Graphics image 1 Learning Outcomes Pada akhir pertemuan










































- Slides: 42

Graphics (image) 1

Learning Outcomes Pada akhir pertemuan ini, diharapkan mahasiswa akan mampu : • Menunjukkan Penggunaan Gambar pada Aplikasi Multimedia 2

Outline Materi • • • What is an Image Media Types Bitmap Image Vector Image 3 -Dimensional Graphic Models Working With Graphics 3

What is an Image? • An image is the graphical and visual representation of some information that can be displayed on a computer screen or printed out • Images come in a variety of forms: – Photographs – Drawings – Paintings – Television and motion pictures – Semantics – Maps, etc. • Images play an important part in multimedia – Navigation – User interface components – Help systems – Clip art 4

Image Media Types • Images can be generally divided into two formats: – Bitmapped or Raster images – Draw-type or Vector graphics or Metafile images • Bitmapped images are stored as an array of pixels. It represents the image as an array of dots, called pixels • Vector graphics are stored as geometric shape to represent the image 5

Bitmaps Image • A pixel is the smallest element of resolution on a computer screen (Screen Resolution) • A pixel is the basic unit of a digital images. Digital image is a picture that may be stored in, displayed on, processed by a computer. • As mentioned, bitmap is composed of a matrix elements called pixels • Each pixel can be in a specific colour and each pixel consists of two or more colors. 6

Bitmaps Image • The range of these colours is known as the colour depth. • The color depth determined “How much data in bits used to determined the number of colors”. • Colour depth is measured in bits per pixel – Remember: a bit (binary digit) is either 1 or 0 and that there are eight (8) bits in a byte 7

Colour depth • 1 bit per pixel = 2 colours (monochrome) • 2 bits per pixel = 4 colours • 4 bits per pixel = 16 colours • 8 bits per pixel = 256 colours – Generally good enough for colour images • 16 bits per pixel = 65536 colours – Better quality for photograph-like images, also known as high colour • 24 bits per pixel = >16 million possible colours – Used to recreate photo realistic images, also known as true colour 8

Bitmaps Image • The more colours that are allowed per pixel, the greater the size of the image • The number of pixels is related to the size of file that required to store an image. • Remember, two factors effect the size file bitmap are: – Resolution – Color Depth 9

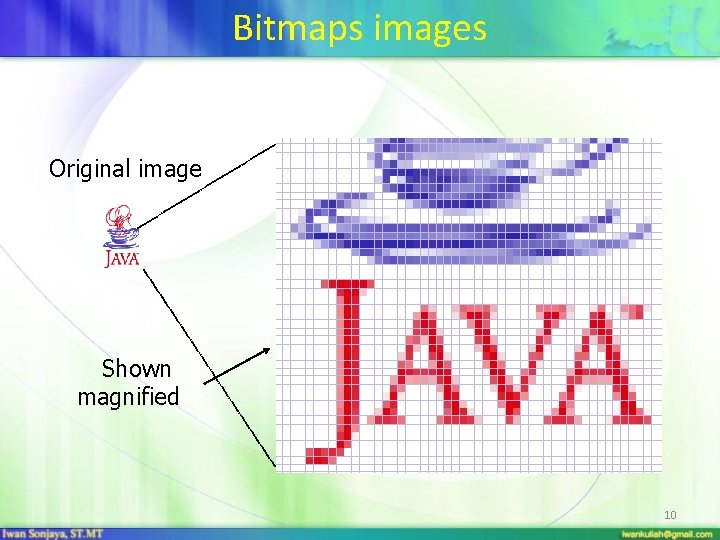
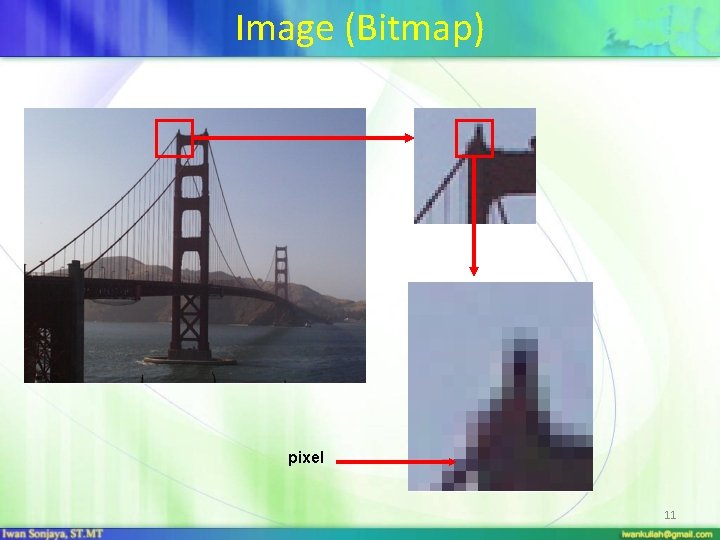
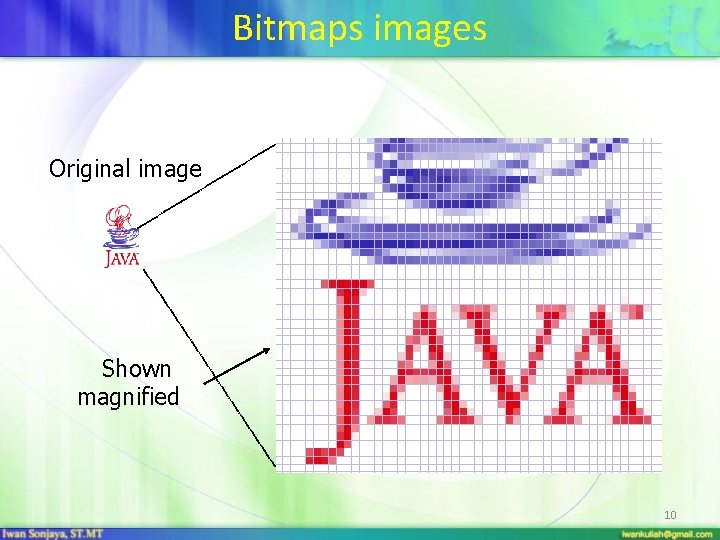
Bitmaps images Original image Shown magnified 10

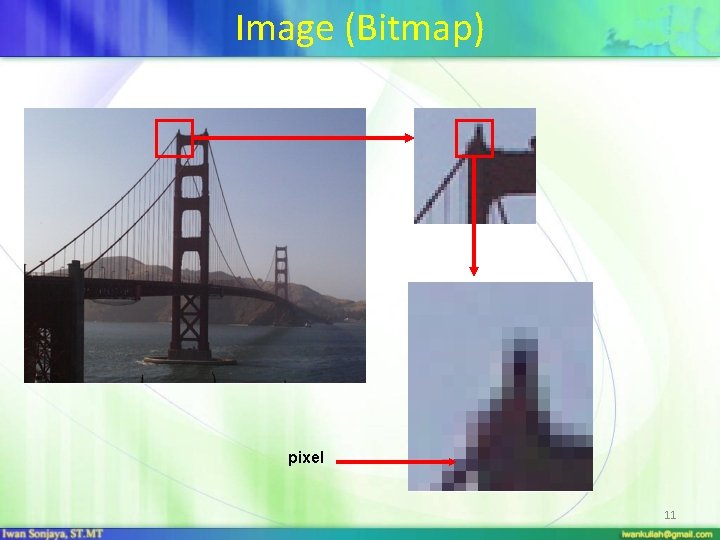
Image (Bitmap) pixel 11

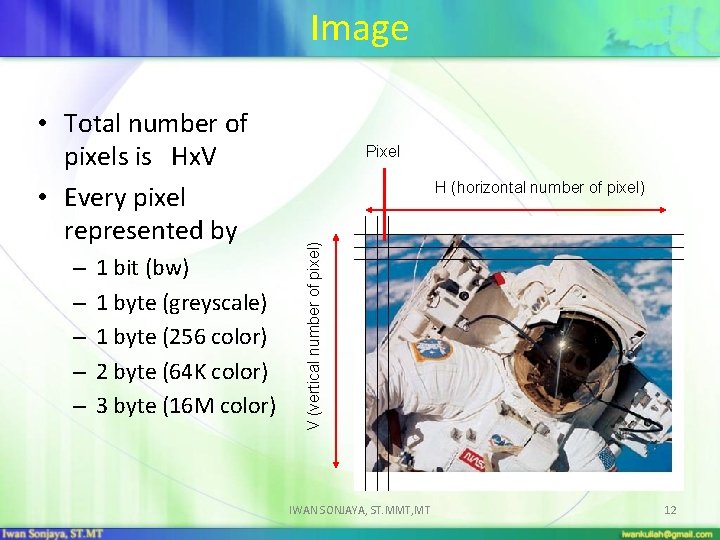
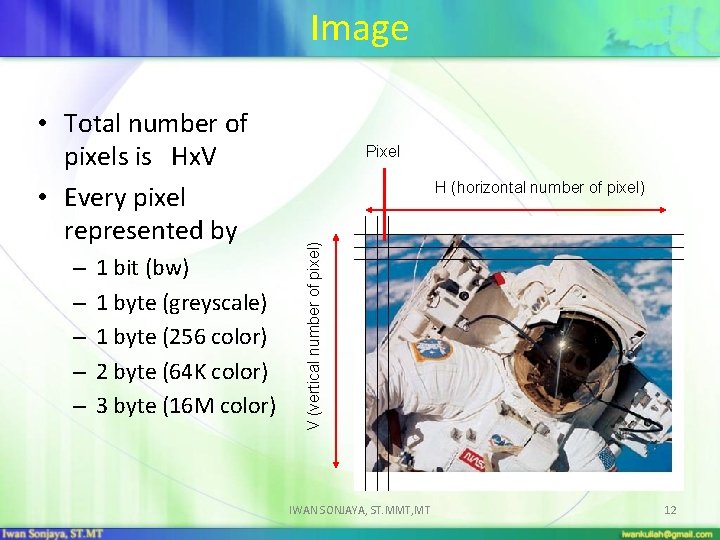
Image – – – 1 bit (bw) 1 byte (greyscale) 1 byte (256 color) 2 byte (64 K color) 3 byte (16 M color) Pixel H (horizontal number of pixel) V (vertical number of pixel) • Total number of pixels is Hx. V • Every pixel represented by IWAN SONJAYA, ST. MMT, MT 12

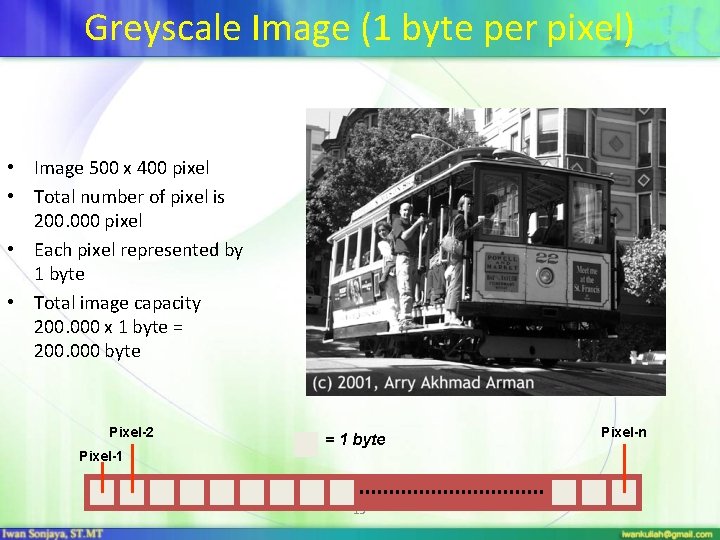
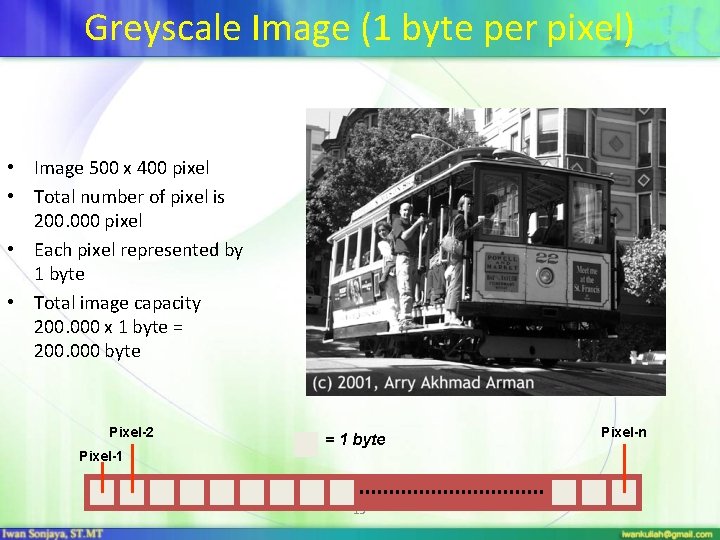
Greyscale Image (1 byte per pixel) • Image 500 x 400 pixel • Total number of pixel is 200. 000 pixel • Each pixel represented by 1 byte • Total image capacity 200. 000 x 1 byte = 200. 000 byte Pixel-2 = 1 byte Pixel-1 13 Pixel-n

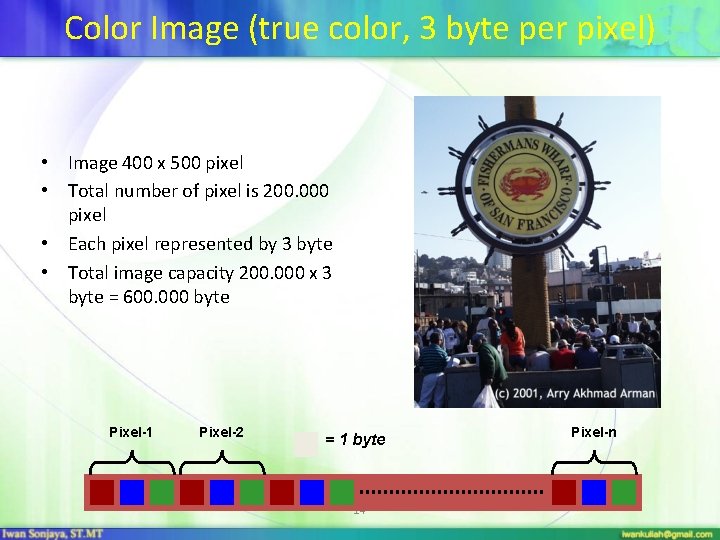
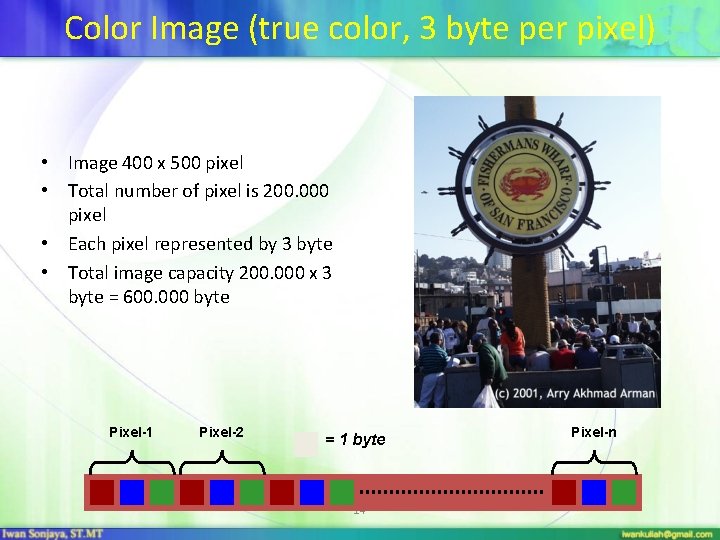
Color Image (true color, 3 byte per pixel) • Image 400 x 500 pixel • Total number of pixel is 200. 000 pixel • Each pixel represented by 3 byte • Total image capacity 200. 000 x 3 byte = 600. 000 byte Pixel-1 Pixel-2 = 1 byte 14 Pixel-n

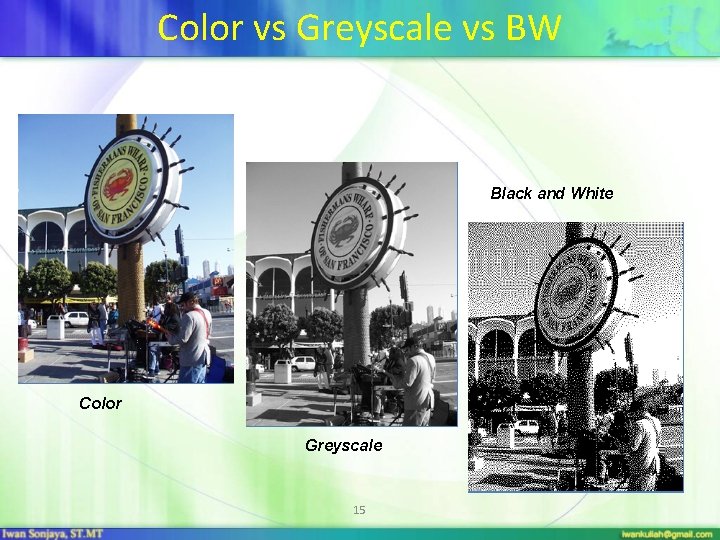
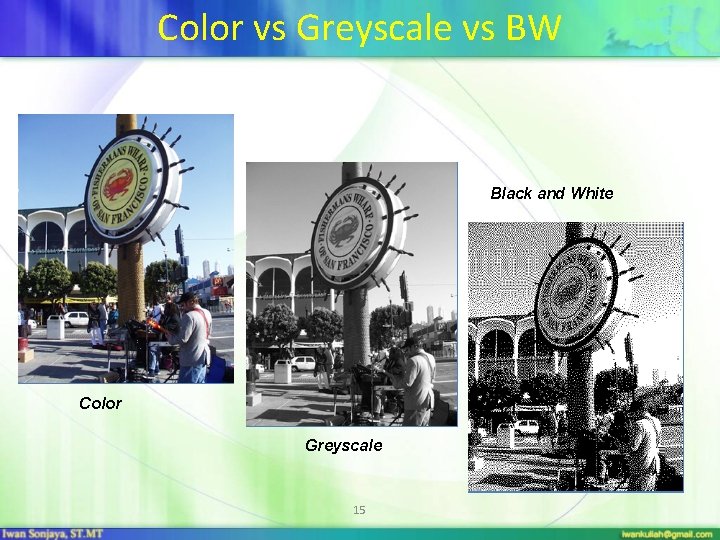
Color vs Greyscale vs BW Black and White Color Greyscale 15

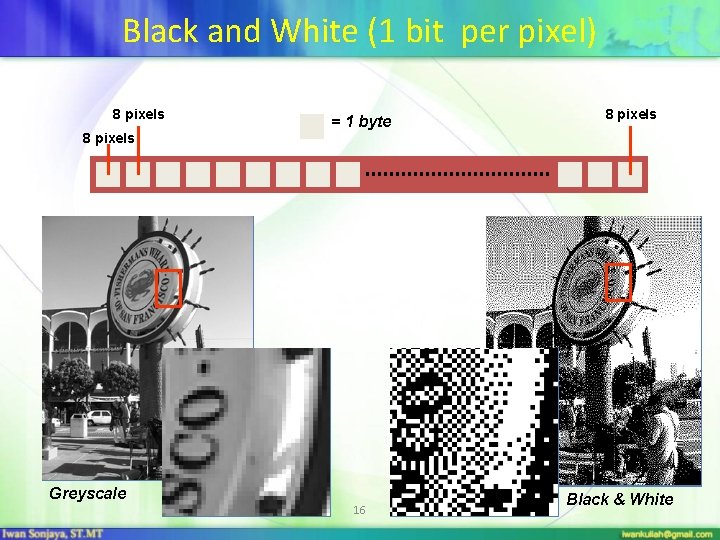
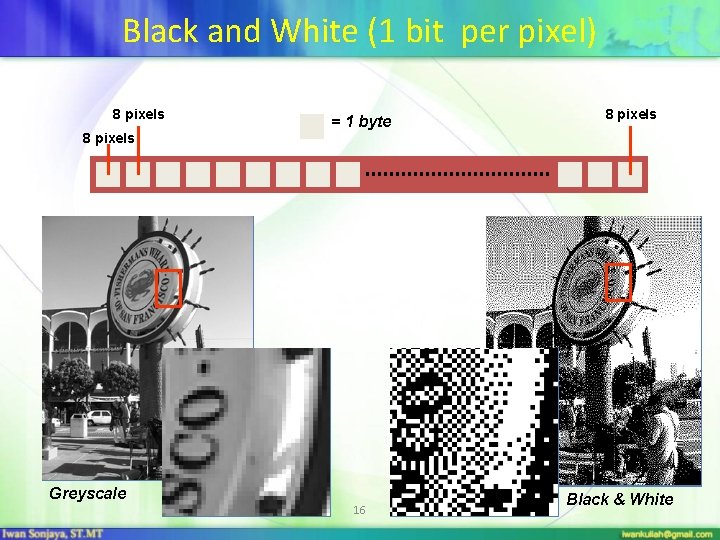
Black and White (1 bit per pixel) 8 pixels = 1 byte 8 pixels Greyscale 16 Black & White

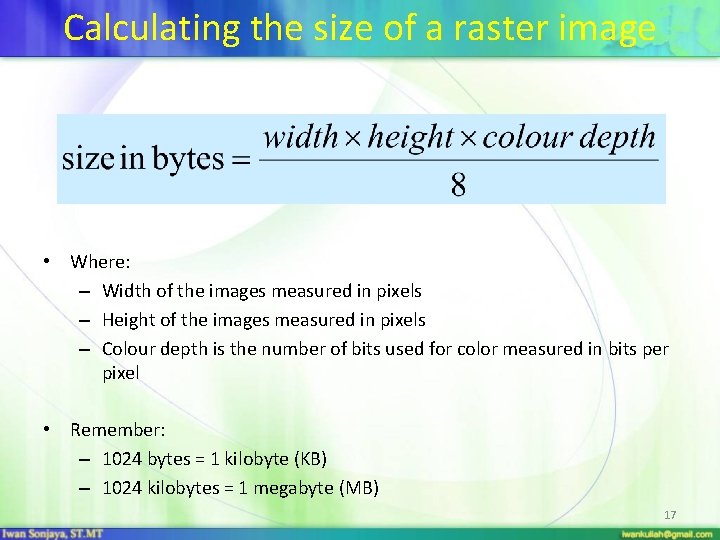
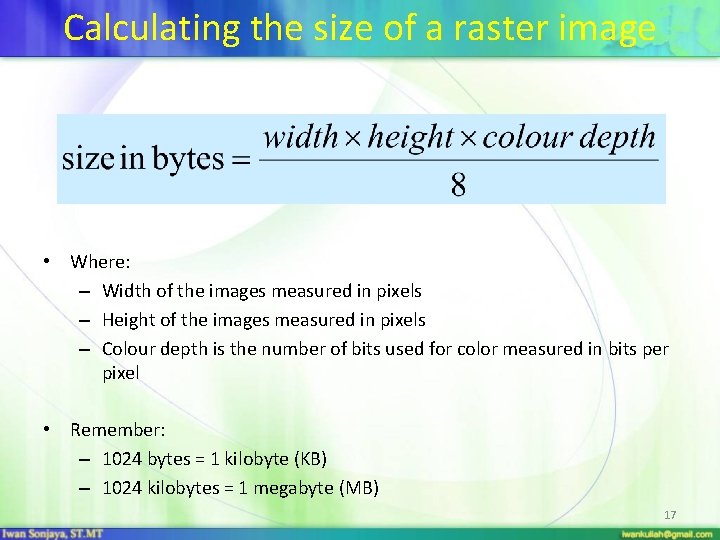
Calculating the size of a raster image • Where: – Width of the images measured in pixels – Height of the images measured in pixels – Colour depth is the number of bits used for color measured in bits per pixel • Remember: – 1024 bytes = 1 kilobyte (KB) – 1024 kilobytes = 1 megabyte (MB) 17

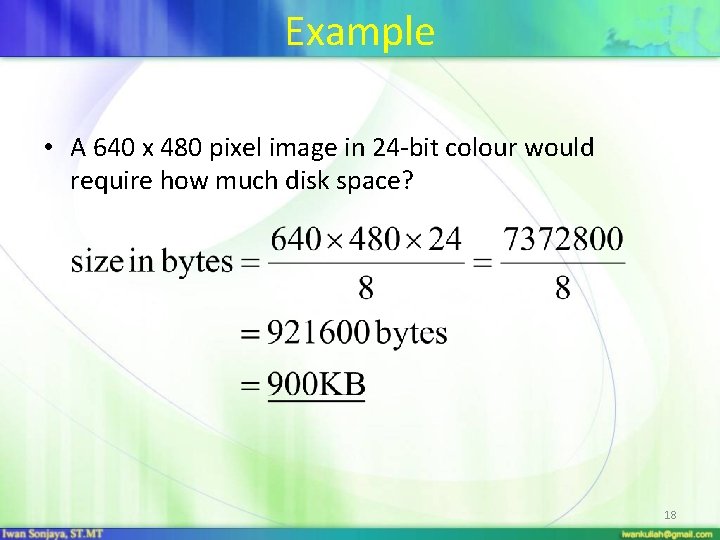
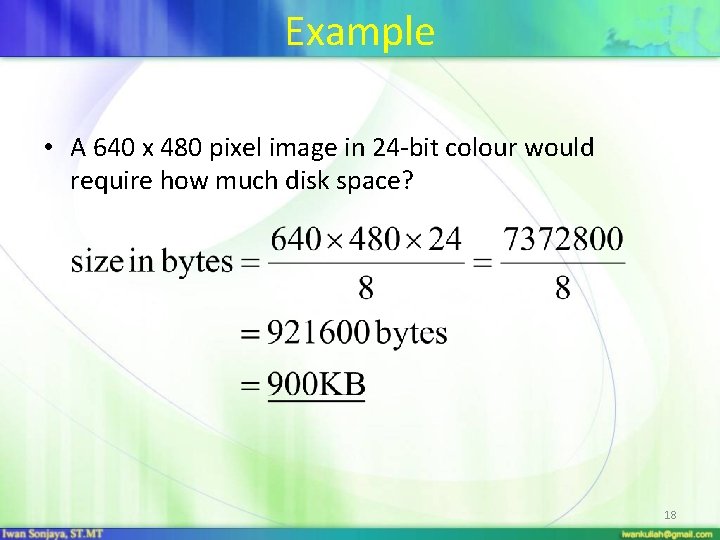
Example • A 640 x 480 pixel image in 24 -bit colour would require how much disk space? 18

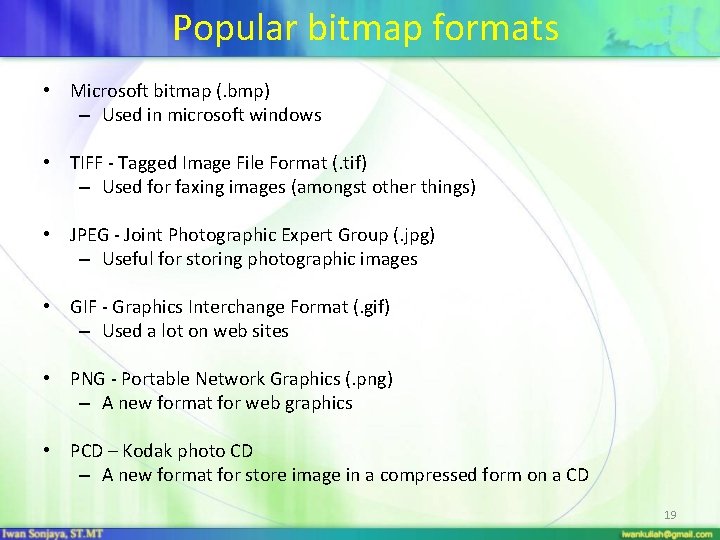
Popular bitmap formats • Microsoft bitmap (. bmp) – Used in microsoft windows • TIFF - Tagged Image File Format (. tif) – Used for faxing images (amongst other things) • JPEG - Joint Photographic Expert Group (. jpg) – Useful for storing photographic images • GIF - Graphics Interchange Format (. gif) – Used a lot on web sites • PNG - Portable Network Graphics (. png) – A new format for web graphics • PCD – Kodak photo CD – A new format for store image in a compressed form on a CD 19

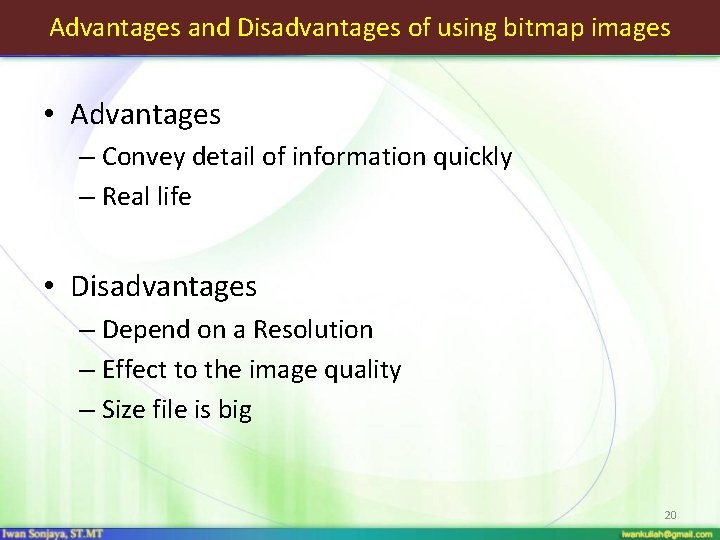
Advantages and Disadvantages of using bitmap images • Advantages – Convey detail of information quickly – Real life • Disadvantages – Depend on a Resolution – Effect to the image quality – Size file is big 20

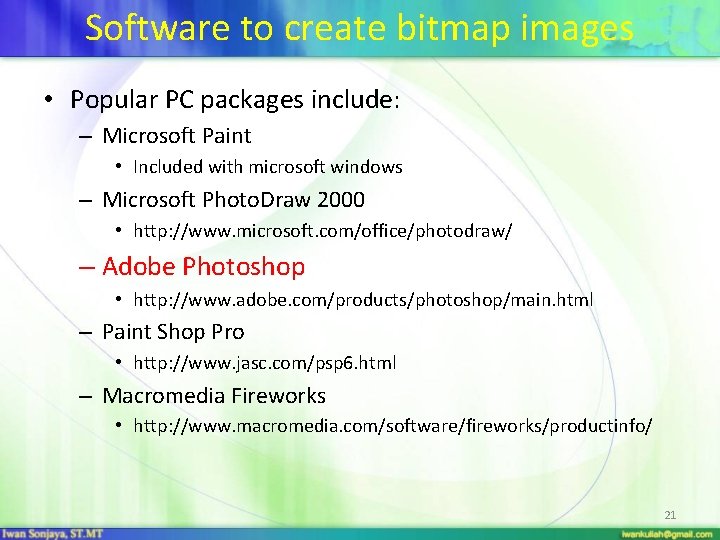
Software to create bitmap images • Popular PC packages include: – Microsoft Paint • Included with microsoft windows – Microsoft Photo. Draw 2000 • http: //www. microsoft. com/office/photodraw/ – Adobe Photoshop • http: //www. adobe. com/products/photoshop/main. html – Paint Shop Pro • http: //www. jasc. com/psp 6. html – Macromedia Fireworks • http: //www. macromedia. com/software/fireworks/productinfo/ 21

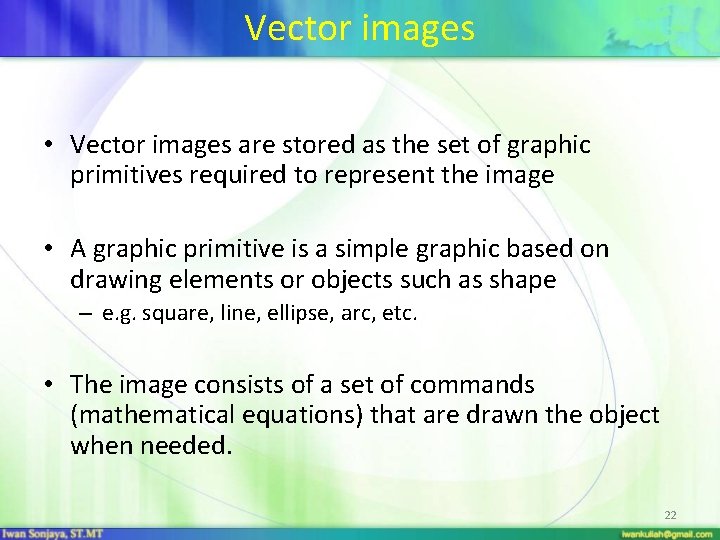
Vector images • Vector images are stored as the set of graphic primitives required to represent the image • A graphic primitive is a simple graphic based on drawing elements or objects such as shape – e. g. square, line, ellipse, arc, etc. • The image consists of a set of commands (mathematical equations) that are drawn the object when needed. 22

Vector images • Storing and representing images by mathematical equations is called vector graphics or Object Oriented graphics. • Each primitive object has various attributes that go to make up the entire image – e. g. x-y location, fill colour, line style, etc. • Example: – RECTANGLE : rectangle top, left, width, height, color is ( 0, 0, 200, red) – CIRCLE : circle top, left, radius, color – LINE : Line x 1, y 1, x 2, y 2, color 23

Vector images • Vector image or vector graphics can be resized without losing the integrity of the original image. • Scaling a vector is a mathematical operation - only the attributes change, the image is unaffected 24

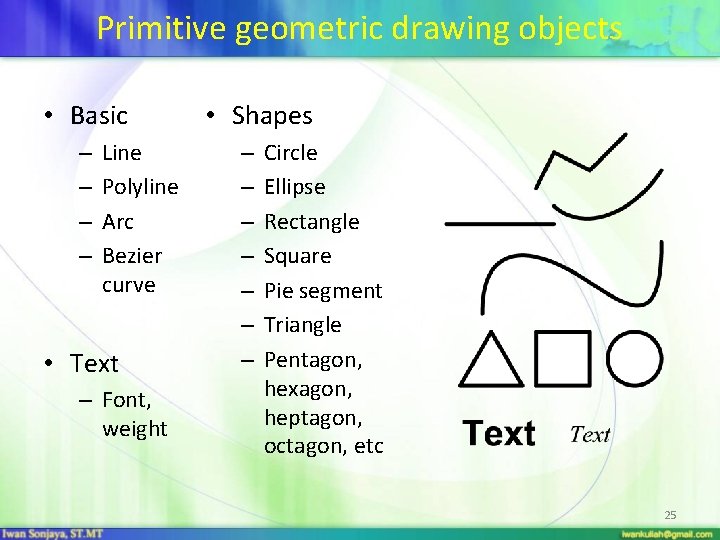
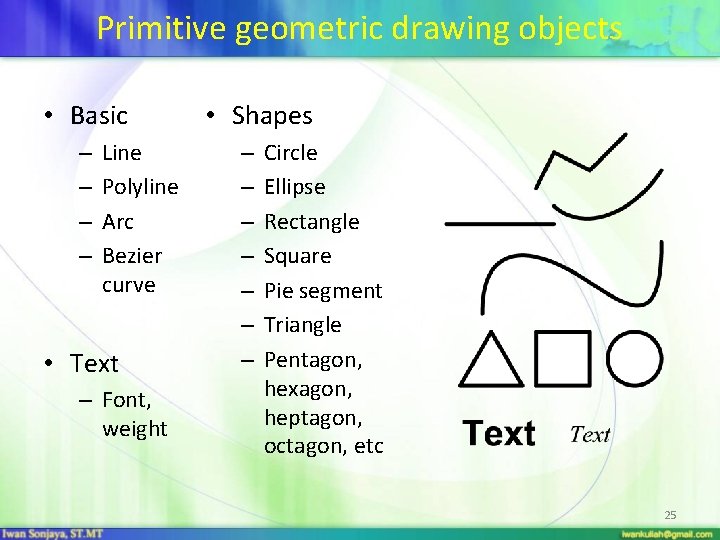
Primitive geometric drawing objects • Basic – – Line Polyline Arc Bezier curve • Text – Font, weight • Shapes – – – – Circle Ellipse Rectangle Square Pie segment Triangle Pentagon, hexagon, heptagon, octagon, etc 25

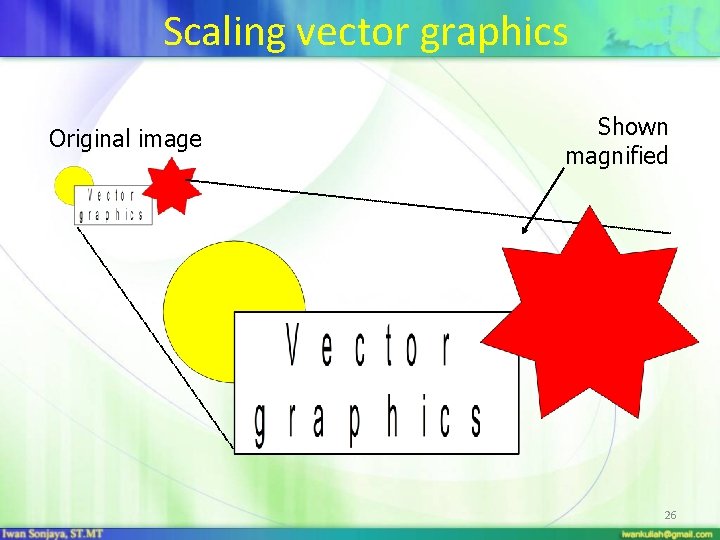
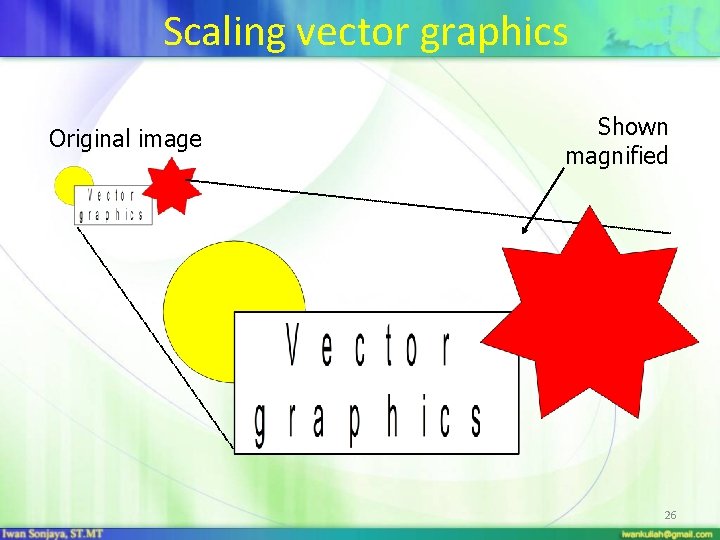
Scaling vector graphics Original image Shown magnified 26

Advantages and Disadvantages of using vector image • Advantages – Relatively small amount of data required to represent the image. – Therefore, it does not required a lot of memory to store – Easier to manipulate • Disadvantages – Limited level of detail than can be presented in an image 27

Software to create images • Graphics programs are tools that allow an artist to create and edit designs used in multimedia applications. • Generally, graphics programs can be categorized as: – Drawing programs • Creating draw type graphics • Provide freehand. Example geometric shape • Example : Adobe Illustrator, Corel Draw, Macromedia Freehand – Paint programs • Those creating bitmaps • Useful in creating original art • Example: Paint Shop Pro – Image editing programs • Making changes to existing images, such as manipulating the brightness or contrast, applying textures, patterns • Examples : Adobe Photoshop, Corel Photo. Paint 28

Vector formats • Windows metafile (. wmf) – Used by Microsoft Windows • SVG - Scalable Vector Graphics (. svg) – A new format devised for the web • CGM - Computer Graphics Metafile (. cgm) – Older format commonly used for clip art • Adobe Post. Script (. ps) – A page description language used to control printers • Adobe Portable Document Format (. pdf) – A page description language common on the web • Drawing Exchange Format (. dfx) – Store 3 D image created by design program Auto. CAD • Encapsulated Post. Script (. epf) – Professional printing: Illustration program, Adobe Systems, Desktop Publishing programs 29

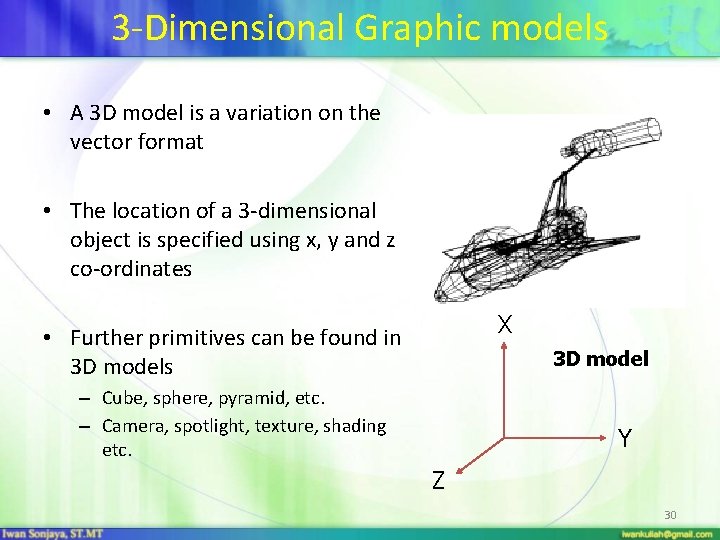
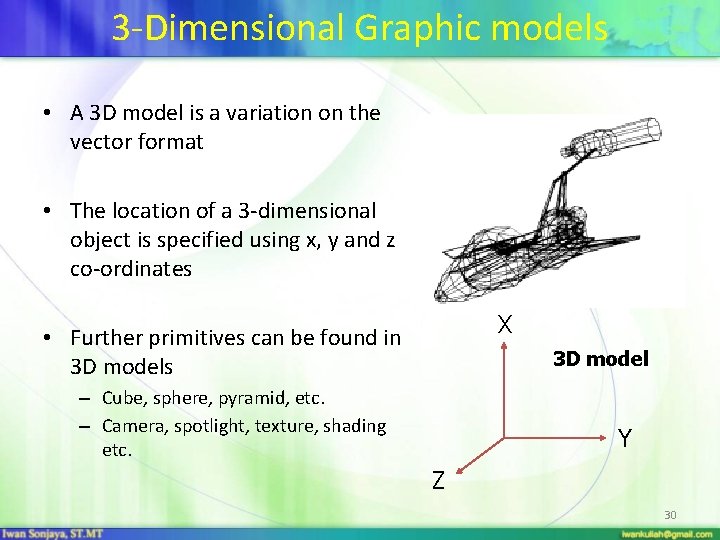
3 -Dimensional Graphic models • A 3 D model is a variation on the vector format • The location of a 3 -dimensional object is specified using x, y and z co-ordinates X • Further primitives can be found in 3 D models 3 D model – Cube, sphere, pyramid, etc. – Camera, spotlight, texture, shading etc. Y Z 30

3 -Dimensional Graphic models • 3 D graphics offer the photorealistics effects that have you seen in TV, Computer Games • Examples, Motion Picture films such as: – Jurassic Park, Terminator 2, Lost World and Toy Story • Examples 3 D programs: – Carigali Truespace – 3 D Studio Max – Infini-D 31

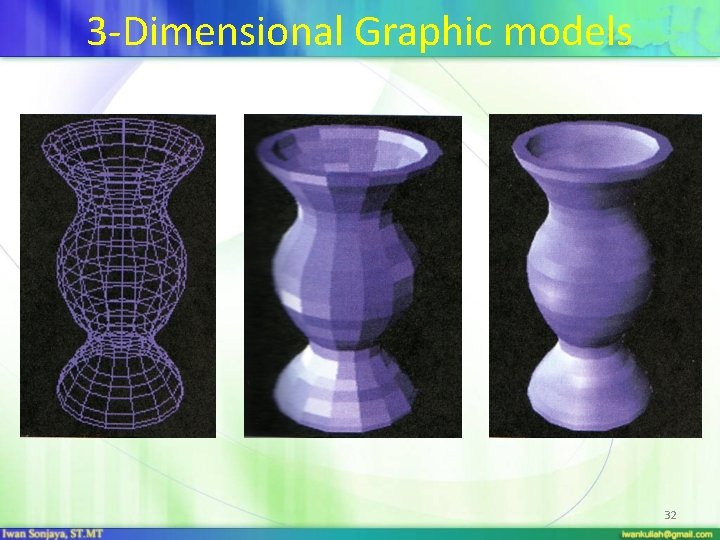
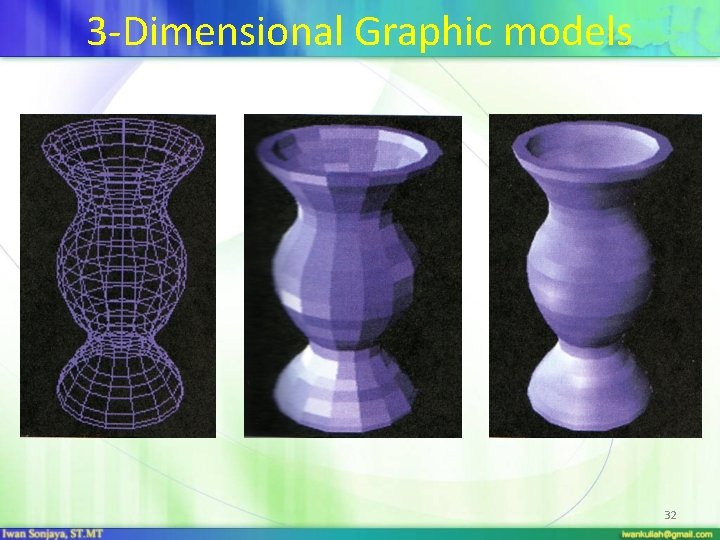
3 -Dimensional Graphic models 32

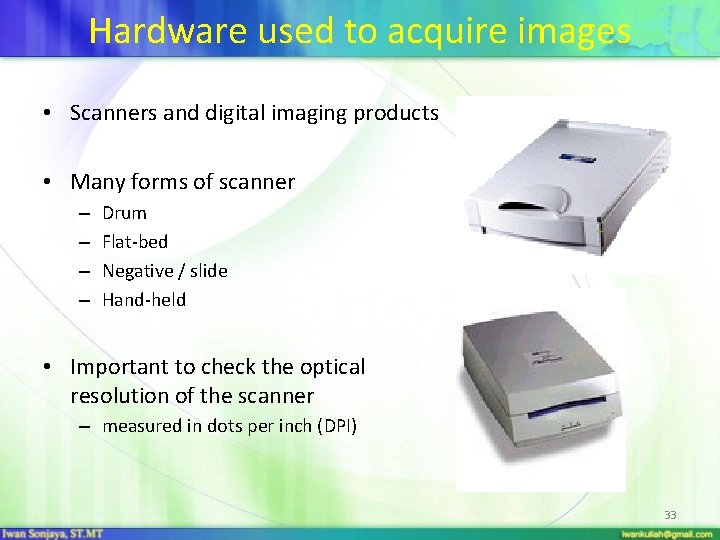
Hardware used to acquire images • Scanners and digital imaging products • Many forms of scanner – – Drum Flat-bed Negative / slide Hand-held • Important to check the optical resolution of the scanner – measured in dots per inch (DPI) 33

Hardware used to acquire images • Digital camera – Uses digital memory instead of film – Images are transferred to computer via a cable – Can be very high resolution • Stills from a camcorder or PC “webcam” type camera – Home products tend to be low resolution 34

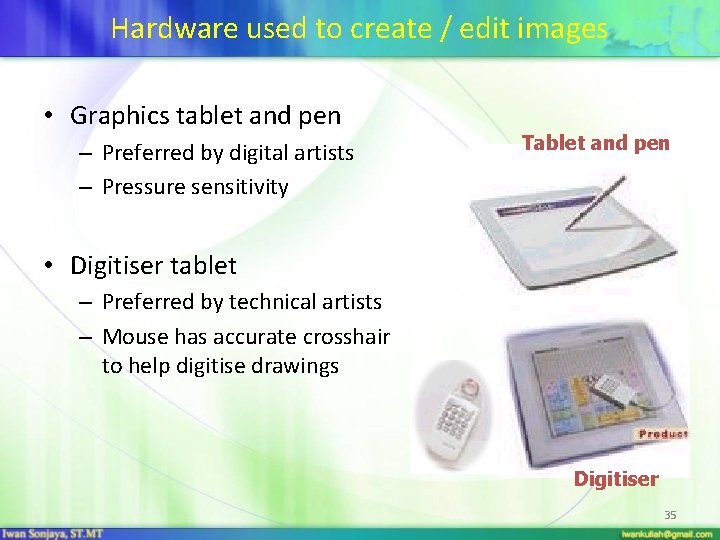
Hardware used to create / edit images • Graphics tablet and pen – Preferred by digital artists – Pressure sensitivity Tablet and pen • Digitiser tablet – Preferred by technical artists – Mouse has accurate crosshair to help digitise drawings Digitiser 35

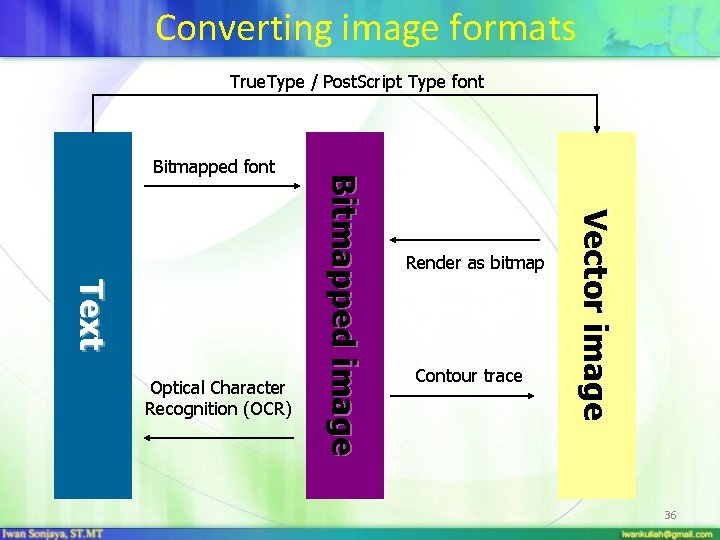
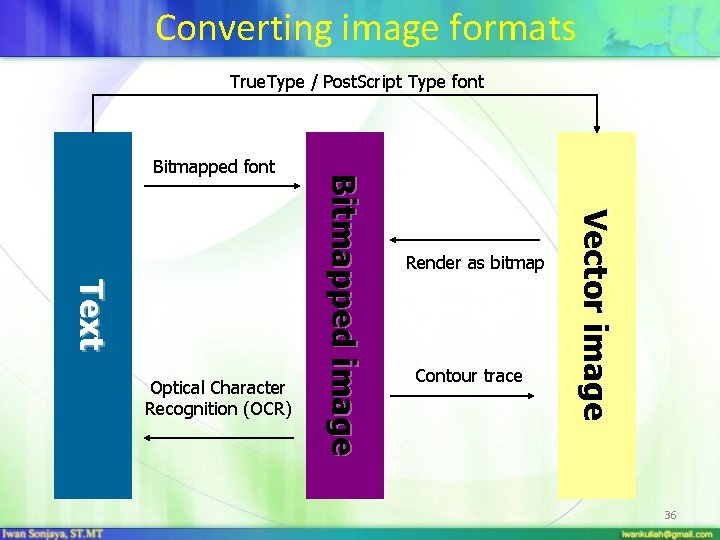
Converting image formats True. Type / Post. Script Type font Render as bitmap Contour trace Vector image Text Optical Character Recognition (OCR) Bitmapped image Bitmapped font 36

Working With Graphics • Considerations and guidelines when we are working with graphics: – Choose the graphic depend on your work – Choose the correct software – Use minimum color depth – Delivery Systems 37

How graphics/images can be used effectively • Different types of graphics are used in different ways: – Line drawing are graphical representations of physical objects. There are 3 kinds of line drawings: • Isometric - represent 3 -D objects without realistic perspective • Orthographic - are 2 -D representations of objects • Perspective - represent objects in their most realistic form 38

How graphics/images can be used effectively ? • Graphs and Tables – In just a glance, graphs can provide specific data, show general trends in data or depict the relationships between data and data trends • Diagrams – Help users conceptualize a process, flow or interrelationship. Examples of diagrams include: Flow charts, Schematic Drawings and Block Diagrams. 39

Advantages and Disadvantages of using images • Advantages – – Convey a lot of information quickly Add visual simulation and colour Can communicate across language borders Enhance other media • Disadvantages – Do not provide in-depth explanations • Graphics rarely suffice to convey a whole message in business, technical or safety settings – Can be misinterpreted • Graphics should be used carefully to make sure the message is not ambiguous or cryptic 40

Irian. . . Cendrawasih 41

Sekian. . . Dan Terimakasih. . . 42
 Pada pertemuan kali ini kita
Pada pertemuan kali ini kita Computer graphics
Computer graphics Introduction to computer graphics - ppt
Introduction to computer graphics - ppt Expected outcome example
Expected outcome example Water cycle learning outcomes
Water cycle learning outcomes Learning objectives of notice writing
Learning objectives of notice writing Swot analysys
Swot analysys Nursery rhymes importance
Nursery rhymes importance Planning goals and learning outcomes
Planning goals and learning outcomes Photolysis in photosynthesis
Photolysis in photosynthesis Learning objectives of photosynthesis
Learning objectives of photosynthesis Ncbts
Ncbts Learning outcomes of linear equations in one variable
Learning outcomes of linear equations in one variable A machine that converts mechanical energy into electricity
A machine that converts mechanical energy into electricity Learning objectives for direct and indirect speech
Learning objectives for direct and indirect speech Purpose of learning outcomes
Purpose of learning outcomes Output devices
Output devices Biological level of analysis
Biological level of analysis Essay writing learning outcomes
Essay writing learning outcomes Learning outcomes of holy week
Learning outcomes of holy week Learning outcomes of holy week
Learning outcomes of holy week Headstart early learning outcomes framework
Headstart early learning outcomes framework Learning outcomes of vegetables
Learning outcomes of vegetables Gagne learning outcomes
Gagne learning outcomes Learning objectives of arithmetic progression
Learning objectives of arithmetic progression Mind map of gift of chappals
Mind map of gift of chappals Sound energy definition
Sound energy definition Learning objectives of profit and loss
Learning objectives of profit and loss Cooking learning outcomes
Cooking learning outcomes Domain 5 assessment and reporting
Domain 5 assessment and reporting Actrapid sliding scale
Actrapid sliding scale Learning outcomes of work and energy
Learning outcomes of work and energy Cas learning outcomes
Cas learning outcomes Conclusion of learning outcomes
Conclusion of learning outcomes Pythagoras theorem
Pythagoras theorem Learning about macronutrients
Learning about macronutrients Pharynge
Pharynge Learning outcome
Learning outcome Pathophysiology of angina pectoris
Pathophysiology of angina pectoris Learning outcomes of empathy
Learning outcomes of empathy Mqf learning outcomes domains
Mqf learning outcomes domains Indian and international number system
Indian and international number system Learning outcomes of myself
Learning outcomes of myself