ED 07 05 CURSO DE DISEO WEB ACCESIBLE

ED 07 -05 - CURSO DE DISEÑO WEB ACCESIBLE CON XHTML Y CSS BLOQUE II - INTRODUCCIÓN A LAS HOJAS DE ESTILO Y SU SINTAXIS WEBCSS

Hojas de Estilo ED 07 -05 - Las hojas de estilo son una adición al HTML que aporta a los desarrolladores una manera más sofisticada de estructurar páginas web. Esto lo consigue separando el contenido de la página web (el texto), de la visualización (colores, estilos, posicionamiento, etc). WEBCSS Las hojas de estilo pueden crearse empleando dos tipos de sintaxis: • CSS (Cascade Style Sheets) • Java. Script. Curso de diseño web accesible con XHTML y CSS. 2

Ventajas ED 07 -05 - • Control más preciso que el existente sobre la presentación, fuentes, colores, fondos y otros efectos tipográficos. WEBCSS • Un modo de mejorar la apariencia y formatear un gran número de páginas con tan sólo modificar un documento. • Compatibilidad frente a los navegadores y las plataformas. • Menos y más claro código, páginas más pequeñas y descargas más rápidas. Curso de diseño web accesible con XHTML y CSS. 3

Hojas de Estilo: más ventajas ED 07 -05 - • Separación entre contenido y estructura WEBCSS • Gestión de cambios más rápido y fácil • Flexibilidad en su aplicación • Documentos más compactos y sencillos INCONVENIENTE LOS NAVEGADORES MAS ANTIGUOS NO LAS RECONOCEN Curso de diseño web accesible con XHTML y CSS. 4

Hojas de estilo: Modos de uso • Incluyendo las instrucciones de estilo en el documento html de una página concreta. Este método debería ser usado cuando un único elemento utiliza un único estilo. ED 07 -05 WEBCSS • Enlazando con un fichero de definición del estilo. De esta manera, se puede cambiar la apariencia de múltiples páginas retocando un solo fichero. • Importando a un documento html una hoja de estilo externa • Añadiendo instrucciones de estilo sólo a etiquetas concretas, o a un grupo de ellas. Curso de diseño web accesible con XHTML y CSS. 5

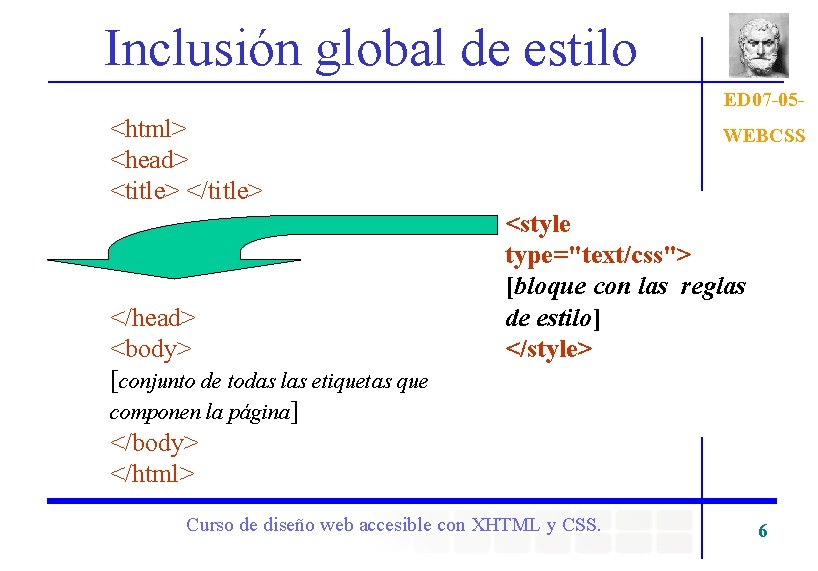
Inclusión global de estilo ED 07 -05 - <html> <head> <title> </head> <body> [conjunto de todas las etiquetas que componen la página] </body> </html> WEBCSS <style type="text/css"> [bloque con las reglas de estilo] </style> Curso de diseño web accesible con XHTML y CSS. 6

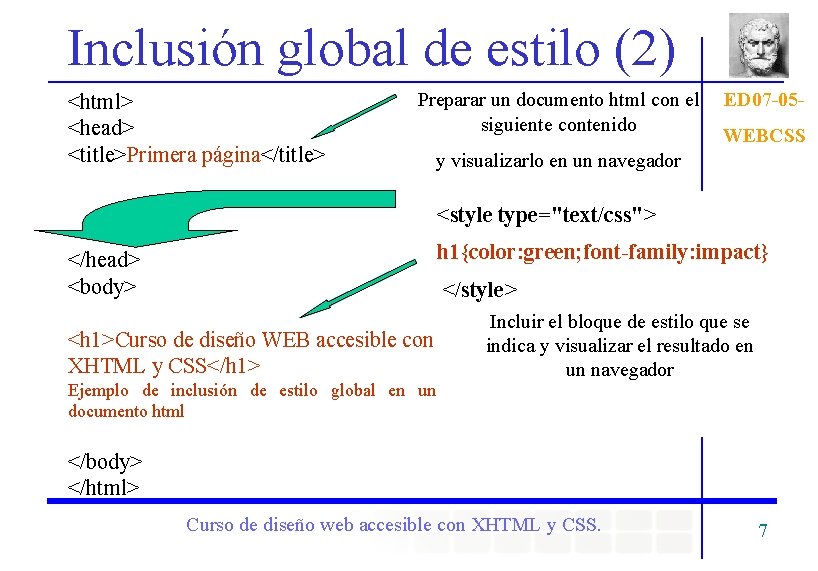
Inclusión global de estilo (2) <html> <head> <title>Primera página</title> Preparar un documento html con el siguiente contenido ED 07 -05 WEBCSS y visualizarlo en un navegador <style type="text/css"> h 1{color: green; font-family: impact} </head> <body> </style> <h 1>Curso de diseño WEB accesible con XHTML y CSS</h 1> Ejemplo de inclusión de estilo global en un documento html Incluir el bloque de estilo que se indica y visualizar el resultado en un navegador </body> </html> Curso de diseño web accesible con XHTML y CSS. 7

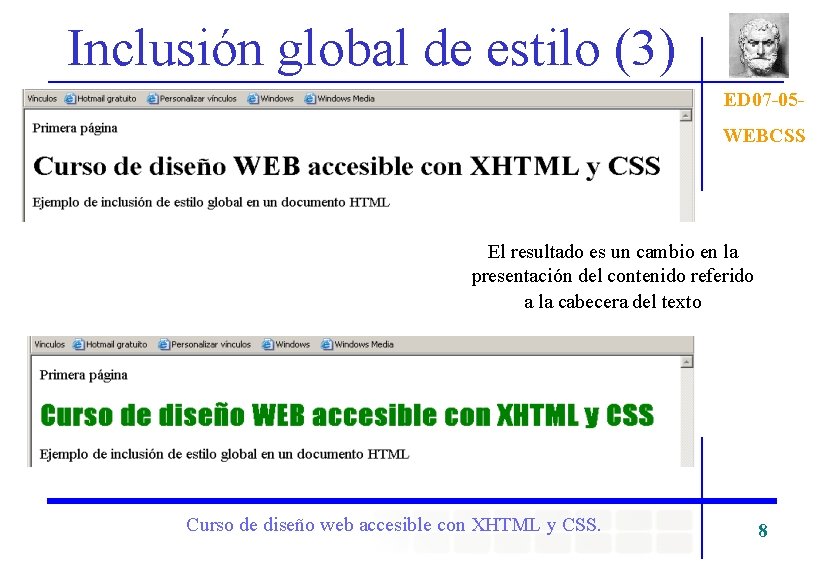
Inclusión global de estilo (3) ED 07 -05 WEBCSS El resultado es un cambio en la presentación del contenido referido a la cabecera del texto Curso de diseño web accesible con XHTML y CSS. 8

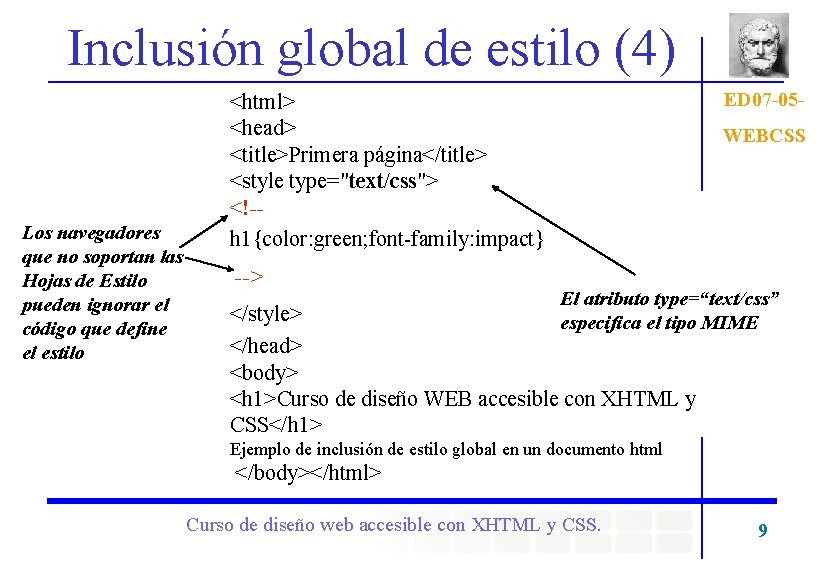
Inclusión global de estilo (4) Los navegadores que no soportan las Hojas de Estilo pueden ignorar el código que define el estilo ED 07 -05 - <html> <head> <title>Primera página</title> <style type="text/css"> <!-h 1{color: green; font-family: impact} --> WEBCSS El atributo type=“text/css” especifica el tipo MIME </style> </head> <body> <h 1>Curso de diseño WEB accesible con XHTML y CSS</h 1> Ejemplo de inclusión de estilo global en un documento html </body></html> Curso de diseño web accesible con XHTML y CSS. 9

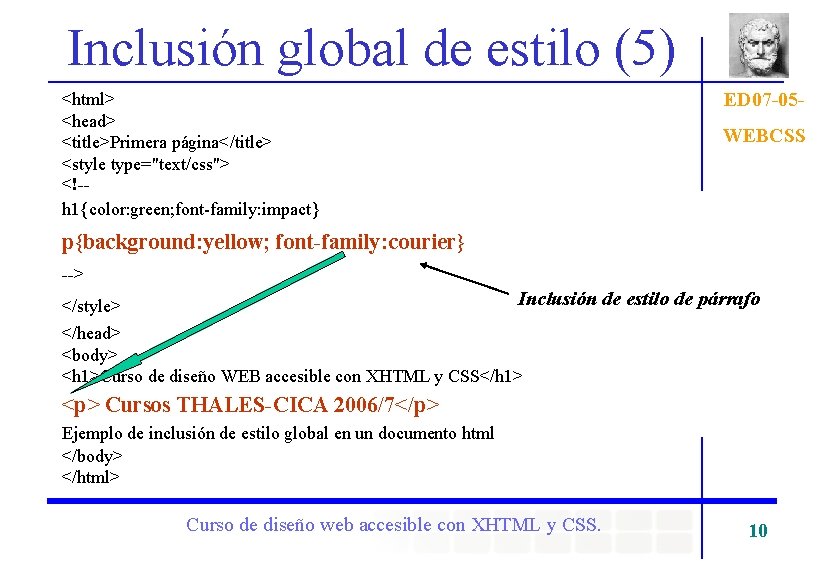
Inclusión global de estilo (5) ED 07 -05 - <html> <head> <title>Primera página</title> <style type="text/css"> <!-h 1{color: green; font-family: impact} WEBCSS p{background: yellow; font-family: courier} --> Inclusión de estilo de párrafo </style> </head> <body> <h 1>Curso de diseño WEB accesible con XHTML y CSS</h 1> <p> Cursos THALES-CICA 2006/7</p> Ejemplo de inclusión de estilo global en un documento html </body> </html> Curso de diseño web accesible con XHTML y CSS. 10

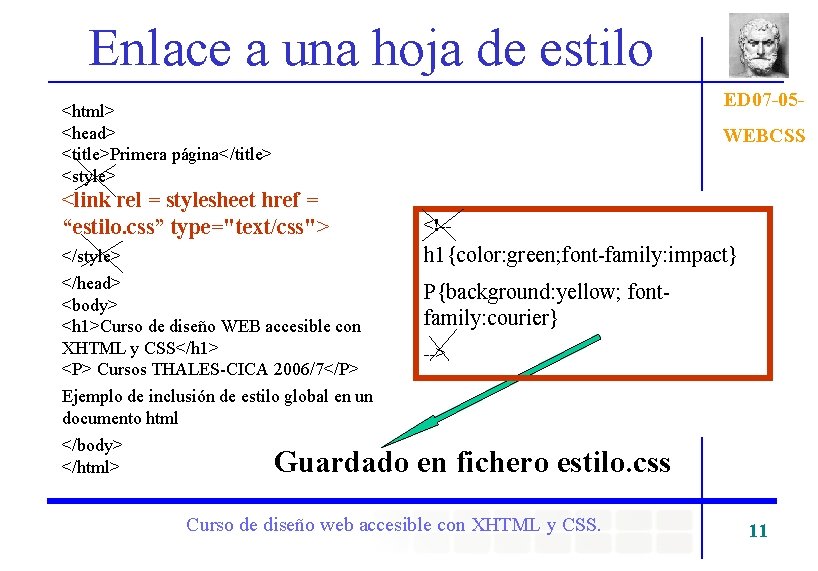
Enlace a una hoja de estilo ED 07 -05 - <html> <head> <title>Primera página</title> <style> WEBCSS <link rel = stylesheet href = “estilo. css” type="text/css"> <!-- </style> h 1{color: green; font-family: impact} </head> <body> <h 1>Curso de diseño WEB accesible con XHTML y CSS</h 1> <P> Cursos THALES-CICA 2006/7</P> P{background: yellow; fontfamily: courier} --> Ejemplo de inclusión de estilo global en un documento html </body> </html> Guardado en fichero estilo. css Curso de diseño web accesible con XHTML y CSS. 11

Estilos dependientes del medio Aplicación de varios estilos según el dispositivo: ·BRAILLE: Para dispositivos braille para leer con el tacto. ED 07 -05 WEBCSS ·SPEECH: Para aparatos que leen en voz alta. ·SCREEN: Se refiere al monitor. Es la opción por defecto. O sea, que si no se indica ningún atributo MEDIA, la hoja se aplicará a SCREEN. ·PRINT: Para la impresora o cualquier otro medio escrito. ·PROJECTION: Para proyectores u otro tipo de dispositivos parecidos. ·ALL: Para todos los anteriores. <link rel="stylesheet" media="screen" ref="pantalla. css" type="text/css"> <link rel="stylesheet" media="print" ref="impresora. css" type="text/css"> Elige un fichero u otro en función del dispositivo que se utilice Curso de diseño web accesible con XHTML y CSS. 12

Importar una hoja de estilo <html><head> <title>Primera página</title> <style type="text/css"> <!-@import url(estilo. css); --> </style> ED 07 -05 WEBCSS h 1{color: green; font-family: impact} p{background: yellow; fontfamily: courier} </head> <body> <h 1>Curso de diseño WEB accesible con XHTML y CSS</h 1> <p> Cursos THALES-CICA 2006/7</p> Ejemplo de inclusión de estilo global en un documento html </body></html> Guardar en fichero estilo. css Curso de diseño web accesible con XHTML y CSS. 13

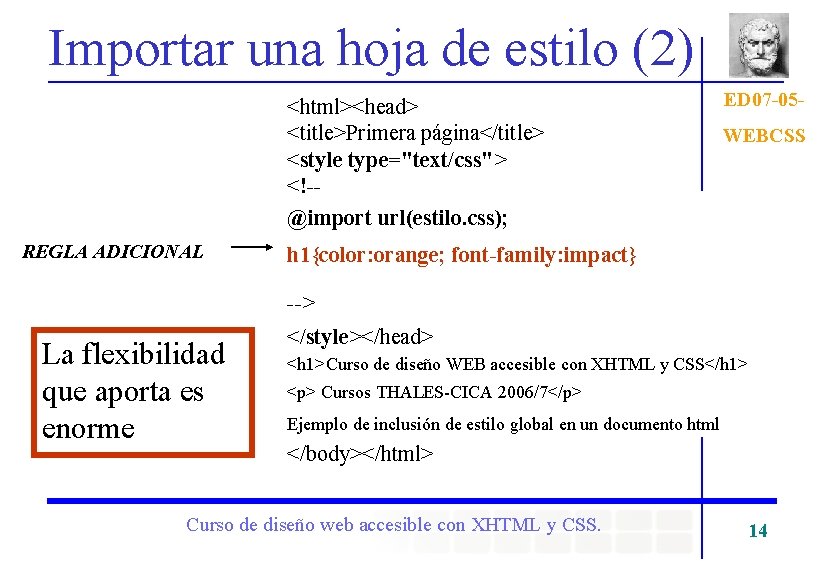
Importar una hoja de estilo (2) <html><head> <title>Primera página</title> <style type="text/css"> <!-@import url(estilo. css); REGLA ADICIONAL ED 07 -05 WEBCSS h 1{color: orange; font-family: impact} --> La flexibilidad que aporta es enorme </style></head> <h 1>Curso de diseño WEB accesible con XHTML y CSS</h 1> <p> Cursos THALES-CICA 2006/7</p> Ejemplo de inclusión de estilo global en un documento html </body></html> Curso de diseño web accesible con XHTML y CSS. 14

Añadir estilo en los elementos <html> <head> <title>Primera página</title> </head> <body> <h 1 style =“color: orange; font-family: impact” > Curso de diseño WEB accesible con XHTML y CSS </h 1> <p style =“background: yellow; font-family: courier”> Cursos THALES-CICA 2006/7 </p> ED 07 -05 WEBCSS Ejemplo de inclusión de estilo global en un documento html </body> </html> • No precisa ningún código en inicio de página • Retorna al estilo por defecto en cada atributo Curso de diseño web accesible con XHTML y CSS. 15

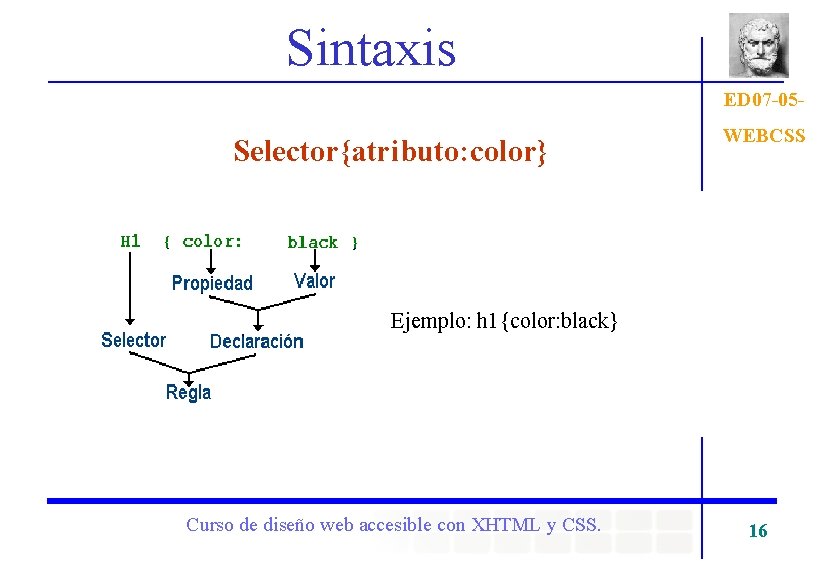
Sintaxis ED 07 -05 - Selector{atributo: color} WEBCSS Ejemplo: h 1{color: black} Curso de diseño web accesible con XHTML y CSS. 16

Sintaxis (2) ED 07 -05 - AGRUPAMIENTO · de selectores WEBCSS Ejemplo: h 1, h 2, h 3 {font-family: helvetica} ·de atributos Ejemplo: h 1 {font-weight = bold; font-size=12 pt; line-height = 14 pt; font-family: helvetica} HERENCIA ·el estilo de una etiqueta será heredado por las etiquetas "hijas" Ejemplo: p{line-height: 120%} /*es relativo al valor heredado*/ Curso de diseño web accesible con XHTML y CSS. 17

Herencia En el conjunto de las etiquetas html podemos establecer una jerarquía de etiquetas que contienen a otras, para darnos una relación de herencia. ED 07 -05 WEBCSS Se puede considerar la etiqueta <body>. . . </body>, que hace referencia a todo el documento, como la etiqueta "padre" de todas las demás etiquetas de formato, Las etiquetas de párrafo contiene las etiquetas de elementos insertados en él estableciéndose así una nueva relación "padre-hijo". Curso de diseño web accesible con XHTML y CSS. 18

Herencia (2) <html> ED 07 -05<head> WEBCSS <title> Ejemplo de herencia </title> <link rel="stylesheet" type="text/css" href=”herencia. css"> </head> <body bgcolor=white> <h 1>Curso de diseño WEB accesible con XHTML y /* Estilo para el documento */ CSS</h 1> body { Todo el texto tiene definido el estilo Fuente: Verdana, Tamaño: x-small, Margen izquierdo: 0. 25 in, Margen derecho: 0. 25 in, <span style="color: red">pero este trozo de línea es de un color distinto, conservando el resto de propiedades. </span> font-family: verdana, sans-serif; font-size: x-small; margin-left: 0. 25 in; margin -right: 0. 25 in} <P> Cursos THALES-CICA 2006/7</P> </body> </html> Guardar en fichero herencia. css Curso de diseño web accesible con XHTML y CSS. 19

Cascada Origen de los estilos Autor: El autor especifica las hojas de estilo para un documento fuente ED 07 -05 WEBCSS Usuario: Se especifica información de estilo para un documento particular. Aplicaciones del usuario: Aplica una hoja de estilo predeterminada previa a todas las hojas de estilo para un documento. La cascada de CSS, asigna una Las hojas de estilo con estos fuerza a cada regla de estilo. tres orígenes se superpondrán en su acción e Cuando varias reglas coinciden, se interactuarán de acuerdo a aplica, la de mayor fuerza. la cascada. Curso de diseño web accesible con XHTML y CSS. 20

Cascada (2) ED 07 -05 - De modo predefinido, las reglas en una hoja de estilo del autor sustituye las de la hoja de estilo del usuario La declaración !important WEBCSS ( De la hoja de estilo del usuario) p { text-indent: 1 em !important } p { font-style: italic !important } p { font-size: 18 pt } modifica la relación de fuerza entre las reglas (De la hoja de estilo del autor ) coincidentes. p { text-indent: 1. 5 em !important } p { font: 12 pt sans-serif !important } p { font-size: 24 pt } Curso de diseño web accesible con XHTML y CSS. 21
- Slides: 21