www site uottawa caelsaddik SEG 3210 User Interface

































- Slides: 33

www. site. uottawa. ca/~elsaddik SEG 3210 User Interface Design & Implementation Prof. Dr. -Ing. Abdulmotaleb El Saddik University of Ottawa (SITE 5 -037) (613) 562 -5800 x 6277 elsaddik @ site. uottawa. ca abed @ mcrlab. uottawa. ca http: //www. site. uottawa. ca/~elsaddik/ 1 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik Unit A: Introduction to HCI 1. Why study user interface design? 2. History 3. Goals of HCI 4. Five key ideas in HCI 5. Optical Illusions 6. Understanding users 7. User productivity and usability 8. Disciplines contributing to HCI 9. HCI engineering as a branch of software engineering 10. User interface malfunctions 11. Case studies in user interface malfunction 12. Key points to review 2 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik Definition The study of people and computing and the way they influence each other A set of processes, dialogues, and actions through which a human user employs and interacts with a computer A discipline concerned with the design, evaluation and implementation of interactive computing systems for human use with the study of major phenomena surrounding them 3 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik 1. Why Study User Interface Design? • 75% or more of development effort can go into the user interface • 40% to 70% is typical • User interface specialists are needed • Everybody needs to know the basics • User interface software is becoming more complex • Complexity increase is faster than other aspects of systems • Graphical user interfaces have provided the biggest jump in complexity • Applications tend to grow to fill available computing resources • There are direct financial benefits from improved user interfaces 4 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik Financial benefits & Costs of improved user interfaces • Increased user productivity • Direct financial savings • Increased revenues from sales • The system is more attractive and customer satisfaction is higher • Decreased training and support costs • The system is more intuitive • Decreased maintenance cost • The system does what user wants • Much maintenance involves fixing UI problems • Pay a little during development, or pay a lot after application/product release! But • Staff must be trained in user interface analysis and design • Users must participate • UI design tools are needed. 5 Unit A-Introduction (c) elsaddik The benefits almost always outweigh the costs

www. site. uottawa. ca/~elsaddik 2. History • Early days of computing: • Computers cost more than people • Computers had little functionality The UI was unimportant • Early 1970 s • Field of ‘Man Machine Interface’ (MMI) born. • Term changed gradually to ‘User Interface’ (UI) • Ideas for first ‘Graphical User Interface’ (GUI) • Dynabook at Xerox • Late 1970 s and 1980 s • Products were called ‘user friendly’ • No science in this: Just a market buzzword • First real GUI’s developed • Xerox Star --> Smalltalk and Macintosh 6 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik 2. History (Cont”d) • 1980 s • Term ‘Human-Computer Interaction’ (HCI or CHI) came into use • wider scope than UI (help, work practices etc. ) • MS-Windows, X-Windows follow the Mac • Intense research into HCI • 1990 s and early 2000 s • Virtual reality, speech and handwriting I/O, Soundblaster Good BUT also Bad UI’s continue to be developed!!! 7 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik 3. Goals of HCI Improve productivity and reduce costs through: • Safety: • Does the system prevent danger? • Functionality: • How many things can the system do? • Efficiency: • How few resources does it take to get a task done? • Usability : • How easy to learn and use is the system? BUT • High functionality (many ways of doing the same thing) can actually reduce usability • By causing confusion 8 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik 4. Five Key Ideas in HCI Visibility • The UI should help the user always understand. . . • The current state of the system • What operations can be done • E. g. • When you position the cursor over a point on the screen, it should be clear what would happen if you clicked the mouse • Many design guidelines in unit E will help improve visibility Feedback • When anything changes it should be made visible • When you delete a file, the system should not just say ‘ready’ Goal • A state the user wants to reach • to be talking with somebody on the phone • to have saved a file 9 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik 4. Five Key Ideas in HCI (Cont’d) Affordance • The set of operations and procedures that can be done to an object • ‘Perceived affordance’ is what typical users think can be done to an object • Should a door be pulled or pushed? • What does this icon mean? • To improve visibility/feedback we need to: • Choose objects with good perceived affordance • Design the UI to generate better perceived affordance Task • An action the user wants to do • to call somebody • to save the file • Goals beget tasks, tasks beget goals. 10 Unit A-Introduction (c) elsaddik Unit C focuses on ‘task analysis’ and gives good conceptual models which will help us achieve this

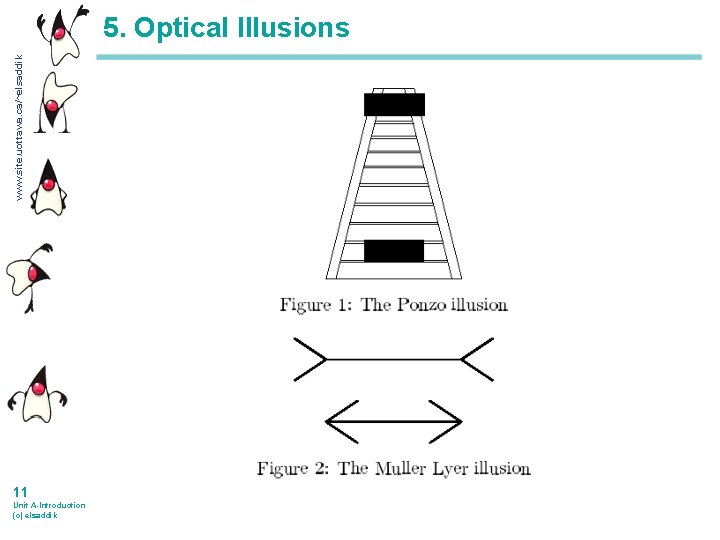
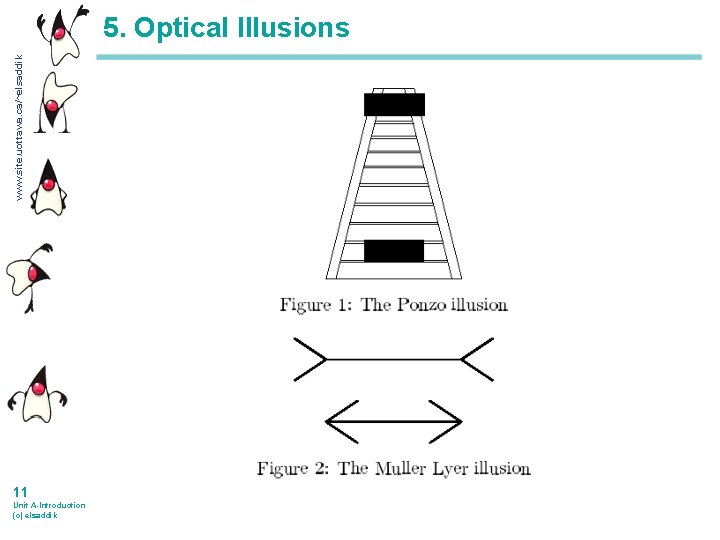
www. site. uottawa. ca/~elsaddik 5. Optical Illusions 11 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik 5. Optical Illusions (Cont’d) The quick brown fox jumps over the 12 Unit A-Introduction (c) elsaddik the lazy dog.

www. site. uottawa. ca/~elsaddik 5. Optical Illusions (Cont’d) • Now read through the following sentence counting aloud the "F"s as you find them (1. . . 2. . . etc). • Count them ONLY ONCE: Do not go back and count them again!!!. • OK - GO! FINISHED FILES ARE THE RESULT OF YEARS OF SCIENTIFIC STUDY COMBINED WITH THE EXPERIENCE OF YEARS. 13 Unit A-Introduction (c) elsaddik

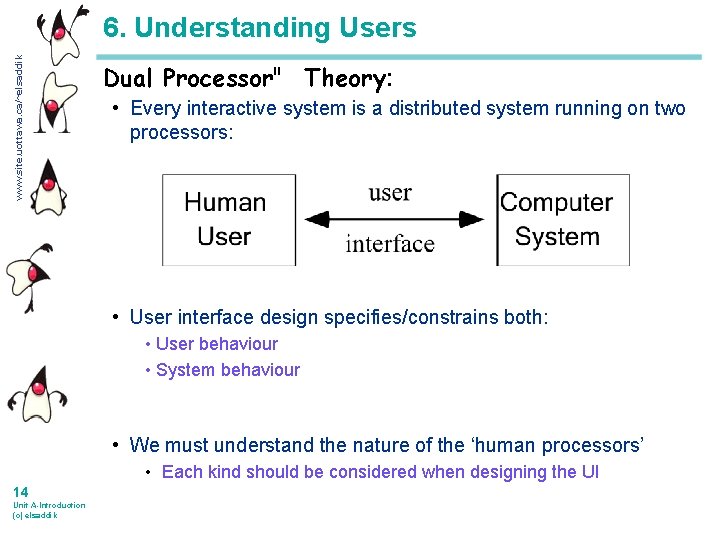
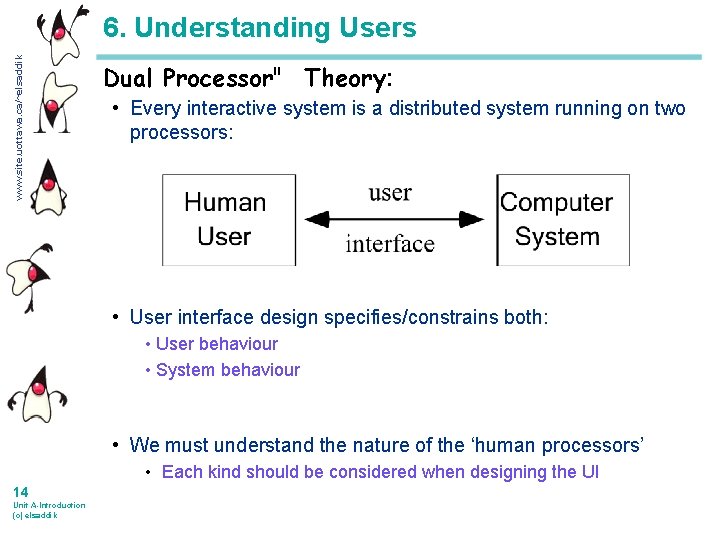
www. site. uottawa. ca/~elsaddik 6. Understanding Users Dual Processor" Theory: • Every interactive system is a distributed system running on two processors: • User interface design specifies/constrains both: • User behaviour • System behaviour • We must understand the nature of the ‘human processors’ • Each kind should be considered when designing the UI 14 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik 6. Understanding Users (Cont’d) Users can be categorized: • By class • Determined by the pattern of use: • e. g. , manager, salesperson, shipper, client • By personality type • • • Shy or reticent Inarticulate Disinterested or defensive Intimidated Involved designer! • By ability • Physical disability • --> innovative I/O may be needed • Colourblind • --> don’t use colours as the only means of conveying information • Dyslexia or other cognitive glitches • --> watch out for left vs. right! • Illiteracy • --> icons may be needed 15 Unit A-Introduction (c) elsaddik • Computer illiteracy • Ignorance of domain / learner

www. site. uottawa. ca/~elsaddik 7. User Productivity & Usability User productivity = Functionality (what the computer can do) * Usability (what people can do with the computer) If either of these is zero, the system is useless • Factors Influencing User Productivity • • • 16 Unit A-Introduction (c) elsaddik Kind and number of tasks Characteristics of users (ability, experience etc. ) Work environment (distractions etc. ) Training and documentation Functionality and usability of available software and hardware

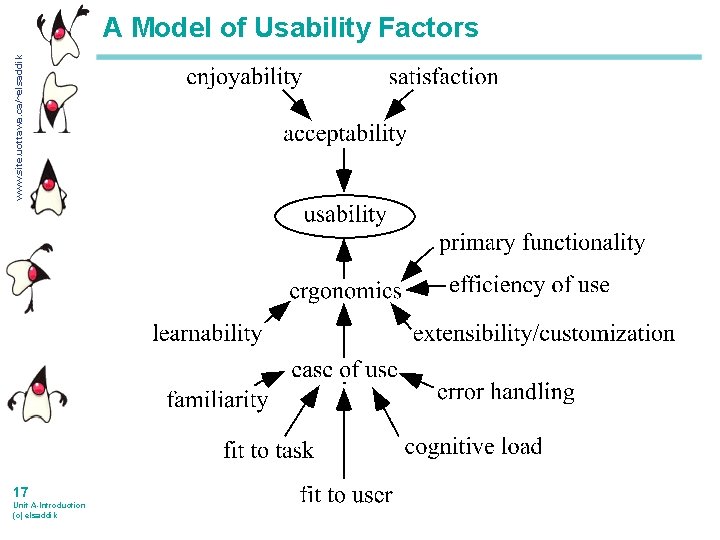
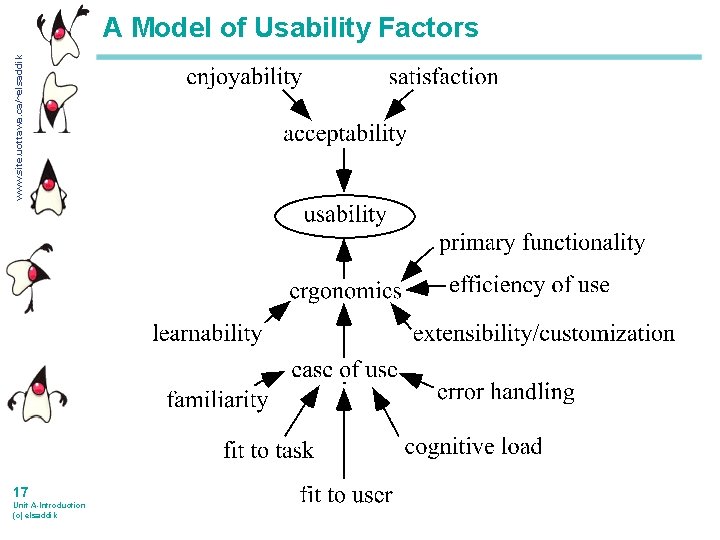
www. site. uottawa. ca/~elsaddik A Model of Usability Factors 17 Unit A-Introduction (c) elsaddik

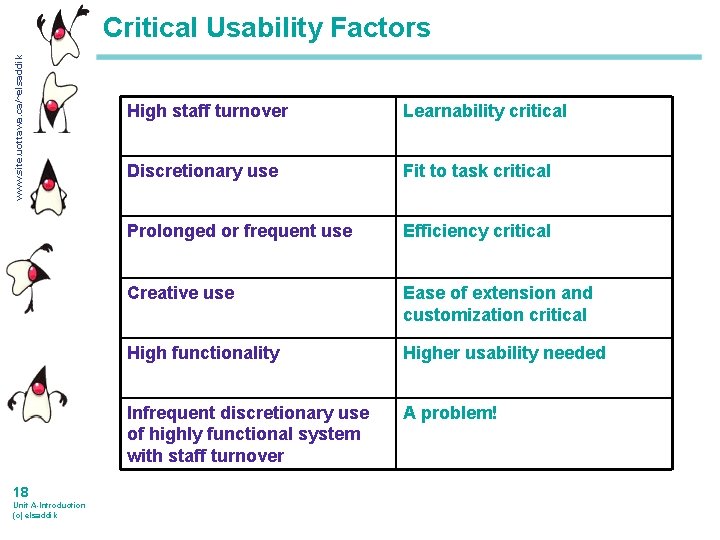
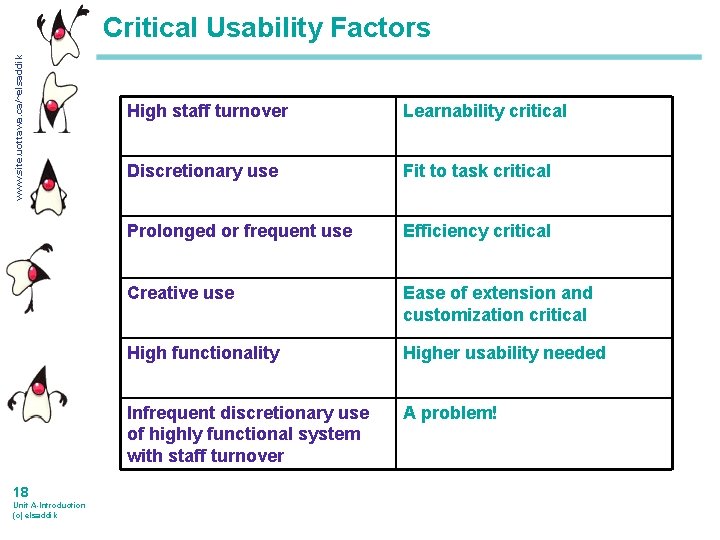
www. site. uottawa. ca/~elsaddik Critical Usability Factors 18 Unit A-Introduction (c) elsaddik High staff turnover Learnability critical Discretionary use Fit to task critical Prolonged or frequent use Efficiency critical Creative use Ease of extension and customization critical High functionality Higher usability needed Infrequent discretionary use of highly functional system with staff turnover A problem!

www. site. uottawa. ca/~elsaddik 8. Disciplines Contributing to HCI • Cognitive psychology • Capabilities and limitations of human senses and thought processes • Ergonomics • Hardware and software efficiency of use and safety • Linguistics • Syntax and semantics of commands • Speech I/O • Artificial intelligence • Speech I/O • Intelligent ‘guessing’ what the user wants to do • Knowledge representations of users and tasks • Sociology and social psychology • Assisting people to work in groups with software • Ensuring software works in different cultures • Engineering and industrial design 19 Unit A-Introduction (c) elsaddik • Disciplined measurement-based approaches • Esthetics • Storyboarding etc.

www. site. uottawa. ca/~elsaddik Human Cognitive system Perception and representation • Some displays can be hard to interpret • • Blue foreground Optical illusions Contrast in colour but not brightness Too many colours • There are two ways to use graphics: • For modeling • direct images of concepts • For coding • representing underlying ideas, e. g. , displaying quantitative data 20 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik Human Cognitive system (Cont’d) Attention limitations • People can be readily distracted • Provide cues about what to focus on • People get lost in complexity • Structure information so it is easy to browse through • not too many items • not too few items • grouped logically • People multitask • Make the ‘state’ clear so users can jump backwards and forwards • Some mental processes are automatic, or become so (contrasted with controlled processes) • These processes are very hard to unlearn 21 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik Human Cognitive system (Cont’d) Memory limitations • Short term memory can contain 7± 2 ‘chunks’ • Avoid situations where users have to remember more than this • Logically group things so users can chunk them • The more meaningful, the more easily remembered (familiarity, imagery and consistency contribute to meaningfulness) • • Use effective names and icons (even) animated ones Combine icons with words Icons can be analogies, examples or abstract, but not arbitrary Watch out for cultural differences (e. g. washroom symbols) • People can more easily recognize than recall • Use menus, icons, quick lookup 22 Unit A-Introduction (c) elsaddik

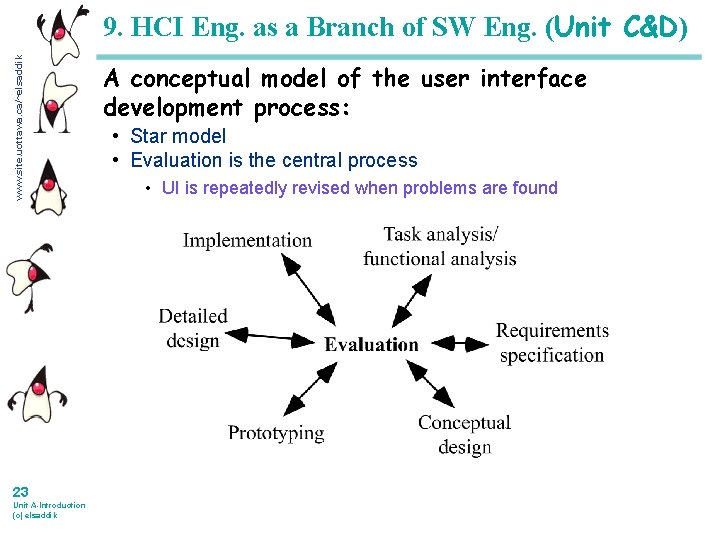
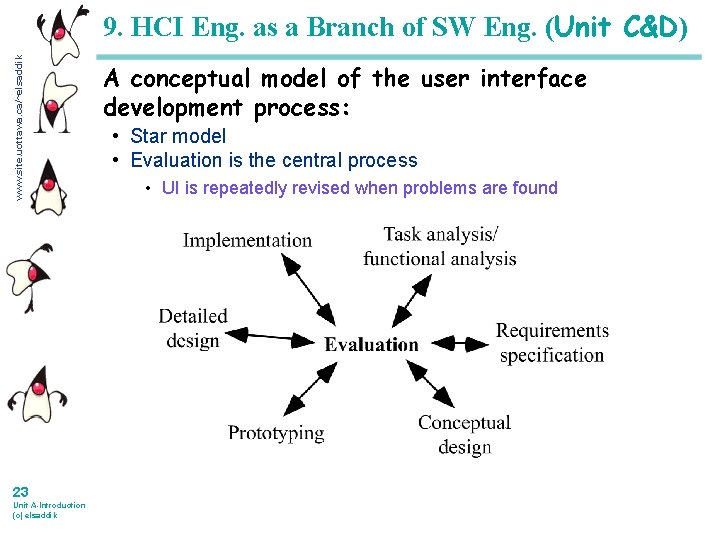
www. site. uottawa. ca/~elsaddik 9. HCI Eng. as a Branch of SW Eng. (Unit C&D) 23 Unit A-Introduction (c) elsaddik A conceptual model of the user interface development process: • Star model • Evaluation is the central process • UI is repeatedly revised when problems are found

www. site. uottawa. ca/~elsaddik A five level conceptual model of the UI At each level: • • Design must be done Problems can occur 1. Task Level • What is to be done by the user 2. Conceptual Level • User’s intended mental model of the system 3. Interaction Style Level • • Command-driven, menu-driven, direct manipulation, hypermedia Design elements that are repeated throughout the system 4. Interaction Element Level • Specific windows, dialogs, commands, menus 5. Physical Element Level • 24 Unit A-Introduction (c) elsaddik Bitmaps, characters, data structures, callbacks

www. site. uottawa. ca/~elsaddik Evolution from plain SW- to usability Eng. • Normal software development (involving the UI) • Focuses on physical and interaction elements • Waterfall model dominates (sequential), Spiral model • Evaluation by functional spec reviews and testing • User interface development • • • Focuses on users and tasks Star model dominates (iterative) Evaluation by continuous user involvement Driven by heuristics and guidelines Integrates psychology etc. Influence on functionality • Usability engineering • Driven by engineering objectives • Integrates rigorous engineering discipline • Drives functionality 25 Unit A-Introduction (c) elsaddik

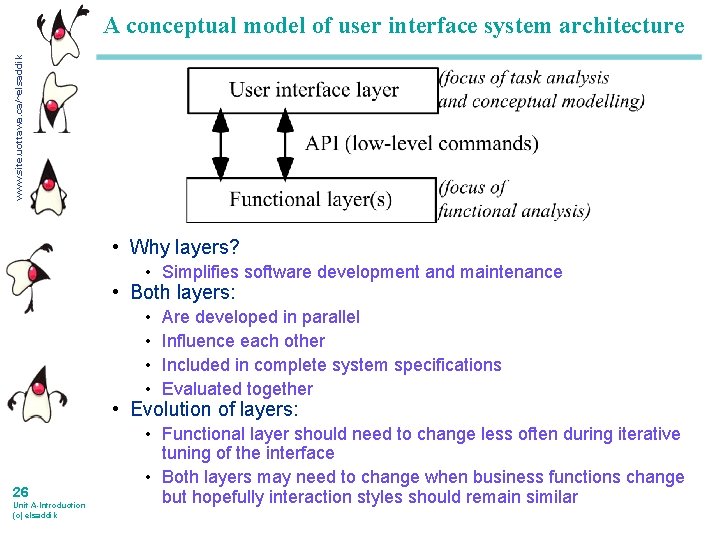
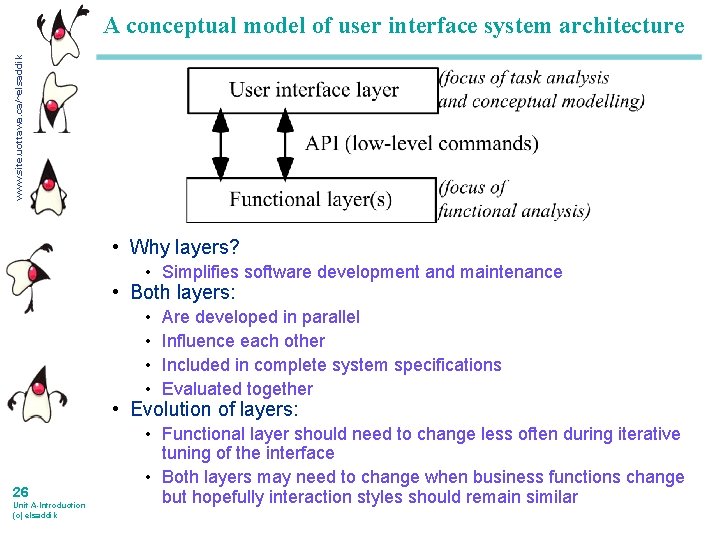
www. site. uottawa. ca/~elsaddik A conceptual model of user interface system architecture • Why layers? • Simplifies software development and maintenance • Both layers: • • Are developed in parallel Influence each other Included in complete system specifications Evaluated together • Evolution of layers: 26 Unit A-Introduction (c) elsaddik • Functional layer should need to change less often during iterative tuning of the interface • Both layers may need to change when business functions change but hopefully interaction styles should remain similar

www. site. uottawa. ca/~elsaddik Characteristics of Products and Applications • Each kind of application puts different demands on the UI designer • Application for internal use vs. product for sale • Generic utility vs. task-specific tool • Walk-up-and-use vs. skilled usage • Some design challenges: • Customizing a generic utility product so that it becomes a taskspecific tool for internal use and vice versa • Converting an application requiring skilled usage to make it a walkup-and-use application 27 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik 10. User Interface Malfunctions Key idea: “There are no good user interfaces. . . just user interfaces that fit” • A truly bad user interface never fits • But among the ‘good’ ones, some will suit one task/user; some with suit another To maximize fitness, we must minimize the occurrence of ‘malfunctions’ in the context of the expected use of the system 28 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik Definitions of malfunction “A mismatch between what the user wants, needs or expects and what the system provides” “A breakdown in usability” “An obstacle to performing a desired task” You should know that: • Occasional malfunctions are normal • Systematic or frequent malfunctions need to be fixed 29 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik Related ideas to ‘malfunction’ • Error: Identifiable mistake on the part of the designer • Defect: A deviation from what the user needs A malfunction is a usability defect • A defect in the smooth functioning of the user/computer system! • Users may not be aware of many malfunctions • the malfunctions may only be located through careful analysis • they may be subtle More discussion of malfunctions in unit B 30 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik 11. Case Studies in UI malfunctions Aircraft disasters • China Airlines pilot loses control: • Human was expected to act as a monitor, but humans are bad monitors (get bored) • Humans need to control things and get feedback • US Vincennes downs Iranian jet; 290 lives lost • Critical information about the plane was on different displays • When gathering relevant facts from different places, a wrong match was made 31 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik 12. Key Points to Review • Goals of HCI: Improve • • • safety functionality efficiency usability Visibility and feedback Affordance and perceived affordance Goal = state; task = action Human/computer as system running on 2 processors Types, classes and abilities of users Productivity = functionality * usability Usability factors • e. g. learnability, fit, acceptability • Contributing disciplines • e. g. linguistics, Artificial Intelligence 32 Unit A-Introduction (c) elsaddik

www. site. uottawa. ca/~elsaddik 12. Key Points to Review • Human cognitive system - Limitations on: • perception • attention • memory • • Task analysis vs. functional analysis Star model with evaluation at centre UI levels task • • conceptual model interaction style interaction element physical element • Usability engineering • Layered approach with an API • Malfunction as a kind of defect (of usability) 33 Unit A-Introduction (c) elsaddik
 Uottawa seg course sequence
Uottawa seg course sequence Fina3210
Fina3210 Xuhua xia rate my prof
Xuhua xia rate my prof Elentra uottawa
Elentra uottawa Csi uottawa
Csi uottawa Mario bieringer
Mario bieringer Uottawa ste
Uottawa ste Uottawa notation
Uottawa notation Scopus uottawa
Scopus uottawa Dgd uottawa
Dgd uottawa Software engineering uottawa course sequence
Software engineering uottawa course sequence Premed101 usask
Premed101 usask What is moral dilemma
What is moral dilemma Verena kantere
Verena kantere Genie uottawa
Genie uottawa Hot site cold site warm site disaster recovery
Hot site cold site warm site disaster recovery Interface in java
Interface in java Office interface vs industrial interface
Office interface vs industrial interface Office interface vs industrial interface
Office interface vs industrial interface Interface------------ an interface *
Interface------------ an interface * Seg library
Seg library Validation types
Validation types Seg 3101
Seg 3101 Hvordan bakterier formerer seg
Hvordan bakterier formerer seg Indicadoreseducativos.seg.guanajuato.gob.mx
Indicadoreseducativos.seg.guanajuato.gob.mx Posicion potro salvaje
Posicion potro salvaje Sieg.seg.guanajuato.gob.mx calificaciones
Sieg.seg.guanajuato.gob.mx calificaciones Seg seam
Seg seam Iso iec ieee 29148 template
Iso iec ieee 29148 template Seg 3101
Seg 3101 Seg 3101
Seg 3101 Seg ter qua qui language
Seg ter qua qui language 1 seg factories
1 seg factories Seg
Seg