LOGO v 3 Digit 7 Segment LED v







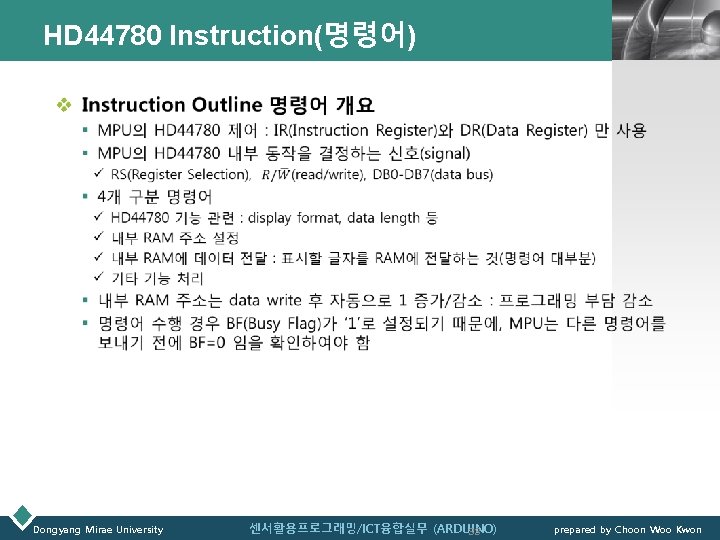
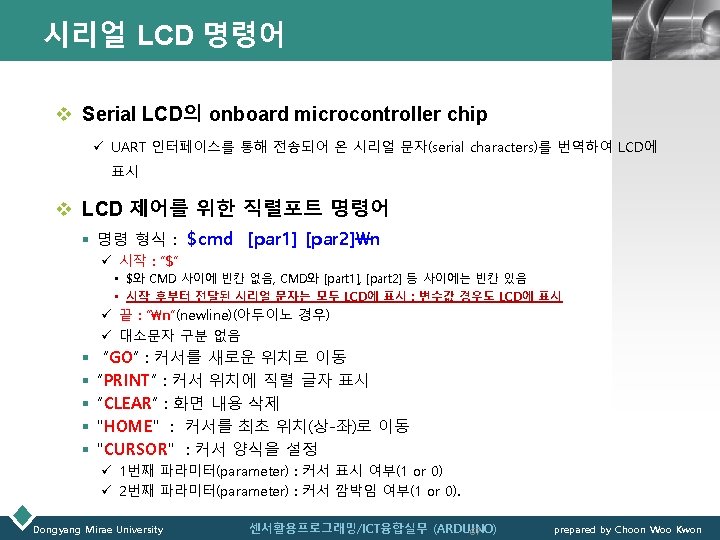
![(실습-1) 3 Digit 7 Segment LED // 1 digit에 0~9까지 출력하기 int digits[10][7]= { (실습-1) 3 Digit 7 Segment LED // 1 digit에 0~9까지 출력하기 int digits[10][7]= {](https://slidetodoc.com/presentation_image_h/754086dda2772575beba766b0c4d785d/image-8.jpg)
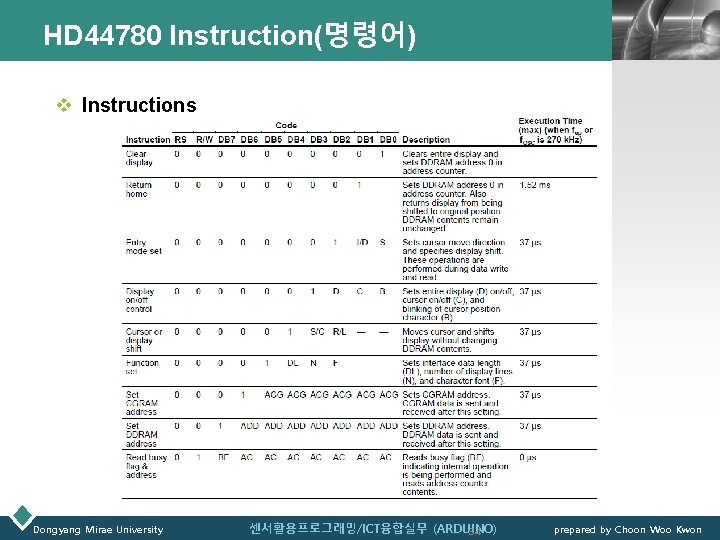
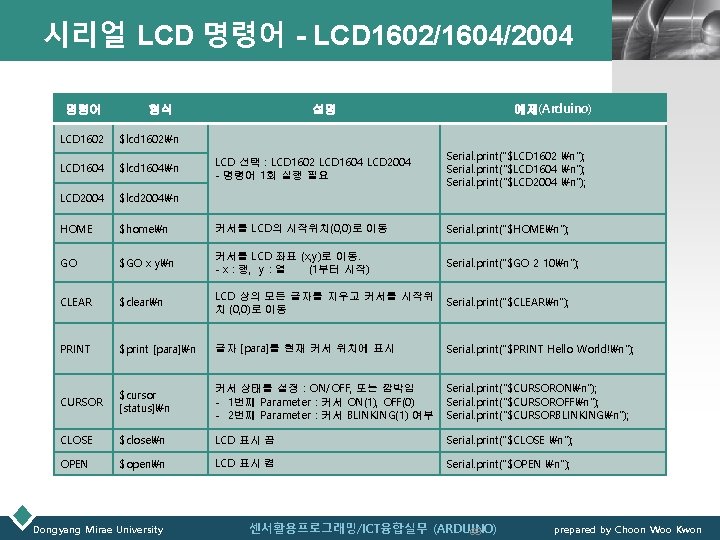
![(실습-2) 시리얼 모니터 이용 숫자 표시(한자리) int digits[10][7]= { //a. b. c. d. e. (실습-2) 시리얼 모니터 이용 숫자 표시(한자리) int digits[10][7]= { //a. b. c. d. e.](https://slidetodoc.com/presentation_image_h/754086dda2772575beba766b0c4d785d/image-9.jpg)
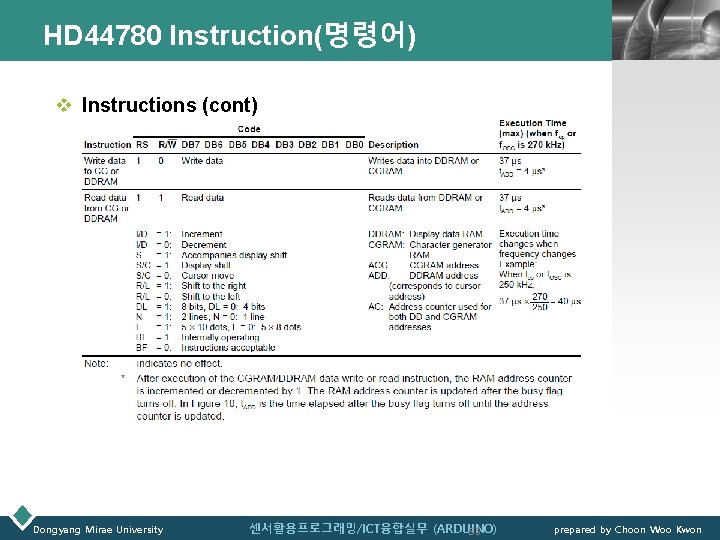
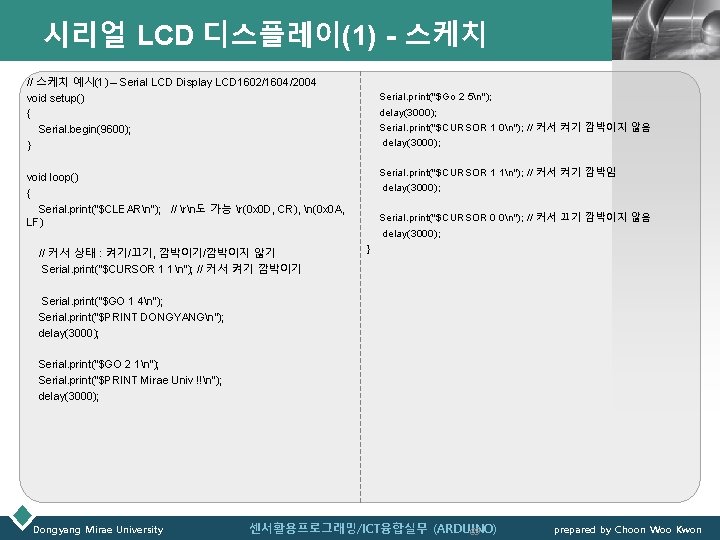
![(실습-3) 시리얼 모니터 이용 숫자 표시(두자리) int digits[10][7]= { //a. b. c. d. e. (실습-3) 시리얼 모니터 이용 숫자 표시(두자리) int digits[10][7]= { //a. b. c. d. e.](https://slidetodoc.com/presentation_image_h/754086dda2772575beba766b0c4d785d/image-10.jpg)
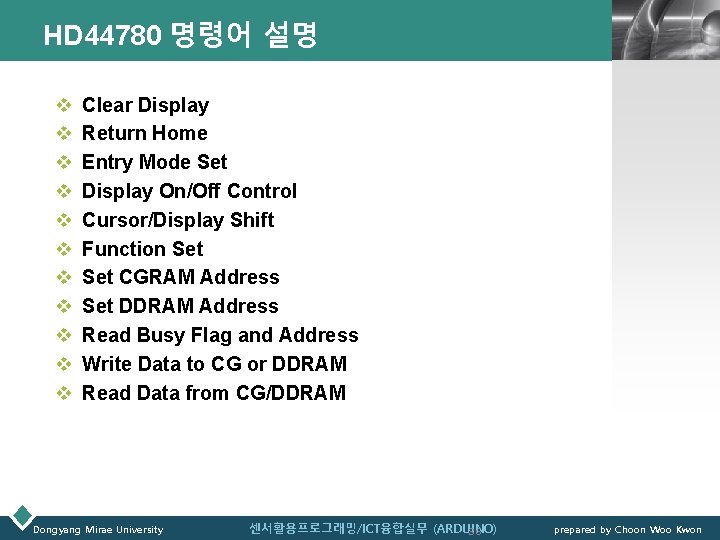
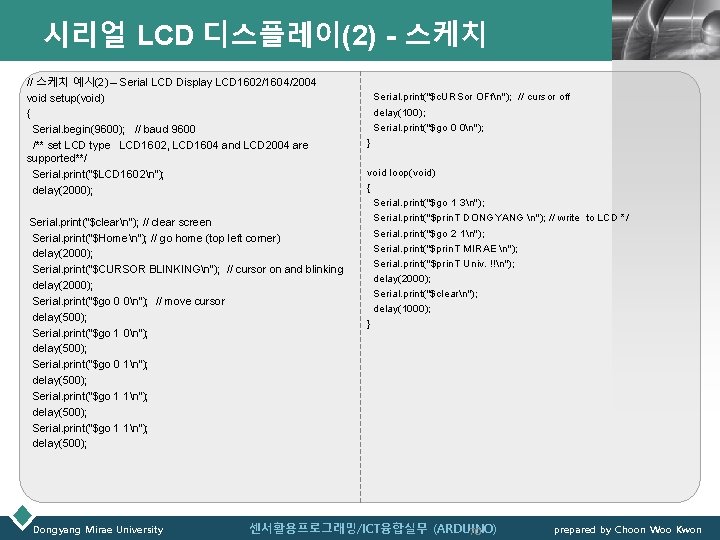
![(실습-4) 시리얼 모니터 이용 숫자 표시(세자리) int digits[10][7]= { //a. b. c. d. e. (실습-4) 시리얼 모니터 이용 숫자 표시(세자리) int digits[10][7]= { //a. b. c. d. e.](https://slidetodoc.com/presentation_image_h/754086dda2772575beba766b0c4d785d/image-11.jpg)




























































- Slides: 71


목차 LOGO v 3 Digit 7 Segment LED v RGB LED(3 Color) v LCD 디스플레이 Ø 패러럴 LCD 디스플레이 Ø 시리얼 LCD 디스플레이 Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 2 prepared by Choon Woo Kwon

LOGO 3 Digit 7 Segment LED Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 3 prepared by Choon Woo Kwon

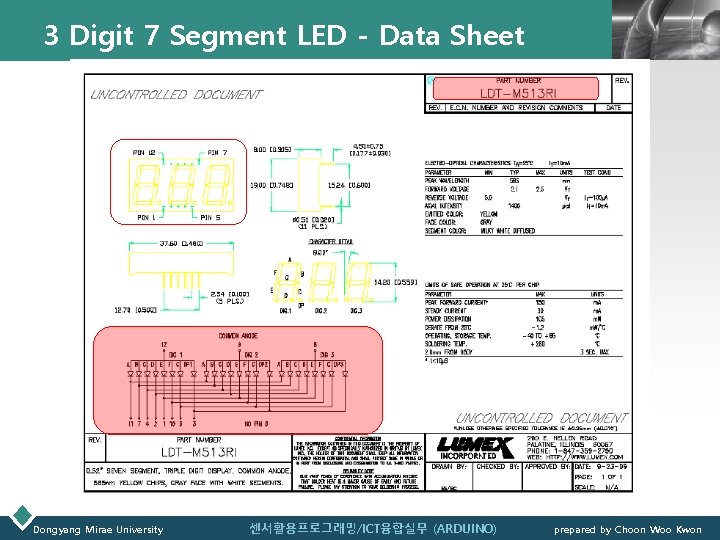
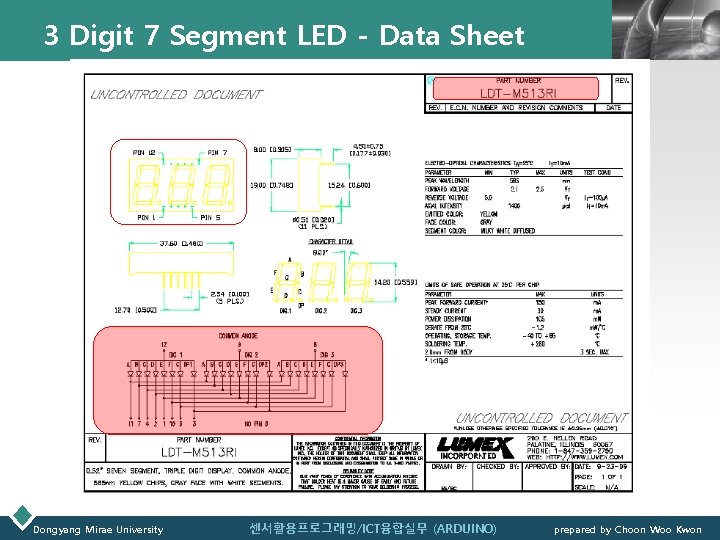
3 Digit 7 Segment LED - Data Sheet Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) LOGO prepared by Choon Woo Kwon

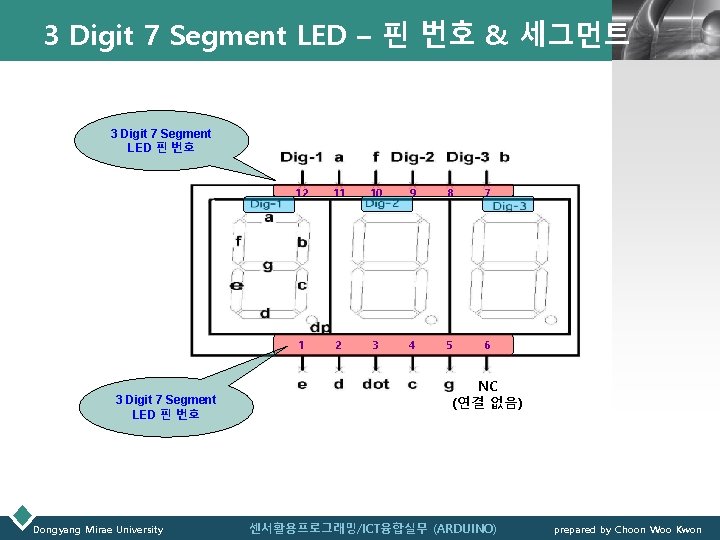
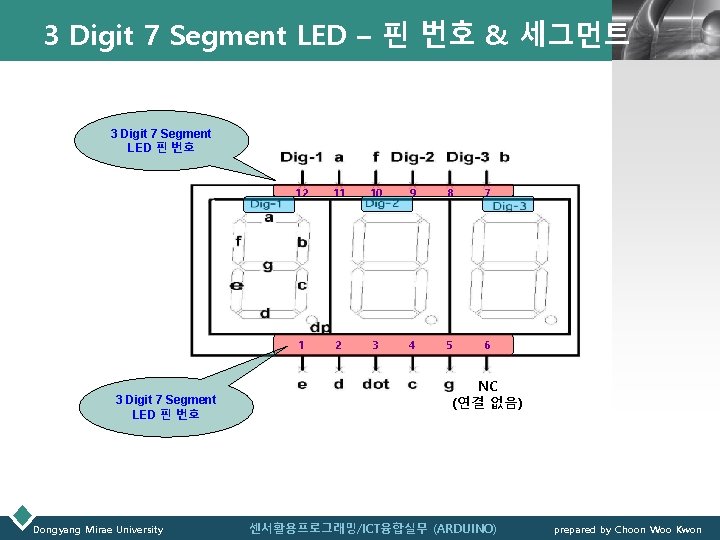
3 Digit 7 Segment LED – 핀 번호 & 세그먼트 LOGO 3 Digit 7 Segment LED 핀 번호 Dongyang Mirae University 12 11 10 9 8 7 1 2 3 4 5 6 NC (연결 없음) 센서활용프로그래밍/ICT융합실무 (ARDUINO) prepared by Choon Woo Kwon

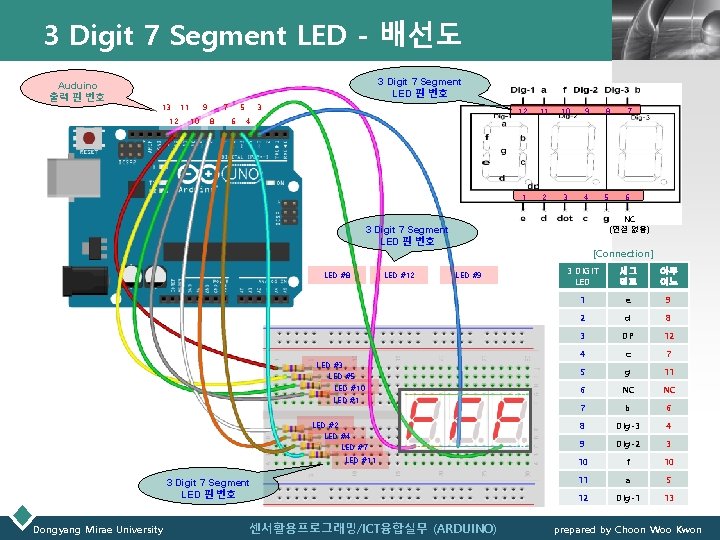
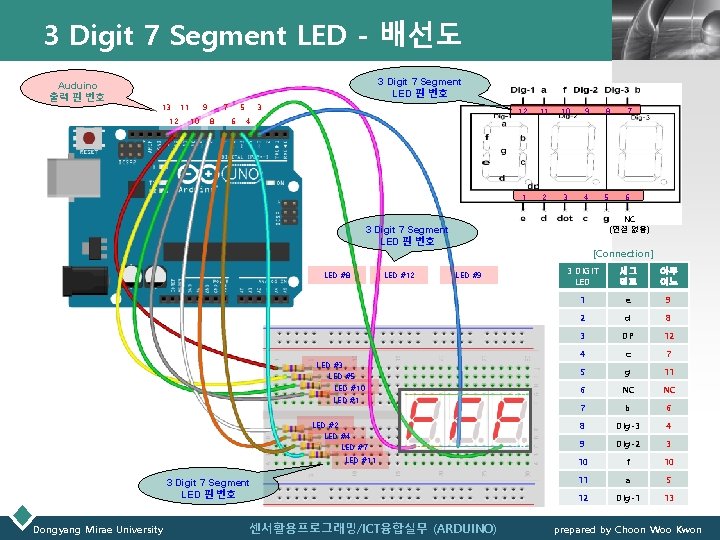
3 Digit 7 Segment LED - 배선도 Auduino 출력 핀 번호 LOGO 3 Digit 7 Segment LED 핀 번호 13 12 11 9 10 7 8 5 6 3 4 12 11 10 9 8 7 1 2 3 4 5 6 NC (연결 없음) 3 Digit 7 Segment LED 핀 번호 LED #8 LED #12 [Connection] LED #9 LED #3 LED #5 LED #10 LED #1 LED #2 LED #4 LED #7 LED #11 3 Digit 7 Segment LED 핀 번호 Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 3 DIGIT LED 세그 먼트 아두 이노 1 e 9 2 d 8 3 DP 12 4 c 7 5 g 11 6 NC NC 7 b 6 8 Dig-3 4 9 Dig-2 3 10 f 10 11 a 5 12 Dig-1 13 prepared by Choon Woo Kwon

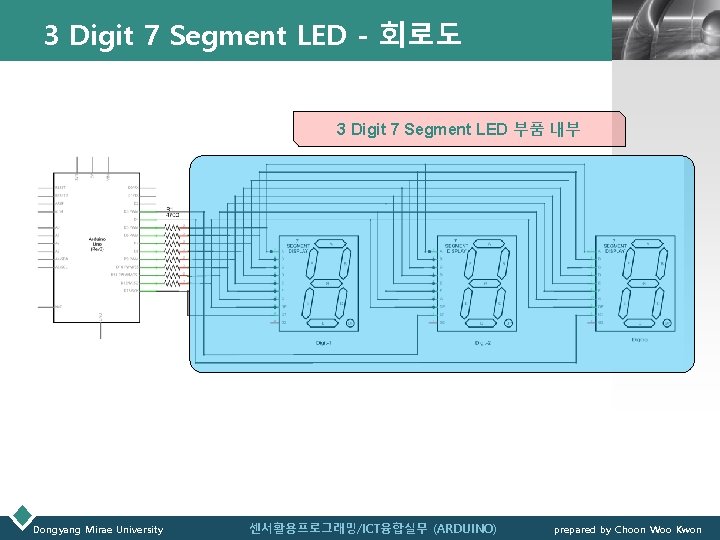
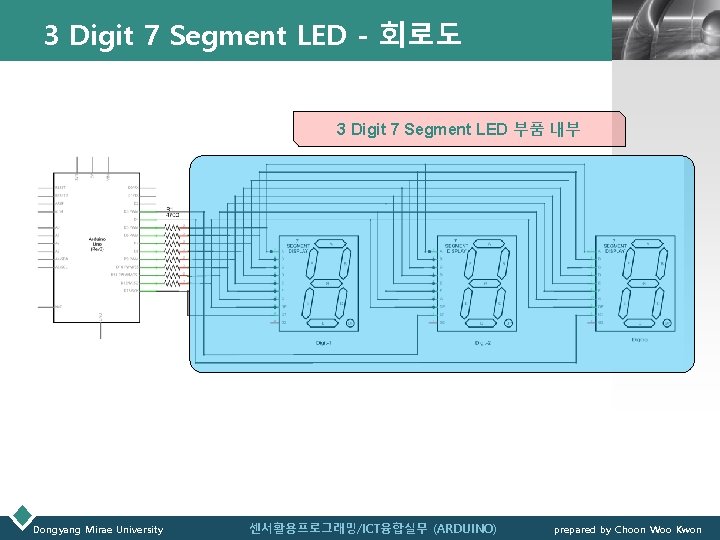
3 Digit 7 Segment LED - 회로도 LOGO 3 Digit 7 Segment LED 부품 내부 Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) prepared by Choon Woo Kwon
![실습1 3 Digit 7 Segment LED 1 digit에 09까지 출력하기 int digits107 (실습-1) 3 Digit 7 Segment LED // 1 digit에 0~9까지 출력하기 int digits[10][7]= {](https://slidetodoc.com/presentation_image_h/754086dda2772575beba766b0c4d785d/image-8.jpg)
(실습-1) 3 Digit 7 Segment LED // 1 digit에 0~9까지 출력하기 int digits[10][7]= { //a. b. c. d. e. f. g {0, 0, 0, 1}, //0 {1, 0, 0, 1, 1}, //1 {0, 0, 1, 0}, //2 {0, 0, 1, 1, 0}, //3 {1, 0, 0, 1, 1, 0, 0}, //4 {0, 1, 0, 0}, //5 {0, 1, 0, 0, 0}, //6 {0, 0, 0, 1, 1}, //7 {0, 0, 0, 0}, //8 {0, 0, 0, 1, 1, 0, 0}//9 }; Dongyang Mirae University LOGO void setup() { for(int i=3; i<=13; i++) { pin. Mode(i, OUTPUT); } digital. Write(13, HIGH); //digit-1 digital. Write(3, LOW); //digit-2 digital. Write(4, LOW); //digit-3 digital. Write(12, 0); //DP pin high 대신 low 면 도트가 켜진다 } int num=0; void loop() { for(int j=0; j<10; j++) // 서그먼트 숫자표현 { for(int i=5; i<12; i++) { //핀번호 digital. Write(i, digits[j][i-5]); // 시작위치 [0][0]으로 맞춘다 } delay(1000); } } 센서활용프로그래밍/ICT융합실무 (ARDUINO) prepared by Choon Woo Kwon
![실습2 시리얼 모니터 이용 숫자 표시한자리 int digits107 a b c d e (실습-2) 시리얼 모니터 이용 숫자 표시(한자리) int digits[10][7]= { //a. b. c. d. e.](https://slidetodoc.com/presentation_image_h/754086dda2772575beba766b0c4d785d/image-9.jpg)
(실습-2) 시리얼 모니터 이용 숫자 표시(한자리) int digits[10][7]= { //a. b. c. d. e. f. g {0, 0, 0, 1}, {1, 0, 0, 1, 1}, {0, 0, 1, 0}, {0, 0, 1, 1, 0}, {1, 0, 0, 1, 1, 0, 0}, {0, 1, 0, 0, 0}, {0, 0, 0, 1, 1}, {0, 0, 0, 0}, {0, 0, 0, 1, 1, 0, 0} }; LOGO void setup() { for(int i=3; i<=13; i++) { pin. Mode(i, OUTPUT); } //0 //1 //2 //3 //4 //5 //6 //7 //8 digital. Write(13, HIGH); //digit-1 digital. Write(3, LOW); //digit-2 digital. Write(4, LOW); //digit-3 digital. Write(12, HIGH); //DP pin high 대신 low 면 도트가 켜진다 //9 Serial. begin(9600); } int num=1; void loop() { int count=0; if(Serial. available()) { num=Serial. parse. Int(); } for(int i=5; i<12; i++) { digital. Write(i, digits[num][i-5]); } } Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) prepared by Choon Woo Kwon
![실습3 시리얼 모니터 이용 숫자 표시두자리 int digits107 a b c d e (실습-3) 시리얼 모니터 이용 숫자 표시(두자리) int digits[10][7]= { //a. b. c. d. e.](https://slidetodoc.com/presentation_image_h/754086dda2772575beba766b0c4d785d/image-10.jpg)
(실습-3) 시리얼 모니터 이용 숫자 표시(두자리) int digits[10][7]= { //a. b. c. d. e. f. g {0, 0, 0, 1}, {1, 0, 0, 1, 1}, {0, 0, 1, 0}, {0, 0, 1, 1, 0}, {1, 0, 0, 1, 1, 0, 0}, {0, 1, 0, 0, 0}, {0, 0, 0, 1, 1}, {0, 0, 0, 0}, {0, 0, 0, 1, 1, 0, 0} }; int num=00; //초기숫자 int num 1=0; int num 2=0; void loop() { if(Serial. available()) { num=Serial. parse. Int(); } num 1=num/10; // 몫 num 2=num%10; //나머지 digital. Write(3, LOW); digital. Write(13, HIGH); for(int i=5; i<12; i++) { digital. Write(i, digits[num 1][i-5]); //몫을 첫번째 넣는다 } delay(10); //0 //1 //2 //3 //4 //5 //6 //7 //8 //9 void setup() { for(int i=3; i<=13; i++) pin. Mode(i, OUTPUT); digital. Write(13, HIGH); //digit-1 digital. Write(3, HIGH); //digit-2 digital. Write(4, LOW); //digit-3 digital. Write(12, HIGH); //DP pin high 대신 low 면 도트가 켜진다 Serial. begin(9600); } Dongyang Mirae University LOGO digital. Write(3, HIGH); digital. Write(13, LOW); for(int i=5; i<12; i++) { digital. Write(i, digits[num 2][i-5]); //나머지를 두번째 넣는다 } delay(10); digital. Write(3, LOW); } 센서활용프로그래밍/ICT융합실무 (ARDUINO) prepared by Choon Woo Kwon
![실습4 시리얼 모니터 이용 숫자 표시세자리 int digits107 a b c d e (실습-4) 시리얼 모니터 이용 숫자 표시(세자리) int digits[10][7]= { //a. b. c. d. e.](https://slidetodoc.com/presentation_image_h/754086dda2772575beba766b0c4d785d/image-11.jpg)
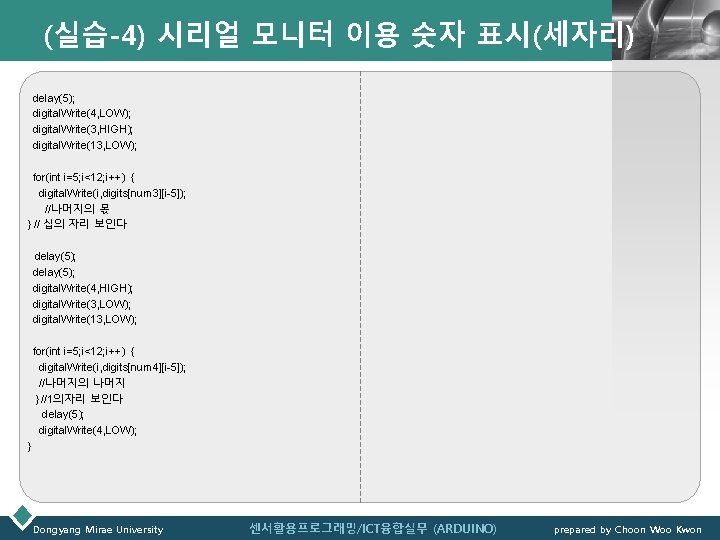
(실습-4) 시리얼 모니터 이용 숫자 표시(세자리) int digits[10][7]= { //a. b. c. d. e. f. g {0, 0, 0, 1}, {1, 0, 0, 1, 1}, {0, 0, 1, 0}, {0, 0, 1, 1, 0}, {1, 0, 0, 1, 1, 0, 0}, {0, 1, 0, 0, 0}, {0, 0, 0, 1, 1}, {0, 0, 0, 0}, {0, 0, 0, 1, 1, 0, 0} }; LOGO int num=127; //초기값 int num 1=0; //몫 int num 2=0; //나머지 int num 3=0; //나머지의 몫 int num 4=0; //나머지의 나머지 //0 //1 //2 //3 //4 //5 //6 //7 //8 //9 void loop() { if(Serial. available()) num=Serial. parse. Int(); num 1=num/100; //1 num 2=num%100; //27 num 3=num 2/10; //2 num 4=num 2%10; //7 void setup() { for(int i=3; i<=13; i++) pin. Mode(i, OUTPUT); digital. Write(3, LOW); digital. Write(4, LOW); digital. Write(13, HIGH); //몫 digital. Write(13, HIGH); //digit-1 digital. Write(3, HIGH); //digit-2 digital. Write(4, HIGH); //digit-3 digital. Write(12, HIGH); //DP pin high 대신 low 면 도트가 켜진다 Serial. begin(9600); for(int i=5; i<12; i++) { digital. Write(i, digits[num 1][i-5]); //몫을 첫번째 넣는다 } // 백의자리 보인다 } Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) prepared by Choon Woo Kwon

(실습-4) 시리얼 모니터 이용 숫자 표시(세자리) LOGO delay(5); digital. Write(4, LOW); digital. Write(3, HIGH); digital. Write(13, LOW); for(int i=5; i<12; i++) { digital. Write(i, digits[num 3][i-5]); //나머지의 몫 } // 십의 자리 보인다 delay(5); digital. Write(4, HIGH); digital. Write(3, LOW); digital. Write(13, LOW); for(int i=5; i<12; i++) { digital. Write(i, digits[num 4][i-5]); //나머지의 나머지 } //1의자리 보인다 delay(5); digital. Write(4, LOW); } Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) prepared by Choon Woo Kwon


LOGO RGB LED(3 Color) Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 15 prepared by Choon Woo Kwon

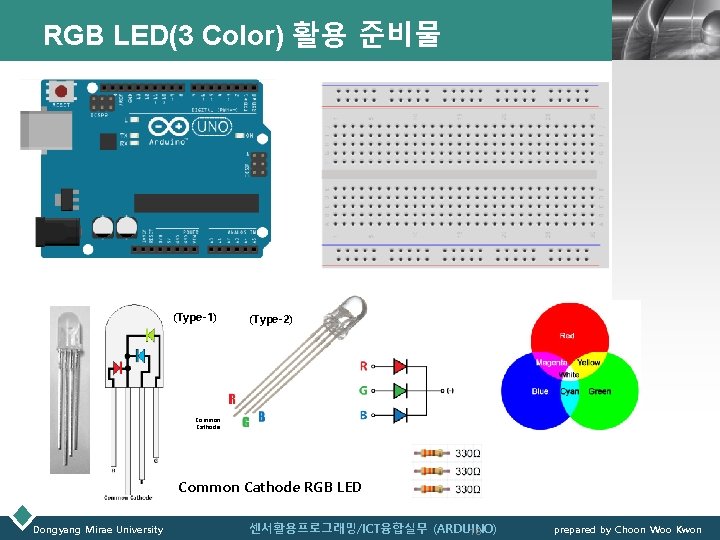
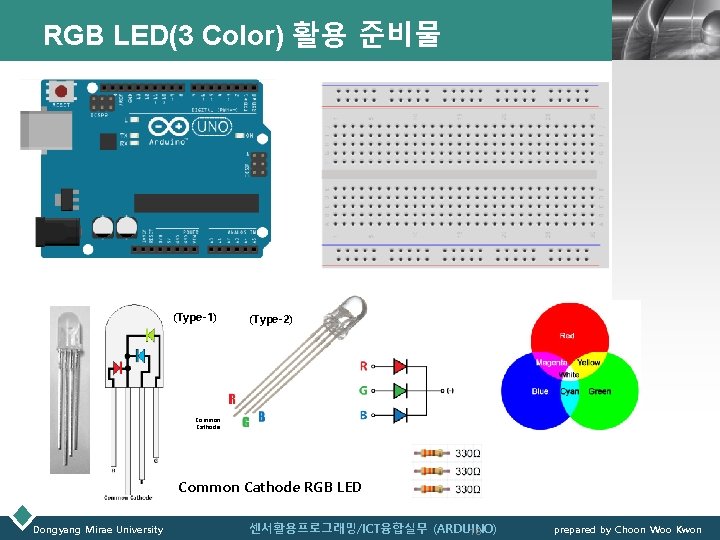
RGB LED(3 Color) 활용 준비물 (Type-1) LOGO (Type-2) Common Cathode RGB LED Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 16 prepared by Choon Woo Kwon

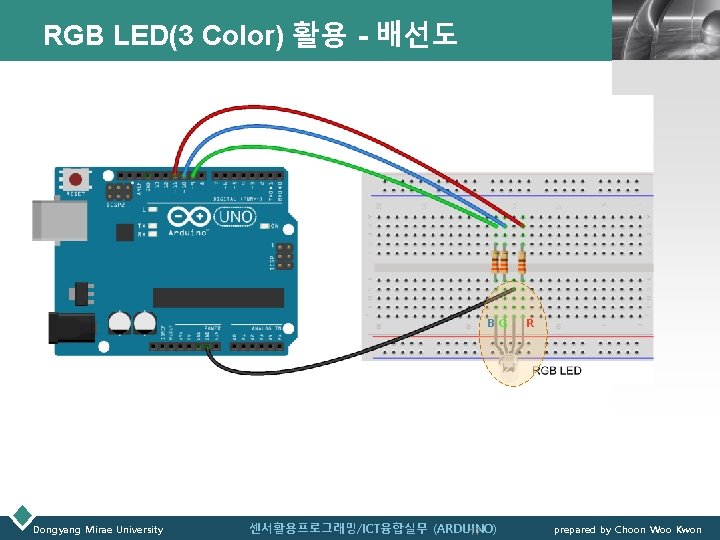
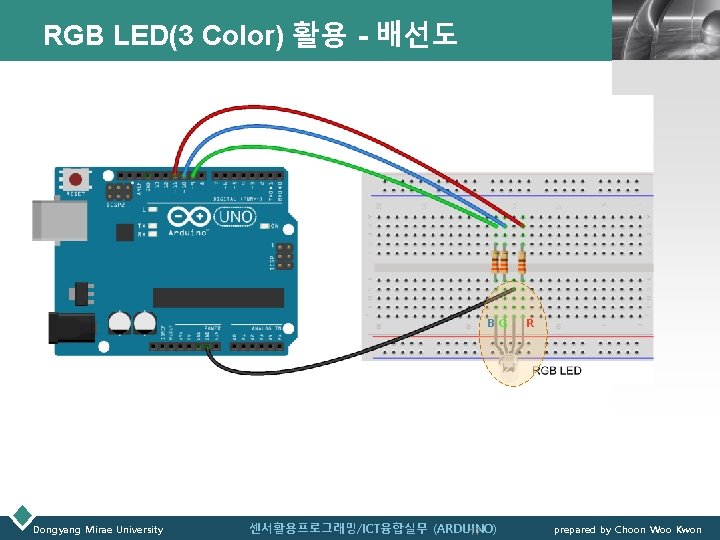
RGB LED(3 Color) 활용 - 배선도 LOGO B G Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 17 R prepared by Choon Woo Kwon

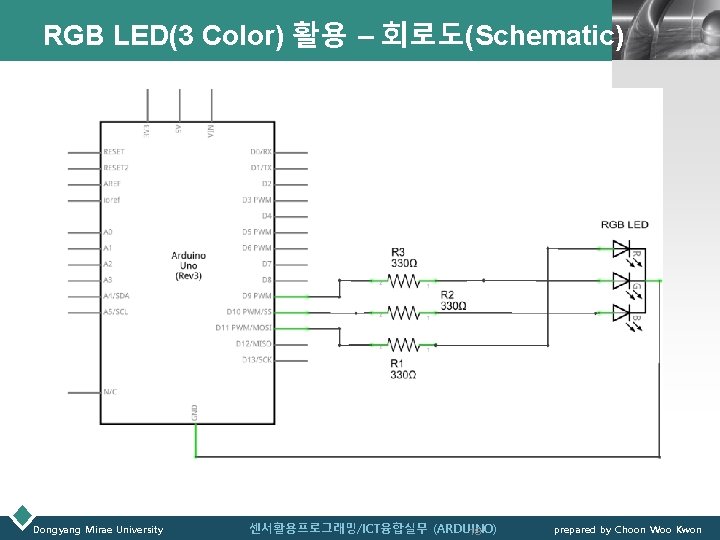
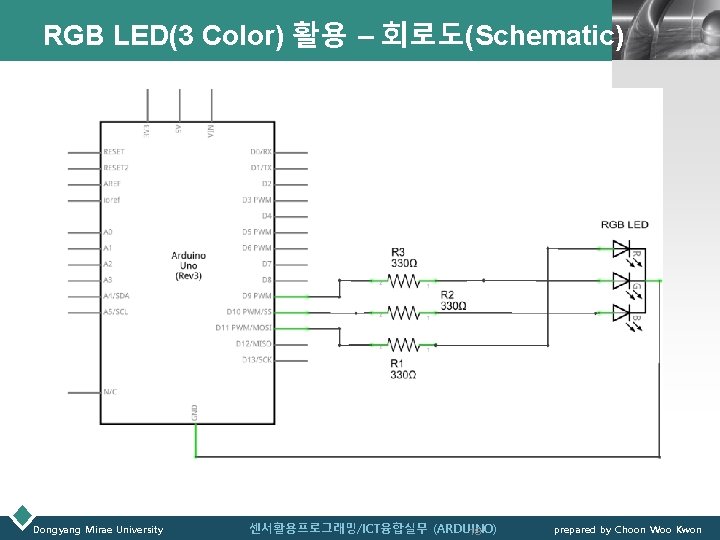
RGB LED(3 Color) 활용 – 회로도(Schematic) Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 18 LOGO prepared by Choon Woo Kwon

RGB LED(3 Color) 활용 – 스케치(1/2) LOGO // 펄스폭 변조(PWM) 이용 RGB Color LED의 색상을 순차적으로 변경 int ledpin. Red = 11; int ledpin. Green = 9; int ledpin. Blue = 10; unsigned int tr, tg, tb; unsigned int p = 0; void wheel(unsigned int i) { unsigned int k; unsigned int m; i = i%0 x 300; m = i&0 x. FF; k = i&0 x 300; switch(k) { case 0 x 0000: tr = 0 x. FF - m; // Red Decrement tg = m; // Green Increment tb = 0; // Blue Off break; case 0 x 0100: tr = 0; // Red Off tg = 0 x. FF - m; // Green Decrement tb = m; // Blue Increment break; case 0 x 0200: tr = m; // Red Increment tg = 0; // Green Off tb = 0 x. FF - m; // Blue Decrement break; } } Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 19 prepared by Choon Woo Kwon

RGB LED(3 Color) 활용 – 스케치(2/2) LOGO // …………… 계속 ……………. . void setup() { // put your setup code here, to run once: } void loop() { wheel(p); analog. Write(ledpin. Red, tr); analog. Write(ledpin. Green, tg); analog. Write(ledpin. Blue, tb); delay(15); p++; p %= 0 x 300; } (실습 내용) (1) loop() 에서 delay() 값을 5, 500, 1000으로 수정하여 동작을 확인하라. (2) Red와 Blue 색만 변경하도록 프로그램을 수정하라. -> (동작을 동영상으로 제출) (3) 이 프로그램의 동작을 분석하라. -> (보고서 작성 후 제출) Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 20 prepared by Choon Woo Kwon

LOGO LCD(Liquid Crystal Display, p 107) Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 21 prepared by Choon Woo Kwon

LCD(Liquid Crystal Display) LOGO □ 손목시계, TV, 핸드폰 등 우리 생활의 많은 부분에서 사용 됨 □ 그래픽 LCD, TFT LCD, Character LCD 등 종류가 다양 □ 아두이노 Character LCD 지원 □ 시리얼 방식 □ 패러럴 방식 Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 22 prepared by Choon Woo Kwon

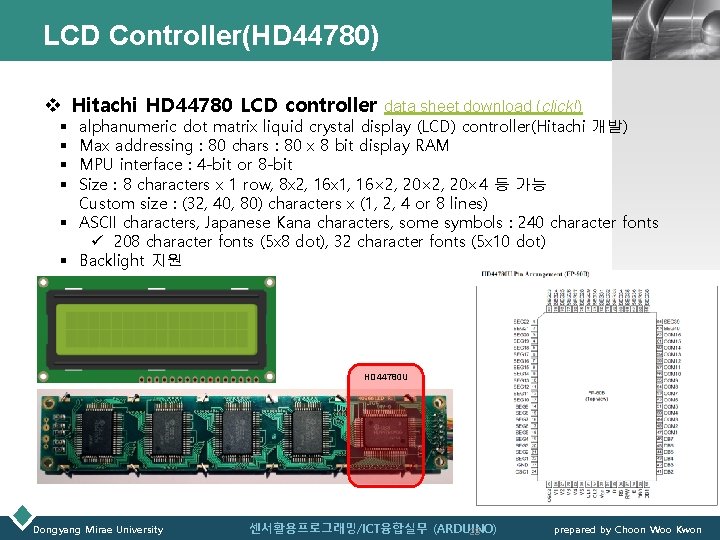
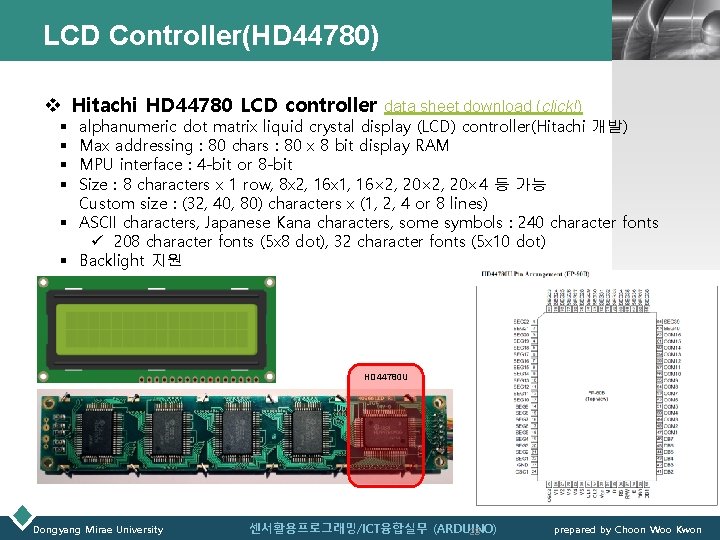
LCD Controller(HD 44780) LOGO v Hitachi HD 44780 LCD controller § § § data sheet download (click!) alphanumeric dot matrix liquid crystal display (LCD) controller(Hitachi 개발) Max addressing : 80 chars : 80 x 8 bit display RAM MPU interface : 4 -bit or 8 -bit Size : 8 characters x 1 row, 8 x 2, 16 x 1, 16× 2, 20× 4 등 가능 Custom size : (32, 40, 80) characters x (1, 2, 4 or 8 lines) ASCII characters, Japanese Kana characters, some symbols : 240 character fonts ü 208 character fonts (5 x 8 dot), 32 character fonts (5 x 10 dot) Backlight 지원 HD 44780 U Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 23 prepared by Choon Woo Kwon

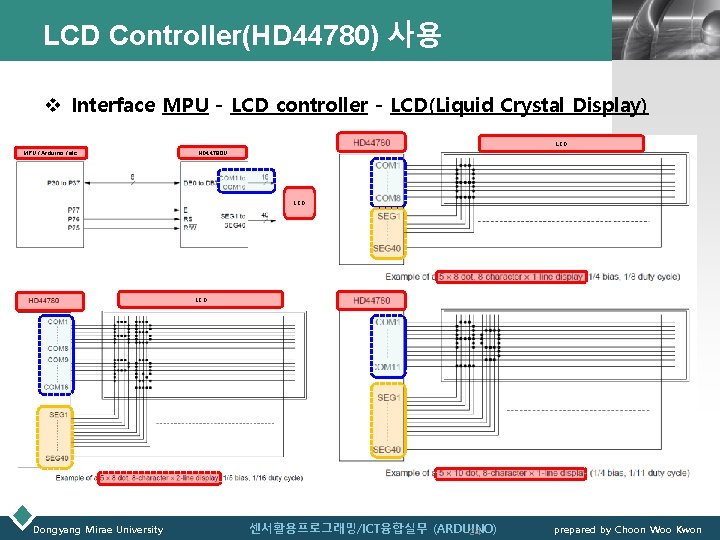
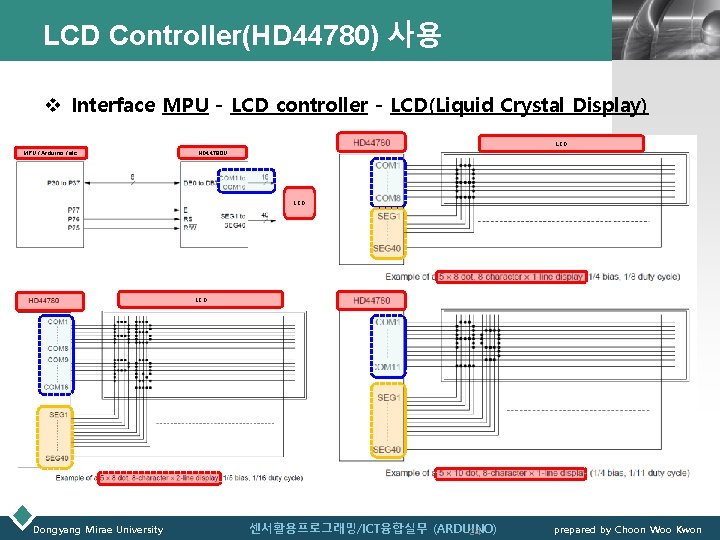
LCD Controller(HD 44780) 사용 LOGO v Interface MPU - LCD controller - LCD(Liquid Crystal Display) LCD MPU / Arduino / etc. HD 44780 U LCD Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 24 prepared by Choon Woo Kwon

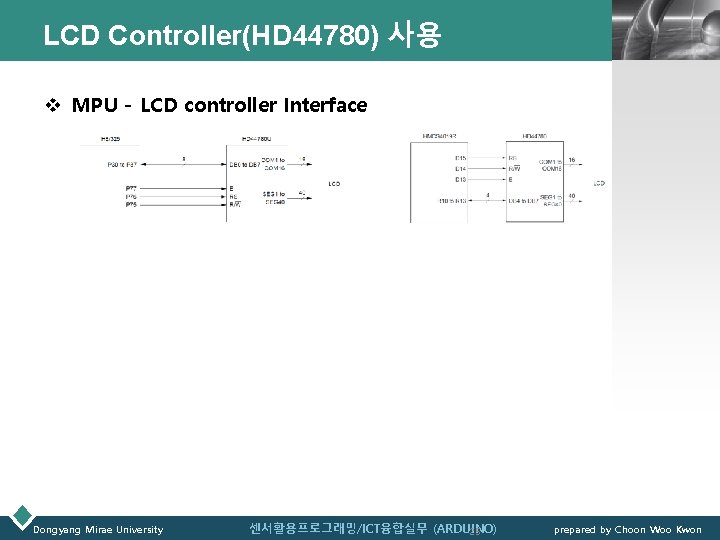
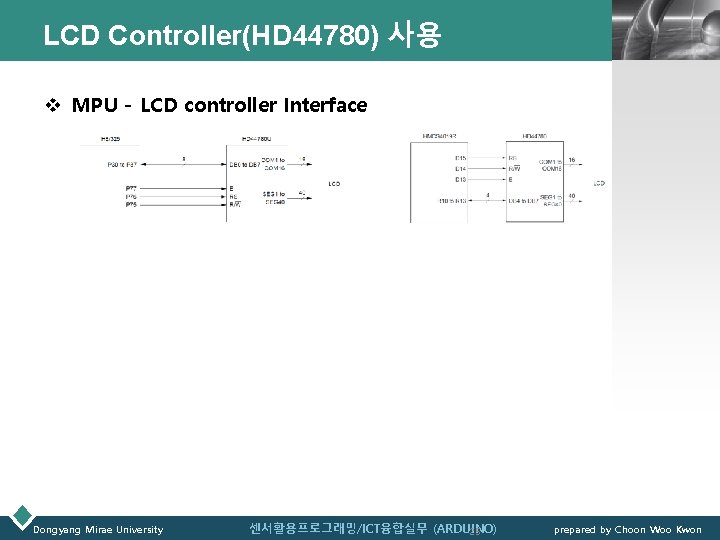
LCD Controller(HD 44780) 사용 LOGO v MPU - LCD controller Interface Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 25 prepared by Choon Woo Kwon

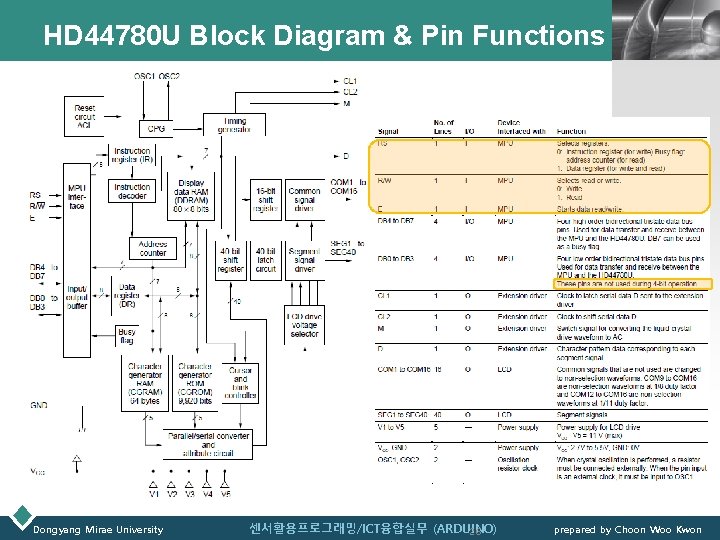
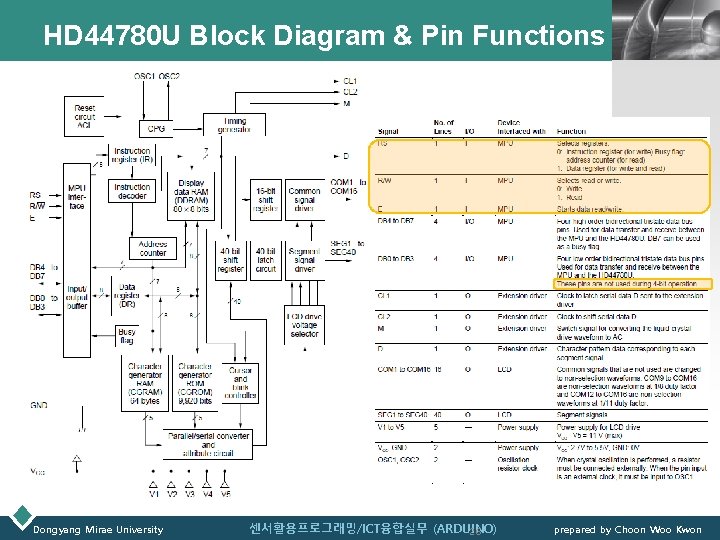
HD 44780 U Block Diagram & Pin Functions Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 26 LOGO prepared by Choon Woo Kwon

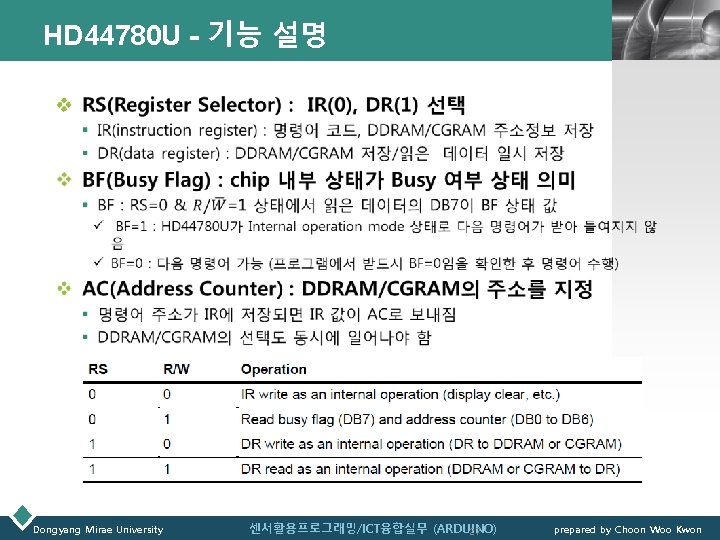
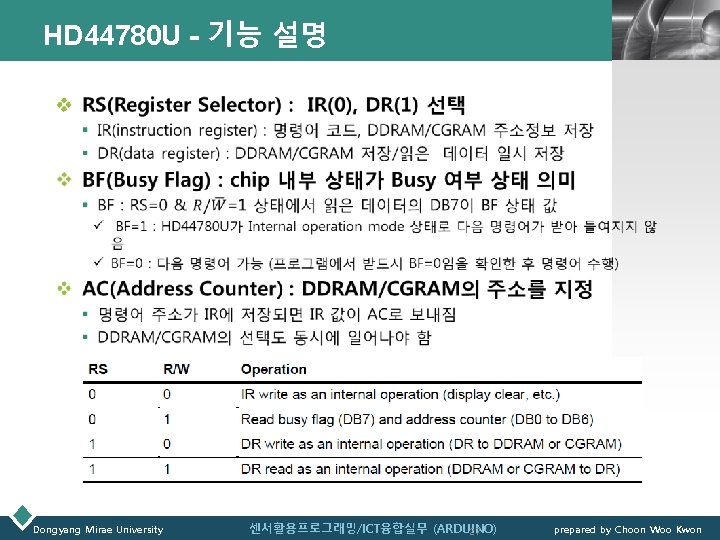
HD 44780 U - 기능 설명 LOGO v Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 27 prepared by Choon Woo Kwon

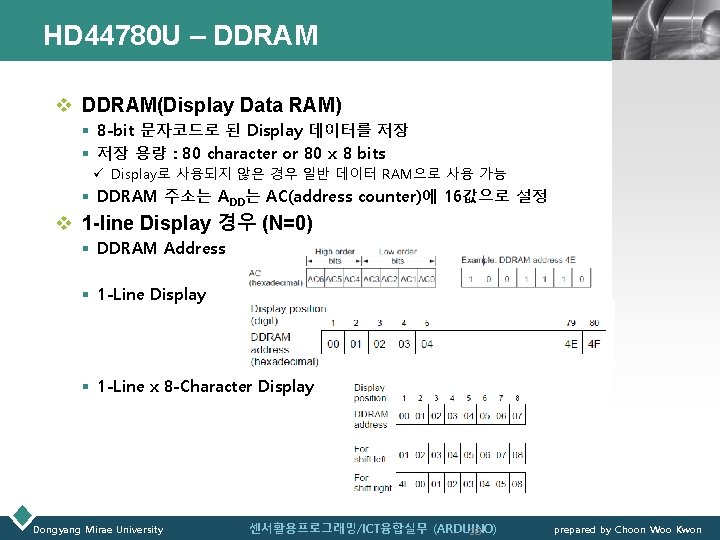
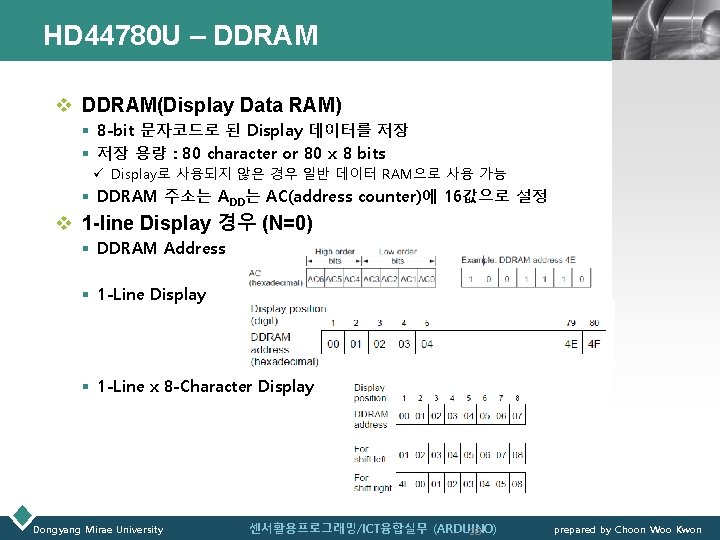
HD 44780 U – DDRAM LOGO v DDRAM(Display Data RAM) § 8 -bit 문자코드로 된 Display 데이터를 저장 § 저장 용량 : 80 character or 80 x 8 bits ü Display로 사용되지 않은 경우 일반 데이터 RAM으로 사용 가능 § DDRAM 주소는 ADD는 AC(address counter)에 16값으로 설정 v 1 -line Display 경우 (N=0) § DDRAM Address § 1 -Line Display § 1 -Line x 8 -Character Display Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 28 prepared by Choon Woo Kwon

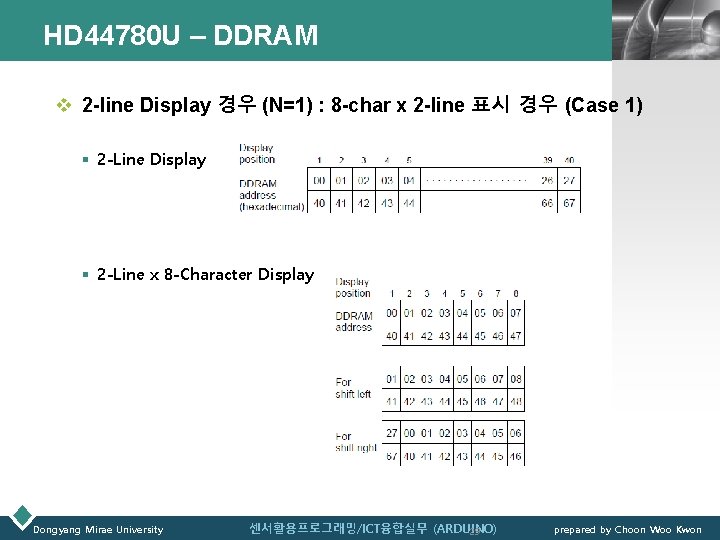
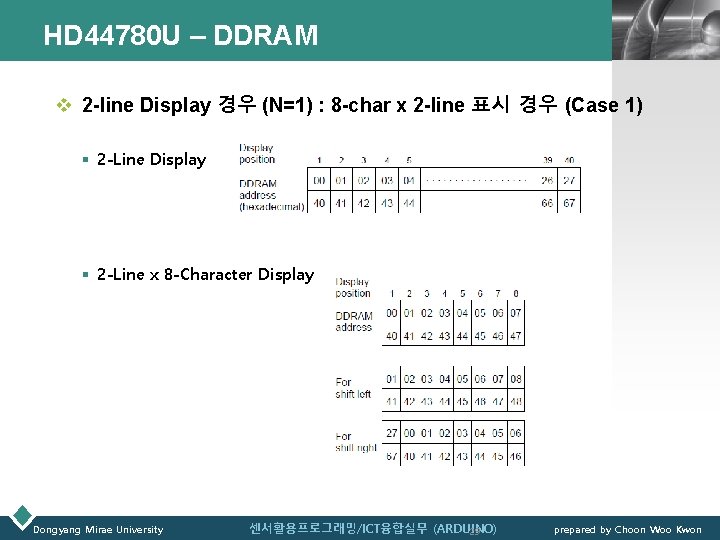
HD 44780 U – DDRAM LOGO v 2 -line Display 경우 (N=1) : 8 -char x 2 -line 표시 경우 (Case 1) § 2 -Line Display § 2 -Line x 8 -Character Display Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 29 prepared by Choon Woo Kwon

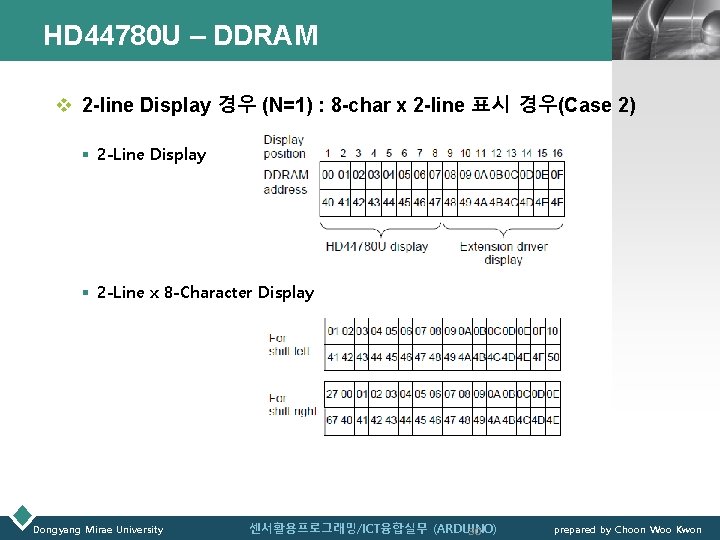
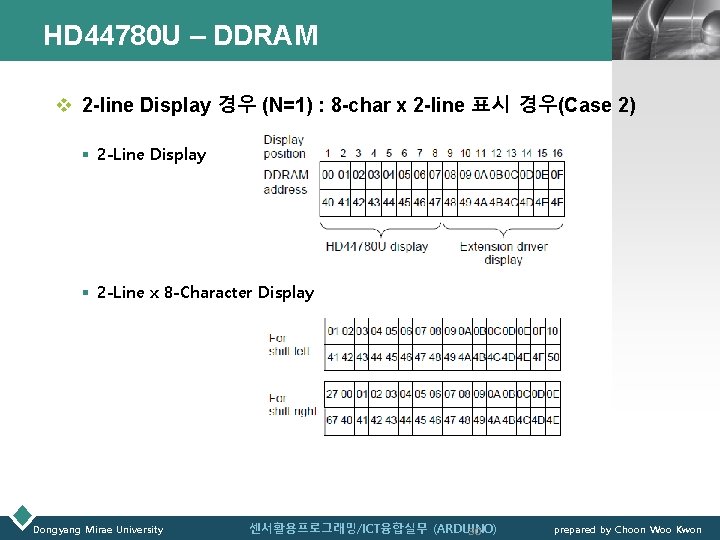
HD 44780 U – DDRAM LOGO v 2 -line Display 경우 (N=1) : 8 -char x 2 -line 표시 경우(Case 2) § 2 -Line Display § 2 -Line x 8 -Character Display Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 30 prepared by Choon Woo Kwon

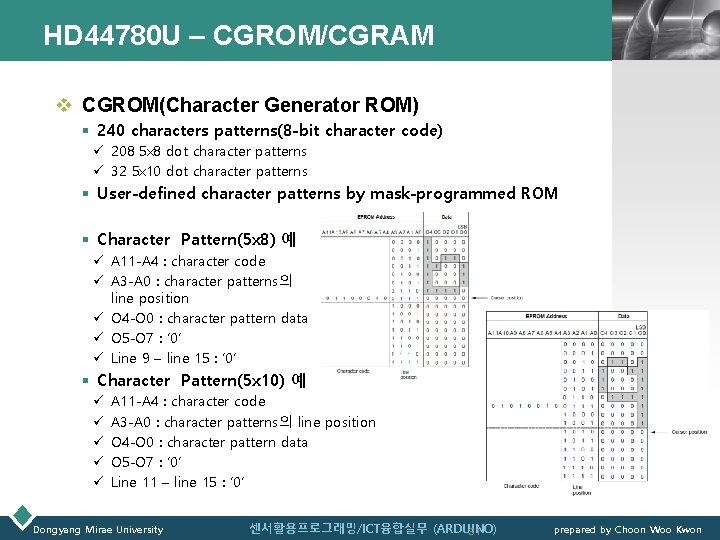
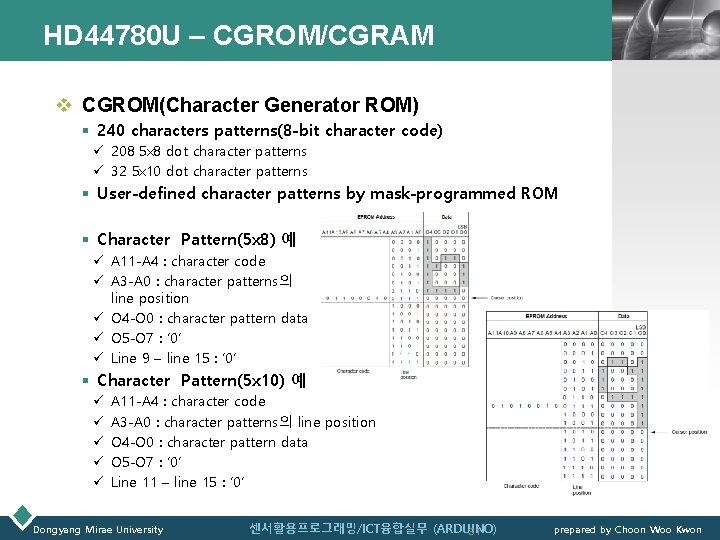
HD 44780 U – CGROM/CGRAM LOGO v CGROM(Character Generator ROM) § 240 characters patterns(8 -bit character code) ü 208 5 x 8 dot character patterns ü 32 5 x 10 dot character patterns § User-defined character patterns by mask-programmed ROM § Character Pattern(5 x 8) 예 ü A 11 -A 4 : character code ü A 3 -A 0 : character patterns의 line position ü O 4 -O 0 : character pattern data ü O 5 -O 7 : ‘ 0’ ü Line 9 – line 15 : ‘ 0’ § Character Pattern(5 x 10) 예 ü ü ü A 11 -A 4 : character code A 3 -A 0 : character patterns의 line position O 4 -O 0 : character pattern data O 5 -O 7 : ‘ 0’ Line 11 – line 15 : ‘ 0’ Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 31 prepared by Choon Woo Kwon

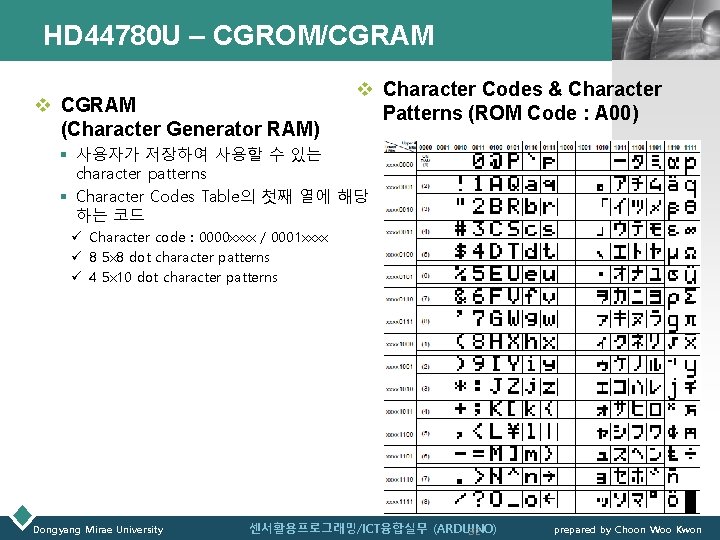
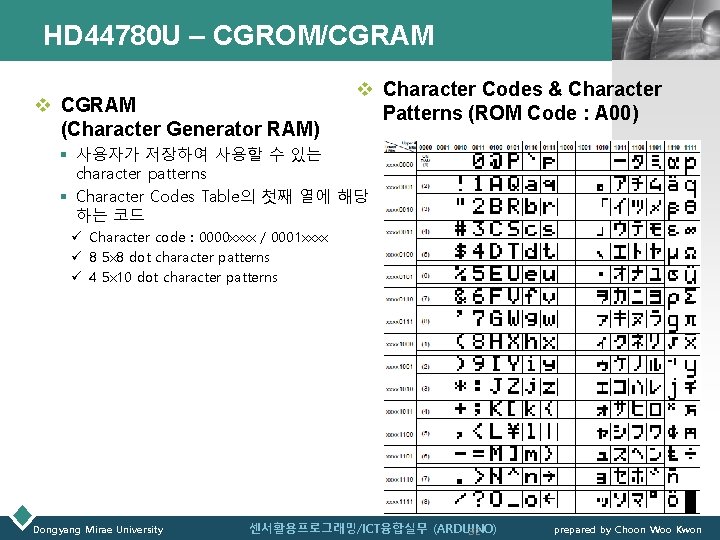
HD 44780 U – CGROM/CGRAM v CGRAM (Character Generator RAM) LOGO v Character Codes & Character Patterns (ROM Code : A 00) § 사용자가 저장하여 사용할 수 있는 character patterns § Character Codes Table의 첫째 열에 해당 하는 코드 ü Character code : 0000 xxxx / 0001 xxxx ü 8 5 x 8 dot character patterns ü 4 5 x 10 dot character patterns Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 32 prepared by Choon Woo Kwon

HD 44780 Instruction(명령어) LOGO v Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 33 prepared by Choon Woo Kwon

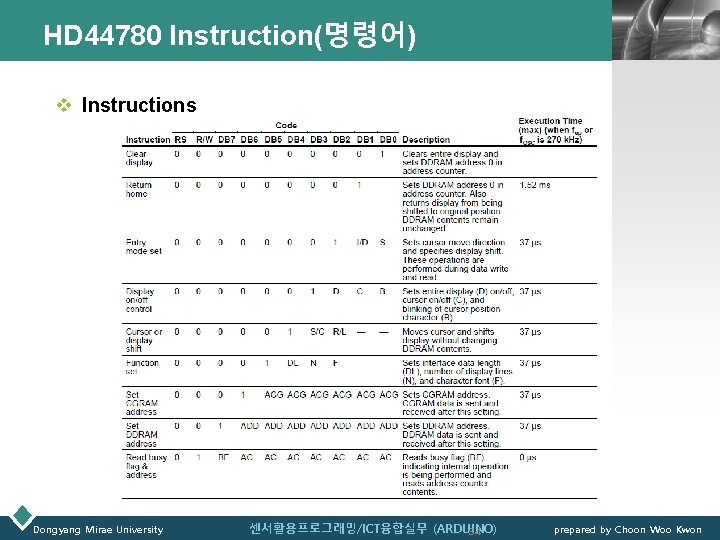
HD 44780 Instruction(명령어) LOGO v Instructions Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 34 prepared by Choon Woo Kwon

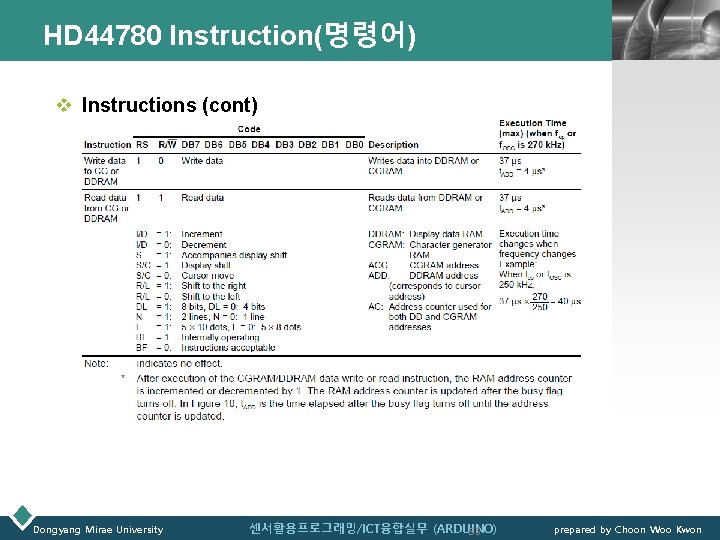
HD 44780 Instruction(명령어) LOGO v Instructions (cont) Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 35 prepared by Choon Woo Kwon

HD 44780 명령어 설명 v v v LOGO Clear Display Return Home Entry Mode Set Display On/Off Control Cursor/Display Shift Function Set CGRAM Address Set DDRAM Address Read Busy Flag and Address Write Data to CG or DDRAM Read Data from CG/DDRAM Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 36 prepared by Choon Woo Kwon

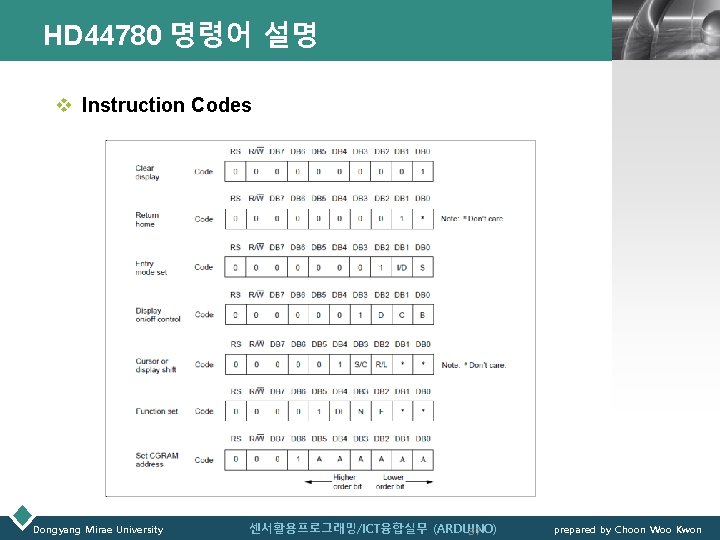
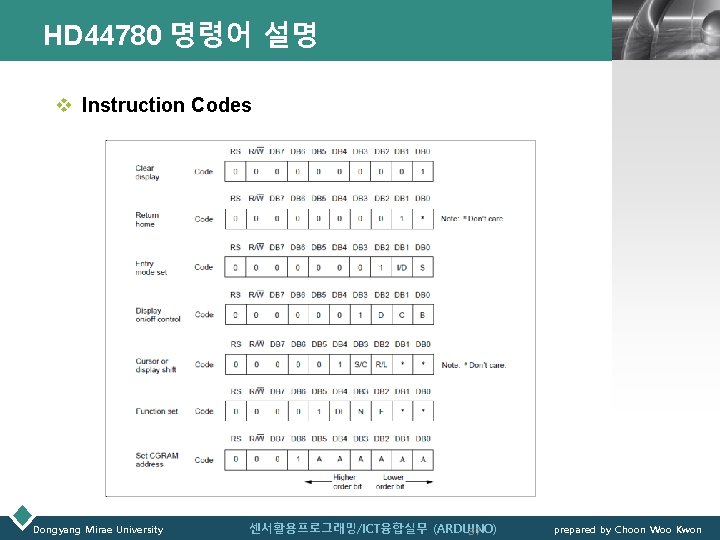
HD 44780 명령어 설명 LOGO v Instruction Codes Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 37 prepared by Choon Woo Kwon

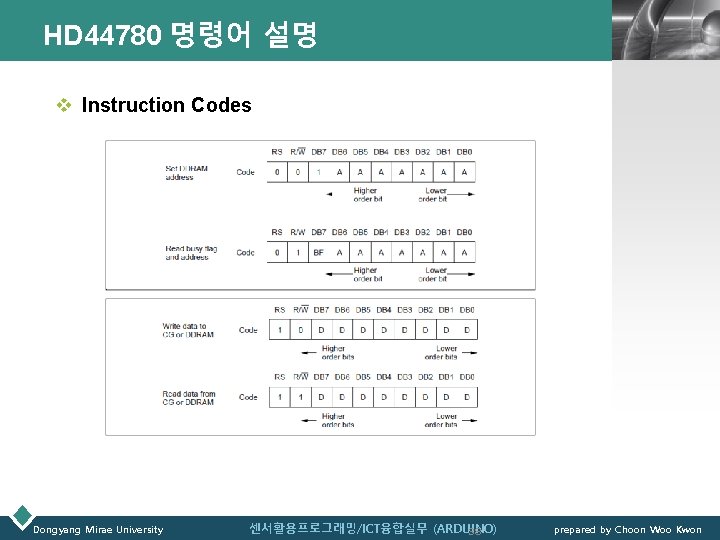
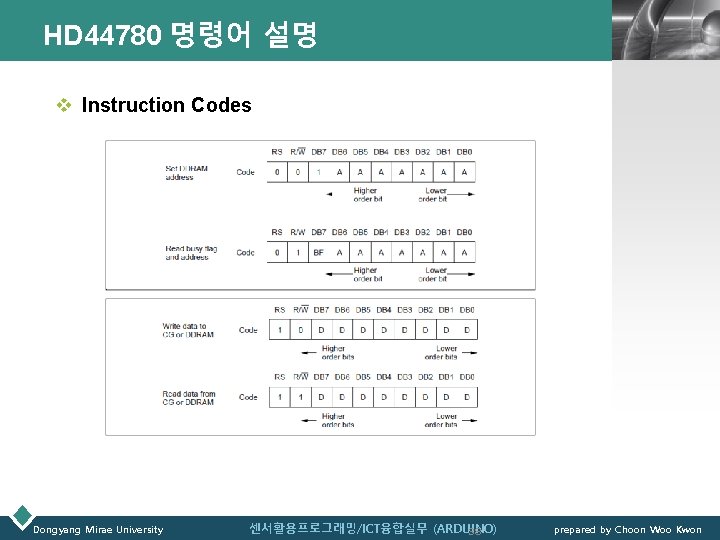
HD 44780 명령어 설명 LOGO v Instruction Codes Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 38 prepared by Choon Woo Kwon

HD 44780 Instruction-Display 연관성 LOGO v 8 -bit operation, 8 -digit x 1 -line display with internal reset § The HD 44780 U functions must be set by the function set instruction prior to the display. Since the display data RAM can store data for 80 characters, the RAM can be used for displays such as for advertising when combined with the display shift operation. Since the display shift operation changes only the display position with DDRAM contents unchanged, the first display data entered into DDRAM can be output when the return home operation is performed. v 4 -bit operation, 8 -digit x 1 -line display with internal reset § The program must set all functions prior to the 4 -bit operation. When the power is turned on, 8 -bit operation is automatically selected and the first write is performed as an 8 -bit operation. Since DB 0 to DB 3 are not connected, a rewrite is then required. However, since one operation is completed in two accesses for 4 -bit operation, a rewrite is needed to set the functions (see Table 12). Thus, DB 4 to DB 7 of the function set instruction is written twice. nstruction. Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 39 prepared by Choon Woo Kwon

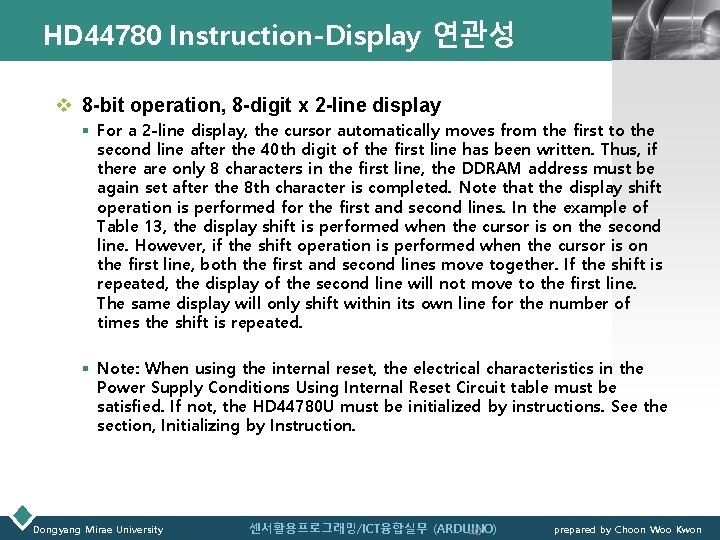
HD 44780 Instruction-Display 연관성 LOGO v 8 -bit operation, 8 -digit x 2 -line display § For a 2 -line display, the cursor automatically moves from the first to the second line after the 40 th digit of the first line has been written. Thus, if there are only 8 characters in the first line, the DDRAM address must be again set after the 8 th character is completed. Note that the display shift operation is performed for the first and second lines. In the example of Table 13, the display shift is performed when the cursor is on the second line. However, if the shift operation is performed when the cursor is on the first line, both the first and second lines move together. If the shift is repeated, the display of the second line will not move to the first line. The same display will only shift within its own line for the number of times the shift is repeated. § Note: When using the internal reset, the electrical characteristics in the Power Supply Conditions Using Internal Reset Circuit table must be satisfied. If not, the HD 44780 U must be initialized by instructions. See the section, Initializing by Instruction. Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 40 prepared by Choon Woo Kwon

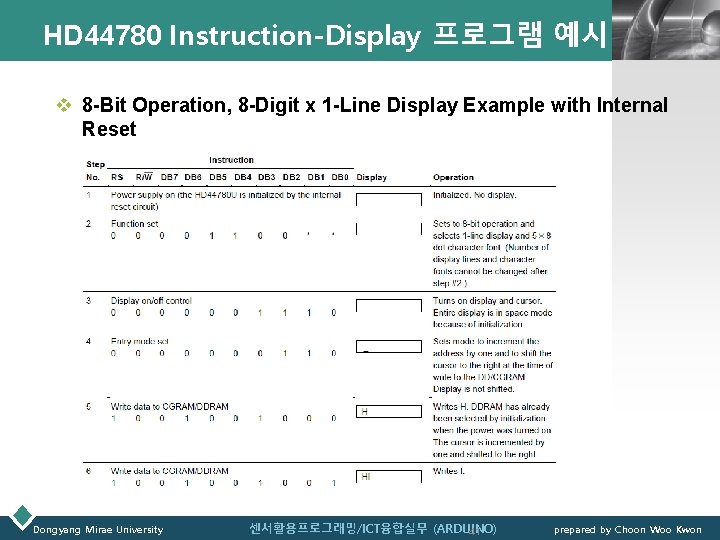
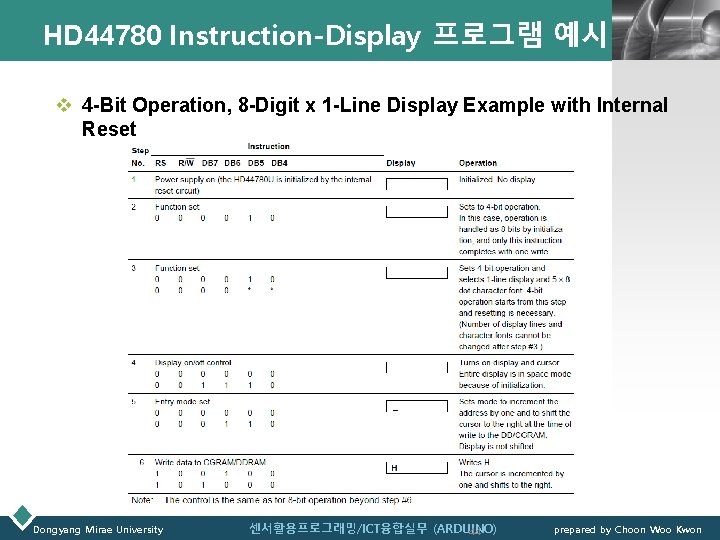
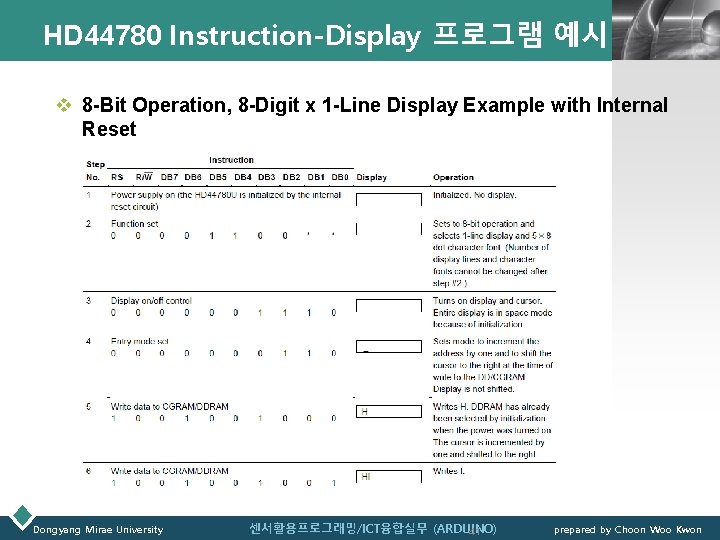
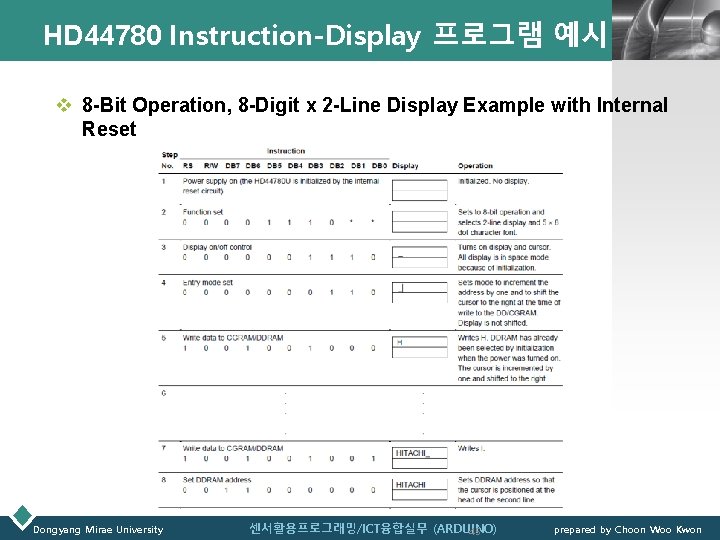
HD 44780 Instruction-Display 프로그램 예시 LOGO v 8 -Bit Operation, 8 -Digit x 1 -Line Display Example with Internal Reset Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 41 prepared by Choon Woo Kwon

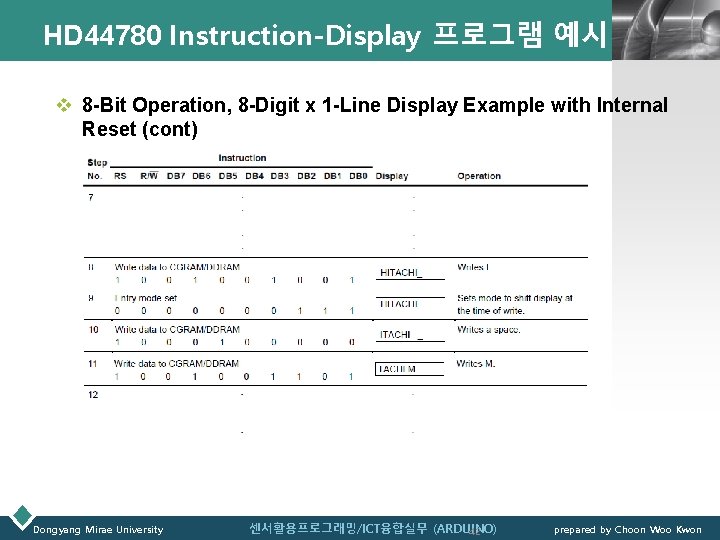
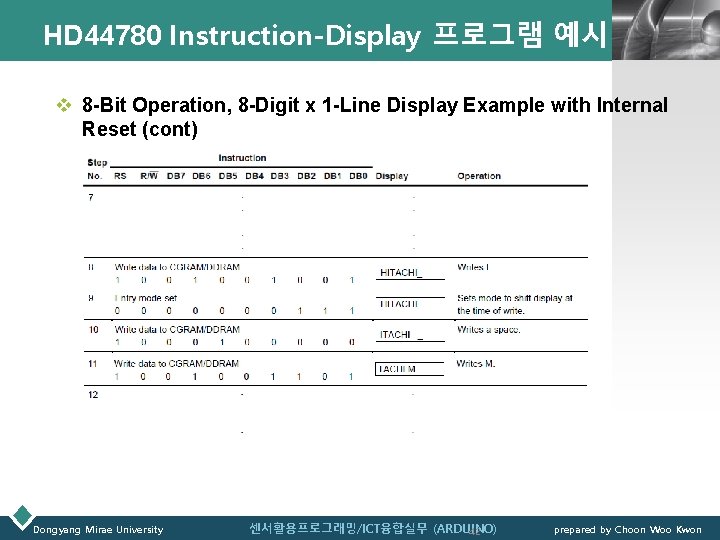
HD 44780 Instruction-Display 프로그램 예시 LOGO v 8 -Bit Operation, 8 -Digit x 1 -Line Display Example with Internal Reset (cont) Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 42 prepared by Choon Woo Kwon

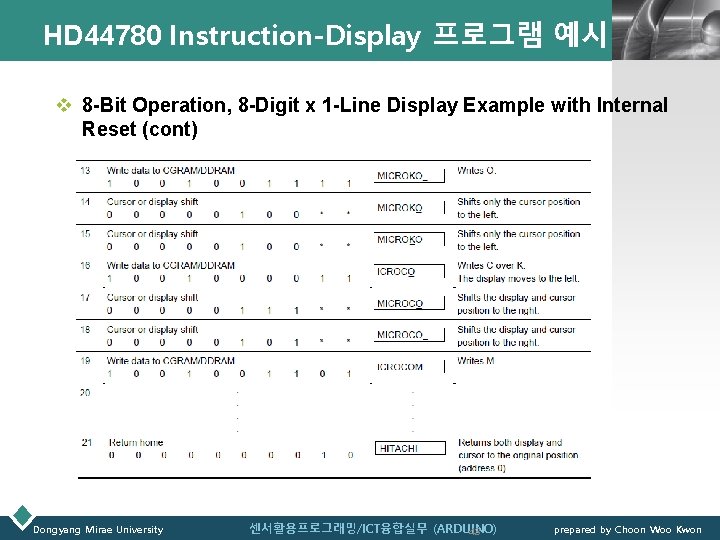
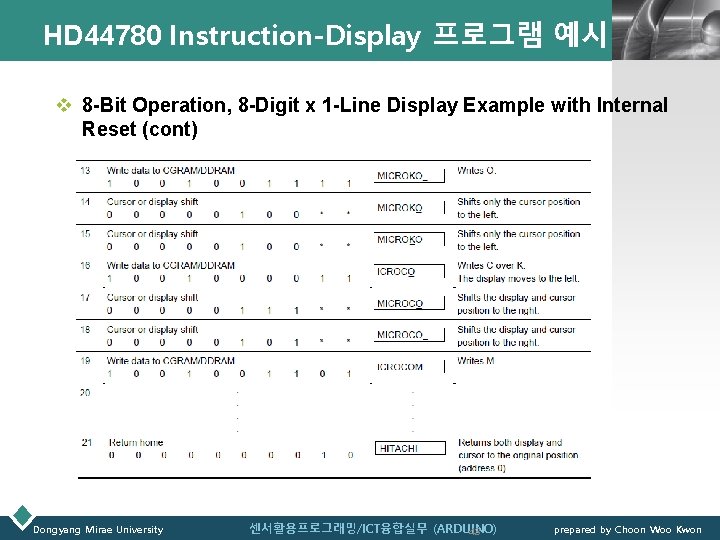
HD 44780 Instruction-Display 프로그램 예시 LOGO v 8 -Bit Operation, 8 -Digit x 1 -Line Display Example with Internal Reset (cont) Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 43 prepared by Choon Woo Kwon

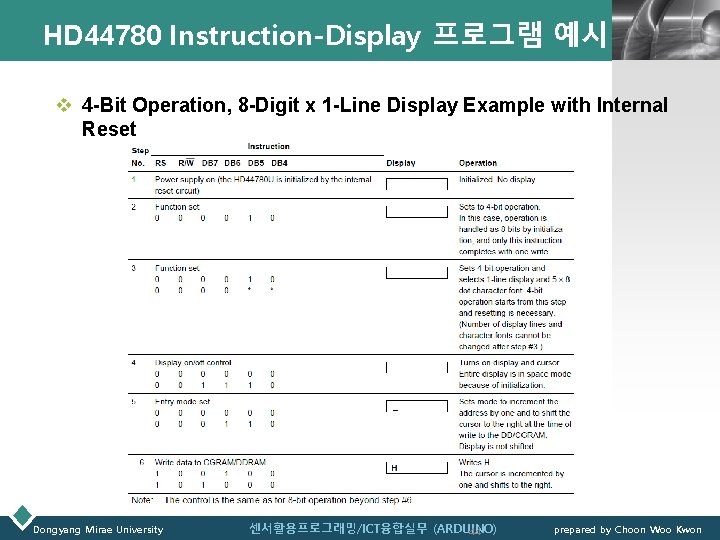
HD 44780 Instruction-Display 프로그램 예시 LOGO v 4 -Bit Operation, 8 -Digit x 1 -Line Display Example with Internal Reset Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 44 prepared by Choon Woo Kwon

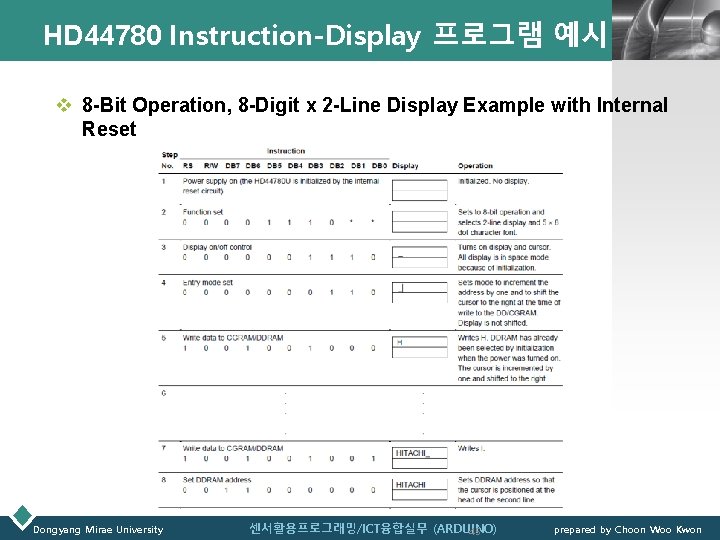
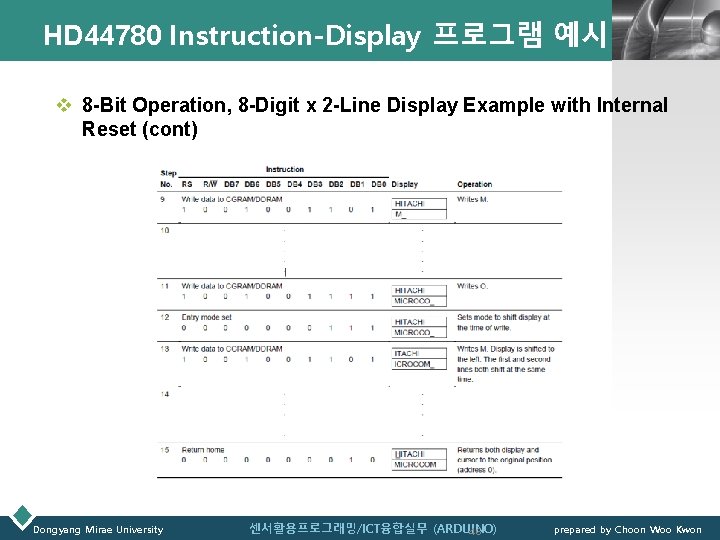
HD 44780 Instruction-Display 프로그램 예시 LOGO v 8 -Bit Operation, 8 -Digit x 2 -Line Display Example with Internal Reset Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 45 prepared by Choon Woo Kwon

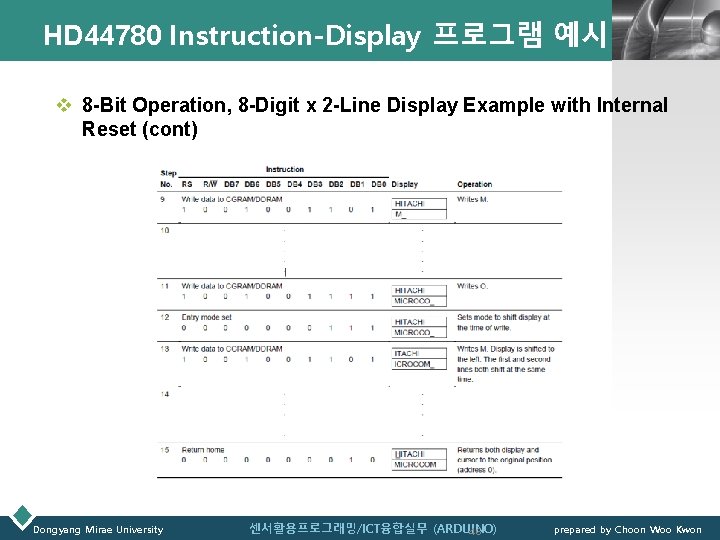
HD 44780 Instruction-Display 프로그램 예시 LOGO v 8 -Bit Operation, 8 -Digit x 2 -Line Display Example with Internal Reset (cont) Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 46 prepared by Choon Woo Kwon

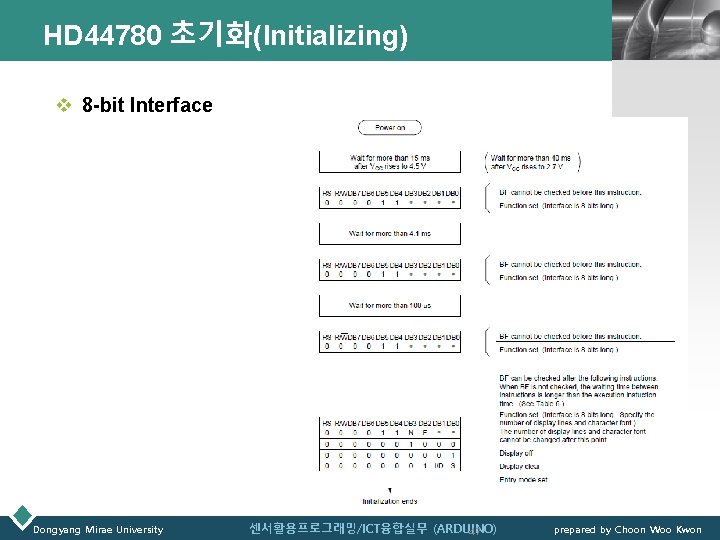
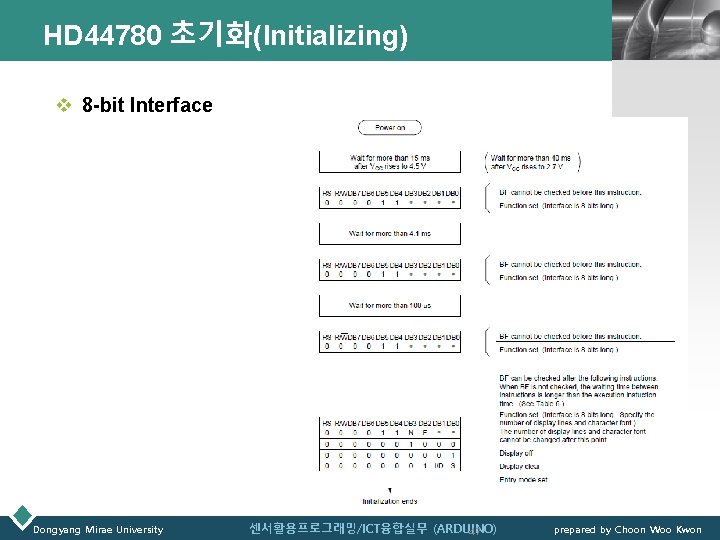
HD 44780 초기화(Initializing) LOGO v 8 -bit Interface Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 47 prepared by Choon Woo Kwon

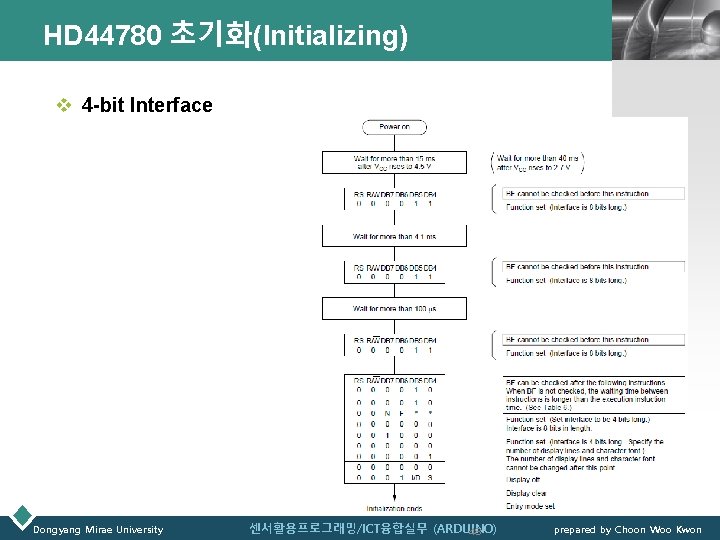
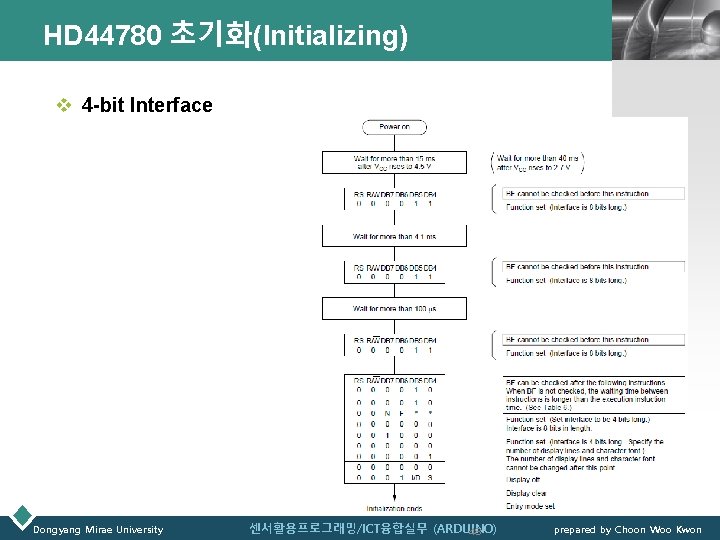
HD 44780 초기화(Initializing) LOGO v 4 -bit Interface Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 48 prepared by Choon Woo Kwon

LOGO LCD(Liquid Crystal Display - 패러럴 LCD 디스플레이(4 -bit 모드) (p 108) - 패러럴 LCD 디스플레이(8 -bit 모드) (p 113) Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 49 prepared by Choon Woo Kwon

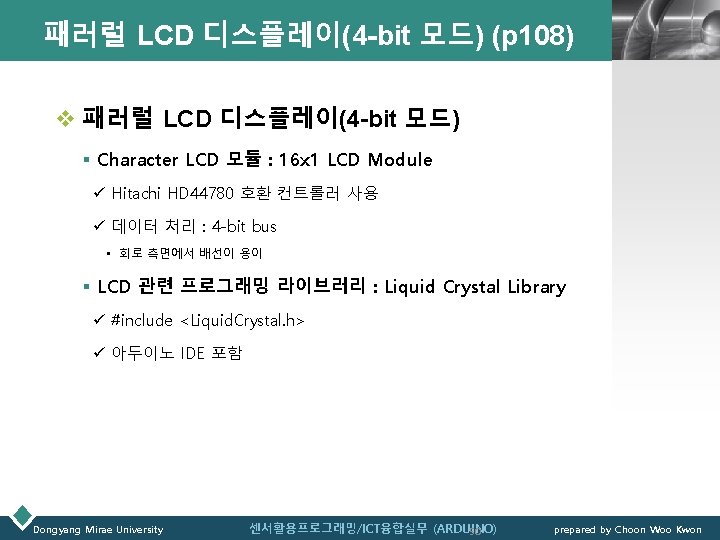
패러럴 LCD 디스플레이(4 -bit 모드) (p 108) LOGO v 패러럴 LCD 디스플레이(4 -bit 모드) § Character LCD 모듈 : 16 x 1 LCD Module ü Hitachi HD 44780 호환 컨트롤러 사용 ü 데이터 처리 : 4 -bit bus • 회로 측면에서 배선이 용이 § LCD 관련 프로그래밍 라이브러리 : Liquid Crystal Library ü #include <Liquid. Crystal. h> ü 아두이노 IDE 포함 Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 50 prepared by Choon Woo Kwon

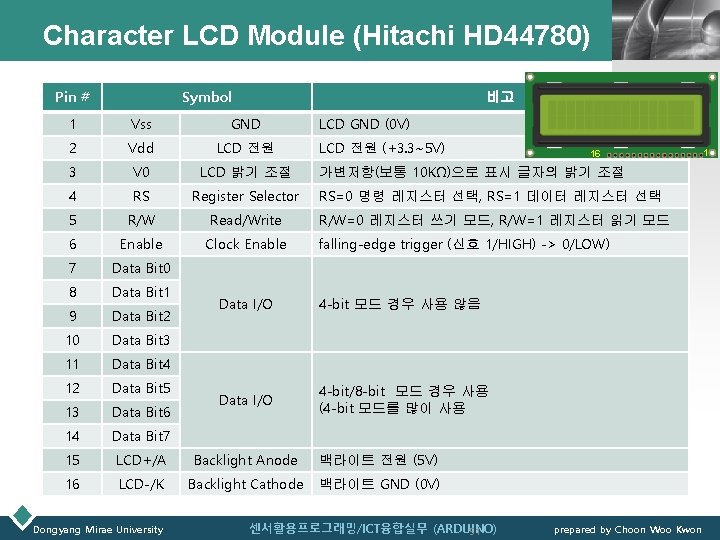
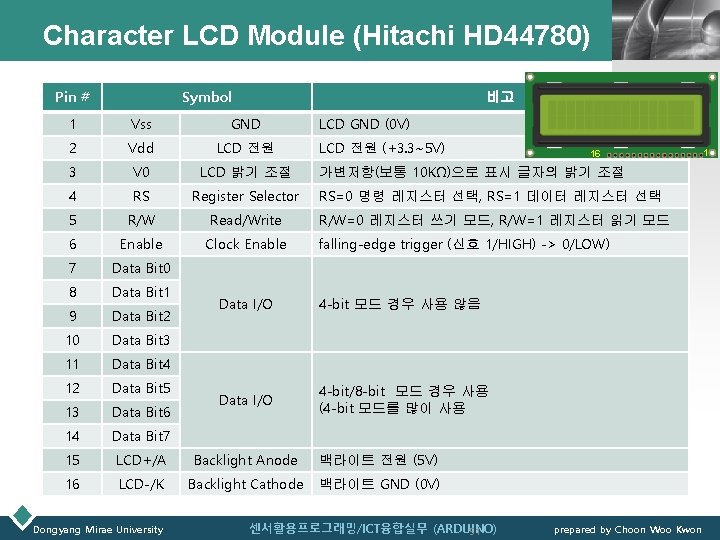
Character LCD Module (Hitachi HD 44780) Pin # Symbol 비고 1 Vss GND 2 Vdd LCD 전원 3 V 0 LCD 밝기 조절 4 RS Register Selector 5 R/W Read/Write 6 Enable Clock Enable 7 Data Bit 0 8 Data Bit 1 9 Data Bit 2 10 Data Bit 3 11 Data Bit 4 12 Data Bit 5 13 Data Bit 6 14 Data Bit 7 15 LCD+/A Backlight Anode 백라이트 전원 (5 V) 16 LCD-/K Backlight Cathode 백라이트 GND (0 V) Dongyang Mirae University LOGO LCD GND (0 V) LCD 전원 (+3. 3~5 V) 16 가변저항(보통 10 KΩ)으로 표시 글자의 밝기 조절 RS=0 명령 레지스터 선택, RS=1 데이터 레지스터 선택 R/W=0 레지스터 쓰기 모드, R/W=1 레지스터 읽기 모드 falling-edge trigger (신호 1/HIGH) -> 0/LOW) Data I/O 4 -bit 모드 경우 사용 않음 Data I/O 4 -bit/8 -bit 모드 경우 사용 (4 -bit 모드를 많이 사용 센서활용프로그래밍/ICT융합실무 (ARDUINO) 51 prepared by Choon Woo Kwon 1

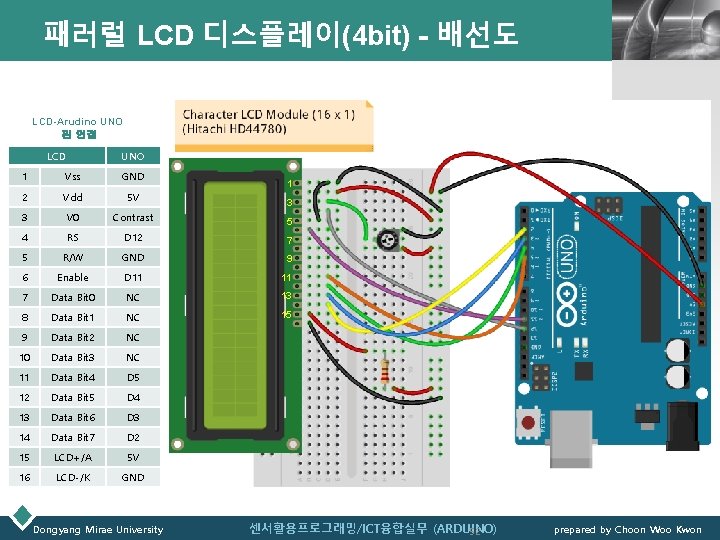
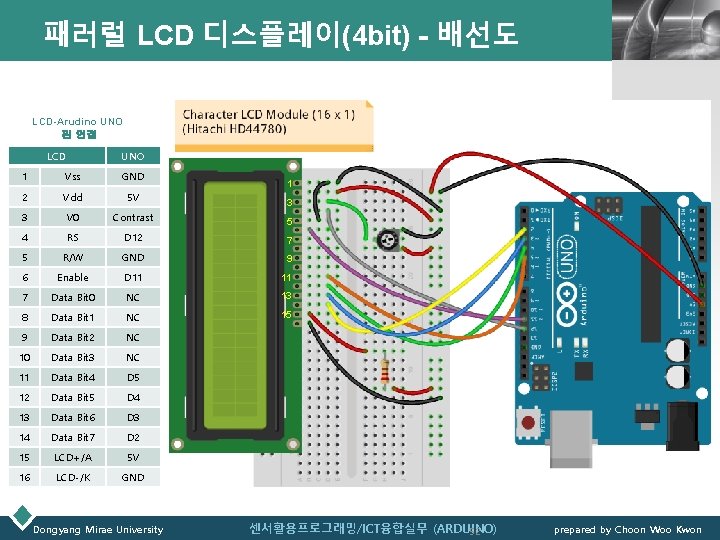
패러럴 LCD 디스플레이(4 bit) - 배선도 LOGO LCD-Arudino UNO 핀 연결 LCD UNO 1 Vss GND 2 Vdd 5 V 3 V 0 Contrast 5 4 RS D 12 7 5 R/W GND 9 6 Enable D 11 11 7 Data Bit 0 NC 13 8 Data Bit 1 NC 15 9 Data Bit 2 NC 10 Data Bit 3 NC 11 Data Bit 4 D 5 12 Data Bit 5 D 4 13 Data Bit 6 D 3 14 Data Bit 7 D 2 15 LCD+/A 5 V 16 LCD-/K GND Dongyang Mirae University 1 3 센서활용프로그래밍/ICT융합실무 (ARDUINO) 52 prepared by Choon Woo Kwon

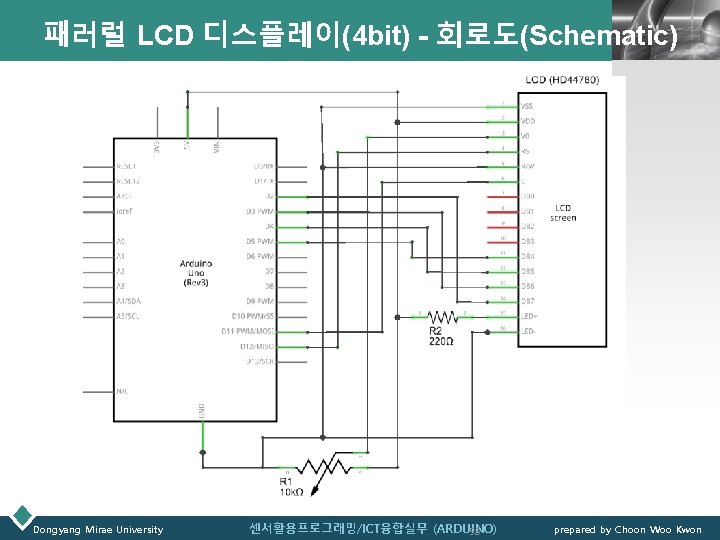
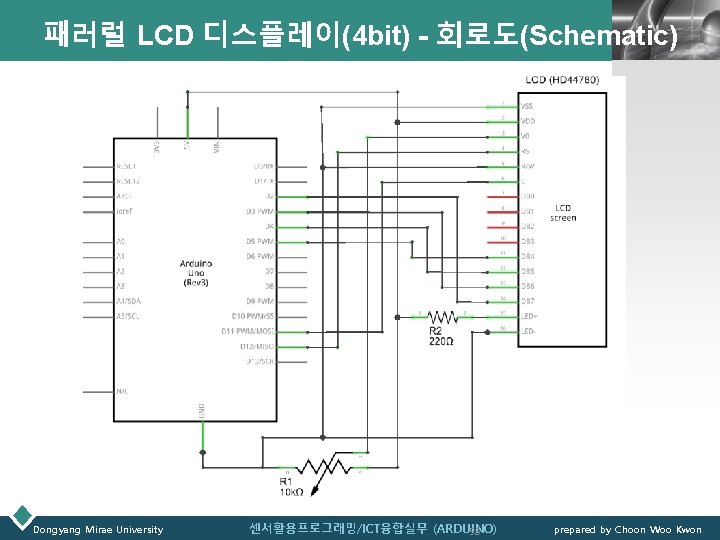
LOGO 패러럴 LCD 디스플레이(4 bit) - 회로도(Schematic) Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 53 prepared by Choon Woo Kwon

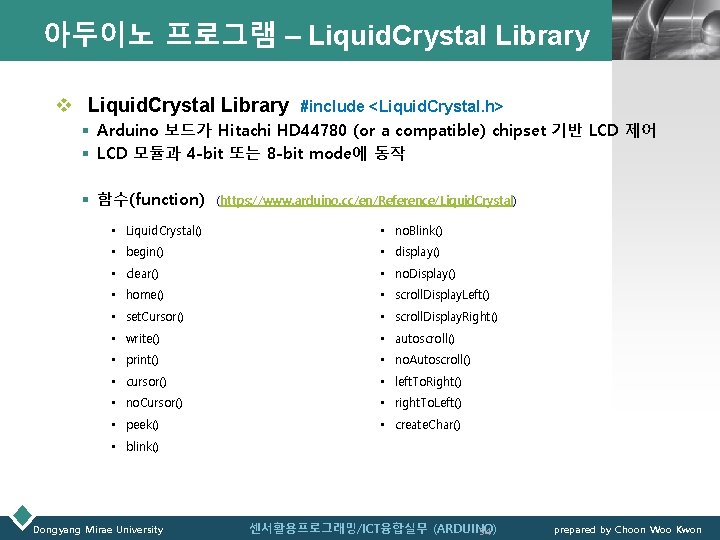
아두이노 프로그램 – Liquid. Crystal Library LOGO v Liquid. Crystal Library #include <Liquid. Crystal. h> § Arduino 보드가 Hitachi HD 44780 (or a compatible) chipset 기반 LCD 제어 § LCD 모듈과 4 -bit 또는 8 -bit mode에 동작 § 함수(function) (https: //www. arduino. cc/en/Reference/Liquid. Crystal) • Liquid. Crystal() • no. Blink() • begin() • display() • clear() • no. Display() • home() • scroll. Display. Left() • set. Cursor() • scroll. Display. Right() • write() • autoscroll() • print() • no. Autoscroll() • cursor() • left. To. Right() • no. Cursor() • right. To. Left() • peek() • create. Char() • blink() Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 54 prepared by Choon Woo Kwon

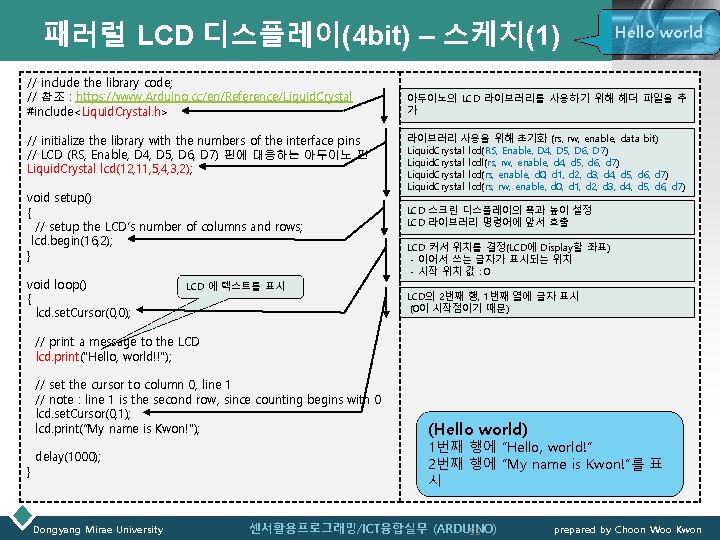
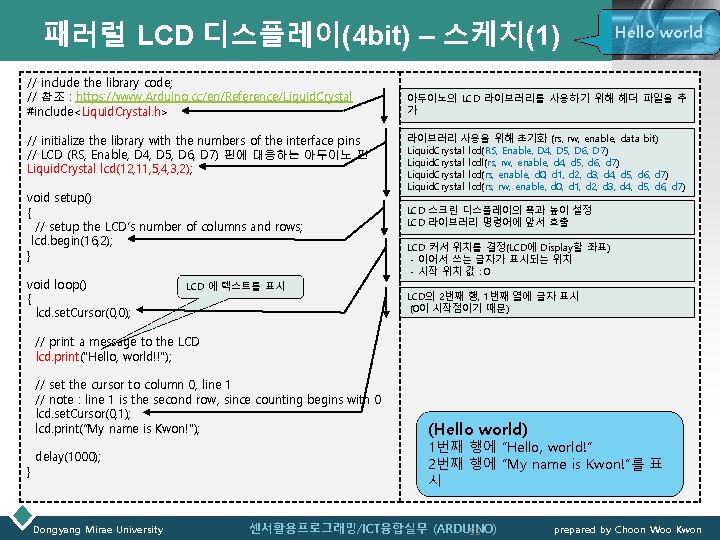
패러럴 LCD 디스플레이(4 bit) – 스케치(1) // include the library code; // 참조 : https: //www. Arduino. cc/en/Reference/Liquid. Crystal #include<Liquid. Crystal. h> // initialize the library with the numbers of the interface pins // LCD (RS, Enable, D 4, D 5, D 6, D 7) 핀에 대응하는 아두이노 핀 Liquid. Crystal lcd(12, 11, 5, 4, 3, 2); void setup() { // setup the LCD’s number of columns and rows; lcd. begin(16, 2); } void loop() { lcd. set. Cursor(0, 0); LCD 에 텍스트를 표시 Hello. LOGO world 아두이노의 LCD 라이브러리를 사용하기 위해 헤더 파일을 추 가 라이브러리 사용을 위해 초기화 (rs, rw, enable, data bit) Liquid. Crystal lcd(RS, Enable, D 4, D 5, D 6, D 7) Liquid. Crystal lcdl(rs, rw, enable, d 4, d 5, d 6, d 7) Liquid. Crystal lcd(rs, enable, d 0, d 1, d 2, d 3, d 4, d 5, d 6, d 7) Liquid. Crystal lcd(rs, rw, enable, d 0, d 1, d 2, d 3, d 4, d 5, d 6, d 7) LCD 스크린 디스플레이의 폭과 높이 설정 LCD 라이브러리 명령어에 앞서 호출 LCD 커서 위치를 결정(LCD에 Display할 좌표) - 이어서 쓰는 글자가 표시되는 위치 - 시작 위치 값 : 0 LCD의 2번째 행, 1번째 열에 글자 표시 (0이 시작점이기 때문) // print a message to the LCD lcd. print("Hello, world!!"); // set the cursor to column 0, line 1 // note : line 1 is the second row, since counting begins with 0 lcd. set. Cursor(0, 1); lcd. print(“My name is Kwon!"); } delay(1000); Dongyang Mirae University (Hello world) 1번째 행에 “Hello, world!” 2번째 행에 “My name is Kwon!”를 표 시 센서활용프로그래밍/ICT융합실무 (ARDUINO) 55 prepared by Choon Woo Kwon

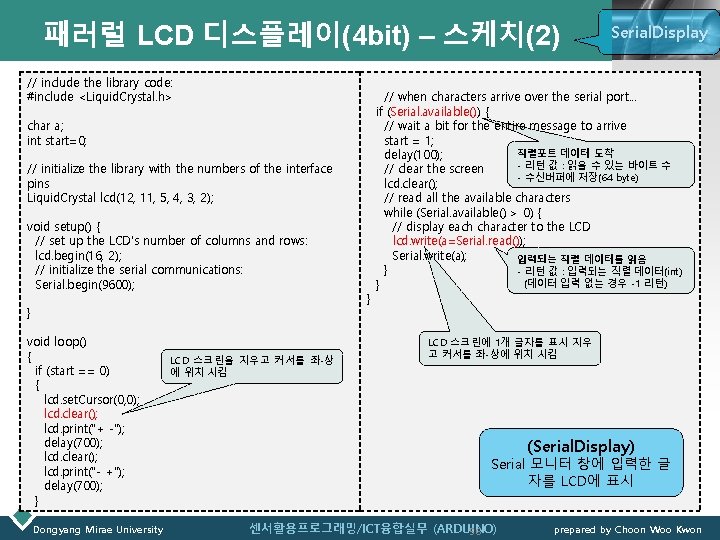
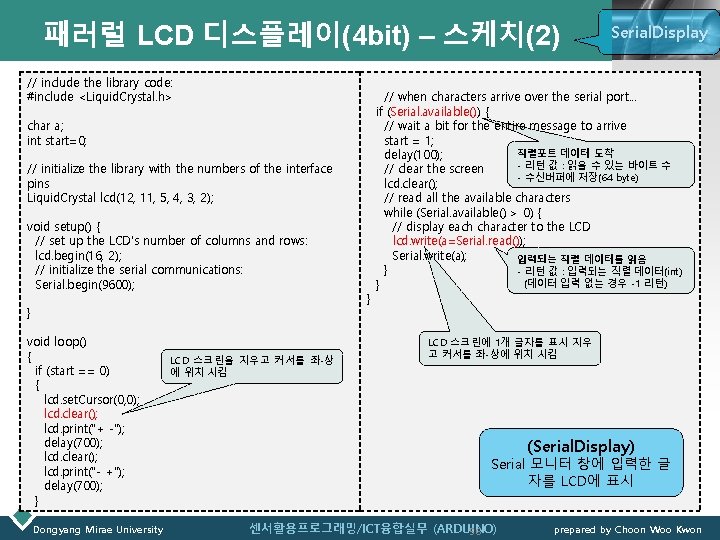
패러럴 LCD 디스플레이(4 bit) – 스케치(2) // include the library code: #include <Liquid. Crystal. h> char a; int start=0; // initialize the library with the numbers of the interface pins Liquid. Crystal lcd(12, 11, 5, 4, 3, 2); void setup() { // set up the LCD's number of columns and rows: lcd. begin(16, 2); // initialize the serial communications: Serial. begin(9600); } void loop() { if (start == 0) { lcd. set. Cursor(0, 0); lcd. clear(); lcd. print("+ -"); delay(700); lcd. clear(); lcd. print("- +"); delay(700); } Dongyang Mirae University LCD 스크린을 지우고 커서를 좌-상 에 위치 시킴 } Serial. Display LOGO // when characters arrive over the serial port. . . if (Serial. available()) { // wait a bit for the entire message to arrive start = 1; 직렬포트 데이터 도착 delay(100); - 리턴 값 : 읽을 수 있는 바이트 수 // clear the screen - 수신버퍼에 저장(64 byte) lcd. clear(); // read all the available characters while (Serial. available() > 0) { // display each character to the LCD lcd. write(a=Serial. read()); Serial. write(a); 입력되는 직렬 데이터를 읽음 } - 리턴 값 : 입력되는 직렬 데이터(int) (데이터 입력 없는 경우 -1 리턴) } LCD 스크린에 1개 글자를 표시 지우 고 커서를 좌-상에 위치 시킴 (Serial. Display) Serial 모니터 창에 입력한 글 자를 LCD에 표시 센서활용프로그래밍/ICT융합실무 (ARDUINO) 56 prepared by Choon Woo Kwon

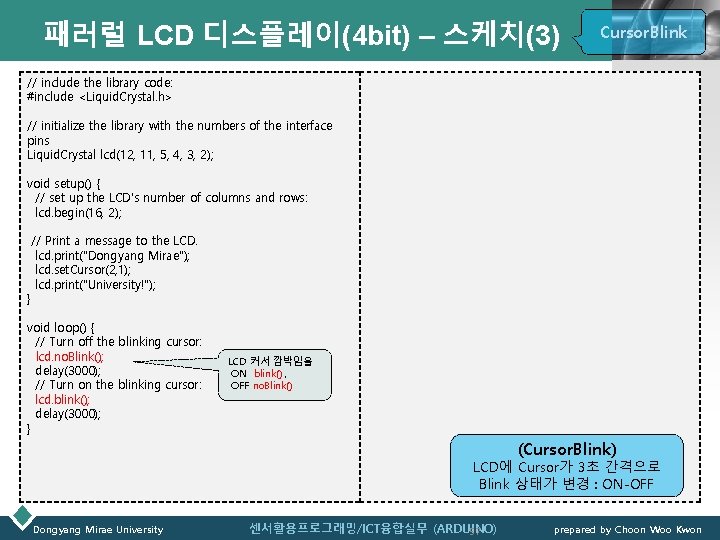
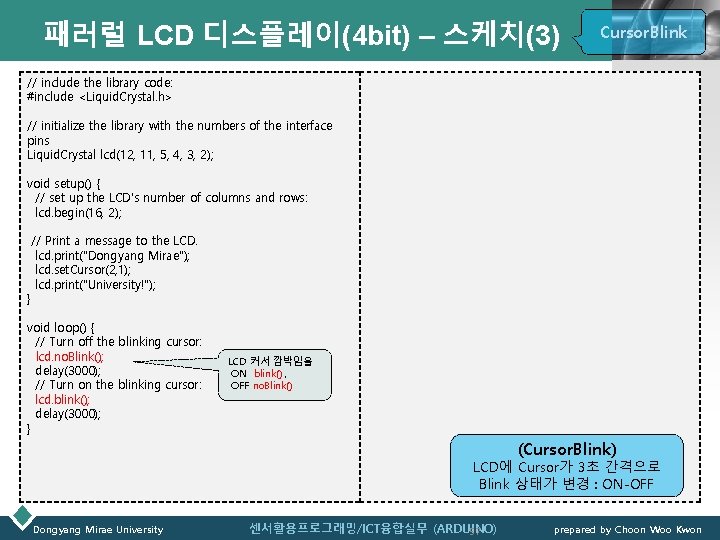
패러럴 LCD 디스플레이(4 bit) – 스케치(3) Cursor. Blink LOGO // include the library code: #include <Liquid. Crystal. h> // initialize the library with the numbers of the interface pins Liquid. Crystal lcd(12, 11, 5, 4, 3, 2); void setup() { // set up the LCD's number of columns and rows: lcd. begin(16, 2); } // Print a message to the LCD. lcd. print("Dongyang Mirae"); lcd. set. Cursor(2, 1); lcd. print("University!"); void loop() { // Turn off the blinking cursor: lcd. no. Blink(); delay(3000); // Turn on the blinking cursor: lcd. blink(); delay(3000); } LCD 커서 깜박임을 ON blink() , OFF no. Blink() (Cursor. Blink) LCD에 Cursor가 3초 간격으로 Blink 상태가 변경 : ON-OFF Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 57 prepared by Choon Woo Kwon

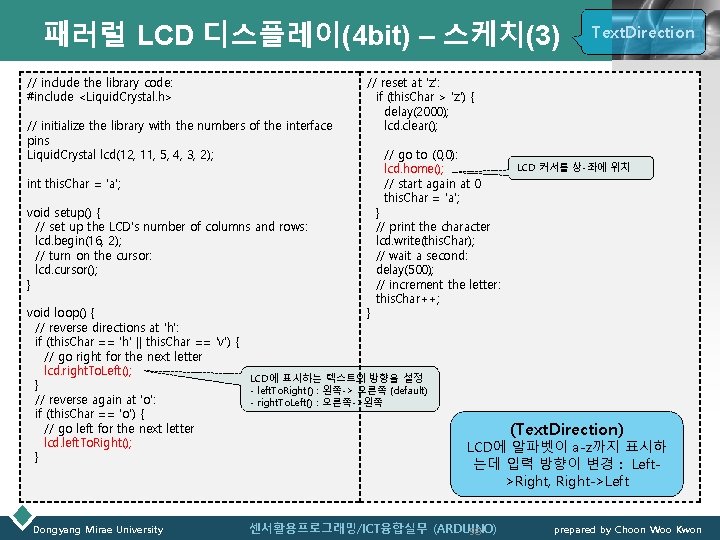
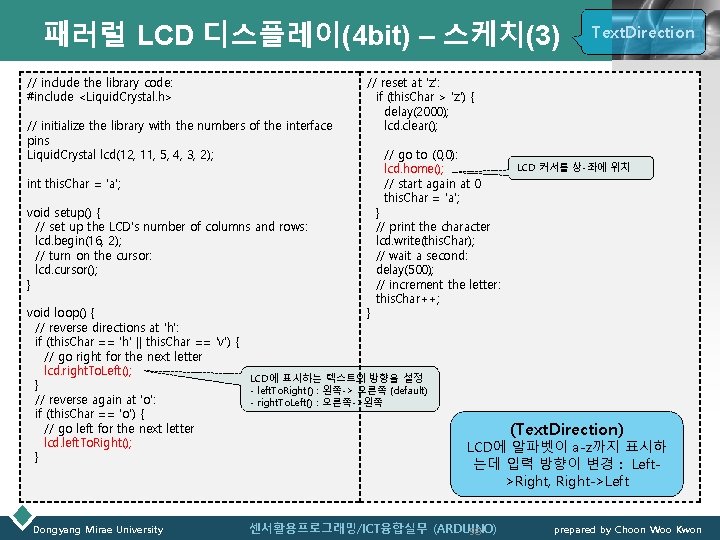
패러럴 LCD 디스플레이(4 bit) – 스케치(3) // include the library code: #include <Liquid. Crystal. h> // initialize the library with the numbers of the interface pins Liquid. Crystal lcd(12, 11, 5, 4, 3, 2); int this. Char = 'a'; void setup() { // set up the LCD's number of columns and rows: lcd. begin(16, 2); // turn on the cursor: lcd. cursor(); } // reset at 'z': if (this. Char > 'z') { delay(2000); lcd. clear(); // go to (0, 0): lcd. home(); // start again at 0 this. Char = 'a'; LCD 커서를 상-좌에 위치 } // print the character lcd. write(this. Char); // wait a second: delay(500); // increment the letter: this. Char++; void loop() { } // reverse directions at 'h': if (this. Char == 'h' || this. Char == 'v') { // go right for the next letter lcd. right. To. Left(); LCD에 표시하는 텍스트의 방향을 설정 } - left. To. Right() : 왼쪽-> 오른쪽 (default) // reverse again at 'o': - right. To. Left() : 오른쪽->왼쪽 if (this. Char == 'o') { // go left for the next letter lcd. left. To. Right(); } Dongyang Mirae University Text. Direction LOGO (Text. Direction) LCD에 알파벳이 a-z까지 표시하 는데 입력 방향이 변경 : Left>Right, Right->Left 센서활용프로그래밍/ICT융합실무 (ARDUINO) 58 prepared by Choon Woo Kwon

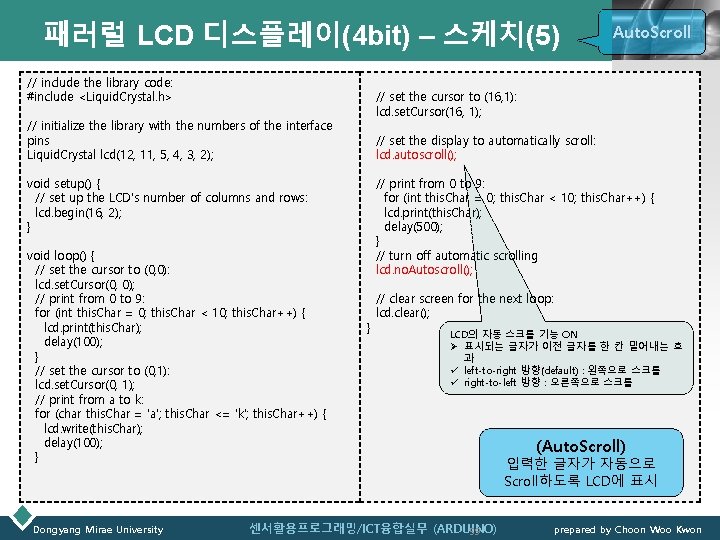
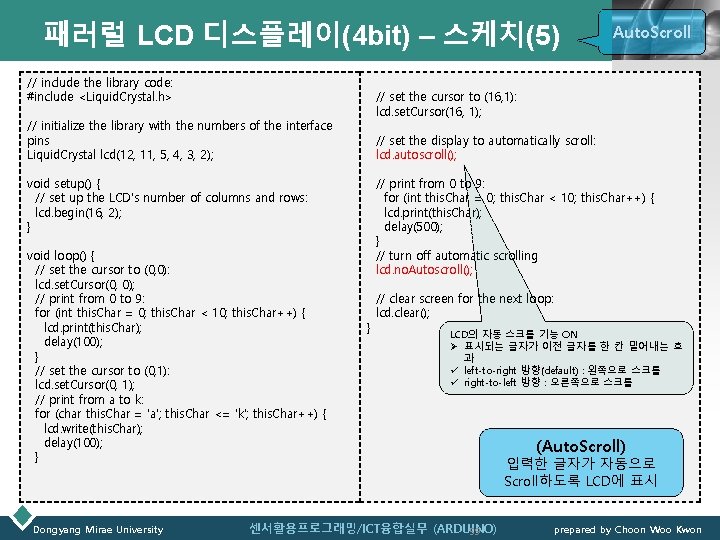
패러럴 LCD 디스플레이(4 bit) – 스케치(5) // include the library code: #include <Liquid. Crystal. h> // set the cursor to (16, 1): lcd. set. Cursor(16, 1); // initialize the library with the numbers of the interface pins Liquid. Crystal lcd(12, 11, 5, 4, 3, 2); // set the display to automatically scroll: lcd. autoscroll(); void setup() { // set up the LCD's number of columns and rows: lcd. begin(16, 2); } void loop() { // set the cursor to (0, 0): lcd. set. Cursor(0, 0); // print from 0 to 9: for (int this. Char = 0; this. Char < 10; this. Char++) { lcd. print(this. Char); delay(100); } // set the cursor to (0, 1): lcd. set. Cursor(0, 1); // print from a to k: for (char this. Char = 'a'; this. Char <= 'k'; this. Char++) { lcd. write(this. Char); delay(100); } Dongyang Mirae University Auto. Scroll LOGO // print from 0 to 9: for (int this. Char = 0; this. Char < 10; this. Char++) { lcd. print(this. Char); delay(500); } // turn off automatic scrolling lcd. no. Autoscroll(); } // clear screen for the next loop: lcd. clear(); LCD의 자동 스크롤 기능 ON Ø 표시되는 글자가 이전 글자를 한 칸 밀어내는 효 과 ü left-to-right 방향(default) : 왼쪽으로 스크롤 ü right-to-left 방향 : 오른쪽으로 스크롤 센서활용프로그래밍/ICT융합실무 (ARDUINO) 59 (Auto. Scroll) 입력한 글자가 자동으로 Scroll하도록 LCD에 표시 prepared by Choon Woo Kwon


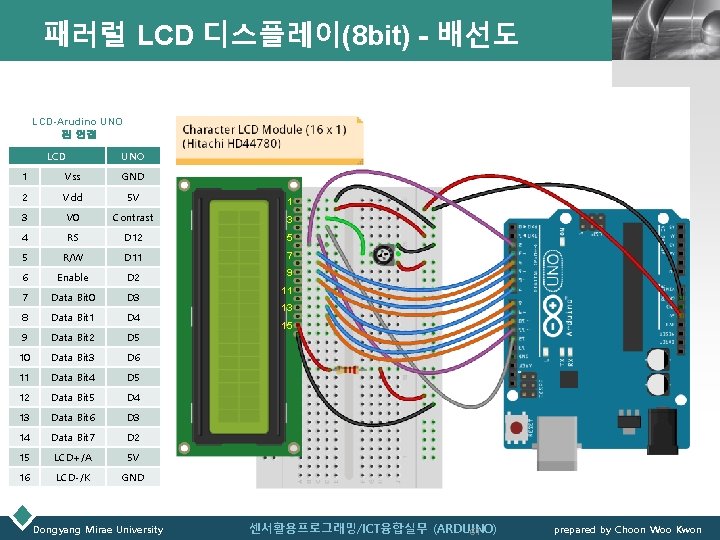
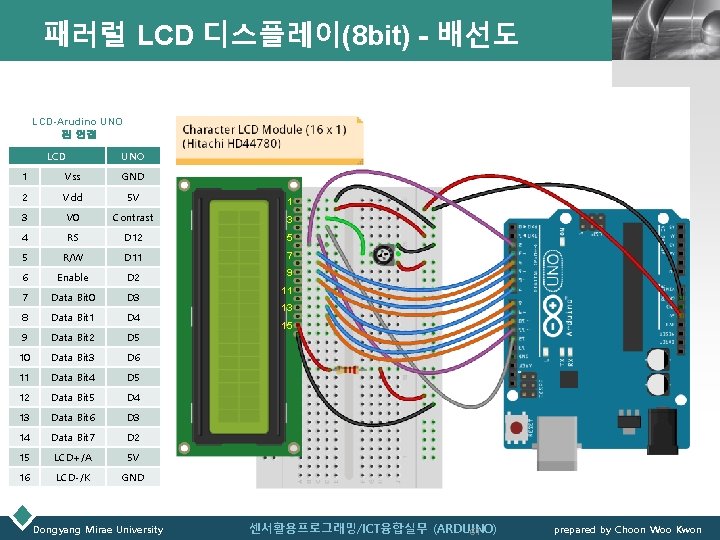
패러럴 LCD 디스플레이(8 bit) - 배선도 LOGO LCD-Arudino UNO 핀 연결 LCD UNO 1 Vss GND 2 Vdd 5 V 1 3 V 0 Contrast 3 4 RS D 12 5 5 R/W D 11 7 6 Enable D 2 9 7 Data Bit 0 D 3 11 8 Data Bit 1 D 4 9 Data Bit 2 D 5 10 Data Bit 3 D 6 11 Data Bit 4 D 5 12 Data Bit 5 D 4 13 Data Bit 6 D 3 14 Data Bit 7 D 2 15 LCD+/A 5 V 16 LCD-/K GND Dongyang Mirae University 13 15 센서활용프로그래밍/ICT융합실무 (ARDUINO) 61 prepared by Choon Woo Kwon

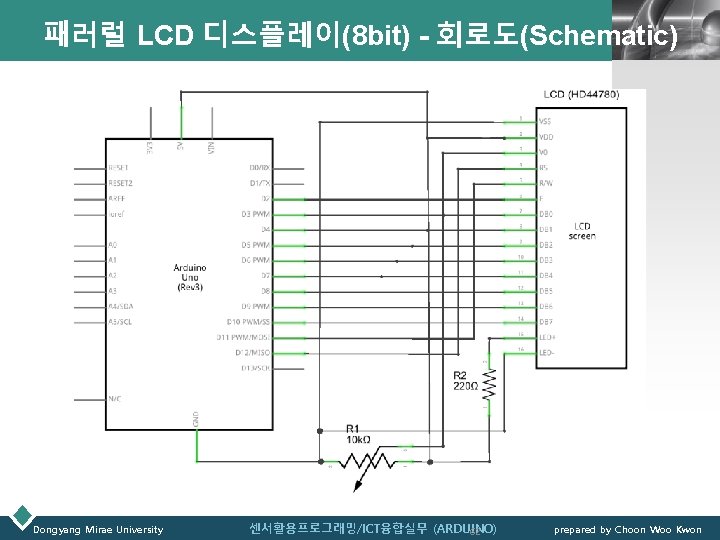
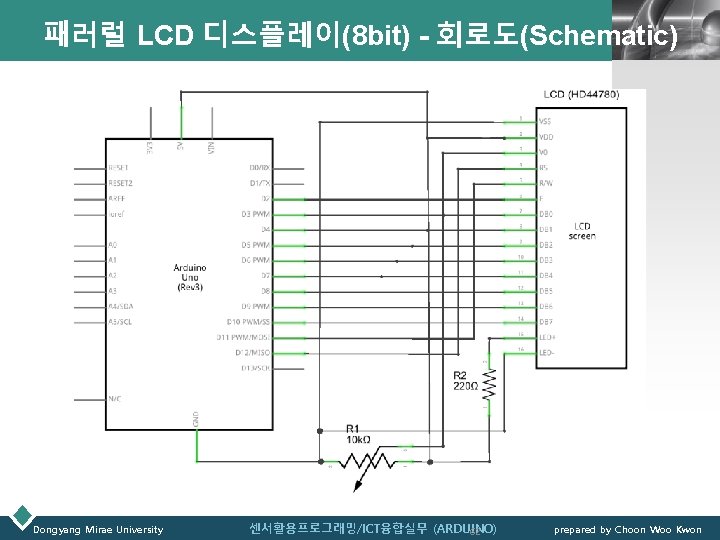
LOGO 패러럴 LCD 디스플레이(8 bit) - 회로도(Schematic) Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 62 prepared by Choon Woo Kwon

패러럴 LCD 디스플레이(8 bit) - 스케치 int int int DI = 12; RW = 11; DB[] = {3, 4, 5, 6, 7, 8, 9, 10}; Enable = 2; void Lcd. Command. Write(int value){ // poll all the pins int i=0; for(i=DB[0]; i<=DI; i++){ digital. Write(i, value & 01); value >>= 1; } LCD 라이브러리를 사용하지 않 은 관 계 로 , HD 44780 Controller 초기화나 DDRAM 데이터 쓰기 등을 위해서는 직접 컨트롤러에 접근 (Access)하여야 함. 이러한 처리로 Sketch code 가 복잡하며 HD 44780 Data Sheet의 참조가 필요 // send a pulse to enable digital. Write(Enable, HIGH); delay. Microseconds(1); // pause 1 ms according to datasheet digital. Write(Enable, LOW); delay. Microseconds(1); // pause 1 ms according to datasheet void Lcd. Data. Write(int value){ // poll all the pins int i = 0; digital. Write(DI, HIGH); digital. Write(RW, LOW); for(i=DB[0]; i<=DB[7]; i++){ digital. Write(i, value & 01); value >>= 1; } Dongyang Mirae University digital. Write(Enable, LOW); delay. Microseconds(1); } // send a pulse to enable digital. Write(Enable, HIGH); delay. Microseconds(1); digital. Write(Enable, LOW); delay. Microseconds(1); // pause 1 ms according to datasheet void init. LCD(){ delay(100); digital. Write(Enable, LOW); delay. Microseconds(1); } LOGO // initiatize LCD after a short pause // needed by the LCDs controller Lcd. Command. Write(0 x 3 A); // function set; // 8 -bit interface, 2 display lines, display ON delay(10); Lcd. Command. Write(0 x 0 E); // display control; // turn display ON, cursor ON, no blinking delay(10); Lcd. Command. Write(0 x 01); // clear display, set cursor position to zero delay(10); Lcd. Command. Write(0 x 06); // entry mode set; // increment automatically, no display shift delay(10); } // continue to the next slide 센서활용프로그래밍/ICT융합실무 (ARDUINO) 63 prepared by Choon Woo Kwon

패러럴 LCD 디스플레이(8 bit) - 스케치 // this is the function used to send data to the // LCD screen in the proper format, the others are // working at lower level void print. LCD(const char *s){ int count = 0; while(*s){ if(count == 8){ Lcd. Command. Write(0 x. C 0); // jump to the second part of the display; delay(5); } if(count>=16){ break; } Lcd. Data. Write(*s++); count++; } } LOGO void loop() { // put your main code here, to run repeatedly: Lcd. Command. Write(0 x 02); delay(10); } // write the welcome message print. LCD("Dept of Computer"); delay(500); void setup() { // put your setup code here, to run once: int i = 0; for(i=Enable; i<=DI; i++){ pin. Mode(i, OUTPUT); } init. LCD(); } Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 64 prepared by Choon Woo Kwon


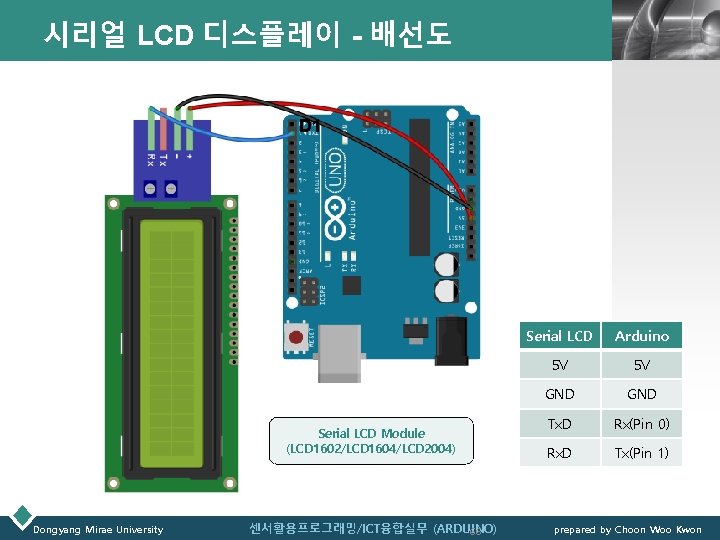
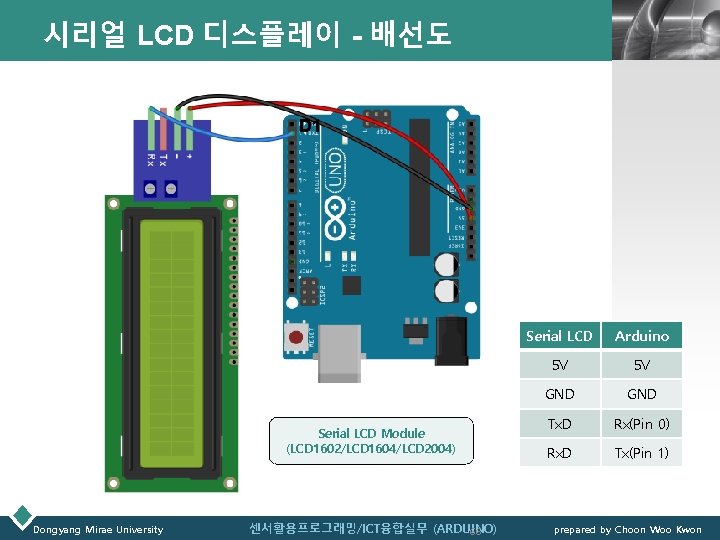
시리얼 LCD 디스플레이 - 배선도 LOGO D 1 Serial LCD Module (LCD 1602/LCD 1604/LCD 2004) Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 66 Serial LCD Arduino 5 V 5 V GND Tx. D Rx(Pin 0) Rx. D Tx(Pin 1) prepared by Choon Woo Kwon


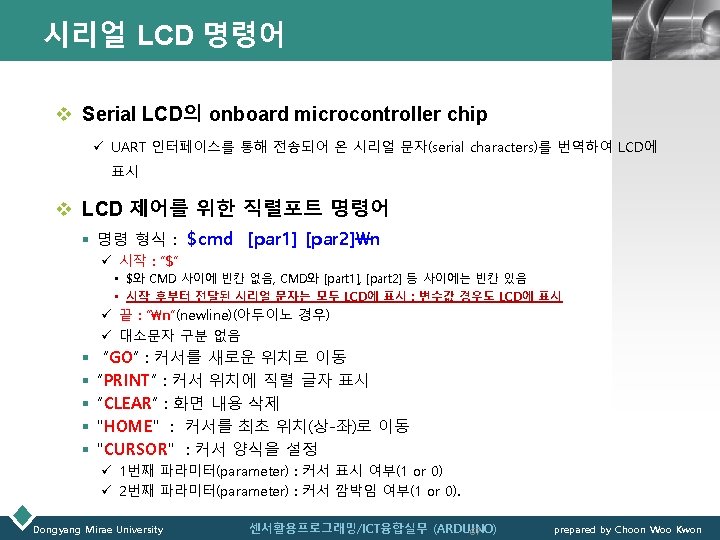
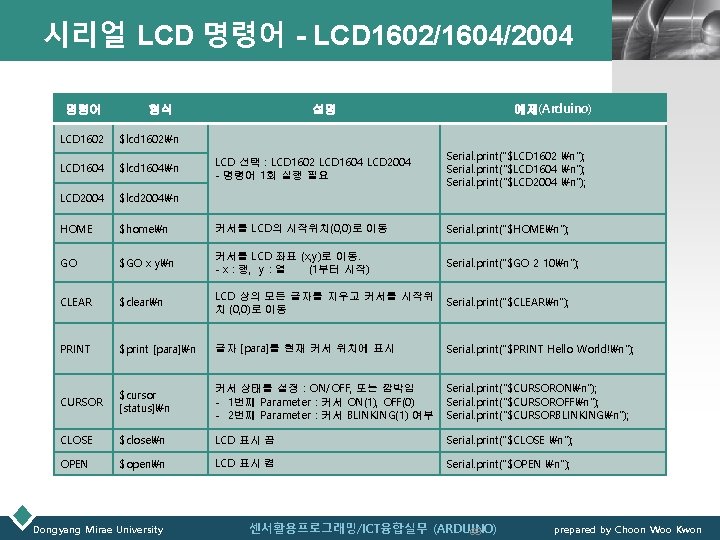
시리얼 LCD 명령어 - LCD 1602/1604/2004 명령어 LCD 1602 형식 설명 LOGO 예제(Arduino) $lcd 1602n LCD 선택 : LCD 1602 LCD 1604 LCD 2004 - 명령어 1회 실행 필요 Serial. print("$LCD 1602 n"); Serial. print("$LCD 1604 n"); Serial. print("$LCD 2004 n"); LCD 1604 $lcd 1604n LCD 2004 $lcd 2004n HOME $homen 커서를 LCD의 시작위치(0, 0)로 이동 Serial. print("$HOMEn"); GO $GO x yn 커서를 LCD 좌표 (x, y)로 이동. - x : 행, y : 열 (1부터 시작) Serial. print("$GO 2 10n"); CLEAR $clearn LCD 상의 모든 글자를 지우고 커서를 시작위 치 (0, 0)로 이동 Serial. print("$CLEARn"); PRINT $print [para]n 글자 [para]를 현재 커서 위치에 표시 Serial. print("$PRINT Hello World!n"); CURSOR $cursor [status]n 커서 상태를 설정 : ON/OFF, 또는 깜박임 - 1번째 Parameter : 커서 ON(1), OFF(0) - 2번째 Parameter : 커서 BLINKING(1) 여부 Serial. print("$CURSORONn"); Serial. print("$CURSOROFFn"); Serial. print("$CURSORBLINKINGn"); CLOSE $closen LCD 표시 끔 Serial. print("$CLOSE n"); OPEN $openn LCD 표시 켬 Serial. print("$OPEN n"); Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 68 prepared by Choon Woo Kwon

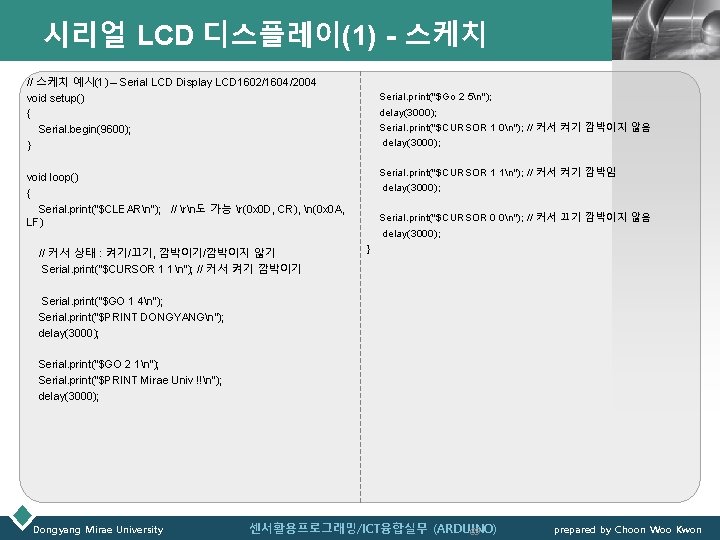
시리얼 LCD 디스플레이(1) - 스케치 // 스케치 예시(1) – Serial LCD Display LCD 1602/1604/2004 void setup() { Serial. begin(9600); } Serial. print("$Go 2 5n"); delay(3000); Serial. print("$CURSOR 1 0n"); // 커서 켜기 깜박이지 않음 delay(3000); Serial. print("$CURSOR 1 1n"); // 커서 켜기 깜박임 delay(3000); void loop() { Serial. print("$CLEARn"); // rn도 가능 r(0 x 0 D, CR), n(0 x 0 A, LF) // 커서 상태 : 켜기/끄기, 깜박이기/깜박이지 않기 Serial. print("$CURSOR 1 1n"); // 커서 켜기 깜박이기 LOGO Serial. print("$CURSOR 0 0n"); // 커서 끄기 깜박이지 않음 delay(3000); } Serial. print("$GO 1 4n"); Serial. print("$PRINT DONGYANGn"); delay(3000); Serial. print("$GO 2 1n"); Serial. print("$PRINT Mirae Univ !!n"); delay(3000); Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 69 prepared by Choon Woo Kwon

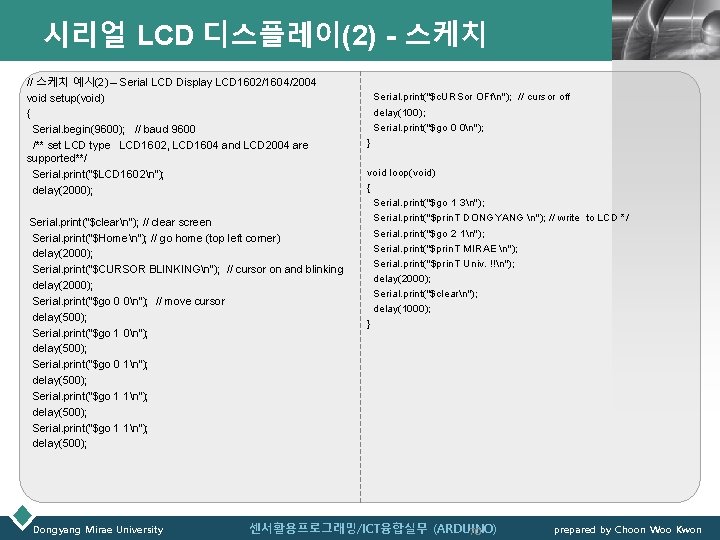
시리얼 LCD 디스플레이(2) - 스케치 // 스케치 예시(2) – Serial LCD Display LCD 1602/1604/2004 void setup(void) { Serial. begin(9600); // baud 9600 /** set LCD type LCD 1602, LCD 1604 and LCD 2004 are supported**/ Serial. print("$LCD 1602n"); delay(2000); Serial. print("$clearn"); // clear screen Serial. print("$Homen"); // go home (top left corner) delay(2000); Serial. print("$CURSOR BLINKINGn"); // cursor on and blinking delay(2000); Serial. print("$go 0 0n"); // move cursor delay(500); Serial. print("$go 1 0n"); delay(500); Serial. print("$go 0 1n"); delay(500); Serial. print("$go 1 1n"); delay(500); Dongyang Mirae University LOGO Serial. print("$c. URSor OFfn"); // cursor off delay(100); Serial. print("$go 0 0n"); } void loop(void) { Serial. print("$go 1 3n"); Serial. print("$prin. T DONGYANG n"); // write to LCD */ Serial. print("$go 2 1n"); Serial. print("$prin. T MIRAE n"); Serial. print("$prin. T Univ. !!n"); delay(2000); Serial. print("$clearn"); delay(1000); } 센서활용프로그래밍/ICT융합실무 (ARDUINO) 70 prepared by Choon Woo Kwon

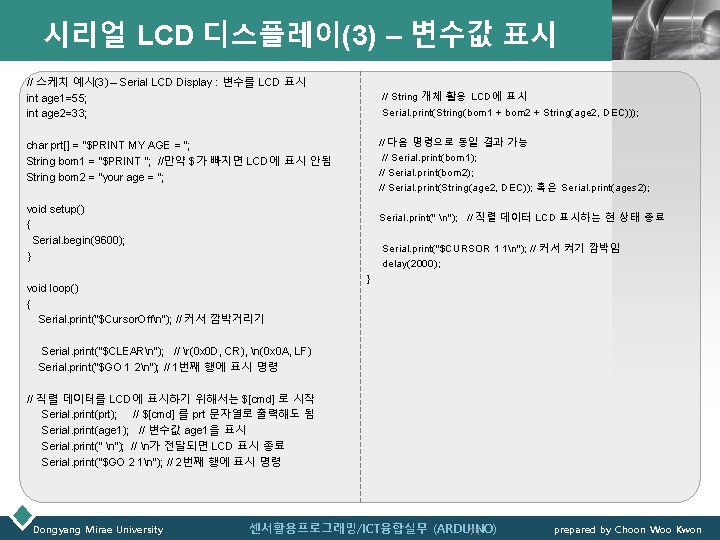
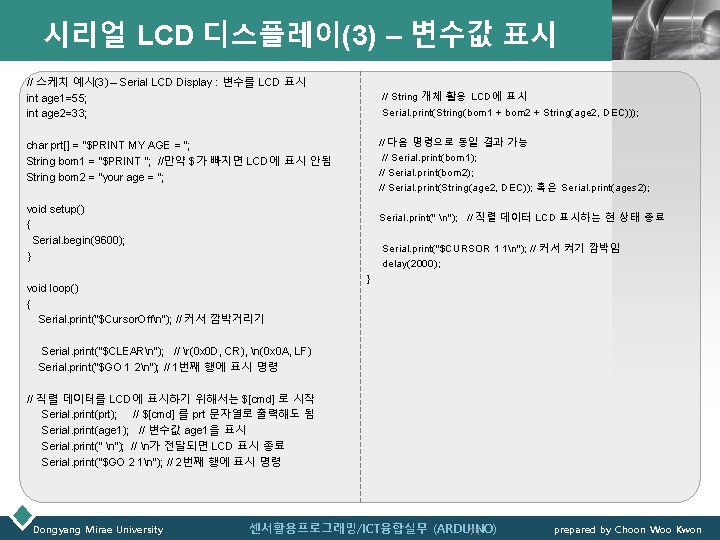
시리얼 LCD 디스플레이(3) – 변수값 표시 // 스케치 예시(3) – Serial LCD Display : 변수를 LCD 표시 int age 1=55; int age 2=33; LOGO // String 개체 활용 LCD에 표시 Serial. print(String(bom 1 + bom 2 + String(age 2, DEC))); // 다음 명령으로 동일 결과 가능 // Serial. print(bom 1); // Serial. print(bom 2); // Serial. print(String(age 2, DEC)); 혹은 Serial. print(ages 2); char prt[] = "$PRINT MY AGE = "; String bom 1 = "$PRINT "; //만약 $가 빠지면 LCD에 표시 안됨 String bom 2 = "your age = "; void setup() { Serial. begin(9600); } Serial. print(" n"); // 직렬 데이터 LCD 표시하는 현 상태 종료 Serial. print("$CURSOR 1 1n"); // 커서 켜기 깜박임 delay(2000); void loop() { Serial. print("$Cursor. Offn"); // 커서 깜박거리기 } Serial. print("$CLEARn"); // r(0 x 0 D, CR), n(0 x 0 A, LF) Serial. print("$GO 1 2n"); // 1번째 행에 표시 명령 // 직렬 데이터를 LCD에 표시하기 위해서는 $[cmd] 로 시작 Serial. print(prt); // $[cmd] 를 prt 문자열로 출력해도 됨 Serial. print(age 1); // 변수값 age 1을 표시 Serial. print(" n"); // n가 전달되면 LCD 표시 종료 Serial. print("$GO 2 1n"); // 2번째 행에 표시 명령 Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 71 prepared by Choon Woo Kwon

LOGO Dongyang Mirae University 센서활용프로그래밍/ICT융합실무 (ARDUINO) 72 prepared by Choon Woo Kwon