UserCentred Design Design Principles lecture4 Prof Dr Matthias





































- Slides: 37

User-Centred Design: Design Principles (lecture-4) Prof. Dr. Matthias Rauterberg Faculty Industrial Design Technical University of Eindhoven g. w. m. rauterberg@tue. nl © M. Rauterberg, TU/e

The first most important invariant • horizon – the horizon is always lighter than the ground • ground – the ground is always darker than the horizon © M. Rauterberg, TU/e 2

The second most important invariant • The Top – All good, strong and important things are at the top (e. g. , God in heaven, the king, the boss, etc. ). • The Bottom – All small, weak and unimportant things are at the bottom line. © M. Rauterberg, TU/e 3

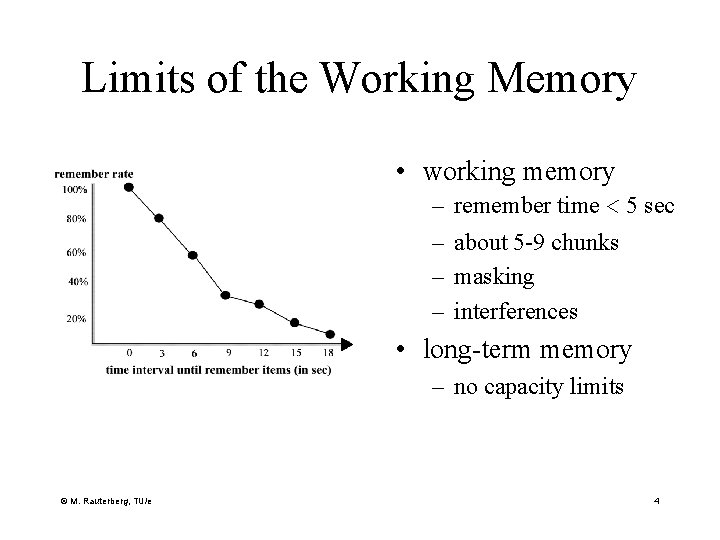
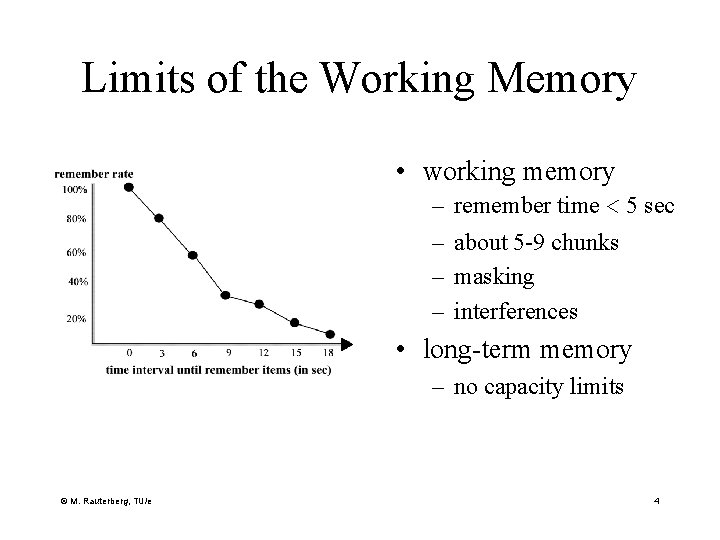
Limits of the Working Memory • working memory – – remember time < 5 sec about 5 -9 chunks masking interferences • long-term memory – no capacity limits © M. Rauterberg, TU/e 4

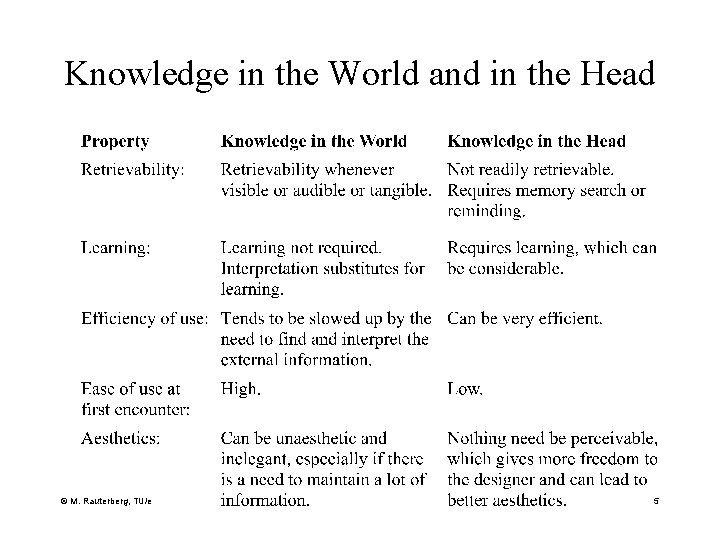
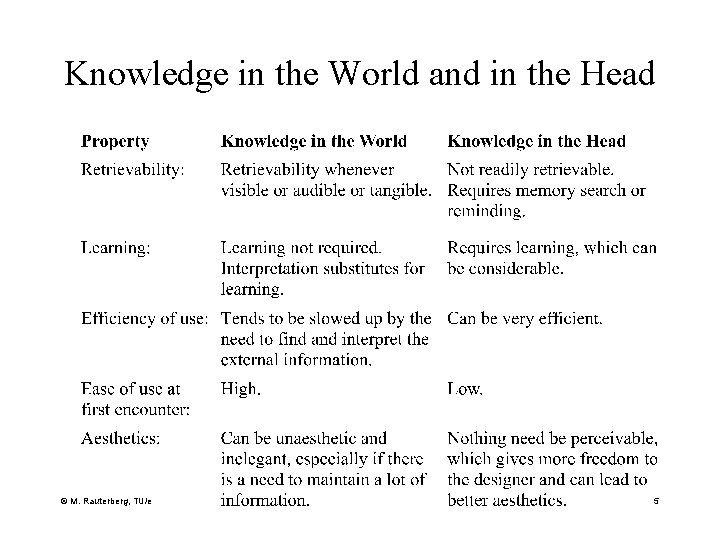
Knowledge in the World and in the Head © M. Rauterberg, TU/e 5

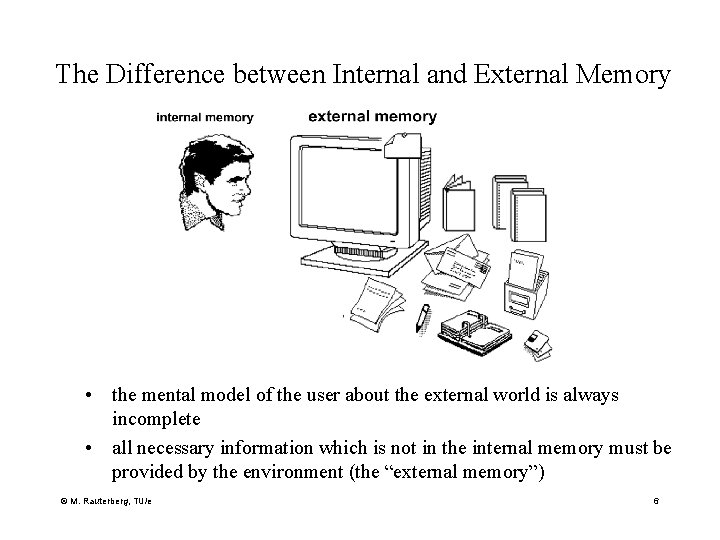
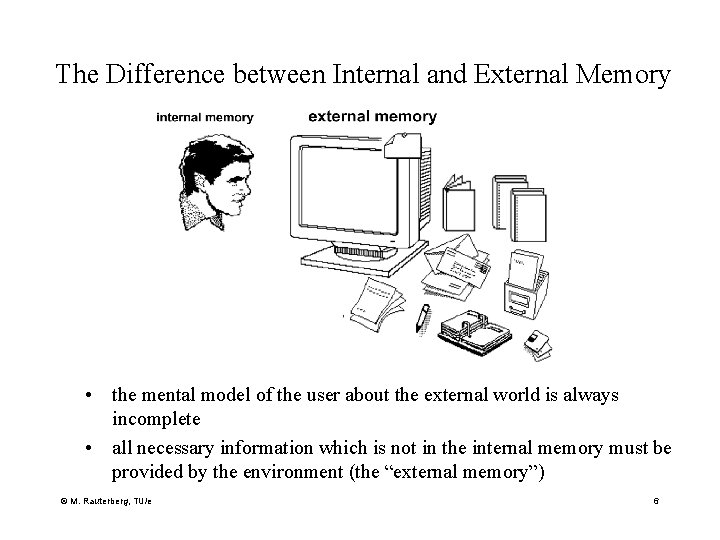
The Difference between Internal and External Memory • the mental model of the user about the external world is always incomplete • all necessary information which is not in the internal memory must be provided by the environment (the “external memory”) © M. Rauterberg, TU/e 6

The Concept of Natural Mappings • Definition [see Norman, D. , 1988, p. 75 ff]: – A design solution based on a natural mappings reduces the need for additional explanatory information in memory! – Natural mappings guarantee a minimum number of cognitive transformation steps. – If a design depends upon labels, it may be faulty. Labels are important and often necessary, but the appropriate use of natural mappings can minimize the need for them. Wherever labels seem necessary, consider another design! © M. Rauterberg, TU/e 7

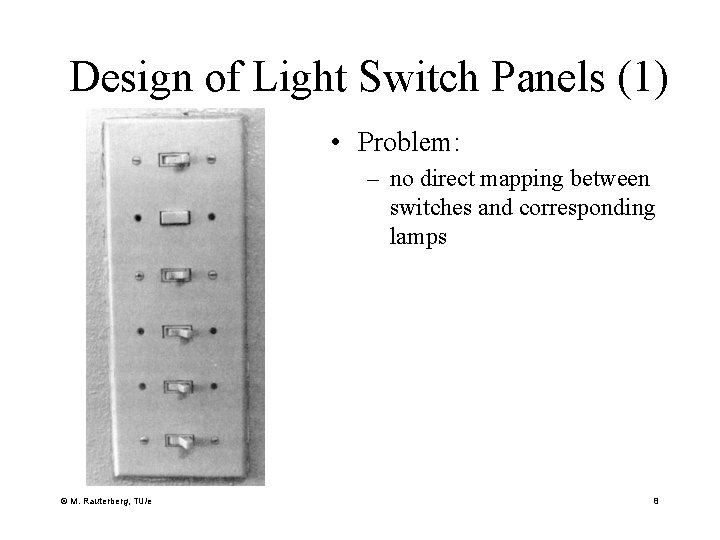
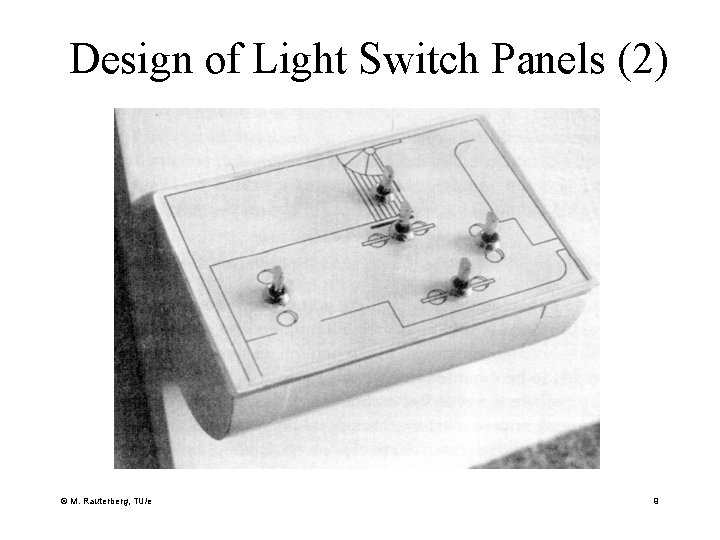
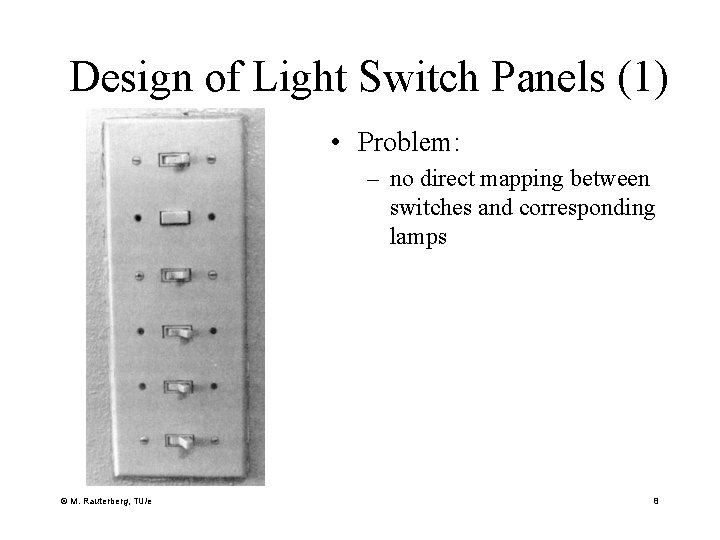
Design of Light Switch Panels (1) • Problem: – no direct mapping between switches and corresponding lamps © M. Rauterberg, TU/e 8

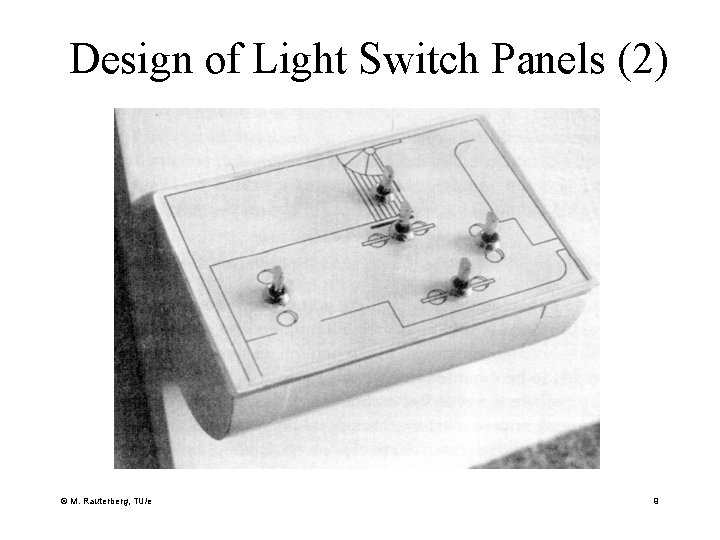
Design of Light Switch Panels (2) © M. Rauterberg, TU/e 9

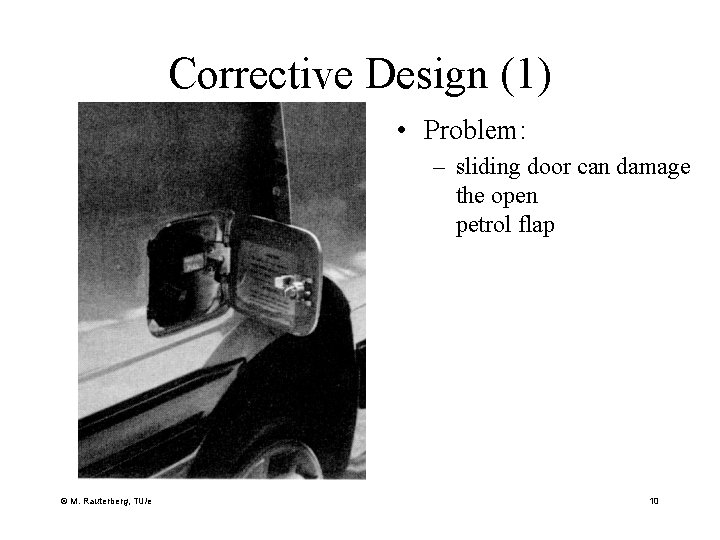
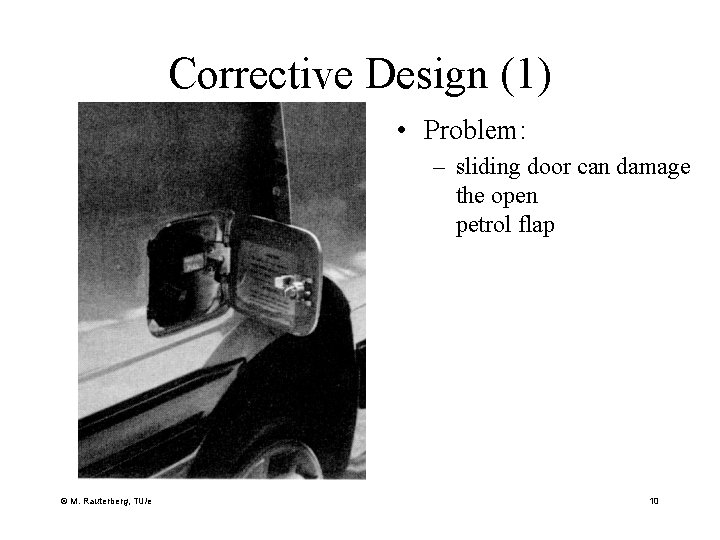
Corrective Design (1) • Problem: – sliding door can damage the open petrol flap © M. Rauterberg, TU/e 10

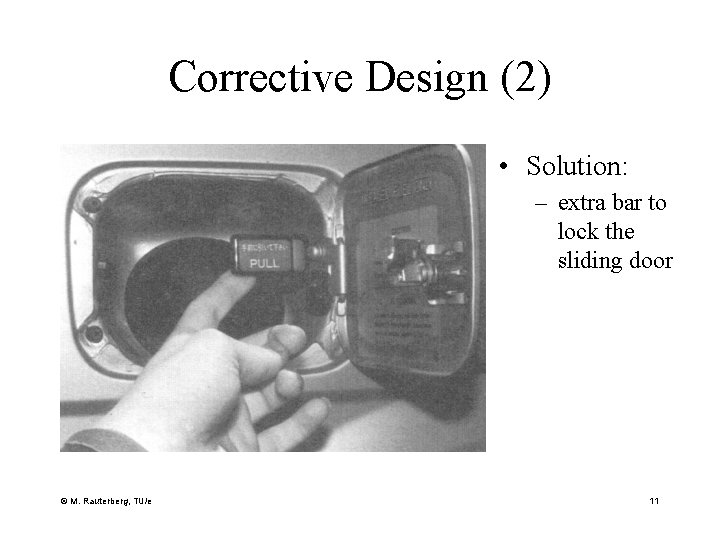
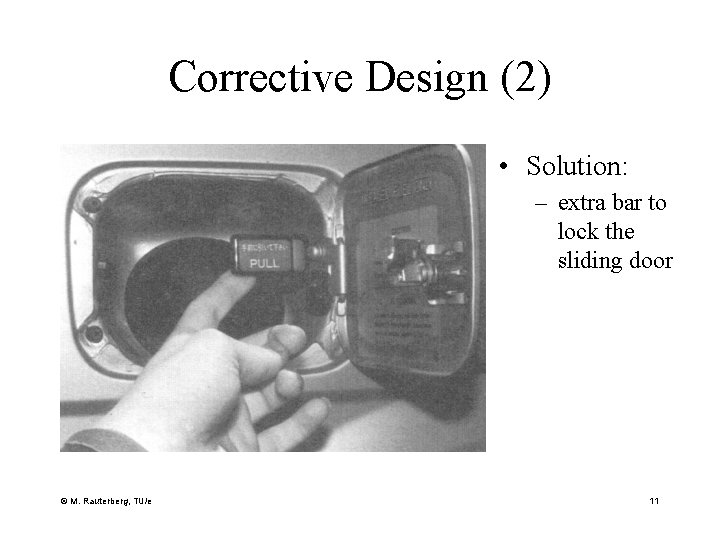
Corrective Design (2) • Solution: – extra bar to lock the sliding door © M. Rauterberg, TU/e 11

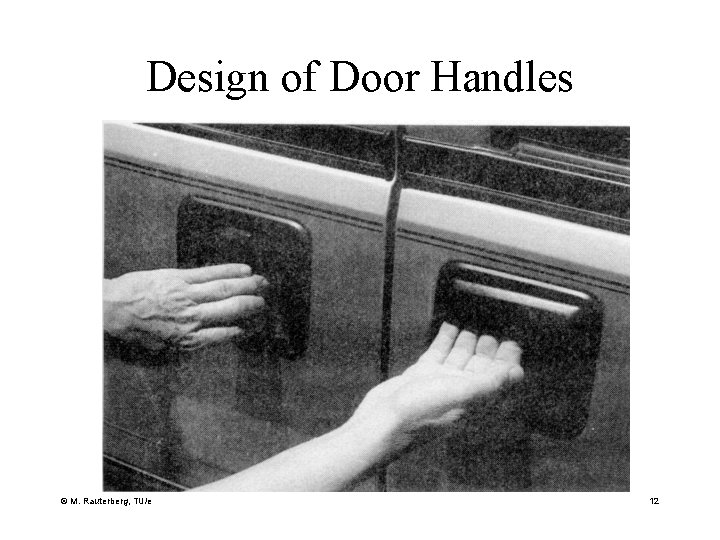
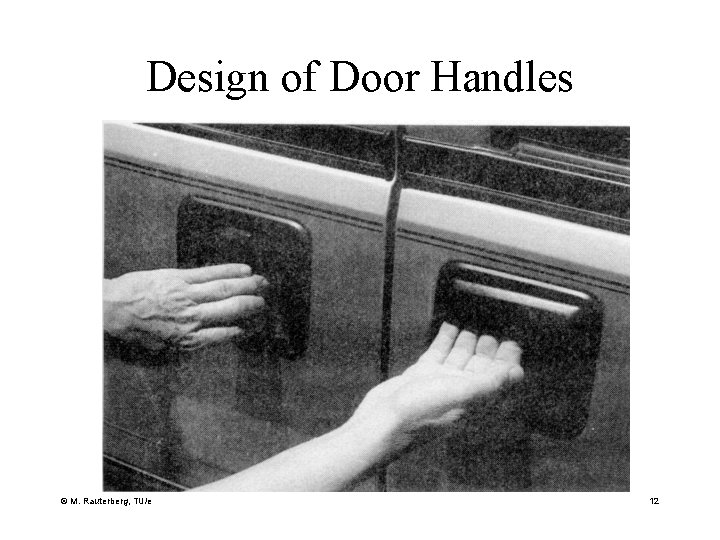
Design of Door Handles © M. Rauterberg, TU/e 12

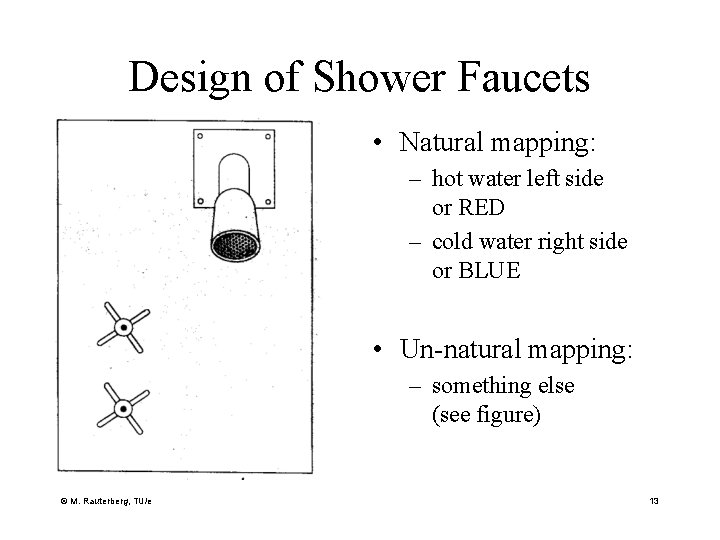
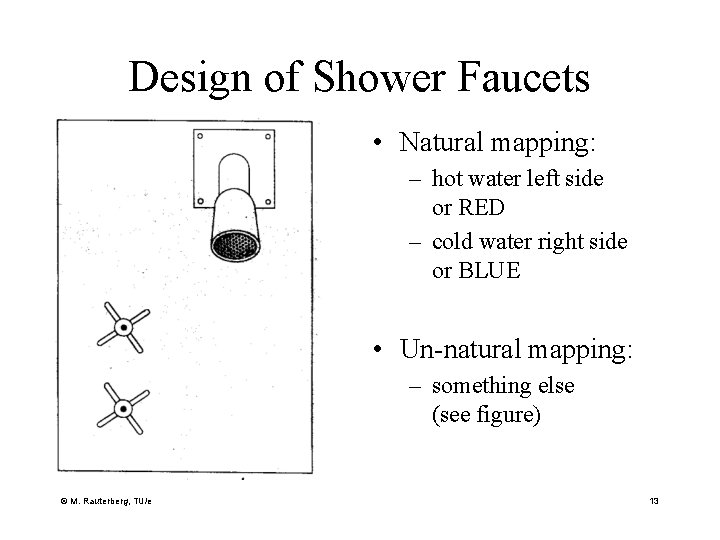
Design of Shower Faucets • Natural mapping: – hot water left side or RED – cold water right side or BLUE • Un-natural mapping: – something else (see figure) © M. Rauterberg, TU/e 13

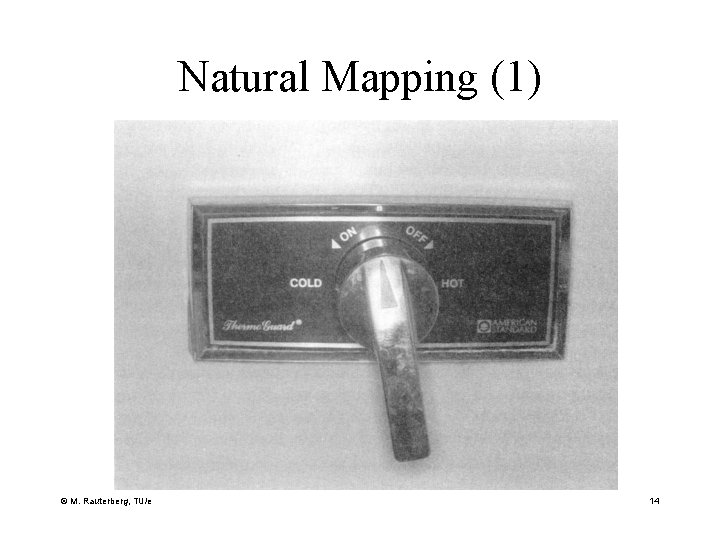
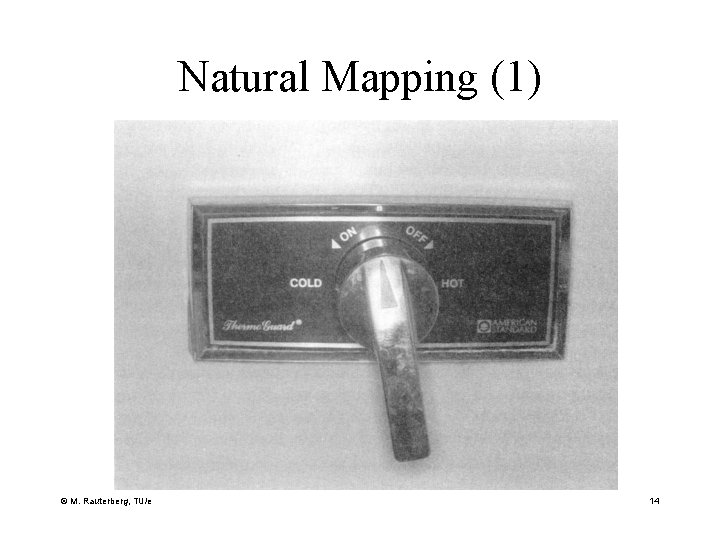
Natural Mapping (1) © M. Rauterberg, TU/e 14

Natural Mapping (2) © M. Rauterberg, TU/e 15

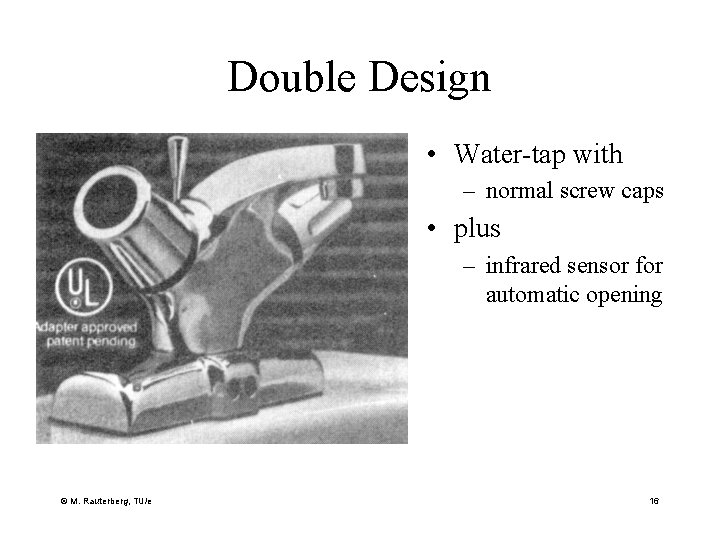
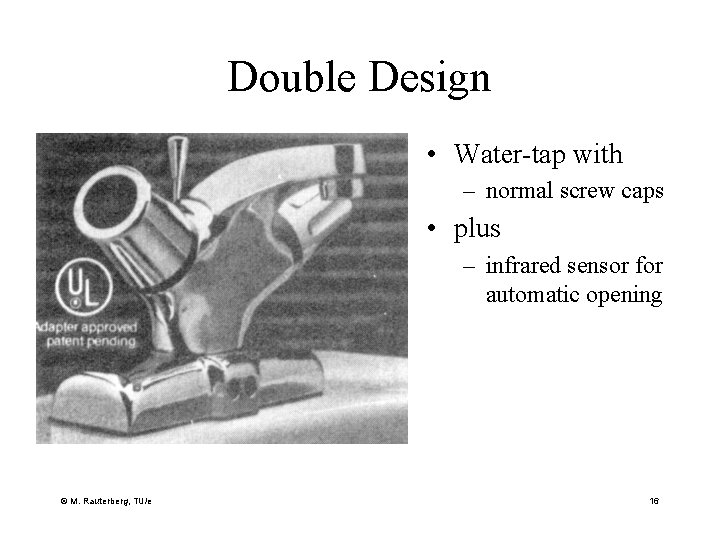
Double Design • Water-tap with – normal screw caps • plus – infrared sensor for automatic opening © M. Rauterberg, TU/e 16

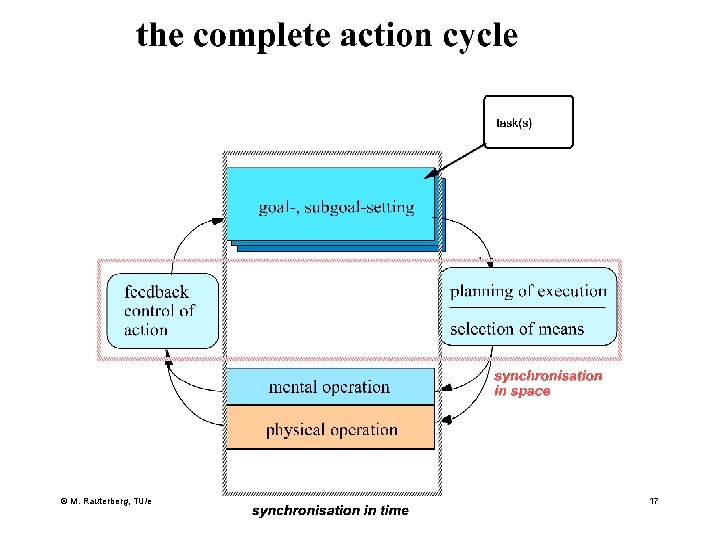
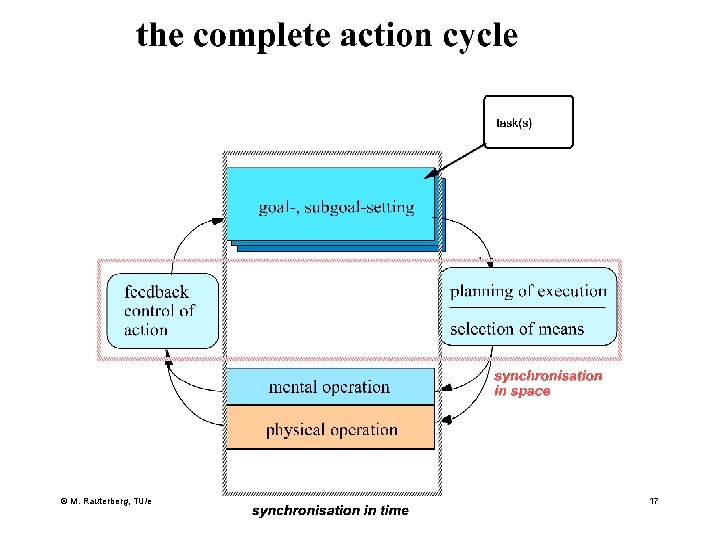
© M. Rauterberg, TU/e 17

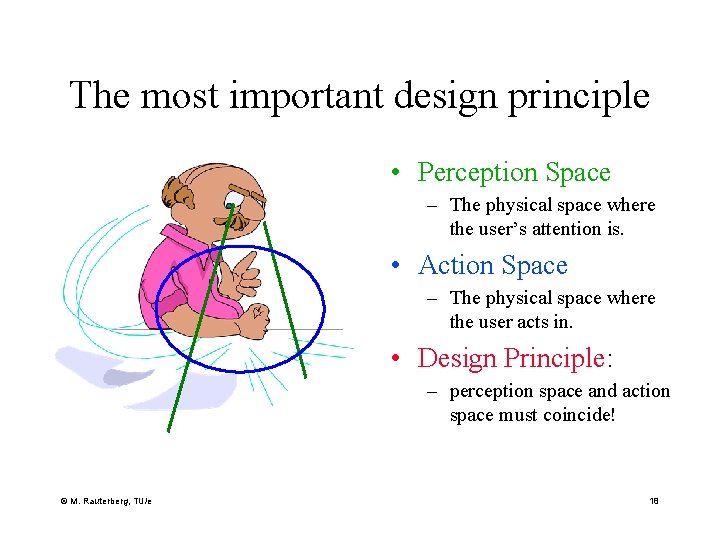
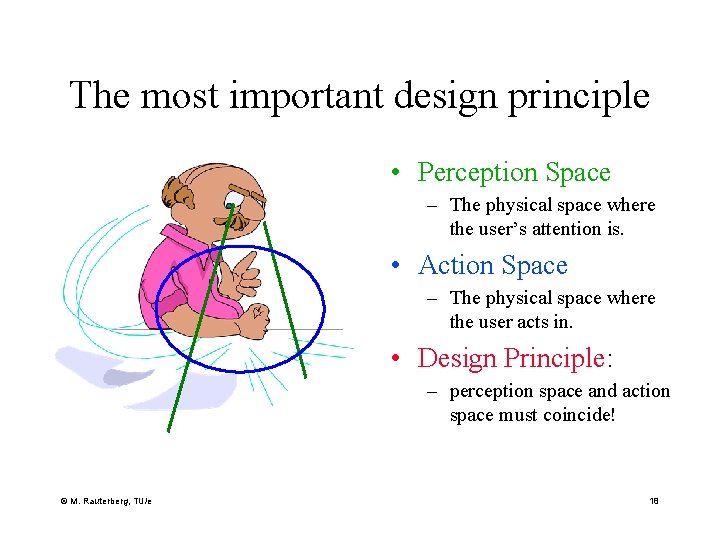
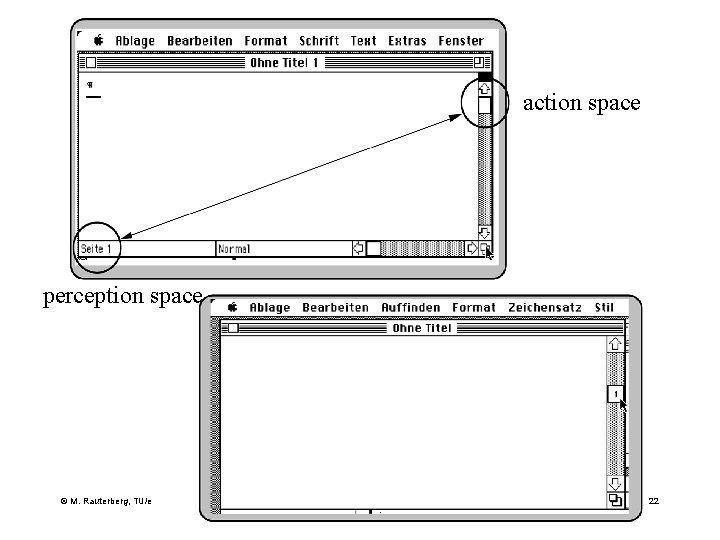
The most important design principle • Perception Space – The physical space where the user’s attention is. • Action Space – The physical space where the user acts in. • Design Principle: – perception space and action space must coincide! © M. Rauterberg, TU/e 18

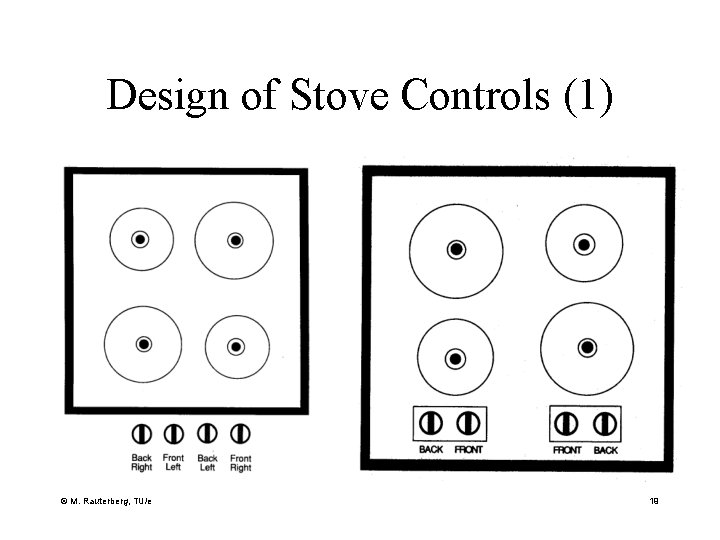
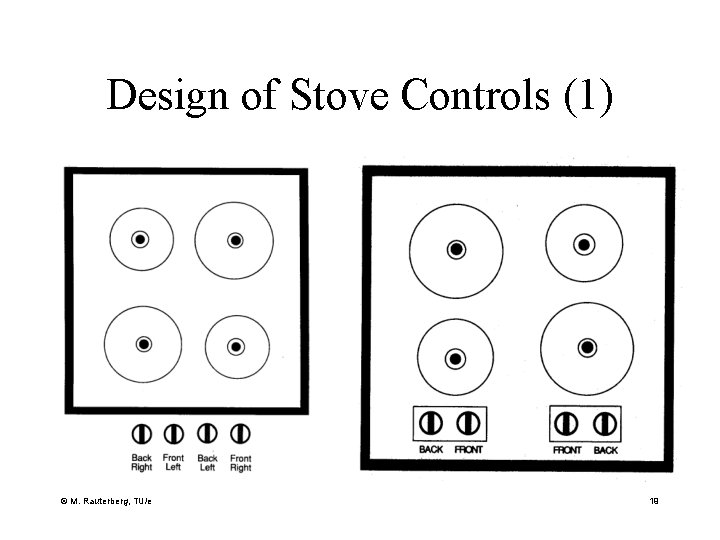
Design of Stove Controls (1) © M. Rauterberg, TU/e 19

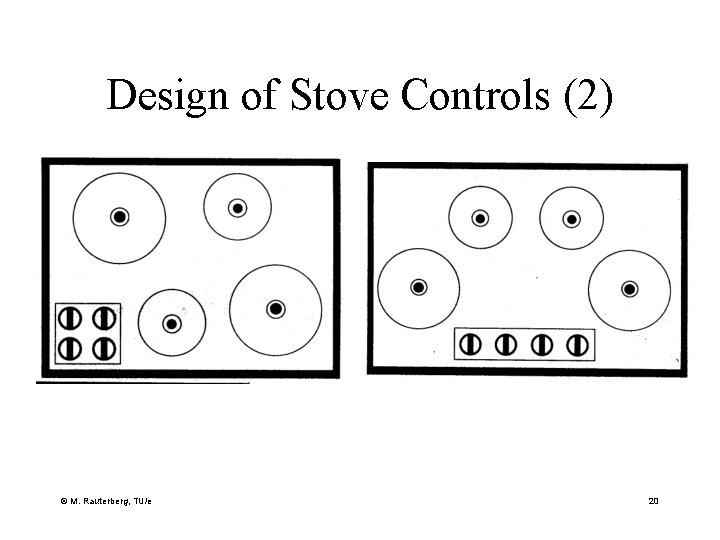
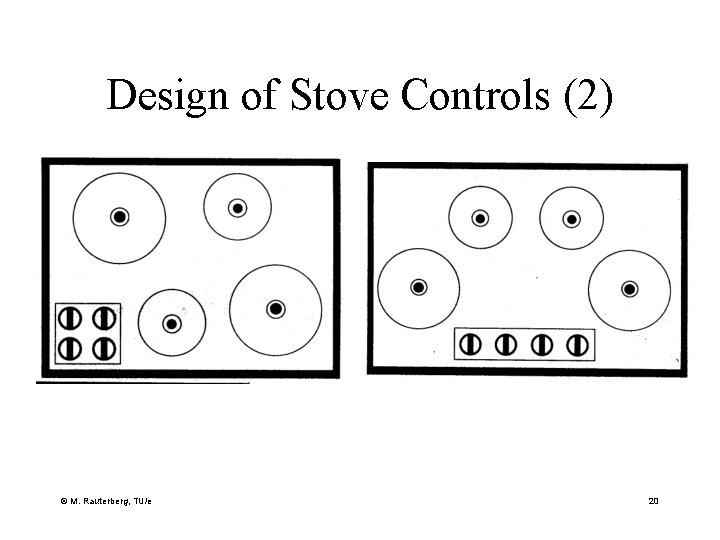
Design of Stove Controls (2) © M. Rauterberg, TU/e 20

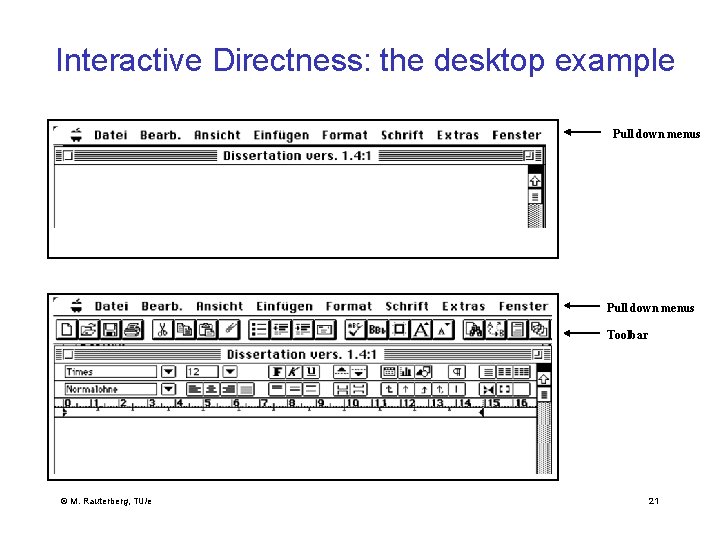
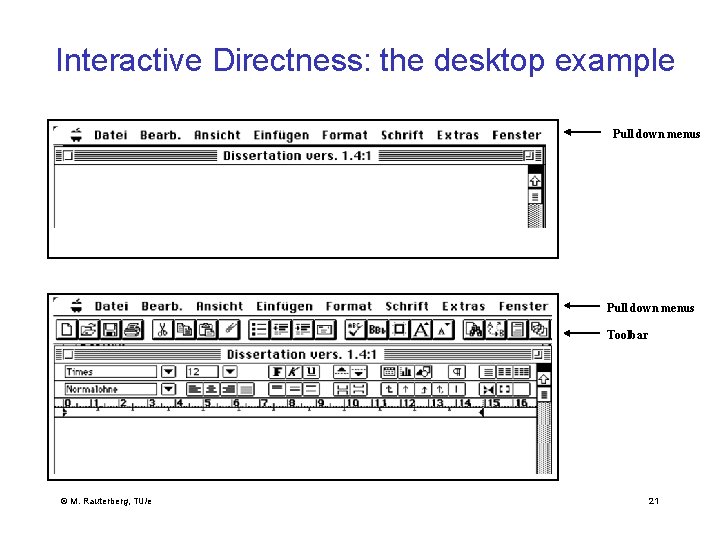
Interactive Directness: the desktop example Pull down menus Toolbar © M. Rauterberg, TU/e 21

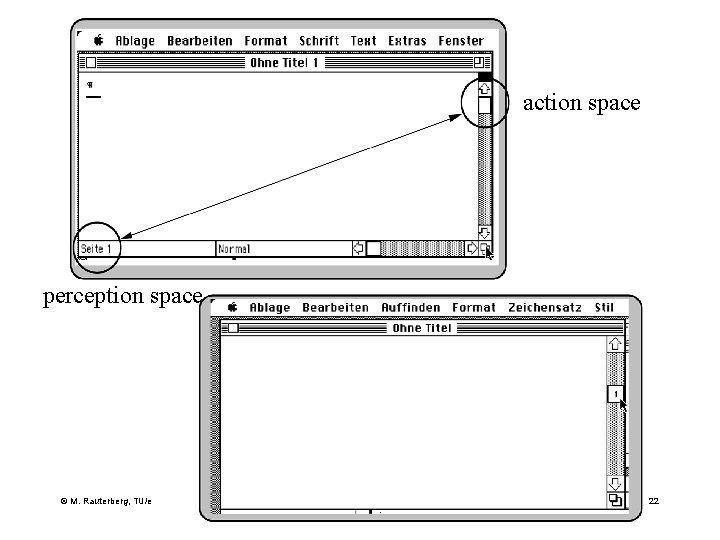
action space perception space © M. Rauterberg, TU/e 22

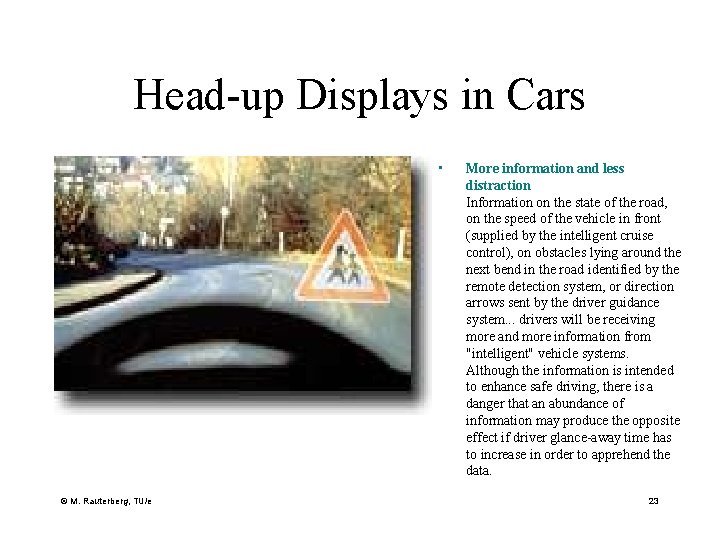
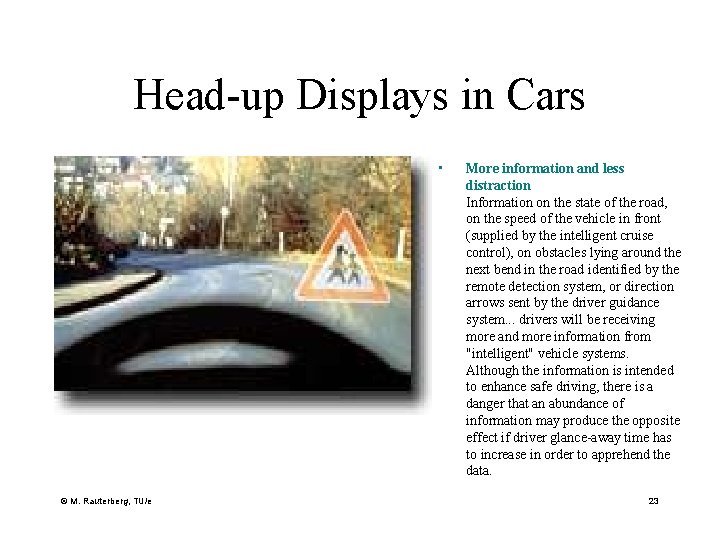
Head-up Displays in Cars • © M. Rauterberg, TU/e More information and less distraction Information on the state of the road, on the speed of the vehicle in front (supplied by the intelligent cruise control), on obstacles lying around the next bend in the road identified by the remote detection system, or direction arrows sent by the driver guidance system. . . drivers will be receiving more and more information from "intelligent" vehicle systems. Although the information is intended to enhance safe driving, there is a danger that an abundance of information may produce the opposite effect if driver glance-away time has to increase in order to apprehend the data. 23

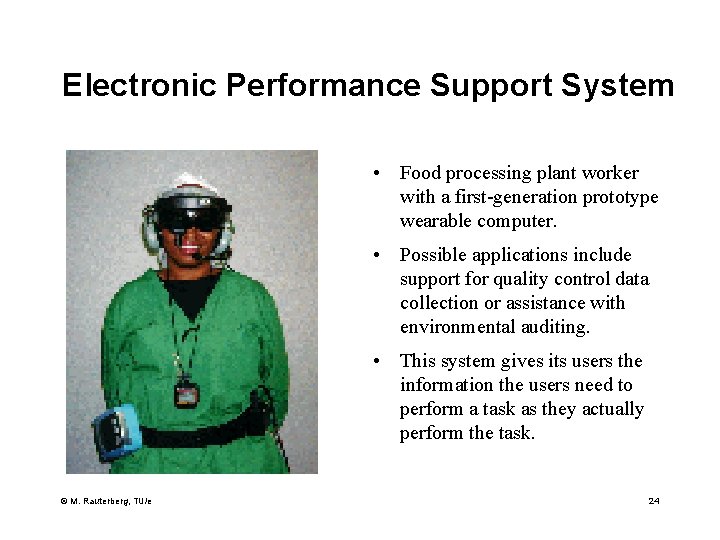
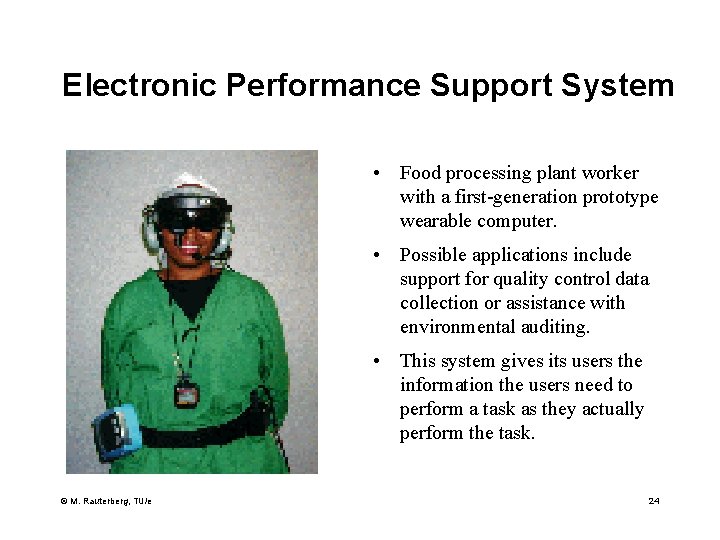
Electronic Performance Support System • Food processing plant worker with a first-generation prototype wearable computer. • Possible applications include support for quality control data collection or assistance with environmental auditing. • This system gives its users the information the users need to perform a task as they actually perform the task. © M. Rauterberg, TU/e 24

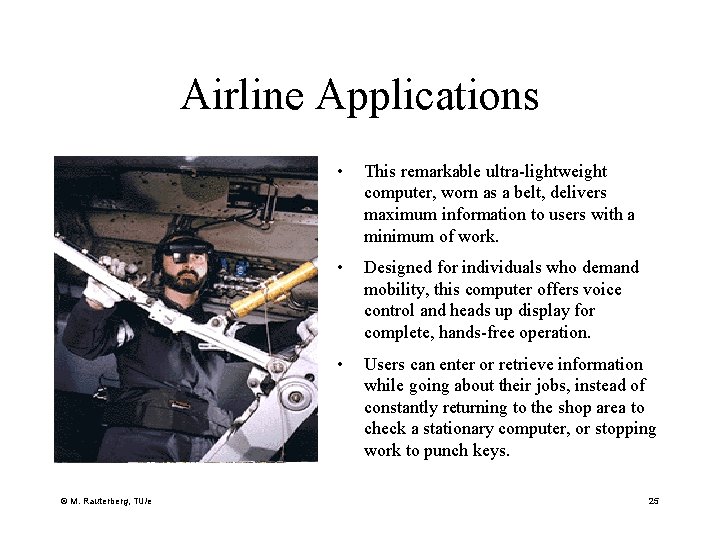
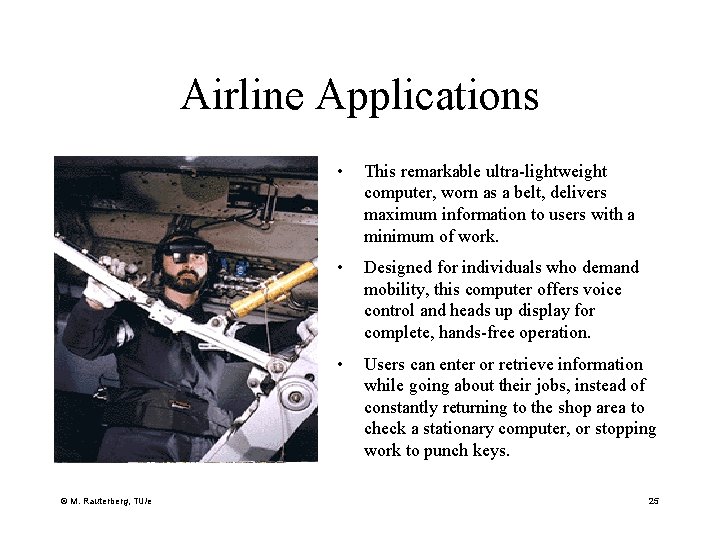
Airline Applications © M. Rauterberg, TU/e • This remarkable ultra-lightweight computer, worn as a belt, delivers maximum information to users with a minimum of work. • Designed for individuals who demand mobility, this computer offers voice control and heads up display for complete, hands-free operation. • Users can enter or retrieve information while going about their jobs, instead of constantly returning to the shop area to check a stationary computer, or stopping work to punch keys. 25

Interlacing display and manipulation spaces • Exercise-4: – Design a user interface for a computer system with some of the following components: • input devices: joystick, graphic tablet with pen, keyboard, mouse, video camera, touch screen • ouput devices: monitor, video projector • other components: semitransparent mirrors © M. Rauterberg, TU/e 26

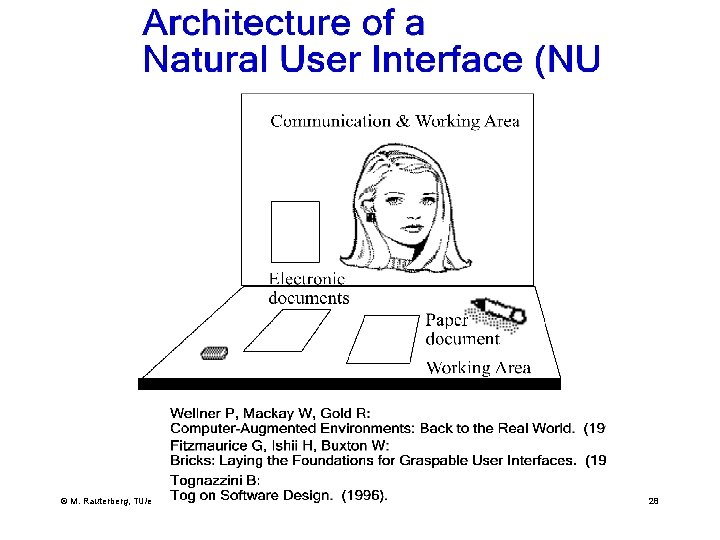
Two design principles for natural user interfaces (NUIs): 1. design principle No technical equipment inside to body space of the user! 2. design principle Perception space and action space must coincide! © M. Rauterberg, TU/e 27

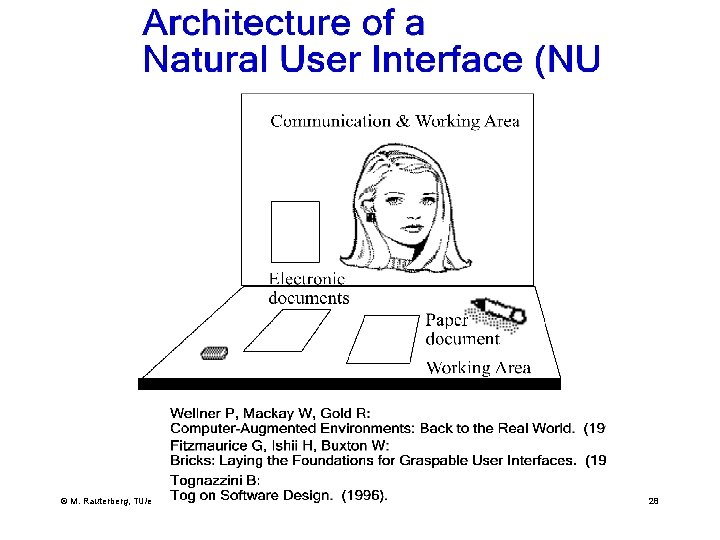
© M. Rauterberg, TU/e 28

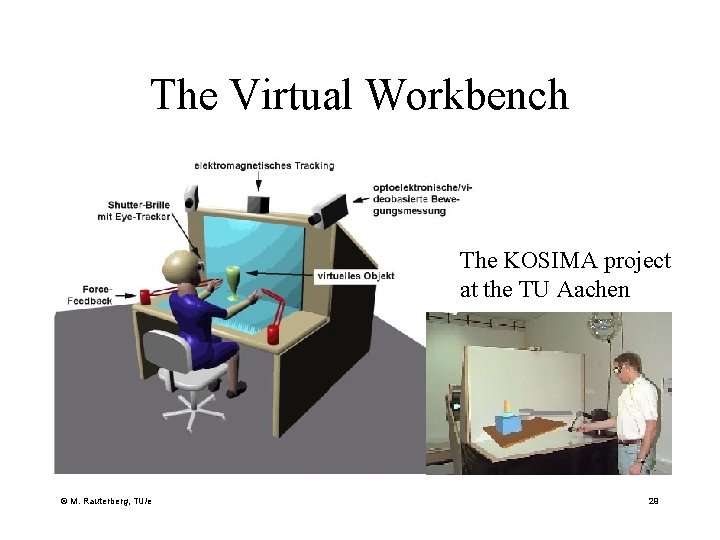
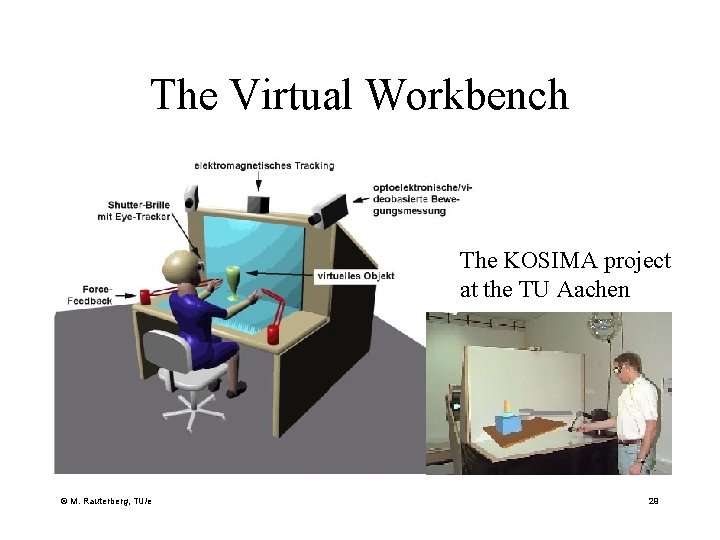
The Virtual Workbench The KOSIMA project at the TU Aachen © M. Rauterberg, TU/e 29

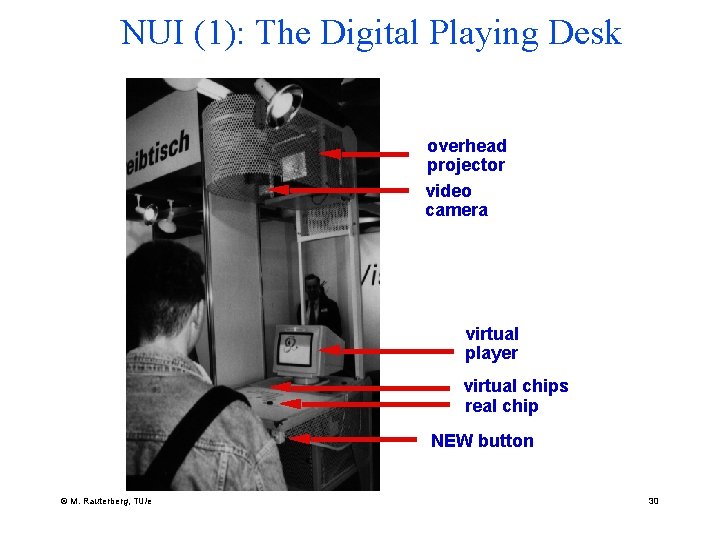
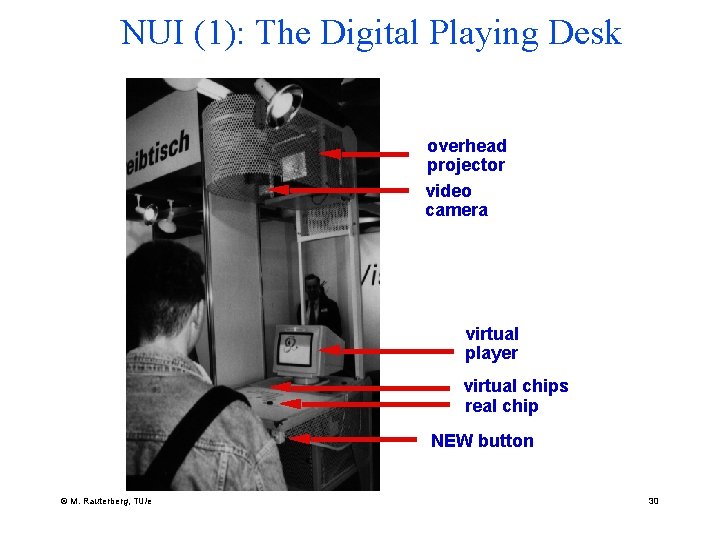
NUI (1): The Digital Playing Desk overhead projector video camera virtual player virtual chips real chip NEW button © M. Rauterberg, TU/e 30

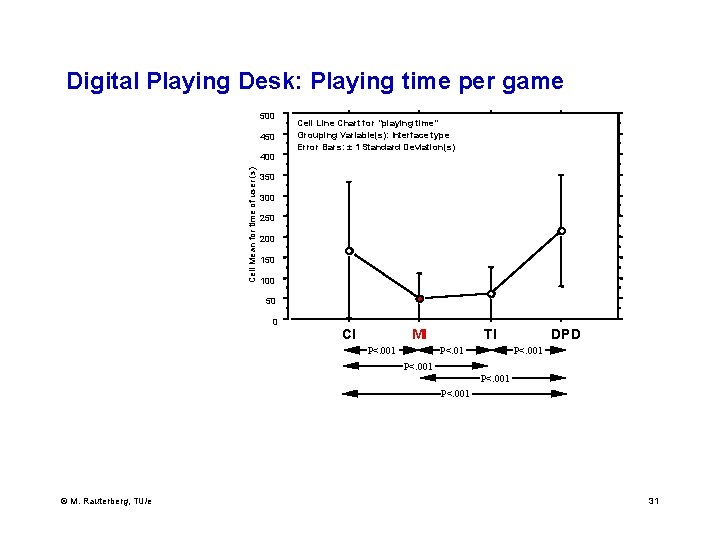
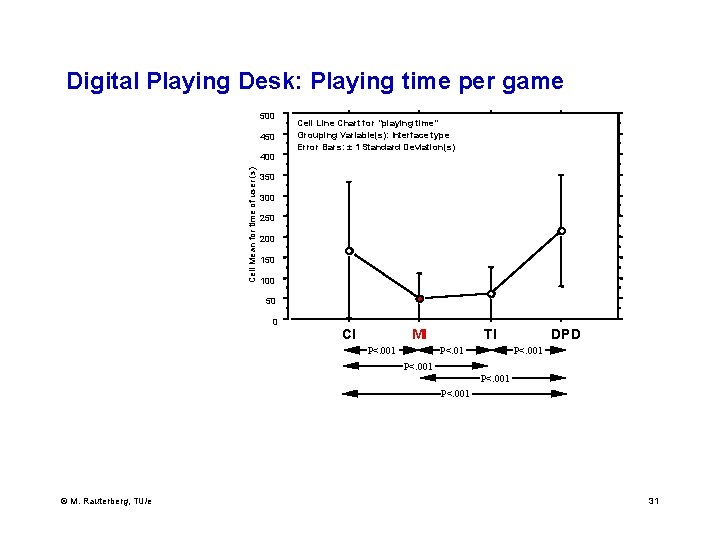
Digital Playing Desk: Playing time per game 500 450 Cell Mean for time of user (s) 400 Cell Line Chart for "playing time" Grouping Variable(s): Interface type Error Bars: ± 1 Standard Deviation(s) 350 300 250 200 150 100 50 0 CI MI P<. 001 TI P<. 01 DPD P<. 001 © M. Rauterberg, TU/e 31

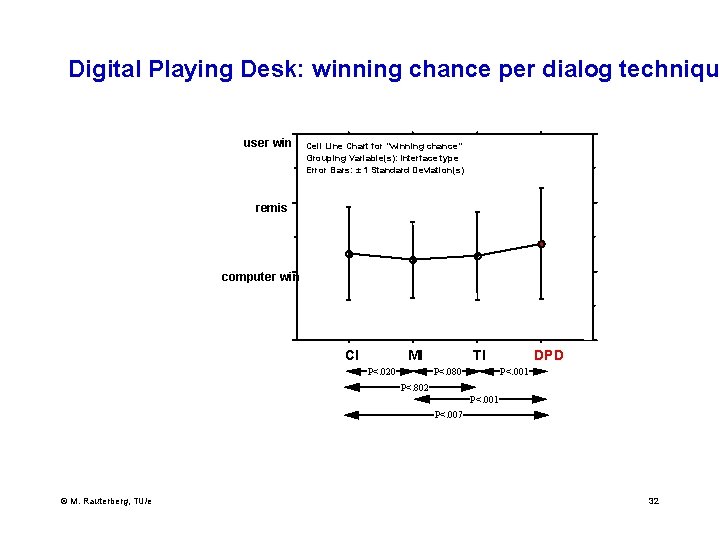
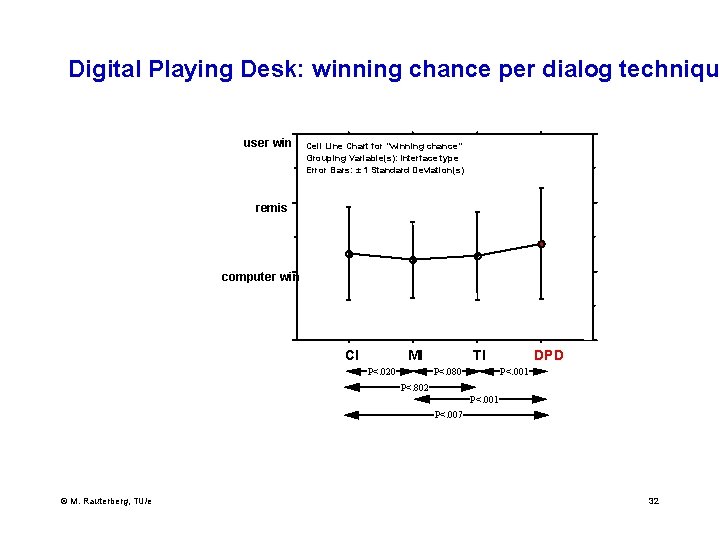
Digital Playing Desk: winning chance per dialog technique user win Cell Line Chart for "winning chance" Grouping Variable(s): Interface type Error Bars: ± 1 Standard Deviation(s) remis computer win CI MI P<. 020 TI P<. 080 DPD P<. 001 P<. 802 P<. 001 P<. 007 © M. Rauterberg, TU/e 32

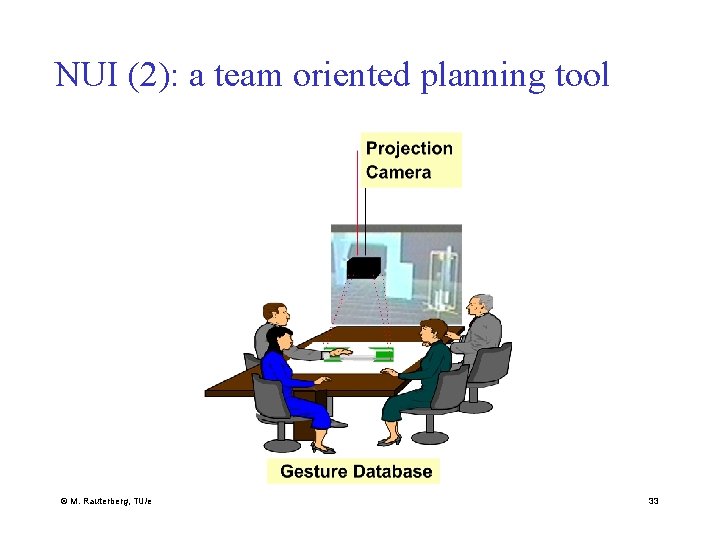
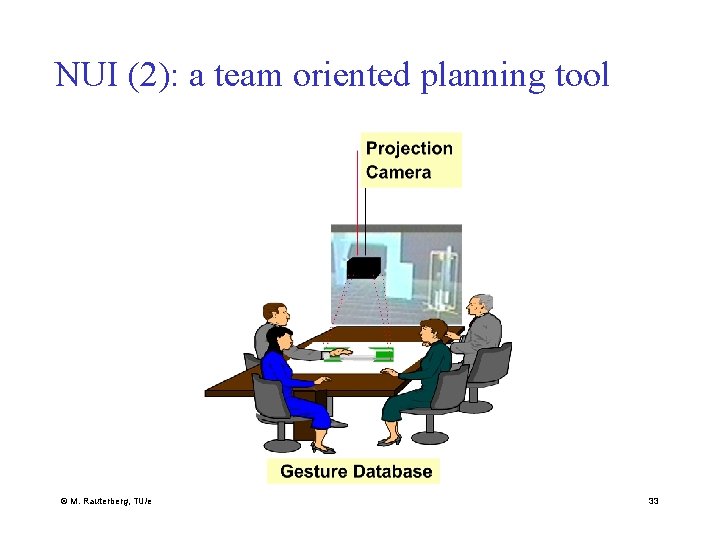
NUI (2): a team oriented planning tool © M. Rauterberg, TU/e 33

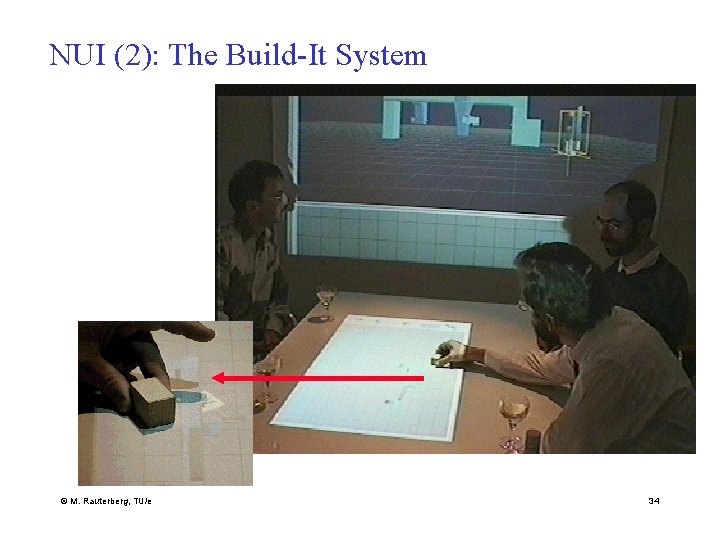
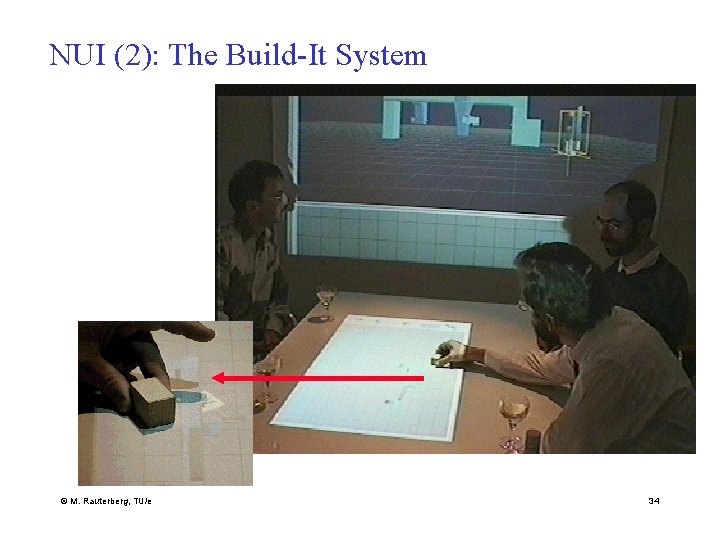
NUI (2): The Build-It System © M. Rauterberg, TU/e 34

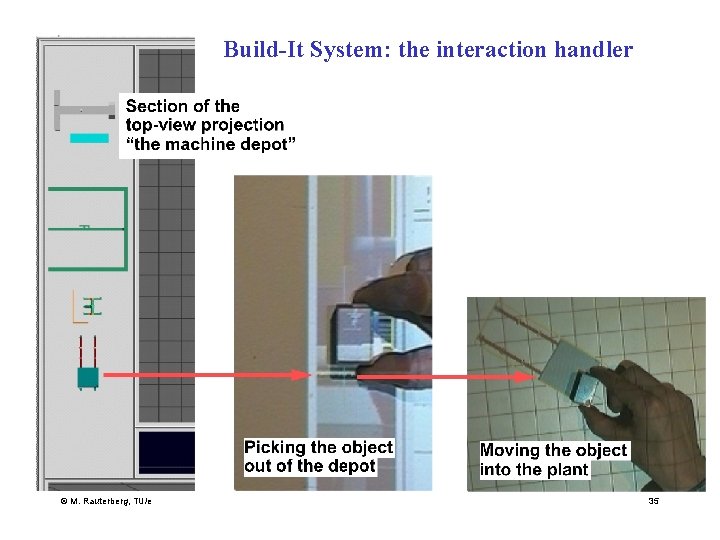
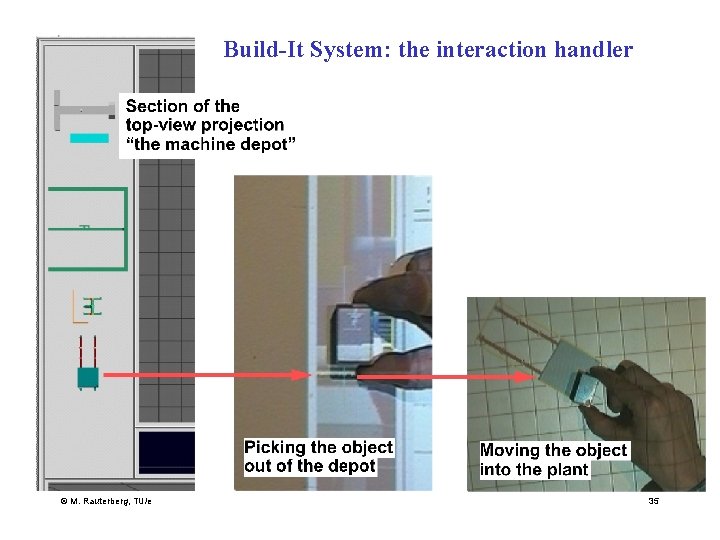
Build-It System: the interaction handler © M. Rauterberg, TU/e 35

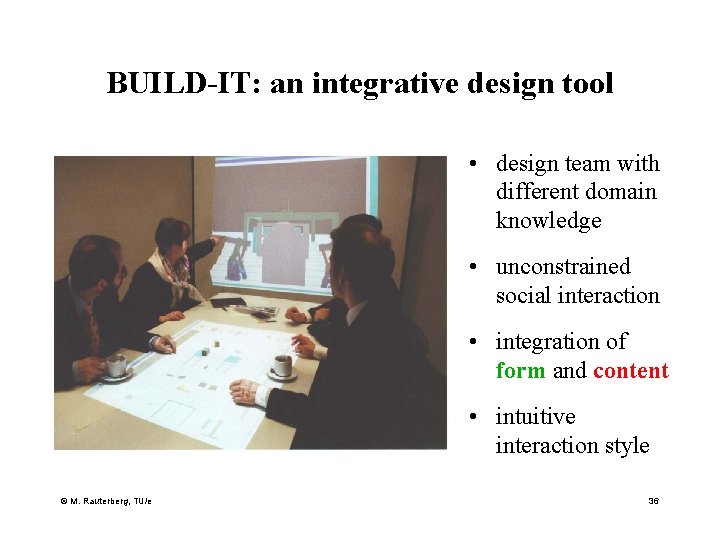
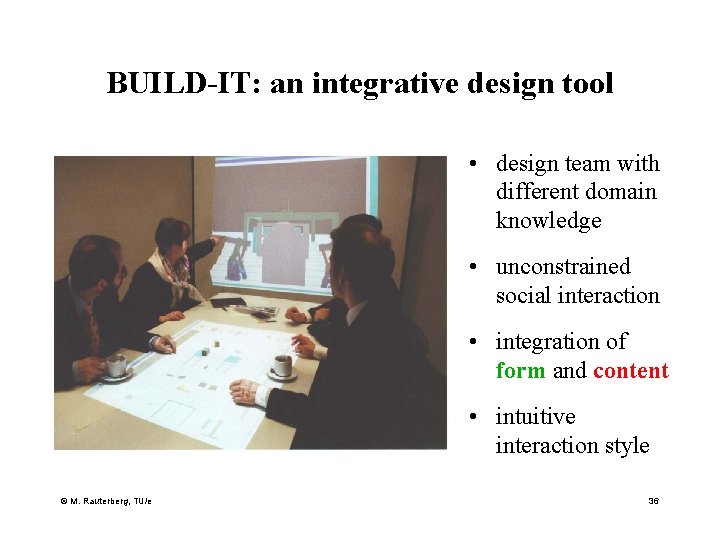
BUILD-IT: an integrative design tool • design team with different domain knowledge • unconstrained social interaction • integration of form and content • intuitive interaction style © M. Rauterberg, TU/e 36

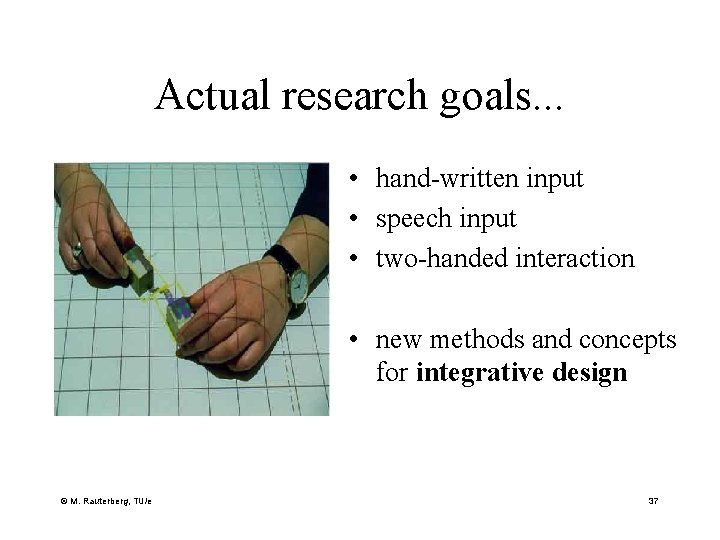
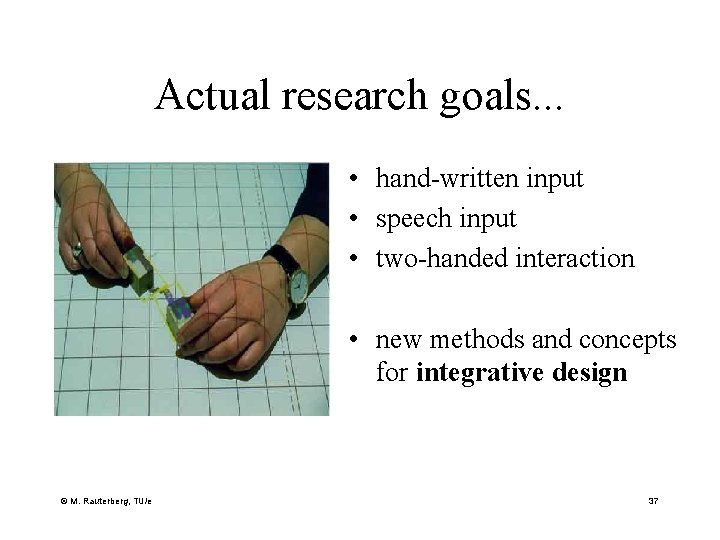
Actual research goals. . . • hand-written input • speech input • two-handed interaction • new methods and concepts for integrative design © M. Rauterberg, TU/e 37