Pengolahan Citra Sistem Pengolahan Citra Digital Sistem Pengolahan






































- Slides: 38

Pengolahan Citra Sistem Pengolahan Citra Digital

Sistem Pengolahan Citra Digital n Merupakan suatu kesatuan yang saling berhubungan atau terintegrasi untuk membentuk suatu sistem antara data, perangkat keras, perangkat lunak, prosedure pengolahan, dan tenaga pelaksana dalam ekplorasi citra digital

Konsep Dasar n Pengolahan citra digital merupakan manipulasi dan interprestasi digital dari citra dengan bantuan komputer. Konsep dasar pengolahan citra dengan data masukan pokok (internal data) berupa langkah berikut : 1. 2. 3. 4. 5. 6. 7. Pengumpulan data yang relevan, yaitu citra digital Klasifikasi atau pengelompokan dengan cara pengkelasan Penyusunan data sesuai kelas Perhitungan dan manipulasi Pengujian ketelitian dan perhitungan Penyimpulan dan rekapitulasi hasil Informasi

Software 1. 2. Aplikasi Grafik Pengolahan Citra Design 1. 2. 3. Rancangan Arsitektur Rancangan Design Animasi Pengolahan Citra 1. 2. 3. 4. 5. Pengolah Citra Pembuatan Efek Contras Brightness Emboss

Hardware Perangkat Input n n n Scanner Digital Camera Perangkat Output n n Printer Plotter Monitor Aspek penentuan kualitas citra dari perangkat keras : n n n Resolusi Warna Kecepatan Kapasitas

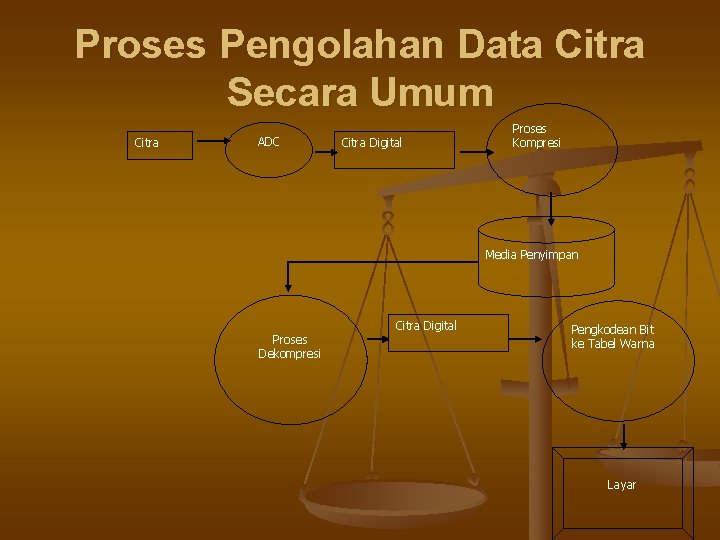
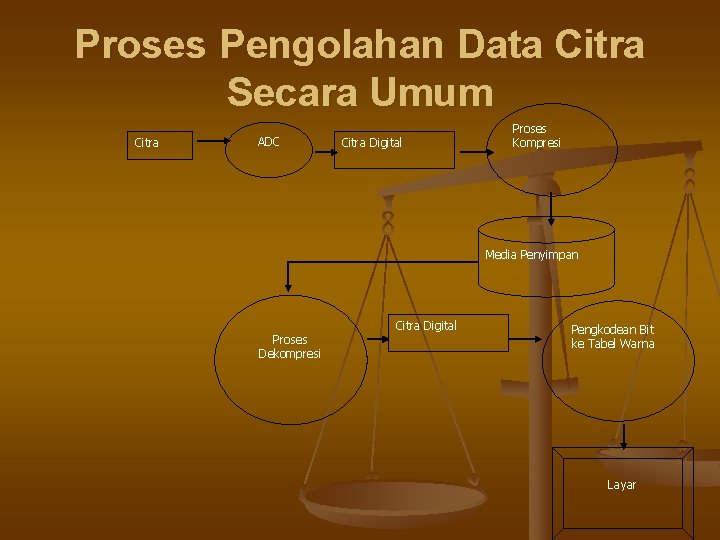
Proses Pengolahan Data Citra Secara Umum Citra ADC Citra Digital Proses Kompresi Media Penyimpan Proses Dekompresi Citra Digital Pengkodean Bit ke Tabel Warna Layar

Perangkat Input Data n n Perangkat input data yang digunakan diantaranya perangkat penangkap atau capture citra yang bekerja membaca citra dengan cara dijelajahi dan kemudian dilakukan proses konfersi kedalam data digital. Perangkat capture ini memiliki 3 (tiga) elemen dasar : n n n Sensor intensitas cahaya Penjelajah untuk merekam seluruh bagian citra Analog Digital Converter (ADC)

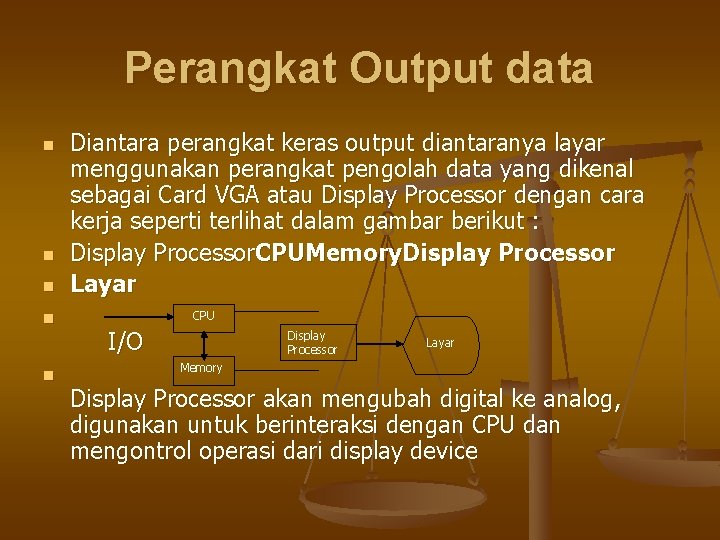
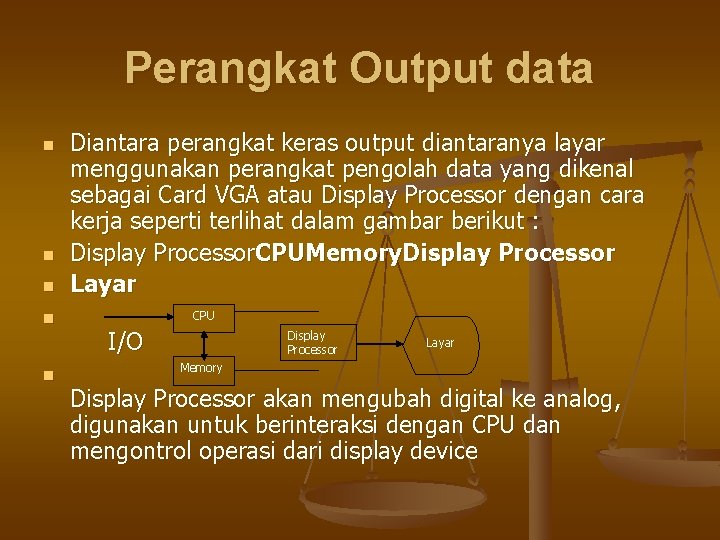
Perangkat Output data n n n Diantara perangkat keras output diantaranya layar menggunakan perangkat pengolah data yang dikenal sebagai Card VGA atau Display Processor dengan cara kerja seperti terlihat dalam gambar berikut : Display Processor. CPUMemory. Display Processor Layar CPU I/O Display Processor Layar Memory Display Processor akan mengubah digital ke analog, digunakan untuk berinteraksi dengan CPU dan mengontrol operasi dari display device

Mode Layar Monitor n Mode Teks : n n n Mode Grafiks (Resolusi) n n n n n 25 x 80 25 x 40 320 x 200 640 x 400 800 x 600 640 x 480 1024 x 768 1180 x 1024 1600 x 1400 Dibedakan oleh adanya Pixel Resolusi Layar Monitor Resolusi adalah jumlah penembakan titik pada horizontal atau vertical tiap pixel oleh elektron gun. Resolusi merupakan jumlah pixel percentimer vertical dan horizontal.

Monitor n Tipe Resolusi n n Tipe Monitor n n n n High : Penampungan jumlah pixel pada layar maksimum Midle Low Monocrome CGA (Color Graphic Adapter) EGA (Enchanded Graphic Adapter) VGA (Video Graphic Array) SVGA (Super VGA) XGA (e. Xtra Graphic Array) Warna yang dihasilkan pada setiap monitor selain tergantung pada jenis monitor juga tergantung dari interface yang berupa Card Monitor seperti VGA Card. Layar dari ukuran monitor terbatas dan tidak akan tampak jelas dilihat dari jarak jauh, untuk keperluan tersebut digunakan Computer Display Projektor.

Sistem Monitor n Aspek Ratio (Y/X) n n Perbandingan antara Y dan X yang digunakan untuk mendapatkan panjang yang sama antara garis vertical-horizontal yang dibutuhkan yaitu vertical 3 pixel dan horizontal 4 pixel. Random Scan Monitor n n n Pengaksesan setiap titik secara langsung yang digunakan untuk menelusuri titik pada tiap screen dengan cukup[ diwakili oleh 1 pixel Raster Scan Monitor Penggambaran suatu gambar yang sama dengan penelusuran setiap garis Refresh rate : 30 – 60 frames/sec Frame = banyak pixel pada layar Interlaced System : Teknik untuk mengatasi layar bergoyang, dengan cara menampilkan tiap frame secara bergantian.

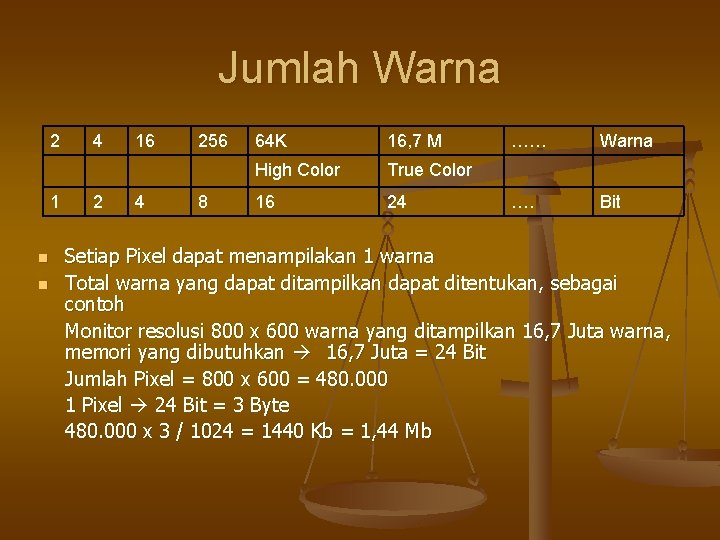
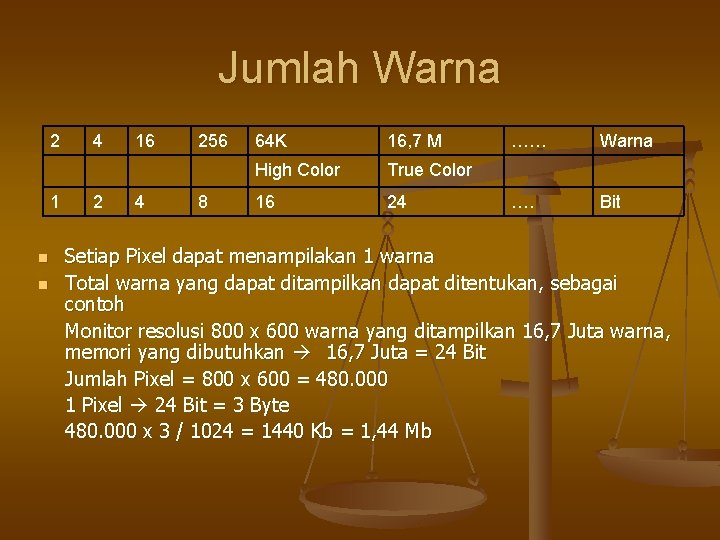
Jumlah Warna 2 1 n n 4 2 16 4 256 8 64 K 16, 7 M High Color True Color 16 24 …… Warna …. Bit Setiap Pixel dapat menampilakan 1 warna Total warna yang dapat ditampilkan dapat ditentukan, sebagai contoh Monitor resolusi 800 x 600 warna yang ditampilkan 16, 7 Juta warna, memori yang dibutuhkan 16, 7 Juta = 24 Bit Jumlah Pixel = 800 x 600 = 480. 000 1 Pixel 24 Bit = 3 Byte 480. 000 x 3 / 1024 = 1440 Kb = 1, 44 Mb

Image Media Types n Images can be generally divided into two formats: n n Bitmapped or Raster images Draw-type or Vector graphics or Metafile images Bitmapped images are stored as an array of pixels. It represents the image as an array of dots, called pixels Vector graphics are stored as geometric shape to represent the image

Bitmaps Image n n A pixel is the smallest element of resolution on a computer screen (Screen Resolution) A pixel is the basic unit of a digital images. Digital image is a picture that may be stored in, displayed on, processed by a computer. As mentioned, bitmap is composed of a matrix elements called pixels Each pixel can be in a specific colour and each pixel consists of two or more colors.

Bitmaps Image n n n The range of these colours is known as the colour depth. The color depth determined “How much data in bits used to determined the number of colors”. Colour depth is measured in bits per pixel n Remember: a bit (binary digit) is either 1 or 0 and that there are eight bits in a byte

Colour depth n 1 bit per pixel = 2 colours (monochrome) n 2 bits per pixel = 4 colours n 4 bits per pixel = 16 colours n 8 bits per pixel = 256 colours n n 16 bits per pixel = 65536 colours n n Generally good enough for colour images Better quality for photograph-like images, also known as high colour 24 bits per pixel = >16 million possible colours n Used to recreate photo realistic images, also known as true colour

Bitmaps Image n n n The more colours that are allowed per pixel, the greater the size of the image The number of pixels is related to the size of file that required to store an image. Remember, two factors effect the size file bitmap are: n n Resolution Color Depth

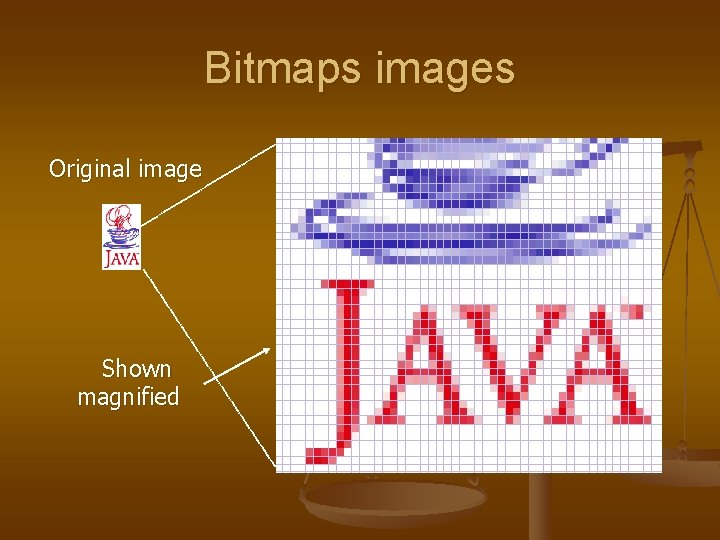
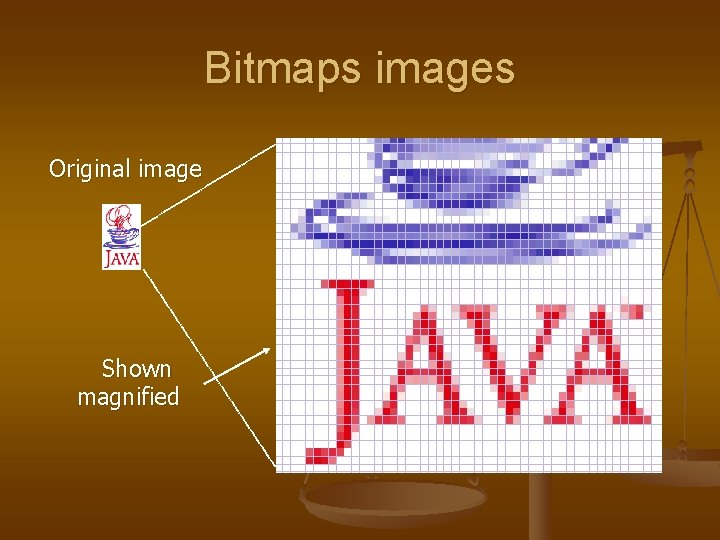
Bitmaps images Original image Shown magnified

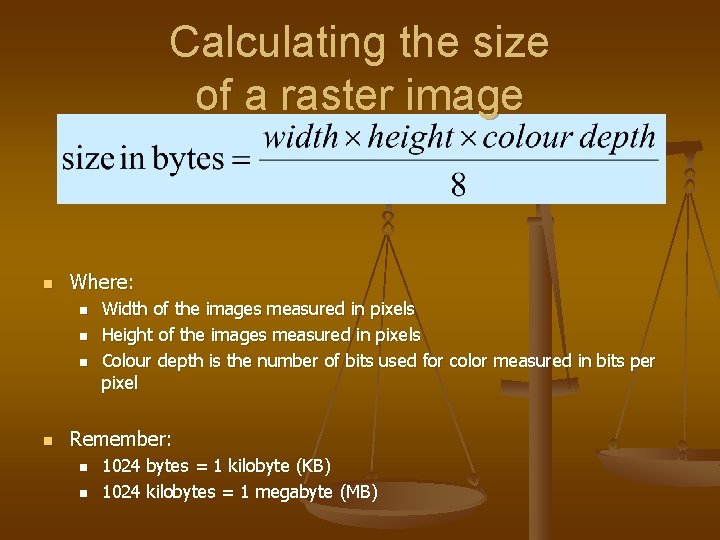
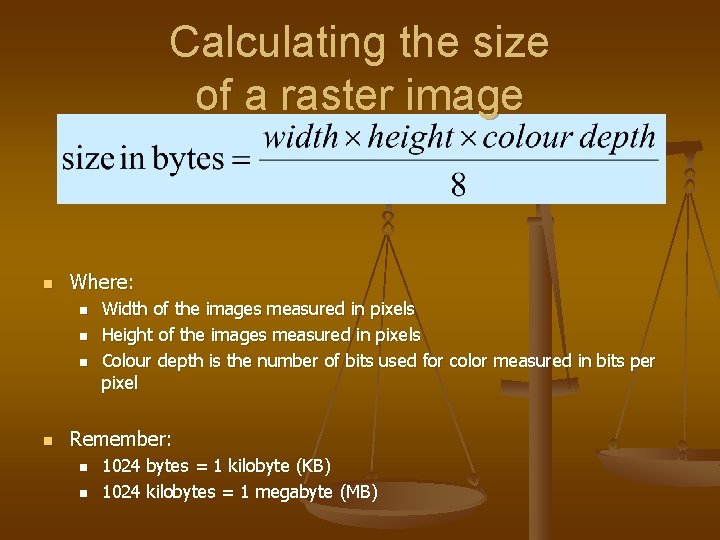
Calculating the size of a raster image n Where: n n Width of the images measured in pixels Height of the images measured in pixels Colour depth is the number of bits used for color measured in bits per pixel Remember: n n 1024 bytes = 1 kilobyte (KB) 1024 kilobytes = 1 megabyte (MB)

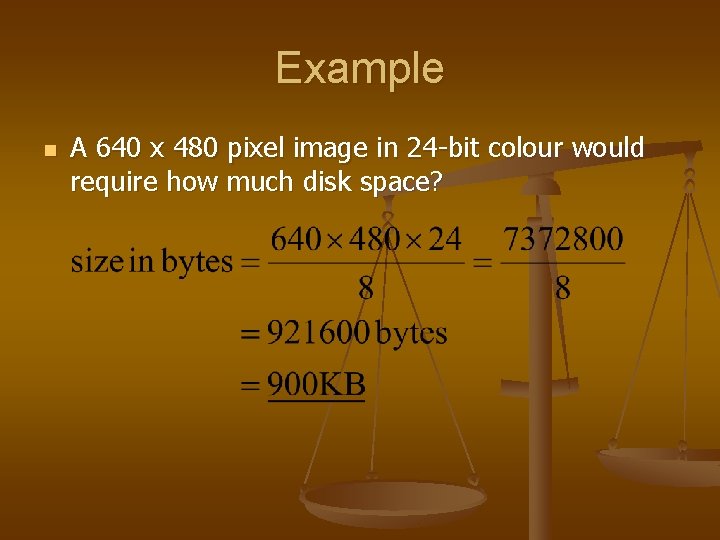
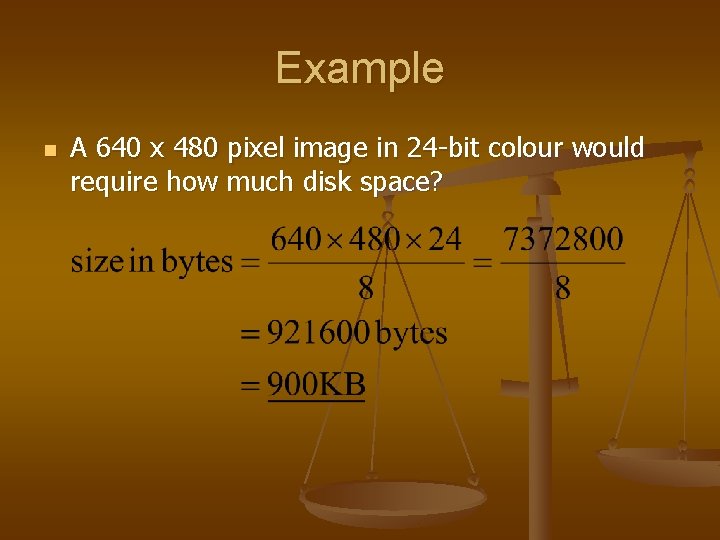
Example n A 640 x 480 pixel image in 24 -bit colour would require how much disk space?

Popular bitmap formats n Microsoft bitmap (. bmp) n n TIFF - Tagged Image File Format (. tif) n n Used a lot on web sites PNG - Portable Network Graphics (. png) n n Useful for storing photographic images GIF - Graphics Interchange Format (. gif) n n Used for faxing images (amongst other things) JPEG - Joint Photographic Expert Group (. jpg) n n Used in microsoft windows A new format for web graphics PCD – Kodak photo CD n A new format for store image in a compressed form on a CD

Advantages and Disadvantages of using bitmap images n Advantages Convey detail of information quickly n Real life n n Disadvantages Depend on a Resolution n Effect to the image quality n Size file is big n

Software to create bitmap images n Popular PC packages include: n Microsoft Paint n n Microsoft Photo. Draw 2000 n n http: //www. adobe. com/products/photoshop/main. html Paint Shop Pro n n http: //www. microsoft. com/office/photodraw/ Adobe Photoshop n n Included with microsoft windows http: //www. jasc. com/psp 6. html Macromedia Fireworks n http: //www. macromedia. com/software/fireworks/productinfo /

Vector images n n Vector images are stored as the set of graphic primitives required to represent the image A graphic primitive is a simple graphic based on drawing elements or objects such as shape n n e. g. square, line, ellipse, arc, etc. The image consists of a set of commands (mathematical equations) that are drawn the object when needed.

Vector images n n Storing and representing images by mathematical equations is called vector graphics or Object Oriented graphics. Each primitive object has various attributes that go to make up the entire image n n e. g. x-y location, fill colour, line style, etc. Example: n n n RECTANGLE : rectangle top, left, width, height, color is ( 0, 0, 200, red) CIRCLE : circle top, left, radius, color LINE : Line x 1, y 1, x 2, y 2, color

Vector images n n Vector image or vector graphics can be resized without losing the integrity of the original image. Scaling a vector is a mathematical operation only the attributes change, the image is unaffected

Primitive geometric drawing objects n Basic n n Line Polyline Arc Bezier curve n Shapes n n n n Text n Font, weight n Circle Ellipse Rectangle Square Pie segment Triangle Pentagon, hexagon, heptagon, octagon, etc

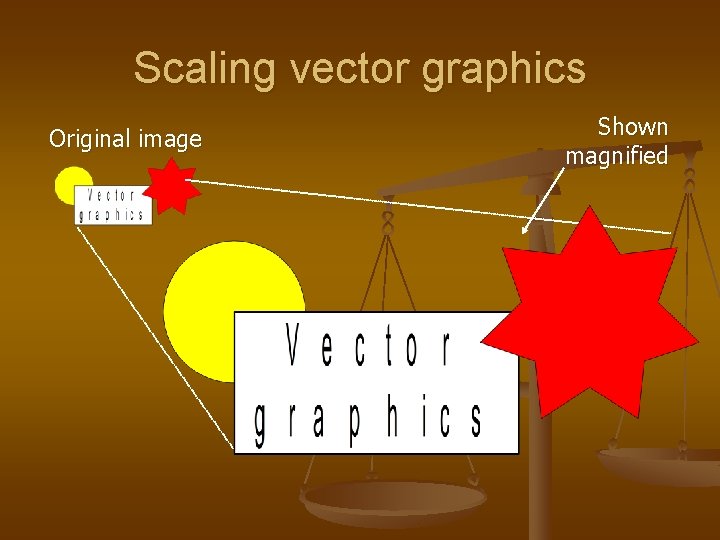
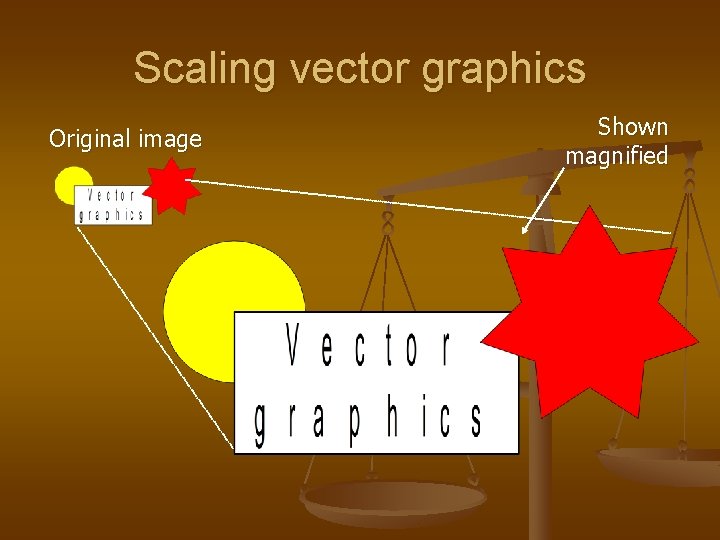
Scaling vector graphics Original image Shown magnified

Advantages and Disadvantages of using vector image n Advantages Relatively small amount of data required to represent the image. n Therefore, it does not required a lot of memory to store n Easier to manipulate n n Disadvantages n Limited level of detail than can be presented in an image

Software to create images n Graphics programs are tools that allow an artist to create and edit designs used in multimedia applications. n Generally, graphics programs can be categorized as: n Drawing programs n n Paint programs n n Creating draw type graphics Provide freehand. Example geometric shape Example : Adobe Illustrator, Corel Draw, Macromedia Freehand Those creating bitmaps Useful in creating original art Example: Paint Shop Pro Image editing programs n n Making changes to existing images, such as manipulating the brightness or contrast, applying textures, patterns Examples : Adobe Photoshop, Corel Photo. Paint

Vector formats n Windows metafile (. wmf) n n SVG - Scalable Vector Graphics (. svg) n n A page description language common on the web Drawing Exchange Format (. dfx) n n A page description language used to control printers Adobe Portable Document Format (. pdf) n n Older format commonly used for clip art Adobe Post. Script (. ps) n n A new format devised for the web CGM - Computer Graphics Metafile (. cgm) n n Used by Microsoft Windows Store 3 D image created by design program Auto. CAD Encapsulated Post. Script (. epf) n Professional printing: Illustration program, Adobe Systems, Desktop Publishing programs

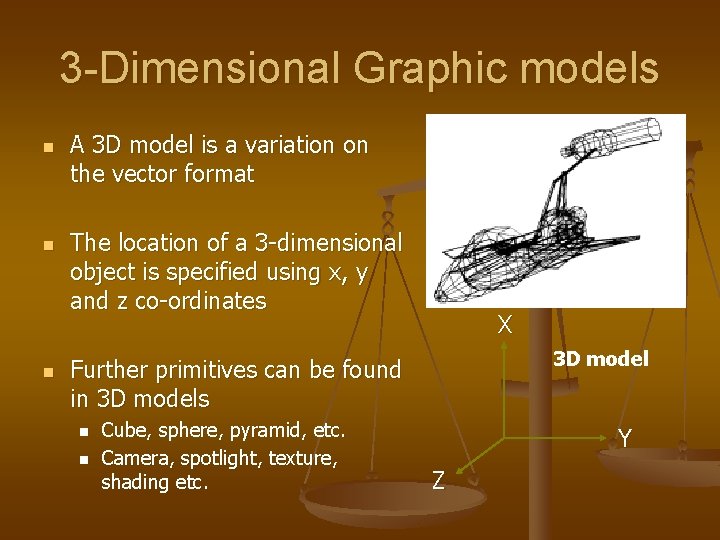
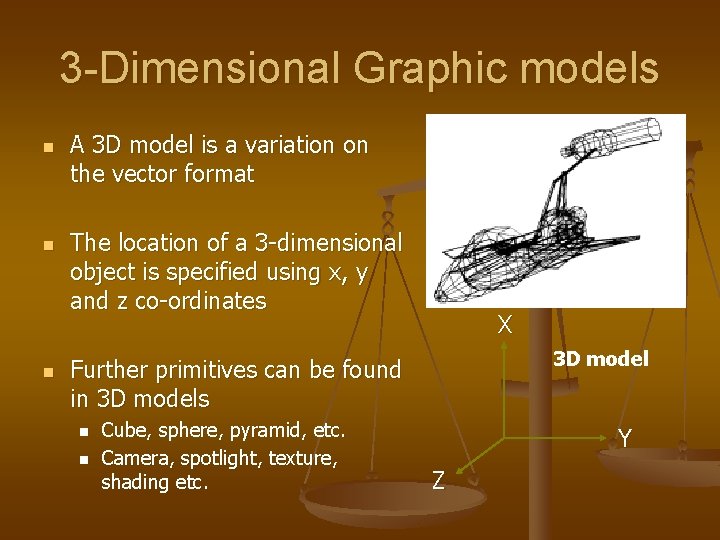
3 -Dimensional Graphic models n n n A 3 D model is a variation on the vector format The location of a 3 -dimensional object is specified using x, y and z co-ordinates X 3 D model Further primitives can be found in 3 D models n n Cube, sphere, pyramid, etc. Camera, spotlight, texture, shading etc. Y Z

3 -Dimensional Graphic models n n 3 D graphics offer the photorealistics effects that have you seen in TV, Computer Games Examples, Motion Picture films such as: n n Jurassic Park, Terminator 2, Lost World and Toy Story Examples 3 D programs: n n n Carigali Truespace 3 D Studio Max Infini-D

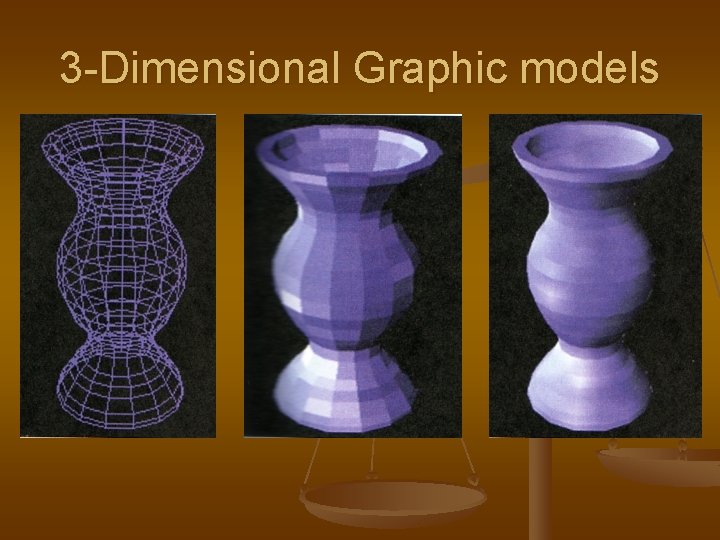
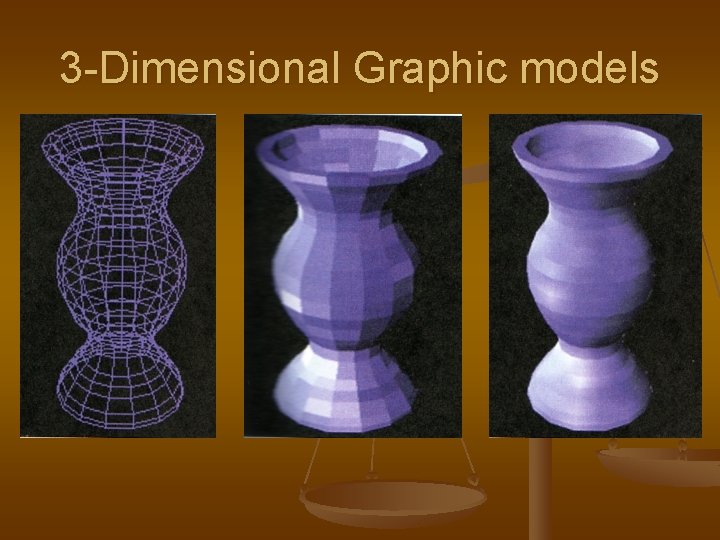
3 -Dimensional Graphic models

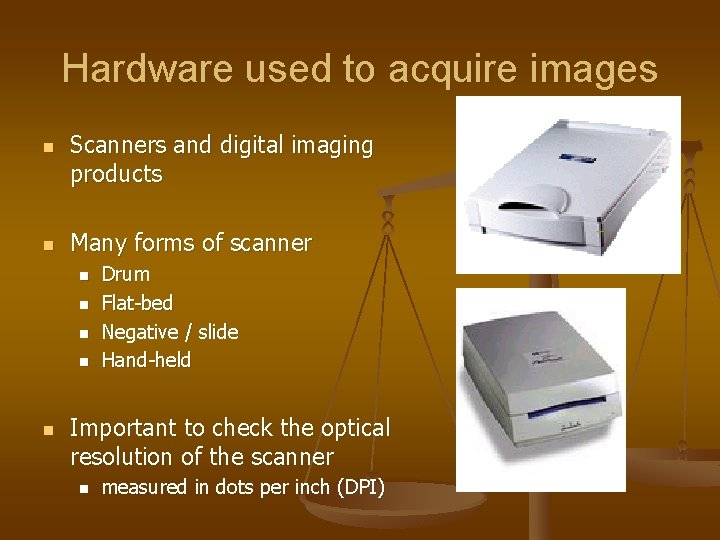
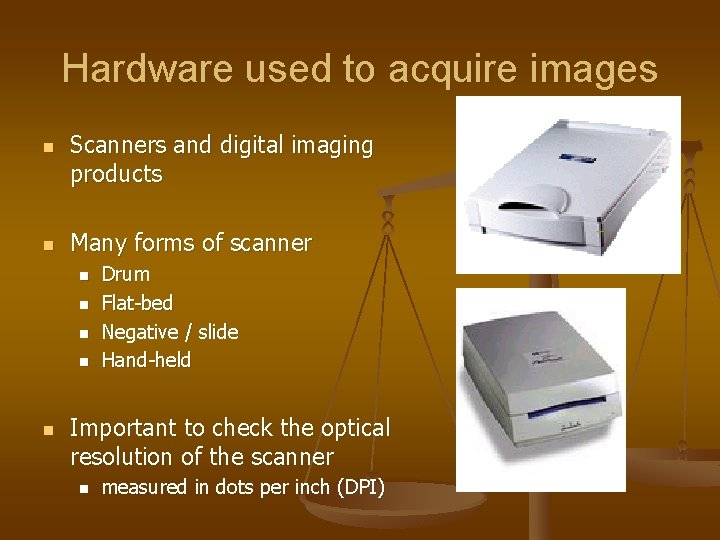
Hardware used to acquire images n n Scanners and digital imaging products Many forms of scanner n n n Drum Flat-bed Negative / slide Hand-held Important to check the optical resolution of the scanner n measured in dots per inch (DPI)

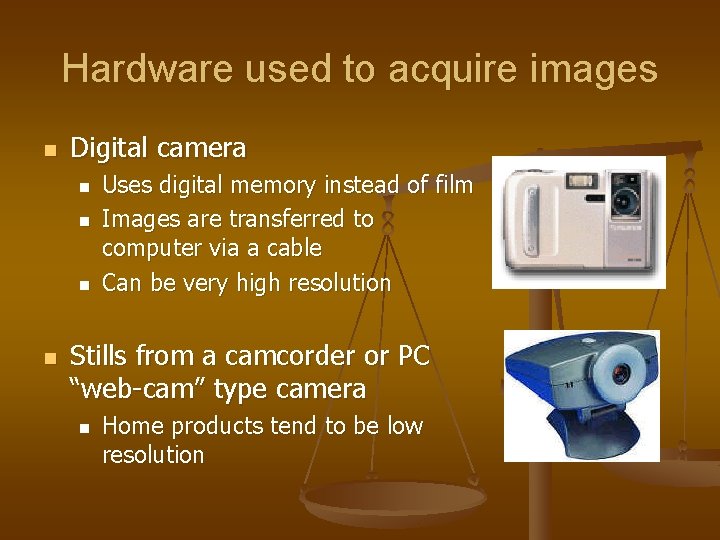
Hardware used to acquire images n Digital camera n n Uses digital memory instead of film Images are transferred to computer via a cable Can be very high resolution Stills from a camcorder or PC “web-cam” type camera n Home products tend to be low resolution

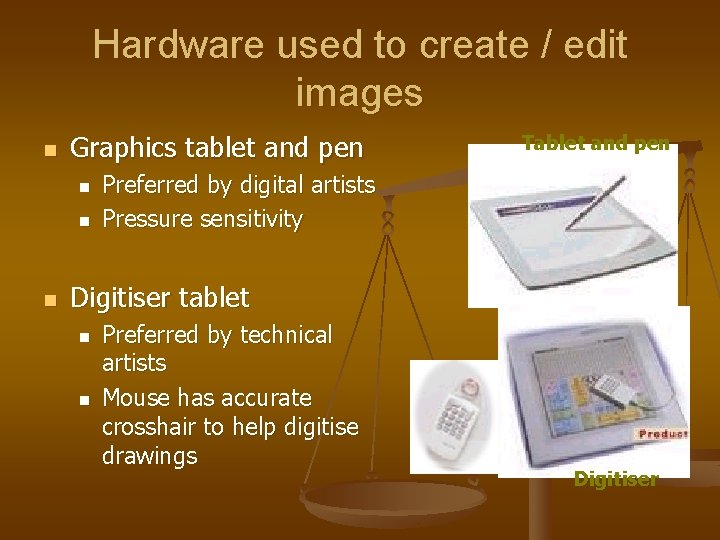
Hardware used to create / edit images n Graphics tablet and pen n Tablet and pen Preferred by digital artists Pressure sensitivity Digitiser tablet n n Preferred by technical artists Mouse has accurate crosshair to help digitise drawings Digitiser

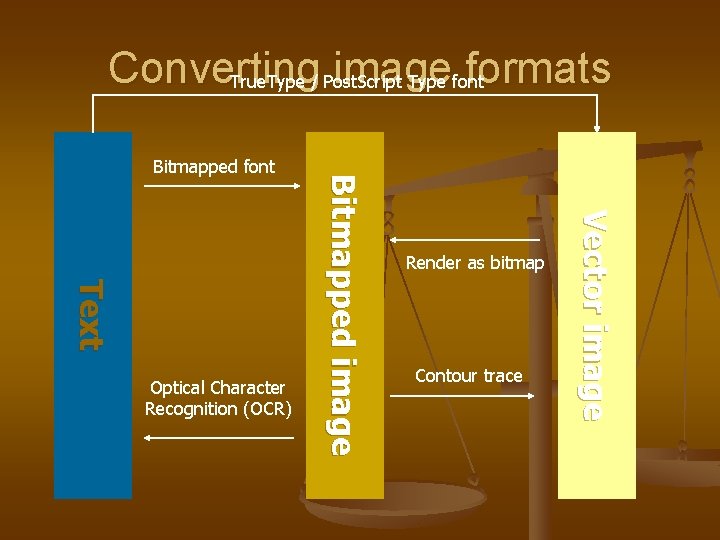
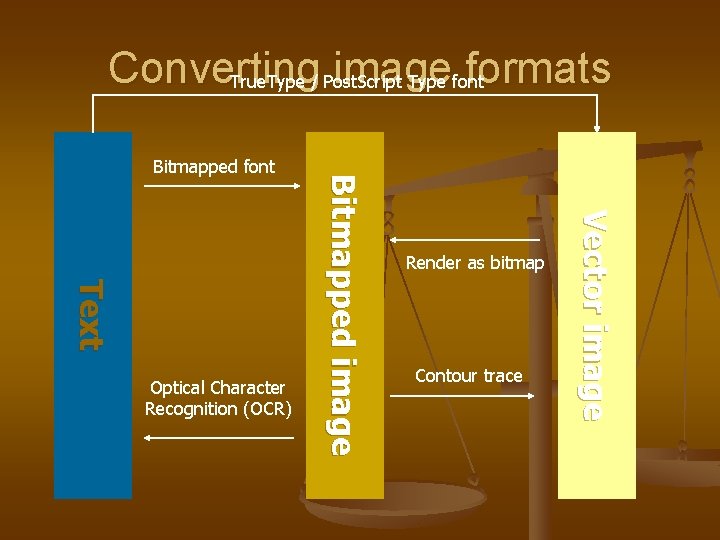
Converting image formats True. Type / Post. Script Type font Render as bitmap Contour trace Vector image Text Optical Character Recognition (OCR) Bitmapped image Bitmapped font
 Pengolahan citra digital
Pengolahan citra digital Pengertian pengolahan citra digital
Pengertian pengolahan citra digital Operasi aritmatika pada pengolahan citra
Operasi aritmatika pada pengolahan citra Pengolahan citra
Pengolahan citra Materi pengolahan citra teknik informatika
Materi pengolahan citra teknik informatika Materi pengolahan citra
Materi pengolahan citra Format citra digital
Format citra digital Proses pembentukan citra digital
Proses pembentukan citra digital Stewing (menyetup/menggulai) adalah ....
Stewing (menyetup/menggulai) adalah .... Semua sistem digital bekerja menggunakan sistem bilangan
Semua sistem digital bekerja menggunakan sistem bilangan Animasi power point
Animasi power point Pengolahan sinyal digital
Pengolahan sinyal digital Pengertian pengolahan data
Pengertian pengolahan data Transformasi z pengolahan sinyal digital
Transformasi z pengolahan sinyal digital Pengolahan data geografi
Pengolahan data geografi Akuntansi merupakan sistem pengolahan data
Akuntansi merupakan sistem pengolahan data Pertanyaan tentang siklus pengolahan data
Pertanyaan tentang siklus pengolahan data Tps sistem informasi adalah
Tps sistem informasi adalah Makalah sistem pengolahan transaksi
Makalah sistem pengolahan transaksi Arti warga digital
Arti warga digital Unique features of digital markets
Unique features of digital markets Digital data digital signals
Digital data digital signals Digital data digital signals
Digital data digital signals E-commerce: digital markets, digital goods
E-commerce: digital markets, digital goods Data encoding techniques in computer networks
Data encoding techniques in computer networks Luxinnovation logo
Luxinnovation logo Unique features of digital markets
Unique features of digital markets Pengertian grafis adalah
Pengertian grafis adalah Citra lena
Citra lena Cropping citra adalah
Cropping citra adalah Operasi geometri pada citra
Operasi geometri pada citra Doa citra allah
Doa citra allah Dr citra inderawati
Dr citra inderawati Pengertian penginderaan jauh menurut sabins
Pengertian penginderaan jauh menurut sabins Histogram citra
Histogram citra Citra dai
Citra dai Akuisisi citra
Akuisisi citra Cewnik dializacyjny permanentny
Cewnik dializacyjny permanentny Image quality repair
Image quality repair