INTRODUCTION TO THE GRAPHICAL USER INTERFACE GUI IN

















![Step 1: Creating the GUI - [fig file] Place Components Figure out what you Step 1: Creating the GUI - [fig file] Place Components Figure out what you](https://slidetodoc.com/presentation_image/182f193d04f7d5d3e9d46192976a33ad/image-18.jpg)

![Step 2: Creating the GUI – [m file] Programming the GUI Files: An Overview Step 2: Creating the GUI – [m file] Programming the GUI Files: An Overview](https://slidetodoc.com/presentation_image/182f193d04f7d5d3e9d46192976a33ad/image-20.jpg)








![Step 2: Programming the GUI the set function In general: To set [output] values Step 2: Programming the GUI the set function In general: To set [output] values](https://slidetodoc.com/presentation_image/182f193d04f7d5d3e9d46192976a33ad/image-29.jpg)





















- Slides: 50

INTRODUCTION TO THE GRAPHICAL USER INTERFACE (GUI) IN MATLAB

Video of the Week https: //www. youtube. com/watch? v=w. Snx 4 V_R ew. E

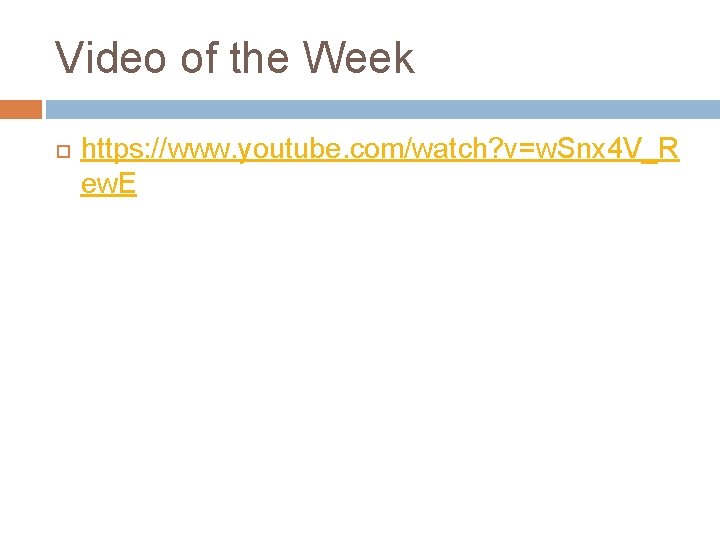
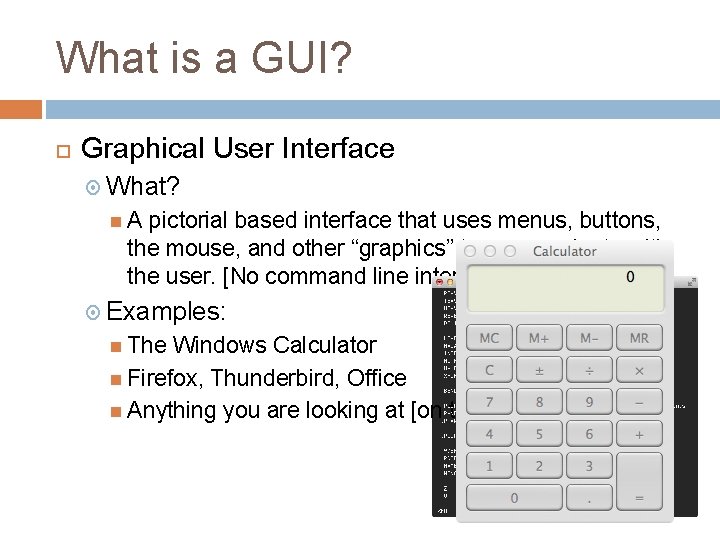
What is a GUI? Graphical User Interface What? A pictorial based interface that uses menus, buttons, the mouse, and other “graphics” to communicate with the user. [No command line interaction] Examples: The Windows Calculator Firefox, Thunderbird, Office Anything you are looking at [on the computer].

What is a GUI in MATLAB? GUI’s in MATLAB consist of two files: An “m-file” [******. m] A “fig-file” [******. fig] The m-file has all of the code that controls the GUI The fig-file has all of the graphical objects, positions, default values, and links it all together

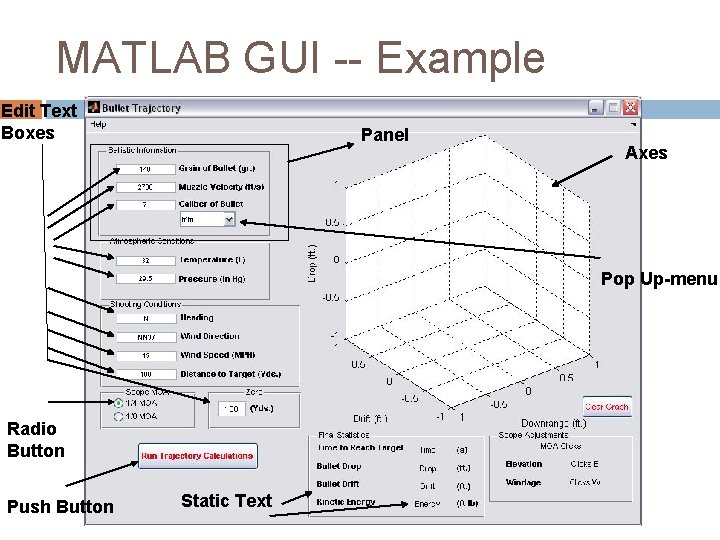
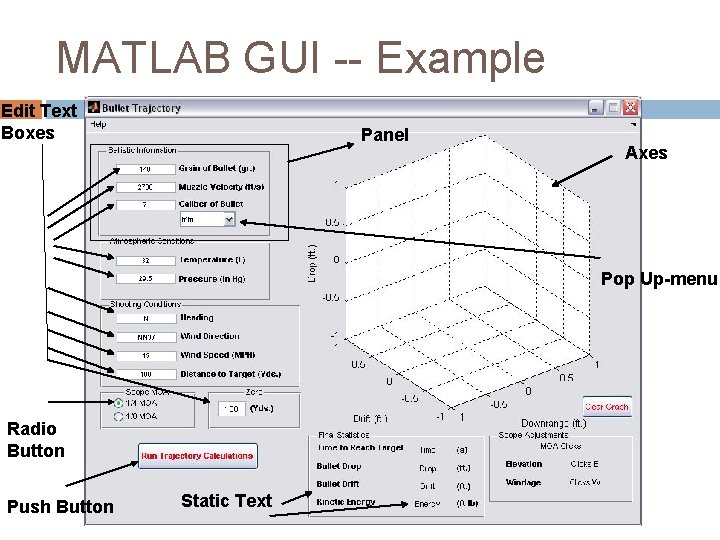
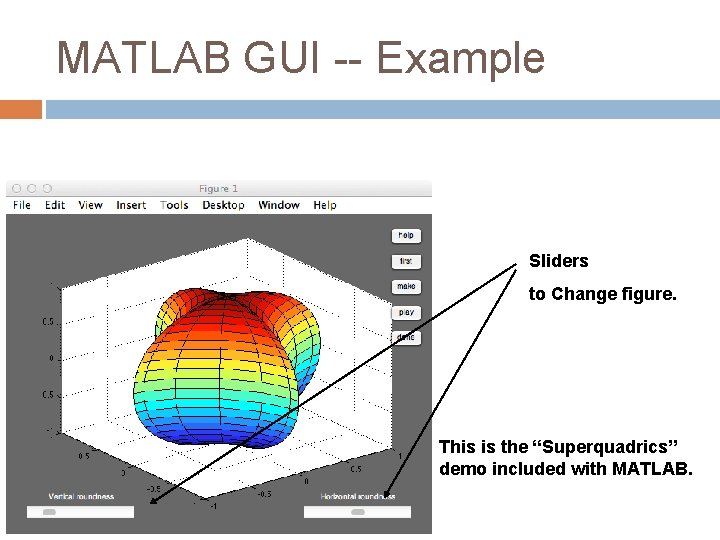
MATLAB GUI -- Example Edit Text Boxes Panel Axes Pop Up-menu Radio Button Push Button Static Text

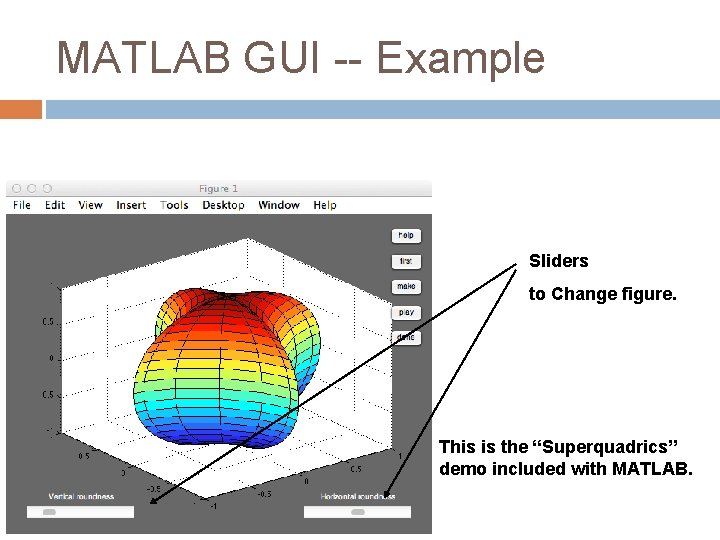
MATLAB GUI -- Example Sliders to Change figure. This is the “Superquadrics” demo included with MATLAB.

Handle Graphics Handle graphics are low-level graphic functions that control characteristics generated by MATLAB. They allow the programmer to have precise control of the appearance of plots and graphics. 1 Examples: turning the grid on or off, changing colors or line types of plotted data, changing the marker type or line width. 1 Chapman, Stephen J. MATLAB Programming for Engineers. 2005

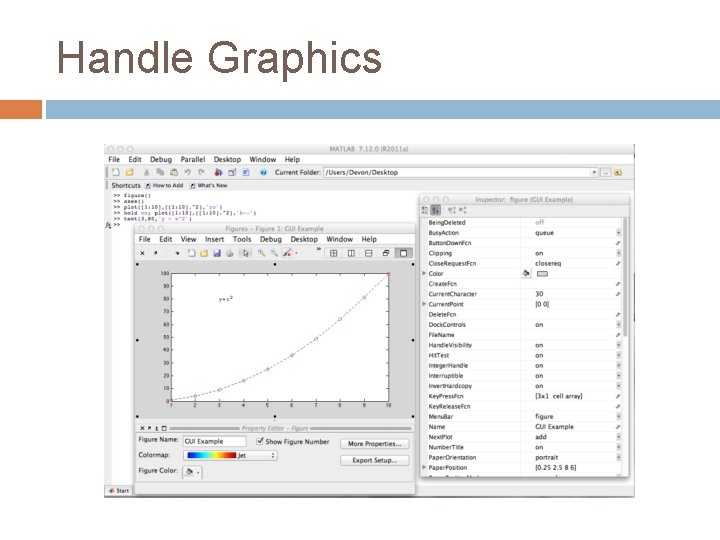
Handle Graphics Each component has a list of properties that define what it looks like and how it behaves. Plot Something: Figure Window View Property Editor More Properties

Handle Graphics

Handle Graphics The manipulation of these properties form the basis of GUIs and GUI programming in MATLAB. The ‘handle’ >> fh = figure(); >> >> >> set(fh, 'Name', 'Figure: Meet the World!'); set(fh, 'Number. Title', 'off'); ph = plot([1: 10], [1: 10]. ^2); set(ph, 'Line. Style', '--'); set(ph, 'Marker', 'square'); set(ph, 'Marker. Edge. Color', [1 0 0], 'Marker. Face. Color', [0 1 0]); >> get(ph); get(fh); %Look at all properties

Handle Graphics The ‘set’ and ‘get’ commands These are the primary commands that you use to … set and get information about graphic objects, they update the graphical object immediately Syntax: ‘set’ >> set(object_hndl, 'Property. Name', propvalue); Syntax: ‘get’ >> propvalue = get(object_hndl, 'Property. Name');

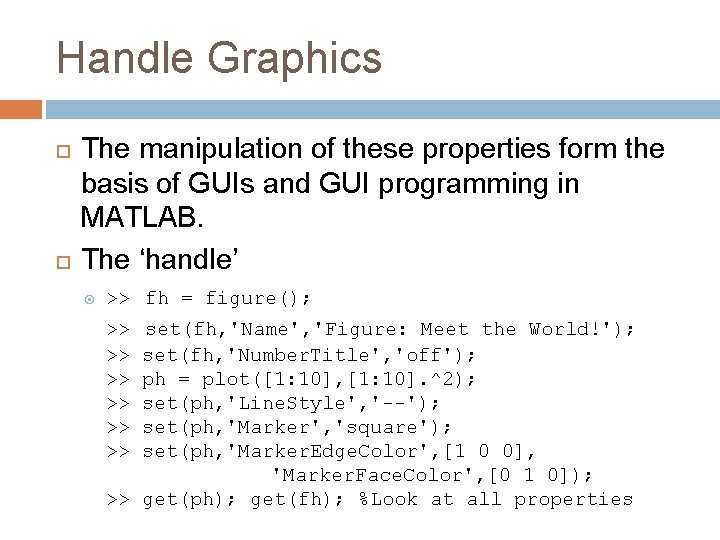
Creating a GUI Step 1: Create the graphical components � Using the GUIDE � Manually configure each component Step 2: Program components � The GUIDE will generate the primary file, you must add to this file all of the actions your components will take. Step 3: Interface with your analysis tools � We are working on a way for the user to work with your code in an efficient manner.

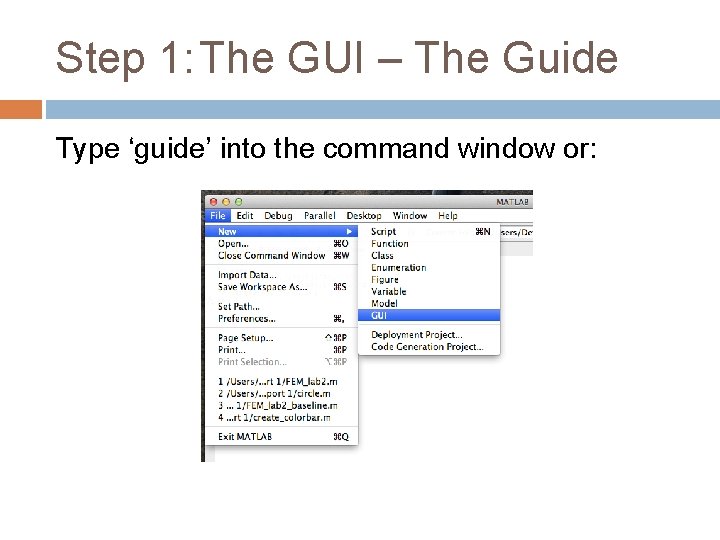
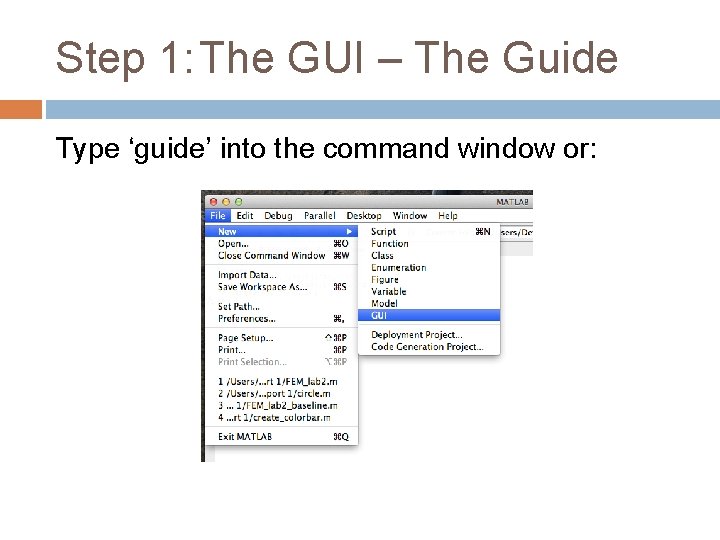
Step 1: The GUI – The Guide Type ‘guide’ into the command window or:

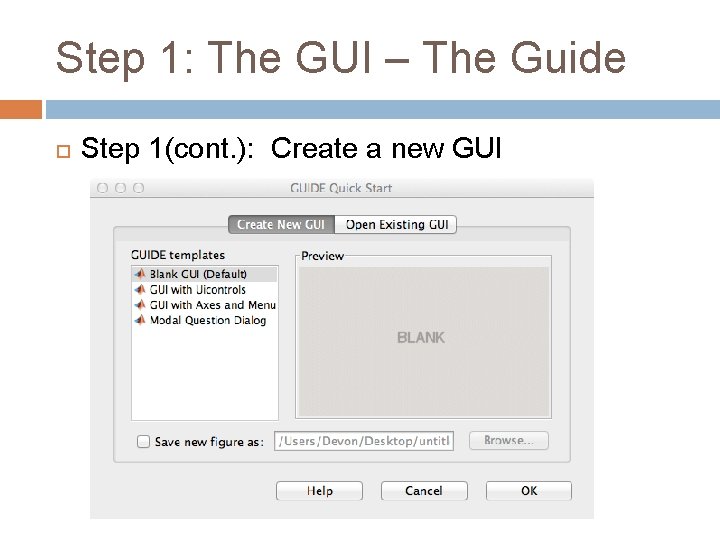
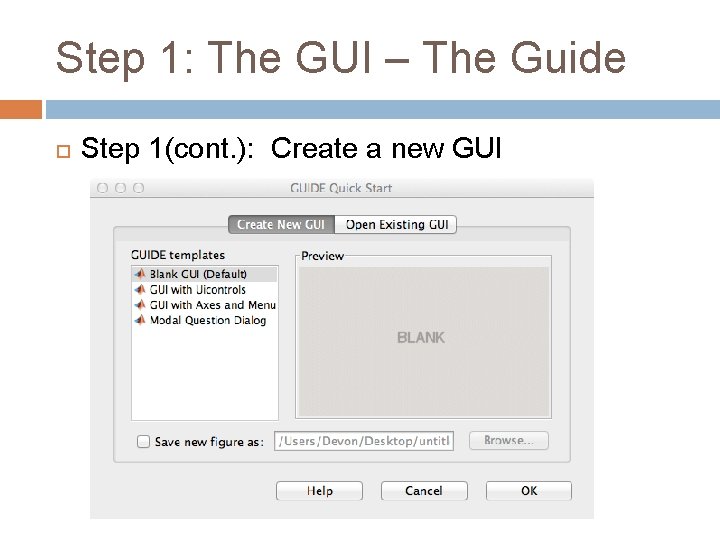
Step 1: The GUI – The Guide Step 1(cont. ): Create a new GUI

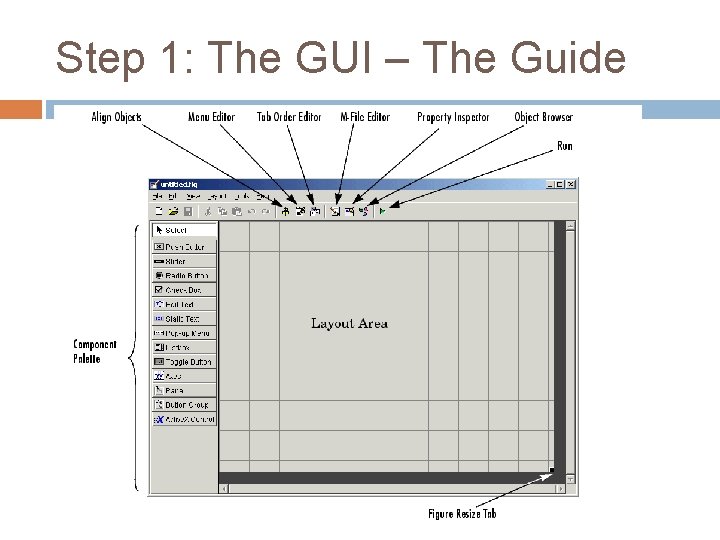
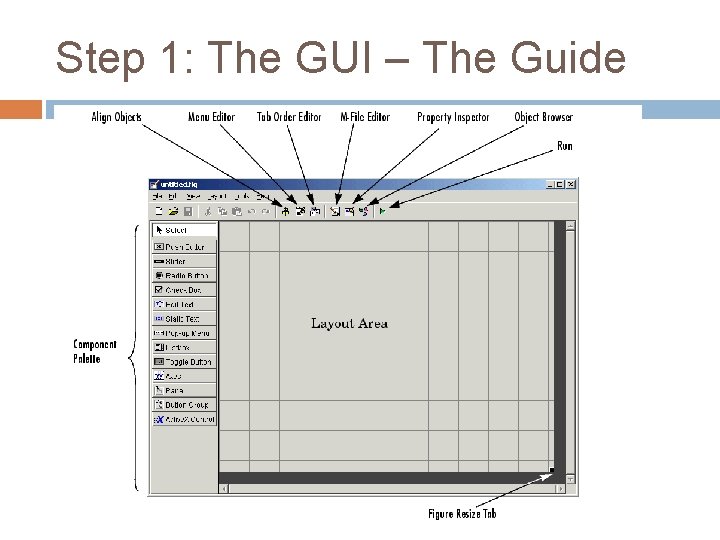
Step 1: The GUI – The Guide

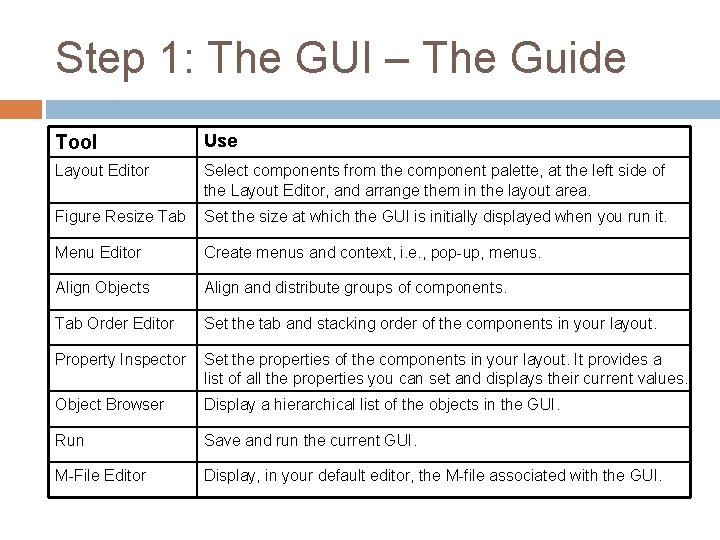
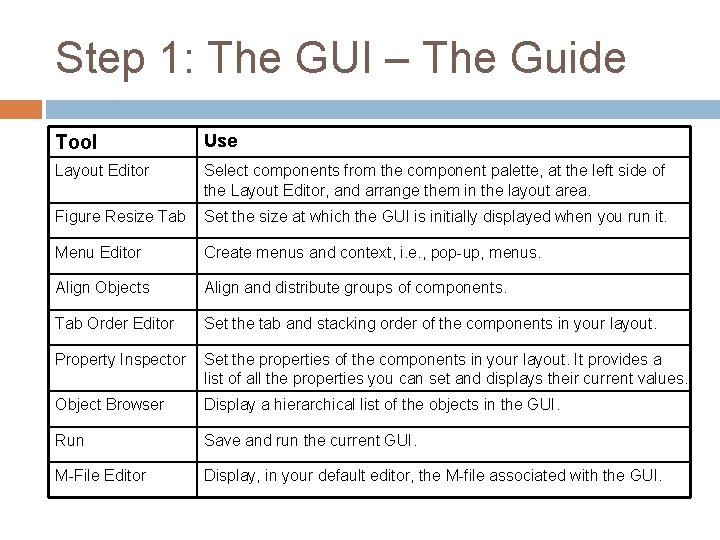
Step 1: The GUI – The Guide Tool Use Layout Editor Select components from the component palette, at the left side of the Layout Editor, and arrange them in the layout area. Figure Resize Tab Set the size at which the GUI is initially displayed when you run it. Menu Editor Create menus and context, i. e. , pop-up, menus. Align Objects Align and distribute groups of components. Tab Order Editor Set the tab and stacking order of the components in your layout. Property Inspector Set the properties of the components in your layout. It provides a list of all the properties you can set and displays their current values. Object Browser Display a hierarchical list of the objects in the GUI. Run Save and run the current GUI. M-File Editor Display, in your default editor, the M-file associated with the GUI.

Step 1: The GUI – The Guide MATLAB’s help files are going to help you the most. Search for: GUIDE: Tools Summary Previous two slides plus more details on each part Creating a GUI with GUIDE Step by step how to create a simple GUI
![Step 1 Creating the GUI fig file Place Components Figure out what you Step 1: Creating the GUI - [fig file] Place Components Figure out what you](https://slidetodoc.com/presentation_image/182f193d04f7d5d3e9d46192976a33ad/image-18.jpg)
Step 1: Creating the GUI - [fig file] Place Components Figure out what you want. Choose appropriate components Click on icon [from component palette] Click and drag in Layout Area Configure the component See List Place the objects Inputs Outputs Parameters / Configuration Options? Double Click on component or right click and click on Property Inspector. Change attributes Align components

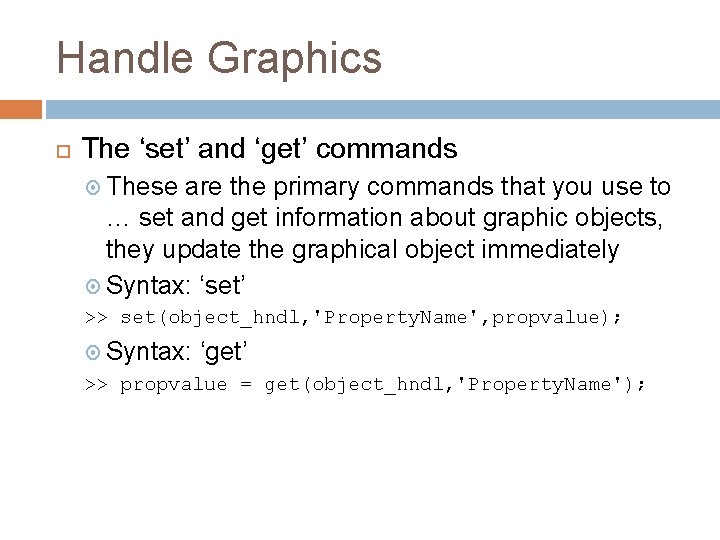
Step 1: Complete We have placed our components and now: Press save Name Up your file pops an m-file Notice there is a lot of code There is even more pseudocode [This is a good thing] Let’s take a closer look
![Step 2 Creating the GUI m file Programming the GUI Files An Overview Step 2: Creating the GUI – [m file] Programming the GUI Files: An Overview](https://slidetodoc.com/presentation_image/182f193d04f7d5d3e9d46192976a33ad/image-20.jpg)
Step 2: Creating the GUI – [m file] Programming the GUI Files: An Overview GUI M-File Structure Callbacks: An Overview Callback Input Arguments Adding Callbacks to GUI M-File Useful Commands Examples of GUI Components

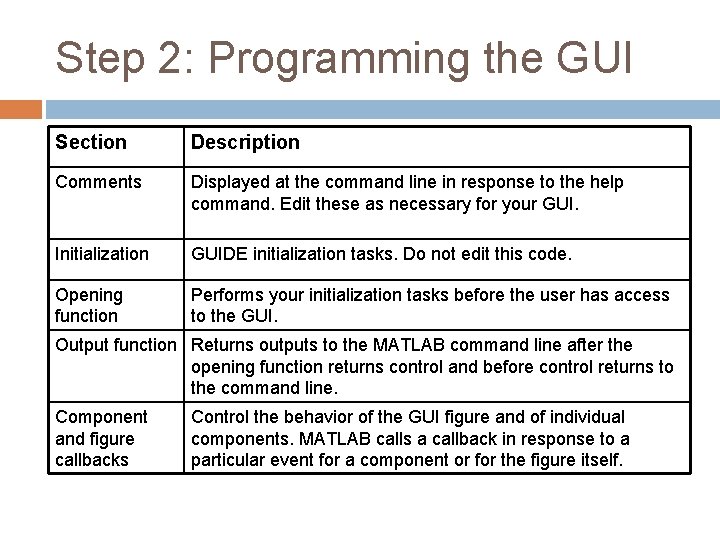
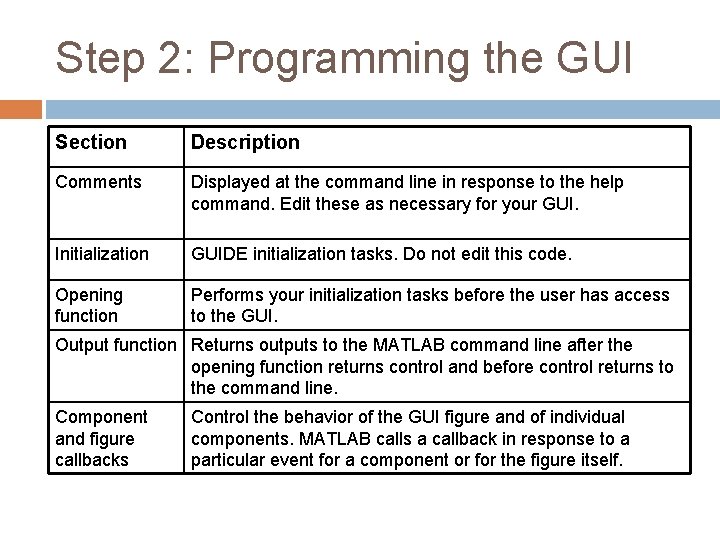
Step 2: Programming the GUI Section Description Comments Displayed at the command line in response to the help command. Edit these as necessary for your GUI. Initialization GUIDE initialization tasks. Do not edit this code. Opening function Performs your initialization tasks before the user has access to the GUI. Output function Returns outputs to the MATLAB command line after the opening function returns control and before control returns to the command line. Component and figure callbacks Control the behavior of the GUI figure and of individual components. MATLAB calls a callback in response to a particular event for a component or for the figure itself.

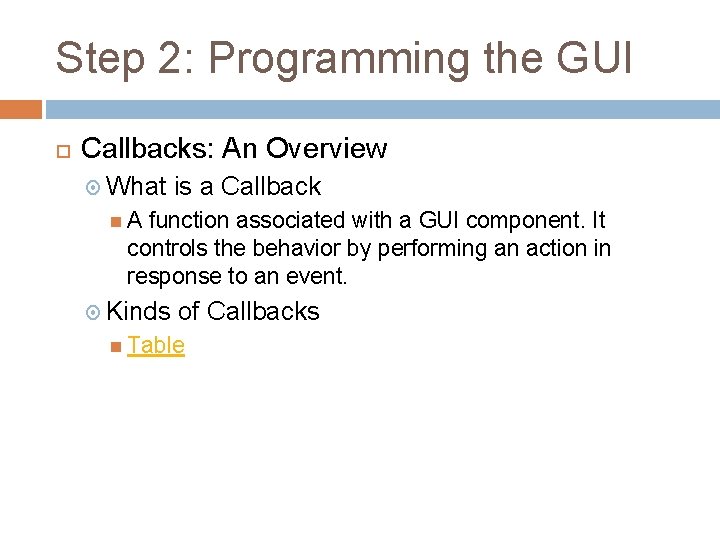
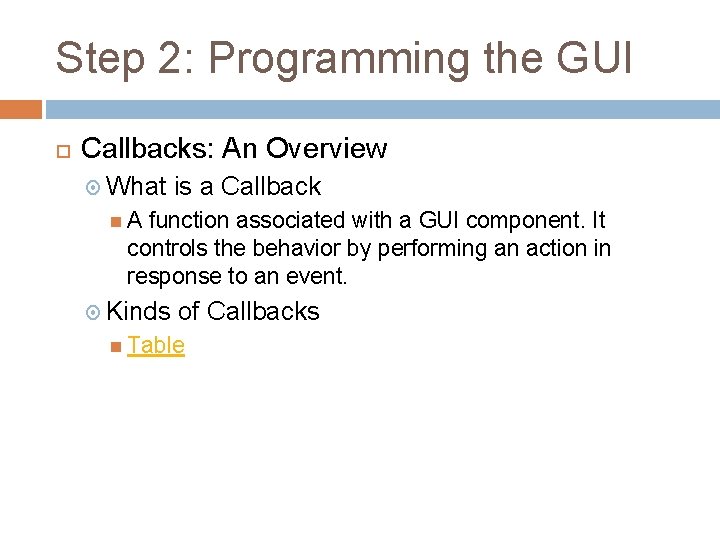
Step 2: Programming the GUI Callbacks: An Overview What is a Callback A function associated with a GUI component. It controls the behavior by performing an action in response to an event. Kinds of Callbacks Table

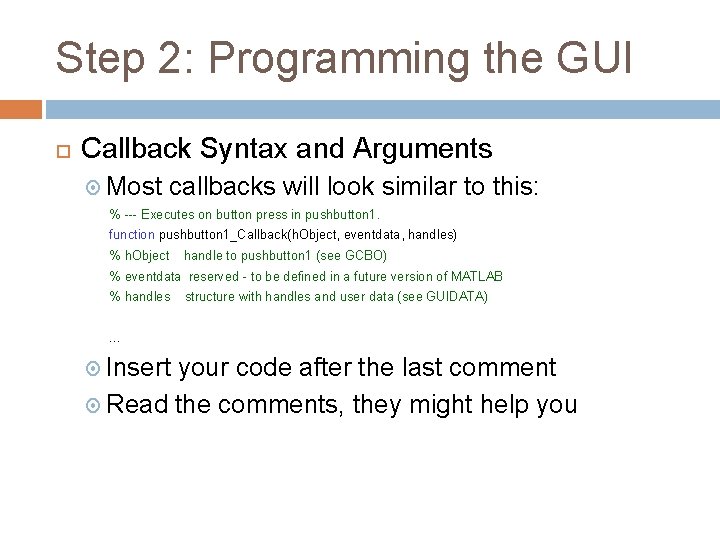
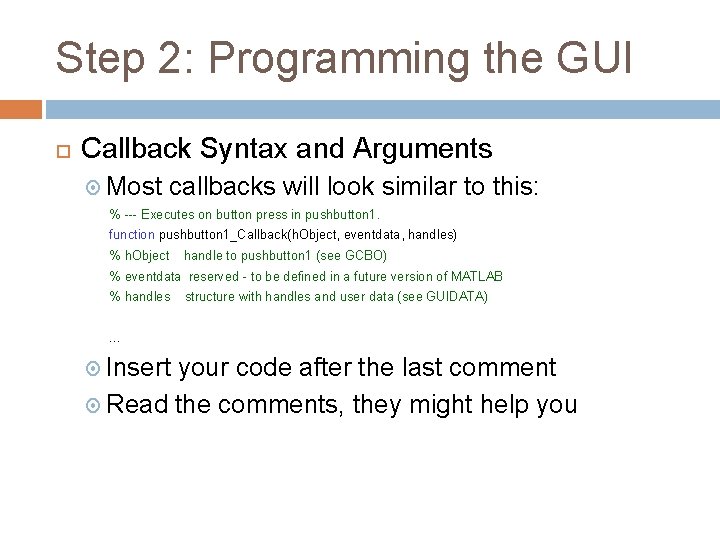
Step 2: Programming the GUI Callback Syntax and Arguments Most callbacks will look similar to this: % --- Executes on button press in pushbutton 1. function pushbutton 1_Callback(h. Object, eventdata, handles) % h. Object handle to pushbutton 1 (see GCBO) % eventdata reserved - to be defined in a future version of MATLAB % handles structure with handles and user data (see GUIDATA) . . . Insert your code after the last comment Read the comments, they might help you

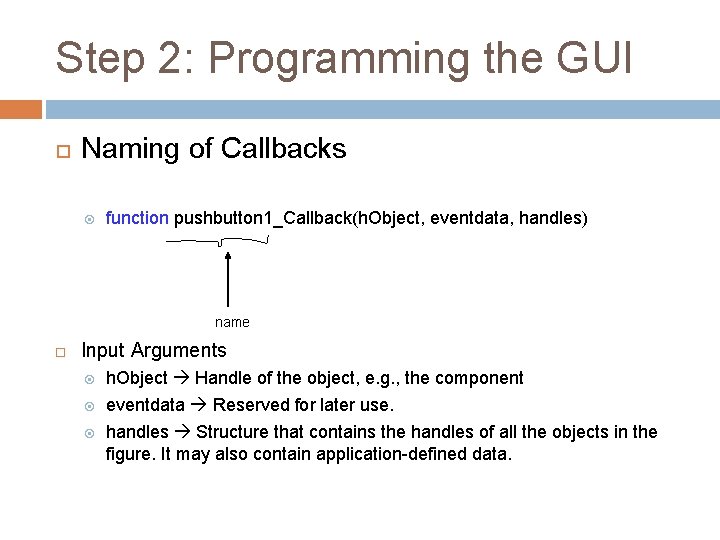
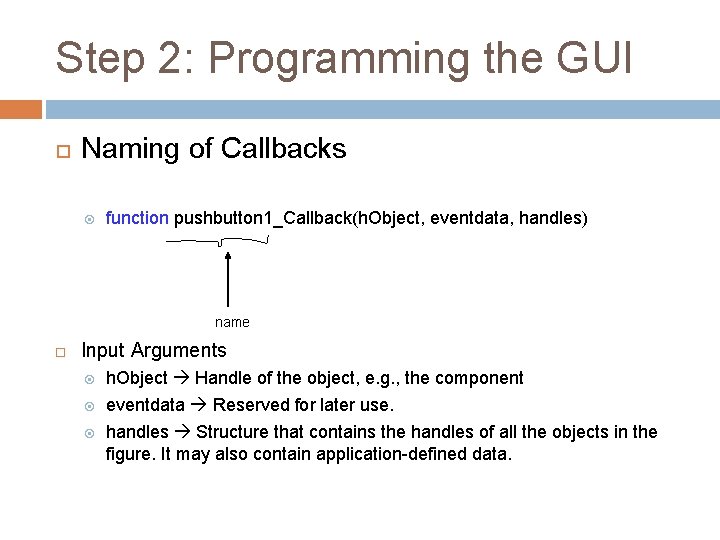
Step 2: Programming the GUI Naming of Callbacks function pushbutton 1_Callback(h. Object, eventdata, handles) name Input Arguments h. Object Handle of the object, e. g. , the component eventdata Reserved for later use. handles Structure that contains the handles of all the objects in the figure. It may also contain application-defined data.

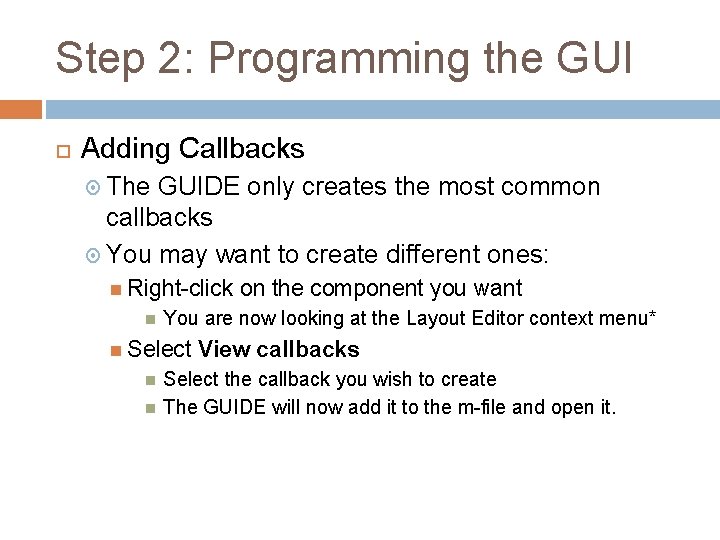
Step 2: Programming the GUI Adding Callbacks The GUIDE only creates the most common callbacks You may want to create different ones: Right-click You are now looking at the Layout Editor context menu* Select on the component you want View callbacks Select the callback you wish to create The GUIDE will now add it to the m-file and open it.

Step 2: Programming the GUI There are two key functions: sets values gets current values

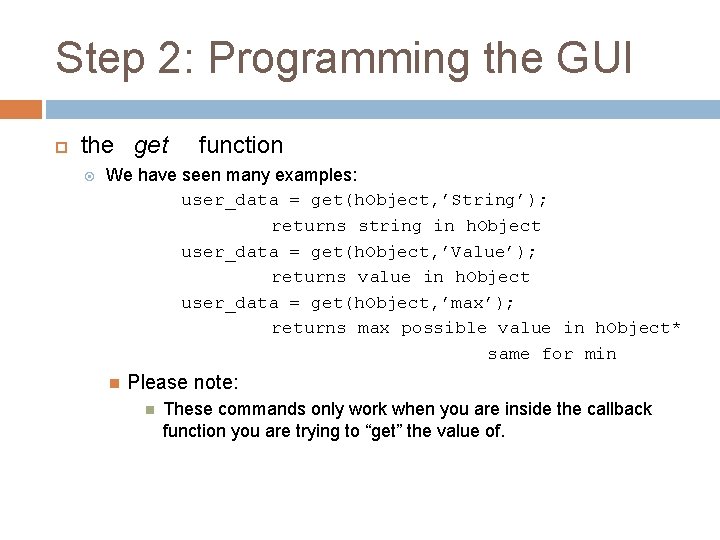
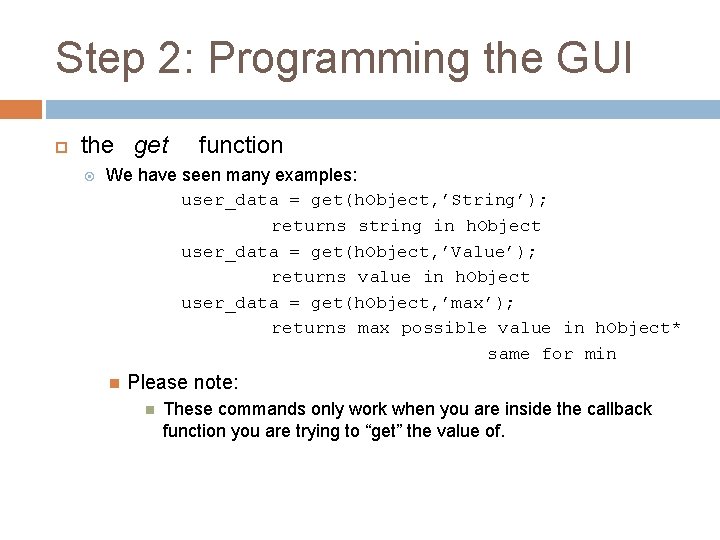
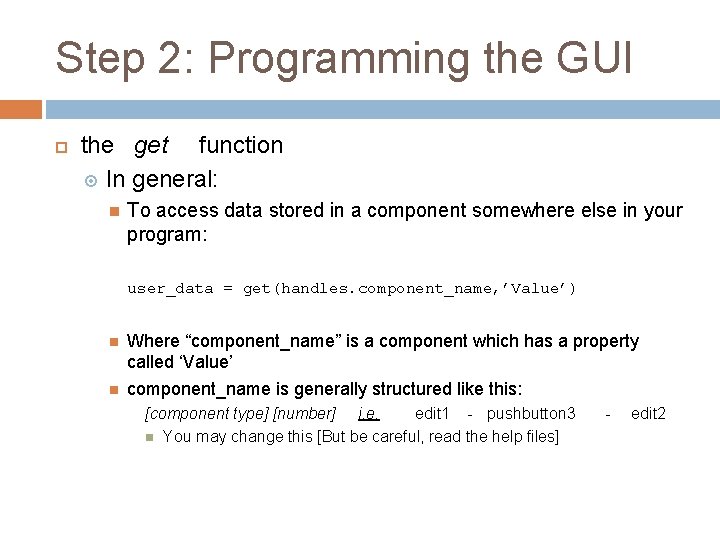
Step 2: Programming the GUI the get function We have seen many examples: user_data = get(h. Object, ’String’); returns string in h. Object user_data = get(h. Object, ’Value’); returns value in h. Object user_data = get(h. Object, ’max’); returns max possible value in h. Object* same for min Please note: These commands only work when you are inside the callback function you are trying to “get” the value of.

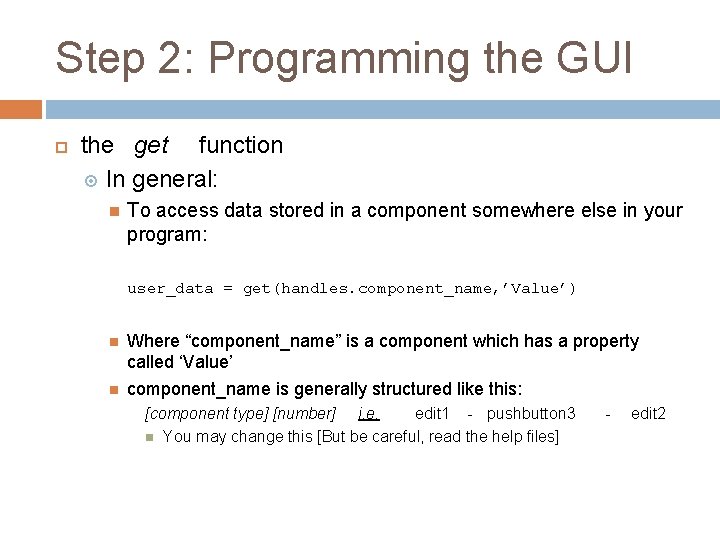
Step 2: Programming the GUI the get function In general: To access data stored in a component somewhere else in your program: user_data = get(handles. component_name, ’Value’) Where “component_name” is a component which has a property called ‘Value’ component_name is generally structured like this: [component type] [number] i. e. edit 1 - pushbutton 3 You may change this [But be careful, read the help files] - edit 2
![Step 2 Programming the GUI the set function In general To set output values Step 2: Programming the GUI the set function In general: To set [output] values](https://slidetodoc.com/presentation_image/182f193d04f7d5d3e9d46192976a33ad/image-29.jpg)
Step 2: Programming the GUI the set function In general: To set [output] values or strings to components in your GUI: set(handles. component_name, ’propertyname’, valuetoset) Where “component_name” is a component which has a property called ‘Value’ You can set any property like this

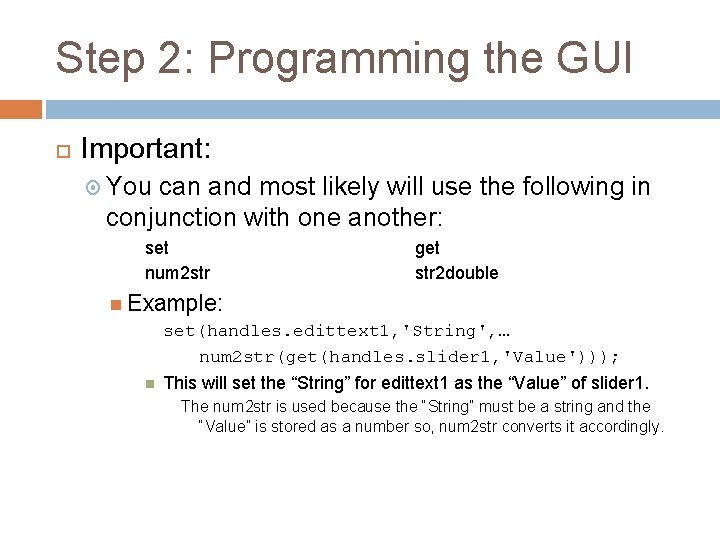
Step 2: Programming the GUI Important: You can and most likely will use the following in conjunction with one another: set num 2 str get str 2 double Example: set(handles. edittext 1, 'String', … num 2 str(get(handles. slider 1, 'Value'))); This will set the “String” for edittext 1 as the “Value” of slider 1. The num 2 str is used because the “String” must be a string and the “Value” is stored as a number so, num 2 str converts it accordingly.

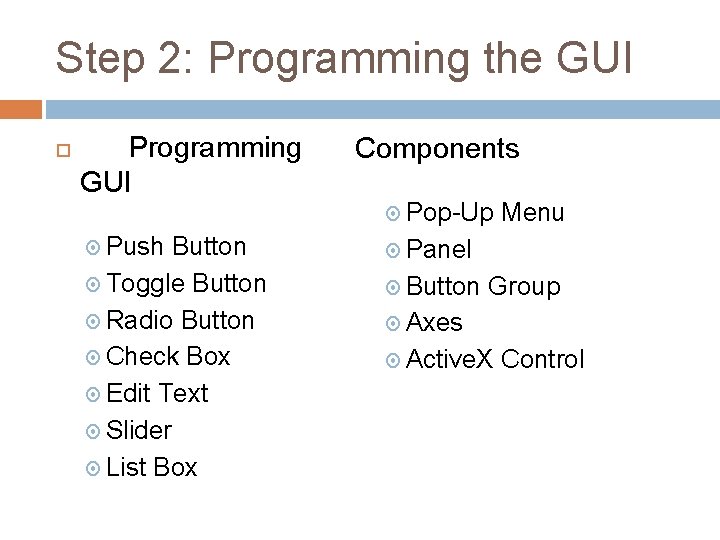
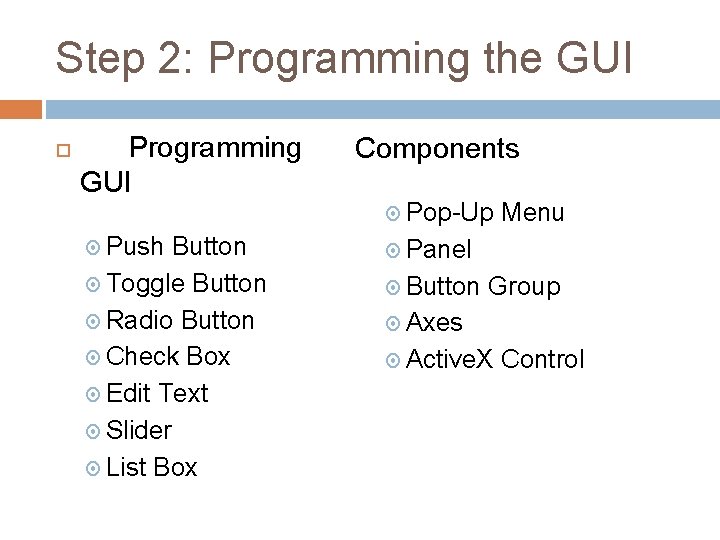
Step 2: Programming the GUI Programming GUI Components Pop-Up Push Button Toggle Button Radio Button Check Box Edit Text Slider List Box Menu Panel Button Group Axes Active. X Control

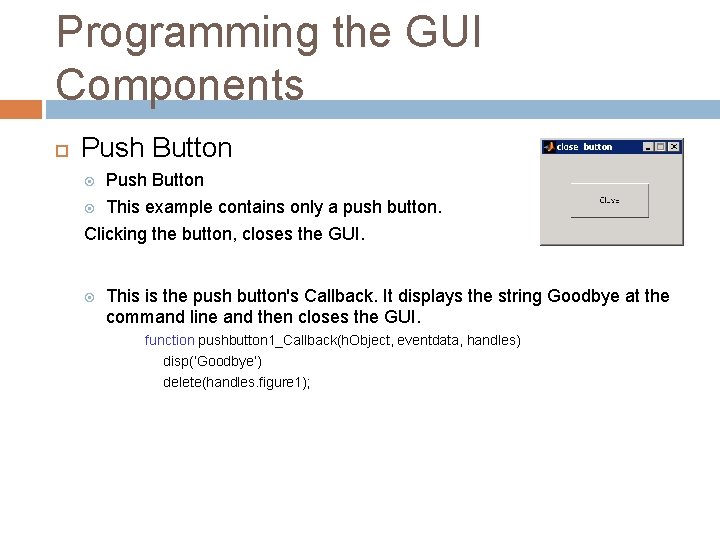
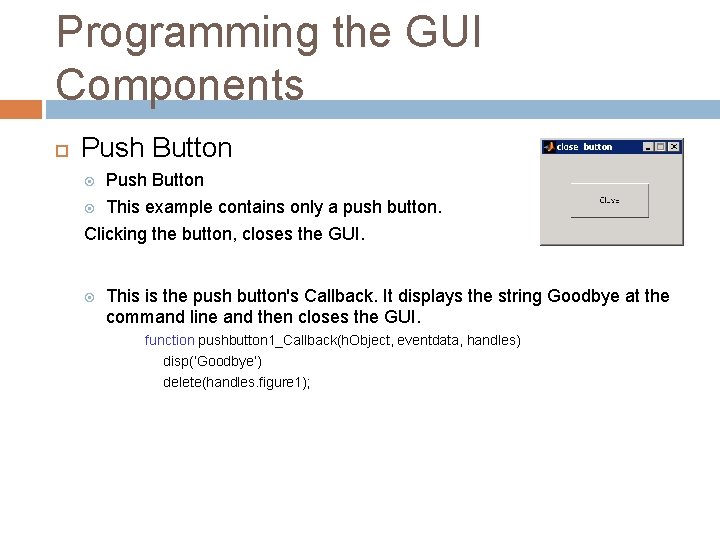
Programming the GUI Components Push Button This example contains only a push button. Clicking the button, closes the GUI. This is the push button's Callback. It displays the string Goodbye at the command line and then closes the GUI. function pushbutton 1_Callback(h. Object, eventdata, handles) disp(‘Goodbye’) delete(handles. figure 1);

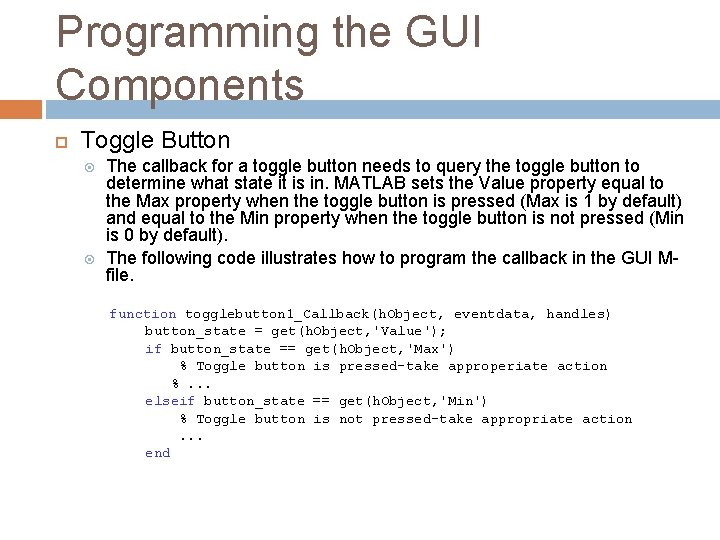
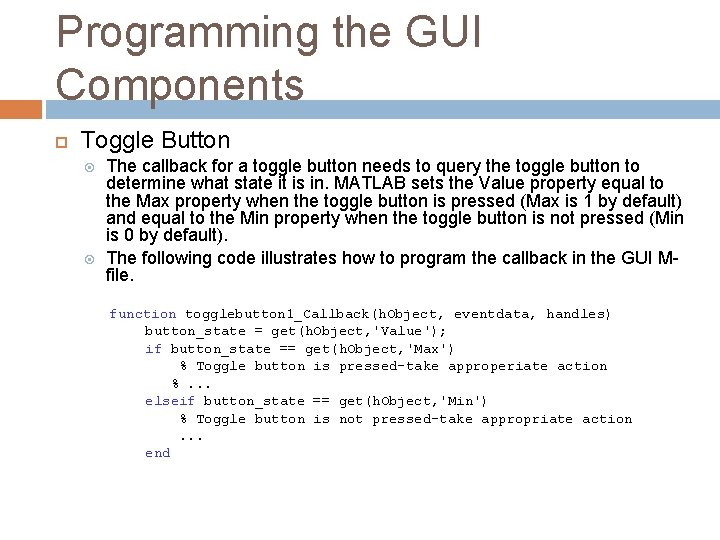
Programming the GUI Components Toggle Button The callback for a toggle button needs to query the toggle button to determine what state it is in. MATLAB sets the Value property equal to the Max property when the toggle button is pressed (Max is 1 by default) and equal to the Min property when the toggle button is not pressed (Min is 0 by default). The following code illustrates how to program the callback in the GUI Mfile. function togglebutton 1_Callback(h. Object, eventdata, handles) button_state = get(h. Object, 'Value'); if button_state == get(h. Object, 'Max') % Toggle button is pressed-take approperiate action %. . . elseif button_state == get(h. Object, 'Min') % Toggle button is not pressed-take appropriate action. . . end

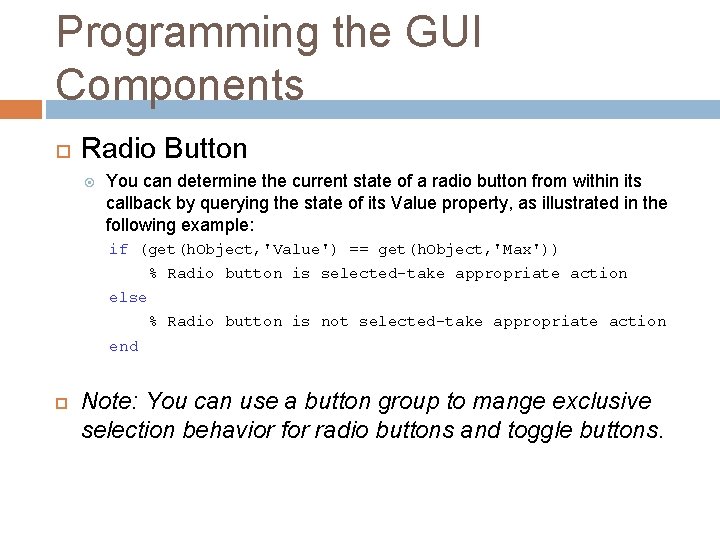
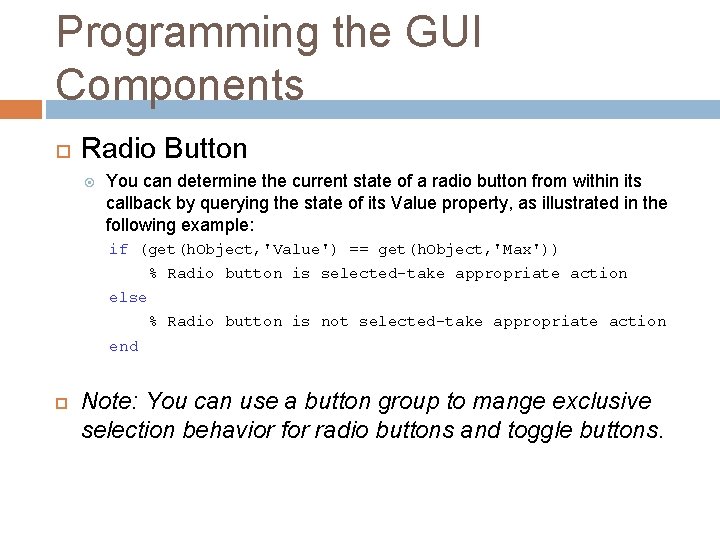
Programming the GUI Components Radio Button You can determine the current state of a radio button from within its callback by querying the state of its Value property, as illustrated in the following example: if (get(h. Object, 'Value') == get(h. Object, 'Max')) % Radio button is selected-take appropriate action else % Radio button is not selected-take appropriate action end Note: You can use a button group to mange exclusive selection behavior for radio buttons and toggle buttons.

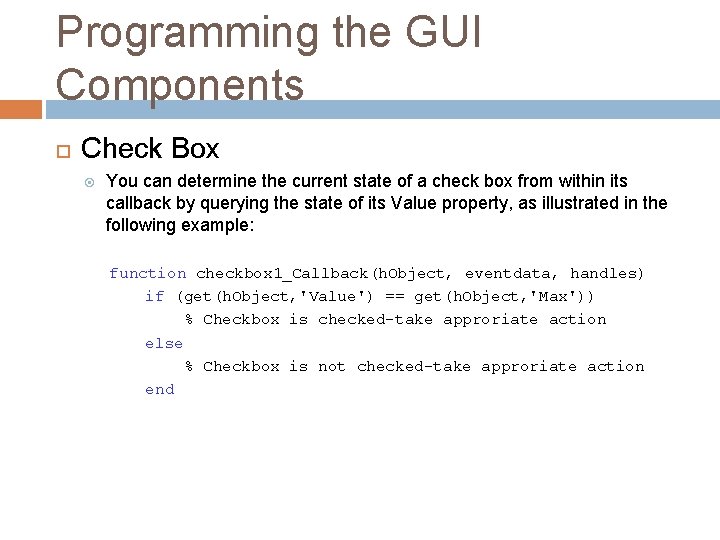
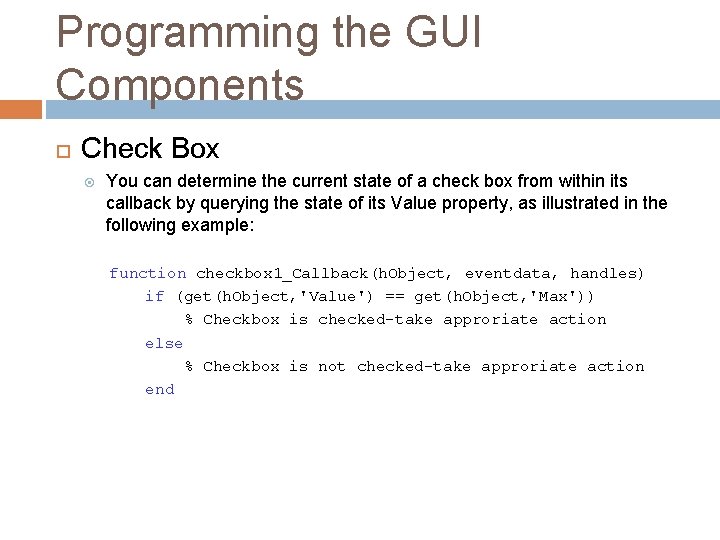
Programming the GUI Components Check Box You can determine the current state of a check box from within its callback by querying the state of its Value property, as illustrated in the following example: function checkbox 1_Callback(h. Object, eventdata, handles) if (get(h. Object, 'Value') == get(h. Object, 'Max')) % Checkbox is checked-take approriate action else % Checkbox is not checked-take approriate action end

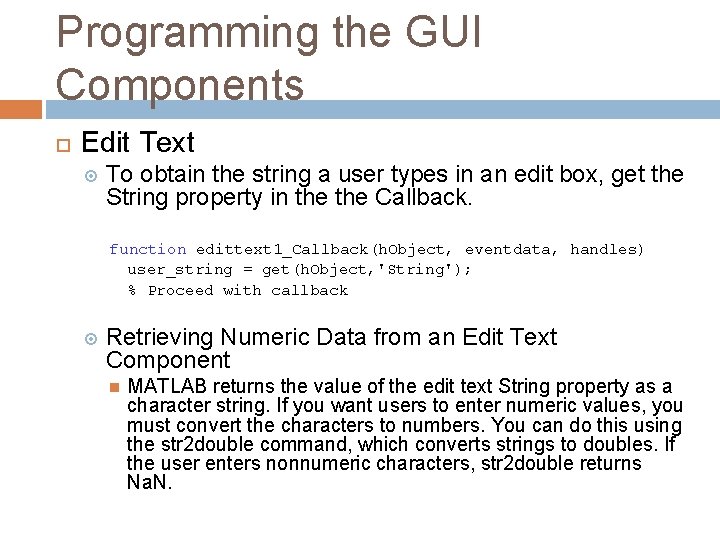
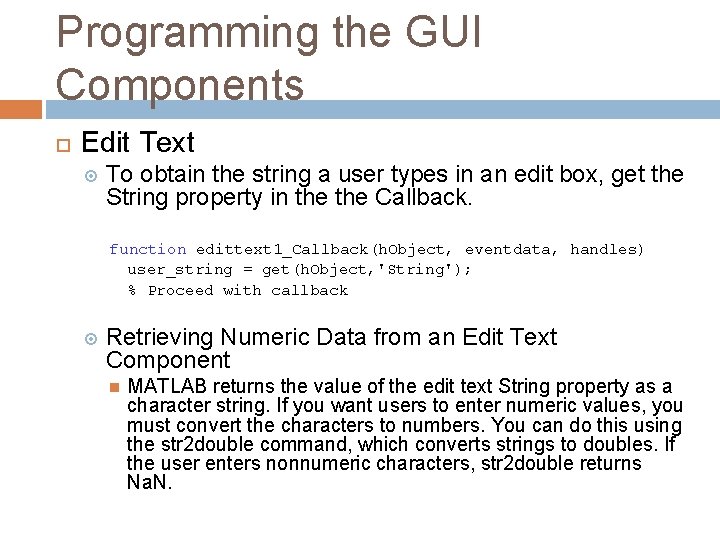
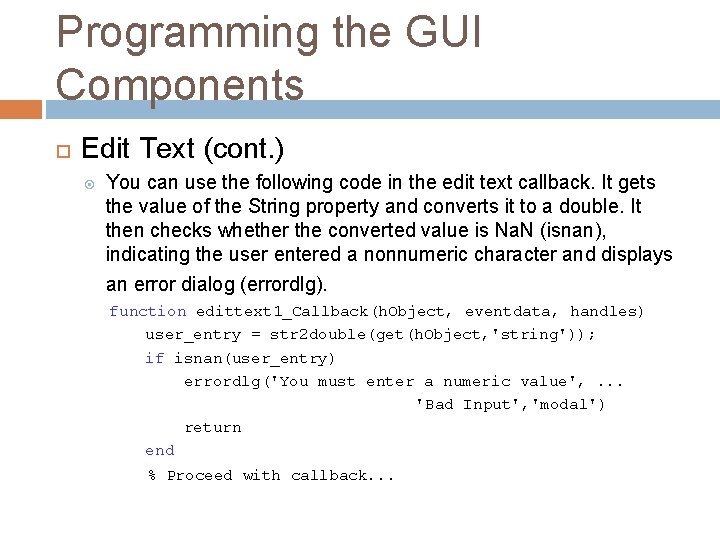
Programming the GUI Components Edit Text To obtain the string a user types in an edit box, get the String property in the Callback. function edittext 1_Callback(h. Object, eventdata, handles) user_string = get(h. Object, 'String'); % Proceed with callback Retrieving Numeric Data from an Edit Text Component MATLAB returns the value of the edit text String property as a character string. If you want users to enter numeric values, you must convert the characters to numbers. You can do this using the str 2 double command, which converts strings to doubles. If the user enters nonnumeric characters, str 2 double returns Na. N.

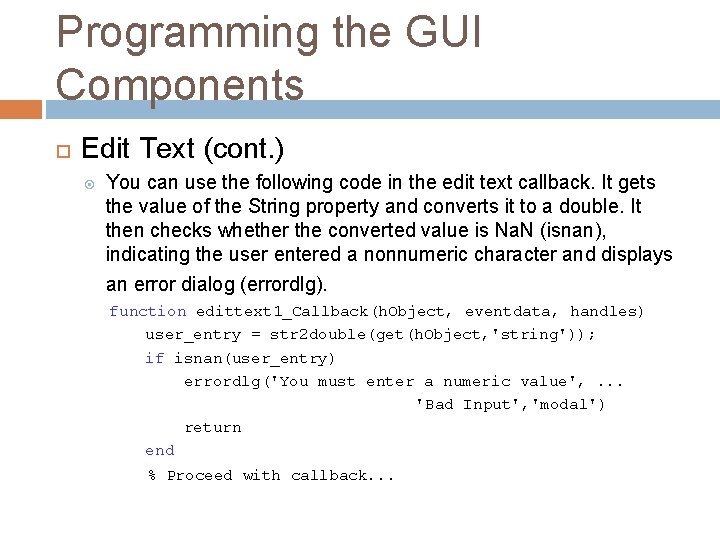
Programming the GUI Components Edit Text (cont. ) You can use the following code in the edit text callback. It gets the value of the String property and converts it to a double. It then checks whether the converted value is Na. N (isnan), indicating the user entered a nonnumeric character and displays an error dialog (errordlg). function edittext 1_Callback(h. Object, eventdata, handles) user_entry = str 2 double(get(h. Object, 'string')); if isnan(user_entry) errordlg('You must enter a numeric value', . . . 'Bad Input', 'modal') return end % Proceed with callback. . .

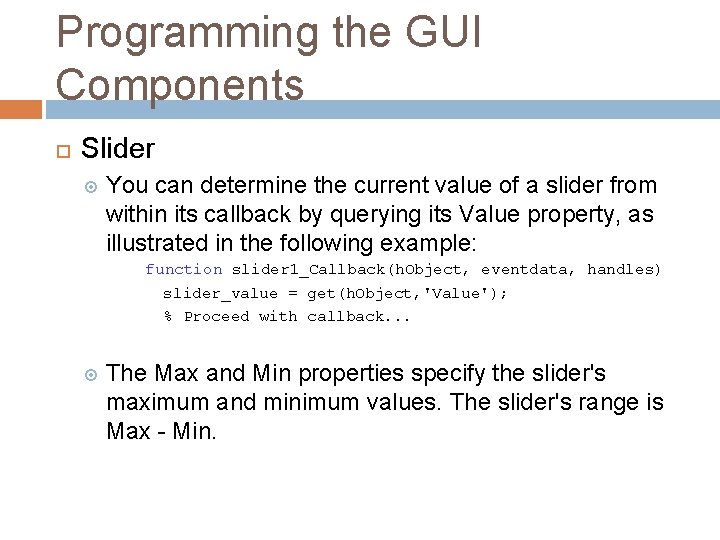
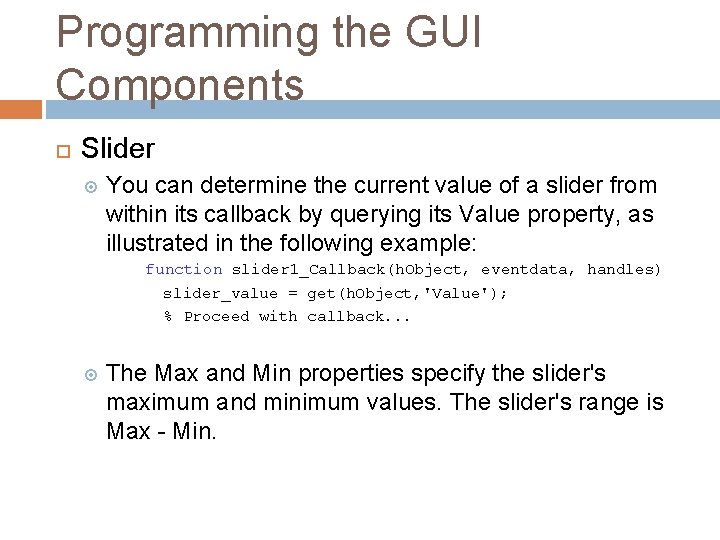
Programming the GUI Components Slider You can determine the current value of a slider from within its callback by querying its Value property, as illustrated in the following example: function slider 1_Callback(h. Object, eventdata, handles) slider_value = get(h. Object, 'Value'); % Proceed with callback. . . The Max and Min properties specify the slider's maximum and minimum values. The slider's range is Max - Min.

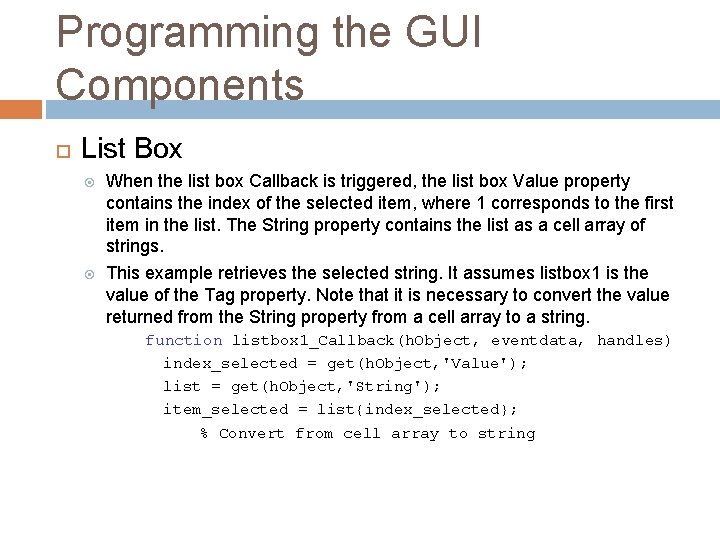
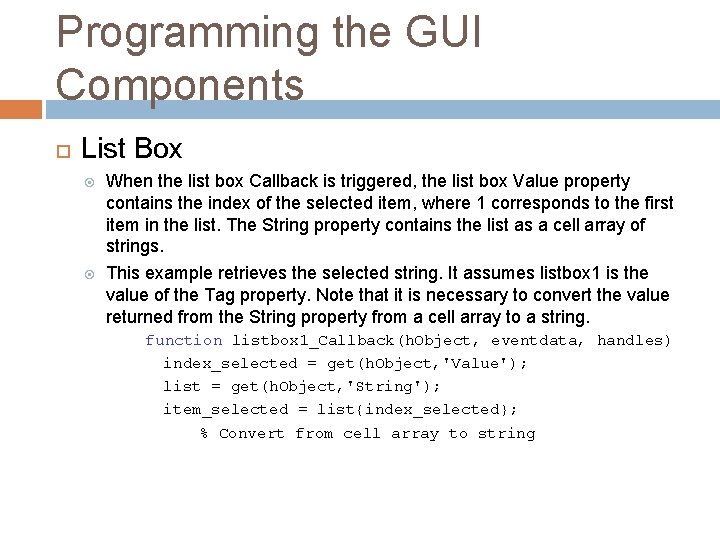
Programming the GUI Components List Box When the list box Callback is triggered, the list box Value property contains the index of the selected item, where 1 corresponds to the first item in the list. The String property contains the list as a cell array of strings. This example retrieves the selected string. It assumes listbox 1 is the value of the Tag property. Note that it is necessary to convert the value returned from the String property from a cell array to a string. function listbox 1_Callback(h. Object, eventdata, handles) index_selected = get(h. Object, 'Value'); list = get(h. Object, 'String'); item_selected = list{index_selected}; % Convert from cell array to string

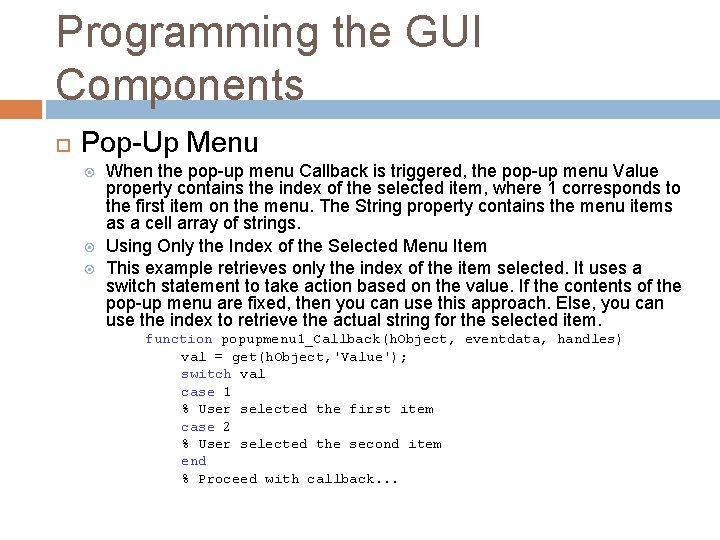
Programming the GUI Components Pop-Up Menu When the pop-up menu Callback is triggered, the pop-up menu Value property contains the index of the selected item, where 1 corresponds to the first item on the menu. The String property contains the menu items as a cell array of strings. Using Only the Index of the Selected Menu Item This example retrieves only the index of the item selected. It uses a switch statement to take action based on the value. If the contents of the pop-up menu are fixed, then you can use this approach. Else, you can use the index to retrieve the actual string for the selected item. function popupmenu 1_Callback(h. Object, eventdata, handles) val = get(h. Object, 'Value'); switch val case 1 % User selected the first item case 2 % User selected the second item end % Proceed with callback. . .

Programming the GUI Components Panels group GUI components and can make a GUI easier to understand by visually grouping related controls. A panel can contain panels and button groups as well as axes and user interface controls such as push buttons, sliders, pop-up menus, etc. The position of each component within a panel is interpreted relative to the lower-left corner of the panel. Generally, if the GUI is resized, the panel and its components are also resized. However, you can control the size and position of the panel and its components. You can do this by setting the GUI Resize behavior to Other (Use Resize. Fcn) and providing a Resize. Fcn callback for the panel. Note: To set Resize behavior for the figure to Other (Use Resize. Fcn), select GUI Options from the Layout Editor Tools menu.

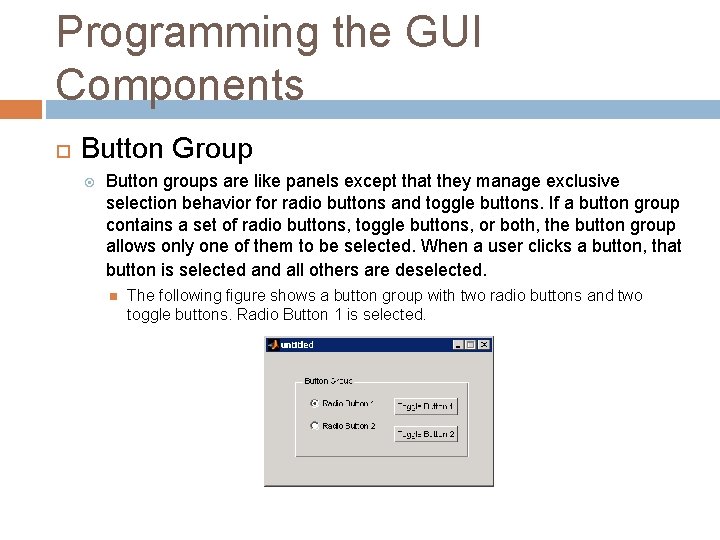
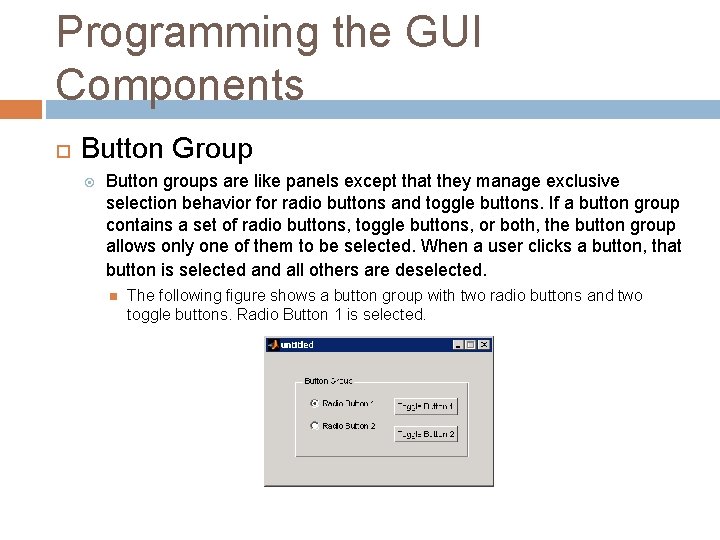
Programming the GUI Components Button Group Button groups are like panels except that they manage exclusive selection behavior for radio buttons and toggle buttons. If a button group contains a set of radio buttons, toggle buttons, or both, the button group allows only one of them to be selected. When a user clicks a button, that button is selected and all others are deselected. The following figure shows a button group with two radio buttons and two toggle buttons. Radio Button 1 is selected.

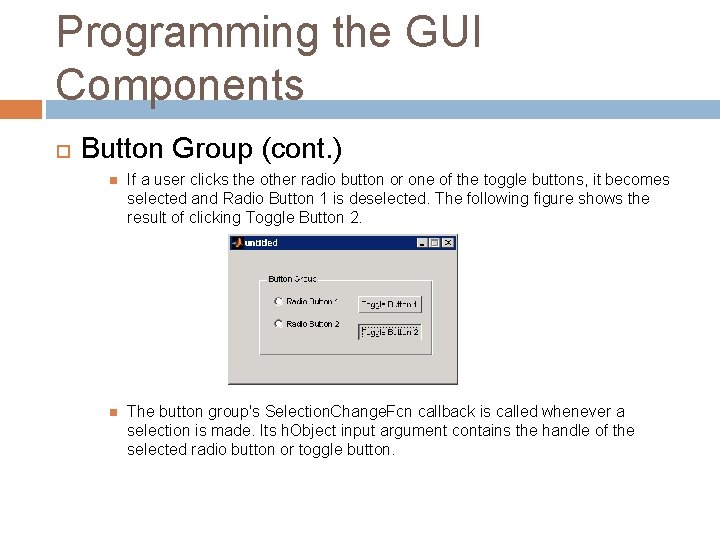
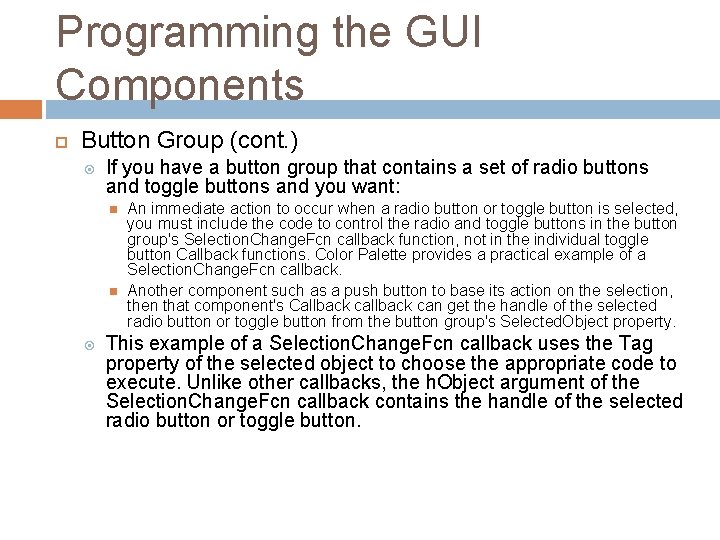
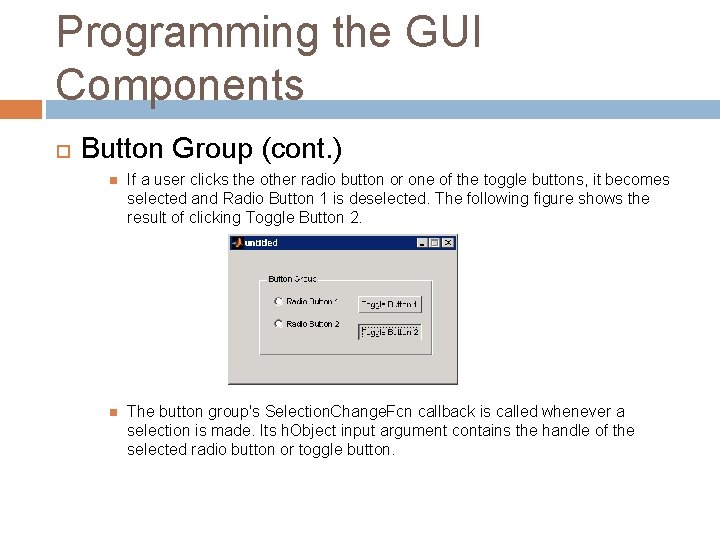
Programming the GUI Components Button Group (cont. ) If a user clicks the other radio button or one of the toggle buttons, it becomes selected and Radio Button 1 is deselected. The following figure shows the result of clicking Toggle Button 2. The button group's Selection. Change. Fcn callback is called whenever a selection is made. Its h. Object input argument contains the handle of the selected radio button or toggle button.

Programming the GUI Components Button Group (cont. ) If you have a button group that contains a set of radio buttons and toggle buttons and you want: An immediate action to occur when a radio button or toggle button is selected, you must include the code to control the radio and toggle buttons in the button group's Selection. Change. Fcn callback function, not in the individual toggle button Callback functions. Color Palette provides a practical example of a Selection. Change. Fcn callback. Another component such as a push button to base its action on the selection, then that component's Callback can get the handle of the selected radio button or toggle button from the button group's Selected. Object property. This example of a Selection. Change. Fcn callback uses the Tag property of the selected object to choose the appropriate code to execute. Unlike other callbacks, the h. Object argument of the Selection. Change. Fcn callback contains the handle of the selected radio button or toggle button.

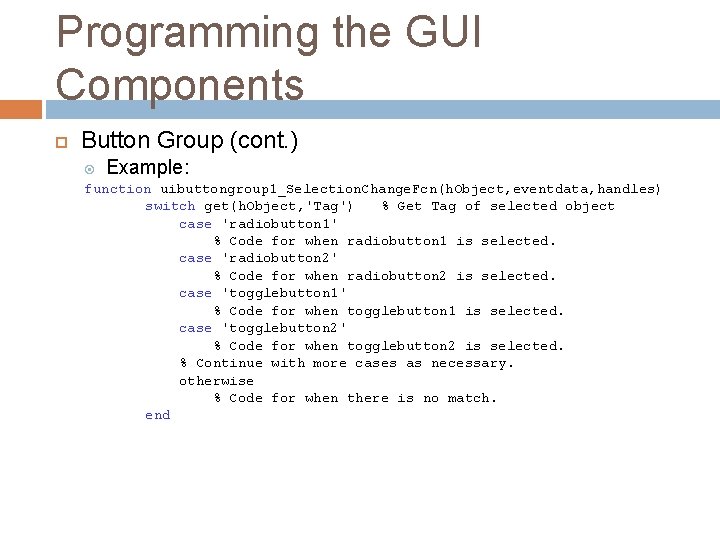
Programming the GUI Components Button Group (cont. ) Example: function uibuttongroup 1_Selection. Change. Fcn(h. Object, eventdata, handles) switch get(h. Object, 'Tag') % Get Tag of selected object case 'radiobutton 1' % Code for when radiobutton 1 is selected. case 'radiobutton 2' % Code for when radiobutton 2 is selected. case 'togglebutton 1' % Code for when togglebutton 1 is selected. case 'togglebutton 2' % Code for when togglebutton 2 is selected. % Continue with more cases as necessary. otherwise % Code for when there is no match. end

Programming the GUI Components Axes

Programming the GUI Components Active. X Control Active. X

Programming for the GUI Tips: Set the initial values for everything Deal with invalid inputs (many different ways to do this) Run most of your code from a pushbutton, rather than small steps as soon as they enter some data. [Unless carefully designed, then the opposite may work better] Use the property inspector! Be creative! Explore!

Creating a MATLAB GUI – Summary Creating GUI’s in MATLAB Use It the GUIDE to create what you see will then create the basic m-file Program the m-file Utilize the callbacks of the components The set, get, num 2 str, str 2 num functions are good Read more about specific details you want to know more about

Further Understanding If you really want to understand the GUI please refer to: MATLAB Programming for Engineers – Stephen J. Chapman � Ch 5 “User-Defined Functions” � 7. 3 “Structure Arrays” � 7. 4 “Function Handles” � Ch 9 “Handle Graphics” ** � Ch 10 “Graphical User Interface” ** � MATLAB Help files on: About GUIs in MATLAB Creating Graphical User Interface ** ** denotes highest level of importance