Css boşluk bırakma Language html css
Language html css Singkatan css html
Singkatan css html Td vs th
Td vs th By default a background image will repeat
By default a background image will repeat Css button generator
Css button generator Canvas доска
Canvas доска Doctype html html head
Doctype html html head Doctype html html head
Doctype html html head Slidetodoc
Slidetodoc Doctype html html head
Doctype html html head Vhdl podstawy
Vhdl podstawy Płomień kinetyczny
Płomień kinetyczny Płomień kinetyczny
Płomień kinetyczny Teoretyczne podstawy informatyki
Teoretyczne podstawy informatyki Teoretyczne podstawy informatyki
Teoretyczne podstawy informatyki Podstawy kryptografii
Podstawy kryptografii Realizacja podstawy programowej z religii sprawozdanie
Realizacja podstawy programowej z religii sprawozdanie Pole prostopadłościanu wzór
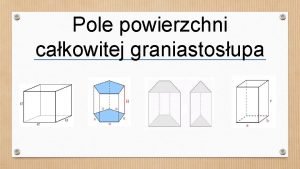
Pole prostopadłościanu wzór Warunki i sposoby realizacji podstawy programowej
Warunki i sposoby realizacji podstawy programowej Język sql - podstawy zapytań
Język sql - podstawy zapytań Miernik elektrodynamiczny
Miernik elektrodynamiczny Zasada prac przygotowanych belka
Zasada prac przygotowanych belka Menisk
Menisk Kolumna konwekcyjna ognia
Kolumna konwekcyjna ognia Monitorowanie realizacji podstawy programowej
Monitorowanie realizacji podstawy programowej Monitorowanie podstawy programowej
Monitorowanie podstawy programowej Przykladowy pesel
Przykladowy pesel Podstawy tworzenia stron internetowych
Podstawy tworzenia stron internetowych Podstawy akustyki
Podstawy akustyki Podstawy hydrauliki
Podstawy hydrauliki Reforma podstawy programowej
Reforma podstawy programowej Damian urbańczyk wikipedia
Damian urbańczyk wikipedia Savoir-vivre, czyli zasady dobrego wychowania
Savoir-vivre, czyli zasady dobrego wychowania Business process modeling notation examples
Business process modeling notation examples Visual basic podstawy
Visual basic podstawy Warunki realizacji podstawy programowej
Warunki realizacji podstawy programowej