2 1 Le design centr utilisateur 2 2




















- Slides: 20

2. 1 Le design centré utilisateur • 2. 2 Les conducteurs du design • 2. 2. 1 La stratégie du site : Commerce • 2. 2. 2 La stratégie du site : Intranet • 2. 2. 3 La marque • 2. 2. 4 Les critères d’usabilité • 2. 2. 5 User profiles, Task profiles, Environment profiles, Technology profiles • 2. 2. 6 L’analyse des tâches • 2. 2. 7 L’organisation du contenu par ordre • Alphabétique, Chronologique, Géographique • 2. 2. 8 L’organisation du contenu par • Produit, Public, Tâche • 2. 2. 9 L’organisation du contenu par sujet • 2. 3 La structure du site • 2. 4 Systèmes d’étiquetage 1

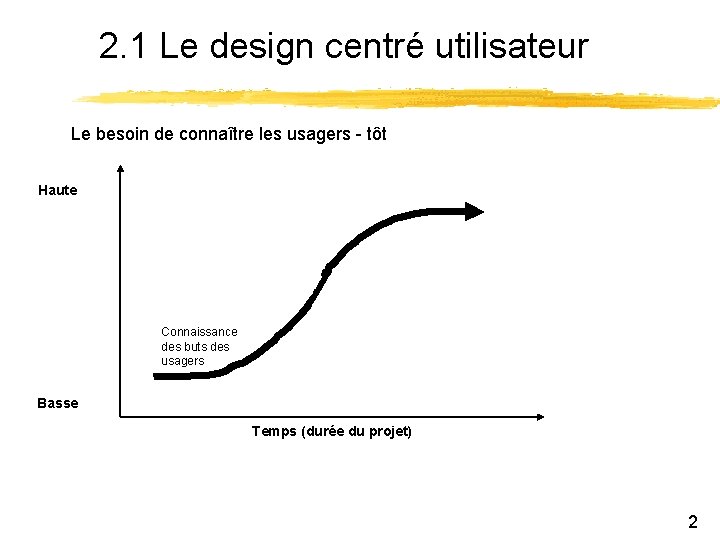
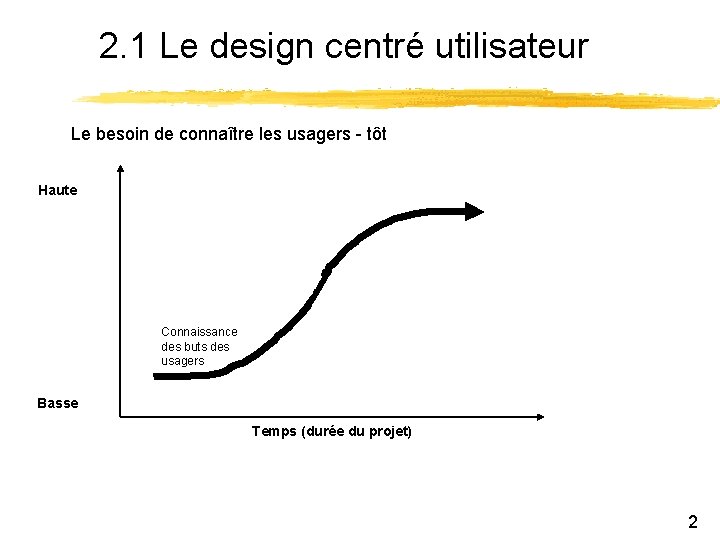
2. 1 Le design centré utilisateur Le besoin de connaître les usagers - tôt Haute Liberté de design Connaissance des buts des usagers Basse Temps (durée du projet) 2

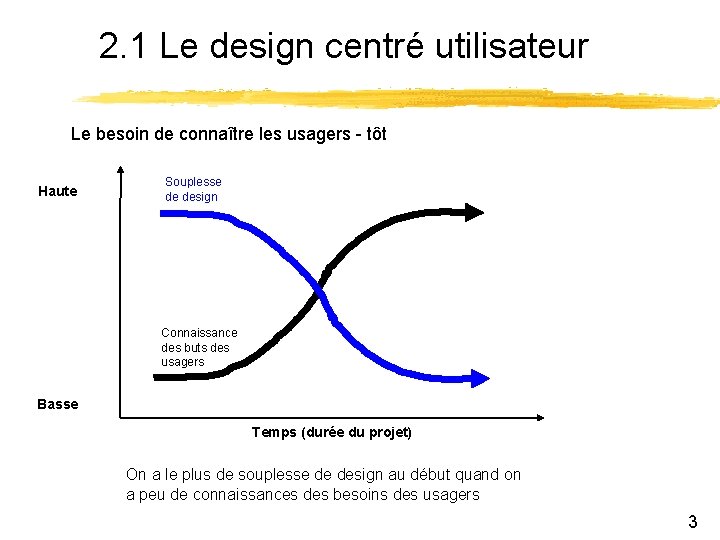
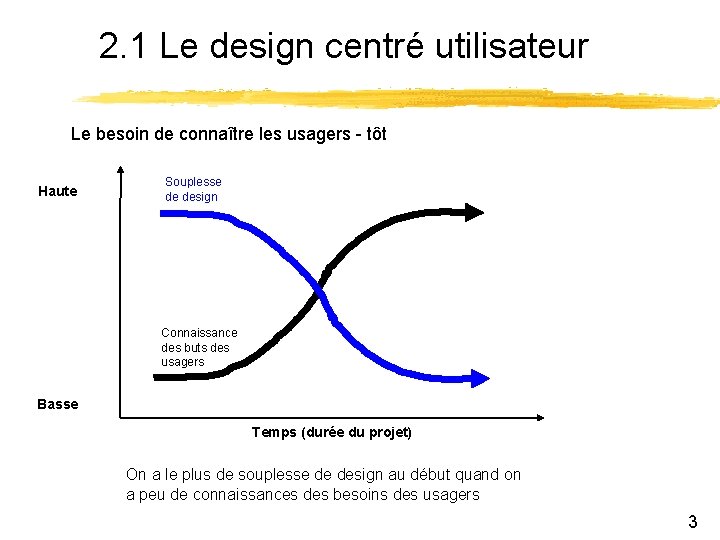
2. 1 Le design centré utilisateur Le besoin de connaître les usagers - tôt Haute Souplesse de design Connaissance des buts des usagers Basse Temps (durée du projet) On a le plus de souplesse de design au début quand on a peu de connaissances des besoins des usagers 3

2. 1 Le design centré utilisateur vise le(s) but(s) Il faut dès le début concevoir une stratégie du site qui : • satisfait au(x) but(s) de l’entreprise/le design/les utilisateurs • harmonise les efforts de toute l’équipe de conception Les buts : l’entreprise l’usager le design 4

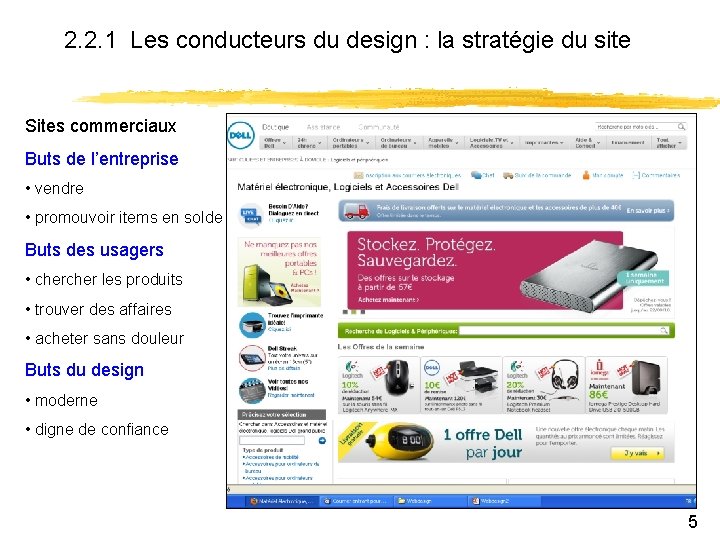
2. 2. 1 Les conducteurs du design : la stratégie du site Sites commerciaux Buts de l’entreprise • vendre • promouvoir items en solde Buts des usagers • cher les produits • trouver des affaires • acheter sans douleur Buts du design • moderne • digne de confiance 5

2. 2. 2 Les conducteurs du design : la stratégie du site Intranets Buts de l’entreprise • réduire la formation • augmenter la productivité • faciliter la communication Buts des usagers • trouver info perso • travailler plus vite • les nouvelles Buts du design • rappel l’ESIL • esprit d’équipe • …? 6

2. 2. 3 La marque conduit le design Les marques • viser les valeurs de la marque qui renforce les buts du site • des compromis entre la marque et l’usabilité du site • less is more : des pages bien visées, nettes sont plus attirantes que les pages trop encombrées • y a-t-il des guides de style de l’entreprise ? 7

2. 2. 4 Les critères d’usabilité – que faut-il faire ? Quelles améliorations de la performance des usagers sont requises ? • mesurables • exigences du client A utiliser comme buts/critères d’évaluation du testing centré usager Exemples : les usagers devraient • entrer les commandes en 1/3 du temps actuel • entrer les commandes sans fautes 95% du temps • trouver l’item recherché rapidement (temps min ? ) Conducteur important du design 8

2. 2. 5 Les profiles User profiles (voir aussi les personas) – qui sont les utilisateurs ? Task profiles – quelles sont les tâches à faire ? 9

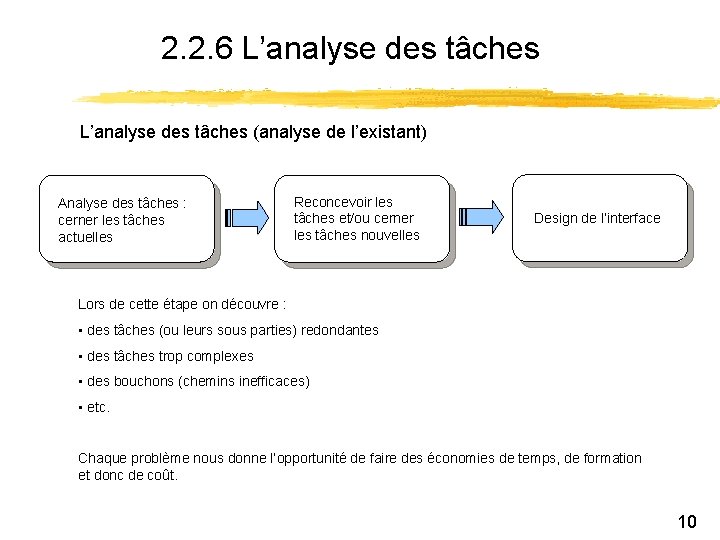
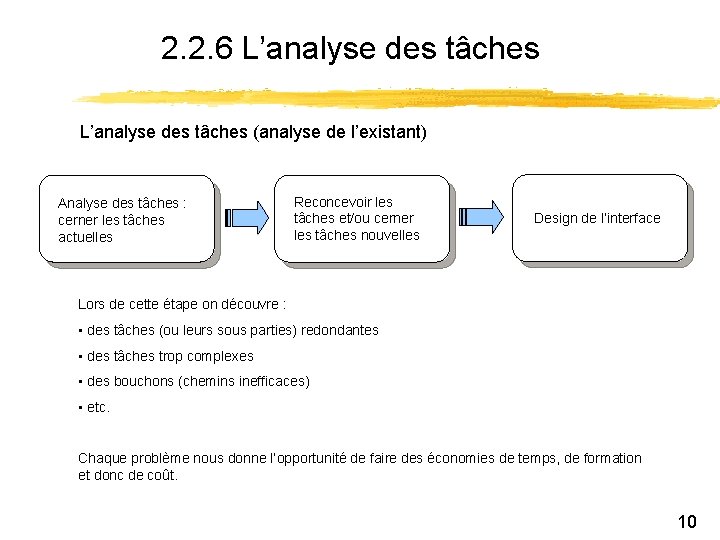
2. 2. 6 L’analyse des tâches (analyse de l’existant) Analyse des tâches : cerner les tâches actuelles Reconcevoir les tâches et/ou cerner les tâches nouvelles Design de l’interface Lors de cette étape on découvre : • des tâches (ou leurs sous parties) redondantes • des tâches trop complexes • des bouchons (chemins inefficaces) • etc. Chaque problème nous donne l’opportunité de faire des économies de temps, de formation et donc de coût. 10

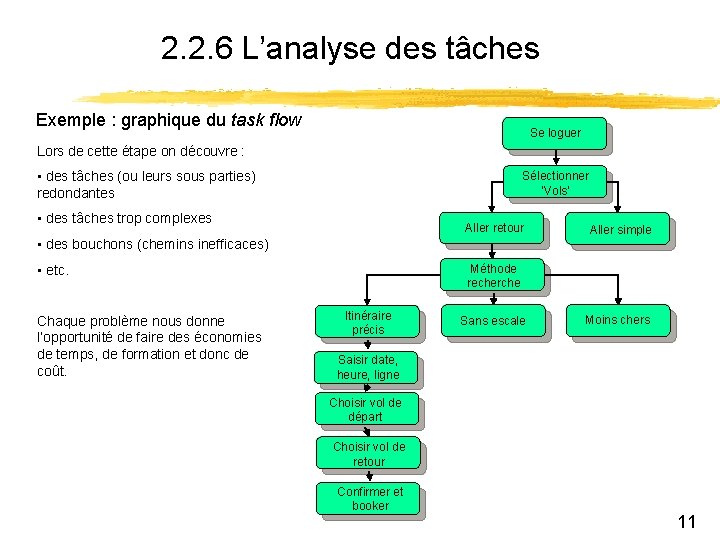
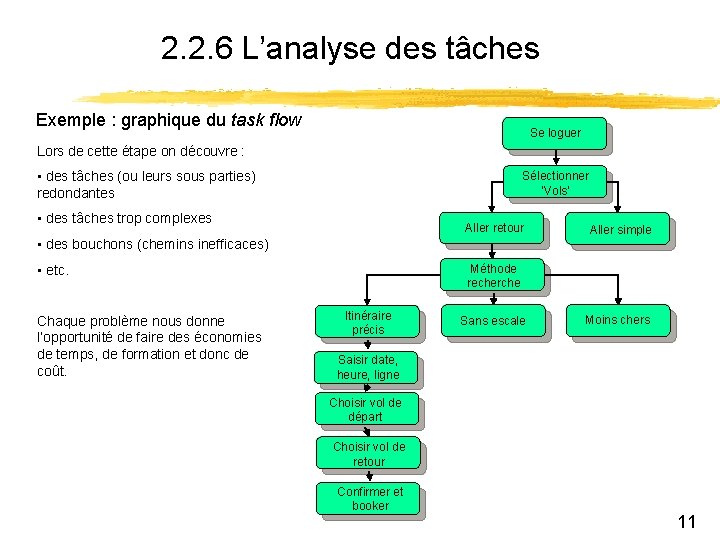
2. 2. 6 L’analyse des tâches Exemple : graphique du task flow Se loguer Lors de cette étape on découvre : • des tâches (ou leurs sous parties) redondantes Sélectionner ‘Vols’ • des tâches trop complexes Aller retour • des bouchons (chemins inefficaces) • etc. Chaque problème nous donne l’opportunité de faire des économies de temps, de formation et donc de coût. Aller simple Méthode recherche Itinéraire précis Sans escale Moins chers Saisir date, heure, ligne Choisir vol de départ Choisir vol de retour Confirmer et booker 11

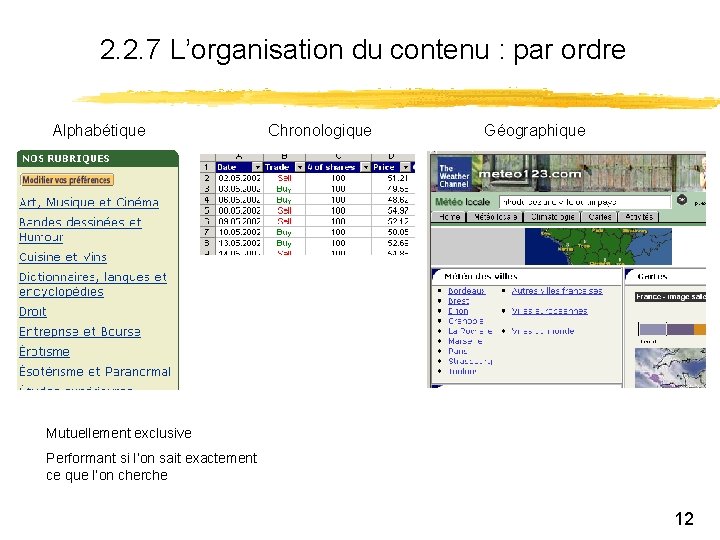
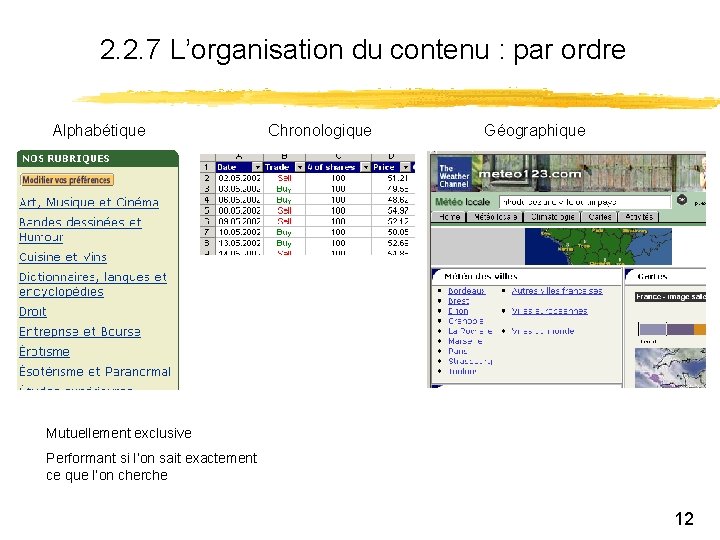
2. 2. 7 L’organisation du contenu : par ordre Alphabétique Chronologique Géographique Mutuellement exclusive Performant si l’on sait exactement ce que l’on cherche 12

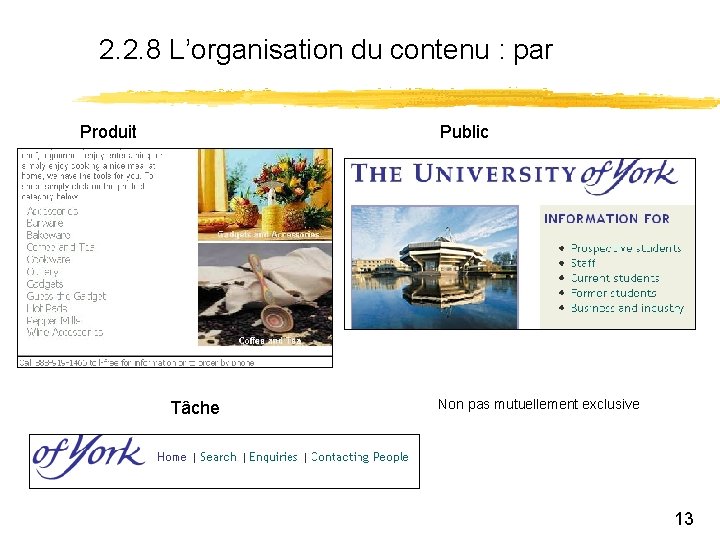
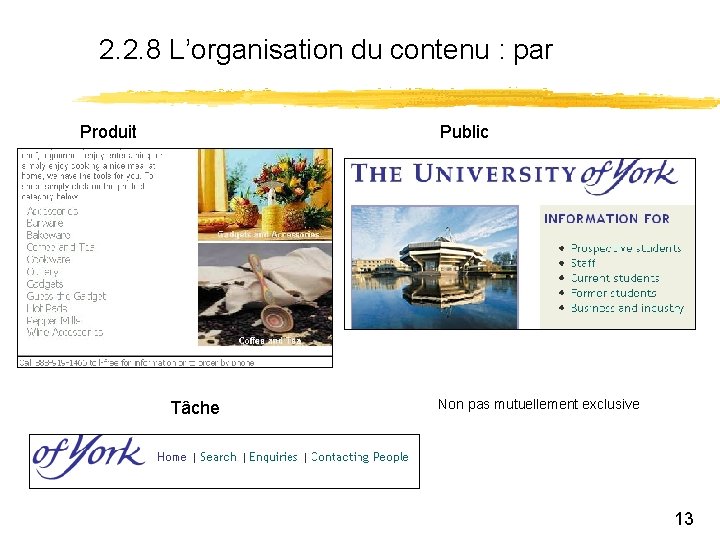
2. 2. 8 L’organisation du contenu : par Produit Public Tâche Non pas mutuellement exclusive 13

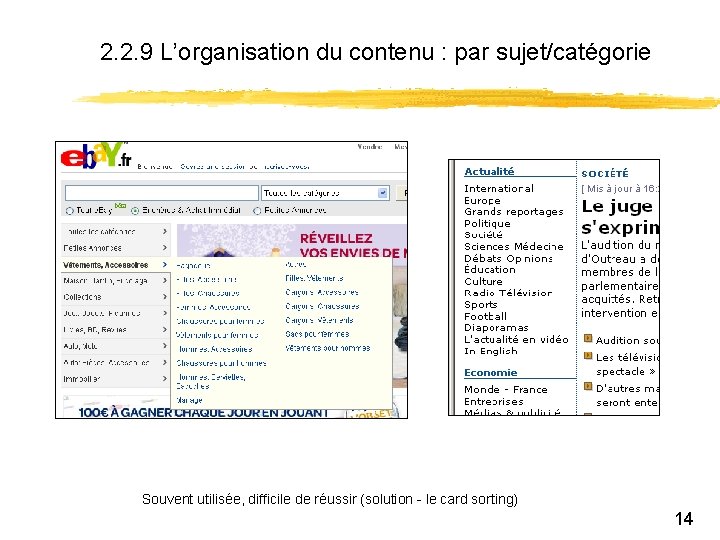
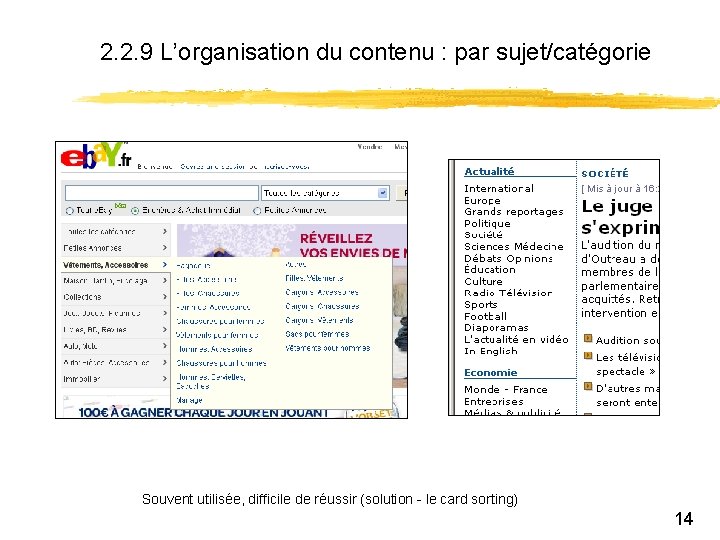
2. 2. 9 L’organisation du contenu : par sujet/catégorie Souvent utilisée, difficile de réussir (solution - le card sorting) 14

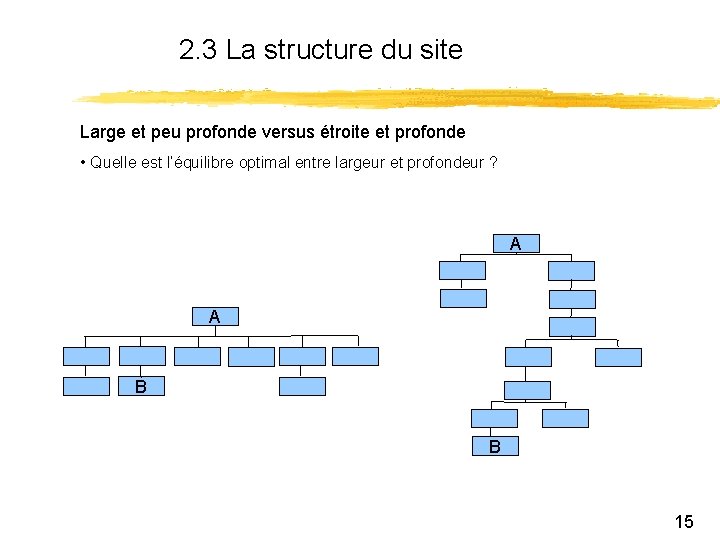
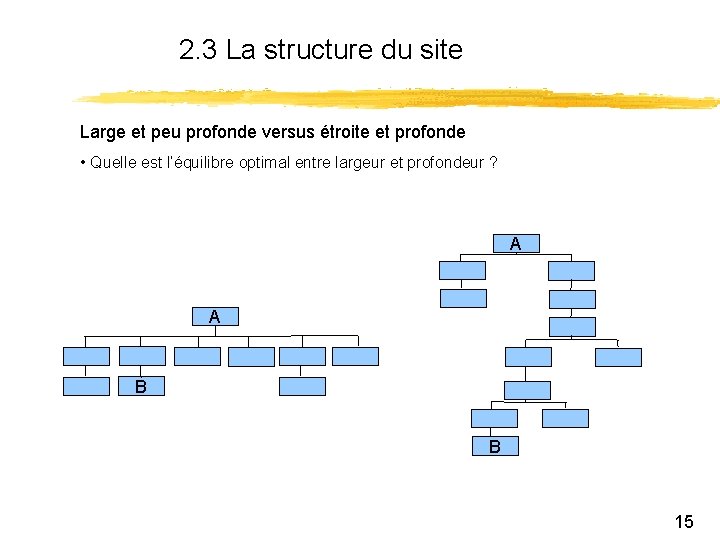
2. 3 La structure du site Large et peu profonde versus étroite et profonde • Quelle est l’équilibre optimal entre largeur et profondeur ? A A B B 15

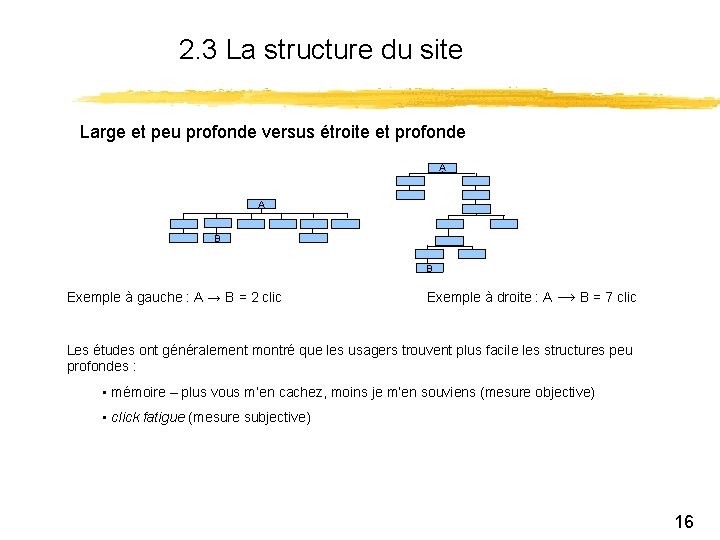
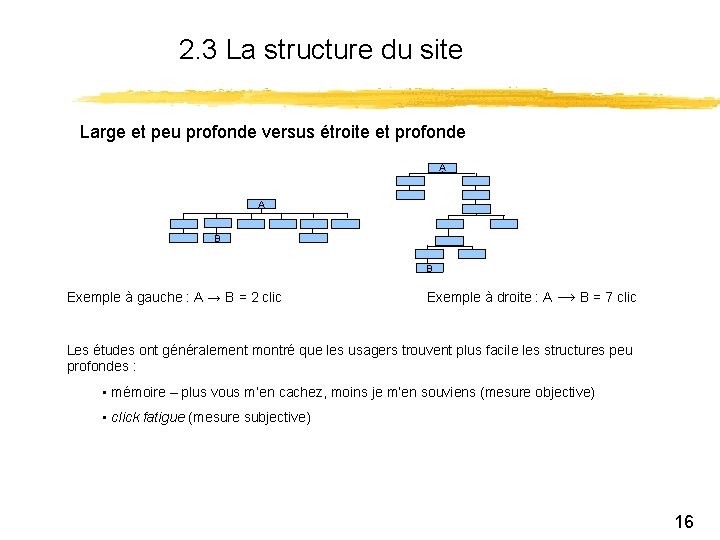
2. 3 La structure du site Large et peu profonde versus étroite et profonde A A B B Exemple à gauche : A → B = 2 clic Exemple à droite : A → B = 7 clic Les études ont généralement montré que les usagers trouvent plus facile les structures peu profondes : • mémoire – plus vous m’en cachez, moins je m’en souviens (mesure objective) • click fatigue (mesure subjective) 16

2. 4 Systèmes d’étiquetage Titres des rubriques et labels des liens, etc. • on utilise le langage des usagers (non pas system-speak, company-speak) Créez une maquette en texte seulement et regardez les labels comme un système : • sont-ils descriptifs ? • peut-on les distinguer les uns des autres ? • problèmes thésaurus Essayez d’être cohérent avec des conventions Web : • page d’accueil • Contactez-nous • à propos de « nom de l’entreprise » 17

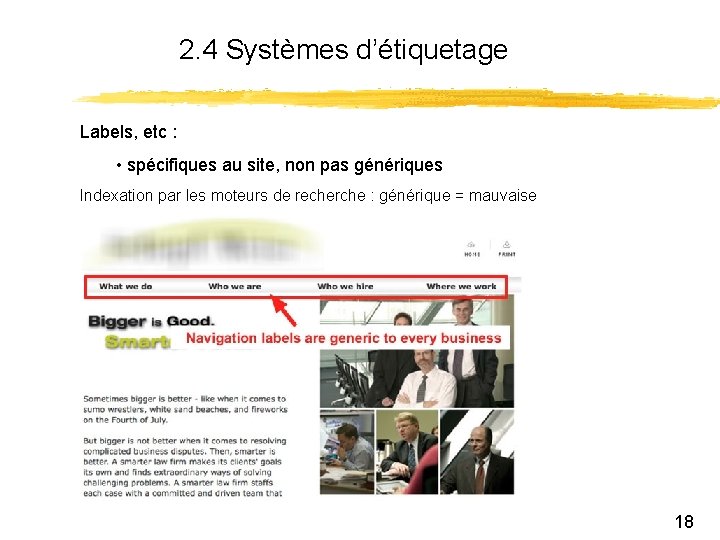
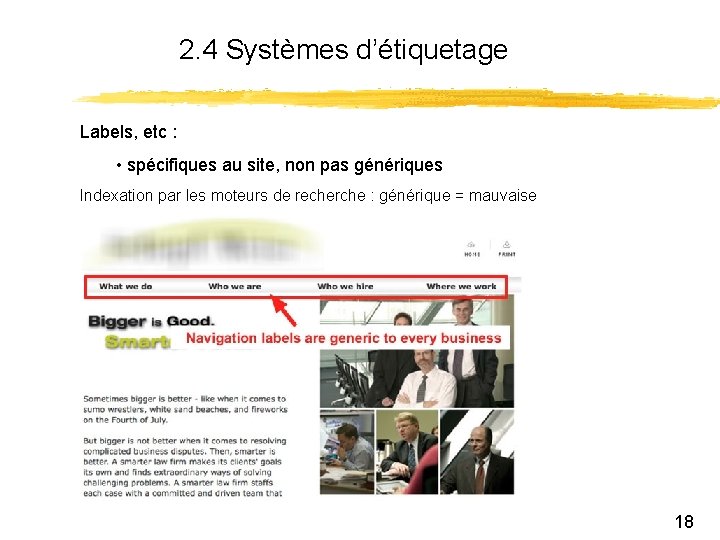
2. 4 Systèmes d’étiquetage Labels, etc : • spécifiques au site, non pas génériques Indexation par les moteurs de recherche : générique = mauvaise 18

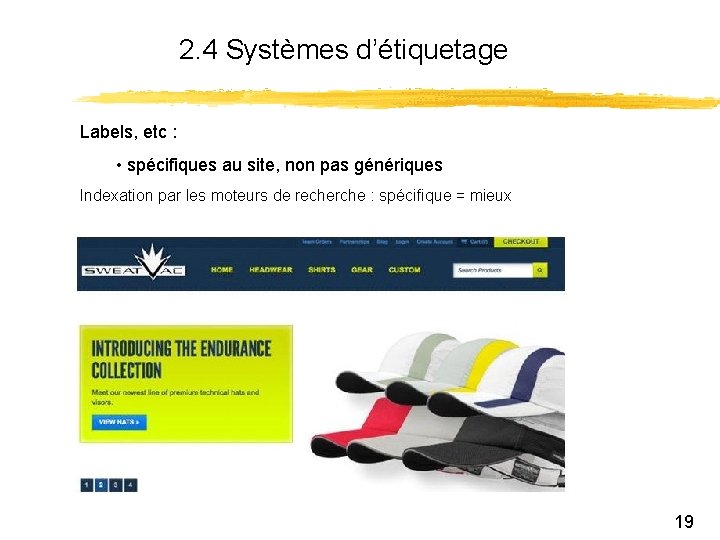
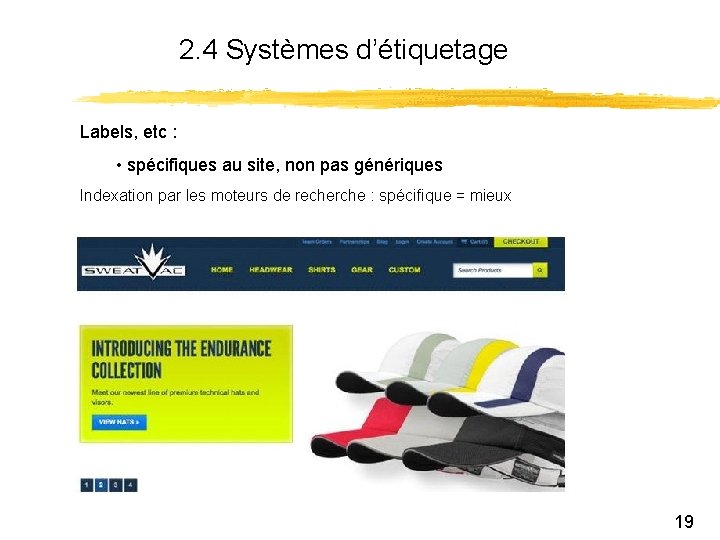
2. 4 Systèmes d’étiquetage Labels, etc : • spécifiques au site, non pas génériques Indexation par les moteurs de recherche : spécifique = mieux 19

Les points clés • la nécessité de connaître l’usager tôt • établir une stratégie du site – les trois buts • formuler des critères d’usabilité • organiser le contenu • la structure – large vs profonde ? 20
 Stredná odborná škola strojnícka skalica
Stredná odborná škola strojnícka skalica Scénario test utilisateur
Scénario test utilisateur Club utilisateur 4 axes
Club utilisateur 4 axes Visual communication design study design
Visual communication design study design Output design in system analysis and design
Output design in system analysis and design Decorative design pattern
Decorative design pattern Structural vs decorative design
Structural vs decorative design Carryover effect
Carryover effect Split range
Split range Within-subjects design
Within-subjects design Within or between subjects
Within or between subjects Matched pairs design diagram
Matched pairs design diagram User interface design in system analysis and design
User interface design in system analysis and design Completely randomized design
Completely randomized design Elements of design in interior design ppt
Elements of design in interior design ppt Bad design examples
Bad design examples Repeated measures design
Repeated measures design Dialogue design in system analysis and design
Dialogue design in system analysis and design Colonial williamsburg period floral design
Colonial williamsburg period floral design Service design generally differs from product design
Service design generally differs from product design Conceptual design vs physical design
Conceptual design vs physical design