Diseo de Interfaz de Usuario Ing Luciano Straccia



































- Slides: 35

Diseño de Interfaz de Usuario Ing. Luciano Straccia

TEMARIO Técnicas de diseño y comunicación Consideraciones para el diseño de IU Recomendaciones para diseño de IU 2

Técnicas de diseño y comunicación

TECNICAS 1. 2. 3. 4. Sketch: ideas, features Wireframe: funcionality, layout Mockup: look & feel, polish (pulir), icons Prototype: animation, feature test 4

Sketching

SKETCHING – FLUJOS DE NAVEGACIÓN El sketching no se trata de realizar un dibujo o trazo bonito o artístico, sino de transmitir ideas de forma rápida y sencilla, de forma que cualquier persona con sólo visualizar la imagen pueda comprender y asumir su contenido. El sketching nos aporta velocidad a la hora de plasmar ideas de forma rápida, una inmediatez generalmente difícil de obtener con un software, más lento de ejecución y que hace que ideas frescas puedan ser olvidadas o transformadas por nuestra mente. Permite de una forma rápida, sencilla y efectiva, comunicar flujos de navegación e interacción. Las decisiones de diseño se toman de una forma más eficaz y sobre todo mucho más útil.

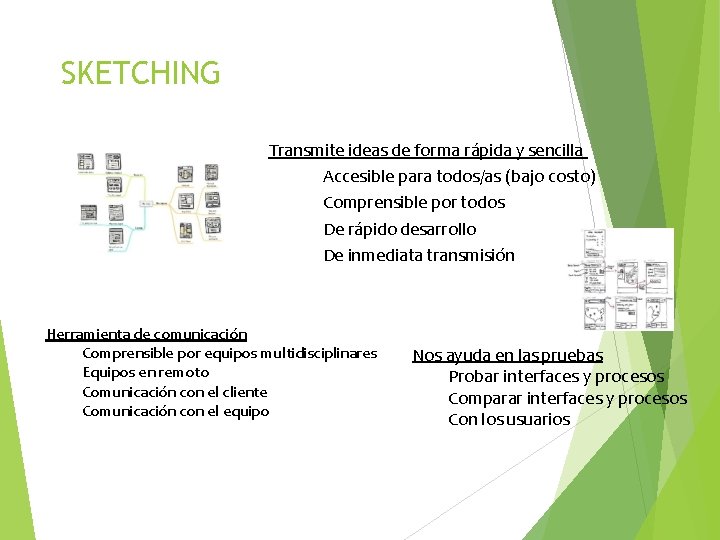
SKETCHING Transmite ideas de forma rápida y sencilla Accesible para todos/as (bajo costo) Comprensible por todos De rápido desarrollo De inmediata transmisión Herramienta de comunicación Comprensible por equipos multidisciplinares Equipos en remoto Comunicación con el cliente Comunicación con el equipo Nos ayuda en las pruebas Probar interfaces y procesos Comparar interfaces y procesos Con los usuarios

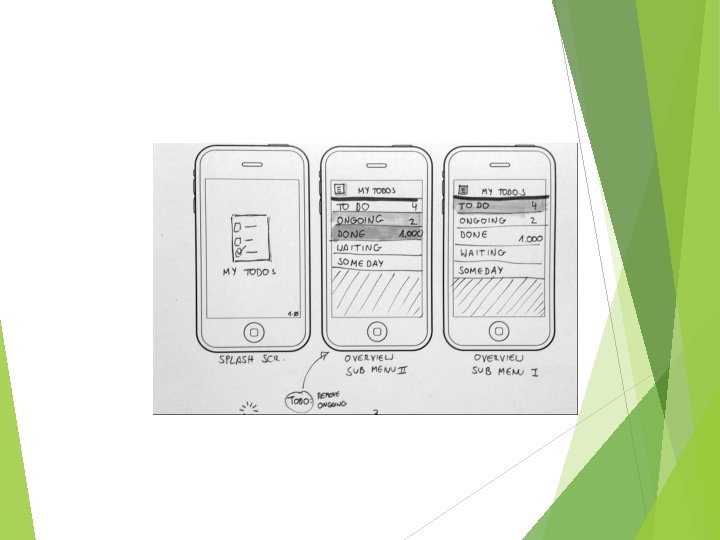
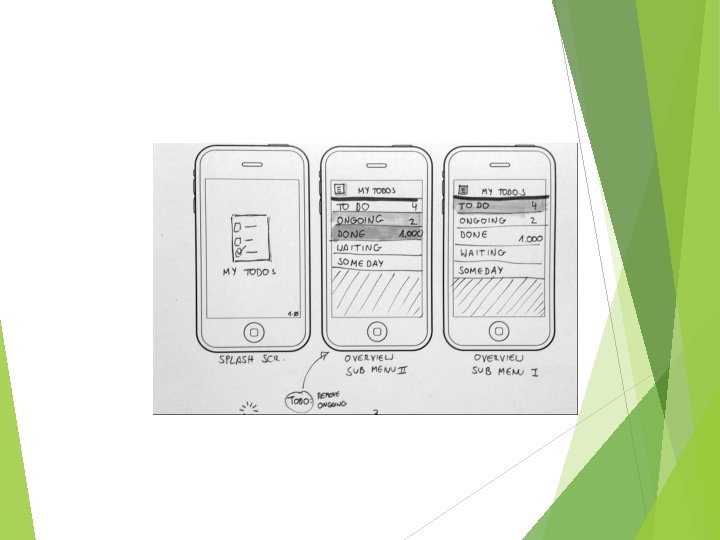
SKETCHING

WIREFRAMES

WIREFRAMES Se les conoce cómo Prototipos de Baja fidelidad, Story. Board, Schematics, Blueprints o Page Architecture. Es un dibujo esquemático, es decir, una representación visual muy sencilla del “esqueleto” o estructura de una página web (o aplicación web), El objetivo es definir sencillos bloques de contenido y su posición, incluyendo navegación, elementos de la interfaz, bloques de contenido y analizar como éstos funcionarán entre sí. Son una herramienta de comunicación y discusión entre arquitectos de información, programadores, diseñadores y clientes.

WIREFRAMES

WIREFRAMES Se caracterizan por no tener ningún detalle tipográfico, color, elemento gráfico o estético, se realizan con trazos simples, cajas y texto, todo como a mano alzada, ya que el objetivo es centrarse en la funcionalidad, la experiencia de usuario y la prioridad de los contenidos del proyecto. El cliente (y el equipo) puede tener entonces una muy rápida idea de qué elementos y contenidos se mostrarán, con la ventaja de no distraer la atención en temas que deberían preocuparnos más adelante como colores, logotipos, texturas y tipografías. En definitiva nos permite evaluar y separar claramente lo que realmente aporta valor de una idea al proyecto de la que no.

WIREFRAMES Herramientas para diseñar Wireframes: Balsamiq (WIN) Omnigraffle (MAC) Simple. Diagrams (WIN, MAC, LINUX) Mockup. Screens (WIN y MAC) Pencil Project (Add-on para Firefox, WIN, MAC y Linux) Mockflow (Online, WIN y MAC)

CONSIDERACIONES PARA EL DISEÑO DE IU

consideraciones Consideraciones: Normativas RWD (Responsive Web Design) 15

Normas Iso ISO 9126 / 25000: esta norma de calidad de producto define el marco para los requerimientos no funcionales entre los que se incluyen los diseños de las interfaces. La Norma ISO 9241 es la norma enfocada a la calidad en usabilidad y ergonomía tanto de hardware como de software, fue creada por la ISO y la IEC. 16

RWD (Responsive Web Design) El Responsive Web Design se hace posible gracias a la introducción de las Media Queries en las propiedades de los estilos CSS (Cascading Style Sheets, Hojas de estilo en cascada). Se utiliza para dar estilo a documentos HTML y XML, separando el contenido de la presentación. Los estilos definen la forma de mostrar los elementos HTML y XML. Las media queries son una serie de órdenes que se incluyen en la hoja de estilos que indica al documento HTML cómo debe comportarse en diferentes resoluciones de pantalla. 17

RECOMENDACIONES Recomendaciones para diseño de IU: Reglas de oro del diseño de interfaz Binding Uso de Metáforas Considerar patrones de conducta Evitar falsos affordance 18

Reglas de Oro de Schneiderman Buscar siempre la coherencia: evitar ambiguedades y utilizar estándares Permitir el uso de “shortcuts” Dar realimentación de información Diseñar diálogos que tengan un fin Permitir manejos simples de los errores Permitir deshacer las acciones con facilidad Permitir que el centro de control sea interno: el usuario tendrá mejor experiencia si siente que el control lo posee él Reducir la carga de la memoria inmediata

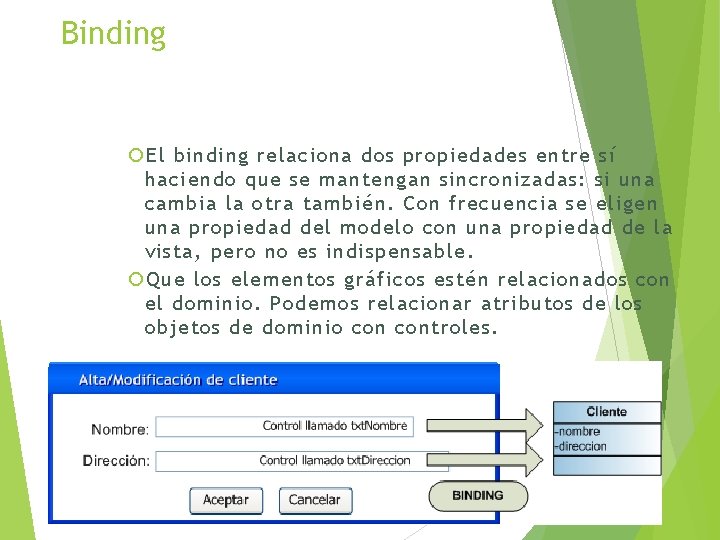
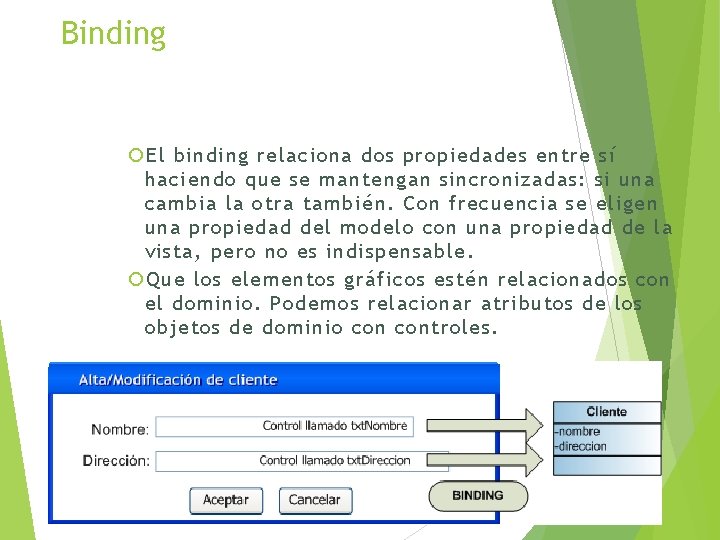
Binding El binding relaciona dos propiedades entre sí haciendo que se mantengan sincronizadas: si una cambia la otra también. Con frecuencia se eligen una propiedad del modelo con una propiedad de la vista, pero no es indispensable. Que los elementos gráficos estén relacionados con el dominio. Podemos relacionar atributos de los objetos de dominio controles. 20

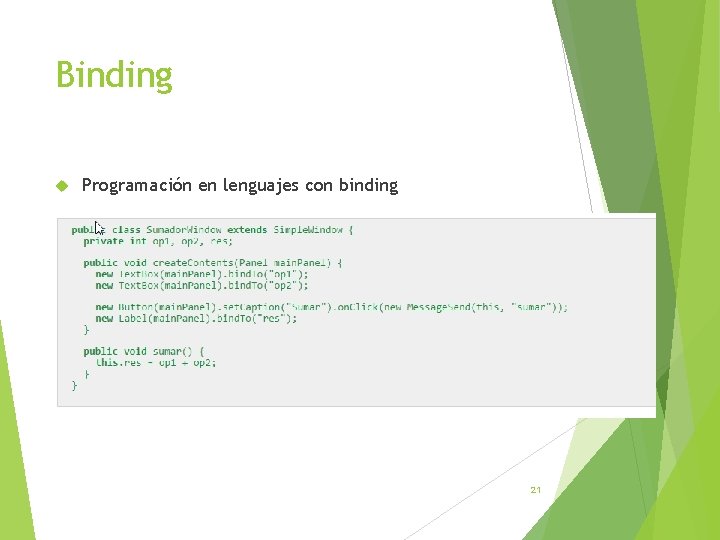
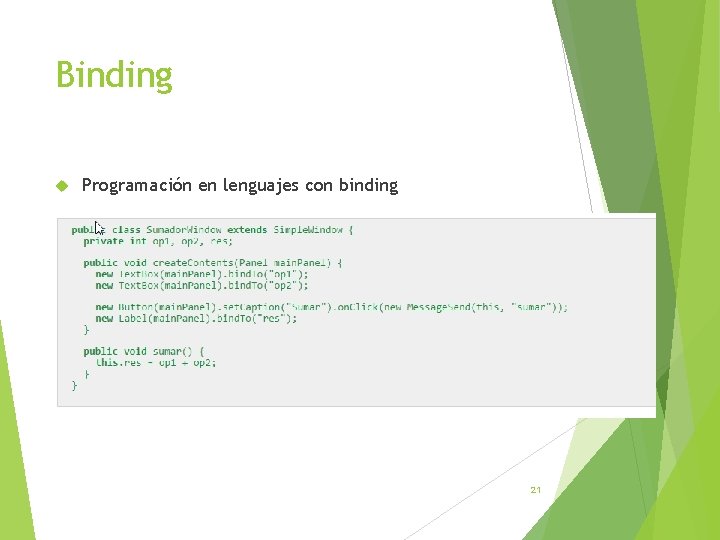
Binding Programación en lenguajes con binding 21

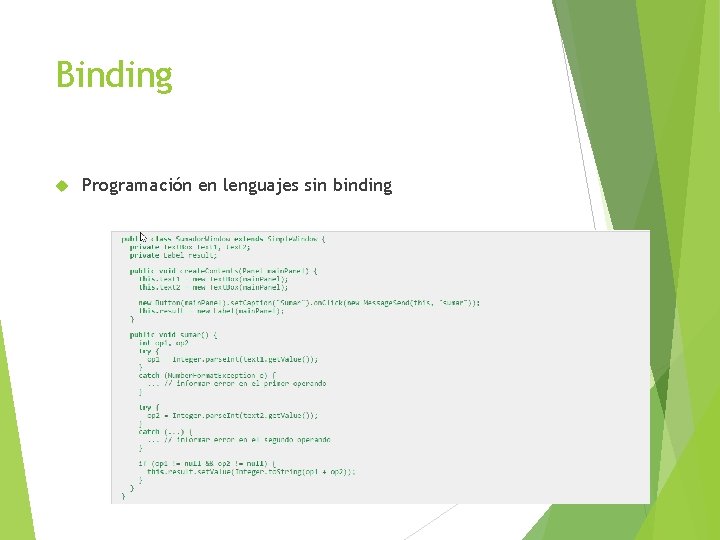
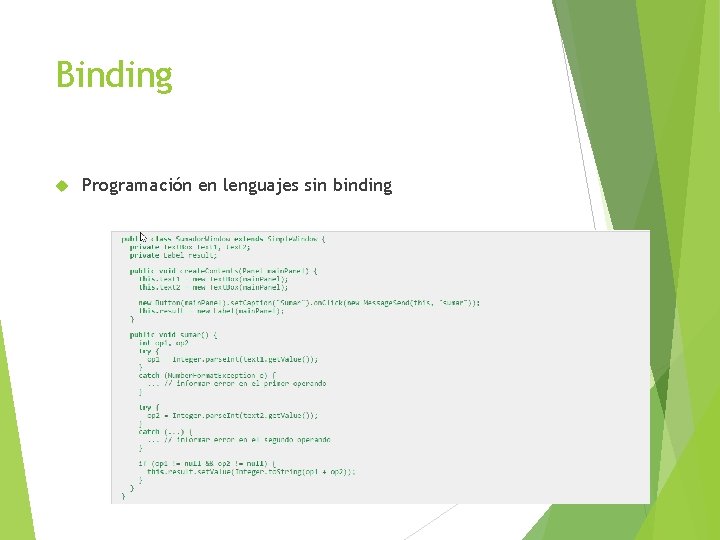
Binding Programación en lenguajes sin binding 22

Metáforas La metáfora visual normalmente es una imagen que nos permite representar alguna cosa y que el usuario pueda reconocer lo que representa y, por extensión, pueda comprender el significado de la funcionalidad que recubre Utilizamos metáforas para comunicar conceptos abstractos de una forma familiar y accesible Las metáforas tienen un papel dominante en el diseño de las interfaces Su principal utilidad es reducir al carga cognitiva El uso de metáforas ayuda a los desarrolladores a construir software que pueda ser usado por comunidades de usuarios más diversas 23 Ejemplo: Iconos

Diseño gráfico o estético Resaltar el contenido. Organizar los elementos de la plantilla de arriba a la izquierda hacia abajo a la derecha Agrupar geográficamente en la página, navegación, contenido y función. 24

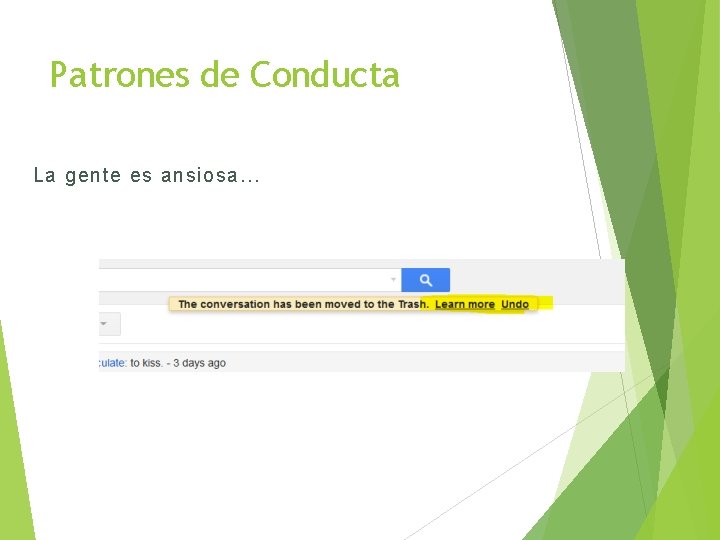
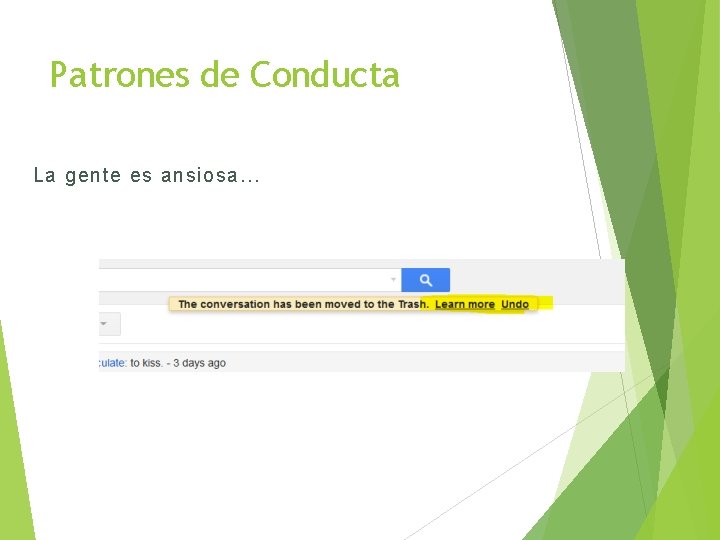
Patrones de Conducta La gente es ansiosa…

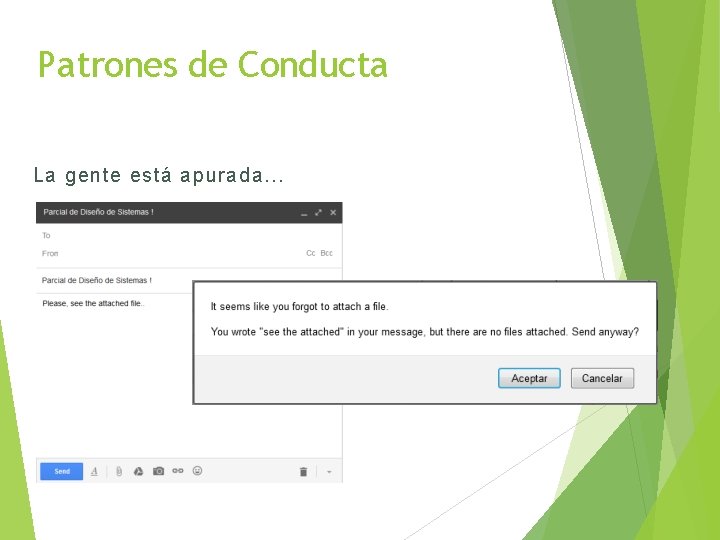
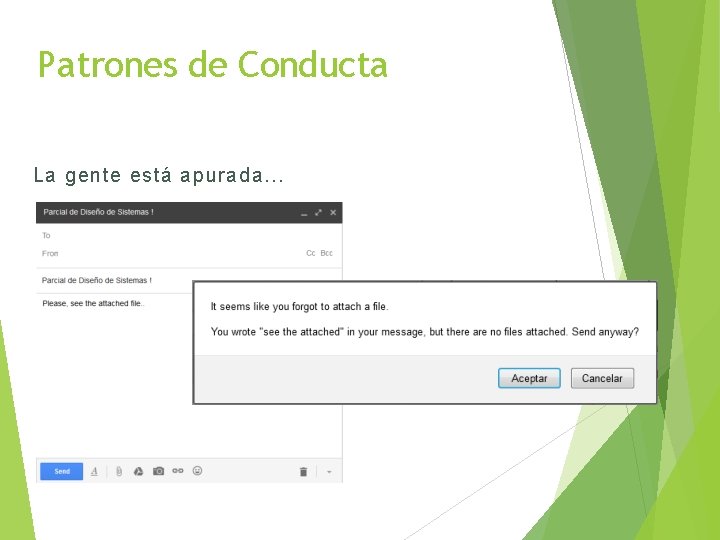
Patrones de Conducta La gente está apurada…

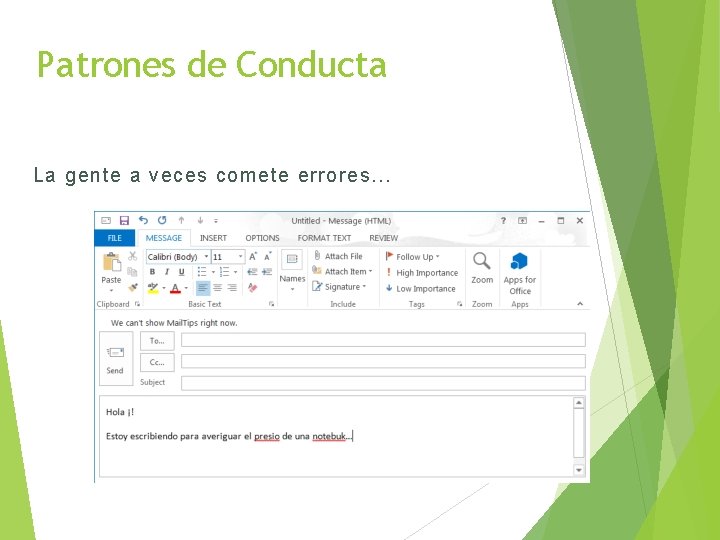
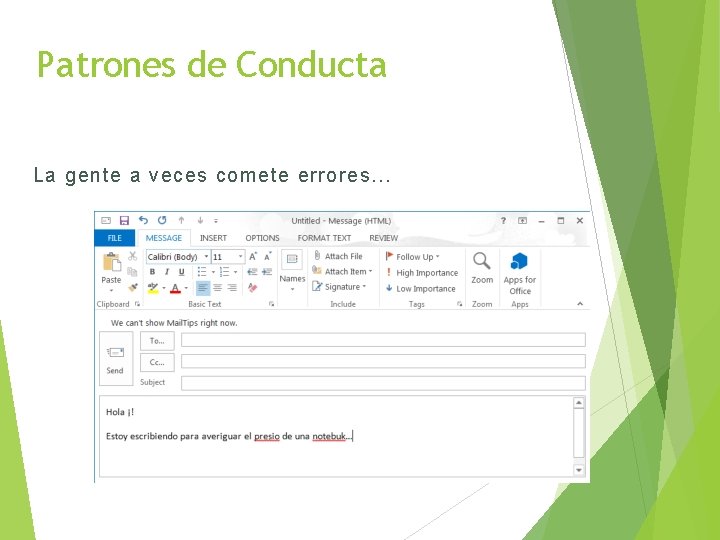
Patrones de Conducta La gente a veces comete errores…

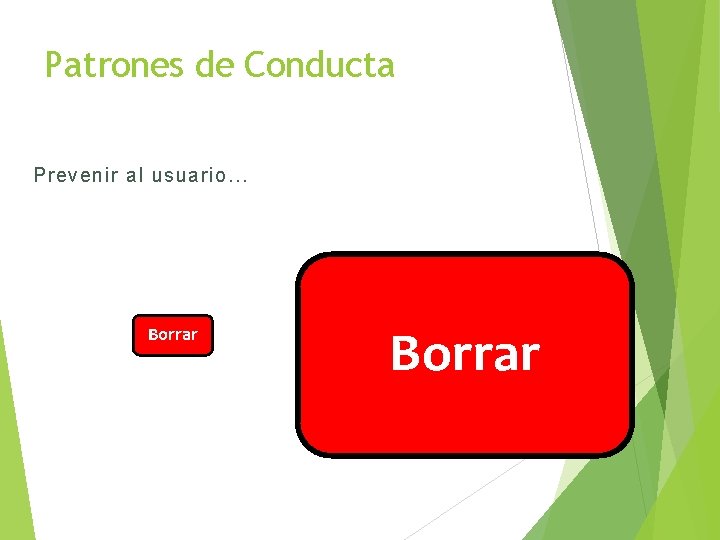
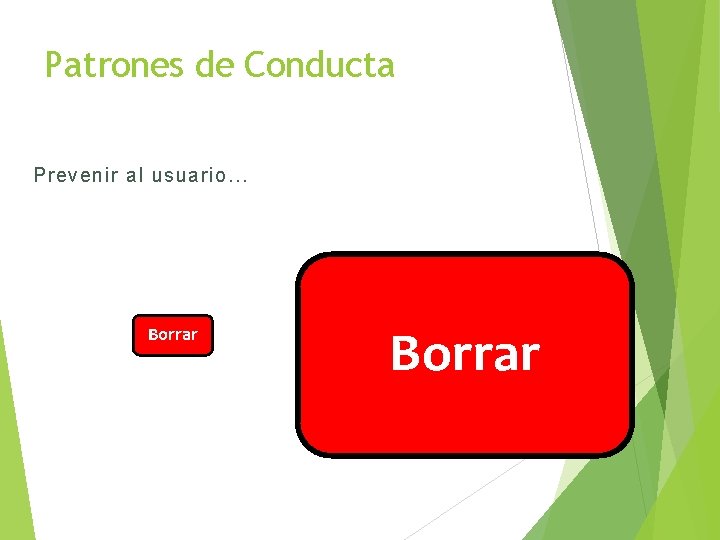
Patrones de Conducta Prevenir al usuario… Borrar

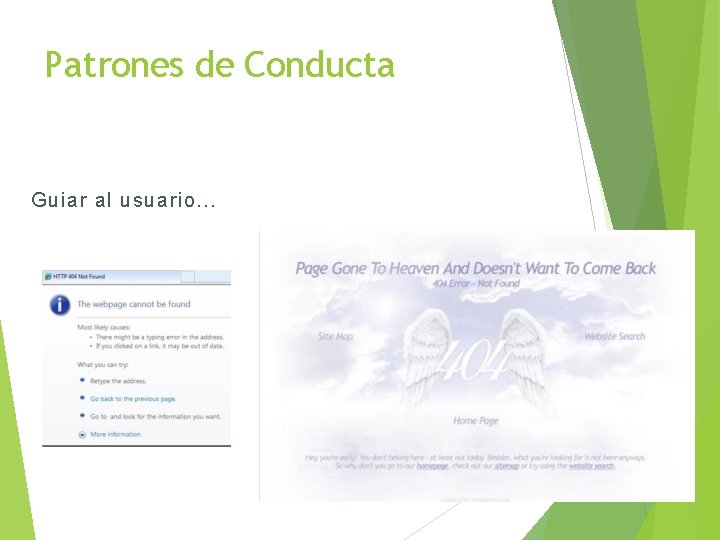
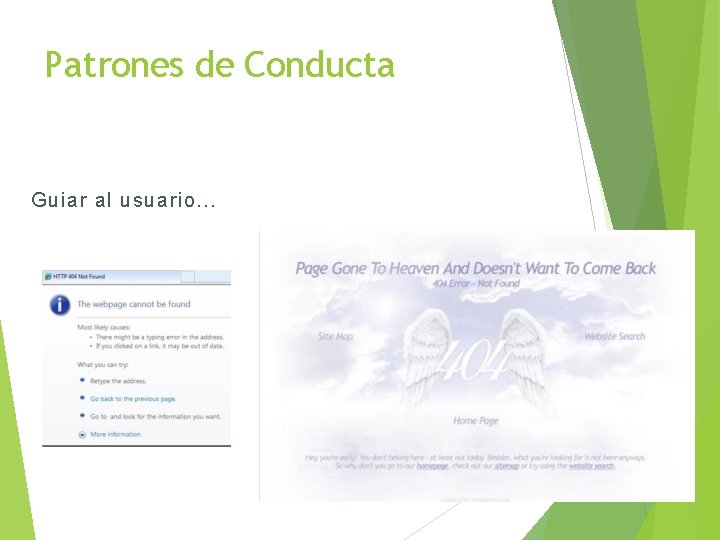
Patrones de Conducta Guiar al usuario…

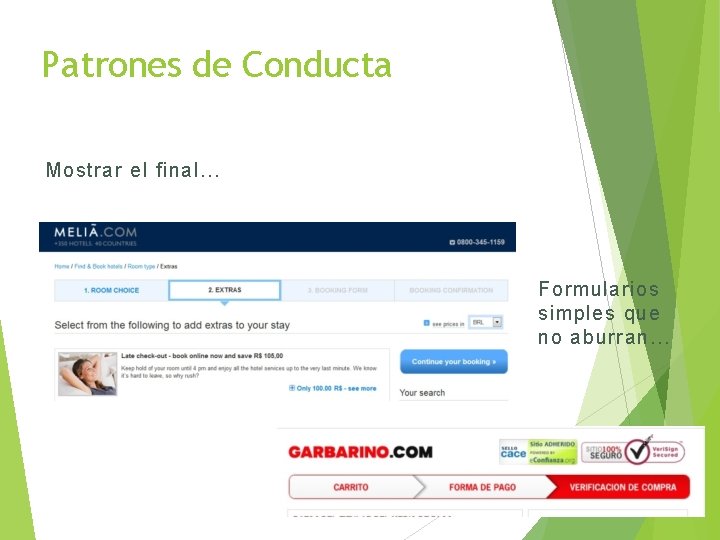
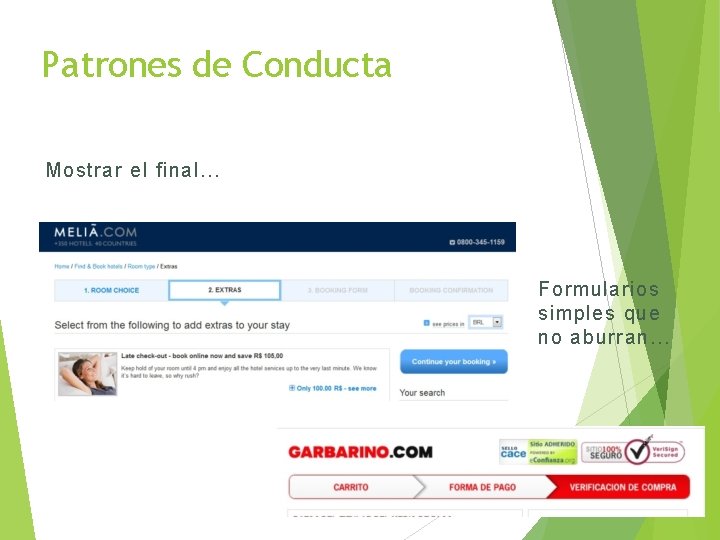
Patrones de Conducta Mostrar el final… Formularios simples que no aburran…

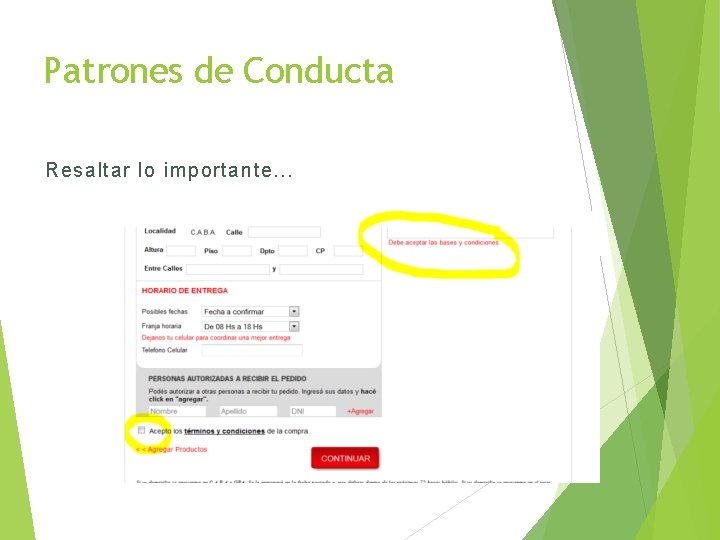
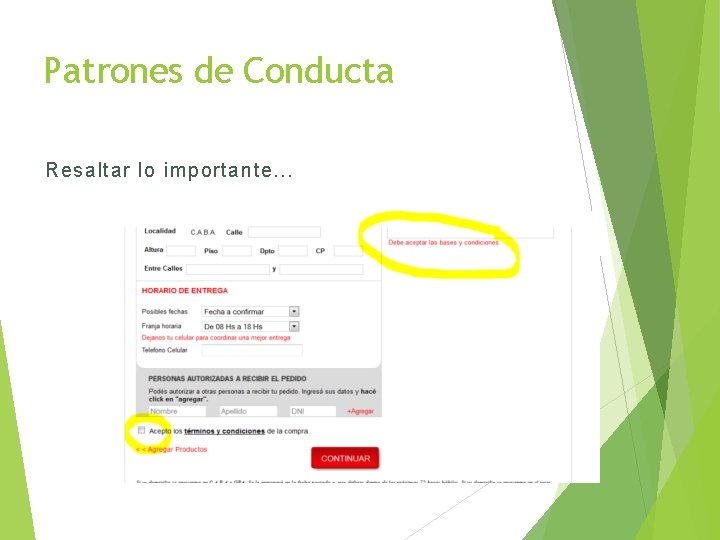
Patrones de Conducta Resaltar lo importante…

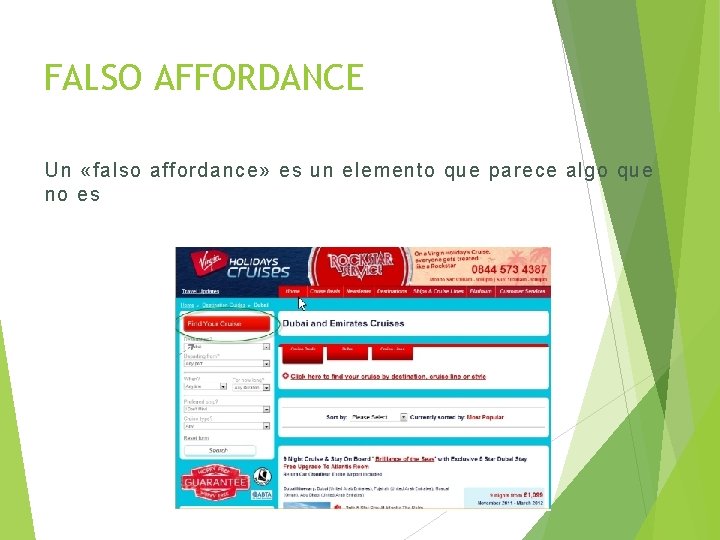
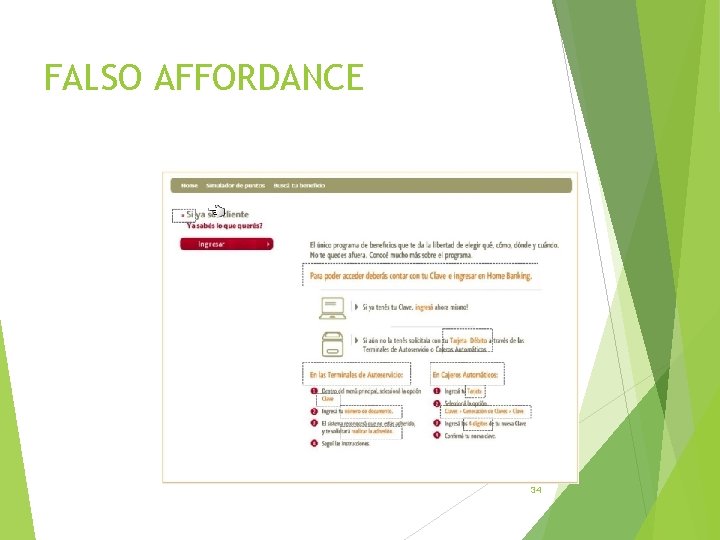
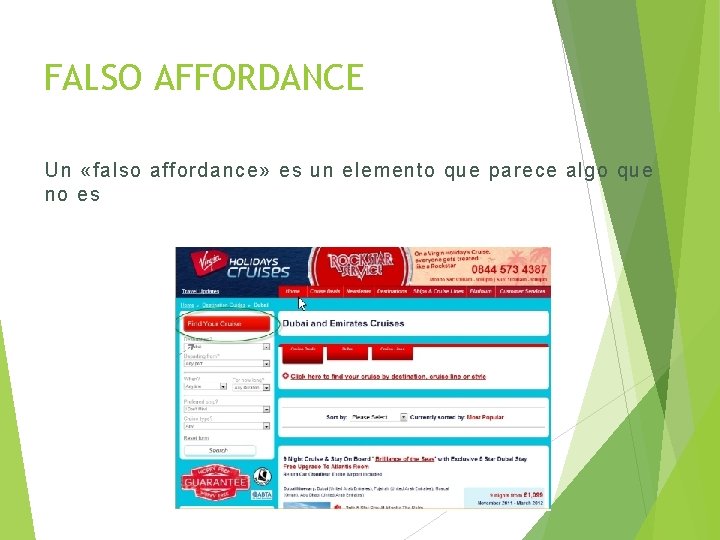
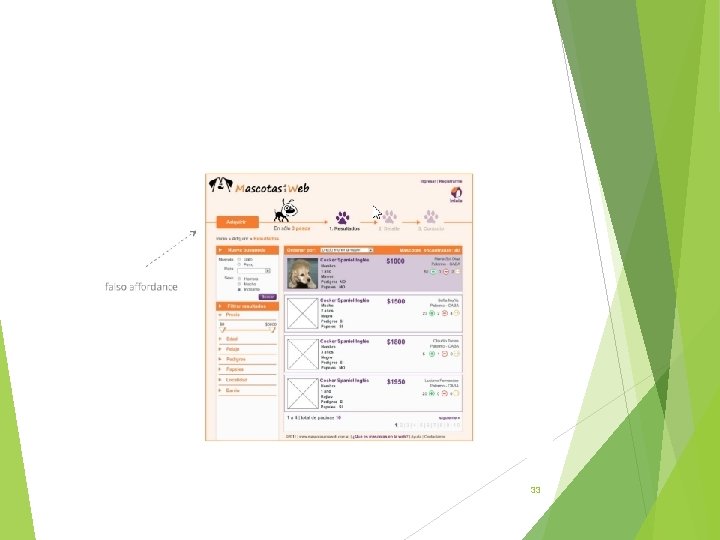
FALSO AFFORDANCE Un «falso affordance» es un elemento que parece algo que no es

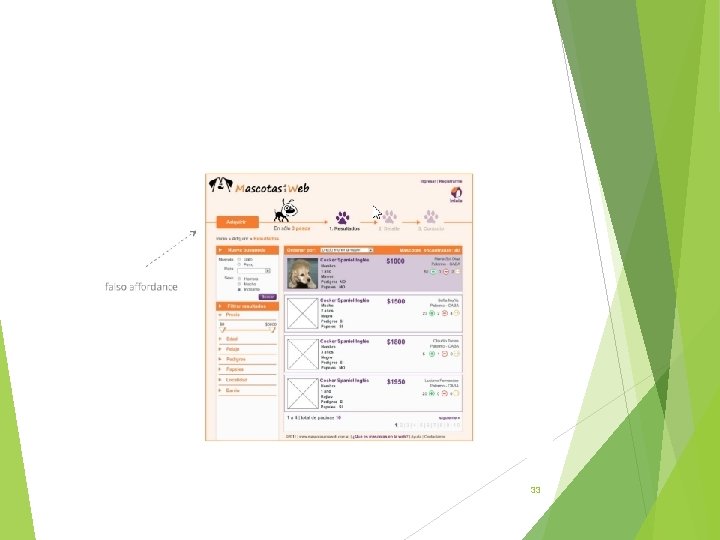
FALSO AFFORDANCE 33

FALSO AFFORDANCE 34

 Luciano stramaccia
Luciano stramaccia Luciano straccia
Luciano straccia Luciano straccia
Luciano straccia Microservicios vs soa
Microservicios vs soa Luciano straccia
Luciano straccia Luciano straccia
Luciano straccia Luciano straccia
Luciano straccia Luciano stramaccia
Luciano stramaccia Diseo de interiores
Diseo de interiores Portafolio de diseo
Portafolio de diseo Diseo grafico
Diseo grafico Diseo web
Diseo web Costos mixtos
Costos mixtos Interfaz grafica de scratch
Interfaz grafica de scratch Interfaz de windows
Interfaz de windows Hiyalin kıkırdak
Hiyalin kıkırdak Metefaz
Metefaz Partes de la interfaz de powerpoint
Partes de la interfaz de powerpoint Interfaz de movie maker
Interfaz de movie maker Características de un diagrama
Características de un diagrama Interfaccia grafica windows
Interfaccia grafica windows Reglas de oro diseño de interfaz
Reglas de oro diseño de interfaz Interfaz word 2016
Interfaz word 2016 Joystick funcionamiento
Joystick funcionamiento Interfaz halindeki hücre nükleusu
Interfaz halindeki hücre nükleusu Pilares oop
Pilares oop Interfaz comparable java
Interfaz comparable java Interfaz de chamilo
Interfaz de chamilo Kromatit sayısı
Kromatit sayısı Sistemas distribuidos java
Sistemas distribuidos java Usuarios altamente exportadores
Usuarios altamente exportadores Hilos a nivel de usuario y kernel
Hilos a nivel de usuario y kernel Saberes
Saberes Historia de usuário
Historia de usuário Sisalril crear cuenta
Sisalril crear cuenta Usuario actualmente firmado
Usuario actualmente firmado