Informatyka Wprowadzenie do kaskadowych arkuszy stylw Informatyka szkoa























- Slides: 23

Informatyka Wprowadzenie do kaskadowych arkuszy stylów Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

Cele lekcji Podczas tej lekcji nauczysz się: – poprawnie budować arkusze stylów; – dodawać do stron HTML style: wstawiane, zagnieżdżone oraz zewnętrzne; – pozycjonować elementy na stronie; – formatować stronę lub witrynę przy pomocy arkuszy stylów. Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

Przegląd zagadnień • • • Co oznacza skrót CSS? Podstawy korzystania ze stylów Klasyfikacja stylów. Kaskadowość i dziedziczenie stylów. Wybrane przykłady wykorzystania stylów. Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

Co oznacza skrót CSS? • • SGML (Standard Generalized Markup Lanaguage) HTML (Hyper Text Markup Language) XHTML (Extensible Hyper. Text Markup Language) CSS (Cascading Style Sheets) – CSS 1 – CSS 2 – CSS 3 Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

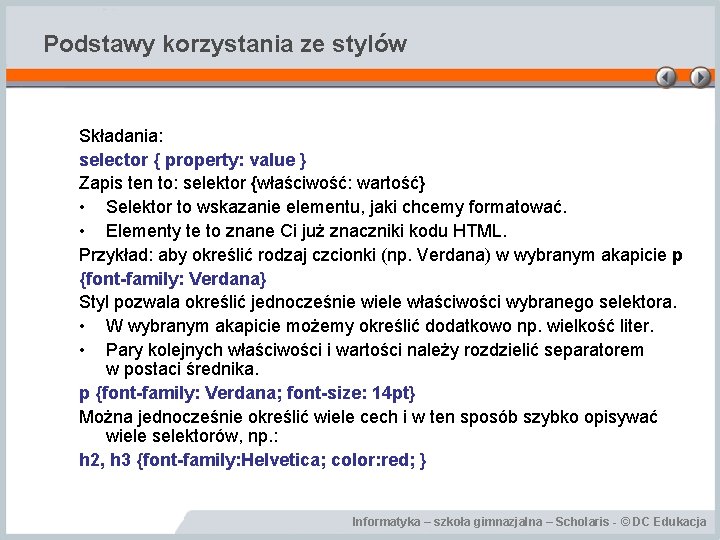
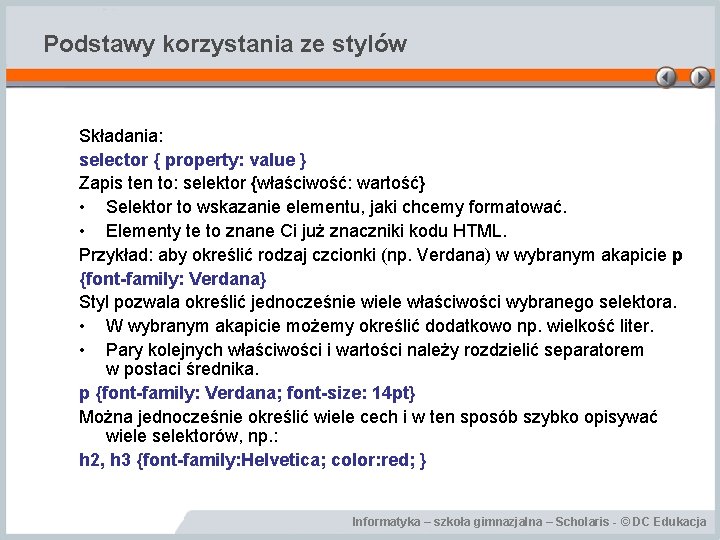
Podstawy korzystania ze stylów Składania: selector { property: value } Zapis ten to: selektor {właściwość: wartość} • Selektor to wskazanie elementu, jaki chcemy formatować. • Elementy te to znane Ci już znaczniki kodu HTML. Przykład: aby określić rodzaj czcionki (np. Verdana) w wybranym akapicie p {font-family: Verdana} Styl pozwala określić jednocześnie wiele właściwości wybranego selektora. • W wybranym akapicie możemy określić dodatkowo np. wielkość liter. • Pary kolejnych właściwości i wartości należy rozdzielić separatorem w postaci średnika. p {font-family: Verdana; font-size: 14 pt} Można jednocześnie określić wiele cech i w ten sposób szybko opisywać wiele selektorów, np. : h 2, h 3 {font-family: Helvetica; color: red; } Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

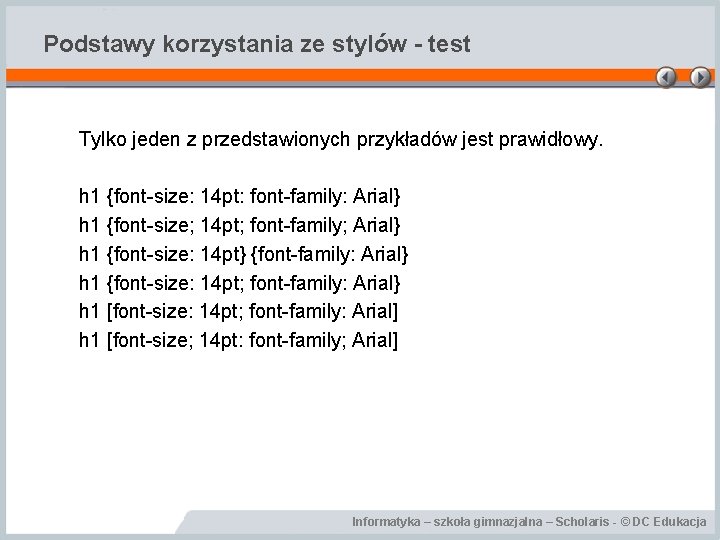
Podstawy korzystania ze stylów - test Tylko jeden z przedstawionych przykładów jest prawidłowy. h 1 {font-size: 14 pt: font-family: Arial} h 1 {font-size; 14 pt; font-family; Arial} h 1 {font-size: 14 pt} {font-family: Arial} h 1 {font-size: 14 pt; font-family: Arial} h 1 [font-size: 14 pt; font-family: Arial] h 1 [font-size; 14 pt: font-family; Arial] Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

Klasyfikacja stylów Większość autorów podręczników zgadza się z przedstawioną niżej klasyfikacją stylów, podaje jednak dodatkowe wyróżniki. • Styl lokalny (nazywany też wstawianym) – dotyczy wybranego znacznika dokumentu (np. akapitu lub nagłówka). Czasami wyróżniany jest wariant rozciągany na pewien fragment strony zamiast na pojedynczy znacznik. • Styl zagnieżdżony (nazywany czasem wewnętrznym) – odpowiednio opisane selektory stylu zamieszczane są w nagłówku (head) i wpływają na cały dokument (stronę). • Styl zewnętrzny (nazywany też załączanym) – pełny opis selektorów znajduje się w osobnym pliku, strony zawierają tylko odniesienia do tego pliku. Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

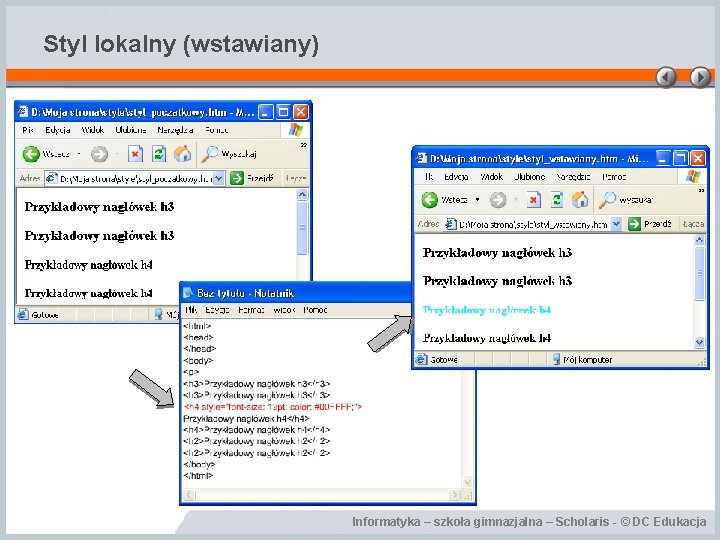
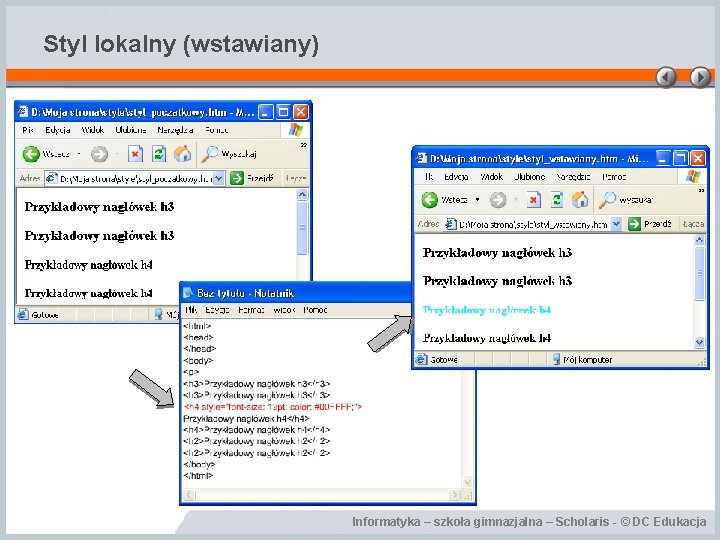
Styl lokalny (wstawiany) Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

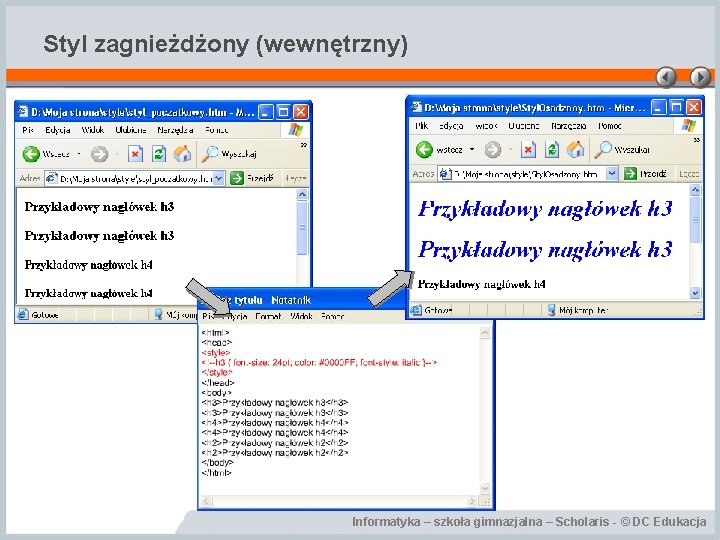
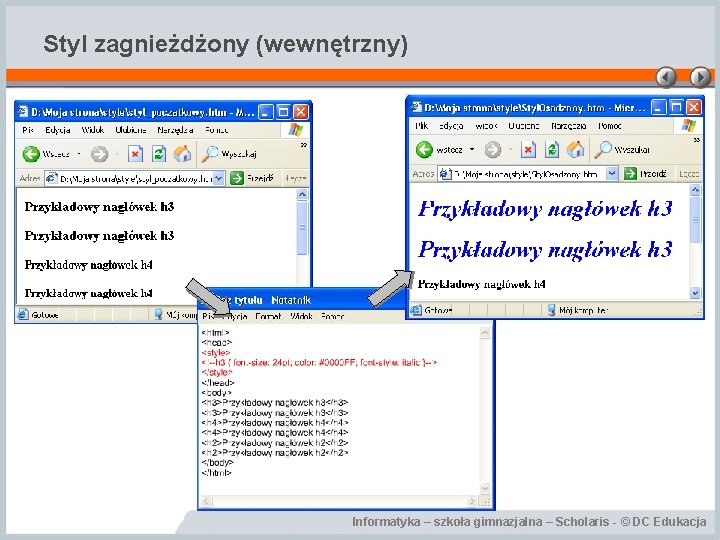
Styl zagnieżdżony (wewnętrzny) Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

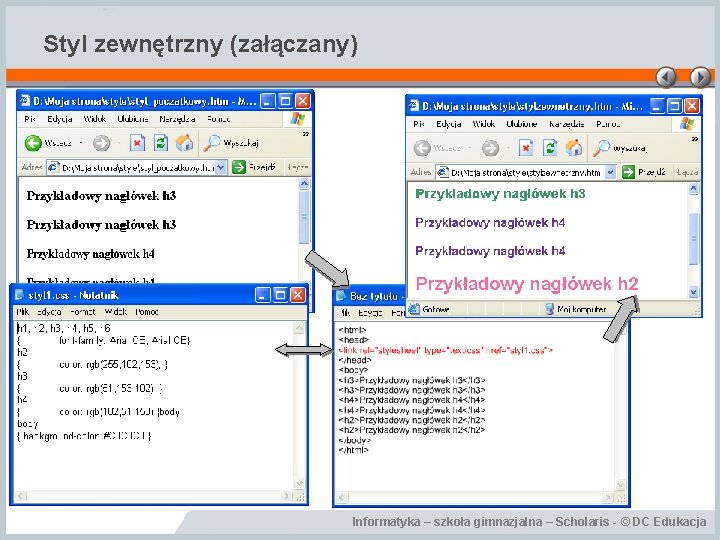
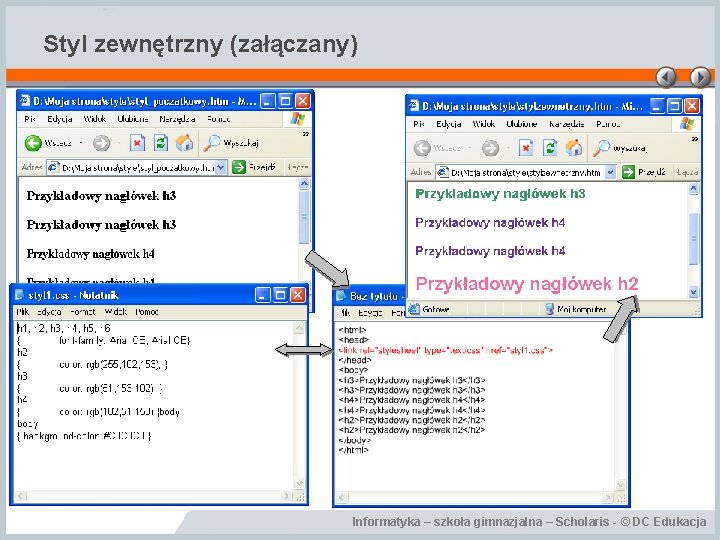
Styl zewnętrzny (załączany) Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

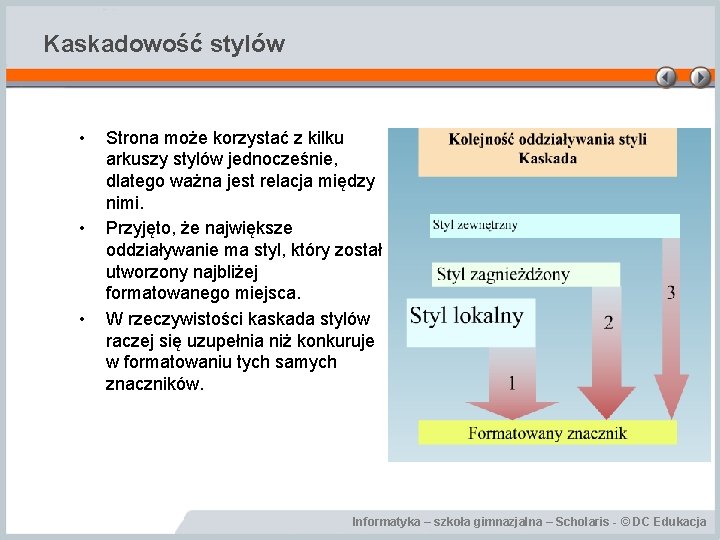
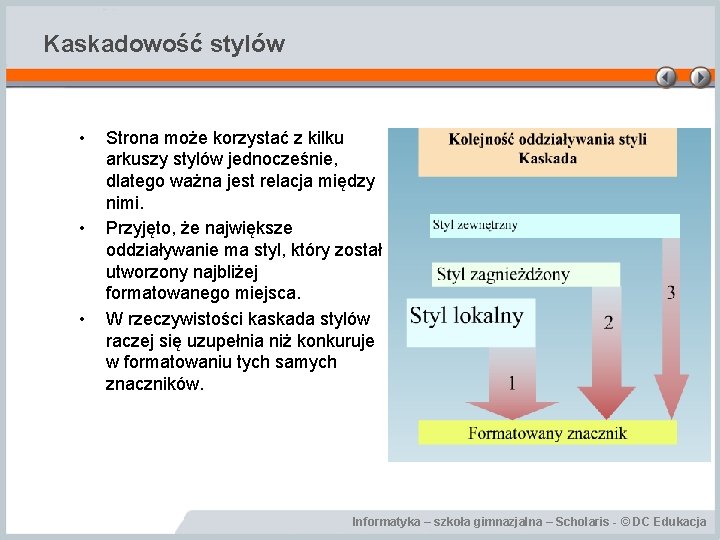
Kaskadowość stylów • • • Strona może korzystać z kilku arkuszy stylów jednocześnie, dlatego ważna jest relacja między nimi. Przyjęto, że największe oddziaływanie ma styl, który został utworzony najbliżej formatowanego miejsca. W rzeczywistości kaskada stylów raczej się uzupełnia niż konkuruje w formatowaniu tych samych znaczników. Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

Dziedziczenie • W odniesieniu do stylów obowiązuje zasada dziedziczenia podobna do tej, jaka dotyczy ludzi. • Jeśli nie określimy wyraźnie wyglądu znacznika, może on odziedziczyć pewne cechy po swoich „przodkach”, czyli elementach nadrzędnych w hierarchii. • Przykładowo, jeśli sformatujemy czcionkę w tabeli, wszystkie komórki będą jej „używały”, bo są elementami potomnymi tabeli. Każdy element w HTML ma swojego przodka, z wyjątkiem samego dokumentu HTML. Dlatego, jeśli określimy czcionkę dla strony, ta sama czcionka będzie domyślnie występować w całej tabeli – o ile przeglądarka właściwie interpretuje CSS. Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

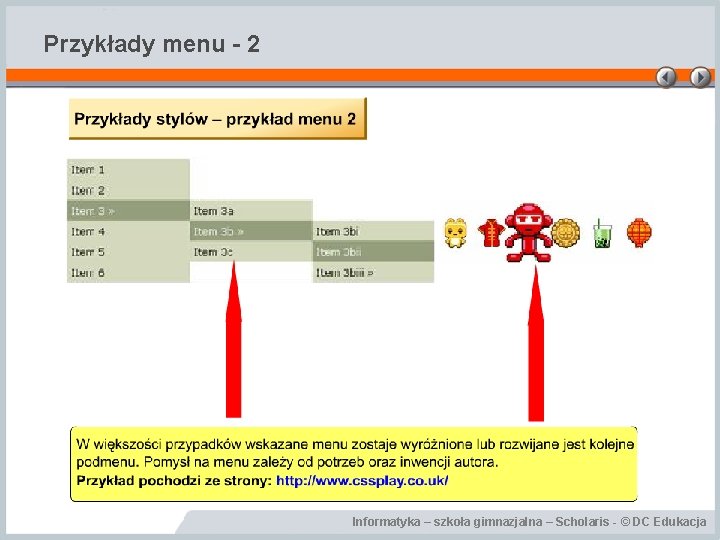
Wybrane przykłady wykorzystania stylów • • • Paski przewijania. Pozycjonowanie relacyjne. Pozycjonowanie absolutne. Wymuszenie nowej strony przy wydruku. Nietypowe tło tabeli. Pozycjonowanie. „Stylowe nożyczki”. Przykłady menu - 1. Przykłady menu - 2. Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

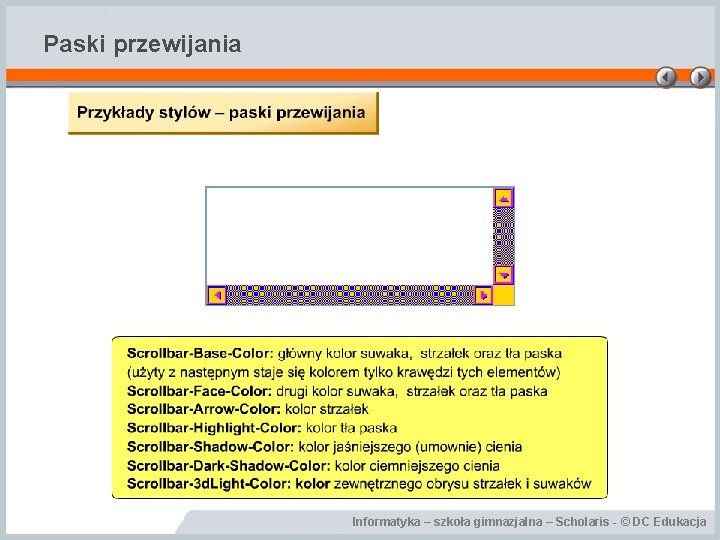
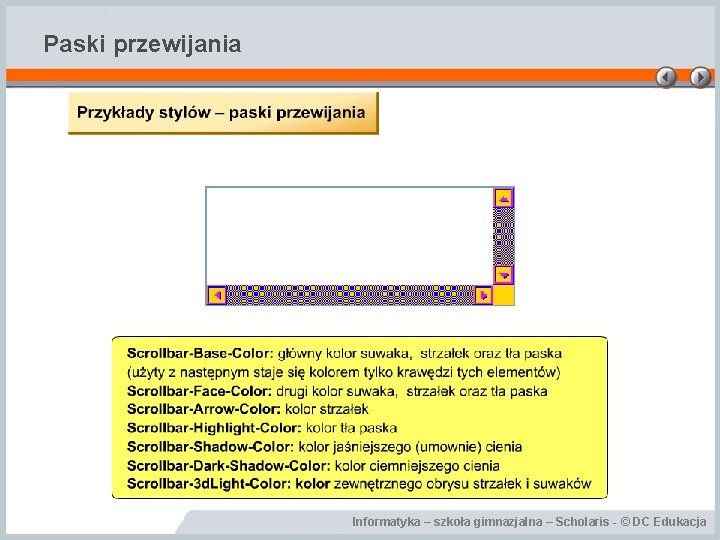
Paski przewijania Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

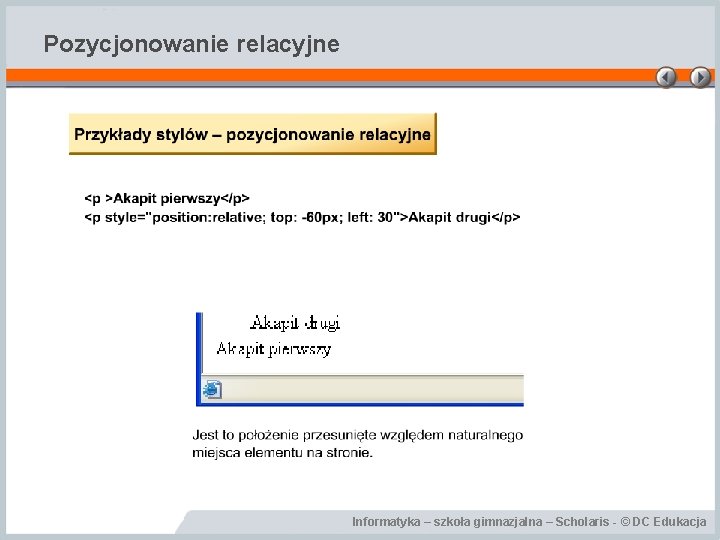
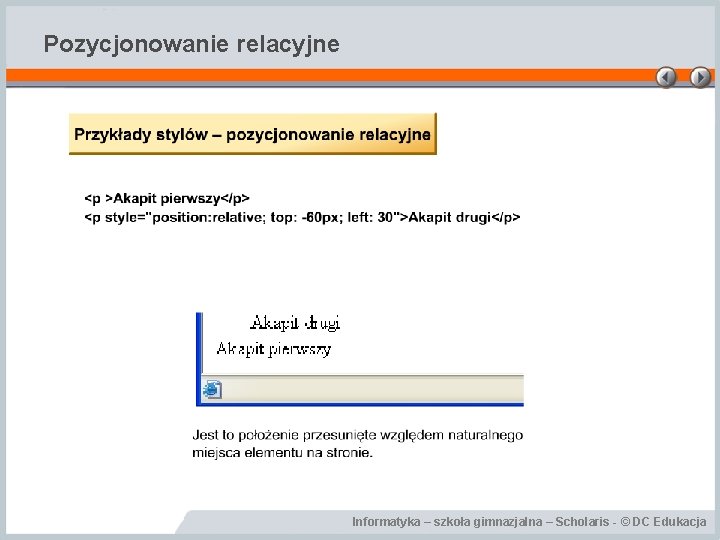
Pozycjonowanie relacyjne Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

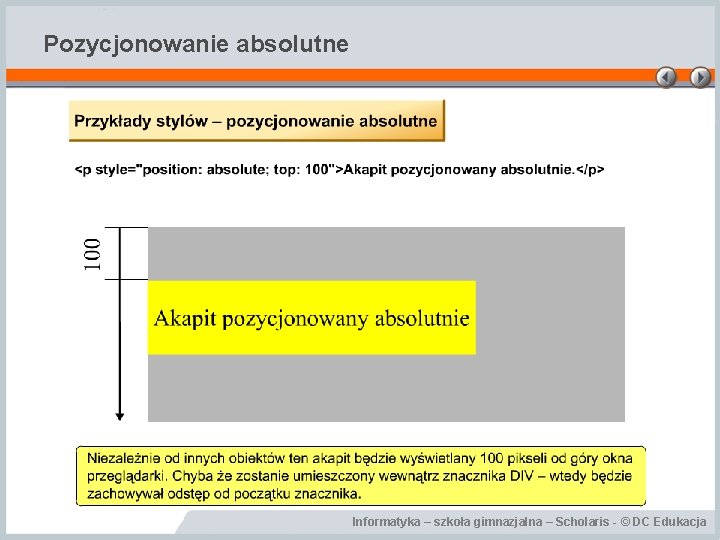
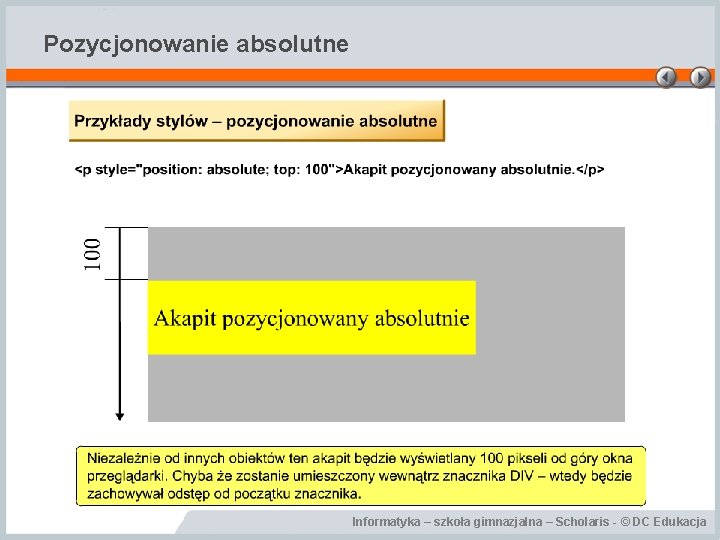
Pozycjonowanie absolutne Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

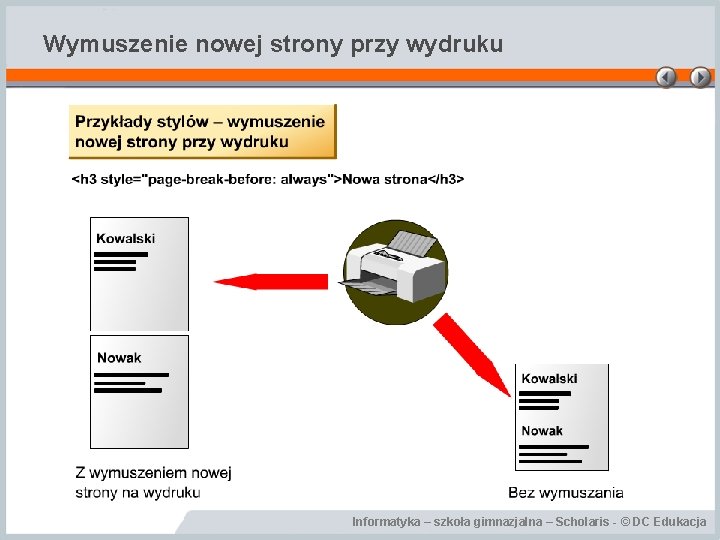
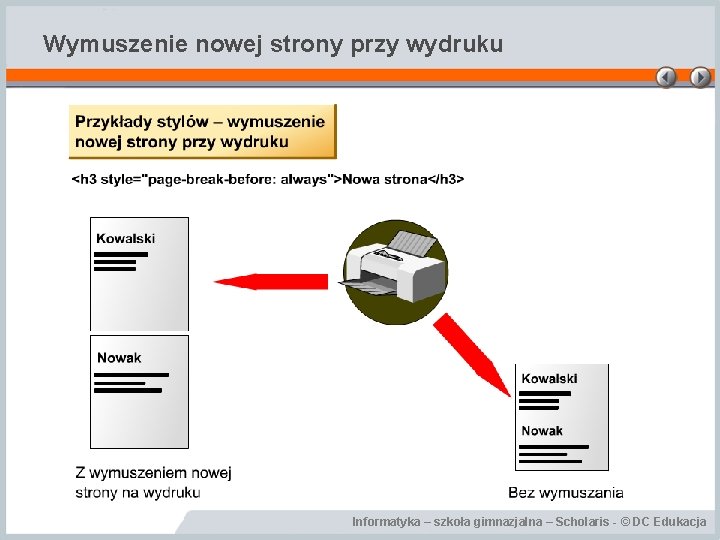
Wymuszenie nowej strony przy wydruku Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

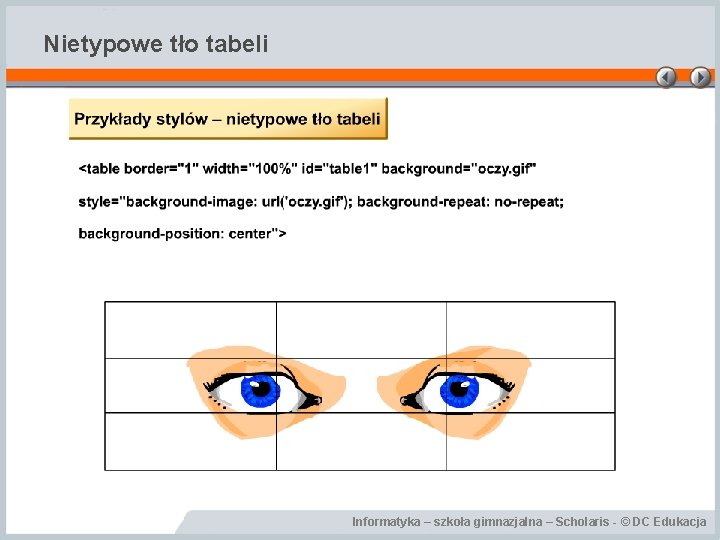
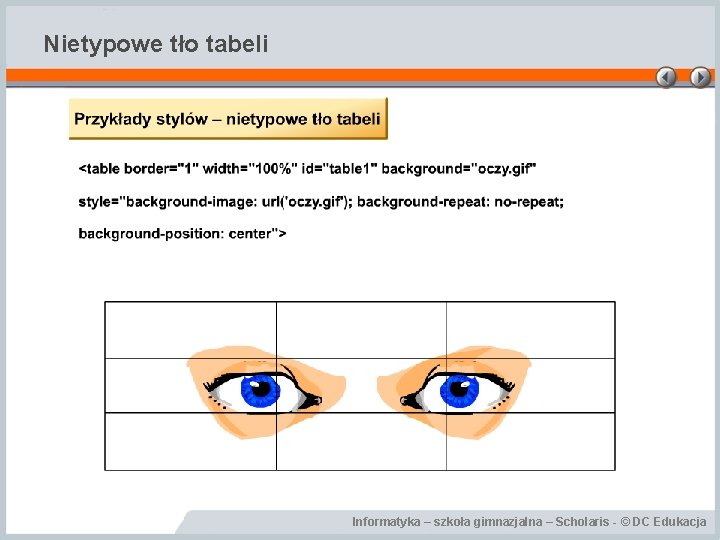
Nietypowe tło tabeli Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

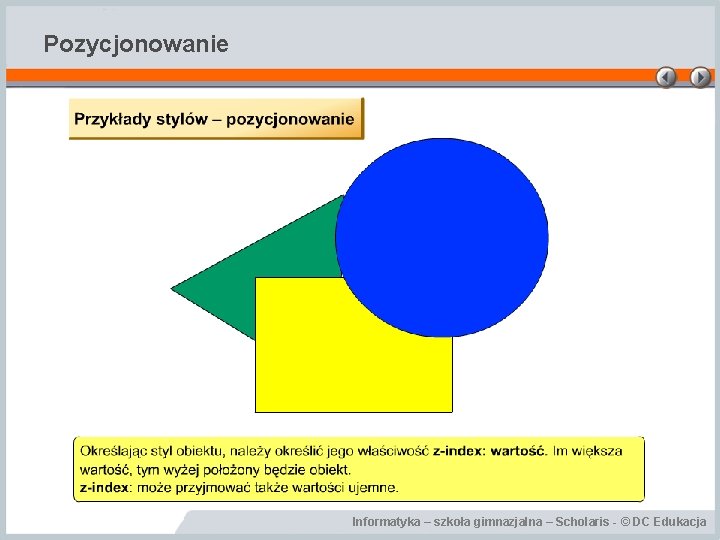
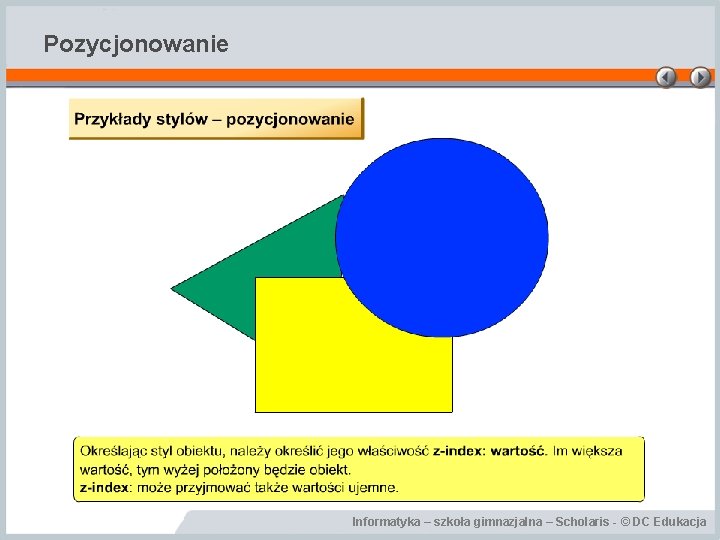
Pozycjonowanie Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

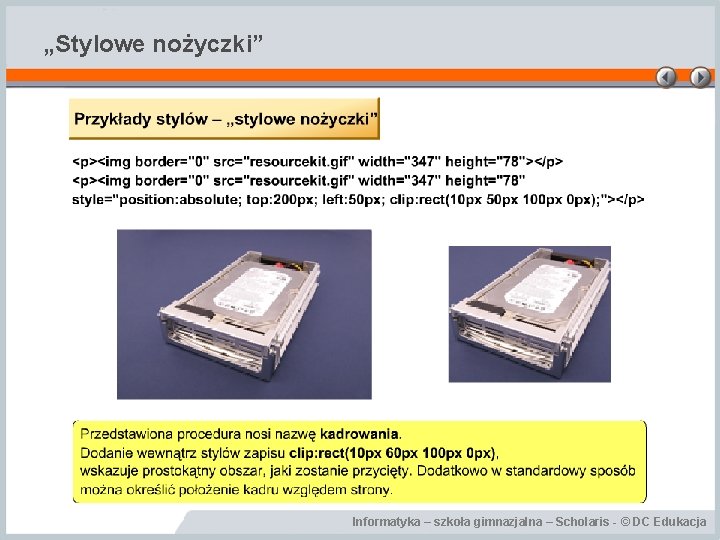
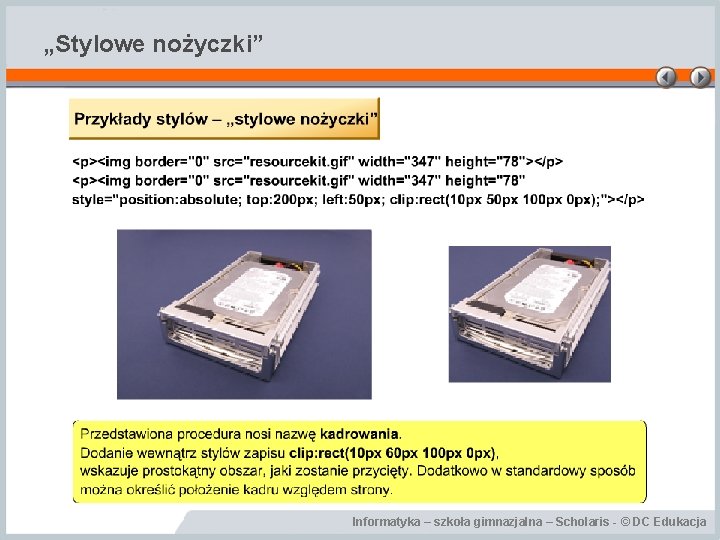
„Stylowe nożyczki” Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

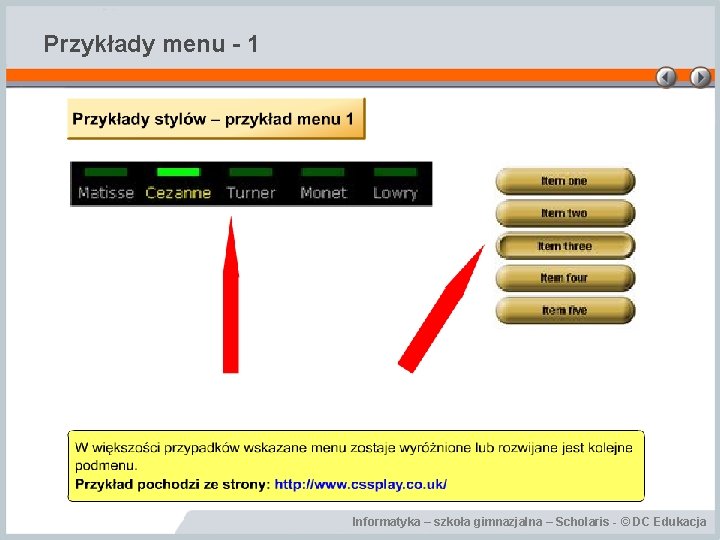
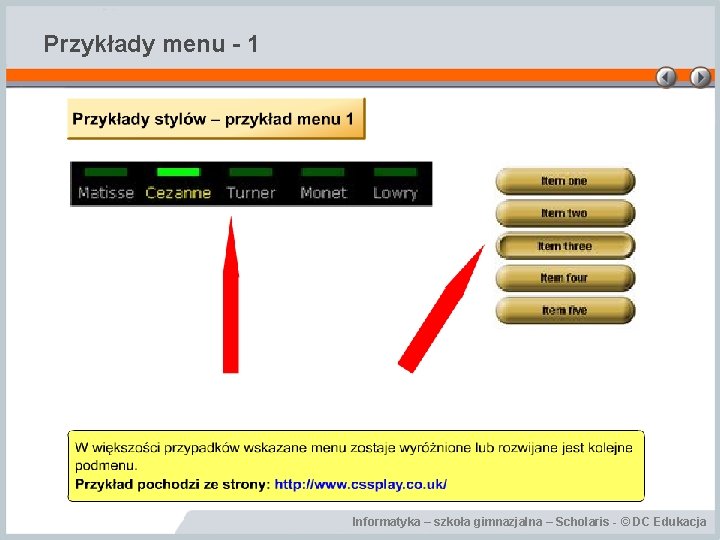
Przykłady menu - 1 Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

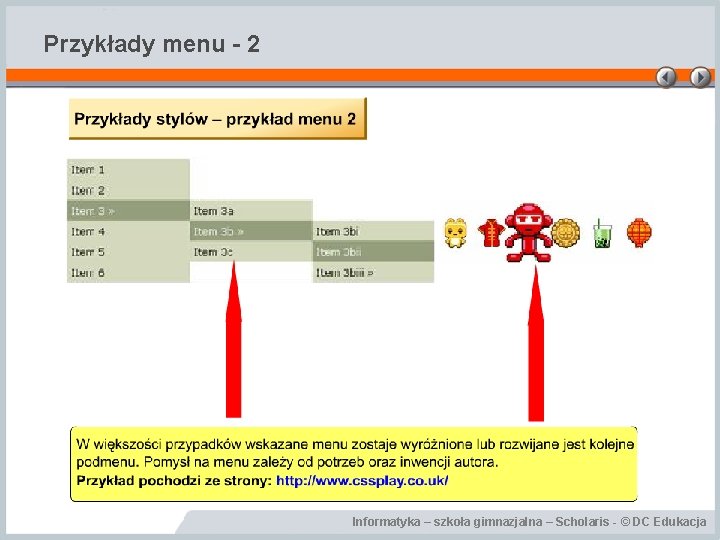
Przykłady menu - 2 Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja

Podsumowanie • • • Co oznacza skrót CSS? Podstawy korzystania ze stylów Klasyfikacja stylów. Kaskadowość i dziedziczenie stylów. Wybrane przykłady wykorzystania stylów. Informatyka – szkoła gimnazjalna – Scholaris - © DC Edukacja
 Tabelka rysunkowa
Tabelka rysunkowa Szkoła podstawowa nr 31 dąbrowa górnicza
Szkoła podstawowa nr 31 dąbrowa górnicza Wprowadzenie do prezentacji
Wprowadzenie do prezentacji Metoda dobrego startu bogdanowicz pdf
Metoda dobrego startu bogdanowicz pdf Gimp wprowadzenie
Gimp wprowadzenie Programowanie imperatywne
Programowanie imperatywne Wprowadzenie do systemów baz danych
Wprowadzenie do systemów baz danych Postawy liturgiczne
Postawy liturgiczne Czas trwania epoki romantyzmu
Czas trwania epoki romantyzmu Zagrożenia na stanowisku informatyka
Zagrożenia na stanowisku informatyka Informatyka w logistyce
Informatyka w logistyce Informatyka
Informatyka Informatyka sggw
Informatyka sggw Algorytm euklidesa wersja z odejmowaniem
Algorytm euklidesa wersja z odejmowaniem Informatyka w logistyce
Informatyka w logistyce Folder informatyka
Folder informatyka Wydział informatyki put
Wydział informatyki put Metoda zachłanna
Metoda zachłanna Co to jest informatyka
Co to jest informatyka Pozycyjny system liczbowy
Pozycyjny system liczbowy Strona html
Strona html Informatyka
Informatyka Translacja informatyka
Translacja informatyka Informatyka
Informatyka