ESCUELA POLITCNICA DEL EJRCITO DEPARTAMENTO DE ELCTRICA Y










































- Slides: 42

ESCUELA POLITÉCNICA DEL EJÉRCITO DEPARTAMENTO DE ELÉCTRICA Y ELECTRÓNICA, AUTOMATIZACIÓN Y CONTROL. DISEÑO E IMPLEMENTACIÓN DE UN KIT DE APLICACIONES PARA PERSONAS CON DISCAPACIDAD VISUAL UTILIZANDO LA PLATAFORMA ANDROID SDK Byron Llerena Zambrano SANGOLQUI – MARZO 2012

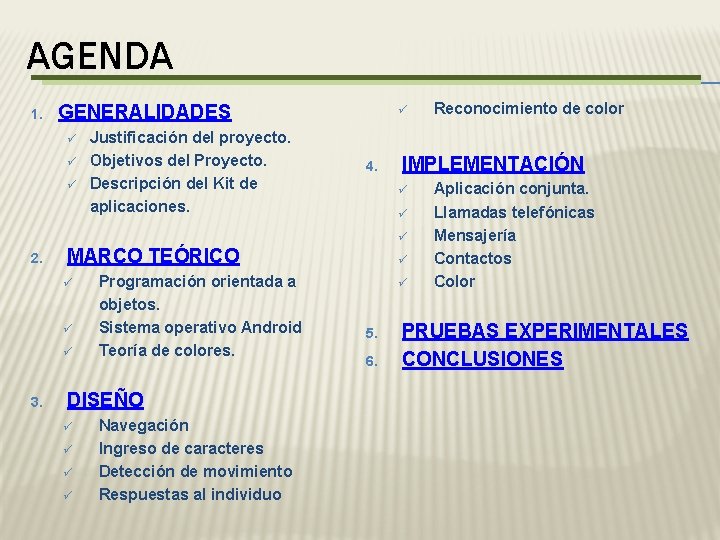
AGENDA 1. GENERALIDADES ü ü ü Justificación del proyecto. Objetivos del Proyecto. Descripción del Kit de aplicaciones. ü 4. IMPLEMENTACIÓN ü ü ü 2. MARCO TEÓRICO ü ü ü 3. Programación orientada a objetos. Sistema operativo Android Teoría de colores. DISEÑO ü ü Navegación Ingreso de caracteres Detección de movimiento Respuestas al individuo ü ü 5. 6. Reconocimiento de color Aplicación conjunta. Llamadas telefónicas Mensajería Contactos Color PRUEBAS EXPERIMENTALES CONCLUSIONES

1. GENERALIDADES

JUSTIFICACIÓN DEL PROYECTO Cotidianidad COMUNICARSE N E C E S I D A D E S AUTONOMÍA LOCALIZACIÓN S O L U C I Ó N Herramientas poderosas Sistema operativo abierto Uso mayoritario Desarrollo contínuo

OBJETIVOS Diseñar e implementar un kit de aplicaciones para personas con discapacidad visual utilizando la plataforma Android SDK. ü ü Cubrir mediante el kit de aplicaciones, las funciones principales que un dispositivo celular comprende. ü Guiar el individuo a través del kit de aplicaciones. ü Realizar pruebas de satisfacción del prototipo en personas con discapacidad visual.

DESCRIPCIÓN DEL KIT DE APLICACIONES Pantalla táctil Vibrador Acelerómetro TTS ELEMENTOS DEL SMARTPHONE A UTILIZAR SMARTPHONE Altavoz

DESCRIPCIÓN DEL KIT DE APLICACIONES ADITAMENTO AL SISTEMA OPERATIVO ESPAÑOL / INGLÉS INGRESO MEDIANTE ACELERÓMETRO GENERALIDADES DEL SOFTWARE FUNCIONES PRINCIPALES

2. MARCO TEÓRICO

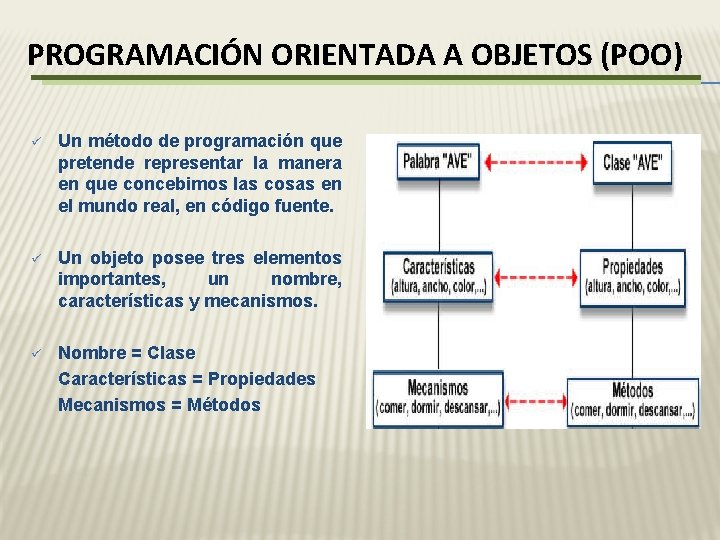
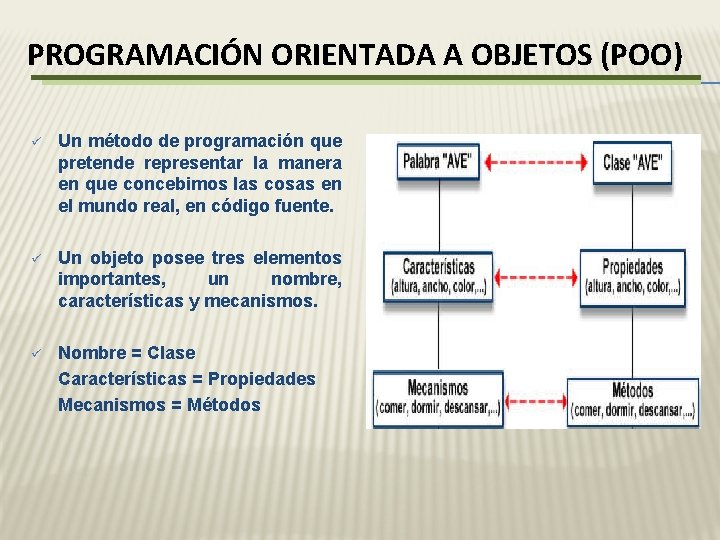
PROGRAMACIÓN ORIENTADA A OBJETOS (POO) ü Un método de programación que pretende representar la manera en que concebimos las cosas en el mundo real, en código fuente. ü Un objeto posee tres elementos importantes, un nombre, características y mecanismos. ü Nombre = Clase Características = Propiedades Mecanismos = Métodos

PROGRAMACIÓN ORIENTADA A OBJETOS (POO) CARACTERÍSTICAS PRINCIPALES ü ABSTRACCIÓN ü ENCAPSULAMIENTO ü MODULARIDAD ü POLIMORFISMO ü HERENCIA

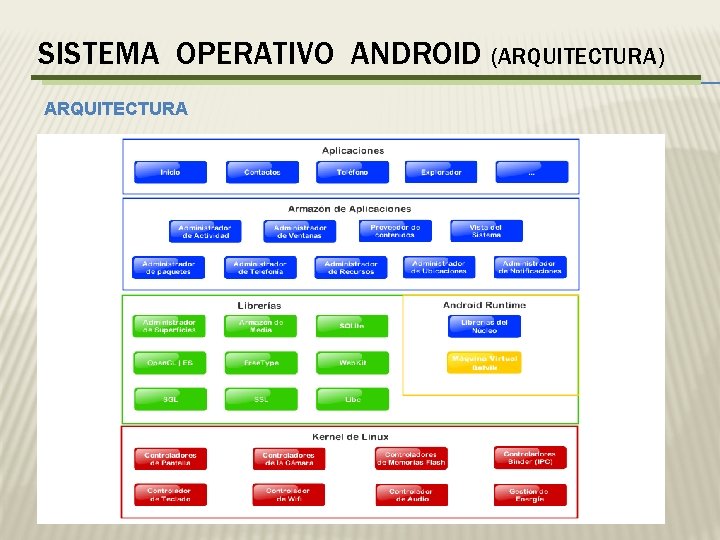
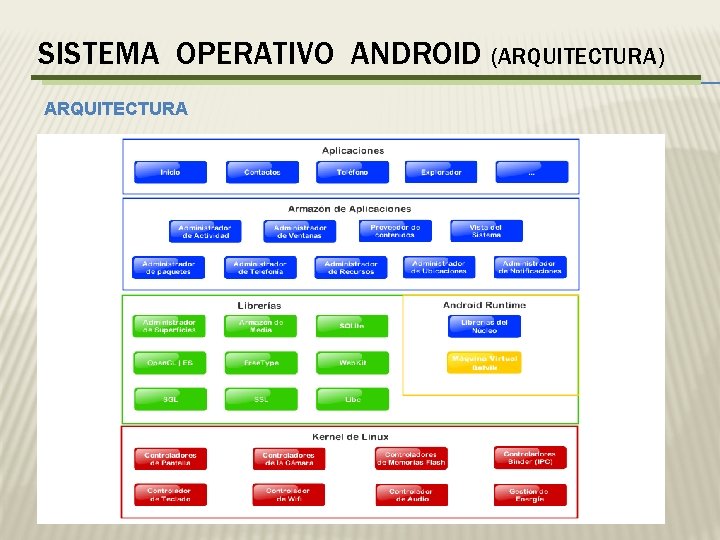
SISTEMA OPERATIVO ANDROID (ARQUITECTURA) ARQUITECTURA

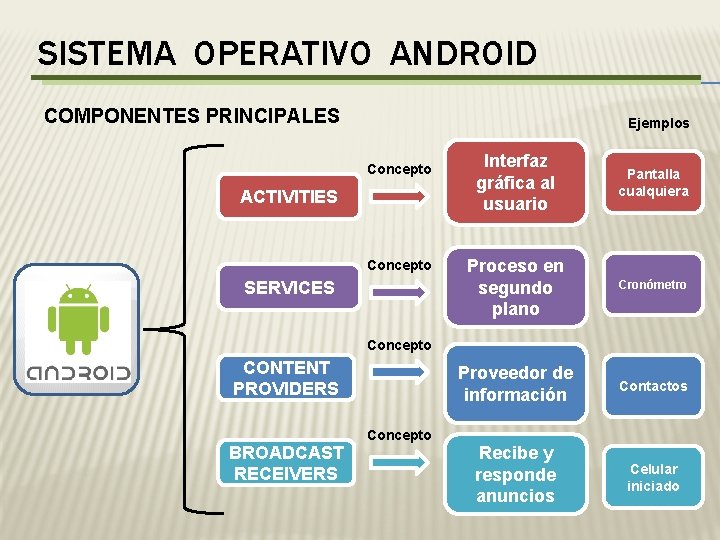
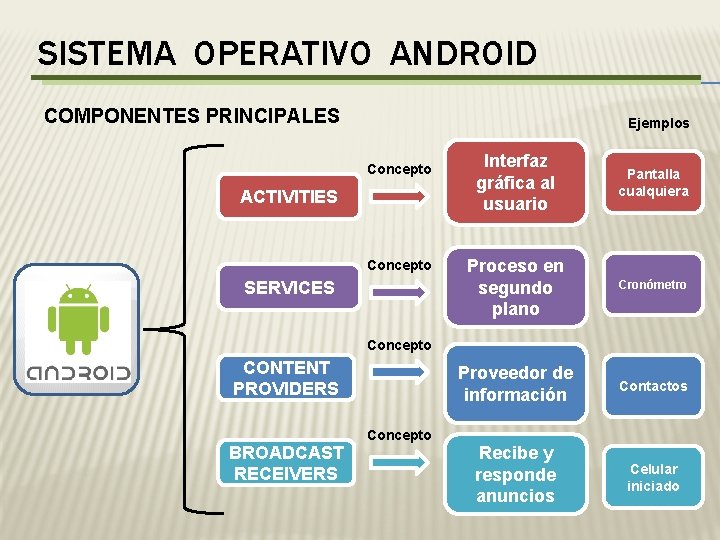
SISTEMA OPERATIVO ANDROID COMPONENTES PRINCIPALES Ejemplos Concepto ACTIVITIES Concepto SERVICES Interfaz gráfica al usuario Pantalla cualquiera Proceso en segundo plano Cronómetro Proveedor de información Contactos Recibe y responde anuncios Celular iniciado Concepto CONTENT PROVIDERS BROADCAST RECEIVERS Concepto

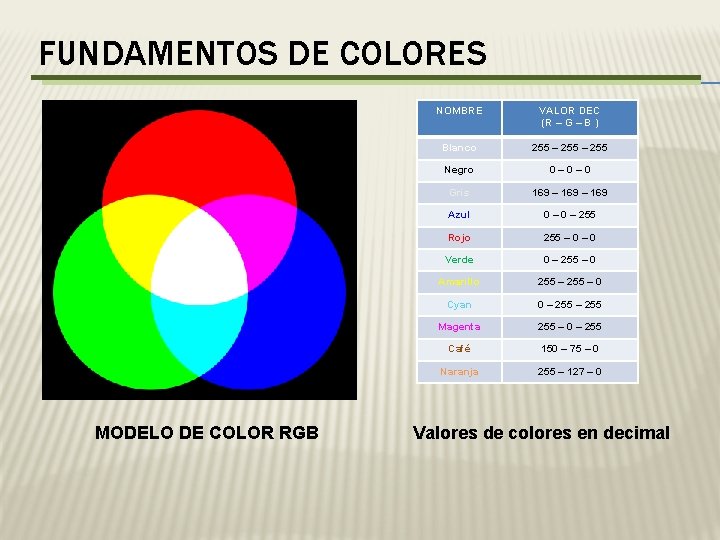
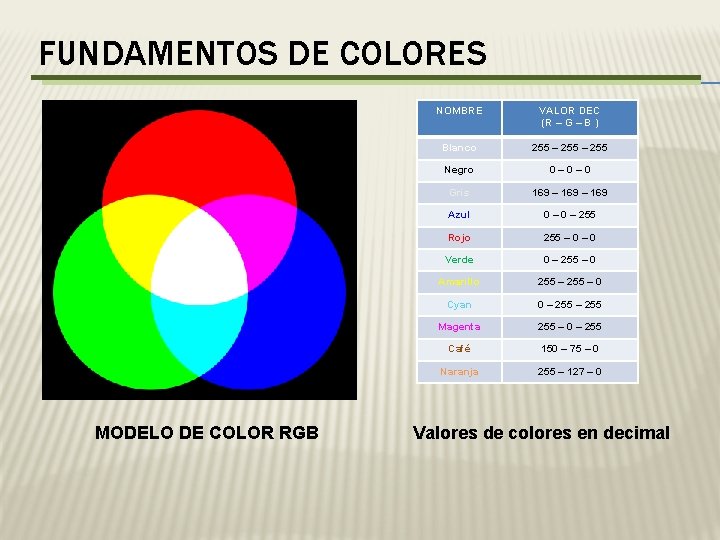
FUNDAMENTOS DE COLORES MODELO DE COLOR RGB NOMBRE VALOR DEC (R – G – B ) Blanco 255 – 255 Negro 0– 0– 0 Gris 169 – 169 Azul 0 – 255 Rojo 255 – 0 Verde 0 – 255 – 0 Amarillo 255 – 0 Cyan 0 – 255 Magenta 255 – 0 – 255 Café 150 – 75 – 0 Naranja 255 – 127 – 0 Valores de colores en decimal

3. DISEÑO

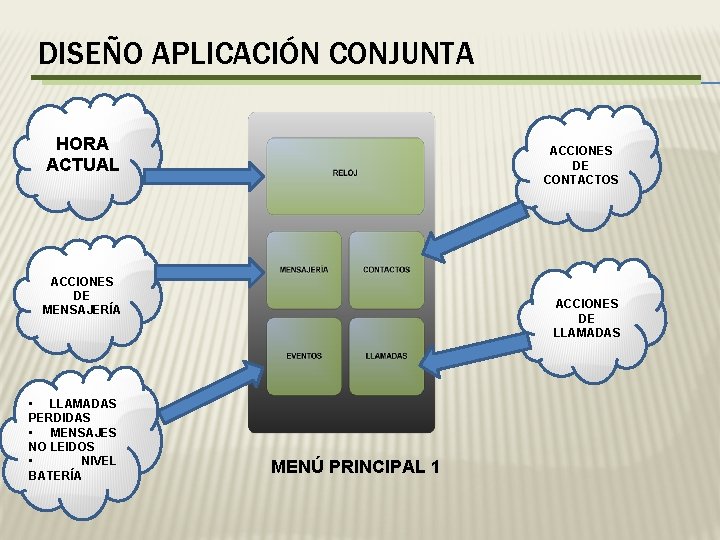
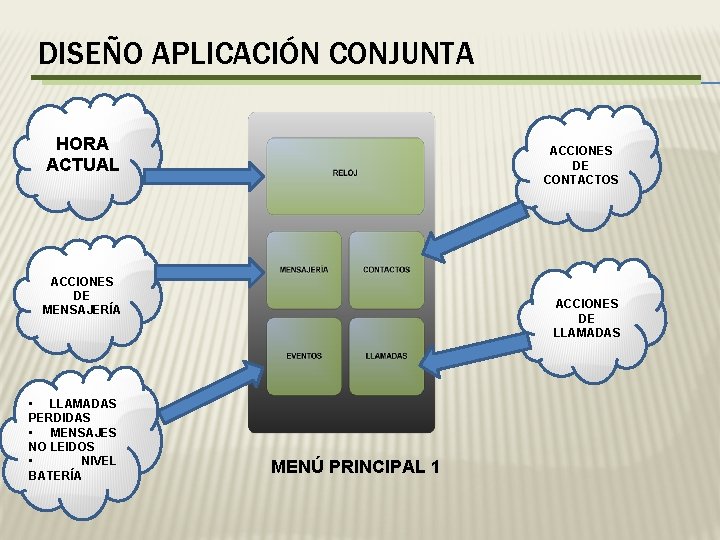
DISEÑO APLICACIÓN CONJUNTA HORA ACTUAL ACCIONES DE CONTACTOS ACCIONES DE MENSAJERÍA • LLAMADAS PERDIDAS • MENSAJES NO LEIDOS • NIVEL BATERÍA ACCIONES DE LLAMADAS MENÚ PRINCIPAL 1

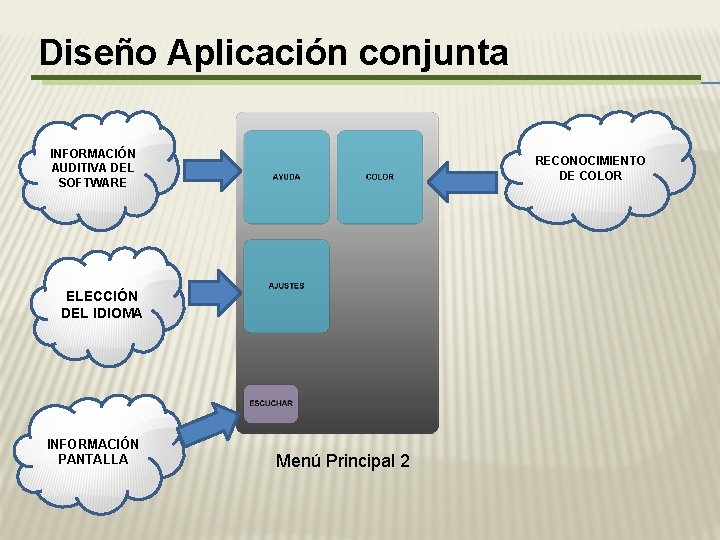
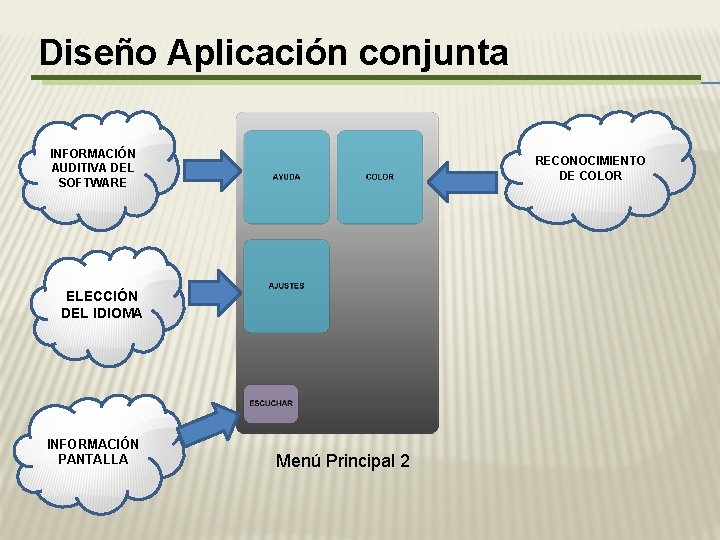
Diseño Aplicación conjunta INFORMACIÓN AUDITIVA DEL SOFTWARE RECONOCIMIENTO DE COLOR ELECCIÓN DEL IDIOMA INFORMACIÓN PANTALLA Menú Principal 2

DISEÑO APLICACIÓN CONJUNT A Aspectos importantes de diseño NAVEGACIÓN INGRESO DE CARACTERES DETECCIÓN DE MOVIMIENTO RESPUESTAS AL INDIVIDUO RECONOCIMIENTO DE COLORES

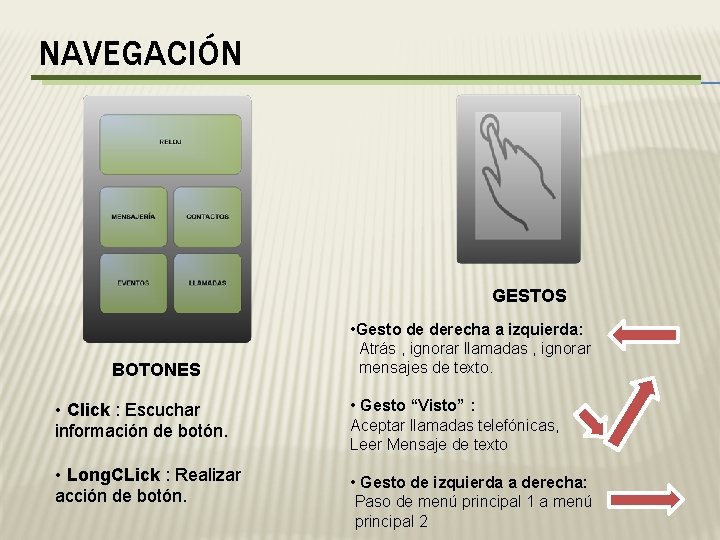
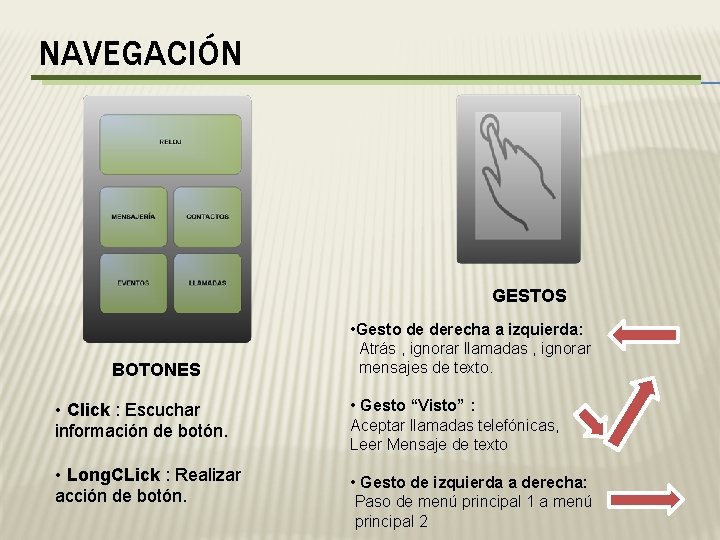
NAVEGACIÓN GESTOS BOTONES • Click : Escuchar información de botón. • Long. CLick : Realizar acción de botón. • Gesto de derecha a izquierda: Atrás , ignorar llamadas , ignorar mensajes de texto. • Gesto “Visto” : Aceptar llamadas telefónicas, Leer Mensaje de texto • Gesto de izquierda a derecha: Paso de menú principal 1 a menú principal 2

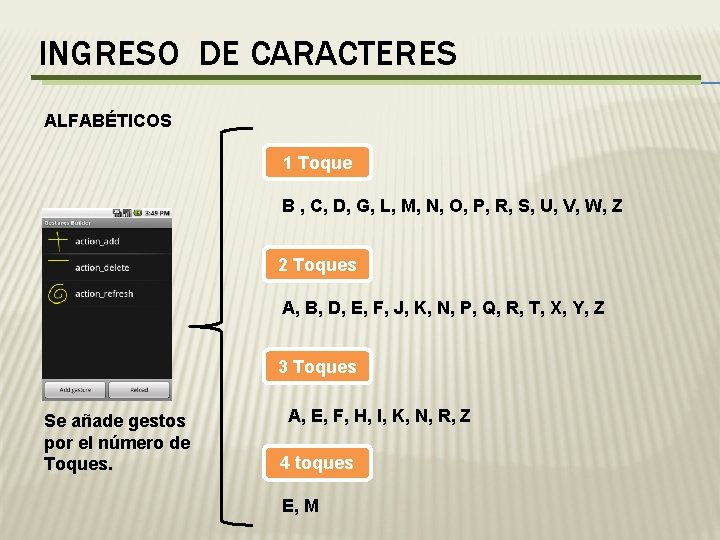
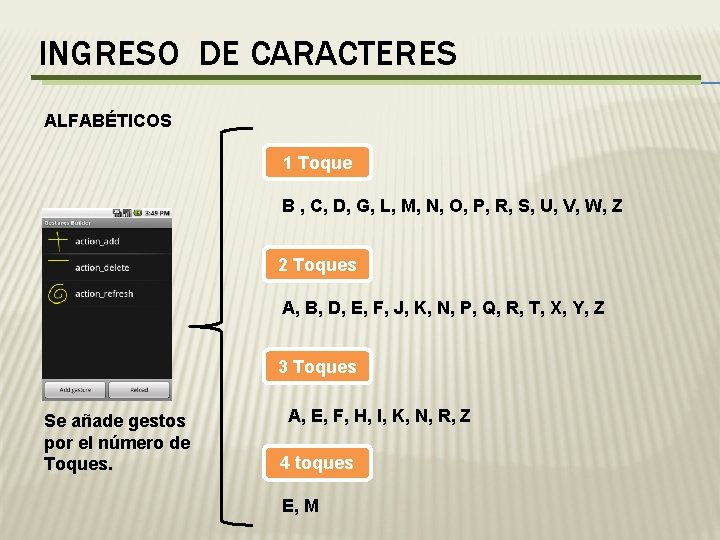
INGRESO DE CARACTERES ALFABÉTICOS 1 Toque B , C, D, G, L, M, N, O, P, R, S, U, V, W, Z 2 Toques A, B, D, E, F, J, K, N, P, Q, R, T, X, Y, Z 3 Toques Se añade gestos por el número de Toques. A, E, F, H, I, K, N, R, Z 4 toques E, M

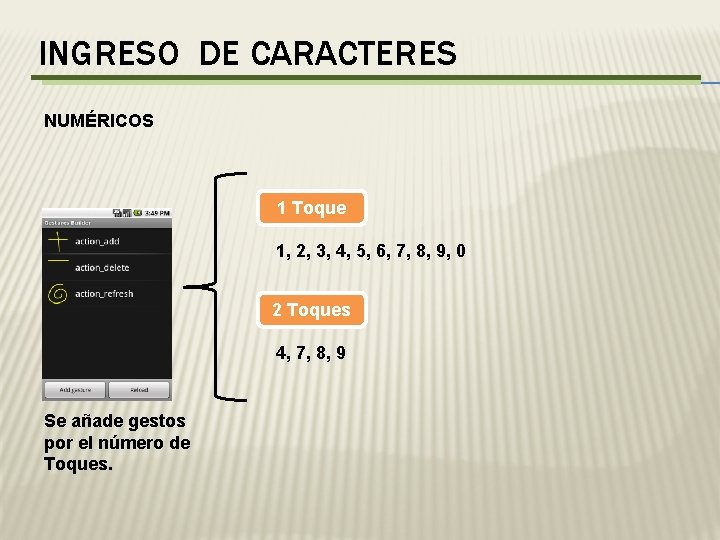
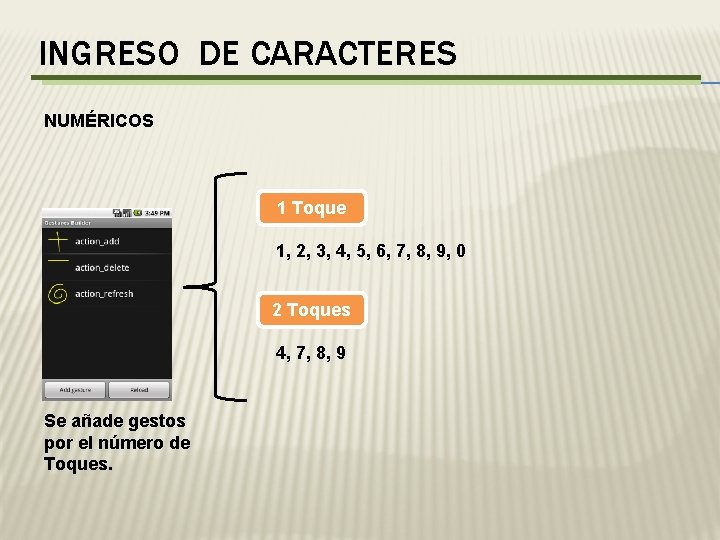
INGRESO DE CARACTERES NUMÉRICOS 1 Toque 1, 2, 3, 4, 5, 6, 7, 8, 9, 0 2 Toques 4, 7, 8, 9 Se añade gestos por el número de Toques.

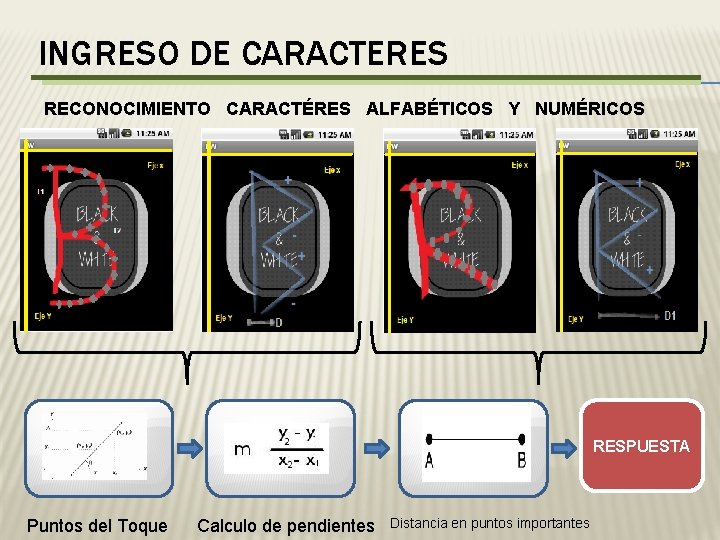
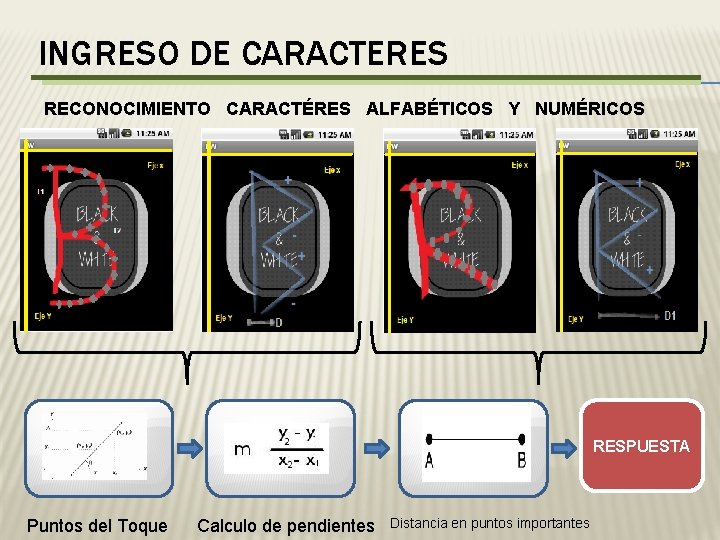
INGRESO DE CARACTERES RECONOCIMIENTO CARACTÉRES ALFABÉTICOS Y NUMÉRICOS RESPUESTA Puntos del Toque Calculo de pendientes Distancia en puntos importantes

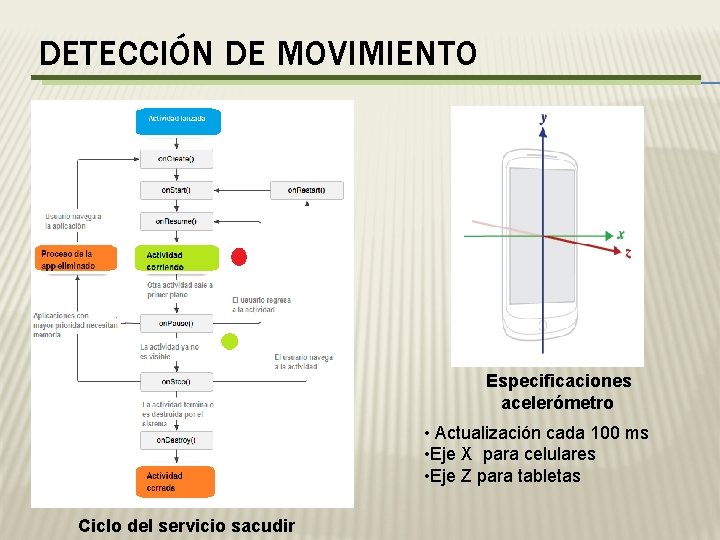
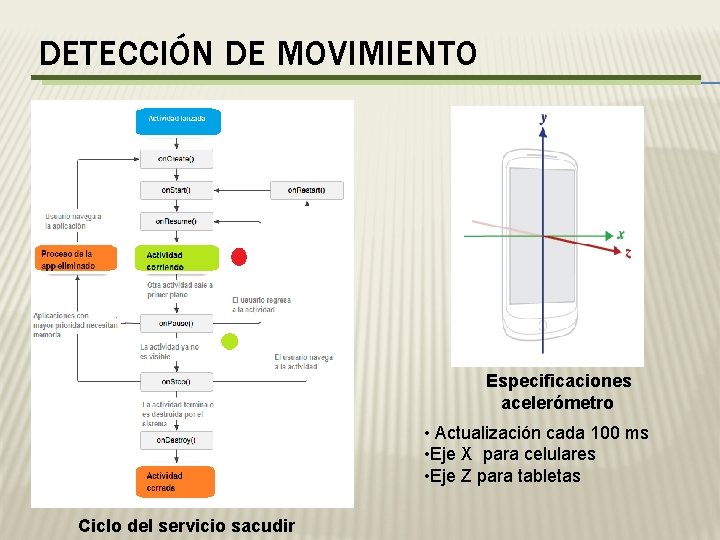
DETECCIÓN DE MOVIMIENTO Especificaciones acelerómetro • Actualización cada 100 ms • Eje X para celulares • Eje Z para tabletas Ciclo del servicio sacudir

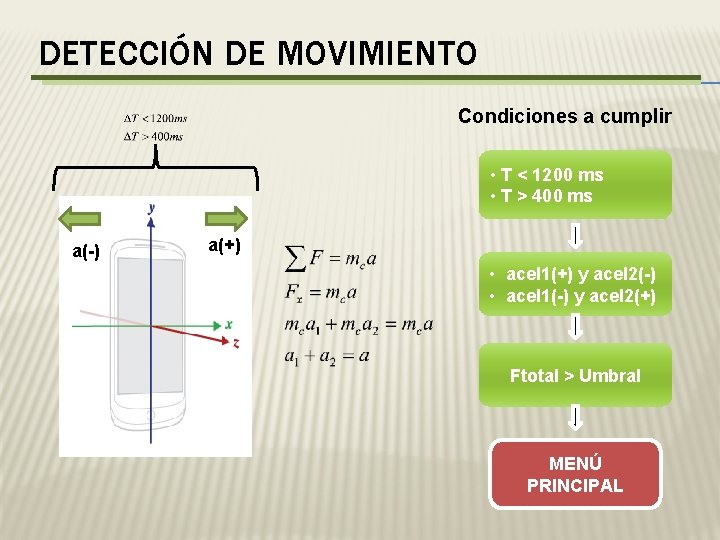
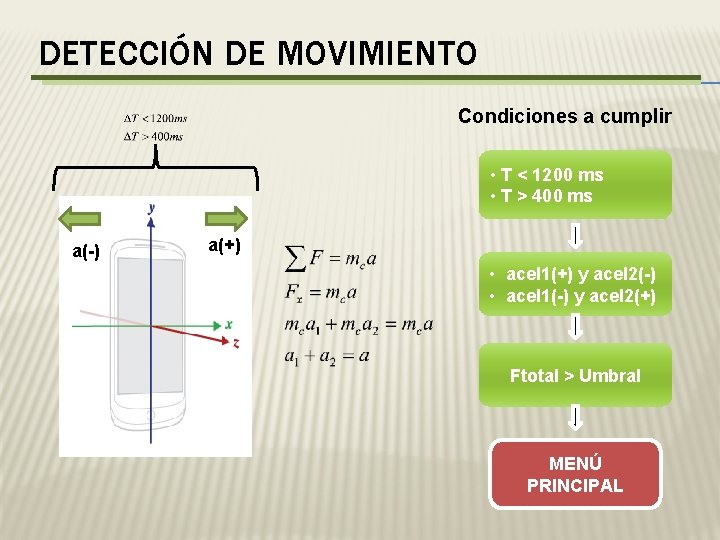
DETECCIÓN DE MOVIMIENTO Condiciones a cumplir • T < 1200 ms • T > 400 ms a(-) a(+) • acel 1(+) y acel 2(-) • acel 1(-) y acel 2(+) Ftotal > Umbral MENÚ PRINCIPAL

RESPUESTAS AL INDIVIDUO Tipos AUDITIVA TÁCTIL Simultáneas Medio Configura idioma dependiendo la localidad Medio ALTAVOZ (TEXT TO SPEECH) VIBRADOR Tipos de respuestas Recursos distintos con las mismas variables INGLÉS ESPAÑOL Tipos de respuestas Aviso 20 ms Aviso 100 ms Notificación de información Notificación de acción

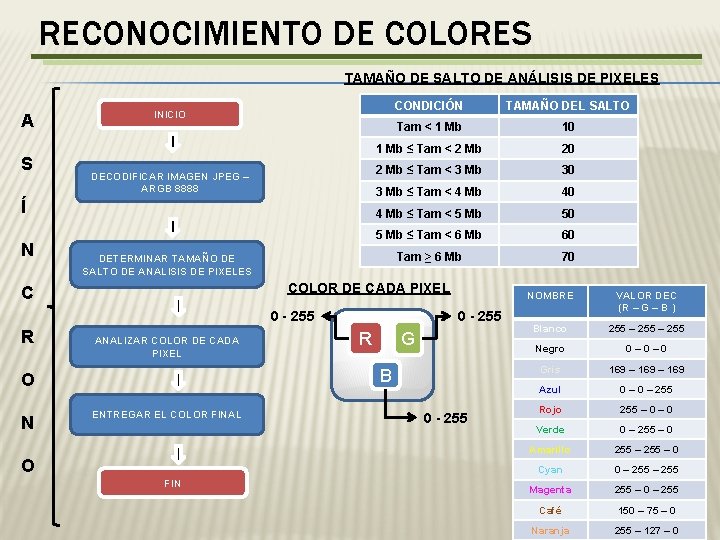
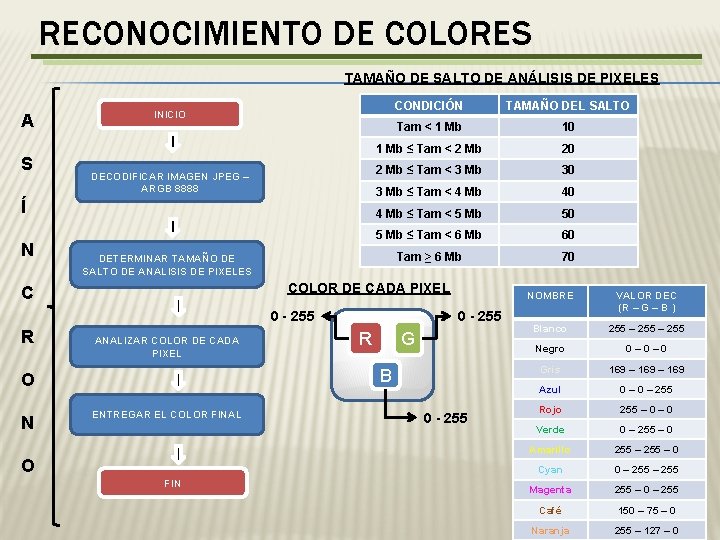
RECONOCIMIENTO DE COLORES TAMAÑO DE SALTO DE ANÁLISIS DE PIXELES A S DECODIFICAR IMAGEN JPEG – ARGB 8888 Í N CONDICIÓN TAMAÑO DEL SALTO Tam < 1 Mb 10 1 Mb ≤ Tam < 2 Mb 20 2 Mb ≤ Tam < 3 Mb 30 3 Mb ≤ Tam < 4 Mb 40 4 Mb ≤ Tam < 5 Mb 50 5 Mb ≤ Tam < 6 Mb 60 Tam ≥ 6 Mb 70 INICIO DETERMINAR TAMAÑO DE SALTO DE ANALISIS DE PIXELES COLOR DE CADA PIXEL C 0 - 255 R ANALIZAR COLOR DE CADA PIXEL R G B O N 0 - 255 ENTREGAR EL COLOR FINAL O FIN 0 - 255 NOMBRE VALOR DEC (R – G – B ) Blanco 255 – 255 Negro 0– 0– 0 Gris 169 – 169 Azul 0 – 255 Rojo 255 – 0 Verde 0 – 255 – 0 Amarillo 255 – 0 Cyan 0 – 255 Magenta 255 – 0 – 255 Café 150 – 75 – 0 Naranja 255 – 127 – 0

4. IMPLEMENTACIÓN

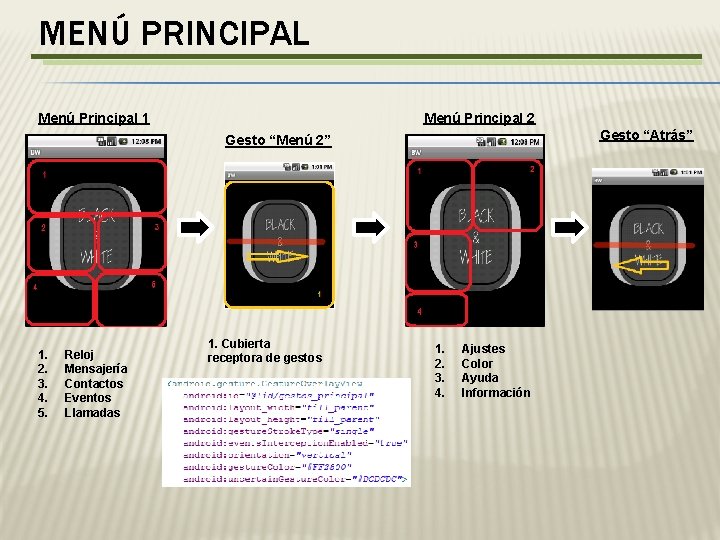
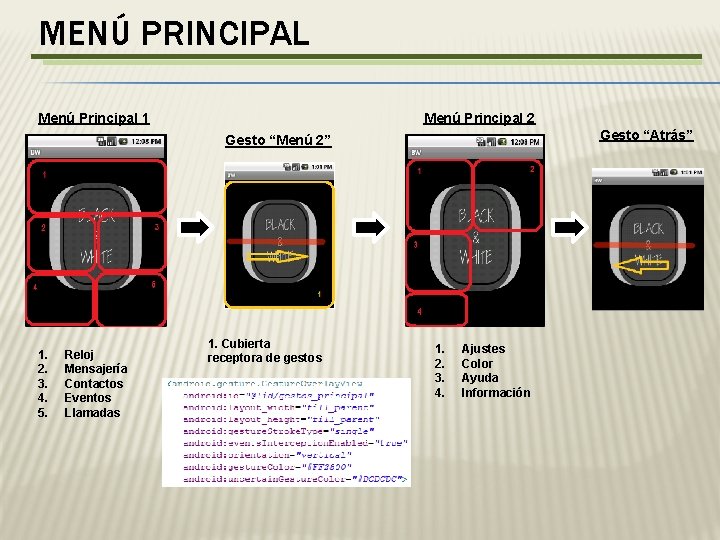
MENÚ PRINCIPAL Menú Principal 1 Menú Principal 2 Gesto “Atrás” Gesto “Menú 2” 1. 2. 3. 4. 5. Reloj Mensajería Contactos Eventos Llamadas 1. Cubierta receptora de gestos 1. 2. 3. 4. Ajustes Color Ayuda Información

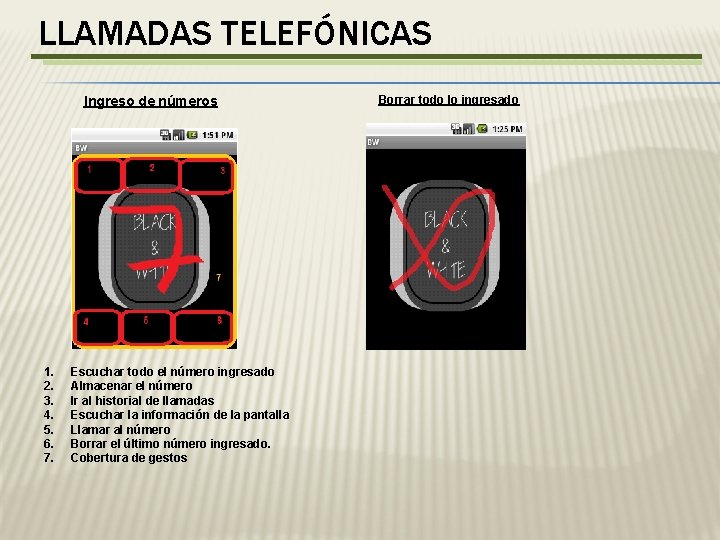
LLAMADAS TELEFÓNICAS Contestar llamada entrante Ignorar llamada entrante Acabar llamada

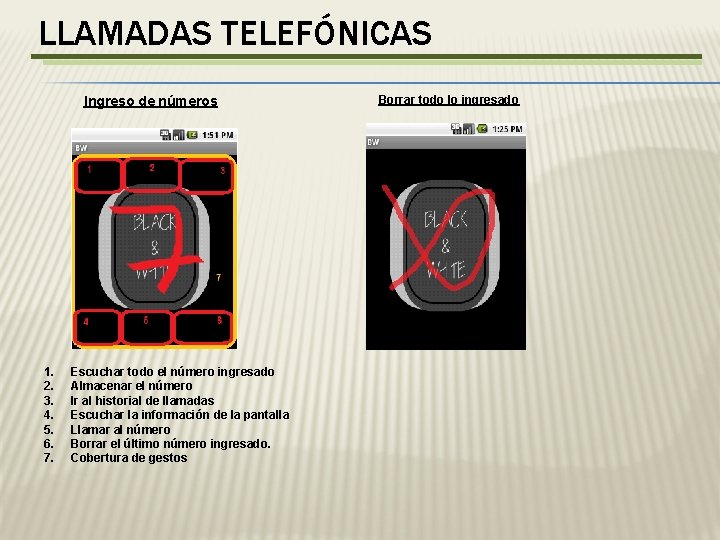
LLAMADAS TELEFÓNICAS Ingreso de números 1. 2. 3. 4. 5. 6. 7. Escuchar todo el número ingresado Almacenar el número Ir al historial de llamadas Escuchar la información de la pantalla Llamar al número Borrar el último número ingresado. Cobertura de gestos Borrar todo lo ingresado

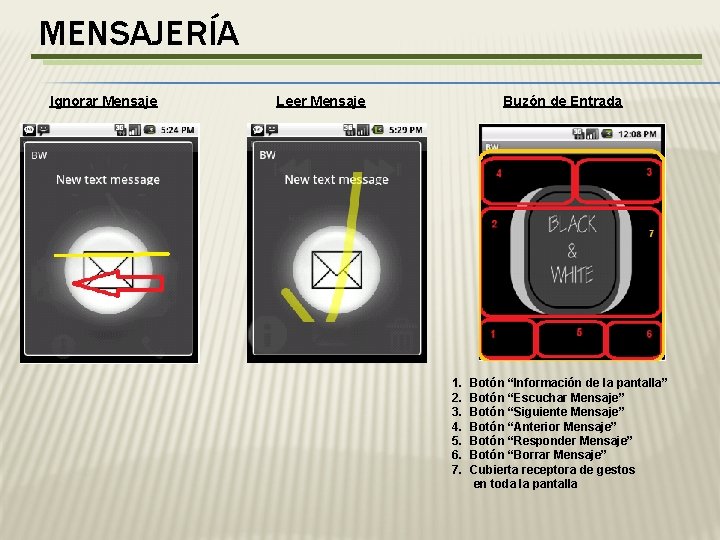
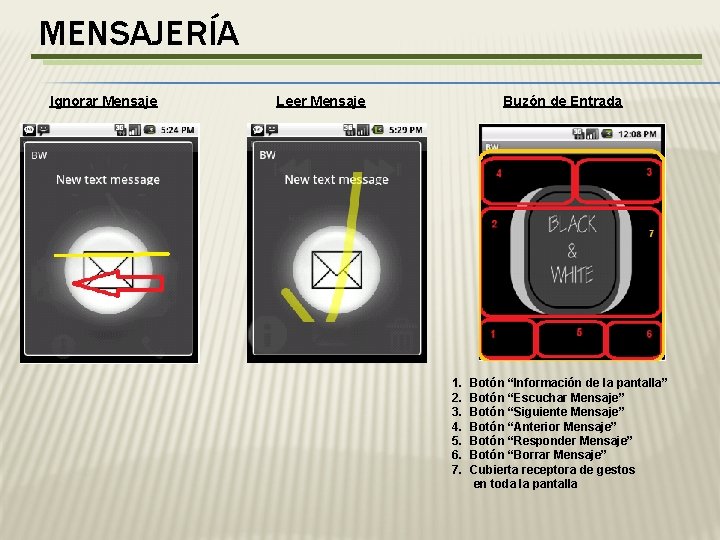
MENSAJERÍA Ignorar Mensaje Leer Mensaje Buzón de Entrada 1. 2. 3. 4. 5. 6. 7. Botón “Información de la pantalla” Botón “Escuchar Mensaje” Botón “Siguiente Mensaje” Botón “Anterior Mensaje” Botón “Responder Mensaje” Botón “Borrar Mensaje” Cubierta receptora de gestos en toda la pantalla

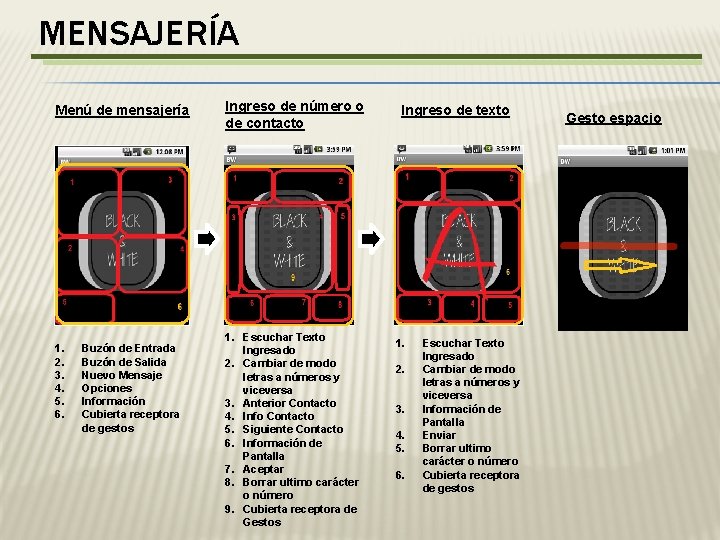
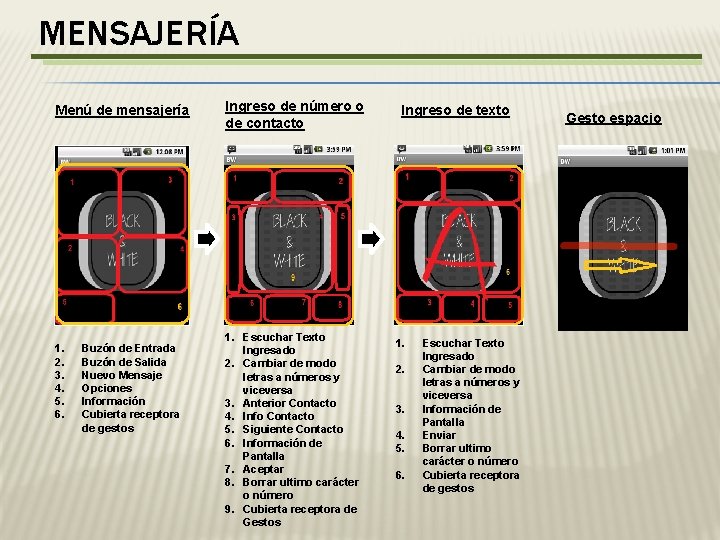
MENSAJERÍA Menú de mensajería 1. 2. 3. 4. 5. 6. Buzón de Entrada Buzón de Salida Nuevo Mensaje Opciones Información Cubierta receptora de gestos Ingreso de número o de contacto 1. Escuchar Texto Ingresado 2. Cambiar de modo letras a números y viceversa 3. Anterior Contacto 4. Info Contacto 5. Siguiente Contacto 6. Información de Pantalla 7. Aceptar 8. Borrar ultimo carácter o número 9. Cubierta receptora de Gestos Ingreso de texto 1. 2. 3. 4. 5. 6. Escuchar Texto Ingresado Cambiar de modo letras a números y viceversa Información de Pantalla Enviar Borrar ultimo carácter o número Cubierta receptora de gestos Gesto espacio

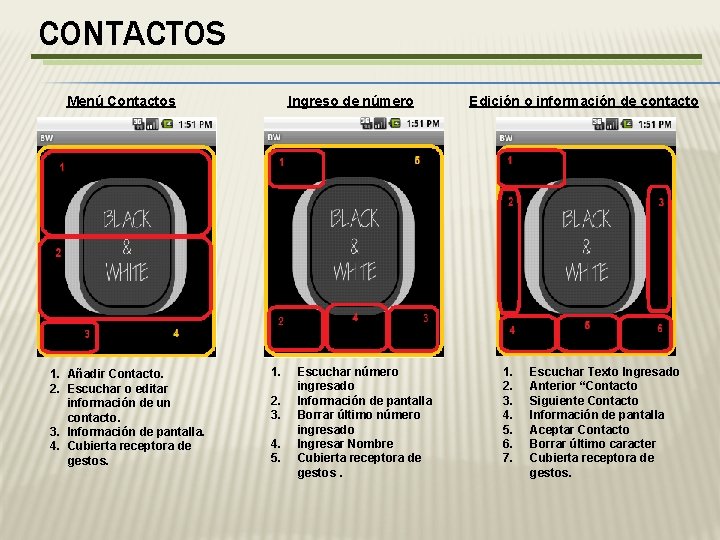
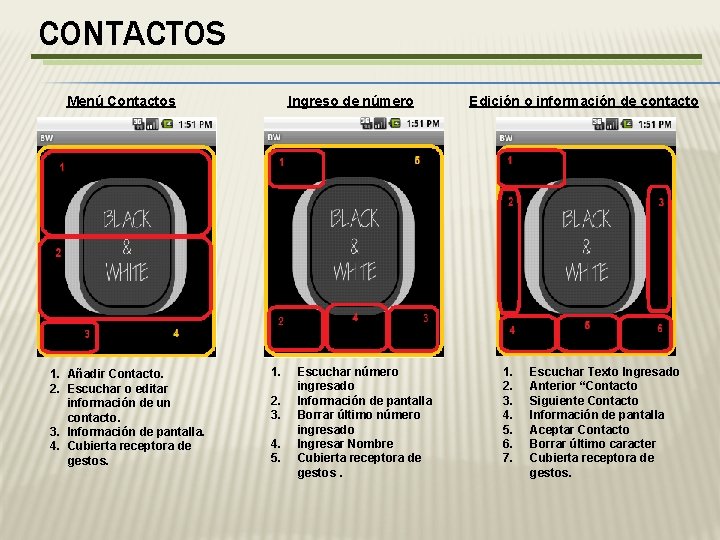
CONTACTOS Menú Contactos 1. Añadir Contacto. 2. Escuchar o editar información de un contacto. 3. Información de pantalla. 4. Cubierta receptora de gestos. Ingreso de número 1. 2. 3. 4. 5. Escuchar número ingresado Información de pantalla Borrar último número ingresado Ingresar Nombre Cubierta receptora de gestos. Edición o información de contacto 1. 2. 3. 4. 5. 6. 7. Escuchar Texto Ingresado Anterior “Contacto Siguiente Contacto Información de pantalla Aceptar Contacto Borrar último caracter Cubierta receptora de gestos.

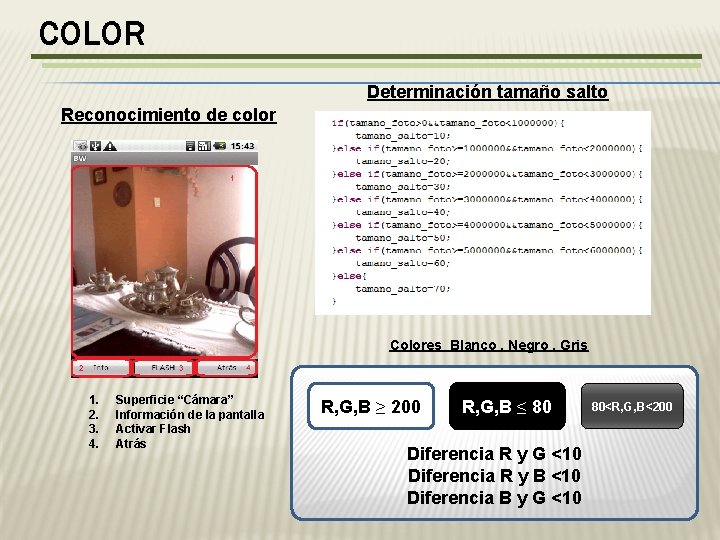
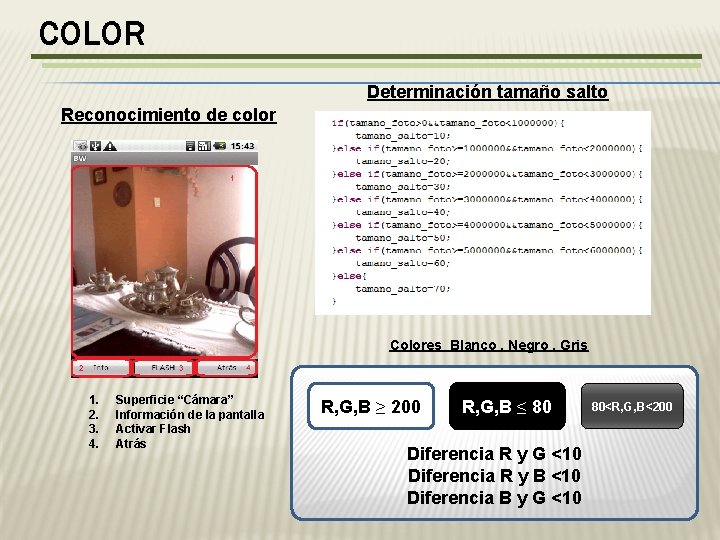
COLOR Determinación tamaño salto Reconocimiento de color Colores Blanco , Negro , Gris 1. 2. 3. 4. Superficie “Cámara” Información de la pantalla Activar Flash Atrás R, G, B ≥ 200 R, G, B ≤ 80 Diferencia R y G <10 Diferencia R y B <10 Diferencia B y G <10 80<R, G, B<200

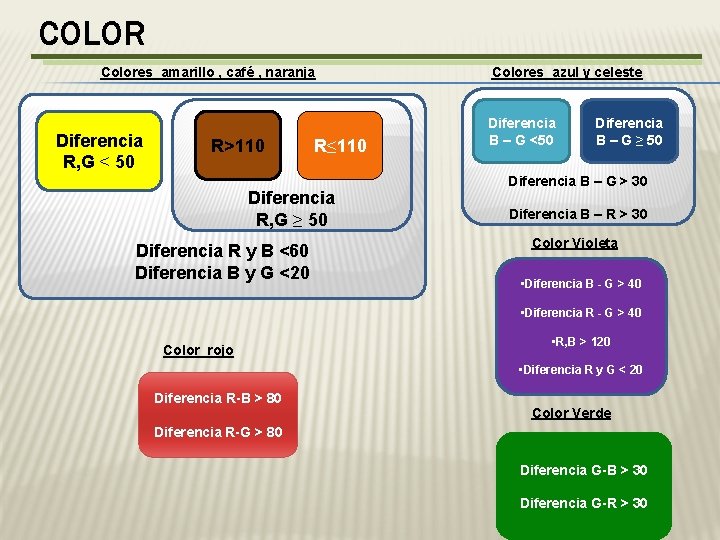
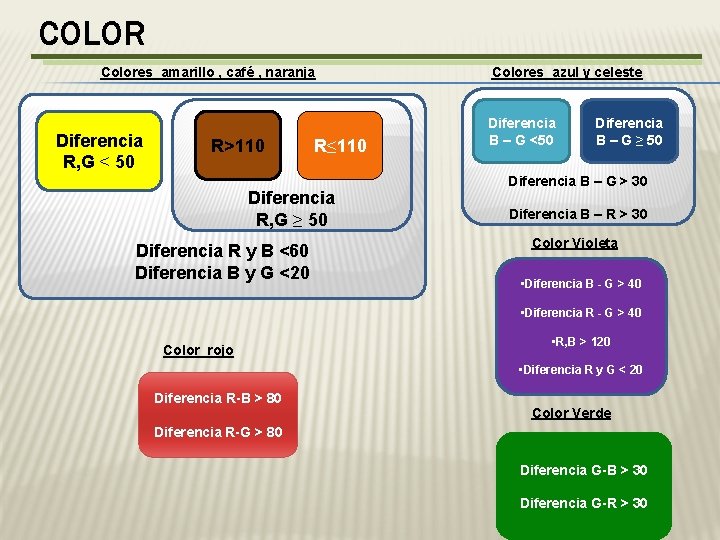
COLOR Colores amarillo , café , naranja Diferencia R, G < 50 R>110 R≤ 110 Diferencia R, G ≥ 50 Diferencia R y B <60 Diferencia B y G <20 Colores azul y celeste Diferencia B – G <50 Diferencia B – G ≥ 50 Diferencia B – G > 30 Diferencia B – R > 30 Color Violeta • Diferencia B - G > 40 • Diferencia R - G > 40 Color rojo • R, B > 120 • Diferencia R y G < 20 Diferencia R-B > 80 Color Verde Diferencia R-G > 80 Diferencia G-B > 30 Diferencia G-R > 30

5. PRUEBAS EXPERIMENTALES

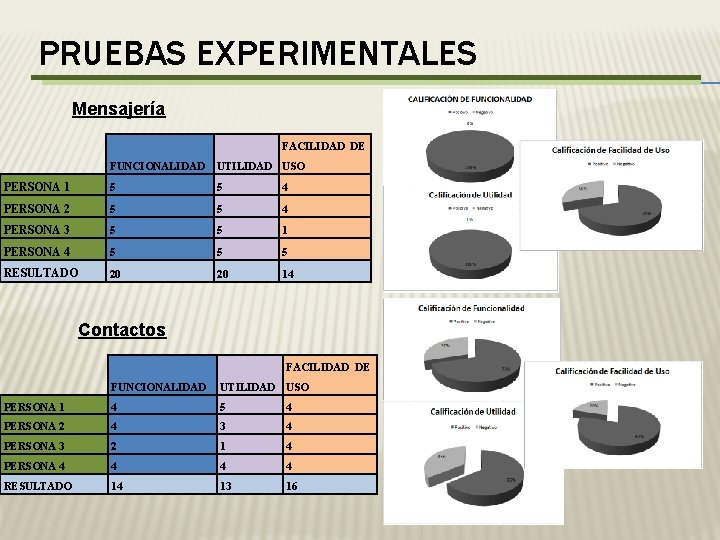
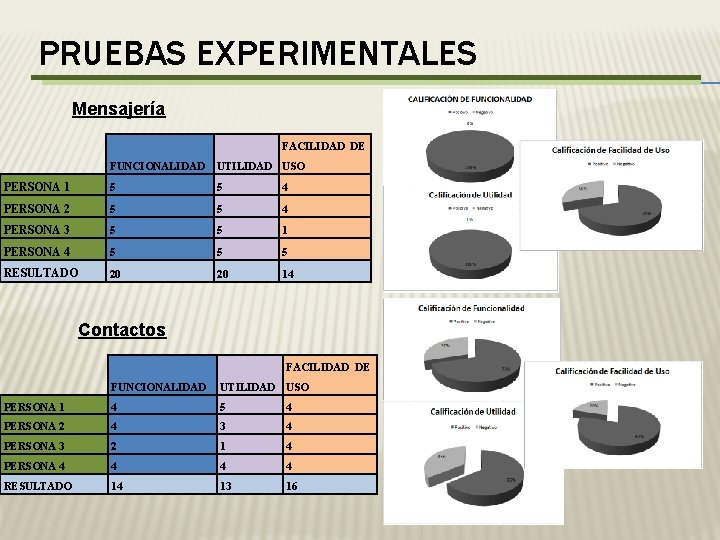
PRUEBAS EXPERIMENTALES Mensajería FACILIDAD DE FUNCIONALIDAD UTILIDAD USO PERSONA 1 5 5 4 PERSONA 2 5 5 4 PERSONA 3 5 5 1 PERSONA 4 5 5 5 RESULTADO 20 20 14 Contactos FACILIDAD DE FUNCIONALIDAD UTILIDAD USO PERSONA 1 4 5 4 PERSONA 2 4 3 4 PERSONA 3 2 1 4 PERSONA 4 4 RESULTADO 14 13 16

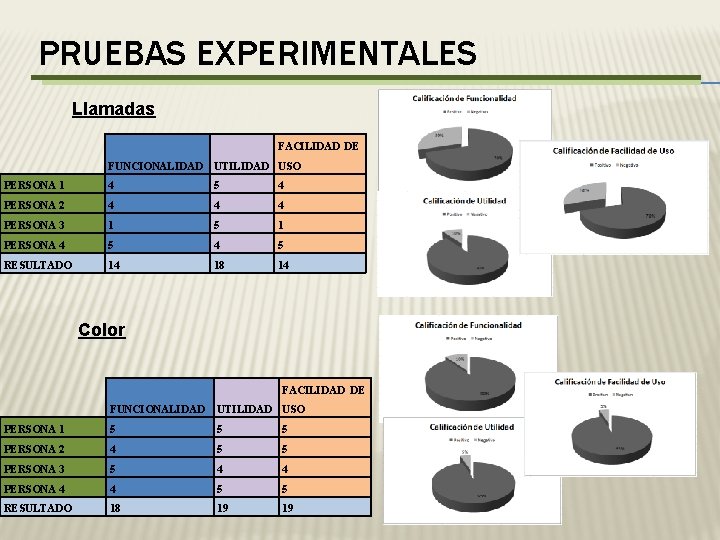
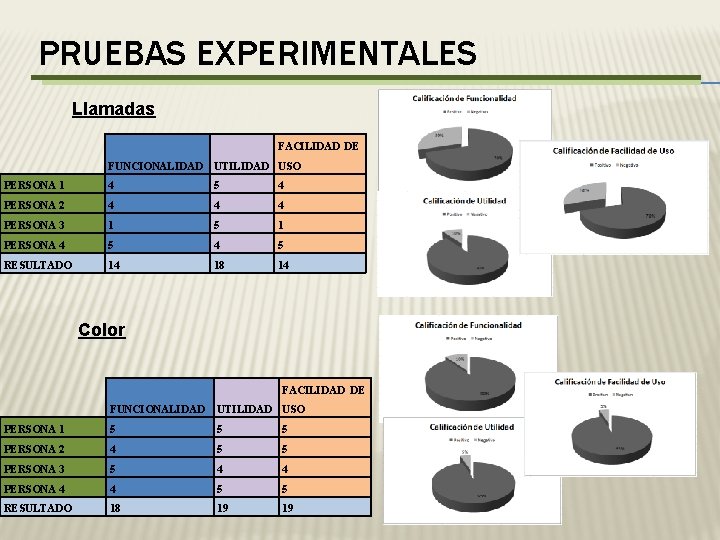
PRUEBAS EXPERIMENTALES Llamadas FACILIDAD DE FUNCIONALIDAD UTILIDAD USO PERSONA 1 4 5 4 PERSONA 2 4 4 4 PERSONA 3 1 5 1 PERSONA 4 5 RESULTADO 14 18 14 Color FACILIDAD DE FUNCIONALIDAD UTILIDAD USO PERSONA 1 5 5 5 PERSONA 2 4 5 5 PERSONA 3 5 4 4 PERSONA 4 4 5 5 RESULTADO 18 19 19

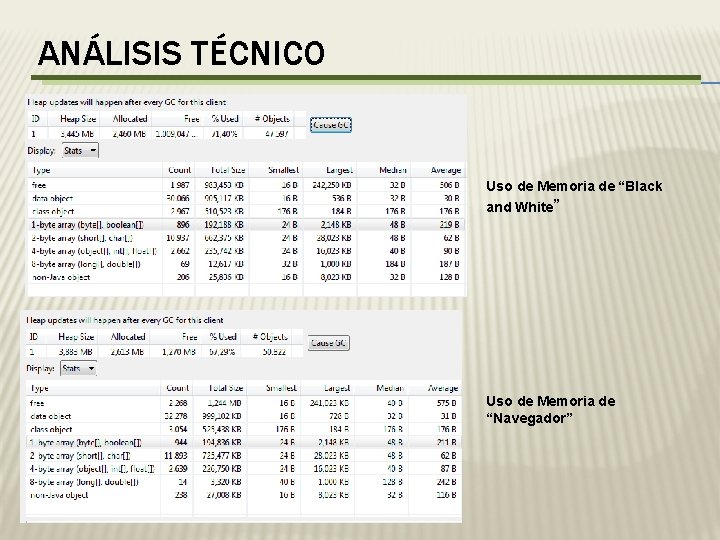
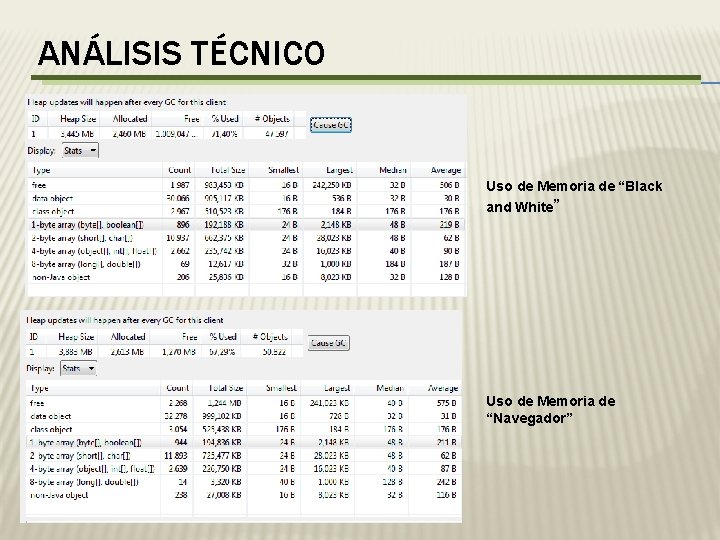
ANÁLISIS TÉCNICO Uso de Memoria de “Black and White” Uso de Memoria de “Navegador”

6. CONCLUSIONES

CONCLUSIONES. Ø Se ha logrado exitosamente que las personas con discapacidad visual realicen y reciban llamadas telefónicas desde su dispositivo con una dificultad muy baja debido al uso de gestos, respuestas vibratorias y mensajes auditivos. Ø Al utilizar respuestas auditivas y táctiles se le ha facilitado al usuario el uso del dispositivo una vez que se lo empieza a utilizar y la capacidad de acostumbrarse al mismo con el tiempo. Ø Al realizar pruebas con gente con discapacidad visual se comprobó que el software resultó ser de gran utilidad, y que despertó un interés en sus usuarios por el uso de dispositivos móviles que no se ha presentado antes debido a la falta de software dedicado a estas personas. Ø El uso de una aplicación dedicada al reconocimiento de colores, ha permitido a personas con discapacidad visual adquirir cierto grado de independencia al momento de elegir sus prendas de vestir.

DESCRIPCIÓN DEL KIT DE APLICACIONES GESTOS BOTONES

DESCRIPCIÓN DEL KIT DE APLICACIONES SACUDIR BOTONES ATRÁS FUNCIONES PRINCIPALES BOTÓN ESCUCHAR
 Fuerza elctrica
Fuerza elctrica Politcnica
Politcnica Huila clima
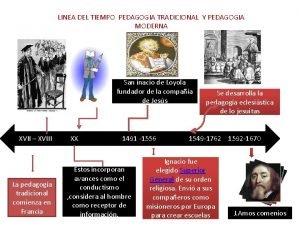
Huila clima Escuela tradicional vs escuela moderna
Escuela tradicional vs escuela moderna Organización del departamento de enfermería
Organización del departamento de enfermería Organigrama housekeeping
Organigrama housekeeping Objetivos del departamento de enfermería
Objetivos del departamento de enfermería Cuál es la potencialidad de cochabamba
Cuál es la potencialidad de cochabamba Departamento del quiche
Departamento del quiche Pedagogia existencialista
Pedagogia existencialista Escuela nueva y escuela tradicional cuadro comparativo
Escuela nueva y escuela tradicional cuadro comparativo Hacer de una escuela una buena escuela
Hacer de una escuela una buena escuela Departamento de zootecnia ufpr
Departamento de zootecnia ufpr Departamento de investigación en una agencia de publicidad
Departamento de investigación en una agencia de publicidad Departamento solicitante
Departamento solicitante Organigrama departamento de marketing
Organigrama departamento de marketing Organigrama de departamento de contabilidad
Organigrama de departamento de contabilidad Departamento forestal
Departamento forestal Departamento de higiene de los alimentos
Departamento de higiene de los alimentos La señora guajardo compra un departamento
La señora guajardo compra un departamento Departamento de farmacologia
Departamento de farmacologia Unidad 1 el departamento de recursos humanos
Unidad 1 el departamento de recursos humanos Sesc - departamento nacional
Sesc - departamento nacional Modelo entidad relacion atributo multivaluado
Modelo entidad relacion atributo multivaluado Departamento de economia
Departamento de economia Prepa abierta puebla
Prepa abierta puebla Ies suel
Ies suel Departamento ceres
Departamento ceres Departamento ceres
Departamento ceres El significado de departamento
El significado de departamento Perfil del maestro de escuela dominical
Perfil del maestro de escuela dominical Derecho penal sustantivo
Derecho penal sustantivo Escuela parroquial nuestra señora del carmen
Escuela parroquial nuestra señora del carmen Que es desarrollo profesional
Que es desarrollo profesional La victoria sobre el pecado
La victoria sobre el pecado Escuela de posgrado universidad andina del cusco
Escuela de posgrado universidad andina del cusco La escuela al centro del sistema educativo
La escuela al centro del sistema educativo Walter benjamin escuela de frankfurt
Walter benjamin escuela de frankfurt Mapa de relaciones sociales
Mapa de relaciones sociales Escuela 191
Escuela 191 Resumen de escuela sabatica para maestros
Resumen de escuela sabatica para maestros Responsabilidades de un director de escuela
Responsabilidades de un director de escuela Monologo de colegio
Monologo de colegio