Informatyka Wprowadzenie do HTML Informatyka szkoa gimnazjalna Scholaris

























- Slides: 25

Informatyka Wprowadzenie do HTML Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

Cele lekcji Podczas tej lekcji nauczysz się: – – tworzyć prawidłową strukturę dokumentu HTML; formatować tekst przy pomocy znaczników; rozróżniać adresy względne i bezwzględne; tworzyć hiperłącza. Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

Przegląd zagadnień • • • HTML – co to takiego? Rodzaje edytorów HTML. Podstawowa struktura dokumentu HTML. Tworzymy pierwszy dokument HTML. Linki, sznurki, łącza, odnośniki – czyli hiperłącza. Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

HTML – co to takiego? • • • Internet a pliki. HTML a przeglądarka. Specyfikacja języka HTML. XHTML. Strony dynamiczne. Flash. CSS. XML. Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

Rodzaje edytorów HTML Edytor. • Pojęcie: „edytor tekstowy” jest Ci już prawdopodobnie znane. Do edycji dokumentów tekstowych używałeś na lekcjach edytora Microsoft Word. Dokument HTML jest także plikiem tekstowym, do którego tworzenia wymagany jest odpowiedni edytor. Podział edytorów kodu HTML. • Tekstowe. • Graficzne. – Jedne i drugie mogą być bezpłatne lub komercyjne. Aplikacje często dysponują możliwością pracy w obu trybach, czasami też posiadają rozbudowane możliwości zarządzania tworzoną witryną. Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

Edytory HTML dostępne w pracowni. • • Notatnik. Microsoft Word. Microsoft Front. Page. Inne edytory. Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

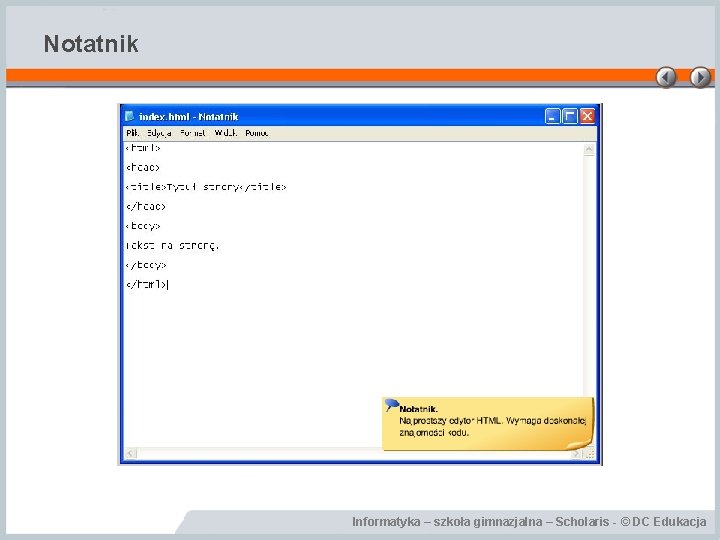
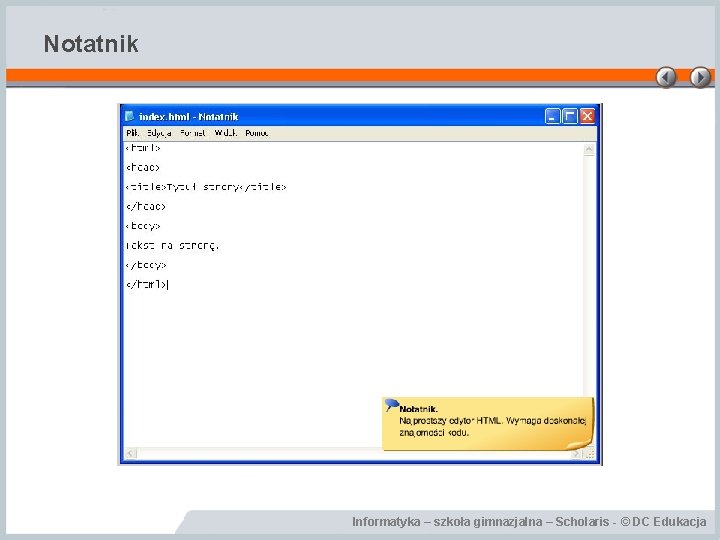
Notatnik Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

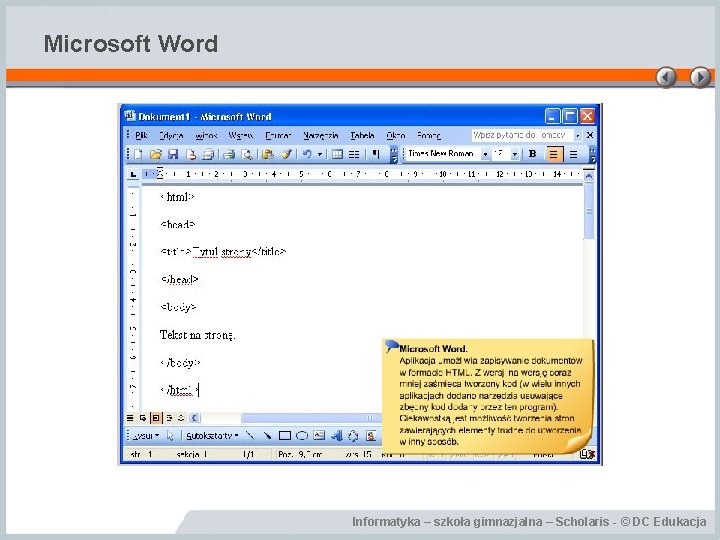
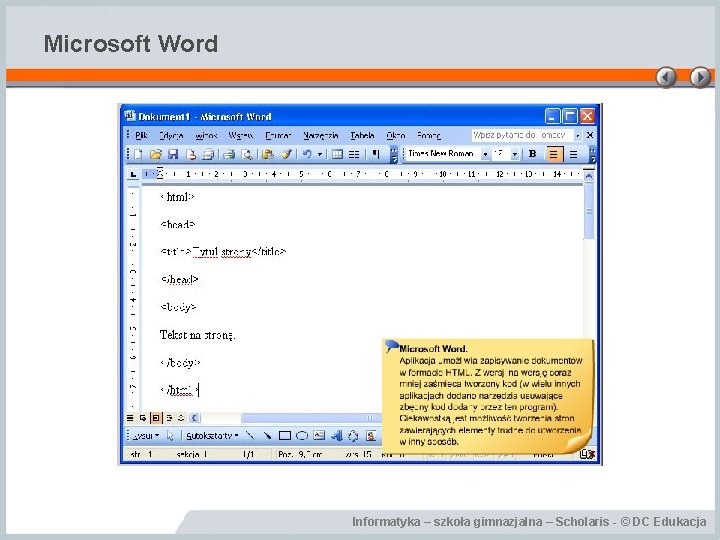
Microsoft Word Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

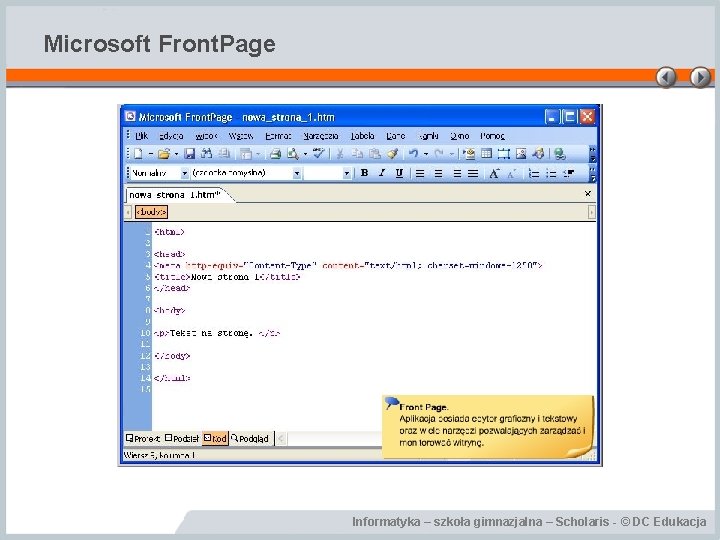
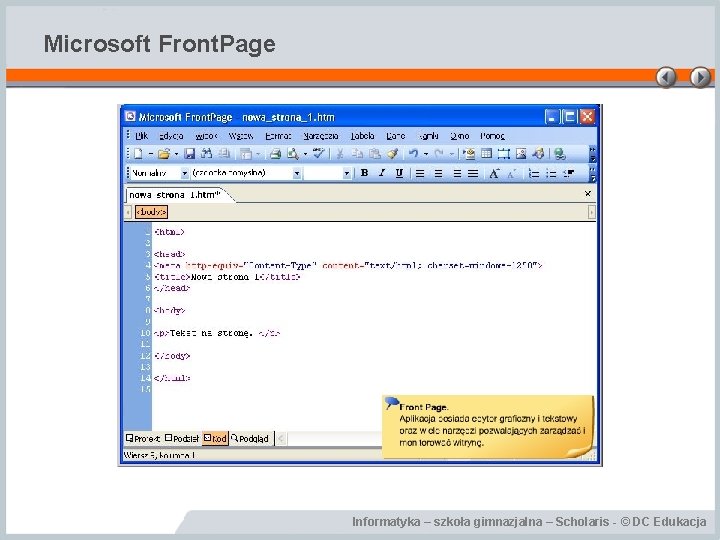
Microsoft Front. Page Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

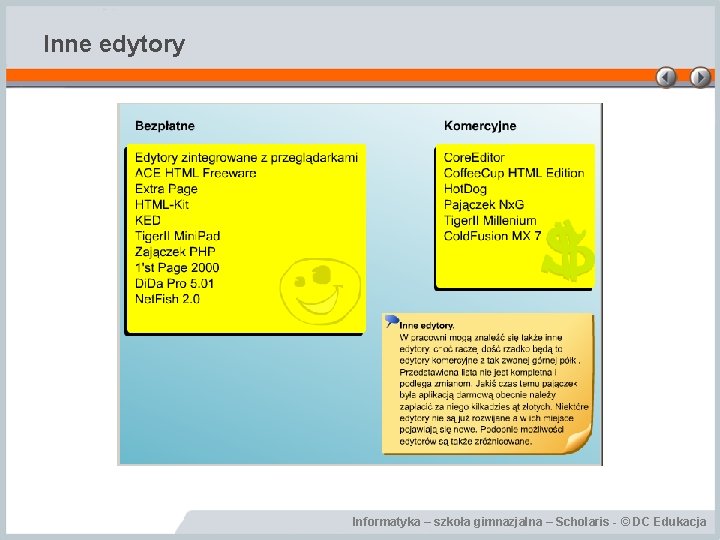
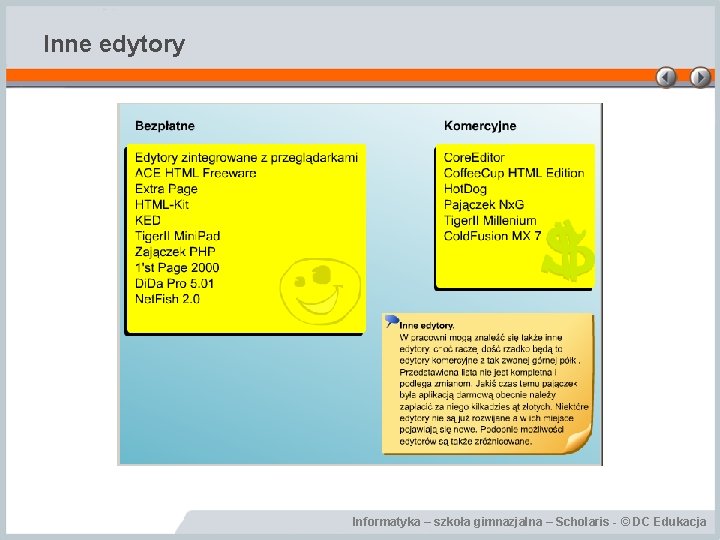
Inne edytory Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

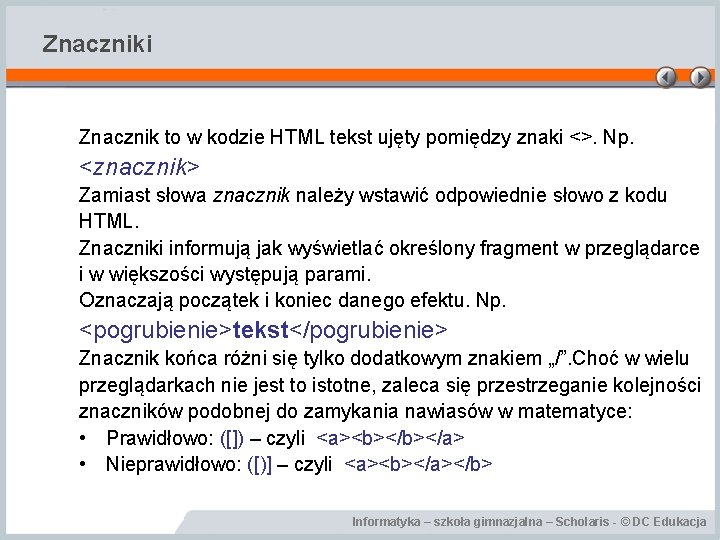
Znaczniki Znacznik to w kodzie HTML tekst ujęty pomiędzy znaki <>. Np. <znacznik> Zamiast słowa znacznik należy wstawić odpowiednie słowo z kodu HTML. Znaczniki informują jak wyświetlać określony fragment w przeglądarce i w większości występują parami. Oznaczają początek i koniec danego efektu. Np. <pogrubienie>tekst</pogrubienie> Znacznik końca różni się tylko dodatkowym znakiem „/”. Choć w wielu przeglądarkach nie jest to istotne, zaleca się przestrzeganie kolejności znaczników podobnej do zamykania nawiasów w matematyce: • Prawidłowo: ([]) – czyli <a><b></a> • Nieprawidłowo: ([)] – czyli <a><b></a></b> Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

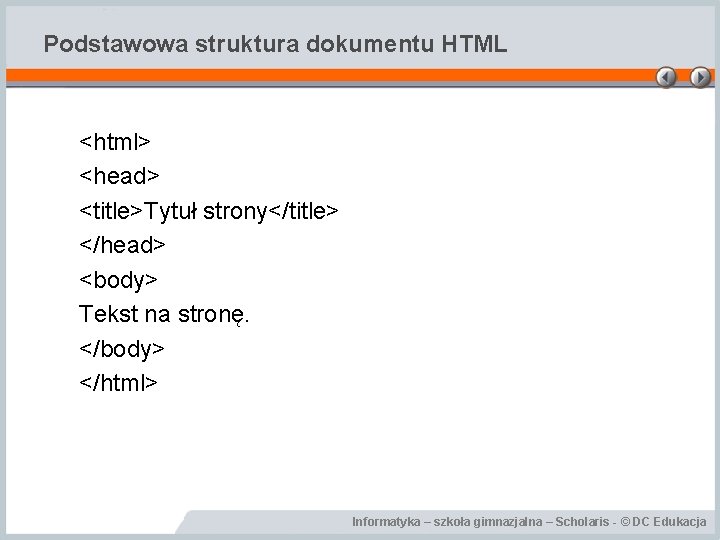
Podstawowa struktura dokumentu HTML <html> <head> <title>Tytuł strony</title> </head> <body> Tekst na stronę. </body> </html> Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

Tworzymy pierwszy dokument HTML Przygotowany dokument musi zostać zapisany jako plik z rozszerzeniem htm lub html. W nazwie zakazane są spacje i polskie znaki, dopuszczalny jest znak podkreślenia. • nazwapliku. htm • nazwa_pliku. htm • Ważne: – Plik domyślny. – Polskie znaki w nazwach plików. Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

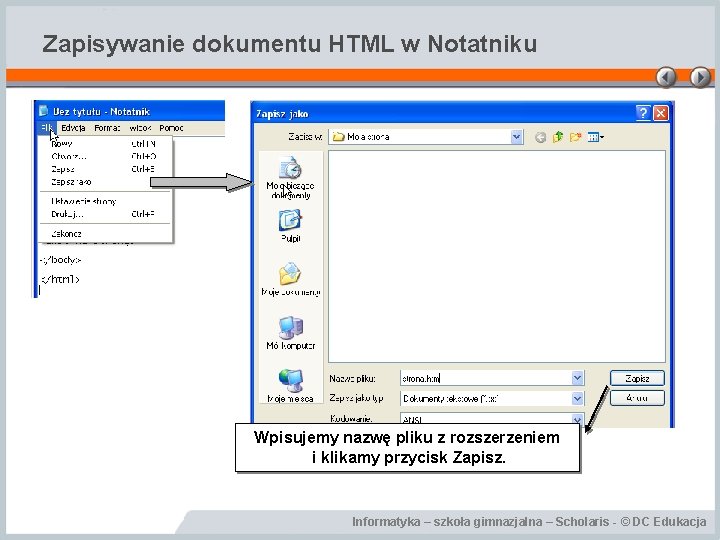
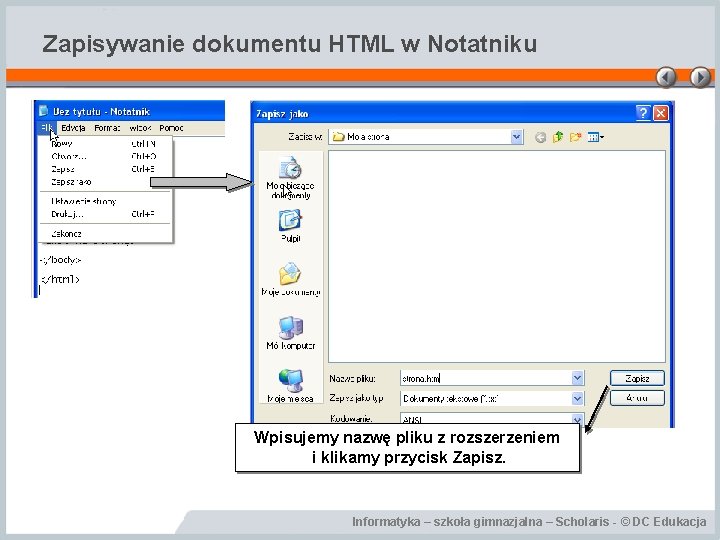
Zapisywanie dokumentu HTML w Notatniku Wpisujemy nazwę pliku z rozszerzeniem i klikamy przycisk Zapisz. Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

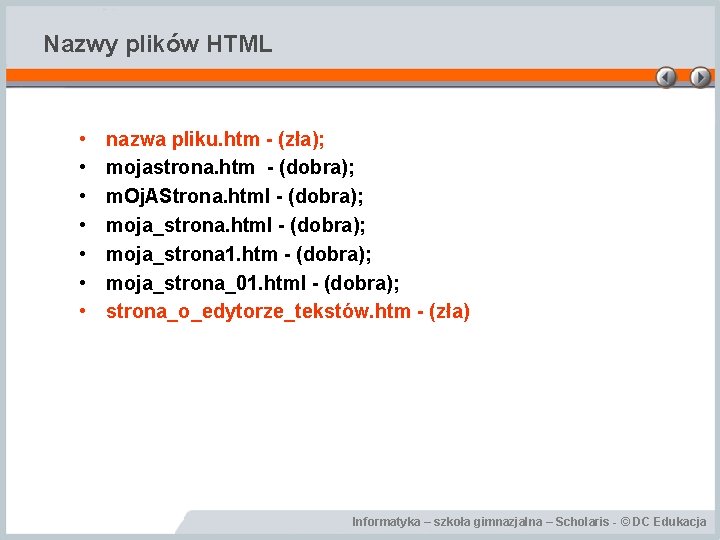
Nazwy plików HTML • • nazwa pliku. htm - (zła); mojastrona. htm - (dobra); m. Oj. AStrona. html - (dobra); moja_strona 1. htm - (dobra); moja_strona_01. html - (dobra); strona_o_edytorze_tekstów. htm - (zła) Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

Wybrane znaczniki HTML • • • Akapit. Załamanie akapitu. Pogrubienie tekstu. Pochylenie tekstu. Podkreślenie tekstu. Linia pozioma. Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

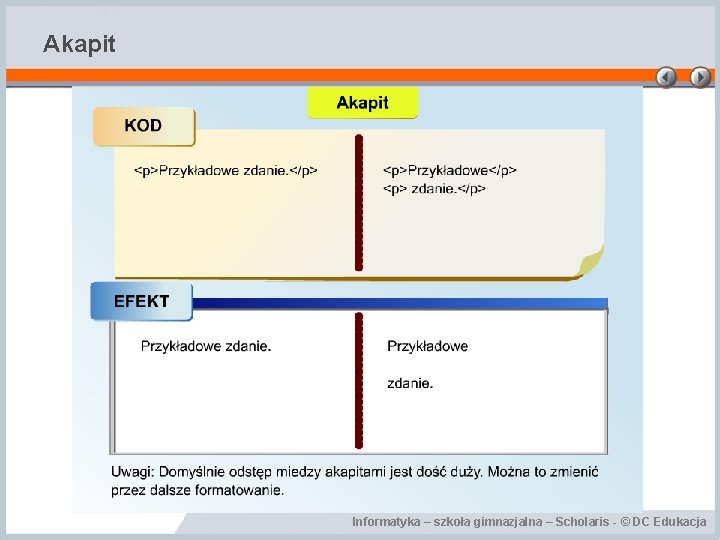
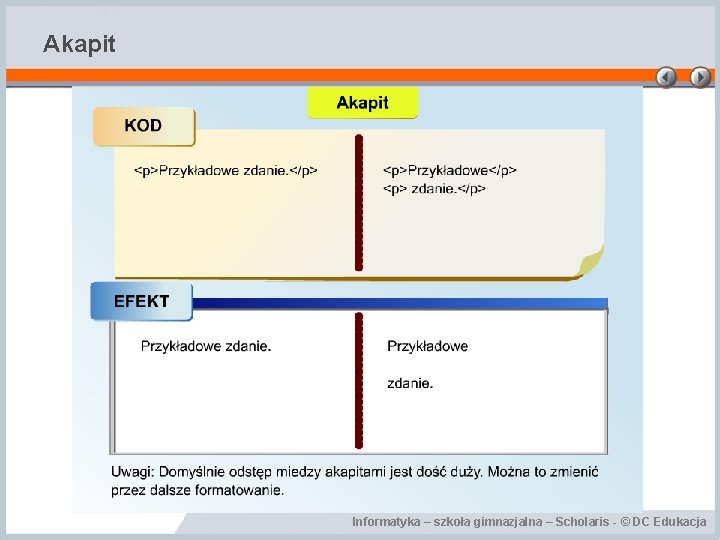
Akapit Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

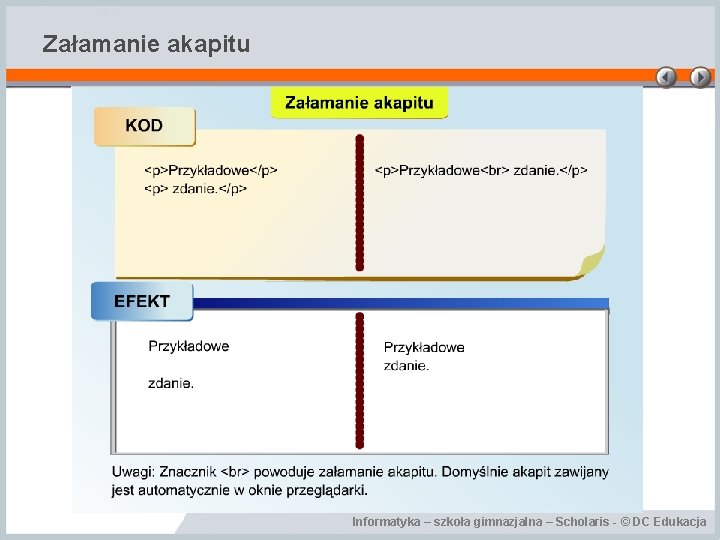
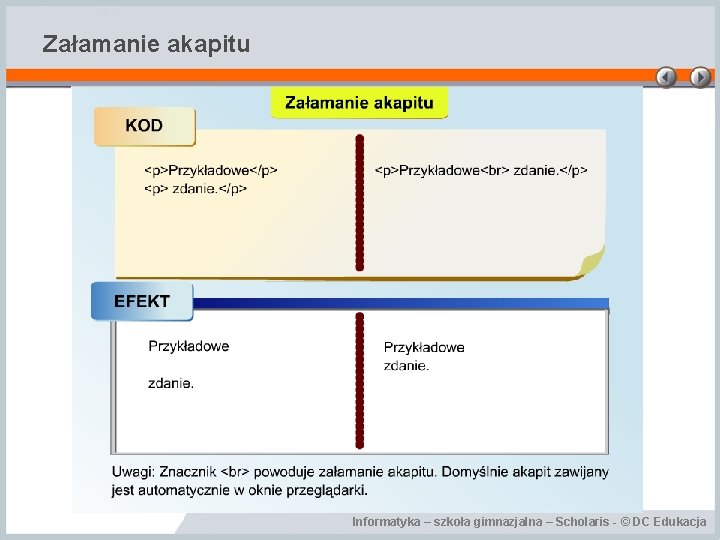
Załamanie akapitu Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

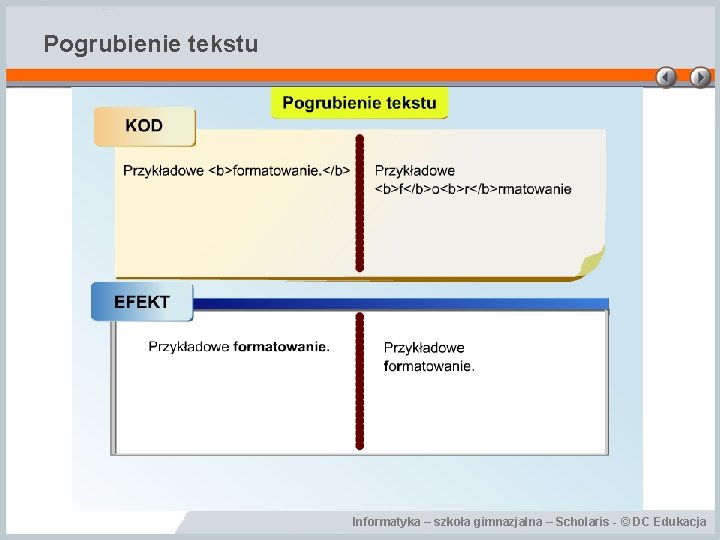
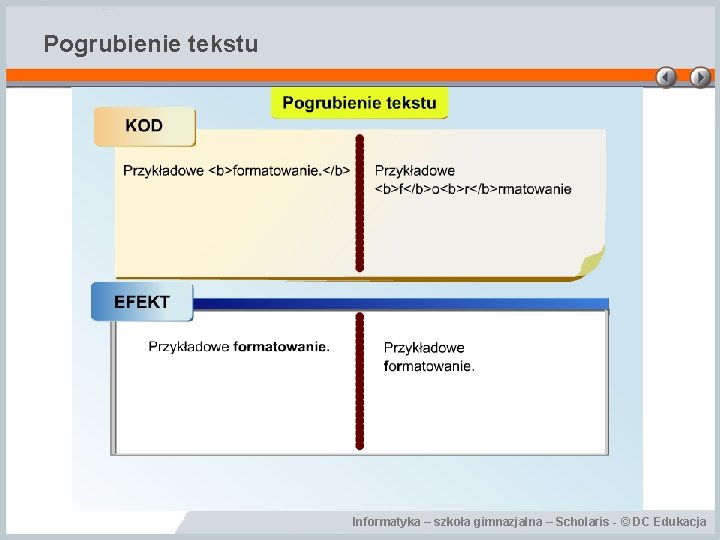
Pogrubienie tekstu Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

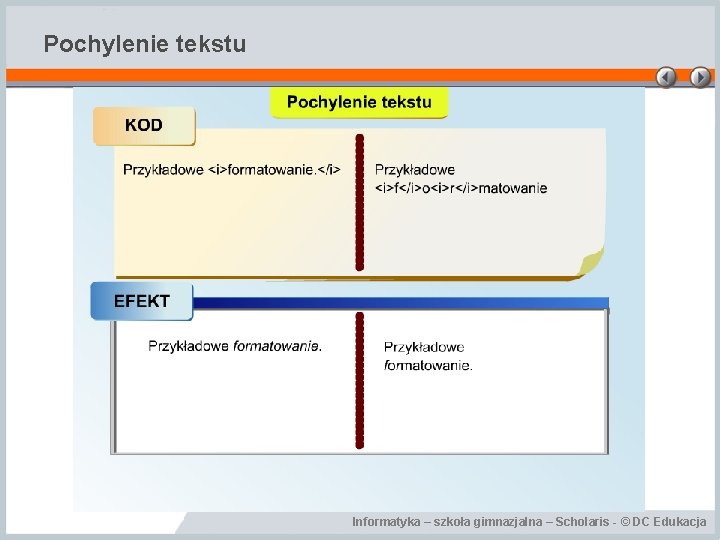
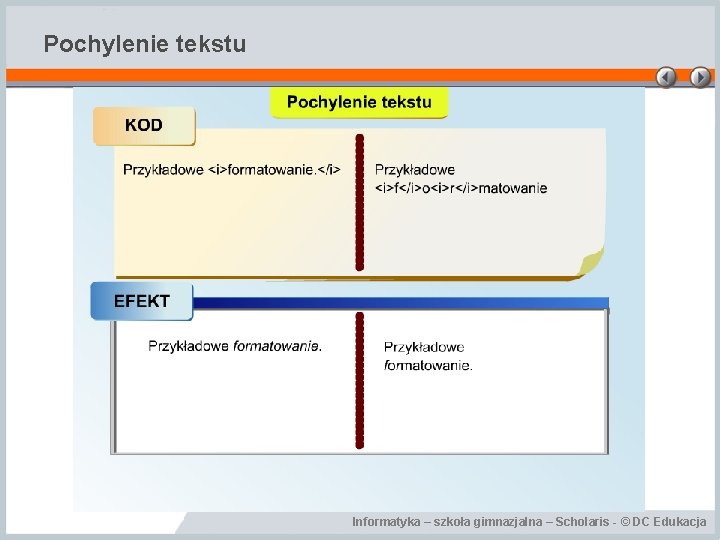
Pochylenie tekstu Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

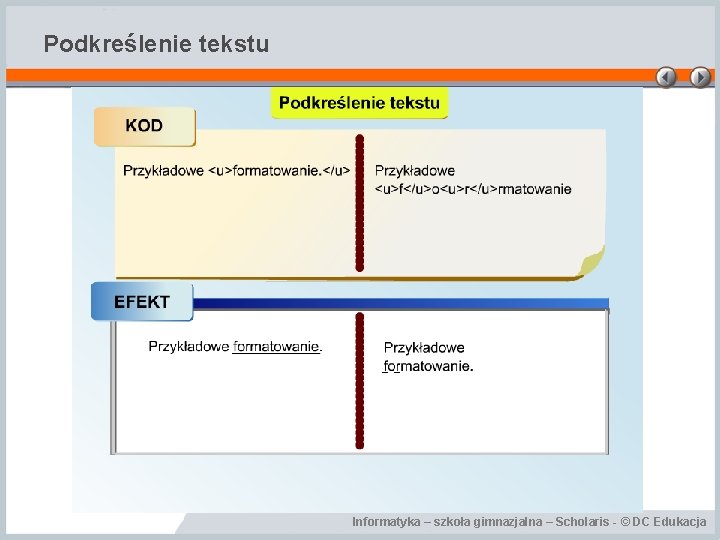
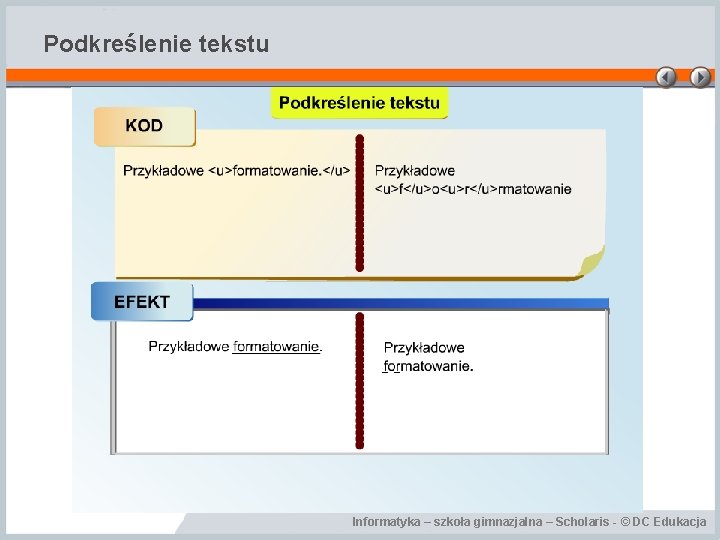
Podkreślenie tekstu Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

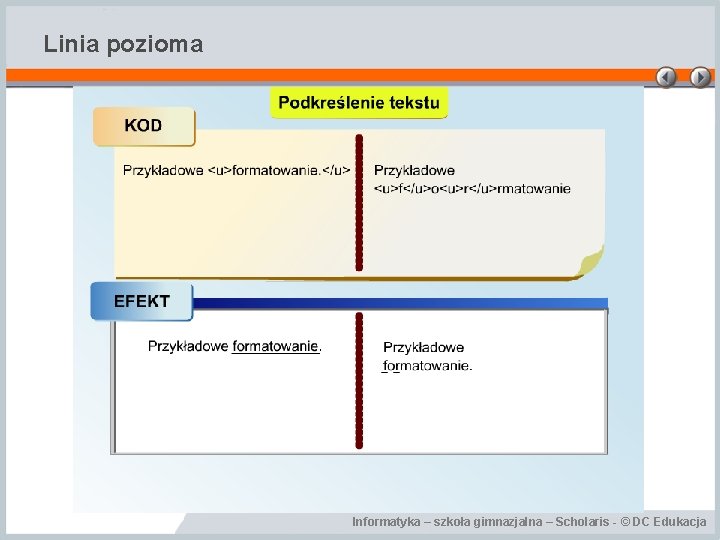
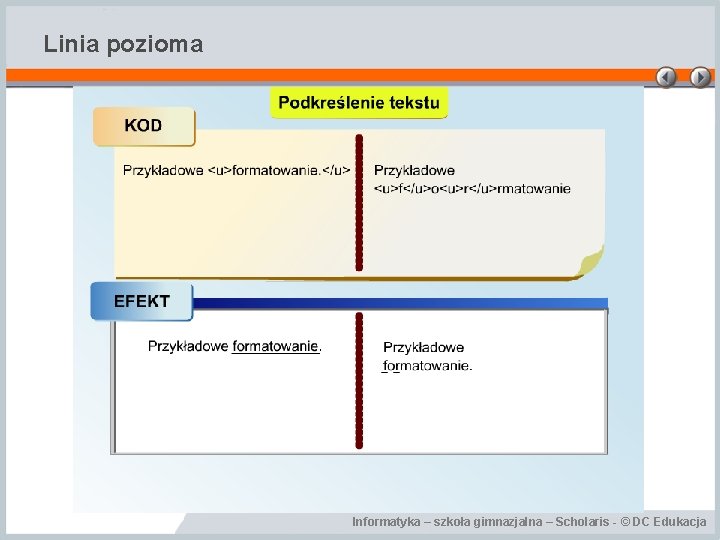
Linia pozioma Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

Linki, sznurki, łącza, odnośniki – czyli hiperłącza Hiperłącza nazywane są odnośnikami, linkami, łączami czy nawet sznurkami. Najbardziej popularna nazwa to jednak hiperłącza i łącza. Aby oznaczyć w kodzie fragment tekstu jako hiperłącze należy wprowadzić znacznik <a> - znacznik ten może posiadać dodatkowe atrybuty – jednym z nich jest atrybut href – wskazujący adres do jakiego ma prowadzić łącze. <a href=”http: //www. nazwaserwera/folder/plik. htm”>kliknij tu</a> • Przedstawiony adres jest adresem bezwzględnym – to znaczy że wskazuje na dokładnie jeden dokument w Internecie. W adresie względnym nie wskazuje się adresu pliku w Internecie a tylko położenie jednego dokumentu względem drugiego. • Jeśli dokumenty są w tym samym folderze adres łącza pomiędzy nimi może wyglądać tak: <a href=”plik 2. htm”>kliknij tu</a> • To zdanie jest hiperłączem do portalu Onet. – jaki to adres? Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

Hiperłącza Wskaż adresy względne i bezwzgledne: • <a href=”nazwapliku. htm”>link 1</a> • <a href=”http: //www. nazwa. pl/nazwapliku. htm”>link 2</a> (ok) • <a href=” http: //www. nazwa. pl”>link 1</a> • <a href=”fotki/apel/nazwapliku. htm”>link 1</a> Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

Podsumowanie • • • HTML – co to takiego? Rodzaje edytorów HTML. Podstawowa struktura dokumentu HTML. Tworzymy pierwszy dokument HTML. Linki, sznurki, łącza, odnośniki – czyli hiperłącza. Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja
 Szkoa
Szkoa Scholaris pl
Scholaris pl Scholaris portal
Scholaris portal Tyrteizm definicja
Tyrteizm definicja Wprowadzenie do prezentacji
Wprowadzenie do prezentacji Metoda dobrego startu prezentacja
Metoda dobrego startu prezentacja Gimp wprowadzenie
Gimp wprowadzenie Programowanie imperatywne
Programowanie imperatywne Wprowadzenie do systemów baz danych
Wprowadzenie do systemów baz danych Obrzedy wstepne mszy sw
Obrzedy wstepne mszy sw Slidetodoc.com
Slidetodoc.com 12.html?action=
12.html?action= Doctype html html head
Doctype html html head Canvas доска
Canvas доска 12.html?title=
12.html?title= Zastosowanie informatyki w budownictwie
Zastosowanie informatyki w budownictwie Komunikacja w sieciach komputerowych
Komunikacja w sieciach komputerowych Informatyka w logistyce
Informatyka w logistyce Kompresja informatyka
Kompresja informatyka Filtrowanie informatyka
Filtrowanie informatyka Sggw wydział informatyki
Sggw wydział informatyki Zagrożenia na stanowisku informatyka
Zagrożenia na stanowisku informatyka Informatyka
Informatyka Folder informatyka
Folder informatyka Algorytm euklidesa wersja z odejmowaniem
Algorytm euklidesa wersja z odejmowaniem Informatyka w logistyce
Informatyka w logistyce