Plugin Architectures Jeffrey Stylos User Interface Software Fall















![Emacs examples l [Show Tetris example] Emacs examples l [Show Tetris example]](https://slidetodoc.com/presentation_image_h/75bea330c630b857c91281cbca592cfb/image-16.jpg)









![XPCOM Examples l Using XPCOM: l l var sound = Components. classes["@mozilla. org/sound; 1"]. XPCOM Examples l Using XPCOM: l l var sound = Components. classes["@mozilla. org/sound; 1"].](https://slidetodoc.com/presentation_image_h/75bea330c630b857c91281cbca592cfb/image-26.jpg)








![Example XUL extensions l [Show Firefox and Thunderbird extensions] l [Thunderbird ¡ Contact extensions: Example XUL extensions l [Show Firefox and Thunderbird extensions] l [Thunderbird ¡ Contact extensions:](https://slidetodoc.com/presentation_image_h/75bea330c630b857c91281cbca592cfb/image-35.jpg)














![Sample Eclipse plug-in l [Show Hello. World Eclipse plug-in] Sample Eclipse plug-in l [Show Hello. World Eclipse plug-in]](https://slidetodoc.com/presentation_image_h/75bea330c630b857c91281cbca592cfb/image-50.jpg)






![Winamp 3 skins l [Show Winamp] Winamp 3 skins l [Show Winamp]](https://slidetodoc.com/presentation_image_h/75bea330c630b857c91281cbca592cfb/image-57.jpg)




- Slides: 61

Plug-in Architectures Jeffrey Stylos User Interface Software, Fall 2004

Introduction

Component architectures l What are components good for? ¡ Being able to reuse standard components within your own applications ¡ Allowing applications to be architected and implemented more modularly ¡ Allowing applications to be extended (by plugins) after they are compiled and released

What is a plug-in? l For my purposes, a plug-in is a piece of software that extends or changes the behavior or interface of an existing, compiled application

What are plug-ins good for? l Extending an application’s functionality l Changing the UI of an application (skins or themes) l Extracting data from an application ¡ To connect it to another app ¡ For logging

What are the issues with plug-in architectures? l What sort of plug-ins can you create? ¡ ¡ What aspects of the original program can you override? How difficult does this make it to create the base application? How are the plug-ins created and installed? Are they compiled? l How do plug-in authors debug their plug-ins? l l How you create an architecture that balance these different issues is an interesting research question

My goals for this lecture l Give an overview of several different examples of plug-in architectures and their capabilities and limitations l Give you an idea of what resources and tools to use if you want to create one of these plug-ins l Not to die from coughing

Why you should care about plug-in architectures Writing plug-ins is a way to connect your research with real applications, making it more compelling l Writing plug-ins is a relatively easy way to write software that can make your life easier l Building a plug-in architecture into your project is a way to let other people improve your project for you l Designing new plug-in architectures is a potentially fruitful research avenue l

DISCLAIMER l This wasn’t one of the existing topics ¡I picked it because I wanted to learn more, not because I was already an expert l These slides suck l I have a cough

Overview l Intro l Emacs l Mozilla l Eclipse l Skinnable apps

Emacs

Emacs l "Editor MACro. S“ l One of the first runtime extensible systems l Designed for text editing ¡ Used for everything l Contains a core written in C l The rest is written in elisp

Emacs extensions Extensions are written in elisp Can provide new functions or replace existing functionality l Most extensions are macros that provide some sort of automation when explicitly invoked l Can also do things like change text formatting l l ¡ ¡ l Can display images, but only in the context of lines of text Auto spell-checking (flyspell) It’s hard to: ¡ ¡ Write multi-threaded extensions (makes network programming difficult) Do arbitrary painting (assumes lines of text)

Emacs extensions (continued) l Everything loaded from initialization file l To install an extension ¡ Set the correct paths in the initialization file ¡ Load the extension from the initialization file l Can also manually load any lisp file, or even execute code as you write it

How do you debug extensions? l Because much of Emacs is in Lisp, can step through it l Has a built-in debugging mode l Extensions for more detailed debugging (Edebug) and profiling (ELP) l Don't have to build Emacs to run or debug an extension
![Emacs examples l Show Tetris example Emacs examples l [Show Tetris example]](https://slidetodoc.com/presentation_image_h/75bea330c630b857c91281cbca592cfb/image-16.jpg)
Emacs examples l [Show Tetris example]

Mozilla

Mozilla l Several different applications ¡ Current code base provides Mozilla 1. 8 l Netscape 7. 2 l Firefox 1. 0 l Thunderbird 1. 0 l ¡ Different from old Netscape (which also provided some extensibility) l Current extensibility features allow modification of the browser interface components (not just interactive webpage elements)

Mozilla extensibility architectures l XPCOM ¡ l XUL / Java. Script ¡ ¡ l User interface modification and scripting Also used for “themes” [XPConnect] ¡ l Heavier weight – supports C++ and other programming languages Bridges XPCOM and Javascript [XPInstall] ¡ Installation and package management

XPCOM l Cross-Platform COM ¡ A cross platform clone of COM ¡ Multi-threaded, but no remote support (not DCOM) l Used to create heavy-weight components that can be called by XUL and Java. Script elements l Code can be cross platform, but has to be recompiled

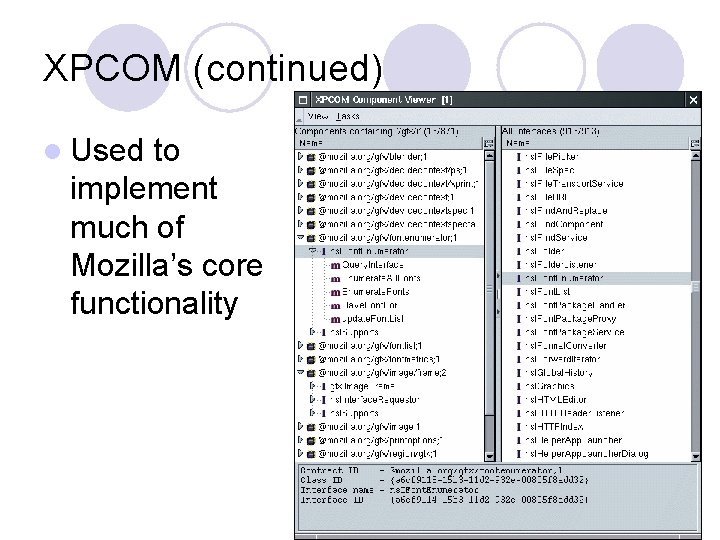
XPCOM (continued) l Used to implement much of Mozilla’s core functionality

XPCOM (continued) l Uses the IDL (Interface Definition Language) to specify capabilities ¡ ¡ ¡ IDL compiles to C++ Connects to Java. Script As with COM, XPCOM programming uses lots of interface pointers l §Bad: void Process. Sample(ns. Sample. Impl* a. Sample) { a. Sample->Poke(“hello”); } §Good: void Process. Sample(ns. ISample* a. Sample) { a. Sample->Poke(“Hello”); }

Using XPCOM l (Usually) compile ¡ Can needs Mozilla framework to be difficult to compile l Needs the Mozilla framework to debug component l Requires special tool to generate IDL specification l Can use XPCOM for programming other than Mozilla plug-ins, but few do

Debugging XPCOM components l Effective when you debug all of Mozilla l Tools for detecting memory leaks ¡ Bloat. View, Boehm GC Leak Detector, Refcount Tracing, Trace-Malloc, etc.

High level overview of XPCOM Mozilla plug-ins l Make a DLL that implements necessary methods (NSGet. Module, etc. ) l Create a IDL specification l Create an XPT specification from the IDL l Put everything in Mozilla’s components directory
![XPCOM Examples l Using XPCOM l l var sound Components classesmozilla orgsound 1 XPCOM Examples l Using XPCOM: l l var sound = Components. classes["@mozilla. org/sound; 1"].](https://slidetodoc.com/presentation_image_h/75bea330c630b857c91281cbca592cfb/image-26.jpg)
XPCOM Examples l Using XPCOM: l l var sound = Components. classes["@mozilla. org/sound; 1"]. create. Instance(); if (sound) sound. Query. Interface(Components. interfaces. ns. ISound ); l IDL: l l l [scriptable, uuid(1 BDC 2 EE 0 -E 92 A-11 d 4 -BCC 0 -0060089296 CB)] interface moz. IGPS : ns. ISupports { boolean Open(in string str. Device); boolean Close(); string Reason(in boolean b. Clear); readonly attribute double latitude; readonly attribute double longitude; readonly attribute double elevation; readonly attribute double gpstime; };

XPCOM resources l High level information ¡ http: //www. mozilla. org/projects/xpcom/ ¡ An l l. I Introduction to XPCOM http: //www-128. ibm. com/developerworks/webservices/library/coxpcom. html don’t know of any good tutorial for creating and compiling an XPCOM extension

Mozilla Plug-ins: XUL and Java. Script l Used to build the base Mozilla user interface l What most of the available extensions are written in l Uses XUL to specify the static layout of the UI elements l Uses Java. Script to specify how each of the elements interacts

XUL l “zool” l XML User-interface Language l Initial ambitions of also being a language for richer webpages (sort of works now) l Cross platform l Can be used to create stand alone applications (with difficulty)

XUL (continued) l Uses “overlays” to add new interface elements to existing interfaces ¡ Easy to add a new button to an existing form l Can also replace existing interface elements l Uses CSS to specify many of the formatting elements of the UI

How to write a XUL-based plug-in l Write a. xul and. js file in Notepad l Put in Mozilla’s extension directory

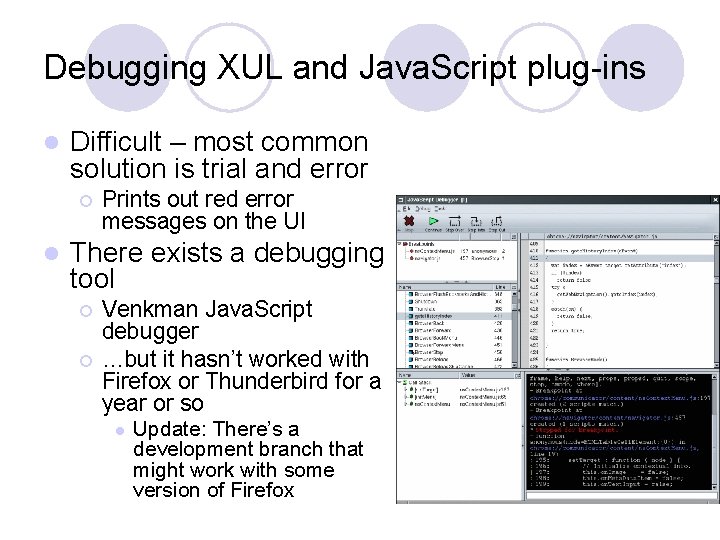
Debugging XUL and Java. Script plug-ins l Difficult – most common solution is trial and error ¡ l Prints out red error messages on the UI There exists a debugging tool ¡ ¡ Venkman Java. Script debugger …but it hasn’t worked with Firefox or Thunderbird for a year or so l Update: There’s a development branch that might work with some version of Firefox

Example XUL code l <? xml version="1. 0"? > l <!DOCTYPE window> l <? xul-overlay href="file: //src/HTML/moztests/sampleoverlay. xul "? > l l <window orient="vertical" xmlns="http: //www. mozilla. org/keymaster/gatekeeper/there. is. only. xul "> l l l l l <box orient="vertical"> <box orient="horizontal" flex="1"> <text value="Sample text number ONE"/> <spring flex="1"/> <text value="Sample text number TWO"/> </box> <box orient="vertical"> <text value="Sample text number THREE"/> <text value="Sample text number FOUR"/> </box> l <box id="extra. Stuff"/> l </box> l </window>

Example Java. Script / XUL code l l l function toggle. Contacts. Picker() { var sidebar. Box = top. document. get. Element. By. Id("sidebar-box"); var sidebar. Splitter = top. document. get. Element. By. Id("contacts-panesplitter"); var sidebar. State = sidebar. Splitter. get. Attribute("state"); var menu. Item = top. document. get. Element. By. Id("menu_show. Contacts"); var toolbar. Button = top. document. get. Element. By. Id("button-contacts"); l l l l if (sidebar. Box. hidden) { sidebar. Box. hidden = false; sidebar. Splitter. hidden = false; if (menu. Item) menu. Item. set. Attribute("checked", "true"); if (toolbar. Button) toolbar. Button. set. Attribute("checked", "true"); l . . . l l l
![Example XUL extensions l Show Firefox and Thunderbird extensions l Thunderbird Contact extensions Example XUL extensions l [Show Firefox and Thunderbird extensions] l [Thunderbird ¡ Contact extensions:](https://slidetodoc.com/presentation_image_h/75bea330c630b857c91281cbca592cfb/image-35.jpg)
Example XUL extensions l [Show Firefox and Thunderbird extensions] l [Thunderbird ¡ Contact extensions: sidebar ¡ Quote colors]

Themes l Uses the swap-ability of XUL elements to create plug-ins that change the appearance but not the functionality l [Show theme examples]

XUL and Java. Script resources l Lots, high-level overviews, reference sites, and examples l Because they are non-compiled languages, you can view the source of every current available extension

XUL / Java. Script overview l Powerful and flexible UI scripting ¡ ¡ Can override existing elements Can dynamically transform UI elements Provides support for separating formatting decisions into CSS files l Provides support for internationalization by separating text strings into language files l Don’t have to compile l l Hard to debug Can’t write arbitrary C code Potentially slow

Break

Eclipse

Eclipse l. A modern Emacs l Designed to have a very small core that loads independent components l Written in Java, primary selling point is its included Java developing components l “The Eclipse Platform is an IDE for anything, and for nothing in particular. ” l Cross platform

Eclipse (continued) Designed for building IDEs l People used it for other apps l ¡ l Remail, Haystack (new version) Now formalized: “Rich Client Protocol”

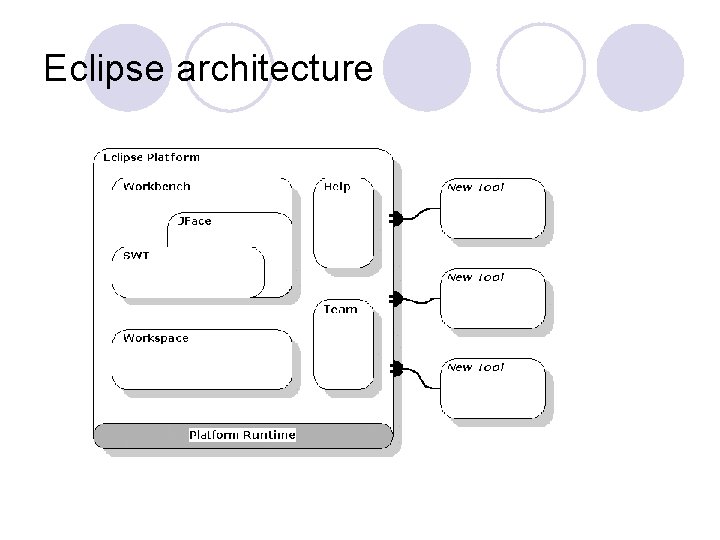
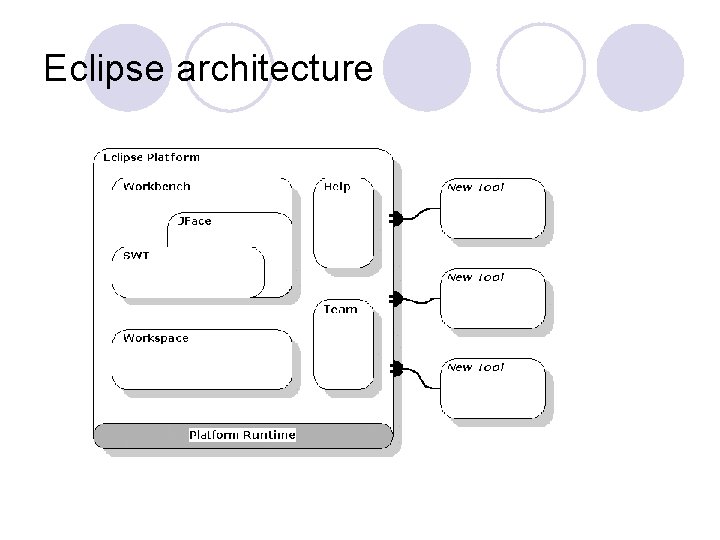
Eclipse architecture

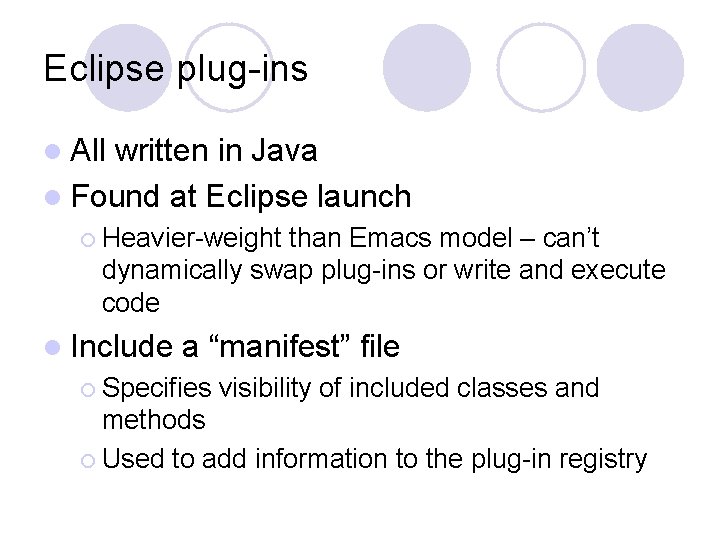
Eclipse plug-ins l All written in Java l Found at Eclipse launch ¡ Heavier-weight than Emacs model – can’t dynamically swap plug-ins or write and execute code l Include a “manifest” file ¡ Specifies visibility of included classes and methods ¡ Used to add information to the plug-in registry

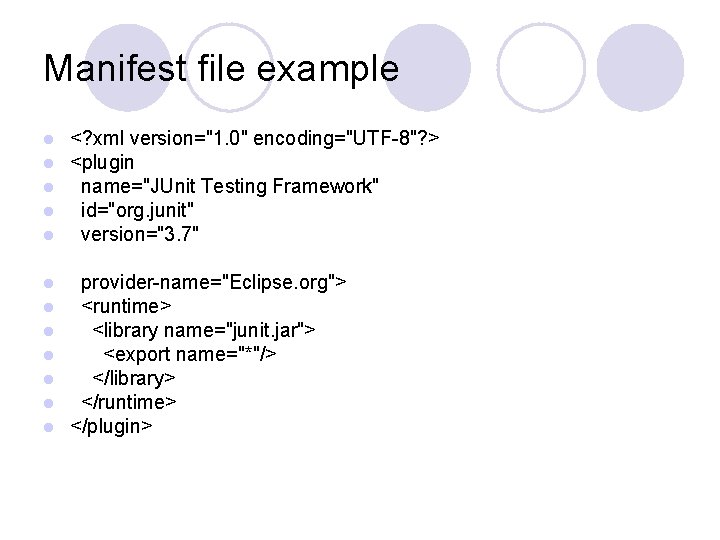
Manifest file example l l l <? xml version="1. 0" encoding="UTF-8"? > <plugin name="JUnit Testing Framework" id="org. junit" version="3. 7" l l l l provider-name="Eclipse. org"> <runtime> <library name="junit. jar"> <export name="*"/> </library> </runtime> </plugin>

Eclipse plug-in architecture Load-on-demand strategy makes it feasible to have many different plug-ins and still have reasonable performance l “Extension points” make it easy for plug-ins to themselves be extendable l ¡ ¡ l Uses “explicit ports” to make plug-in connections clear ¡ ¡ l Allows for multi-level extensibility (Most architectures only support a single level of extensibility) Plug-ins say what they can extend Helps support multi-layered extensibility Manifests help encapsulate plug-ins from each other (they can only use each other in specified ways) ¡ Again, helps multi-layered extensibility

Eclipse plug-in architecture (cont. ) l Limitations: ¡ Extensibility points are tied to specific implementations l Can’t have multiple swappable implementations of the same functionality ¡ Can’t have strict dependencies All components are optional l Can’t say “this plug-in only works when this other plug-in is available” l l Reference: Evaluating the Eclipse Platform as a Composition Environment

SWT and JFace l Standard Widget Toolkit ¡ ¡ Really just a widget set JFace is the higher-level toolkit built on top of SWT Allows for portable plug-ins that use native widgets l Usable outside of Eclipse l ¡ l Opinionated claim: Best Java widget set Supports widget extensibility by allowing Java extensions of native widgets

Different types of Eclipse plug-ins l Whole apps l C++ IDE (CDE) l Visual UI Editor (SWT/Swing Designer) l Aspect oriented language extension (Aspect. J) l Profiler (Eclipse. Profiler)
![Sample Eclipse plugin l Show Hello World Eclipse plugin Sample Eclipse plug-in l [Show Hello. World Eclipse plug-in]](https://slidetodoc.com/presentation_image_h/75bea330c630b857c91281cbca592cfb/image-50.jpg)
Sample Eclipse plug-in l [Show Hello. World Eclipse plug-in]

How do you debug your Eclipse plug-in? l Eclipse comes with tools to help build, run and debug Eclipse plug-ins ¡ Plug-in wizard ¡ Runs separate instances of Eclipse for developing and testing ¡ Provides support for the packaging of plug-ins ¡ Eclipse. Profiler plug-in

Eclipse resources l Many high level articles ¡ Most on eclipse. org l Relatively ¡ Archived l For active mailing list on eclipse. org, (poorly) searchable many things, only reference is the Eclipse source code

Skinnable Apps

Skinnable Apps l Is this research related? l Some history ¡ Remember l Winamp 1? (That’s an mp 3 player, by the way) ¡ Not intentionally skinnable ¡ Someone figured out how to modify the bitmap resources in the compiled Winamp executable ¡ Became wildly popular, then supported

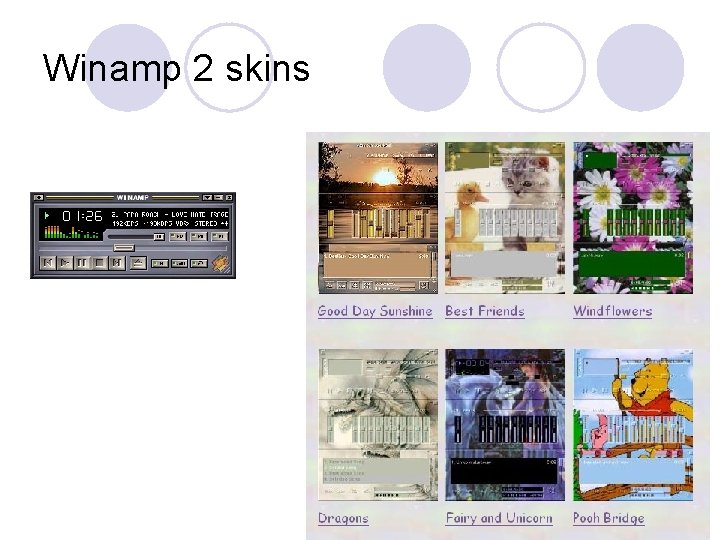
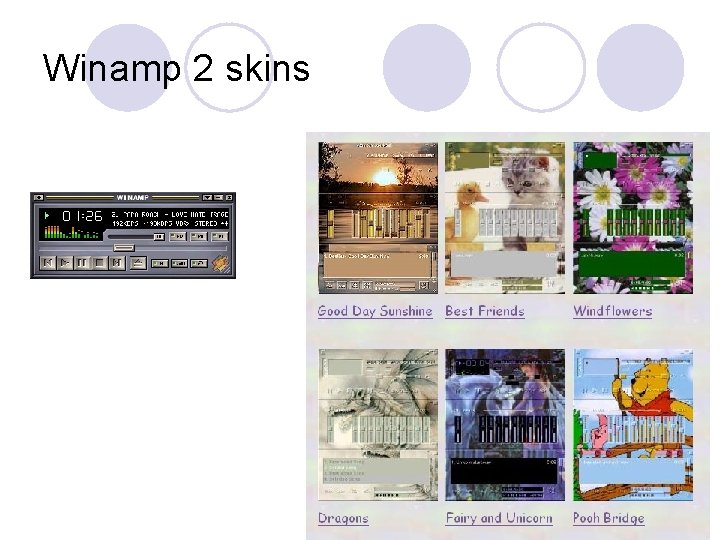
Winamp 2 skins

Winamp 3 l More than just changing bitmaps l Let skin authors specify size and location of buttons, and simple scripting (MAKI scripts) l Used an XML-based language to define the location of UI elements, similar to resource editors
![Winamp 3 skins l Show Winamp Winamp 3 skins l [Show Winamp]](https://slidetodoc.com/presentation_image_h/75bea330c630b857c91281cbca592cfb/image-57.jpg)
Winamp 3 skins l [Show Winamp]

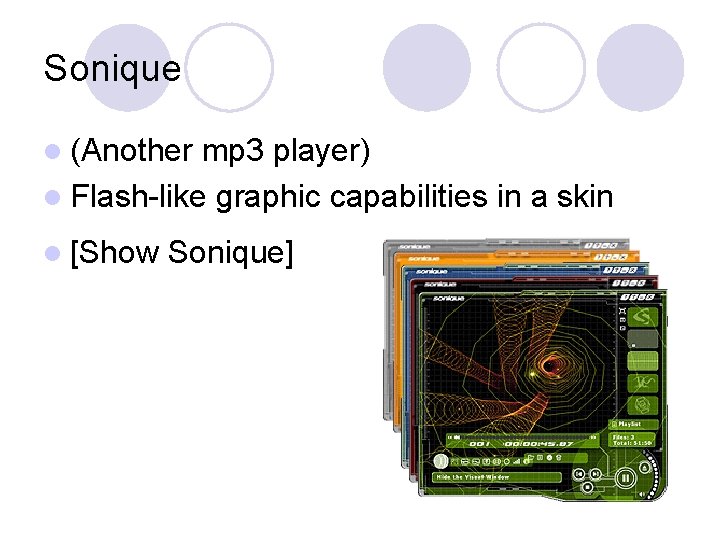
Sonique l (Another mp 3 player) l Flash-like graphic capabilities in a skin l [Show Sonique]

Skinnable Apps wrap up l Natural evolution of a separation between UI and underlying functionality l A form of end-user programming l Many limitations as a plug-in architecture ¡ Difficult to trap events ¡ Limiting even just considering UI capabilities

Conclusions l Different plug-in architectures support different type of extensibility l Plug-in programming is very different from regular GUI programming l Never get a cough before you have to give a presentation

Thanks! Good luck on homework 5!