Teori Warna Grafik Komputer 2 1 Pengenalan Warna






















- Slides: 22

Teori Warna Grafik Komputer 2

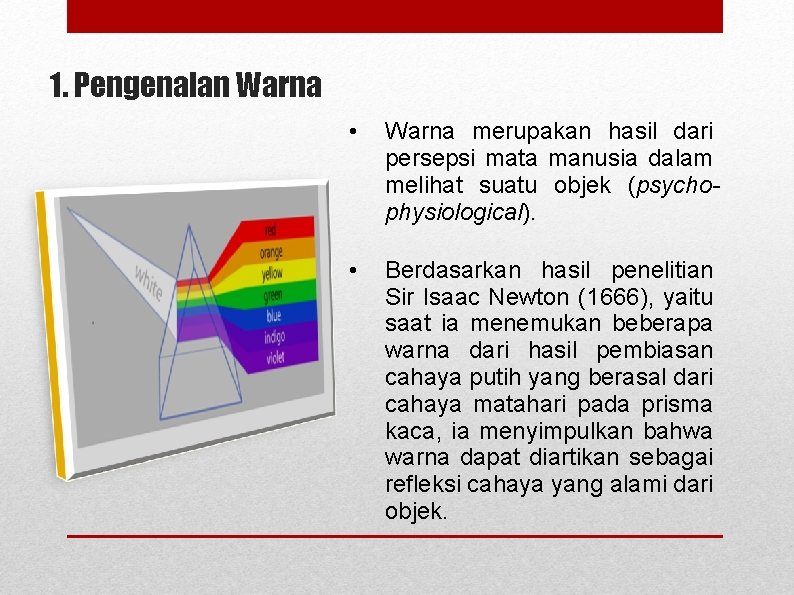
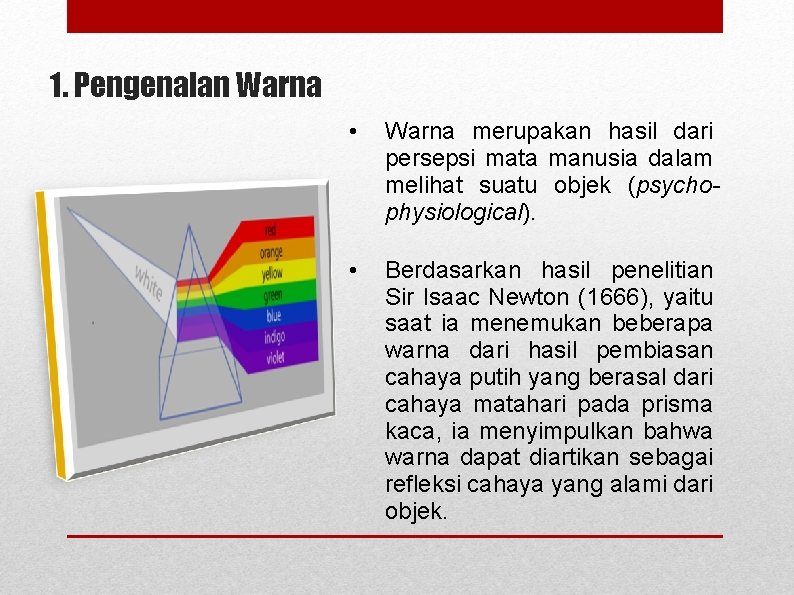
1. Pengenalan Warna • Warna merupakan hasil dari persepsi mata manusia dalam melihat suatu objek (psychophysiological). • Berdasarkan hasil penelitian Sir Isaac Newton (1666), yaitu saat ia menemukan beberapa warna dari hasil pembiasan cahaya putih yang berasal dari cahaya matahari pada prisma kaca, ia menyimpulkan bahwa warna dapat diartikan sebagai refleksi cahaya yang alami dari objek.

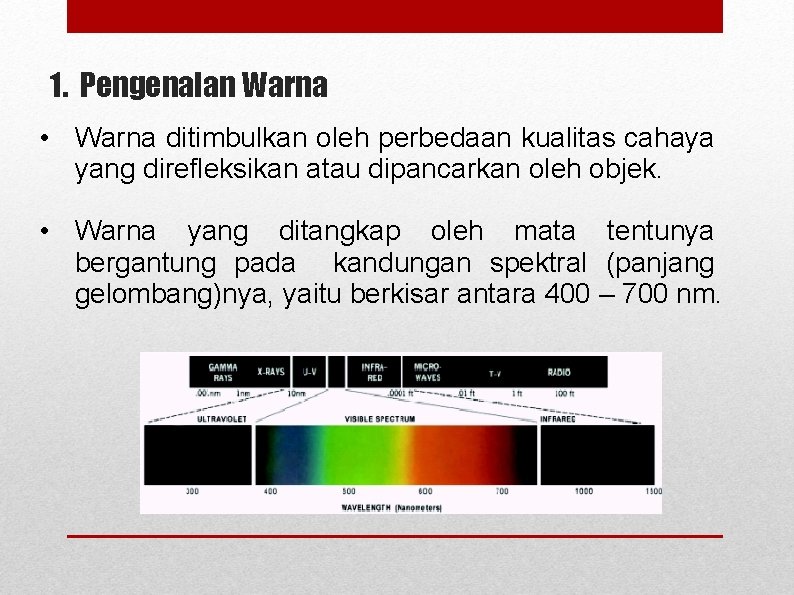
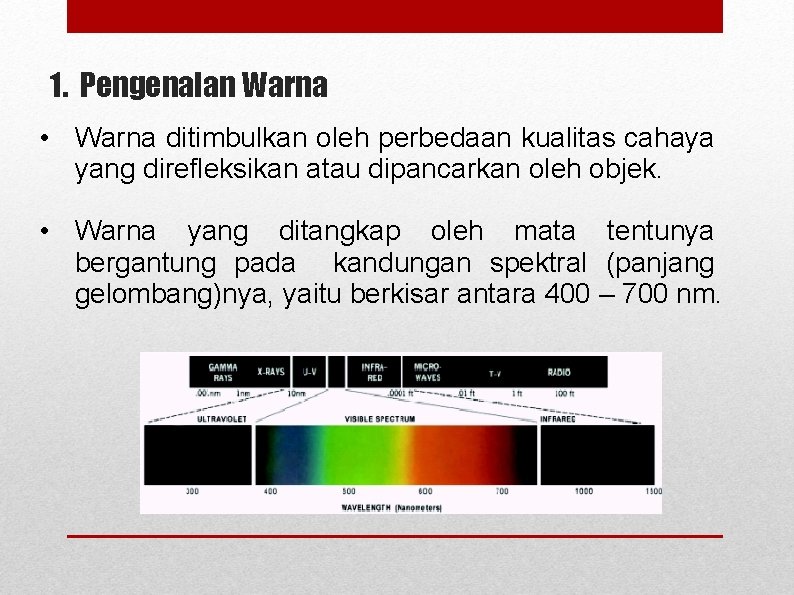
1. Pengenalan Warna • Warna ditimbulkan oleh perbedaan kualitas cahaya yang direfleksikan atau dipancarkan oleh objek. • Warna yang ditangkap oleh mata tentunya bergantung pada kandungan spektral (panjang gelombang)nya, yaitu berkisar antara 400 – 700 nm.

Cahaya yang membentuk suatu spektrum warna dibedakan menjadi dua jenis, yaitu : 1. Cahaya Akromatik Cahaya yang tidak berwarna, dan hanya menggunakan intensitas yang diukur dengan tingkat keabuan (1 hingga 8 bit). Contoh : TV hitam-putih, citra monokrom yang kita gunakan. 2. Cahaya Kromatik Cahaya yang memiliki panjang gelombang antara 400 nm – 700 nm (berwarna). Kualitas cahaya ini dapat diukur melalui faktor radiance, luminance, dan brightnessnya.

2. Kualitas Warna Dalam mengukur kualitas suatu warna, ditentukan oleh : 1. Radiance Total jumlah energi yang terdapat pada sumber cahaya. Diukur dalam satuan Watt (W). 2. Luminance Jumlah energi yang diterima oleh observer (mata) dari sumber cahaya. Diukur dalam satuan Lumen (Lm). 3. Brightness Suatu karakter yang mewakili kecerahan maupun kegelapan bagi warna. Umumnya diukur dalam persentase antara 0 % - 100% secara subjektif.

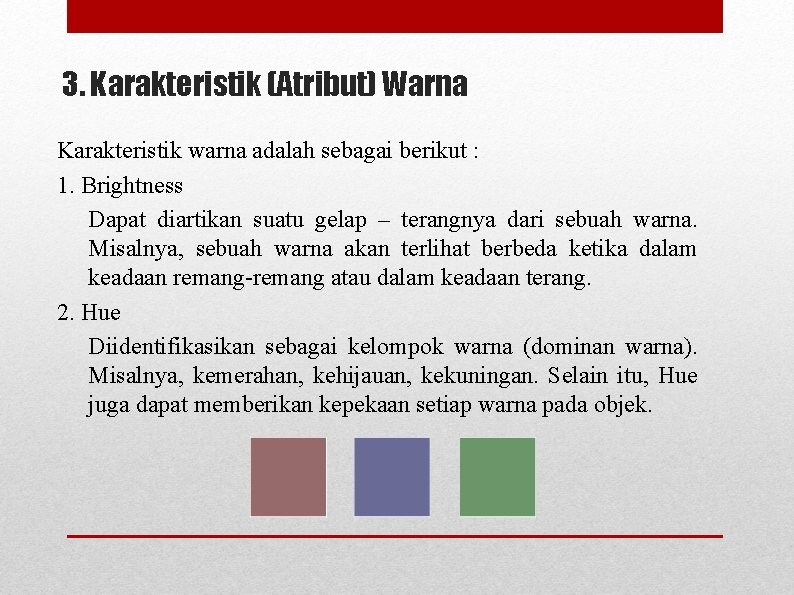
3. Karakteristik (Atribut) Warna Karakteristik warna adalah sebagai berikut : 1. Brightness Dapat diartikan suatu gelap – terangnya dari sebuah warna. Misalnya, sebuah warna akan terlihat berbeda ketika dalam keadaan remang-remang atau dalam keadaan terang. 2. Hue Diidentifikasikan sebagai kelompok warna (dominan warna). Misalnya, kemerahan, kehijauan, kekuningan. Selain itu, Hue juga dapat memberikan kepekaan setiap warna pada objek.

3. Saturation Disebut juga “Chroma”, yaitu ukuran kemurnian dari warna dan seberapa 'tajam' dan 'tumpulnya' warna tersebut. Contoh : Merah (100%) adalah saturasi yang sempurna Pink (Merah + Putih) adalah saturasi yang tidak sempurna.

4. Model (Koordinat) Warna Ada dua pengertian dari model warna, yaitu : § Spesifikasi dari sistem koordinat § Suatu sub-space di dalam sistem koordinat dimana warna masing-masing diwakili oleh titik. Model warna berfungsi untuk memfasilitasi spesifikasi warna, baik pada hardware (cont. Monitor) dan pada software (cont. Aplikasi warna grafis)

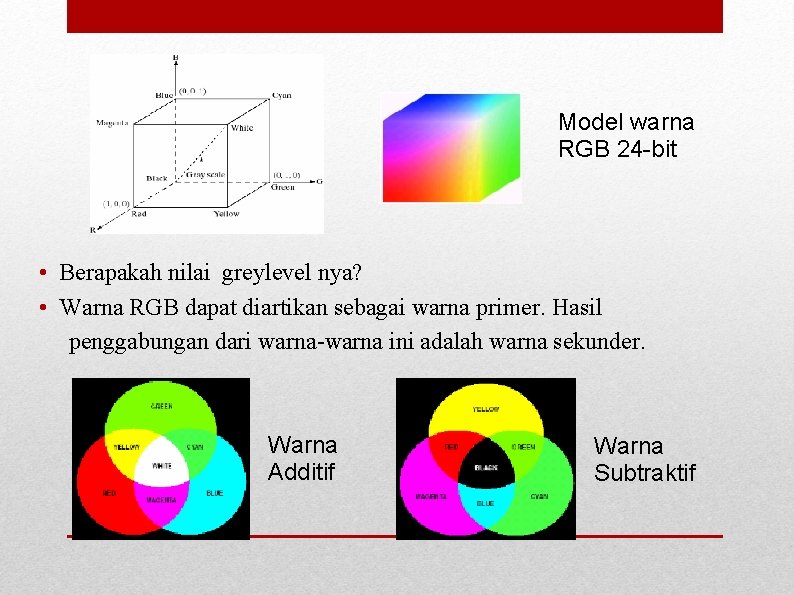
4. Model (Koordinat) Warna Model warna terdiri dari banyak jenis, diantaranya : 1. Warna RGB (Red Green Blue) Model warna yang didasarkan pada pembentukan warna melalui kombinasi ketiga warna pokoknya, yaitu merah, hijau, dan biru untuk mempresentasikan warna. Model warna RGB ini berorientasi pada hardware seperti Display, TV, kamera video, dan lain-lain. Warna didefinisikan dengan memasukan intensitas untuk setiap komponen dalam matriks. Merah (1, 0, 0) artinya 100% merah, 0% hijau, 0% biru Hijau (0, 1, 0) aritinya 0% merah, 100% hijau, 0% biru Biru (0, 0, 1) artinya 0% merah, 0% hijau, 100% biru

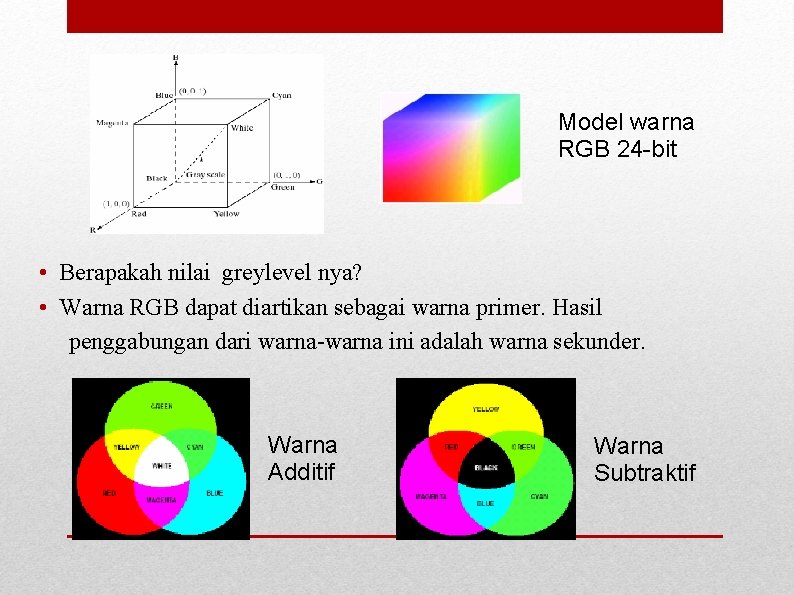
Model warna RGB 24 -bit • Berapakah nilai greylevel nya? • Warna RGB dapat diartikan sebagai warna primer. Hasil penggabungan dari warna-warna ini adalah warna sekunder. Warna Additif Warna Subtraktif

• Gabungan RGB Putih: • Hijau (0, 1, 0) + biru (0, 0, 1) = cyan (0, 1, 1) • Cyan (0, 1, 1) + merah (1, 0, 0) = putih (1, 1, 1) • Penulisan RGB dalam bahasa Hex: • • • R FF 0000 G 00 FF 00 B 0000 FF Black 000000 White FFFFFF

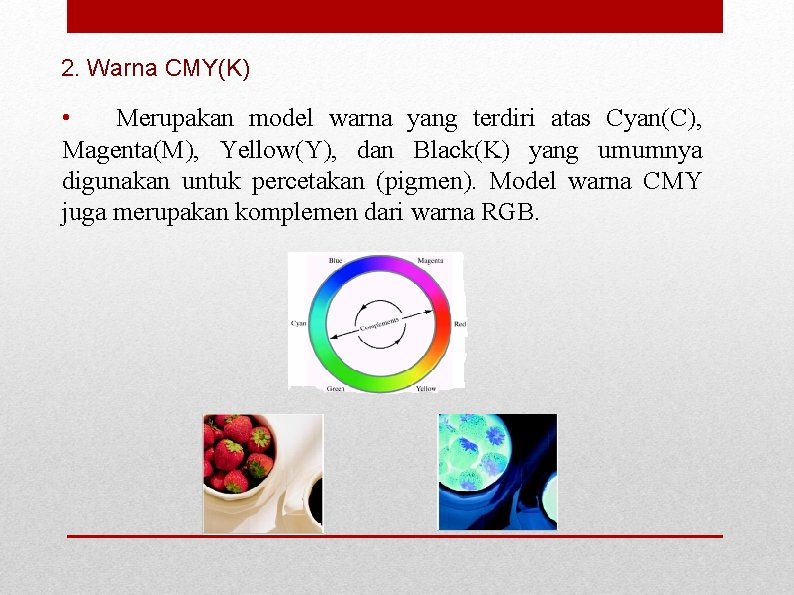
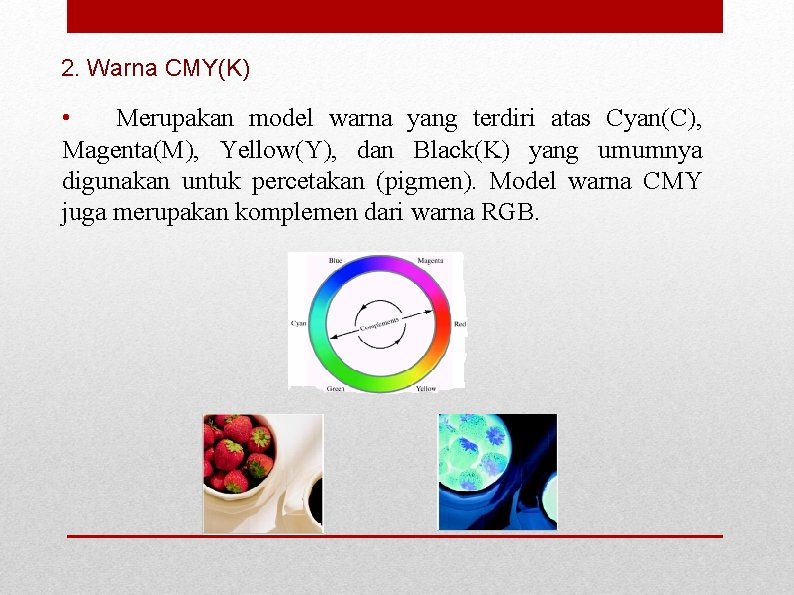
2. Warna CMY(K) • Merupakan model warna yang terdiri atas Cyan(C), Magenta(M), Yellow(Y), dan Black(K) yang umumnya digunakan untuk percetakan (pigmen). Model warna CMY juga merupakan komplemen dari warna RGB.

3. Warna HSI / HSV / HLS Model warna HSI / HSV menampilkan warna dalam besaran corak (Hue), kejenuhan (Saturasi), dan kecerahan (intensitas / value / lightness), dan nilai-nilai tersebut didapat dari persepsi atau cara pandang manusia terhadap warna itu sendiri. Model warna HSI juga memiliki intensitas tunggal, sehingga memudahkan dalam teknik pemrosesan tingkat keabuan (grayscale). Model HSV berdasar pada sistem warna Munsell yang digunakan untuk para designer. Sedangkan, model HLS dikembangkan oleh Tektronix pada tahun 1978 untuk model berbasis tampilan.

4. Warna YIQ / YUV Merupakan model warna yang digunakan untuk transmisi sistem NTSC (National Television System Committee), sistem pemancar, sistem utama penerima pada TV, dan pengiriman video warna pada kanal TV monokrom. Y dalam hal ini adalah luminansi. I adalah In-phase, dan Q adalah quadrature. I dan Q merupakan komponen sinyal analog yang berisi informasi warna. 5. Warna YCb. Cr Model warna YCb. Cr serupa dengan model warna YIQ. Pemisahan antara intensitas dan informasi warna juga dilakukan pada model warna ini. Perbedaannya, YCb. Cr utamanya digunakan untuk pengkompresian data dan video. Cb dalam hal ini adalah Chrominance Blue-Yellow dan Cr adalah Chrominance Red-Yellow

6. Warna Tristimulus CIE XYZ Model warna CIE XYZ pertama kali dibuat oleh W. David Wright dan John Guild pada tahun 1920 an, yang kemudian dikembangkan lagi oleh Komisi Iluminasi Internasional pada tahun 1931 dan dijadikan sebagai standard alat ukur warna observer. Prinsip CIE XYZ ini sama seperti respon penglihatan pada mata manusia, yaitu terbagi menjadi tiga reseptor dengan panjang gelombang yang berbeda-beda dimana S (Short), M (Middle), dan L (Long) wavelength mewakili RGB. XYZ merupakan parameter kromatisitas CIE hasil turunan RGB nya. Nilai-nilai XYZ ini kemudian dinormalisasikan menjadi xyz yang berisi dua buah komponen warna dan nilai kecerahan.

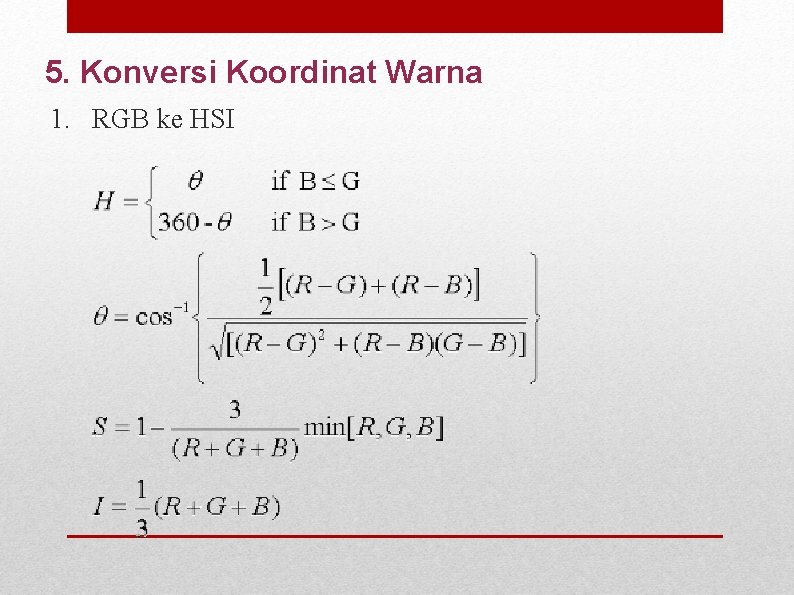
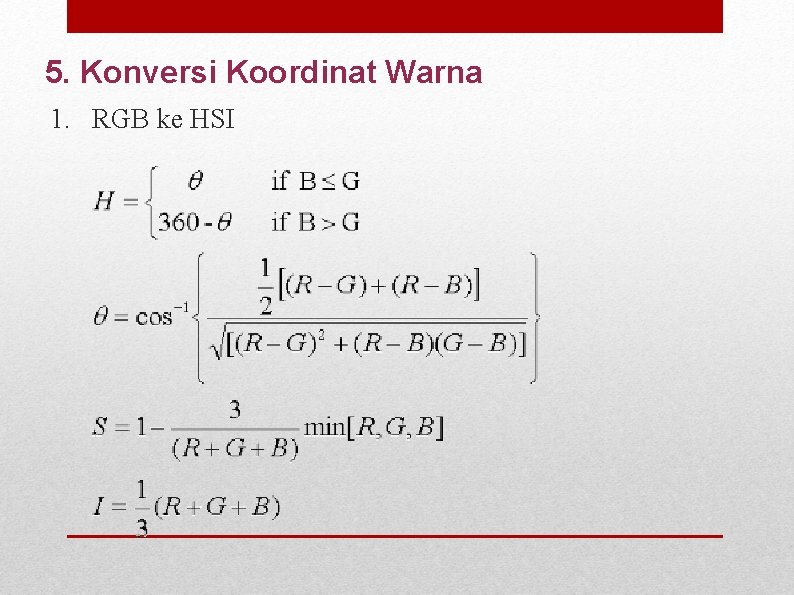
5. Konversi Koordinat Warna 1. RGB ke HSI

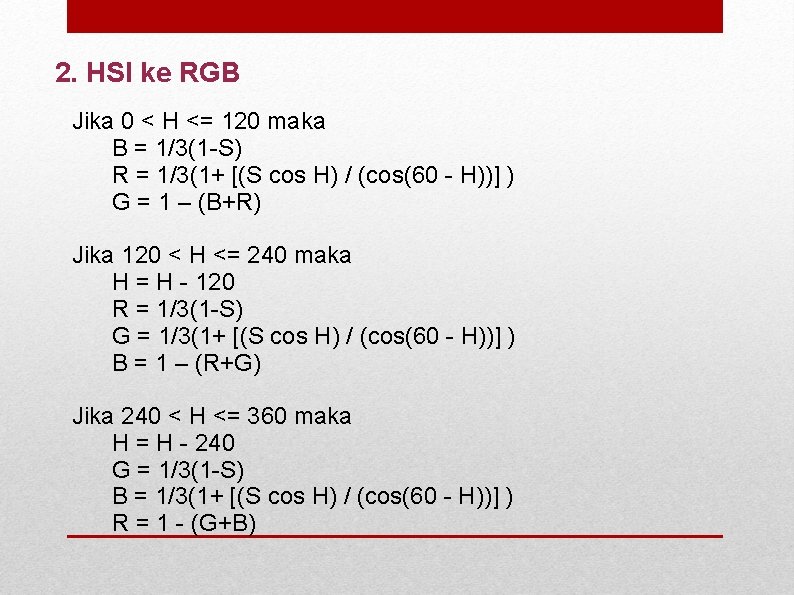
2. HSI ke RGB Jika 0 < H <= 120 maka B = 1/3(1 -S) R = 1/3(1+ [(S cos H) / (cos(60 - H))] ) G = 1 – (B+R) Jika 120 < H <= 240 maka H = H - 120 R = 1/3(1 -S) G = 1/3(1+ [(S cos H) / (cos(60 - H))] ) B = 1 – (R+G) Jika 240 < H <= 360 maka H = H - 240 G = 1/3(1 -S) B = 1/3(1+ [(S cos H) / (cos(60 - H))] ) R = 1 - (G+B)

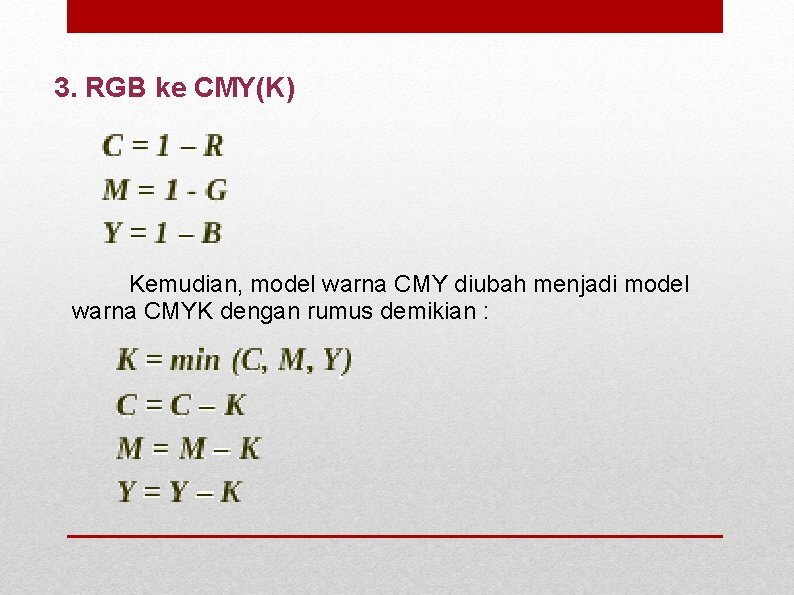
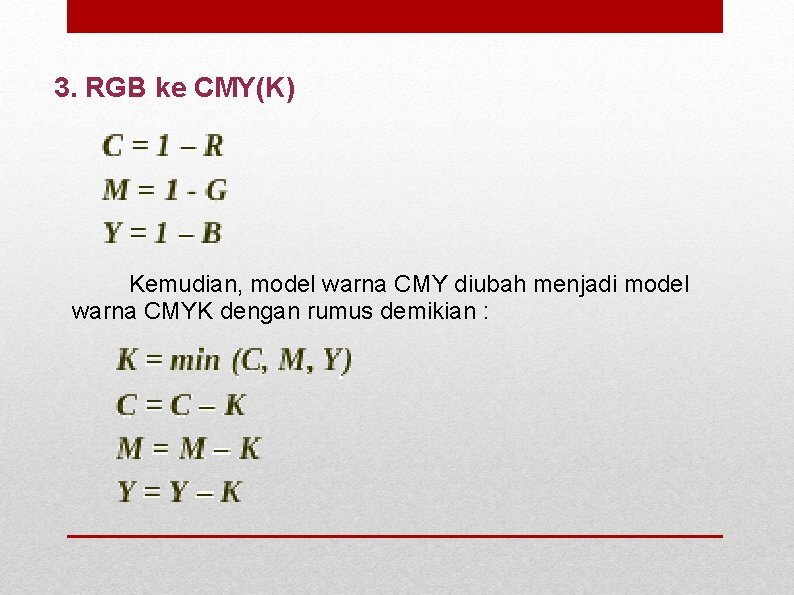
3. RGB ke CMY(K) Kemudian, model warna CMY diubah menjadi model warna CMYK dengan rumus demikian :

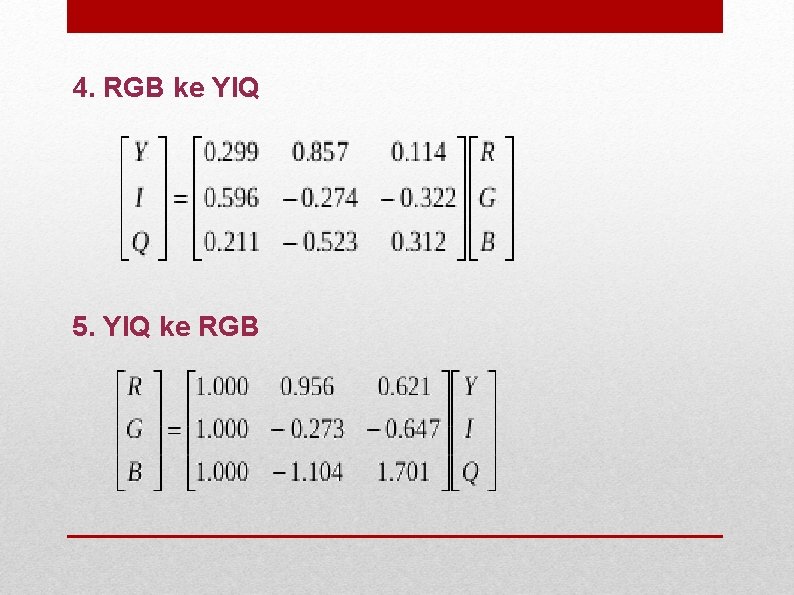
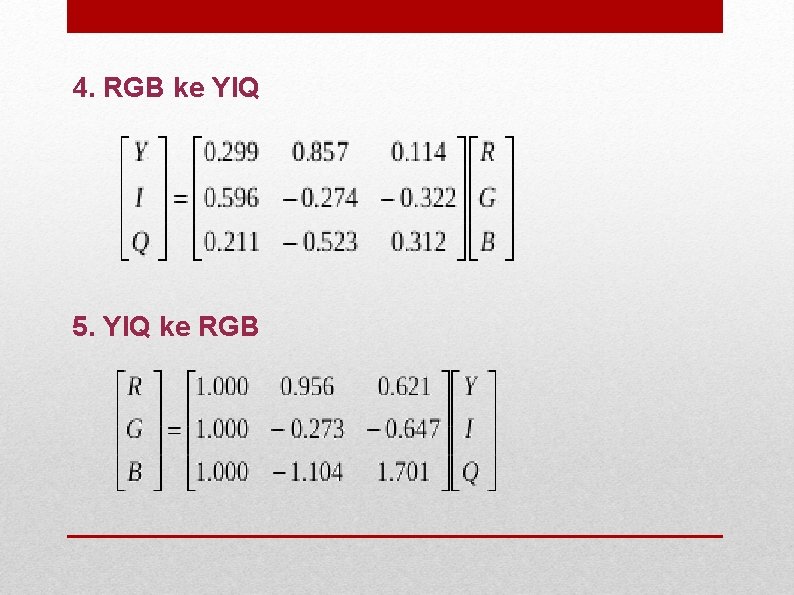
4. RGB ke YIQ 5. YIQ ke RGB

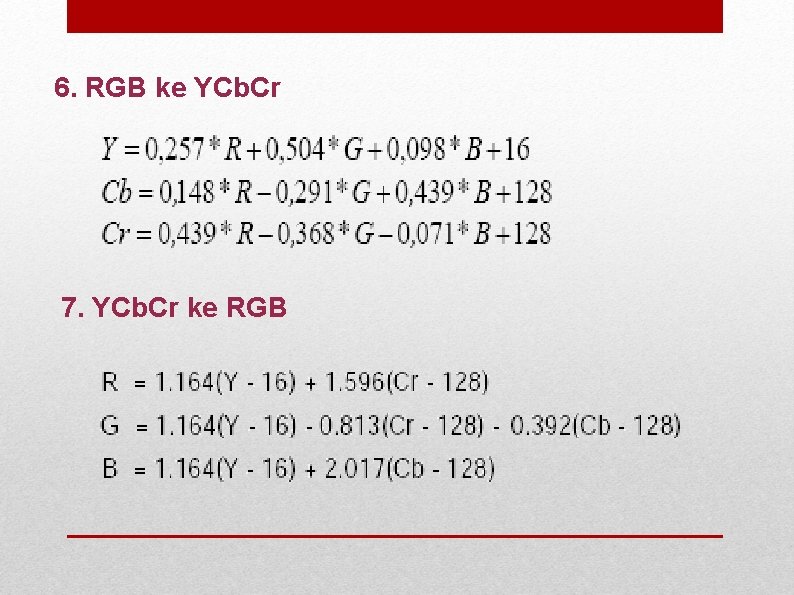
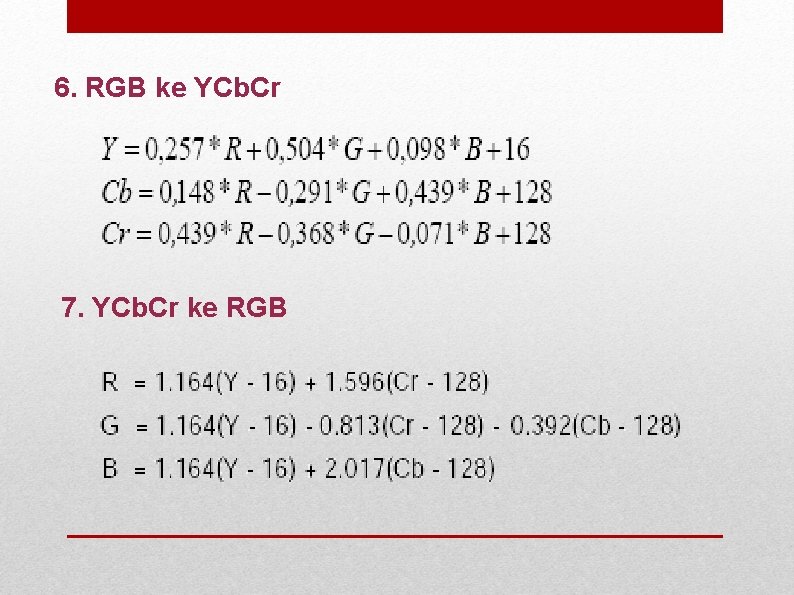
6. RGB ke YCb. Cr 7. YCb. Cr ke RGB

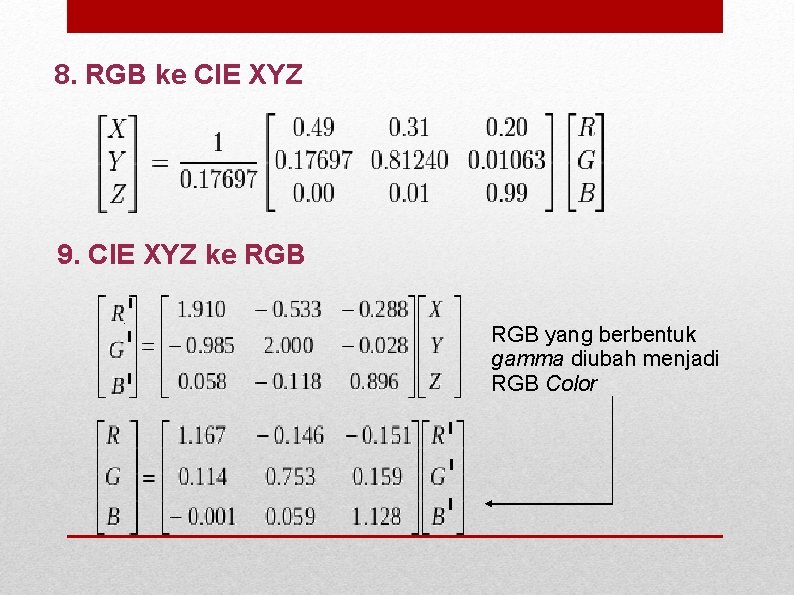
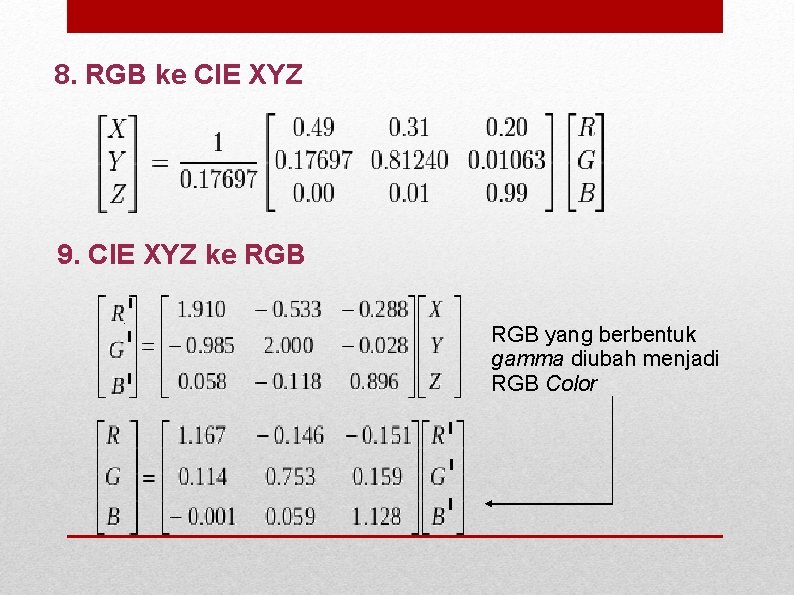
8. RGB ke CIE XYZ 9. CIE XYZ ke RGB yang berbentuk gamma diubah menjadi RGB Color

Selesai. . .
 Komputer dan perangkatnya
Komputer dan perangkatnya Sistem unit komputer
Sistem unit komputer Jenis rangkaian
Jenis rangkaian Pengenalan keselamatan komputer
Pengenalan keselamatan komputer Pengenalan perkakasan komputer
Pengenalan perkakasan komputer Pengenalan dasar jaringan komputer terdiri dari
Pengenalan dasar jaringan komputer terdiri dari Pengenalan komputer secara umum
Pengenalan komputer secara umum Perkakasan komputer
Perkakasan komputer Sistem unit komputer
Sistem unit komputer Pengenalan sistem komputer
Pengenalan sistem komputer Komunikasi grafika
Komunikasi grafika Pengenalan perangkat keras komputer
Pengenalan perangkat keras komputer Pengenalan komputer
Pengenalan komputer Pengenalan jaringan komputer
Pengenalan jaringan komputer Pengenalan aplikasi komputer
Pengenalan aplikasi komputer Jenis bahan grafik
Jenis bahan grafik Tataran semiotika dalam teori komunikasi
Tataran semiotika dalam teori komunikasi Pengenalan teori akuntansi
Pengenalan teori akuntansi Komputer grafik
Komputer grafik Komputer grafik
Komputer grafik Komputer grafik
Komputer grafik Komputer grafik
Komputer grafik Komputer grafik
Komputer grafik