User interface design process Important Terms and Concepts
























































- Slides: 56

User interface design process

Important Terms and Concepts • Core concept of User Experience Design is to understand user (the individual that is using some technology to accomplish a task) • Design is a systematic and data driven process

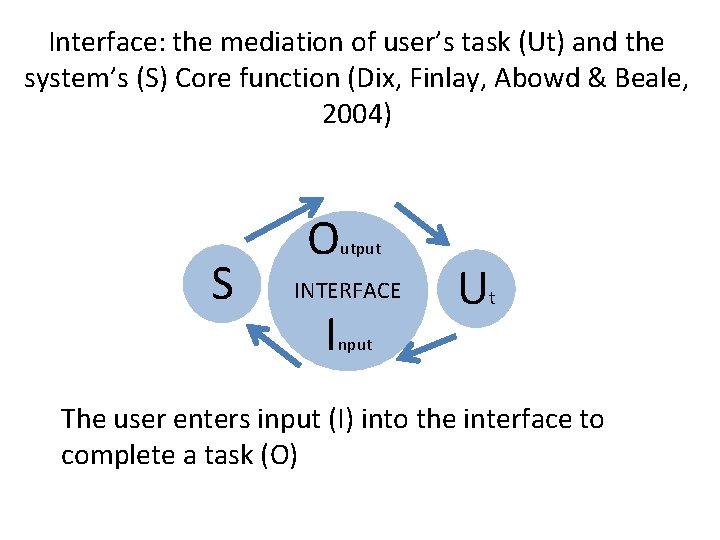
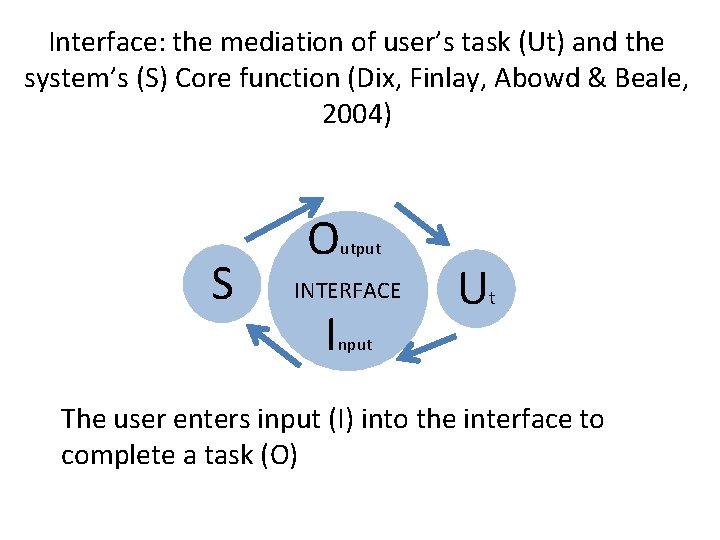
Interface: the mediation of user’s task (Ut) and the system’s (S) Core function (Dix, Finlay, Abowd & Beale, 2004) S O utput INTERFACE I U t nput The user enters input (I) into the interface to complete a task (O)

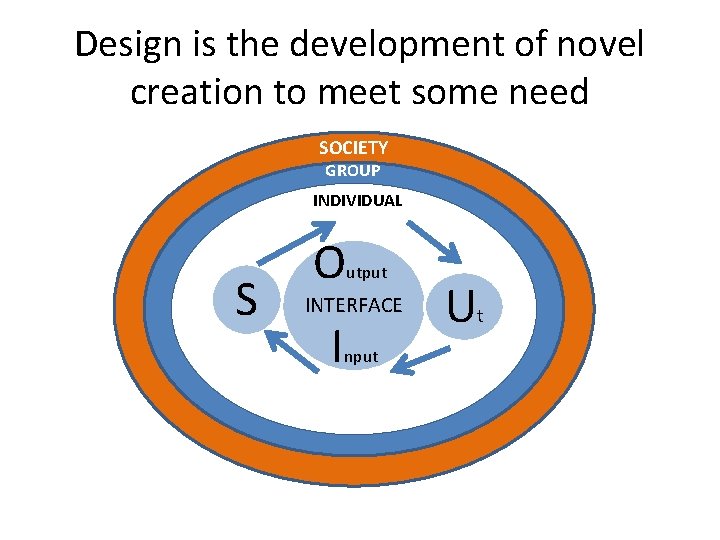
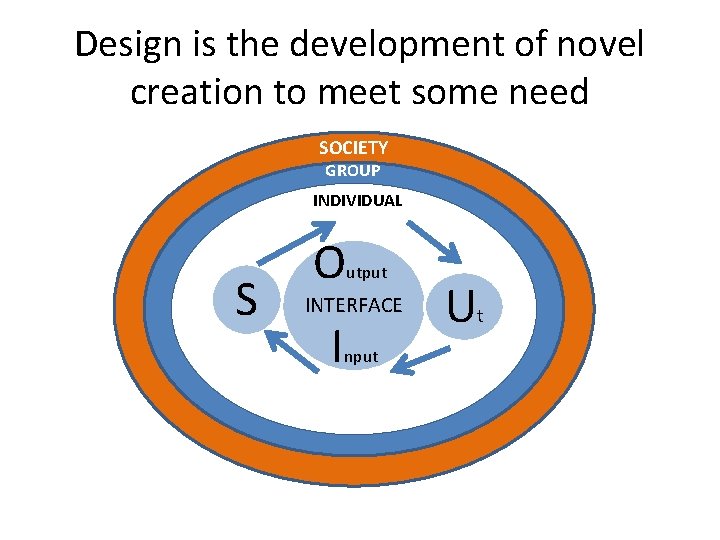
Design is the development of novel creation to meet some need SOCIETY GROUP INDIVIDUAL S O utput INTERFACE I nput U t

Goal of user interface design • Interfaces that are useful and usable – Allows the user to complete the task (S actually produces to design O) – “…. refers to the effectiveness, efficiency, and satisfaction with which users can achieve task when using an interface” (Courage, Baxter & Caine, 2015) – I is easy to understand – O actually complete task

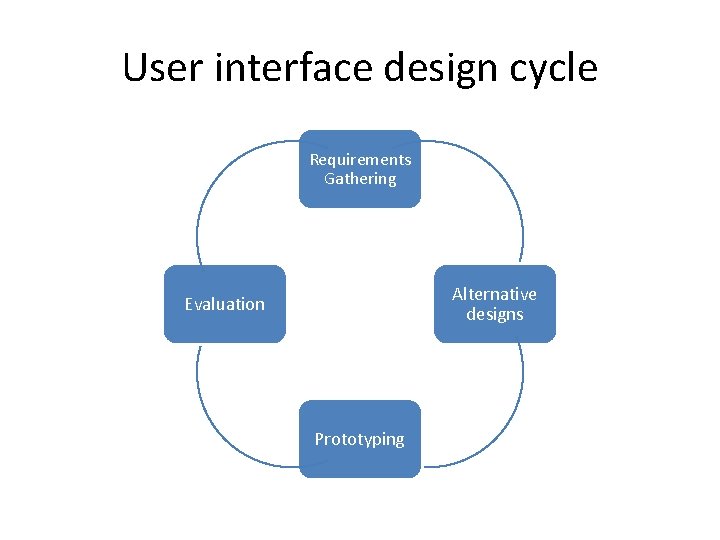
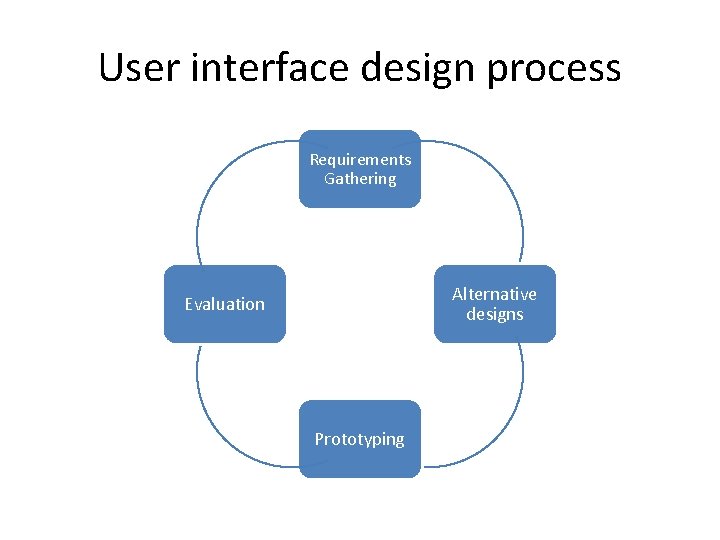
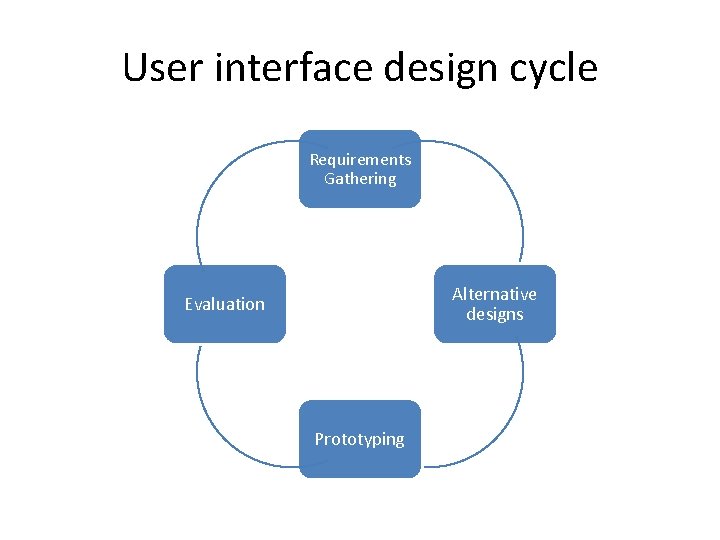
User interface design cycle Requirements Gathering Alternative designs Evaluation Prototyping

Requirements Gathering • In this phase the designer aims to understand how users are currently completing tasks. Users needs often a mystery even for themselves, designer should be able to detect. We can make it by observing or engage directly. – Who – What – When – Where

Alternative designs • In this phase we are able to develop novel interfaces to successfully complete the task because we have sound requirements for the system

Prototyping • The designer models various system features that meet core aspects of task

Evaluation • In this phase we test the system’s usability and usefulness with either users or experts (to get feedback)

General Resources • http: //www. usability. gov/how-to-andtools/methods/index. html • http: //www. usabilitybok. org/what-is-usability • https: //en. wikipedia. org/wiki/User_interface_design • https: //en. wikipedia. org/wiki/User_experience_design • https: //uxmag. com/ • http: //www. usabilityfirst. com/ • http: //alistapart. com/article/usability-testingdemystified • http: //uxmyths. com/

Features of Good Design • Affordance • Signifiers • Feedback

Affordance • To perceive and actual properties of the things, primarily those fundamental properties that determine just how the things could possibly be used. Affordances tell us what actions are possible – Ex: bottoms on the smart phones for pressing

Signifiers • Mark or sound that communicate what actions are possible and how they should be done. Signifiers tell us where that action should take place. – Ex: to send a text, the digital keyboard appears and the letters signify where you must tap to activate those letters.

Feedback • Sending back to the user information about what system input has occurred – Ex: letter that we press appears

User Engagement Ethics • Review your goals for the interaction • Make sure each part of the interaction meets the goal • Collect all of the material needed and organized them • Practice the interaction with someone else

User engagement process Consist of 3 part • Introduction • Interaction • Closing

Introduction • let the user feel at ease and unconstrained about the fact that you may be representing an entity that has a high profile in their community • keep the tone relaxed, but professional • provide neutral feedback • At the end of the session, remind them about the goals of the interaction and what you plan to do with their data. Ask if they have anything else to add (debriefing) • build rapport with them and establish a sense that you are a professional • Give thanks

General Resources • http: //www. usability. gov/how-to-andtools/methods/index. html • http: //www. usabilitybok. org/what-is-usability • https: //en. wikipedia. org/wiki/User_interface_design • https: //en. wikipedia. org/wiki/User_experience_design • https: //uxmag. com/ • http: //www. usabilityfirst. com/ • http: //alistapart. com/article/usability-testingdemystified • http: //uxmyths. com/

Types of Users and Types of Data • To understand the problem space – We carry out a set of techniques – These provide us with information (data) – Data can be (most designers use both of them that called mixed method approach ) –Quantitative –Qualitative

Quantitative • Information that can be transcribed numerically (gives the what) – Ex: survey data, we can put it into spreadsheets, statistics, average…

Qualitative • Thematic information (gives us why) – Ex: information gathered from interviews with users, narrative, categories

Categorizing Users • Users as stakeholders, ex: design new system to keep track of wear on running shoes – Primary (end user)/ use the design directly/ runner – Secondary/ do not use design directly but may do/ so indirectly because they got some output from it – or may provide some input/coach for the track team – Tertiary/ may not use the design at all, but are directly affected by the design in either a negative or a positive way/project manager that builds the shoes

Understanding the problem space • Collect information from the user • About the user to better understand their current practices and needs

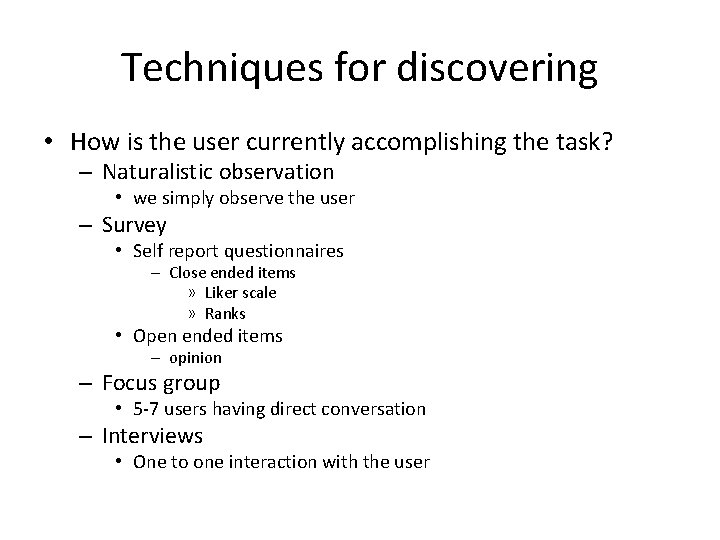
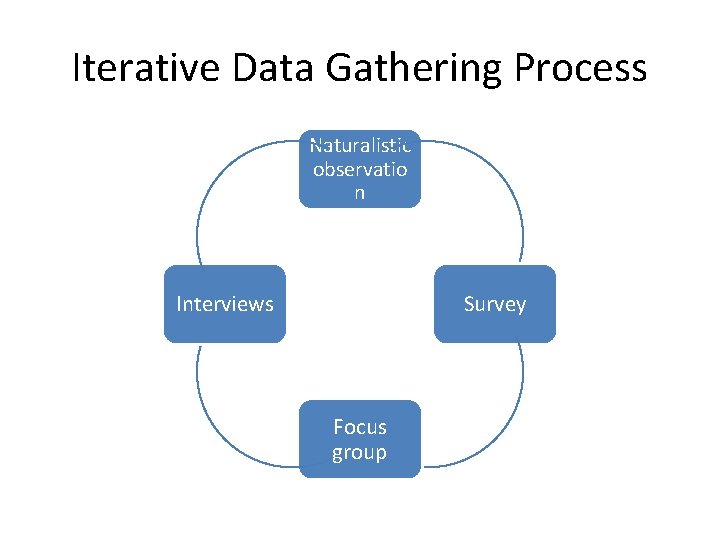
Techniques for discovering • How is the user currently accomplishing the task? – Naturalistic observation • we simply observe the user – Survey • Self report questionnaires – Close ended items » Liker scale » Ranks • Open ended items – opinion – Focus group • 5 -7 users having direct conversation – Interviews • One to one interaction with the user

Technique can be organized Least interaction Most interaction Naturalistic observation Survey Focus group Interviews

Iterative Data Gathering Process Naturalistic observatio n Interviews Survey Focus group

Naturalistic observation • To watch the user in action in their own environment, rather then asking questions (what, why, where) takes place in the field/mostly no interaction between designer and user – Qualitative: designer’s handwritten notes – Quantitative: counts of various actions or interactions with other user

Naturalistic observation • Advantage: – No direct interact with user – No social desirability bias • Disadvantage: – Observer bias may lead to incorrect notes – No feedback from user

Naturalistic observation • Ethical Consideration – Maintain anonymity of user – Identifying information must be collected with user permission • Platform for future data collection

Survey • Data gathering – Quantitative-closed ended questions • Ordered response – Dichotomous – Likert scales – Rank • Unordered response – List – Qualitative-open ended questions – Platform for future data

Advantage and shortcomings of survey • Advantages – Efficient data collection – Relatively easy data analyses • Disadvantages – Superficial knowledge – Recall bias/ past – Social desirability bias/pleases the researcher – Sample bias/cultural norms

Focus groups • Goal: to engage users in direct conversations • Data • Advantage and disadvantage

Focus group composition • Users between (5 -10) • Design team – Moderator/organizes the topics of conversation among the users – Note taker/keeps track of the major conversation points between the users and the moderator – Media person (optional)/ either audio tapes or video tapes the session.

Focus group structure • Schedule – 5 min warm up – 5 min creative exercise – 45 min discussion • 3 topics – 5 min warm up

Focus group data • Quantitative/ demographic information, initial survey information • Qualitative/set of notes written by the note taker, transcript and analysis

Advantage and disadvantage • Advantage – Rich data in a timely manner – Group dynamic inspires • Disadvantage – Need a team headed by an experienced moderator – Social influence may lead to group think – Influential member

Focus group • The data may be the culmination of the design process

Interview • The goal of an interview is to gather in depth information from a user • Take place in the field or lab

Data • Mostly Qualitative – Designer’s handwritten notes – Interview transcript • Quantitative – Short survey

Advantage and disadvantage • Advantage – In depth conversation – Flexible protocol • Disadvantage – Skilled interviewer • Lead agenda and manage and build rapport – More time intensive process • Data collecting and analyses

resources • • • http: //personalexcellence. co/blog/brainstorming-techniques/ http: //leadinganswers. typepad. com/leading_answers/2009/03/nonfunctionalrequirements-minimal-checklist. html http: //searchsoftwarequality. techtarget. com/answer/Differentiating-between. Functional-and-Nonfunctional-Requirements http: //www. usabilityfirst. com/usability-methods/facilitated-brainstorming/ http: //blog. abovethefolddesign. com/2010/11/11/5 -powerful-ways-tobrainstorming-with-teams/ http: //www. inspireux. com/2013/07/18/tips-for-structuring-better-brainstormingsessions/ http: //www. slideshare. net/jessicaivins/aiga-cincy-uxworkshop 01 http: //asq. org/learn-about-quality/idea-creation-tools/overview/affinity. html https: //www. mindtools. com/pages/article/new. TMC_86. htm http: //infodesign. com. au/usabilityresources/affinitydiagramming/

User result • Users use interfaces to accomplish tasks • The first step of the design process is to understand how the users are completing the task now

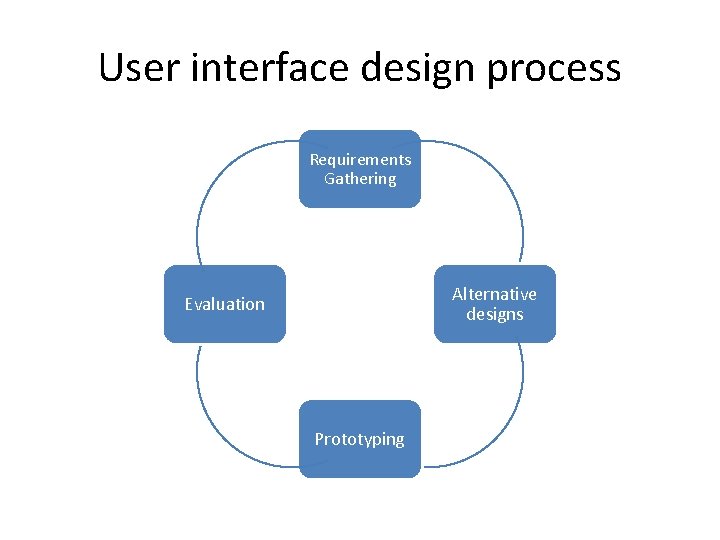
User interface design process Requirements Gathering Alternative designs Evaluation Prototyping

Designer techniques • Discover what the user is doing now – Naturalistic observation, survey, focus group, interview • Present our requirements gathering (RG) findings

Critical note • The qualitative and quantitative data in the appropriate manner

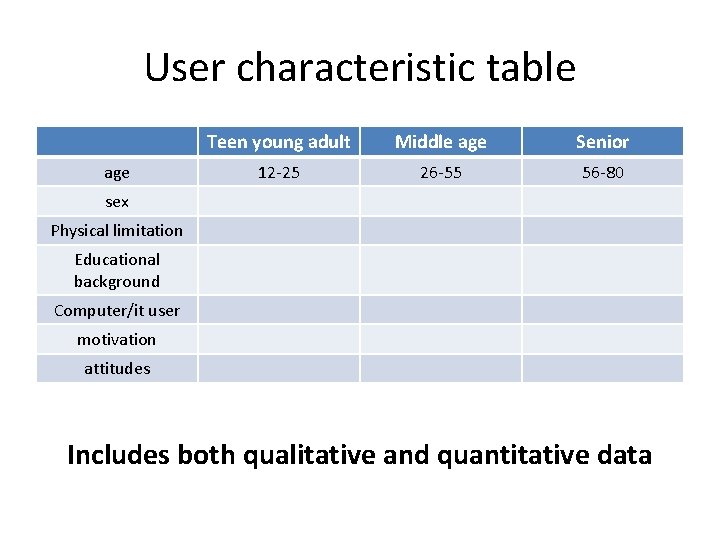
Techniques to communicate RG findings • About the user – Descriptive statistics (summarize) • Range/ min, max • Mean /average • Median/ mid score – User characteristics • Characteristics table – Personals

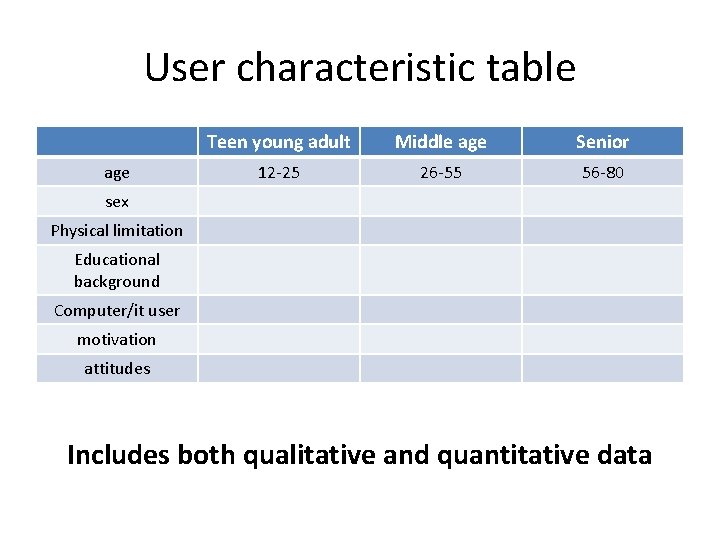
User characteristic table age Teen young adult Middle age Senior 12 -25 26 -55 56 -80 sex Physical limitation Educational background Computer/it user motivation attitudes Includes both qualitative and quantitative data

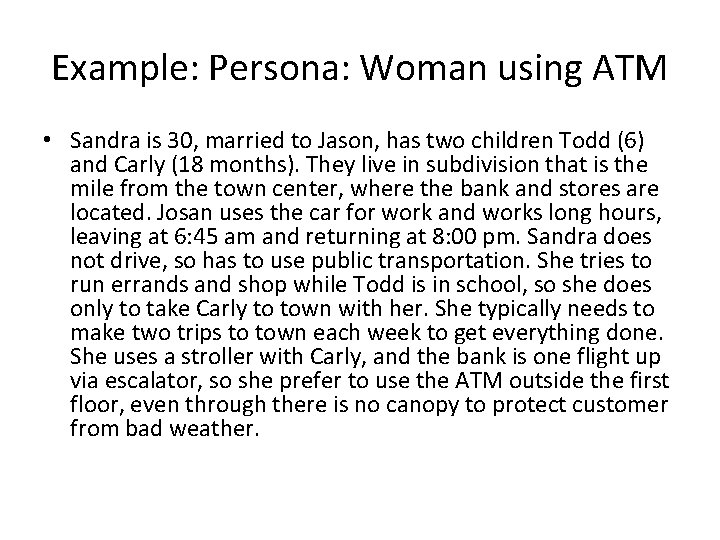
Example: Persona: Woman using ATM • Sandra is 30, married to Jason, has two children Todd (6) and Carly (18 months). They live in subdivision that is the mile from the town center, where the bank and stores are located. Josan uses the car for work and works long hours, leaving at 6: 45 am and returning at 8: 00 pm. Sandra does not drive, so has to use public transportation. She tries to run errands and shop while Todd is in school, so she does only to take Carly to town with her. She typically needs to make two trips to town each week to get everything done. She uses a stroller with Carly, and the bank is one flight up via escalator, so she prefer to use the ATM outside the first floor, even through there is no canopy to protect customer from bad weather.

Presenting Task Finding • Scenario (understand how a system is used by the user) • Essential use case (allows us to understand the user's activities) – names the user's goals, aspect of X this captures – the user intention – the system's responsibilities • Hierarchical task analyses (allows us to consider how users are currently completing a task) • Current UI Critique

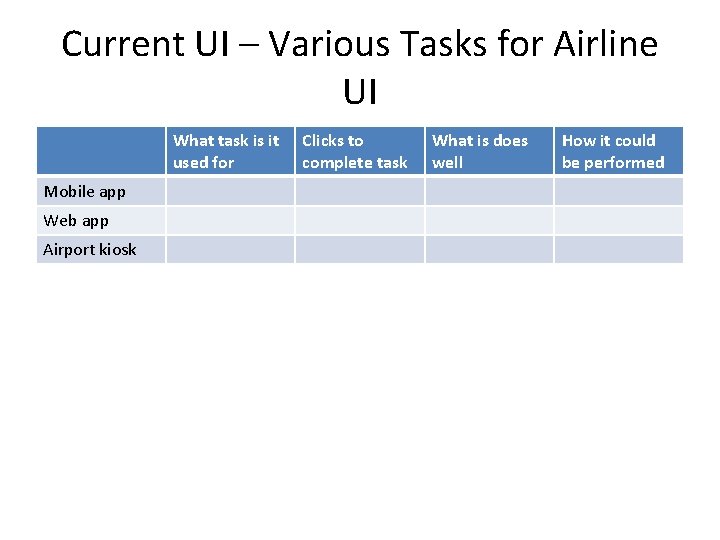
Current UI – Various Tasks for Airline UI What task is it used for Mobile app Web app Airport kiosk Clicks to complete task What is does well How it could be performed

Review of Design Goals • Core concept of user interface design – User use interfaces to accomplish the task (to understand the user) • Novel Design – Goal: Will be better at meeting the needs of the user than the existing design